Таблицы | Основы верстки контента
Зарегистрируйтесь для доступа к 15+ бесплатным курсам по программированию с тренажером
Таблицы — страшный сон верстальщика. Они громоздкие в своей верстке и в них очень легко запутаться. Важно «набить руку» и вы сможете достаточно быстро и без боли верстать даже самые сложные варианты таблиц.
Базовая верстка таблиц
Таблица — составной элемент, который формируется сразу из нескольких вложенных друг в друга тегов. Это похоже на то, как верстаются списки — имеется контейнер и внутри него специальные теги-элементы. Таблицы имеют похожие структуры, только контейнеров и элементов немного больше.
Любая таблица начинается с парного тега <table>. Одного этого контейнера уже достаточно, чтобы получить первую работающую таблицу.
В отличие от списков, таблицы можно назвать двухмерной системой. Здесь есть строки и столбцы. Именно в таком порядке они и обозначаются.
Для создания строки используется тег <tr>. Количество строк и регулируется количеством этих тегов внутри
Количество строк и регулируется количеством этих тегов внутри <table>. Попробуем создать три строки:
<table> <tr></tr> <!-- строка 1 --> <tr></tr> <!-- строка 2 --> <tr></tr> <!-- строка 3 --> </table>
Сейчас эта разметка почти ничего не сообщает браузеру. Если вставить текст в тегах <tr>, то браузер посчитает такой код неверным и постарается обработать его самостоятельно. Например, некоторые браузеры автоматически «вытащат» весь этот текст и переместят его за пределы тега <table>.
Для добавления данных нужны колонки. Их можно добавить с помощью тега <td>. Количество колонок вы так же регулируете самостоятельно. Сколько тегов <td>, столько колонок в таблице и будет.
Важно: количество колонок должно совпадать в каждой строке. Если количество колонок будет не совпадать, то таблица может банально «сломаться». Следите за этим.
Следите за этим.
<table>
<tr>
<td>Строка 1. Колонка 1.</td>
<td>Строка 1. Колонка 2.</td>
<td>Строка 1. Колонка 3.</td>
</tr>
<tr>
<td>Строка 2. Колонка 1.</td>
<td>Строка 2. Колонка 2.</td>
<td>Строка 2. Колонка 3.</td>
</tr>
<tr>
<td>Строка 3. Колонка 1.</td>
<td>Строка 3. Колонка 2.</td>
<td>Строка 3. Колонка 3.</td>
</tr>
</table>
Заметьте, что по умолчанию таблицы не имеют никаких границ между строками и ячейками. Для их добавления можно пойти двумя путями:
- Указать атрибут
borderдля тега<table>. Это сразу установит все возможные границы, как для строк, так и для столбцов. Данный метод считается устаревшим и не рекомендуется к использованию. - Использовать свойство
borderдля необходимых тегов.
Лучший вариант — использование CSS.
table,
td {
border: 1px solid #000;
}
Главная неприятность — возникновение двойных границ. Это может быть дизайнерской «фишкой», но чаще всего такое не требуется. Нужно «схлопнуть» отступы и для этого используется свойство border-collapse со значением collapse. Для возвращения в исходное состояние используется значение separate.
Выравнивание контента по вертикали
Помимо знакомого вам свойства text-align, таблицы позволяют выравнивать контент по вертикали. Это простая операция, которая постоянно использовалась во времена табличной верстки. Главное, не пытайтесь найти такие макеты. Выровнять по вертикали можно любой контент, будь то просто текст или какой-то блок.
Для выравнивания по вертикали используется свойство vertical-align, которое принимает одно из четырех значений:
baseline— выравнивание по базовой линии шрифта. Подробнее с таким выравниванием и его принципами вы познакомитесь в курсе CSS: Flex.
Подробнее с таким выравниванием и его принципами вы познакомитесь в курсе CSS: Flex.top— выравнивание по верхнему краю ячейки.middle— выравнивание по центру. Стандартное поведение для контента внутри ячеек.bottom— выравнивание по нижнему краю ячейки.
Заголовки таблицы
Сложно представить себе таблицу, которая не имеет заголовков. Без них понять, какая ячейка относится к какой информации, почти невозможно. Можно визуально задать стили заголовков и для некоторых ячеек ввести свои стили. Но семантически таких заголовков не будет существовать, что плохо для доступности.
Создать секцию с заголовками можно с помощью тега <thead>. Строки и ячейки внутри такой обертки будут являться заголовками колонок нашей таблицы. Есть и еще небольшое изменение: вместо тега <th>. Это, помимо семантической нагрузки, позволяет проще определять стили.
Хорошей практикой является добавление тега <tbody> для основного контента. Если этого не сделать, то браузер подставит его сам, но лучше доверять собственной разметке, чем работе браузера.
В качестве заголовка самой таблицы используется текст, обрамленный в тег <caption>. По умолчанию он располагается вверху всей таблицы, вне зависимости от того, где вы расположите тег. Это поведение можно контролировать с помощью свойства caption-side. Оно принимает одно из двух значений:
top— позиция по умолчанию. Заголовок располагается до таблицы.bottom— расположение заголовка после таблицы.
Пример таблицы с использованием новых тегов и свойств:
<table>
<caption>
Профессии
</caption>
<thead>
<tr>
<th>№</th>
<th>Название профессии</th>
<th>Описание</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Фронтенд-программист</td>
<td>
JavaScript — язык программирования фронтенд-разработки. С его помощью
программисты делают сайты динамичными и «живыми». Самый востребованный и
наиболее простой язык для новичков.
</td>
</tr>
</tbody>
</table>
С его помощью
программисты делают сайты динамичными и «живыми». Самый востребованный и
наиболее простой язык для новичков.
</td>
</tr>
</tbody>
</table>
html {
font-family: sans-serif;
}
table {
color: #212529;
border-collapse: collapse;
}
td,
th {
padding: 0.75rem;
border-top: 1px solid #dee2e6;
}
th {
border-bottom: 2px solid #dee2e6;
}
caption {
margin-top: 25px;
font-size: 0.7em;
text-align: right;
caption-side: bottom;
}
Объединение строк и столбцов
Не все таблицы имеют простую структуру из ровных столбцов и строк. Объединение нескольких строк или столбцов — распространенная практика при верстке таблиц. Рассмотрим базовые правила на примере табеля выплаты зарплаты сотрудников.
Сама по себе таблица является достаточно простой и не должна вызвать у вас никаких проблем. Попробуйте сверстать ее самостоятельно. После этого продолжите урок. Чем больше таблиц вы сверстаете, тем меньше ошибок в них будете допускать.
Создадим базовый каркас всей таблицы, без объединения строк или столбцов:
<table>
<thead>
<tr>
<th>Сотрудник</th>
<th>Зарплата</th>
<th>Бонусы</th>
<th>Менеджер</th>
</tr>
</thead>
<tbody>
<tr>
<td>Алексей Примадонин</td>
<td>750$</td>
<td>63$</td>
<td>Кодовенок Хекслетович</td>
</tr>
<tr>
<td>Вениамин Редакторович</td>
<td>1200$</td>
<td>0</td>
<td></td>
</tr>
<tr>
<td>Джедай Падаванов</td>
<td>500$</td>
<td>100$</td>
<td>Королева Верстальщина</td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td>Всего: 2613$</td>
</tr>
</tbody>
</table>
Обратите внимание на пустые ячейки. Они не нужны в данной таблице и от них нужно избавиться таким образом, чтобы информация в соседних ячейках получила правильный перенос и начала занимать все доступное пространство.
Они не нужны в данной таблице и от них нужно избавиться таким образом, чтобы информация в соседних ячейках получила правильный перенос и начала занимать все доступное пространство.
В HTML для этой операции существуют два атрибута:
colspan— объединение столбцов.rowspan— объединения строк.
Принцип работы достаточно прост — в качестве значения атрибута указывается количество строк/столбцов, которое должен занять элемент. Например,
<td colspan="3">— ячейка должна занять пространство трех столбцов.<td rowspan="2">— ячейка должна занять пространство в две строки.
Важно: ячейки, на месте которых будут расположены ячейки с colspan и rowspan, должны быть удалены из таблицы.
Попробуем объединить данные о менеджере первых двух сотрудников. Для этого нужно у ячейки с нужным менеджером установить атрибут rowspan со значением 2.
<tr> <td>Алексей Примадонин</td> <td>750$</td> <td>63$</td> <td rowspan="2">Кодовенок Хекслетович</td> </tr> <tr> <!-- В этой строке теперь только три столбца --> <td>Вениамин Редакторович</td> <td>1200$</td> <td>0</td> </tr>
Проделаем то же самое для последней строки, только теперь нужно объединить столбцы. Для этого используем атрибут colspan со значением 4.
<tr> <!-- В этой строке всего один столбец, который растянется на 4 --> <td colspan="4">Всего: 2613$</td> </tr>
Итоговый вид таблиц:
<table>
<thead>
<tr>
<th>Сотрудник</th>
<th>Зарплата</th>
<th>Бонусы</th>
<th>Менеджер</th>
</tr>
</thead>
<tbody>
<tr>
<td>Алексей Примадонин</td>
<td>750$</td>
<td>63$</td>
<td rowspan="2">Кодовенок Хекслетович</td>
</tr>
<tr>
<td>Вениамин Редакторович</td>
<td>1200$</td>
<td>0</td>
</tr>
<tr>
<td>Джедай Падаванов</td>
<td>500$</td>
<td>100$</td>
<td>Королева Верстальщина</td>
</tr>
<tr>
<td colspan="4">Всего: 2613$</td>
</tr>
</tbody>
</table>
Учебник HTML — Таблицы
❮ Назад Далее ❯
HTML таблицы позволяют веб разработчикам упорядочивать данные в строки и столбцы
Пример
| Компания | Контакты | Страна |
|---|---|---|
| Alfreds Futterkiste | Maria Anders | Germany |
| Centro comercial Moctezuma | Francisco Chang | Mexico |
| Ernst Handel | Roland Mendel | Austria |
| Island Trading | Helen Bennett | UK |
| Laughing Bacchus Winecellars | Yoshi Tannamuri | Canada |
| Magazzini Alimentari Riuniti | Giovanni Rovelli | Italy |
Попробуйте сами »
Определение таблицы HTML
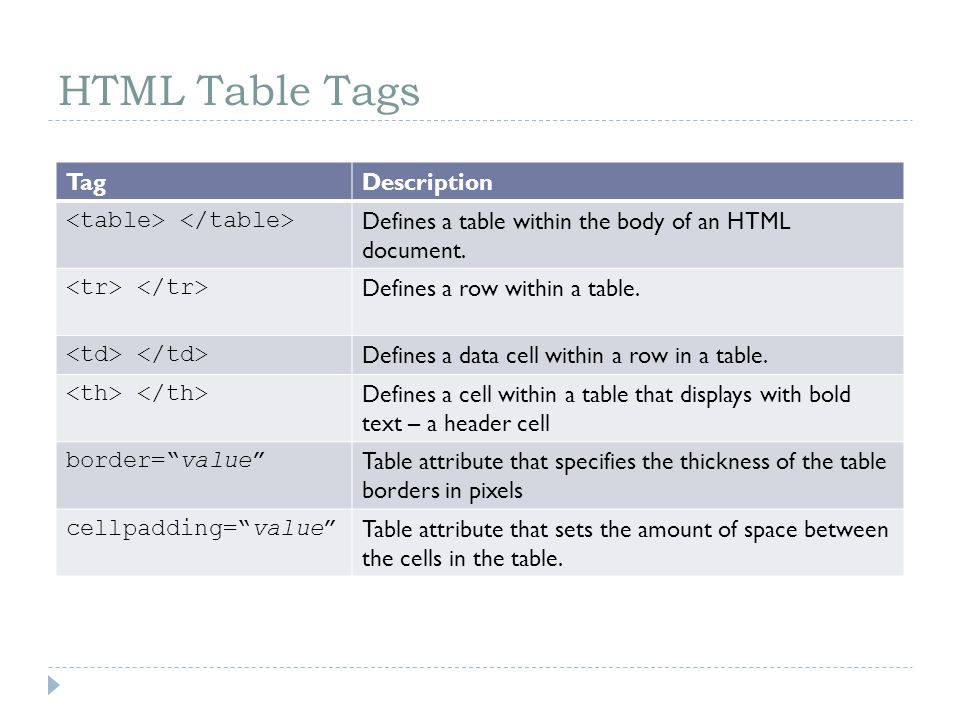
Тег <table> определяет таблицу HTML.
Каждая строка таблицы определяется с помощью тега <tr>.
Каждый заголовок таблицы определяется с помощью тега <th>.
Каждая таблица данных/ячейка определяется с помощью тега <td>.
По умолчанию текст элементы <th> выделены жирным шрифтом и центрированы.
По умолчанию текст элементы <td> являются регулярными и выровненными по левому краю.
