Блочная модель — Изучение веб-разработки
- Назад
- Обзор: Building blocks
- Далее
Каждый элемент в CSS заключён в блок, и понимание поведения этих блоков — это ключ к умению задавать раскладку с помощью CSS, то есть выстраивать одни элементы относительно других элементов. В этом уроке мы надлежащим образом рассмотрим блочную модель CSS, чтобы вы могли создавать более сложные раскладки, понимая принцип ее работы и терминологию, которая к ней относится.
| Необходимые условия: | Базовая компьютерная грамотность, установка базового ПО, базовые знания о работе с файлами, основы HTML (изучите Введение в HTML) и понимание работы CSS (изучите Введение в CSS.) |
|---|---|
| Цель: | Узнать как работает блочная модель CSS, из чего она состоит и как переключиться на альтернативную модель. |
В CSS мы, говоря упрощённо, имеем два типа элементов —  Эти характеристики относятся к поведению блоков в контексте потока страницы и относительно других блоков на странице.
Эти характеристики относятся к поведению блоков в контексте потока страницы и относительно других блоков на странице.
Если элемент определён как блочный, то он будет вести себя следующим образом:
- Начнётся с новой строки.
- Будет расширяться вдоль строки таким образом, чтобы заполнить всё пространство, доступное в её контейнере. В большинстве случаев это означает, что блок станет такой же ширины, как и его контейнер, заполняя 100% доступного пространства.
- Будут применяться свойства
widthиheight. - Внешние и внутренние отступы, рамка будут отодвигать от него другие элементы.
Если не изменить намеренно тип отображения на строчный, то такие элементы, как заголовки (например, <h2>) и <p>, все используют block как свой внешний тип отображения по умолчанию.
Если элемент имеет тип отображения inline (строчный), то:
- Он не будет начинаться с новой строки.

- Свойства
widthиheightне будут применяться. - Вертикальные внешние и внутренние отступы, рамки будут применяться, но не будут отодвигать другие строчные элементы.
- Горизонтальные внешние и внутренние отступы, рамки будут применяться и будут отодвигать другие строчные элементы.
Элемент <a>, используемый для ссылок, <span>, <em> и <strong> — всё это примеры по умолчанию строчных элементов.
Тип отображения, применяемый к элементу, определяется значениями свойства display, такими как block и inline, и относится к внешнему значению display
Здесь следует объяснить, что такое внутренние и внешние типы отображения. Как уже говорилось выше, каждый блок в CSS имеет внешний тип отображения, который определяет, блочный он или строчный.
Элементы также имеют внутренний тип отображения, который определяет расположение элементов внутри них. По умолчанию элементы внутри блока располагаются в нормальном потоке: они ведут себя так же, как и любые другие блочные или строчные элементы (как описано выше).
Однако мы можем изменить внутренний тип отображения, используя такие значения display как flex. Если мы установим display: flex; для элемента, внешний тип отображения примет значение block, но внутренний тип изменится на flex. Любые прямые дочерние элементы этого блока станут flex-объектами и будут размещены в соответствии с правилами, изложенными в спецификации Flexbox, о которой вы узнаете позже.
Примечание: Чтобы узнать больше о значениях display, и о том, как работают элементы при блочном или строчном расположении, посмотрите руководство MDN Блочное и строчное расположение (en-US).
Когда вы перейдёте к более подробному изучению CSS вёрстки, вы встретите flex и другие внутренние значения, которые могут быть у ваших элементов, например grid.
Тем не менее, блочное и строчное расположение — это поведение web-элементов по умолчанию. Как было сказано выше, это иногда называют нормальным потоком (normal flow), потому что при отсутствии какой-либо другой инструкции элементы имеют блочное или строчное расположение.
Давайте продолжим и рассмотрим некоторые примеры. Ниже мы имеем три разных элемента HTML с внешним типом отображения
Второй — это список, который свёрстан с использованием display: flex. Это устанавливает flex-расположение для элементов внутри контейнера, однако сам список — блочный элемент и — как и абзац — расширяется на всю ширину контейнера и начинается с новой строки.
Ниже у нас есть абзац блочного типа, внутри которого есть два элемента <span>. Эти элементы по умолчанию имеют тип inline, однако у одного из них задан класс block, для которого мы установили display: block.
Мы можем видеть, как строчные элементы (inline) ведут себя в следующем примере. Элементы <span> в первом абзаце строчные по умолчанию и поэтому не приводят к переносу строки.
У нас также есть элемент <ul>, для которого установлено display: inline-flex, что создаёт строчный элемент вокруг нескольких flex-объектов.
Наконец, у нас есть два абзаца, для которых установлено display: inline. И строчный flex-контейнер, и абзацы располагаются вместе на одной строке, а не начинаются каждый с новой строки, как они отображались бы, будучи блочными элементами.
В примере вы можете заменить display: inline на display: block или display: inline-flex на display: flex для переключения между этими двумя режимами отображения.
Позже в этих уроках вы встретите такое понятие как flex-раскладка; главное, что нужно запомнить сейчас, это то, что изменение значения свойства
В оставшейся части урока мы сосредоточимся на внешнем типе отображения.
Полностью блочная модель в CSS применяется к блочным элементам, строчные элементы используют не все свойства, определённые блочной моделью. Модель определяет, как разные части элемента — поля, рамки, отступы и содержимое — работают вместе, чтобы создать объект, который вы можете увидеть на странице. Дополнительная сложность заключается в том, что существуют стандартная и альтернативная блочные модели.
