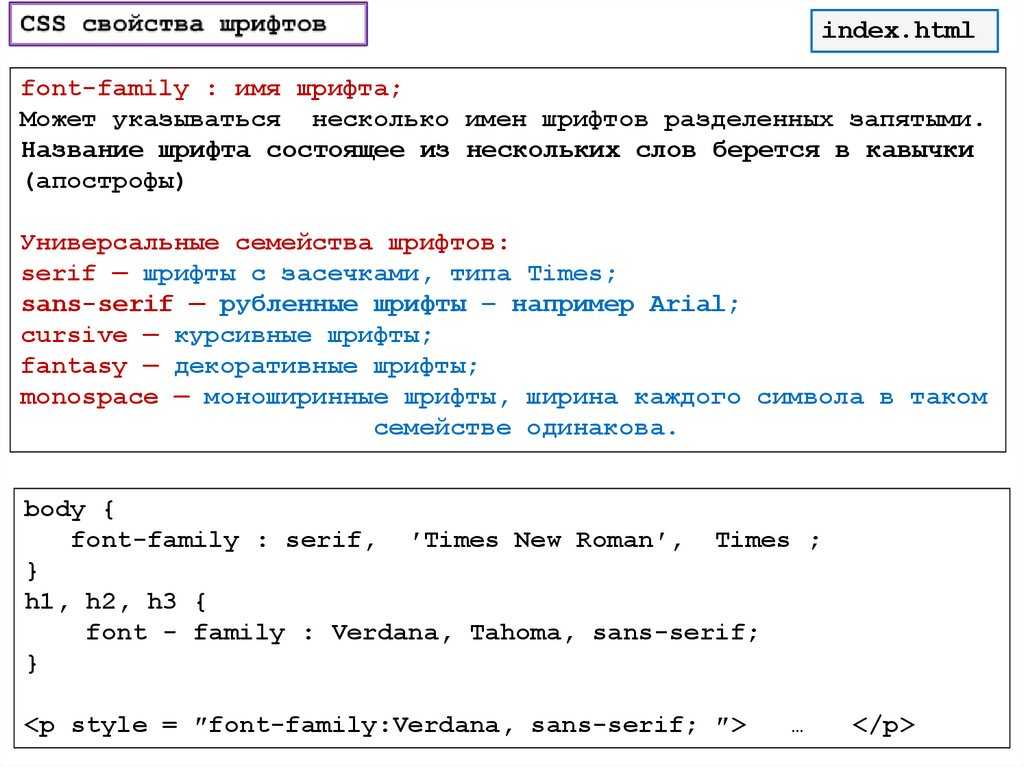
Перенос текста (свойство white-space) | CSS примеры
Перенести ли текст автоматически или показать в одну строку, отобразить рядомстоящие пробелы как один или каждый в отдельности определяет white-space.
white-spacenormal- текст переносится | пробелы не учитываются | Enter (разрыв строки) не учитывается
pre-line- текст переносится | пробелы не учитываются | Enter учитывается
pre-wrap- текст переносится | пробелы учитываются | Enter учитывается
pre- текст не переносится | пробелы учитываются | Enter учитывается
nowrap- текст не переносится | пробелы не учитываются | Enter не учитывается
initialnormalinherit- наследует значение родителя
unset- наследует значение родителя
ноль один два три Enter пять шесть семь восемь девять десять одиннадцать двенадцать тринадцать четырнадцать
<style>
div {
white-space: normal;
border: 1px solid red;
}
</style>
<div>ноль один два три <kbd>Enter</kbd>
пять шесть семь восемь девять десять одиннадцать двенадцать тринадцать четырнадцать</div>
У тега <pre> по умолчанию white-space имеет значение pre.
Значения, отличные от normal, часто применяются
- в комментариях, которые заполняют посетители, далёкие от HTML. Абзацы разбиваются не тегом
<p>, а перевод строки обозначается не тегом<br>, а символом , который печатает клавиша Enter. - для демонстрации HTML кода.
- для оформления стихов.
Запретить перенос
Значения pre-wrap и pre-line поддерживаются Internet Explorer 8
Запрет переноса с помощью
white-space: nowrap;
<style>
.nowrap {
white-space: nowrap;
}
</style>
Значения <span>pre-wrap</span> и <span>pre-line</span> поддерживаются <span>Internet Explorer 8</span>
Запрет переноса с помощью неразрывного пробела
и/или неразрывного дефиса ‑
В данном примере они более подходят, так как занимают меньше места. К тому же при использовании
К тому же при использовании overflow-wrap: break-word; или word-wrap: break-word;
word-break: break-all; символы всё же в определённый момент переходят на следующую строчку.
Значения pre‑wrap и pre‑line поддерживаются Internet Explorer 8
Прокрутка при отключении автопереноса
Часто совместно со значениями pre или nowrap элементу меняется значение свойства overflow, чтобы добавить полосу прокрутки или обрезать выходящую за границу часть, дабы не появился горизонтальный скролл у всего сайта.
<style>
div {
width: 50%;
border: 1px solid red;
white-space: nowrap;
}
div:nth-child(2) {
overflow: hidden;
}
div:nth-child(3) {
overflow-x: scroll;
}
div:nth-child(4) {
overflow: auto;
}
</style>
overflow: visible;
<div>Значения pre-wrap и pre-line поддерживаются IE 8</div>
overflow: hidden;
<div>Значения pre-wrap и pre-line поддерживаются IE 8</div>
overflow-x: scroll;
<div>Значения pre-wrap и pre-line поддерживаются IE 8</div>
overflow: auto;
<div>Значения pre-wrap и pre-line поддерживаются IE 8</div>
Разрыв строки
Тег
<br>
Элементы после тега <br> будут перенесены на следующую строку с любым значением свойства white‑space.
ноль один <br>
три Enter
пять шесть
<style>
div {
white-space: nowrap;
border: 1px solid red;
}
</style>
<div>ноль один <code><br></code><br> три <kbd>Enter</kbd>
пять шесть</div>Блочный элемент
Всё содержимое блочного элемента будет перенесено на отдельную строку с любым значением свойства white‑space.
ноль один
<div></div>
три Enter пять шесть
<style>
#raz {
white-space: nowrap;
border: 1px solid red;
}
</style>
<div>ноль один <div><code><div></div></code></div> три <kbd>Enter</kbd>
пять шесть</div>
Свойство
white-space
<style>
h2 {
white-space: pre-line;
}
span {
padding: 0 . 5em;
background: black;
color: #fff;
}
</style>
<h2>Это должно быть сверху
<span>это под ним</span></h2>
5em;
background: black;
color: #fff;
}
</style>
<h2>Это должно быть сверху
<span>это под ним</span></h2>
Разрыв строки в псевдоэлементах
::before/::after
<style>
div::after {
content: "\A Номер: 1 \A Год: 2017";
white-space: pre;
}
</style>
<div>Текст</div>
У моноширинного шрифта все символы одной ширины, в том числе пробел
¶¶¶¶¶¶¶¶¶¶¶ ¶¶¶¶¶ ¶¶¶¶¶¶ ¶¶¶¶ ¶¶¶¶¶¶¶¶¶¶¶¶ ¶¶ ¶¶¶ ¶¶¶¶¶¶¶ ¶¶ ¶¶ ¶¶¶¶¶¶¶¶ ¶¶ ¶¶¶¶ ¶ ¶¶ ¶¶ ¶0 ¶ ¶¶ ¶¶¶¶¶¶¶ ¶¶ ¶ ¶¶¶¶ ¶¶ ¶¶ ¶¶ ¶ ¶¶¶¶¶¶¶¶¶¶¶ ¶ ¶ ¶¶ ¶¶ ¶¶¶¶¶¶¶¶¶¶ ¶¶ ¶ ¶ ¶¶ ¶ ¶¶ ¶¶¶¶¶¶¶ ¶ ¶¶ ¶ ¶ ¶¶¶ ¶ ¶ ¶ ¶¶¶¶¶ ¶ ¶¶¶¶ ¶¶ ¶¶ ¶ ¶¶¶¶¶¶ ¶ ¶ ¶¶¶¶¶¶ ¶ ¶¶¶¶¶ ¶ ¶ ¶ ¶¶¶¶¶ ¶¶ ¶¶¶ ¶¶ ¶ ¶¶¶¶ ¶¶¶¶¶ ¶¶ ¶ ¶ ¶¶ ¶¶¶ ¶¶¶¶ ¶ ¶¶¶¶ ¶ ¶¶ ¶¶¶ ¶ ¶¶¶¶¶ ¶ ¶¶¶¶ ¶¶ ¶ ¶¶¶ ¶¶ ¶¶¶¶¶ ¶¶ ¶¶¶¶ ¶¶ ¶¶¶¶ ¶¶ ¶ ¶ ¶ ¶ ¶ ¶¶ ¶¶ ¶¶¶¶¶¶ ¶¶¶¶ ¶¶ ¶¶¶¶ ¶¶ ¶¶¶ ¶¶ ¶ ¶¶¶ ¶¶ ¶¶ ¶¶ ¶¶¶¶ ¶¶ ¶¶ ¶ ¶ ¶ ¶¶
<style>
div {
white-space: pre;
overflow: auto;
font-family: monospace;
line-height: normal;
}
</style>
<div>Дельфин из символов</div>
Картинка и текст в одну строку.
