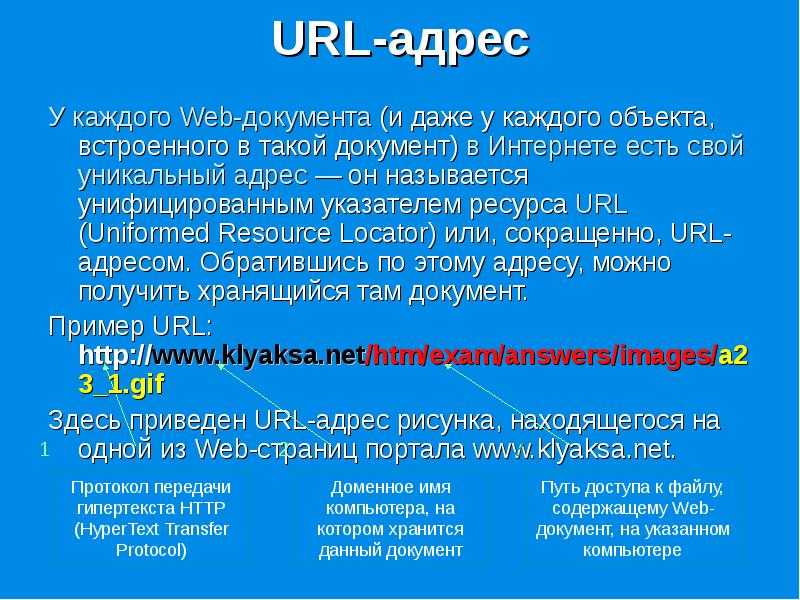
что такое адрес сайта в интернете
URL (Uniform Resource Locator) — система унифицированных адресов электронных ресурсов, или единообразный определитель местонахождения ресурса. Используется как стандарт записи ссылок на объекты в интернете.
Впервые термин был использован в 1990 году, тогда же и начал активно применяться. Его автором является создатель мирового интернета Тим Бернерс-Ли. Первое назначение URL — адресация мест расположения ресурсов (например файлов) во Всемирной паутине.
В настоящее время под этим понятием скрывается адрес не только файлов в интернете, но и отдельных страниц и сайтов. URL-адрес вбивается в поисковую строку браузера и позволяет перейти на запрашиваемую страницу. Адрес можно напечатать вручную, можно скопировать со стороннего ресурса. Сам адрес также легко копируется — простым выделением поисковой строки с помощью мыши.
Курс Вы на практике попробуете разные направления: разработку на разных языках, аналитику данных, Data Science, менеджмент в IT. Это самый подходящий курс для построения карьеры в IT в новой реальности.
Вы на практике попробуете разные направления: разработку на разных языках, аналитику данных, Data Science, менеджмент в IT. Это самый подходящий курс для построения карьеры в IT в новой реальности.Подробнее
Чтобы узнать URL отдельного файла (например картинки), достаточно навести курсор на изображение, нажать правую клавишу мыши и выбрать пункт «Копировать адрес изображения». Если затем вставить его в поисковую строку, можно открыть только эту картинку, без перехода на сам сайт. Такой же прием работает и с другими отдельными файлами. Пример показан на картинке: страница сайта skillfactory.ru и попытка скопировать URL видео.
Как скопировать URLРазберем на примере страницы блога на сайте SkillFactory.
В начале адреса обычно указывается сетевой протокол. Это стандартные и знакомые многим буквы http. В некоторых браузерах протокол часто скрыт по умолчанию. Например, Google Chrome не показывает это буквенное обозначение. Стандартная форма — http. Есть также форма https, которая указывает на поддержку шифрования для установки безопасного соединения. Кроме того, существует еще несколько протоколов, которые встречаются значительно реже:
Например, Google Chrome не показывает это буквенное обозначение. Стандартная форма — http. Есть также форма https, которая указывает на поддержку шифрования для установки безопасного соединения. Кроме того, существует еще несколько протоколов, которые встречаются значительно реже:
- mailto — браузер выполняет отправку писем на определенный адрес;
- file — появляется, когда вы открываете через браузер файлы с компьютера. Например, скачанные ранее pdf-файлы;
- ftp — открытие файлового сервера. Может указываться логин и пароль для перехода в свою учетную запись.
После кодового обозначения протокола идет доменное имя сайта. В нашем случае — blog.skillfactory.ru. Иногда может указываться IP-адрес сайта или номер порта.
Наконец, далее следует раздел на сайте, куда мы попали по этой ссылке. В нашем случае — https://blog. skillfactory.ru/data-analytics/, перечень статей в разделе «Аналитика данных».
skillfactory.ru/data-analytics/, перечень статей в разделе «Аналитика данных».