Составляющие элемента
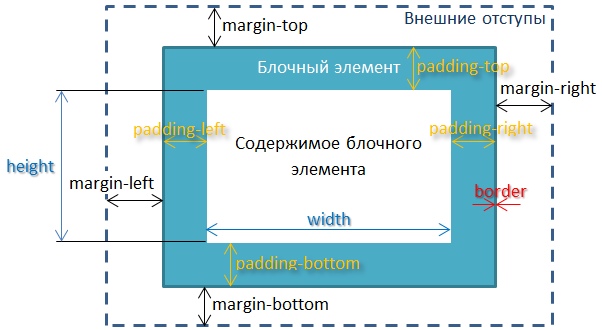
Составляя блочный элемент в CSS мы имеем:
- Содержимое: область, где отображается ваш контент, размер которой можно изменить с помощью таких свойств, как
widthиheight.
- Внутренний отступ: отступы располагаются вокруг содержимого в виде пустого пространства; их размер контролируется с помощью
paddingи связанных свойств. - Рамка: рамка оборачивает содержимое и внутренние отступы. Её размер и стиль можно контролировать с помощью
borderи связанных свойств. - Внешний отступ: внешний слой, заключающий в себе содержимое, внутренний отступ и рамки, представляет собой пространство между текущим и другими элементами. Его размер контролируется с помощью
marginи связанных свойств.
Рисунок ниже показывает эти слои:
Стандартная блочная модель CSS
В стандартной блочной модели, если указать элементу атрибуты width и height, это определит ширину и высоту содержимого. Любые отступы и рамки затем добавляются к этой ширине и высоте для получения общего размера элемента. Это показано на изображении ниже.
Предположим, что в элементе есть следующий CSS определяющий width, height, margin, border, и padding:
.box {
width: 350px;
height: 150px;
margin: 10px;
padding: 25px;
border: 5px solid black;
}
Пространство, занимаемое нашим объектом с использованием стандартной блочной модели, на самом деле будет равно 410px в ширину (350 + 25 + 25 + 5 + 5) и 210px в высоту (150 + 25 + 25 + 5 + 5), поскольку отступы и рамки добавляются к размерам поля содержимого.
Примечание: Внешний отступ не считается в фактическом размере объекта. Конечно, он влияет на общее пространство, занимаемое объектом на странице, но только на внешнюю часть. Область элемента заканчивается на рамке — она не распространяется за нее.
Альтернативная блочная модель CSS
Вы можете подумать, что довольно неудобно добавлять рамки и отступы, чтобы получить реальный размер элемента, и окажетесь правы! По этой причине, спустя некоторое время после стандартной блочной модели, в CSS была введена альтернативная блочная модель. При использовании альтернативной модели любая ширина — это ширина видимой части элемента на странице, поэтому ширина области содержимого будет равна общей ширине минус ширина рамки и внутреннего отступа. Тот же CSS, который использовался выше, даст следующий результат (ширина = 350px, высота = 150px).
При использовании альтернативной модели любая ширина — это ширина видимой части элемента на странице, поэтому ширина области содержимого будет равна общей ширине минус ширина рамки и внутреннего отступа. Тот же CSS, который использовался выше, даст следующий результат (ширина = 350px, высота = 150px).
По умолчанию браузеры используют стандартную блочную модель. Если вы хотите использовать альтернативную блочную модель для элемента, установите для него свойство box-sizing: border-box. С помощью этого вы говорите браузеру о том, что рамка элемента определяется любыми размерами, которые вы устанавливаете.
.box {
box-sizing: border-box;
}
Если вы хотите, чтобы все ваши элементы использовали альтернативную блочную модель, что является распространённым выбором среди разработчиков, установите свойство box-sizing для элемента <html>, затем задайте всем элементам наследование этого значения (inherit), как показано в примере ниже. Если вы хотите понять ход мыслей, стоящий за этим решением, читайте статью the CSS Tricks article on box-sizing.
Если вы хотите понять ход мыслей, стоящий за этим решением, читайте статью the CSS Tricks article on box-sizing.
html {
box-sizing: border-box;
}
*, *::before, *::after {
box-sizing: inherit;
}
Примечание: Интересный факт — Internet Explorer по умолчанию использовал альтернативную блочную модель без доступного механизма для переключения.
В примере ниже, вы можете видеть 2 объекта. Оба имеют класс .box, который даёт им одинаковые параметры width, height, margin, border, и padding. Единственное различие в том, что второй объект объявлен по альтернативной блочной модели.
Можете ли вы изменить размер второго объекта (добавляя CSS в класс .alternate) чтобы ширина и высота совпали с первым блоком?
Примечание: вы можете найти решение этой задачи здесь.
Использование инструментов разработчика в браузере для просмотра блочных моделей
Инструменты разработчика вашего браузера могут значительно облегчить понимание блочной модели. Если вы проверите элемент в инструментах разработчика Firefox, вы можете увидеть его размер, а также внешний и внутренний отступы и рамку. Проверка элемента таким способом — отличный способ выяснить, действительно ли размер вашего блока такой, какой вы думаете!
Если вы проверите элемент в инструментах разработчика Firefox, вы можете увидеть его размер, а также внешний и внутренний отступы и рамку. Проверка элемента таким способом — отличный способ выяснить, действительно ли размер вашего блока такой, какой вы думаете!
