Малоизвестные CSS-свойства / Хабр
Существует много CSS-свойств, о которых некоторые дизайнеры просто не знают. Или — знают, но забывают использовать эти свойства там, где они способны принести большую пользу. Некоторые из этих свойств могут помочь отказаться от использования JavaScript ради достижения некоего результата, некоторые позволяют экономить время за счёт написания меньших объёмов CSS-кода. Я, занимаясь фронтенд-разработкой, постоянно натыкаюсь на подобные свойства. Однажды я подумал о том, чтобы взять и составить список CSS-свойств, интересных, но используемых редко. Так и родилась эта статья.
Здесь я расскажу о некоторых CSS-свойствах, которые, хочется надеяться, покажутся вам достойными внимания. При разговоре о некоторых из них, не отличающихся идеальной браузерной поддержкой, я расскажу о том, как применять их, используя технологию прогрессивных улучшений. Это позволит вам спокойно пользоваться этими свойствами и не беспокоиться об их поддержке браузерами.
Использование свойства place-items с CSS Grid
Пример использования свойства place-items
Я узнал о данном приёме из этого твита. Свойство place-items позволяет центрировать элемент по горизонтали и по вертикали, обходясь при этом минимальным объёмом CSS-кода.
Вот HTML-разметка, которая использовалась при формировании страницы с предыдущего рисунка:
<div> <div> <h3><font color="#3AC1EF">CSS is awesome</font></h3> <p>Yes, this is a hero section made for fun.</p> <a href="#">See more</a> </div> </div>
Вот код стиля:
.hero {
display: grid;
place-items: center;
}
Прежде чем углубляться в детали, полагаю, стоит упомянуть о том, что свойство place-items представляет собой сокращение, используемое для настройки свойств justify-items
align-items. Если бы это свойство не использовалось, то вышеприведённый CSS-код выглядел бы так:
Если бы это свойство не использовалось, то вышеприведённый CSS-код выглядел бы так:.hero {
display: grid;
justify-items: center;
align-items: center;
}
Возможно, вас интересуют подробности о работе этого свойства. Позвольте мне о них рассказать. Когда используется свойство place-items, оно применяется к каждой ячейке сетки. Это означает, что оно выравнивает по центру содержимое всех ячеек. То есть, с его помощью можно стилизовать всё, что размещено в ячейках сетки. Для того чтобы это продемонстрировать, давайте рассмотрим стилизацию сетки с несколькими ячейками:
.hero {
display: grid;
grid-template-columns: 1fr 1fr;
place-items: center;
}
Использование подобного стиля приведёт к результату, показанному на следующем рисунке.
Содержимое всех ячеек выровнено по центру
Использование старого доброго свойства margin с CSS Flexbox
Выравнивание элементов по центру при работе с Flexbox-макетом
Использование конструкции margin: auto во Flexbox-макетах позволяет очень легко выравнивать элементы по центру, по горизонтали и вертикали.
Вот разметка:
<div> <div></div> </div>
Вот стиль:
.parent {
width: 300px;
height: 200px;
background: #ccc;
display: flex;
}
.child {
width: 50px;
height: 50px;
background: #000;
margin: auto;
}
Стилизация маркеров списка
Стилизованные маркеры списка
Для начала позвольте мне признаться в том, что я не знал о том, что маленькие кружочки, находящиеся рядом с каждым элементом маркированного списка, называются «маркерами». Прежде чем я узнал о существовании псевдоэлемента ::before или ::after. Но это совершенно непрактично и неправильно. Я имею в виду следующее:
ul {
list-style: none;
padding: 0;
}
li {
color: #222;
}
li::before {
content: "•";
color: #ccc;
margin-right: 0. 5em;
}
5em;
}
Как видите, тут цвет элемента <li> задан как #222, а цвет псевдоэлемента ::before — это #ccc. Если было бы нужно, чтобы у <li> и ::before был бы один и тот же цвет, тогда, так как маркер наследует цвет <li>, в псевдоэлементе необходимости бы не было.
А вот как та же самая задача решается с помощью ::marker:
li {
color: #222;
}
li::marker {
color: #ccc;
}
Как по мне, так этот подход гораздо проще и удобнее чем тот, где применялся псевдоэлемент ::before.
Псевдоэлемент ::marker поддерживается в Firefox 68+ и в Safari 11.1+. А в Chrome и в Edge 80+ для включения его поддержки нужно активировать соответствующий флаг.
