Резюме HTML-верстальщик / Junior Front-end developer, Москва, 40 000 руб. в месяц
№ 35577898Обновлено 27 сентября 2017Был(а) больше месяца назад
Показать контакты
Пригласить
Отправить письмо специалисту
Добавить в избранное
Поделиться
31 год (родилась 27 мая 1991), высшее образование, cостоит в браке, детей нет
Москва, не готова к командировкам
Гражданство: Россия
Имя, телефон и почта доступны только авторизованным работодателям
Показать контакты
Полная занятость
40 000 ₽
Образование
- Высшее образование
- Дневная/Очная
- 2013
МУПОЧ «Дубна»
Факультет: Социологии и гуманитарных наук
Специальность: Юриспруденция
Обо мне
Профессиональные навыки:
Хорошие знания HTML 5 и CSS 3, есть общие представления о JavaScript.
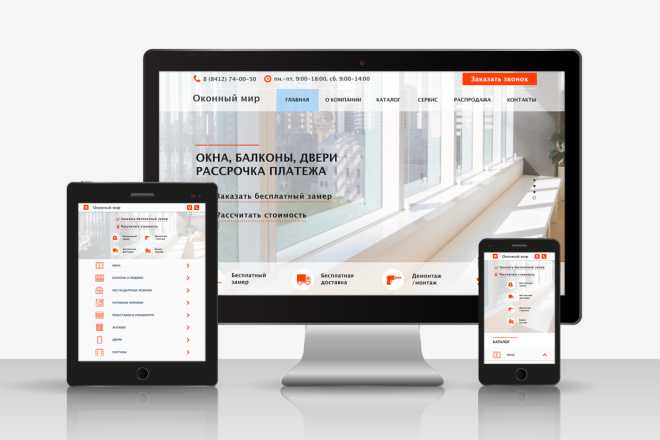
Опыт вёрстки резиновых макетов, адаптивной вёрстки. Оптимизация под ретиновые мониторы.
Работала с Adobe Photoshop (нарезка макетов, измерение размеров элементов, оптимизация графики, сборка спрайтов).
Кроссбраузерная вёрстка (IE 8+, Safari, Mozilla FireFox, Opera, Chrome).
Сборщики проектов Grunt и Galp.
Вёрстка «пиксель перфект», не идеальное, но практически, попадание в макет
Оптимизация под ретиновые мониторы.
Работала с Adobe Photoshop (нарезка макетов, измерение размеров элементов, оптимизация графики, сборка спрайтов).
Кроссбраузерная вёрстка (IE 8+, Safari, Mozilla FireFox, Opera, Chrome).
Сборщики проектов Grunt и Galp.
Вёрстка «пиксель перфект», не идеальное, но практически, попадание в макет
Иностранные языки
- Английский язык — базовый
Водительские права
- B — легковые авто
Похожие резюмеВсе 316 похожих резюме
Обновлено 31 января
Junior frontend developerз/п не указана
Последнее место
работы
(
10 мес.
)Программист-стажерМай 2022 – работает сейчас
Показать контакты
Добавить в избранное
Обновлено 21 сентября 2022
Junior Frontend developer (React)з/п не указана
Последнее место
работы
(
4 года и 3 мес.
)Офис-менеджер / Помощник руководителя / СекретарьНоябрь 2017 – февраль 2022
Показать контакты
Добавить в избранное
Обновлено вчера
HTML-верстальщикз/п не указана
Последнее место
работы
(
8 лет
)Web-верстальщикЯнварь 2015 – январь 2023
Показать контакты
Добавить в избранное
Обновлено 16 февраля
HTML — Верстальщик, web-разработчикз/п не указана
Последнее место
работы
(
3 года и 8 мес.
)Специалист IT-отделаИюль 2019 – работает сейчас
Показать контакты
Добавить в избранное
Обновлено 31 января
Web-мастер, Web-программист, HTML-верстальщик, Администратор сайта, Программист на CMS PrestaShopз/п не указана
Последнее место
работы
(
10 лет и 11 мес.
