CSS-инструменты для фронтендера — обзор полезных решений
Для фронтенд разработки необходимо очень часто прибегать к работе с CSS-стилями. Зачастую здесь требуется повторение однотипных блоков кода, где будут допущены незначительные изменения. Также в стандартном CSS есть некоторые неудобные моменты, например, наследование, определение цветов, подключение изображений и прочее. С этими недоработками языка можно справится с помощью специальных инструментов, которые будут полезны для работы с CSS любому фронтедендеру, а некоторые даже жизненно необходимы.
Какие есть CSS-инструменты для фронтенда
Данные инструменты можно разделить на три категории:
- плагины для редактора кода, которые специализированы на работе с CSS и его основными препроцессорами;
- сами CSS-препроцессоры, которые упрощают процесс написания разметки, сглаживая недоработки стандартного CSS;
- сторонние библиотеки и инструменты, предназначенные для выполнения какой-то четко определенной задачи, например, создания анимации переходов.

Для эффективной работы с CSS во время верстки данные категории инструментов придется группировать между собой.
Плагины для работы с CSS
Рассмотрим несколько популярных плагинов для работы с CSS-кодом в редакторе Visual Studio Code. Они нацелены на создание более удобной рабочей среды: отображение цветов, миниатюр изображений, подсказки при написании стилей и так далее. Рассматриваемые плагины есть в общей библиотеке редактора VS Code, однако они есть и для некоторых других редакторов, например, SublimeText.
CSS Peak
Данный плагин чаще используется при верстке HTML-каркаса, однако он напрямую связан с CSS. Во время работы с HTML-разметкой требуется передавать классы или идентификаторы блокам и другим элементам, чтобы потом корректно оформить их в CSS или присвоить для них JS-скрипт. Для многих элементов в HTML файле может применяться один и тот же класс с общими стилями, однако таких классов может быть много, что вызовет путаницу в процессе дальнейшей верстки.
Демонстрация работы плагина CSS Peek
Плагин CSS Peak значительно облегчает работу тем, что показывает уже заданные стили для вводимого класса или идентификатора. Чтобы увидеть CSS-свойства того или иного класса на него достаточно навести указателем мыши. Свойства будут показаны в небольшом всплывающем окне.
HTML CSS Support
Чем-то похож на предыдущий плагин, но только здесь предусмотрен автоматический ввод идентификатора или класса, а не подсказка его стилей. Это будет отличным подспорьем в том случае, если в документе много классов и идентификаторов, а разработчик уже начинает в них путаться. При указании класса будет выводится подсказка, где можно выбрать подходящий вариант. Плюс, это значительно ускорит время написания как HTML-каркаса, так всей верстки в целом.
Всплывающие подсказки плагина HTML CSS Support
Path autocomplete
Плагин будет полезен не только для работы с CSS, но и другим кодом, где требуется указывать путь к разным файлам. Однако разработчиками он используется преимущественно при работе с CSS, например, когда требуется указать расположение картинки. Нужно только начать вводить путь до объекта и плагин начнет выводить подсказки, которые можно сразу же вставить, не вводя адрес полностью.
Однако разработчиками он используется преимущественно при работе с CSS, например, когда требуется указать расположение картинки. Нужно только начать вводить путь до объекта и плагин начнет выводить подсказки, которые можно сразу же вставить, не вводя адрес полностью.
Beautify
Плагин создан для любителей красивого и чистого кода. Поддерживает не только CSS, но и SASS, JS, JSON, HTML. Особенность заключается в том, что в данном плагине можно задать собственные настройки форматирования для кода. Это актуально больше для тех, кто работает с препроцессором SASS, нежели с чистым с CSS, так как в данном препроцессоре очень много внимания уделено правильной расстановке отступов.