Пример
Простая HTML таблица:
<table>
<tr>
<th>Имя</th>
<th>Фамилия</th>
<th>Лет</th>
</tr>
<tr>
<td>Джилл</td>
<td>Смит</td>
<td>50</td>
</tr>
<tr>
<td>Ева</td>
<td>Джексон</td>
<td>94</td>
</tr>
</table>
Попробуйте сами »
Примечание: Элемент <td> — контейнеры данных таблицы.
Они могут содержать все виды HTML элементов: текст, изображения, списки, другие таблицы и т.д.
HTML Таблица — Добавление границы
Чтобы добавить границу в таблицу, используйте CSS свойство border:
Пример
table, th, td
{
border: 1px solid black;
}
Попробуйте сами »
Не забудьте определить границы как для таблицы, так и для ячеек таблицы.
HTML Таблица — Крах ганиц
Чтобы позволить границам свернуться в одну границу, добавьте CSS свойство border-collapse:
Пример
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
Попробуйте сами »
HTML Таблица — Добавить заполнение ячеек
Заполнение ячейки задает пространство между содержимым ячейки и ее границами.
Если вы не зададите заполнение, ячейки таблицы будут отображаться без заполнения.
Чтобы установить отступ, используйте CSS свойство padding:
Пример
th, td {
padding: 15px;
}
Попробуйте сами »
HTML Таблица — Выравнивание заголовков по левому краю
По умолчанию заголовки таблиц выделены жирным шрифтом и центрированы.
Чтобы выровнять заголовки таблиц по левому краю, используйте CSS свойство text-align:
Пример
th {
text-align: left;
}
Попробуйте сами »
HTML Таблица — Добавить интервал между границами
Расстояние между границами определяет расстояние между ячейками.
Чтобы задать интервал между границами таблицы, используйте CSS свойство border-spacing:
Пример
table {
border-spacing: 5px;
}
Попробуйте сами »
Примечание: Если таблица имеет свернутые границы, border-spacing это не имеет никакого эффекта.
HTML Таблица — Ячейка, охватывающая много столбцов
Чтобы сделать ячейку охватывающей более одного столбца, используйте атрибут colspan:
Пример
<table>
<tr>
<th>Имя</th>
<th colspan=»2″>Телефон</th>
</tr>
<tr>
<td>Билл Гейтс</td>
<td>55577854</td>
<td>55577855</td>
</tr>
</table>
Попробуйте сами »
HTML Таблица — Ячейка, охватывающая много строк
Чтобы сделать ячейку охватывающей более одной строки, используйте атрибут rowspan:
Пример
<table>
<tr>
<th>Имя:</th>
<td>Билл Гейтс</td>
</tr>
<tr>
<th rowspan=»2″>Телефон:</th>
<td>55577854</td>
</tr>
<tr>
<td>55577855</td>
</tr>
</table>
Попробуйте сами »
HTML Таблица — Добавить подпись
Чтобы добавить подпись к таблице, используйте тег <caption>:
Пример
<table>
<caption>Ежемесячные сбережения</caption>
<tr>
<th>Месяц</th>
<th>Экономия</th>
</tr>
<tr>
<td>Январь</td>
<td>$100</td>
</tr>
<tr>
<td>Февраль</td>
<td>$50</td>
</tr>
</table>
Попробуйте сами »
Примечание: Тег <caption> должен быть вставлен сразу же после тега <table>.
Особый стиль для одного стола
Чтобы определить специальный стиль для одной конкретной таблицы, добавьте атрибут id к таблице:
Пример
<table>
<tr>
<th>Имя</th>
<th>Фамилия</th>
<th>Лет</th>
</tr>
<tr>
<td>Ева</td>
<td>Джексон</td>
<td>94</td>
</tr>
</table>
Теперь вы можете определить специальный стиль для этой таблицы:
#t01 {
width: 100%;
background-color: #f1f1c1;
}
Попробуйте сами »
И добавьте больше стилей:
#t01 tr:nth-child(even) {
background-color: #eee;
}
#t01 tr:nth-child(odd) {
background-color: #fff;
}
#t01 th {
color: white;
background-color: black;
}
Попробуйте сами »
Краткое содержание
- Используйте в HTML элемент <table> для определения таблиц
- Используйте в HTML элемент <tr> чтобы определить строку таблицы
- Используйте в HTML элемент <td> для определения табличных данных
- Используйте в HTML элемент <th> чтобы определить заголовок таблицы
- Используйте в HTML элемент <caption> чтобы определить надпись таблицы
- Используйте в CSS свойство border чтобы определить границы
- Используйте в CSS свойство border-collapse чтобы рухнули границы ячеек
- Используйте в CSS свойство padding чтобы добавить отступы для ячеек
- Используйте в CSS свойство text-align для выравнивания текста в ячейке
- Используйте в CSS свойство border-spacing чтобы задать интервал между ячейками
- Используйте атрибут colspan для создания ячейки охватывают множество столбцов
- Используйте атрибут rowspan чтобы сделать промежуток ячейке несколько строк
- Используйте атрибут id для определения одной таблицы
HTML Упражнения
Проверьте себя с помощью упражнений
Упражнение:
Добавьте строку таблицы с двумя заголовками таблицы.
Два заголовка таблицы должны иметь значения «Имя» и «Возраст».
<table>
<tr>
<td>Щипунов Андрей</td>
<td>50</td>
</tr>
</table>
Начните упражнение
HTML Теги таблицы
| Тег | Описание |
|---|---|
| <table> | Определяет таблицу |
| <th> | Определяет заголовок ячейки в таблице |
| <tr> | Определяет строки в таблице |
| <td> | Определяет ячейку в таблице |
| <caption> | Определяет надпись таблицы |
| <colgroup> | Задает группу из одного или нескольких столбцов в таблице для форматирования |
| <col> | Задает свойства столбца для каждого столбца в элементе <colgroup> |
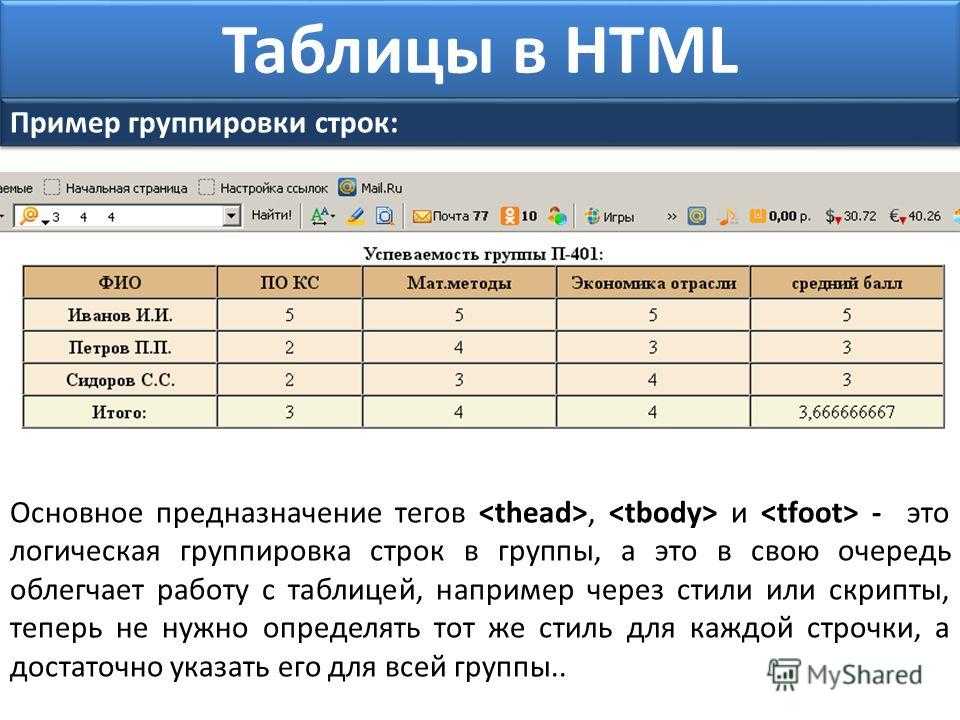
| <thead> | Группирует содержимое заголовка в таблице |
| <tbody> | Группирует содержимое тела в таблице |
| <tfoot> | Группирует содержимое нижнего колонтитула в таблице |
Для получения полного списка всех доступных HTML тегов посетите HTML Справочник тегов.
❮ Назад Далее ❯
Создание таблиц в HTML | bookhtml.ru
Таблицы — очень важная часть HTML и при создании любого сайта без таблиц не обойтись. Использование таблиц облегчает возможность придавать сайту нужный вид, так как мы можем свободно регулировать ширину и высоту таблицы.
В этом уроке html давайте займемся основами создания таблиц и какие при этом используются теги. Начнем с самого главного тега, отвечающего за создание таблицы — парного тега <table>.
Пример:
<table>
…
</table>
Таблицу мы создали, но таблица — это совокупность строк и столбцов, поэтому внутри таблицы нам необходимо создать строки и столбцы. Без них мы в таблицу ничего не сможем записать.
Строка в таблице создается с помощью парного тега <tr>, а столбец — с помощью парного тега <td>.
Пример:
<table>
<tr>
<td></td>
</tr>
</table>
Теперь можно сказать, что таблицу создали и в нее можно что-то записать. Давайте создадим в таблице наш первый абзац.
Давайте создадим в таблице наш первый абзац.
Пример:
<table>
<tr>
<td><p>Первый абзац в таблице</p></td>
</tr>
</table>
Просмотрим нашу запись в браузере. Мы видим только надпись Первый абзац в таблице, а самой таблицы не видно. Для того, что бы можно было видеть таблицу, необходимо прописать соответствующие атрибуты.
Первый атрибут таблиц — это атрибут border , который отвечает за рамку. По умолчанию в значении атрибута стоит «0» (рамка не видна). Если мы хотим увидеть рамку, мы должны поставить значение отличное от нуля, например «1»
Пример:
<table border=»1″>
<tr>
<td><p>Первый абзац в таблице</p></td>
</tr>
</table>
Проверяем в браузере и видим, что появилась рамка. В нашем примере созданная таблица состоит из одной строки и одного столбца. По умолчанию выровнена по левому краю и имеет такую же ширину как и ширина абзаца.
По умолчанию выровнена по левому краю и имеет такую же ширину как и ширина абзаца.
Теперь давайте увеличим ширину нашей таблицы, применив еще один атрибут — это атрибут width, который отвечает за ширину объекта. Ширину можно задавать и в пикселях и в процентах. Если мы задаем ширину таблицы в пикселях, то в значении атрибута просто пишем необходимое число.
Пример:
<table border=»1″>
<tr>
<td><p>Первый абзац в таблице</p></td>
</tr>
</table>
Ширина нашей таблицы стала 600 пикселей. Выравниваем по центру, используя уже известный нам атрибут align, отвечающий за выравнивание.
Пример:
<table border=»1″ align=»center»>
<tr>
<td><p>Первый абзац в таблице</p></td>
</tr>
</table>
Теперь давайте в нашей строке к одному столбцу добавим еще пару столбцов. Для этого нам необходимо прописать еще пару тегов <td>. Для каждого столбца — один тег.
Для этого нам необходимо прописать еще пару тегов <td>. Для каждого столбца — один тег.
Пример:
<table border=»1″ align=»center»>
<tr>
<td><p>Первый столбец таблицы</p></td>
<td><p>Второй столбец таблицы</p></td>
<td><p>Третий столбец таблицы</p></td>
</tr>
</table>
Если мы хотим задать каждому столбцу определенную ширину — прописываем каждому тегу <td> атрибут width с указанием соответствующей ширины.
Пример:
<table border=»1″ align=»center»>
<tr>
<td ><p>Первый столбец таблицы</p></td>
<td ><p>Второй столбец таблицы</p></td>
<td ><p>Третий столбец таблицы</p></td>
</tr>
</table>
Теперь каждый столбец данной строки имеет одинаковый размер.
Далее добавим в нашей таблице еще одну строку, применив, соответственно еще один тег <tr>. И так же пропишем в эту строку три столбца.
Пример:
<table border=»1″ align=»center»>
<tr>
<td ><p>Первый столбец таблицы</p></td>
<td ><p>Второй столбец таблицы</p></td>
<td ><p>Третий столбец таблицы</p></td>
</tr>
<tr>
<td ><p>Первый столбец второй строки</p></td>
<td ><p>Второй столбец второй строки </p></td>
<td ><p>Третий столбец второй строки </p></td>
</tr>
</table>
Идем дальше в создании таблицы. Для изменения цвета рамки применяем атрибут bordercolor, отвечающий за цвет рамки. В значении атрибута прописываем тот цвет, который нам требуется.
Пример:
<table border=»1″ align=»center» bordercolor=»red»>
<tr>
<td ><p>Первый столбец таблицы</p></td>
<td ><p>Второй столбец таблицы</p></td>
<td ><p>Третий столбец таблицы</p></td>
</tr>
<tr>
<td ><p>Первый столбец второй строки</p></td>
<td ><p>Второй столбец второй строки </p></td>
<td ><p>Третий столбец второй строки </p></td>
</tr>
</table>
Рамка стала красного цвета.