)Администратор сайта интернет магазинаОктябрь 2011 – сентябрь 2022
Показать контакты
Добавить в избранное
Обновлено 31 января
Frontend-разработчик / HTML-верстальщикз/п не указана
Последнее место
работы
(
9 мес.
)Стажёр Frontend-разработчикИюнь 2022 – работает сейчас
Показать контакты
Добавить в избранное
Обновлено 31 января
HTML-верстальщик40 000 ₽
Последнее место
работы
(
3 года и 5 мес.
)Заместитель начальника транспортного отделаОктябрь 2019 – работает сейчас
Показать контакты
Добавить в избранное
Обновлено 31 января
HTML-верстальщик / Web-мастер / Администратор сайтаз/п не указана
Последнее место
работы
(
1 год и 7 мес.
)HTML-верстальщик / Программист / Веб-мастерСентябрь 2020 – апрель 2022
Показать контакты
Добавить в избранное
Обновлено 30 января
Администратор сайта, разработчик сайта, HTML верстальщикз/п не указана
Последнее место
работы
(
3 года и 9 мес.
)Оператор ПКИюнь 2019 – работает сейчас
Показать контакты
Добавить в избранное
Обновлено 20 января
HTML-верстальщикз/п не указана
Последнее место
работы
(
6 лет и 10 мес.
)Старший специалист отдела Анализа и отчётности Управления по работе с просроченной задолженностьюСентябрь 2012 – июль 2019
Показать контакты
Добавить в избранное
Работа в Москве / Резюме / IT, Интернет, связь, телеком / Web-верстка / Верстальщик
Смотрите также резюме
Web-верстка
Мы используем cookies, чтобы улучшить сайт для вас. Подробнее
Подробнее
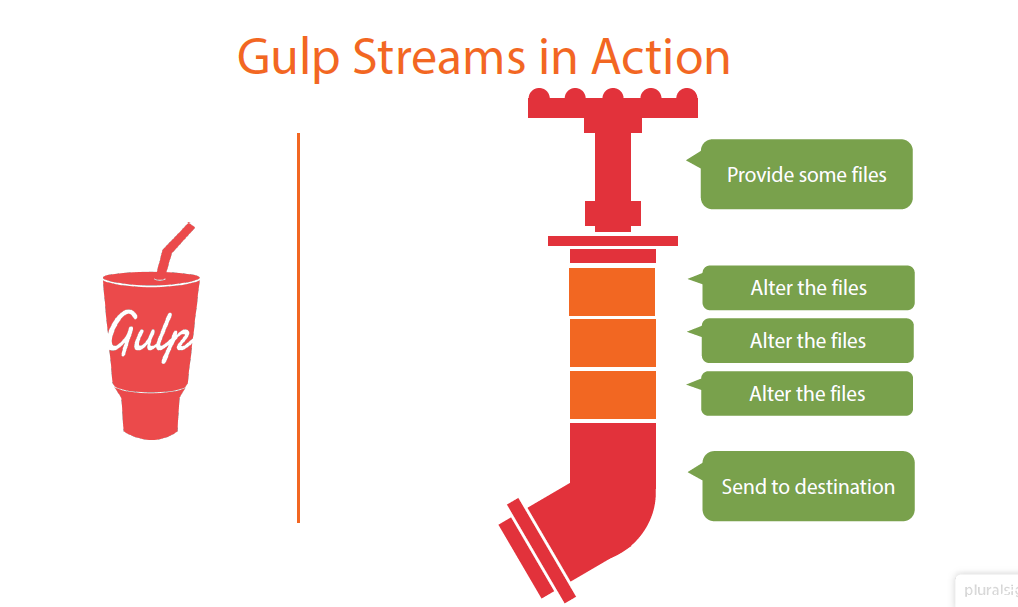
Планировщик задач Gulp 4 — Stepik
Освойте работу с планировщиком задач Gulp 4 и сделайте свою работу комфортнее и быстрее. Настройте сборщик для работы с Pug, Less, Sass, Stylus, Type Script, Coffee Script и другими современными технологиями.
