Стиль списка. Учебник CSS.
Глава 13
В девятой главе учебника HTML мы с Вами уже знакомились с таким немаловажным элементом как список и действительно хорошее средство для структуризации данных. Однако списки организованные одними средствами HTML весьма убоги в плане дизайна и не радуют глаз человека.
В этой главе мы немного поколдуем над списками с помощью свойств CSS. Так мы будем говорить о стиле списка, то для обучения Вам понадобится базовая информация о тегах: <ul> <ol> <li> <dl> <dt> <dd> — изложенная в учебнике HTML глава 9 «Списки» — рекомендую освежить в голове информацию о данных элементах, прежде чем приступать к работе.
Ну а если в голове и так свежо тогда начнем!
Если Вы помните, то в чистом HTML вид маркера в списке определял атрибут type и одно из его возможных значений, в CSS данную задачу берёт на себя свойство: list-style-type которое, в свою очередь, тоже имеет свои стандартные значения определяющие вид маркера как всего списка сразу, так и его отдельного «пункта».
Значения list-style-type:
- disc — Диск. (по умолчанию для <ul>)
- circle — Полый круг.
- square — Квадрат.
- decimal — Арабские цифры. (по умолчанию для <ol>)
- lower-roman — Строчные римские цифры.
- lower-alpha — Строчные буквы.
- upper-roman — Заглавные римские цифры.
- upper-alpha — Заглавные буквы.
- none — Маркер отсутствует.
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>Вид маркера в списке</title>
</head>
<body>
<ul>
<li>Пункт 1.

<li>Пункт 2.
<li >Пункт 3 (особенный).
</ul>
<ul>
<li>Пункт 1.
<li>Пункт 2.
<li>Пункт 3.
</ul>
</body>
</html>
смотреть пример
Наиболее интересным CSS инструментом для работы со стилем списка является, на мой взгляд, возможность вместо стандартных «скучных» маркеров описанных выше использовать свои собственные нестандартные изображения — небольшие рисунки, вписывающиеся в общий дизайн Вашего сайта.
Эту задачу выполняет свойство
Значений данного свойства всего два:
- none — Отменяет графическое изображение маркера.
- url — Путь к файлу с рисунком маркера.

Путь к рисунку после url указывается в круглых скобках.
Вот так:
list-style-image: url(graphics/marker.gif)
— Такая запись будет говорить о том, что рядом с документом есть папка graphics в которой лежит файлик-рисунок: » » — под названьем marker.gif
Теперь попрубуем сделать так, что бы каждый пункт нашего списока был промаркерован этим рисунком. Смотрим пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>Нестандартный маркер-рисунок</title>
</head>
<body>
<ul>
<li>Первый любимый пункт.
<li>Второй любимый пункт.
<li>И не менее любимый третий пункт.

</ul>
</body>
</html>
смотреть пример
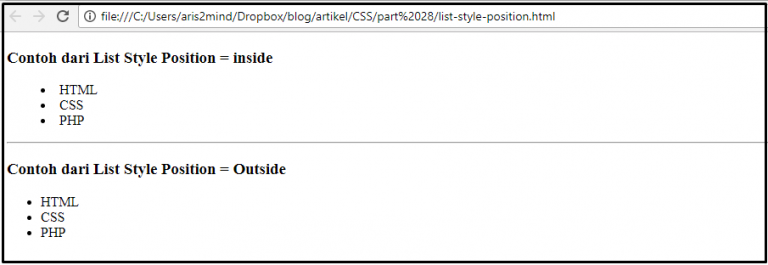
Свойство list-style-position указывает браузеру на то, как следует отображать текст в списке относительно его маркеров. По умолчанию маркеры находятся в стороне от текста списка, но можно сделать так, что они будут обтекаться текстом.
Возможных значений свойства
- outside — Маркер находится в стороне от списка.(по умолчанию)
- inside — Маркер обтекается текстом.