 — Вопрос от Александр Пушной
— Вопрос от Александр Пушной- Вопросы
- Горячие
- Пользователи
- Вход/Регистрация
>
Категории вопросов
Задать вопрос +
Основное
- Вопросы новичков (16348)
- Вопросы по uKit (81)
Контент-модули
- Интернет-магазин (1430)
- Редактор страниц (236)
- Новости сайта (497)
- Каталоги (805)
- Блог (дневник) (111)
- Объявления (294)
- Видео (255)
- Тесты (60)
- Форум (575)
Продвижение сайта
- Монетизация сайта (218)
- Раскрутка сайта (2446)
Управление сайтом
- Работа с аккаунтом (5290)
- Поиск по сайту (425)
- Меню сайта (1755)
- Домен для сайта (1526)
- Дизайн сайта (13441)
- Безопасность сайта (1463)
- Доп.
 функции (1304)
функции (1304)
Доп. модули
- SEO-модуль (225)
- Опросы (62)
- Гостевая книга (98)
- Пользователи (431)
- Почтовые формы (317)
- Статистика сайта (196)
- Соц.
 постинг (212)
постинг (212) - Мини-чат (91)
Вебмастеру
- JavaScript и пр. (642)
- PHP и API на uCoz (233)
- SMS сервисы (10)
- Вопросы по Narod.
 ru (422)
ru (422) - Софт для вебмастера (39)
…
Перенос текста и изменение высоты строки в представлении проекта в классической версии Project
Project
Формат и печать
Формат и печать
Перенос текста и изменение высоты строки в представлении проекта в классической версии Project
Project Online Desktop Client Microsoft® Project профессиональный 2021 Microsoft Project стандартный 2021 Project профессиональный 2019 Project стандартный 2019 Project профессиональный 2016 Project стандартный 2016 Project профессиональный 2013 Project стандартный 2013 Project 2010 Project стандартный 2010 Еще. ..Меньше
..Меньше
Project автоматически переносит текст в столбце «Название задачи», но вы также можете включить перенос текста и в других столбцах. Таким способом можно изменить высоту строк в проекте.
-
Выберите любое представление с таблицей (кроме представления «Визуальный оптимизатор ресурсов»).
-
Щелкните правой кнопкой мыши заголовок столбца, в котором вы хотите включить перенос текста, и выберите команду Переносить текст.
Project выполнит перенос текста во всех ячейках столбца, если его длина превышает ширину столбца и он содержит по крайней мере один пробел. Принудительные разрывы строк не распознаются.

-
Чтобы отключить перенос текста, щелкните правой кнопкой мыши заголовок столбца и снова выберите команду Переносить текст.
Примечание: Уже перенесенный текст не будет изменяться до тех пор, пока вы не уменьшите высоту строки. Новый текст не будет переноситься: чтобы включить переносы, потребуется нажать кнопку Переносить текст еще раз.
Настройка высоты столбца для переноса текста
Быстрый способ добавить переносы в текст, который виден неполностью, — увеличить высоту строки, чтобы увеличить размер ячейки.
-
В любом представлении листа перетаскивайте нижний край заголовка строки (крайней левой ячейки) вниз, пока текст не будет перенесен на следующую строку.

Совет: Одновременно можно изменить высоту нескольких строк. Просто выделите строки и перетащите нижнюю границу заголовка последней строки из них до нужной высоты.
-
Чтобы отменить перенос текста, перетаскивайте нижний край заголовка строки, пока текст не будет снова перенесен на одну строку.
Настройка одинаковой высоты всех строк
Ниже вы можете быстро настроить одинаковое высоту всех строк. Это можно сделать, если вы больше не хотите, чтобы текст был сдвенут в несколько строк.
-
Щелкните правой кнопкой мыши за колонок столбца, для чего текст больше не нужно использовать, и выберите «Перенос текста».

-
Выберите поле в левом верхнем углу представления, чтобы выбрать все представление.
-
Наведите курсор на линию разделения для строки. Когда вы получите курсор, перетащите вверх или вниз, чтобы выбрать строку. Когда вы перетаскивание линии будет готово, размер всех строк будет меняться до выбранного размера.
Дополнительные сведения
-
Узнайте больше о работе с текстом в Project.
-
Если текст в столбцах проекта печатается без переносов, попробуйте скачать исправление.

Свойство text-overflow — добавление троеточия в конец обрезанного текста
Свойство text-overflow добавляет троеточие
в конец обрезанного текста в знак того, что
текст не помещался в блок и был обрезан.
Для работы свойства текст должен быть обрезан
через свойство overflow или свойство overflow-x в значении hidden, auto или scroll. Если задано visible (а так
и есть по умолчанию) — text-overflow работать не будет.
Синтаксис
селектор {
text-overflow: ellipsis | clip;
}
Значения
| Значение | Описание |
|---|---|
ellipsis | Добавляет в конец обрезанного текста троеточие. |
clip | Не добавляет троеточие в конец (это значение по умолчанию, нужно для
отмены действия свойства при необходимости). |
Значение по умолчанию: clip.
Пример . Вылезающий текст
В данном примере очень длинное слово не поместится в контейнер и вылезет за его границы. Обрезания не происходит:
<div>
Lorem ipsum dolor sit amet
оооооооооооооооооооооооооооооченьдлинноеслово,
consectetur ещеоднооченьдлинноооооооооооооооооооооооооеслово
adipiscing elit.
</div>#elem {
width: 200px;
overflow: visible;
border: 1px solid red;
}
:
Пример . Добавим свойство overflow
Сейчас все, что вылезло за границы контейнера, просто обрежется:
<div>
Lorem ipsum dolor sit amet
оооооооооооооооооооооооооооооченьдлинноеслово,
consectetur ещеоднооченьдлинноооооооооооооооооооооооооеслово
adipiscing elit. </div>
</div>#elem {
width: 200px;
overflow: hidden;
border: 1px solid red;
}
:
Пример . Значение ellipsis
Сейчас в дополнение к свойству overflow добавим еще и text-overflow в значении ellipsis. Обрезанному тексту добавится
троеточие в конец:
<div>
Lorem ipsum dolor sit amet
оооооооооооооооооооооооооооооченьдлинноеслово,
consectetur ещеоднооченьдлинноооооооооооооооооооооооооеслово
adipiscing elit.
</div>#elem {
width: 200px;
overflow: hidden;
text-overflow: ellipsis;
border: 1px solid red;
}
:
Пример . С полосами прокрутки
Если задать overflow: auto и text-overflow: ellipsis, то появится полоса прокрутки, но троеточие по-прежнему будет добавлено. Попробуйте прокрутить полосу прокрутки в примере:
<div>
Lorem ipsum dolor sit amet
оооооооооооооооооооооооооооооченьдлинноеслово,
consectetur ещеоднооченьдлинноооооооооооооооооооооооооеслово
adipiscing elit. </div>
</div>#elem {
width: 200px;
overflow: auto;
text-overflow: ellipsis;
border: 1px solid red;
}
:
Пример . Если нет очень длинных слов
Если нет настолько длинных слов, чтобы они вылазили за границу контейнера, то обрезания не произойдет (ничего же не вылазит). Посмотрите следующий пример:
<div>
Lorem ipsum dolor sit amet adipiscing elit.
