css — Тень блока накладывается на соседний блок
Вопрос задан
Изменён 3 месяца назад
Просмотрен 43 раза
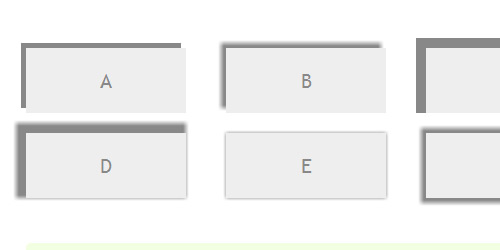
У меня есть неопределённое кол-во блоков с тенью которые генерируются динамически. Я размещаю их в нормальном потоке документа и происходит так, что тень нижнего накладывается на верхний. Я пробовал разные махинации с z-index, но ничего не помогло
Как избежать наложения на соседний элемент?
.box {
width: 200px;
height: 100px;
margin: 0 auto;
background: #fafafa;
box-shadow: rgba(0, 0, 0, 0.3) 0px 19px 38px, rgba(0, 0, 0, 0.22) 0px 15px 12px;
}
div.box:nth-child(1) {
width: 150px;
}
div.box:nth-child(3) {
width: 130px;
}<div></div> <div></div> <div></div> <div></div>
- css
- box-shadow
6
Как вариант — добавить дочерний элемент с width: 100%; height: 100%; и фоном #fafafa, задать позиционирование и z-index. И в него уже пихать все содержимое, которое предназначалось элементам
И в него уже пихать все содержимое, которое предназначалось элементам .box
.box {
width: 200px;
height: 100px;
margin: 0 auto;
background: #fafafa;
box-shadow: rgba(0, 0, 0, 0.3) 0px 19px 38px, rgba(0, 0, 0, 0.22) 0px 15px 12px;
}
div.box:nth-child(1) {
width: 300px;
}
div.box:nth-child(3) {
width: 330px;
}
.box__inner {
width:100%;
height: 100%;
background: #fafafa;
position: relative;
z-index: 10;
}<div><div></div></div> <div><div></div></div> <div><div></div></div> <div><div></div></div>
1
Заметил, что проблема в размытии теней с других сторон. Может, стоит сделать её поменьше? (Убавил 38 до 18)
.box {
box-shadow: rgba(0, 0, 0, 0.3) 0px 19px 18px, rgba(0, 0, 0, 0.22) 0px 15px 12px;
}
1
Решил. @Arcadiy навёл на мысль
@Arcadiy навёл на мысль
Мы должны сделать тень с помощью :after а основному блоку поставить overflow-y: clip;
Где то видны переходы тени, но это не то, что меня волнует и это уже легко можно поправить, главный вопрос для меня решен — тень не налазит на соседний блок
.box {
position:relative;
width: 200px;
height: 100px;
margin: 0 auto;
overflow-y: clip;
background: #fafafa;
}
.box:after {
content: '';
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
box-shadow: rgb(0 0 0 / 30%) 0px 19px 38px, rgb(0 0 0 / 22%) 0px 15px 12px;
}
div.box:nth-child(1) {
width: 300px;
}
div.box:nth-child(3) {
width: 330px;
}<div></div> <div></div> <div></div> <div></div>
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
CSS учебник
CSS3 тень бывает двух видов: текстовая тень (text-shadow) и блочная тень (box-shadow).
Размытые или объемные, цветные или многослойные тени создают удивительные эффекты для элементов.
Задавая тень для элемента, можно указывать только одно значение длины и цвет, таким образом создавая цветную копию элемента
1. Тень для текста
Поддержка браузерами
IE: 10.0 Firefox: 3.5 Chrome: 2.0 Safari: 4.0 Opera: 9.6 iOS Safari: 7.1 Opera Mini: 8, без радиуса размытия Android Browser: 4.1 Chrome for Android: 44
Используя свойство text-shadow, вы сможете улучшить внешний вид текста или отдельных его элементов, придав необычный дизайнерский стиль.
Для создания каждой тени задаются цвет и три длины (смещение по оси Х, смещение по оси Y, радиус размытия). Если значения длин отрицательные, то тень смещается влево и вверх от текста.
Радиус размытия определяется как расстояние от контура тени до края эффекта размытия.
В случае задания нескольких теней, первая располагается в самом верху.
