CSS-анимации — CSS — Дока
Кратко
Скопировано
Веб в процессе развития из текста с картинками превратился в интерактивное пространство. Заходя на разные сайты, вы постоянно видите анимации. От микроскопических реакций на наведение курсора до сложных сцен.
Открыть демо в новой вкладкеПервые анимации реализовывались при помощи Flash и JavaScript. Позже многие инструменты были внедрены в CSS. Именно о CSS-анимациях мы поговорим в этой статье.
CSS-анимации могут проигрываться без дополнительных действий со стороны пользователя и состоять из нескольких шагов.
Список свойств для создания CSS-анимаций:
animation;- name animation;- duration animation;- iteration - count animation;- direction animation;- timing - function animation;- delay animation;- play - state animation;- fill - mode animation.
Для создания ключевых кадров используется директива @keyframes.
@keyframesСкопировано
Что из себя представляет любая анимация? Это переход от одного состояния элемента к другому состоянию.
Чтобы рассказать браузеру, с чего начать и чем закончить анимацию, используется директива @keyframes.
Представим, что у нас есть два блока: розовый круг и синий квадрат. Мы хотим написать анимацию так, чтобы розовый круг превращался в синий квадрат, а синий квадрат превращался в розовый круг.
Открыть демо в новой вкладкеНачать создание нашей анимации нужно с разложения её на шаги — ключевые кадры. Наша анимация будет простая, у неё будет всего два ключевых кадра.
Чтобы превратить розовый круг в синий квадрат, нам нужно будет поменять три свойства: width, height и background.
Чтобы прописать ключевые кадры, используем директиву @keyframes:
@keyframes circle-to-square { from { width: 50px; height: 50px; background-color: #F498AD; } to { width: 200px; height: 200px; background-color: #2E9AFF; }}
@keyframes circle-to-square {
from {
width: 50px;
height: 50px;
background-color: #F498AD;
}
to {
width: 200px;
height: 200px;
background-color: #2E9AFF;
}
}
После ключевого слова @keyframes мы должны написать имя анимации. Оно понадобится нам, чтобы связать анимацию для конкретного элемента с ключевыми кадрами. Желательно, чтобы имя анимации было уникальным.
Оно понадобится нам, чтобы связать анимацию для конкретного элемента с ключевыми кадрами. Желательно, чтобы имя анимации было уникальным.
👉
Если в коде встречается несколько директив с одинаковыми именами, то будет воспроизводиться последняя, стоящая ниже в коде анимация.
Ключевые кадры могут прописываться при помощи ключевых слов from (начальный кадр) и to (конечный кадр). Это удобно, если у вас всего два ключевых кадра. Если же кадров больше двух, то можно использовать проценты.
Добавим нашей анимации промежуточный шаг, когда наш круг будет фиолетовым прямоугольником:
@keyframes circle-to-square { from { width: 50px; height: 50px; background-color: #F498AD; } 50% { width: 50px; height: 200px; background-color: #7F6EDB; } to { width: 200px; height: 200px; background-color: #2E9AFF; }}
@keyframes circle-to-square {
from {
width: 50px;
height: 50px;
background-color: #F498AD;
}
50% {
width: 50px;
height: 200px;
background-color: #7F6EDB;
}
to {
width: 200px;
height: 200px;
background-color: #2E9AFF;
}
}
Браузер расшифровывает ключевое слово from как 0, а ключевое слово to как 100.
Чтобы анимация начала проигрываться, нам нужно присвоить её какому-то элементу, чтобы браузер понимал, какой элемент на странице анимировать.
animation-name Скопировано
Для присвоения анимации элементу как раз нужно имя, которое мы придумали.
.child-one { animation-name: circle-to-square;}
.child-one {
animation-name: circle-to-square;
}
Теперь браузер знает, что ключевые кадры анимации с названием circle должны применяться к элементу с классом child.
Кроме имени анимации можно указать none, значение по умолчанию. Означает отсутствие анимации. Удобно использовать для сброса анимации.
Например, можно указать это значение для элемента по ховеру:
.element { animation: some-animation;}.element:hover { animation: none;}
.element { animation: some-animation; } .element:hover { animation: none; }
Но анимация всё ещё не работает! Потому что браузер не знает, за какое время нужно изменять свойства элемента.
animation-duration Скопировано
При помощи свойства animation пропишем длительность одного цикла анимации. Значение этого свойства указывается в секундах s или миллисекундах ms.