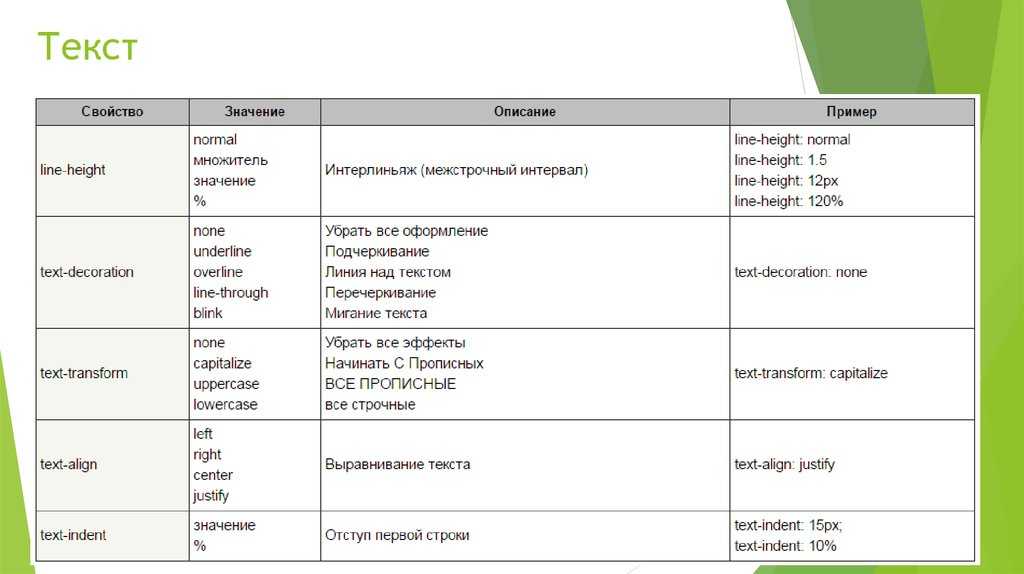
Свойство text-align
По мере роста популярности CSS Grid и CSS Flexbox некоторые разработчики, которые только начали использовать CSS, часто, для центровки и выравнивания контента, используют современные механизмы, а не старое свойство text-align.
Использование text-align: center позволяет быстро и удобно выравнивать материалы страниц. Рассмотрим пример.
Выравнивание содержимого верхней части страницы
Содержимое раздела нужно выровнять по центру. Что использовать для создания макета этого раздела? Flexbox или Grid? На самом деле, эту задачу легко можно решить, всего лишь воспользовавшись свойством text-align.
А как у этого свойства с браузерной поддержкой? Предлагаю вам выяснить это самостоятельно.
Значение inline-flex свойства display
Использование значения inline-flex свойства display
Вам когда-нибудь нужно было вывести несколько значков во Flexbox-контейнере, который является строчным (inline) элементом, сделав так, чтобы каждый из этих значков был бы Flexbox-элементом? Для решения этой задачи и предназначено значение inline-flex
display.
Вот разметка, описывающая набор элементов:
<span><svg></svg></span> <span><svg></svg></span> <span><svg></svg></span> <span><svg></svg></span>
Вот код стилизации этих элементов:
.badge {
display: inline-flex; /* здесь творятся чудеса */
justify-content: center;
align-items: center;
}
В следующий раз, когда вам понадобится строчный элемент с функционалом Flexbox-макета, не забудьте воспользоваться inline-flex. Это очень удобно.
Свойство column-rule
Применение свойства column-rule
Вёрстка текста с применением колонок — это особый метод создания макетов страниц. При его использовании элементы распределяются по колонкам. Обычно этот приём используется для выравнивания текстов, размещаемых в элементах  Но у многоколоночной вёрстки есть одна возможность, которой пользуются гораздо реже, чем стоило бы. Речь идёт о возможности добавления разделителей колонок. Я узнал об этом из данной статьи.
Но у многоколоночной вёрстки есть одна возможность, которой пользуются гораздо реже, чем стоило бы. Речь идёт о возможности добавления разделителей колонок. Я узнал об этом из данной статьи.
p {
columns: 3;
column-rule: solid 2px #222;
}
Имя свойства, column-rule, как кажется, не вполне точно отражает его предназначение. Логичнее было бы назвать его, например, «border-right». Это свойство очень хорошо поддерживается всеми актуальными браузерами (IE 10+, Firefox 3.5+, Chrome 4+, Safari 3.1+, Edge 12+).
Свойство object-fit
Применение свойства object-fit
CSS-свойство object-fit — это прямо-таки «волшебная палочка» веб-дизайнера. Когда я о нём узнал, я, используя его, стал работать по-новому, что серьёзно облегчило мне жизнь. Например, недавно я работал над разделом одного сайта, в котором выводился набор логотипов. Подобные разделы иногда довольно сложно создавать из-за того, что логотипы имеют разные размеры. Некоторые из них вытянуты по горизонтали, некоторые — по вертикали.
Некоторые из них вытянуты по горизонтали, некоторые — по вертикали.
