border — Учебник CSS — Schoolsw3.com
schoolsw3.com
САМОСТОЯТЕЛЬНОЕ ОБУЧЕНИЕ ДЛЯ ВЕБ РАЗРАБОТЧИКОВ
❮ Назад Далее ❯
CSS border
CSS свойства border позволяют задать стиль, ширину и цвет границ элемента.
У меня есть границы со всех сторон.
У меня есть красная нижняя граница.
У меня есть округлые границы.
У меня есть синяя левая граница.
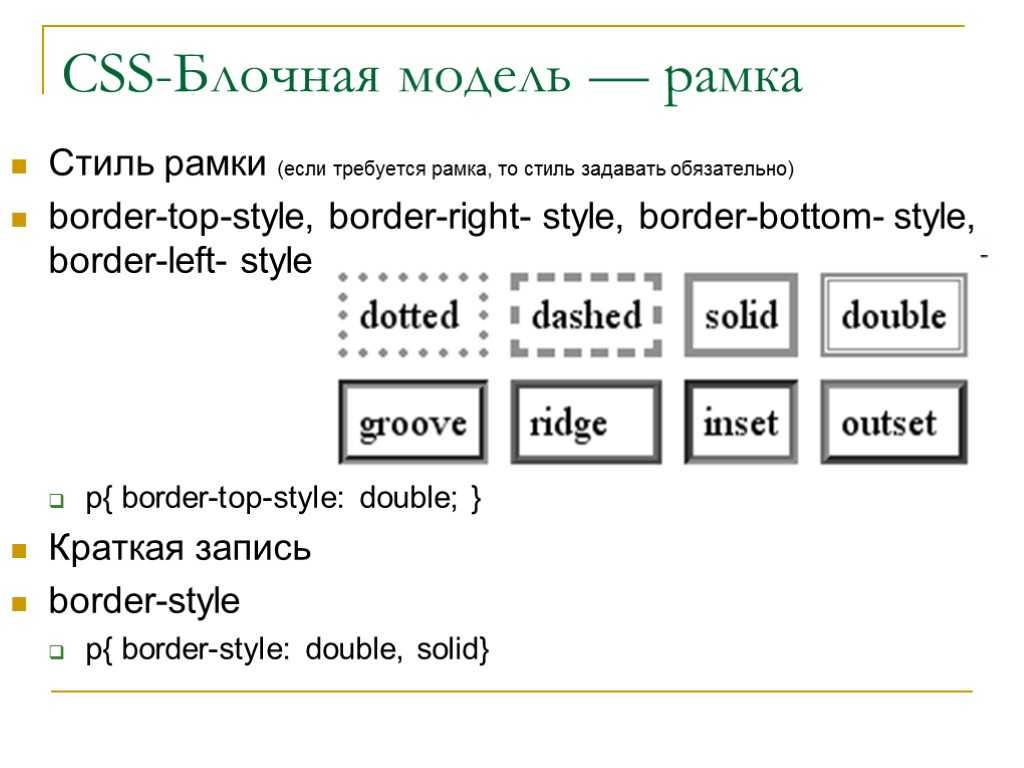
CSS border-style
Свойство border-style указывает, какую границу отображать.
Допустимы следующие значения:
dotted— Определяет границу штрихомdashed— Определяет границу пунктиромsolid— Определяет границу сплошнойdouble— Определяет границу двойнойgroove— Определяет 3D границу желобом. Эффект зависит от значение border-colorridge— Определяет 3D границу коньком. Эффект зависит от значение border-colorinset— Определяет 3D границу вставкой. Эффект зависит от значение border-color
Эффект зависит от значение border-coloroutset— Определяет 3D границу начальной. Эффект зависит от значение border-colornone— Определяет без границhidden— Определяет скрытые границы
Свойство border-style может иметь от одного до четырех значений (для верхней границы, правой границы, нижней границы и левой границы).