What you will learn
- Инициализировать проект с помощью NPM от Node JS
- Находить нужные для работы пакеты и модули, а также устанавливать их
- Автоматизировать обработку стилей и скриптов в вашем проекте
- Настраивать автоматическое отслеживание изменений файлов проекта
- Быстро использовать готовую сборку в дальнейшем и не тратить время на настройку каждый раз
- Отслеживать только новые файлы в проекте и сжимать изображения с помощью Gulp
- Настраивать Gulp на обработку препроцессоров Pug, Stylusm Sass, Less
- Настраивать транспиляцию кода с языков Type Script и Coffee Script в Java Script в стандарте ES5, который поддерживается во всех браузерах
About this course
В этом видео курсе вы изучите работу с Gulp. В курсе для вас подготовлен 21 видео урок. Обязательно изучите все дополнительные материалы прикрепленные к урокам. Курс состоит из 3 модулей, в которых вы научитесь работать с Gulp.
В курсе для вас подготовлен 21 видео урок. Обязательно изучите все дополнительные материалы прикрепленные к урокам. Курс состоит из 3 модулей, в которых вы научитесь работать с Gulp.
В первой главе мы будем работать с менеджером пакетов NPM, инициализировать проект с помощью Node.js и создавать конфигурационный файл package.json, установим Gulp глобально и локально, научимся устанавливать и подключать NPM плагины в наш проект. Создадим базовую версию сборки проекта на Gulp, которая позволит нам обрабатывать стили, скрипты и отслеживать изменения в этих файлах автоматически. Так же я покажу, как повторно использовать готовую сборку в своих новых проектах размещу её на GitHub и вы в любой момент сможете скачать код настроенного Gulp проекта.
Во второй главе мы расширим возможности нашего сборщика и добавим возможность сжимать изображения, минифицировать HTML код, так же добавим несколько полезных плагинов для работы со стилями и скриптами. Улучшим вывод информации в терминал и настроим автоматическое обновление сайта при изменении любых файлов в нашем проекте.
В третей главе я покажу как настроить плагины для работы с препроцессорами Sass, Stylus, Pug и языками Type Script и Coffee Script. После подведения итогов данного курса у вас будет полное понимание как работать с Gulp, как добавить что то в эту сборку или изменить её под себя, а так же вы получите готовый код сборки финальной версии нашего планировщика задач Gulp.
Все уроки и задания из этого курса полностью включены в курс «Frontend разработчик на HTML, CSS и JavaScript», который содержит в себе шесть разных курсов. Подробнее можно ознакомиться на странице курса.
Whom this course is for
Материал в этом курсе изложен простым языком и изучить его вы сможете достаточно быстро. Курс предоставляется вам на всегда, без каких-либо лимитов и ограничений по времени.
Initial requirements
Этот курс подойдет для тех, кто знает основы HTML и Java Script. Если вы только начинаете свой путь, то рекомендую записаться на курсы:
- Вёрстка на HTML & CSS для начинающих
- Супер курс по языку JavaScript
и только потом переходить к данному курсу.
Meet the Instructors
How you will learn
Обучение построено на видео уроках. Для лучшего усвоения материала рекомендуется смотреть урок и пробовать повторить все самостоятельно. Почти в каждом уроке доступно одно или более заданий в виде теста, задачи на сопоставление, заполнение пропусков, сортировки и другие. В некоторых уроках есть шаги с заданием в видео формате, где подробно изложены условия и цель задачи. Обязательно читайте всю текстовую информацию к уроку там могут быть полезные ссылки на сторонние ресурсы или на материалы, которые нужны для урока. По желанию можете конспектировать изучаемый материал в любом удобном для вас формате (бумага, цифра). Задействовав дополнительный вид памяти вы улучшите усвоение материала.
