Как сжать текст в html
Как сжать/растянуть текст в css
Имеется некий текст в <h4> и я хочу сжимать или растягивать его по ширине на 50%. Как это можно сделать?
Оригинальный текст
Растянутый текст на 50%
Сжатый текст на 50%
Всё ещё ищете ответ? Посмотрите другие вопросы с метками html css или задайте свой вопрос.
дизайн сайта / логотип © 2021 Stack Exchange Inc; материалы пользователей предоставляются на условиях лицензии cc by-sa. rev 2021.12.2.40867
Нажимая «Принять все файлы cookie» вы соглашаетесь, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Форматирование текста в CSS
«Форматирование текста в CSS» – третий урок учебника CSS. Здесь мы поговорим об основных способах форматирования текста средствами CSS.
Здесь мы поговорим об основных способах форматирования текста средствами CSS.
CSS предоставляют вебмастеру отличную возможность управления отображением текста. Изменение расстояния между символами, всевозможные отступы, стиль символов и управление шрифтами – это и многое другое позволяют изменять таблицы стилей.
Свойства, позволяющие форматировать текст в CSS.
Color – позволяет задает цвет элемента. В качестве параметра может выступать как шестнадцатиричное, так и буквенное значение цвета.
Direction – позволяет изменить направление текста.
ltr – слева направо
rtl – справа налево.
К сожалению не во всех браузерах этот параметр будет отображаться правильно.
Letter – spacing – задает интервал между символами.
normal – обычные интервалы
length – пользовательский интервал.
Text – align – задает выравнивание текста внутри элемента и может принимать значения:
- Left – выравнивает текст слева
- Right – выравнивает текст справа
- Center – выравнивает текст по центру
- Justify – выравнивает текст по ширине
Text – decoration – оформление текста. Может принимать значения:
Может принимать значения:
- None – обычный текст
- Underline – подчеркнутый снизу текст
- Overline – подчеркнутый сверху текст
- Line – through – зачеркнутый текст
- Blink – мигающий текст
None – определяет обычный текст
Underline – подчеркивает текст снизу
Overline – подчеркивает текст сверху
Line – through – зачеркивает текст
Blink – создает мигающий текст
Text – indent – задает отступ для первой строки текста.
Text – transform – управляет размером символов и может принимать следующие значения:
- None – обычный текст
- Capitalize – каждое слово начинается с заглавной буквы.
- Uppercase – только большие буквы
- Lowercase – маленькие буквы
определяет обычный текст.
Каждое Слово Начинается С Заглавной Буквы.
ОПРЕДЕЛЯЕТ ТОЛЬКО ЗАГЛАВНЫЕ БУКВЫ.
только строчные символы.
White – space – задает способ отображения пробелов и может принимать следующие значения:
- normal – допускается только один пробел.

- pre – вся структура документа, с неограниченным количеством пробелов сохраняется.
- nowrap – текст не будет переноситься , пока не встретит тег <br>
Word – spacing – задает интервал между словами.
Используя данные свойства вы без труда сможете отформатировать текст любой сложности надлежащим образом средствами CSS.
Работа со шрифтами в CSS.
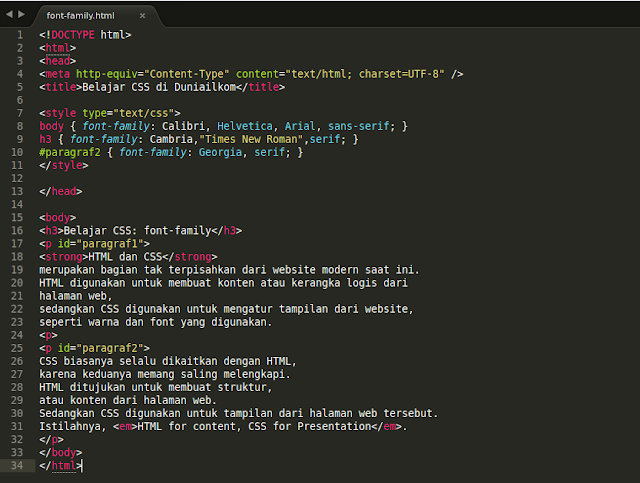
Font – family – определяет список допустимых имен шрифтов для элемента. Использован будет первый, распознанный браузером шрифт.
| h2 < font – family : «Comic Sans MS», «Times New Roman»; > | текст шрифта comic sans , если его нет в системе, то шрифта times new roman |
Font – size – задает размер шрифта и может принимать значения :
- xx – small – наименьший
- x – small – очень маленький
- small – маленький
- medium – средний
- large – большой
- x – large – очень большой
- xx – large – наибольший
- smaller – меньше, чем у порождающего элемента
- larger – больше, чем у порождающего элемента
- length – задает фиксированное значение шрифта
- % – размер шрифта в % от размера шрифта порождающего элемента
130% от размера порождающего элемента
Font – size – adjust – задает значение аспекта шрифта. Аспект шрифта – отношение между размерами маленькой буквы x и размером шрифта. Чем выше это значение, тем лучше шрифт будет читаться при уменьшении размера.
Аспект шрифта – отношение между размерами маленькой буквы x и размером шрифта. Чем выше это значение, тем лучше шрифт будет читаться при уменьшении размера.
Font – stretch – позволяет задать интервал между символами внутри шрифта. Принимает значения:
- normal – Задает масштаб сжатия или расширения как обычный
- wider – Задает масштаб расширения как следующее расширенное значение
- narrower – Задает масштаб сжатия как следующее сжатое значение
- ultra – condenced – максимальный масштаб сжатия
- extra – condenced – сильный масштаб сжатия
- condenced – сжатие
- semi – condenced – слабое сжатие
- semi – expanded – слабое расширение
- expanded – расширение
- extra – expanded – сильный масштаб расширения
- ultra – expanded – максимальный масштаб расширения
следующее расширенное значение
следующее сжатое значение
максимальный масштаб сжатия
максимальный масштаб расширения
Font – style – задает стиль шрифта.
normal – нормальный шрифт.
oblique – наклонный шрифт.
выводит обычный шрифт
выводит курсивный шрифт
Font – variant – используется для создания шрифта – капители (все маленькие символы преобразуются в большие).
normal – обычный шрифт
small – caps – шрифт – капиель.
normal – обычный шрифт
small – caps – Выводит шрифт – капиель
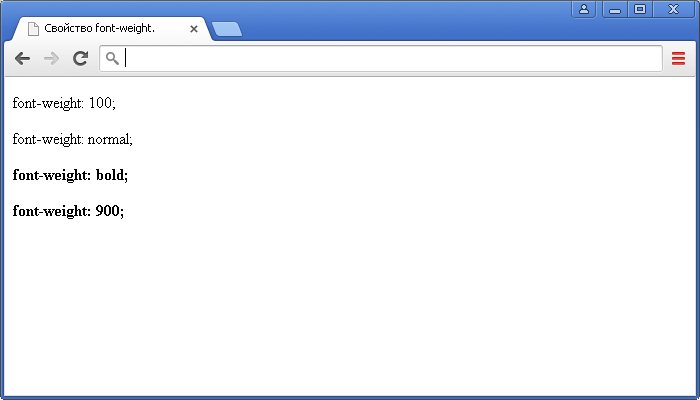
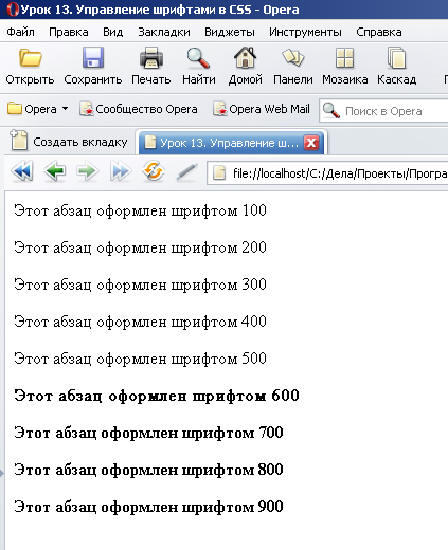
Font – weight – позволяет задать толщину символов:
- normal – обычные символы
- bold – жирные символы
- bolder – более жирные символы
- lighter – более тонкие символы
normal – Определяет обычные символы
bolder – Определяет более жирные символы
lighter – Определяет более тонкие символы
Толщина задана численно
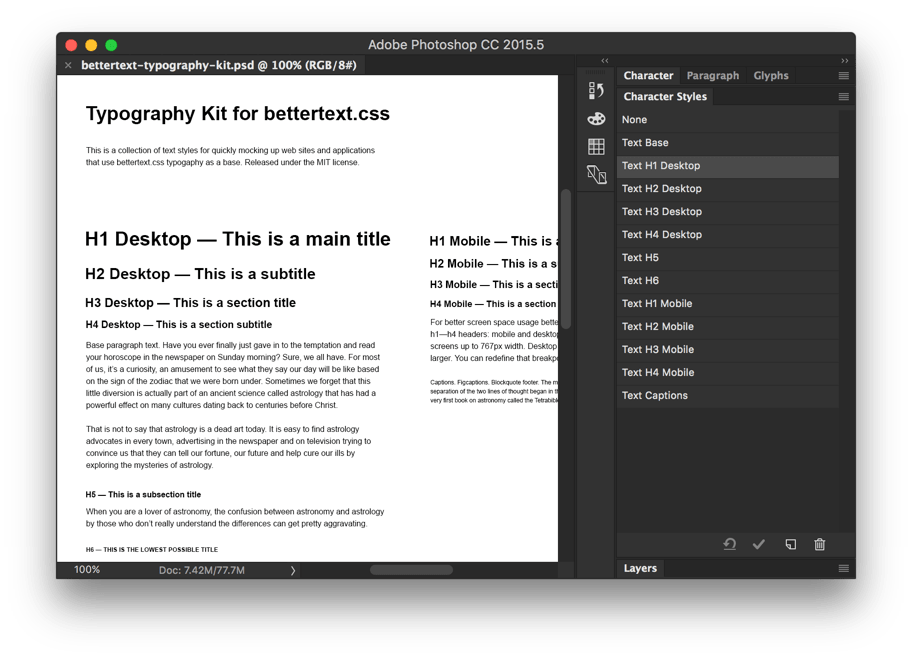
Параметры размеров элементов CSS
Параметры, приведенные в таблице ниже позволяют управлять всеми возможными размерами элементов.
| Параметр | Описание | Значения |
|---|---|---|
| height | Задает высоту элемента | auto |
| length | ||
| % | ||
| line – height | Задает интервал между строками | normal |
| number | ||
| length | ||
| % | ||
| max – height | Задает максимальную высоту элемента | none |
| length | ||
| % | ||
| max – width | Задает максимальную ширину элемента | none |
| length | ||
| % | ||
| min – height | Задает минимальную высоту элемента | length |
| % | ||
| min – width | Задает минимальную ширину элемента | length |
| % | ||
| width | Задает ширину элемента | auto |
| % | ||
| length |
Сегодня мы разобрались с форматированием текста в CSS. Данный урок получился достаточно объемным, но он действительно важен для понимания основ работы с CSS. Теперь вы можете самостоятельно настроить отображение текстов средствами CSS, которые сильно опережают функционал HTML.
Данный урок получился достаточно объемным, но он действительно важен для понимания основ работы с CSS. Теперь вы можете самостоятельно настроить отображение текстов средствами CSS, которые сильно опережают функционал HTML.
Правильно подобранный фон — неотъемлемый атрибут для любого качественного сайта и в следующем уроке мы поговорим о возможностях работы с фоном в CSS.
Исключительно
для моих подписчиков доступен мощный мини-курс по проектированию SEO текстов, которые сами выходят в ТОП!
Подписывайся на рассылку и получишь
это руководство полностью БЕСПЛАТНО
font-stretch
Устанавливает узкое, нормальное или широкое начертание шрифта, что позволяет уплотнять или расширять текст.
Краткая информация
| Значение по умолчанию | normal |
|---|---|
| Наследуется | Да |
| Применяется | Ко всем элементам |
| Анимируется | Да |
Синтаксис
Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| Повторять не менее A, но не более B раз. | <радиус> | |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
Влияние разных значений font-stretch на вид букв в тексте показано на рис. 1.
1.
Рис. 1. Вид букв при разных значениях font-stretch
Пример
Объектная модель
Объект.style.fontStretch
Примечание
Браузеры применяют свойство font-stretch не ко всем шрифтам, поэтому уплотнение или расширение текста может не работать с некоторыми популярными и распространёнными гарнитурами шрифтов. Также некоторые значения могут не давать видимого результата.
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Fonts Module Level 3 | Рекомендация |
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation ( Рекомендация ) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation ( Возможная рекомендация ) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation ( Предлагаемая рекомендация ) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.