Теперь сделаем отступы внутри каждой ячейки таблицы (текст внутри ячейки прижат к рамке). Делается это с помощью атрибута cellpadding ( cell — это ячейка, padding — внутренний отступ). В значении атрибута прописываем расстояние в пикселях, которое должно быть между текстом и рамкой ячейки.
Пример:
<table border=»1″ align=»center» bordercolor=»red» cellpadding=»10″>
<tr>
<td ><p>Первый столбец таблицы</p></td>
<td ><p>Второй столбец таблицы</p></td>
<td ><p>Третий столбец таблицы</p></td>
</tr>
<tr>
<td ><p>Первый столбец второй строки</p></td>
<td ><p>Второй столбец второй строки </p></td>
<td ><p>Третий столбец второй строки </p></td>
</tr>
</table>
А как бы нам текст в каждой ячейке первой строки выровнять по центру (по умолчанию он прижат к левому краю). Для этого к тегу первой строки добавляем атрибут align со значением «center».
Пример:
<table border=»1″ align=»center» bordercolor=»red» cellpadding=»10″>
<tr align=»center»>
<td ><p>Первый столбец таблицы</p></td>
<td ><p>Второй столбец таблицы</p></td>
<td ><p>Третий столбец таблицы</p></td>
</tr>
<tr>
<td ><p>Первый столбец второй строки</p></td>
<td ><p>Второй столбец второй строки </p></td>
<td ><p>Третий столбец второй строки </p></td>
</tr>
</table>
Текст в каждой ячейке первой строки выровнялся по центру.![]()
Давайте теперь попробуем добавить в нашу созданную таблицу третью строку, но с одной ячейкой, шириной как все три ячейки верхних строк.
Пример:
<table border=»1″ align=»center» bordercolor=»red» cellpadding=»10″>
<tr align=»center»>
<td ><p>Первый столбец таблицы</p></td>
<td ><p>Второй столбец таблицы</p></td>
<td ><p>Третий столбец таблицы</p></td>
</tr>
<tr>
<td ><p>Первый столбец второй строки</p></td>
<td ><p>Второй столбец второй строки </p></td>
<td ><p>Третий столбец второй строки </p></td>
</tr>
<tr>
<td>Третья строка</td>
</tr>
</table>
Проверяем в браузере. У нас появилась третья строка, но ширина ячейки в этой строке такая же как и всех ячеек. Если применить атрибут width и проставить нужное значение — то это нам ничего не дает (можете проверить). Для того что-бы ячейка третьей строки заняла ширину нескольких ячеек необходимо применить специальный атрибут colspan (объеденить несколько ячеек), а в значении атрибута указать количество объединяемых ячеек (две или три).
У нас появилась третья строка, но ширина ячейки в этой строке такая же как и всех ячеек. Если применить атрибут width и проставить нужное значение — то это нам ничего не дает (можете проверить). Для того что-бы ячейка третьей строки заняла ширину нескольких ячеек необходимо применить специальный атрибут colspan (объеденить несколько ячеек), а в значении атрибута указать количество объединяемых ячеек (две или три).
Пример:
<table border=»1″ align=»center» bordercolor=»red» cellpadding=»10″>
<tr align=»center»>
<td ><p>Первый столбец таблицы</p></td>
<td ><p>Второй столбец таблицы</p></td>
<td ><p>Третий столбец таблицы</p></td>
</tr>
<tr>
<td ><p>Первый столбец второй строки</p></td>
<td ><p>Второй столбец второй строки </p></td>
<td ><p>Третий столбец второй строки </p></td>
</tr>
<tr>
<td colspan=»3″>Третья строка</td>
</tr>
</table>
Вот так работает атрибут colspan.
А если нам необходимо объединить две ячейки одного столбца в одну. Первую ячейку первой строки объединим с первой ячейкой второй строки. Для этого есть атрибут rowspan. Вписываем в первую ячейку первой строки атрибут rowspan в значении которого пишем то количество ячеек, сколько мы хотим объеденить.
Пример:
<table border=»1″ align=»center» bordercolor=»red» cellpadding=»10″>
<tr align=»center»>
<td rowspan=»2″><p>Первый столбец таблицы</p></td>
<td ><p>Второй столбец таблицы</p></td>
<td ><p>Третий столбец таблицы</p></td>
</tr>
<tr>
<td ><p>Первый столбец второй строки</p></td>
<td ><p>Второй столбец второй строки </p></td>
<td ><p>Третий столбец второй строки </p></td>
</tr>
<tr>
<td colspan=»3″>Третья строка</td>
</tr>
</table>
Проверяем в браузере. Что-то не то. Во второй строке у нас появилась лишняя ячейка. Не беда. Нам всего лишь надо удалить одну ячейку из второй строки.
Что-то не то. Во второй строке у нас появилась лишняя ячейка. Не беда. Нам всего лишь надо удалить одну ячейку из второй строки.
Пример:
<table border=»1″ align=»center» bordercolor=»red» cellpadding=»10″>
<tr align=»center»>
<td rowspan=»2″><p>Первый столбец таблицы</p></td>
<td ><p>Второй столбец таблицы</p></td>
<td ><p>Третий столбец таблицы</p></td>
</tr>
<tr>
<td ><p>Первый столбец второй строки</p></td>
<td ><p>Второй столбец второй строки </p></td>
</tr>
<tr>
<td colspan=»3″>Третья строка</td>
</tr>
</table>
Готово. Теперь у нас все выглядит как мы и хотели.
Вот так атрибут rowspan объединяет ячейки по вертикали.
Еще мы можем в нашу созданную таблицу вставить еще одну. Это может нам пригодиться в нашей практике. Давайте как раз в объединенную ячейку вместо абзаца вставим еще одну таблицу. Что-бы было удобнее — увеличим ширину основной таблицы до 800 и ширину объединенной ячейки до 400.
Пример:
<table border=»1″ align=»center» bordercolor=»red» cellpadding=»10″>
<tr align=»center»>
<td rowspan=»2″>
<table border=»1″ bordercolor=»green»>
<tr>
<td><p> Первая строка встроенной таблицы</p></td>
</tr>
<tr>
<td><p>Вторая строка встроенной таблицы</p></td>
</tr>
</table>
</td>
<td ><p>Второй столбец таблицы</p></td>
<td ><p>Третий столбец таблицы</p></td>
</tr>
<tr>
<td ><p>Первый столбец второй строки</p></td>
<td ><p>Второй столбец второй строки </p></td>
</tr>
<tr>
<td colspan=»3″>Третья строка</td>
</tr>
</table>
Обратите внимание: значение атрибута width встроенной таблицы прописано в процентах. В нашем случае встроенная таблица занимает 100% объема ячейки.
В нашем случае встроенная таблица занимает 100% объема ячейки.
Встроенную таблицу мы могли разбить и на ячейки. Короче, все что можно делать в обычной таблице, можно и во встроенной.
И еще, что нам необходимо знать — это фоновый цвет таблицы. При создании таблицы у нее нет цвета фона. Фон у таблицы прозрачный т.е. фон таблицы будет таким же как и фон страницы.
Кстати, как задавать фон странице мы так и не поговорили. Это делается очень просто — тегу <body> прописываем атрибут bgcolor со значением того фона, который нам необходим.
Пример:
<body bgcolor=»green»>
Так же задаем фон таблицы, только атрибут bgcolor прописываем тегу <table> той таблицы, которой делаем фон.
Пример:
<table border=»1″ bgcolor=»white» align=»center» bordercolor=»red» cellpadding=»10″>
На этом закончим о создании таблиц.
HTML/Элемент table
Синтаксис
(X)HTML
<table> <caption> ... </caption> <colgroup> ... </colgroup> <thead> ... </thead> <tfoot> ... </tfoot> <tbody> ... </tbody> </table>
Описание
Элемент table (от англ. «table» ‒ «таблица») вставляет таблицу в (X)HTML-документ. Если таблица (без определённых настроек) вставляется в строку с текстом, то такая таблица, а так же текст, идущий после таблицы, переводится на новую строку.
Если при вёрстке страниц используются таблицы в качестве элементов макета документа (так называемая «табличная вёрстка»), то таким таблицам необходимо задавать атрибут «role» со значением «presentation» (role="presentation"), который помогает техническим средствам (например, программам чтения с экрана) правильно распознавать и извлекать (воспроизводить) данные из такой таблицы. Если наоборот необходимо явно указать, что таблица не является частью макета страницы, то такой таблице задают атрибут «border» с пустым значением или со значением «1».
Условия использования
Данный тег-контейнер может содержать следующие элементы таблицы: заголовок (верхний колонтитул), параметры группы столбцов, параметры групп столбцов, шапка, нижний колонтитул (поясняющая надпись), группировки строк таблицы, строка таблицы, ячейка шапки, ячейка таблицы.
Поддержка браузерами
Chrome
Поддерж.
Firefox
Поддерж.
Opera
Поддерж.
Maxthon
Поддерж.
IExplorer
Поддерж.
Safari
Поддерж.
iOS
Поддерж.
Android
Поддерж.
Спецификация
| Верс. | Раздел |
|---|---|
| HTML | |
| 2.0 | |
| 3.2 | Tables |
| 4.01 | 11. 2.1 The TABLE element 2.1 The TABLE elementDTD: Transitional
Strict
Frameset |
| 5.0 | 4.9.1 The table element |
| 5.1 | 4.9.1. The table element |
| XHTML | |
| 1.0 | Extensible HyperText Markup Language DTD: Transitional
Strict
Frameset |
| 1.1 | Extensible HyperText Markup Language |
Атрибуты
- align
- Устанавливает выравнивание таблицы в документе.
- bgcolor
- Задаёт цвет фона таблицы.
- border
- Устанавливает толщину рамки таблицы.

- cellpadding
- Устанавливает величину отступа от границ ячеек до их содержимого.
- cellspacing
- Устанавливает величину отступа от границ ячеек до границ соседних элементов.
- frame
- Указывает веб-браузеру как необходимо отображать рамку таблицы.
- rules
- Указывает веб-браузеру как необходимо отображать рамки ячеек таблицы.
- sortable
- Предоставление интерфейса для сортировки таблицы.
- summary
- Указывает краткое описание содержимого таблицы.
- width
- Задаёт ширину таблицы.
- Глобальные атрибуты
- accesskey, class, contenteditable, contextmenu, data-*, dir, draggable, dropzone, hidden, id, inert, lang, spellcheck, style, tabindex, title, translate, xml:lang
Пример использования
Листинг кода
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Элемент table</title>
<link type=»text/css» href=»ex-style. css» rel=»stylesheet»>
css» rel=»stylesheet»>
</head>
<body>
<h2>Пример использования элемента «table»</h2>
<table>
<caption> HTML </caption>
<col><col>
<thead><tr> <th>Версия</th> <th>Дата</th> </tr></thead>
<tfoot><tr> <td colspan=»2″>Табл. 1. Даты выхода различных версий HTML</td> </tr></tfoot>
<tbody>
<tr> <td>2.0</td> <td>22 сентября 1995</td> </tr>
<tr> <td>3.2</td> <td>14 января 1997</td> </tr>
<tr> <td>4.0</td> <td>18 декабря 1997</td> </tr>
<tr> <td>4.01</td> <td>24 декабря 1999</td> </tr>
</tbody>
</table>
</body>
</html>
Элемент table
Основные способы вёрстки. Часть первая: таблица — Веб-стандарты
Для профессионального оформления сайтов необходимо знать не только основы CSS, но и понимать, как работает браузер, знать правила, которым он следует. Именно они определяют основные способы и приёмы вёрстки.
Именно они определяют основные способы и приёмы вёрстки.
Только имея такое понимание, можно выбрать наиболее подходящий способ решения задачи из нескольких возможных, с учётом их достоинств и ограничений. Только так можно наиболее полно задействовать возможности браузера и предупредить потенциальные ошибки.
Существует немало описаний различных приёмов. В этой статье предпринята попытка собрать вместе самые важные приёмы и систематизировать их, чтобы дать представление как об основных возможностях, так и об ограничениях CSS, актуальных в настоящее время.
Статья рассчитана на людей, которые знакомы с основами HTML и CSS и имеют представление об основных свойствах и базовых принципах работы каскадных таблиц стилей.
Исторически, первым и единственным способом раскладки страницы были таблицы. Описанию поведения таблиц посвящена целая глава в спецификации CSS 2.1. Несмотря на такой объем, некоторые моменты описаны скудно или вообще не определены и отданы на усмотрение браузеров.
Достоинства и недостаткиСкопировать ссылку
Таблица служит для отображения упорядоченных данных в строках и столбцах, имеющих смысловую связь по горизонтали или вертикали. Отсюда следует главное достоинство: ячейки таблиц выравниваются по сетке, что позволяет простым и очевидным образом создать модульную сетку.
Это неотъемлемое свойство таблиц позволяет заполнить плоскость окна браузера и создавать «резиновые сайты». Но, как при малых, так и больших размерах окна просмотра браузера структура таблицы не меняется, она не может гибко адаптироваться под доступное пространство.