В настройках Beautify можно задать размеры отступов и указание того, должны ли строки завершаться переводом строки. Данные параметры можно кастомизировать под свои потребности. После этого весь новый код будет автоматически подстраиваться под заданные настройки. Это позволит избежать глупых ошибок в SASS, когда код отказывается компилироваться из-за лишнего пробела.
Это позволит избежать глупых ошибок в SASS, когда код отказывается компилироваться из-за лишнего пробела.
Prettier — code formatter
Частично похож на предыдущий плагин, однако здесь меньше возможностей для задания собственных настроек форматирования написанного кода. Зато можно быстро привести весь код к единому виду, воспользовавшись всего одним сочетанием клавиш — Ctrl+Shift+P. После этого произойдет форматирование всего кода, а также будет задана общая структура.
Страница плагина Prettier — code formatter в VS Code
Плагин интересен в первую очередь все же программистам, так как адаптирован для работы с языками программирования, а не разметки. Однако он умеет работать с CSS и его основными препроцессорами, приводя их к единому виду. Если в обычном CSS это не так важно, то в препроцессорах это имеет чуть ли не первостепенное значение.
Bracket pair colorizer
Простой плагин, который окрашивает открывающие и закрывающие скобки в определенные цвета, выделяя их на фоне общего кода. Благодаря этому разработчик может допускать меньше ошибок в процессе написания CSS-разметки, а также быстрее разобраться в написанном коде. Данный инструмент еще будет очень полезен для работы с JavaScript.
Благодаря этому разработчик может допускать меньше ошибок в процессе написания CSS-разметки, а также быстрее разобраться в написанном коде. Данный инструмент еще будет очень полезен для работы с JavaScript.
Пример подсветки скобок Bracket pair colorizer
Препроцессоры в CSS
Препроцессоры для CSS можно рассматривать как отдельный инструменты, так как они значительно упрощают разработку, особенно, если речь идет о больших проектах. С их помощью можно преодолеть ограничения, которые накладываются стандартным CSS. Например, использование препроцессоров позволяет лучше проработать наследование свойств, задать общие свойства, переменные и так далее. Также такой код можно легче оптимизировать для более быстрой работы.
Среди препроцессоров особенно сильно выделяются три игрока: LESS, SASS/SCSS и Stalus. Они отличаются друг от друга по функциональным возможностям, а также синтаксису, однако различие не самое сильное. Обучиться работе с CSS-препроцессорами можно очень быстро, так как различий по сравнению с основным CSS не так много, но есть много документации, обучающих роликов и профессиональных сообществ. Настроить использование препроцессоров в проекте тоже очень просто — потребуется либо специальная программа-компилятор, либо плагин для вашего редактора кода, если таковые поддерживаются.
Обучиться работе с CSS-препроцессорами можно очень быстро, так как различий по сравнению с основным CSS не так много, но есть много документации, обучающих роликов и профессиональных сообществ. Настроить использование препроцессоров в проекте тоже очень просто — потребуется либо специальная программа-компилятор, либо плагин для вашего редактора кода, если таковые поддерживаются.
Более подробно CSS-препроцессоры рассматривались в этой статье на нашем блоге.
Сторонние библиотеки и инструменты
Они могут быть направлены на решение какой-то конкретной проблемы или использоваться в определенной ситуации. Часто распространяются в виде библиотек, которые требуется подключить к своему проекту, скачав саму библиотеку и поместив ее папки со стилями в корневую директорию либо просто указав ссылку на нужный ресурс. В зависимости от выбранной библиотеки или инструмента процесс подключения к проекту может отличаться.
Профессиональные верстальщики выделяют для своих нужд несколько таких библиотек в зависимости от того, какой функционал в проектах им приходится реализовывать чаще всего. Есть определенный функционал, который обязательно должен присутствовать на каждом сайте и который можно реализовать преимущественно через CSS. Такие “универсальные” инструменты и будут рассмотрены далее.
Есть определенный функционал, который обязательно должен присутствовать на каждом сайте и который можно реализовать преимущественно через CSS. Такие “универсальные” инструменты и будут рассмотрены далее.
