CSS позиционирование блоков
Главная > Учебник CSS >
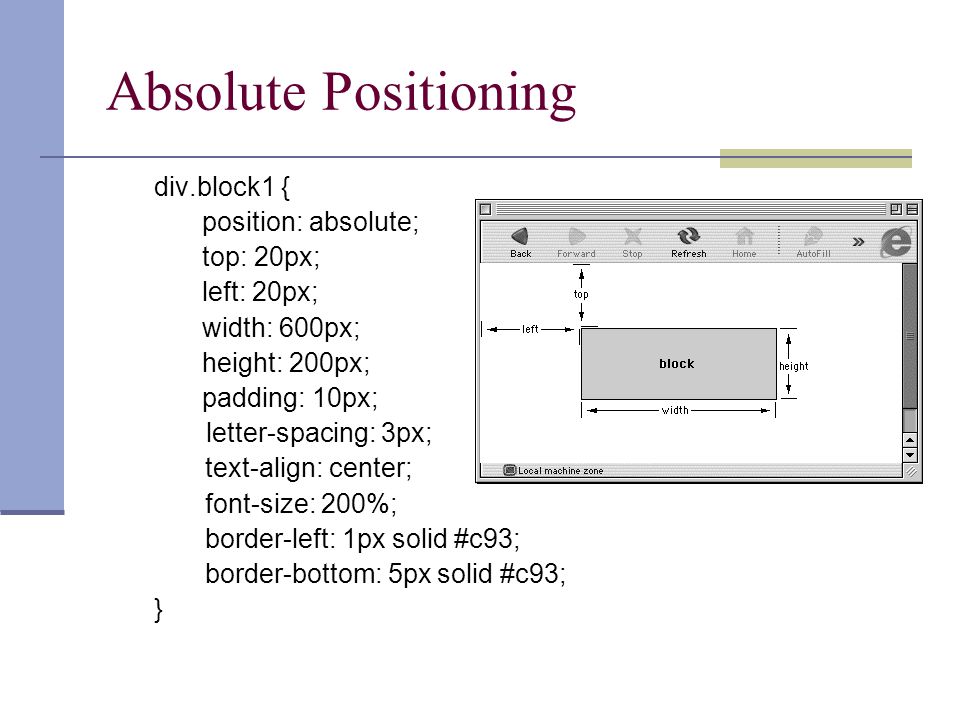
Позиционирование блоков позволяет располагать эти их независимо от расположения других элементов страницы. Позиционирование блоков в CSS осуществляется путём указания координат.
Основной поток документа
Вы уже знаете правила, в соответствии с которыми элементы располагаются на странице. Они идут друг за другом в том порядке, в котором они находятся в коде страницы. Блоковые начинаются с новой строки, а строчные располагаются в строке.
Элементы, которые подчиняются этим приавилам, находятся в основном
потоке документа. Этот термин возник потому, что существуют элементы, которые размещаются на странице
совсем по-другому. Для этого элементу должно быть установлено позиционирование. При этом, он удаляется
из основного потока документа. Остальные элементы занимают его место, как будто его вообще нет.
Иногда можно встретить информацию, что элементы, которым установлено свойство float,
тоже удаляются из основного потока.
Виды позиционирования
При позиционировании блок размещается на странице в соответствии с координатами, которые ему указаны. Блок находится в указанном месте независимо от других элементов, которые могут быть в этом месте. Если там присутствуют элементы, то блок просто накладывается сверху и частично закрывает эти элементы. Это может показаться странным, но на самом деле, в дизайне часто применяется этот эффект.
Существуют следующие виды позициционирования блоков:
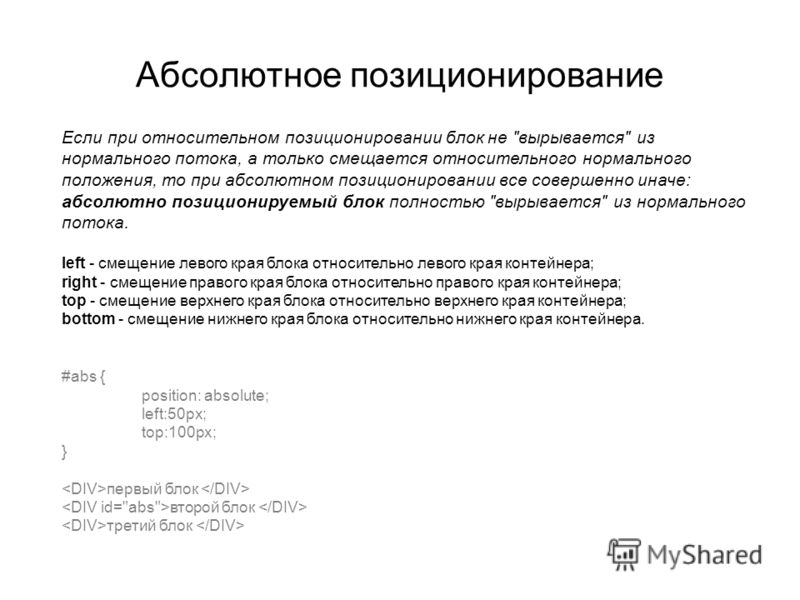
Абсолютное позиционирование. Элемент размещается по указанным координатам. Координаты отсчитываются от границ страницы или от границ внешнего блока, если этот блок тоже имеет позиционирование.
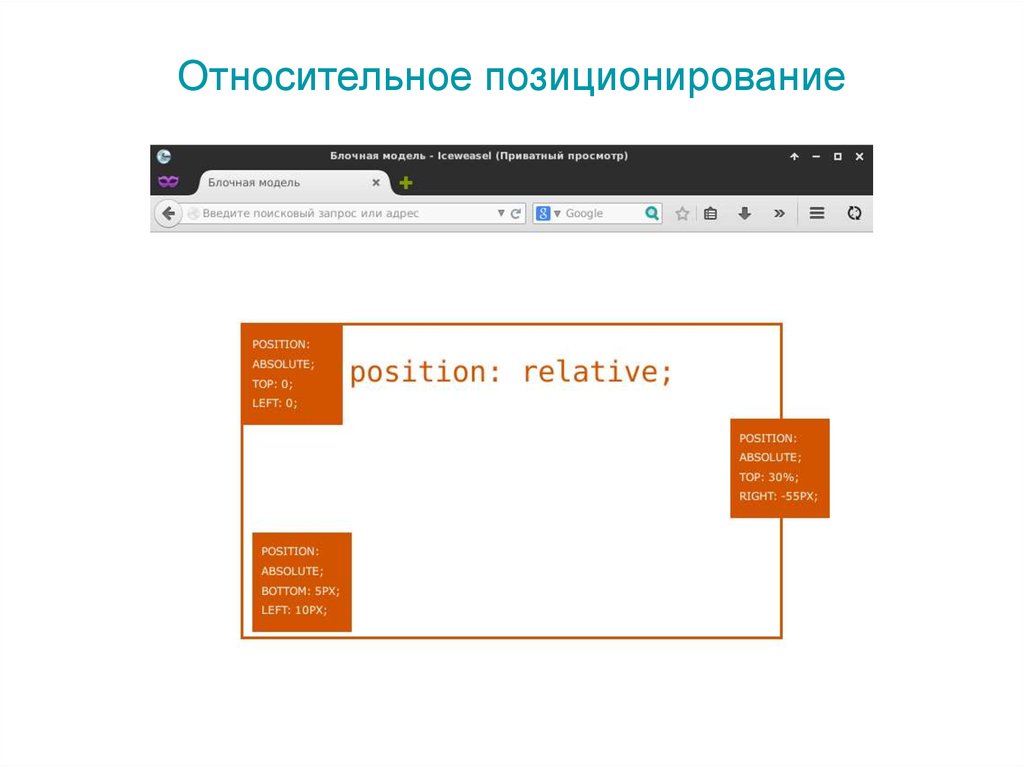
Относительное позиционирование. Элемент смещается
относительно того места, которое он занимал в основном потоке документа. Другие элементы не занимают его место.
Оно остаётся пустым, если его не перекроют позиционированные элементы.
Фиксированное позиционирование. Элемент размещается по координатам относительно границ окна браузера. При прокрутке страницы такой элемент не движется вместе со всеми элементами, а остаётся на одном месте в окне браузера.
Статическое позиционирование. Это расположение элемента в основном потоке документа. То есть, элемент находится там, где и должен находиться без позиционирования. Если ему заданы координаты, то они игнорируются.
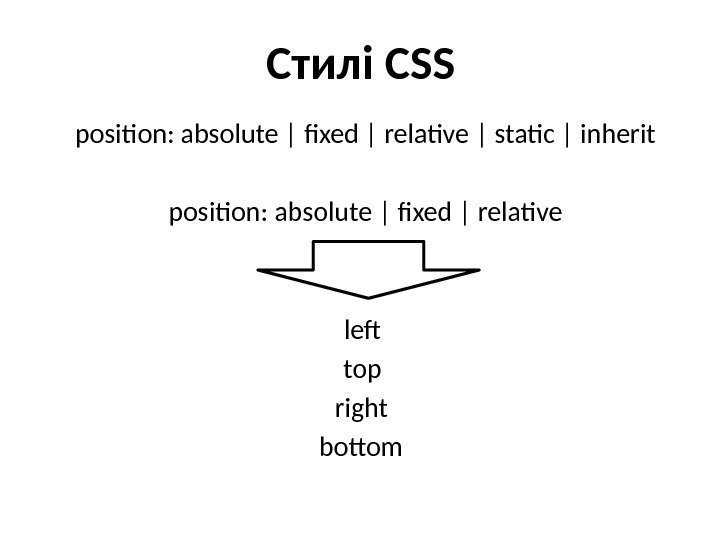
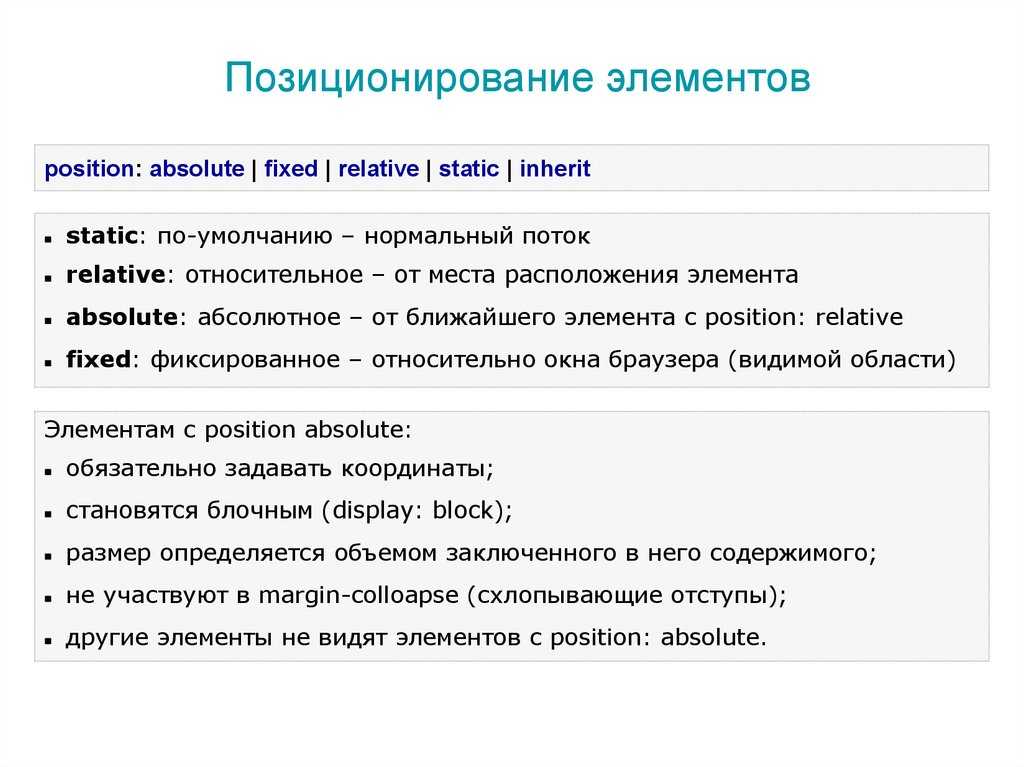
Позиционирование устанавливает свойство position. Оно принимает значения:
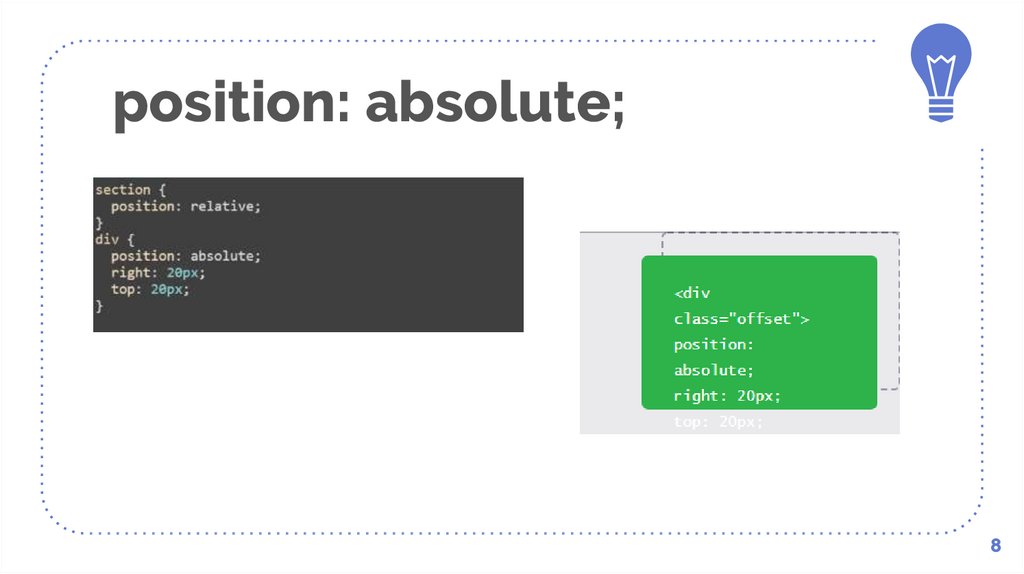
position: absolute; — абсолютное
position: relative; — относительное
position: fixed; — фиксированное
position: static; — статическое
Для указания координат используются свойства:
left — смещение левого края элемента относительно левой границы окна браузера или внешнего блока.
right — смещение правого края элемента относительно правой границы окна браузера или внешнего блока.
top — смещение верхнего края элемента относительно верхней границы окна браузера или
внешнего блока.
bottom — смещение нижнего края элемента относительно нижней границы окна браузера или внешнего блока.
