Стили CSS для таблицы | CSS
- Подробности
- Категория: CSS — при создании сайтов
- Просмотров: 2994
Часто таблицы на сайте выглядят ужасным образом и многие владельцы сайтов, хотят привести их в порядок, то есть стилизовать…для того чтобы воспользоваться данным мануалом вам необходимо знать хотя бы место где находится файл CSS для вашего сайта…если знаете поехали…
Мы уже создали таблицу, но она в результате предустановленных стилей, получилась не очень приятной для глаз ( смотрите, что получилось в статье — как создать таблицу на сайте.) Быть может и она вам не очень понравится…
Давайте разбираться в стилях таблицы, что же с ними не так:
1)
Отступы между границами ячеек и содержимым
(раньше к тегу table применялось свойство cellpadding — сейчас можно или даже лучше так не делать).
Лучше сделать так : td, th { padding: 5px; } — сразу идет применение стиля для заголовка таблицы и ячеек.
Отдельно для ячеек можно и для каждой стороны:
td {
padding-top: 7px;
padding-right: 5px;
padding-bottom: 4px;
padding-left: 5px;
}
или более прогрессивно td {padding: 7px 5px 4px 5px} — это тоже самое, краткая запись.
При td, th { padding: 10px; } наша таблица приобретет вид:
| Заголовок 1 колонки | Заголовок 10 колонки | Заголовок 3 колонки |
|---|---|---|
| ячейка таблицы1 | ячейка таблицы2 | ячейка таблицы3 |
| ячейка таблицы4 | ячейка таблицы5 | ячейка таблицы6 |
Как видим таблица стала больше — в результате увеличения отступов, но красивее она пока так и не стала. А мы переходим к второму свойству:
2)
Стандартные text-align и vertical-align.

text-align — применяется для выравнивания содержимого ячеек по горизонтали — а конкретно: center — центрирует содержимое, left — выровнит по левому краю, right — по правому, justify — распределит содержимое по всей ширине.
Для того, чтобы выровнить все содержимое ячеек по центру — назначим это — table {text-align: center;}
vertical-align — выровнит содержимое по вертикали: top — по верхнему краю, middle — по середине, bottom — по нижнему краю, baseline — выравнивание первой строки по верхнему краю.
Раньше вместо этих тегов применялся — тег align — сейчас его не считают правильным для применения, но все же он еще работает, поэтому старые сайты, «с которых давно не смахивали пыль» — они не стали одновременно выравниваться неправильно, все работает, но веб-дизайнеры уже переходят на другие стандарты.
Применим к нашей таблице это table {text-align: center;} и vertical-align в значении middle для ячеек 1 колонки;
| Заголовок 1 колонки | Заголовок 2 колонки | Заголовок 3 колонки |
|---|---|---|
| ячейка таблицы1 | ячейка таблицы2 | ячейка таблицы3 |
| ячейка таблицы4 | ячейка таблицы5 | ячейка таблицы6 |
Обратите внимание: vertical-align не наследуется — и поэтому его необходимо применять к th и td !!!
Не стоит паниковать, если вы сразу не видите результат, сверху в таблице мы видим, что центрирование применилось, а вот вертикальное выравнивание не видим, это потому что мало текста. Вертикальное выравнивание обычно применят в значении ещз — когда хотят «прибить» содержимое ячеек к верху, остальные — реже
Вертикальное выравнивание обычно применят в значении ещз — когда хотят «прибить» содержимое ячеек к верху, остальные — реже
3)
border-spacing
Свойство border-spacing
— указывает пространство между ячейками (именно потому что у меня по умолчанию его создатели шаблона указали в 0, поэтому мы с вами и не видим границ)Необходимо применять к таблице:
table {
border-spacing: 8px;
}
| Заголовок 1 колонки | Заголовок 2 колонки | Заголовок 3 колонки |
|---|---|---|
| ячейка таблицы1 | ячейка таблицы2 | ячейка таблицы3 |
| ячейка таблицы4 | ячейка таблицы5 | ячейка таблицы6 |
Но разницы все равно сильно не увидим(но она на самом деле есть), и только лишь прописав границы:
td {
border: 1px solid black; }
| Заголовок 1 колонки | Заголовок 2 колонки | Заголовок 3 колонки |
|---|---|---|
| ячейка таблицы1 | ячейка таблицы2 | ячейка таблицы3 |
| ячейка таблицы4 | ячейка таблицы5 | ячейка таблицы6 |
border-collapse
4) Почему мы не увидели расстояний между ячейками, кто знает? Мы же его задали в 5px..ppt/slide_7.jpg) Причина все та же — что-то в шаблоне уже выставлено по-умолчанию. И мы переходим к следующему свойству — это border-collapse (может принимать 2 значения : separate — отображать 2 границы и collapse — «схлопнуть»). Оно «схлопывает» границы между ячейками — к примеру, в примере выше, мы задали границу по 1px, тогда на граница между ячейками должна выглядеть как сдвоенная (1px + 1px), но этого не происходит, потому что по умолчанию у нас выставлено значение collapse.