</div>#elem {
width: 200px;
overflow: hidden;
text-overflow: ellipsis;
border: 1px solid red;
}
:
Пример . Текст в одну строку
Однако, бывают ситуации, когда мы хотим,
чтобы текст обрезался, если он слишком длинный
(текст вообще, а не отдельные слова) и не
переносился на следующую строку. Это делается
с помощью добавления свойства white-space в значении nowrap, которое запретит
перенос текста на другую строку. Посмотрите
на пример, теперь текст обрезается:
Посмотрите
на пример, теперь текст обрезается:
<div>
Lorem ipsum dolor sit amet adipiscing elit.
</div>#elem {
width: 200px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
border: 1px solid red;
}
:
Пример . Ширина в процентах
Если задать ширину блока в %, то обрезание тоже будет работать корректно:
<div>
Lorem ipsum dolor sit amet
оооооооооооооооооооооооооооооченьдлинноеслово,
consectetur ещеоднооченьдлинноооооооооооооооооооооооооеслово
adipiscing elit.
</div>#elem {
width: 80%;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
border: 1px solid red;
}
:
Смотрите также
- свойства
word-breakиoverflow-wrap,
которые позволяют перенести буквы длинного слова на новую строку - свойство
hyphens,
которое включает переносы слов по слогам - свойство
overflow,
которое обрезает вылезающие за границу блока части
Перенос текста с помощью CSS и HTML
Категория: Все статьи, Сайтостроение, Опубликовано: 2016-08-12
Автор: Юлия Гусарь
Приветствую вас, дорогие читатели!
Сегодня расскажу про HTML и CSS перенос текста. Очень часто возникает ситуация, когда какой-то текст или слово не помещается в блоке и нужно перенести его на следующую строку.
Очень часто возникает ситуация, когда какой-то текст или слово не помещается в блоке и нужно перенести его на следующую строку.
Перенос текса на следующую строку
Для переноса текста можно использовать специальный html тег <br />. Это одиночный тег, то есть его не нужно закрывать, и ставится он в том месте, где вам нужно осуществить перенос на следующую строку.
Например:
<div> Здесь ну oчень длинный текст, <br /> который не плохо было бы перенести на новую строку. </div>
<div> Здесь ну oчень длинный текст, <br /> который не плохо было бы перенести на новую строку. </div> |
Вот что получим:
Здесь ну oчень длинный текст,
который не плохо было бы перенести на новую строку.
Если вы через CSS задаёте более узкую ширину для блока с текстом то перенос текста осуществляется автоматически. То есть те слова, которые не помещаются в одной строке перескакивают на следующую.
Как сделать CSS перенос слова на следующую строку?
Осуществить перенос слова можно при помощи CSS свойства word-break.
У данного CSS свойства может быть несколько значений:
- Normal – значение по умолчанию, то есть перенос слова не осуществляется и если оно не помещается в блок с текстом, то просто вылезет за его пределы.
Например:Выглядит не очень! Не правда ли ?!
- break-all – переносит часть слова на следующую строку если оно не помещается в блоке с текстом.
Вот что получится:
Здесь ну oооооооооооооооочень длинное слово, которое не плохо было бы перенести на новую строку при помощи CSS.
- inherit – в этом случае наследуется то значение, которое стояла у родительского элемента, то есть у того блока или тега, внутри которого размещён блок с текстом.
Сам HTML кода блока с текстом для переноса в моём случае выглядит вот так:
<div>
Здесь ну oооооооооооооооочень длинное слово, которое не плохо было бы перенести на новую строку при помощи CSS. </div>
</div>
<div> Здесь ну oооооооооооооооочень длинное слово, которое не плохо было бы перенести на новую строку при помощи CSS. </div> |
А вот CSS код для переноса текста, который записывается в файл стилей вашего шаблона или страницы сайта:
.perenos { border:3px solid #245488; margin:20px auto; padding:10px; width:170px; word-break:break-all; }
1 2 3 4 5 6 7 8 | .perenos { border:3px solid #245488; margin:20px auto; padding:10px; width:170px;
word-break:break-all; } |
Всё бы ничего, но вот только переносы расставляются без знака «-» в конце строки и не по правилам.
Перенос слов в тексте вручную
Если текста не очень много и критически важно чтобы всё переносилось по правилам, то перенос слов в тексте можно осуществить при помощи специального символа
­
Этот специальный символ ставится в том месте, где нужно осуществить перенос.
Например:
<div> Здесь ну oоооооо­ооооооооочень длинное слово, которое не плохо было бы перенести на новую строку при помощи CSS. </div>
<div> Здесь ну oоооооо­ооооооооочень длинное слово, которое не плохо было бы перенести на новую строку при помощи CSS. </div> |
Выглядеть это будет так:
Здесь ну oооооооооооооооочень длинное слово, которое не плохо было бы перенести на новую строку при помощи CSS.
Перенос слов в тексте при помощи свойства hyphens
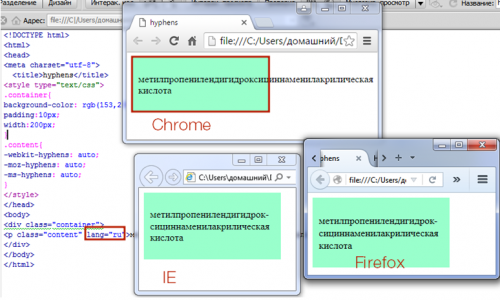
Данное CSS свойства сравнительно новое и не очень хорошо поддерживается более старыми версиями браузеров. Однако, несмотря на это, оно наилучшим образом осуществляет перенос слов и текста, так как основывается на встроенном словаре браузера и автоматически проставляет знак «-» в конце строки.
СSS код блока с текстом в этом случае выглядит так:
.perenos-hyphens { -moz-hyphens: auto; -webkit-hyphens: auto; -ms-hyphens: auto; }
. -moz-hyphens: auto; -webkit-hyphens: auto; -ms-hyphens: auto; } |
Вот результат его использования данного CSS свойства:
Здесь ну очень длинненькое слово, которое не плохо было бы перенести на новую строку при помощи CSS.
Если на вашем сайте данное CSS свойство не срабатывает, то допишите для тега html атрибут lang=”ru”
В коде это будет выглядеть так:
<html lang=»ru»>
<html lang=»ru»> |
Как видите перенос текста можно осуществлять несколькими способами как средствами CSS так и HTML.
Надеюсь что данная статья была для вас полезной! Если у вас возникнут какие-то вопросы – пишите их в комментариях. Подписывайтесь на обновления блога и до встречи в следующих статьях!
Равномерное выравнивание блоков по ширине — CSS-LIVE
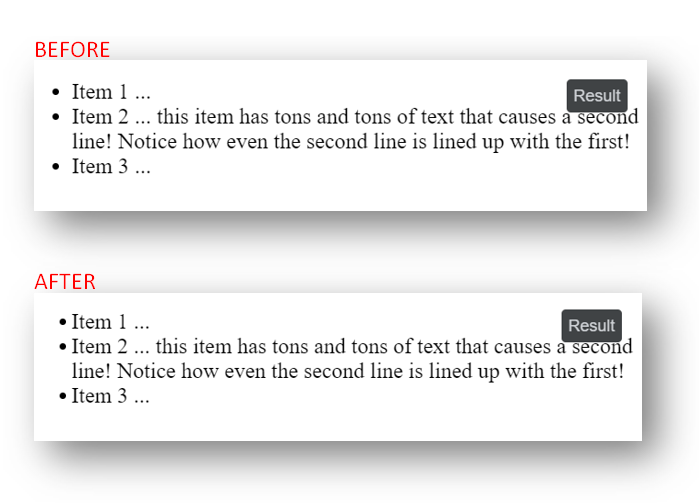
В задачах вёрстки периодически возникают моменты, когда появляется необходимость выровнять какой-нибудь список по ширине экрана. При этом пункты этого списка должны выравниваться равномерно, прижимаясь своими крайними элементами к границам контейнера, а расстояние между ними должно быть одинаковым.