Вы уже видели свойства margin, padding и border в работе в приведённом выше примере. Используемые в этом примере свойства — сокращённые и позволяют нам устанавливать все четыре стороны блока одновременно. У них также есть эквивалентные полные свойства, которые позволяют индивидуально управлять разными сторонами блока.
Давайте рассмотрим эти свойства более подробно.
Внешний отступ (margin)
Внешний отступ — это невидимое пространство вокруг вашего элемента. Оно отталкивает другие элементы от него. Внешний отступ может быть как положительным, так и отрицательным. Негативное значение может привести к перекрытию некоторых элементов страницы. Независимо от того, используете ли вы стандартную или альтернативную блочную модель, внешний отступ всегда добавляется после расчёта размера видимого блока.
Мы можем контролировать все поля элемента сразу, используя свойство margin, или каждую сторону индивидуально, используя эквивалентные полные свойства:
margin-topmargin-rightmargin-bottommargin-left
В примере ниже, попробуйте изменить значение margin чтобы увидеть как блок смещается, создавая или удаляя пространство (если вводить отрицательные значения margin) между этим элементом и элементом его содержащим.
Схлопывание внешних отступов
Ключевой момент, который нужно понимать в отношении внешних отступов (margin), это концепция схлопывания. Если у вас есть два элемента, внешние отступы которых соприкасаются, и оба значения margin положительные, то эти значения будут объединены в одно, равное большему из двух значений. А если одно или оба значения отрицательны, то сумма отрицательных значений будет вычтена из общей суммы.
В примере ниже есть два абзаца. Первому абзацу задан
Первому абзацу задан margin-bottom 50 пикселей. У второго абзаца margin-top 30 пикселей. Отступы схлопываются так, что в результате margin между двумя блоками составляет 50 пикселей, а не сумму отдельных значений margin.
Вы можете проверить это, установив второму абзацу margin-top равный 0. Видимое расстояние между двумя абзацами не изменится — отступ остаётся равен 50 пикселям, заданным в margin-bottom первого абзаца. Если вы установите значение -10px, то увидите, что margin становится 40px — происходит вычитание из положительного значения 50px у первого абзаца.
Существует ряд правил, которые определяют, когда внешние отступы схлопываются, а когда нет. Для получения подробной информации см. margin collapsing. Главное, что нужно сейчас помнить, — это то, что схлопывание отступов существует. Если вы создаёте пространство с внешними отступами и не получаете ожидаемого результата, вероятно, именно это и происходит.
Рамка
Рамка располагается между margin и padding блочного элемента. Если вы используете стандартную блочную модель, размер рамки прибавляется к значениям width и height элемента. Если вы используете альтернативную блочную модель, то размер рамки уменьшает поле контента своего блока, так как значения рамки входят в заданные ему width и height.
Для стилизации рамок существует большое количество различных свойств: четыре рамки, и каждая из них имеет свой стиль, ширину и цвет, которыми мы можем манипулировать.
Вы можете установить ширину, стиль или цвет всех четырёх рамок сразу, используя свойство border.
Чтобы установить индивидуальные свойства для каждой из четырёх сторон, вы можете использовать:
border-top(en-US)border-right(en-US)border-bottomborder-left(en-US)
Для установки ширины, стиля или цвета всех рамок используйте:
border-widthborder-style(en-US)border-color(en-US)
Чтобы установить ширину, стиль или цвет для каждой рамки индивидуально, вы можете использовать следующие свойства:
border-top-width(en-US)border-top-style(en-US)border-top-color(en-US)border-right-width(en-US)border-right-style(en-US)border-right-color(en-US)border-bottom-width(en-US)border-bottom-style(en-US)border-bottom-color(en-US)border-left-width(en-US)border-left-style(en-US)border-left-color(en-US)
В примере ниже мы использовали различные сокращённые и полные способы создания рамок. Поиграйте с различными свойствами, чтобы проверить, как вы поняли принципы их работы. Информацию о различных стилях, которые вы можете использовать, можно найти на страницах MDN о свойствах рамок.
Поиграйте с различными свойствами, чтобы проверить, как вы поняли принципы их работы. Информацию о различных стилях, которые вы можете использовать, можно найти на страницах MDN о свойствах рамок.
Внутренний отступ (padding)
Внутренний отступ расположен между рамкой и областью контента блока. В отличии от внешних отступов (margin), вы не можете использовать отрицательные значения для padding: они должны быть положительными или равными 0. Любой применённый к вашим элементам фон будет отображаться под областью padding, поэтому внутренний отступ обычно используется, чтобы отодвинуть контент от рамок.
Вы можете контролировать значение padding для всех сторон элемента, используя свойство padding, или для каждой стороны индивидуально, используя следующие полные свойства:
padding-top(en-US)padding-rightpadding-bottom(en-US)padding-left
Если вы измените значения padding для класса . в примере ниже, то увидите, что это изменяет положение текста внутри элемента. box
box
Вы также можете изменить padding для класса .container, который задаёт отступ между контейнером и блоком. Внутренний отступ может быть изменён для любого элемента и создаст пространство между его рамкой и содержимым.
Всё, сказанное ранее, полностью применимо к блочным элементам. Некоторые из свойств могут быть также применены и к строчным (inline) элементам, например к <span>.
