Top 50 HTML Вопросы и ответы для интервью
- Что такое HTML?
HTML означает язык гипертекстовой разметки. Это язык всемирной паутины. Это стандартный язык форматирования текста, который используется для создания и отображения страниц в Интернете. Это делает текст более интерактивным и динамичным. Он может превращать текст в изображения, таблицы, ссылки.
2. Что такое теги?
Теги HTML состоят из трех частей: открывающего тега, содержимого и закрывающего тега. Некоторые теги являются незакрытыми тегами.
HTML-документы содержат две вещи:
- содержимое и
- теги
Когда веб-браузер читает HTML-документ, браузер читает его сверху вниз и слева направо. Теги HTML используются для создания документов HTML и отображения их свойств. Все теги HTML имеют разные свойства.
Синтаксис :
________________________
<тег> содержимое ____________________
Содержимое размещается между тегами для отображения данных на веб-странице.
3. Что такое форматирование в HTML?
Форматирование HTML — это процесс форматирования текста для лучшего внешнего вида. Он использует различные теги, чтобы сделать текст жирным, курсивом, подчеркнутым.
4. Все ли теги HTML имеют закрывающий тег?
Нет. Некоторые HTML-теги не нуждаются в закрывающем теге. Например: тег, тег
.
5. Сколько типов заголовков содержит HTML?
HTML содержит шесть типов заголовков, которые определяются с помощью 9Теги от 0047 до
. Каждый тип тега заголовка отображает размер текста, отличный от другого. Итак,
— самый большой тег заголовка, а
— самый маленький. Например:
_____________________________
Заголовок №. 1
Заголовок №. 2
Заголовок №. 3
Заголовок №. 4
Заголовок №. 5
Заголовок №. 6
_________________________
6. Как создать гиперссылку в HTML?
HTML предоставляет тег привязки для создания гиперссылки, связывающей одну страницу с другой. Эти теги могут отображаться любым из следующих способов:
Эти теги могут отображаться любым из следующих способов:
- Непосещенная ссылка — Отображается, подчеркивается и отображается синим цветом.
- Посещенная ссылка – Отображается подчеркнутым и фиолетовым цветом.
- Активная ссылка – Отображается, подчеркивается и краснеет.
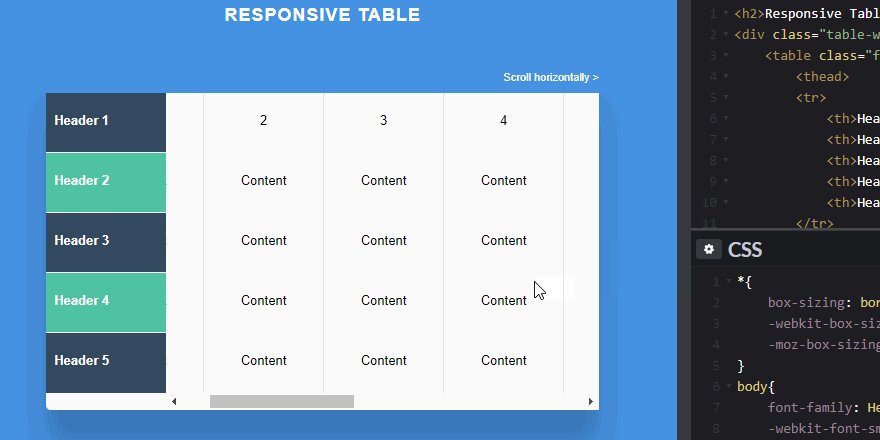
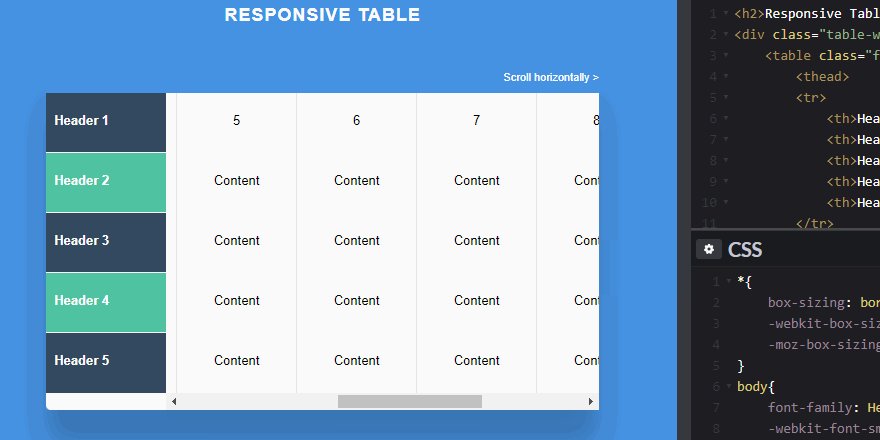
7. Какой тег HTML используется для отображения данных в табличной форме?