CSS Scan
Инструмент позволяет просматривать CSS-свойства любого объекта на любом сайте. Будет полезен скорее на начальном этапе разработки, когда нужно понять, как реализовать тот или иной элемент, “подсмотрев” реализацию на другом ресурсе. Вместо выгрузки заинтересовавшейся страницы и просмотра ее файлов инструмент CSS Scan позволяет посмотреть все CSS-свойства прямо на странице, наведя курсор мыши на интересующий компонент. Также можно посмотреть используемые цвета, шрифты, анимацию, ссылки на какие-то сторонние компоненты, используемые для того или иного эффекта на сайте. Еще инструмент создает разметку блоков на сайте, что позволяет лучше понять его структуру и при необходимости перенести в свой проект.
Краткая демонстрация работы CSS Scan на официальном сайте
Colorzilla
Инструмент разработан для работы с цветом, а именно для быстрого получения данных о заинтересовавшем цвете. Работает по аналогии с инструментом “Пипетка” из графических редакторов — копирует все важные данные выбранного цвета. Помимо простого копирования цветов со страниц браузера инструмент еще умеет создавать на их основе палитры и градиенты. Процесс создания таковых палитр разработчик можете настроить под конкретные задачи.
Работает по аналогии с инструментом “Пипетка” из графических редакторов — копирует все важные данные выбранного цвета. Помимо простого копирования цветов со страниц браузера инструмент еще умеет создавать на их основе палитры и градиенты. Процесс создания таковых палитр разработчик можете настроить под конкретные задачи.
Инструмент Colorzilla как расширение для браузера
Utopia
Инструмент, позволяющий настроить системный подход для масштабирования элементов на сайте. Теперь вместо написания кода для нескольких произвольных брейкпоинтов (контрольных точек), можно создать дизайн, где элементы масштабируются плавно и пропорционально. Примечательно, что разработчики инструмента утверждают, что это не сетка, типа, Bootstrap, а просто инструмент для упрощения масштабирования и позиционирования элементов на сайте.
Fontsquirrel
Простой генератор веб-шрифтов. Его принцип работы заключается в том, что пользователь загружает файл со шрифтами, а на выходе получает преобразованный для дальнейшего использования в верстке шрифт. Здесь уже будут все необходимые стили, а также оптимизация, благодаря чему можно будет забыть о некорректном отображении используемого шрифта в проекте.
Здесь уже будут все необходимые стили, а также оптимизация, благодаря чему можно будет забыть о некорректном отображении используемого шрифта в проекте.
Главная страница Fontsquirrel
Sprite
Применяется в тех случаях, когда нужно сделать из нескольких картинок одну. Обычно такая необходимость возникает, когда изображения на странице расположены близко друг к другу, но какого-либо взаимодействия между ними и пользователем не предусмотрено. Тогда будет разумнее преобразовать такое изображение в одно. Таким образом получится немного оптимизировать сайт. Инструмент Sprite позволяет сделать это гораздо быстрее, чем использование стандартных графических редакторов, плюс, он более легок в управлении и настройке.
Gulp
Это многофункциональный сборщик проектов. Перед сдачей крупных проектов их часто требуют корректно сжать. Это необходимо не столько для уменьшения веса и последующей оптимизации, сколько для предотвращения утечки данных. Gulp умеет работать файлами стилей и используется преимущественно для автоматического преобразования SASS в CSS. Фронтендером может рассматриваться как неплохая альтернатива плагинам для редактора кода. Единственным серьезным недостатком Gulp является необходимость его настраивать отдельно под каждый проект.
Gulp умеет работать файлами стилей и используется преимущественно для автоматического преобразования SASS в CSS. Фронтендером может рассматриваться как неплохая альтернатива плагинам для редактора кода. Единственным серьезным недостатком Gulp является необходимость его настраивать отдельно под каждый проект.