При этом пункты этого списка должны выравниваться равномерно, прижимаясь своими крайними элементами к границам контейнера, а расстояние между ними должно быть одинаковым.
Чтобы было более понятно, о чём идёт речь, приведу пару изображений.
На рисунках видно, что при разном разрешении экрана пункты всё равно продолжают выравниваться по ширине, примыкая к боковым стенкам и делая отступы между собой — равнозначными.
В этой статье я хочу подробнее разобрать разные варианты решения данной задачи, а также рассмотреть все плохие и хорошие стороны этих методов.
Как это работает?
Перед тем, как рассматривать каждое решение в отдельности, давайте немного углубимся в тонкости механизма и поразмыслим, как он работает.
По сути мы должны получить то, что делает text-align: justify с текстом. Так как поведение наших блоков уж очень напоминает результат выравнивания слов в строке с помощью именно этого свойства. Немного углубившись в процесс работы text-align: justify, мы можем наблюдать следующий алгоритм.
Этап первый
Сначала в строке текста ищутся минимальные, неразрывные «кирпичики». Это могут быть отдельные слова в тексте, картинки, инлайн-блоки, инлайн-таблицы и т.д. В общем всё то, что в случае необходимости перенесется на новую строку как единое целое.
Цифрой 1 на картинке отмечены обычные инлайн-боксы, т.е. попросту текст или инлайн элементы, такие, например, как < span> или <em>.
Под цифрой 2 у нас находится элемент строчно-блочного уровня, т.е inline-block. Как можно заменить, алгоритм отступов внутри него рассчитывается заново. Причина в том, что внутри себя inline-block генерирует свой собственный контекст форматирования. Что нельзя сказать об обычном inline элементе, внутри которого межсловное расстояние распределялось бы, по общему, внешнему алгоритму.
Цифрой 3 отмечена обычная картинка. Так же, как и остальные, она является строчным, целым элементом.
Для нашей строки все эти вещи представляют из себя отдельные сущности, неразделимые слова, единые целые. А расстояния между ними как раз и регулируется нашим механизмом, под названием text-align: justify
*Последняя же строка не попадает в поле зрения justify, так как он работает только для целиком заполненных строк, а в последней строке пробелы всегда остаются своего обычного размера.
Этап второй
Вторым этапом алгоритм высчитывает ширины всех наших «кирпичей» в строке, складывает их, а полученный результат отнимает от общей ширины самой строки.
Отсюда можно сделать вывод, что сейчас мы имеем общую сумму всех пробельных зон в строке, которая равна 116px.
Этап третий — завершающий
Третьим и последним этапом алгоритма будет деление полученной цифры (в данном случае 116) на количество пробелов в строке (в нашей строке их 7). Из полученного результата (16.571) вычитается ширина одного пробела и уже это значение добавляется к каждому из них. Что в итоге даёт равномерное распределение отступов во всей строке.
Что в итоге даёт равномерное распределение отступов во всей строке.
Итог
Как мы можем видеть, алгоритм работы text-align: justify не так уж и сложен на самом деле, всё вроде бы понятно и логично. Я уверен, что каждый из нас, решая подобную задачу, высчитывал бы результат, по точно такому же сценарию. Сложность заключается только в том, чтобы написать хорошее, красивое, а главное качественное решение, затратив при этом минимум материала. Ведь существует много подводных камней, в виде последней (не попадающей под алгоритм) строки, которую нужно прятать, или каким либо образом выравнивать точно так же, как и все остальные. Ну и естественно нельзя забывать об интерпретации кода, таких браузеров, как Opera, IE6-7, которые любят преподносить неожиданные сюрпризы.
Наша задача
Наша задача состоит в том, чтобы построить решение на базе этого алгоритма. Применить, симулировать, заменить, сделать всё что угодно, главное в итоге получить то, что мы хотим. А именно — равномерно выровненные элементы в строке, боковые из которых прижаты к своим границам. Ну и конечно же расстояния (пробелы) между элементами должны быть абсолютно одинаковыми при любой ширине контейнера.
А именно — равномерно выровненные элементы в строке, боковые из которых прижаты к своим границам. Ну и конечно же расстояния (пробелы) между элементами должны быть абсолютно одинаковыми при любой ширине контейнера.
Вариант 1
Самое первое, что пришло мне на ум, это взять список из пяти пунктов, сделать 4 из них обтекаемыми, а у последнего отменить float и растянуть на всю оставшуюся ширину. Чтобы было понятнее, о чём идёт речь, привожу код.
Структура будет таковой
<ul> <li> <div></div> </li> <li> <div></div> </li> <li> <div></div> </li> <li> <div></div> </li> <li> <div></div> </li> </ul>
А CSS таким
ul {
font: 14px Verdana, Geneva, sans-serif;
overflow: hidden;
}
ul li {
}
ul li. left {
width: 20%;
float: left;
}
ul li.right {
width: 20%;
float: right;
text-align: right;
}
ul li.center {
text-align: center;
}
ul li .content {
background: #E76D13;
width: 98px;
height: 98px;
display: inline-block;
text-align: left;
border: 1px solid #000;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
left {
width: 20%;
float: left;
}
ul li.right {
width: 20%;
float: right;
text-align: right;
}
ul li.center {
text-align: center;
}
ul li .content {
background: #E76D13;
width: 98px;
height: 98px;
display: inline-block;
text-align: left;
border: 1px solid #000;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
Что мы собственно сделали? А сделали мы следующее. Два левых и два правых пункта мы раскидали по разным сторонам с помощью float : left и float : right соответственно, при этом назначив им по 20% ширины каждому, что в сумме дало 80% от всей ширины контейнера. Последний пункт, я решил не делать обтекаемым, так как его содержимое само по себе занимает всё оставшиеся пространство после float-блоков.
Соответственно для такого решения пришлось пожертвовать разметкой, а точнее дополнительными классами + внутренними контейнерами для контента. Как вы могли заметить, каждый из этих контейнеров я сделал строчно-блочным, повесив на них display : inline-block, благодаря чему мой контент смог выравниваться в любую сторону с помощью text-align у родителя. Эти «жертвы» с большой натяжкой можно было бы отнести к хорошему решению, если бы не некоторые, весомые «но».
Как вы могли заметить, каждый из этих контейнеров я сделал строчно-блочным, повесив на них display : inline-block, благодаря чему мой контент смог выравниваться в любую сторону с помощью text-align у родителя. Эти «жертвы» с большой натяжкой можно было бы отнести к хорошему решению, если бы не некоторые, весомые «но».
Во-первых, как видно из скриншотов, равномерные отступы имеют только боковые пункты, а между средним и остальными есть явная разница. И чем больше ширина контейнера, тем заметнее это становится.
Во-вторых, ради эксперимента, я назначил второму пункту ширину, равную 200px.
И второй элемент сразу же оказался под третьим. Конечно же можно было бы поставить минимальную ширину контейнеру и такого бы не произошло, но разве можно считать это действие отговоркой или решением? Конечно же нет! Я хочу, чтобы наши пункты могли иметь любую ширину и при этом чтобы наш алгоритм идеально работал.
Ну и в-третьих, все эти дополнительные обёртки, классы, рассчитывание кол-ва элементов, их ширины, а так же и ширины контейнера ставят абсолютную точку на этот варианте, заставляя нас идти дальше, в поисках настоящего решения.
Выкладываю этот вариант на всеобщий суд и перехожу к следующему способу.
Вариант с разносторонним выравниванием
Вариант 2
Второй вариант напоминает первый, но только отчасти. Дело в том, что в нём мы выравниваем по левому краю только один, левый блок, а остальные находятся уже в своём, собственном контейнере. Но перейдём от слов к делу.