Эти свойства могут принимать следующие значения:
left: auto; — без смещения (по умолчанию)
left: величина в единицах измерения CSS
left: величина в процентах. Если элемент смещается относительно окна браузера, то проценты расчитываются от размеров окна браузера. А если елемент смещается относительно внешнего блока, то проценты расчитываются от размеров блока.
left: inherit; — значение принимается от родительского элемента
У остальных свойств значения указываются так же, как у left.
Абсолютное позиционирование
Абсолютное позиционирование в CSS используется для того, чтобы разместить элемент в конкретном месте
страницы. Прежде чем размещать позиционированные элементы, создадим страницу и добавим на неё два блока.
Они будут находиться в основном потоке документа. Один из них будет с большой высотой. Это нужно для
того, чтобы у страницы появилась прокрутка и Вы могли увидеть, как позиционированные элементы ведут
себя при прокрутке. Кроме того вы поймёте, как элементы с разными видами позиционирования располагаются
относительно основного потока. Для всех блоков на странице установим фон.
Кроме того вы поймёте, как элементы с разными видами позиционирования располагаются
относительно основного потока. Для всех блоков на странице установим фон.
Стиль:
+
7 |
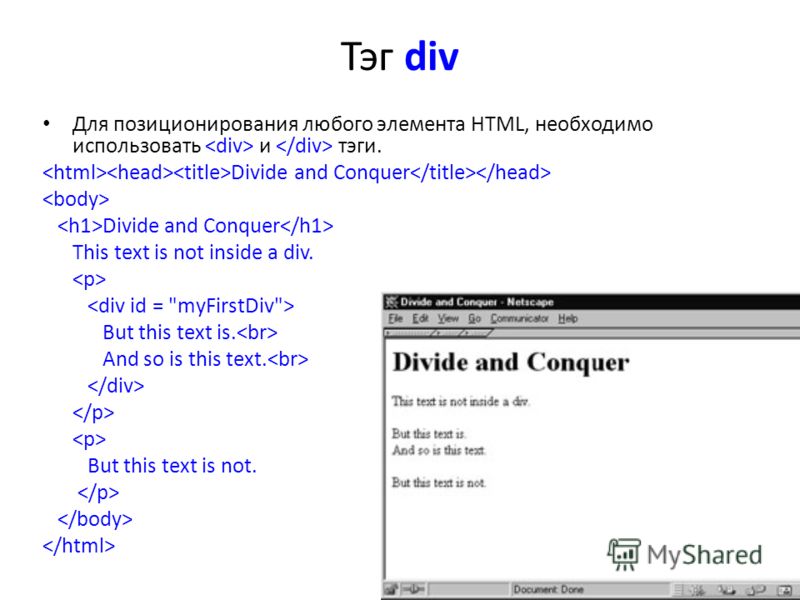
div
{
background-color: #909090;
}
.stream
{
background-color: Blue;
width: 100px;
margin-bottom: 2px;
} |
HTML код:
20 | <div></div> <div></div> |
Теперь добавим на страницу блок с абсолютным позиционированием. Укажем координаты слева и сверху:
Стиль:
17 | #abs_left
{
position: absolute;
left: 40px;
top: 20px;
} |
HTML код:
28 | <div>Абсолютное позиционирование<br> слева сверху</div> |
Позиционированный элемент наложился на синий блок и частично закрыл его. Обратите внимание — элемент
имеет ширину по размеру контента. Это особенность позиционированных блоков. Если блоку не установлена
ширина, то он не занимает всю ширину страницы или внешнего блока, как обычные блоки. Позиционированный блок
получает ширину по размеру контента с учётом внутренних отступов. Это правило не распространяется
на относительное позиционирование.
Обратите внимание — элемент
имеет ширину по размеру контента. Это особенность позиционированных блоков. Если блоку не установлена
ширина, то он не занимает всю ширину страницы или внешнего блока, как обычные блоки. Позиционированный блок
получает ширину по размеру контента с учётом внутренних отступов. Это правило не распространяется
на относительное позиционирование.
Добавим на страницу ещё один блок с абсолютным позиционированием, но теперь укажем координаты справа и снизу:
Стиль:
23 | #abs_right
{
position: absolute;
right: 10px;
bottom: 60px;
} |
HTML код:
36 | <div>Абсолютное позиционирование<br> справа снизу</div> |
Попробуйте двигать правый край окна браузера. Блок, который позиционирован по правому краю, будет двигаться,
а блок, который позиционирован по левому краю, останется неподвижным.
Относительное позиционирование
При относительном позиционировании элемент смещается относительно своего положения в основном потоке. Его место остаётся незанятым. Для того, чтобы это рассмотреть, расположим позиционированный элемент в коде страницы между блоками, находящимися в основном потоке, то есть, меджу первыми двумя блоками, которые мы создали.
Стиль:
29 | #rel_left
{
position: relative;
left: 120px;
top: 10px;
width: 300px;
} |
HTML код:
40 | <div>Относительное позиционирование<br> слева сверху</div> |
Как я уже говорил, абсолютное позиционирование можно установить не тольно относительно окна браузера, но и относительно другого позиционированного блока. Чтобы рассмотреть этот способ, добавим элемент и поместим его внутрь позиционированного блока. Теперь этот блок будет выглядеть так:
Стиль:
36 | #abs_block
{
position: absolute;
left: 5px;
bottom: 48px;
} |
HTML код:
46 | <div> Относительное позиционирование<br> слева сверху <div> Абсолютное позиционирование<br> относительно блока </div> </div> |
Смещение можно указывать с отрицательноым значением. При этом смещение будет производиться в противоположную
сторону. Например нижняя граница элемента будет смещаться не вверх, а вниз. Для примера зададим только что
созданному блоку отрицательное смещение. Посмотрите, куда он при этом переместится:
При этом смещение будет производиться в противоположную
сторону. Например нижняя граница элемента будет смещаться не вверх, а вниз. Для примера зададим только что
созданному блоку отрицательное смещение. Посмотрите, куда он при этом переместится:
40 | bottom: -40px; |
Часто относительное позиционирование в CSS устанавливается без смещения. Блок остаётся на том же месте, где должен быть в основном потоке документа, но становится позиционированным. Это делается для того, чтобы позиционировать относительно него другие элементы.
ВАЖНО: По умолчанию, элементы в основном потоке располагаются не возле
самого края окна браузера, а с некоторым отступом. Это внутренние отступы тега
<body>.
У всех браузеров этот отступ разный. Из за этого невозможно
точно разместить блок относительно элементов основного потока, потому что координаты элементов
в разных браузерах
не совпадают. Для решения этой проблемы можно сделать отступы тега <body>
нулевыми. Тогда контент страницы сместится к
краям, и элементы основного потока будт размещаться одинаково во всех браузерах.
Тогда контент страницы сместится к
краям, и элементы основного потока будт размещаться одинаково во всех браузерах.
Фиксированное позиционирование
Фиксированное позиционирование в CSS устанавливается каким-то особым элементам, которые не двигаются при прокрутке страницы и всегда остаются на экране. Координаты указываются так же, как при абсолютном позиционировании. Но они не отсчитываются от внешнего блока, а только от границ окна браузера. Добавим на страницу блок с фиксированным позиционированием.
Стиль:
42 | #fix
{
position: fixed;
left: 400px;
top: 10px;
} |
HTML код:
64 | <div>Фиксированное позиционирование</div> |
Попробуйте прокрутить страницу, Вы увидите, что фиксированный элемент остаётся на месте.
Если указать блоку противоположные координаты, например левую и правую, то это определяет размер блока. Попробуйте создать блок, задать ему любой вид позиционирования и установите ему координаты и слева, и справа.
Посмотрите, какие у блока получатся размеры.
Попробуйте создать блок, задать ему любой вид позиционирования и установите ему координаты и слева, и справа.
Посмотрите, какие у блока получатся размеры.
позиционирование блоков. Абсолютное и относительное позиционирование
В языке HTML все элементы можно разделить на блочные и строчные. Блочные элементы обычно представляются как прямоугольные области с некоторым количеством информации. С их помощью выстраивается сетка страницы. Такие элементы занимают все доступное им пространство по ширине, а до и после них обычно присутствует перенос строки. Блокам можно задавать отступы, горизонтальные и вертикальные размеры.
Особенности блочных элементов
К блочным относятся теги, выделяющие большое количество текстовой информации: <div>, <form>,<p>, <h2>, <h3>, <ul>. Тег <div> достаточно часто используется в верстке современных сайтов для создания сеток и обозначает просто какой-то блок или контейнер. В него допустимо вкладывать и другие теги, что возможно не со всеми блочными элементами, поэтому <div> удобно использовать. Блоки обычно располагаются друг над другом и не вставляются в строчные элементы. К строчным элементам HTML относится текст, а CSS используется для его оформления.
Блоки обычно располагаются друг над другом и не вставляются в строчные элементы. К строчным элементам HTML относится текст, а CSS используется для его оформления.
При заданной ширине контента общая ширина блока складывается из значений правого и левого отступа, полей, границ и ширины. При заданной высоте — из верхнего и нижнего отступа, полей, границ и высоты. Текст в блочных элементах выравнивается по умолчанию по левому краю. Если в одном из них находятся строчные элементы вместе с блочными, то вокруг строчных создается анонимный блок. Для него будет применяется стиль по умолчанию. Также он будет наследовать заданный стиль, присвоенный его родителю.
Поток документа
Потоком называет порядок отображения элементов страницы, определяемый заданными в CSS свойствами. При этом по умолчанию блоки выстраиваются сверху вниз, а строчные теги при недостатке места переносятся на новую строку и располагаются сверху вниз и слева направо. Расположение элемента на странице зависит от его места в коде: чем он выше, значит, тем раньше он находится. Каждый из блочных элементов выглядит как прямоугольник, который отталкивает от себя соседние. Изменить такое поведение можно при помощи специальных свойств. Выравнивание в CSS определенных блоков по центру или по сторонам контейнера называется позиционированием.
Каждый из блочных элементов выглядит как прямоугольник, который отталкивает от себя соседние. Изменить такое поведение можно при помощи специальных свойств. Выравнивание в CSS определенных блоков по центру или по сторонам контейнера называется позиционированием.
Позиционирование элементов
Расположением блоков можно управлять при помощи абсолютного и относительного позиционирования. Позиционирование применяют, чтобы задать крупным разделам на странице определенное место, для создания сложных интерфейсов, всплывающих окон и декоративных элементов. Основное свойство, используемое для позиционирования блоков в CSS — position. У него есть четыре основных свойства:
- relative;
- absolute;
- fixed;
- static.
С их помощью можно переключать режимы расположения, задавая один из четырех параметров: top, right, bottom или left. Существует также свойство для упорядочивания слоев — z-index. Позиционирование со свойством static обычно не используется, так как оно обозначает расположение блоков по умолчанию. Поэтому применение каких-либо параметров никак на него не влияет. Для верстки используются остальные три свойства: relative, absolute, fixed.
Поэтому применение каких-либо параметров никак на него не влияет. Для верстки используются остальные три свойства: relative, absolute, fixed.
Относительное позиционирование
Относительное позиционирование блоков в CSS, то есть свойство position: relative, означает, что элемент можно переместить и изменить его исходное расположение. Такой блок все равно остается в потоке. На самом деле смещается не он сам, а его копия. Задаются значения свойств для точного указания, насколько сместится блок в ту или иную сторону. Измеряются они чаще всего в пикселях. Но допустимо использовать и другие единицы.