Причина все та же — что-то в шаблоне уже выставлено по-умолчанию. И мы переходим к следующему свойству — это border-collapse (может принимать 2 значения : separate — отображать 2 границы и collapse — «схлопнуть»). Оно «схлопывает» границы между ячейками — к примеру, в примере выше, мы задали границу по 1px, тогда на граница между ячейками должна выглядеть как сдвоенная (1px + 1px), но этого не происходит, потому что по умолчанию у нас выставлено значение collapse.
Давайте попробуем выставить border-collapse в значение separate для нашей таблицы:
| Заголовок 1 колонки | Заголовок 2 колонки | Заголовок 3 колонки |
|---|---|---|
| ячейка таблицы1 | ячейка таблицы2 | ячейка таблицы3 |
| ячейка таблицы4 | ячейка таблицы5 | ячейка таблицы6 |
Как видим таблицы приобретает должные очертания, при этом конечно же, можно менять цвета границ таблицы, внутренний background (внутренний фон: цвет или картинку).
Скругление углов таблицы в CSS
5) Может быть вы заметили, что у 2 ряда ячеек — углы скругленные? Это мы назначили для них свойство CSS border-radius в значение 5px; Если же у вас свойство border-collapse стоит в значении collapse, углы останутся прямыми, то есть border-radius будет успешно проигнорирован.
6) Более продвинутые веб-дизайнеры знают как заставить человека дольше изучать таблицу — часто для того, чтобы «глазу было интереснее» — применяют раскраску рядов ячеек: например 1 ряд — белого цвета, а второй — серого. Но есть в CSS 3 и свойства, которые могут назначить четным рядам — одно, а нечетным = другое:
tr:nth-of-type(odd) { background-color: white; }
tr:nth-of-type(even) { background-color: grey; }
Прописав их для таблицы, нам не нужно будет прописывать их для каждого ряда.
6) Почему мы добавили теги <colgroup> и <col> в таблицу — а для того, что при помощи них вы можете контролировать параметрами колонок, предварительно задав им идентификатор или класс. К примеру, попробуйте им задать ширину-width и свойства фона (backgroundcolor, background-image)
К примеру, попробуйте им задать ширину-width и свойства фона (backgroundcolor, background-image)
Как центрировать таблицу на странице сайта по ширине (по горизонтали)
Часто бывает очень нужно и красиво сделать таблицу именно по ширине блока или страницы, но она «зараза» как бы не хочет и не получается отцентрировать, такое бывает, но это легко исправить:
Решение: нужно задать ШИРИНУ таблицы в пикселах или в процентах(но меньше 100%) и задать свойство: margin: auto.
Вот так вот мы и разобрали основные CSS стили таблицы. Кому было полезно, отписываемся.
