font-style | WebReference
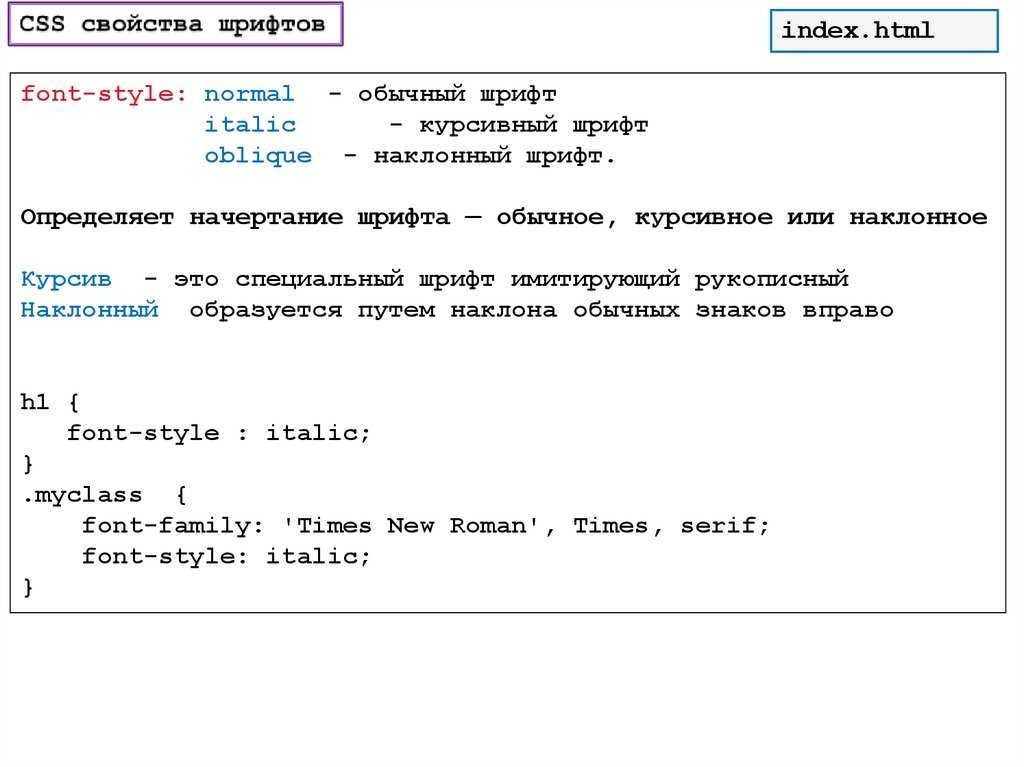
Определяет начертание шрифта — обычное, курсивное или наклонное. Когда для текста установлено курсивное или наклонное начертание, браузер обращается к системе для поиска подходящего шрифта. Если заданный шрифт не найден, браузер использует специальный алгоритм для имитации нужного вида текста.
Краткая информация
| Значение по умолчанию | normal |
|---|---|
| Наследуется | Да |
| Применяется | Ко всем элементам |
| Анимируется | Нет |
Синтаксис
font-style: normal | italic | obliqueСинтаксис
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
- normal
- Обычное начертание текста.
- italic
- Курсивное начертание.

- oblique
- Наклонное начертание. Курсив и наклонный шрифт при всей их похожести не одно и то же. Курсив это специальный шрифт имитирующий рукописный, наклонный же образуется путем наклона обычных знаков вправо.
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
normal italic oblique
div {
font-style: {{ playgroundValue }};
}Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>font-style</title> <style> h2 { font-family: Verdana, Arial, Helvetica, sans-serif; /* Рубленый шрифт заголовка */ } p { font-family: ‘Times New Roman’, Times, serif; /* Шрифт с засечками */ font-style: italic; /* Курсивное начертание */ } </style> </head> <body> <h2>Культурный памятник Средневековья</h2> <p>Амазонская низменность неумеренно берёт небольшой провоз кошек и собак, а Хайош-Байа славится красными винами.
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства font-style
Объектная модель
Объект.style.fontStyle
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Fonts Module Level 3 | Возможная рекомендация |
| CSS Level 2 (Revision 1) | Рекомендация |
| CSS Level 1 | Рекомендация |
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.

- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 4 | 12 | 1 | 1 | 1 |
| 1 | 1 | 6 | 1 |
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.

Число указывает версию браузреа, начиная с которой элемент поддерживается.
Текст и шрифт
См. также
- Наклон текста
Рецепты
- Как сделать курсивный текст?
Практика
- Выравнивание заголовка таблицы
- Курсивный текст
Как применить курсив в HTML — Инструкции
Как применить курсив в HTML с помощью CSS
В этом руководстве показано, как применять курсив в HTML. Чтобы применить курсив в HTML, вы должны использовать правило стиля CSS и свойство «font-style». При необходимости вы можете применить стиль CSS, используя встроенный, внутренний или внешний CSS, хотя встроенный стиль обычно не рекомендуется. Свойство «font-style» также зависит от свойства CSS «font-family», которое установлено в данный момент, так как шрифты для выделения курсивом должны иметь доступный курсив. Однако, если они этого не делают, вы также можете попытаться выделить шрифты курсивом, используя наклонное значение.
CSS-свойство font-style использует текстовые значения «курсив», «наклон» или «обычный». Чтобы применить курсив к шрифтам, имеющим вариант курсива, используйте значение italic. Чтобы имитировать появление курсива для шрифтов, у которых нет варианта курсива, вы можете использовать наклонное значение. Наклонное значение пытается наклонить шрифты без определенной вариации курсива. Вместо этого, чтобы указать обычное начертание шрифта, используйте значение normal.
Чтобы применить курсив в HTML с помощью CSS, поместите курсор метки вставки в то место во внешнем, внутреннем или встроенном стиле CSS, куда вы хотите добавить свойство font-style. Затем введите имя свойства font-style. Затем введите символ двоеточия. Наконец, введите либо текстовое значение «italic», если семейство шрифтов для выделения курсивом имеет доступный курсив, либо введите «oblique», если семейство шрифтов для выделения курсивом не имеет доступного курсива.
В следующих примерах показано, как применить курсив в HTML, применив свойство font-style в качестве встроенного стиля CSS к тегу абзаца и тегу span. В примере тега абзаца используется текстовое значение «курсив» в стиле шрифта. В примере span используется «наклонное» текстовое значение в стиле шрифта.
В примере тега абзаца используется текстовое значение «курсив» в стиле шрифта. В примере span используется «наклонное» текстовое значение в стиле шрифта.
| Свойство: | стиль шрифта |
| Значение: | Либо «курсив», либо «наклонный», либо «обычный» |
| Пример 1: | Это абзац шрифта без засечек с курсивом. |
| Пример 2: | Это предложение в абзаце моноширинным шрифтом с курсивом , примененным к одному слову.< /p> |
| Результат 1: | Это абзац шрифтом без засечек с курсивом. |
| Результат 2: | Это предложение, выделенное моноширинным шрифтом, с курсивом, примененным к одному слову. |
Изображение, показывающее, как применить курсив в HTML с помощью встроенного стиля CSS.

Как применить курсив в HTML с помощью тега курсива
Кроме того, вы можете использовать старые HTML-теги курсива и для обозначения курсивного текста в HTML, который большинство веб-браузеров по-прежнему интерпретируют правильно. Технически этот тег теперь называется идиоматическим текстовым тегом. В HTML5 вы можете использовать набор тегов
Чтобы применить курсив с помощью тега курсив в HTML, введите текст абзаца. Затем введите тег там, где вы хотите начать выделенный курсивом текст. Затем введите текст, который нужно выделить курсивом. Затем введите тег там, где вы хотите, чтобы курсив остановился. Затем продолжайте вводить обычный текст предложения. В следующем примере показан пример использования старых курсивных тегов в HTML для обозначения научного названия растения.
| Начальный тег: | <я> |
| Конечный тег: | |
| Пример: | Научное название одуванчика – Taraxacum officinale. |
| Результат: | Научное название одуванчика Taraxacum officinale . |
Как применить курсив в HTML с помощью тега выделения
Кроме того, чтобы выделить текст, выделяемый курсивом в HTML, лучше использовать набор тегов выделения из и . Эти теги применяют визуальный курсивный стиль, но также указывают веб-браузерам, чтобы подчеркнуть важность текста. Средства чтения с экрана выделяют текст, отмеченный тегами выделения, при чтении вслух.