Пусть круг превращается в квадрат за 5 секунд:
.child-one { animation-name: circle-to-square; animation-duration: 5s;}
.child-one {
animation-name: circle-to-square;
animation-duration: 5s;
}
Открыть демо в новой вкладке👌
Если указать 0s, то ключевые кадры будут пропущены, анимация применится мгновенно.
Ура! Анимация проигрывается! Но только один раз… Есть вероятность, что пользователь просто не увидит анимации — она закончится раньше, чем он доскроллит до этого места страницы.
animation-iteration-count Скопировано
При помощи свойства animation можно указать, сколько раз анимация будет проигрываться.
В качестве значения указывается число, означающее количество повторений, или ключевое слово infinite. Если указано infinite, то анимация будет повторяться бесконечно. Это значение встречается чаще всего!
.child-one { animation-name: circle-to-square; animation-duration: 5s; animation-iteration-count: infinite;}
.child-one {
animation-name: circle-to-square;
animation-duration: 5s;
animation-iteration-count: infinite;
}
Открыть демо в новой вкладкеТеперь анимация проигрывается постоянно, но вы наверняка видите, что после последнего кадра происходит резкий скачок к исходному состоянию. Выглядит откровенно так себе.
Выглядит откровенно так себе.
animation-direction Скопировано
Свойство animation сообщает браузеру, должна ли анимация проигрываться в обратном порядке.
Доступные значения:
normal— значение по умолчанию, анимация воспроизводится от начала до конца, после чего возвращается к начальному кадру.reverse— анимация проигрывается в обратном порядке, от последнего ключевого кадра до первого, после чего возвращается к последнему кадру.alternate— каждый нечётный повтор (первый, третий, пятый) анимации воспроизводится в прямом порядке, а каждый чётный повтор (второй, четвёртый, шестой) анимации воспроизводится в обратном порядке.alternate— аналогично значению- reverse alternate, но чётные и нечётные повторы меняются местами.
.child-one { animation-name: circle-to-square; animation-duration: 5s; animation-iteration-count: infinite; animation-direction: alternate;}
.child-one {
animation-name: circle-to-square;
animation-duration: 5s;
animation-iteration-count: infinite;
animation-direction: alternate;
}
Открыть демо в новой вкладкеТеперь анимация красиво проигрывается. Круг плавно становится квадратом, а потом снова плавно превращается в круг 😌
По факту наша анимация работает, можно оставить так. Но есть что улучшить!
animation-timing-function Скопировано
Анимации пришли в веб в попытке стереть границу между реальным миром и компьютерным. В реальном мире вещи не меняют свои свойства мгновенно. Мячик перемещается из вашей руки на пол не моментально, а плавно меняя свою позицию в пространстве.
CSS-анимации по умолчанию проигрываются линейно, меняя свойства элемента на равные доли в равные промежутки времени. Такое поведение редко встречается в реальной жизни. Тот же мячик начинает своё движение медленно и со временем ускоряется.
Такое поведение редко встречается в реальной жизни. Тот же мячик начинает своё движение медленно и со временем ускоряется.
При помощи свойства animation можно задать, как будет развиваться анимация между ключевыми кадрами: равномерно, или сначала быстро, потом медленно, или по каким-то сложным внутренним законам.
linearСкопировано
Значение по умолчанию. Анимация проигрывается равномерно, без колебаний скорости.
easeСкопировано
Анимация начинается медленно, затем быстро разгоняется и снова замедляется к концу.
ease-in Скопировано
Анимация начинается медленно и плавно ускоряется к концу.
ease-out Скопировано
Анимация начинается быстро и плавно замедляется к концу.
ease-in-out Скопировано
Анимация начинается и заканчивается медленно, ускоряясь в середине.
cubic-bezier(x1, y1, x2, y2) Скопировано
Временная функция, описывающая тип ускорения в виде кривой Безье.
По оси x располагается временная шкала анимации, а по оси y — прогресс анимации. Это очень мощный инструмент для создания разнообразных анимаций со сложными внутренними законами.
Значения x1 и x2 должны находиться в диапазоне от 0 до 1 включительно. Задавая значения y1 и y2 меньше 0 или больше 1, можно добиться эффекта пружины.