Существует два вида URL — динамические и статические.
Динамические. Адреса генерируются в ответ на поисковые запросы пользователей сети. Они содержат специальные обозначения-разделители: «?», «=», «&». После них можно увидеть дополнительные параметры страницы. Это, например, стандартный вариант URL для интернет-магазинов.
Статические.
Адреса носят постоянный характер. В них нет дополнительных параметров, и они не изменятся, пока владелец сайта сам не решит их поменять. Также такой формат адресов облегчает переход к папкам и разделам более высокого уровня: достаточно удалять названия разделов до разделителя «/».Статические адреса являются более предпочтительными с точки зрения SEO, поскольку информация в них постоянная, они проще копируются и могут учитывать ключевые слова. Динамические адреса могут быть очень объемными и, к примеру, не помещаться в личное сообщение при передаче.
Динамические адреса могут быть очень объемными и, к примеру, не помещаться в личное сообщение при передаче.
Традиционно язык интернета преимущественно английский. Это нашло отражение и в создании URL-адресов. Латиница используется в сайтах всего мира и является универсальным способом общения. Например, для русскоязычных сайтов предпочтительнее подписывать разделы как “news”, “blog”, “community”
Транслит используется для названий новостей и отдельных статей. Обычно такие заголовки легко читаются в личных сообщениях и файлах, и пользователю несложно догадаться, о чем будет статья. Ключевые слова в таких адресах также хорошо читаются, поэтому считаются удобными для SEO.
Кириллица — более редкий вариант языка для URL-адресов. Она может применяться в кириллических доменах или в случае короткого адреса страницы. Главные плюсы: простота запоминания русскоязычными пользователями, большое количество свободных вариантов из-за большой популярности латиницы и низкой — кириллицы, а также возможность использования ключевых слов для русскоязычного SEO. Минус — в восприятии русскоязычных доменов зарубежными пользователями.
Минус — в восприятии русскоязычных доменов зарубежными пользователями.
Поисковики рекомендуют владельцам сайтов создавать адреса страниц, которые будут понятны простым пользователям. Обычному человеку будет сложно понять, что его ждет на странице, если ее адрес состоит из буквенных и цифровых кодовых обозначений.
Плюсы человекопонятных URL прямо следуют из уже знакомых нам пунктов:
- они легко читаются и не несут для пользователя загадки о содержимом страницы;
- в них удобно вставлять ключевые слова, что является плюсом для SEO-продвижения;
- такие адреса можно безбоязненно передавать в личных сообщениях другим людям;
- с такими адресами просто перемещаться по сайту, удаляя лишние разделы из браузерной строки.
При перенесении русскоязычных фраз в тело URL-адреса предпочтительно использовать общеустановленные правила транслитерации, которые облегчают восприятие при прочтении.
| Буква кирилли-ческого алфавита | Транслит | Буква кирилли-ческого алфавита | Транслит | Буква кирилли-ческого алфавита | Транслит |
|---|---|---|---|---|---|
| А | A | К | K | Х | H |
| Б | B | Л | L | Ц | Ts |
| В | V | М | Ч | Ch | |
| Г | G | Н | N | Ш | Sh |
| Д | D | О | O | Щ | Shch |
| Е | E | П | P | Ъ | — |
| Ё | E | Р | R | Y | |
| Ж | Zh | С | S | Ь | — |
| З | Z | Т | T | Э | E |
| И | I | У | U | Ю | Yu |
| Й | Y | Ф | F | Я | Ya |
Пробелы в тексте заменяются знаком тире или нижним подчеркиванием, заглавные буквы не используются. Также рекомендуется создавать максимально короткие адреса.
Также рекомендуется создавать максимально короткие адреса.
- Включайте в описание адреса ключевые слова, поскольку поисковые роботы ориентируются и на адресные описания. Но не стоит ими злоупотреблять, чтобы поисковик не расценил это как попытку использования спамных методов продвижения.
- Создавайте максимально короткий и удобный URL. Лучше, если в нем будет не более 4–5 слов или 80 символов. Длинным ссылкам проблематично попасть в поисковую выдачу.
- Иногда из URL рекомендуется убирать названия некоторых разделов. Если требуемая страница находится далеко от главной, ее адрес будет слишком длинным.
- Используйте латиницу в описании адреса. При всех кажущихся преимуществах, кириллические адреса уступают латинице в плане продвижения.
- Разделяйте слова в адресе не нижним подчеркиванием, а знаком дефиса.

- При изменении написания адреса необходимо настроить 301 редирект.
Эти простые правила помогут создать максимально удобочитаемые URL-адреса, которые могут получить преимущество при ранжировании страниц в поисковой выдаче.