Добавить комментарий
Встроенные, внутренние и внешние каскадные таблицы стилей CSS
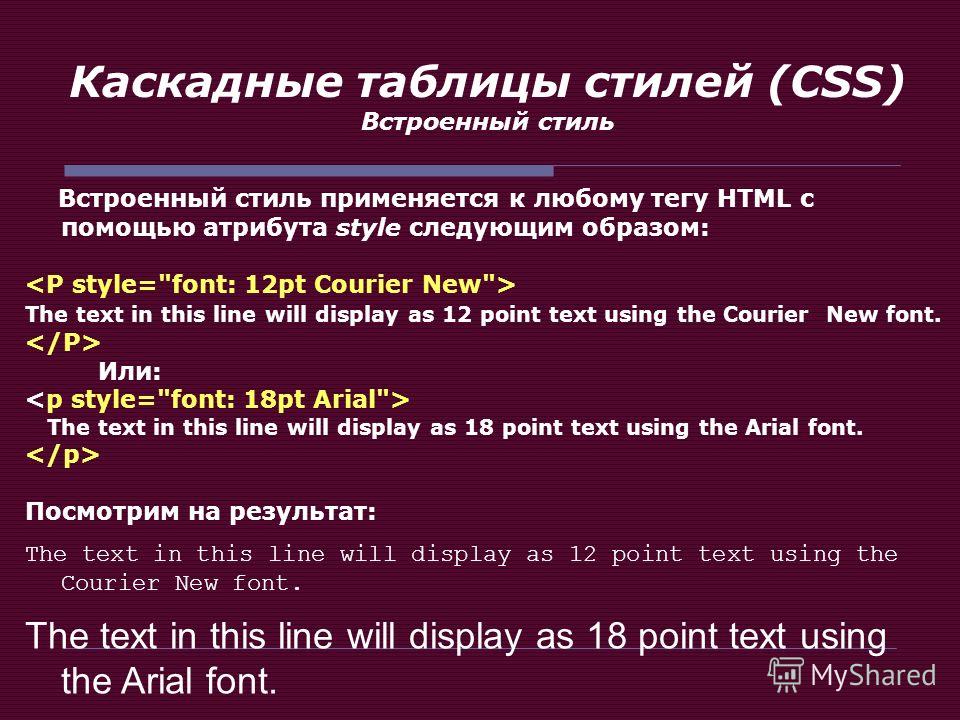
Встроенные стили
Встроенные стили css прикрепляются напрямую к HTML-тегам значением атрибута style.
Они напоминают следующий код:
<p>text</p>
В результате применения этого стиля, параграф будет показан красного цвета..ppt/slide_3.jpg)
Но, как ранее уже отмечалось, более верным подходом является создание HTML-документа без оформления и стилей. И вот почему использование встраиваемых стилей не рекомендуется.
Внутренние стили
Внедренные, или внутренние, стили применяются ко всей странице целиком. Теги style размещаются между тегами head.
Способ подключения и применения стилей выглядит так:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>CSS Example</title>
<style type="text/css">
p {
color: red;
}
a {
color: blue;
}
</style>
В результате использования этого стиля все параграфы на странице будут красного цвета, а все ссылки — синего.
Напомню, что хорошей практикой является разделение HTML-содержания и CSS-представления в разных файлах. И здесь приходит спаситель…
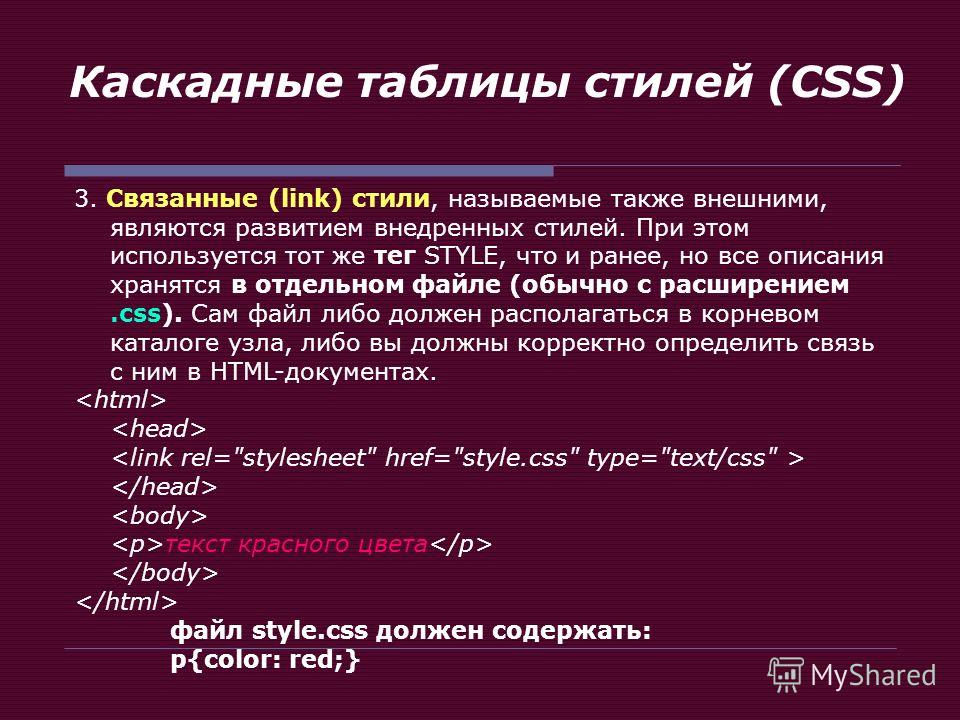
Внешние каскадные таблицы стилей
Внешние таблицы стилей применяются ко всему сайту со множеством страниц. Для этого создается CSS-файл приблизительно следующего содержания:
Для этого создается CSS-файл приблизительно следующего содержания:
p {
color: red;
}
a {
color: blue;
}
Если вы сохраните это в файле “web.css”, вам также потребуется указать в HTML-файле ссылку на внешнюю таблицу стилей. Выглядит это следующим образом (см последнюю строку):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html> <head> <title>CSS Example</title> <link rel="stylesheet" type="text/css" href="web.css" />
В продвинутом руководстве по CSS мы покажем другие способы подключения внешней каскадной таблицы стилей, а пока достаточно и этого.
Чтобы следовать данному руководству наиболее эффективно, рекомендуется пробовать и тестировать код по мере прогресса. Поэтому используйте ваш текстовый редактор, чтобы создать полностью новый файл, а затем сохраните пустой документ как “web.
Затем измените HTML-файл таким образом, чтобы он напоминал следующий код:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html> <head> <title>My first web page</title> <link rel="stylesheet" type="text/css" href="web.css" /> </head>
