Ссылки — Учебник CSS — schoolsw3.com
❮ Назад Далее ❯
С помощью CSS, стили cсылок могут быть разные.
Текст ссылкиТекст ссылкиКнопка ссылкиКнопка ссылки
Стили ссылок
Ссылки могут быть оформлены в любом свойстве CSS, например:( color,
font-family, background и т.п.).
Пример
a {
color: hotpink;
}
Попробуйте сами »
Кроме того, ссылки могут быть стилизованы по-разному в зависимости от того, в каком состоянии они находятся.
Четыре соcтояния ссылок:
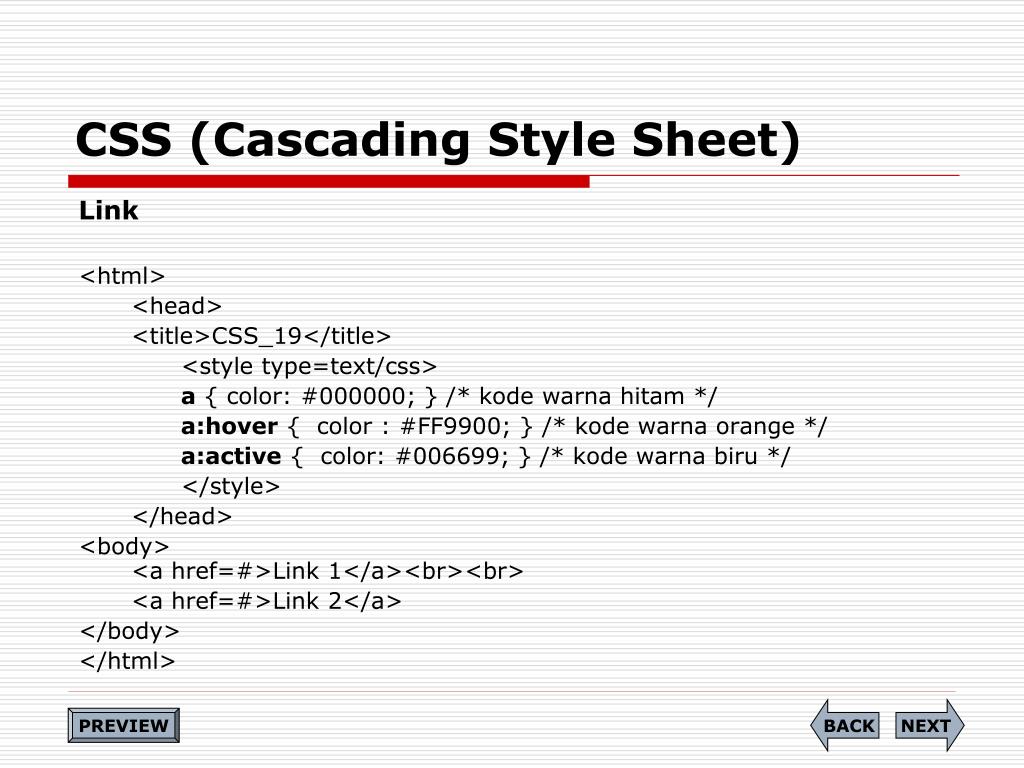
a:link— по умолчанию, непосещенная ссылкаa:visited— пользователь посетил, посещенная ссылкаa:hover— курсор мыши, при наведении на ссылкуa:active— на данный момент, нажатая ссылка
Пример
a:link {
color: red;
}
/* просмотренная ссылка */
a:visited {
color: green;
}
/* наведение мыши на ссылку */
a:hover {
color: hotpink;
}
/* активная ссылка */
a:active {
color: blue;
}
Попробуйте сами »
При определении стиля для нескольких состояний ссылок, есть некоторые правила порядка:
a:hoverДолжно происходить послеa:linkиa:visiteda:activeДолжно происходить послеa:hover
Оформление текста ссылки
Своиство text-decoration в основном используется, чтобы удалить подчеркивание ссылок:
Пример
a:link {
text-decoration: none;
}
a:visited {
text-decoration: none;
a:hover {
text-decoration: underline;
}
a:active {
text-decoration: underline;
}
Попробуйте сами »
Цвет фона ссылки
Свойство background-color может использоваться, чтобы указать цвет фона для ссылки:
Пример
a:link {
background-color: yellow;
}
a:visited {
background-color: cyan;
}
a:hover {
background-color: lightgreen;
}
a:active {
background-color: hotpink;
}
Попробуйте сами »
Дополнительно — кнопка ссылки
Этот пример демонстрирует более сложный пример, где сочетается несколько свойств CSS для отображения ссылки в виде блока/кнопок:
Пример
a:link, a:visited {
background-color: #f44336;
color: white;
text-align: center;
text-decoration: none;
display: inline-block;
}
a:hover, a:active {
background-color: red;
}
Попробуйте сами »
Еще примеры
Пример
Этот пример демонстрирует, как добавлять другие стили к гиперссылкам:
a. one:link {color: #ff0000;}
one:link {color: #ff0000;}
a.one:visited {color: #0000ff;}
a.one:hover
{color: #ffcc00;}
a.two:link {color: #ff0000;}
a.two:visited {color:
#0000ff;}
a.two:hover {font-size: 150%;}
a.three:link {color:
#ff0000;}
a.three:visited {color: #0000ff;}
a.three:hover {background:
#66ff66;}
a.four:link {color: #ff0000;}
a.four:visited {color:
#0000ff;}
a.four:hover {font-family: monospace;}
a.five:link {color:
#ff0000; text-decoration: none;}
a.five:hover {text-decoration: underline;}
Попробуйте сами »
Пример
Еще один пример того, как создавать поля ссылок/кнопки:
a:link, a:visited {
background-color: white;
color: black;
border: 2px solid green;
padding: 10px 20px;
text-align:
center;
text-decoration: none;
display: inline-block;
}
a:hover, a:active
{
background-color: green;
color: white;
}
Попробуйте сами »
Пример
Этот пример демонстрирует различные типы курсоров (может быть полезен для ссылок):
<span>auto</span><br>
<span>crosshair</span><br>
<span>default</span><br>
<span>e-resize</span><br>
<span>help</span><br>
<span>n-resize</span><br>
<span>ne-resize</span><br>
<span>nw-resize</span><br>
<span>pointer</span><br>
<span>progress</span><br>
<span>s-resize</span><br>
<span>se-resize</span><br>
<span>sw-resize</span><br>
<span>text</span><br>
<span>w-resize</span><br>
<span>wait</span>
Попробуйте сами »
CSS Упражнения
Проверьте себя с помощью упражнений
Упражнение:
Установите цвет ссылок на «красный».