Course content
Certificate
Stepik
What you will get
Price
FAQ
https://stepik. org/course/101074/promo
org/course/101074/promo
Direct link:
https://stepik.org/101074
Galp обеспечивает простую многоканальную адаптацию клиентов
Назад к историям клиентов
Интегрированный энергетический бизнес Компания Galp приняла OutSystems в качестве стандартной платформы для преобразования клиентского опыта. В результате он сократил время выхода на рынок благодаря быстрой визуальной разработке; и сокращение технического долга за счет повторного использования кода по каналам и между приложениями.
Одним из таких примеров является запуск новой простой процедуры адаптации для новых потребителей электроэнергии и газа. Доступный через несколько каналов, включая киоски, Интернет и мобильные продажи на местах, Galp был первым на рынке с трехминутным путешествием на основе искусственного интеллекта.
«Мы первыми выпустили на рынок приложение для переключения энергии без трения, которое работает в киосках, на портативных устройствах, на нашем веб-сайте и веб-сайтах партнеров.
Мы представили MVP менее чем за два месяца».
Рита Перейра Владелец цифрового продукта, Galp Energia
Задача
Превратить 700 АЗС в интегрированные магазины розничной торговли электроэнергиейДекарбонизация энергетического рынка требует диверсификации от нефтегазовых компаний. Это одна из причин, по которой Galp Energia, традиционно известная как одна из крупнейших нефтегазовых групп Iberia, стремится превратить свою организацию в интегрированный энергетический бизнес.
Компания активно расширяет свой бизнес в области возобновляемых источников энергии и недавно была названа крупнейшим игроком на рынке солнечной энергетики Iberia. Тем не менее, перед брендом, наиболее известным своими автозаправочными площадками, стоит задача заинтересовать розничных клиентов предложением «зеленой» электроэнергии и газа по конкурентоспособным ценам.
Компания Galp решила выяснить, сможет ли она продавать внутренние энергоконтракты через свои 700+ заправочных станций. Для проведения эксперимента требовались передовые навыки работы с цифровыми технологиями, чтобы превратить медленный процесс бумажной цифровой подписи в 100-процентный цифровой процесс самообслуживания, который клиенты могли выполнить за три минуты.
Рита Перейра Владелец цифрового продукта, Galp Energia«Этот проект всегда должен был стать работой для OutSystems, и меня это устраивало, поскольку он помогает нам намного быстрее выходить на рынок с последовательным и красивым пользовательским интерфейсом для всех размеров экрана».
Так родилось приложение «Три минуты». Ее владелец, Рита Перейра, рассказывает историю. «На заправке нетерпеливые водители не хотят вести долгие разговоры о смене поставщика энергии. Вот почему нам нужен был сверхбыстрый процесс самообслуживания клиентов. Задача состояла в том, чтобы продать энергетические контракты за три минуты — отсюда и название продукта».
Вот почему нам нужен был сверхбыстрый процесс самообслуживания клиентов. Задача состояла в том, чтобы продать энергетические контракты за три минуты — отсюда и название продукта».
Компания Galp использует OutSystems с 2004 года и стандартизировала эту платформу для всех проектов преобразования CX благодаря проверенной скорости, безопасности, масштабируемости и лучшим в своем классе возможностям пользовательского интерфейса/CX. Рита говорит: «Этот проект всегда должен был стать работой для OutSystems, и меня это устраивало, поскольку он помогает нам намного быстрее выходить на рынок с последовательным и красивым пользовательским интерфейсом для всех размеров экрана».
Почему Galp выбрал OutSystems:
- Предоставление многоканальных решений CX
- Ускорить разработку и повысить гибкость
- Уменьшить стоимость обслуживания приложения
Решение
Трехминутное приложение — MVP доставлено за два месяца В качестве инициативы, ориентированной на клиента, проект начался с семинаров по дизайн-мышлению, чтобы выяснить, как устранить все трения на пути адаптации клиента.
«Прежде всего мы думали о том, как сократить весь процесс до трех минут и свести к минимуму ввод данных», — говорит Рита. Это потребовало от команды Galp безжалостной проверки каждого шага, который можно было автоматизировать, чтобы сократить время и усилия на пути клиента.