Пример
Демонстрация различных стилей границ:
p.dotted {border-style: dotted;}
p.dashed
{border-style: dashed;}
p.solid {border-style: solid;}
p.double
{border-style: double;}
p.groove {border-style: groove;}
p.ridge
{border-style: ridge;}
p.inset {border-style: inset;}
p.outset
{border-style: outset;}
p.none {border-style: none;}
p.hidden {border-style: hidden;}
p.mix {border-style: dotted dashed solid double;}
Результат:
Штрихованные границы.
Пунктирные границы.
Сплошные границы.
Двойные границы.
Границы желобом. Эффект зависит от значение border-color.
Границы коньком. Эффект зависит от значение border-color.
Границы вставкой. Эффект зависит от значение border-color.
Границы начальные. Эффект зависит от значение border-color.
Границ нет.
Границы скрыты.
Смешанные границы.
Попробуйте сами »
Примечание: Ни одно из свойств границ CSS описаны ниже
(подробнее об этом вы узнаете в следующих главах) не будут иметь никакого эффекта,
если не установлено свойство border-style!
❮ Назад Далее ❯
ВЫБОР ЦВЕТА
ТОП Учебники
HTML УчебникCSS Учебник
JavaScript Учебник
КАК Учебник
SQL Учебник
Python Учебник
W3.CSS Учебник
Bootstrap Учебник
PHP Учебник
Java Учебник
C++ Учебник
jQuery Учебник
ТОП Справочники
HTML СправочникCSS Справочник
JavaScript Справочник
SQL Справочник
Python Справочник
W3.

Bootstrap Справочник
PHP Справочник
HTML Цвета
Java Справочник
Angular Справочник
jQuery Справочник
ТОП Примеры
HTML ПримерыCSS Примеры
JavaScript Примеры
КАК Примеры
SQL Примеры
Python Примеры
W3.CSS Примеры
Bootstrap Примеры
PHP Примеры
Java Примеры
XML Примеры
jQuery Примеры
Форум | О SchoolsW3
SchoolsW3 оптимизирован для бесплатного обучения, проверки и подготовки знаний. Примеры в редакторе упрощают и улучшают чтение и базовое понимание. Учебники, ссылки, примеры постоянно пересматриваются, чтобы избежать ошибок, но не возможно гарантировать полную правильность всего содержания. Некоторые страницы сайта могут быть не переведены на РУССКИЙ язык, можно отправить страницу как ошибку, так же можете самостоятельно заняться переводом. Используя данный сайт, вы соглашаетесь прочитать и принять
Условия к использованию,
Cookies и политика конфиденциальности.
Авторское право 1999- Все права защищены.
SchoolsW3 работает на площадке от SW3.CSS.
Основы работы с XHTML и CSS
Главная / Интернет-технологии / Основы работы с XHTML и CSS / Тест 8
Упражнение 1:
Номер 1
Для чего используется тэг <table>?Ответ:
 (1) для создания таблиц 
 (2) определяет строки таблицы 
 (3) определяет ячейки таблицы 
Номер 2
Для чего используется тэг <tr>Ответ:
 (1) для создания таблиц 
 (2) определяет строки таблицы 
 (3) определяет ячейки таблицы 
Номер 3
Для чего используется тэг <td>?Ответ:
 (1) для создания таблиц 
 (2) определяет строки таблицы 
 (3) определяет ячейки таблицы 
Упражнение 2:
Номер 1
Сколько тэгов <td> используется в таблице размером 3Х3?Ответ:
 (1) 1 
 (2) 3  (3) 9 
Номер 2
Сколько тэгов <tr> используется в таблице размером 3Х3?Ответ:
 (1) 1 
 (2) 3 
 (3) 9 
Номер 3
Сколько тэгов <table> используется в таблице размером 3Х3?Ответ:
 (1) 1 
 (2) 3 
 (3) 9 
Упражнение 3:
Номер 1
Назовите количество возможных значений свойства CSS border-collapse (1) 2 
 (2) 3 
 (3) 4 
Номер 2
Назовите возможные значения свойства CSS border-collapseОтвет:
 (1) separate 
 (2) normal 
 (3) collapse 
Номер 3
Назовите значения, которых не может быть у свойства CSS border-collapse Ответ:  (1) separate 
 (2) normal 
 (3) collapse 
Упражнение 4:
Номер 1
Для чего используется свойство CSS border-collapse?Ответ:
 (1) для управления удвоенными границами 
 (2) для управления цветом границ 
 (3) для управления стилем линий границ 
Для управления удвоенными границами используется свойство CSS...
