border-style — стили рамок | CSS справочник
Поддержка браузерами
| 12.0+ | 4.0+ | 1.0+ | 1.0+ | 3.5+ | 1.0+ |
Описание
CSS свойство border-style устанавливает стиль рамки для элемента. Можно использовать от 1 до 4 значений. Стиль устанавливается начиная с верхней позиции. Если задано два стиля подряд, это значит первое значение для верхней и нижней рамки, второе значение для правой и левой рамки.
- border-style: dotted solid double dashed;
- Верхняя рамка — точечная
- Правая рамка — сплошная
- Нижняя рамка — двойная
- Левая рамка — пунктирная
- border-style: dotted solid double;
- Верхняя рамка — точечная
- Правая и левая рамка — сплошные
- Нижняя рамка — двойная
- border-style: dotted solid;
- Верхняя и нижняя рамка — точечные
- Правая и левая рамка — сплошные
- border-style: dotted;
- Все четыре рамки — точечные
| Значение по умолчанию: | none |
|---|---|
| Применяется: | ко всем элементам, а также к псевдо-элементу ::first-letter |
| Анимируется: | нет |
| Наследуется: | нет |
| Версия: | CSS1 |
| Синтаксис JavaScript: | object. style.borderStyle=»dotted double» style.borderStyle=»dotted double» |
Синтаксис
border-style:none|hidden|dotted|dashed|solid|double|groove|ridge|inset|outset|inherit;
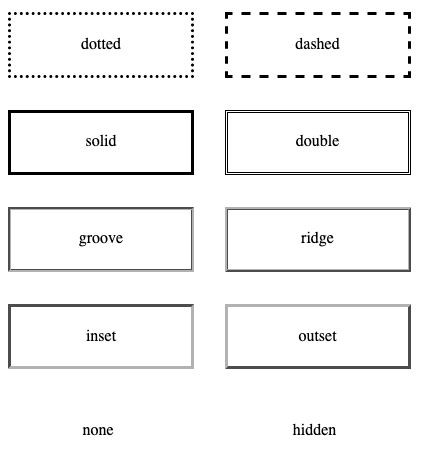
Значения свойства
| Значение | Описание |
|---|---|
| none | Указывает, что рамка отсутствует. |
| hidden | Тоже самое что и значение «none». |
| dotted | Точечная рамка. |
| dashed | Пунктирная рамка. |
| solid | Сплошная рамка. |
| double | Двойная рамка. |
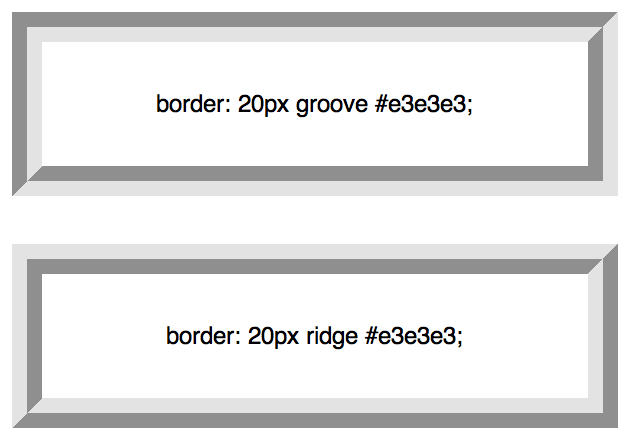
| groove | Объемная рифленая вдавленная рамка. |
| ridge | Объемная рифленая выпуклая рамка. |
| inset | Объемная вдавленная рамка. |
| outset | Объемная выпуклая рамка. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Пример
border-style:
none
hidden
dotted
dashed
solid
double
groove
ridge
inset
outset
dotted solid double dashed
dotted solid
div {
border-width: 5px;
border-style: none;
}
Как создать рамку вокруг элемента. CSS-свойство border — журнал «Доктайп»
CSS-свойство border используется для задания стиля, толщины и цвета границы элемента. Граница — это линия, которая окружает элемент и отделяет его контент от соседних элементов.
border можно создавать различные рамки — от простых одноцветных линий до сложных узоров и теней.В общем виде свойство записывается так:
selector {
border: border-width border-style border-color;
}
border-width — задаёт толщину границы.