<ul> <li> <div>1</div> </li> <li> <ul> <li> <div>2</div> </li> <li> <div>3</div> </li> <li> <div>4</div> </li> <li> <div>5</div> </li> </ul> </li> </ul>
ul {
font: 14px Verdana, Geneva, sans-serif;
overflow: hidden;
}
ul li.one {
float: left;
}
ul li. two {
overflow : hidden;
float : none;
}
ul li.two li {
width: 25%;
text-align: right;
float: left;
/* Лекарство для IE6-7*/
//width: 24.9%;
}
ul li .content {
background: #E76D13;
width: 98px;
height: 98px;
display: inline-block;
text-align: left;
border: 1px solid #000;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
two {
overflow : hidden;
float : none;
}
ul li.two li {
width: 25%;
text-align: right;
float: left;
/* Лекарство для IE6-7*/
//width: 24.9%;
}
ul li .content {
background: #E76D13;
width: 98px;
height: 98px;
display: inline-block;
text-align: left;
border: 1px solid #000;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
Если вы скажите, что в данной ситуации мы по сути имеем две разных колонки, то будете абсолютно правы. Ведь наша структура поделена на две части, левая из которых представляет из себя контейнер с одним блоком, а правая соответственно содержит в себе все остальные. Выглядит это примерно так:
Левая колонка прижата к левому краю и содержит в себе самый первый, одиночный блок. Это нужно для того, чтобы правая часть прижималась вплотную с правой стороны и растягивалась на всё оставшееся место. Растяжка правой части происходит благодаря overflow : hidden, который создаёт свой контекст форматирования, т.е. по сути свой собственный, независимый контейнер. Для всех дочерних элементов этого контейнера его ширина составляет 100% и поэтому блоки внутри него мы растягиваем в соответствии с этим правилом. Четыре блока имеют ширину 25%, что в сумме даёт 100. На изображении можно увидеть, как расположены эти блоки. Видно, что строчно-блочные элементы с контентом внутри них выровнены по правому краю с помощью text-align : right, благодаря чему самый правый блок прижат к своей боковой стенке, так же как и левый.
Растяжка правой части происходит благодаря overflow : hidden, который создаёт свой контекст форматирования, т.е. по сути свой собственный, независимый контейнер. Для всех дочерних элементов этого контейнера его ширина составляет 100% и поэтому блоки внутри него мы растягиваем в соответствии с этим правилом. Четыре блока имеют ширину 25%, что в сумме даёт 100. На изображении можно увидеть, как расположены эти блоки. Видно, что строчно-блочные элементы с контентом внутри них выровнены по правому краю с помощью text-align : right, благодаря чему самый правый блок прижат к своей боковой стенке, так же как и левый.
Благодаря таким «жертвам» с двумя колонками, мы получили отличный результат, и как видно из первых рисунков, при разных разрешениях, расстояние отступов между блоками остаётся абсолютно одинаковым. Это происходит за счёт равнозначных блоков в правой части. Ширина каждого из них составляет 25%, а элемента внутри них — 100px. Что и даёт равные отступы слева от каждого «кирпичика» в отдельности.
На данный момент можно смело заявить, что при фиксированной ширине блоков у нас получилось именно то, что мы хотели.
Но всё же интересно узнать, что будет, если мы поменяем ширину сначала у первого, а потом и у любого блока из правой части. Давайте для начала поставим левому… ну допустим 150px.
ul li.one .content { width: 150px;}
Всё здорово! Пока работает всё та же идея с правым, самостоятельным контейнером. А теперь перенесём нашу ширину на первый блок в правой части.
Эх, а вот этот эксперимент потерпел неудачу. Правый отступ у самого левого блока оказался меньше, чем все остальные. Всё легко объясняется тем, что контент первого элемента в правой части, стал больше на 50px, а так как он выровнен по правой стороне, то ширина визуально прибавилась к его левой части и соответственно стала отличаться от ширины соседних блоков. Ну и естественно поменялся отступ, который стал меньше ровно на 50px.
Из всего этого можно сделать вывод, что данный метод явно лучше, чем его предшественник и то, что он имеет право на жизнь. Единственный его недостаток связан с тем, что мы не может задать разную ширину блокам, и должны придерживаться одинаковой. Так что, если у вас есть список, в котором все пункты имеют равную ширину, то вы вполне можете применять этот подход. Конечно же, нужно понимать, что без двухколоночной структуры тут не обойтись + нужна обязательная минимальная ширина у контейнера (min-width), иначе при маленькой ширине экрана блоки будут наезжать друг на друга.
Единственный его недостаток связан с тем, что мы не может задать разную ширину блокам, и должны придерживаться одинаковой. Так что, если у вас есть список, в котором все пункты имеют равную ширину, то вы вполне можете применять этот подход. Конечно же, нужно понимать, что без двухколоночной структуры тут не обойтись + нужна обязательная минимальная ширина у контейнера (min-width), иначе при маленькой ширине экрана блоки будут наезжать друг на друга.
* Кстати, у себя в примере, в правом контейнере я использовал четыре блока по 25%, и их общая сумма составила 100%. Поэтому нужно помнить, что если блоков будет, ну скажем 6, то ширина каждого из них, будет равна 16.666, что говорит о дробных процентах, которые, например, не поддерживаются в браузере Opera.
Соответственно результат в этом случае будет немного не тем, чем вам хотелось бы.
Вариант с двумя колонками
Вариант 3 — text-align: justify
Стоит отметить, что до этого момента, ни в одном примере, мы ни разу не воспользовались text-align: justify, даже не смотря на то, что именно на основе его алгоритма и строятся все наши решения. Я предлагаю нарушить эту традицию и, наконец, пустить уже в дело этого зверя.
Я предлагаю нарушить эту традицию и, наконец, пустить уже в дело этого зверя.
В первой части статьи мы выяснили, что text-align: justify влияет на все строки, кроме последней, а значит нужно построить наш список с учётом этого поведения, добавив в конец меню дополнительный, вспомогательный элемент.
<ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li></li> </ul>
ul {
font: 14px Verdana, Geneva, sans-serif;
text-align: justify;
}
ul li {
background: #E76D13;
width: 98px;
height: 98px;
display: inline-block;
text-align: left;
border: 1px solid #000;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
ul li.helper {
width: 100%;
height: 0;
visibility: hidden;
}
Из кода ясно, что мы создали список с пятью основными и одним элементом — помощником. text-align: justify на главном элементе-родителе (ul), заставляет своих потомков подчиняться своему алгоритму. Ведь, как известно, это свойство работает с текстом, а так как наши строчно-блочные (display: inline-block) пункты, по сути и являются неразрывными словами в строке, то это поведение вполне закономерно. Кстати, стоит учесть, что text-align: justify наследуемое свойство, поэтому text-align: left на ближайших потомках — необходимая мера. Этим самым мы как бы возвращаем выравнивание содержимого наших блоков в прежнее состояние.
text-align: justify на главном элементе-родителе (ul), заставляет своих потомков подчиняться своему алгоритму. Ведь, как известно, это свойство работает с текстом, а так как наши строчно-блочные (display: inline-block) пункты, по сути и являются неразрывными словами в строке, то это поведение вполне закономерно. Кстати, стоит учесть, что text-align: justify наследуемое свойство, поэтому text-align: left на ближайших потомках — необходимая мера. Этим самым мы как бы возвращаем выравнивание содержимого наших блоков в прежнее состояние.
В первой части статьи я упоминал, что наш алгоритм не распространяется на последнюю строку, а работает со всеми строками кроме неё. Поэтому я добавил в конец ещё один элемент, пустышку, и растянул его на 100% по ширине, тем самым заставив его растянуться на самую последнюю строчку в списке. С помощью нехитрых приёмов (height: 0, visibility: hidden) я, можно сказать, почти что спрятал его. Почему я сказал «Почти что»? Об этом чуть позже, для начала давайте взглянем на то, что у нас вышло.
Почему я сказал «Почти что»? Об этом чуть позже, для начала давайте взглянем на то, что у нас вышло.