Используя свойство object-fit: contain я смог управлять свойствами width и height логотипов, что позволило мне размещать логотипы в областях с заранее заданной шириной и высотой.
Вот разметка:
<ul> <li> <a href="#"> <img src="img/logo.png" alt=""> </a> </li> <li> <!-- другие логотипы --> </li> </ul>
Вот стиль:
img {
width: 130px;
height: 75px;
object-fit: contain;
}
Задавая свойства width и height элемента <img>, мы можем управлять той областью, в которой будет размещён логотип. Это очень удобно. А ещё лучше то, что мы можем поместить вышеприведённый код в директиву @supports, что позволит избежать растягивания изображений в браузерах, не поддерживающих object-fit.
@supports (object-fit: contain) {
img {
object-fit: contain;
height: 75px;
}
}
Знаете ли вы о каких-нибудь интересных, но малоизвестных CSS-свойствах?
Использование свойства overflow CSS | Impuls-Web.ru
Категория: Сайтостроение, Опубликовано: 2018-12-17
Автор: Юлия Гусарь
Приветствую вас дорогие друзья!
В одной из прошлых статей я рассказывала о наиболее часто используемых CSS-свойствах.
С данной статьей вы можете познакомиться по этой ссылке: Основы CSS. Базовые свойства
В этой статье я упоминала о свойстве overflow CSS, которое предназначено для управления контентом, расположенном в блочных элементах.
Навигация по статье:
- Управление отображением контента в блоке свойством overflow CSS
- Добавление полос прокрутки для блоков небольшого размера свойством overflow CSS
Сегодня я хочу более подробно остановиться на данном свойстве и разобрать примеры его использования на практике.
Управление отображением контента в блоке свойством overflow CSS
По умолчанию для всех блочных элементов overflow CSS имеет значение visible. При данном значении отображается все содержимое блока, даже в том случае, если контент выходит за пределы заданных размеров.
Для overflow CSS можно задать следующие значения:
- hidden — отображение контента только внутри блока, а остальная часть обрезается
- scroll — добавляет полосы прокрутки по вертикали и горизонтали
- auto – добавление полос прокрутки только в случае, если контент выходит за границы блока
- inherit – наследование значений родительского блока
Больше всего возникает проблем с маленькими по размеру блоками, например, такими как названия товаров в каталоге интернет-магазина. Как правило, на начальном этапе они выглядят вот так:
Из-за того, что у товаров разные по длине названия, карточки имеют разную высоту, и это выглядит очень не красиво.
Если мы просто ограничим высоту бока с названием у нас получится вот так:
Даже при заданном размере блока с названием, текст все равно выходит за его пределы и налезает на цену товара. Подобные случаи встречаются довольно часто и для решения этой проблемы нам нужно сделать следующее:
#tovary .product h3 { height: 30px; overflow: hidden; }
#tovary .product h3 { height: 30px; overflow: hidden; } |
Мы добавляем для блока с названием товара свойство overflow CSS со значением hidden. В данном случае будет отображаться только та часть контента, которая находится в пределах блока. Все остальное будет обрезаться. Вот что получиться:
Как видите, в обеих карточках товара название имеет одинаковую высоту, которая не будет изменяться ни в случае с еще большим названием, ни при изменении размера экрана устройства, с которого просматривают данный сайт.
Добавление полос прокрутки для блоков небольшого размера свойством overflow CSS
Давайте рассмотрим ситуацию, когда у вас есть блок с ограниченной высотой, но в нем нужно поместить контент произвольного размера, и возможно, что данный контент будет намного больше размера блока.
Например, у нас есть всплывающая корзина товаров в интернет-магазине. Если в нее добавить большое количество товаров мы получим вот такой результат:
Товаров так много, что они не помещаются на видимую часть страницы, и у посетителя нет возможность нажать на кнопку «Оформить заказ». Это очень не красиво и не удобно.
Выходом из данной ситуации является ограничение максимальной высоты для блока с товарами, и добавление вертикальной полосы прокрутки для него. Для этого мы задаем следующие стили для этого блока:
#pop-up-products-list { overflow-y: auto; /*Автоматическое добавление полосы прокрутки* / max-height: 300px; /*Максимальная высота блока*/ }
#pop-up-products-list { overflow-y: auto; /*Автоматическое добавление полосы прокрутки* / max-height: 300px; /*Максимальная высота блока*/ } |
Свойство overflow-y CSS — это то же самое свойство overflow, но предназначенное для управления контентом только по вертикали. Есть так же специальное свойство для управления контентом по горизонтали — overflow-x. Они имеют такой же набор значений, как и базовое свойство.