Пример для наглядности:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>Обтекание маркера текстом</title>
<style type=»text/css»>
body {
margin: 0px;
background: #e8e8e8
}
div {
width: 300px;
height: 200px;
float:left;
margin: 10px;
padding: 10px;
border: RGB(25, 125, 25) 2px ridge;
background: #fff
}
h4 {
}
</style>
</head>
<body>
<div>
<h4>Здесь маркер обтекается текстом:</h4>
<ul>
<li>Пункт, в котором говорится о том, что хорошо бы было сделать, что-то там, где это что-то еще не сделано.

<li>Пункт, в котором говорится о том, что неплохо бы было сделать, нечто там, где это нечто еще не сделано.
</ul>
</div>
<div>
<h4>А здесь нет:</h4>
<ul >
<li>Пункт, в котором говорится о том, что хорошо бы было сделать, что-то там, где это что-то еще не сделано.
<li>Пункт, в котором говорится о том, что неплохо бы было сделать, нечто там, где это нечто еще не сделано.
</ul>
</div>
</body>
</html>
смотреть пример
Базовое свойство list-style используется, когда стилю списка необходимо одновременно присвоить несколько значений. Может иметь от одного до трёх значений из свойств применяемых к стилю списка, в любой последовательности через пробел.
Все три свойства и их возможные значения мы рассмотрели выше, поэтому повторятся не буду, а просто выложу внутри страничную навигацию:
- list-style-type — Вид маркера в списке
- list-style-image — Нестандартный маркер рисунок
- list-style-position — Стиль обтекания маркера списком
Если в голове остались какие то пробелы можете вернуться и перечитать.
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>Стиль списка</title>
</head>
<body>
<div>
<ul>
<li>- Этот список использует в качестве маркера рисунок.
<li>- Текст этого списка обтекает маркер.
</ul>
</div>
</body>
</html>
смотреть пример
Списки наряду с заголовками, выделенным текстом и картинками, являются элементами, которые приковывают взгляд посетителя при беглом просмотре страницы. Умелое и ненавязчивое размещение таковых элементов залог того, что посетитель окунётся в чтение Вашего документа более глубоко.
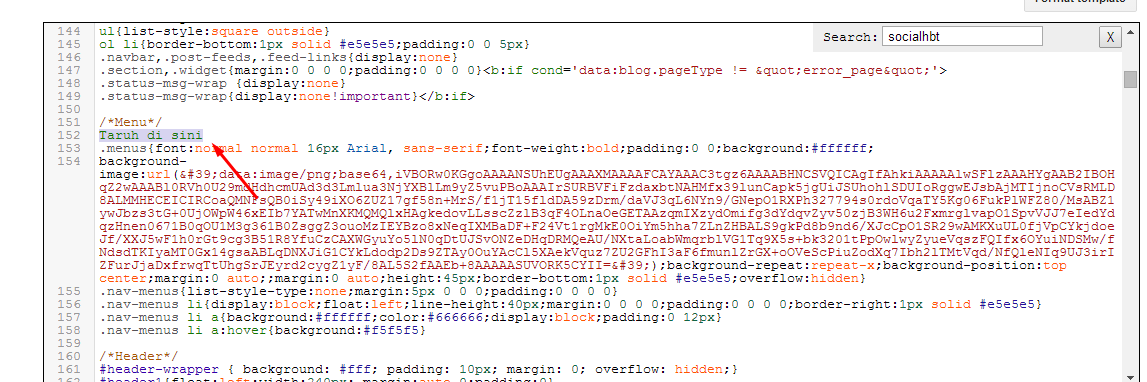
Так как списки являются великолепным инструментом для структуризации данных, а свойства CSS позволяют создать практически любой их дизайн, используйте списки, помимо их основного назначения, в качестве «меню» — навигации по сайту, где каждый пункт является ссылкой на ту или иную страницу Вашего сайта.

CSS-список-стиль-типа Свойство
❮ Пред. Следующий ❯
Свойство CSS list-style-type используется для указания типа элемента элемента списка.
Маркер списка может иметь три типа: глифы (круг, диск, квадрат), системы нумерации и алфавитные системы.
Цвет маркера будет таким же, как вычисленный цвет элемента, к которому он применяется. Здесь вы можете выбрать цвета.