Box shadows
Позволяет быстро добавить тому или иному объекту одну или несколько теней. Правда, делается это не через стандартные свойства CSS, а посредством копирования “родительского” элемента и изменения свойств копии. Это позволяет сделать более широкий спектр настроек данного инструмента. Умеет также делать внутренние тени. Использование Box shadows позволяет ускорить разработку сложных теней у разных элементов, так как через стандартные инструменты CSS пришлось бы долго прописывать код для оформления блоков.
Owl carousel
Это библиотека для быстрого создания продвинутых слайдеров на страницах, которые к тому же сразу получаются адаптивными. Поддерживается модульная структура проекта, благодаря чему можно отсоединить плагины, которые не используются в проекте, или создать новые при необходимости. Примечательно, что библиотека поддерживает CSS2 и старые версии браузеров.
Поддерживается модульная структура проекта, благодаря чему можно отсоединить плагины, которые не используются в проекте, или создать новые при необходимости. Примечательно, что библиотека поддерживает CSS2 и старые версии браузеров.
Главная страница Owl carousel
Glassmorphism
Онлайн-генератор стиля матового стекла. Здесь, с помощью бегунков можно задать степень непрозрачности и размытия, а также выбрать основной цвет для блока, на который будет применен эффект матового стекла. Плюс, еще можно настроить обводку для объекта. CSS-код генерируется автоматически в зависимости от указанных вами настроек. Готовый код вы можете видеть в отдельном окне на сайте. Прямо оттуда же можно скопировать сгенерированный код.
Настройки Glassmorphism
Заключение
Стандартный CSS пускай и прост в изучении и применении, он недостаточно функционален, когда речь идет о быстрой и сложной верстке большого проекта. Представленные библиотеки, инструменты и плагины способны облегчить работу с CSS, а также вообще над всем проектом при верстке. Большинство из них максимально просто подключить и использовать в проекте. Для достижения наибольшей эффективности рекомендуется работать сразу с несколькими из представленных инструментов.
Представленные библиотеки, инструменты и плагины способны облегчить работу с CSS, а также вообще над всем проектом при верстке. Большинство из них максимально просто подключить и использовать в проекте. Для достижения наибольшей эффективности рекомендуется работать сразу с несколькими из представленных инструментов.
Все свойства CSS в одной программе и зачем вообще нужны таблицы стилей
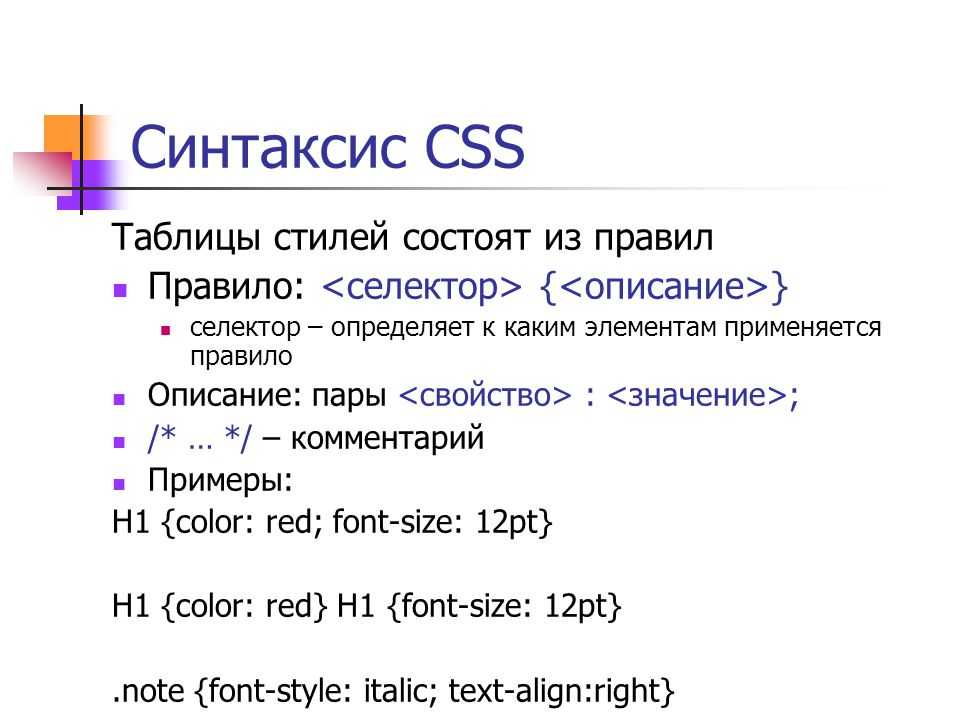
Что же такое этот CSS и для чего он нужен. Это особая Web-технология, которая позволяет настроить и красиво оформить ваш интернет ресурс. Казалось бы, можно обойтись одними знаниями про HTML и использовать различные теги с атрибутами. Но HTML-теги не дают такой гибкости и тонкой настройки некоторых элементов интернет страницы. А при помощи стилей CSS можно оформить ваш Web-документ практически, так как вы это задумали, естественно применяя определенные знания т.к. свойств и параметров этого языка очень большое количество. И самое главное, что в будущих версиях языка HTML будет допускаться оформление веб-страницы только средствами CSS, поэтому, чтобы Ваш сайт работал на будущее долгие годы, с самого начала создавайте его при помощи CSS.