При использовании таблицы для раскладки, то есть размещения в сетке данных, не имеющих смысловой связи, нарушается семантичность. Применение таких таблиц ухудшает доступность для людей, использующих специальные программы, и снижает положение в поисковой выдаче, поскольку поисковому движку, предположительно, сложнее разобраться в структуре страницы. Как следствие, сайт работает менее эффективно.
ОсобенностиСкопировать ссылку
Ячейки таблиц идут в коде строго друг за другом, слева направо или справа налево в зависимости от направления языка, заданного CSS-свойством direction или его аналогом в HTML, атрибутом dir.
Если, к примеру, требуется, чтобы основное содержимое в центральной колонке шло в начале, перед содержимым других колонок в исходном HTML-коде, таблица — неподходящее решение.
Структура таблицы довольно сложна, она описывается большим количеством тегов, что приводит к усложнению исходного кода. Негативный эффект проявляется ещё больше, когда несколько таблиц вложены друг в друга.
ИмитацияСкопировать ссылку
Появившаяся в CSS 2.1 группа свойств display: table-* позволяет создать таблицу из произвольных элементов, имеющих соответствующую структуру.
Согласно спецификации, достаточно только одного объявления вроде display: table или display: table-cell — недостающие элементы должны автоматически достраиваться браузером.
Однако будет надёжнее создать минимальную структуру таблица > ряд > ячейка, аналогично обязательным тегам <table>, <tr>, <td>, с соответствующими значениями свойства display: table, table-row и table-cell.
В противном случае может возникнуть нерегулярно проявляющаяся ошибка, замеченная в Firefox и браузерах на основе WebKit, когда ряд таблицы без элемента с display: table-cell случайным образом разбивается на несколько ячеек. Возможное объяснение может состоять в попадании границы сетевых пакетов среди ячеек при передаче HTML-кода.
Таким образом, блочная разметка с display: table-* почти не отличается от обычной HTML-таблицы ни в чем, кроме имён тегов, однако обычная таблица лучше поддерживается браузерами (а именно в Internet Explorer 7 и ниже) и имеет больше возможностей, таких как объединение ячеек.
Стоит отметить, что, несмотря на необязательность тега <tbody> в HTML, браузер обязательно создаст этот элемент, если только документ не обрабатывается в режиме XHTML, при отсутствии группирующих элементов <tbody>, <thead> и <tfoot>. Этим можно пользоваться при оформлении, и обязательно следует иметь в виду при использовании родительского селектора, который может иметь запись вида
Этим можно пользоваться при оформлении, и обязательно следует иметь в виду при использовании родительского селектора, который может иметь запись вида table > tbody > tr > td. Селектор table > tr > td работать не будет.
Анонимные элементы при display: table-*, воссоздающие структуру таблицы согласно CSS 2.1, не влияют на дерево элементов. Им нельзя задать CSS-правила, действуют только наследуемые свойства.
СемантичностьСкопировать ссылку
Существует мнение, что использование display: table более семантично, так как используются теги, лучше соответствующие содержимому, и это поможет различным движкам в обработке страницы. Нередко при этом приводятся в пример программы чтения с экрана.
Однако есть исследования, которые показывают, что некоторые такие программы учитывают оформление страницы и воспринимают элементы с display: table точно так же, как и обычную таблицу, размеченную стандартными тегами. Тем не менее такой способ имеет право на существование, когда использование тегов таблицы неуместно.
Тем не менее такой способ имеет право на существование, когда использование тегов таблицы неуместно.
Рекомендуется использовать методы WCAG для семантичного оформления таблиц, задействуя дополнительные возможности разметки, такие как краткое описание с помощью тега <caption> или атрибута summary и указание области действия заголовков <th> атрибутом scope.
ШиринаСкопировать ссылку
Ширина таблицы, будучи не задана, рассчитывается браузером с учётом содержимого. Если ширина таблицы меньше ширины родительского элемента, таблица может быть отцентрирована с помощью свойства margin: auto или выровнена по левому или правому краю.
При table-layout: auto (значение по умолчанию) ширина таблицы рассчитывается так, чтобы поместилось всё её содержимое. Если ширина элемента, в котором находится таблица, недостаточна, она выйдет за его пределы.
Это может привести к появлению горизонтальной прокрутки на странице даже тогда, когда казалось бы достаточно места, из-за слишком длинного слова (например, какой-то интернет-адрес) или широкого изображения.
В CSS 2.1 не определено действие свойств min-width, max-width, min-height и max-height на элементы таблицы.
Так как ячейка не может иметь ширину меньшую, чем позволяет её содержимое, вместо min-width можно использовать достаточно широкую «распорку». Для этого можно использовать пустой блок нужной ширины.
С оговоркой, о которой будет сказано далее, ограничить ширину ячейки может задание свойства width. Этот способ работает в современных браузерах, включая Internet Explorer 8 и даже в старших версиях Internet Explorer в режиме Internet Explorer 7, но не в настоящем браузере Internet Explorer 7. Это один из тех случаев, когда поведение в режиме эмуляции отличается от настоящей версии браузера.
Ширина ячейки может не соответствовать предписанному значению в том случае, когда заданная для всей таблицы ширина не равна сумме заданных ширин всех ячеек, или их сумма не равна 100%. Тогда доступное место распределяется среди ячеек пропорционально значениям их ширины.
В соответствии со стандартной блочной моделью CSS ширина ячейки задаётся по области содержимого, исключая толщину рамки и величину отступа (padding). Однако, если ширина колонки таблицы устанавливается через элемент <col> или <colgroup>, то она задаётся уже с учётом ширины рамок и отступа ячеек.
ГибкостьСкопировать ссылку
Одним из преимуществ является то, что таблица позволяет гибко управлять соотношением ширин колонок через процентные значения. Ширина ячеек при этом учитывает размер содержимого.
Примечательным свойством таблицы среди возможностей CSS 2.1 является возможность установить такую ширину ячейке, которая осталась ей доступна от остальных ячеек в ряду.
ВысотаСкопировать ссылку
По спецификации свойство height задаёт только минимальную высоту ячейки. Если с шириной ячеек браузеры следуют модели CSS, то установку высоты ячейки разные браузеры трактуют по-разному.
Firefox до 15-й версии и Opera до 12-й включительно считают высоту вместе с отступом и рамкой, другими словами, ведут себя как при box-sizing: border-box, что соответствует поведению в режиме обратной совместимости (Quirks Mode).
Internet Explorer версии 8 и выше и браузеры на основе WebKit задают высоту только для содержимого аналогично box-sizing: content-box, что является правильным поведением с точки зрения модели CSS.
На текущий момент свойство box-sizing влияет на задание высоты ячейки только в браузере Internet Explorer. А Firefox до 16 версии не учитывал box-sizing даже для ширины ячеек таблиц.
РаскладкаСкопировать ссылку
ЖёсткаяСкопировать ссылку
При table-layout: fixed ширина ячеек таблицы задаётся непосредственно, либо равномерно распределяется среди колонок. Таблица теряет возможность автоматического расчёта ширины с учётом заполненности ячеек. Переполнение ячеек обрабатывается в соответствии со значением свойства overflow. Спецификация оставляет браузерам возможность всегда использовать этот режим. Его могут применять мобильные браузеры, ограниченные в ресурсах для сложной обработки таблиц.
АвтоматическаяСкопировать ссылку
При table-layout: auto содержимое не может выйти за границы ячейки, и свойство overflow не имеет действия. При этом нельзя заставить таблицу всегда оставаться в заданных рамках. Из-за автоматического расчёта ширины, она не уменьшится, даже если есть
При этом нельзя заставить таблицу всегда оставаться в заданных рамках. Из-за автоматического расчёта ширины, она не уменьшится, даже если есть overflow: hidden у элемента с неопределенной шириной внутри ячейки.
БыстродействиеСкопировать ссылку
Cвойство table-layout: fixed предназначено для того чтобы отображать большие таблицы по мере загрузки данных — так происходит, потому что размеры ячеек указаны заранее.
Если установлено table-layout: auto, браузер должен рассчитывать размеры таблицы, рекурсивно обрабатывая всё её содержимое, что не может не сказаться на быстродействии. При этом в большинстве браузеров таблица будет показана лишь после того, как загрузится полностью.
ВыравниваниеСкопировать ссылку
Таблица позволяет выравнивать содержимое своих ячеек как по горизонтали (text-align), так и по вертикали при помощи vertical-align.
Несмотря на то, что выравнивание по вертикали как строчных элементов, так и содержимого ячеек таблиц задаётся одним и тем же свойством, его действие отличается в каждом случае.
Для строчных элементов оно действует на сами элементы и имеет больше вариантов, тогда как в случае таблиц выравнивается содержимое ячеек, включая блочные элементы.
Возможные значения свойства vertical-align для ячеек таблиц: top, bottom, middle и baseline — выравнивание по верхней границе, нижней границе, середине и базовой линии, соответственно. Выравнивание по базовой линии производится по первой строчке текста, а если таковой нет, то по самой нижней границе блока в ячейке.
Последний вариант уникален: таблица позволяет выровнять строки текста по базовой линии в разных колонках даже при различных свойствах шрифта.
Другими методами в рамках CSS 2.1 такого эффекта добиться практически невозможно из-за погрешностей округления значений и особенностей отрисовки текста операционными системами и браузерами. В лучшем случае можно только подогнать параметры под наиболее вероятную ситуацию: вроде распространённой гарнитуры и стандартного размера шрифта.
В лучшем случае можно только подогнать параметры под наиболее вероятную ситуацию: вроде распространённой гарнитуры и стандартного размера шрифта.
Проблемы позиционированияСкопировать ссылку
В старых версиях WebKit и текущих версиях Mozilla Firefox нельзя позиционировать элементы таблицы, и потому не получится позиционировать внутренние элементы относительно ячейки. Хотя спецификация не определяет действие свойства position на элементы таблиц, имеется открытое сообщение об ошибке браузера Firefox.
Из-за этой особенности нет работающего во всех браузерах способа разместить что-либо сверху и снизу ячейки одновременно. Иногда проблему можно обойти, разбив ряд таблицы на два, но такое решение ведёт к усложнению кода, а полученная сетка может уже скорее мешать, чем помогать.
В соответствии с принципами CSS установить высоту для элементов внутри таблицы, зависящую от высоты ячейки, можно только в том случае, когда самой ячейке задана высота. Также из-за этого не получится расположить элементы одновременно сверху и снизу с помощью позиционирования относительно внутреннего элемента. Ведь если высота не известна точно заранее, никогда нет гарантии, что соседняя ячейка, а значит и весь ряд, не имеет большую высоту.
Также из-за этого не получится расположить элементы одновременно сверху и снизу с помощью позиционирования относительно внутреннего элемента. Ведь если высота не известна точно заранее, никогда нет гарантии, что соседняя ячейка, а значит и весь ряд, не имеет большую высоту.
ЗаключениеСкопировать ссылку
В будущем к нам придут на помощь новые модули CSS, но до окончательной разработки и полноценного внедрения, когда ими можно будет реально пользоваться, пройдёт ещё как минимум несколько лет.
Один из таких модулей — CSS Grid Layout — не только позволяет создать модульную сетку, аналогичную таблице, но и даёт большие возможности по оформлению и использованию. При совместном использовании с медиавыражениями, модуль позволяет произвольно адаптировать раскладку под размеры окна одними лишь средствами CSS. Он избавит нас в будущем от необходимости использовать таблицу для раскладки и оставить её, наконец, для своего основного предназначения: разметки табличных данных.
О других приёмах и возможностях CSS 2. 1 без использования таблиц читайте во второй части статьи «Бестабличная вёрстка».
1 без использования таблиц читайте во второй части статьи «Бестабличная вёрстка».
Таблицы html
Урок 10.Создание html таблиц — это, пожалуй, самая сложная тема в курсе для начинающих. Таблицы можно применять во многих случаях. Основной каркас веб-страницы (шапка сайта, средняя часть, подвал) можно создать при помощи таблиц , либо блоков (слоев). Про блоки мы будем говорить в курсе «для продвинутых», а изучением html таблиц мы займемся прямо сейчас.
Не буду от Вас скрывать, что зачастую таблицы не используются в создании сайта вообще. Например сайт на котором Вы сейчас находитесь не имеет ни одной таблицы. Тем не менее эта тема очень важная и необходимо уделить ей должное внимание.
Создание таблицы html.
Таблица html создается при помощи тега <table>. Для того, чтобы создать в нашей таблице строку, используется тег <tr>, все ячейки внутри этой строки будут создаваться тегом <td>. Получается что ячейки создаются внутри строки, а строка создается внутри таблицы. Соответственно тег <td> находится внутри тега <tr> который находится внутри тега <table>. Все эти теги требуют закрытия.
Соответственно тег <td> находится внутри тега <tr> который находится внутри тега <table>. Все эти теги требуют закрытия.
Чтобы не запутаться давайте отдельно выпишем теги и их назначение:
<table> </table> — тег создает таблицу.
<tr> </tr> — тег создает строку внутри таблицы.