Есть так же специальное свойство для управления контентом по горизонтали — overflow-x. Они имеют такой же набор значений, как и базовое свойство.
В данном случае мы добавили для overflow-y значение auto, которое добавляет полосы прокрутки по вертикали только при необходимости.
Вот что у нас получится:
Когда в корзине мало товаров, то нет никакой полосы прокрутки, и блок подстраивается по высоте, под количество товаров.
При большом количестве товаров, появляется полоса прокрутки, но при этом блок не превышает максимальной высоты.
Надеюсь, показанные в данной статье приемы работы со свойством overflow CSS поможет вам в будущем при создании вашего сайта.
Не забудьте оставить свой комментарий под статьей и поделиться своим опытом по использованию данного свойства или решению подобных проблем. Если вам понравилась данная статья, обязательно поделитесь ею со своими друзьями в социальных сетях.
Желаю вам успехов! До встречи в следующих статьях!
С уважением Юлия Гусарь
| Правило @charset | Указывает кодировку символов, используемую в таблице стилей. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Правило @keyframes | CSS @keyframes определяет правило анимации. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| @media Rule | Набор стилей для различных носителей/устройств с использованием Media Queries. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| align-content | Используется для изменения поведения свойства flex-wrap. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| align-items | Установить выравнивание элементов внутри гибкого контейнера или в заданном окне. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| align-self | Выравнивание выбранных элементов в гибком контейнере. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| все | Установите значения всех элементов в их начальные или унаследованные значения. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| animation-delay | Определяет задержку начала анимации. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| анимация-направление | Определяет направление анимации. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| animation-duration | Определяет, сколько времени должна занимать анимация для завершения одного цикла. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| animation-fill-mode | Определяет, как применяются стили до и после анимации. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| animation-iteration-count | Указывает, сколько раз будет повторяться анимация. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| имя-анимации | Указывает имя @keyframes, описывающего анимацию. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| animation-play-state | Указывает, запущена анимация или приостановлена. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| animation-timing-function | Указывает, как анимация выполняет переходы через ключевые кадры. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| backface-visibility | Определяет, будет ли задняя сторона элемента видна пользователю. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| background-attachment | Устанавливает, будет ли фоновое изображение прокручиваться вместе с остальной частью страницы или оно будет фиксированным. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| background-blend-mode | Определяет режим наложения каждого фонового слоя веб-страницы. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| background-clip | Это свойство определяет, насколько далеко должен распространяться фоновый цвет или изображение. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| background-color | Установите цвет фона элемента. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| background-image | Установка фоновых изображений для элемента. Вы также можете установить одно или несколько изображений. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| background-origin | Настройка фонового изображения веб-страницы. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| background-position | Устанавливает начальное положение фонового изображения. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| background-repeat | Используется для повторения фонового изображения по горизонтали и вертикали. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| background-size | Устанавливает размер фонового изображения. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| граница | Используется для оформления границы элемента. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| border-bottom | Установите все свойства нижней границы в одну строку. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| border-bottom-color | Установите цвет нижней границы элемента. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| border-bottom-left-radius | Задайте радиус нижнего левого угла границы. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| border-bottom-right-radius | Определяет радиус правого нижнего угла границы данного элемента. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| border-bottom-style | Установить стиль нижней границы элемента. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| border-bottom-width | Установите определенную ширину нижней границы элемента. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| border-collapse | Установите границы ячейки, присутствующей внутри таблицы, и сообщите. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| border-image | Создает границу, используя изображение вместо обычной границы. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| border-image-outset | Это сокращенное свойство, используемое для указания расстояния. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| border-image-repeat | Используется для масштабирования и разбиения изображений границ. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| border-image-slice | Разделяет или нарезает изображение, заданное свойством border-image-source. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| border-image-source | Указывает источник изображения, который должен быть установлен в качестве границы элемента. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ширина изображения границы | Установите ширину изображения рамки. Его можно установить, указав несколько значений. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| граница слева | Установите ширину, стиль и цвет левой границы. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| border-left-color | Установите цвет левой границы элемента. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| border-left-style | Установить стиль левой границы элемента. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| граница слева | Устанавливает ширину левой границы элемента. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| border-radius | Используется для скругления углов внешних границ элемента. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| border-right-color | Установите цвет правой границы в элементе. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| border-right | Установите ширину, стиль и цвет правой границы. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| border-right-style | Установить стиль правой границы элемента.. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| border-right-width | Установите ширину правой границы элемента. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| border-top-color | Установите цвет верхней границы элемента. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| border-top | Установите ширину, стиль и цвет верхней границы. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| border-top-left-radius | Задает радиус верхнего левого угла границы элемента. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| border-top-right-radius | Указывает радиус верхнего правого угла границы элемента. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| border-top-style | Определяет стиль верхней границы. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| border-top-width | Установите определенную ширину верхней границы элемента. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
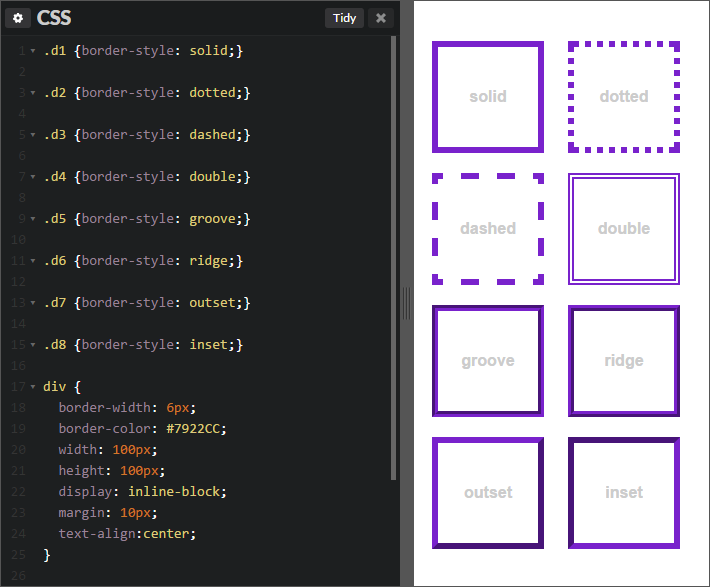
| border-style | Устанавливает стиль линии границы для всех четырех сторон границы элемента. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| border-spacing | Установите расстояние между границами соседних ячеек в таблице. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ширина границы | Установите ширину линии границы для всех четырех сторон элемента. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| низ | Позволяет изменить вертикальное положение элемента. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| box-shadow | Установите эффект тени для рамок элемента. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| box-decoration-break | Управление оформлением коробки после фрагментации абзаца. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| box-sizing | Определяет, как пользователь должен вычислять общую ширину и высоту элемента. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| caption-side | Указывает положение, в котором размещается заголовок таблицы. Он используется в таблицах HTML. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| цвет вставки | Установите цвет курсора в области ввода, текстовой области или других редактируемых областях. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| очистить | Укажите, какая сторона плавающих элементов не может плавать. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| clip | Укажите прямоугольник для вырезания абсолютно позиционированного элемента. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| column-count | Разделить часть содержимого внутри любого HTML-элемента на заданное количество столбцов. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| column-fill | Укажите, будут ли столбцы заполняться сбалансированным образом или нет. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| column-gap | Укажите размер промежутка между столбцами. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| столбцов | Установите количество столбцов и ширину столбцов. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| цвет правила столбца | Установите цвет правила между столбцами. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| column-rule | Определите ширину, стиль и цвет правил между столбцами. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| column-rule-style | Установите стиль правила столбца между столбцами в макете с несколькими столбцами. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ширина правила столбца | Установите ширину правила столбца. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| column-span | Устанавливает количество столбцов, через которые может проходить элемент. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ширина столбца | Используется для определения ширины столбцов. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| content | Динамическое создание содержимого (во время выполнения). | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| курсор | Укажите курсор мыши, который будет отображаться при наведении на элемент. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| counter-increment | Используется для увеличения/уменьшения значения счетчика. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| counter-reset | Создание или сброс счетчика CSS для элементов. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| direction | Определить направление текста/письма внутри любого элемента блока | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
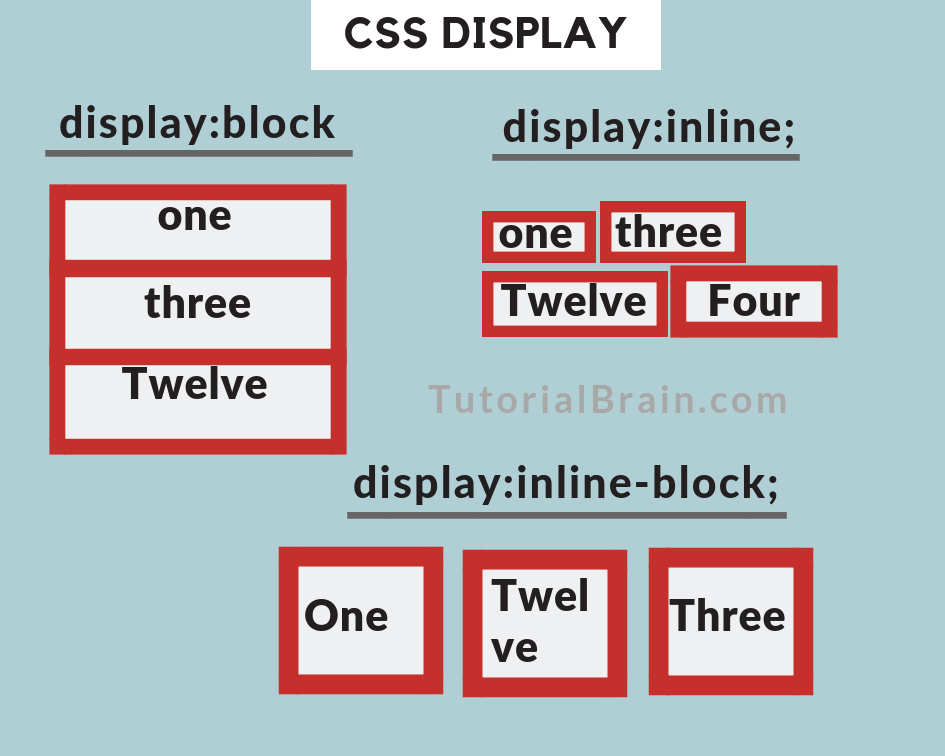
| display | Определить компоненты (div, гиперссылка, заголовок и т.д.), которые будут размещены на веб-странице | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Указывает, отображать ли границы в пустых ячейках таблицы. | |
| фильтр | Установите визуальный эффект элемента. |
| гибкий | Сочетание свойств flex-grow, flex-shrink и flex-basis. |
| flex-basis | Установите начальный размер гибкого элемента. |
| flex-direction | Установите направление гибких элементов div. |
| flex-flow | Используется для того, чтобы сделать гибкий элемент двусторонним и, при необходимости, завернутым. |
| flex-grow | Указывает, насколько элемент будет увеличиваться по сравнению с другими элементами внутри этого контейнера. |
| flex-shrink | Указывает, насколько элемент будет уменьшаться по сравнению с другими элементами внутри этого контейнера. |
| flex-wrap | Указывает, должны ли гибкие элементы размещаться в одну строку или переноситься на несколько строк. |
| font-family | Установить шрифт элемента. |
| font-kerning | Управление использованием информации о кернинге, которая хранится в шрифте |
| font-size-adjust | Регулирует размер шрифта в зависимости от высоты нижнего регистра. |
| размер шрифта | Установить размер шрифта текста в документе HTML. |
| font-stretch | Сделать текст шире или уже. |
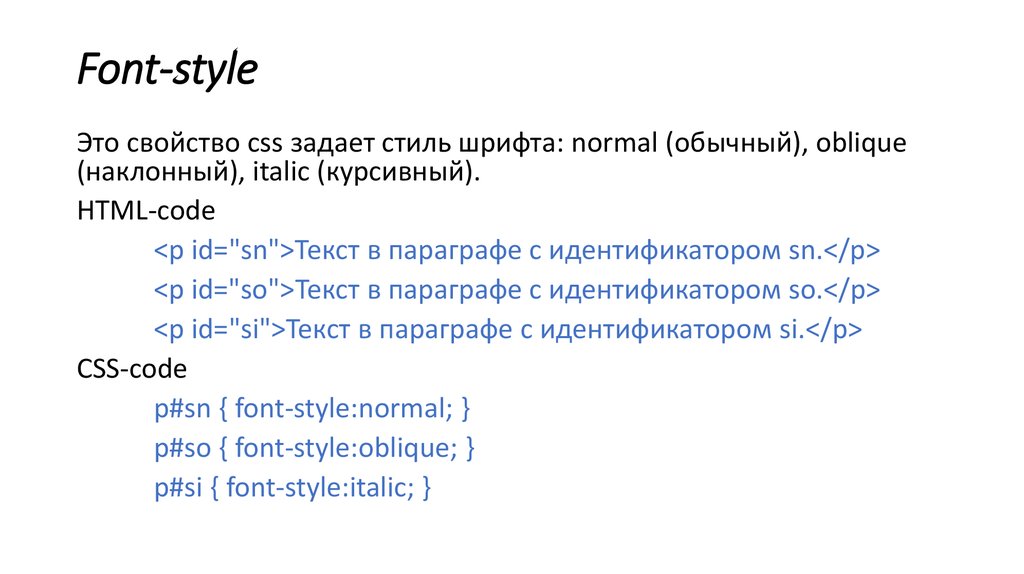
| font-style | Оформите заданный конкретный текст нормальным, курсивным или наклонным начертанием из его семейства шрифтов. |
| вариант шрифта | Преобразование всех строчных букв в прописные. |
| вес шрифта | Установите вес или толщину шрифта, используемого с текстом HTML. |
| сетка | Предлагает систему компоновки на основе сетки со строками и столбцами |
| область сетки | Установка размера и местоположения элемента сетки в макете сетки. |
| grid-auto-columns | Укажите размер столбцов неявно сгенерированных контейнеров сетки. |
| сетка-автопоток | Указывает, как именно автоматически размещаемые элементы попадают в сетку. |
| grid-auto-rows | Укажите размер строк неявно сгенерированных грид-контейнеров. |
| grid-column | Укажите размер и расположение элемента сетки в столбце сетки. |