Редко когда разработчики пишут эту функцию из головы. Чаще всего используется инструмент визуализации, позволяющий изменять значения и сразу видеть, как будет выглядеть анимация.
Один из самых популярных инструментов — cubic-bezier.com.
step-start Скопировано
Задаёт пошаговую анимацию, разбивая её на отрезки, изменения происходят в начале каждого шага.
step-end Скопировано
Пошаговая анимация, изменения происходят в конце каждого шага.
steps(количество шагов, положение шага) Скопировано
Функция, указывающая, что анимация должна воспроизводиться шагами, резко переходя от одного состояния к другому.Первый параметр указывает, на сколько отрезков нужно разбить анимацию. Значением должно быть целое положительное число больше 0.
Второй параметр является необязательным и указывает позицию шага, момент, когда начинается анимация. Возможные значения:
jump— первый шаг происходит при значении- start 0.
jump— последний шаг происходит при значении- end 1.jump— все шаги происходят в пределах от- none 0до1включительно.jump— первый шаг происходит при значении- both 0, последний — при значении1.start— ведёт себя как- start end— ведёт себя какjump.- end
Со значением start анимация начинается в начале каждого шага, со значением end — в конце каждого шага с задержкой. Задержка вычисляется как результат деления времени анимации на количество шагов. Если второй параметр не указан, используется значение по умолчанию end.
Очень сложно представить, как же будет выглядеть анимация при каждом из этих значений. Гораздо информативнее будет демка:
Открыть демо в новой вкладкеВернёмся к нашему розовому кругу и укажем, что он должен превращаться в синий квадрат нелинейно, медленно разгоняясь к концу анимации.
.child-one { animation-name: circle-to-square; animation-duration: 5s; animation-iteration-count: infinite; animation-direction: alternate; animation-timing-function: ease-in;}
.child-one {
animation-name: circle-to-square;
animation-duration: 5s;
animation-iteration-count: infinite;
animation-direction: alternate;
animation-timing-function: ease-in;
}
Открыть демо в новой вкладкеАнимация стала более естественной, не такой компьютерной.
Пришло время заняться правой фигурой и превратить синий квадрат в розовый круг. Используем практически те же самые свойства, что и для круга, только зададим другое значение для свойства animation, чтобы шаги анимации воспроизводились в обратном порядке:
.child-two { animation-name: circle-to-square; animation-duration: 5s; animation-iteration-count: infinite; animation-direction: alternate-reverse; animation-timing-function: ease-in;}
. child-two {
animation-name: circle-to-square;
animation-duration: 5s;
animation-iteration-count: infinite;
animation-direction: alternate-reverse;
animation-timing-function: ease-in;
}
child-two {
animation-name: circle-to-square;
animation-duration: 5s;
animation-iteration-count: infinite;
animation-direction: alternate-reverse;
animation-timing-function: ease-in;
}
Открыть демо в новой вкладкеСейчас обе фигуры меняются синхронно. Добавим правой фигуре небольшую задержку.
animation-delay Скопировано
Свойство задаёт задержку воспроизведения анимации. Значением может быть любое число, как отрицательное, так и положительное.
Если значение положительное, то будет задержка перед началом анимации. Если значение отрицательное, то анимация начнётся как бы за кадром.
Пусть анимация правого элемента начнётся с задержкой -2.5 секунды. Так она будет начинаться с середины:
.child-two { animation-name: circle-to-square; animation-duration: 5s; animation-iteration-count: infinite; animation-direction: alternate-reverse; animation-timing-function: ease-in; animation-delay: -2. 5s;}
5s;}
.child-two {
animation-name: circle-to-square;
animation-duration: 5s;
animation-iteration-count: infinite;
animation-direction: alternate-reverse;
animation-timing-function: ease-in;
animation-delay: -2.5s;
}
Открыть демо в новой вкладкеanimation-play-state Скопировано
Свойство, позволяющее ставить анимацию на паузу и запускать снова.
Доступные значения:
running— анимация проигрывается (значение по умолчанию).paused— анимация ставится на паузу. При повторном запуске анимации она продолжается с того места, где была остановлена.
Добавим возможность взаимодействовать с нашей анимацией. Пусть по наведению курсора анимация ставится на паузу, а если курсор убран, то продолжает проигрываться.