Сохраните HTML-файл. Этот файл ссылается на CSS-файл, который в настоящее время пуст. Поэтому ничего не изменится.
Но по мере работы с Руководством по CSS для начинающих, вы научитесь, как добавлять и изменять CSS-файл, и сможете проверять результаты изменений обновлением окна браузера с открытым в нем HTML-документом, как это было сделано ранее.
[ads-pc-1]
[ads-mob-1]
Оцени статью
Средняя оценка 5 / 5. Количество голосов: 2
Видим, что вы не нашли ответ на свой вопрос.
Помогите улучшить статью.
Напишите комментарий, что можно добавить к статье, какой информации не хватает.
Как стилизовать таблицу с помощью CSS для максимального эффекта и привлечения внимания
Автор Титус Камунья в Разработка | Последнее обновление: 3 мая 2023 г.
Поделись на:
Сканер безопасности веб-приложений Invicti — единственное решение, обеспечивающее автоматическую проверку уязвимостей с помощью Proof-Based Scanning™.
При работе с HTML (языком гипертекстовой разметки) и другими языками разметки, такими как XML, вы столкнетесь с множеством атрибутов и тегов. Таблицы — это атрибуты, которые вы всегда должны использовать, чтобы облегчить пользователям сканирование, сравнение и анализ больших объемов данных.
С помощью таблиц пользователи могут сразу увидеть ключевые моменты, выводы или результаты, даже не читая всю статью. Вы можете использовать CSS для стилизации и изменения внешнего вида ваших таблиц.
Вот некоторые из причин, по которым вам может понадобиться стилизовать таблицу в вашем приложении;
- Улучшение внешнего вида: Обычные таблицы могут быть скучными и простыми. Стилизация таких таблиц улучшит их внешний вид и сделает их привлекательными для пользователей.
- Повышение доступности: Столы стилей могут сделать их доступными даже для людей с ограниченными возможностями.
- Повышение удобочитаемости: Вы можете использовать различные методы оформления, чтобы пользователям было проще просматривать данные, представленные в ваших таблицах.
- Фирменная символика: Вы можете усилить индивидуальность своей торговой марки, применяя одинаковые шрифты и цвета для таблиц во всем приложении.
- Подходит для поисковых систем: Организация данных в виде таблиц будет полезна, если вы хотите, чтобы ваш веб-сайт занимал высокие позиции в поисковых системах.