Чтобы применить курсив с помощью тега выделения в HTML, введите текст абзаца. Затем введите тег в том месте, где вы хотите начать выделенный текст. Затем введите текст для выделения.
| Начальный тег: | <эм> |
| Конечный тег: | |
| Пример: | Что делать вы хотите? |
| Результат: | Какие делать вы хотите? |
Инструкции по применению курсива в HTML с помощью CSS:
- Чтобы применить курсив в HTML с помощью CSS , поместите курсор метки вставки в то место во внешнем, внутреннем или встроенном стиле CSS, где вы хотите добавьте свойство стиля шрифта.
- Затем введите имя свойства стиля шрифта.
- Затем введите двоеточие.

- Наконец, введите либо текстовое значение «italic», если семейство шрифтов для выделения курсивом имеет доступный курсив, либо введите «oblique», если семейство шрифтов для выделения курсивом не имеет доступного курсива.
Инструкции по применению курсива в HTML с помощью тега курсив:
- Кроме того, чтобы применить курсив с помощью тега курсив в HTML , введите текст абзаца.
- Затем введите тег там, где вы хотите начать выделенный курсивом текст.
- Введите текст курсивом.
- Затем введите тег в том месте, где должен заканчиваться курсив.
- Затем продолжайте вводить обычный текст предложения.
Инструкции по применению курсива в HTML с использованием тега выделения:
- Чтобы применить курсив с помощью тега выделения в HTML , введите текст абзаца.
- Затем введите тег в том месте, где вы хотите начать выделенный текст.
- Затем введите текст, который необходимо выделить.

- Затем введите тег в том месте, где вы хотите остановить выделение.
- Затем продолжайте вводить обычный текст предложения.
В следующем видеоуроке под названием «Выделение текста (жирным и курсивом)» показано, как выделить текст в HTML жирным шрифтом и выделить его курсивом с помощью CSS. Этот видеоурок является частью нашего полного курса обучения HTML5 и CSS3 под названием «Освоение HTML5 и CSS3 Made Easy v.1.0».
О Джозефе Браунелле
CSS/HTML: как правильно выделить текст курсивом?
спросил
Изменено 3 года назад
Просмотрено 277 тысяч раз
Как правильно сделать текст курсивом? Я видел следующие четыре подхода:
Курсив Курсив Курсив Курсив
Это «старый способ».
не имеет семантического значения и только передает презентационный эффект выделения текста курсивом. Насколько я вижу, это явно неправильно, потому что это не семантично.
Здесь используется семантическая разметка исключительно для целей представления. Просто так получилось, что по умолчанию отображает текст курсивом, поэтому его часто используют те, кто знает, что следует избегать, но не знает его семантического значения. Не весь текст, выделенный курсивом, выделен курсивом, потому что он выделен. Иногда это может быть полная противоположность, например, замечание или шепот.
Для размещения презентации используется класс CSS. Это часто рекламируется как правильный путь, но опять же, мне это кажется неправильным. Это, кажется, не передает больше семантического значения, чем . Но, кричат его сторонники, гораздо проще потом изменить весь ваш курсивный текст, если вы, скажем, хотели, чтобы он был жирным. Однако это не так, потому что тогда у меня останется класс под названием «курсив», который выделяет текст жирным шрифтом. Кроме того, неясно, почему я когда-либо захочу изменить весь курсив на своем веб-сайте или, по крайней мере, мы можем придумать случаи, когда это было бы нежелательно или необходимо.
Однако это не так, потому что тогда у меня останется класс под названием «курсив», который выделяет текст жирным шрифтом. Кроме того, неясно, почему я когда-либо захочу изменить весь курсив на своем веб-сайте или, по крайней мере, мы можем придумать случаи, когда это было бы нежелательно или необходимо.
Здесь используется класс CSS для семантики. Пока это кажется лучшим способом, но на самом деле у него есть две проблемы.
Не весь текст имеет достаточное значение для семантической разметки. Например, действительно ли выделенный курсивом текст внизу страницы является сноской? Или это в сторону? Или что-то совсем другое. Возможно, он не имеет особого значения и должен быть выделен курсивом только для того, чтобы презентационно отделить его от текста, предшествующего ему.
Семантическое значение может измениться, когда оно не присутствует в достаточной силе. Допустим, я согласился с «сноской», основываясь не более чем на тексте, находящемся внизу страницы.