- Working Draft ( Рабочий проект ) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft ( Редакторский черновик ) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft ( Черновик спецификации ) — первая черновая версия стандарта.
Браузеры
| 9 | 12 | 48 | 35 | 11 | 9 |
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
Как задать шрифт в css для всего сайта
Здравствуйте, сегодня у нас пойдет разговор о том как нам задать параметры для шрифта на нашем сайте с помощью средств CSS которые существенно упростят процесс оформления сайта. Стоит также отметить то, что вы можете очень просто и быстро изменить шрифт не только на конкретном месте а полностью сменить шрифт всего сайта.
Для того чтобы нам задать стиль шрифта в CSS нам нужно воспользоваться атрибутом для стиля font-family и для него задать один из стиля шрифтов. Сейчас большинство людей используют при создании сайтов только безопасные шрифты. Безопасными называются шрифты которые есть на операционной среде виндовс (самой популярной операционке) по умолчанию и соответственно ваш текст будет всегда отображаться правильно. Давайте я перечислю шрифты, которые вы можете смело использовать на своем сайте или блоге. К таким относятся шрифты:
Arial Black
Arial
Comic Sans MS
Courier New
Georgia
Impact
Lucida Console
Lucida Sans Unicode
Palatino Linotype
Tahoma
Times New Roman
Trebuchet MS
Verdana
Если для своего сайта вы выбрали один из этих шрифтов то проблем с отображением не должно возникнуть и все страницы сайта будут отображаться корректно. Давайте я на примере покажу как можно задать стиль текста для вашего сайта.
Давайте я на примере покажу как можно задать стиль текста для вашего сайта.
Для примера возмем все тот же фрагмент текста с предыдущих статей. Как вы помните с предыдущей статьи Как создать абзац в html мы текст заключили в тег абзаца и теперь нам нужно просто задать стиль для абзаца. Для этого в файле стилей для абзаца мы присвоим параметр стиля текста Tahoma и вот как это будет выглядеть:
После того как мы применим эти параметры для нашего текста вы сможете увидеть результат работы.
После применения параметров стилей.
Обратите также внимание что текст поменялся только на абзацах нашего сайта, заголовки, списки и так далее имеют шрифт по умолчанию и для того чтобы заголовки и списки были одного шрифта то вам нужно добавить их названия в таблицу стилей.
Более подробно о том как задавать стили для целого ряда тегов рассказано раньше статья CSS селекторы. А также как подключить файл стилей к HTML файлу прочитав статью задать стиль для текста на странице у вас не вызовет затруднений.
Также вы можете задать для страницы не один а несколько вариантов шрифтов. Для этого вам нужно просто указать все нужные шрифты через запятую.
Теперь давайте разберемся как это работает. Браузер прочитав команду ищет на компьютере первый указанный шрифт, если шрифта нету на компьютере то ищет следующий шрифт и так пока не найдет нужный шрифт или же пока не переберет все указанные шрифты. Если случится так, что ни одного из шрифтов не найдено то текст будет выводится шрифтом по умолчанию.
Также вам нужно запомнить что если название шрифта состоит из двух и более слов то вам нужно заключить название в кавычки для того чтобы браузер понимал что это одно название шрифта и текст выводил правильно. Эту ситуацию я показал на картинке выше и думаю вам будет понятно как это выполнять.
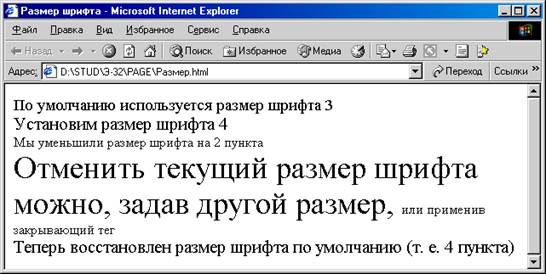
Размер шрифта в CSS.
Давайте теперь зададим размер шрифта на нашей странице и для этого нам нужно будет использовать команду font-size и вот как это выглядит на практике и я расскажу более подробно о применении данного параметра. Давайте зададим для нашего текста размер 18 пикселей.
Давайте зададим для нашего текста размер 18 пикселей.
Теперь давайте посмотрим каким будет после этого текст.
Теперь текст на нашей странице будет выглядеть размером в восемнадцать пикселей. Задавать размер можно не только в пикселях а и в процентах, пунктах и так далее.
Все эти размеры существуют но при верстке собственного шаблона или создания сайта вам пригодятся только пиксели, все остальные размеры нужны только если вы будете разбираться с чужим шаблоном. В дизайне повсеместно используется только измерение в пикселах.
Выделение текста жирным или курсивом.
Для того чтобы наш текст нам выделить текст жирным шрифтом нам нужно воспользоваться параметром font-weight у которого есть параметры bold и normal которые соответствуют полужирному и обычному тексту соответственно. Вот как это выглядит на практике.
А теперь давайте посмотрим на результат применения данного параметра.
Если мы зададим параметр normal то наш текст будет обычной жирности. Также вы можете задавать жирность с помощью специального параметра в цифровом виде где нормальной жирности соответствует цифра 400 для полужирного 700. Все промежуточные цифры увеличивают или уменьшают значение жирности.
Также вы можете задавать жирность с помощью специального параметра в цифровом виде где нормальной жирности соответствует цифра 400 для полужирного 700. Все промежуточные цифры увеличивают или уменьшают значение жирности.
Для того чтобы выделить текст курсивом нам нужно задать свойство font-style:italic и вы выделите текст курсивом. Код для файла выглядит так:
И теперь посмотрим результат.
Декорирование текста в CSS.
Сейчас мы рассмотрим такой важный момент как декорирование текста средствами CSS все эти функции очень часто применяются при оформлении отображения ссылок на сайте. Декорирование текста в CSS осуществляется с помощью команды text-decoration в которой есть четыре свойства underline-подчеркивание, overline-верхнее подчеркивание, line-throudh-зачеркнутый текст, none отсутствие какого-либо форматирования.
По умолчанию к любому тексту присвоено значение none а для ссылок underline и это нужно учитывать при создании сайта или шаблона. Вот примеры всех этих команд для файла CSS.
Вот примеры всех этих команд для файла CSS.
После выбора одной из команд ваш текст или ссылка будет иметь нужное вам оформление подчеркнутость, зачеркнутый текст или же текст без какого-либо декорирования.
Выравнивание текста в CSS.
Очень важно для дизайна знать про выравнивание текста в CSS который позволит вам выровнять текст на странице по таким параметрам как выравнивание по ширине, по левому и правому краю. Для этого вам нужно прописать для тегов параметр text-align и выбрать для него один из параметров left (выравнивание слева), center (выравнивание по центру) и right (выравнивание справа).
Также вы можете задать красную строку для абзаца. После того как вы зададите параметр у вас после каждого абзаца будет отступ определенного размера. Для этого мы задаем параметр text-indent и через двоеточие вам нужно указать нужный размер для отступа. Сейчас мы сделаем отступ первой буквы в абзаце в двадцать пикселей.
На этом статья окончена и я надеюсь что теперь вы знаете все о том как изменить размер в CSS а также как форматировать текст с помощью таблиц каскадных стилей и надеюсь что вам это поможет вам в редактировании своего сайта а также при создании сайта или собственного шаблона.
Свой уникальный шрифт на сайте, под управлением WordPress, это не просто красиво, но и позволит вам заявить о своем сайте, как о некоем авторском ресурсе. Скачав новый шрифт и установив его на сайт, вы добьетесь узнаваемости, благодаря тому, что ваш ресурс будет гармонично смотреться и запоминаться. Но не забывайте, что подобранный шрифт должен легко читаться, так как, прежде всего, к вам на сайт заходят не для того, чтобы посмотреть, какой у вас замечательный шрифт или картинки, а для того, чтобы получить информацию.
Как подключить шрифт к сайту на WordPress?
Для начала скачаем какой-нибудь интересный шрифт, я скачала вот такой расписной под названием Cordeballet .
Далее необходимо добавить свой шрифт на сайт . Сделать это очень просто, и для этого нужно:
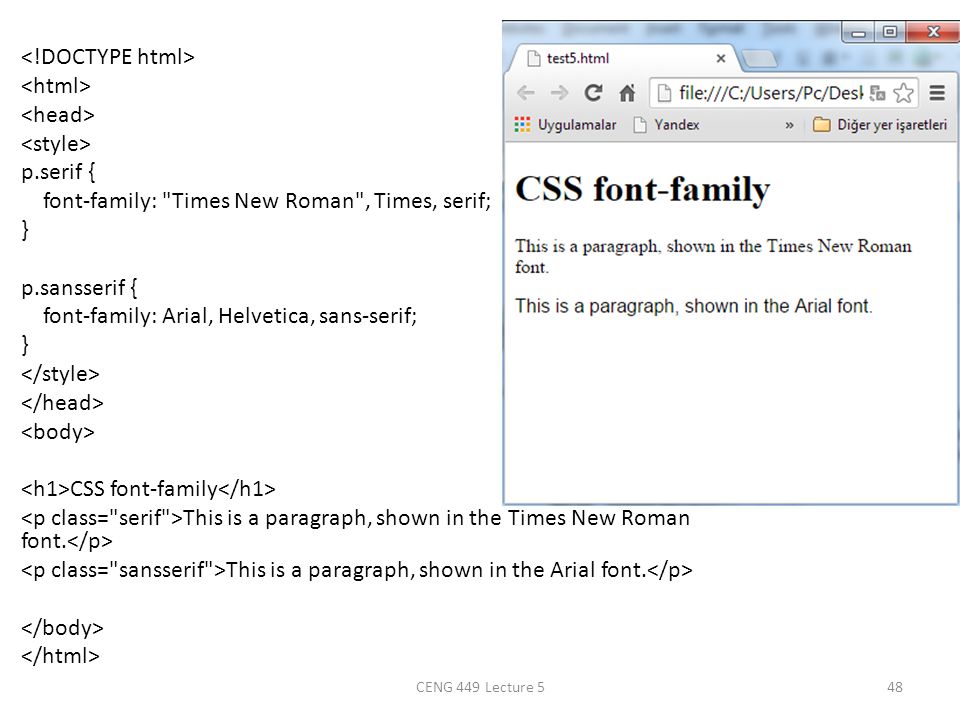
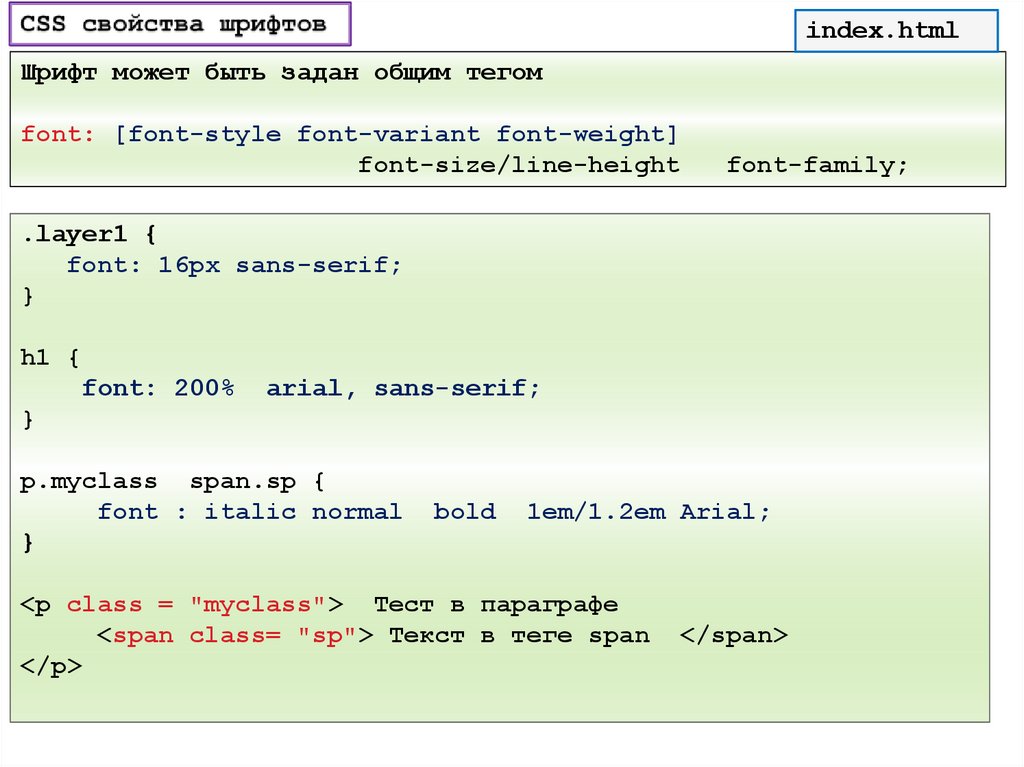
Для задания параметров шрифтов в CSS используется свойство font.