Использование свойств при относительном позиционировании
Свойство top смещает копию определенного блока вверх или вниз на то количество пикселей, которое указано в свойстве. При его использовании элементы, расположенные ниже или выше, остаются на своих местах, так как на самом деле и смещаемый блок тоже никуда не сдвигается.
Свойство bottom смещает блок в противоположном свойству top направлении. Положительное значение помогает сместить его вверх, а отрицательное — вниз. Свойства right и left сдвигают элемент вправо и влево соответственно. Комбинируя их все, можно задавать блоку точное расположение на странице, смещая его по вертикальной и горизонтальной оси координат. Если увеличить отступы, они будут рассчитываться не от края самого блока, а от его смещенной в сторону копии.
Положительное значение помогает сместить его вверх, а отрицательное — вниз. Свойства right и left сдвигают элемент вправо и влево соответственно. Комбинируя их все, можно задавать блоку точное расположение на странице, смещая его по вертикальной и горизонтальной оси координат. Если увеличить отступы, они будут рассчитываться не от края самого блока, а от его смещенной в сторону копии.
Абсолютное позиционирование
Абсолютное позиционирование блоков в CSS задается значением absolute свойства position. Элемент, который позиционирован абсолютно, выпадает из потока документа, а его место занимают соседние блоки. Ширина такого элемента растягивается в зависимости от его содержимого, и сместить его можно, задав определенные значения свойствам top, left, right, bottom. Абсолютное позиционирование блоков в CSS удобно использовать для заголовков. Но срабатывает position: absolute не только для блочных, но и для строчных элементов.
Выравнивание элементов по центру
Спозиционированный абсолютно строчный элемент будет вести себя точно так же, как и строчный. Поэтому при помощи позиционирования можно управлять в CSS и текстом. К нему можно применять некоторые новые свойства, например, изменять высоту и ширину. Для центровки и выравнивания по вертикали в CSS используется комбинирование нескольких свойств. Управляет выравниванием по вертикали свойство top. Если нужно разместить блок в CSS по центру, основной контейнер при этом должен быть относительно спозиционированным, а выравниваемый элемент — спозиционированным абсолютно. Контейнеру нужно задать свойство top: 50%, а для перемещения элемента на половину собственной высоты использовать свойство translate со значением “0, -50%”. Абсолютно спозиционированные элементы можно выделить в новый тип, так как к ним применяются свойства, недоступные для других видов позиционирования.
Поэтому при помощи позиционирования можно управлять в CSS и текстом. К нему можно применять некоторые новые свойства, например, изменять высоту и ширину. Для центровки и выравнивания по вертикали в CSS используется комбинирование нескольких свойств. Управляет выравниванием по вертикали свойство top. Если нужно разместить блок в CSS по центру, основной контейнер при этом должен быть относительно спозиционированным, а выравниваемый элемент — спозиционированным абсолютно. Контейнеру нужно задать свойство top: 50%, а для перемещения элемента на половину собственной высоты использовать свойство translate со значением “0, -50%”. Абсолютно спозиционированные элементы можно выделить в новый тип, так как к ним применяются свойства, недоступные для других видов позиционирования.
Позиционирование относительно левого верхнего угла браузера
Свойства left, top, right и bottom с абсолютно и относительно позиционированными элементами работают по-разному. Для относительных элементов эти свойства задают смещение относительно того места, где находится элемент. Абсолютно споциционированные занимают место относительно определенной системы координат, привязанной к размерам окна браузера. Начальными точками этой системы служат углы окна. При использовании свойства left отступ будет отсчитываться от левой стороны браузера, но полосы прокрутки при этом не возникнет. Свойство top при абсолютной позиционировании задает отступ от верхней стороны браузера до верхней части элемента, к которому оно применено. Комбинируя оба свойства, элемент можно перемещать относительно левого верхнего угла браузера.
Абсолютно споциционированные занимают место относительно определенной системы координат, привязанной к размерам окна браузера. Начальными точками этой системы служат углы окна. При использовании свойства left отступ будет отсчитываться от левой стороны браузера, но полосы прокрутки при этом не возникнет. Свойство top при абсолютной позиционировании задает отступ от верхней стороны браузера до верхней части элемента, к которому оно применено. Комбинируя оба свойства, элемент можно перемещать относительно левого верхнего угла браузера.
Позиционирование относительно правого верхнего угла браузера
Аналогичным образом при помощи свойств right и top можно прижимать элемент к правой части окна браузера и менять его расположение по вертикали, смещая в правый верхний угол. При отрицательном значении свойства right блок сместится за границу окна. После этого должна появиться полоса прокрутки. Для смещения элемента вниз используется свойство bottom. Оно задает отступ от нижнего края окна браузера до нижней части блока. При отрицательном его значении также появляется полоса прокрутки, так как элемент смещается за нижнюю границу окна браузера.
При отрицательном его значении также появляется полоса прокрутки, так как элемент смещается за нижнюю границу окна браузера.
Система координат при абсолютном позиционировании
По умолчанию все элементы, которым задано абсолютное позиционирование, привязаны к одной системе координат — окну браузера. Но ее можно изменить, если задать какому-либо родительскому элементу относительное позиционирование. Тогда дочерний блок будет менять свое местоположение в зависимости от родительского. Если же среди родительских элементов будет несколько с относительным позиционированием, тогда отсчет ведется от ближайшего из них. При этом позиционирование по умолчанию будет от того, что задано в теге body.
Точка отсчета для абсолютно позиционированного элемента
До того как элементу было задано абсолютное позиционирование, он находился на каком-то месте, которое называется неявной точкой отсчета. Если такому блоку не задать свойства, он не сдвинется с места. Сместить его можно, если задать свойство margin. Оно сработает аналогично свойствам позиционирования. Если не определить значение свойства left и всех остальных, тогда оно будет равно auto. Также при помощи auto можно возвращать элементы на свои прежние места.
Оно сработает аналогично свойствам позиционирования. Если не определить значение свойства left и всех остальных, тогда оно будет равно auto. Также при помощи auto можно возвращать элементы на свои прежние места.
Фиксированное позиционирование
Еще одно значение — fixed. Свойство position закрепляет элемент на каком-то определенном месте. Фиксированное позиционирование часто используется для создания меню в CSS. Оно похоже на абсолютное, но фиксированный блок выпадает из потока. Даже при прокрутке страницы такой элемент останется на своем месте, поэтому его удобно использовать для создания меню в CSS. Точка отсчета при этом будет привязана к окну браузера. Если же спозиционированных блоков оказывается несколько, для их упорядочивания используется свойство z-index. С его помощью можно перекрывать относительные блоки абсолютными, если задать им соответствующий индекс, выраженный целым числом. Чем оно больше, тем выше будет находиться блок.
Как переместить div в нужное место.
 Позиционирование элементов HTML. Демонстрация макета с очисткой float
Позиционирование элементов HTML. Демонстрация макета с очисткой floatдостаточно часто используется в верстке современных сайтов для создания сеток и обозначает просто какой-то блок или контейнер. В него допустимо вкладывать и другие теги, что возможно не со всеми блочными элементами, поэтому
удобно использовать. Блоки обычно располагаются друг над другом и не вставляются в строчные элементы. К строчным элементам HTML относится текст, а CSS используется для его оформления.
При заданной ширине контента общая ширина блока складывается из значений правого и левого отступа, полей, границ и ширины. При заданной высоте — из верхнего и нижнего отступа, полей, границ и высоты. Текст в блочных элементах выравнивается по умолчанию по левому краю. Если в одном из них находятся строчные элементы вместе с блочными, то вокруг строчных создается анонимный блок. Для него будет применяется стиль по умолчанию. Также он будет наследовать заданный стиль, присвоенный его родителю.
Поток документа
Потоком называет порядок отображения элементов страницы, определяемый заданными в CSS свойствами. При этом по умолчанию блоки выстраиваются сверху вниз, а строчные теги при недостатке места переносятся на новую строку и располагаются сверху вниз и слева направо. Расположение элемента на странице зависит от его места в коде: чем он выше, значит, тем раньше он находится. Каждый из блочных элементов выглядит как прямоугольник, который отталкивает от себя соседние. Изменить такое поведение можно при помощи специальных свойств. Выравнивание в CSS определенных блоков по центру или по сторонам контейнера называется позиционированием.
Позиционирование элементов
Расположением блоков можно управлять при помощи абсолютного и относительного позиционирования. Позиционирование применяют, чтобы задать крупным разделам на странице определенное место, для создания сложных интерфейсов, всплывающих окон и декоративных элементов. Основное свойство, используемое для позиционирования блоков в CSS — position. У него есть четыре основных свойства:
У него есть четыре основных свойства:
- relative;
- absolute;
- fixed;
- static.
С их помощью можно переключать режимы расположения, задавая один из четырех параметров: top, right, bottom или left. Существует также свойство для упорядочивания слоев — z-index. Позиционирование со свойством static обычно не используется, так как оно обозначает расположение блоков по умолчанию. Поэтому применение каких-либо параметров никак на него не влияет. Для верстки используются остальные три свойства: relative, absolute, fixed.
Относительное позиционирование
Относительное позиционирование блоков в CSS, то есть свойство position: relative, означает, что элемент можно переместить и изменить его исходное расположение. Такой блок все равно остается в потоке. На самом деле смещается не он сам, а его копия. Задаются значения свойств для точного указания, насколько сместится блок в ту или иную сторону. Измеряются они чаще всего в пикселях. Но допустимо использовать и другие единицы.
Использование свойств при относительном позиционировании
Свойство top смещает копию определенного блока вверх или вниз на то количество пикселей, которое указано в свойстве. При его использовании элементы, расположенные ниже или выше, остаются на своих местах, так как на самом деле и смещаемый блок тоже никуда не сдвигается.
Свойство bottom смещает блок в противоположном свойству top направлении. Положительное значение помогает сместить его вверх, а отрицательное — вниз. Свойства right и left сдвигают элемент вправо и влево соответственно. Комбинируя их все, можно задавать блоку точное расположение на странице, смещая его по вертикальной и горизонтальной оси координат. Если увеличить отступы, они будут рассчитываться не от края самого блока, а от его смещенной в сторону копии.
Абсолютное позиционирование
Абсолютное позиционирование блоков в CSS задается значением absolute свойства position. Элемент, который позиционирован абсолютно, выпадает из потока документа, а его место занимают соседние блоки. Ширина такого элемента растягивается в зависимости от его содержимого, и сместить его можно, задав определенные значения свойствам top, left, right, bottom. Абсолютное позиционирование блоков в CSS удобно использовать для заголовков. Но срабатывает position: absolute не только для блочных, но и для строчных элементов.
Ширина такого элемента растягивается в зависимости от его содержимого, и сместить его можно, задав определенные значения свойствам top, left, right, bottom. Абсолютное позиционирование блоков в CSS удобно использовать для заголовков. Но срабатывает position: absolute не только для блочных, но и для строчных элементов.
Выравнивание элементов по центру
Спозиционированный абсолютно строчный элемент будет вести себя точно так же, как и строчный. Поэтому при помощи позиционирования можно управлять в CSS и текстом. К нему можно применять некоторые новые свойства, например, изменять высоту и ширину. Для центровки и выравнивания по вертикали в CSS используется комбинирование нескольких свойств. Управляет выравниванием по вертикали свойство top. Если нужно разместить блок в CSS по центру, основной контейнер при этом должен быть относительно спозиционированным, а выравниваемый элемент — спозиционированным абсолютно. Контейнеру нужно задать свойство top: 50%, а для перемещения элемента на половину собственной высоты использовать свойство translate со значением “0, -50%”. Абсолютно спозиционированные элементы можно выделить в новый тип, так как к ним применяются свойства, недоступные для других видов позиционирования.
Абсолютно спозиционированные элементы можно выделить в новый тип, так как к ним применяются свойства, недоступные для других видов позиционирования.
Позиционирование относительно левого верхнего угла браузера
Свойства left, top, right и bottom с абсолютно и относительно позиционированными элементами работают по-разному. Для относительных элементов эти свойства задают смещение относительно того места, где находится элемент. Абсолютно споциционированные занимают место относительно определенной системы координат, привязанной к размерам окна браузера. Начальными точками этой системы служат углы окна. При использовании свойства left отступ будет отсчитываться от левой стороны браузера, но полосы прокрутки при этом не возникнет. Свойство top при абсолютной позиционировании задает отступ от верхней стороны браузера до верхней части элемента, к которому оно применено. Комбинируя оба свойства, элемент можно перемещать относительно левого верхнего угла браузера.
Позиционирование относительно правого верхнего угла браузера
Аналогичным образом при помощи свойств right и top можно прижимать элемент к правой части окна браузера и менять его расположение по вертикали, смещая в правый верхний угол. При отрицательном значении свойства right блок сместится за границу окна. После этого должна появиться полоса прокрутки. Для смещения элемента вниз используется свойство bottom. Оно задает отступ от нижнего края окна браузера до нижней части блока. При отрицательном его значении также появляется полоса прокрутки, так как элемент смещается за нижнюю границу окна браузера.