Профессия Fullstack-разработчик на JavaScript и PHP Получите высокооплачиваемую профессию веб-разработчика с нуля. Освойте PHP и JavaScript, чтобы создавать веб-сайты и настраивать базы данных.Подробнее
URL страницы сайта — что это такое и где его взять
Некоторые пользователи интернета впервые встречаются с URL адресом страницы сайта — что это такое и где его взять? Ниже мы детально рассмотрим эту тему, также какую структуру имеет URL адрес.
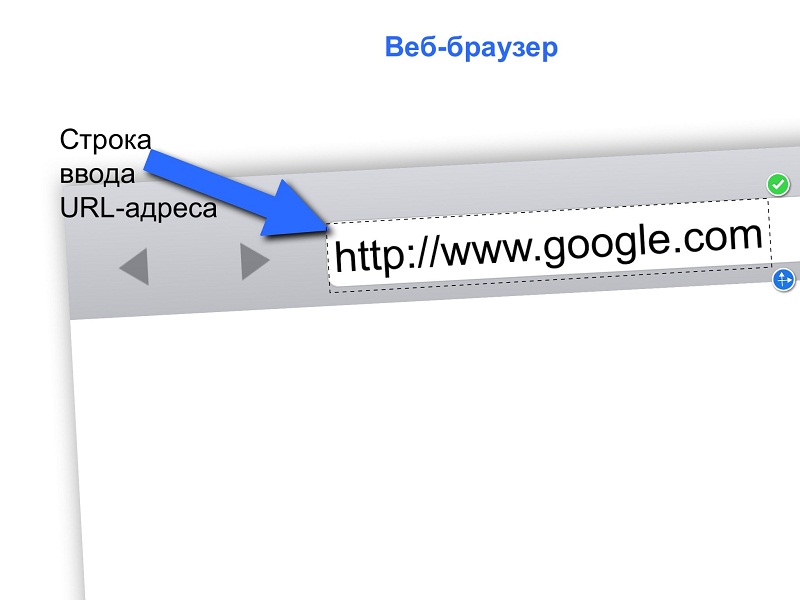
Каждый из нас, кто когда-либо посещал интернет, обязательно использовал специальный URL адрес, но не все обращали внимание на детали интернет браузера.![]() В то время как при смене интернет страницы обновляется и адрес.
В то время как при смене интернет страницы обновляется и адрес.
Содержание:
- 1 URL адрес — что это такое?
- 2 Из каких параметров состоит URL адрес
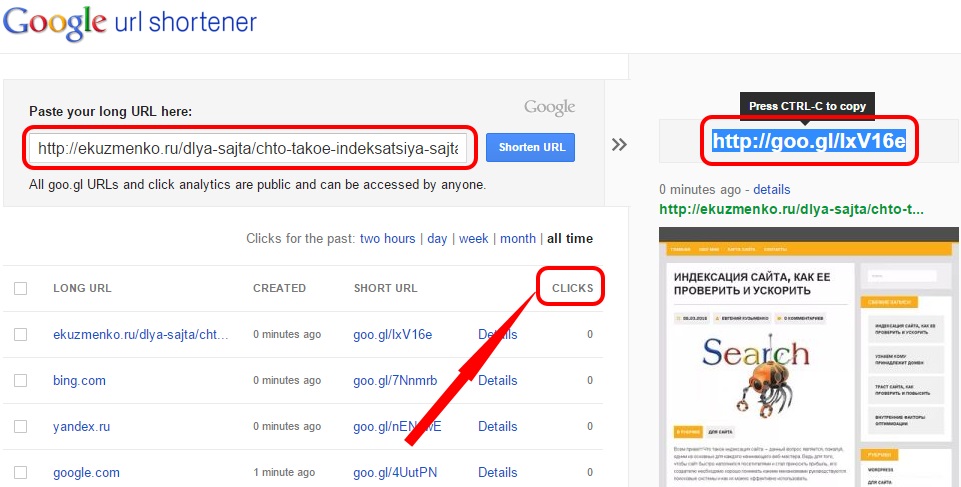
- 3 Как узнать URL сайта (документов, изображения или файлов)
- 3.1 Как узнать URL страницы: ВКонтакте, Одноклассников, видео, радио
- 3.2 Шифрование в URL
- 4 Как появились URL адреса
- 5 Возможное дальнейшее развитие интернет адресов
URL адрес — что это такое?
«URL адрес» – представляет собой местонахождение определенного интернет ресурса. Под ним подразумевается документ, изображение или сайт, которые находятся в интернете на сервере. В то время как «сервер» – дистанционное хранилище, к котором находится различная информация. Он имеет подобие шкафа, в котором можно разместить для хранения личные вещи, а затем в любой момент взять их для использования. По такому же принципу сведения размещаются на сервере и при необходимости могут быть получены из него.