Данный эффект по-разному отображается в различных браузерах. Наследуется.
| text-shadow | |
|---|---|
| Значения: | |
| x-offset | Обязательное значение. Смещение тени по горизонтали относительно текста. Может принимать как положительные, так и отрицательные значения. |
| y-offset | Обязательное значение. Смещение тени по вертикали относительно текста. Может принимать как положительные, так и отрицательные значения. |
| blur | Необязательное значение. Определяет радиус размытия тени. Чем больше радиус, тем сильнее размыта тень. |
| color | Необязательное значение. По умолчанию принимает цвет текста. Для установления значения можно использовать следующие форматы записи цвета: #RRGGBB, rgb(red, green, blue), rgba(red, green, blue, alpha). |
| none | Отсутствие тени текста. |
2. Тень для блока
Поддержка браузерами
IE: 9.0
Firefox: 4.0, 3.5 -moz-
Chrome: 10.0, 4.0 -webkit-
Safari: 5.1, 3.1 -webkit-
Opera: 10.5
iOS Safari: 7.1
Opera Mini: —
Android Browser: 4.1
Chrome for Android: 42
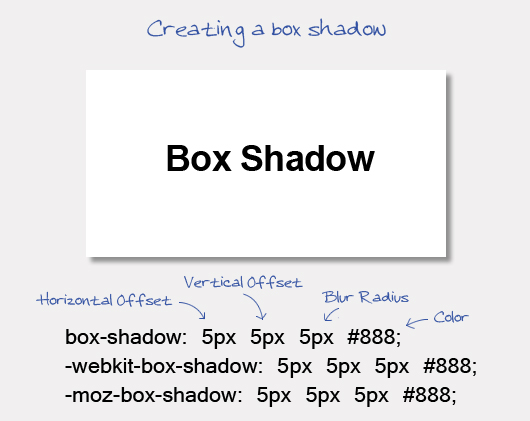
Свойство box-shadow позволяет создать прямоугольную тень позади любого блока элемента. Также, тени могут следовать контурам блоков со скругленными углами. Не наследуется.
| box-shadow | |
|---|---|
| Значения: | |
| x-offset | Обязательное значение. Смещение тени по горизонтали относительно блока. Может принимать как положительные, так и отрицательные значения, положительное смещает тень вправо от блока, отрицательное – влево. |
| y-offset | Обязательное значение. Смещение тени по вертикали относительно блока. Может принимать как положительные, так и отрицательные значения, положительное смещает тень вниз, отрицательное — вверх. Смещение тени по вертикали относительно блока. Может принимать как положительные, так и отрицательные значения, положительное смещает тень вниз, отрицательное — вверх. |
| blur | Необязательное значение. Определяет радиус размытия тени. Чем больше радиус, тем сильнее размыта тень. Можно использовать только положительные значения. |
| растяжениеem / px | Необязательное значение, расширяет тень, утолщая ее сплошную часть между размытыми краями. Принимает как положительные, так и отрицательные значения. |
| color | Необязательное значение. По умолчанию тень черного цвета. Для установления значения можно использовать следующие форматы записи цвета: #RRGGBB, rgb(red, green, blue), rgba(red, green, blue, alpha). Для Safari цвет тени указывать обязательно. |
| inset | Позволяет создать тень внутри блока. |
| none | Отсутствие тени. |
HTML DOM Style boxShadow Property
❮ Назад ❮ Справочник по объектам стиля Далее ❯
Пример
Добавьте тень блока к элементу div:
document.getElementById(«myDIV»).style.boxShadow = «10px 20px 30px blue»;
Попробуйте сами »
Определение и использование
Свойство boxShadow задает или возвращает тени элемента блока.
Поддержка браузера
| Свойство | |||||
|---|---|---|---|---|---|
| коробка Тень | Да | 9,0 | Да | 5.1 | Да |
Синтаксис
Вернуть свойство boxShadow:
объект .style.boxShadow
Установить свойство boxShadow:
объект 90 052 .style. boxShadow = «none| h-shadow v-shadow распространение размытия цвет |вставка|начальный|наследовать»
boxShadow = «none| h-shadow v-shadow распространение размытия цвет |вставка|начальный|наследовать»
Примечание: Свойство boxShadow прикрепляет одну или несколько теней к
коробка. Свойство представляет собой список теней, разделенных запятыми, каждая из которых указана 2-4
значения длины, необязательный цвет и необязательное ключевое слово вставки. Опущено
длины равны 0.