<td> </td> — тег создает ячейку внутри строки.
Теперь давайте создадим простенькую таблицу. В таблице будет 2 строки. В каждой строке будет по 3 ячейки. Выглядеть это будет следующим образом:
По умолчанию, таблица создается не имея никаких границ и очертаний, отображается только контент (текст). Для того чтобы задать границы, для тега <table> используется атрибут border. Значение для этого атрибута задается цифрой. Например, если дать значение 1, то толщина рамки таблицы будет 1px (пиксель), если дать значение 5, то толщина рамки будет 5px соответственно.
Теперь в качестве примера давайте зададим тегу <table> атрибут border и дадим ему значение 1. Вот что из этого получится:
У тега <table> кроме атрибута border есть и другие, давайте приступим к их рассмотрению.
Атрибуты тега <table>
border — атрибут для определения размера границ таблицы. Данный атрибут мы уже рассматривали в этом уроке, пример смотрите выше.
height — с помощью этого атрибута задается высота таблицы, значение дается в пикселях. Если данный атрибут не задан, то высота таблицы растягивается по величине содержимого контента (текста).
Пример написания кода: <table>
width — с помощью этого атрибута задается ширина таблицы, значение дается в пикселях. Если данный атрибут не задан, то ширина таблицы растягивается по величине содержимого контента (текста).
Пример написания кода: <table>
bgcolor — атрибут для изменения цвета фона таблицы. В качестве значения для этого атрибута можно использовать любой цвет.
В качестве значения для этого атрибута можно использовать любой цвет.
Пример написания кода: <table bgcolor=»yellow»>
align — атрибут для выравнивания таблицы.
Для данного атрибута могут быть заданы следующие значения:
left — выравнивает таблицу по левому краю.
right — выравнивает таблицу по правому краю.
center — выравнивает таблицу по центру.
Пример написания кода: <table align=»center»>
cellspacing — атрибут для изменения расстояния между ячейками, значение дается в пикселях.
ВНИМАНИЕ!
Если атрибут border для таблицы не задан или имеет значение 0, то по умолчанию атрибут cellspacing будет иметь значение 0. Пример Вы можете посмотреть на первом рисунке этого урока.
Если атрибут border задан и имеет любое значение отличное от 0 (1,2,3…), то по умолчанию атрибут cellspacing будет иметь значение 2. Пример Вы можете посмотреть на втором рисунке этого урока.
Пример написания кода: <table cellspacing=»10px»>
Атрибуты тега <tr>
bgcolor — атрибут для изменения цвета фона ячеек. Атрибут будет действовать для всех ячеек находящихся в строке которой задан данный атрибут. В качестве значения для этого атрибута можно использовать любой цвет.
Атрибут будет действовать для всех ячеек находящихся в строке которой задан данный атрибут. В качестве значения для этого атрибута можно использовать любой цвет.
* Поясняю, чтобы Вы не запутались. Очень часто для разных тегов могут быть использованы одинаковые атрибуты. Например данный атрибут можно использовать как для тега <table>, так и для тега <tr>. Если задать этот атрибут тегу <table>, то меняется цвет фона всей таблицы, а если задать атрибут тегу <tr>, то измениться цвет фона ячеек отдельной строки.
Пример написания кода: <tr bgcolor=»yellow»>
align — атрибут для выравнивания содержимого ячеек по горизонтали. Атрибут будет действовать для всех ячеек находящихся в строке которой задан данный атрибут. Этому атрибуту могут быть даны следующие значения:
left — выравнивает содержимое ячеек находящихся в строке по левому краю.
right — выравнивает содержимое ячеек находящихся в строке по правому краю.
center — выравнивает содержимое ячеек находящихся в строке по центру.
Пример написания кода: <tr align=»center»>
valign — атрибут для выравнивания содержимого ячеек по вертикали. Атрибут будет действовать для всех ячеек находящихся в строке которой задан данный атрибут. Этому атрибуту могут быть даны следующие значения:
top — выравнивает содержимое ячеек находящихся в строке по верхнему краю.
middle — выравнивает содержимое ячеек находящихся в строке посередине.
bottom — выравнивает содержимое ячеек находящихся в строке по нижнему краю.
Пример написания кода: <tr valign=»middle»>
Атрибуты тега <td>
height — с помощью этого атрибута задается высота ячейки, значение дается в пикселях. Если данный атрибут не задан, то высота ячейки растягивается по величине содержимого контента (текста). Если для всей таблицы (для тега <table>) задан атрибут height, а для ячейки (для тега <td>) данный атрибут не задан, то ячейка будет вытягиваться относительно заданной высоты для всей таблицы.
Пример написания кода: <td>
width — с помощью этого атрибута задается ширина ячейки, значение дается в пикселях. Если данный атрибут не задан, то ширина ячейки растягивается по величине содержимого контента (текста). Если для всей таблицы (для тега <table>) задан атрибут width, а для ячейки (для тега <td>) данный атрибут не задан, то ячейка будет вытягиваться относительно заданной ширины для всей таблицы.
Пример написания кода: <td>
bgcolor — атрибут для изменения цвета фона ячейки. В качестве значения для этого атрибута можно использовать любой цвет.
Пример написания кода: <td bgcolor=»yellow»>
align — атрибут для выравнивания содержимого ячейки по горизонтали. Этому атрибуту могут быть даны следующие значения:
left — выравнивает содержимое ячейки по левому краю.
right — выравнивает содержимое ячейки по правому краю.
center — выравнивает содержимое ячейки по центру.
Пример написания кода: <td align=»center»>
valign — атрибут для выравнивания содержимого ячейки по вертикали. Этому атрибуту могут быть даны следующие значения:
top — выравнивает содержимое ячейки по верхнему краю.
middle — выравнивает содержимое ячейки посередине.
bottom — выравнивает содержимое ячейки по нижнему краю.
Пример написания кода: <td valign=»middle»>
Применим знания на практике.
В этом уроке мы рассмотрели основные атрибуты которые используются при создании таблиц. Выучивать всю эту информацию смысла нет, не забивайте себе голову. Всегда можно зайти и посмотреть подсказки.
Теперь, на основе данных которые размещены на этой странице мы создадим таблицу. Давайте сделаем таблицу из 4 строк и 2-ух столбцов. Чтобы у нас получилось 2 столбца нам нужно будет в каждой строчке создавать по 2 ячейки.
Комментарии к коду:
1) Для тега <table> мы задали атрибут border и дали ему значение 1. Это означает, что ширина границ нашей таблицы 1 пиксель.
Это означает, что ширина границ нашей таблицы 1 пиксель.
2) Еще для тега <table> мы задали атрибут cellspacing и дали ему значение 0. Это означает, что расстояние между нашими ячейками равно 0. Если бы мы не задали этот атрибут, то по умолчанию расстояние между ячейками составляло бы 2 пикселя.
3) Для 1-ой строки мы задали атрибут bgcolor и дали ему значение green. С помощью данного атрибута мы задали зеленый цвет фона всем ячейкам находящимся в этой строке.
4) Еще для 1-ой строки мы задали атрибут height и дали ему значение 50px. С помощью данного атрибута мы задали высоту ячеек первой строки. Данная строка будет выше, чем все другие, так как в нашем случае она является «шапкой» таблицы.
5) Для 1-ой ячейки первой строки мы задали атрибут width и дали ему значение 150px. С помощью этого атрибута мы задали ширину данной ячейки. Теперь внимание! Автоматически все ячейки которые располагаются под этой ячейкой, тоже будут иметь ширину 150px.
6) Тоже самое мы сделали и со 2-ой ячейкой первой строки, отличается только значение атрибута, для этой ячейки задана ширина 110px. Все нижние ячейки в этом столбце, соответственно, тоже будут иметь ширину 110px.
7) И для 1-ой и для 2-ой ячейки первой строки мы задали атрибут align и дали ему значение center. С помощью данного атрибута мы выравняли текст по центру ячеек.
8) Для других трех строк мы задали атрибут bgcolor и дали ему значение yellow. С помощью данного атрибута мы задали желтый цвет фона всем ячейкам этих строк.
9) Так же для этих трех строк мы задали одинаковую высоту с помощью тега height дав ему значение 30px.
Вы что-то не поняли из этого урока? Спрашивайте!
— [email protected]
ВАДИМ, ТЫ ОЧЕНЬ СИЛЬНО МНЕ ПОМОГ, Я ХОЧУ ОТБЛАГОДАРИТЬ ТЕБЯ
Примеры CSS
бесплатных примера CSS — скопируйте и вставьте код для своего веб-сайта.
Фильтровать по:
- Цвет фона
- Цвет текста
- Цвет рамки
- Цвет каре
- Цвет правила столбца
- Цвет контура
- Цвет оформления текста
- Цвет тени текста
- Фильтр
- Непрозрачность/прозрачность
- Список с круглыми маркерами
- Список с маркерами изображений
- Позиция стиля списка
- Сокращение стиля списка
- Нестилизованные списки
- Встроенные списки
Фоны
- Фоновое изображение — вся страница
- Фоновое изображение — все экземпляры элемента
- Фоновое изображение — с использованием класса
- Фоновое изображение — с использованием идентификатора
- Фоновое изображение — неповторяющееся
- Фоновое изображение — смешивается с фоновым цветом
- Смешайте элемент с фоном
- Цвет фона — вся страница
- Цвет фона — все экземпляры элемента
- Цвет фона — с использованием класса
- Цвет фона — с использованием идентификатора
- Линейный градиент — по умолчанию, 2 цвета
- Линейный градиент — 3 цвета, включая прозрачный
- Линейный градиент — смещение
- Линейный градиент — вниз
- Линейный градиент — к началу
- Линейный градиент — вправо
- Линейный градиент — влево
- Линейный градиент — вниз, вправо
- Линейный градиент — вниз, влево
- Линейный градиент — определенный угол
- Повторяющийся линейный градиент
- Повторяющийся линейный градиент — диагональ
- Радиальный градиент
- Радиальный градиент — круг
- Повторяющийся радиальный градиент
- Повторяющийся радиальный градиент — круг
- Цвет рамки
- Стиль границы
- Ширина границы
- Радиус границы (закругленные углы)
- Изображение рамки
- Обрушение границы
- Одинаковые поля со всех сторон
- Разные поля со всех сторон
- Маржа — верхняя
- Поле — правое
- Поле — нижнее
- Маржа — левая
- Маржа — авто
Прокладка
- Одинаковая обивка со всех сторон
- Различные набивки со всех сторон
- Прокладка — верхняя часть
- Прокладка — правая
- Прокладка — нижняя
- Прокладка — левая
Текст
- Размер шрифта
- Жирный текст
- Курсив
- Семейство шрифтов
- Семейство шрифтов — с использованием Google Fonts
- Малые капиталы
- Компании с малой капитализацией и компании, полностью принадлежащие к компаниям с малой капитализацией
- Свойство ярлыка шрифта
- Цвет текста
- Цвет фона текста
- Текстовые тени
- Отступ текста
- Высота строки
- Расстояние между буквами
- Интервал между словами
- Оформление текста
- Выравнивание текста — по центру
- Выравнивание текста — по правому краю
- Выравнивание текста — по ширине
- Адаптивный — использование изображений одинакового размера
- Адаптивный — выравнивание элементов для растяжения (по умолчанию)
- Адаптивный — Выровняйте элементы по началу
- Адаптивный — Выровнять элементы по центру
- Адаптивный — Выравнивание элементов по концу
- Отзывчивый — охват 5 столбцов
- Отзывчивый — Span 3 столбца, 2 строки
- Отзывчивый — Span 3 столбца, 3 строки
- Fluid — использование изображений одинакового размера
- Fluid — выравнивание и выравнивание элементов по ширине
- Fluid — выравнивание и выравнивание элементов в начале
- Fluid — выравнивание и выравнивание элементов по центру
- Fluid — выравнивание и выравнивание элементов по краю
- Fluid — Span 5 колонок
- Fluid — Span 3 столбца, 2 ряда
- Fluid — Span 3 столбца, 3 ряда
- Адаптивные карточки — выравнивание элементов по растяжке (по умолчанию)
- Адаптивные карточки — Выровняйте элементы по началу
- Адаптивные карточки — Выровнять элементы по центру
- Адаптивные карточки — Выровняйте элементы по концу
- Адаптивные карточки — охват 2 столбца
- Адаптивные карты — охват 2 строки
- Адаптивные карты — Span 2 столбца, 2 строки
- Жидкие карты — выравнивание элементов для растяжения (по умолчанию)
- Жидкие карты — выровняйте элементы по началу
- Жидкие карты — выравнивание элементов по центру
- Жидкие карты — выровняйте элементы по концу
- Жидкостные карты — Span 2 столбца
- Жидкостные карты — Span 2 ряда
- Жидкие карты — Span 2 столбца, 2 строки
- Пример формы авторазмещения 1
- Пример формы авторазмещения 2
- Пример формы авторазмещения 3
- Явно размещенный пример формы 1
- Явно размещенный пример формы 2
- Явно размещенный пример формы 3
- Шаблон макета веб-сайта 1
- Шаблон макета веб-сайта 2
- Шаблон макета веб-сайта 3
- Шаблон макета веб-сайта 4
- Шаблон макета веб-сайта 5
- Шаблон макета веб-сайта 6
- Шаблон макета веб-сайта 7
- Шаблон макета веб-сайта 8
- Шаблон макета веб-сайта 9
- Шаблон макета веб-сайта 10
- Шаблон макета веб-сайта 11
- Шаблон макета веб-сайта 12
- Сетка из 12 столбцов — базовый пример
- Сетка из 12 столбцов — адаптивная (медиа-запрос)
- Сетка из 12 столбцов — Mobile first
- Сетка из 12 столбцов — вертикальная
- Сетка из 12 столбцов — вертикальная адаптивная (медиа-запрос)
- Сетка из 12 столбцов — вертикальная мобильная в первую очередь
- Сетка из 12 столбцов — Пример 2
- Сетка из 12 столбцов.