Cascading Style Sheets — каскадные таблицы стилей, можно сказать это такой язык разметки, при помощи которого можно описать внешний вид вашей веб-страницы. Он как бы помогает дизайнерам реализовать свои идеи в виде свойств наложенных на некоторые элементы, такие как текст — изменяя его цвет, фон, тень, вид и тому подобное. Да и в основном основной целью является задание цветов, шрифтов, расположения отдельных блоков и других элементов Web-страницы. Но что еще интересно в этой технологии так это то, что сам код может располагаться в отдельном файле с расширением CSS и быть подключен и использован по мере необходимости. Что удобно т.к. если вы решили, скажем, изменить дизайн, цвет какого-то элемента то вам нет надобности, переправлять код во всех страницах своего сайта, а достаточно исправить параметр в отдельном CSS файле и на всех страницах ваш элемент или текст, ссылка будет выглядеть уже иначе. Это очень удобный инструмент с точки зрения простой логики. Можно изменением одного файла изменить дизайн всего вашего Web-сайта со всеми его страницами.
Единственное что свойств CSS стилей очень много, и знать их всех наизусть это очень затруднительно. Поэтому я рекомендую использовать следующую программу, в которой вкратце представлены описания всех свойств, специальным образом каталогизированных в одно целое. Использован материал из открытых свободно доступных источников сети интернет, который точно описывает определенное свойство. И является неплохим подспорьем в разработке вашего Web-сайта.
PFW – Предназначена для вывода краткого описания свойств CSS и HTML-тегов. В ней учтены практически все основные свойства каскадных стилей таблиц необходимых для создания индивидуального дизайна сайта. Около 170 свойств. К некоторым свойствам приведены примеры: построение полностью рабочей HTML-страницы с использованием конкретного CSS свойства в виде кода. Синтаксис грамотного написания CSS свойства. Отображение некоторых значений свойств. Отображение версии CSS. Подойдет для начинающих Web-программистов. Занимает мало места и в любой момент, даже без соединения с интернетом можно быстро посмотреть, для чего применяется тот или иной CSS-параметр, если вдруг вы забыли его значение и применение.
Подробнее о программе
all — CSS: каскадные таблицы стилей
Сокращенное свойство CSS all сбрасывает все свойства элемента, кроме unicode-bidi , direction и пользовательских свойств CSS. Он может устанавливать свойства в их начальные или унаследованные значения или в значения, указанные в другом каскадном слое или источнике таблицы стилей.