С помощью URL адреса в глобальной сети можно разыскать определенный ресурс. Например, для отображения URL конкретной страницы в интернете потребуется разыскать ее первичный файл, а именно код. Благодаря URL адресу пользователи смогут достаточно быстро узнать, в каком «шкафу» хранятся их «вещи» в виде сайта.
Например, для отображения URL конкретной страницы в интернете потребуется разыскать ее первичный файл, а именно код. Благодаря URL адресу пользователи смогут достаточно быстро узнать, в каком «шкафу» хранятся их «вещи» в виде сайта.
То же самое касается URL любого документа или изображения. Данные файлы сберегаются в определенном месте, а конкретнее на сервере. С помощью URL можно легко узнать адрес требуемого сервера. Каждый из них отличается собственной и совершенно неповторимой структурой.
Тоесть, URL можно расшифровать, как универсальный указатель ресурса, а именно — Universal Resource Locator. Он обозначает адрес того сервера, на котором расположен конкретный интернет ресурс.
На рисунке можно проследить иерархию от конечного сервера к обычным компьютерам пользователей. Сверху находится сервер с требуемым ресурсом, а в нижней части — компьютеры. В промежутке между ними расположены дополнительные серверы.
Из каких параметров состоит URL адрес
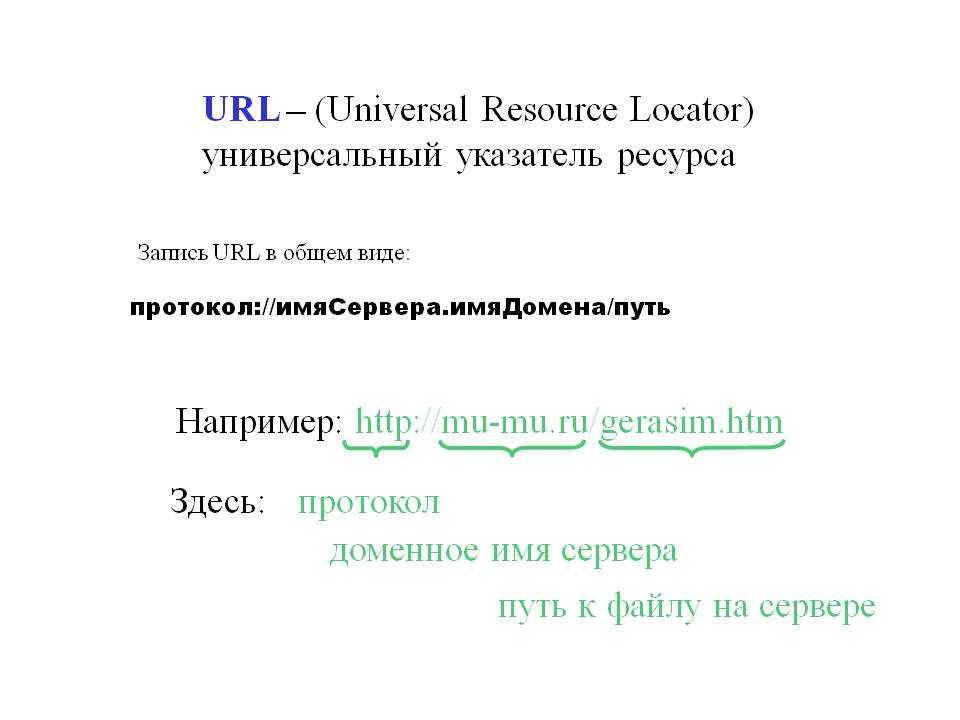
Вид структуры URL адреса для размещения документа, изображения, станицы, а также прочих файлов:
<способ>://<логин>:<пароль>@<хост>:<порт>/< путь>?<параметры>
Информация о составляющих структуры URL:
- <способ> — вариант получения доступа к интернет ресурсу или сетевой протокол;
- <логин>:<пароль> — это определенные параметры, с помощью которых обеспечивается доступ к конкретному ресурсу;
- <хост> — название хоста в системе DNS, но еще может обозначаться как IP-адрес хоста;
- <порт> — имеет непосредственное отношение к хосту;
- <путь> — включает сведения о доступе к интернет ресурсу, устанавливается с помощью сетевого протокола;
- <параметры> — некоторые параметры страницы, которые несут ответственность за файлы внутри определенного ресурса.

Кроме этого, в конце структуры еще может присутствовать #<якорь>. Некоторые считают его наличие не очень важным. С помощью этого параметра можно узнать информацию о промежуточном ресурсе, который находится в составе главного. Подобный результат также можно получить с помощью грамотного применения пункта <параметры>. Именно этот вариант используется в настоящей реальности.