В приведённом ниже примере у нас есть <span> внутри абзаца, и мы применили к нему width, height, margin, border и padding. Вы можете видеть, что ширина и высота игнорируются. Вертикальные внешние и внутренние отступы и рамки применены, но они не изменяют положение других элементов относительно нашего строчного элемента, и поэтому отступы и рамка перекрывают другие слова в абзаце. Горизонтальные внешние и внутренние отступы и рамки применены и заставляют другие элементы отодвинуться от нашего.
Горизонтальные внешние и внутренние отступы и рамки применены и заставляют другие элементы отодвинуться от нашего.
Существует особое значение display, которое представляет собой золотую середину между inline и block. Это полезно в ситуациях, когда вы не хотите, чтобы элемент переносился на новую строку, но нужно, чтобы он применял width и height и избегал перекрытия, показанного выше.
Элемент с display: inline-block применяет ряд свойств блочного элемента, о которых мы уже знаем:
- Применяются свойства
widthиheight. - Использование
padding,marginиborderприведёт к тому, что другие элементы будут отодвинуты от нашего элемента.
Он не перенесётся на новую строку и станет больше, чем его содержимое, только если вы явно зададите свойства width и height.
В следующем примере мы добавили display: inline-block к нашему элементу <span>. Попробуйте изменить значение свойства на
Попробуйте изменить значение свойства на display: block или полностью удалить строку, чтобы увидеть разницу.
Это может быть полезно, когда вы хотите создать ссылку с большой областью попадания, добавив padding. <a> — это строчный элемент, такой же как <span>; вы можете использовать display: inline-block, чтобы разрешить применение отступов, что упростит пользователю переход по ссылке.
Довольно часто это можно увидеть в панелях навигации. Приведённая ниже навигация отображается в виде строки с использованием flexbox, и мы добавили отступы к элементу <a>, потому что хотим, чтобы background-color изменялся при наведении курсора на <a>. Отступы перекрывают рамку элемента <ul>. Это происходит потому, что <a> — строчный элемент.
Добавьте в правило display: inline-block с помощью селектора ., и вы увидите, как он решает эту проблему, заставляя другие элементы соблюдать отступы. links-list a
links-list a
В этой статье мы многое рассмотрели, но получится ли у вас вспомнить самую важную информацию? Вы можете пройти дополнительные тесты, чтобы убедиться, что вы всё усвоили, прежде чем двигаться дальше — см. Проверка своих навыков: блочная модель (en-US).
Это большая часть того, что вам нужно знать о блочной модели. Возможно, вы захотите вернуться к этому уроку в будущем, если когда-нибудь обнаружите, что не понимаете, насколько велики блоки в вашей раскладке на странице.
В следующем уроке мы рассмотрим, как можно использовать фон и рамки, чтобы сделать ваши простые блоки более интересными.
- Назад
- Обзор: Building blocks
- Далее
- Каскад и наследование
- Селекторы CSS
- Селекторы типа, класса и ID
- Селекторы атрибута
- Псевдоклассы и псевдоэлементы
- Комбинаторы
- Блочная модель
- Фон и рамки
- Обработка разных направлений текста
- Переполнение содержимого
- Значения и единицы измерения
- Изменение размеров в CSS
- Элементы изображений, форм и медиа-элементы
- Стилизация таблиц
- Отладка CSS
- Организация вашего CSS
Found a content problem with this page?
- Edit the page on GitHub.

- Report the content issue.
- View the source on GitHub.
Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
CSS: работа с блоками | СХОСТ блог
Благодаря блокам вы можете создавать веб-страницы, не используя при этом таблицы. Основными свойствами блоков считаются высота и длина. Данные параметры могут задаваться как в процентах, так и в пикселях.
Наиболее популярным блочным элементом принято считать <div>, который используется для выделения частей веб-документа и последующего их изменения. Что касается позиционирования, то оно бывает трех типов:
-
Абсолютное позиционирование.
-
Перемещаемый объект.
-
Абсолютное позиционирование.