Ответ:
 (1) border-style 
 (2) border-width 
 (3) border-collapse 
Номер 3
Какие утверждения верны?
Ответ:
 (1) для управления удвоенными границами используется свойство CSS border-style 
 (2) для управления удвоенными границами используется свойство CSS border-collapse 
 (3) для управления удвоенными границами используется свойство CSS border-width 
Упражнение 5:
Номер 1
Для чего используется свойство CSS border-collapse:separate?Ответ:
 (1) для создания удвоенных границ между смежными ячейками таблицы 
 (2) для создания одиночных границ между смежными ячейками таблицы 
 (3) для управления стилем линий границ между смежными ячейками таблицы 
Номер 2
Для создания удвоенных границ между смежными ячейками таблицы используется свойство CSS...
Ответ:
 (1) border-collapse:separate 
 (2) border-collapse:collapse 
 (3) border-collapse:double 
Номер 3
Какие утверждения верны?
Ответ:
 (1) для создания удвоенных границ между смежными ячейками таблицы используется свойство CSS border-collapse:separate 
 (2) для создания удвоенных границ между смежными ячейками таблицы используется свойство CSS border-collapse:collapse 
 (3) для создания удвоенных границ между смежными ячейками таблицы используется свойство CSS border-collapse:double 
Упражнение 6:
Номер 1
Для чего используется свойство CSS border-collapse:collapse?Ответ:
 (1) для создания удвоенных границ между смежными ячейками таблицы 
 (2) для создания одиночных границ между смежными ячейками таблицы 
 (3) для управления стилем линий границ между смежными ячейками таблицы 
Номер 2
Для создания одиночных границ между смежными ячейками таблицы используется свойство CSS...
Ответ:
 (1) border-collapse:separate 
 (2) border-collapse:collapse 
 (3) border-collapse:double 
Номер 3
Какие утверждения верны?
Ответ:
 (1) для создания одиночных границ между смежными ячейками таблицы используется свойство CSS border-collapse:separate 
 (2) для создания одиночных границ между смежными ячейками таблицы используется свойство CSS border-collapse:collapse 
 (3) для создания одиночных границ между смежными ячейками таблицы используется свойство CSS border-collapse:double 
Упражнение 7:
Номер 1
Назовите значение по умолчанию свойства CSS border-collapseОтвет:
 (1) separate 
 (2) collapse 
 (3) double 
Номер 2
Для чего используется тэг <th>?Ответ:
 (1) для создания таблиц 
 (2) определяет заголовки столбцов таблицы 
 (3) определяет ячейки таблицы 
Номер 3
Определяет заголовки столбцов таблицы тэг...
Ответ:
 (1) <table> 
 (2) <tr> 
 (3) <th> 
Упражнение 8:
Номер 1
Какие утверждения верны?
Ответ:
 (1) определяет заголовок таблицы тэг <caption> 
 (2) определяет заголовок таблицы тэг <table> 
 (3) определяет заголовок таблицы тэг <tr> 
Номер 2
Для чего используется тэг <caption>?Ответ:
 (1) определяет заголовок таблицы 
 (2) определяет заголовки столбцов таблицы 
 (3) определяет ячейки таблицы 
Номер 3
Определяет заголовок таблицы тэг...
Ответ:
 (1) <table> 
 (2) <caption> 
 (3) <th> 
Упражнение 9:
Номер 1
Для чего используется атрибутrulesтэга<table>?
Ответ:
 (1) задает вывод внутренних границ, окружающих ячейки 
 (2) задает вид внешней границы таблицы 
 (3) задает цвет внешней границы таблицы 
Номер 2
Для чего используется атрибутframeтэга<table>?
Ответ:
 (1) задает вывод внутренних границ, окружающих ячейки 
 (2) задает вид внешней границы таблицы 
 (3) задает цвет внешней границы таблицы 
Номер 3
Задает вид внешней границы таблицы атрибут тэга<table>...