В качестве главного параметра в рассмотренной схеме используется <способ> или по другому — сетевой протокол. Наиболее распространенным считается http. Если говорить более просто, то сетевой протокол включает перечень определенных инструкций, с помощью которых открывается доступ к требуемой информации.
В некоторой литературе представлены сведения, что это «соглашения интерфейса для логического уровня, благодаря которым устанавливается вариант обмена между программами». В действительности все сводится к описанной выше схеме. Так, с помощью http становятся доступными сведения в качестве гиперссылок.
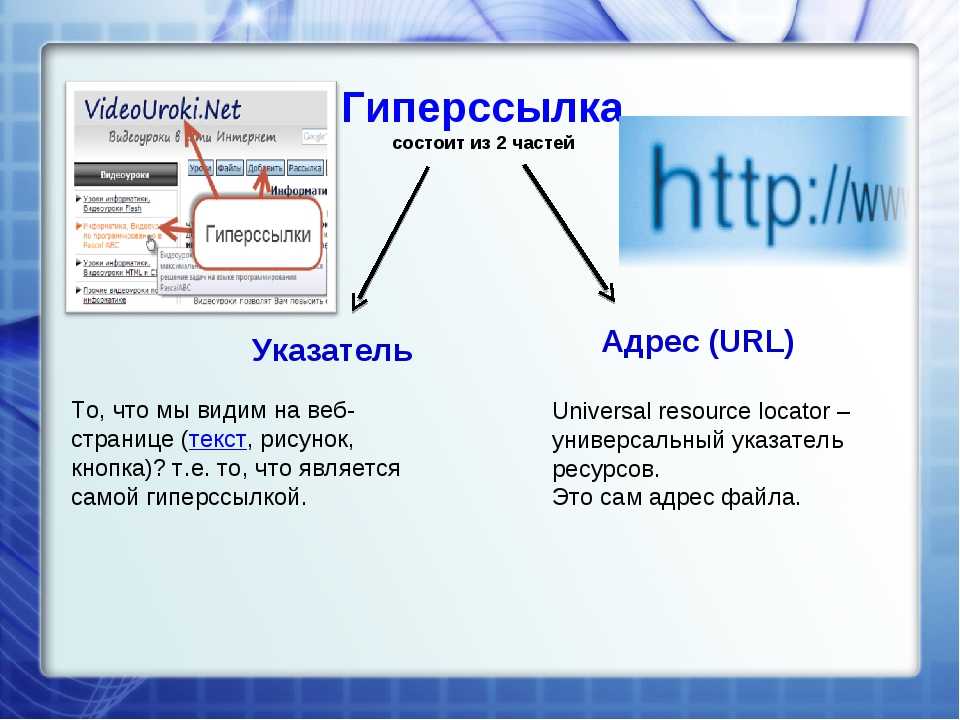
Гиперссылка – представляет собой стандартный текст, под которым подразумевается обозначение местонахождения конкретного сайта или файла.
В настоящий момент используется большое количество подобных сетевых протоколов. Например, с помощью ftp осуществляется передача информации по таким сетям, как TCP. Также используются https– они являются теми же http, но с наличием определенной защиты. Благодаря сетевым протоколам opera получает доступ к соответствующим страницам и инструкциям браузера под названием Opera.
Кроме этого, еще используется chrome, который работает по такому же принципу. Рядовые пользователи достаточно часто применяют обычный http. Разработчики отдают предпочтение ftp и аналогичным протоколами с определенной специализацией.
Для наглядности следует рассмотреть пример. Для этого можно взять ссылку на любую статью, которая находится на сайте. В результате наглядно, что в ней все совпадает со структурой, которая была рассмотрена нами ранее. Параметр <способ> обозначен в виде http, затем расположена обычная конструкция «://», а после этого находится параметр <хост>. Увидеть логин и пароль рядовые пользователи не смогут. После «/» доступен параметр <путь> в виде адреса конкретной статьи. Подобным образом выглядит любой существующий URL адрес.
Параметр <способ> обозначен в виде http, затем расположена обычная конструкция «://», а после этого находится параметр <хост>. Увидеть логин и пароль рядовые пользователи не смогут. После «/» доступен параметр <путь> в виде адреса конкретной статьи. Подобным образом выглядит любой существующий URL адрес.