Это свойство css задает гарнитуру шрифта. Все шрифты можно условно разделить на несколько групп:
- Serif — шрифты с засечками, например, Times New Roman.

- Sans-serif — шрифты рубленные, без засечек, например, Arial.
- Monospace — моноширинные шрифты, например, Courier New.
- Cursive — курсивные шрифты, например, Calisto MT.
- Fantasy — декоративные шрифты, например, Torhok.
Так вот в качестве значения свойства font-family можно указать шрифт и группу шрифтов. Например:
Теперь весь текст страницы будет написан шрифтом Verdana, но если на компьютере пользователя такого шрифта не окажется, то будет использоваться любой другой из группы sans-serif. То есть будет подобран шрифт наиболее близкий ему по виду, и внешний вид страницы будет не очень отличаться от задуманного.
Вообще, можно указать несколько шрифтов через запятую, в порядке убывания приоритета.
Это свойство css задает стиль шрифта: normal (обычный), oblique (наклонный), italic (курсивный). Пусть у нас есть html-страница с тремя параграфами, зададим каждому уникальный идентификатор:
Вас интересуют web шрифты? Вы в нужном месте! Вы узнаете, какие шрифты применяются в интернете, и как они оформляются свойствами CSS, а так же, что такое кроссбраузерность и сервисы шрифтов.
В интернете огромное количество шрифтов, объединённых в несколько семейств. Чтобы рассмотреть их все, скорее всего, потребуется ещё один такой сайт, как мой.
Наверное поэтому, обычно мы видим на веб страницах лишь несколько образцов шрифта и вот почему.
Дело в том, что есть такое явление, как кроссбраузерность, то есть возможность какого либо элемента, одинаково отображаться во всех имеющихся в интернете браузерах.
И не только в браузерах. Для шрифтов в это понятие входят все операционные системы. Поэтому гарантировать, что какой либо шрифт отобразиться одинаково, абсолютно на всех экранах мониторов, невозможно.
Чтобы избежать явных различий при отображении шрифта, вместе с названием, обычно указывается семейство, в которое он входит.
И если какой либо браузер или операционная система его не поймут, то в 99% случаев, они покажут шрифт из того же семейства, что не особо испортит дизайн страницы.
Конечно, такое положение со шрифтами нельзя назвать нормальным, и оно не осталось без внимания умных ребят из команды Google.
Ими был создан сервис, или библиотека, «Google Fonts», который изменил ситуацию в лучшую сторону, но о нём в конце статьи.
Там же покажу ещё несколько аналогичных сервисов, с которых можно будет так-же скачать шрифты и установить их на свой сайт.
А пока я представлю список тех шрифтов, которые входят в наиболее распространённые ОС, а значит в большинстве случаев отобразятся так как положено.
1. Семейство sans-serif — шрифты без засечек, с прямыми чётко прописанными контурами.
| а) Arial | Шрифты для сайта |
| б) Arial Black | Шрифты для сайта |
| в) Tahoma | Шрифты для сайта |
| г) Verdana | Шрифты для сайта |
| д) Lucida Sans Unicode | Шрифты для сайта |
| е) Trebuchet MS | Шрифты для сайта |
| ж) MS Sans Serif | Шрифты для сайта |
| з) Impact | Шрифты для сайта |
| е) Century Gothic | Шрифты для сайта |
2. Семейство serif — шрифты с засечками.
Семейство serif — шрифты с засечками.
| а) Times New Roman | Шрифты для сайта |
| б) Georgia | Шрифты для сайта |
| в) Palatino Linotype | Шрифты для сайта |
| г) MS Serif | Шрифты для сайта |
| д) Sylfaen | Шрифты для сайта |
| е) Garamond | Шрифты для сайта |
| ж) Century | Шрифты для сайта |
3. Семейство monospace — моноширинные шрифты.
| а) Courier New | Шрифты для сайта |
| б) Lucida Console | Шрифты для сайта |
| в) Consolas | Шрифты для сайта |
| г) Courier New | Шрифты для сайта |
4. Семейство cursive .
| а) Сomic Sans MS | Шрифты для сайта |
| б) Monotype Corsiva | Шрифты для сайта |
| в) Mistral | Шрифты для сайта |
Полный список свойств и значений css для шрифтов и текста, можно посмотреть в шпаргалках, а здесь рассмотрим основные.
Сначала посмотрим, как задаются шрифты в таблицах стилей.
Выбираем элемент контента, для которого задаётся шрифт, это может быть тег <body>, если мы захотим задать шрифт для всей страницы, могут быть теги <h>, или <p>, если шрифты будут задаваться для заголовков или абзацев.
Задаются шрифты при помощи свойства CSS font-family , а в значении указывается название шрифта.
Задать шрифт и его оформление можно как в файле style.css, так и непосредственно в теге элемента.
В файле style.css задаётся общий шрифт для всех страниц сайта, а в теге, для выделения небольших участков контента.
Как я уже говорил, после названия шрифта, через пробел, указывается семейство шрифта.
Делается это для того, чтоб если какой либо из браузеров посетителей Вашего сайта не сможет отобразить именно тот шрифт, которым написан Ваш сайт, он отобразит шрифт из того же семейства.
И ещё одно правило. Если название шрифта состоит из нескольких слов, то при написании в стиле, его нужно заключать в кавычки, если слово одно – без кавычек.
Попробуйте разные шрифты, и в будущем будете знать, какой из них использовать для своего сайта.
Размер и цвет шрифта
Рассмотрим, как в CSS задаётся размер и цвет шрифта. Размер шрифта задаётся в пикселях (px), реже в процентах (%), и совсем редко в единицах(em) и пунктах (pt).
Базовый размер шрифта составляет: 16px, 100%, 1em, 12pt. Значит, если нам потребуется увеличить, или уменьшить шрифт, мы будем двигаться от этих данных в сторону увеличения, или уменьшения.
Свойство для задания размера шрифта называется font-size , и давайте установим его для всех абзацев, допустим, в 18px.
Так же можно задать это свойство заголовку h2 , в том случае, если размер заголовка нужно ещё увеличить
Цвет шрифта задаётся свойством color
Можно так же задать размер и цвет какому либо слову или предложению расположенному внутри абзаца, используя тег <span> и атрибут style
Тег <span> вводит в html код встроенные стили. Чуть ниже рассмотрим, как то же самое делается при помощи классов.
Теперь посмотрим, как отобразит этот код браузер.
Вот так средствами css, можно манипулировать размером шрифта. Точно так же можно задать размер во всех других единицах измерений, но мы не будем на этом останавливаться подробно.
Главное их знать, чтоб в дальнейшем, если придётся работать с каким либо кодом, иметь представление, что за значение указано в свойстве font-size .
Жирный и курсивный шрифт
Толщина шрифта задаётся свойством font-weight , которое принимает следующие значения:
1. normal — нормальный;
2. bold — полужирный;
3. bolder — жирнее родителя;
4. lighter — тоньше родителя;
5. от 100 до 900 — цифровое значение, не обладает кроссбраузерностью;
Курсив задаётся свойством font-style , принимающим значение – italic .
Чтобы иметь возможность выделять жирным или курсивом различные участки текста, нужно создать селекторы классов c этими свойствами, и при помощи тега <span> вставлять их в нужные места.
Растянутый и сжатый шрифт
У шрифта можно изменить расстояние между символами и словами.
И хотя эти свойства относится уже к тексту, а не к шрифту, я хочу всё-же их здесь показать.
Для изменения расстояния между символами применяется свойство css letter-spacing
Для изменения расстояния между словами применяется свойство word-spacing
Оба эти свойства принимают и отрицательные значения, т.е. со знаком минус, действие которых уменьшает расстояния заданные шрифту по умолчанию.
Шрифты можно сжать и растянуть не только по горизонтали, но и по вертикали.
Дело в том, что по умолчанию всем шрифтам задано расстояние между строк, и им можно манипулировать.
Для этого в CSS имеется свойство line-height . Увеличивая или уменьшая значение этого свойства, получаем требуемый результат.
Расстояние между строк
Расстояние между строк
Расстояние между строк
Все свойства CSS для шрифтов и текста можно найти в Шпаргалках CSS, все свойства
А теперь, как и было обещано, познакомимся, и научимся пользоваться сервисом Google Fonts
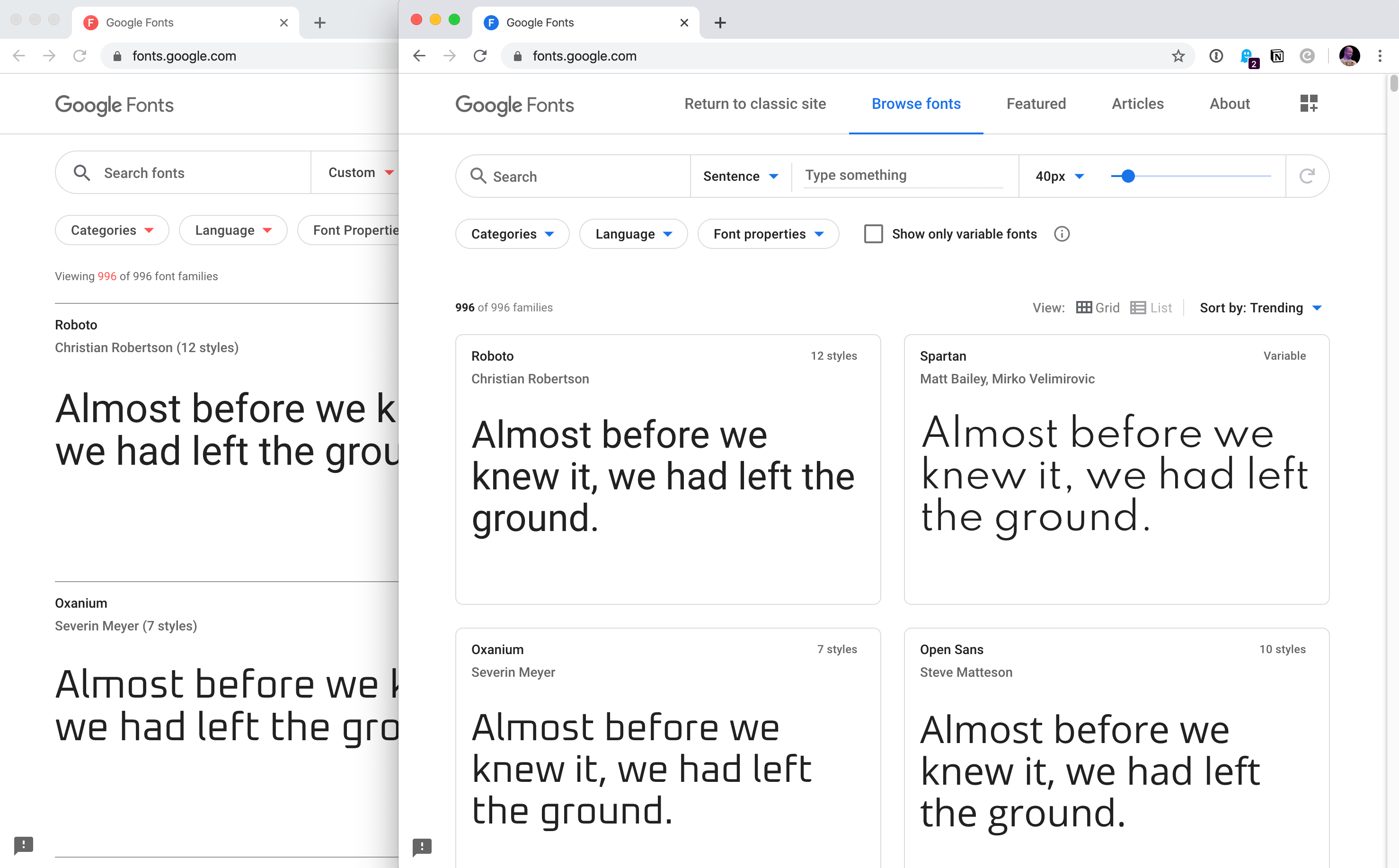
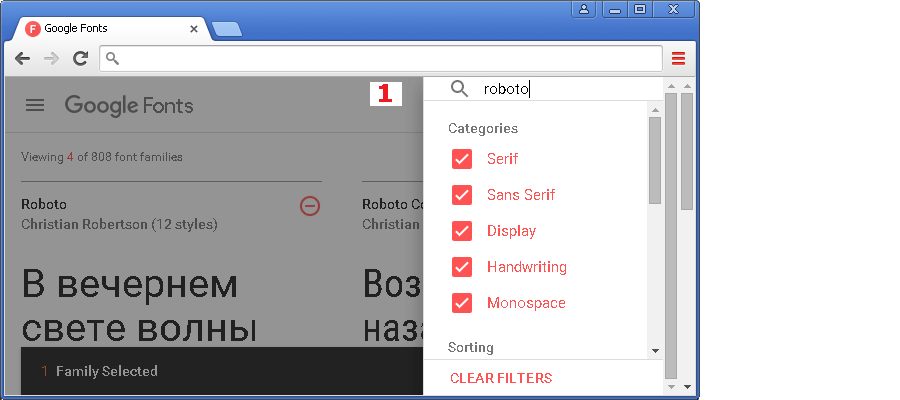
Представляю скриншот Главной страницы сервиса.