 Что произойдет, если через несколько месяцев я захочу добавить больше текста внизу? Это уже не сноска. Как мы можем выбрать семантический класс, который является менее общим, чем 9?0210 , но избежать этих проблем?
Что произойдет, если через несколько месяцев я захочу добавить больше текста внизу? Это уже не сноска. Как мы можем выбрать семантический класс, который является менее общим, чем 9?0210 , но избежать этих проблем?
Кажется, что требование семантики кажется чрезмерно обременительным во многих случаях, когда желание сделать что-то курсивом не предназначено для передачи семантического значения.
Кроме того, желание отделить стиль от структуры привело к тому, что CSS рекламировался как замена , когда бывают случаи, когда это было бы на самом деле менее полезно. Так что это оставляет меня со скромным и задаетесь вопросом, является ли этот ход мыслей причиной того, что он остался в спецификации HTML5?
Есть ли хорошие записи в блогах или статьи на эту тему? Возможно, теми, кто принимал решение сохранить/создать тег ?
- html
- css
- семантическая разметка
4
Для разных вариантов использования следует использовать разные методы:
- Если вы хотите выделить фразу, используйте

- Тег
- Если выделенный курсивом текст является частью более крупного контекста, например вступительного абзаца, вы должны прикрепить стиль CSS к более крупному элементу, т. е.
p.intro { стиль шрифта: курсив; }
4
не является неправильным, потому что оно не является семантическим. Это неправильно (обычно), потому что это презентация. Разделение интересов означает, что презентационная информация должна передаваться с помощью CSS.
Именование в целом может быть сложной задачей, и имена классов не являются исключением, но, тем не менее, это то, что вы должны сделать. Если вы используете курсив, чтобы выделить блок из основного текста, то, возможно, имя класса «отличительное от потока» будет правильным. Подумайте о повторном использовании: имена классов предназначены для категоризации — где еще вы хотели бы сделать то же самое? Это должно помочь вам определить подходящее имя.
Если вы используете курсив, чтобы выделить блок из основного текста, то, возможно, имя класса «отличительное от потока» будет правильным. Подумайте о повторном использовании: имена классов предназначены для категоризации — где еще вы хотели бы сделать то же самое? Это должно помочь вам определить подходящее имя.
включен в HTML5, но имеет специфическую семантику. Если причина, по которой вы выделяете что-то курсивом, соответствует одной из семантик, указанных в спецификации, было бы уместно использовать . В противном случае нет.
0
Я не эксперт, но я бы сказал, что если вы действительно хотите быть семантикой, вам следует использовать словари (RDFa).
В результате должно получиться что-то вроде этого:
Ваш текст
em используется для представления (люди увидят его курсивом), а атрибуты свойства и href связаны с определением того, что такое курсив (для машин).
Вы должны проверить, есть ли словарь для такого рода вещей, возможно, свойства уже существуют.
Подробнее о RDFa здесь: http://www.alistapart.com/articles/introduction-to-rdfa/
1
TLDR
Правильный способ выделить текст курсивом — игнорировать проблему, пока вы не доберетесь до CSS, а затем оформить в соответствии с семантикой представления. Первые два варианта, которые вы указали, могут быть правильными в зависимости от обстоятельств. Последние два ошибочны.
Более подробное объяснение
Не беспокойтесь о представлении при написании разметки. Не думайте курсивом. Думайте с точки зрения семантики. Если это требует ударения, то это эм . Если это касается основного контента, то это в сторону . Может быть, он будет жирным, может быть, курсивом, может быть, флуоресцентно-зеленым. Неважно, когда вы пишете разметку.
Когда вы доберетесь до CSS, у вас уже может быть семантический элемент, который имеет смысл выделить курсивом для всех его вхождений на вашем сайте.
em — хороший пример. Но, может быть, вы хотите, чтобы все кроме > ul > li на вашем сайте были выделены курсивом. Вы должны отделить размышления о разметке от размышлений о представлении.
Как упоминал DisgruntledGoat, i является семантическим в HTML5. Однако семантика кажется мне узкой. Использование, вероятно, будет редким.