Как узнать URL сайта (
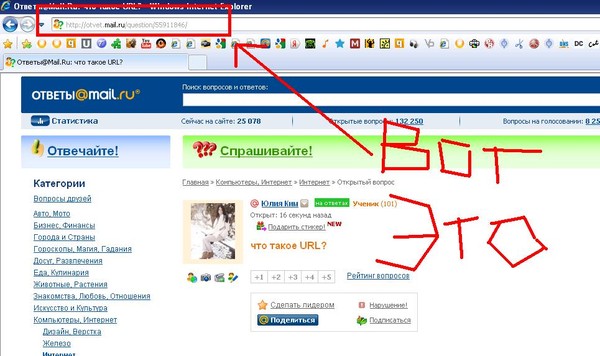
документов, изображения или файлов)Далеко не все пользователи интернета имеют представление, где узнать URL адрес. Если мы говорим о сайте, то эта информация доступна в адресной строке. В качестве примера на рисунке можно увидеть адрес статьи в браузере.
Необходимо знать, что в браузере, как правило, параметр <способ> из рассмотренной структуры отсутствует.
На представленном рисунке перед адресом отсутствует «http». Чаще всего этот параметр становится доступным после того, как адрес будет скопирован в буфер. Эта процедура выполняется обычным методом – в результате нажатия на соответствующие кнопки Ctrl+C. Еще один вариант для выделения текста — нажать с помощью правой клавиши мышки и в появившемся меню найти специальный пункт под названием «Копировать».
Еще один вариант для выделения текста — нажать с помощью правой клавиши мышки и в появившемся меню найти специальный пункт под названием «Копировать».
Меню, которое появляется после выделения адреса сайта
Как уже упоминалось ранее, URL адрес имеется как на сайтах, так и у некоторых документов, картинок и файлов.
В целях получения информации о их URL можно кликнуть на определенную картинку или файл с помощью правой клавиши мышки и в появившемся меню найти пункт «Копировать адрес изображения».
Меню, которое появляется после нажатия на изображение с помощью правой клавиши мышки
Если требуется скопировать адрес документа, то на него также необходимо кликнуть с помощью правой клавиши мышки, а затем появится меню, в котором следует найти пункт «Копировать адрес ссылки».
Меню, которое открывается в результате нажатия на документ посредством правой клавиши мышки
В рассмотренных рисунках представлено меню в браузере Chrome. Его внешний вид может отличаться, так как зависит от других применяемых браузеров. Но. в любом из них все существующие пункты имеют одинаковое название.
Но. в любом из них все существующие пункты имеют одинаковое название.
В результате копирования ссылки и дальнейшего ее размещения в буфере обмена она может быть легко вставлена в требуемый текстовый документ или адресную строку. С помощью этого метода можно достаточно просто уточнить адрес любого интернет ресурса.
Например, в конце скопированного изображения будет присутствовать расширение файла – jpg. После параметра <хост> — после «/» можно увидеть адрес, с помощью которого будет предоставлено местонахождение картинки.
В основном в подобных адресах бывает все понятно. У многих пользователей может вызывать вопросы, например, такая конструкция как: «%E1%85%9611». Она обозначает зашифрованную часть адреса.
Как узнать URL страницы: ВКонтакте, Одноклассников, видео, радио
Чтобы узнать и скопировать URL адрес популярных социальных сетей вконтакте, одноклассники, а также видео (страницы) ролика, радиостанции и т.д. необходимо вверху стрницы нажать правой кнопкой мыши:
URL страницы ВКонтакте.
URL страницы Одноклассники.
URL страницы Ютуб, адрес видео.
URL Радиостанции (онлайн).
Шифрование в URL
Уточнить конкретный адрес ресурса или сайта можно достаточно просто. В некоторых ситуациях после копирования стандартного адреса появляется целый набор символов, например: «https://pc4me.ru/%D0%A2%D0%B0%D0%B0%D2%80%D3%82%D1%84%D0%BE%D1%BD». На самом деле они представляют собой определенную шифровку.
Если не вдаваться в подробности, то все URL адреса обозначаются посредством некоторого набора цифр, знаков и букв. Подобное шифрование осуществляется для того, чтобы устройству было понятно, куда необходимо обращаться.
Этапы кодирования:
- в Юникод – получается последовательность из нескольких байтов;
- в шестнадцатеричный код.
В последних версиях браузеров предварительно выполняется соответствующее кодирование в Base58. Любой байт разделяется с помощью специального значка «%». В итоге после копирования пользователи могут видеть целый набор различных символов. В новых браузерах уже не возможно наблюдать ссылки с шестнадцатеричными знаками.
В новых браузерах уже не возможно наблюдать ссылки с шестнадцатеричными знаками.
Если при копировании нормальной ссылки появляется, например, «https://pc4me.ru/wiki/%D0%A2%D0%BЕ%D0%B1%D1%80%D2%82%D1%82%D0%BE%D1%BD», то необходимо выполнить обновление используемого браузера на более новую версию.