Создание базовой таблицы с помощью HTML
Чтобы продемонстрировать, как таблица работает в HTML, мы создадим папку проекта, перейдем в папку и создадим два файла; index.html, который будет содержать наш HTML-код, и styles.css, который содержит наш CSS-код (стиль).
Если вы хотите продолжить, используйте эти команды для начала;
mkdir Styling-HTML-Tables
cd Styling-HTML-Tables
touch Styling-HTML-Tables
Теперь у вас есть базовая папка проекта, которая поможет вам создавать HTML-таблицы. Я хочу представить различные языки программирования, варианты их использования и примеры компаний, использующих эти языки.
Для создания таблицы HTML все данные должны быть заключены в тег
... . В файле HTML создайте базовую структуру документа HTML. Добавьте этот код в тег .
<таблица> Язык Общее использование Компании, использующие Ява Веб-приложения, приложения для Android, корпоративные приложения Google, Amazon, LinkedIn Питон Наука о данных, веб-разработка, автоматизация Google, Dropbox, Spotify JavaScript Веб-разработка, интерфейсная разработка, скрипты для браузера PayPal, Facebook, Netflix С++ Разработка игр, системное программирование, встроенные системы Тесла, Майкрософт, Адобе Свифт Разработка для iOS, разработка для macOS Яблоко PHP Веб-разработка, серверные сценарии, CMS WordPress, Википедия, Yahoo
Если вы внимательно посмотрите на эту таблицу, вы заметите еще несколько тегов, заключенных в тег
, и | . Эти теги делают следующее; |
|---|---|
и | . | , заголовок таблицы, содержится в теге | ||||
|---|---|---|---|---|---|---|
| , данные таблицы, описывает содержимое данных в ячейках таблицы. Когда вы визуализируете код, который мы написали выше, у нас будет это в нашем браузере; Свойства CSS, используемые для стилей таблицСозданная выше таблица полностью функциональна. Тем не менее, он оставляет желать лучшего, так как не очень хорошо стилизован. Чтобы добиться желаемых стилей и сделать таблицу визуально привлекательной, мы будем использовать CSS. Помните файл CSS, который мы создали? Настало время использовать его. Однако сначала необходимо импортировать файл CSS в файл HTML, чтобы стили заработали. Теперь мы готовы стилизовать нашу таблицу. Мы можем стилизовать его следующим образом; #1. Граница Мы можем добавить границу вокруг ячеек в нашей таблице. Для этого мы определим свойство границы на | и | элементы. Мы можем установить границу на 2px.-й, тд {
граница: 2 пикселя сплошного оранжевого цвета;
} Мы установили значение границы равным 2 и добавили оранжевый цвет. При рендеринге новой страницы вы увидите следующее; #2. Border-collapseЕсли вы посмотрите на скриншот выше, вы заметите, что между границами каждой ячейки есть пробелы. Свойство border-collapse определяет, должны ли соседние ячейки в таблице иметь общую границу. Если вы хотите, чтобы ячейки имели общую границу, добавьте этот код в свой файл CSS; таблица {
граница коллапса: коллапс;
} Когда вы визуализируете свою страницу, вы можете видеть, что ячейки имеют общие границы следующим образом; Если вы хотите, чтобы у ячеек были разные границы, добавьте это в свой файл CSS; таблица {
граница-коллапс: раздельная;
} Визуализированная страница будет выглядеть следующим образом; #3. Border-spacing Border-spacingИспользуя свойство border-space, мы можем создать небольшое пространство между ячейками в нашей таблице. Мы устанавливаем правило внутри класса таблицы в нашем файле CSS. Чтобы это свойство работало, нам нужно использовать Класс нашей таблицы может быть следующим: таблица {
граница-коллапс: раздельная;
интервал между границами: 3px;
} Границы ячеек имеют отступ в 3 пикселя. Когда вы визуализируете таблицу, она будет выглядеть следующим образом; #4. Table-layoutСвойство Table-layout определяет характер таблицы. У вас могут быть таблицы, которые всегда имеют одинаковую длину. С другой стороны, вы также можете создавать таблицы, которые меняются в зависимости от содержимого. Если мы хотим иметь ячейки одинакового размера, мы можем установить свойство table-layout как фиксированное. Наш окончательный код для класса таблицы будет; таблица {
граница коллапса: коллапс;