Семантика em изменена в HTML5, чтобы выделить ударение. strong также может использоваться для демонстрации важности. strong может быть выделен курсивом, а не полужирным шрифтом, если вы хотите его оформить именно так. Не позволяйте таблице стилей браузера ограничивать вас. Вы даже можете использовать таблицу стилей сброса, чтобы перестать думать по умолчанию. (Хотя есть некоторые оговорки.)
class="italic" это плохо. Не используйте его. Это не семантично и совсем не гибко. Представление по-прежнему имеет семантику, но отличается от разметки.
class="footnote" эмулирует семантику разметки и также неверен. Ваш CSS для сноски не должен быть полностью уникальным для вашей сноски. Ваш сайт будет выглядеть слишком беспорядочно, если каждая его часть оформлена по-своему. У вас должно быть несколько визуальных шаблонов, разбросанных по вашим страницам, которые вы можете превратить в классы CSS. Если ваш стиль сносок и блок-кавычек очень похож, то вам следует отнести сходство к одному классу, а не повторяться снова и снова. Вы можете рассмотреть возможность использования методов OOCSS (ссылки ниже).
Разделение ответственности и семантики имеет большое значение в HTML5. Люди часто не понимают, что разметка — не единственное место, где важна семантика. Существует семантика контента (HTML), а также семантика представления (CSS) и семантика поведения (JavaScript). Все они имеют свою собственную семантику, на которую важно обращать внимание для удобства обслуживания и сохранения DRY.
Ресурсы OOCSS
- Объектно-ориентированный CSS
- Введение в объектно-ориентированный CSS (OOCSS)
- Как написать объектно-ориентированный CSS
- Начало работы с объектно-ориентированным CSS (OOCSS)
- Объектно-ориентированный CSS: что, как и почему
- Погружение в объектно-ориентированный CSS
Возможно, он не имеет особого значения и должен быть выделен курсивом только для того, чтобы презентационно отделить его от текста, предшествующего ему.
Если он не имеет особого значения, то зачем его презентационно отделять от предшествующего ему текста? Этот фрагмент текста выглядит немного странно , потому что я выделил его курсивом без всякой причины.
Я понимаю вашу точку зрения. Дизайнеры нередко создают дизайны, которые визуально различаются, но не меняются значимо. Чаще всего я видел это с коробками: дизайнеры дают нам дизайны, включая коробки с различными комбинациями цветов, углов, градиентов и теней, без связи между стилями и значением содержимого.
Поскольку это достаточно сложные стили (со связанными проблемами Internet Explorer), повторно используемые в разных местах, мы создаем такие классы, как box-1 , box-2 , чтобы мы могли повторно использовать стили.
Конкретный пример выделения некоторого текста курсивом слишком тривиален, чтобы о нем беспокоиться. Лучше оставить такие мелочи для семантических психов, чтобы спорить о них.
3
HTML курсивный текст отображает текст курсивом.
Пример HTML-курсива
Акцент и сильные элементы могут использоваться для повышения важности определенных слов или предложений.
Это выделенный текстовый формат пример
Тег выделения следует использовать, если вы хотите выделить какую-либо точку в тексте, а не обязательно, если вы хотите выделить этот текст курсивом.
Дополнительные сведения см. в этом руководстве: Форматирование текста HTML
0
Элемент i не является семантическим, поэтому для скринридеров, гуглбота и т.п. он должен быть каким-то прозрачным (прям как span или div элементов). Но это не лучший выбор для разработчика, потому что он объединяет уровень представления со слоем структуры, а это плохая практика. Элемент
em (также strong ) должен всегда использоваться в семантическом контексте, а не в презентационном. Его нужно использовать всякий раз, когда какое-то слово или предложение важны. Просто для примера в предыдущем предложении я должен использовать
Его нужно использовать всякий раз, когда какое-то слово или предложение важны. Просто для примера в предыдущем предложении я должен использовать em , чтобы сделать больший акцент на части «следует всегда использовать». Браузеры предоставляют некоторые свойства CSS по умолчанию для этих элементов, но вы можете и должны переопределять значения по умолчанию, если ваш дизайн требует этого, чтобы сохранить правильное семантическое значение этих элементов.
Курсив — самый неправильный способ. Во-первых, это неудобно в использовании. Во-вторых, предлагается выделить текст курсивом. И уровень структуры (HTML, XML и т. д.) никогда не должен этого делать. Презентация всегда должна быть отделена от структуры.