«Мы решили, что запуск процесса со сканирования предыдущего счета за электроэнергию клиента имеет наибольший потенциал для исключения ручного ввода данных клиентом», — объясняет Рита. «Мы могли бы автоматизировать большую часть сбора данных с помощью машинного обучения. А поскольку счет за электроэнергию содержит требуемые нормативными требованиями детали, такие как уникальные идентификаторы собственности, простая подача счета в сканер была бы намного проще, быстрее и менее запутанной, чем пользователям, которым приходилось бы внимательно читать свой счет для извлечения важной информации».
Рита Перейра Владелец цифрового продукта, Galp Energia«Наше видение также заключалось в том, что пользователь просто вводил бы первую страницу своего текущего счета за электроэнергию, и система немедленно показывала бы им, сколько они сэкономят в месяц или год, перейдя на Galp для электричества, газа или того и другого вместе.
. Они могут сохранить расценки и получить их по электронной почте или продолжить беспроблемный процесс регистрации».
Разработка началась в марте 2020 года. Три разработчика из OutSystems присоединились к проектной группе Galp, в которую входили технический руководитель и два разработчика. К концу апреля у команды было демонстрационное приложение MVP для тестирования с пользователями, которое включало интеграцию OCR и машинного обучения, а также симулятор ценообразования с тремя вариантами — экологически чистое электричество, природный газ или комбинированный вариант.
«Одна из вещей, которые нам понравились в MVP, — это дальновидность разработчиков, которые добавили функции бэк-офиса, которые мы упустили из спецификации, — говорит Рита. «Бэкэнд включал в себя портал конфигурации, что упрощало обновление системы без программирования — например, поддержание цен, добавление заправочных станций, промо-кодов, сотрудников и шаблонов контрактов».
Рисунок 1 Приложение Three Minutes — Домашняя страница
Рисунок 2 Приложение Three Minutes — Выберите энергию
Рисунок 3. Приложение Three Minutes — обработка данных
Рисунок 4. Приложение Three Minutes — пакет электроэнергии
Рисунок 5. Приложение Three Minutes — пакет природного газа
Симулятор
Блокировка COVID вызвала небольшую задержку перед началом пользовательского тестирования в июле 2020 года. Первоначальное пользовательское тестирование включало киоск с сенсорным экраном со встроенным сканером на заправочных станциях Galp. Galp расширил пользовательское тестирование с помощью приложения, которое позволило сотрудникам Galp привлечь друзей и семью к предложению Galp по экологически чистой энергии.
Важным соображением было повторное использование компонентов приложения по каналам. Galp нужно было развернуть процесс адаптации в киосках, на своем веб-сайте, в мобильном приложении для клиентов, на партнерских веб-сайтах и в мобильном приложении для продавцов на местах — и все это при минимизации накопления технического долга.
Рита Перейра Владелец цифрового продукта, Galp Energia«Мы определили архитектуру решения и получили несколько полезных советов от OutSystems в начале этого проекта, которые помогли обеспечить максимальное повторное использование всех различных каналов взаимодействия. Теперь у нас есть все в общей структуре и больше нет разрозненных разработок».
Пользовательское тестирование и итеративные улучшения приложения для планшетов продолжались в течение трех месяцев, постоянно оптимизируя взаимодействие с пользователем, чтобы максимизировать количество конверсий и минимизировать время, необходимое для завершения моделирования и процесса регистрации.
В конечном счете, разработка увенчалась значительным успехом, позволив пройти весь процесс адаптации менее чем за три минуты. Приложение Three Minutes было запущено в киосках на 80 заправочных станциях в январе 2021 года9.0003
«Мы обнаружили, что интеграционные возможности OutSystems чрезвычайно сильны.
Мы интегрировали все виды внутренних и сторонних сервисов и можем легко предоставлять REST API из наших приложений OutSystems».