При отрицательном значении свойства right блок сместится за границу окна. После этого должна появиться полоса прокрутки. Для смещения элемента вниз используется свойство bottom. Оно задает отступ от нижнего края окна браузера до нижней части блока. При отрицательном его значении также появляется полоса прокрутки, так как элемент смещается за нижнюю границу окна браузера.
Система координат при абсолютном позиционировании
По умолчанию все элементы, которым задано абсолютное позиционирование, привязаны к одной системе координат — окну браузера. Но ее можно изменить, если задать какому-либо родительскому элементу относительное позиционирование. Тогда дочерний блок будет менять свое местоположение в зависимости от родительского. Если же среди родительских элементов будет несколько с относительным позиционированием, тогда отсчет ведется от ближайшего из них. При этом позиционирование по умолчанию будет от того, что задано в теге body.
Точка отсчета для абсолютно позиционированного элемента
До того как элементу было задано абсолютное позиционирование, он находился на каком-то месте, которое называется неявной точкой отсчета. Если такому блоку не задать свойства, он не сдвинется с места. Сместить его можно, если задать свойство margin. Оно сработает аналогично свойствам позиционирования. Если не определить значение свойства left и всех остальных, тогда оно будет равно auto. Также при помощи auto можно возвращать элементы на свои прежние места.
Если такому блоку не задать свойства, он не сдвинется с места. Сместить его можно, если задать свойство margin. Оно сработает аналогично свойствам позиционирования. Если не определить значение свойства left и всех остальных, тогда оно будет равно auto. Также при помощи auto можно возвращать элементы на свои прежние места.
Фиксированное позиционирование
Еще одно значение — fixed. Свойство position закрепляет элемент на каком-то определенном месте. Фиксированное позиционирование часто используется для создания меню в CSS. Оно похоже на абсолютное, но фиксированный блок выпадает из потока. Даже при прокрутке страницы такой элемент останется на своем месте, поэтому его удобно использовать для создания меню в CSS. Точка отсчета при этом будет привязана к окну браузера. Если же спозиционированных блоков оказывается несколько, для их упорядочивания используется свойство z-index. С его помощью можно перекрывать относительные блоки абсолютными, если задать им соответствующий индекс, выраженный целым числом. Чем оно больше, тем выше будет находиться блок.
Чем оно больше, тем выше будет находиться блок.
Необычное расположение!
Решите, какой элемент отображать спереди!
Элементы могут перекрываться!
Позиционирование
CSS свойства позиционирования позволяют вам позиционировать элемент. Также они могут расположить элемент позади другого, и указать, что должно произойти, когда содержимое элемента слишком большое.
Элементы могут располагаться, используя свойства top (сверху), bottom (снизу), left (слева), и right (справа). Однако, эти свойства не будут работать, пока не установлено свойство position. Также они работают по-разному, в зависимости от метода позиционирования.
Существует четыре различных метода позиционирования.
Статическое Позиционирование
HTML элементы позиционируются статически по умолчанию. Статически позиционированный элемент всегда располагается в соответствии со стандартным потоком элементов на странице.
Статически расположенные элементы не подвергаются воздействию свойств top, bottom, left, и
right.
Фиксированное Позиционирование
Элемент с фиксированным положением позиционирован относительно окна браузера.
Он не будет двигаться, даже если окно прокручивается:
Замечание: IE7 и IE8 поддерживают значение fixed только если указан тип документа!DOCTYPE.
Фиксированно расположенные элементы удаляются из нормального потока. Документ и другие элементы ведут себя так, будто фиксированно расположенный элемент не существует.
Зафиксированные элементы могут перекрывать другие элементы.
Относительное Позиционирование
Относительно позиционированный элемент располагается относительно по отношению к его обычной позиции.
Относительно позиционированные элементы часто используются в качестве контейнеров для абсолютно позиционированных элементов.
Абсолютное Позиционирование
Абсолютно позиционированный элемент располагается относительно первого родительского элемента, который позиционирован иначе, чем статически. Если такого элемента не найдено, за родительский элемент принимается :
Абсолютно позиционированные элементы удаляются из стандартного потока элементов. Документ и другие элементы ведут себя так, будто абсолютно позиционированный элемент не существует.
Документ и другие элементы ведут себя так, будто абсолютно позиционированный элемент не существует.
Абсолютно расположенные элементы могут перекрывать другие элементы.
Перекрытие Элементов
Когда элементы расположены вне стандартного потока, они могут перекрывать другие элементы.
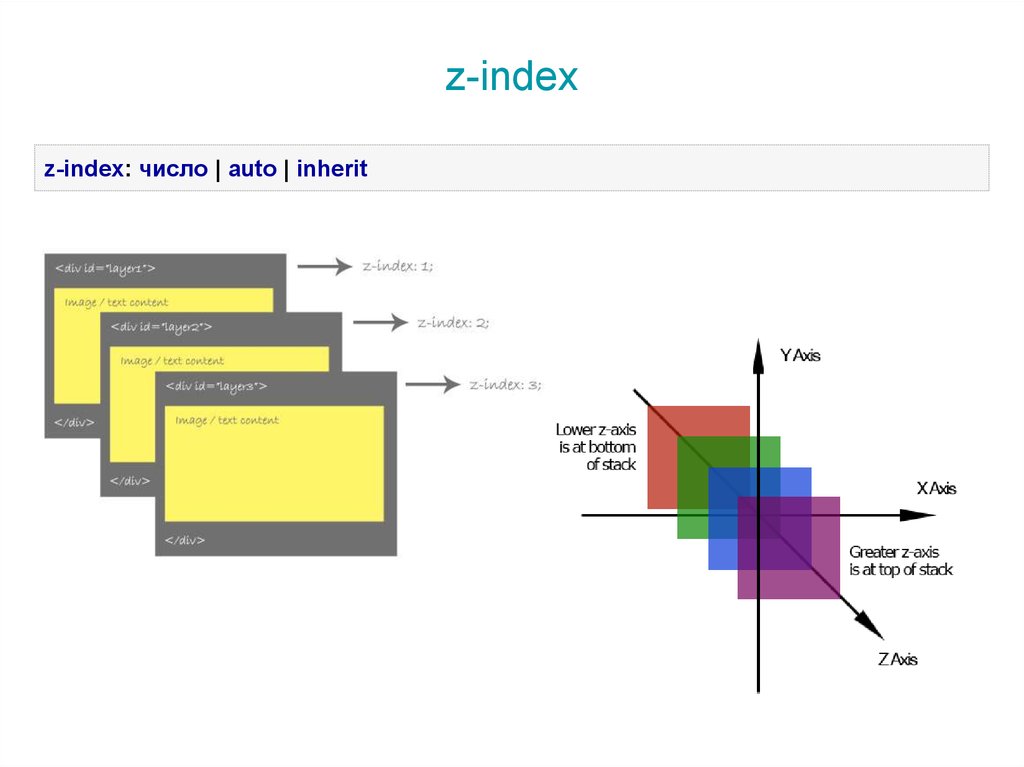
Свойство z-index указывает вертикальный порядок элемента (какой элемент должен быть помещен спереди, или сзади других элементов).
Элемент может иметь положительный или отрицательный вертикальный порядок:
Элемент с большим вертикальным порядком всегда находится впереди элементы с меньшим вертикальным порядком.
Замечание: Если два позиционированных элементы перекрываются и не указан вертикальный порядок, элемент расположенный позже в HTML коде будет показан сверху.
Еще примеры |
Установка формы элемента
Этот пример демонстрирует как задать форму элемента. Элемент обрезается по этой форме, а затем отображается.
Элемент обрезается по этой форме, а затем отображается.
Как показать переполненный элемент, используя прокрутку
Этот пример демонстрирует как установить свойство overflow, чтобы создать полосу прокрутки, когда содержимое
элемента слишком большое, чтобы уместиться в указанной области.
Как заставить браузер автоматически управлять переполнением
Этот пример демонстрирует как заставить браузер автоматически управлять переполнением.
Изменение курсора
Этот пример демонстрирует как изменить курсор.
Все CSS Свойства Позиционирования
Число в столбце «CSS» указывает, в какой версии CSS определено свойство (CSS1 или CSS2).
| Свойство | Описание | Значения | CSS |
|---|---|---|---|
Позиционирование в CSS кажется довольно простым. Указываете какой блок и где должен находиться. Однако всё не так просто, как кажется на первый взгляд. Есть несколько моментов, которые могут запутать новичков. Вы сможете извлечь из позиционирования гораздо больше пользы, если детально разберётесь как оно работает.
Есть несколько моментов, которые могут запутать новичков. Вы сможете извлечь из позиционирования гораздо больше пользы, если детально разберётесь как оно работает.
Box-модель в CSS и типы позиционирования.
Прежде чем приступить, советую вам прочитать статью Box-модель в CSS . В двух словах: каждый элемент в html — это прямоугольник, для которого можно указать величины внутренних и внешних отступов, а также границу, которая разделяет их.
Схемы позиционирования определяют где должен располагаться этот прямоугольник, а также как он должен влиять на элементы вокруг себя.
Свойство position в CSS может принимать пять значений:
- absolute
- relative
- fixed
- static
- inherit
Значение static используется по умолчанию. Любой элемент с позиционированием static находится в общем потоке документа. Правила для его размещения определяются Box-моделью. Для таких элементов, свойства top , right , bottom и left будут игнорироваться. Для того, чтобы использовать эти свойства, позиционирование элемента должно быть абсолютным (absolute), относительным (relative) или фиксированным (fixed).
Для того, чтобы использовать эти свойства, позиционирование элемента должно быть абсолютным (absolute), относительным (relative) или фиксированным (fixed).
Значение inherit , как и во всех остальных свойствах CSS, используется для того, чтобы элемент использовал тоже самое значение, что и родительский элемент.
Абсолютное позиционирование
Абсолютное позиционирование удаляет элемент из общего потока документа. Что касается элементов вокруг, то в этом случае они просто игнорируют искомый, как будто ему установлено свойство display: none; . Если вы не хотите чтобы пространство для такого элемента заполнялось другими элементами, то вам надо придумать другой подход.
Вы устанавливаете расположение элемента с абсолютным позиционированием, используя свойства top , left , right и bottom . Вам достаточно указать два из них, top или bottom и left или right. Если ни одного свойства не указано, то устанавливается 0 для пары top-left.
Ключевой момент в абсолютном позиционировании — это понимание того, что является точкой отсчёта. Если свойству top указано значение 20px, то откуда их необходимо отсчитывать.
Если свойству top указано значение 20px, то откуда их необходимо отсчитывать.
Ответ прост: такие элементы позиционируются относительно ближайшего родительского элемента, для которого задано позиционирование отличное от static . Если такого элемента нет, то элемент позиционируется относительно основного документа. То есть при установки абсолютного позиционирования, CSS сообщает браузеру, чтобы он посмотрел на родительский элемент и, если его позиционирование не статическое, то надо выровнять текущий элемент относительно него.
Относительное позиционирование.
Относительно позиционированные элементы, размещаются на основе своей же позиции, обычный сдвиг относительно своего нормального расположения. Это похоже на то, как если бы вы добавили элементу внешние отступы с помощью свойства margin . Однако есть одно существенное различие: соседние элементы, в случае использования позиционирования, не учитывают этот сдвиг.
Представьте себе это так: некое изображение сдвигается, а на его месте остаётся «призрак», все элементы располагаются относительно этого «призрака». Это позволяет нам накладывать элементы друг на друга.
Это позволяет нам накладывать элементы друг на друга.
Таким образом, элементы с относительным позиционированием, взяты из нормального потока элемента, но по-прежнему оказывают влияние на расположение соседних элементов, которые ведут себя так, что исходный элемент всё ещё находится в потоке документа.
В этом случае мы не должны задавать вопрос относительно чего здесь позиционируется элемент. Ответ всегда: нормальный поток документа. Очень похоже на то, что вы добавили внешний отступ к элементу, но в то же время не повлияли на соседние элементы.
Фиксированное позиционирование
Фиксированное позиционирование действует подобно абсолютному, с небольшими различиями.
Во-первых, элемент с фиксированным позиционированием всегда располагается относительно окна браузера, родительские элементы при этом игнорируются.
Второе отличие исходит из его названия. Фиксированные элементы зафиксированы на странице. Они не смещаются при её прокручивании.