Правда интерфейсы популярных сервисов постоянно обновляются, но только в сторону улучшения и упрощения.
Что-бы вам было проще освоиться, я покажу пункты интерфейса с описанием функций, которые в них заключены.
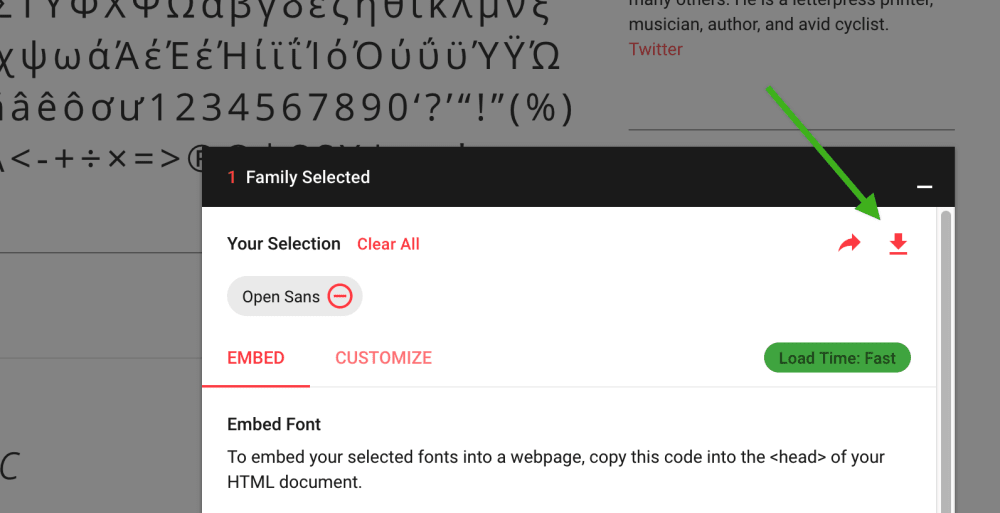
Для того, чтоб начать пользоваться выбранным из каталога шрифтом, надо внедрить его на свой сайт.
Сделать это можно двумя способами, но для этого надо получить код шрифта, так как браузер должен будет обращаться к сервису каждый раз, когда увидит название этого шрифта в коде сайта.
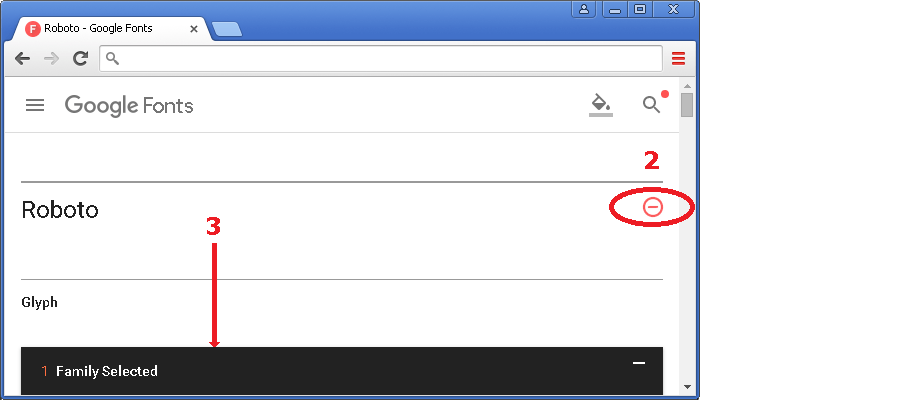
Для получения кода надо щёлкнуть по красному кружочку с белым крестиком, находящемуся справа, в блоке каждого шрифта.
Внизу появится чёрная полоса Family Selected. Щёлкаем по ней — открывается окно с кодом.
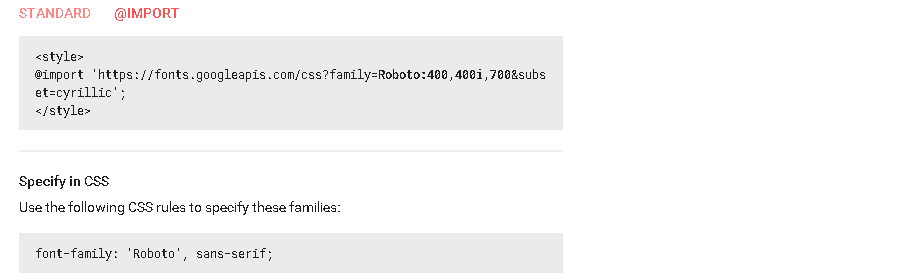
По умолчанию открывается вкладка STANDART в которой дан код для внедрения через файл head вашего сайта. Например:
Копируете его и вставляете в файл head, туда, где у вас прописаны все теги <linc>
Если с этой вкладки сервиса перейти на вкладку @IMPORT, то вы получите код для файла style. css вашего сайта. Например:
css вашего сайта. Например:
Этот код вставляется в самое начало файла style.css, перед самым первым селектором.
Только @import работает дольше чем link, что увеличивает время загрузки страницы.
Выбирайте предпочтительный вариант, хотя какого либо предпочтения я не заметил. Оба варианта отлично работают.
Теперь вам остаётся только оформить нужный элемент указанием шрифта так, как я уже показывал выше. Но, на всякий случай, ещё раз
Всё, шрифт, как говориться, внедрён.
Можно посмотреть, как он отображается, хотя особо переживать по этому поводу не стоит.
Сервис выложит шрифт на сайт именно в том виде, и с тем эффектом, который Вы выбрали. На всех компьютерах, которые откроют Вашу страницу.
А теперь посмотрим, как внедряется шрифт из библиотеки Google Fonts, на сайт управляющийся CMS WordPress.
Сделать это можно прямо из панели управления (одно из неоспоримых достоинств этой CMS).
Заходим в Панель управления > Внешний вид > Редактор, и находим в php-файлах темы, файл с тегом head .
В теме TwentyTen — это файл header.php . В коде этого файла, после тега </title> обычно расположен блок с подключающими тегами <link>
Вот в этом блоке и нужно вставить код, из вкладки STANDART.
Если же внедрять через файл стилей, то берём код из вкладки @IMPORT и вставляем в самое начало файла style.css
Обновляем файл — шрифт внедрён, и в дальнейшем — на Ваше усмотрение.
Если Вы хотите, чтобы все определённые заголовки Вашего сайта, отображались данным шрифтом, то нужно в файле style.css , в том же редакторе, найти селектор заголовков, допустим h2 , и вставить в него название и семейство шрифта.
Если Вы захотите выделить данным шрифтом часть текста, или какое либо слово в статье, то этот текст или слово нужно заключить в следующий код:
Если же Вам захочется целую отдельную статью отобразить таким шрифтом, то нет проблем — заключайте всю статью в этот span или лучше div, и вся статья будет отображена этим шрифтом.
И напоследок ещё два сервиса, с которых можно взять бесплатные шрифты для сайта, аналогично вышеописанному.
fontstorage.com — Большая библиотека шрифтов на многих языках.
www.xfont.ru — Самая большая библиотека русскоязычных шрифтов.
Подробнее, как поменять шрифты в шаблоне WordPress TwentyTen, можно посмотреть в статье Редактируем тему оформления
Желаю творческих успехов.
В следующей части этой статьи научимся делать обводку текста с помощью CSS, а так-же создавать свои собственные, уникальные шрифты и применять их на своём сайте.
Перемена
Петя всего-навсего сказал «Привет!», а Люся мысленно сыграла свадьбу и родила троих детей.
Интернет-агентство BINN » Минификация CSS или как ускорить ваш сайт. Часть 1
CSS — это удобный инструмент, который можно использовать для оформления страниц и контента на вашем веб-сайте. В то же время CSS может повлиять на скорость загрузки вашего веб-ресурса.
Большие CSS-файлы могут перегрузить ваш сайт и снизить его производительность. Поэтому, когда речь заходит об увеличении скорости загрузки, на помощь приходит минификация CSS.
Поэтому, когда речь заходит об увеличении скорости загрузки, на помощь приходит минификация CSS.
В этой части нашей статьи мы подробно рассмотрим, что такое минификация CSS, а также расскажем, зачем минимизировать CSS-файлы.
Что такое минификация CSS
Минификация CSS — это удаление «ненужного» кода из исходных файлов CSS, с целью уменьшить размер файла без его изменения. Удаляя ненужные данные из кода CSS, минификация помогает браузеру быстрее загружать и обрабатывать файлы, таким образом параллельно повышает производительность страницы и улучшает взаимодействие с пользователем.
Давайте разберемся, что мы подразумеваем под «ненужным кодом». В CSS и большинстве других языков программирования разработчики внедряют передовые методы форматирования и синтаксиса, чтобы сделать код более понятным для людей.
Они эффективно повышают производительность, помогают в отладке и упрощают поддержку кода CSS. Но они дополнительные, потому что браузеру и целевой платформе они не нужны для запуска.
Рассмотрим CSS-код в примере ниже:
/* heading elements */body {
color: #33475b
}
h2 {
font-size: 2rem;
font-weight: 700;
line-height: 2.75rem
}
h3 {
font-size: 1.625rem;
font-weight: 700;
line-height: 2.25rem
}
h4 {
font-size: 1.5rem;
font-weight: 500;
line-height: 2.125rem
}
/* other elements */p, span {
font-size: 1rem;
font-weight: 400;
line-height: 1.75rem
}
blockquote {
font-size: 1.5rem;
font-weight: 400;
line-height: 2.375rem
}
ol, ul {
list-style: none
}
table {
border-collapse: collapse;
border-spacing: 0
}
button {
appearance: none;
font: inherit;
margin: 0
}
Этот код содержит пробелы, отступы, комментарии и разрывы строк. Код с этими элементами становится более понятным для человека, но браузеру для запуска CSS-кода эта информация не нужна. При синтаксическом анализе файлов браузер игнорирует эти пробелы и комментарии.
Код с этими элементами становится более понятным для человека, но браузеру для запуска CSS-кода эта информация не нужна. При синтаксическом анализе файлов браузер игнорирует эти пробелы и комментарии.
В результате получается большой файл CSS, который можно упростить. Именно поэтому у ваших пользователей может сложиться впечатление, что ваш сайт работает медленно. И здесь на помощь приходит минификация CSS — она удаляет лишний код и уменьшает файл CSS, который работает идентично оригиналу.
Кроме того, когда вы минимизируете CSS, вы можете изменять код различными способами, например, с помощью сокращений названий переменных и удаления избыточной или неиспользуемой информации.
Вот как выглядит CSS-код после минификации:
body{color:#33475b}h2{font-size:2rem;font-weight:700;line-height:2.75rem}h3{font-size:1.625rem;font-weight:700;line-height:2.25rem}h4{font-size:1.5rem;font-weight:500;line-height:2.125rem}p,span{font-size:1rem;font-weight:400;line-height:1.75rem}blockquote{font-size:1.
 5rem;font-weight:400;line-height:2.375rem}ol,ul{list-style:none}table{border-collapse:collapse;border-spacing:0}button{appearance:none;font:inherit;margin:0}
5rem;font-weight:400;line-height:2.375rem}ol,ul{list-style:none}table{border-collapse:collapse;border-spacing:0}button{appearance:none;font:inherit;margin:0}Конечно для человека этот код менее удобен для чтения, но для компьютера этот вариант более понятен, а также он быстрее обрабатывается.
Такое представление кода поможет вашему веб-сайту улучшить взаимодействие с пользователем и повысить скорость загрузки. Минификацию можно применить и для других языков, например для HTML и JavaScript.
Чаще всего владельцы веб-сайтов минимизируют CSS, чтобы увеличить скорость загрузки своей страницы. Основной принцип прост: чем меньше кода нужно обработать, тем меньше времени потребуется для загрузки веб-страницы.
Почти 70% пользователей утверждают, что скорость загрузки страницы влияет на их решение совершить покупку на сайте.
Есть две основные причины минификации CSS. Рассмотрим подробнее каждую из них:
- Для файлов меньшего размера нужно меньше времени и ресурсов, чтобы извлечь и сжать их на исходном сервере, отправить клиенту и загрузить браузером.

- Вторая причина связана с отображением страницы веб-сайта в браузере. Как только браузер загружает страницу, он анализирует ее HTML-файл сверху вниз перед отображением. Когда браузер сталкивается со ссылкой на внешний файл CSS, он приостанавливает синтаксический анализ HTML для обработки внешнего кода CSS. Пользователи не видят содержимое страницы, пока браузер не обработает все связанные CSS. Вот почему CSS называют ресурсом «блокировки рендеринга».