Как появились URL адреса
Для получения информации, что собой представляют рассматриваемые конструкции и с какой целью они были разработаны, следует немного ознакомиться с историей.
Из сведений, которые были представлены выше, можно узнать, что URL является адресом определенного интернет ресурса. Он необходим для его поиска в глобальной сети. Впервые пристальное внимание URL начали уделять в Женеве. В 1990 году она была создана Тимом Бернерс-Ли.
Изначально URL применялась в целях обозначения местонахождения конкретных файлов в глобальной сети и только затем было оценено ее максимальное удобство. С их помощью обозначалось большинство используемых интернет ресурсов. По истечении времени URL был заменен на URI. В специальной литературе данная конструкция тоже помогает определить нахождение ресурса с помощью символов.
По истечении времени URL был заменен на URI. В специальной литературе данная конструкция тоже помогает определить нахождение ресурса с помощью символов.
В составе URL находится не только имя конкретного сайта, но еще и его местонахождение. Используются также URN, которые представляют собой только имя или адрес определенного ресурса. В URI входят URL и URN. Данная конструкция тоже была создана в том же 1990 году.
Работы над ней были окончены только в 1994 году. Более современная версия URI стала доступной только в 1998 году. В 2002 году появилась информация, что термин URL считается не совсем современным и вместо него желательно применять URI. Данное обозначение местонахождения файлов в сети начало использоваться в Женеве, а именно в CERN.
Возможное дальнейшее развитие интернет адресов
Основные проблемы современных URL:
- определенные проблемы с шифрованием;
- незначительная гибкость;
- указание пути на нереальные ресурсы;
- неудовлетворительная работа с гипертекстовой структурой;
- навязывание интернет ресурсам иерархической структуры (отметил создатель URL).

Из-за наличия указанных причин была предложена другая интерпретация URL, которая имеет название PURL. Согласно новому стандарту, сейчас будет применяться несколько иной подход. В основе будет находиться информационная база PURL, где должны будут размещаться пути и имена требуемых ресурсов.
Система будет заниматься постоянной проверкой данных ресурсов и затем обновлять или удалять ссылки на них. В результате этого можно будет решить большую часть описанных выше проблем. Для устранения оставшихся недостатков специалисты все еще занимаются тщательным поиском.
В ролике доступна полезная информация про интернет. В результате его просмотра можно будет более детально узнать, что представляет собой URL, а также какая роль принадлежит ей в глобальной сети.
Что такое URL? — Изучите веб-разработку
В этой статье обсуждаются унифицированные указатели ресурсов (URL), объясняются, что они из себя представляют и как они структурированы.
| Предпосылки: | Вы должны сначала знать
как работает интернет,
что такое веб-сервер
и
концепции, лежащие в основе ссылок в Интернете. |
|---|---|
| Цель: | Вы узнаете, что такое URL и как он работает в Интернете. |
С гипертекстом и HTTP, URL — одна из ключевых концепций Интернета. Это механизм, используемый браузерами для извлечения любого опубликованного ресурса в Интернете.
URL-адрес означает Единый указатель ресурсов . URL-адрес — это не что иное, как адрес данного уникального ресурса в Интернете. Теоретически каждый действительный URL-адрес указывает на уникальный ресурс. Такими ресурсами могут быть HTML-страница, документ CSS, изображение и т. д. На практике существуют некоторые исключения, наиболее распространенным из которых является URL-адрес, указывающий на ресурс, которого больше не существует или который был перемещен. Поскольку ресурс, представленный URL-адресом, и сам URL-адрес обрабатываются веб-сервером, владелец веб-сервера должен тщательно управлять этим ресурсом и связанным с ним URL-адресом.
Вот несколько примеров URL:
https://developer.mozilla.org https://developer.mozilla.org/en-US/docs/Learn/ https://developer.mozilla.org/en-US/search?q=URL
Любой из этих URL-адресов можно ввести в адресную строку браузера, чтобы указать ему загрузить соответствующую страницу (ресурс).
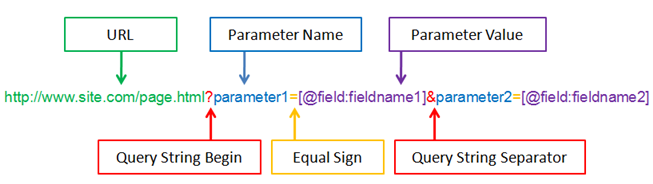
URL-адрес состоит из различных частей, некоторые из которых являются обязательными, а другие необязательными. Наиболее важные части выделены в приведенном ниже URL-адресе (подробности приведены в следующих разделах):
Примечание: Вы можете думать об URL как об обычном почтовом адресе: схема представляет почтовую службу, которую вы хотите использовать, доменное имя — это город, а порт похож на почтовый индекс; путь представляет здание, куда должна быть доставлена ваша почта; параметры представляют собой дополнительную информацию, такую как номер квартиры в здании; и, наконец, якорь представляет фактическое лицо, которому вы адресовали свою почту.