.child:hover { animation-play-state: paused;}
.child:hover {
animation-play-state: paused;
}
animation-fill-mode Скопировано
Последнее свойство анимации — animation — сообщает браузеру, нужно ли применять стили ключевых кадров до или после проигрывания анимации.
Доступные значения:
none— стили анимации не применяются до и после проигрывания анимации (значение по умолчанию).forwards— после окончания анимации элемент сохранит стили последнего ключевого кадра.backwards— после окончания анимации к элементу будут применены стили первого ключевого кадра.both— до начала анимации к элементу применяется первый ключевой кадр, а после окончания анимации элемент останется в состоянии последнего ключевого кадра.
Для лучшего понимания работы этих значений посмотрите демо 👇
Открыть демо в новой вкладкеanimationСкопировано
animation — это мега-шорткат, в котором можно за раз указать значения для всех перечисленных выше свойств, начинающихся на animation.
Значения указываются через пробел. Порядок указания значений не важен. Из-за того, что значения этих свойств очень разные, браузер сам догадывается, какое значение к какому свойству относится. Важно только помнить, что первое значение времени будет воспринято как значение
Важно только помнить, что первое значение времени будет воспринято как значение animation (длительность анимации), а второе — animation (задержка воспроизведения).
Для работы анимации совсем не обязательно перечислять все значения. Достаточно указать имя анимации и её длительность. Для остальных свойств будут установлены значения по умолчанию.
.child-two { animation: circle-to-square 2s infinite alternate-reverse ease-in 1s;}
.child-two {
animation: circle-to-square 2s infinite alternate-reverse ease-in 1s;
}
Несколько анимаций
Скопировано
Есть возможность применить к одному элементу сразу несколько анимаций. Для этого нужно перечислить несколько значений через запятую. Возможно указать любое количество значений для любого из свойств анимации. Анимации будут воспроизводиться одновременно.
Например, разобьём предыдущую анимацию на две отдельные. Одна будет отвечать за изменение формы элемента, а вторая за изменение цвета.
Одна будет отвечать за изменение формы элемента, а вторая за изменение цвета.
@keyframes circle-to-square { from { width: 50px; height: 50px; } 50% { width: 100%; height: 50px; } to { width: 100%; height: 100%; }}@keyframes color-change { from { background-color: #F498AD; } 50% { background-color: #7F6EDB; } to { background-color: #2E9AFF; }}
@keyframes circle-to-square {
from {
width: 50px;
height: 50px;
}
50% {
width: 100%;
height: 50px;
}
to {
width: 100%;
height: 100%;
}
}
@keyframes color-change {
from {
background-color: #F498AD;
}
50% {
background-color: #7F6EDB;
}
to {
background-color: #2E9AFF;
}
}
И присвоим обе анимации одному элементу, при этом задав первой задержку, и указав разное время воспроизведения.
.child { animation: circle-to-square 10s infinite alternate ease-out 1s, color-change 5s alternate linear infinite;}
. child {
animation:
circle-to-square 10s infinite alternate ease-out 1s,
color-change 5s alternate linear infinite;
}
child {
animation:
circle-to-square 10s infinite alternate ease-out 1s,
color-change 5s alternate linear infinite;
}
Открыть демо в новой вкладкеВ итоге форма меняется за 10 секунд, а цвет перетекает из розового в синий за 5 секунд. А потом обратно. Очень красиво и медитативно 🙌
Цвета HTML Color Цветовой круг
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Дальше ❯
Цветовой круг
Цветовой круг является наглядной организацией цветов вокруг окружности, Отображение связей между основными цветами, дополнительными цветами и третичными цветами.
Три важных колеса цвета
Сколько способов можно переставить радугу?
RGB
Red, Green, Blue
CMY
Cyan, Magenta, Yellow
RYB
Red, Yellow, Blue
Цветное колесо RGB
Цветовой круг RGB (красный, зеленый, синий) представляет собой 3 источника света, используемые для производства цветов на экране телевизора или компьютера.
Основные цвета: красный, зеленый и синий.
Вторичные цвета создаются путем смешивания основных цветов:
Красный и зеленый = желтый
Зеленый и синий = голубой
Синий и красный = пурпурный
12 основных цветов RGB:
| RED #FF0000 (255,0,0) | #FF8000 (255,128,0) | YELLOW #FFFF00 (255,255,0) | #80FF00 (128,255,0) | GREEN #00FF00 (0,255,0) | #00FF80 (0,255,80) |
| CYAN #00FFFF (0,255,255) | #0080FF (0,128,255) | BLUE #0000FF (0,0,255) | #8000FF (128,00,255) | MAGENTA #FF00FF (255,0,255) | #FF0080 (255,0,128) |
Зеленый цвет RGB отличается от цвета HTML с именем Green.