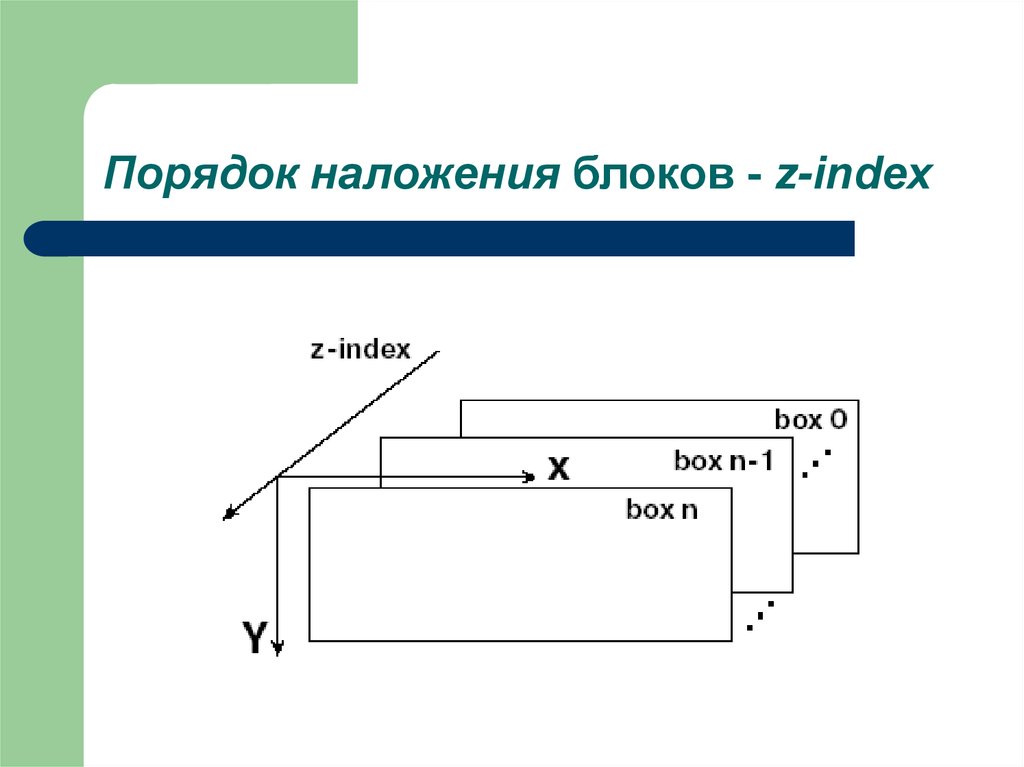
Z-index
Страница сайта двумерна. У неё есть ширина и высота. Z-index добавляет третье измерение, глубину.
У неё есть ширина и высота. Z-index добавляет третье измерение, глубину.
Чем выше этот индекс тем выше на странице расположен элемент. С помощью него мы можем добиться чтобы один элемент располагался поверх другого. По умолчанию, его значение — ноль. Отрицательные значения также допустимы.
На самом деле, z-index гораздо сложнее, чем я его здесь описываю, но это тема для отдельной статьи. Сейчас, главное запомнить саму идею третьего измерения и то, что только позиционируемые элементы могут использовать это свойство.
Проблемы позиционирования.
Рассмотрим несколько общих проблем, связанных с позиционированием, а также несколько слов об их решении.
- Вы не можете одновременно использовать свойство position и свойство float для одного и того же элемента. Оба эти свойства влияют на позицию элемента, поэтому использоваться будет свойство, указанное последним.
Из комментариев:
Одновременно можно использовать position:relative и float.

Когда одновременно указывается position:absolute и float, то применяется не последнее указанное свойство. В этом случае, независимо от порядка следования этих стилей, применяется position:absolute, а итоговое (или вычисленное) значение свойства float устанавливается в none, независимо от начального значения, т.е. игнорируется.
- Внешние отступы не «схлопываются» у элементов с абсолютным позиционированием. Допустим на странице есть параграф с нижним отступом в 20px. Следом за ним размещается картинка с верхним полем 30px. Расстояние между картинкой и текстом будет не 50px (20px + 30px), а 30px (30px > 20px). Такое поведение называется collapsing margins . Два отступа комбинируются в один. У элементов с абсолютным позиционированием нет полей для «схлопывания», поэтому результат может отличаться от ожидаемого.
- IE и z-index. В IE6 выбор элемент происходит всегда на вершине стека, независимо от его z-index -а, z-index -ов окружающих элементов.

В IE6 и IE7 есть ещё одна проблема с z-index -ом. IE смотрит на родительский элемент для определения в какой группе элементов находится вершина стека, остальные браузеры используют глобальный контекст. Например:
Мы ожидаем, что параграф будет находиться выше, чем изображение, поскольку его z-index больше. Однако IE6 и IE7 располагают выше картинку, поскольку они находятся в разных стеках документа. Один стек для div , второй для img , а у картинки z-index выше, чем у div -а.
Заключение
Свойство position устанавливает поведение расположения элемента в соответствии с одной из схем позиционирования. Доступные значения свойства: absolute , relative , fixed , static (по умолчанию) и inherit .
Схемы позиционирования определяют правила размещения элемента на web-странице, а также влияние на расположение соседних элементов.
Свойство z-index может быть применено только для элементов с установленным свойством position . Оно добавляет третье измерение на странице и устанавливает порядок стека элементов.
Свойство position кажется лёгким для восприятия, но работает немного иначе, чем кажется с первого взгляда. Зачастую разработчики думают что им необходимо относительное позиционирование, хотя скорее всего надо использовать абсолютное. В основном при вёрстке используется свойство float , а свойство position необходимо для элементов, которые вы хотите «вырвать» из общего потока документа.
В наши дни веб-разработчики могут строить сложные раскладки веб-страниц, используя различные техники CSS. Некоторые из этих техник имеют длинную историю (флоаты), другие (флексбокс) достигли популярности в последние годы.
В этой статье мы внимательно рассмотрим некоторые малоизвестные вещи, касающиеся CSS-позиционирования .
Перед тем как начать, давайте кратко вспомним основы различных типов позиционирования.
Обзор доступных способов позиционирования
Свойство CSS position определяет тип позиционирования элемента.
Опции для позиционирования
static это значение свойства позиционирования по умолчанию. Мы сообщаем, что этот элемент не использует позиционирование — позиционирование применяется, только если задать тип позиционирования, отличный от дефолтного.
Мы сообщаем, что этот элемент не использует позиционирование — позиционирование применяется, только если задать тип позиционирования, отличный от дефолтного.
Для этого надо свойству position задать одно из следующих значений:
- relative
- absolute
- fixed
- sticky
И только после задания позиционирования, можно использовать свойства, смещающие элемент:
- right
- bottom
- Начальное значение этих свойств — ключевое слово auto .
Надо учитывать, что если у элемента задано свойство position в значении absolute или fixed , то он является абсолютно позиционированным элементом. Также у позиционированных элементов начинает работать свойство z-index , определяющее порядок наложения.
Различия между основными способами позиционирования
Теперь быстро рассмотрим три базовых различия между доступными типами позиционирования:
- абсолютно (absolute) позиционированные элементы полностью удаляются из потока, их место занимают ближайшие соседи.

- относительно позиционированные (relative) и приклеенные (sticky) сохраняют свое место в потоке и их ближайшие соседи не занимают его. Однако отступы этих элементов не занимают пространство, а полностью игнорируются другими элементами и это может повлечь наложение элементов.
- фиксированные (fixed) элементы (а фиксированное позиционирование есть разновидность абсолютного) всегда позиционируются относительно зоны видимости (игнорируя наличие позиционирования у предков), в то время как приклеенные элементы позиционируются относительно ближайшего предка со скроллингом (overflow:auto). И только при отсутствии таких предков они позиционируются относительно зоны видимости.
Подробнее это можно рассмотреть в демо:
Примечание: позиционирование “приклеенных элементов” до сих пор является экспериментальной технологией с ограниченной поддержкой в браузерах . Конечно, при желании вы можете использовать полифилл , чтобы добавить этот функционал в браузер, но с учетом малой распространенности это свойство в статье обсуждаться не будет.
Позиционирование элементов с абсолютным типом позиционирования
Я уверен, что большинство знает принцип работы абсолютного позиционирования. Однако новичков многое в нем может смутить.
Поэтому я решил начать с него при описании малоизвестные особенностей позиционирования.
Итак, абсолютно позиционированный элемент смещается относительно своего ближайшего спозиционированного предка. Конечно, это работает, если у кого-либо из предков position отличается от static — если у элемента нет спозиционированных предков, он смещается относительно зоны видимости.
Это демонстрируется следующим примером:
В этом демо зеленый блок изначально спозиционирован абсолютно с нулевыми отступами bottom:0 и left:0 , его предку (красному блоку) позиционирование не задавалось вообще.
Однако, мы относительно позиционировали внешнюю обертку (элемент с классом jumbotron). Отметьте, как меняется позиционирование зеленого блока при изменении типа позиционирования его предков.
Абсолютно позиционированные элементы игнорируют свойство float
Если мы применим к плавающему элементу абсолютное или фиксированное позиционирование, свойство float получит значение none . С другой стороны, если мы зададим относительное позиционирование, элемент останется плавающим.
Взгляните на соответствующее демо:
В этом примере, мы определяем два разных элемента, уплывающих вправо. Отметьте, что когда красный блок становится абсолютно позиционированным, он игнорирует значение свойства float , в то время как относительно спозиционированный зеленый блок сохраняет значение float .
Абсолютно позиционированные строчные элементы становятся блочными
Строчный элемент с абсолютным или фиксированным позиционированием приобретает свойства блочного элемента. Подробнее конвертация строчных элементов в блочные описана в таблице .
В данном случае мы создали два разных элемента. Первый (зеленый блок) это блочный элемент, а второй (красный блок) — строчный. Изначально виден только зеленый блок.
Изначально виден только зеленый блок.
Красный блок не виден потому, что заданные ему свойства width и height работают только с блочными и строчно-блочными элементами, а так как в нем нет контента, у него нет никаких размеров.
При задании красному блоку абсолютного или фиксированного позиционирования, он становится блочным и заданные в нем размеры блока начинают действовать.
У абсолютно позиционированных элементов нет схлопывания внешних отступов
По умолчанию, когда у два вертикальных внешних отступа соприкасаются, они объединяются в один, равный максимальному из них. Это называется схлопывание внешних отступов .
Поведение абсолютно позиционированных элементов здесь схоже с плавающими элементами — их отступы не объединяются с соседними.
В этом демо элементу задан отступ в 20 пикселей. Его отступ коллапсирует с отступом родительского элемента, также равного 20 пикселям. Как видите, только при абсолютном позиционировании схлопывания не происходит.
Но как мы можем предотвратить схлопывание отступов? Нам нужно поместить между ними какой-либо разделитель.
Это может быть внутренний отступ (padding) или граница (border), их можно применять как к родительскому, так и к дочернему элементу. Другой вариант — добавить клирфикс к родительскому элементу.
Позиционирование элементов с пикселями и процентами
Использовали ли вы когда-либо проценты вместо пикселей для позиционирования элементов? Если ответ да, то вы знаете, что смещение элемента зависит от выбранных единиц исчисления (пикселей или процентов).
Это немного смущает, правда? Итак, сначала посмотрим, что говорит спецификация об смещении в процентах:
Смещение в процентах от ширины (для left и right) или высоты (top или bottom) родительского блока. Для приклеенных элементов, смещение рассчитывается в процентах от ширины (для left и right) или высоты (top или bottom) потока. Допустимы отрицательные значения.
Как было сказано, при задании смещения в процентах, позиция элемента зависит от ширины и высоты его родителя.
Демо показывает эту разницу:
В этом примере для смещения используются пиксели и проценты. Конечно, при задании смещения в пикселях элемент сдвигается туда, куда надо.
Конечно, при задании смещения в пикселях элемент сдвигается туда, куда надо.
А если мы выберем проценты для смещения, результат будет зависеть от размеров родительского элемента. Вот визуализация показывающая, как рассчитывается новая позиция:
Примечание: как вы, наверное, знаете, свойство transform (вместе с различными функциями translate) также позволяет изменить позицию элемента. Но в этом случае при использовании процентов расчет будет происходить на основе размер самого элемента, а не его родителя.
Заключение
Я надеюсь, что эта статья помогла вам лучше понять позиционирование в CSS и разъяснила основные сложности.
Поделиться с друзьями:
Похожие публикации
Позиционирование в CSS — Бесплатный HTML-курс
Позиционирование — это расположение блока на странице. В HTML есть понятие потока вывода документа. Он описывает то, в какой последовательности браузер должен выводить и располагать элементы страницы.
За позиционирование в CSS отвечает свойство position. Бывает пять вариантов:
Бывает пять вариантов:
-
static— обычное позиционирование по умолчанию. -
relative— вывод как обычно, но можно сместить элемент относительно самого себя или контейнера. -
absolute— элемент исключается из общего потока и располагается относительно родителя или корня документа. -
fixed— элемент исключается из потока и фиксируется на странице. -
sticky— вначале вывод как обычно, но потом фиксируется при прокрутке (скроллинг) страницы.
Обычное позиционирование это static, когда блоки выводятся последовательно друг под другом, как они объявлены в html-коде. Это значение по умолчанию.
Автор котиков: Lisa Zins
В Berry CSS используются готовые классы:
.pos-fixed { position: fixed; }
.pos-absolute { position: absolute; }
.pos-relative { position: relative; }
.pos-sticky { position: sticky; }
Местоположение
Для элементов вне static положение может указываться с помощью свойств top, right, bottom, left. Это расстояние от верха, справа, снизу и слева соответственно. Например так:
Это расстояние от верха, справа, снизу и слева соответственно. Например так:
.myBlock1 { top: 30px; }
.myBlock2 { top: 10px; right: 30px; }
.myBlock3 { bottom: 30px; right: 20px; }
.myBlock4 { bottom: 10px; left: 20px; }
Нюанс в том, что каждое позиционирование имеет свои особенности, поскольку от этого зависит точка отсчёта.