 Пример 2. Адаптивный (медиа-запрос)
Пример 2. Адаптивный (медиа-запрос) - 12-столбцовая сетка, пример 2 — Mobile first
- Ряд направления Flex
- Столбец направления гибкости
- Выравнивание элементов по растяжке
- Выравнивание элементов flex-start
- Выравнивание элементов по гибкому концу
- Flexbox — выравнивание элементов по центру
- Карточки — выравнивание элементов растягивается
- Карты — выравнивание элементов flex-start
- Карты — выравнивание элементов по гибкому концу
- Карточки — Выравнивание предметов по центру
- Карты — двойной ширины
- Карты — столбец направления изгиба
- Случайная сетка
- Сетка из 12 столбцов 1
- Сетка из 12 столбцов 2
- Вертикальная сетка из 12 столбцов 1
- Вертикальная сетка из 12 столбцов 2
- Вложенная сетка
- Изображение слева
- Изображение справа
- Вложенные мультимедийные объекты
- Использование объекта HTML вместо изображения
- Использование эмодзи Unicode вместо изображения
- Макет 1
- Макет 2
- Макет 3
- Макет 4
- Макет Святого Грааля (метод 1)
- Макет Святого Грааля (метод 2)
- Форма навигации с поиском по соседству
- Основная форма 1
- Базовая форма 2
- Форма с растягивающейся текстовой областью
- Форма с растягивающейся текстовой областью 2
- Другие элементы формы
-
фон -
цвет фона -
фоновая позиция -
размер фона -
граница -
цвет рамки -
ширина границы -
нижняя граница -
цвет нижней границы -
граница-нижний-левый радиус -
граница-нижний-правый-радиус -
ширина нижней границы -
край левый -
граница левая -
граница слева ширина -
радиус границы -
граница правая -
граница правого цвета -
ширина границы справа -
интервал между границами -
верхняя граница -
цвет верхней границы -
граница-верхний-левый радиус -
граница-верхний-правый-радиус -
ширина верхней границы -
дно -
тень коробки -
цвет каре -
зажим -
цвет -
количество столбцов -
зазор между колоннами -
правило столбца -
цвет правила столбца -
ширина правила столбца -
ширина столбца -
столбцы -
содержание -
фильтр -
гибкий -
гибкая основа -
гибкий рост -
гибкий термоусадочный -
шрифт -
размер шрифта -
настройка размера шрифта -
растяжка шрифта -
вес шрифта -
область сетки -
сетка-автоколонки -
сетка-автопоток -
сетка-авто-строки -
сетка-конец колонны -
сетка-колонка-зазор -
сетка-столбец-начало -
сетка-колонна -
зазор сетки -
сетка на конце ряда -
сетка-ряд-зазор -
сетка-ряд-начало -
сетка рядная -
области сетки-шаблона -
сетка-шаблон-столбцы -
строки шаблона сетки -
шаблон сетки -
сетка -
высота -
слева -
межбуквенный интервал -
высота строки -
поля -
нижнее поле -
поле слева -
поле справа -
верхнее поле -
максимальная высота -
максимальная ширина -
минимальная высота -
минимальная ширина -
непрозрачность -
заказ -
контур -
Цвет контура -
контур-смещение -
ширина контура -
прокладка -
набивка дна -
прокладка левая -
правая прокладка -
обивка -
перспектива -
перспективное происхождение -
цитаты -
справа -
размер с выступом -
украшение текста -
цвет оформления текста -
отступ текста -
тень текста -
верх -
трансформировать -
вертикальное выравнивание -
видимость -
ширина -
межсловный интервал -
z-индекс
-
-
атрибут() -
размытие() -
яркость() -
вычислить() -
calc()— Вычислить поля -
calc()— Позиция фонового изображения -
круг() -
контраст() -
счетчик() -
счетчики() -
кубический Безье() -
тень() -
эллипс() -
оттенки серого() -
hsl() -
хсла() -
оттенок-поворот() -
хвб() -
изображение() -
вставка() -
инвертировать() -
линейный градиент() -
матрица() -
matrix3d() -
непрозрачность() -
перспектива() -
полигон() -
радиальный градиент() -
повторяющийся линейный градиент() -
повторяющийся радиальный градиент() -
RGB() -
rgba() -
поворот() -
повернуть3d() -
поворотX() -
поворотY() -
поворотZ() -
насыщение() -
сепия() -
масштаб() -
масштаб3d() -
масштабX() -
шкалаY() -
масштабZ() -
перекос() -
косойX() -
косой Y() -
символов() -
перевести() -
translate3d() -
перевестиX() -
перевестиY() -
перевестиZ() -
URL()
-
- Универсальный переключатель
- Селектор элемента
- Селектор элементов — список элементов
- Селектор атрибутов — наличие атрибута
- Селектор атрибутов — точное значение
- Селектор атрибутов — найти слово в списке
- Селектор атрибутов — несколько атрибутов
- Селектор атрибутов — соответствие субкода языка
- Совпадение подстроки селектора атрибута — начинается со значения
- Совпадение подстроки селектора атрибута — заканчивается значением
- Совпадение подстроки селектора атрибута — содержит значение
- Селектор класса
- Селектор класса — ограничен определенным элементом
- Селектор класса — соответствие нескольким классам
- Селектор идентификатора
- Селектор ID — ограничен выбранным элементом
- Псевдокласс
- Псевдокласс — цель
- Псевдокласс — язык
- Псевдокласс — включен/выключен
- Псевдокласс — проверено
- Псевдокласс — отрицание
- Псевдокласс — чередующиеся строки n-го потомка (четные/нечетные)
- Псевдокласс — n-й дочерний элемент, чередующийся в трех рядах
- Псевдокласс — nth-child (конкретный потомок)
- Псевдокласс — первый ребенок
- Псевдокласс — последний ребенок
- Псевдокласс — n-последний ребенок
- Псевдокласс — n-й-последний-дочерний чередующиеся строки (нечетные/четные)
- Псевдокласс — энный тип
- Псевдокласс — чередование четных и нечетных изображений n-го типа
- Псевдокласс — n-й тип, чередующийся с тремя изображениями
- Псевдокласс — n-последний тип
- Псевдокласс — чередование нечетных и четных изображений nth-last-of-type
- Псевдокласс — n-й последний тип, чередующийся с тремя изображениями
- Псевдокласс — первый в своем роде
- Псевдокласс — последний в своем роде
- Псевдокласс — единственный ребенок
- Псевдокласс — единственный тип
- Псевдокласс — пустой
- Псевдокласс — смежный родственный комбинатор
- Псевдоэлемент — первая линия
- Псевдоэлемент — первая буква
- Псевдоэлемент — до (юникод)
- Псевдоэлемент — после (юникод)
- Псевдоэлемент — до/после (открытие и закрытие котировок)
- Селектор соседнего родственного комбинатора
- Селектор общего родственного комбинатора
- Селектор комбинатора потомков
- Селектор дочернего комбинатора
В большинстве этих примеров используются встроенные таблицы стилей. Вы можете перенести их во внешнюю таблицу стилей.
Вы можете перенести их во внешнюю таблицу стилей.
Примеры CSS — GeeksforGeeks
Перейти к содержимому
Содержание
- Последнее обновление: 08 октября 2021 г.
Следующий раздел CSS содержит обширную коллекцию примеров программирования CSS. Примеры CSS классифицируются по темам, включая свойства, селекторы, функции и многое другое. Каждый пример содержит несколько подходов к решению проблемы.
Учебник по программированию на CSS
Последние статьи по CSS
CSS Вывод и Вопросы с множественным выбором
Темы
- Основы
- .
- Как создать индикатор выполнения с помощью HTML и CSS?
- Как выровнять набор элементов по его значению по умолчанию в CSS?
- Как наклонить текст при наведении с помощью HTML и CSS?
- Как добавить пробел между элементами?
- Как определить область рисования фона в CSS?
- Как создать трехмерную границу канавки с помощью CSS?
- Как установить разные свойства фона в одном объявлении?
- Как скрыть и показать стрелки слайдера в гладком слайдере?
- Как разместить заголовок под таблицей с помощью CSS?
- Как поместить текст внутри созданной иконки?
- Как создать вертикальное и горизонтальное меню с помощью Pure CSS?
- Как создать полноэкранную панель поиска с помощью HTML, CSS и JavaScript?
- Как создавать классы с помощью CSS?
- Как запрограммировать слайд-шоу с помощью HTML и CSS?
- Как изменить цвет ссылки в CSS?
- Как указать двойную границу с помощью CSS?
- Как изменить цвет подчеркивания в CSS?
- Как установить отступ вокруг элемента с помощью CSS?
- Как выровнять набор элементов по его значению по умолчанию в CSS?
- Как динамически менять цвет в процентах CSS?
- Как использовать свойство position в CSS для выравнивания элементов?
- Как использовать свойство font-feature-settings в CSS?
- Как установить перспективу, с которой элемент просматривается в CSS?
- Как установить значение по умолчанию для выравнивания содержимого в CSS?
- Как установить свойство переполнения для прокрутки в CSS?
- Как установить порядок гибких элементов с помощью CSS?
- Как установить свойство видимости элемента в CSS?
- Как установить встроенную тень с помощью CSS?
- Как использовать элемент сетки, используя правила автоматического размещения сетки?
- Как сделать так, чтобы элементы ввода и выбора были одинаковой ширины?
- Как установить базовое положение повернутого элемента в CSS?
- Как установить различные типы курсоров с помощью CSS?
- Как установить базовое положение повернутого элемента в CSS?
- Как создать современное боковое меню с помощью HTML и CSS?
- Как выбрать поля ввода текста с помощью селектора CSS?
- Как изменить цвет выделенного текста с помощью CSS?
- Как установить содержимое в качестве счетчика?
- Как создать анимацию при наведении на кнопку?
- Как создать блестящую кнопку с помощью HTML и CSS?
- Как создать эффект отражения с помощью HTML и CSS?
- Как создать эффект складывания изображения с помощью HTML и CSS?
- Как создать перспективный текст с помощью HTML и CSS?
- Как создать таблицу с полосками зебры с помощью CSS?
- Как создать адаптивную карточку профиля с помощью HTML и CSS?
- Как создать эффект ударной волны или взрыва с помощью HTML и CSS?
- Как сделать горизонтальную линию со словами посередине с помощью CSS?
- Как выбрать элементы по атрибуту данных с помощью CSS?
- Как определить имя ключевого кадра, который привязывается к селектору в CSS?
- Как выбрать все дочерние элементы элемента, кроме последнего, используя CSS?
- Как выбрать цвет фона с помощью палитры цветов?
- Как создать иллюзию стека изображений с помощью HTML и CSS?
- Как добавить Box-Shadow в объект Clip-Path?
- Как создать анимированную панель навигации размытия с помощью CSS?
- Как нарисовать эллипс с помощью CSS?
- Как оформить начальную букву абзаца текста с помощью CSS?
- Как создать эффект неоморфизма с помощью HTML и CSS?
- Как создать веб-страницу Parallax с помощью HTML и CSS?
- Как использовать SVG с псевдоэлементами :before или :after?
- Как создать анимацию границ с помощью CSS?
- Как создать эффект жидкой заливки текста с помощью HTML и CSS?
- Как создать генератор цветов RGB с помощью HTML CSS и JavaScript?
- Как создать темный режим с помощью медиа-запроса предпочтительной цветовой схемы?
- Как создать календарь с помощью HTML и CSS?
- Как создать эффект анимации исчезающего текста с помощью CSS3?
- Как создать слайдер изображения, работающий с переключателем?
- Как использовать значок материала Google в качестве стиля списка на веб-странице с использованием HTML и CSS?
- Как создать страницу «О нас» с помощью HTML и CSS?
- Как спроектировать средство смены цвета фона с помощью HTML CSS и JavaScript?
- Как создать div, содержащий несколько изображений фиксированного размера?
- Эффекты
- Основы
- Ввод
- Макеты
- СМИ
- Навигация
- Другое
- Свойства
Определение сетки
Чтобы определить сетку, используйте новые значения свойства отображения `grid` или `inline-grid`. Затем вы можете создавать дорожки столбцов и строк.