<style>
{
color: red;
}
</style>
<body>
<h2>Это заголовок</h2>
<p>Это параграф</p>
<a href="http://schoolsw3.com">Это ссылка</a>
</body>
❮ Назад Далее ❯
ВЫБОР ЦВЕТА
ТОП Учебники
HTML УчебникCSS Учебник
JavaScript Учебник
КАК Учебник
SQL Учебник
Python Учебник
W3.CSS Учебник
Bootstrap Учебник
PHP Учебник
Java Учебник
C++ Учебник
jQuery Учебник
ТОП Справочники
HTML СправочникCSS Справочник
JavaScript Справочник
SQL Справочник
Python Справочник
W3.CSS Справочник
Bootstrap Справочник
PHP Справочник
HTML Цвета
Java Справочник
Angular Справочник
jQuery Справочник
ТОП Примеры
HTML ПримерыCSS Примеры
JavaScript Примеры
КАК Примеры
SQL Примеры
Python Примеры
W3.
 CSS Примеры
CSS ПримерыPHP Примеры
Java Примеры
XML Примеры
jQuery Примеры
Форум | О SchoolsW3
SchoolsW3 оптимизирован для бесплатного обучения, проверки и подготовки знаний. Примеры в редакторе упрощают и улучшают чтение и базовое понимание. Учебники, ссылки, примеры постоянно пересматриваются, чтобы избежать ошибок, но не возможно гарантировать полную правильность всего содержания. Некоторые страницы сайта могут быть не переведены на РУССКИЙ язык, можно отправить страницу как ошибку, так же можете самостоятельно заняться переводом. Используя данный сайт, вы соглашаетесь прочитать и принять Условия к использованию, Cookies и политика конфиденциальности.
Авторское право 1999- Все права защищены.
SchoolsW3 работает на площадке от SW3.CSS.
Свойства ссылок | htmlbook.ru
Для управления видом различных ссылок в CSS используются псевдоклассы, которые
указываются после селектора A через двоеточие.
| Свойство | Описание |
|---|---|
| A:link | Определяет стиль для обычной непосещенной ссылки. |
| A:visited | Определяет стиль для посещенной ссылки. |
| A:active | Определяет стиль для активной ссылки. Активной ссылка становится при нажатии на нее. |
| A:hover | Определяет стиль для ссылки при наведении на нее мышью. |
Обычно использование псевдокласса link имеет тот же эффект, что и применение стиля к селектору A. Поэтому этот псевдокласс можно опустить.
Ссылки без подчеркивания
Одно из наиболее популярных применений CSS — это скрытие подчеркивания
у ссылок. С позиции юзабилити не совсем верное решение, поскольку пользователь
может сразу не догадаться, что текст, который он видит, является ссылкой. Все
ведь уже привыкли — раз подчеркивание используется, значит это ссылка.
Пример 1. Подчеркивание у ссылки и изменение ее цвета
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Ссылки</title>
<style type="text/css">
A:link {
text-decoration: none; /* Убирает подчеркивание для ссылок */
}
A:visited { text-decoration: none; }
A:active { text-decoration: none; }
A:hover {
text-decoration: underline; /* Делает ссылку подчеркнутой при наведении на нее курсора */
color: red; /* Цвет ссылки */
}
</style>
</head>
<body>
<p><a href="1.html">Пример ссылки</a></p>
</body>
</html> Ниже приведено использование данного примера. При наведении курсора
на ссылку, она становится подчеркнутой и красной.
При наведении курсора
на ссылку, она становится подчеркнутой и красной.
Подчеркнутые и надчеркнутые ссылки
Еще один пример демонстрирует использование в ссылках подчеркивания и надчеркивания одновременно. При этом эффекте тонкие линии будут появляться над и под ссылкой при наведении на нее курсора. Это достигается применением свойства text-decoration: underline overline в селекторе A:hover.
Пример 2. Использование подчеркивания в ссылках
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Ссылки</title>
<style type="text/css">
A:link { text-decoration: none; }
A:visited { text-decoration: none; }
A:active { text-decoration: none; }
A:hover {
text-decoration: underline overline; /* Ссылка подчеркнутая и надчеркнутая */
color: red; /* Цвет ссылки */
}
</style>
</head>
<body>
<p><a href="1.
html">Пример ссылки</a></p>
</body>
</html>Изменение размера ссылки
Пример 3 показывает, как изменять размер ссылки при наведении на нее курсора.
Пример 3. Изменение размера ссылки
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Ссылки</title>
<style type="text/css">
A:link { text-decoration: none; }
A:visited { text-decoration: none; }
A:active { text-decoration: none; }
A:hover {
font-size: 24px; /* Размер шрифта */
font-weight: bold; /* Жирное начертание */
color: red; /* Цвет ссылки */
}
</style>
</head>
<body>
<p><a href="1.html">Пример ссылки</a></p>
</body>
</html>Изменение цвета подчеркивания
Со ссылками, при помощи CSS, можно сделать интересную особенность. Цвет ссылки,
при наведении на нее курсора мыши, остается неизменным, но зато у нее появляется
подчеркивание другого цвета, нежели сама ссылка (пример 4).
Цвет ссылки,
при наведении на нее курсора мыши, остается неизменным, но зато у нее появляется
подчеркивание другого цвета, нежели сама ссылка (пример 4).
Пример 4. Создание подчеркивание другого цвета
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Ссылки</title>
<style type="text/css">
A:link { color: blue; text-decoration: none; }
A:hover { color: red; text-decoration: underline; }
.link { color: blue; }
</style>
</head>
<body>
<p><a href="1.html"><span>Ссылка</span></a></p>
</body>
</html>Ссылки разных цветов
Часто возникает необходимость на одной странице использовать ссылки разных
цветов и размеров. И применять для каждой области веб-страницы ссылки подходящего
типа. Одни для меню, другие для текста. В этом случае создаем два или больше
класса со своими параметрами и применяем их по своему усмотрению. В примере
6 достаточно поменять значения у соответствующего класса, и цвета у ссылок,
где этот класс используются, изменятся автоматически.
В этом случае создаем два или больше
класса со своими параметрами и применяем их по своему усмотрению. В примере
6 достаточно поменять значения у соответствующего класса, и цвета у ссылок,
где этот класс используются, изменятся автоматически.