Relative и Absolute
Часто стоит задача произвольно разместить блок относительно контейнера.
<div>
<div>Блок</div>
</div>
Блок который нужно спозиционировать указывается как pos-absolute, а также его положение с помощью top/right/bottom/left. Но, есть нюанс — нужно ещё указать pos-relative у его родителя — то есть того блока, относительно которого выполнить позиционирование. Если этого не сделать, то браузер будет искать «родителя» контейнера до тех пор, пока не найдёт подходящего, вплоть до BODY.
При этом, заметь, ширина блока с pos-absolute автоматически будет установлена по его содержимому. Поэтому для такого блока можно указать свойства
Поэтому для такого блока можно указать свойства width/height, либо отступы padding.
Relative
Другая частая задача — сместить текущий блок относительно своей же позиции.
Какой-то блок
Блок, который нужно сместить
<div>
<div>Какой-то блок</div>
<div>Блок, который нужно сместить</div>
</div>
Контейнер и ещё один блок я разместил только для наглядности — это блоки с обычным позиционированием. А для блока, который нужно сместить указываем pos-relative и значение top с отрицательным смещением (вверх) (для наглядности). Получилось, что блок окажется над тем, который выведен перед ним.
Z-index
Ещё одно свойство, которое влияет на позиционирование, только по оси Z (т.н. наложение слоёв). В этом примере мы видим, что нижний блок наложился на верхний и частично закрыл его. Но, что делать, если нужно наоборот?
Для этого и используется свойство z-index. Его значение — число (можно и отрицательное), которое показывает на сколько нужно сместить блок над остальными.
Его значение — число (можно и отрицательное), которое показывает на сколько нужно сместить блок над остальными.
.z-index9 {z-index: 9}
Но z-index может работать не во всех случаях, поэтому часто его сопровождают pos-relative без изменения через top/left....
Какой-то блок
Блок, который нужно сместить
<div>
<div>Какой-то блок</div>
<div>Блок, который нужно сместить</div>
</div>
Sticky
Это относительно новое свойство, которое позволяет фиксировать элемент при прокрутке. Вначале элемент выводится как обычный static, но когда он оказывается при скроллинге в области видимости, фиксируется и уже никуда не смещается.
Очень часто такое поведение используется на сайтах для фиксации верхней шапки. Посмотри этот пример в Berry Builder.
<div>какое-то содержимое до</div> <div>Sticky</div> <div>какое-то содержимое после</div> <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
Классbg-op20создаёт черный фон с прозрачностью 20%.
Раньше для такой фиксации использовался JavaScript, сейчас же, это можно сделать на обычном CSS.
Fixed
Это позиционирование используется для полного вычленения блока из потока документа. Если для остальных свойств браузер резервирует место под блок, а потом его смещает, то с fixed браузер выводит блок вообще вне остальных элементов. Поэтому в таком варианте не будут работать margin/padding-оступы и некоторые другие свойства.
<div>Fixed</div>
Как правило такие элементы используются для постоянно видимой навигации. Например здесь по этому принципу сделана кнопка «Наверх ↑».
Классы Berry CSS
Примеры я привожу через style, чтобы ты не боялся использовать нужные свойства при вёрстке. Это из-за того, что часто приходится подбирать точные значения, для которых просто нет подходящих css-классов.
В Berry CSS по умолчанию мы можешь использовать такие варианты.
-
.posXX-t— top: XX -
.— right: XX posXX-r
posXX-r -
.posXX-b— bottom: XX -
.posXX-l— left: XX
Где XX может быть: 0, 10, 20, 60, 80 (значения в px).
Для z-indexXX можно использовать значения: 1, 2, 9, 99, 999, 9999.
Обычно этого хватает, но если нет, то просто используй style.
Практика
Для закрепления сверстаем небольшой блок. Задача — разместить иконку справа в блоке заголовка.
Заголовок
Lorem ipsum dolor sit amet consectetur adipisicing elit. Neque, quam!
У заголовка мы указываем pos-relative, что как-бы задаёт точку отсчёта. А у иконки выполняем абсолютное позиционирование pos-absolute pos20-t pos10-r. Сможешь сам написать код? Представь себе, что это очередное задание от дизайнера.
<div>
<div>
<i></i>
Заголовок
</div>
<div>Lorem ipsum dolor sit amet consectetur adipisicing elit. Neque, quam!</div>
</div>
Neque, quam!</div>
</div>
Задания
1. Сделай новую страницу о космосе на 10-20 абзацев (чтобы они занимали 2 экрана), где вверху расположи Sticky-меню после верхнего заголовка. Внизу размести блок подвала с Fixed, который будет всегда видимым.
2. В примере со Sticky текст после фиксирующегося блока оказывается поверх самого блока (вместо bg-op20 используй сплошной цвет, например bg-red). Как сделать так, чтобы текст оказался внизу?
Нужно указать z-index у Sticky-блока.
3. Сверстай последний пример с иконкой только без позиционирования на flex-сетке.
Учебник CSS 3. Статья «Позиционирование элементов в CSS»
Работа с таблицами в CSS
Переходные эффекты в CSS
МЕНЮ
Эта статья учебника будет посвящена очень важной теме, которая связана с позиционированием элементов на странице, она потребует от Вас максимального внимания. Вы познакомитесь с такими типами позиционирования элементов как: абсолютное, относительное, фиксированное и статическое.
Позиционирование позволит Вам разместить тот, или иной элемент в том месте, где это Вам необходимо, цель этой статьи заключается в том, чтобы понять по каким правилам это происходит, какие при этом необходимо использовать CSS свойства и для чего.
Типы позиционирования элементов
Основное свойство CSS, которое позволяет управлять позиционированием элементов на странице это свойство position, оно сообщает браузеру, какой тип позиционирования используется для элемента (статический — static, относительный — relative, абсолютный – absolute, или фиксированный — fixed).
Для полного понимания как происходит позиционирование элементов на любой странице, Вам необходимо детально изучить все виды позиционирования. Эта статья учебника предоставит Вам такую возможность, сейчас мы с Вами отдельно поговорим о каждом виде позиционирования и разберем, как и относительного чего происходит смещение элементов в документе.
Абсолютное позиционирование
Совместно со свойством position используются CSS свойства, которые управляют смещением позиционированного элемента:
- top (смещение позиционированного элемента от верхнего края).

- right (смещение позиционированного элемента от правого края).
- bottom (смещение позиционированного элемента от нижнего края).
- left (смещение позиционированного элемента от левого края).
В качестве значений, которые определяют смещение элемента, допускается использовать физические единицы (например, пункты), но чаще используют визуальные единицы – пиксели, процентные значения и значения em. Значения могут быть как положительные, так и отрицательные, как и люди, только значения.
При использовании абсолютного позиционирования (position: absolute) элемент сдвигается (позиционируется) относительно заданного края его предка, при этом предок должен иметь значение position отличное от, установленного по умолчанию — static, иначе отсчёт (смещение) будет вестись относительно, указанного края окна браузера.
Давайте начнем с простого примера, в котором мы будем позиционировать элементы (блоки) с абсолютным типом позиционирования.
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Абсолютное позиционирование элементов</title>
<style>
div {
position: absolute; /* абсолютное позиционирование элементов */
width: 100px; /* ширина элемента */
height: 100px; /* высота элемента */
}
.absolute {
top: 3em; /* смещение от вержнего края */
right: 50%; /* смещение от правого края */
background-color: green; /* цвет заднего фона */
}
.absolute2 {
bottom: 25%; /* смещение от нижнего края */
left: 40%; /* смещение от левого края */
background-color: yellow; /* цвет заднего фона */
</style>
</head>
<body>
<div class = "absolute">
absolute
</div>
<div class = "absolute2">
absolute2
</div>
</body>
</html>
И так, что мы сделали в этом примере:
- Разместили два блока <div> шириной и высотой 100 пикселей и указали для них, что они имеют абсолютное позиционирование.

- Для первого блока мы указали, что он смещается от верхнего края окна на 3em, а от правого на 50%.
- Для второго блока мы указали, что он смещается от нижнего края окна на 25%, а от левого на 40%.
- Теперь важный момент, на который вы, скорее всего не обратили внимание. Почему наши элементы позиционируются относительно окна браузера? Элементы будут позиционироваться относительно заданного края предка лишь в том случае, если их предок имеет значение свойства position отличное от, установленного по умолчанию — static, иначе смещение будет вестись относительно края окна браузера. Подобные ситуации не раз будут возникать у Вас во время верстки страниц, запомните этот важный момент, мы еще к нему вернемся далее в этой статье учебника.
Результат нашего примера:
Рис. 157 Пример абсолютного позиционирования элементов на странице.Обратите внимание, что наш второй блок (желтый) наложился на первый, в конце предыдущей статьи учебника «Работа с таблицами в CSS», мы уже сталкивались со свойством z-index, благодаря ему, вы можете управлять видимостью элементов по оси z. Например, если задать для первого (зеленого) блока значение z-index: 1, то уже он будет находиться выше по оси, чем второй (желтый блок) и будет полностью виден. Аналогичного эффекта можно добиться, если указать для желтого блока отрицательное значение свойства z-index.
Например, если задать для первого (зеленого) блока значение z-index: 1, то уже он будет находиться выше по оси, чем второй (желтый блок) и будет полностью виден. Аналогичного эффекта можно добиться, если указать для желтого блока отрицательное значение свойства z-index.
Как вы заметили, элементы, которые имеют абсолютное позиционирование, отделяются от основного потока страницы, что может приводить к наслоению элементов друг на друга. Еще один нюанс работы с элементами, которые имеют абсолютное позиционирование, это то, что они не могут быть плавающими. Плавающими элементами могут быть только элементы, которые имеют статическое позиционирование (static), то есть то, которое установлено у элемента по умолчанию. Методы работы с плавающими элементами мы с Вами рассматривали в статье учебника «Плавающие элементы в CSS».
Относительное позиционирование
Следующий тип позиционирования, который мы рассмотрим это относительное позиционирование. Элементы, для которых задано относительное позиционирование (position: relative) смещаются (размещаются) относительно положения в потоке документа, или другими словами относительно его текущей позиции.
Элементы, для которых задано относительное позиционирование (position: relative) смещаются (размещаются) относительно положения в потоке документа, или другими словами относительно его текущей позиции.
Давайте сразу перейдем к примеру, а затем поговорим обо всех нюансах, которые будут возникать при работе с относительным позиционированием.
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Относительное позиционирование элементов</title>
<style>
.static {
height: 50px; /* высота элемента */
background-color: red; /* цвет заднего фона */
}
.relative {
position: relative; /* относительное позиционирование элемента */
height: 100px; /* высота элемента */
top: 50px; /* смещение от вержнего края */
left: 100px; /* смещение от левого края */
background-color: green; /* цвет заднего фона */
}
</style>
</head>
<body>
<div class = "static">
static
</div>
<div class = "relative">
relative
</div>
<div class = "static">
static
</div>
</body>
</html>
И так, что мы сделали в этом примере:
- Для блоков (элементы <div>), которые имеют статическое позиционирование (по умолчанию) установили высоту 50 пикселей и цвет заднего фона – красный.

- Разместили между блоков элемент с относительным позиционированием (position: relative), установили для него высоту 100 пикселей и цвет заднего фона зеленый. Кроме того указали, что он смещается относительно его текущей позиции от верхнего края на 50 пикселей, а с левого края на 100 пикселей, вызывая при этом переполнение документа.
Результат нашего примера:
Рис. 158 Пример относительного позиционирования элементов на странице.Еще необходимо подчеркнуть из этого примера, то, что в отличие от абсолютного позиционирования другие элементы в документе реагируют на элементы с относительным позиционированием. Не смотря на то, что мы дали браузеру команду на перемещение элемента, браузер зарезервировал место под элемент, оставляя при этом пустое место, где элемент изначально должен находиться до перемещения.
На практике, Вам, скорее всего, не придется перемещать элементы, которые имеют относительное позиционирование. Основная идея относительного позиционирования заключается в том, чтобы не сдвинуть куда-то элемент, а создать «контейнер» для элемента, который имеет абсолютное позиционирование. Другими словами, вложенные элементы будут смещаться не относительно края окна браузера, а относительно этого элемента, который будет иметь относительное позиционирование и находится в основном потоке документа. Более подробно этот момент мы рассмотрим далее в этой статье учебника.
Основная идея относительного позиционирования заключается в том, чтобы не сдвинуть куда-то элемент, а создать «контейнер» для элемента, который имеет абсолютное позиционирование. Другими словами, вложенные элементы будут смещаться не относительно края окна браузера, а относительно этого элемента, который будет иметь относительное позиционирование и находится в основном потоке документа. Более подробно этот момент мы рассмотрим далее в этой статье учебника.