/* Глобальные значения */ все: начальный; все: наследовать; все: снято; все: вернуться; все: обратный слой;
все 9Свойство 0005 указано как одно из значений глобального ключевого слова CSS. Обратите внимание, что ни одно из этих значений не влияет на свойства unicode-bidi и direction .
Значения
-
начальные Указывает, что все свойства элемента должны быть изменены на исходные значения.
-
унаследовать Указывает, что все свойства элемента должны быть изменены на унаследованные значения.

-
снято с охраны Указывает, что все свойства элемента должны быть изменены на унаследованные значения, если они наследуются по умолчанию, или на исходные значения, если нет.
-
возврат Задает поведение, зависящее от происхождения таблицы стилей, к которой принадлежит объявление:
- Если правило принадлежит источнику автора, значение
revertоткатывает каскад до пользовательского уровня, так что указанные значения рассчитываются так, как если бы для элемента не были заданы правила уровня автора. Для целейrevert, авторское происхождение включает в себя происхождение Override и Animation. - Если правило принадлежит пользовательскому источнику, значение
revertоткатывает каскад до уровня пользовательского агента, так что указанные значения рассчитываются так, как если бы для элемента не были указаны правила уровня автора или пользователя.
- Если правило принадлежит происхождению пользовательского агента, значение
unset.
- Если правило принадлежит источнику автора, значение
-
обратный слой Указывает, что все свойства элемента должны выполнять откат каскада к предыдущему уровню каскада, если таковой существует. Если другого каскадного слоя не существует, свойства элемента будут возвращаться к правилу сопоставления, если оно существует, в текущем слое или к предыдущему источнику стиля.
| Начальное значение | Для него нет практического начального значения. |
|---|---|
| Относится к | все элементы |
| Унаследовано | нет |
| Вычисленное значение | поскольку указанное значение применяется к каждому свойству, для которого это сокращение. |
| Тип анимации | как каждое из свойств стенографии (все свойства, кроме unicode-bidi и direction ) |
all =
initial |
наследовать |
снят с охраны |
вернуться |
revert-layer
В этом примере файл CSS содержит стили для элемента
. Различные выходные данные в подразделе «Результаты» демонстрируют, как на стиль элемента
Различные выходные данные в подразделе «Результаты» демонстрируют, как на стиль элемента
all в правиле blockquote .
HTML
<цитата> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus eget velit sagittis.
CSS
тело {
размер шрифта: маленький;
цвет фона: #f0f0f0;
цвет синий;
маржа: 0;
заполнение: 0;
}
цитата {
цвет фона: небесно-голубой;
красный цвет;
}
Результаты
A. №
все свойствоLorem ipsum dolor sit amet, consectetur adipiscing elit.Phasellus eget velit sagittis.
корпус {
размер шрифта: маленький;
цвет фона: #f0f0f0;
цвет синий;
}
цитата {
цвет фона: небесно-голубой;
красный цвет;
}
Это сценарий, в котором внутри правила blockquote установлено свойство no all . Элемент
Элемент
Б.
все: начальный <цитата> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus eget velit sagittis.
тело {
размер шрифта: маленький;
цвет фона: #f0f0f0;
цвет синий;
}
цитата {
цвет фона: небесно-голубой;
красный цвет;
все: начальный;
}
Если для свойства all установлено значение initial в правиле blockquote , элемент
равен прозрачному (начальное значение), его размер шрифта — средний , а его цвет — черный (начальное значение).
C.
все: наследовать <цитата> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus eget velit sagittis.
корпус {
размер шрифта: маленький;
цвет фона: #f0f0f0;
цвет синий;
}
цитата {
цвет фона: небесно-голубой;
красный цвет;
все: наследовать;
}
9Элемент 0005 не использует стиль браузера по умолчанию. Вместо этого он наследует значения стиля от своего родительского элемента : теперь это элемент блока (унаследованное значение), его цвет фона равен #F0F0F0 (унаследованное значение), его размер шрифта — это small (унаследованное значение), а его цвет — это синий (унаследованное значение). D.