Пример 5. Ссылки разных цветов
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Ссылки</title>
<style type="text/css">
A { font-size: 14px; color: red; }
A.link1 { font-size: 12px; color: green; }
A.link2 { font-size: 14px; color: blue; }
</style>
</head>
<body>
<p>| <a href="1.html">Ссылка 1</a> |
<a href="2.html">Ссылка 2</a> |
<a href="3.html">Ссылка 3</a> |</p>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Разные ссылки на одной странице
1. Разные ссылки на одной странице
ссылкицвет
HTML по теме
- Тег <a>
CSS по теме
- text-decoration
- Псевдокласс :active
- Псевдокласс :hover
- Псевдокласс :visited
Стилизация различных состояний ссылки с помощью CSS
Рекламные объявления
В этом уроке вы узнаете, как стилизовать различные состояния ссылки с помощью CSS.
Стилизация ссылок с помощью CSS
Ссылки или гиперссылки являются неотъемлемой частью веб-сайта. Это позволяет посетителям перемещаться по сайту. Поэтому правильное оформление ссылок является важным аспектом создания удобного веб-сайта.
См. руководство по HTML-ссылкам, чтобы узнать больше о ссылках и о том, как их создавать.
Ссылка имеет четыре разных состояния — ссылка , посещено , активно и наведено . Эти четыре состояния ссылки могут быть оформлены по-разному с помощью следующих селекторов псевдокласса привязки.
- a:link — определить стили для обычных или непосещенных ссылок.
- a:visited — определить стили для ссылок, которые пользователь уже посещал.
- а:наведите — определить стили для ссылки, когда пользователь наводит на нее указатель мыши.
- a:active — определить стили для ссылок при переходе по ним.
Вы можете указать любое свойство CSS, например. цвет , шрифт , фон , граница и т. д. для каждого из этих селекторов, чтобы настроить стиль ссылок, как вы это делаете с обычным текстом.
Пример
Попробуйте этот код » a:link { /* непросмотренная ссылка */
цвет: #ff0000;
текстовое оформление: нет;
нижняя граница: 1px сплошная;
}
a:visited { /* посещенная ссылка */
цвет: #ff00ff;
}
a:hover { /* наведите указатель мыши на ссылку */
цвет: #00ff00;
нижняя граница: нет;
}
a:active { /* активная ссылка */
цвет: #00ffff;
} Порядок, в котором вы устанавливаете стиль для различных состояний ссылок, важен, потому что то, что определяется последним, имеет приоритет над правилами стиля, определенными ранее.
Примечание: В общем, порядок псевдоклассов должен быть следующим — :link , :visited , :hover , :active , :focus , чтобы они работали правильно.
Изменение стандартных стилей ссылок
Во всех основных веб-браузерах, таких как Chrome, Firefox, Safari и т. д., ссылки на веб-страницах имеют подчеркивание и используют цвета ссылок браузера по умолчанию, если вы не устанавливаете стили исключительно для них.
По умолчанию в большинстве браузеров текстовые ссылки отображаются следующим образом:
- Непосещенная ссылка в виде подчеркнутого синего текста.
- Посещенная ссылка в виде подчеркнутого фиолетового текста.
- Активная ссылка в виде подчеркнутого красного текста.
Однако внешний вид ссылки в состоянии наведения не меняется. Он остается синим, фиолетовым или красным в зависимости от того, в каком состоянии (т. е. непосещенный, посещенный или активный) они находятся.
е. непосещенный, посещенный или активный) они находятся.
Теперь давайте посмотрим, как настроить ссылки, переопределив стиль по умолчанию.
Настройка пользовательского цвета ссылок
Просто используйте свойство CSS color , чтобы определить цвет по вашему выбору для различных состояний ссылки. Но при выборе цветов убедитесь, что пользователь может четко отличить обычный текст от ссылок.
Давайте попробуем следующий пример, чтобы понять, как это работает:
Пример
Попробуйте этот код » a:link {
цвет: #1ebba3;
}
а: посетил {
цвет: #ff00f4;
}
а: наведите {
цвет: #a766ff;
}
а: активный {
цвет: #ff9800;
} Удаление подчеркивания по умолчанию из ссылок
Если вам не нравится подчеркивание по умолчанию в ссылках, вы можете просто использовать свойство CSS text-decoration , чтобы избавиться от него. В качестве альтернативы вы можете применить к ссылкам другие стили, такие как цвет фона, нижняя граница, полужирный шрифт и т. д., чтобы немного лучше выделить их из обычного текста.
д., чтобы немного лучше выделить их из обычного текста.
В следующем примере показано, как удалить или установить подчеркивание для разных состояний ссылки.
Пример
Попробуйте этот код » a:link, a:visited {
текстовое оформление: нет;
}
а: наведение, а: активный {
оформление текста: подчеркивание;
} Создание текстовых ссылок в виде кнопок
Вы также можете сделать обычные текстовые ссылки похожими на кнопки с помощью CSS. Для этого нам нужно использовать еще несколько свойств CSS, таких как background-color , border , display , padding и т. д. Вы узнаете об этих свойствах подробно в следующих главах.
Давайте рассмотрим следующий пример и посмотрим, как это работает на самом деле:
Пример
Попробуйте этот код » a:link, a:visited {
белый цвет;
цвет фона: #1ebba3;
отображение: встроенный блок;
отступ: 10px 20px;
граница: 2px сплошная #099983;
текстовое оформление: нет;
выравнивание текста: по центру;
шрифт: 14px Arial, без засечек;
}
а: наведение, а: активный {
цвет фона: #9c6ae1;
цвет границы: #7443b6;
} Предыдущая страница Следующая страница
37 Стиль ссылок Лучшие практики CSS для современных веб-браузеров
Креативный стиль ссылок Примеры дизайна CSS, помогающие создавать визуально привлекательные стили ссылок.
С самого начала истории браузеров, то есть почти с середины 1990-х годов, стиль ссылок остается практически неизменным. CSS-стили ссылок по умолчанию:
- Ссылки подчеркнуты
- При посещении ссылка становится фиолетовой
- Непосещенные ссылки будут выделены синим цветом
- Важные ссылки, такие как кнопки призыва к действию, имеют контур вокруг них
Люди привыкли к этому базовому стилю ссылок. Когда мы разрабатываем стиль ссылки, мы должны быть осторожны, чтобы не отойти далеко от этой характеристики. Например, вы можете поиграть с цветами ссылок, шириной обводки подчеркивания, немного анимации, чтобы сделать ссылку и кнопки призыва к действию уникальными по сравнению с обычным дизайном. В этом списке мы собрали лучшие практики CSS стилей ссылок, которые подходят современным мобильным пользователям и браузерам.