Фиксированное позиционирование
Третий тип позиционирования, который мы рассмотрим это фиксированное позиционирование. При фиксированном позиционировании элемент сдвигается относительно заданного края окна браузера. Отличительная особенность этого позиционирования заключается в том, что при прокрутке страницы элемент остается на одном месте, то есть, грубо говоря, он прокручивается вместе со страницей (элемент зафиксирован).
Я думаю, что путешествуя по сети интернет, вы не раз встречали меню навигации, боковые панели, или даже кнопки «вверх страницы», которые были зафиксированы на одном месте. Всё это становится возможным благодаря фиксированному позиционированию.
Всё это становится возможным благодаря фиксированному позиционированию.
Давайте рассмотрим пример, в котором мы оформим фиксированную боковую панель.
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Фиксированное позиционирование элементов</title>
<style>
html, body {
height: 100%; /* высота элемента */
margin: 0; /* внешний отступ со всех сторон */
}
.fixed {
position: fixed; /* фиксированное позиционирование элемента */
height: 100%; /* высота элемента */
width: 15%; /* ширина элемента */
background-color: red; /* цвет заднего фона */
right: 0; /* смещение от правого края */
}
.container {
height: 2000px; /* высота элемента */
}
</style>
</head>
<body>
<div class = "fixed">
fixed
</div>
<div class = "container">
</div>
</body>
</html>
Давайте разберем, что мы сделали в этом примере:
- Установили для элементов <body> и <html> высоту равную 100%, это нам позволит задать высоту в процентах для нашей боковой панели.
 Кроме того, мы убрали внешние отступы (margin) для этих элементов, это необходимо, чтобы убрать встроенные стили браузера.
Кроме того, мы убрали внешние отступы (margin) для этих элементов, это необходимо, чтобы убрать встроенные стили браузера. - Для нашей боковой панели установили высоту равной родительскому элементу (100%), установили ширину 15% от родительского элемента и установили цвет заднего фона красный. Кроме того указали, что наша боковая панель имеет фиксированное позиционирование, что позволяет её как будто прилепить к экрану. Чтобы наша панель отображалась справа, мы установили значение right равным 0 (смещение позиционированного элемента от правого края окна браузера).
- Для демонстрации фиксированного позиционирования мы создали контейнер высотой 2000 пикселей. Теперь если прокрутить страницу наша боковая панель останется на месте, а содержимое контейнера (основного содержимого) будет прокручиваться.
Результат нашего примера:
Рис. 159 Пример фиксированного позиционирования элементов на странице.Статическое позиционирование
Ну и заключительный тип позиционирования это статическое позиционирование (static), мы с Вами уже неоднократно говорили о нем. Статическое позиционирование это классическое размещение элементов сверху вниз (элементы отображаются в порядке, как они указаны в потоке HTML документа), оно считается значением по умолчанию для всех элементов.
Статическое позиционирование это классическое размещение элементов сверху вниз (элементы отображаются в порядке, как они указаны в потоке HTML документа), оно считается значением по умолчанию для всех элементов.
Хочу обратить Ваше внимание на один факт, что вышерассмотренные свойства, отвечающие за смещение элементов, не допускается применять к элементам, которые имеют статическое позиционирование, то есть имеют позиционирование, которое установлено по умолчанию.
Продвинутое абсолютное позиционирование
Перед тем как перейти к рассмотрению продвинутого применения абсолютного позиционирования, хочу обратить Ваше внимание, на то, что если вы не указываете значение вертикальной позиции элемента с абсолютным позиционированием (top , или bottom ), или наоборот горизонтальной позиции (left, или right), то браузер оставит элемент в том же месте на странице, где он находится в общем потоке (будет размещен поверх содержимого, если оно есть).
Мы уже с Вами узнали о том, что элемент с абсолютным позиционированием (position: absolute) позиционируется относительно заданного края его предка, при этом предок должен иметь значение position отличное от, установленного по умолчанию — static, иначе отсчёт (смещение) будет вестись относительно, указанного края окна браузера. Настало время рассмотреть подобный пример:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Абсолютное позиционирование относительно предка</title>
<style>
.relative {
position: relative; /* относительное позиционирование элемента */
margin-top: 100px; /* внешний отступ от вержнего края */
width: 400px; /* ширина элемента */
height: 200px; /* высота элемента */
background-color: blue; /* цвет заднего фона */
}
.container {
height: 100px; /* высота элемента */
background-color: yellow; /* цвет заднего фона */
}
.absolute {
position: absolute; /* абсолютное позиционирование элемента */
top: 0; /* смещение от вержнего края */
right: 0; /* смещение от правого края */
width: 50px; /* ширина элемента */
height: 50px; /* высота элемента */
background-color: red; /* цвет заднего фона */
}
</style>
</head>
<body>
<div class = "relative">
relative
<div class = "container">
container
<div class = "absolute">
absolute
</div>
</div>
</body>
</html>
Давайте внимательно разберем, что мы сделали в этом примере:
- Для начала мы разместили блок (элемент <div>), который имеет относительное позиционирование.
 Указали для него внутренний отступ от верха (margin-top) равный 100 пикселей, задали ширину, высоту и цвет заднего фона.
Указали для него внутренний отступ от верха (margin-top) равный 100 пикселей, задали ширину, высоту и цвет заднего фона. - Далее внутри него разместили блочный элемент (элемент <div>), который имеет высоту 100 пикселей и цвет заднего фона жёлтый. Как вы понимаете, этот элемент имеет статическое позиционирование (значение по умолчанию), так как значение свойства position не наследуется, и он не унаследовал от родительского блока относительное позиционирование.
- Затем мы поместили внутри нашего контейнера со статическим позиционированием элемент, который имеет абсолютное позиционирование. Указали для него ширину и высоту равными 50 пикселей и цвет заднего фона красный. Обратите внимание на самый важный момент, что этот элемент позиционируется не относительно окна браузера, не относительно родительского элемента, а относительно своего предка, который имеет позиционирование, отличное от статического! В итоге наш элемент мы разместили в верхнем правом углу его предка с относительным позиционированием.

Результат нашего примера:
Рис. 160 Пример абсолютного позиционирования элемента относительно его предка.Давайте подытожим изученную в этой статье учебника информацию о позиционировании элементов:
- Статическое позиционирование это классическое размещение элементов сверху вниз (элементы отображаются в порядке, как они указаны в потоке HTML документа), оно считается значением по умолчанию для всех элементов.
- Элемент позиционируется относительно окна браузера, если у него фиксированное позиционирование (элемент зафиксирован при прокрутке документа).
- Элемент позиционируется относительно окна браузера, если у него абсолютное позиционирование, и он не вложен в элемент, который имеет позиционирование, отличное от статического.
- Элемент, для которого задано относительное позиционирование смещается относительно положения в потоке документа (относительно его текущей позиции).

- Элемент позиционируется относительно сторон другого элемента в том случае, если он имеет предка, или родителя с абсолютным, относительным или фиксированным позиционированием.
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
- Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива (HTML файл) в любую папку на вашем жестком диске:
- Используя полученные знания составьте следующий документ в котором:
- Навигационная панель прокручивается вместе со страницей (фиксированная навигационная панель).
- Кнопка «вверх» всегда находится в одном месте при прокрутке страницы.
- Продвинутое задание: При наведении на оранжевый блок вы увидите затемненную область с текстом во всю ширину и высоту блока.
- Продвинутое задание: Необходимо спозиционировать изображение относительно элементов списка.

Практическое задание № 32.
Подсказка: для последнего задания Вы можете использовать CSS псевдоэлемент ::before.
Если у Вас возникают трудности при выполнении практического задания, Вы всегда можете открыть пример в отдельном окне и проинспектировать страницу, чтобы понять какой код CSS был использован.
Работа с таблицами в CSS
Переходные эффекты в CSS
МЕНЮ
© 2016-2022 Денис Большаков, замечания и предложения по работе сайта Вы можете направить по адресу [email protected]
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Макет CSS — свойство z-index
❮ Назад Далее ❯
Свойство z-index определяет
порядок стека элемента.
Свойство z-index
Когда элементы расположены, они могут перекрывать другие элементы.
Свойство z-index указывает порядок элементов в стеке (какой элемент должен быть размещен впереди или позади других).
Элемент может иметь положительный или отрицательный порядок стека:
Поскольку z-индекс изображения равен -1, оно будет размещено за текстом.
Пример
изображение
{
положение: абсолютное;
левый: 0px;
верх: 0px;
z-индекс: -1;
}
Попробуйте сами »
Примечание: z-index работает только с позиционированными элементами (позиция: абсолютная,
позиция: относительная, позиция: фиксированная или позиция: липкая) и гибкие элементы
(элементы, которые являются прямыми дочерними элементами display: flex elements).
Другой z-индекс Пример
Пример
Здесь мы видим, что элемент с большим порядком стека всегда выше элемента с меньшим порядком стека:
Попробуйте сами »
Без z-индекса
Если два позиционированных элемента перекрывают друг друга без z-индекс указано, элемент, определенный последним в HTML-коде , будет отображаться сверху.
Пример
Тот же пример, что и выше, но без указания z-индекса:
Попробуйте сами »
Проверьте себя с помощью упражнений
Упражнение:
И заголовок, и абзац располагаются вверху страницы.
Убедитесь, что заголовок расположен над абзацем.
<стиль>
{
положение: абсолютное;
сверху: 0;
: 1;
}
{
положение: абсолютное;
сверху: 0;
: 0;
}
<тело>
Это заголовок
Это абзац
Начать упражнение
Свойство CSS
| Свойство | Описание |
|---|---|
| z-индекс | Устанавливает порядок стека элемента |
❮ Предыдущий Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Основные ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.
 CSS
CSS Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Примеры Top6
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Div-блоки (теги) — абсолютное, относительное и фиксированное положение
Учебник Wickham по HTML и CSS
Карта сайта | Главная | Поиск
Просмотр в Firefox, Safari, Opera и IE, но IE6 часто требует других решений. В целом IE7 и IE8 отображаются так же, как Firefox, за исключением функций HTML5 и CSS3. Обновления IE9 и выше в основном связаны с проблемами HTML 5 и CSS3 и в значительной степени отображаются так же, как и другие основные браузеры. Google Chrome основан на том же движке WebKit, что и Safari.
В целом IE7 и IE8 отображаются так же, как Firefox, за исключением функций HTML5 и CSS3. Обновления IE9 и выше в основном связаны с проблемами HTML 5 и CSS3 и в значительной степени отображаются так же, как и другие основные браузеры. Google Chrome основан на том же движке WebKit, что и Safari.
Некоторые примеры приведены только для демонстрации проблем, другие показывают решения, которые работают в большинстве основных браузеров. Используйте тот пример, который вам подходит.
проблемы предупреждение: работает в некоторых ситуациях или некоторых браузерах или требует осторожности для отображения по вашему желанию ОК в Firefox, Safari, Opera, Google Chrome и IE
Пять свойств позиции
В трех основных схемах позиционирования, описанных ниже пять свойств положения: статическое, относительное, абсолютное, фиксированное и наследование. Для простоты эти три используются в следующих примерах: абсолютный, относительный и фиксированный. Позиционирование может применяться к любому элементу блока; следующие примеры сосредоточены на использовании с блоками div (тегами div), которые являются блочными элементами, и они, вероятно, чаще всего используют позиции.
Позиция: статическая; по умолчанию, где, если у него нет верхней, правой, нижней или левой позиций, блочный элемент просто следует в порядке кода и начинает новую строку. Обычно нет необходимости указывать position: static, если вы не хотите отменить одно из других свойств. [Встроенные элементы будут на одной строке, если есть место, а положение не применяется].
Используйте «Просмотр», «Исходный код» или щелкните правой кнопкой мыши и «Исходный код страницы» в большинстве браузеров, чтобы увидеть код для следующих примеров.
Div с позицией: абсолютная;
1 Серебряный родительский блок div имеет позицию: относительная; так, чтобы он протекал в требуемой позиции в тексте страницы. Родитель, когда position: относительный формирует контейнер, из которого позиции: абсолютные div берут свои позиции. Если родительский элемент, содержащий div, не существует или не имеет position: relative; позиция: абсолютные элементы div будут отображаться в верхней части экрана, занимая свои позиции из контейнера главной страницы или тела всей страницы.