Просмотреть пример | Читать спецификациюЛинейное размещение
Позиционирование элементов на сетке с использованием номеров строк
Просмотреть пример | Прочитать спецификациюСокращение размещения на основе строк — сетка-строка и сетка-столбец
Позиционирование элементов в сетке с использованием сокращенных свойств.
Просмотреть пример | Читать спецификациюСокращение размещения на основе строк — область сетки
Позиционирование элементов в сетке с использованием сокращенных свойств.
Просмотреть пример | Читать спецификацию
Линейное размещение, охватывающее дорожки
Позиционирование элементов, которые охватывают более одной дорожки сетки.
Просмотреть пример | Читать спецификациюЛинейное размещение, охватывающее треки с ключевым словом span
Ключевое слово span дает нам возможность объединять дорожки без необходимости указывать начальную и конечную строки.
Просмотреть пример | Читать спецификациюИменованные строки размещения на основе строк
Помимо использования номеров строк, мы можем давать имена линиям.
Просмотреть пример | Читать спецификациюЛинейное размещение именованных строк с интервалами
Вы можете дать строкам одно и то же имя, а затем использовать ключевое слово span для целевых строк с определенным именем.
Просмотреть пример | Читать спецификациюИспользование повторяющихся обозначений
Сэкономьте время, описывая повторяющиеся трек-листы с повтором.
Просмотреть пример | Читать спецификацию
Явная и неявная сетка
Явная сетка определяется строками шаблона сетки и столбцами шаблона сетки.
Просмотреть пример | Читать спецификациюОпределение областей сетки
Мы можем создавать именованные области в сетке для размещения содержимого.
Просмотреть пример | Читать спецификациюОчистка не требуется
Элементы располагаются в своих собственных рядах сетки, поэтому нам не нужно очищать их, как в случае с плавающими элементами.
Просмотреть пример | Читать спецификациюПереопределение областей сетки с помощью медиа-запросов
Поскольку наш макет определен в CSS, мы можем переопределить сетку с помощью медиа-запросов
Просмотреть пример | Читать спецификациюНезависимость от источника
Размещение элементов на сетке может быть отдельным от их порядка в источнике
Просмотреть пример | Читать спецификациюМногослойные элементы
Предметы можно складывать друг в друга, а порядок укладки контролируется с помощью z-индекса
Просмотреть пример | Прочитать спецификациюЭлемент сетки как новый контекст позиционирования
Вы можете абсолютно размещать элементы внутри области сетки.
Просмотреть пример | Читать спецификацию
Автоматическое размещение сетки
Сетка будет автоматически размещать элементы сетки на сетке, созданной на родительском элементе.
Просмотреть пример | Читать спецификациюАвтоколонна с сеткой
Элементы по умолчанию размещаются в строках, но вы можете указать расположение по столбцам.
Просмотреть пример | Читать спецификациюАвтоматическое размещение сетки в сочетании с размещенными элементами
Вы можете смешивать автоматически размещаемые предметы с теми, которым вы назначаете позицию
Просмотреть пример | Читать спецификациюКлючевое слово автозаполнения в повторяющихся определениях дорожек
При использовании повторяющейся нотации вы можете использовать автозаполнение, а не целое число, чтобы создать столько дорожек, сколько заполнит контейнер
Просмотреть пример | Прочитать спецификациюВложенная сетка
Элемент сетки может сам стать контейнером сетки.
Просмотреть пример | Читать спецификацию
Неявные именованные линии сетки
При использовании именованных областей автоматически создаются неявные именованные линии.
Просмотреть пример | Читать спецификациюИспользование заказа
Grid поддерживает свойство порядка, также присутствующее во Flexbox.
Просмотреть пример | Прочитать спецификациюВыравнивание блоков align-items
Использование свойства выравнивания поля align-items
Просмотреть пример | Читать спецификациюЭлементы выравнивания по рамке
Использование свойства выравнивания прямоугольника justify-items
Просмотреть пример | Читать спецификациюКоробка выравнивания выравнивания-сама
Использование свойства выравнивания блока align-self
Просмотреть пример | Прочитать спецификациюВыравнивание прямоугольника по выравниванию
Использование свойства выравнивания прямоугольника justify-self
Просмотреть пример | Читать спецификациюminmax() в автозаполнении повторяющихся дорожек
Сетка, содержащая столько дорожек столбцов по 200 пикселей, сколько поместится в контейнер, а оставшееся пространство поровну распределяется между столбцами.
Просмотреть пример | Читать спецификацию
minmax() и охват столбцов и строк
Сетка, содержащая столько дорожек столбцов по 200 пикселей, сколько поместится в контейнер, а оставшееся пространство поровну распределяется между столбцами.
Просмотреть пример | Читать спецификациюКлючевое слово автозаполнения с именованными линиями сетки
Сетка с автоматическим заполнением, позиционирующая элементы с использованием именованных линий и диапазона.
Просмотреть пример | Читать спецификациюПростой пример minmax
Использование minmax() для растяжки первого столбца после размещения всех трех дорожек столбца
Просмотреть пример | Читать спецификациюВыравнивание сетки
Общий размер дорожек меньше размера контейнера сетки.
Просмотреть пример | Читать спецификациюВыравнивание сетки с интервалом вокруг и интервалом между
Использование space-around и space-between может сделать области сетки и желоба больше, чем предполагалось.
Просмотреть пример | Читать спецификацию
Несколько треков в трек-листе с автозаполнением
Синтаксис повтора может принимать список дорожек, а не одно значение.
Просмотреть пример | Читать спецификациюНесколько дорожек в списке дорожек с автозаполнением и функцией minmax()
Использование minmax() для создания треков, которые пропорционально увеличиваются при наличии нескольких списков треков.
Просмотреть пример | Читать спецификациюПроцентные сетки и промежутки
Вы можете создавать сетки, используя процентные значения для дорожек и промежутков.
Просмотреть пример | Читать спецификациюавтозаполнение против автоподбора
Пример, демонстрирующий разницу между ключевыми словами автозаполнения и автоподбора в повторяющейся нотации
Просмотреть пример | Читать спецификациюПодсетка в столбцах и строках
Значение subgrid используется для столбцов grid-template-columns и grid-template-rows
Просмотреть пример | Прочитать спецификациюПодсетка в столбцах, неявные строки сетки
Значение подсетки используется для столбцов сетки-шаблона.
Просмотреть пример | Читать спецификацию Строки создаются как неявная сетка.
Строки создаются как неявная сетка.Подсетка в строках, определенные дорожки столбцов
Значение subgrid используется для строк grid-template-rows. Столбцы создаются как обычный трек-лист.
Просмотреть пример | Читать спецификациюВложенная сетка может переопределить разрыв в родительской
Подсетка наследует зазор родителя, но его можно изменить в подсетке.
Просмотреть пример | Читать спецификациюНет неявной сетки в измерении с подсеткой
Дополнительные элементы будут помещены в последнюю строку подсетки
Просмотреть пример | Читать спецификациюИмена строк родительского элемента передаются во вложенную сетку
Если вы определяете имена линий в родительском элементе, они передаются во вложенную сетку и могут использоваться для позиционирования объектов.
Просмотреть пример | Читать спецификацию
Имена строк в дочернем элементе добавляются к именам из родительского
Если вы определяете имена линий в родительском элементе, они передаются во вложенную сетку и могут использоваться для позиционирования объектов.
Просмотреть пример | Читать спецификациюОтступы учитываются в подсетке
Подсетки могут иметь собственные отступы, которые будут вычитаться из первой и/или последней дорожек.
Просмотреть пример | Прочитать спецификациюМаржа учитывается в подсетке
Подсетки могут иметь собственные поля, которые будут вычитаться из первой и/или последней дорожек.
Просмотреть пример | Прочитать спецификацию- Селекторы — Список Селекторов: от h2 до h6, p, id, class, grouping и т.
 д. Селекторы подробно описаны на следующей странице. (CSS-селекторы).
д. Селекторы подробно описаны на следующей странице. (CSS-селекторы). - стиль — ключевое слово «стиль» используется для предоставления стиля селекторам.
- Декларация — Декларация включает свойство и значение.
- Синтаксис цвета
- Синтаксис полей
- Синтаксис пробелов
- Синтаксис псевдоклассов CSS
- Синтаксис псевдоэлементов
- Синтаксис селектора атрибутов0011
- синтаксис цвета фона
- синтаксис границ
- синтаксис заполнения
- синтаксис высоты и ширины
- синтаксис шрифтов
- синтаксис для ссылок, таблиц, списков.

Свойства на основе вопросов
Селекторы Вопросы
Функции Вопросы
Разные вопросы
Пожалуйста, пишите комментарии, если вы обнаружите что-то неправильное или хотите поделиться дополнительной информацией по теме, обсуждавшейся выше
Улучшите свои навыки кодирования с помощью практики
Мы используем файлы cookie, чтобы обеспечить вам максимальное удобство при просмотре нашего веб-сайта. Используя наш сайт, вы
подтверждаете, что вы прочитали и поняли наши Политика в отношении файлов cookie и Политика конфиденциальности
Используя наш сайт, вы
подтверждаете, что вы прочитали и поняли наши Политика в отношении файлов cookie и Политика конфиденциальности
Начните свое путешествие по программированию прямо сейчас!
Примеры кода CSS
Бесплатные примеры кода CSS с codepen.io и других ресурсов.
Примеры анимации
61 шт.Библиотеки анимации
34 предметаАнимированные фоны
23 предметаФон из частиц
7 предметовТреугольные фоны
8 предметовЭффекты капли
15 предметовЭффекты размытия
14 предметовКнижные эффекты
26 предметовАнимация границ
32 предметаЭффекты с учетом направления
11 предметовАнимация огня
15 предметовГлассморфизм
23 предметаГлитч-эффекты
10 предметовСветящиеся эффекты
26 предметовЭффекты героя
18 предметовЭффекты наведения
68 предметовЭффекты изображения
95 предметовЖидкие эффекты
14 предметовПримеры неоморфизма
34 предметаПереходы между страницами
22 предметаБумажные эффекты
13 предметовЭффекты параллакса
15 предметовЭффекты перспективы
10 предметовПоказать анимацию
14 предметовВолновые эффекты
19ПредметыЭффекты прокрутки
16 предметовСнежные эффекты
12 предметовТекстовые эффекты
79 предметовТекстовые анимации
58 предметовСветящиеся текстовые эффекты
14 предметовТекстовые эффекты тени
20 предметов3D текстовые эффекты
20 предметовЭффекты сбоев текста
19 предметовТекстовые эффекты при наборе текста
10 предметовВодные эффекты
12 предметов3D-примеры
29 предметовСтрелы
60 предметовФоновые узоры
64 предметаФиксированные фоны
11 предметовЗначки
24 предметаПримеры границ
28 предметовЦитаты
33 предметаКнопки
154 предмета3D-кнопки
29 предметовАнимированные кнопки
10 предметовЭффекты нажатия кнопки
20 предметовПлавающие кнопки действий
9 предметовКнопки-призраки
9 предметовМногофункциональные (групповые) кнопки
18 предметовЭффекты наведения на кнопку
35 предметовКнопки градиента
22 предметаКнопки отправки
12 предметовПлоские пуговицы
31 шт.
Кнопки закрытия
14 предметовКнопки загрузки
14 предметовИконки социальных сетей
23 предметаКнопки социальных сетей
15 предметовКнопки воспроизведения/паузы
13 предметовБиблиотеки кнопок
12 предметовКарточки
76 предметовКарточки блога
21 шт.Эффекты при наведении карты
22 предметаФлип-карты
24 предметаКарточки дизайна материалов
15 предметовКарточки с фильмами
13 предметовКарточки товаров
22 предметаКарточки профиля
18 предметовКарточки с рецептами
8 предметовВизитные карточки
17 предметовСложенные карты
8 предметовЦветовые палитры
26 предметовУголки
18 предметовКредитные карты
10 предметовКубики
22 предметаРазделители
12 предметовШестигранники
20 предметовссылки
46 предметовСписки
18 предметовПогрузчики
153 шт.
Модальные окна
67 предметовУведомления
15 предметовПанели
14 предметовИндикаторы выполнения
28 предметовЛенты
22 предметаРечевые пузыри
15 предметовСпиннеры
81 шт.Хронология
77 предметовПодсказки
34 предметаТреугольники
23 предметаФлажки
91 шт.Формы
89 предметовКонтактные формы
14 предметовФормы входа
29 предметовКассовая форма
17 предметовФормы подписки
17 предметовВвод текста
29 предметовРадиокнопки
88 предметовПолзунки диапазона
21 шт.