HTML-тег table используется для отображения данных в табличной форме (строка * столбец). Он также управляет макетом страницы, например, разделом заголовка, панелью навигации, содержимым тела, разделом нижнего колонтитула. Вот список тегов, используемых при отображении данных в табличной форме:
| Тег | Описание | ||||||||||||||||||||
для указания свойств столбца для каждого столбца.
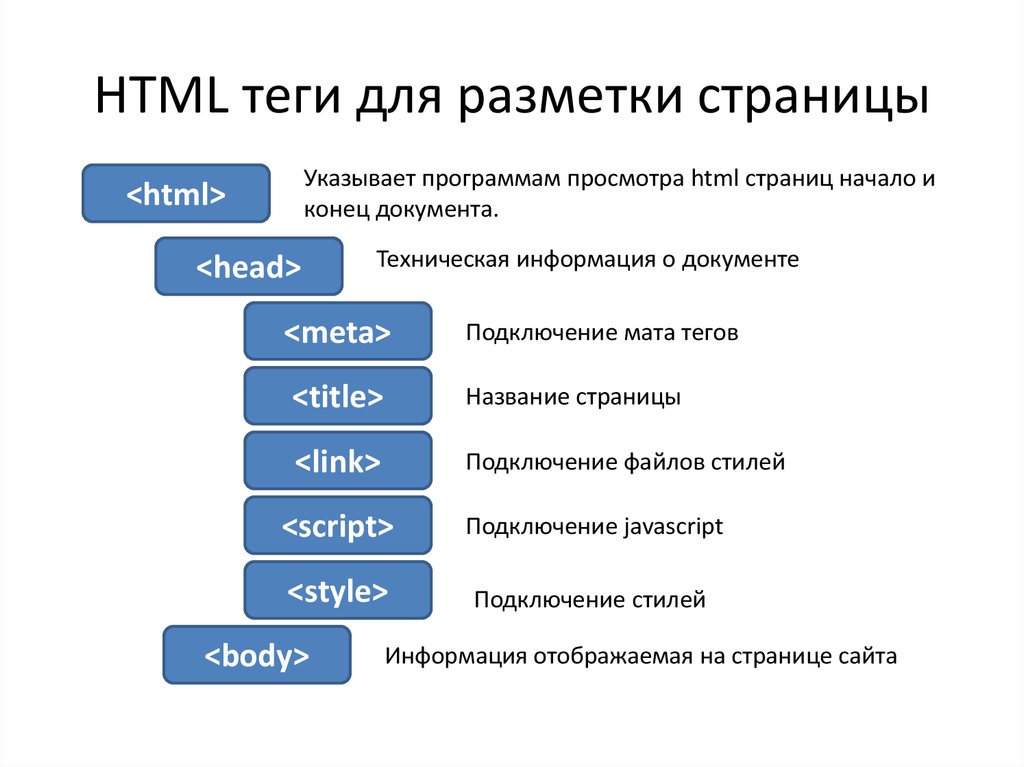
8. В чем разница между элементами HTML и тегами? Элементы HTML взаимодействуют с браузером для отображения текста. Когда элементы заключены в квадратные скобки <>, они образуют теги HTML. В большинстве случаев теги идут парой и окружают контент. 9. Что такое семантический HTML? Семантический HTML — это стиль кодирования. Это использование разметки HTML для усиления семантики или значения содержимого. Например: в семантическом HTML тег не используется для выделения жирным шрифтом, а тег используется для курсива. Вместо них мы используем и теги. 10. Как вставить знак копирайта на страницу браузера? Вы можете вставить символ авторского права, используя © или © в файле HTML. 11. Что такое карта изображения? Карта изображений позволяет связать множество различных веб-страниц с помощью одного изображения. Он представлен тегом. Вы можете определить формы в изображениях, которые вы хотите сделать частью сопоставления изображений. 12. Как вставить знак копирайта на страницу браузера? Вы можете вставить символ авторского права, используя © или © в файле HTML. 13. Как правильно расположить элементы списка в файле HTML? Вы можете сделать элементы списка прямыми, используя отступы. 14. Гиперссылка относится только к тексту? Нет, вы можете использовать гиперссылки как для текста, так и для изображений. Тег привязки HTML определяет гиперссылку, которая связывает одну страницу с другой страницей. Атрибут «href» является наиболее важным атрибутом тега привязки HTML. Синтаксис : _____________________________ Текст ссылки ______________________ 15. Что такое таблица стилей? Таблица стилей используется для создания согласованного, переносимого и хорошо разработанного шаблона стиля. Вы можете добавить эти шаблоны на несколько разных веб-страниц. Он описывает внешний вид и форматирование документа, написанного на языке разметки. 16. Можно ли сделать разноцветный текст на веб-странице? Да. Чтобы создать многоцветный текст на веб-странице, вы можете использовать его для определенных текстов, которые хотите раскрасить. 17. Объясните структуру HTML? Каждый веб-сайт имеет определенный макет для отображения контента определенным образом. Ниже приведены различные элементы HTML5, которые используются для определения различных частей веб-страницы.