интервал между границами: 3px;
макет таблицы: фиксированный;
} Если мы хотим, чтобы ячейки менялись в зависимости от содержимого, мы можем изменить свойство table-layout на auto. Последний класс таблицы в нашем коде CSS будет; Проверьте последнюю ячейку в таблице и обратите внимание, что я добавил эти слова; MailChimp и многое другое. Теперь вы можете видеть, что ячейки в последней строке больше, чем остальные, поскольку макет таблицы является гибким в зависимости от содержимого. Стили, которые мы рассматривали до сих пор, касались всего стола. Теперь мы можем сосредоточиться на отдельных классах, изменив цвет фона, шрифт и свойства выравнивания текста для строк, ячеек или заголовков. Мы можем стилизовать эти свойства следующим образом; #5. Цвет фона Мы можем изменить фон нашего верхнего ряда на желто-зеленый. Мы можем использовать селектор псевдокласса Добавьте этот код в свой код CSS; тр: первый ребенок {
цвет фона: желто-зеленый;
} Окончательный отображаемый код будет выглядеть следующим образом; #6. Шрифт ШрифтМы можем изменить стиль шрифта или размер шрифта определенных строк, столбцов или ячеек в нашей таблице. Мы нацелимся на содержимое последнего столбца на нашей странице (Использующие компании), чтобы изменить стиль шрифта. Мы выделим курсивом все содержимое в этом столбце, ориентируясь на селектор класса td:последний ребенок {
стиль шрифта: курсив;
} Окончательный вывод будет следующим, когда вы перезагрузите визуализированную страницу; Мы также можем изменить цвет и размер шрифта первого столбца, чтобы сделать его уникальным. Добавьте следующий код в свой файл CSS; тр td:первый-потомок {
красный цвет;
размер шрифта: x-большой;
вес шрифта: жирнее;
} При отображении страницы вы заметите следующее; содержимое в первом столбце (язык) имеет больший размер шрифта, красный цвет и более жирный шрифт. Как сделать таблицу отзывчивой Созданная нами таблица может не реагировать на маленькие экраны. Есть несколько подходов, которые вы можете использовать, но рассмотрим только один. Выполните следующие действия;
|


 Мы назвали наш файл CSS styles.css. В разделе
Мы назвали наш файл CSS styles.css. В разделе 
 Вы можете использовать инструменты разработчика Chrome или внешний инструмент, подобный этому, чтобы проверить, отвечает ли ваш код.
Вы можете использовать инструменты разработчика Chrome или внешний инструмент, подобный этому, чтобы проверить, отвечает ли ваш код. Мы смогли повторно использовать наши стили в разных таблицах, сократив время разработки.
Мы смогли повторно использовать наши стили в разных таблицах, сократив время разработки.
 С
С  Это показано в первом примере ниже, наиболее заметно в столбце
2.
Следующие три примера используют классы «left», «center» или «right» для
сделать текст равномерно выровненным по левому краю, по центру или по правому краю.
В последнем примере используется «числовой» класс для выравнивания текста по левому краю в
первый столбец и выравнивание по правому краю в остальных столбцах.
Это показано в первом примере ниже, наиболее заметно в столбце
2.
Следующие три примера используют классы «left», «center» или «right» для
сделать текст равномерно выровненным по левому краю, по центру или по правому краю.
В последнем примере используется «числовой» класс для выравнивания текста по левому краю в
первый столбец и выравнивание по правому краю в остальных столбцах. браузеры.
В первом примере ниже показана таблица со шрифтом по умолчанию.
В остальных примерах используется один из шрифтов «serif», «sans-serif» или «sans-serif».
«моноширинные» классы для управления семейством шрифтов.
браузеры.
В первом примере ниже показана таблица со шрифтом по умолчанию.
В остальных примерах используется один из шрифтов «serif», «sans-serif» или «sans-serif».
«моноширинные» классы для управления семейством шрифтов. имя-класса tr:nth-child( r ) {
/* стиль для элементов в строке r таблиц с классом class-name */
}
имя-класса tr:nth-child( r ) {
/* стиль для элементов в строке r таблиц с классом class-name */
} 
 Та же техника может быть применена к его тегам
Та же техника может быть применена к его тегам