Зеленый цвет RGB отличается от цвета HTML с именем Green.
Read more about RGB.
CMY (K) цвет колеса
CMY (K) (голубой, пурпурный, желтый) представляют цвета, используемые для печати на бумаге.
Основные цвета: голубой, пурпурный и желтый.
Вторичные цвета создаются путем смешивания основных цветов:
Голубой и пурпурный = синий
Пурпурный и желтый = красный
Желтый и голубой = зеленый.
12 основных цветов CYM:
| CYAN #00FFFF (0,255,255) | #0080FF (0,128,255) | BLUE #0000FF (0,0,255) | #8000FF (128,00,255) | MAGENTA #FF00FF (255,0,255) | #FF0080 (255,0,128) |
| RED #FF0000 (255,0,0) | #FF8000 (255,128,0) | YELLOW #FFFF00 (255,255,0) | #80FF00 (128,255,0) | GREEN #00FF00 (0,255,0) | #00FF80 (0,255,80) |
Подробнее о CMYK.
Колесо цвета синтез системе RYB
Синтез системе RYB (красный, желтый, синий) цвет колеса используется художников, художников и дизайнеров для смешивания пигмента цветов.
3 основных цвета красный, желтый и синий.
Вторичные цвета создаются путем смешивания основных цветов.
3 вторичных цвета оранжевый, зеленый и фиолетовый.
Красный и желтый = оранжевый
Желтый и синий = зеленый
Синий и красный = фиолетовый.
Третичные цвета изготавливаются путем смешивания двух вторичных цветов.
6 третичных цветов красно-оранжевый, желтый-оранжевый, желтый-зеленый, сине-зеленый, сине-фиолетовый, красно-фиолетовый
12 основных цветов синтез системе RYB:
| RED #FE2712 | R-O #FC600A | ORANGE #FB9902 | Y-O #FCCC1A | YELLOW #FEFE33 | Y-G #B2D732 |
| GREEN #66B032 | B-G #347C98 | BLUE #0247FE | B-P #4424D6 | PURPLE #8601AF | R-P #C21460 |
Синтез системе RYB является лучшим цветовым колесом, чтобы определить цвета, которые хорошо сочетаются друг с другом.
Синтез системе RYB колесо может быть использовано для создания приятных цветовых схем для Интернета.
Вы узнаете больше о цветовых схемах в главе Цветовые схемы.
❮ Назад Дальше ❯
PHP\CSS\JS\HMTL Editor
Как сделать
Вкладки
Выпадающие
Аккордеоны
Конвертер
Анимированные кнопки
Боковая Навигация
Верхняя навигация
Модальные коробки
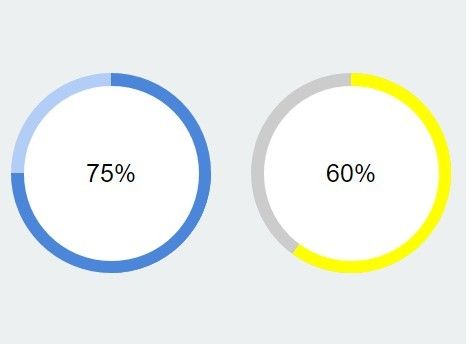
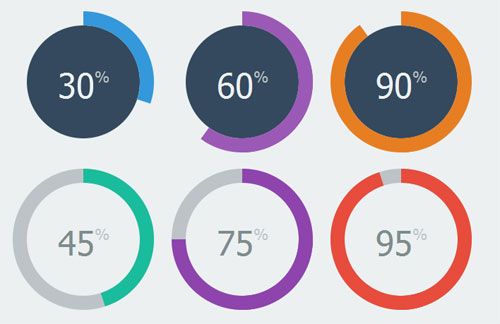
Строки хода выполнения
Параллакс
Форма входа
HTML вставка
Google Карты
Ползунки диапазона
Подсказки
Слайдшоу
Список фильтров
Сортировать список
Еще »
Copyright 2018-2020 HTML5CSS.ru
Правила и Условия Политика конфиденциальности О нас Контакты
CSS Circles — Cloud Four
Я постоянный эксперт Cloud Four по кругам.
