Учебник и справочник по CSS стилям. Таблица CSS.
|
Перед вами учебник по CSS стилям. Если вы серьезно решили выучить таблицы CSS, вам понадобится
знание HTML. Если вы знакомы с языком разметки гипертекста, то можете приступать. Учебник так же содержит справочник CSS свойств, параметров, примеры
использования каскадных таблиц стилей, технологию верстки. Данный самоучитель содержит 21 урок плюс 2 приложения. Изучив материалы на сайте вы научитесь
изменять размер шрифта, цвет ссылки, полосу прокрутки, научитесь создавать внешние css стили, писать комментарии, использовать слои, изменять свойства форм и многое другое.
Этот учебник для начинающих. Информации в
нем вполне достаточно для начала, но это, конечно же, не предел. После того,
как вы прочтете все материалы, при условии, что вы знаете HTML, вы запросто сможете сделать
веб страницу любой сложности. Даже если вы думаете, что вы чайник в веб дизайне, изучить технологию каскадных листов стилей не составит для вас особого труда. Условия распространения и пользования самоучителем и справочником CSS для чайников:
Есть возможность скачать все материалы сайта, если вам удобнее обучаться в оффлайне. Если вы хотите поблагодарить автора сайта за самоучитель по css и весь остальной его труд, можете разместить текстовую ссылку на своем сайте или блоге. Код ссылки:  CSS таблицы. Примеры, описания свойств, верстка.»>Учебник и справочник по CSS стилям. CSS таблицы. Примеры, описания свойств, верстка.</a> CSS таблицы. Примеры, описания свойств, верстка.»>Учебник и справочник по CSS стилям. CSS таблицы. Примеры, описания свойств, верстка.</a>Введение
|
Каскадные таблицы стилей CSS — просто
Технология CSS — используется для оформления HTML страниц. Все, оформление страницы: цвета, положение элементов — это все задается в CSS. Также CSS называют каскадными таблицами стилей.
Как подключить CSS файл
Для подключения используется тег link. Посмотрите пример подключения файла css:
<link rel=»stylesheet» href=»style.css»>
<link rel=»stylesheet» href=»style.css»> |
В данном примере мы подключаем файл style.css типа stylesheet. Сам файл style.css — это обычный файл, в котором мы будем прописывать стили различных элементов. Подключение таблицы стилей осуществляется внутри тега head.
С помощью CSS можно задать оформление для любых элементов заключенных в теге body. Если вы хотите задать оформление всем элементам заключенным в тег <p></p> нужно написать следующий синтаксис
Если вы хотите задать оформление всем элементам заключенным в тег <p></p> нужно написать следующий синтаксис
Т.е. для описания стилей элемента мы должны указать только название этого элемента без угловых скобок. Затем в фигурных скобках мы указываем стили и их значение.
Рассмотрим пример:
p { background: pink; width: 250px; height: 40px; }
p { background: pink; width: 250px; height: 40px; } |
See the Pen CSS Основы by Alex (@Asmodey) on CodePen.
Здесь мы прописали стили для всех элементов p (параграфов). Давайте рассмотрим их подробнее:
- background — задает цвет фона. Цвет можно задавать именем, кодом.
- width — ширина блока. Здесь задана в пикселях. Обратите внимание, что надпись 250px выполнена слитно. Если единицы измерения написать отдельно от числа — то это вызовет ошибку CSS
- height — высота элемента.

Довольно просто? Да! Стиль задается в формате свойство: значение. Конец строки обозначается точкой с запятой.
Возникает вопрос, а если мы хотим создать элемент параграфа, который будет отличаться по оформлению от других параграфов? Для этого нужно присвоить элементу имя. Здесь возможны два пути:
- Присвоить элементу уникальное имя, которое не будет повторяться в рамках страницы и будет однозначно характеризовать данный элемент. Такое имя называется идентификатор. Как задать идентификатор:
<p></p>
<p></p>
- Второй способ добавить к элементу класс. К данному классу могут принадлежать и другие элементы.
<p></p>
<p></p>
Как задать оформление элементу с id и class? Давайте рассмотрим пример:
#one {
background: red;
width: 300px;
height: 40px;
}
. two {
background: blue;
width: 100px;
height: 50px;
}
two {
background: blue;
width: 100px;
height: 50px;
}
|
1 2 3 4 5 6 7 8 9 10 |
#one { background: red; width: 300px; height: 40px; } .two { background: blue; width: 100px; height: 50px; } |
See the Pen id&class by Alex (@Asmodey) on CodePen.
Как видите, чтобы обратиться к элементу который имеет id нужно в CSS перед именем идентификатора поставить знак #. Для задания стилей классу элементов поставьте перед именем класса точку. Обратите внимание #one и .two пишутся слитно.
Как записываются селекторы
- h3 -стили описанные далее, применятся для всех заголовков второго уровня
- p — стили применятся для всех параграфов
- .one — стили применятся для всех элементов имеющих класс one
- #four — стиль применим для элемента с id=four.