| grid-column-end | Объясняет количество столбцов, которые будет занимать элемент, или на какой строке столбца элемент будет заканчиваться. |
| зазор сетки-столбца | Установите размер промежутка между столбцами в макете сетки. |
| grid-column-start | Укажите, с какого столбца будет начинаться позиция. |
| grid-gap | Устанавливает размер зазора между строками и столбцами в макете сетки. |
| grid-row | Укажите размер и расположение в макете сетки. |
| grid-row-end | определяет конечное положение элементов сетки. |
| сетка-ряд-зазор | Установите размер зазора между элементами сетки. |
| grid-row-start | Определяет начальную позицию элементов сетки. |
| grid-template | Определяет столбцы, строки и области сетки. |
| grid-template-areas | Указывает область в макете сетки. |
| grid-template-columns | Установите количество столбцов и размер столбцов сетки. |
| сетка-шаблон-строки | Установите количество строк и высоту строк в сетке. |
| висящая пунктуация | P Предоставляет веб-дизайнерам преимущество над типографикой на веб-странице. |
| height | Установить высоту элемента. |
| дефисы | Определяет, как слова должны быть расставлены через дефис, чтобы создать возможность мягкого переноса внутри слов. |
| изоляция | Определите, должен ли элемент создавать новое содержимое стека. |
| justify-content | Выравнивает элемент гибкого контейнера при наличии свободного места. |
| left | Определяет горизонтальное положение позиционируемого элемента |
| letter-spacing | Установка интервала между текстовыми символами. |
| line-height | Установите количество места, используемого для строк, например, в тексте. |
| list-style | Используется для установки стиля списка. |
| list-style-image | Установите изображения, которые будут использоваться в качестве маркера элемента списка. |
| list-style-position | Определяет положение поля маркера относительно поля основного блока. |
| list-style-type | Указывает внешний вид (например, диск, символ или пользовательский стиль счетчика) маркера элемента списка. |
| margin-bottom | Укажите поле, которое будет использоваться внизу элемента. |
| margin-left | Установите ширину поля слева от желаемого элемента. |
| margin-right | Установите правое поле элемента. |
| margin-top | Установите верхнее поле элемента. |
| max-height | Установка максимальной высоты элемента. |
| max-width | Определяет максимальную ширину элемента. |
| минимальная высота | Установить минимальную высоту элемента. |
| min-width | Определяет минимальную ширину элемента. |
| mix-blend-mode | Определить минимальную ширину элемента. |
| mask-image | Установка маски изображения для определенного элемента. |
| object-fit | Укажите смешивание фона элемента с родительским элементом. |
| объект-позиция | Указывает, как элемент изображения или видео позиционируется с координатами x/y внутри его поля содержимого. |
| порядок | Установите порядок каждого гибкого элемента по отношению к другим элементам внутри гибкого контейнера. |
| цвет контура | Устанавливает цвет контура элемента |
| смещение контура | Устанавливает расстояние между контуром и краем или границей элемента. |
| layout-style | Установить внешний вид контура элемента. |
| ширина контура | Указывает ширину этого контура для определенного элемента. |
| overflow-x | Указывает, следует ли добавлять полосу прокрутки по горизонтали. |
| перелив-у. | Указывает, добавлять ли полосу прокрутки вертикально. |
| padding-bottom | Установите отступ в нижней части элемента. |
| padding-left | Установите отступ с левой стороны элемента. |
| padding-right | Установите отступ с правой стороны элемента. |
| padding-top | Установите отступ в верхней части элемента. |
| page-break-after | Добавить разрыв страницы после указанного элемента. |
| разрыв страницы перед | Добавить разрыв страницы перед указанным элементом. |
| page-break-inside | Добавить разрывы страниц внутри элемента, к которому он применяется во время печати. |
| перспектива | Придание перспективы трехмерным объектам. |
| перспектива-начало | Определяет положение, в котором пользователь смотрит на 3D-объект, т. е. точку схода 3D-объекта. |
| pointer-events | Укажите, будет ли элемент отображать события указателя и показывать ли указатель на указателе. |
| кавычки | Установить кавычки для цитат, используемых в предложении. |
| изменение размера | Изменение размера элемента в соответствии с требованиями пользователя. |
| справа | Влияет на горизонтальное положение элемента, но не влияет на непозиционированные элементы. |
| scroll-behavior | Установить плавную анимацию положения прокрутки вместо скачка прокрутки |