18. Можно ли изменить цвет маркера? Цвет маркера всегда соответствует цвету первого текста в списке. Итак, если вы хотите изменить цвет маркера, вы должны изменить цвет текста. 19. Что такое шатер? Бегущая строка используется для размещения прокручиваемого текста на веб-странице. Он автоматически прокручивает изображение или текст вверх, вниз, влево или вправо. Вы должны поместить текст, который вы хотите прокручивать, в тег ……. 20. Сколько тегов можно использовать для разделения части текста? Для разделения текстов используются три тега.
21. Для чего используется тег span? Приведите один пример. Тег span используется для следующих целей:
Пример: ______________________________
22. Что такое сущности в HTML? Объекты символов HTML используются в качестве замены зарезервированных символов в HTML. Вы также можете заменить символы, которых нет на вашей клавиатуре, сущностями. Эти символы заменены, поскольку некоторые символы зарезервированы в HTML. 23. Почему URL закодирован в HTML? URL-адрес закодирован для преобразования символов, отличных от ASCII, в формат, который можно использовать в Интернете, поскольку URL-адрес отправляется через Интернет с использованием только набора символов ASCII. Если URL-адрес содержит символы, не входящие в набор ASCII, URL-адрес необходимо преобразовать. Символы, отличные от ASCII, заменяются знаком «%», за которым следуют шестнадцатеричные цифры. 24. Является ли тег тегом HTML? Нет, объявление не является тегом HTML. Существует много типов HTML, например. HTML 4.01 Strict, HTML 4. 25. Что такое элемент canvas в HTML5? Элемент _________________________________ <холст> Ваш браузер не поддерживает тег холста HTML5. __________________________ 26. HTML-теги и элементы — это одно и то же? Нет. Элементы HTML определяются начальным тегом, могут содержать некоторый контент и закрывающий тег. Например, Заголовок 1— это элемент HTML, но только— это начальный тег, а— закрывающий тег.  27. В чем преимущество свертывания пустого пространства? В HTML зарезервированы некоторые символы, такие как «<», «>», «/» и т. д. Чтобы использовать эти символы на нашей веб-странице, нам нужно использовать объекты символов, называемые объектами HTML. Ниже приведены несколько сопоставлений между зарезервированным символом и его соответствующим символом сущности, которые будут использоваться. 