Первое, что бросается в глаза, это то, что при разной ширине наш алгоритм работает так, как и должен. При пунктах с одинаковой шириной расстояние между ними сохраняется одинаковым, что не может не радовать. Но всё таки интересно узнать, будет ли всё так же хорошо при разной ширине блоков. Назначим паре пунктам классы и проверим это.
<ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li></li> </ul>
Добавим для них свои правила.
.first { width: 150px;}
.third { width: 200px;}
Проверяем.
Я специально увеличил ширину экрана, чтобы при маленькой ширине блоки не перескакивали на другую строку, как обычные слова в тексте. Но, если посмотреть на результаты алгоритма, то он работает! Пробелы между элементами остаются равнозначными, даже не смотря на то, что у двоих из них, мы увеличили ширину.
Т.е. можно с лёгкостью заявлять, что этот метод, с дополнительным элементом в конце — даёт отличный результат и, если ограничить экран по ширине, то его применение на практике нас не разочарует.
Так, ну а теперь, пожалуй, настало время подлить ложку дёгтя.
Во-первых, как вы могли заметить, во всех примерах я перечислял все браузеры, кроме IE6-7.
Во-вторых, опять же, как вы, наверное могли видеть на рисунках, внизу нашей строки, где дополнительный элемент, есть большие, непонятные отступы.
Давайте разбираться по порядку.
Первая проблема — это проблема IE6-7. Не приводя скриншоты, скажу сразу, что наш метод там не работает. Пункты в этих браузерах прижаты друг к другу вплотную и не растягиваются в строке. Дело в том, что парсер IE6-7 полностью игнорирует закрывающие теги у элементов <li>. А нет тегов — значит нет пробелов между ними, и, следовательно text-align: justify пропускает нашу строку, состоящую по сути из одних «строчно-блочных» слов, прижатых друг к другу.
За решением данной проблемы мы отправляемся на самую высокую гору… на MSDN. Мда… найти что либо на этом сайте, представляет большую трудность. Но, всё же повозившись, некоторое время, решение было найдено! text-justify: newspaper — свойство для увеличения или уменьшения интервалов между буквами и между словами. MSDN заявляет, что эта вещь «Самая навороченная форма выравнивания для латинского алфавита», а вот в этой статье ещё есть и дополнение, что для арабских текстов это свойство вытягивает и сами буквы.
Отлично, нам как раз нужно что-нибудь наподобие. Давайте-ка проверим их слова на деле.
ul {
font: 14px Verdana, Geneva, sans-serif;
text-align: justify;
/* Лекарство для IE6-7*/
text-justify: newspaper;
}
ul li {
background: #E76D13;
width: 98px;
height: 98px;
display: inline-block;
text-align: left;
border: 1px solid #000;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
ul li. helper {
width: 100%;
height: 0;
visibility: hidden;
}
.first { width: 150px;}
.third { width: 200px;}
helper {
width: 100%;
height: 0;
visibility: hidden;
}
.first { width: 150px;}
.third { width: 200px;}
А вот и результат.
Победа! IE6-7 были побеждены их же оружием. Здорово. Теперь во всех браузерах, начиная с IE6, наш способ работает идеально. Выходит, что MSDN не подвели и их слова подтвердились на деле. Так что text-align: justify выручил нас, поэтому берём его на заметку и переходим к решению второй проблемы.
Вторая проблема связана с непонятным отступом между низом списка и нашей строкой с элементами. В чём же дело? А дело в том, что всё вполне закономерно и этими странными отступами являются ни кто иные, как межстрочный интервал (line-height) и размер шрифта (font-size), которые априори присутствуют у строк и букв в тексте. Наши элементы — блочные только внутри, а строчные снаружи, поэтому они и попадают под эти правила.
Как быть? А легко! Мы можем повесить на контейнер обнуление этих стилей, а уже у потомков восстановить их в прежнее состояние. Пробуем.
ul {
font: 14px Verdana, Geneva, sans-serif;
text-align: justify;
/* Обнуляем для родителя*/
line-height: 0;
font-size: 1px; /* 1px для Opera */
/* Лекарство для IE6-7*/
text-justify: newspaper;
}
ul li {
background: #E76D13;
width: 98px;
height: 98px;
display: inline-block;
text-align: left;
border: 1px solid #000;
/* Востанавливаем у потомков, кроме последнего*/
line-height: normal;
font-size: 14px;
/* Без него в Opera будет отступ под элементами */
vertical-align: top;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
ul li.helper {
width: 100%;
height: 0px;
visibility: hidden;
overflow: hidden;
}
. first { width: 150px;}
.third { width: 200px;}
first { width: 150px;}
.third { width: 200px;}
Результат.
До обнуления
После обнуления
Отлично! Всё получилось. Обнуление стилей у главного контейнера помогло нам. Единственное, что теперь стоит помнить, это то, что в связи с обнулением размера шрифта мы не сможем задать нашим пунктам шрифт в таких единицах длины, как em, а так же % для <body> не принесут желаемого результата. Но, а целом, наш метод работает идеально, так что можно подводить итоги и идти дальше, ведь нам же мало одного решения, нам же нужно больше и лучше, не правда ли?
Подводя промежуточные итоги, скажу, что данный подход пока что лидер среди присутствующих до сей поры решений, и что, я лично, не вижу в нём ни одного изъяна, правда, кроме… Кроме дополнительного элемента в конце строки, плюс, как мне кажется, неактуальные проблемы с % и em. Но, эти натянутые минусы, никак не могут быть причиной отказа от представленного варианта. Так что смотрим результат и идём дальше.
Так что смотрим результат и идём дальше.
Вариант дополнительным элементом
Вариант 4 — Избавление от дополнительного элемента
В предыдущем варианте для нашей цели мы использовали дополнительный элемент, ставя его в конец списка. С одной стороны, конечно же, этот маневр принес свои плоды, но с другой… но с другой стороны создал некие неудобства. Например, при динамическом добавлении пунктов, вспомогательный блок будет только мешать, да и потом этот «хвост» портит нашу структуру, засоряя её. В этом варианте, я предлагаю избавиться от него, не испортив при этом решение.
В CSS2.1 уже давно есть такие вещи, как псевдоэлементы. Это такие абстрактные сущности, которые могут быть сгенерированы каким нибудь элементом и вставлены в его начало или конец. Почему бы не заменить таким псевдоэлементом наш лишний вспомогательный блок? Давайте попробуем…
<ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> </ul>
ul {
font: 14px Verdana, Geneva, sans-serif;
text-align: justify;
/* Обнуляем для родителя*/
line-height: 0;
font-size: 1px; /* 1px для Opera */
/* Лекарство для IE6-7*/
text-justify: newspaper;
zoom:1;
}
ul:after {
width: 100%;
height: 0;
visibility: hidden;
overflow: hidden;
content: '';
display: inline-block;
}
ul li {
background: #E76D13;
width: 98px;
height: 98px;
display: inline-block;
text-align: left;
border: 1px solid #000;
/* Востанавливаем у потомков, кроме последнего*/
line-height: normal;
font-size: 14px;
/* Без него в Opera будет отступ под элементами */
vertical-align: top;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
В данной ситуации мы воспользовались псевдоэлементом :after, который сгенерировали в конце нашего списка. Выставив ему те же значения, что и бывшему, вспомогательному блоку, мы, по сути сделали тоже самое, но не залезая в разметку. Т.е. создали такой же, пустой, но полезный элемент. И вот результаты.
Выставив ему те же значения, что и бывшему, вспомогательному блоку, мы, по сути сделали тоже самое, но не залезая в разметку. Т.е. создали такой же, пустой, но полезный элемент. И вот результаты.
Здорово! Трюк с псевдоэлементом сработал. Теперь наша разметка чистая, аккуратная и без лишнего «мусора». Нам удалось избавиться от дополнительного элемента, полностью заменив его сгенерированным.
Но, как обычно, не обошлось без IE6-7 приключений. К сожалению, в браузерах IE6-7 нет поддержки :after и :before. А если нет поддержки, следовательно и нет никаких вспомогательных блоков, а значит и растягивать попросту нечего. Поэтому картина в этих браузерах такова.
