«Как выровнять текст в HTML?» — Яндекс Кью
ПопулярноеСообщества
Создание сайтовЯзыки программированияHtml
Анонимный вопрос
·
295,0 K
ОтветитьУточнитьИлья Трушков
Технологии
399
< Frontend-разработчик /> «Это не похоже на настоящее описание» — сказал мне валидатор… · 24 нояб 2018
Вообще, зависит от того, по горизонтали Вы хотите выравнивать текст или по вертикали 🙂
Для горизонтали ответ уже дан — да, свойство text-align со значениями left, right и т.д.
Для вертикали — лучшая практика на данный момент — использовать flex-верстку. То есть Вы делаете родительский блок display : flex и задаете у него свойства align-items и justify-content как Вам нужно.
Также используется до сих пор подход, где просто у текста задается line-height равная высоте блока нужного.
Ну и совсем из древних времен решение — Родительский блок — position : relative. Текущий блок с текстом — position : absolute, top : 0, left : 0, right : 0, bottom : 0, margin : auto. Но при этом Вы обязаны жестко задать ширину и высоту блоку с текстом, иначе браузер не будет знать, какие margin’ы отсчитывать, и верстка поплывет. Т.е. наряду с другими свойствами, у блока с текстом обязаны быть height: …px и width: …px
29,6 K
Комментировать ответ…Комментировать…
Анна Блок
405
Frontend-разработчик, основатель учебного портала frontendblok.com, frontendhelp.me и… · 13 июл 2018 · youtube.com/channel/UCn5wduCq2Mus0v85QZn9IaA
По умолчанию выравнивание текста идет по левому краю, но если нужно изменить это, то можно воспользоваться атрибутами в разметке HTML без использования CSS.
68,9 K
sashapirogov23
29 сентября 2019
к каким командам доступны эти атрибуты?
Комментировать ответ…Комментировать…
Alexey K.
181
Пару слов о себе · 19 дек 2018
По горизонтали — «Text-align: center»;
По вертикали: задаём родителю «display: flex; height = если требуется; justify-content: center; align-items: center» — justify-content или align-items зависит от системы координат
13,2 K
Григорий B.
6 сентября 2019
короч пока отдуплял как работает flex пришёл к такому решению
назначил родителя тега
ul {
display: flex }
перешёл. .. Читать дальше
.. Читать дальше
Комментировать ответ…Комментировать…
Maxim
143
Задавай правильные вопросы — получай правильные ответы! · 20 нояб 2019
Выравнивание текста, как и любые другие элементы графического (и не только) оформления в разметке HTML, как правило, осуществляется путём подключения внешнего стилевого файла (например style.css). Так же, стили оформления могут находиться и непосредственно в HTML коде страницы. И в том и в другом случает формат записи похож. Например, в стилевом файле выравнивание… Читать далее
14,2 K
Maxim
20 ноября 2019
а что касается Flex свойства, то там совсем другие правила.
Комментировать ответ…Комментировать…
Вы знаете ответ на этот вопрос?
Поделитесь своим опытом и знаниями
Войти и ответить на вопрос
3 ответа скрыто(Почему?)
Текст HTML и изображения центрируются по вертикали
Текст HTML и изображения центрируются по вертикали
Теги: Текст HTML и изображения центрируются по вертикали
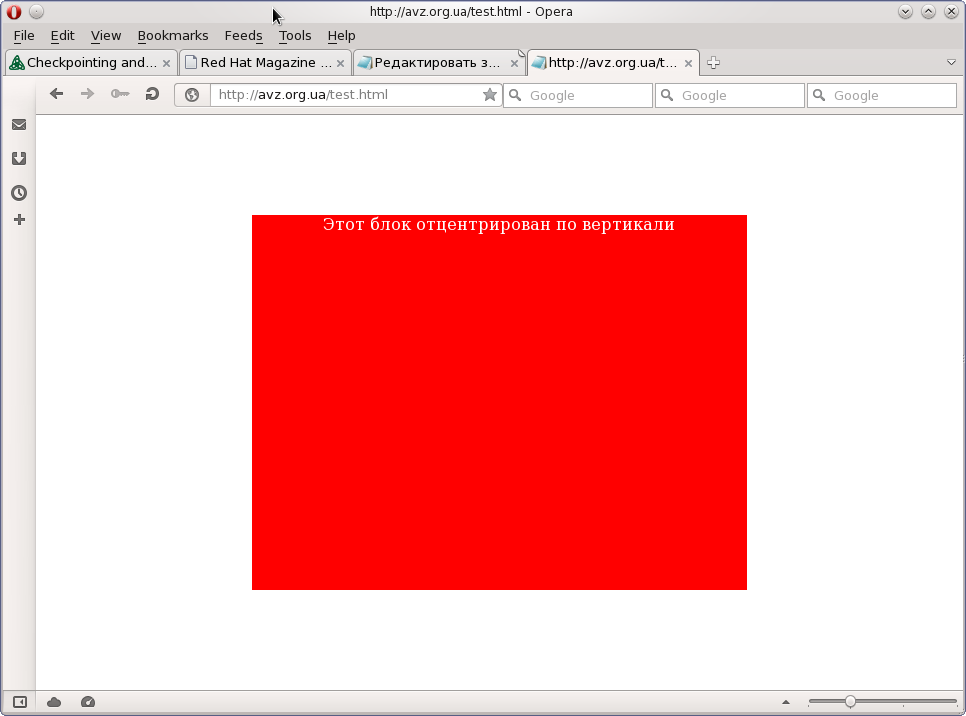
Исходное изображение:
Исходный код HTML
Таблица стилей CSS:
1.