- p.one — стиль применится для параграфов имеющих класс one
- h3#five — стиль применится только к заголовку второго уровня с id равным five
Посмотреть примеры оформления текста с помощью CSS можно в следующем уроке.
CSS — мощное средство для описания правил оформления, позволяет не только задавать статичное оформление, но и анимировать html элементы страницы. Пример анимации можно посмотреть здесь.
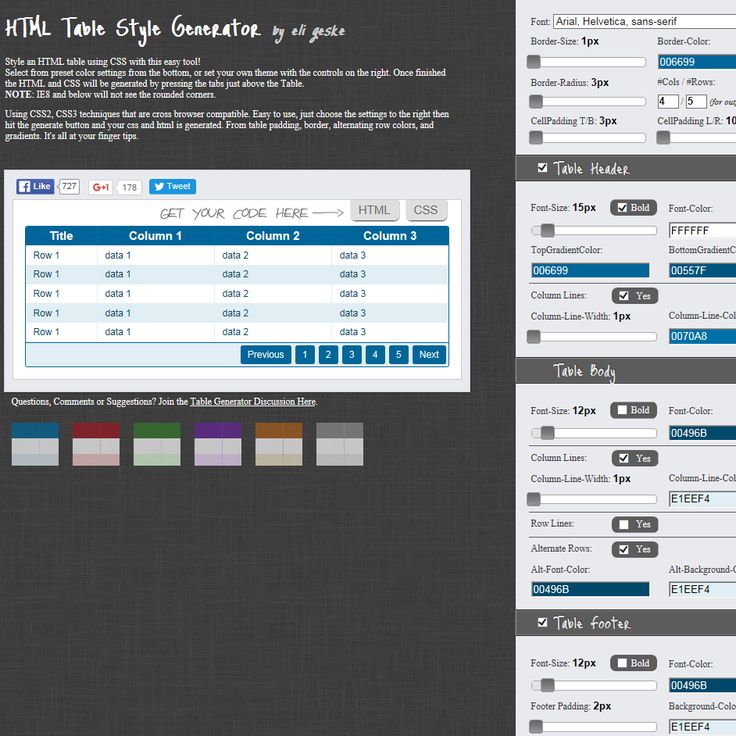
10+ лучших примеров дизайна таблиц CSS с кодом
См. перо Аккордеонный стол Pure CSS от Anthony Collurafici (@CSS3fx) на КодПене.
Title Pure CSS Адаптивный стол-аккордеон
Автор Anthony Collurafici
Сделано с помощью HTML CSS
ЗАГРУЗИТЬ
См. перо
Чистая подсветка таблиц CSS (вертикальная и горизонтальная) от Александра Эрландссона (@alexerlandsson)
на КодПене.
Title Pure CSS Table Highlight (вертикальная и горизонтальная)
Автор Александр Эрландссон
Сделано с помощью HTML CSS
СКАЧАТЬ
См. перо Таблица HTML и таблица CSS от Ахмада Авайса ⚡️ (@ahmadawais) на КодПене.
Заголовок: — Таблица HTML и таблица CSS
Автор: — Ахмад Авайс ??
Сделано с:- HTML CSS
СКАЧАТЬ
См. перо Таблица CSS от Эндрю Ломана (@ajlohman) на КодПене.
Заголовок: — Таблица CSS
Автор: — Эндрю Лохман
Сделано с помощью: — HTML CSS
СКАЧАТЬ
См. перо Адаптивная таблица Джеффа Юэна (@geoffyuen) на КодПене.
Название:- Адаптивная таблица
Автор:- Джефф Юэн
Сделано с:- HTML CSS
СКАЧАТЬ
См. перо
Только фиксированные заголовки таблиц с помощью CSS от TJ VanToll (@tjvantoll)
на КодПене.
перо
Только фиксированные заголовки таблиц с помощью CSS от TJ VanToll (@tjvantoll)
на КодПене.
СКАЧАТЬ
См. перо Таблица данных от alassetter (@alassetter) на КодПене.
Заголовок:- Таблица данных
Автор:- alassetter
Сделано с:- HTML CSS
СКАЧАТЬ
См. перо Исправлен заголовок таблицы от Nikhil Krishnan (@nikhil8krishnan) на КодПене.
СКАЧАТЬ
См. перо Fade and Blur on Hover Data Table от Jack Rugile (@jackrugile) на КодПене.
Название: Fade and Blur on Hover Data Table
Автор: Jack Rugile
Сделано с помощью: HTML CSS
СКАЧАТЬ
См. перо
Адаптивный CSS-макет таблицы от Люка Питерса (@lukepeters)
на КодПене.
перо
Адаптивный CSS-макет таблицы от Люка Питерса (@lukepeters)
на КодПене.
Название: CSS Адаптивный макет таблицы
Автор: Люк Питерс
Сделано с помощью: HTML CSS
СКАЧАТЬ
См. перо Сортируемые табличные данные от Jake’s Tuts (@jakestuts) на КодПене.
Название:- Сортируемые табличные данные
Автор:- Jake’s Tuts
Сделано с:- HTML CSS
СКАЧАТЬ
См. перо


 CSS свойства (свойства стилей)
CSS свойства (свойства стилей)

 перо
Лучшая реагирующая на жидкость таблица от Дадли Стори (@dudleystorey)
на КодПене.
перо
Лучшая реагирующая на жидкость таблица от Дадли Стори (@dudleystorey)
на КодПене.




 Таблицу цен на перо CSS от roydigerhund (@roydigerhund) на CodePen.
Таблицу цен на перо CSS от roydigerhund (@roydigerhund) на CodePen. Подсветку таблицы Pen Pure CSS (вертикальная и горизонтальная) от alexerlandsson (@alexerlandsson) на CodePen.
Подсветку таблицы Pen Pure CSS (вертикальная и горизонтальная) от alexerlandsson (@alexerlandsson) на CodePen.