Как видно из скриншота, IE6-7 полностью игнорирует пробелы между блоков, прижимая их вплотную друг к другу. Даже не смотря на то, что мы уже задействовали тяжёлую артиллерию в виде text-justify: newspaper. Почему же это происходит? Давайте выясним.
Оказывается всё дело в том, что text-justify: newspaper лишь даёт возможность растягивать наши буквы (inline-block), но не команду. Проще говоря, он рассказывает строке, как бы он хотел, чтобы она была растянута, а text-align: justify является растягивающей силой. Т.е. text-align: justify отвечает за растяжение строки, а text-justify: newspaper лишь уточняет, как именно это растяжение будет происходить.
Да, но тогда возникает вопрос: «Если есть и возможность и сила, которая может её исполнить, то почему же тогда ничего не происходит?». Ответ кроется в самом свойстве text-align: justify. Если вы помните, в обсуждении его алгоритма я упомянул о том, что он не распространяется на последнюю строку в тексте. А так как мы убрали вспомогательный элемент в конце списка, то соответственно наша строка (пускай даже она одна) с блоками — стала уже последней, и следовательно алгоритм отказался с ней работать.
Как же быть? Есть ли выход?
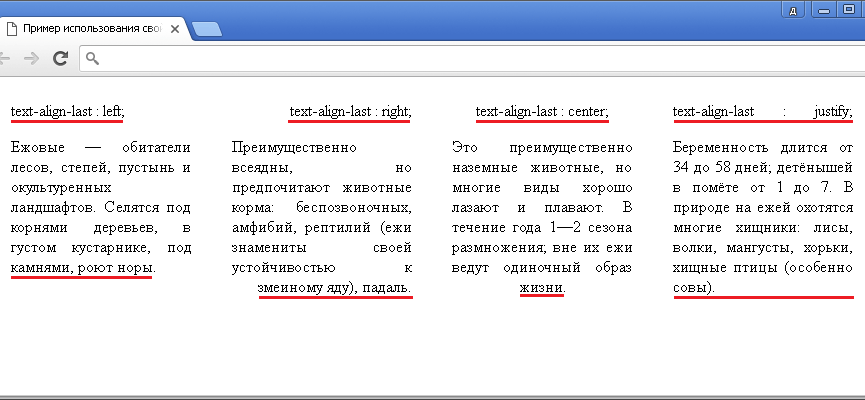
К счастью мир не без добрых людей, и один такой добрый человек направил меня на верный путь. Оказывается решение было у меня под носом. text-align-last — свойство, которое включает алгоритм text-align: justify в самой последней строке текста, если к ней применён этот самый text-align: justify. Проще говоря, когда мы применяем к тексту обычный text-align: justify, то, видя это, text-align-last указывает первому на то, что он поступает плохо и что ему придётся теперь работать и в последней строчке тоже.
Самое интересное, что это свойство считается ориентированным именно на Internet Explorer, в котором он нам как раз и нужен). В общем пора переходить к делу.
ul {
font: 14px Verdana, Geneva, sans-serif;
text-align: justify;
/* Обнуляем для родителя*/
line-height: 0;
font-size: 1px; /* 1px для Opera */
/* Лекарство для IE6-7*/
text-justify: newspaper;
zoom:1;
/* Включаем в работу последнюю строку*/
text-align-last: justify;
}
ul:after {
width: 100%;
height: 0px;
visibility: hidden;
overflow: hidden;
content: '';
display: inline-block;
}
ul li {
background: #E76D13;
width: 98px;
height: 98px;
display: inline-block;
text-align: left;
border: 1px solid #000;
/* Востанавливаем у потомков, кроме последнего*/
line-height: normal;
font-size: 14px;
/* Без него в Opera будет отступ под элементами */
vertical-align: top;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
Да! У нас получилось. text-align-last: justify сделал то, что от него требовалось, и сделал это на 5 баллов. Алгоритм включился в работу, в нашей последней и единственной строке. Так что празднуем победу и подводим итоги этого способа.
text-align-last: justify сделал то, что от него требовалось, и сделал это на 5 баллов. Алгоритм включился в работу, в нашей последней и единственной строке. Так что празднуем победу и подводим итоги этого способа.
Ну что ж, я доволен. Доволен тем, что нам удалось найти действительно достойное решение. Причём не просто найти, а разобраться во всём и довести его до абсолютной кроссбраузерности, затратив минимум кода и не засоряя разметки. На лицо одни плюсы, а что же с минусами? Как по мне, так их попросту — нет. По сравнению с предыдущим вариантом, в этом мы только улучшили результаты. Разве что…
Единственное, что теперь стоит помнить, это то, что в связи с обнулением размера шрифта мы не сможем задать нашим пунктам шрифт в таких единицах длины, как em, а так же % для <body> не принесут желаемого результата.
Но, опять же, эти «минусы» с большой натяжкой можно назвать таковыми. Их неактуальность говорить о том, что про них можно практически забыть, если это не принципиально.
Так что в целом решение отличное, надёжное и действительно качественное.
Вариант с псевдо-элементом
Резюме
В этой статье мы рассматривали не только методы, которые могут помочь нам в равномерном выравнивании блоков по ширине, но и так же очень подробно разобрали механизмы работы всех свойств и деталей, участвующих в процессе. Всё это важно для понимания вещей, с которыми мы имеем дело. Поэтому я настоятельно рекомендую перечитать статью, и не один раз.
Я безумно рад, что нам удалось добиться своей цели и найти достойное и качественное решение.
Все варианты воедино
1. Вариант с разносторонним выравниванием (К сожалению неработающее решение. Надеюсь, что в комментариях кто нибудь натолкнёт на верный путь)
2. Вариант с двумя колонками (Работающее решение, но только с фиксированными по ширине блоками)
3. Вариант дополнительным элементом (Работающее решение)
4. Вариант с псевдо-элементом (Работающее решение)
Обновление от 08.
 10.2014
10.2014Вариант 5 — используем новые технологии
5. Вариант с использованием флексбоксов и постепенным улучшением
См. отдельную статью
P.S. Это тоже может быть интересно:
html — переполнение css — только 1 строка текста
спросил
Изменено 1 месяц назад
Просмотрено 297 тысяч раз
У меня есть div со следующим стилем CSS:
ширина: 335 пикселей; плыть налево; переполнение: скрыто; отступ слева: 5px;
Когда я вставляю в этот div длинную строку текста, она переходит на новую строку и отображает весь текст. Я хочу иметь только одну строку текста, которая не будет разрываться. Когда текст длинный, я хочу, чтобы этот переполняющий текст исчез.
Я думал о настройке высоты, но, похоже, это неправильно.
Может быть, если я добавлю высоту, совпадающую со шрифтом, она должна работать и не вызывать проблем в разных браузерах?
Как мне это сделать?
- HTML
- CSS
- переполнение
0
Если вы хотите ограничиться одной строкой, используйте пробел : nowrap; на разд.
3
Если вы хотите указать, что в этом div доступно еще больше контента, возможно, вы захотите показать «многоточие»:
text-overflow: ellipsis;
Должен быть в дополнение к пробел: nowrap; , предложенный Septnuits.
Кроме того, убедитесь, что вы проверили эту тему, чтобы справиться с этим в Firefox.
3
Вы можете использовать этот код css:
переполнение текста: многоточие; переполнение: скрыто; пробел: nowrap;
Свойство text-overflow в CSS имеет дело с ситуациями, когда текст обрезается, когда он выходит за пределы поля элемента. Это может быть обрезано (т.е. обрезано, скрыто), отображать многоточие («…», значение диапазона Unicode U+2026).
Это может быть обрезано (т.е. обрезано, скрыто), отображать многоточие («…», значение диапазона Unicode U+2026).
Обратите внимание, что text-overflow происходит только тогда, когда свойство overflow контейнера имеет значение hidden , scroll или auto и white-space: nowrap; .
Переполнение текста может произойти только в элементах уровня block или inline-block , потому что элемент должен иметь ширину, чтобы его можно было переполнить. Переполнение происходит в направлении, определяемом свойством direction или связанными атрибутами.