Рита Перейра Владелец цифрового продукта, Galp Energia
Результаты
Многоканальная диверсификация набирает оборотыКомпания Galp первой выпустила на рынок такой простой процесс адаптации клиентов. «Ни у кого из наших конкурентов нет ничего подобного, — говорит Рита. «Возможность получить конкурентоспособное предложение, просто отсканировав счет за электроэнергию, а затем завершив регистрацию менее чем за три минуты, — это фантастический опыт для клиентов. Это примерно на 90% быстрее, чем бумажный процесс. Это создает инновационное первое впечатление, которое мы хотим, чтобы люди запомнили и рассказали друзьям».
Теперь, когда запущено киоск-приложение, Galp сосредоточился на расширении на несколько других каналов, используя большую часть тех же модулей визуальной разработки, что и в приложении Three Minutes. Эти каналы включали:
Эти каналы включали:
Теперь, когда все эти каналы сбыта являются автомобильными, интегрированное энергетическое предложение Galp привлекает гораздо больше клиентов. «В январе число открываемых через Интернет счетов удвоилось по сравнению с тем же периодом прошлого года, — говорит Рита.
Важнейшим аспектом проекта разработки была интеграция, включая OCR и инструменты машинного обучения, цифровую подпись Adobe Sign, OneTrust для записи согласия клиентов, настраиваемую платформу CRM Galp и Azure Active Directory B2C для аутентификации цифровой идентификации.
«Мы считаем, что интеграционные возможности OutSystems чрезвычайно сильны, — говорит Рита. «При создании этого решения мы интегрировали все виды внутренних и сторонних сервисов».
Отправив бумажные формы заявок на открытие счета в мусорную корзину, персоналу бэк-офиса Galp больше не нужно повторно вводить информацию в свою CRM-систему. «Работа контакт-центра стала намного проще, — объясняет Рита. «Раньше обучение новых сотрудников занимало восемь часов. Теперь процесс контролируется OutSystems; обучение занимает всего один час».
Теперь процесс контролируется OutSystems; обучение занимает всего один час».
Outlook
Больше партнерств, больше перекрестных продаж, больше повторного использованияЗаглядывая вперед, Galp продолжает оптимизировать приложение Three Minutes на основе пользовательской аналитики. Регулярные усовершенствования упрощаются благодаря возможностям полного жизненного цикла, встроенным в OutSystems.
Инновации продолжаются, поскольку Galp создает новые партнерские отношения с каналами, где он может быстро интегрировать опыт Three Minutes в веб-ресурсы партнеров. Galp изучает новые возможности использования ИИ для прогнозирования предложений клиентам как напрямую, так и в сотрудничестве с торговыми партнерами.
Дела у Риты идут настолько хорошо, что у нее есть время возглавить разработку второго цифрового опыта. «Мы повторно используем многие разработки приложения Three Minutes, чтобы стимулировать аналогичные улучшения CX для наших клиентов, использующих газ в баллонах», — говорит Рита. «Никогда не бывает скучно!»
«Никогда не бывает скучно!»
Контент, который нельзя пропустить
Galp | Работа | Lippincott
В то время, когда мировое отношение к ископаемому топливу коренным образом изменилось, как обеспечить будущий рост многонациональной энергетической корпорации? Это задача, которую совместная команда Липпинкотта и Оливера Ваймана взяла на себя совместно с Galp, крупнейшим поставщиком нефти и газа в Португалии.
Galp задавался экзистенциальным вопросом: как меняются его клиенты и какие будущие последствия и возможности появятся из-за этого значительного глобального изменения? Это история об инновационной концепции розничной торговли, которая будет процветать в энергоэффективном будущем, и о путешествии Липпинкотта и Оливера Ваймана, которые помогли Галпу прийти к этому.
Нашим первым шагом было проведение тщательного исследования потребителей Jobs to be Done, которое выявило основу для наших рекомендаций. Мы обнаружили, что существующая сеть старых сервисных станций бренда дает возможность для инноваций, которые удовлетворят потребности потребителей. Этому способствовал растущий спрос на выбор, скорость, удобство и гибкость в различных отраслях промышленности Португалии. В тандеме мы увидели, что потребители искали бренд, который мог бы удовлетворить множество их повседневных потребностей, таких как наслаждение «личным временем» или уверенность в своих решениях о покупке.