Ответ:
 (1) cellspacing 
 (2) rules 
 (3) frame 
Упражнение 10:
Номер 1
Назовите количество возможных значений атрибутrulesтэга<table>
Ответ:
 (1) 3 
 (2) 4 
 (3) 5 
Номер 2
Назовите количество возможных значений атрибутframeтэга<table>
Ответ:
 (1) 6 
 (2) 7 
 (3) 8 
Номер 3
Назовите значение по умолчанию атрибутаframeтэга<table>
Ответ:
 (1) above 
 (2) void 
 (3) box|border 
Упражнение 11:
Номер 1
Назовите значение по умолчанию атрибутаrulesтэга<table>
Ответ:
 (1) groups 
 (2) none 
 (3) all 
Номер 2
Укажите возможное значение атрибутаrulesтэга<table>
Ответ:
 (1) above 
 (2) void 
 (3) all 
Номер 3
Назовите возможные значения атрибутаframeтэга<table>
Ответ:
 (1) cols 
 (2) void 
 (3) all 
Упражнение 12:
Номер 1
Назовите значения, которых не может быть у атрибутаframeтэга<table>
Ответ:
 (1) hsides 
 (2) vsides 
 (3) bottom 
Номер 2
Назовите значения, которых не может быть у атрибутаrulesтэга<table>
Ответ:
 (1) above 
 (2) void 
 (3) all 
Номер 3
Назовите значения, которых не может быть у атрибутаframeтэга<table>
Ответ:
 (1) cols 
 (2) void 
 (3) all 
Главная / Интернет-технологии / Основы работы с XHTML и CSS / Тест 8
Свойство границ CSS
Для разработки веб-страниц и размещения элементов с надлежащим внешним видом иногда требуется использование границ соответствующего цвета и размера. Таким образом, CSS позволяет указать границы, чтобы реализация HTML-элементов выглядела корректно. В этой главе вы узнаете о свойствах границ, поддерживаемых CSS.
Таким образом, CSS позволяет указать границы, чтобы реализация HTML-элементов выглядела корректно. В этой главе вы узнаете о свойствах границ, поддерживаемых CSS.
Свойства границ CSS позволяют пользователям указывать стиль, цвет и ширину границы любого элемента HTML, для которого они указаны. Существует три свойства, в зависимости от которых можно изменить свойства границы:
| Свойство CSS Border | Описание |
|---|---|
| border-color | border-color используется для указания цвета границы вашего элемента. |
| стиль границы | стиль границы используется, чтобы указать, должна ли граница вашего элемента быть сплошной, линией, пунктиром, двойной линией или любым другим возможным значением. |
| ширина границы | Ширина границы используется для назначения значения ширины границы. |
Давайте теперь посмотрим, как их можно реализовать в программе.
Цвет границы
Цвет границы может быть реализован в программе.
Пример:
.имя_класса {
граница: сплошная 2px;
цвет нижней границы: красный;
цвет верхней границы: #009900; /* Зеленый */
цвет левой границы: #0000CC; /* Синий */
цвет границы справа: оранжевый
} Стиль границы
Свойство стиля (реализованное с использованием стиля границы) определяет, какой стиль будет отображаться на вашей границе. Этому свойству могут быть присвоены следующие значения:
| Граница Значение | Описание |
|---|---|
| пунктирная | Создает пунктирную границу. |
| с точками | Создает пунктирную границу. |
| сплошная | Создает сплошную границу. |
| нет | Удаляет существующие границы элемента. |
| hidden | Скрывает существующие границы элемента. |
| двойной | Создает двойную границу. |
| ребро | Создает границу с трехмерной оснасткой. Его результат во многом зависит от значения цвета границы. Его результат во многом зависит от значения цвета границы. |
| вставка | Создает трехмерную границу вставки. Его результат во многом зависит от значения цвета границы. |
| канавка | Создает границу с трехмерной канавкой. Результат во многом зависит от значения цвета границы. |
| начало | Создает трехмерную границу начала. |
Это фрагмент кода того, как они могут быть реализованы:
Пример:
h3.solid { border-style: solid; }
h3.dotted { стиль границы: пунктирный; }
h3.dashed { стиль границы: пунктир; }
h3.none { стиль границы: нет; }
h3.hidden { стиль границы: скрытый; }
h3.double { стиль границы: двойной; }
h3.ridge { стиль границы: хребет; }
h3.groove { стиль границы: канавка; }
h3.inset { стиль границы: вставка; }
h3.outset { стиль границы: начало; }
h3.mix { стиль границы: пунктирная сплошная двойная точка; } Ширина границы
Ширина границы (применяемая с помощью свойства border-width) определяется с использованием определенного размера (обычно измеряется в пикселях, em, pt, см и т. д.) или с помощью любого из 3 предварительно заданных параметров. определенные слова (тонкие, средние или толстые) в качестве значений. Это свойство может принимать одно из четырех значений, например (верхняя граница, правая граница, нижняя граница и левая граница).