border-style — устанавливает стиль рамки.
border-color — определяет цвет рамки.
p {
border: 3px solid black;
}
Абзацу добавлена видимая граница borderЗначения свойства border
Border-width
Свойство border-width определяет толщину рамки и может быть задано в пикселях (px), процентах (%) или описано ключевым словом — thin, medium, thick.
thin— тонкая граница, обычно около одного пикселя.medium— средняя граница, около трёх пикселей.thick— толстая граница, примерно пять пикселей.
p {
border: medium solid black;
}
Border-style
border-style — задаёт стиль границы и может принимать одно из значений — none, hidden, dotted, dashed, solid, double, groove, ridge, inset, outset.
none — рамка отсутствует.
hidden — граница скрыта, но она занимает место.
dotted — точечная рамка.
dashed — пунктирная рамка.
solid — сплошная линия границы.
double — двойная рамка.
groove — объёмная рифлёная вдавленная рамка.
ridge — объёмная рифлёная выпуклая рамка.
inset — объёмная вдавленная рамка.
outset — объёмная выпуклая рамка.
Border-color
border-color — определяет цвет рамки и может быть задан в виде ключевого слова, соответствующего названию цвета, hex-кода, rgb или hls значений. Значение
Значение currentColor использует текущий цвет текста в качестве цвета границы.
Наследование
Свойство border не наследуется от родительских элементов. Граница, заданная для одного элемента, не будет применяться к его дочерним элементам.
⭐ Свойство border поддерживается современными браузерами. Актуальная информация — на caniuse.com.
Для чего использовать свойство
borderСоздание стилизованной границы. Свойство border используется для создания стилизованных кнопок или ссылок с границей, которая меняет свой стиль при наведении курсора или нажатии.
Созданиетенейили выделений. Свойство border можно комбинировать с другими свойствами, такими как box-shadow или outline, для создания различных эффектов теней или выделений.
Разделение разных частей элемента. С помощью свойства border можно разделять различные части элемента, например, заголовок и содержимое блока.
Нюансы
Если нужно задать отдельные значения для каждой стороны границы, рекомендуется использовать отдельные свойства border-top, border-right, border-bottom и border-left.
div {
border-top: 3px solid black;
border-right: 4px dotted blue;
border-bottom: 4px dashed green;
border-left: 4px double red;
}
Рамка с разными стилями сторонДля создания рамок с закруглёнными углами используют свойство border-radius.
div {
border: 3px solid green;
border-radius: 30px;
}
Чем заменить свойство
Для создания более сложных границ или декоративных элементов можно использовать свойства box-shadow, outline или border-image.
Материалы по теме
- Как работает transform в CSS на примерах
- Как спрятать всё, что не поместилось в элементе. CSS-свойство overflow
- Как отобразить элемент на странице. Свойство display
«Доктайп» — журнал о фронтенде.
ТелеграмПодкастБесплатные учебники
Граница CSS — javatpoint
следующий → ← предыдущая Граница CSS — это сокращенное свойство, используемое для установки границы элемента. Свойства границы CSS используются для указания стиля, цвета и размера границы элемента. Свойства границ CSS приведены ниже .
1) Граница CSSСвойство Стиль границы используется для указания типа границы, которую вы хотите отобразить на веб-странице. Существуют некоторые значения стиля границы, которые используются со свойством border-style для определения границы.