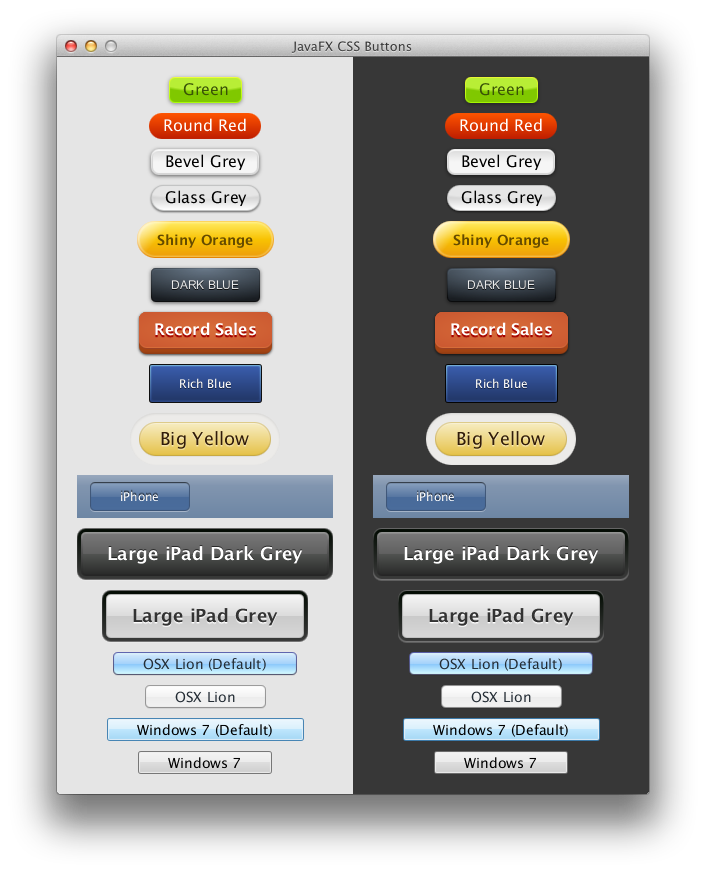
Colorlib Bootstrap Buttons & Links
Этот полезный набор кнопок начальной загрузки от команды Colorlib содержит все типы кнопок и стили ссылок CSS, предварительно разработанные для вас. В этом пакете представлены различные стили, анимации и размеры, чтобы упростить работу разработчика.
В этом пакете представлены различные стили, анимации и размеры, чтобы упростить работу разработчика.
Все, что вам нужно сделать, это выбрать понравившийся дизайн и отредактировать его в соответствии с требованиями. Создатель максимально упростил файл кода и структуру кода, чтобы разработчик мог легко определить нужный стиль элемента и быстро понять код.
Информация / Загрузить демонстрацию
Компиляция стилей ссылок CSS
Эта компиляция стилей ссылок CSS дает вам десять различных стилей ссылок CSS. Хотите ли вы выделить простую текстовую ссылку или хотите, чтобы кнопка со ссылками выглядела стильно, эта подборка даст вам несколько свежих идей. Еще одним преимуществом компиляции CSS в стиле ссылок является то, что все дизайны создаются исключительно с использованием скриптов HTML5 и CSS3. Таким образом, вы можете легко использовать код и создать собственный дизайн за считанные секунды. Создатель максимально упростил анимацию, чтобы стиль ссылки легко подходил для любой части веб-сайта и приложений.
Информация / Загрузить демонстрацию
Эффект ссылки меню для WordPress
Как следует из названия, этот стиль ссылок CSS создан для меню. Создатель специально упомянул, что этот стиль ссылок предназначен для WordPress, и это правда. Поскольку вся концепция дизайна сделана исключительно с использованием скрипта CSS, вы можете использовать этот код даже на существующем веб-сайте WordPress. Дизайн по умолчанию аккуратный, а анимация плавная, поэтому нет необходимости редактировать код, если у вас нет особых требований.
В целом, этот стиль ссылок CSS представляет собой простой и аккуратный дизайн, который можно использовать на всех типах веб-сайтов и приложений.
Информация / демо-версия для загрузки
Эффект мигающей ссылки
Этот стиль ссылок CSS впечатлит любителей ретро-стиля. Когда пользователь наводит курсор на ссылку, строка плавно перемещается к концу и продолжает молча мигать. Зеленый цвет и эффект мерцания добавляют аутентичности ретро-стилю. Вы можете разместить этот стиль ссылки на любом веб-сайте из-за его простого дизайна. Создатель сохранил сценарий кода достаточно простым, используя только сценарии CSS и HTML. Таким образом, вы можете изменить внешний вид и использовать стиль ссылки в своем дизайне без каких-либо проблем.
Вы можете разместить этот стиль ссылки на любом веб-сайте из-за его простого дизайна. Создатель сохранил сценарий кода достаточно простым, используя только сценарии CSS и HTML. Таким образом, вы можете изменить внешний вид и использовать стиль ссылки в своем дизайне без каких-либо проблем.
Информация / Загрузить демоверсию
Link Hover
В этом наборе разработчик предоставил нам различные варианты оформления ссылок. Вы получаете около пятнадцати дизайнов стилей ссылок, и все они разработаны исключительно с использованием скрипта CSS3. Существует эффект наведения как для текстовых ссылок, так и для кнопок CSS. Просто выберите тот, который вам нравится, и поработайте над ним, чтобы он идеально вписался в ваш дизайн. Все анимационные эффекты тонкие и чистые, поэтому они не займут много места на экране и не займут много времени для загрузки. Поскольку разработчик использовал сценарий CSS3, вы получаете множество вариантов настройки. Кроме того, вы можете легко интегрировать эти эффекты на любые современные веб-сайты, внеся несколько изменений в код.
Информация / Загрузить демонстрацию
Spring Bounce Hover Effect
Этот эффект ссылки будет хорошим выбором для блогов и текстовых ссылок внутри абзацев. Для текстовых ссылок используется элемент стиля выделения, который немного подпрыгивает, когда пользователь наводит курсор на ссылку. Поскольку вся анимация тонкая и аккуратная, пользователи не найдут раздражающим эффект прыгающего текста. Кроме того, вся концепция разработана с использованием новейшего скрипта CSS. Следовательно, вы можете легко использовать этот фрагмент кода на своем веб-сайте или в приложении без каких-либо проблем.
Информация / Загрузить демонстрацию
Эффект подчеркивания ссылки
Подчеркивание — один из самых простых и понятных дизайнов ссылок. Создатель добавил небольшую анимацию к подчеркиванию, чтобы сделать дизайн еще более привлекательным. Хотя эффект подчеркивания ссылки используется для тегов заголовков, вы также можете использовать его для обычных текстов и текстов в абзацах. Дизайн подчеркивания и эффекты сделаны исключительно с использованием скрипта CSS. Следовательно, весь опыт гладкий и гладкий. Все, что вам нужно сделать, это настроить код в соответствии с вашими требованиями и использовать его в своем проекте.