д.) или с помощью любого из 3 предварительно заданных параметров. определенные слова (тонкие, средние или толстые) в качестве значений. Это свойство может принимать одно из четырех значений, например (верхняя граница, правая граница, нижняя граница и левая граница).
Вот фрагмент кода CSS, показывающий, как их можно реализовать:
Пример:
.classname {
стиль границы: сплошной;
ширина границы: 6px;
}
.classname1 {
стиль границы: сплошной;
ширина границы: средняя;
} Сокращенное свойство границы
Для сокращения кода вы, вероятно, можете идентифицировать все отдельные свойства границы в одном свойстве. Вы должны использовать свойство border для реализации сокращенной записи для индивидуальной реализации свойств границ на всех границах: программа, показывающая реализацию для сокращения:
Пример:
Объявления .classname {
граница: 4 пикселя цвета морской волны;
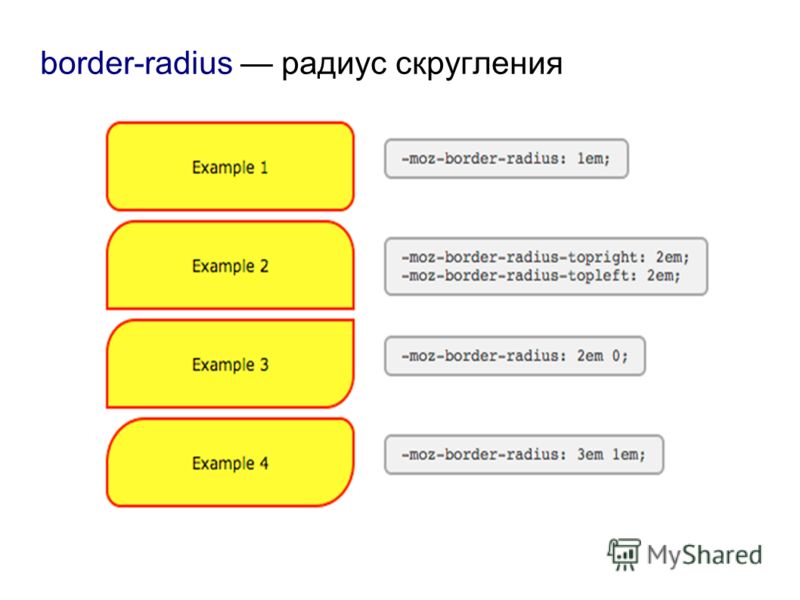
} Закругленные границы
Свойство border-radius можно использовать для закругления границ любого HTML-элемента. Вот фрагмент кода CSS, как реализовать:
Вот фрагмент кода CSS, как реализовать:
Пример:
.classname {
граница: 4 пикселя цвета морской волны;
радиус границы: 6px;
} сообщите об этом объявлении
CSS | Границы | Codecademy
Открыть значокИзменить на GitHub
Граница — это линия, окружающая элемент, как рамка вокруг картины.