Только элементы
- или
- Закуски
- Основное блюдо
- Салаты
- Прохладительные напитки
- Горячие напитки
- Мороженое
- Барселона
- Мадрид
- Лондон
- Барселона
- Мадрид
- Лондон
- Нью-Йорк
- Лас-Вегас
- Вашингтон
- Сан-Франциско
- Лос-Анджелес
- Майами
- Барселона
- Мадрид
- Лондон
- ).
тип-списка: диск | армянский | круг | cjk-идеографический | десятичный | десятичный начальный ноль | грузинский | иврит | хирагана | хирагана-ироха | катакана | катакана-ироха | нижний альфа | нижнегреческий | нижний латинский | нижний роман | нет | площадь | верхняя альфа | верхний латинский | верхний роман | начальная | наследовать;
Пример свойства типа списка:
<голова>
Название документа
<стиль>
ul. list-стили {
тип стиля списка: квадратный;
}
ul.list-styles2 {
тип стиля списка: иврит;
}
<тело>
list-стили {
тип стиля списка: квадратный;
}
ul.list-styles2 {
тип стиля списка: иврит;
}
<тело>
Пример свойства в виде списка
<ул>
Попробуй сам »
Результат
Пример свойства list-style-type со значением «диск»:
<голова>
Название документа
<стиль>
.текст {
тип-стиля-списка: диск;
}
<тело>
Пример свойства list-style-type со значением «диск».
<ул>
Попробуй сам »
Пример свойства типа списка с «десятичным» значением:
<голова>
Название документа
<стиль>
. текст {
тип-списка: десятичный;
}
<тело>
текст {
тип-списка: десятичный;
}
<тело>
Пример свойства типа списка
<ул>
Попробуй сам »
Пример свойства list-style-type с упорядоченными списками:
<голова>
Название документа
<стиль>
ул.а {
тип стиля списка: круг;
}
ул.б {
тип стиля списка: квадратный;
}
ол.с {
тип стиля списка: верхний роман;
}
старый {
тип стиля списка: нижняя альфа;
}
ол.е {
тип-списка: армянский;
}
ол.ф {
тип-списка: десятичный;
}
олг {
тип стиля списка: cjk-идеографический;
}
ол.ч {
тип-стиля-списка: десятичный-ведущий-ноль;
}
ол.и {
тип списка: грузинский;
}
ол. j {
тип стиля списка: иврит;
}
ол.к {
тип-списка: хирагана;
}
ол.л {
тип-списка: хирагана-ироха;
}
ол.м {
тип списка: катакана;
}
ол.н {
тип-список: катакана-ироха;
}
ол.о {
тип стиля списка: нижний греческий;
}
ол.п {
тип стиля списка: нижняя латиница;
}
ол.q {
тип стиля списка: нижний роман;
}
ол.р {
тип стиля списка: нет;
}
ол.с {
тип стиля списка: верхняя альфа;
}
ол.т {
тип стиля списка: верхний латинский;
}
<тело>
j {
тип стиля списка: иврит;
}
ол.к {
тип-списка: хирагана;
}
ол.л {
тип-списка: хирагана-ироха;
}
ол.м {
тип списка: катакана;
}
ол.н {
тип-список: катакана-ироха;
}
ол.о {
тип стиля списка: нижний греческий;
}
ол.п {
тип стиля списка: нижняя латиница;
}
ол.q {
тип стиля списка: нижний роман;
}
ол.р {
тип стиля списка: нет;
}
ол.с {
тип стиля списка: верхняя альфа;
}
ол.т {
тип стиля списка: верхний латинский;
}
<тело>
Пример свойства в виде списка
Примеры ненумерованных списков:
Круг
<ул>
Квадрат
<ул>Примеры упорядоченных списков:
Верхний роман
<ол>Нижний альфа-канал
<ол>Армянский
<ол>Десятичный
<ол>Cjk-идеографический
<ол>Десятичный-ведущий-ноль
<ол>Грузинский
<ол>Иврит
<ол>Хирагана
<ол>Хирагана-ироха
<ол>Катакана
<ол>Катакана-ироха
<ол>Нижнегреческий
<ол>нижняя латиница
<ол>Нижний роман
<ол>Нет
<ол>Верхний альфа-канал
<ол>Верхняя латиница
<ол>Попробуй сам »
Тип списка | HTML & CSS Wiki
Тип стиля списка CSS используется, когда автор хочет изменить внешний вид маркеров списка по умолчанию в структурах списков HTML. Если также задано свойство
Если также задано свойство list-style-image со значением none или URL-адрес не может быть загружен, вместо него будет использоваться значение свойства list-style-type . Это свойство всегда должно быть указано в событии, на которое указывает URL-адрес в list-style-image не может быть загружен. Если значение этого свойства непонятно, следует использовать десятичное значение .