Дизайн подчеркивания и эффекты сделаны исключительно с использованием скрипта CSS. Следовательно, весь опыт гладкий и гладкий. Все, что вам нужно сделать, это настроить код в соответствии с вашими требованиями и использовать его в своем проекте.
Информация / Загрузить демонстрацию
Эффект ссылки на меню
Эффект ссылки на меню — это обычный эффект прокрутки текста, который вы могли видеть на многих креативных веб-сайтах. Использование светлых и темных контрастных цветов и эффектов плавного перехода делает этот эффект ссылки визуально привлекательным. Сценарий кода этого примера стиля ссылки очень прост, как и его дизайн. Таким образом, вы можете легко использовать код и использовать его на своем веб-сайте. Поскольку весь сценарий кода доступен вам в редакторе CodePen, вы можете редактировать и визуализировать код в самом редакторе кода.
Информация / демо-загрузка
Ссылка на чистом CSS с эффектом подчеркивания радуги
Этот пример можно использовать для текстовых ссылок в области основного содержимого. По мере того, как современные типографские дизайны становятся все более и более популярными, становится важно, чтобы текстовые ссылки выглядели модно. В самом дизайне по умолчанию вы можете увидеть, как красиво подчеркивание текста ссылки цвета радуги выглядит на темном креативном фоне. Весь стиль ссылки разработан исключительно с использованием кода CSS3. Следовательно, вы можете легко отредактировать код и использовать его на своем веб-сайте / в приложении в кратчайшие сроки. Говоря об узорах, взгляните на нашу коллекцию фоновых узоров, чтобы найти более крутые узоры, как в этом примере.
По мере того, как современные типографские дизайны становятся все более и более популярными, становится важно, чтобы текстовые ссылки выглядели модно. В самом дизайне по умолчанию вы можете увидеть, как красиво подчеркивание текста ссылки цвета радуги выглядит на темном креативном фоне. Весь стиль ссылки разработан исключительно с использованием кода CSS3. Следовательно, вы можете легко отредактировать код и использовать его на своем веб-сайте / в приложении в кратчайшие сроки. Говоря об узорах, взгляните на нашу коллекцию фоновых узоров, чтобы найти более крутые узоры, как в этом примере.
Информация / Загрузить демонстрацию
Эффекты ссылок CSS
Создатель Сэм создал несколько эффектов ссылок CSS, запускаемых при наведении. Все дизайны просты и аккуратны, так что вы можете легко использовать эти эффекты ссылок в любой части вашего сайта. Кроме того, все дизайны сделаны с использованием скрипта CSS3. Следовательно, редактирование и обработка кода будут более удобными. Разработчики могут просто выбрать понравившийся дизайн и начать работу над кодом. Поскольку создатель отобразил все эффекты на одной странице, код выглядит длинным. Когда вы выбираете только один эффект, код будет коротким и приятным.
Разработчики могут просто выбрать понравившийся дизайн и начать работу над кодом. Поскольку создатель отобразил все эффекты на одной странице, код выглядит длинным. Когда вы выбираете только один эффект, код будет коротким и приятным.
Информация / Загрузить демонстрацию
Вдохновение для создания эффектов наведения на ссылку в меню
В этом примере вы также получаете различные типы стилей стилей ссылок, запускаемых при наведении. Хотя этот пример предназначен для ссылок меню, вы можете использовать некоторые эффекты и для других типов ссылок. Этот пакет имеет восемь дизайнов на момент написания этого поста. Каждый дизайн уникален и использует разные эффекты. Некоторые эффекты очень креативны, а некоторые просты. Поэтому убедитесь, что вы проверили их все, прежде чем выбрать один. Весь сценарий кода предоставляется в виде загружаемого файла, чтобы помочь вам эффективно использовать код на своем веб-сайте или в приложении.
Информация / Загрузить демонстрацию
CSS Link Effects By uNick
Если вы ищете привлекающий внимание дизайн ссылок, этот может вас впечатлить. Создатель дал почти восемнадцать эффектов наведения в стиле ссылок. Каждый из них немного отличается от других, поэтому в этом пакете у вас есть из чего выбрать. Все эффекты просты и могут быть легко установлены даже на переполненной странице. Одним из наиболее значительных преимуществ использования дизайнов с простыми эффектами является то, что вам не нужно изменять другие элементы на странице.
Создатель дал почти восемнадцать эффектов наведения в стиле ссылок. Каждый из них немного отличается от других, поэтому в этом пакете у вас есть из чего выбрать. Все эффекты просты и могут быть легко установлены даже на переполненной странице. Одним из наиболее значительных преимуществ использования дизайнов с простыми эффектами является то, что вам не нужно изменять другие элементы на странице.
Информация / Загрузить демонстрацию
Наведение на кнопку
Хотя этот стиль CSS изначально создан для кнопок, вы можете использовать его и для других типов ссылок. При наведении курсора на ссылку стрелка расширяется и охватывает всю область текстовой ссылки. Так пользователь будет точно знать тексты, на которые ссылаются. Кроме того, эффект анимации плавный и быстрый, поэтому у пользователя не возникнет проблем с взаимодействием. Как и большинство других дизайнов CSS в стиле ссылок, этот также создан с использованием скрипта CSS3. Если вы разработчик, вы можете легко использовать этот код даже на своем существующем веб-сайте или целевой странице.
Информация / Загрузить демоверсию
Стиль магнитной ссылки CSS Эффект пользовательского интерфейса
Если вы хотите сделать ссылки интерактивными и отличать важные ссылки от других ссылок, такой дизайн вам пригодится. В дизайне по умолчанию создатель использовал CSS-эффект в стиле магнитной ссылки для контактной информации. Ссылка перемещается синхронно в соответствии с движением вашего курсора. Эффект анимации сделан именно так, чтобы эффект происходил в определенном радиусе, чтобы не мешать другим элементам на веб-странице. Чтобы сделать этот интерактивный дизайн CSS в стиле Link, создатель использовал структуру CSS3 и Javascript. Весь фрагмент кода, использованный для создания этого дизайна, предоставляется вам, чтобы вы могли легко использовать его.
Информация / Загрузить демоверсию
Фрагмент текста ссылки
Создатель Mattia Astorino предоставил нам простой, но привлекательный стиль CSS для ссылок. При наведении курсора на ссылку текст переворачивается, чтобы показать вам оставшееся сообщение. Используя такие CSS-дизайны в стиле ссылок, вы можете курировать свою аудиторию, а также четко указать цель ссылки. Для презентационных целей создатель использовал эффект переключения цвета на фоне. Но вы можете обрезать код и использовать только эффект анимации в стиле ссылок. Самое приятное в дизайне то, что он сделан исключительно с использованием сценария CSS3 и имеет правильную структуру. Следовательно, разработчики могут легко работать с кодом.