Источник: hubspot.com
Как сократить размер CSS кода на сайте
8846
| How-to | – Читать 6 минут |
Прочитать позже
АУДИТ САЙТА — СКОРОСТЬ ЗАГРУЗКИ
Инструкцию одобрил
Front End Developer в Serpstat
Максим Козаченко
Сокращение кода CSS способствует уменьшению времени ответа сервера. Вследствие сервер быстрее дает отклик, а скорость загрузки страницы увеличивается. Уменьшить CSS-код можно вручную или с помощью специальных инструментов.
Уменьшить CSS-код можно вручную или с помощью специальных инструментов.
Что такое CSS-код
При открытии любого сайта пользователь видит перед собой расположение блоков с текстом, картинками и другим контентом в определенном порядке. Каждая особенность, вплоть до определения оттенка и размера рамок, описывается в форме каскадной таблицы.
Это и есть CSS-код, который обычно хранится в файле style.css (иногда он может иметь другое название). Style.css содержит большое количество селекторов и отвечает за внешнее редактирование страниц сайта.
Некоторые строки style.css не используются, но при этом хранятся в таблице. Чем их больше, тем дольше отвечает сервер, в результате загрузка страницы замедляется. Низкая скорость отображения информации напрямую влияет на лояльность пользователей и ранжирование поисковых систем. Именно поэтому в PageSpeed Insights часто появляется рекомендация — сократить код CSS.
Как уменьшить размер CSS-кода
Проводить манипуляции по сжатию таблицы CSS рекомендуется после окончания работы над сайтом. Сокращение кода приведет его к неудобному для редактирования формату. Поэтому сначала приведите сайт в надлежащий вид, а только потом приступайте к минимизации каскадной таблицы.
Сокращение кода приведет его к неудобному для редактирования формату. Поэтому сначала приведите сайт в надлежащий вид, а только потом приступайте к минимизации каскадной таблицы.
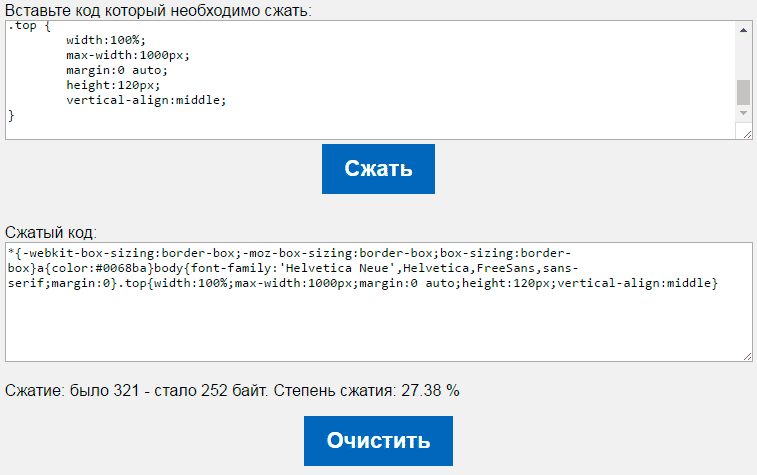
Самый быстрый способ уменьшить CSS-код — использовать специальные инструменты. Например, CssCompressor. Вставьте содержимое файла style.css в пустое поле и выберите степень сжатия кода.
Уровень Highest приведет к тому, что код трансформируется в единую очень длинную строку. Для сервера это плюс, так как ему будет проще считать информацию в таком виде. Но если вам понадобится отредактировать код, найти нужный элемент будет сложно.
Так выглядит поле для вставки кода до сжатия:
Так выглядит код до и после максимального сжатия:
Если выбрать степень High, сохранится разделение между классами, но будут удалены лишние пробелы, разрывы строк, разделители. В результате инструмент выдает готовый код с указанием размера:
В данном случае код сократился в полтора раза. Теперь его нужно скопировать и перенести в исходный файл. Чтобы не рисковать, перед этим желательно сделать резервную копию первоначальной версии таблицы и сохранить ее на компьютер.
Теперь его нужно скопировать и перенести в исходный файл. Чтобы не рисковать, перед этим желательно сделать резервную копию первоначальной версии таблицы и сохранить ее на компьютер.
Если после сокращения все работает нормально, можно приступать к ручной обработке стилей. Альтернативные инструменты для уменьшения кода: CSSResizer, Refresh-SF, CSSMinifer.
Как сократить размер CSS-кода еще больше
Для ручной чистки команд в файле style.css необходимо разбираться в технической оптимизации. Одна ошибка может привести к неправильному отображению стилей на страницах сайта.
Дальше придется искать причину и начинать все с начала. Совет: после каждого изменения проверяйте внешний вид страниц, и только после этого работайте над сжатием CSS дальше.
Самое простое, что можно сделать, — объединить классы с одинаковыми свойствами. Скопируйте данные нескольких классов в один и добавьте команду подключаться только к одному:
После проверки страниц сайта на правильность загрузки скриптов и контента удалите скопированные строки из старых классов.
Еще один метод ручной чистки подразумевает тщательную проверку каждого класса:
Откройте файл style.css через программу Notepad++ или другой текстовый редактор.
Выделите нужный идентификатор, нажмите «Поиск» и «Найти в файлах».
В резервной копии сайта выберите папку с вашей темой, нажав на кнопку с троеточием.
Нажмите кнопку «Найти все». Перед вами откроется окно с найденными совпадениями:
Чем больше таких совпадений, тем больше команд используется с привлечением этого идентификатора.
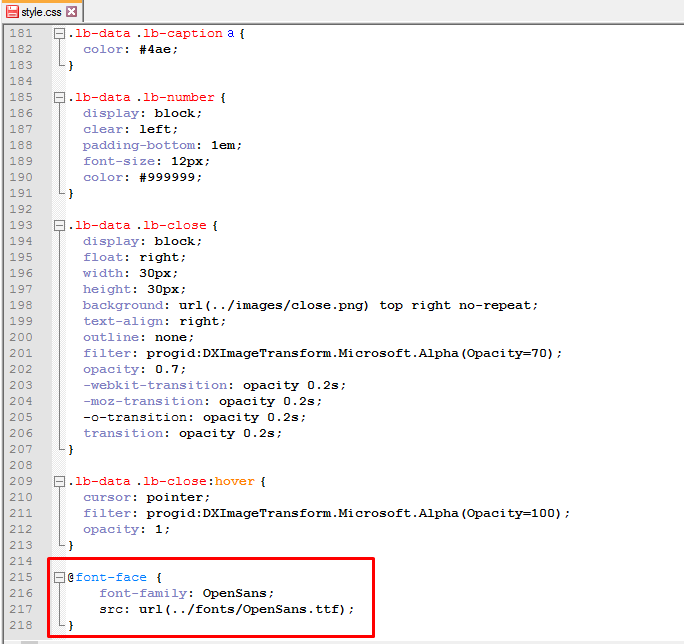
При отсутствии совпадений или их мизерном количестве проверяемый идентификатор можно удалить со всеми его значениями. На скриншоте найдено одно совпадение. Значит строки 99-104 можно смело чистить.
Дополнительные способы сокращения CSS-кода
Удалить комментарии — подсказки, которые были созданы при написании кода — или заменить их на краткие версии.
Очистить строки от пробелов, оставляя код пригодным для чтения и редактирования.
Упростить команды определения оттенков. Например:
Оптимизировать отступы в строках:
Заключение
CSS-код представляет файл со списком селекторов для отображения внешнего вида страниц сайта. Размер шрифта, тональность фона, цвет рамок — все это определяется файлом style.css. Оптимизировать его величину можно ручным или автоматическим способом.
При первом варианте нужно самостоятельно просмотреть каждый идентификатор и проверить активность его использования. Также следует удалить лишние пробелы, объединить классы по свойствам, оптимизировать шрифт.
Уменьшить CSS-код в несколько раз возможно с помощью онлайн-инструментов. Необходимо вставить весь список команд из файла style.css и сжать его по заданным параметрам. При этом нужно помнить, что в будущем, вероятно, придется вносить правки в код. Поэтому новичку важно сохранить формат кода для удобного прочтения и редактирования.
Наиболее эффективный способ сокращения CSS — использование препроцессоров, таких как Sass, Less, Stylus. С их помощью код становится более читабельным.
С их помощью код становится более читабельным.
Аудит всего сайта или отдельной страницы в один клик. Полный список ошибок, отсортированный по критичности, пути их устранения и рекомендации. Любая периодичность проверки и автоматическая рассылка отчетов на почту.
Запустить аудит сайта
Сэкономьте время на изучении Serpstat
Хотите получить персональную демонстрацию сервиса, тестовый период или эффективные кейсы использования Serpstat?
Оставьте заявку и мы свяжемся с вами 😉
Оцените статью по 5-бальной шкале
4.88 из 5 на основе 14 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Рекомендуемые статьи
How-to
Denys Kondak
Как обновить карту сайта при переходе на протокол HTTPS
How-to
Denys Kondak
Как не ошибиться при настройке редиректов на сайте
How-to
Анастасия Сотула
Как ускорить загрузку верхней части страницы сайта
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
Snipp.ru — все для веб-разработчиков
Новое
Смотреть все статьи
Горячие клавиши Sublime Text 3
Список горячих клавиш редактора Sublime Text 3 для Windows и MacOS в виде таблицы.
CSS @media для мобильных, планшетов и настольных компьютеров
CSS-правило @media позволяет задать отдельные стили для элементов при просмотре сайта на разных устройствах.
Кэширование контента в файлы PHP
Для ускорения работы PHP-сайта можно применить механизм единоразового сохранения сформированного контента в файлах кэша…
Работа с Input File JS/jQuery
Сборник приёмов jQuery для работы с полями загрузки файлов через интерфейс File.
JS-функция для перевода байты в килобайты, мегабайты
Преобразование байтов в килобайты, мегабайты и гигабайты с помощью JavaScript функции.
Отправка и прием данных 1C на PHP-сайте
Примеры синхронизации сайта и 1С:Предприятие через веб интерфейс.
Вертикальное выравнивание в блоке (Flexbox)
Для того чтобы выровнять текст или дрогой inline-элемент по высоте родителя, можно применить CSS-свойства flexbox.
Стилизация input file
Примеры изменения вида стандартного поля для загрузки файлов input type file с помощью CSS и JS.
Перенаправление с домена на ip-адрес
Если требуется «отобразить» удаленный сайт на IP-адресе на другом домене, то возможны два варианта.
Цветные SVG фильтры для элементов
Примеры наложения SVG фильтра на c содержимым через CSS-свойство filter.
Прелоадер в Fancybox 3
Плагин галерей Fancybox имеет встроенную функцию прелоадера (show loading), что удобно использовать в своих целях – при…
Стандартные и безопасные шрифты CSS
Безопасные шрифты – это набор шрифтов, устанавливаемый вместе с операционной системой (Windows, MacOS, Unix/Linux).
Треугольники на CSS
Примеры как сделать различные вариации треугольников с помощью CSS-свойства border.
Выборка элементов в группе по псевдоклассам CSS
Все четные Все нечетные До третего после третего
Ленточки и флажки для блоков на HTML/CSS
Несколько Примеров вёрстки лент и флажков на HTML и CSS.
Показать еще
Полезное
Генерация счета на оплату PDF PHP
С помощью расширения dompdf можно легко сформировать PDF файл. По сути, dompdf — это конвертер HTML в PDF который…
Обработка изображений в PHP
Библиотека GD дает возможность работать с изображениями в PHP. Далее представлены примеры как изменить размер, вырезать…
Генерация QR-кода в PHP
Вопрос генерации QR-кодов в PHP достаточно освещён, есть много библиотек, одной из них является «PHP QR Code» – быстрый…
Печать HTML страниц
Очень часто разработчики забывают про печатную версию сайта, поэтому можно встретить такой результат на бумаге.. .
.
Как сделать интерактивную схему на SVG + jQuery
В данном примере описано как сделать интерактивную схему магазинов на основе векторной графики SVG и jQuery.
Загрузка изображений с превью AJAX + PHP + MySQL
В данной статье представлена упрощенная реализация загрузки изображений с превью через AJAX с сохранением в базу данных…
Календарь на PHP
PHP-класс для вывода календаря на месяц, год или любой другой интервал с возможностью выделить отдельные даты и вывести…
Редирект с HTTP на HTTPS в htaccess
Как настроить перенаправление с HTTP на HTTPS в PHP и .htaccess на разных хостингах.
Графический редактор на Canvas и JS + PHP
Пример редактора тапа «Paint» с картинкой-подложкой, на которой можно рисовать мышью с последующей отправкой на сервер.