Значения
| Значение | Описание |
|---|---|
унаследовать | Явным образом устанавливает значение этого свойства равным родительскому. |
нет | Для элемента списка не будет отображаться маркер списка. |
диск | Массивная пуля. |
круг | Полая пуля. |
квадратный | Сплошной квадрат. |
десятичный | Указывает стандартный набор символов для использования в качестве маркеров упорядоченного списка. Значения увеличиваются с каждым последующим элементом списка, используя числовую последовательность, например: десятичные целые числа — 1, 2, 3, 4, 5,… |
десятичный-начальный-ноль | Указывает стандартный набор символов для использования в качестве маркеров упорядоченного списка. Значения увеличиваются с каждым последующим элементом списка с использованием числовой последовательности, например: десятичные целые числа, дополненные начальными нулями — 01, 02, 03, 04, 05,… |
нижний латинский | i, ii, iii, iv, v,… |
верхний латинский | I, II, III, IV, V,… |
нижний альфа-канал | а, б, в, г, д, е,… |
верхняя альфа | A, B, C, D, E, F,. .. .. |
нижнегреческий | Строчные греческие буквы. |
нижняя латиница | Строчные латинские буквы. |
верхний латинский | Прописные латинские буквы. |
армянский | Традиционная армянская нумерация. |
грузинский | Традиционная грузинская нумерация. |
иврит | Традиционная еврейская нумерация. |
cjk-идеографический | «Обычные идеографические цифры». |
хирагана | Японский фонетический порядок хираганы: a, i, u, e, o, ka, ki,… |
катакана | Японский фонетический порядок катаканы: a, i, u, e, o, ka, ki,… |
хирагана-ироха | Японский фонетический порядок хираганы: i, ro, ha, ni, ho, he, to,. |



 list-стили {
тип стиля списка: квадратный;
}
ul.list-styles2 {
тип стиля списка: иврит;
}
<тело>
list-стили {
тип стиля списка: квадратный;
}
ul.list-styles2 {
тип стиля списка: иврит;
}
<тело>
 текст {
тип-списка: десятичный;
}
<тело>
текст {
тип-списка: десятичный;
}
<тело>
 j {
тип стиля списка: иврит;
}
ол.к {
тип-списка: хирагана;
}
ол.л {
тип-списка: хирагана-ироха;
}
ол.м {
тип списка: катакана;
}
ол.н {
тип-список: катакана-ироха;
}
ол.о {
тип стиля списка: нижний греческий;
}
ол.п {
тип стиля списка: нижняя латиница;
}
ол.q {
тип стиля списка: нижний роман;
}
ол.р {
тип стиля списка: нет;
}
ол.с {
тип стиля списка: верхняя альфа;
}
ол.т {
тип стиля списка: верхний латинский;
}
<тело>
j {
тип стиля списка: иврит;
}
ол.к {
тип-списка: хирагана;
}
ол.л {
тип-списка: хирагана-ироха;
}
ол.м {
тип списка: катакана;
}
ол.н {
тип-список: катакана-ироха;
}
ол.о {
тип стиля списка: нижний греческий;
}
ол.п {
тип стиля списка: нижняя латиница;
}
ол.q {
тип стиля списка: нижний роман;
}
ол.р {
тип стиля списка: нет;
}
ол.с {
тип стиля списка: верхняя альфа;
}
ол.т {
тип стиля списка: верхний латинский;
}
<тело>