Используя такие CSS-дизайны в стиле ссылок, вы можете курировать свою аудиторию, а также четко указать цель ссылки. Для презентационных целей создатель использовал эффект переключения цвета на фоне. Но вы можете обрезать код и использовать только эффект анимации в стиле ссылок. Самое приятное в дизайне то, что он сделан исключительно с использованием сценария CSS3 и имеет правильную структуру. Следовательно, разработчики могут легко работать с кодом.
Информация / Загрузить демо
Эффекты наведения на кнопку с Box-shadow
Из самого названия можно сделать вывод, что стиль ссылок CSS в этом дизайне создан для кнопок. В этом примере приведены семь типов эффектов анимации при наведении. Все семь из них гладкие и имеют современный вид. Следовательно, вы можете использовать эти эффекты на любом креативном и модном веб-сайте. Создатель правильно структурировал код, а также дал примечания, чтобы вы могли легко понять код. Если вы новичок, фрагменты кода, подобные этому, помогут вам легко понять функции.
Информация / Загрузить демонстрацию
Ссылка со стрелкой
Стиль ссылки со стрелкой Дизайн CSS почти аналогичен эффекту анимации при наведении кнопки, упомянутому выше. Вместо анимации всей текстовой ссылки создатель анимировал только стрелку в ссылке. Если вы создаете дизайн ссылок для формы или мастера, CSS-стиль ссылок, подобный этому, будет хорошим выбором. Эффект анимации прост и может быть легко размещен в любой части веб-сайта или приложения. Внеся некоторые изменения в код, вы сможете легко использовать его в своем дизайне. Если вас интересуют дизайны стрелок и анимация стрелок, взгляните на нашу коллекцию дизайнов стрелок CSS.
Информация / Загрузить демонстрацию
Стилизация ссылок с одним элементом
Стилизация ссылок с одним элементом лучше всего подходит для важных ссылок. Если вы используете текстовые ссылки для направления трафика с одной веб-страницы на другую, этот дизайн определенно привлечет внимание пользователя. Эффект анимации по умолчанию смелый и привлекательный, что также на ярко-красной цветовой гамме легко привлекает к нему внимание. Смелые и привлекательные элементы всегда будут работать лучше на целевой странице; Поскольку вам нужно доставить весь контент и преобразовать пользователя в течение короткого промежутка времени, подобная крутая анимация поможет. Еще одним преимуществом этого дизайна является то, что он полностью выполнен с использованием скрипта CSS3. Для более привлекательного дизайна целевой страницы взгляните на нашу бесплатную коллекцию шаблонов целевых страниц с дизайном, ориентированным на конверсию.
Эффект анимации по умолчанию смелый и привлекательный, что также на ярко-красной цветовой гамме легко привлекает к нему внимание. Смелые и привлекательные элементы всегда будут работать лучше на целевой странице; Поскольку вам нужно доставить весь контент и преобразовать пользователя в течение короткого промежутка времени, подобная крутая анимация поможет. Еще одним преимуществом этого дизайна является то, что он полностью выполнен с использованием скрипта CSS3. Для более привлекательного дизайна целевой страницы взгляните на нашу бесплатную коллекцию шаблонов целевых страниц с дизайном, ориентированным на конверсию.
Информация / демо-загрузка
Анимация тонкой связи
В этом наборе анимации тонкой связи вы получаете семь анимационных эффектов. Все семь анимационных эффектов просты и аккуратны, поэтому анимация отлично смотрится на всех типах веб-сайтов. Если вы используете текстовые ссылки в своем блоге, вы можете использовать дизайн подчеркивания, указанный в этом наборе. По умолчанию все текстовые ссылки в этом дизайне увеличены и выделены жирным шрифтом для облегчения взаимодействия. В насыщенной контентом среде выделение жирным шрифтом ссылок сделает их более заметными. Все семь анимационных эффектов сделаны с использованием скриптов CSS3 и HTML5. Благодаря простой структуре кода анимационные эффекты загружались быстрее. В этом дизайне есть даже красочные анимационные эффекты, в зависимости от ваших требований к дизайну выберите тот, который вам нравится. Чтобы узнать больше о творческих анимационных эффектах, ознакомьтесь с нашей коллекцией примеров CSS-анимации, разработанной креативными разработчиками.
По умолчанию все текстовые ссылки в этом дизайне увеличены и выделены жирным шрифтом для облегчения взаимодействия. В насыщенной контентом среде выделение жирным шрифтом ссылок сделает их более заметными. Все семь анимационных эффектов сделаны с использованием скриптов CSS3 и HTML5. Благодаря простой структуре кода анимационные эффекты загружались быстрее. В этом дизайне есть даже красочные анимационные эффекты, в зависимости от ваших требований к дизайну выберите тот, который вам нравится. Чтобы узнать больше о творческих анимационных эффектах, ознакомьтесь с нашей коллекцией примеров CSS-анимации, разработанной креативными разработчиками.
Информация / Загрузить демонстрацию
Классные идеи ссылок CSS3
Классные идеи ссылок CSS3 дают вам вдохновение для профессионального создания ссылок. Вы можете использовать эти идеи анимации как для текстовых ссылок, так и для кнопок. Все примеры анимации, приведенные в этом наборе, происходят вокруг текста, поэтому они не занимают много места на экране. В этом наборе разработчик предоставил вам десять плавных анимационных эффектов. Этот профессионально выглядящий анимационный эффект идеально впишется в любую часть веб-сайта. Поскольку это демонстрационный дизайн, все анимации сделаны крупнее и жирнее. Но вы можете масштабировать размер в зависимости от ваших потребностей дизайна. Сделав несколько оптимизаций, вы можете использовать этот дизайн даже на своем существующем веб-сайте.
В этом наборе разработчик предоставил вам десять плавных анимационных эффектов. Этот профессионально выглядящий анимационный эффект идеально впишется в любую часть веб-сайта. Поскольку это демонстрационный дизайн, все анимации сделаны крупнее и жирнее. Но вы можете масштабировать размер в зависимости от ваших потребностей дизайна. Сделав несколько оптимизаций, вы можете использовать этот дизайн даже на своем существующем веб-сайте.
Информация / Загрузить демоверсию
My Link Styles By Tricia Rodriguez
Современные анимационные эффекты не только креативны, но и продуманы логически, чтобы улучшить взаимодействие с пользователем. Если вы ищете такой логичный стиль оформления ссылок для своего веб-сайта или приложения, то это то, что вам нужно. Разработчик предоставил вам дизайн как для текстовых ссылок, так и для ссылок меню. Для более плавного эффекта анимации разработчик использовал HTML5, CSS3 и Javascript. Весь сценарий кода, используемый в этом дизайне, предоставляется вам непосредственно в редакторе CodePen. Прежде чем использовать этот дизайн в своем проекте, вы можете отредактировать и визуализировать результат в самом редакторе CodePen. Если вы ищете дизайн меню и навигацию по меню, наша коллекция дизайнов меню CSS даст вам некоторое вдохновение.