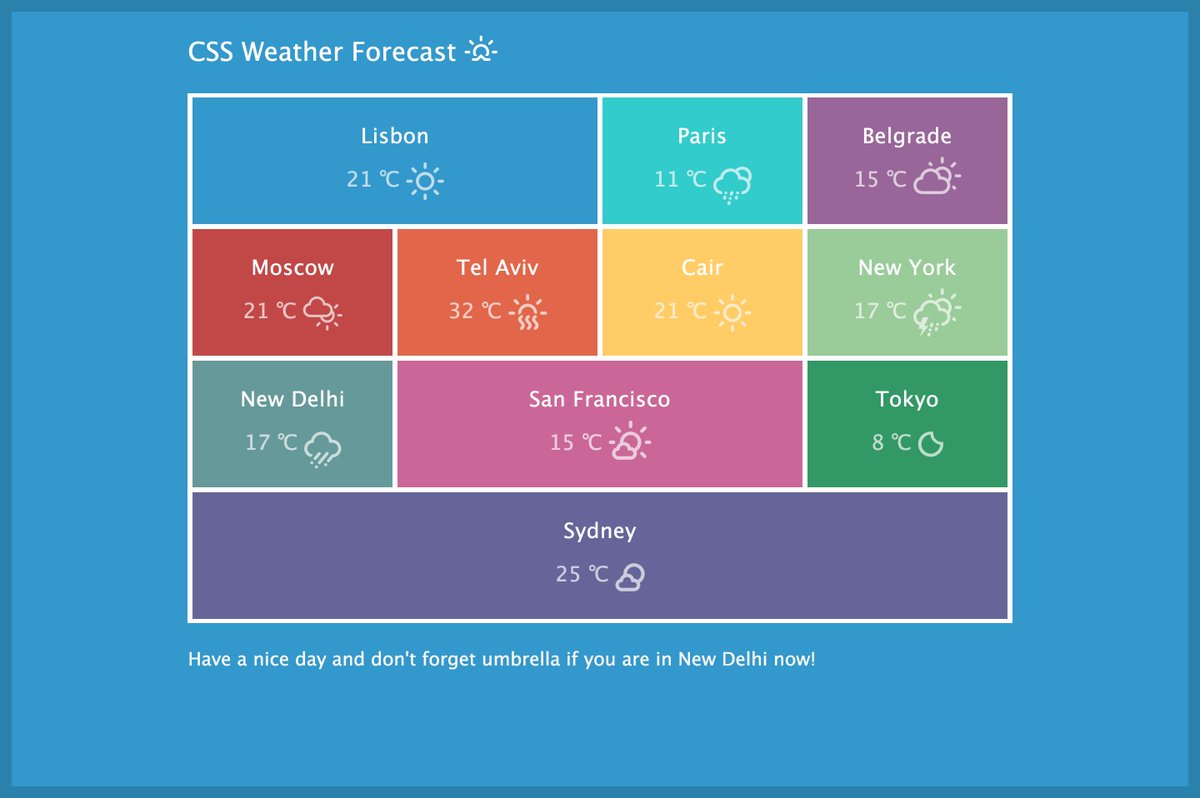
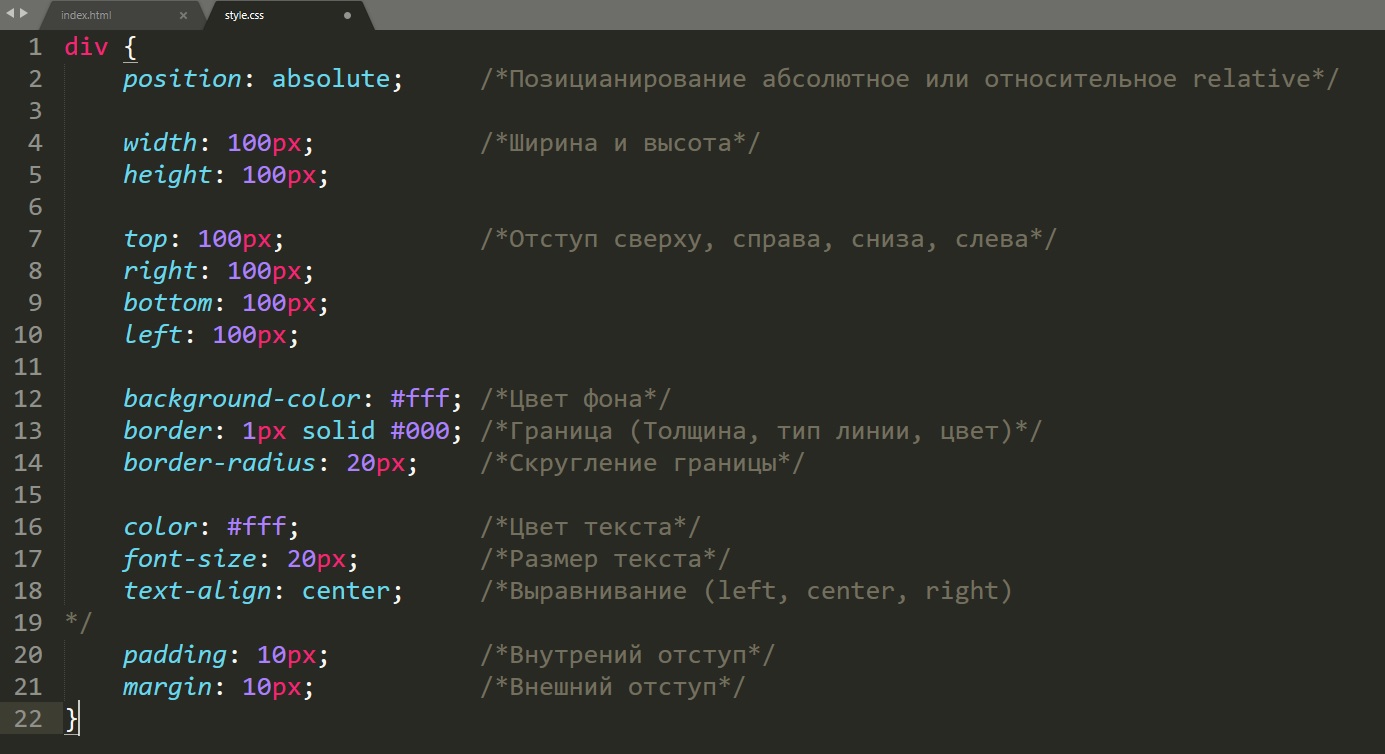
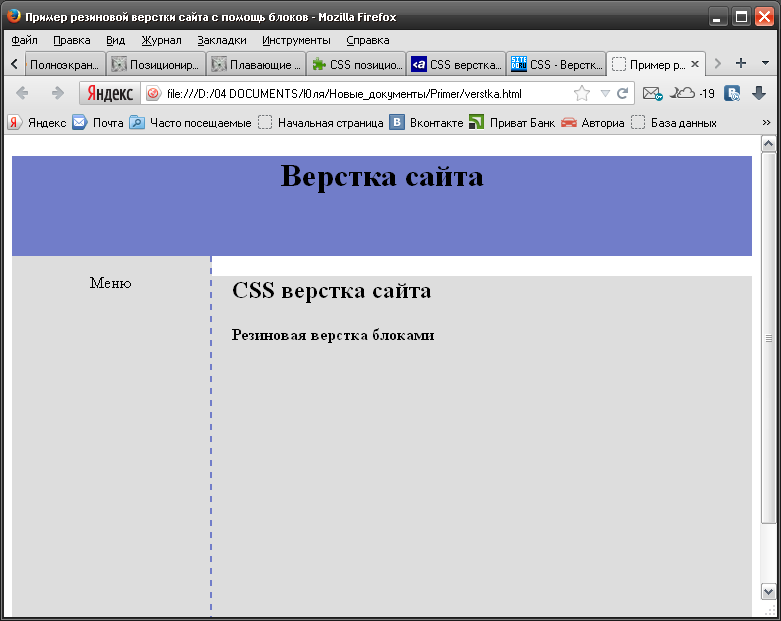
Первый тип позиционирования подходит именно для веб-страниц. Уточним, что за абсолютное позиционирование отвечает свойство position с заданным свойством absolute, тогда как смещение блоков возможно за счет свойств top, left, right и bottom. Например, пропишем в таблице стилей такие параметры как высота, длина, фон и т.д., а также добавим идентификаторы <div>Блок 1</div> и <div>Блок 2</div>:
<html>
<head>
<meta charset=»utf-8″>
<title>Блоки</title>
<style>
.block1 {
width: 200px;
background: #fe4164;
padding: 5px;
padding-right: 20px;
float: left;
}
. block2 {
block2 {
width: 200px;
background: #cd5c5c;
padding: 5px;
float: left;
position: relative;
top: 30px;
left: -60px;
}
</style>
</head>
<body>
<div>Блок 1</div>
<div>Блок 2</div>
</body>
</html>
Блоки в браузере:
Теперь добавим на страницу четыре блока, добавив для каждого из них ID:
<html>
<head>
<meta charset=»utf-8″>
<title>Блоки в CSS</title>
<style>
#logo {
width: 618px;
height: 800px;
position: absolute;
top:0px;
left:0px;
border: 1px solid blue;
}
#leftmenu {
width: 90px;
height: 200px;
position: absolute;
top:50px;
left:0px;
border: 1px solid blue;
}
#rightnews {
width: 90px;
height: 200px;
position: absolute;
top:50px;
left:528px;
border: 1px solid blue;
}
#center {
width: 396px;
height: 200px;
position: absolute;
top: 50px;
left:110px;
border: 1px solid blue;
}
</style>
</head>
<body>
<div>Логотип компании</div>
<div>Меню</div>
<div>Новости компании</div>
<div>Основной блок</div>
</body>
</html>
Блоки в браузере:
блочных и встроенных элементов
блочных и встроенных элементовВернуться на страницу недели 4 »
В HTML 4. 01 существовало две основные категории HTML-элементов:
01 существовало две основные категории HTML-элементов:
- Элементы блочного уровня
- Линейные элементы
Элементы блочного уровня
Элементы блочного уровня по умолчанию занимают максимально возможное место. Каждый элемент уровня блока будет начинать новую строку на странице, располагаясь вниз по странице. В дополнение к вертикальной укладке элементы блочного уровня также будут занимать как можно больше места по горизонтали.