Определение основного цвета изображения в PHP
Определение доминирующего цвета фотографии дает возможность реализовать поиск изображений по цвету или сделать цветные…
Копирование текста на сайте с помощью Clipboard. js
js
Clipboard.js – мини плагин для копирования текста с сайта в буфер обмена, который не использует flash и JQuery.
Дополнительная клавиатура c функциональными клавишами
При верстки сайтов и написании PHP и JS кода, много времени тратится на повторение конструкций – теги, стили, операторы…
Популярное
Смотреть все статьи
Таблица символов ASCII + Windows 1251
Список из 256 символов и их коды в ASCII.
605182
Таблица символов эмодзи
Полная таблица символов эмоджи и их HTML коды.
340834
Таблица HTML цветов
Все стандартные цвета — их названия, HEX коды и RGB значения.
292531
Работа с checkbox в JQuery
Сборник приемов JQuery для работы с чекбоксом.
204603
Примеры отправки AJAX JQuery
AJAX позволяет отправить и получить данные без перезагрузки страницы. Например, делать проверку форм, подгружать…
189060
Работа с select с помощью JQuery
Сборник методов JQuery для работы с выпадающими списками select option с примерами.
188005
Примеры использования cURL в PHP
cURL PHP – это библиотека предназначенная для получения и передачи данных через такие протоколы, как HTTP, FTP, HTTPS….
150924
Как получить текущий URL в PHP?
Сформировать текущий адрес страницы можно с помощью элементов массива $_SERVER. Рассмотрим на примере URL…
122883
Стилизация Radio Button
Несколько примеров изменения вида радио кнопок на чистом CSS. Единственное неудобство метода в том, что приходится…
122662
Поиск дубликатов MySQL
Сборник запросов для поиска, изменения и удаления дублей в таблице MySQL по одному и нескольким полям.
121542
Подключение шрифтов в CSS
Если не вникать в подробности, по быстрому подключить шрифт можно так…
110417
Отправка писем через SMTP в PHPMailer
В последнее время письма отправляемые с хостингов через функции mail() и mb_send_mail() часто попадают в спам или…
105102
Бот Телеграм на PHP
Примеры как зарегистрировать бота в Телеграм, описание и взаимодействие с основными методами API.
103911
Работа с Input Text jQuery
Сборник приемов JQuery для работы с текстовыми полями. Во всех примерах используется следующий html код…
102910
Готовые CSS стили для таблиц
Подборка CSS-стилей для оформления таблиц.
Показать еще
Как ускорить сайт с помощью gzip, brotli, кэша, минификации и других способов
Разбираемся, как уменьшить вес сайта и ускорить загрузку страниц: как использовать сжатие gzip и brotli, минифицировать CSS, HTML, JS, кэшировать страницы в браузере пользователя, как оптимизировать изображения и другую графику.
Зачем уменьшать размер HTML-страницы
С каждым годом вес HTML-страниц в среднем увеличивается. По данным MachMetrics, средний размер веб-страницы в 2018 году — 2МБ, это в три раза больше, чем три года назад. Это происходит, потому что на сайты добавляют более качественные и тяжелые изображения и видео, CSS или JS-файлы.
Большой вес страницы — одна из причин медленной загрузки, поэтому рекомендуем сжимать объекты и избавляться от ненужных элементов.
Пользователи не будут ждать долгой загрузки, максимум, который они ждут — 2-3 секунды на десктопе или 3-4 на мобильном устройстве. Если сайт так и не загрузился, пользователь закроет страницу — для поисковиков это будет значить, что сайт не удовлетворяет задачи пользователей. Поисковики стимулируют веб-мастеров ускорять и облегчать сайты. Обновление Google Speed Update занижает позиции очень медленных сайтов, к тому же Google переводит сайты в Mobile-first index — это значит, что mobile-friendly сайты получат преимущество, десктопная выдача будет строиться на основе мобильной, где особенно важен вес страницы.
Иногда незначительные задержки скорости не критичны, если посетители целенаправленно хотят получить услуги, товары или информацию с конкретного сайта. К примеру, по данным инструмента
Google PageSpeed Insights, у сайта amazon.
Скорее всего Amazon рассчитывает на то, что пользователи со смартфонов будут скачивать мобильное приложение, поэтому не работает над скоростью мобильной версии сайта.
Измерить скорость загрузки своего сайта и сравнить с конкурентными можно с помощью инструментов Google PageSpeed Insights или Проверка скорости сайта от PR-CY.
Фрагмент результатов проверки
Если хотите ускорить загрузку страницы, то рекомендуем уменьшить ее размер.
Как уменьшить размер HTML
Для уменьшения размера HTML-страницы нужно сжать код и облегчить элементы:
- Избавиться от переадресации с целевой страницы. Google пишет о том, что перенаправления типа example.com → www.example.com → m.example.com или example.com → m.example.com/home для мобильных пользователей замедляют загрузку страницы.

- Оформить HTML-элементы с помощью CSS, это ускорит загрузку и упростит работу с повторяющимися на страницах элементами.
- Сжать все текстовые файлы HTML, XML, CSS, Javascript, сжать HTML-код страниц.
- Использовать минификацию — удалить ненужные данные, которые увеличивают объем кода.
- Сжать все графические файлы, оптимизировать изображения — фотографии и графику.
- Использовать кэш браузера — кэшировать данные в браузере пользователя.
- Оптимизировать нефункциональные анимационные детали, отказаться от flash — такие элементы вредят безопасности сайта и могут не поддерживаться у пользователей.
- Оптимизировать количество рекламных блоков на странице.
Использовать сжатие gzip или brotli
Сайтам, которым особенно важна скорость загрузки, рекомендуем пользоваться алгоритмами сжатия данных. Способы сжатия дополнительно нагружают сервер из-за операций архивирования, но зато уменьшают размер загружаемых данных и ускоряют загрузку сайта.
Самый популярный алгоритм сейчас — gzip, он появился одним из первых. Gzip поддерживают все серверы и распространенные браузеры. После работы над gzip инженеры сосредоточились на алгоритме, который сжимал бы еще сильнее, и разработали brotli — у него больше степеней сжатия по сравнению с gzip, но на высоких уровнях сжатия его скорость чуть меньше.
Сжатие данных алгоритмами состоит из этапов:
- Клиент совершает запрос и оповещает сервер, какие данные может принять.
- Сервер обрабатывает запрос и определяет, какую версию отправить.
- Сервер отправляет файл клиенту.
- Клиент распаковывает и считывает информацию.
На втором этапе браузер сообщает серверу, какие методы сжатия поддерживает — посылает заголовки Accept-Encoding с кодом, где указаны алгоритмы сжатия, например, «accept-encoding: gzip, deflate, br». Сервер выбирает форматы из доступных: если клиент поддерживает brotli, то сервер ищет суффикс «. br» в заголовке и отправляет клиенту нужный файл. Если его нет, будет использовать другой алгоритм. Если клиент не поддерживает сжатие вообще, сервер отправит несжатую версию.
br» в заголовке и отправляет клиенту нужный файл. Если его нет, будет использовать другой алгоритм. Если клиент не поддерживает сжатие вообще, сервер отправит несжатую версию.
Какой алгоритм сжатия выбрать: gzip или brotli?
Многие веб-мастера используют оба способа, поскольку brotli позволяет сжимать сильнее, но gzip поддерживают больше браузеров, поэтому он будет использоваться чаще.
Почитать по теме:
Как оптимизировать показатель LCP | Ускоряем загрузку контента для пользователей
Как использовать сжатие gzip
Сжатие gzip уменьшит объем данных, передаваемых сервером хостинга, в браузеры посетителей ресурса. Скорость загрузки из-за этого увеличится, а объем данных уменьшится в несколько раз.
Степень сжатия можно настраивать, gzip поддерживает уровень сжатия от 1 до 9. Обычно рекомендуют степень 4-7 в зависимости от ресурсов процессора, оптимальное значение 5. Подберите подходящую степень сжатия под свои ресурсы, чтобы процессор справлялся, иначе сжимать информацию будет бесполезно, если нагрузка на процессор сильно вырастет. Экономить ресурсы поможет использование заранее сжатых файлов, они имеют формат gzip с дополнительным расширением .gz. На такие файлы можно применять максимальную степень сжатия, дальше сервер будет использовать ее вместо обычной.
Экономить ресурсы поможет использование заранее сжатых файлов, они имеют формат gzip с дополнительным расширением .gz. На такие файлы можно применять максимальную степень сжатия, дальше сервер будет использовать ее вместо обычной.
Сжатие gzip для Nginx
В новых версиях Nginx gzip сжатие включено по умолчанию, но если такого нет, его можно настроить. Чтобы запустить сжатие gzip для сервера Nginx, нужно включить сжатие в модуле /etc/nginx/nginx.conf:
gzip on;
gzip_disable "msie6";
gzip_vary on;
gzip_proxied any;
gzip_comp_level 6;
gzip_buffers 16 8k;
gzip_http_version 1.1;
gzip_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript;Директива «gzip_disable «msie6»» отключает сжатие для эксплорера 5.5 и 6, «gzip_proxied any» позволяет сжимать данные для proxy-серверов.
Уровень сжатия указывают в директиве «gzip_comp_level 6».
Директива «gzip_types text/css text/javascript application/javascript» указывает типы файлов для сжатия на сервере. Перечислите те, которые вам нужны. Cжатие text/html подразумевается и не может быть отключено, если вы не установили gzip off, а text/css и application/x-javascript включает сжатие gzip для файлов CSS и javascript соответственно.
Сжатие gzip можно включать и выключать для каждого «сервера» Nginx — более мелкой структуры, и для конкретного location — еще меньшей, зачастую располагающейся внутри него.
Gzip-сжатие файлов SVG для Nginx
Сжатие gzip будет работать для SVG, если формат векторной графики SVG есть в файле, который обычно располагается по пути «/etc/nginx/mime.types». Добавьте строку изображения «image/svg+xml svg svgz»
В файле конфигурации Nginx найдите «gzip types» и добавьте «image/svg+xml» к концу строки. Получившаяся строка может выглядеть так:
gzip_types text/plain text/css application/json application/javascript text/xml application/xml application/xml+rss text/javascript image/svg+xml;
Сжатие gzip для Apache
Сервер Apache для работы со сжатыми ресурсами использует модуль mod_deflate или mod_gzip. cgi-script$
</ifmodule>
cgi-script$
</ifmodule>
Если используете mod_deflate, для отгрузки сжатых файлов добавьте строки в файл .htaccess:
<ifmodule mod_deflate.c="">
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/vnd.
Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
</ifmodule>Есть еще такой вариант перечисления типов файлов для сжатия в одной строке:
<ifmodule mod_deflate.c="">
AddOutputFilterByType DEFLATE text/html text/css text/javascript font/ttf application/javascript
DeflateCompressionLevel 7
</ifmodule>
В строке DeflateCompressionLevel 7 указывают степень сжатия. Сжатие будет работать после сохранения.
Gzip-сжатие файлов SVG для Apache
Векторную графику формата SVG можно сжать с помощью gzip. В файле .htaccess. должна быть строка «# Compress HTML, CSS, JavaScript, Text, XML and fonts», добавьте в .htaccess строчку кода:
AddOutputFilterByType DEFLATE image/svg+xml
После вставки и сохранения функция должна работать. Следите, чтобы код в файле не повторялся.
Как использовать сжатие brotli
Brotli поддерживают браузеры Chrome, Firefox и Edge 15 для SSL-соединений. В заголовках должен быть «Accept-Encoding: br». В brotli есть собственный словарь из более сотни тысяч фраз, который используется для сжатия данных. Он же встроен в браузеры, которые поддерживают алгоритм, поэтому словарь не передается в архиве, и архив весит меньше.
В заголовках должен быть «Accept-Encoding: br». В brotli есть собственный словарь из более сотни тысяч фраз, который используется для сжатия данных. Он же встроен в браузеры, которые поддерживают алгоритм, поэтому словарь не передается в архиве, и архив весит меньше.
Алгоритм сжатия brotli сжимает файлы сильнее, чем gzip. Максимальная степень сжатия у gzip — 9, а у brotli 11, степень 11 brotli дает файл на 25% меньше, чем сжатый 9 степенью gzip.
Некоторые веб-мастера считают, что brotli нет смысла использовать для динамических страниц, поскольку он медленнее gzip. Такое ощущение складывается, если сравнивать параметры по умолчанию: у команды brotli стоит максимальный 11 уровень сжатия, для него нужно больше времени, поэтому процесс сжатия получается медленнее.
Для динамических страниц рекомендуем использовать уровень 5-6, тогда скорость сжатия будет достаточно быстрой. Для статических страниц можно использовать
скрипт для сжатия 11 уровня.