Прежде чем использовать этот дизайн в своем проекте, вы можете отредактировать и визуализировать результат в самом редакторе CodePen. Если вы ищете дизайн меню и навигацию по меню, наша коллекция дизайнов меню CSS даст вам некоторое вдохновение.
Информация / Загрузить демонстрацию
Стили ссылок Автор J2
Разработчик предоставил вам дизайн ссылок для кнопок призыва к действию. В этом дизайне используется в основном плоский дизайн, поэтому он идеально подходит для всех типов веб-сайтов и приложений. Поскольку это предназначено исключительно для всех кнопок призыва к действию, все эффекты анимации происходят внутри кнопки; что делает этот дизайн не лучшим вариантом для текстовых ссылок. Разработчик использовал CSS3 и Javascript для создания анимационных эффектов. Поскольку большинство этих анимационных эффектов можно реализовать с помощью CSS3, вы можете обрезать код, если хотите. Проверьте информационную ссылку ниже, чтобы получить практический опыт работы с кодом.
Информация / демо-загрузка
Анимация ссылки заголовка
В этом дизайне анимации ссылки заголовка используется двухцветная анимация. Как понятно из названия, этот дизайн сделан для заголовков. Если вы создаете веб-дизайн на основе типографики, такие эффекты заставят текстовые ссылки выглядеть отдельно от остальных веб-элементов. Вы даже можете использовать этот эффект для обычных текстов, чтобы выделить их. Например, на веб-сайте фрилансера вы можете использовать этот дизайн, чтобы выделить имя фрилансера. Разработчик использовал коралловую и голубую цветовую схему в дизайне по умолчанию, но вы можете использовать свои собственные цвета, внеся небольшие изменения в код.
Информация / Загрузить демонстрацию
Анимированный вес шрифта при наведении курсора
Эффект анимированного шрифта при наведении является лучшим эффектом как для ссылок меню, так и для обычных текстовых ссылок. В дизайне по умолчанию текстовые ссылки становятся жирными, когда пользователь наводит курсор на текст. Анимация постепенно переходит от персонажа к персонажу, что привлекает. Если вы используете этот дизайн для обычных текстовых ссылок, вы можете сделать так, чтобы вся анимация выделения жирным шрифтом происходила на всем слове. Чтобы дать вам четкий эффект анимации, разработчик использовал в этом дизайне скрипт SCSS и HTML5. Анимация по умолчанию занимает несколько пробелов по бокам, поэтому обязательно учитывайте это, когда оставляете пробел.
Анимация постепенно переходит от персонажа к персонажу, что привлекает. Если вы используете этот дизайн для обычных текстовых ссылок, вы можете сделать так, чтобы вся анимация выделения жирным шрифтом происходила на всем слове. Чтобы дать вам четкий эффект анимации, разработчик использовал в этом дизайне скрипт SCSS и HTML5. Анимация по умолчанию занимает несколько пробелов по бокам, поэтому обязательно учитывайте это, когда оставляете пробел.
Информация / Скачать демо
Анимации CSS для интерактивных элементов
Разработчик Стас Мельников предоставил нам девять различных анимаций для ссылок. В этом наборе вы также получаете стиль ссылок как для ссылок, так и для кнопок. Все девять анимационных эффектов короткие и приятные, поэтому пользователю не придется долго ждать. Эти тонкие анимационные эффекты укажут на наличие ссылки на пользователя, чтобы вы могли вести пользователя в нужное место. Все эти эффекты разработаны с использованием скрипта CSS3, поэтому они гладкие и гладкие. Кроме того, вы можете ожидать такой же плавной производительности и на мобильных устройствах. Если вы ищете стиль ссылок для адаптивного дизайна веб-сайта, этот дизайн подойдет идеально.
Кроме того, вы можете ожидать такой же плавной производительности и на мобильных устройствах. Если вы ищете стиль ссылок для адаптивного дизайна веб-сайта, этот дизайн подойдет идеально.
Информация / Скачать демоверсию
Ссылка «Подробнее»
Дизайн ссылки «Подробнее» — идеальный вариант для шаблонов веб-сайтов и веб-сайтов в минималистичном стиле. Благодаря простым анимационным эффектам и привлекательным цветам этот дизайн ссылок привлечет внимание пользователей даже на веб-страницах с большим количеством текста. Если вы ведете блог с простой минимальной темой или шаблоном, подобный дизайн сделает ваш блог более привлекательным для ваших читателей. Поскольку этот дизайн создан исключительно с использованием сценария CSS3, вы можете легко использовать его даже на своем существующем веб-сайте. Внеся несколько изменений в код, вы можете изменить цвет анимации в соответствии с вашей цветовой схемой.
Информация / Загрузить демонстрацию
Идея со стрелкой при наведении ссылки
Идея со стрелкой при наведении на ссылку — это практически применимый дизайн ссылок, который вы можете использовать для обычных текстовых ссылок в вашем контенте. Тексты со ссылкой выделяются наложением синего цвета. При наведении курсора на текст наложение цвета меняется на стрелку, указывающую на перенаправление на другую страницу. Переходы плавные и чистые, что пользователи могут легко заметить. Как и упомянутый выше дизайн ссылки «Подробнее», этот также разработан исключительно с использованием скрипта CSS3. Все, что вам нужно сделать, это скопировать код и использовать его в своем веб-дизайне. Поскольку это только дизайн CSS, часть настройки не займет много времени.
Тексты со ссылкой выделяются наложением синего цвета. При наведении курсора на текст наложение цвета меняется на стрелку, указывающую на перенаправление на другую страницу. Переходы плавные и чистые, что пользователи могут легко заметить. Как и упомянутый выше дизайн ссылки «Подробнее», этот также разработан исключительно с использованием скрипта CSS3. Все, что вам нужно сделать, это скопировать код и использовать его в своем веб-дизайне. Поскольку это только дизайн CSS, часть настройки не займет много времени.
Информация / Загрузить демонстрацию
Эффекты подчеркивания текста при наведении
Этот стиль текстовой ссылки почти аналогичен упомянутой выше идее со стрелкой при наведении ссылки. Но в этом вы получаете другой эффект анимации. Разработчик предоставил вам два типа анимационных эффектов. Один представляет собой полноцветную наложенную анимацию, а другой — быструю гладкую линейную анимацию. Не только дизайн, но и структура кода очень проста. Оба анимационных эффекта разработаны исключительно с использованием скрипта CSS3. Сделав несколько оптимизаций, этот дизайн можно легко вписать в ваш веб-сайт или приложение. Поскольку это дизайн на основе CSS3, вы можете без колебаний использовать любые современные цвета.