Примечание: Есть некоторые дополнительные части и некоторые дополнительные правила, касающиеся URL-адресов, но они не относятся к обычным пользователям или веб-разработчикам. Не беспокойтесь об этом, вам не нужно знать их, чтобы создавать и использовать полнофункциональные URL-адреса.
Первая часть URL-адреса — это схема , которая указывает протокол, который браузер должен использовать для запроса ресурса (протокол — это установленный метод обмена или передачи данных по компьютерной сети). Обычно для веб-сайтов используется протокол HTTPS или HTTP (его незащищенная версия). Для адресации веб-страниц требуется одна из этих двух, но браузеры также знают, как обрабатывать другие схемы, такие как 9.0067 mailto: (чтобы открыть почтовый клиент), так что не удивляйтесь, если увидите другие протоколы.
Далее следует орган , который отделен от схемы символьным шаблоном :// . Если присутствует, полномочия включают в себя как домен (например, www.), так и порт ( example.com
example.com 80 ), разделенные двоеточием:
- Домен указывает, какой веб-сервер запрашивается. Обычно это доменное имя, но может использоваться и IP-адрес (но это редко, так как гораздо менее удобно).
- Порт указывает на технические «ворота», используемые для доступа к ресурсам на веб-сервере. Обычно он опускается, если веб-сервер использует стандартные порты протокола HTTP (80 для HTTP и 443 для HTTPS) для предоставления доступа к своим ресурсам. В противном случае это обязательно.
Примечание: Разделителем между схемой и полномочиями является :// . Двоеточие отделяет схему от следующей части URL-адреса, а // указывает, что следующая часть URL-адреса является авторитетной.
Одним из примеров URL-адреса, который не использует полномочия, является почтовый клиент ( mailto:foobar ). Он содержит схему, но не использует компонент полномочий. Таким образом, за двоеточием не следуют две косые черты, и оно действует только как разделитель между схемой и почтовым адресом.
Таким образом, за двоеточием не следуют две косые черты, и оно действует только как разделитель между схемой и почтовым адресом.
/path/to/myfile.html — это путь к ресурсу на веб-сервере. На заре Интернета такой путь представлял собой физическое местоположение файла на веб-сервере. В настоящее время это в основном абстракция, управляемая веб-серверами без какой-либо физической реальности.
?key1=value1&key2=value2 — дополнительные параметры, предоставляемые веб-серверу. Эти параметры представляют собой список пар ключ/значение, разделенных символами и . Веб-сервер может использовать эти параметры для выполнения дополнительных действий перед возвратом ресурса. Каждый веб-сервер имеет свои собственные правила в отношении параметров, и единственный надежный способ узнать, обрабатывает ли конкретный веб-сервер параметры, — это обратиться к владельцу веб-сервера.
#SomewhereInTheDocument — это якорь к другой части самого ресурса. Якорь представляет собой своего рода «закладку» внутри ресурса, давая браузеру указания показать содержимое, расположенное в этом «закладке». Например, в HTML-документе браузер будет прокручивать до точки, где определена привязка; в видео- или аудиодокументе браузер попытается перейти к тому времени, которое представляет якорь. Стоит отметить, что часть после #, также известная как идентификатор фрагмента никогда не отправляется на сервер вместе с запросом.
Якорь представляет собой своего рода «закладку» внутри ресурса, давая браузеру указания показать содержимое, расположенное в этом «закладке». Например, в HTML-документе браузер будет прокручивать до точки, где определена привязка; в видео- или аудиодокументе браузер попытается перейти к тому времени, которое представляет якорь. Стоит отметить, что часть после #, также известная как идентификатор фрагмента никогда не отправляется на сервер вместе с запросом.
Любой URL-адрес можно ввести прямо в адресной строке браузера, чтобы получить доступ к ресурсу за ним. Но это только вершина айсберга!
Язык HTML, который будет обсуждаться позже, широко использует URL-адреса:
- для создания ссылок на другие документы с помощью элемента
- , чтобы связать документ со связанными с ним ресурсами через различные элементы, такие как
<ссылка>или<скрипт>; - для отображения медиафайлов, таких как изображения (с элементом
), звуки и музыка (с элементом д.;
д.; - для отображения других HTML-документов с элементом




 д.;
д.;