все: снято <цитата>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Phasellus eget velit sagittis.
тело {
размер шрифта: маленький;
цвет фона: #f0f0f0;
цвет синий;
}
цитата {
цвет фона: небесно-голубой;
красный цвет;
все: снято;
}
Когда значение unset применяется к свойству all в правиле blockquote
, элемент
background-color является ненаследуемым свойством, а font-size и color являются унаследованными свойствами,
background-color является прозрачным (начальное значение), но его размер шрифта по-прежнему small (унаследованное значение), а его цвет — это синий (унаследованное значение). E.
все: вернуть <цитата>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus eget velit sagittis.
Phasellus eget velit sagittis.
тело {
размер шрифта: маленький;
цвет фона: #f0f0f0;
цвет синий;
}
цитата {
цвет фона: небесно-голубой;
красный цвет;
все: вернуться;
}
Когда для свойства all установлено значение revert в правиле blockquote , правило blockquote считается несуществующим, а значения свойств стиля наследуются от тех, которые применяются к родительскому элементу < тело > . Таким образом, элемент
background-color #F0F0F0 , font-size small и color blue — все значения унаследованы от правила body .
F.
все: revert-layer
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Phasellus eget velit sagittis.
корпус {
размер шрифта: маленький;
цвет фона: #f0f0f0;
цвет синий;
}
цитата {
цвет фона: небесно-голубой;
красный цвет;
все: обратный слой;
}
В файле CSS не определены каскадные слои, поэтому элемент
наследует свой стиль от соответствующего правила
. Элемент
Элемент
background-color #F0F0F0 , font-size small , и color it — все значения blue унаследованы от it тело правило. Этот сценарий является примером случая, когда все установлено на revert-layer ведет себя так же, как если все установлено на вернуть . Спецификация CSS CASCADING и Уровень наследования 4
# All-Shorthand
BCD. Включите JavaScript для просмотра данных.
глобальные значения ключевого слова CSS: начальное , наследование , unset , revert , revert-layer Нашли проблему с содержанием этой страницы?
- Отредактируйте страницу на Github.

- Сообщить о проблеме с содержимым.
- Посмотреть исходный код на GitHub.
Хотите принять больше участия? Узнайте
, как внести свой вклад.
Последний раз эта страница была изменена участниками MDN.
Все свойства CSS
❮ Предыдущий
Полное руководство по CSS
Далее ❯
Пример
Изменить все свойства, примененные к элементу или родительскому элементу, на их исходное значение:
div
{
фоновый цвет: желтый;
цвет: красный;
все: начальный;
}
Попробуйте сами »
Определение и использование
Свойство all сбрасывает все свойства, кроме unicode-bidi и
направлении, к их первоначальному или унаследованному значению.
Значение по умолчанию: нет Унаследовано: нет Анимация: нет. Читать о анимированном
Читать о анимированном Версия: CSS3 Синтаксис JavaScript: объект .style.all="initial"
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
Собственность все 37,0 79,0 27,0 9.1 24,0
Синтаксис CSS
all: initial|inherit|unset;
Значения свойств
Значение Описание инициал Изменяет все свойства, примененные к элементу или родительскому элементу, на их начальное значение унаследовать Изменяет все свойства, примененные к элементу или родительскому элементу, на их родительское значение снято с охраны Изменяет все свойства, примененные к элементу или родительскому элементу, на их родительское значение, если они наследуемы, или на исходное значение, если нет
❮ Предыдущий
Полное руководство по CSS
Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTML
Учебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3. CSS
CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
1 9000
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Лучшие примеры
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ |
О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.





 Phasellus eget velit sagittis.
Phasellus eget velit sagittis.
 Элемент
Элемент 
 Читать о анимированном
Читать о анимированном  CSS
CSS 