Сделав несколько оптимизаций, этот дизайн можно легко вписать в ваш веб-сайт или приложение. Поскольку это дизайн на основе CSS3, вы можете без колебаний использовать любые современные цвета.
Информация / Загрузить демонстрацию
Подсветка ссылки Эффект наведения/щелчка
Типографика используется как часть современного веб-дизайна, что позволяет вам четко делиться своими мыслями с пользователями. Если вы используете ломаную сетку или асимметричный дизайн в макете своего веб-сайта, этот стиль ссылок добавит вашему дизайну дополнительное богатство. Эффект очень простой, поэтому он легко вписывается в любую часть веб-сайта. Подчеркивание остается больше и толще, чтобы пользователь мог четко видеть важность выделенного текста. Умная обработка сценария кода CSS3 дает вам простой, но эффективный стиль ссылки. Ознакомьтесь с нашими бесплатными современными шаблонами веб-дизайна, чтобы бесплатно получить новейший шаблон веб-сайта премиум-качества.
Информация / Загрузить демонстрацию
Anchor Click Canvas Animation
В этом дизайне вы получаете причудливый эффект анимации для текстовых ссылок. Нажав на ссылку, вы получите привлекательный цветной всплеск. Этот заманчивый анимационный эффект ограничивает его использование только на случайных и творческих веб-сайтах. Поскольку это сложный красочный анимационный эффект, разработчик использовал в дизайне фреймворки HTML5, CSS3 и Javascript. Если вы собираетесь использовать этот дизайн на своем веб-сайте, вам необходимо выполнить несколько оптимизаций, чтобы он идеально работал на вашем веб-сайте. Разработчик поделился с вами всей структурой кода, чтобы вы могли легко работать с этим дизайном.
Нажав на ссылку, вы получите привлекательный цветной всплеск. Этот заманчивый анимационный эффект ограничивает его использование только на случайных и творческих веб-сайтах. Поскольку это сложный красочный анимационный эффект, разработчик использовал в дизайне фреймворки HTML5, CSS3 и Javascript. Если вы собираетесь использовать этот дизайн на своем веб-сайте, вам необходимо выполнить несколько оптимизаций, чтобы он идеально работал на вашем веб-сайте. Разработчик поделился с вами всей структурой кода, чтобы вы могли легко работать с этим дизайном.
Информация / Загрузить демоверсию
Squiggle Link Effectz
Само название не требует пояснений, линия, обозначающая текстовую ссылку, начинает волноваться при наведении курсора на ссылку. Волнистая анимация плавная и чистая, поэтому пользователь может четко видеть синусоидальные волны при наведении курсора на текст. Если вы используете этот эффект на музыкальном веб-сайте, он будет идеально соответствовать основной теме шаблона. Как и большинство других стилей ссылок в этом списке, этот также разработан с использованием скрипта CSS3. Вы можете легко добавить это на свой существующий веб-сайт. Поскольку эффект по умолчанию прост и привлекателен, вы можете использовать его даже для заголовков на своих веб-страницах.
Как и большинство других стилей ссылок в этом списке, этот также разработан с использованием скрипта CSS3. Вы можете легко добавить это на свой существующий веб-сайт. Поскольку эффект по умолчанию прост и привлекателен, вы можете использовать его даже для заголовков на своих веб-страницах.
Информация / Загрузить демонстрацию
Эффект линии при наведении на меню
Хотя этот дизайн создан для меню навигации, вы можете использовать его и для других текстовых ссылок. Простой эффект линейной анимации этого дизайна делает его идеальным для всех типов веб-сайтов. В предыдущем CSS стиле ссылки мы видели эффект волнистой линии. В этом дизайне разработчик использовал концепцию синусоиды. Так же, как и показания датчика сердечного ритма, линия движется в волнообразном формате. Стандартный дизайн этого стиля ссылок будет хорошим вариантом для веб-сайтов организаций здравоохранения. Поскольку этот дизайн создан исключительно с использованием сценария CSS3, разработчику будет легко интегрировать и настраивать его.
Информация / Загрузить демонстрацию
Переход по ссылке при наведении курсора
Переход по ссылке при наведении курсора — это дизайн ссылок в стиле навигации. Если вы добавляете кучу ссылок в одном месте, например, в футере, такой дизайн будет идеальным вариантом. Синий квадратный маркер плавно перемещается в соответствии с движением курсора. Синий маркер плавно расширяется в зависимости от длины текстов. Чтобы создать этот стиль интерактивной ссылки, разработчик использовал HTML, CSS3 и Javascript. Работа с этим дизайном может занять немного больше времени, потому что вам нужно обработать три сценария и оптимизировать их для вашего дизайна. Но этот дизайн стоит затраченных усилий.
Информация / Загрузить демонстрацию
Другая концепция меню
Это еще один линейный дизайн ссылок, который можно использовать как для навигационных меню, так и для текстовых ссылок. Хотя эффект прост, разработчик использовал для этого HTML, CSS и Javascript. Но вы можете обрезать код в соответствии со структурой кода, которую вы предпочитаете. При наведении на ссылку строка аккуратно расширяется до конца текста. Эффект простой и элегантный, поэтому его можно разместить в любом месте и в любой части веб-сайта. Все, что вам нужно сделать, это поработать над кодом, чтобы он соответствовал вашим потребностям, и использовать его на своем веб-сайте или в своем проекте.
Но вы можете обрезать код в соответствии со структурой кода, которую вы предпочитаете. При наведении на ссылку строка аккуратно расширяется до конца текста. Эффект простой и элегантный, поэтому его можно разместить в любом месте и в любой части веб-сайта. Все, что вам нужно сделать, это поработать над кодом, чтобы он соответствовал вашим потребностям, и использовать его на своем веб-сайте или в своем проекте.
Информация / Загрузить демонстрацию
Эффект наведения слева направо на цвете текста
Эффект наведения слева направо на цвете текста почти аналогичен дизайну концепции меню, упомянутому выше. В этом дизайне анимированная линия имеет красочный эффект. Помимо линейной анимации, в этом дизайне вы также получаете анимированное слово. Этот дизайн выполнен с использованием скрипта CSS3, поэтому вы можете использовать в нем свою собственную современную цветовую схему и анимационные эффекты. Разработчик поделился сценарием кода непосредственно с вами, чтобы вы могли легко работать с этим дизайном и использовать его в своем дизайне.