положение: абсолютное; верх: 70 пикселей; слева: 255 пикселей; ширина: 240 пикселей; цвет фона: лазурный; общая ширина 248px, включая отступ 2*3px и границу 2*1px; (без высоты)
положение: абсолютное; верх: 10 пикселей; слева: 3px; ширина: 240 пикселей; высота: 150 пикселей; цвет фона: розовый; общая ширина 248px, включая отступ 2*3px и границу 2*1px
положение: абсолютное; верх: 25 пикселей; слева: 507 пикселей; ширина: 210 пикселей; высота: 125 пикселей; цвет фона: желтый; общая ширина 218px, включая отступ 2*3px и границу 2*1px
Код CSS в основной таблице стилей:
- div { padding: 3px; граница: 1px сплошной черный; }
- .background {цвет фона: #c0c0c0; заполнение: 0; цвет: #335500; }
Код разметки HTML: —
<дел>
<дел>
положение: абсолютное; верх: 70 пикселей; слева: 255 пикселей; ширина: 240 пикселей; цвет фона: лазурный; общая ширина 248px, включая отступ 2*3px и границу 2*1px; (без высоты)
<дел>
положение: абсолютное; верх: 10 пикселей; слева: 3px; ширина: 240 пикселей; высота: 150 пикселей; цвет фона: розовый; общая ширина 248px, включая отступ 2*3px и границу 2*1px
<дел>
положение: абсолютное; верх: 25 пикселей; слева: 507 пикселей; ширина: 210 пикселей; высота: 125 пикселей; цвет фона: желтый; общая ширина 218px, включая отступ 2*3px и границу 2*1px
Новичку может быть проще создать всю страницу с помощью абсолютных элементов div position, потому что все они останутся там, где они были помещены, и каждый из них можно перемещать, не затрагивая другие. При изменении разрешения экрана все элементы div сохраняют свои позиции, и может потребоваться прокрутка. Тем не менее, по мере приобретения опыта научитесь использовать position:relative для создания более плавных конструкций.
При изменении разрешения экрана все элементы div сохраняют свои позиции, и может потребоваться прокрутка. Тем не менее, по мере приобретения опыта научитесь использовать position:relative для создания более плавных конструкций.
Порядок, в котором коды отображаются в html-файле, не имеет значения, так как все элементы div берут свое положение из тела или основного контейнера, содержащего все содержимое, и не следуют предыдущему коду. В приведенном выше примере элементы div были помещены в родительский контейнер и должны находиться внутри кода контейнера, но в любом порядке. Здесь необходим родительский контейнер, потому что текст выше может изменить положение на странице, если зритель изменит размер текста, поэтому родительскому элементу div присваивается position: относительно потока текста.
Сначала кодируется лазурный div, но это не имеет значения, если все три кодируются в родительском контейнере.
Позиция: абсолютные элементы div обычно позиционируются по коду сверху, слева или справа и по ширине. Высота не имеет значения, если элемент div должен позволять расширение вниз при выборе более крупного текста, но другие элементы div должны быть расположены так, чтобы это можно было сделать. Вы также можете кодировать низ вместо верха, но это может повлиять на положение на экране, так как браузеры имеют разную высоту области просмотра.
Высота не имеет значения, если элемент div должен позволять расширение вниз при выборе более крупного текста, но другие элементы div должны быть расположены так, чтобы это можно было сделать. Вы также можете кодировать низ вместо верха, но это может повлиять на положение на экране, так как браузеры имеют разную высоту области просмотра.
Будьте осторожны, если вы используете position: absolute div в сочетании с div, которые не являются position: absolute (или position: fixed), потому что position: absolute (или position: fixed) div находятся вне нормального потока и не обращают внимания на какой-либо внешний код их, что означает, что текст или изображение в элементах div, которые не являются position: absolute (или position: fixed), не будут знать о них и перетекать через них или позади них.
Эти элементы div, если они не находятся в позиции: относительный элемент, часто используются для логотипов сбоку страницы, где они не будут конфликтовать ни с чем другим, или используются для хранения всего на странице, так что все элементы div имеют постоянный положение, и никто не может перемещаться в соответствии с тем, как код реагирует на разрешение окна, например, перемещаться на строку ниже при более низких разрешениях экрана.
Один из вариантов для новичка — применить принцип, использованный в моем примере, ко всей странице. Используйте div с position: relative в качестве содержащего div для всей страницы с margin: auto, чтобы он центрировался при высоких разрешениях экрана. Внутри содержащего div сделайте все div position: absolute, чтобы позиционирование было проще для новичка. Содержащий div будет перемещаться вбок, так как он центрируется в разных разрешениях, но позиция: абсолютные div внутри останутся на своих выделенных позициях. Тем не менее, по мере приобретения опыта научитесь использовать position:relative для создания более плавных конструкций.
Типичная HTML-разметка (за исключением doctype, тегов html и элементов заголовка): —
<тело>
<дел>
поместите сюда все содержимое div
<дел>
поместите сюда все содержимое div
<дел>
поместите сюда все содержимое div
Это помогает временно использовать фоновые цвета для div, чтобы увидеть размер и положение каждого div и удалить цвета позже.
Div с позицией: относительная;
2 Div — это блочный элемент (см. список других элементов по ссылке). Если вы закодируете несколько блочных элементов, таких как div, с указанием позиции: относительной или без указания позиции, они будут отображаться один под другим. Элементы с позицией: относительной или без позиции должны быть закодированы в разметке HTML в том порядке, в котором вы хотите, чтобы они обрабатывались (обычно это порядок, в котором вы хотите, чтобы они отображались на экране).
[Вот список встроенных элементов. Встроенные элементы обычно следуют друг за другом в одной строке, но это не относится к элементам div, если вы не кодируете display: inline-block; который заставляет блочный элемент вести себя как встроенный элемент или применять float, который по-прежнему оставляет элемент как блочный элемент, но позволяет ему плавать либо внутри другого содержимого, либо на той же строке, что и другой плавающий div. См. пункт 3.]
Обычно верхнее или нижнее, левое или правое положения не указываются с помощью position: relative; тем не менее, эти позиции можно использовать для перемещения блока div относительно того места, где он обычно находится в обычном потоке содержимого страницы, но при перемещении останется место, где должен был бы располагаться блок div, поэтому используйте эти позиции с осторожностью.
Текст в блочных элементах, таких как теги
…
, также можно перемещать относительно другого текста, например, немного вверх или вниз, влево или вправо. Позиции также используются для создания слоев, например, для перемещения текста относительно его нормального положения поверх предыдущего изображения.Самое интересное начинается, когда вы используете числа с плавающей запятой и смешиваете их с блочными элементами без плавания. Верхние и левые позиции были опущены ниже и введено float: left. Нет необходимости использовать родительский контейнер, если элементы div используют position: static или position: relative, потому что они будут перемещаться в окружающем содержимом.
положение: родственник; плыть налево; ширина: 140 пикселей; высота: 70 пикселей; поле справа: 3px;
Если плавающие элементы div используются с относительным позиционированием без указания верхнего и левого положения, каждый элемент div позиционируется относительно соседних элементов div или других блочных элементов в файле html. Инструкция плавать скажет ему двигаться относительно нормального относительного положения.
Инструкция плавать скажет ему двигаться относительно нормального относительного положения.
Без инструкции float:left текст слева не будет обтекать div; весь этот текст в тегах
…
будет начинаться под div, потому что он закодирован после div.Приведенный выше пример будет плавать справа внутри текста, если было указано float: right и если div был помещен перед текстом в html-файле.
Если для элементов div не указана ширина или высота или заданы проценты, при разных разрешениях экрана или размере текста некоторые элементы div будут изменять размер, создавая плавный макет, и перемещать следующие элементы div, поэтому необходимо следить за тем, чтобы макет страницы не нарушался.
3
положение: родственник; плыть налево; ширина: 240 пикселей; высота: 150 пикселей; цвет фона: розовый; общая ширина 248px, включая отступ 2*3px и границу 2*1px
положение: родственник; плыть налево; ширина: 240 пикселей; цвет фона: лазурный; общая ширина 248px, включая отступ 2*3px и границу 2*1px; (без высоты)
положение: родственник; плыть налево; ширина: 210 пикселей; высота: 125 пикселей; цвет фона: желтый; общая ширина 218px, включая отступ 2*3px и границу 2*1px
ВАЖНО: этот абзац начинается с
для очистки плавающего элемента (левого, правого или обоих), чтобы он не начинался в доступном пространстве рядом с розовым div выше. Плавающие элементы не сообщают свою высоту родительскому контейнеру, поэтому плавающие элементы должны быть очищены, иначе следующий элемент будет отображаться слишком высоко.
Плавающие элементы не сообщают свою высоту родительскому контейнеру, поэтому плавающие элементы должны быть очищены, иначе следующий элемент будет отображаться слишком высоко.
Все элементы div с плавающей запятой должны быть закодированы в html-файле в том порядке, в котором они должны появляться. float:left сообщает первому div, что он готов стать частью последовательности float. Div без float обычно начинаются с новой строки, а первый div с float в последовательности float обычно начинается с новой строки. Все элементы div должны быть с плавающей запятой: слева, чтобы они находились на одной строке рядом друг с другом. Аналогичные правила применяются к float:right. Плавающие: левые и плавающие: правые могут использоваться вместе, и обычно кодируют плавающие: правые элементы последними.
Кажется, что то, плавает ли div рядом с предыдущим, контролируется плаванием предыдущего div или его отсутствием, и если div без float следует за div с float, IE6 и IE7 ведут себя иначе, чем IE8 и выше и Firefox, см. следующий пример.
следующий пример.
Элементы Div можно сделать гибкими, используя процентные размеры, чтобы они всегда соответствовали разрешению экрана и не требовали прокрутки.
Дополнительные примеры плавающих элементов div см. в разделе Макеты с двумя и тремя столбцами
4 У лазурного элемента div нет float: left, но есть место рядом с розовым div, а розовый div имеет float: left, поэтому лазурный элемент div занимает пространство рядом с розовым элементом div в IE6 и IE7, но в В Firefox и IE8 и выше лазурный блок полностью закрывает розовый блок, хотя текст находится под розовым блоком.
Примечание. Если в лазурном div не указано position: relative, он все равно будет ниже розового div в IE8 и выше, а также в Firefox, но розовый div будет отображаться; см. пример 4a в макетах с двумя и тремя столбцами.
Тем не менее, у желтого div есть float: left, а у лазурного div — нет, поэтому желтый div переворачивается вниз, как обычно, и перемещается настолько далеко влево, насколько это возможно, что находится напротив нижней части розового div в IE6 и IE7, но до конца. далеко слева в IE8 и выше и Firefox.
далеко слева в IE8 и выше и Firefox.
положение: родственник; плыть налево; ширина: 240 пикселей; высота: 150 пикселей; цвет фона: розовый;
положение: родственник; ширина: 240 пикселей; цвет фона: лазурный; (без высоты и без поплавка)
положение: родственник; плыть налево; ширина: 210 пикселей; высота: 75 пикселей; цвет фона: желтый;
Div с позицией: фиксированная;
5a Position:fixed не поддерживается IE6, но поддерживается IE7 и выше, Firefox, Opera и Safari.
В вышеупомянутых браузерах этот розовый элемент div отображается в левом верхнем углу экрана, где он был расположен, и остается на том же месте во время прокрутки. Стиль отображается внутри div. Однако IE6 не поддерживает position: fixed и показывает его в позиции, следующей за этим текстом, где он был закодирован, и он будет прокручиваться.
Элемент 5а:- положение: фиксированное; верх: 70 пикселей; слева: 30 пикселей; ширина: 220 пикселей; высота: 40 пикселей;
A position: фиксированный элемент div должен располагаться относительно предполагаемого размера области просмотра. Div с позицией: фиксированная; top: 700px никогда не будет отображаться на экране с разрешением 800 x 600, и прокрутка не заставит его появиться.
Div с позицией: фиксированная; top: 700px никогда не будет отображаться на экране с разрешением 800 x 600, и прокрутка не заставит его появиться.
Просмотрите эту страницу в IE7 и более поздних версиях, Firefox, Opera или Safari с разными разрешениями экрана и увидите, что позиция: фиксированный розовый div появится в той же позиции на экране, но основное содержимое сместится, так как оно центрировано с отступом: авто.
Стили:-
#fixed1 { позиция: фиксированная; верх: 70 пикселей; слева: 30 пикселей; ширина: 220 пикселей; высота: 40 пикселей; цвет фона: розовый; }
5b Можно зафиксировать положение div от верхней части окна, но позволить ему центрироваться по горизонтали. Это полезно, если вы хотите, чтобы строка меню находилась в верхней части окна, но чтобы она располагалась по центру в разных разрешениях окна. Требуется два элемента div, и два метода кодирования показаны ниже. HTML-разметка одинакова для обоих, но я дал каждому свой идентификатор, чтобы показать оба метода. Поместите div в самый верх страницы (а не в пространство, как я сделал) и задайте для div фоновый цвет, чтобы нижний контент не отображался при прокрутке.
Требуется два элемента div, и два метода кодирования показаны ниже. HTML-разметка одинакова для обоих, но я дал каждому свой идентификатор, чтобы показать оба метода. Поместите div в самый верх страницы (а не в пространство, как я сделал) и задайте для div фоновый цвет, чтобы нижний контент не отображался при прокрутке.
Как и в предыдущем пункте, лазурные примеры отображаются в верхней части экрана в современных браузерах, где они были расположены, и остаются на том же месте при вертикальной прокрутке. IE6 не поддерживает положение: исправлено таким же образом и показывает их в том положении, в котором они были закодированы на странице, и они будут прокручиваться.
Метод 1 содержит элемент div position: fixed, который фиксируется вертикально, но также фиксируется слева и справа от окна. Внутренний div имеет ширину и поле: auto для центрирования в пределах ширины окна position: fixed div:-
<дел>
<дел>
Элемент 5b (1):- Div с позицией: фиксированная