Не планировал. Некоторое время назад мы работали над проектом, в котором было много кругов… круглые контейнеры, круглые миниатюры, круглые кнопки. Прежде чем я это понял, я стал парнем, с которым можно поговорить, если у вас возникли проблемы с кругами и CSS.
Но я открою вам секрет: знать не так уж и много. К концу этой статьи у меня есть ощущение, что вы тоже станете экспертом.
Существует несколько методов определения динамических круглых фигур в HTML и CSS, каждый из которых имеет свои плюсы и минусы. Вот несколько, с которыми я экспериментировал чаще всего, от самых распространенных до наименее.
Самый распространенный способ — скруглить все углы на 50% . Это самый простой способ применения, и он очень широко поддерживается. Свойство border-radius также повлияет на границы, тени и целевой размер касания/щелчка элемента.
Если вы хотите, чтобы круг растянулся до формы пилюли, установите border-radius на половину высоты элемента вместо 50% . Если высота неизвестна, выберите произвольно большое значение (например, 99номер ).
SVG могут включать элемент , стиль которого может быть аналогичен любому другому пути. Они очень хорошо поддерживаются и эффективны для анимации, но требуют большей разметки, чем другие методы. Чтобы предотвратить визуальное обрезание фигуры, убедитесь, что радиус круга (плюс половина его ширины обводки, если есть) немного меньше, чем
Они очень хорошо поддерживаются и эффективны для анимации, но требуют большей разметки, чем другие методы. Чтобы предотвратить визуальное обрезание фигуры, убедитесь, что радиус круга (плюс половина его ширины обводки, если есть) немного меньше, чем viewBox SVG .
Пути обрезки — это новый метод. Поддержка приличная, но менее постоянная. Пути обрезки не влияют на макет элемента, что означает, что они не повлияют на границы и, скорее всего, скроют внешние тени. Это может быть хорошо или плохо в зависимости от того, чего вы пытаетесь достичь.
Мы можем использовать фоновое изображение и радиальный градиент , чтобы визуально заполнить элемент кругом. Любой контент будет располагаться поверх этой фигуры, но его макет (включая целевой размер касания/щелчка) не изменится. Это мой наименее любимый метод, потому что края круга могут казаться зубчатыми или нечеткими в зависимости от браузера, но он может хорошо подходить для тонких фоновых акцентов.
Можно использовать практически любую технику центрирования с помощью CSS. Но иногда вы можете заметить, что содержимое выглядит немного смещенным. Хотя это не уникально для круглых контейнеров, их уменьшенная площадь поверхности делает проблему особенно заметной.
Это связано с тем, как браузеры вычисляют субпиксели. Каждый раз, когда мы используем относительные единицы, единицы области просмотра или значения из модульной шкалы, скорее всего, мы просим браузер вычислить дробные значения, такие как 22.78125px . Когда-то эта проблема нарушала наши сети или вызывала другие фундаментальные проблемы. В наши дни браузеры очень стараются варьировать свои вычисления в зависимости от элемента, свойства и контекста, но это не идеально.
По моему опыту, самый устойчивый и гибкий метод центрирования использует комбинацию абсолютного позиционирования (для установки центральной точки на основе макета родительского элемента) и преобразования (для размещения дочернего элемента с более нечеткой математикой):
Центрирование — это хорошо и все такое, но что, если мы хотим, чтобы изображения заполнили круг?
Мы можем обрезать элемент в круг, используя
border-radius :
Однако у этого есть некоторые ограничения:
- Элемент не реагирует на свой контейнер.

- Мы не можем применять какие-либо внутренние тени, чтобы сместить изображение от фона (кроме самого изображения).
- Мы используем
object-fit: coverдля предотвращения искажения неквадратных изображений, но это не поддерживается в IE11.
Вот более сложный пример. Он использует элемент-обертку, чтобы установить поле соотношения сторон для поддержания квадратных пропорций, он улучшает обработку неквадратных изображений с помощью @supports и применяет прозрачную внутреннюю тень для смещения изображения от его фона:
Мы можно выполнить то же самое с помощью SVG:
Но поскольку элементы SVG image не поддерживают srcset или размеры , это, вероятно, плохой выбор для шаблона миниатюр изображения общего использования.