28. Что такое атрибут class в HTML? Атрибут класса используется для указания имени класса для элемента HTML. Несколько элементов в HTML могут иметь одно и то же значение класса. Кроме того, он в основном используется для связывания стилей, записанных в таблице стилей, с элементами HTML. 29. В чем разница между атрибутом «id» и атрибутом «class» элементов HTML? Несколько элементов в HTML могут иметь одно и то же значение класса, тогда как значение атрибута id одного элемента не может быть связано с другим элементом HTML. 30. Определить составные данные формы? Данные составной формы являются одним из значений атрибута enctype. Он используется для отправки данных файла на сервер для обработки. Другими допустимыми значениями атрибута enctype являются text/plain и application/x-www-form-urlencoded. 31. Как оптимизировать загрузку ресурсов сайта? Чтобы оптимизировать время загрузки веб-сайта, нам необходимо оптимизировать загрузку его ресурсов, и для этого:
32. Какие существуют типы типов документов? Три доступных типа Doctype:
Влияние тегов и на обычную веб-страницу одинаково. а tags означает полужирный и курсив. Эти два тега применяют только стили шрифта и полужирный тег, просто добавляют больше чернил к тексту, эти теги ничего не говорят о тексте. Принимая во внимание, что и теги означают, что фрагмент текста имеет большое значение или большее значение и эмфатическое ударение, соответственно, чем остальная часть текста. Эти теги имеют семантическое значение. 34. Сколькими способами можно расположить элемент HTML? Или каковы допустимые значения атрибута position? Существует в основном 7 значений атрибута position, которые можно использовать для позиционирования элемента HTML:
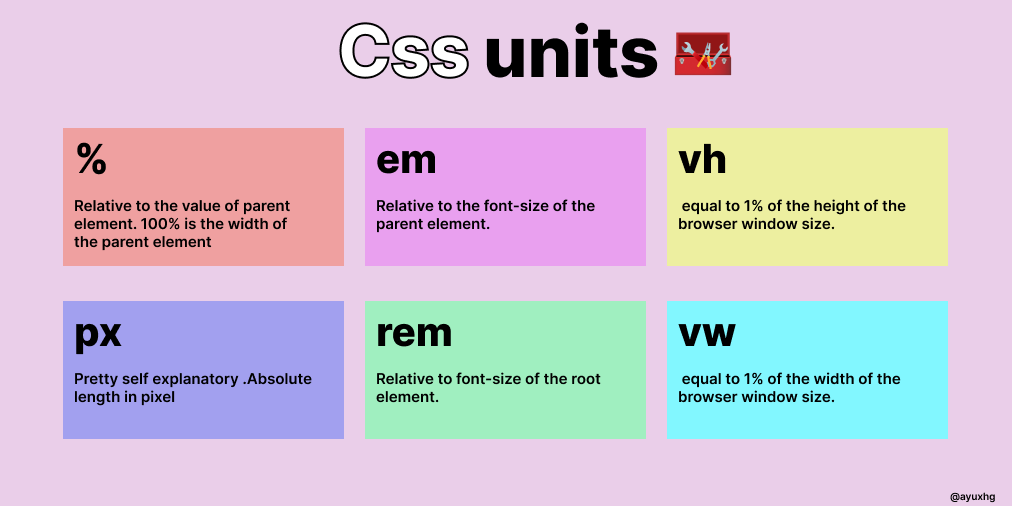
35. Сколькими способами мы можем указать стили CSS для элемента HTML? Стили CSS для элемента HTMLСуществует три способа указания стилей для элементов HTML:
|







 01 Transitional, HTML 4.01 Frameset, XHTML 1.0 Strict, XHTML 1.0 Transitional, XHTML 1.0 Frameset, XHTML 1.1 и т. д. Таким образом, используется для указания веб-браузеру о HTML-странице.
01 Transitional, HTML 4.01 Frameset, XHTML 1.0 Strict, XHTML 1.0 Transitional, XHTML 1.0 Frameset, XHTML 1.1 и т. д. Таким образом, используется для указания веб-браузеру о HTML-странице.
 Это можно настроить, но большинство обычных пользователей никогда не изменяют эти настройки.
Это можно настроить, но большинство обычных пользователей никогда не изменяют эти настройки. Здесь элемент позиционируется в соответствии с обычным потоком документа.
Здесь элемент позиционируется в соответствии с обычным потоком документа.