Этому способствовал растущий спрос на выбор, скорость, удобство и гибкость в различных отраслях промышленности Португалии. В тандеме мы увидели, что потребители искали бренд, который мог бы удовлетворить множество их повседневных потребностей, таких как наслаждение «личным временем» или уверенность в своих решениях о покупке.
Благодаря этим открытиям этап инноваций и наши идеи обрели форму. Мы определили четкие области возможностей, которые может охватывать новая концепция розничной торговли, в том числе мультимобильность (не только автомобили, но и велосипеды), универсальный магазин по соседству, ежедневный оздоровительный центр и многое другое.
Нам также нужно было определить, как должен выглядеть клиентский опыт. Поэтому мы разработали новые принципы взаимодействия, которые обеспечили бы стратегическую основу для взаимодействия с клиентами, дизайна магазина, цифровых технологий и коммуникаций. Они осязаемо отражают то, как бренд способствует установлению связей и развитию уникальным для Galp способом. Руководствуясь этими принципами, а также понимая задачи клиентов, которые необходимо выполнить, мы создали два новых, отличных друг от друга формата розничной торговли, чтобы удовлетворить растущие ожидания клиентов и дополнить существующую сеть Galp.
Руководствуясь этими принципами, а также понимая задачи клиентов, которые необходимо выполнить, мы создали два новых, отличных друг от друга формата розничной торговли, чтобы удовлетворить растущие ожидания клиентов и дополнить существующую сеть Galp.
Первая концепция, Mobility Hub, превращает Galp из провайдера, работающего на топливе, в более широкого мультиэнергетического провайдера мобильности, обеспечивая беспрепятственный доступ к сети вариантов мобильности. Это включает в себя мобильность по запросу с зарядными модулями для электромобилей, арендованные велосипеды и скутеры, парк электромобилей «попробуй перед покупкой» и подписку на пакетирование энергии дома. Все это сочетается с доступными предметами первой необходимости, которые добавляют удобство и улучшают повседневную жизнь клиентов.
Вторая концепция Lifestyle Hub предлагает два формата. Один для небольших городских рынков и более крупный флагманский формат с более широким предложением. Меньший формат выступает в качестве центра для повседневных нужд, особенно для городского образа жизни на ходу. Особенности включают в себя фирменную пекарню Galp, которая предлагает португальские угощения, а также кофе и другие удовольствия, ежедневный необходимый ассортимент инновационных, сезонных, свежих и вкусных решений для еды, более быстрые поездки с самообслуживанием с мобильным заказом, варианты получения и торговля и мобильность по запросу с арендованными велосипедами / скутерами, а также парк электромобилей «Попробуй, прежде чем купить».
Особенности включают в себя фирменную пекарню Galp, которая предлагает португальские угощения, а также кофе и другие удовольствия, ежедневный необходимый ассортимент инновационных, сезонных, свежих и вкусных решений для еды, более быстрые поездки с самообслуживанием с мобильным заказом, варианты получения и торговля и мобильность по запросу с арендованными велосипедами / скутерами, а также парк электромобилей «Попробуй, прежде чем купить».
Для каждой концепции мы создали дизайн магазина, который меняет представления о том, как выглядит и ощущается «магазин у дома», отдавая приоритет интегрированным технологиям с продуманной планировкой и удобствами, которые позволяют покупателям выбирать, как они хотят делать покупки. Четкая цветовая палитра, подчеркивающая фирменный оранжевый цвет Galp, делает дизайн перспективным на долгие годы и упрощает модернизацию и техническое обслуживание в существующей сети Galp.
В настоящее время Galp тестирует на рынке меньший хаб Lifestyle.

 Мы представили MVP менее чем за два месяца».
Мы представили MVP менее чем за два месяца».
 Мы интегрировали все виды внутренних и сторонних сервисов и можем легко предоставлять REST API из наших приложений OutSystems».
Мы интегрировали все виды внутренних и сторонних сервисов и можем легко предоставлять REST API из наших приложений OutSystems».