Сжатие brotli для Nginx
Сервер Nginx использует brotli при включенном модуле «brotli_static» в конфигурации «brotli_static on». Тогда сервер получит от браузера заголовок, проверит, есть ли в нем файл с расширением «.br» и отдаст нужный файл как архив, сжатый в brotli.
Brotli-архивы нужно установить из репозитория или собрать утилиты:
git clone https://github.com/badger/libbrotli cd libbrotli autoreconf -i make install git clone https://github.com/google/brotli cd brotli ./configure make chmod +x bro ./bro —quality 11 —input <filename> —output <filename.br></filename.br></filename>
Пересборка Nginx с поддержкой brotli на Github.
Для сжатия «на лету» можно установить дополнительный модуль nginx brotli.
Модуль Nginx для сжатия brotli «на лету» на Github.
Сжатие brotli для Apache
Сжатие brotli поддерживает Apache версии 2. 4.26 и выше.
4.26 и выше.
Для Apache есть модуль mod_brotli.
Модуль
mod_brotli by kjdev на Github.
Как проверить сжатие данных
Алгоритм сжатия данных будет работать сразу после установки кодов. Проверить корректность работы можно несколькими способами.
Для проверки работы gzip есть Check GZIP compressed.
Фрагмент результатов проверки тестомGoogle PageSpeed Insights оценит скорость загрузки и покажет список файлов, для которых не работает сжатие.
Фрагмент результатов проверки инструментомИнструмент «Проверка скорости сайта» от PR-CY оценит скорость и покажет страницы, на которых не работает сжатие.
Фрагмент результатов проверки инструментомИспользовать минификацию HTML, CSS и JS
Еще один способ уменьшить код — сократить его. В коде часто остаются комментарии, ненужные фрагменты, разрывы строк, разделители блоков и лишние пробелы, библиотеки JavaScript, которые не используют. Ненужные символы можно удалить, для этого проводят минификацию CSS, JS, HTML-файлов.
Ненужные символы можно удалить, для этого проводят минификацию CSS, JS, HTML-файлов.
Минификация помогает уменьшить размер фрагментов кода JS, она не влияет на сам файл, но оптимизирует его и уменьшает размер, за счет чего повышается скорость загрузки. Файлы, прошедшие минификацию, получают расширение «.min». После минификации в CSS, HTML, JS-файле не будет разделителей, переносов, лишних пробелов, поэтому его будет сложнее читать.
Бесплатные инструменты для минификации CSS, JS, HTML-файлов
Собрали несколько бесплатных онлайн-инструментов для сокращения кода.
- minifycode.com
Простой бесплатный онлайн- инструмент для минификации кода HTML, CSS и JavaScript файлов в отдельных полях. - willpeavy.com/minifier
Другой простой инструмент для минификации HTML, CSS или JS в один клик без дополнительных настроек. - letteros.com/compressor
- Инструмент в два клика сжимает код JS, HTML и CSS, нужно только вставить код в поле и выбрать формат.

- htmlcompressor.com
Инструмент позволяет выбрать уровень минификации HTML и встроенного в него кода CSS и JS, отметить расширенные настройки. - jscompress.com
Инструмент для сокращения файлов JS. Можно загружать файл и минифицировать несколько одновременно. - askapache.com/online-tools/compress-css
Инструмент для быстрой минификации CSS без настроек — загружаете код и получаете результат. - csscompressor.com
Инструмент дает установить одну из четырех степеней минификации CSS и размер итогового файла.
Использовать кэш браузера для ускорения
Ускорить загрузку страницы помогает кэширование в браузере пользователя. При первой загрузке страницы файлы помещаются в кэш браузера с меткой времени, а при повторных посещениях они загружаются из кэша, а не с хостинга. Когда указанный промежуток времени пройдет, файлы обновятся с хостинга. Для кэширования подойдут файлы, которые изменяются не постоянно, иначе пользователь не увидит важных изменений. Статические объекты можно кэшировать от года и дольше.
Статические объекты можно кэшировать от года и дольше.
Google рекомендует настроить сервер так, чтобы он возвращал ответ с HTTP-заголовком Cache-Control, например:
Cache-Control: max-age=31536000
Директива «max-age» указывает, как долго браузер должен кэшировать ресурс в секундах. Значение 31536000 соответствует году: 60 секунд * 60 минут * 24 часа * 365 дней = 31536000 секунд.
Google советует применять «no-cache» для объектов, которые могут обновляться: тогда браузер по-прежнему будет кэшировать ресурс со значением «no-cache», но сначала проверит актуальность на сервере.
Кэширование для Nginx
Для сервера Nginx подходит модуль expires в файле конфигурации. Нужно перечислить форматы файлов для кэширования и указать время хранения кэша:
location ~* \.(js|css|png|jpg|jpeg|gif)$ {
expires 86400s;
log_not_found off;
}
Время можно указать в любом формате: секунды — s, часы — h, дни — d и месяцы — m, обозначение «max» указывает на кэширование навсегда.
Вместо времени хранения файла можно указать дату следующего обновления файла в кэше:
expires Fri, 24 Nov 2017 01:01:01 GMT;
Строка log_not_found off нужна для снижения нагрузки на сервер, она отключает ведение лога сообщений с ошибкой 404 для перечисленных файлов.
Кэширование для Apache
Метод Cache-Control
Метод позволяет указать для кэширования файлы конкретных форматов. В файле .htaccess в конструкции FilesMatch нужно указать расширения файлов для кэширования и время сохранения файла в кэше в секундах:
# 1 Month for most static assets
<filesmatch ".(flv|gif|jpg|jpeg|png|ico|swf|js|css|pdf)$"="">
Header set Cache-Control "max-age=2592000"
</filesmatch>С помощью другого кода можно запретить кэшировать какие-то отдельные файлы по форматам, обычно это используют для динамических файлов. Для этого в файл .htaccess нужно вставить заголовок и форматы файлов, кэширование которых запрещено:
<filesmatch ".(pl|php|cgi|spl|scgi|fcgi)$"=""> Header unset Cache-Control </filesmatch>
Кэширование по времени
Другой способ — расписать отдельно разное время сохранения в кэш для разных форматов. Для этого нужно добавить код с директивами в начало файла .htaccess, указать, какие файлы сохранять в кэш и как долго:
## EXPIRES CACHING ##
<ifmodule mod_expires.c="">
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType text/css "access 1 month"
ExpiresByType text/html "access 1 month"
ExpiresByType application/pdf "access 1 month"
ExpiresByType text/x-javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 1 month"
</ifmodule>
## EXPIRES CACHING ##
Внимательно подойдите к выбору сроков хранения контента, определите временные промежутки, которые подойдут файлам. Если вы планируете изменять какие-то элементы, а в кэш указали долгий срок хранения, то пользователь не увидит обновления, если не будет чистить кэш браузера.
Если вы планируете изменять какие-то элементы, а в кэш указали долгий срок хранения, то пользователь не увидит обновления, если не будет чистить кэш браузера.
После сохранения нужно обновить страницу.
Проверить кэширование в Google Chrome можно с помощью веб-инспектора Chrome DevTools. Столбец Size в Chrome DevTools поможет убедиться, что ресурс в кэше:
Столбец Size в Chrome DevTool. Источник — Google
Вкладка Headers покажет, как установлен Cache-Control:
Проверка заголовка Cache-Control. Источник — Google
Сжать фотографии, иллюстрации и другую графику
На сайтах часто используют много больших графических элементов в хорошем качестве — фотографии в высоком разрешении, баннеры, иллюстрации. Если они много весят, то тормозят загрузку страницы, поэтому их нужно сжать. Даже если для просмотра принципиально важно хорошее качество и большой размер фотографий, есть способы сжимать изображения без визуальных потерь.
Почитать по теме:
Большое руководство по SEO для картинок: как оптимизировать изображения на сайте
Как оптимизировать картинки для сайта:
- Подберите разрешение.
Незачем загружать изображение в большом разрешении, если оно будет отображаться в маленьком без увеличения по клику. - Подберите формат.
JPEG подходит для фотографий, PNG для дизайнерской графики, SVG для вектора. Google также индексирует формат WebP, который весит меньше, но не все браузеры его поддерживают. Яндекс не индексирует SVG и изображения в скриптах. - Уменьшайте количество цветов.
Изображения, где нет сложных градиентов, требуют меньшего количества цветов. Можно оптимизировать картинку без потери качества, выбрав палитру меньше, тогда изображение будет хранить меньшее количество битов на пиксель. Слева направо: 32 бита (16M цветов), 7 бит (128 цветов), 5 бит (32 цвета)
- Пропишите параметры в CSS.

Укажите размеры в коде или в редакторе изображений CMS. Для разных экранов и дисплеев с матрицей Retina нужны дополнительные варианты изображения разных размеров, чтобы браузер загружал нужное для устройства. - Используйте шрифты.
Если вы еще используете графику вместо шрифтов для текста, замените надписи на шрифты, это удобнее и меньше весит. Такой текст можно скопировать, поменять, масштабировать в любой момент. - Удалите лишние изображения.
Неинформативные картинки, иллюстрации ради разбивки текста и непонятные схемы лучше заменить на качественные изображения, которые помогут понять тему материала, или вообще удалить, чтобы они не прибавляли вес странице. - Минифицируйте.
Удаляйте XML-разметку с лишними метаданными, она появляется при работе с картинками в некоторых графических приложениях. EXIF — информацию о геоданных, дате съемки, фотокамере тоже можно удалить.
- Используйте алгоритмы сжатия.
Настройте на сервере gzip-сжатие для SVG-графики.
Инструменты и сервисы для оптимизации изображений на сайте:
- CompressJPEG
Сервис для сжатия JPEG и PNG без потерь качества. - PunyPNG
Инструмент сжимает PNG, JPEG и GIF. - TinyPNG
Инструмент для оптимизации изображений в PNG и JPEG. - Jpegtran
Инструмент для оптимизации JPEG-изображений. - Optipng
Инструмент для оптимизации PNG без потерь. - Pngquant
Инструмент сжимает PNG-изображения.
Вес HTML-страницы — один из факторов влияния на скорость ее загрузки у пользователей, поэтому ускорить загрузку можно, если облегчить вес страницы. Для этого рекомендуем сжать и сократить код, сжать изображения и избавиться от лишних элементов — неинформативных картинок, тяжелых анимаций и флеша.
Host Yourself — веб-шрифты
Если вам нравится управление, вы можете самостоятельно разместить Font Awesome, и вы можете использовать веб-шрифты + CSS, описанные ниже, или SVG + JS, чтобы добавить значки в свои проекты.
Advertisement
Мы расскажем об основах настройки веб-шрифтов и о том, как использовать определенные стили значков Font Awesome.
Перед началом работы
Убедитесь, что вы:
- Загрузите файлы Font Awesome v6 и держите их под рукой.
- Хотите использовать метод WebFonts+CSS Font Awesome.
Настройка с помощью веб-шрифтов
Внутри Font Awesome Загрузив или упаковав, вы найдете нужные файлы. Папка /css содержит основные стили и утилиты для всех семейств Font Awesome (Classic, Sharp и Brands), а также параметры стиля (Solid, Regular, Light, Duotone и Thin). Папка /webfonts содержит все файлы шрифтов, от которых зависят файлы CSS.
В нашей версии для загрузки Pro есть бесплатная и профессиональная версии каждого из них — выберите ту, которая подходит для вашего проекта, и загрузите эти файлы.
| , которые файлы и папки | Что там |
|---|---|
/Fontawesom | Файлы CSS для использования веб-шрифтов |
/fontawesome6/free/webfonts | Только бесплатные иконки в качестве веб-шрифтов для использования с CSS |
/fontawesome6/free/css | CSS-файлы для использования только бесплатных веб-шрифтов |
Скопируйте папки /webfonts и /css в каталог статических ресурсов вашего проекта (или туда, где вы предпочитаете хранить интерфейсные ресурсы или материалы поставщиков). Не забудьте включить основной файл стилей —
Не забудьте включить основной файл стилей — /css/fontawesome.css , а также файлы CSS для любых отдельных стилей, которые вы хотите использовать, и вы можете удалить любые .css и файлы веб-шрифтов, которые вы не планируете использовать.