Элемент p является примером элемента блочного уровня. Каждый новый тег абзаца будет отображаться на отдельной строке по вертикали. Абзацы с более длинным содержимым будут растягиваться до самого края страницы.
Примеры элементов блочного уровня:
-
-
- Все заголовки
-
<артикул>,<раздел>,<дел>
Демо
- См.
 демонстрацию базового уровня блока
демонстрацию базового уровня блока - См. демонстрацию базового уровня блока с контурами
Встроенные элементы
Встроенные элементы отображаются в линию. Они не переносят текст после них на новую строку.
Якорь (или ссылка) является примером встроенного элемента. Вы можете разместить несколько ссылок подряд, и они будут отображаться в строке.
Примеры встроенных элементов:
-
<а> -
,
-
<диапазон>
Демо
- См. демонстрацию базового встроенного уровня
- См. демонстрацию базового встроенного уровня с контурами
Посмотреть все вместе
- См. демонстрацию с выделенными блочными и встроенными элементами
Почему это важно?
Поведение элемента при стилизации с помощью CSS будет меняться в зависимости от режима отображения элемента (блочный или встроенный) . Некоторые свойства CSS по-разному реагируют на каждый тип отображения. Мы узнаем больше об этом поведении, когда начнем размещать страницы в CSS.
Некоторые свойства CSS по-разному реагируют на каждый тип отображения. Мы узнаем больше об этом поведении, когда начнем размещать страницы в CSS.
Пока запомните это:
- Строчные элементы не могут содержать элементы блочного уровня
Например, вы не можете обернуть вокруг двух абзацев:
← НеправильноПравильный способ сделать это — поместить встроенный элемент внутрь каждого блочного элемента :Подчеркнутый абзац.
Еще один выделенный абзац.
← Неправильно
Подчеркнутый абзац.
Еще один выделенный абзац.
Одно исключение (новое в HTML5)
HTML5 создает одно долгожданное исключение из этого правила. Теперь вы можете оборачивать ссылки вокруг элементов блочного уровня. Пример поясняет это.