| cssText | Установить или вернуть значение объявления встроенного стиля элемента. |
| длина | Найдите количество объявлений стиля, используемых для конкретного элемента. |
| parentRule | Возвращает объект правила CSS, представляющий набор правил CSS, содержащий селектор и блок объявления. |
| table-layout | Используется для отображения макета таблицы. |
| размер вкладки | Указывает ширину символа табуляции. |
| text-align | Установить горизонтальное выравнивание текста в element.ie. |
| text-align-last | Установите последнюю строку абзаца непосредственно перед разрывом строки. |
| text-decoration | Используется для «украшения» содержимого текста. |
| text-decoration-color | Установите цвет оформления (надчеркивания, подчеркивания и зачеркивания) над текстом. |
| text-decoration-line | Устанавливает различные виды оформления текста. |
| text-decoration-style | Установить оформление текста элемента. |
| text-indent | Установить отступ первой строки в каждом блоке текста. |
| text-justify | Установите для text-align значение justify, которое распределяет слова в полную строку фиксированной ширины. |
| переполнение текста | Укажите, что некоторый текст переполнен и скрыт от просмотра. |
| text-transform | Контролировать использование заглавных букв в тексте. |
| text-shadow | Добавить тени к тексту. |
| top | Установите верхнюю позицию элемента. Свойство top зависит от положения элемента. |
| преобразование | Изменение координатного пространства модели визуального форматирования. |
| Свойство перехода CSS | Используется для создания некоторых эффектов перехода. |
| transition-delay | Определите время начала перехода. |
| transition-duration | Установите продолжительность времени (в секундах или миллисекундах) для завершения эффекта перехода. |
| transition-property | Показать изменение свойства элемента за указанную продолжительность. |
| unicode-bidi | Определяет, как двунаправленный текст обрабатывается в документе. |
| user-select | Указывает, может ли текст быть выбран пользователем или нет. |
| vertical-align | Установите вертикальное выравнивание блока таблицы или встроенного элемента. |
| видимость | Укажите, виден элемент или нет. |
| white-space | Управление обтеканием текста и пробелами./td> |
| word-break | Укажите, как разбить слово, когда оно достигает конца строки. |
| word-spacing | Увеличение или уменьшение пробелов между словами. |
| word-wrap | Разбивает длинные слова и переносит их на следующую строку. |
| will-change | Укажите браузеру, как ожидается изменение элемента. |
| режим письма | Укажите расположение строк текста по горизонтали или по вертикали. |
| z-index | Определить порядок элементов, если они перекрывают друг друга. |
15.4. Свойства CSS — документация LaunchCode по LCHS
Ниже приведены некоторые примеры общих свойств CSS и их назначение. Это по далеко не полный список, но это хорошее место для начала.
15.4.1. Полезные свойства CSS, которые нужно знать
Свойство CSS | Определение | Значение по умолчанию |
|---|---|---|
| Задает цвет фона для элемента. | прозрачный |
| Принимает 3 значения для границы (ширина, стиль, цвет).
| средний (3 пикселя), нет, цвет текста |
| Скругляет 4 угла элемента. | 0px |
| Изменяет цвет текста. | черный |
| Изменяет типы шрифтов. | Зависит от браузера |
| Изменяет размер шрифта. | средний или 20 пикселей |
| Блокирует пространство вокруг элемента. Свойство принимает от 1 до 4 значений
( См. пример ниже. | 0px |
| Задает расстояние между содержимым элемента и его границей.
свойство принимает от 1 до 4 значений ( | 0px |
| Выравнивает текст внутри элемента. | слева |
| Применяет украшения к тексту и принимает 3 значения (линия, цвет и стиль).
| без линий, цвет текста, сплошной |
Более крупный список свойств CSS с возможностью поиска можно найти по адресу
W3Schools .
Пример
Свойство margin добавляет пространство между элементами. прокладка свойство определяет пространство внутри одного элемента.
На рисунке ниже элемент слева имеет отступ в два раза больше, чем
тот, что справа (например, 10 пикселей против 5 пикселей ). Точно так же элемент на
справа отступ намного больше, чем слева (например, 15px против 5px ).
Поля и отступы.
15.4.2. Пример CSS
В главе HTML мы использовали атрибуты для стилизации простая веб-страница о космических растениях. Давайте вернемся к этому примеру, но на этот раз мы будет использовать внутренний CSS вместо встроенного CSS для оформления веб-страницы. Мы будем также включите некоторые из перечисленных выше свойств, чтобы создать другой вид.
Обратите внимание, как селекторы и декларации блокируются между тегами

 5em;
}
5em;
}