Границы могут иметь определенную ширину, стиль и цвет:
-
Ширина: Толщина границы. Толщину границы можно задать в пикселях или с помощью одного из следующих ключевых слов:тонкая,средняяилитолстая. -
стиль: Дизайн бордюра. Веб-браузеры могут отображать любой из 10 различных стилей. Некоторые из этих стилей включают:нет,точечныйисплошной. -
цвет: Цвет границы. Веб-браузеры могут отображать цвета, используя несколько различных форматов, включая 140 встроенных ключевых слов цвета.
p {
граница: сплошной коралл 3 пикселя;
}
В приведенном выше примере граница имеет ширину 3 пикселя, сплошной стиль и коралловый цвет. Все три свойства задаются одной строкой кода.
Граница по умолчанию средний нет цвет , где цвет — текущий цвет элемента. Если ширина , стиль или цвет не заданы в файле CSS, веб-браузер присваивает значение по умолчанию для этого свойства.
p.content-header {
высота: 80 пикселей;
ширина: 240 пикселей;
бордюр: твердый коралл;
}
В этом примере стиль рамки установлен на сплошной , а цвет установлен на коралловый . Ширина не задана, поэтому по умолчанию средний .
Границы
- граница
- Сокращенное свойство, которое устанавливает различные свойства для границы элементов в одном объявлении.

- border-bottom
- Сокращенное свойство, определяющее ширину, цвет и стиль нижней границы элемента.
- цвет границы
- Устанавливает цвет границы. Значение по умолчанию — текущий цвет элемента.
- border-left
- Сокращенное свойство, определяющее ширину, цвет и стиль левой границы элемента.
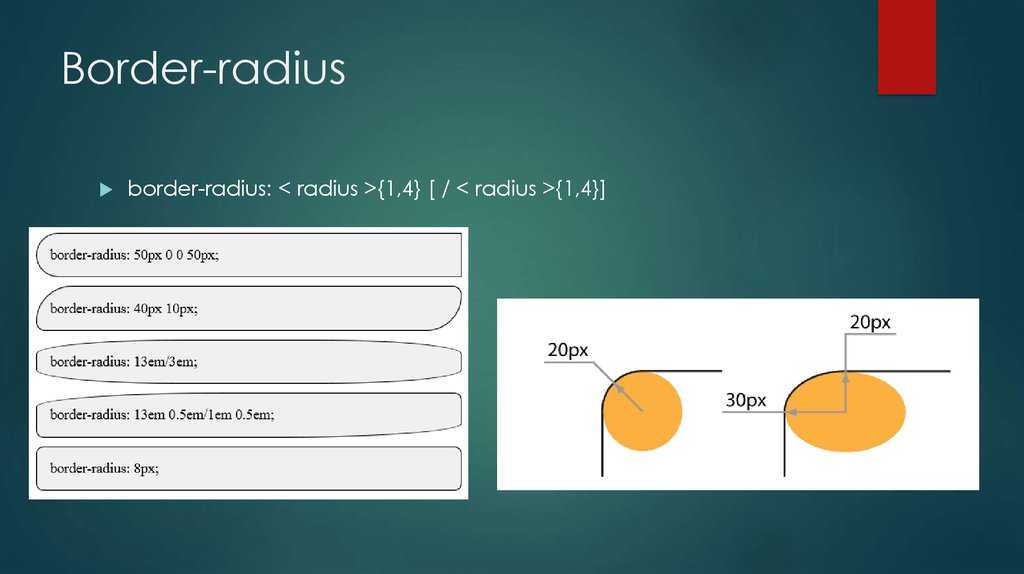
- border-radius
- Скругляет углы элемента.
- border-right
- Сокращенное свойство, определяющее ширину, цвет и стиль правой границы элемента.
- стиль границы
- Устанавливает стиль границы. Значение по умолчанию — нет.
- border-top
- Сокращенное свойство, определяющее ширину, цвет и стиль верхней границы элемента.
- border-width
- Сокращенное свойство, задающее ширину всей границы элемента или каждой стороны в отдельности.
Авторы
- Значок человека
Анонимные участники
Заинтересованы в помощи в создании Документов? Прочтите Руководство по вкладу или поделитесь своими мыслями в этой форме обратной связи.

 Эффект зависит от значение border-color
Эффект зависит от значение border-color ..
.. ..
.. ..
.. ..
.. ..
.. ..
..