<голова> <стиль> p.none {стиль границы: нет;} p.dotted {граница: пунктирная;} p.dashed {стиль границы: пунктир;} p.solid {стиль границы: сплошной;} p.double {стиль границы: двойной;} p.groove {стиль границы: канавка;} p.  ridge {стиль границы: хребет;}
p.inset {стиль границы: вставка;}
p.outset {стиль границы: начало;}
p.hidden {стиль границы: скрытый;} <тело> ridge {стиль границы: хребет;}
p.inset {стиль границы: вставка;}
p.outset {стиль границы: начало;}
p.hidden {стиль границы: скрытый;} <тело>Без границы. Точечная граница. Штриховая граница. Сплошная граница. Двойная рамка. Граница канавки. Граница хребта. Вставленная граница. Начальная граница. Скрытая рамка. Протестируйте сейчасВывод: Без границы. Пунктирная рамка. Пунктирная граница. Сплошная граница. Двойная рамка. Граница канавки. Граница хребта. Врезная рамка. Начальная граница. Скрытая граница. 2) Ширина границы CSSСвойство border-width используется для установки ширины границы. Он задается в пикселях. Вы также можете использовать одно из трех предварительно определенных значений: тонкий, средний или толстый, чтобы установить ширину границы. Примечание. Свойство border-width не используется отдельно. Он всегда используется с другими свойствами границы, такими как свойство «border-style», чтобы сначала установить границу, иначе она не будет работать. Свойство border-width не используется отдельно. Он всегда используется с другими свойствами границы, такими как свойство «border-style», чтобы сначала установить границу, иначе она не будет работать.<голова> <стиль> р.один { стиль границы: сплошной; ширина границы: 5px; } часть два { стиль границы: сплошной; ширина границы: средняя; } стр. три { стиль границы: сплошной; ширина границы: 1px; } <тело> Напишите здесь свой текст. Напишите здесь свой текст. Напишите здесь свой текст. Протестируйте сейчас3) Цвет границы CSSСуществует три способа установки цвета границы.
Существует также цвет рамки под названием «прозрачный». Примечание. Свойство border-color не используется отдельно. Он всегда используется с другими свойствами границы, такими как свойство «border-style», чтобы сначала установить границу, иначе она не будет работать.<голова> <стиль> р.один { стиль границы: сплошной; цвет границы: красный; } часть два { стиль границы: сплошной; цвет границы: #98bf21; } <тело> Это сплошная красная рамка Это сплошная зеленая рамка Протестируйте сейчасNext TopicCSS свойство border-radius ← предыдущая следующий → |
Свойство CSS border-style
❮ Пред. Следующий ❯
Граница CSS
устанавливает стиль всех четырех сторон границ элемента. Это сокращенное свойство для определения стиля границы сверху, стиля границы снизу, стиля границы слева, стиля границы справа.
Это свойство может принимать от одного до четырех значений. Таким образом, каждая сторона может иметь свое значение.
Значение по умолчанию для стиля границы — нет. Границы помещаются поверх фона элемента.
Также нужно знать, что некоторые браузеры не поддерживают некоторые стили. Обычно, когда стиль не поддерживается, браузер рисует границу как сплошную.
Свойство стиля границы определяется с использованием одного, двух, трех или четырех значений. Когда определено одно значение, оно применяет один и тот же стиль ко всем четырем сторонам. Когда определены два значения, первый стиль применяется к верхней и нижней сторонам, второй — к левой и правой сторонам. Когда указаны три значения, первый стиль применяется к верхней части, второй — к левой и правой, третий — к нижней стороне. Если указано четыре значения, стили применяются к верхнему, правому, нижнему и левому краю, как по часовой стрелке.
стиль границ: нет |скрытый | пунктирная | пунктир | твердый | двойной | канавка | хребет | вставка | начало | первоначальный |наследовать;
Пример свойства border-style:
<голова>
Название документа
<стиль>
п {
стиль границы: пунктирный;
отступ: 5px;
}
<тело>
Пример пунктирной границы.
Попробуй сам »
Пример свойства border-style, где каждая сторона имеет свое значение:
<голова>
Название документа
<стиль>
п {
ширина границы: 4px;
стиль границы: двойная сплошная пунктирная точка;
цвет границы: #1c87c9;
цвет: #8ebf42;
отступ: 5px;
}
<тело>
Пример, где каждая сторона имеет собственное значение.
Попробуй сам »
Результат
Пример свойства border-style со всеми значениями:
<голова>Название документа <стиль> тело { фон: #еее; размер шрифта: 20px; выравнивание текста: по центру; } главный раздел { дисплей: гибкий; выравнивание элементов: по центру; выравнивание содержимого: по центру; черный цвет; отступ сверху: 30px; нижний отступ: 30px; ширина: 200 пикселей; высота: 100 пикселей; поле: 15 пикселей; вес шрифта: полужирный; цвет фона: #c9с5с5; граница: 8px сплошная #1c87c9; } .



 Если цвет границы не задан, он наследуется от свойства цвета элемента.
Если цвет границы не задан, он наследуется от свойства цвета элемента.