Вот удобная таблица, которая показывает, какие файлы идут, с какими стилями:
| Стиль значка | Веб -шрифт. | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Brands | Free | fa-brands-400.* | brands.css | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Solid | Free | fa-solid-900.* | solid. css | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Regular | Pro only | fa-regular-400.* | regular.css | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Light | Pro only | fa-light-300. | light.css | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Thin | Pro only | fa-thin-100.* | thin.css | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Duotone | Pro only | fa-duotone -900.* | Duotone.css | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Sharp Solid | Pro только | FA-SHARP-SOLID-900.* | SHARP-SOLID-900.0074 Ссылка на Font Awesome в вашем проекте | 4 V
@font-face | Хром Полная поддержка 1 | Край Полная поддержка 12 | Firefox Полная поддержка 3. 5 5 | ИЭ Полная поддержка 4 | Опера Полная поддержка 10 | Сафари Полная поддержка 3.1 | Веб-просмотр Android Полная поддержка ≤37 | Chrome Android Полная поддержка 18 | Firefox Android Полная поддержка 4 | Opera Android Полная поддержка 10,1 | Сафари iOS Полная поддержка 2 | Samsung Интернет Android Полная поддержка 1.0 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Шрифты SVG Устаревшие Нестандартные | Chrome Без поддержки 1 — 38 | Край Без поддержки № | Фаерфокс Без поддержки № | ИЭ Без поддержки № | Опера Без поддержки 15 — 25 | Сафари Полная поддержка 3. 2 2 | Веб-просмотр Android Без поддержки ≤37 — 38 | Chrome Android Без поддержки 18 — 38 | Firefox Android Без поддержки № | Opera Android Без поддержки 14 — 25 | Safari iOS Полная поддержка 3 | Samsung Интернет Android Без поддержки 1,0 — 3,0 |
| WOFF | Хром Полная поддержка 6 | Край Полная поддержка 12 | Firefox Полная поддержка 3.5 | ИЭ Полная поддержка 9 | Опера Полная поддержка 11. 1 1 | Сафари Полная поддержка 5.1 | Веб-просмотр Android Полная поддержка 4.4 | Хром Android Полная поддержка 18 | Firefox Android Полная поддержка 4 | Opera Android Полная поддержка 11.1 | Сафари iOS Полная поддержка 5 | Самсунг Интернет Android Полная поддержка 1.0 |
| WOFF 2 | Хром Полная поддержка 36 | Край Полная поддержка 14 | Firefox Полная поддержка 39
| ИЭ Без поддержки № | Опера Полная поддержка 23 | Сафари Полная поддержка 10 Примечания
| Веб-просмотр Android Полная поддержка 37 | Хром Android Полная поддержка 36 | Firefox Android Полная поддержка 39
| Opera Android Полная поддержка 24 | Сафари iOS Полная поддержка 10 | Samsung Интернет Android Полная поддержка 3,0 |
Шрифт-дисплей | Хром Полная поддержка 72 | Край Полная поддержка 79 | Firefox Полная поддержка 58 | ИЭ Без поддержки № | Опера Полная поддержка 60 | Сафари Полная поддержка 11. 1 1 | Веб-просмотр Android Полная поддержка 72 | Хром Android Полная поддержка 72 | Firefox Android Полная поддержка 58 | Opera Android Полная поддержка 51 | Сафари iOS Полная поддержка 11.3 | Самсунг Интернет Android Без поддержки № |
семейство шрифтов | Chrome Полная поддержка 4 | Край Полная поддержка 12 | Firefox Полная поддержка 3. 5 5 | ИЭ Полная поддержка 6 | Опера Полная поддержка 10 | Сафари Полная поддержка 3.1 | Веб-просмотр Android Полная поддержка 2.2 | Хром Android Полная поддержка 18 | Firefox Android Полная поддержка 4 | Opera Android Полная поддержка 10.1 | Сафари iOS Полная поддержка 3.1 | Самсунг Интернет Android Полная поддержка 1.0 |
настройки функций шрифта | Chrome Без поддержки № | Край Без поддержки № | Firefox Полная поддержка 34 Примечания
| IE Без поддержки № | Опера Без поддержки № | Сафари Без поддержки № | WebView Android Без поддержки № | Chrome Android Без поддержки № | Firefox Android Полная поддержка 34 Примечания
| Opera Android Без поддержки № | Safari iOS Без поддержки № | Samsung Интернет Android Без поддержки № |
шрифт-стрейч | Хром Полная поддержка 62 | Край Полная поддержка 17 | Firefox Полная поддержка 62 | ИЭ Без поддержки № | Опера Полная поддержка 49 | Сафари Полная поддержка 10. 1 1 | Веб-просмотр Android Полная поддержка 62 | Хром Android Полная поддержка 62 | Firefox Android Полная поддержка 62 | Opera Android Полная поддержка 41 | Сафари iOS Полная поддержка 10.3 | Самсунг Интернет Android Полная поддержка 6.0 |
стиль шрифта | Хром Полная поддержка 4 | Край Полная поддержка 12 | Firefox Полная поддержка 3. 5 5 | ИЭ Полная поддержка 4 | Опера Полная поддержка 10 | Сафари Полная поддержка 3.1 | Веб-просмотр Android Полная поддержка ≤37 | Chrome Android Полная поддержка 18 | Firefox Android Полная поддержка 4 | Opera Android Полная поддержка 10.1 | Сафари iOS Полная поддержка 2 | Samsung Интернет Android Полная поддержка 1.0 |
настройки вариантов шрифта | Chrome Полная поддержка 62 | Край Полная поддержка 79 | Firefox Полная поддержка 60 Инвалиды
| ИЭ Без поддержки № | Опера Полная поддержка 49 | Сафари Без поддержки № | WebView Android Полная поддержка 62 | Хром Android Полная поддержка 62 | Firefox Android Полная поддержка 60 Инвалиды
| Opera Android Полная поддержка 46 | Сафари iOS Без поддержки № | Samsung Интернет Android Полная поддержка 8.0 |
вес шрифта | Хром Полная поддержка 4 | Край Полная поддержка 12 | Firefox Полная поддержка 3.5 | ИЭ Полная поддержка 4 | Опера Полная поддержка 10 | Сафари Полная поддержка 3. 1 1 | Веб-просмотр Android Полная поддержка ≤37 | Chrome Android Полная поддержка 18 | Firefox Android Полная поддержка 4 | Opera Android Полная поддержка 10.1 | Сафари iOS Полная поддержка 2 | Samsung Интернет Android Полная поддержка 1.0 |
источник | Хром Полная поддержка 4 | Край Полная поддержка 12 | Firefox Полная поддержка 3.5 | ИЭ Полная поддержка 6 | Опера Полная поддержка 10 | Сафари Полная поддержка 3. 1 1 | Веб-просмотр Android Полная поддержка 2.2 | Хром Android Полная поддержка 18 | Firefox Android Полная поддержка 4 | Opera Android Полная поддержка 10.1 | Сафари iOS Полная поддержка 3.1 | Самсунг Интернет Android Полная поддержка 1.0 |
unicode-диапазон | Chrome Полная поддержка 1 | Край Полная поддержка 12 | Firefox Полная поддержка 36 | ИЭ Полная поддержка 9 | Опера Полная поддержка 15 | Сафари Полная поддержка 3. |








 (pl|php|cgi|spl|scgi|fcgi)$"="">
Header unset Cache-Control
</filesmatch>
(pl|php|cgi|spl|scgi|fcgi)$"="">
Header unset Cache-Control
</filesmatch>


 *
* 

 css
css  .
.

 6
6



 ?
?
 X
X
 Вы можете настроить Font Awesome Icon, сжать Icon Compress в соответствии с вашими требованиями, предположим, что вам нужно изменить цвет значка Compress или изменить размер размера. Изменить цвет значка довольно просто. Просто добавьте Compress, и он сделает цвет шрифта красным. Точно так же вы можете изменить размер значка «Сжатие», просто добавив. Точно так же вы можете добавить цвет границы, тень и другие стили шрифта в Compress. Надеюсь, эта иконка удовлетворит ваши потребности. Спасибо, что посетили нас.
Вы можете настроить Font Awesome Icon, сжать Icon Compress в соответствии с вашими требованиями, предположим, что вам нужно изменить цвет значка Compress или изменить размер размера. Изменить цвет значка довольно просто. Просто добавьте Compress, и он сделает цвет шрифта красным. Точно так же вы можете изменить размер значка «Сжатие», просто добавив. Точно так же вы можете добавить цвет границы, тень и другие стили шрифта в Compress. Надеюсь, эта иконка удовлетворит ваши потребности. Спасибо, что посетили нас. желтый цвет {
желтый цвет { 
 Что ж, скорость вполне приличная. Владельцы веб-сайтов находятся под постоянным давлением, чтобы оставаться впереди своих конкурентов, и одна из хитростей заключается в том, чтобы оптимизировать веб-дизайн с учетом передовых тенденций. Иконки являются неотъемлемой частью веб-дизайна, поскольку они являются привлекательными компонентами каждого веб-сайта.
Что ж, скорость вполне приличная. Владельцы веб-сайтов находятся под постоянным давлением, чтобы оставаться впереди своих конкурентов, и одна из хитростей заключается в том, чтобы оптимизировать веб-дизайн с учетом передовых тенденций. Иконки являются неотъемлемой частью веб-дизайна, поскольку они являются привлекательными компонентами каждого веб-сайта. Каждый веб-разработчик должен знать о проблемах, связанных с изменением значков PNG и с помощью Font Awesome; все подобные вопросы будут решаться. Знакомы с добавлением тега h2? Добавлять значки через Font Awesome так же просто. Существует множество функций, таких как переворачивание, вращение и наложение, которые оптимальны для изменения размера значка.
Каждый веб-разработчик должен знать о проблемах, связанных с изменением значков PNG и с помощью Font Awesome; все подобные вопросы будут решаться. Знакомы с добавлением тега h2? Добавлять значки через Font Awesome так же просто. Существует множество функций, таких как переворачивание, вращение и наложение, которые оптимальны для изменения размера значка. Основной метод заключается в редактировании шрифта для уменьшения размера, например, удалении глифов, которые больше не используются. Размер файла увеличивается с количеством шрифтов. Если вы удалите глиф, размер файла уменьшится на 80%, что является колоссальным процентом.
Основной метод заключается в редактировании шрифта для уменьшения размера, например, удалении глифов, которые больше не используются. Размер файла увеличивается с количеством шрифтов. Если вы удалите глиф, размер файла уменьшится на 80%, что является колоссальным процентом. woff
woff
 Кроме того, с этой реализацией вам не нужно беспокоиться о более медленной работе процессора.
Кроме того, с этой реализацией вам не нужно беспокоиться о более медленной работе процессора.

 Несколько CDN также предлагают поддержку Brotli.
Несколько CDN также предлагают поддержку Brotli. RewriteRule "\.css\.br$" "-" [T=text/css,E=no-brotli:1]
RewriteRule "\.js\.br$" "-" [T=text/javascript,E=no-brotli:1]
RewriteRule "\.css\.br$" "-" [T=text/css,E=no-brotli:1]
RewriteRule "\.js\.br$" "-" [T=text/javascript,E=no-brotli:1]
 С помощью сценария установки Brotli автоматически устанавливается и настраивается для всех сайтов IIS. Вы можете настроить параметры сжатия, открыв свой
С помощью сценария установки Brotli автоматически устанавливается и настраивается для всех сайтов IIS. Вы можете настроить параметры сжатия, открыв свой  Однако другие CDN не распознают файлы, закодированные Brotli, и могут даже попытаться вернуться к gzip. Когда LinkedIn развернула Brotli на своем сайте в 2017 году, они обнаружили, что все пять их CDN изменили заголовок
Однако другие CDN не распознают файлы, закодированные Brotli, и могут даже попытаться вернуться к gzip. Когда LinkedIn развернула Brotli на своем сайте в 2017 году, они обнаружили, что все пять их CDN изменили заголовок  Chrome добавил поддержку в версии 50, Firefox в версии 44, Edge в версии 15, Opera в версии 38 и Safari в версии 11. 84,25% браузеров во всем мире поддерживают Brotli, а 83,42% браузеров в США поддерживают его.
Chrome добавил поддержку в версии 50, Firefox в версии 44, Edge в версии 15, Opera в версии 38 и Safari в версии 11. 84,25% браузеров во всем мире поддерживают Brotli, а 83,42% браузеров в США поддерживают его. downloadable_fonts.woff2.enabled
downloadable_fonts.woff2.enabled  downloadable_fonts.woff2.enabled
downloadable_fonts.woff2.enabled  Начиная с Firefox 29, это делается автоматически механизмом рендеринга MathML. Третье издание ISO/IEC CD 14496-22 также предлагает применять функцию
Начиная с Firefox 29, это делается автоматически механизмом рендеринга MathML. Третье издание ISO/IEC CD 14496-22 также предлагает применять функцию  Начиная с Firefox 29, это делается автоматически механизмом рендеринга MathML. В ISO/IEC CD 14496-22, 3-е издание, также предлагается применять
Начиная с Firefox 29, это делается автоматически механизмом рендеринга MathML. В ISO/IEC CD 14496-22, 3-е издание, также предлагается применять  css.font-variations.enabled
css.font-variations.enabled  css.font-variations.enabled 9предпочтение 0024 (должно быть установлено значение
css.font-variations.enabled 9предпочтение 0024 (должно быть установлено значение