Окна поиска
28 предметовВыберите коробки
31 шт.Звездный рейтинг
26 предметовТумблеры
72 предметаМакеты карт
11 предметовПриборные панели
15 предметовЛистовки
11 предметовМакеты журналов
69 предметовПримеры компоновки кирпичной кладки
16 предметовДизайн приложения
15 предметовАватары
19 предметовБаннеры
15 предметовШтрих-коды
10 предметовКалькуляторы
8 предметовКалендари
37 предметовКалендарные сетки
8 предметовКарусели
15 предметовДиаграммы и графики
23 предметаЧаты
12 предметовЧасы
44 предметаТаймер обратного отсчета
14 предметовСчетчики
6 штукАнимированные счетчики
8 предметовБлок-схемы
14 предметовРамки
11 предметовГалереи
57 предметовИгры
14 предметовЗначки
27 предметовИллюстрации
41 шт.Сетки изображений
15 предметовИнфографика
19 предметовАйфоны
20 предметовКлавиатуры
11 предметовЛоготипы
33 предметаМузыкальные плееры
13 предметовПлакаты
31 шт.Загрузка скелета
10 предметовСлайдеры
101 шт.Слайд-шоу
28 предметовСтолы
43 предметаотзыва
12 предметовМиниатюры
28 предметовИконки погоды
17 предметовПогодные виджеты
16 предметовАккордеонные меню
9 предметовАккордеоны
37 предметовГоризонтальные аккордеоны
8 предметовВертикальные аккордеоны
10 предметовПанировочные сухари
20 предметовИконки меню гамбургеров
51 шт.
Пунктирные значки меню
11 предметовВерхние и нижние колонтитулы
64 предметаГорячие точки
26 предметовМеню
102 предметаКруглые меню
20 предметовВыпадающие меню
26 предметовПолноэкранное меню
21 шт.Мобильные меню CSS
18 предметовМеню боковой панели
16 предметовГоризонтальные меню
16 предметовМеню Off-Canvas
16 предметовСкользящее меню
17 предметовПереключатель меню
15 предметовРазбивка на страницы
32 предметаВкладки
15 предметовПолосы вкладок
29 предметовМетки
8 предметовПузыри
10 предметовОблака
12 предметовМонеты
9 предметовПиксель арт
20 предметовСолнечные системы
12 предметовПерсонажи Studio Ghibli в CSS
19 предметовБилеты
20 предметовВид дерева
6 штукЧасы
9 предметов:n-й ребенок()
12 предметовфоновый фильтр
16 предметовфоновый режим наложения
11 предметовфон-клип
15 предметовкоробка-тень
15 предметовклип-путь
31 шт.
настраиваемые свойства (переменные)
39 предметовфильтр
18 предметовфлексбокс
19 предметовпеременная шрифта
16 предметовградиент
29 предметовсетка
35 предметовлинейно-градиентный
12 предметовмаска
13 предметовтраектория движения
14 предметовпозиция: липкая;
9 предметовформа снаружи
19 предметовтекст-штрих
14 предметовGrid by Example — примеры использования CSS Grid Layout
Следующие примеры включают изображение того, как пример должен выглядеть в поддерживаемом браузере, каждый из них ссылается на страницу с дополнительной информацией о показанном методе, коде и CodePen из пример. Если не указано иное, эти примеры работают в любом браузере, поддерживающем актуальную спецификацию Grid. Они не будут работать в IE10 или 11.
Если не указано иное, эти примеры работают в любом браузере, поддерживающем актуальную спецификацию Grid. Они не будут работать в IE10 или 11.
Примеры макетов страниц см. здесь.
Примеры синтаксиса CSS — TutorialBrain
Синтаксис CSS
Синтаксис CSS можно разделить на 3 части:
Пример: а) цвет фона: зеленый; б) стиль границы: сплошной; в) цвет: томатный;
| Селекторы | Фиксированное ключевое слово | Декларация |
|---|---|---|
| стиль | свойство:значение | |
| стиль | свойство:значение |
Примеры синтаксиса CSS
Существует несколько синтаксисов для CSS, например, базовый синтаксис в CSS прост, но базовый синтаксис CSS мало чем поможет.
Вы должны знать синтаксис для –
Здесь мы рассмотрим несколько примеров синтаксиса CSS, а остальные рассмотрим по ходу дела.
Базовый синтаксис для CSS
В CSS нет такой вещи, как базовый синтаксис. Предположим, вы хотите знать базовый синтаксис CSS для стилизации абзаца, тогда стилизация может быть выполнена для абзаца несколькими способами в зависимости от требований. Предположим, вы хотите указать цвет фона для абзацев и определенный цвет для текстов абзаца, затем вы стилизуете абзац, как показано ниже:
р {
цвет фона: голубой;
цвет: розовый;
}
Точно так же вы также можете стилизовать цвет текста, размер шрифта, границы, поля, отступы, таблицы, ссылки, блоки, списки, высоту, ширину и многое другое, и эти стили можно применять для заголовков, тела, идентификатора, класса и т. д.
синтаксис цвета
Цвета можно применять к тексту, границам, фону, всему абзацу и т. д.0003
Изменение цвета текста h3
Изменение цвета фона h5
Содержимое абзаца станет желтым.

синтаксис поля
Если вы хотите оставить пространство за границей, вы можете использовать поле, как показано ниже –
Основной синтаксис поля:
поле: 12px 20px 35px 10px;
Здесь верхнее поле 12 пикселей, правое поле 20 пикселей, нижнее поле 35 пикселей и левое поле 10 пикселей.
Примечание:
Пожалуйста, нажмите на наше поле CSS , чтобы узнать все о полях.
Подписаться на @tutorial_brain
синтаксис пробела
По умолчанию пробел нормальный, т. е.
пробел: нормальный;
Существуют и другие свойства пробелов, такие как nowrap, pre, pre-wrap, pre-line, inherit и т. д. ).
Синтаксис псевдоклассов
Псевдоклассы — это классы со специальным значением.
Например, если вы хотите изменить цвет элемента, когда пользователь наводит на него курсор.
Синтаксис:
селектор:псевдокласс {
свойство:значение;
}
синтаксис псевдоэлемента
Если вы хотите стилизовать определенную часть элемента, вы можете использовать псевдоэлементы.
Синтаксис:
selector::псевдоэлемент {
свойство: значение;
}
Пример:
p::first-letter {
размер шрифта: 150%;
}
В этом случае первая буква абзаца будет 150%
синтаксис выбора атрибута
В CSS нет базового синтаксиса. Для абзаца можно задать стиль, как показано ниже:
p {
background-color:lightblue;
цвет: розовый;
}
Точно так же вы можете стилизовать цвет текста, размер шрифта, границы, поля, отступы, таблицы, ссылки, блоки, списки, высоту, ширину и многое другое, и эти стили можно применять для заголовков, тела, идентификатора , класс и т. д.
1. Что такое синтаксис CSS?
Стиль HTML-элементов можно определить с помощью синтаксиса CSS.
Например, если мы хотим выделить h2 красным цветом, то синтаксис для этого будет следующим:
h2{
красный цвет;}
Таким образом, мы можем определить синтаксис CSS.
2. Что такое синтаксис селектора CSS?
Выбор элементов HTML для применения свойств стиля определяется как селекторы CSS.
Синтаксис :
elementName {
свойство1: значение1;
свойство2: значение2;
}
3. Базовый синтаксис для CSS
Для CSS нет определенного синтаксиса. Но мы можем определить синтаксис для HTML-элементов в CSS.
Например,
Синтаксис для тега
:
p{
цвет:зеленый;
размер шрифта: 18px;}
Фейсбук Твиттер Гугл плюс
Примеры Font Awesome
После того, как вы встанете и начнете работать, вы можете разместить значки Font Awesome примерно на
где-нибудь с тег.
Некоторые примеры с благодарностью повторно использованы из документации Bootstrap.
Следующие примеры упрощены и предполагают использование Font Awesome CDN, обеспечивающего поддержку автоматического доступа. Если вы не используете Font Awesome CDN, см. примеры доступности вручную и узнайте больше о том, как сделать ваши значки более привлекательными для всех пользователей
Пример: основная иконка fa-камера-ретро
Вы можете размещать значки Font Awesome практически в любом месте, используя префикс CSS 9. 0439 fa и значок
имя. Font Awesome предназначен для использования со встроенными элементами (нам нравится тег
0439 fa и значок
имя. Font Awesome предназначен для использования со встроенными элементами (нам нравится тег для
краткости, но использование более семантически правильно).
фа-камера-ретро
- Пример: основная иконка Если вы измените размер шрифта контейнера значка, значок станет больше. То же самое касается цвета, тень и все остальное, что наследуется с помощью CSS.
fa-lg
fa-2x
fa-3x
fa-4x
fa-5x
Чтобы увеличить размеры значков относительно их контейнера, используйте fa-lg (увеличение на 33%), fa-2x , fa-3x , fa-4x или fa-5x классов.
fa-lg fa-2x fa-3x fa-4x fa-5x
- Если ваши значки обрезаются сверху и снизу, убедитесь, что у вас есть достаточная высота строки.
Используйте fa-fw для установки значков фиксированной ширины. Отлично подходит для использования, когда разная ширина значков нарушает выравнивание.
Особенно полезно в таких вещах, как списки навигации и группы списков.
<дел> Главная Библиотека Приложения Настройки
- Значки списка
- можно использовать
- в виде пуль
- в списках
Используйте fa-ul и fa-li , чтобы легко заменить маркеры по умолчанию в ненумерованных списках.
<ул>
…завтра мы побежим быстрее, протянем руки дальше… И вот в одно прекрасное утро— Так мы и плывем, лодки против течения, непрестанно несущиеся назад, в прошлое.
Используйте fa-border и fa-pull-right или fa-pull-left для удобного извлечения котировок или
значки статей.
...завтра мы побежим быстрее, протянем руки дальше... И вот в одно прекрасное утро— Итак, мы бьемся, лодки против течением, непрестанно переносимым в прошлое.
Пример загрузки (со значком fa-spinner) Загрузка (со значком fa-circle-o-notch) Пример загрузки (со значком fa-refresh) Пример загрузки (со значком fa-cog) Пример загрузки (со значком fa-spinner)
Используйте класс fa-spin , чтобы заставить любой значок вращаться, и используйте fa-pulse , чтобы он вращался
с 8 ступенями. Хорошо работает с
Хорошо работает с fa-spinner , fa-refresh и fa-cog .
Загрузка... <я> Загрузка... <я> Загрузка... <я> Загрузка... <я> Загрузка...
Примечание: Некоторые браузеры на некоторых платформах имеют проблемы с анимированными значками, что приводит к эффекту дрожания. Видеть выпуск №671 для примеров и возможных обходных путей.
Примечание. Анимации CSS3 не поддерживаются в IE8–IE9.
обычный
fa-rotate-90
fa-rotate-180
fa-rotate-270
fa-flip-horizontal
fa-flip-vertical
Для произвольного поворота и отражения значков используйте классы fa-rotate-* и fa-flip-* .
обычный
fa-rotate-90
fa-rotate-180
fa-rotate-270
fa-flip-horizontal
fa-flip-vertical
fa-twitter на fa-square-o
fa-flag на fa-circle
fa-терминал на fa-square
фа-бан на фа-камере
Чтобы сложить несколько значков, используйте fa-stack класс на родительском, fa-stack-1x для значка обычного размера и fa-stack-2x для значка большего размера. fa-инверсия можно использовать в качестве альтернативного цвета значка. Вы даже можете набрасывать более крупные классы значков на родителя
для дальнейшего контроля размеров.
<диапазон> <я> <я> fa-twitter на fa-square-o
<диапазон> <я> <я> fa-flag на fa-circle
<диапазон> <я> <я> fa-терминал на fa-square
<диапазон> <я> <я> фа-бан на фа-камеру
Начальная загрузка 3 примера
Удалить Настройки
Font Awesome
Версия 4. 7.0
7.0
Font Awesome отлично работает со всеми компонентами Bootstrap.
Удалить <а href="#"> Настройки <а href="#"> Font Awesome
Версия 4.7.0 <дел> <а href="#"> <а href="#"> <а href="#"> <а href="#">

 Подробнее с таким выравниванием и его принципами вы познакомитесь в курсе CSS: Flex.
Подробнее с таким выравниванием и его принципами вы познакомитесь в курсе CSS: Flex. С его помощью
программисты делают сайты динамичными и «живыми». Самый востребованный и
наиболее простой язык для новичков.
</td>
</tr>
</tbody>
</table>
С его помощью
программисты делают сайты динамичными и «живыми». Самый востребованный и
наиболее простой язык для новичков.
</td>
</tr>
</tbody>
</table>
 .. </caption>
<colgroup>
...
</colgroup>
<thead>
...
</thead>
<tfoot>
...
</tfoot>
<tbody>
...
</tbody>
</table>
.. </caption>
<colgroup>
...
</colgroup>
<thead>
...
</thead>
<tfoot>
...
</tfoot>
<tbody>
...
</tbody>
</table>
 Пример 2. Адаптивный (медиа-запрос)
Пример 2. Адаптивный (медиа-запрос)





 Строки создаются как неявная сетка.
Строки создаются как неявная сетка.
 д. Селекторы подробно описаны на следующей странице. (CSS-селекторы).
д. Селекторы подробно описаны на следующей странице. (CSS-селекторы).