Значения свойств
| Значение | Описание |
|---|---|
| нет | Значение по умолчанию. Тень не отображается |
| ч-тень | Обязательно. Положение горизонтальной тени. Допускаются отрицательные значения |
| v-тень | Обязательно. Положение вертикальной тени. Допускаются отрицательные значения |
| размытие | Дополнительно. Расстояние размытия |
| спред | Дополнительно. |
| цвет | Опционально. Цвет тени. Значение по умолчанию — черный. Полный список возможных значений цвета см. в разделе Цветовые значения CSS. Примечание: В Safari (на ПК) требуется параметр цвета. Если не указать цвет, тень вообще не отображается. |
| вкладыш | Дополнительно. Изменяет тень с внешней тени (начало) на внутреннюю тень |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать о начальный |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Технические детали
| Значение по умолчанию: | нет |
|---|---|
| Возвращаемое значение: | Строка, представляющая свойство box-shadow элемента |
| Версия CSS | CSS3 |
Связанные страницы
Ссылка CSS: свойство box-shadow
❮ Назад ❮ Справочник по объектам стиля Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
9000 3
Основные каталожные номера
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Top Примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Свойство CSS box-shadow — GeeksforGeeks
Свойство box-shadow в CSS используется для придания фреймам элемента эффекта тени. К рамке элемента, разделенной запятой, можно применить несколько эффектов. Box-shadow можно описать с помощью смещений по осям X и Y относительно элемента, радиуса размытия и распространения, а также цвета.
Синтаксис:
box-shadow: h-смещение v-смещение размытие цвет распространения |нет|вставка|начальный| наследовать;
Значение по умолчанию: Значение по умолчанию — нет.
Значение свойства: Все свойства хорошо описаны в приведенном ниже примере.
- h-offset: Требуется задать положение тени по горизонтали.
 Положительное значение используется для установки тени с правой стороны поля, а отрицательное значение — для установки тени с левой стороны поля.
Положительное значение используется для установки тени с правой стороны поля, а отрицательное значение — для установки тени с левой стороны поля. - v-offset: Требуется задать положение значения тени по вертикали. Положительное значение используется для установки тени ниже поля, а отрицательное значение используется для установки тени над полем.
- blur: Это необязательный атрибут, работа этого атрибута заключается в размытии тени коробки.
Синтаксис:
box-shadow: h-смещение v-смещение размытие;
Пример: В этом примере показано использование свойства box-shadow , где такие свойства, как h-offset, v-offset и blur , применяются вместе с их значениями.
HTML
|
Вывод:
распространение: 9012 2 Используется для установки размера тени. Размер спреда зависит от величины спреда.
Размер спреда зависит от величины спреда.
Синтаксис:
box-shadow: h-смещение v-смещение распространение размытия;
Пример: В этом примере показано использование свойства box-shadow , где свойство распространения применяется для задания размера тени.
HTML
902 97 |
Вывод:
цвет: Это необязательный атрибут, который используется для установки цвета тени.
Синтаксис:
box-shadow: h-смещение v-смещение цвет;
Пример: В этом примере показано использование свойства box-shadow , когда применяется другой цветовой оттенок.
HTML
|
Вывод:
вставка: По умолчанию тень генерируется за пределами поля. Но с помощью вставки мы можем создать тень внутри коробки.
Но с помощью вставки мы можем создать тень внутри коробки.
Синтаксис:
box-shadow: h-смещение v-смещение цветная вставка;
Пример: В этом примере показано использование свойства box-shadow , где свойство inset применяется для создания тени внутри блока.
HTML
|
Вывод:
начальный : Используется для установки свойства box-shadow в значение по умолчанию.
Синтаксис:
box-shadow: initial;
Пример: В этом примере показано использование свойства box-shadow , где начальное свойство применяется для установки его значений в значение по умолчанию.
HTML
90 003 |
Вывод:
наследовать : Это свойство наследуется от своего родителя.

 Положительное значение используется для установки тени с правой стороны поля, а отрицательное значение — для установки тени с левой стороны поля.
Положительное значение используется для установки тени с правой стороны поля, а отрицательное значение — для установки тени с левой стороны поля. gfg1 {
gfg1 {  gfg1 {
gfg1 {  gfg2 {
gfg2 {  gfg1 {
gfg1 {  gfg2 {
gfg2 {