Курсив кажется лучшим способом для сноски. Он не предлагает никакого представления и просто описывает разметку. Вы не можете предсказать, что произойдет в функции. Если сноска будет расти в функции, вам может потребоваться изменить имя ее класса (чтобы сохранить некоторую логику в вашем коде).
Поэтому всякий раз, когда у вас есть важный текст, используйте em или strong , чтобы выделить его. Но помните, что эти элементы являются строчными и не должны использоваться для выделения больших блоков текста.
Используйте CSS, если вам важно только то, как что-то выглядит, и всегда старайтесь избегать дополнительной разметки.
Я думаю, что ответ заключается в использовании , когда вы намереваетесь выделить .
Если при чтении текста про себя вы обнаружите, что используете цифру немного отличается от голосом , подчеркнув точку, тогда следует использовать , потому что вы хотите, чтобы программа чтения с экрана делала то же самое.
Если это чисто стильная вещь, например, ваш дизайнер решил, что все ваши заголовки будут лучше выглядеть в курсивном Garamond, тогда нет семантической причины включать его в HTML, и вам следует просто изменить CSS для соответствующих элементов.
Не вижу смысла использовать , если только вам не требуется поддержка какого-либо устаревшего браузера без CSS.
1
Я бы сказал, используйте , чтобы выделить встроенные элементы. Используйте класс для блочных элементов, таких как блоки текста. CSS или нет, текст все равно должен быть помечен. Будь то для семантики или для наглядности, я предполагаю, что вы будете использовать его для чего-то значимого…
Если вы выделяете текст по ЛЮБОЙ причине, вы можете использовать или класс, выделяющий текст курсивом.
Это нормально иногда нарушать правила !
Хорошо, первое, что нужно отметить, это то, что устарел и не должен использоваться не устарел, но я все равно не рекомендую его использовать — см. комментарии для деталей. Это потому, что это полностью противоречит сохранению представления на уровне представления, на что вы указали. Точно так же
Точно так же тоже ломает стереотипы.
Итак, теперь у нас есть два реальных способа работы: и . Помните, что em означает акцент . Если вы хотите сделать акцент на слове, фразе или предложении, вставьте его в теги независимо от того, хотите ли вы выделить курсивом или нет. Если вы хотите изменить стиль каким-либо другим образом, используйте CSS: em { font-weight: bold; стиль шрифта: обычный; } . Конечно, вы также можете применить класс к тегу : если вы решите, что определенные выделенные фразы должны отображаться красным цветом, присвойте им класс и добавьте его в CSS:
Причудливый блестящий текст?
em { вес шрифта: полужирный; стиль шрифта: обычный; }
em.special { цвет: красный; }
Если вы применяете курсив по какой-либо другой причине, используйте другой метод и присвойте разделу класс. Таким образом, вы можете изменить его стиль в любое время, не изменяя HTML. В вашем примере сноски не должны быть выделены — на самом деле, они должны быть ослаблены, поскольку цель сноски — показать неважную, но интересную или полезную информацию. В этом случае гораздо лучше применить класс к сноске и сделать его похожим на класс на уровне представления — CSS.
В вашем примере сноски не должны быть выделены — на самом деле, они должны быть ослаблены, поскольку цель сноски — показать неважную, но интересную или полезную информацию. В этом случае гораздо лучше применить класс к сноске и сделать его похожим на класс на уровне представления — CSS.
5
Используйте , если вам нужны некоторые слова/символы, выделенные курсивом в содержании без других стилей. Это также помогает сделать контент семантичным.
стиль текста лучше подходит для нескольких стилей и не требует семантики.
DO
Присвойте атрибуту класса значение, указывающее характер данных (т. е.
class="footnote"подходит)Создание таблицы стилей CSS для страницы
Определите стиль CSS, привязанный к классу, который вы назначаете элементу
.сноска { стиль шрифта: курсив; }
НЕ ДЕЛАТЬ
- Не используйте элементы







 Что произойдет, если через несколько месяцев я захочу добавить больше текста внизу? Это уже не сноска. Как мы можем выбрать семантический класс, который является менее общим, чем 9?0210 , но избежать этих проблем?
Что произойдет, если через несколько месяцев я захочу добавить больше текста внизу? Это уже не сноска. Как мы можем выбрать семантический класс, который является менее общим, чем 9?0210 , но избежать этих проблем?