Если вы накладываете внутренние тени, границы или другие причудливые элементы поверх круглого содержимого, вы можете в конечном итоге заметить, что некоторые субпиксельные артефакты просвечиваются:
Фрагмент высококонтрастного круга со светлыми пикселями вдоль края, где фон непреднамеренно выходит за пределы внутренней границы.
К сожалению, я не нашел решения этой проблемы. Кажется, это происходит независимо от метода, используемого для рисования границы или отображения изображения, и в той или иной степени это происходит в каждом браузере.
Если вы найдете способ наложения круговых эффектов без этих артефактов, сообщите мне об этом в комментариях!
Текст! Это основа сети. Он копает прямоугольники и разбивается на новые строки. Что мы можем с этим поделать?
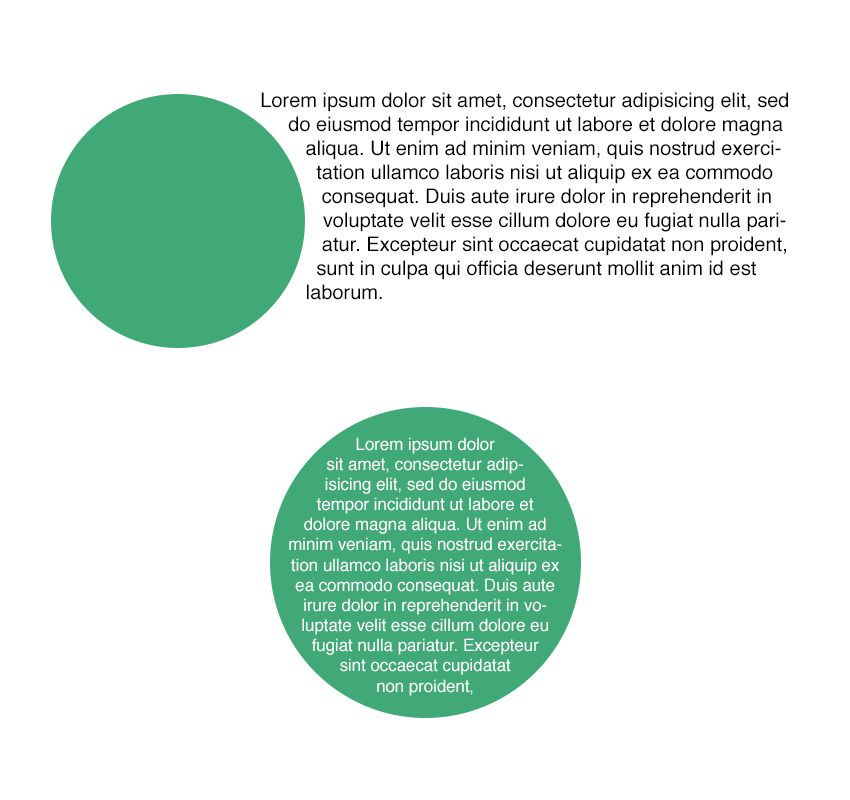
Вы можете сделать внешний текст обтекающим плавающую круглую фигуру, используя свойство shape-outside :
Стоп! Это наверное плохая идея! Откликнуться практически невозможно! Просто подождите, пока у нас не будет формы внутри свойство!
Не убеждены? Ладно, хорошо, Джонатан Скит приготовил для нас хитрый лайфхак. Он использует псевдоэлементы для установки shape-outside по обе стороны от текстового содержимого:
Мы можем установить текст в изогнутую траекторию с помощью SVG и :
К сожалению, не является поддерживается для во всех браузерах, но преобразование в не слишком утомительно.
Вы сделали это! Вы нашли слишком длинную статью на действительно скучную тему, прошли через минные поля вложенных заголовков и повторяющихся демонстраций и вышли победителем с обременительным знанием кругов как вашей единственной наградой! Иди вперед, бесстрашный читатель, и побеждай всех бескрайних зверей впереди. Ты можешь это сделать! Я верю в тебя! 🙌
Выглядит НЕ правильно — HTML и CSS — Форумы SitePoint
joon1
1
У меня есть синий кружок слева и черный кружок справа по адресу http://dot.kr/qna/221206circle/
Я ожидал, что каждый из синих или черных кругов будет правильным кругом «Радиус границы: 50%».