 Выровнять текст по вертикали по центру очень просто: просто добавьте к классу ширину, высоту и высоту строки, чтобы добиться эффекта выравнивания по центру по вертикали. Как показано на рисунке ниже: значения height и line-height должны быть одинаковыми, если они разные, они не будут выровнены. Line-height устанавливает расстояние между строками (высоту строки).
Выровнять текст по вертикали по центру очень просто: просто добавьте к классу ширину, высоту и высоту строки, чтобы добиться эффекта выравнивания по центру по вертикали. Как показано на рисунке ниже: значения height и line-height должны быть одинаковыми, если они разные, они не будут выровнены. Line-height устанавливает расстояние между строками (высоту строки).2. Выровняйте текст по горизонтали.
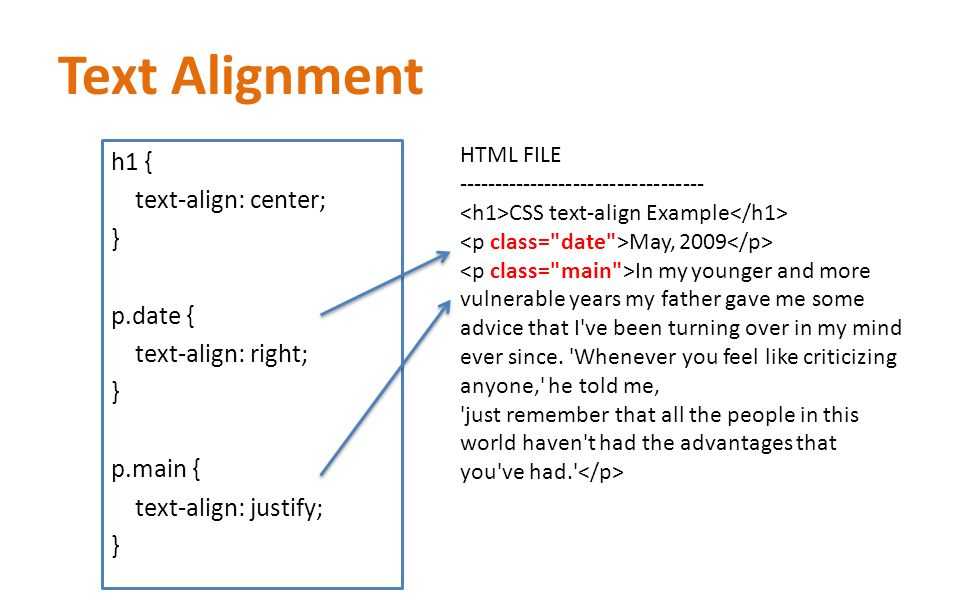
Добавьте в класс text-align: center, чтобы добиться горизонтального выравнивания текста. Text-align означает: горизонтальное выравнивание текста в элементе. Значение text-align показано ниже.
Добавьте к элементу код text-align: center и ling-height, чтобы получить диаграмму эффекта:
3. Картинка центрируется по вертикали. Картинка не совпадает с текстом. Текст должен достигать эффекта вертикального центрирования. Это можно решить, установив высоту строки для класса, и изображение должно иметь возможность достигать вертикального центрирования без использования внешних полей и внутренних полей, таких как текст.