Обычно название сайта обозначается логотипом и тегом, например:
Книга рецептов
Сначала поешьте, потом говорите.

Как правило, каждый из них также будет ссылаться на домашнюю страницу. Раньше вы должны были помечать каждый элемент уровня блока ссылкой
.
Книга рецептов
Сначала поешьте, потом говорите.
Теперь вы можете просто объединить их в ссылку. Более чистый и менее избыточный.
Книга рецептов
Сначала поешьте, потом говорите.
Вернуться на страницу 4 недели »
встроенных блоков HTML | Узнайте, как создать встроенный блок HTML?
В HTML есть еще один тип элементов, называемый встроенными блочными элементами. Это только пространство, занятое и ограниченное всеми тегами, вызываемыми определенными элементами, вместо того, чтобы прерывать поток содержимого HTML. Элементы блочного уровня в основном мы рассматриваем как теги
Элементы блочного уровня в основном мы рассматриваем как теги
Синтаксис встроенного блока HTML
Ниже приведен основной синтаксис:
Синтаксис:
<тело>---некоторые HTML-коды ---
Приведенные выше коды представляют собой базовый синтаксис для записи встроенных блоков в HTML. Мы использовали некоторый набор предопределенных элементов встроенного блока, которые приведены ниже.
- <а>
- <сокращение>
- <акроним>
- <большой>
-
- <кнопка>
- <цитировать>
- <код>
- <эм>
- <я>
-
- <ввод>
- <метка>
- <карта>
- <объект>
- <выход>
- <к>
- <образец>
- <скрипт>
- <выбрать>
- <маленький>
- <диапазон>
- <сильный>
- <вверх>
- <текстовое поле>
- <время>
- <тт>
- <вар>
Вышеупомянутые теги являются предопределенными встроенными элементами html, которые мы будем использовать в основном на основе требований пользователя в html; мы сосредоточимся на теге в элементах встроенного блока html. Мы все знаем, что элементы блочного уровня всегда начинают новую строку и занимают всю ширину для заданных переменных, но встроенные элементы не начинают новую строку, а также занимают немного меньшую ширину по сравнению с элементами блочного уровня, но необходимо объявить ширину во встроенных элементах html. Встроенные элементы будут объявлены внутри элементов абзаца. Элемент в основном часто используется в контейнере как какой-то текст, а также у него нет конкретных обязательных атрибутов, но данный стиль css, класс и идентификаторы являются общими, когда элемент используется вместе с css в каком-то стиле части текста.
Мы все знаем, что элементы блочного уровня всегда начинают новую строку и занимают всю ширину для заданных переменных, но встроенные элементы не начинают новую строку, а также занимают немного меньшую ширину по сравнению с элементами блочного уровня, но необходимо объявить ширину во встроенных элементах html. Встроенные элементы будут объявлены внутри элементов абзаца. Элемент в основном часто используется в контейнере как какой-то текст, а также у него нет конкретных обязательных атрибутов, но данный стиль css, класс и идентификаторы являются общими, когда элемент используется вместе с css в каком-то стиле части текста.
Как создать встроенный блок HTML?
- Мы создали встроенные блочные HTML-элементы, как обсуждали в предыдущих статьях блочные элементы. Элементы HTML требуют от пользователя только выделения необходимых пробелов, а также появляются рядом друг с другом в одной строке тегов HTML. Мы не можем контролировать высоту и ширину элементов HTML; это свойства встроенных элементов.

- Атрибуты стиля CSS, называемые display: inline игнорируют настройки отступов и полей, когда им это нужно, они будут выделять значения отступов и полей в HTML. Он содержит только встроенные элементы и заставляет блочные элементы отображаться в одной строке с помощью таких настроек, как display: inline 9.0101 . Если вы не хотите минимизировать HTML-коды, мы можем использовать стили CSS для установки тегов div шириной 50%. Это решение CSS для встроенных блочных элементов.
- Иногда можно использовать white-space:no-wrap — родительский контейнер; это позволит отображать тегв каждом встроенном блоке div, как мы и ожидали, без объединения блоков div вместе, также называется вложенным тегом div. Мы рассказали о некоторых встроенных блочных элементах, которые будут использоваться для создания макетов с помощью стилей CSS.
- Предположим, мы используем два тега div в HTML, отображаемых с настройками встроенных блоков в стилях CSS. Мы можем установить ширину каждого тега равной 50%, но второй тег div находится ниже первого тега div.