Когда я тестировал его с Chrome и IE, он выглядит правильным кругом на моем рабочем столе.
Однако, когда я тестирую его с двумя мобильными телефонами (телефон Samsung и телефон LG), он кажется овалом или эллипсом вместо круга,
Я не знаю, почему он выглядит немного длиннее сверху вниз, чем слева направо.
Могу ли я исправить это с вашей помощью?
Арчибальд
2
Радиус границы кругов с белой заливкой фона составляет 50 пикселей, а не 50%;
рпг_цифровой
3
Я уверен, Пол будет рядом и даст дельный совет.
Вы пытались установить одинаковые значения высоты и ширины. Не уверен, что вам нужен этот div внутри якоря. Просто сделайте якорь кругом.
HTML
МОЙ КР
CSS
а {
текстовое оформление: нет;
}
. круг-ссылка {
дисплей: гибкий;
выравнивание содержимого: по центру;
выравнивание элементов: по центру;
ширина: 45 пикселей;
высота: 45 пикселей;
семейство шрифтов: без засечек;
размер шрифта: 1.1rem;
радиус границы: 50%;
}
.circle-ссылка-малай {
положение: фиксированное;
верх: 10 пикселей;
справа: 10 пикселей;
белый цвет;
цвет фона: черный;
}
.circle-ссылка-Корея {
положение: фиксированное;
верх: 10 пикселей;
слева: 10 пикселей;
белый цвет;
цвет фона: синий;
}
круг-ссылка {
дисплей: гибкий;
выравнивание содержимого: по центру;
выравнивание элементов: по центру;
ширина: 45 пикселей;
высота: 45 пикселей;
семейство шрифтов: без засечек;
размер шрифта: 1.1rem;
радиус границы: 50%;
}
.circle-ссылка-малай {
положение: фиксированное;
верх: 10 пикселей;
справа: 10 пикселей;
белый цвет;
цвет фона: черный;
}
.circle-ссылка-Корея {
положение: фиксированное;
верх: 10 пикселей;
слева: 10 пикселей;
белый цвет;
цвет фона: синий;
}
1 Нравится
СамА74
4
Вы установили равную ширину и высоту для черного/белого круга, но для синего круга не задан размер или соотношение сторон, поэтому его размер и форма определяются его содержимым.
1 Нравится
система Закрыто


 element { animation: some-animation;}.element:hover { animation: none;}
element { animation: some-animation;}.element:hover { animation: none;}


 child-two {
animation-name: circle-to-square;
animation-duration: 5s;
animation-iteration-count: infinite;
animation-direction: alternate-reverse;
animation-timing-function: ease-in;
}
child-two {
animation-name: circle-to-square;
animation-duration: 5s;
animation-iteration-count: infinite;
animation-direction: alternate-reverse;
animation-timing-function: ease-in;
}
 5s;}
5s;}
 child {
animation:
circle-to-square 10s infinite alternate ease-out 1s,
color-change 5s alternate linear infinite;
}
child {
animation:
circle-to-square 10s infinite alternate ease-out 1s,
color-change 5s alternate linear infinite;
}

 круг-ссылка {
дисплей: гибкий;
выравнивание содержимого: по центру;
выравнивание элементов: по центру;
ширина: 45 пикселей;
высота: 45 пикселей;
семейство шрифтов: без засечек;
размер шрифта: 1.1rem;
радиус границы: 50%;
}
.circle-ссылка-малай {
положение: фиксированное;
верх: 10 пикселей;
справа: 10 пикселей;
белый цвет;
цвет фона: черный;
}
.circle-ссылка-Корея {
положение: фиксированное;
верх: 10 пикселей;
слева: 10 пикселей;
белый цвет;
цвет фона: синий;
}
круг-ссылка {
дисплей: гибкий;
выравнивание содержимого: по центру;
выравнивание элементов: по центру;
ширина: 45 пикселей;
высота: 45 пикселей;
семейство шрифтов: без засечек;
размер шрифта: 1.1rem;
радиус границы: 50%;
}
.circle-ссылка-малай {
положение: фиксированное;
верх: 10 пикселей;
справа: 10 пикселей;
белый цвет;
цвет фона: черный;
}
.circle-ссылка-Корея {
положение: фиксированное;
верх: 10 пикселей;
слева: 10 пикселей;
белый цвет;
цвет фона: синий;
}