0
лучший код для UX и UI
пробел: nowrap; переполнение текста: многоточие; переполнение: скрыто; отображение: наследовать;
0
ширина: 200 пикселей; пробел: nowrap; переполнение текста: многоточие; переполнение: скрыто;
Определите ширину также для установки переполнения в одну строку
Я смог добиться этого с помощью webkit-line-clamp и следующий css:
div {
дисплей: -webkit-box;
-webkit-line-clamp: 1;
-webkit-box-orient: вертикальный;
переполнение: скрыто;
}
1
Я решил это, используя:
пробел: nowrap; переполнение: скрыто; переполнение текста: многоточие;
.txt1 {ширина: 100 пикселей;} .txt2 {ширина: 200 пикселей;} .мой текст{ пробел: nowrap; переполнение: скрыто; переполнение текста: многоточие; }
<дел> А Б В Г Д Е Ж З И К Л М Н О П Р С Т Ф Х Ш Ю Я

 5em;
background: black;
color: #fff;
}
</style>
<h2>Это должно быть сверху
<span>это под ним</span></h2>
5em;
background: black;
color: #fff;
}
</style>
<h2>Это должно быть сверху
<span>это под ним</span></h2> функции (1304)
функции (1304) постинг (212)
постинг (212) ru (422)
ru (422)



 perenos-hyphens {
perenos-hyphens { left {
width: 20%;
float: left;
}
ul li.right {
width: 20%;
float: right;
text-align: right;
}
ul li.center {
text-align: center;
}
ul li .content {
background: #E76D13;
width: 98px;
height: 98px;
display: inline-block;
text-align: left;
border: 1px solid #000;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
left {
width: 20%;
float: left;
}
ul li.right {
width: 20%;
float: right;
text-align: right;
}
ul li.center {
text-align: center;
}
ul li .content {
background: #E76D13;
width: 98px;
height: 98px;
display: inline-block;
text-align: left;
border: 1px solid #000;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
 two {
overflow : hidden;
float : none;
}
ul li.two li {
width: 25%;
text-align: right;
float: left;
/* Лекарство для IE6-7*/
//width: 24.9%;
}
ul li .content {
background: #E76D13;
width: 98px;
height: 98px;
display: inline-block;
text-align: left;
border: 1px solid #000;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
two {
overflow : hidden;
float : none;
}
ul li.two li {
width: 25%;
text-align: right;
float: left;
/* Лекарство для IE6-7*/
//width: 24.9%;
}
ul li .content {
background: #E76D13;
width: 98px;
height: 98px;
display: inline-block;
text-align: left;
border: 1px solid #000;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
 helper {
width: 100%;
height: 0;
visibility: hidden;
}
.first { width: 150px;}
.third { width: 200px;}
helper {
width: 100%;
height: 0;
visibility: hidden;
}
.first { width: 150px;}
.third { width: 200px;}
 first { width: 150px;}
.third { width: 200px;}
first { width: 150px;}
.third { width: 200px;}
 txt1 {ширина: 100 пикселей;}
.txt2 {ширина: 200 пикселей;}
.мой текст{
пробел: nowrap;
переполнение: скрыто;
переполнение текста: многоточие;
}
txt1 {ширина: 100 пикселей;}
.txt2 {ширина: 200 пикселей;}
.мой текст{
пробел: nowrap;
переполнение: скрыто;
переполнение текста: многоточие;
} 
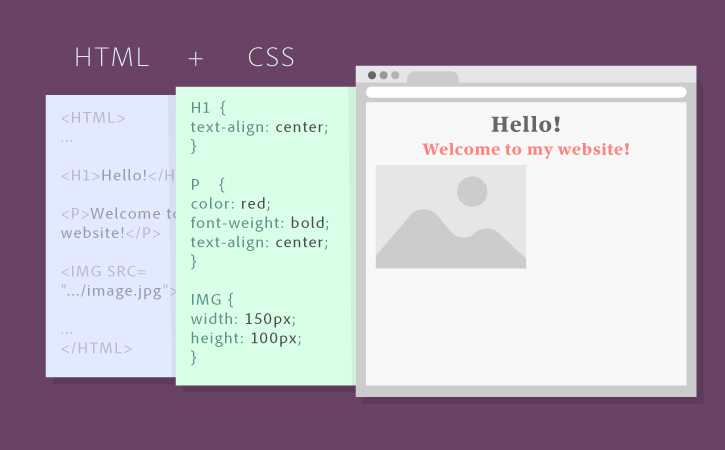
 По умолчанию это выглядит так:
По умолчанию это выглядит так: Теги могут иметь атрибуты «id» или «class» для именования. «Идентификатор» должен быть уникальным для каждой страницы, а «класс» может быть общим.
Теги могут иметь атрибуты «id» или «class» для именования. «Идентификатор» должен быть уникальным для каждой страницы, а «класс» может быть общим. one-member-name». Он начинается с точки, потому что это класс. Внутри фигурных скобок у нас есть один атрибут, «начертание шрифта». За атрибутом следует двоеточие, а затем значение, выделенное жирным шрифтом. Таким образом, каждый элемент (например, тег div) с классом «one-member-name» будет выделен жирным шрифтом, а имена наших актеров выделены жирным шрифтом.
one-member-name». Он начинается с точки, потому что это класс. Внутри фигурных скобок у нас есть один атрибут, «начертание шрифта». За атрибутом следует двоеточие, а затем значение, выделенное жирным шрифтом. Таким образом, каждый элемент (например, тег div) с классом «one-member-name» будет выделен жирным шрифтом, а имена наших актеров выделены жирным шрифтом. Если отображение установлено на «встроенный», то содержимое отображается в той же строке. Теги Span работают так по умолчанию. В результате имя и роль отображаются в одной строке текста.
Если отображение установлено на «встроенный», то содержимое отображается в той же строке. Теги Span работают так по умолчанию. В результате имя и роль отображаются в одной строке текста. И, возможно, он не ваш программист, а кто-то, кто написал ваш бесплатный плагин и живет в Литве). , у вас могут быть другие места, где вы не хотите, чтобы эти вещи были в одной строке по какой-то причине.
И, возможно, он не ваш программист, а кто-то, кто написал ваш бесплатный плагин и живет в Литве). , у вас могут быть другие места, где вы не хотите, чтобы эти вещи были в одной строке по какой-то причине. com/270702335
com/270702335 Вам понадобится меньше места между строками:
Вам понадобится меньше места между строками:

 Теперь у них три офиса в Нью-Йорке.
Теперь у них три офиса в Нью-Йорке.
 Мы собираемся воспользоваться некоторыми из них в этой статье.
Мы собираемся воспользоваться некоторыми из них в этой статье. Оказывается, это не только возможно, но и довольно интересно.
Оказывается, это не только возможно, но и довольно интересно.
 Мы расскажем об этом в другой статье; сейчас мы сосредоточимся на основной концепции стиля.
Мы расскажем об этом в другой статье; сейчас мы сосредоточимся на основной концепции стиля. css
css 
 Я сталкивался с этой проблемой несколько раз и путался, поэтому я предлагаю спланировать структуру. Если что-то выглядит не так, вы должны убедиться, что родитель не делает вещи шаткими.
Я сталкивался с этой проблемой несколько раз и путался, поэтому я предлагаю спланировать структуру. Если что-то выглядит не так, вы должны убедиться, что родитель не делает вещи шаткими.






 Адаптивный сайт автоматически изменит макет в зависимости от размера экрана. Таким образом, он уже будет переносить текст по мере необходимости и переносить текст, когда дело доходит до тега
Адаптивный сайт автоматически изменит макет в зависимости от размера экрана. Таким образом, он уже будет переносить текст по мере необходимости и переносить текст, когда дело доходит до тега  ..
..

 Теперь введите текст и переключитесь на «Текстовый» редактор вместо «Визуального» на левой боковой панели Elementor.
Теперь введите текст и переключитесь на «Текстовый» редактор вместо «Визуального» на левой боковой панели Elementor. Затем в теге
Затем в теге 