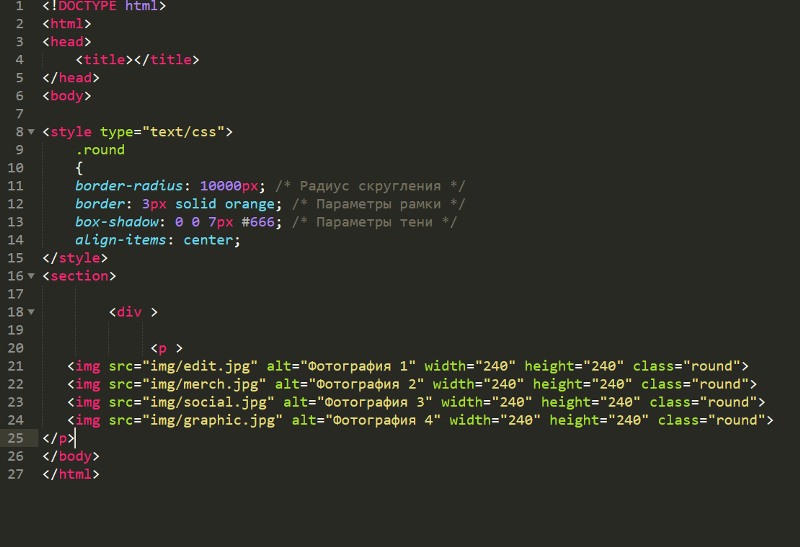
Код:
<голова> раздел { фон: зеленый; box-sizing: граница-коробка; отступ: 150 пикселей; } дел { box-sizing: граница-коробка; отображение: встроенный блок; высота: 100 пикселей; отступ: 54px; выравнивание текста: по центру; ширина: 53%; } .зеленый { фон: светло-зеленый; } .черный { фон: черный; } <тело> <диапазон> <раздел>Ширина: 40%Ширина: 60 %Пояснение к приведенному выше коду: В приведенных выше кодах мы установили ширину для двух тегов div; каждый из тегов будет 50%, а атрибуты отображения будут встроенными блоками. Ожидаемый результат будет отличаться, поскольку ширина двух тегов div составляет 50%, поэтому любое значение тега изменится на 51% или 49%, но это не очень хорошая практика, а также недостаточно места для элемента HTML, которое ему нужно. не менее 50%, потому что встроенные элементы учитывают расстояние между словами между двумя тегами div в HTML.

Мы также можем использовать некоторые стили границ и отступов в HTML-тегах div; это будет выделять веб-страницы более эффективно. В приведенных выше кодах мы используем тег
, который называется элементами блочного уровня. Мы используем тег — это теги встроенных элементов, мы будем использовать некоторое содержимое внутри тегов, которое необходимо на веб-странице. Примеры реализации в Inline-Block
Мы обсудим приведенные ниже примеры.
Пример №1
Код:
<тело>
Пример Добро пожаловатьв мой домен
Добро пожаловать в мой домен
Вывод:
Пример #2
Код:
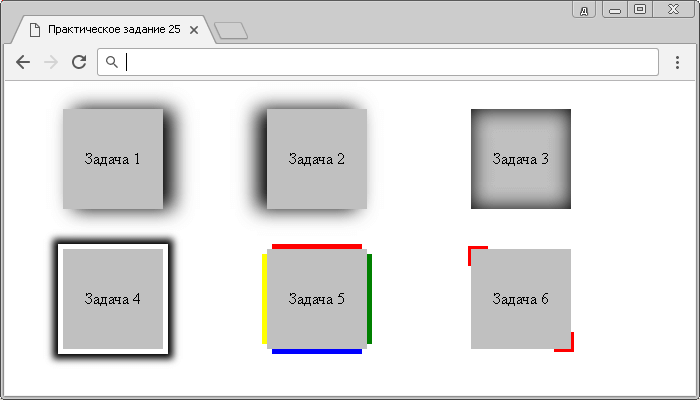
<голова> <стиль> span.first { дисплей: встроенный; ширина: 150 пикселей; высота: 120 пикселей; отступ: 8px; граница: 3 пикселя синего цвета; цвет фона: зеленый; } интервал.секунда { отображение: встроенный блок; ширина: 140 пикселей; высота: 110 пикселей; отступ: 7px; граница: 3px синяя; цвет фона: зеленый; } промежуток. третий {
дисплей: блок;
ширина: 103 пикселя;
высота: 110 пикселей;
отступ: 6px;
граница: 2px желтая;
цвет фона: черный;
}
<тело>
Добро пожаловать в мой домен Добро пожаловать <дел>То же самое То же самое <дел>Добро пожаловать в мой домен Добро пожаловать <дел>
третий {
дисплей: блок;
ширина: 103 пикселя;
высота: 110 пикселей;
отступ: 6px;
граница: 2px желтая;
цвет фона: черный;
}
<тело>
Добро пожаловать в мой домен Добро пожаловать <дел>То же самое То же самое <дел>Добро пожаловать в мой домен Добро пожаловать <дел>Вывод:
Пример #3
Код:
<голова> <стиль> .первый { поплавок: центр; дисплей: встроенный; ширина: 150 пикселей; высота: 120 пикселей; отступ: 8px; граница: 3 пикселя синего цвета; цвет фона: зеленый; } .1{ ясно: центр; } <тело>Вывод:
Объяснение к приведенному выше коду: В первом примере будет обсуждаться основной встроенный элемент с именем тег , который будет использоваться для веб-страницы, во втором примере будет использоваться span в стиле CSS, и то же самое будет вызываться в теге в разделах body, каждый из стилей CSS будет определен в каждом span.

- Предположим, мы используем два тега div в HTML, отображаемых с настройками встроенных блоков в стилях CSS. Мы можем установить ширину каждого тега равной 50%, но второй тег div находится ниже первого тега div.





 демонстрацию базового уровня блока
демонстрацию базового уровня блока



 третий {
дисплей: блок;
ширина: 103 пикселя;
высота: 110 пикселей;
отступ: 6px;
граница: 2px желтая;
цвет фона: черный;
}
<тело>
третий {
дисплей: блок;
ширина: 103 пикселя;
высота: 110 пикселей;
отступ: 6px;
граница: 2px желтая;
цвет фона: черный;
}
<тело>