 К другому методу. Поместите vertical-align: middle; в родительский элемент, чтобы добиться вертикального центрирования изображения
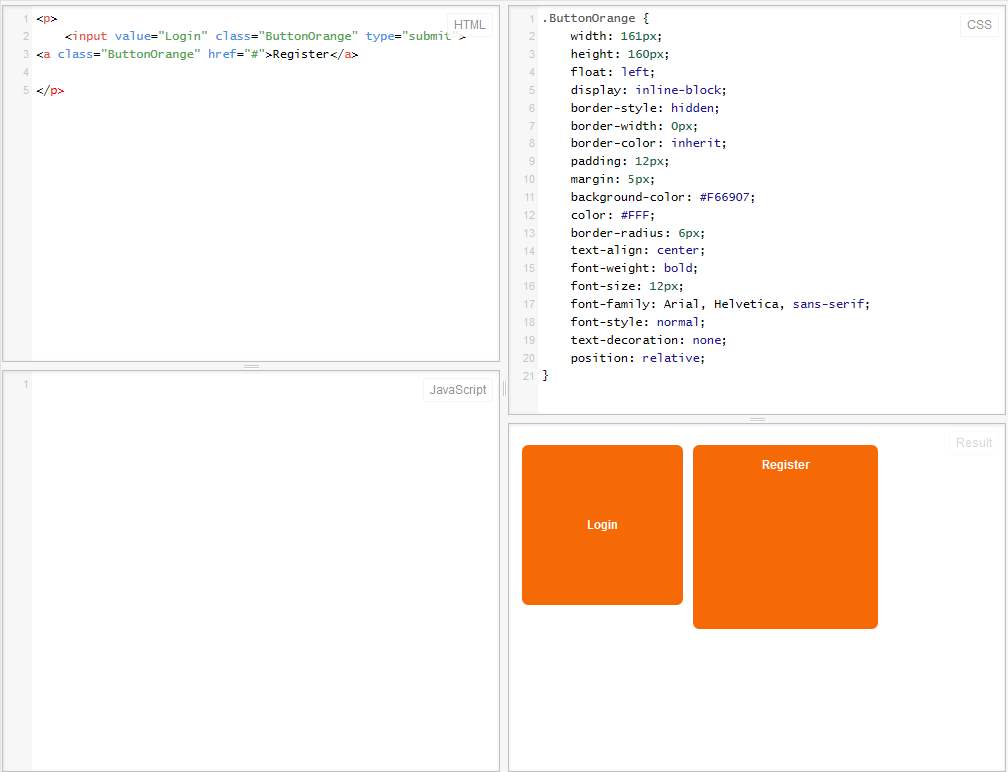
К другому методу. Поместите vertical-align: middle; в родительский элемент, чтобы добиться вертикального центрирования изображенияСвойство vertical-align устанавливает вертикальное выравнивание элемента. middle помещает этот элемент в середину родительского элемента. Родительские и дочерние элементы:
Оранжевая скобка — это родительский элемент (родительский элемент), затем содержимое синей скобки — это дочерний элемент (дочерний элемент), а содержимое синей скобки относительно зеленой скобки является родительским.
Спасибо за просмотр, надеюсь указать на недостатки.
Интеллектуальная рекомендация
Рейтинговый вопрос 2 курса девяти степеней
Рейтинговый вопрос 2 курса девяти степеней тема Ограничение времени: 1 секунда Ограничение памяти: 32 МБ Вопрос особого суждения: Нет Описание заголовка: Имеются данные N учащихся, данные учащихся отс…
Относительный метод оценки и абсолютный метод оценки
Относительный метод оценки заключается в том, что ядро состоит в том, чтобы иметь ссылку.
C Команда Этот пример -2.4 ищет 1-1 / 2 + 1/3 -… + 1/99-1 / 100 и
Выходной результат: …
9. Основной принцип механизма вещей в этом
Основной принцип механизма вещей весной 1. Вещи в базе данных 2. Механизм связи От Любана Чжую Механизм связи по умолчанию веснойREQUIRED Условие 1: Поддержка текущих дел, нет новой строительстваREQUI…
Войдите в код Renren.com и проверьте ОК
…
Вам также может понравиться
66-Топологическая сортировка
1. Что такое топологическая сортировка Пусть G = (V, E) — ориентированный граф с n вершинами. Если <vi, vj> — ребро в графе (т. Е. Существует путь от вершины vi до vj), то вершина vi должна быть…
Шестое действие эпизодов, путь к заклинанию и выбор врага
Сегодня я призываю вас иметь много времени, я многому научился. Прежде всего, добавьте огненный шар, пусть огненный шар летает на врага от палочки. Затем в C # открыть файл, называемый заклинанием, ус…
Затем в C # открыть файл, называемый заклинанием, ус…
кодирование Хаффмана
…
Глава 1 Управление памятью
Большая часть этой статьи ссылается здесь Глава 1 Управление памятью 1.1 Область данных времени выполнения 1.1.1 Программный счетчик Запишите номер строки байт-кода, выполняемой текущим потоком, котор…
Разработка игры Cocos2D-X Фактический бой (10) — Система частиц (Meteor, Fireworks, Flame, снег, дождь эффект частиц)
1, частицы Система частиц должна включать четыре части: Объект частиц рисунок движения Случайность Состояние частиц. Большое количество суперпозиции частиц может дать необходимые нам эффекты. В двигат…
Текстовое поле Центрировать текст по вертикали с примерами кода
Textarea Center Text Vertical с примерами кода
В этой статье с помощью ряда примеров показано, как исправить проблему Textarea Center Text Vertically, возникающую в коде.
не решение, а обходной путь, заверните его в метку и установите положение текстовой области посередине.предостережение: необходимо пересчитать строки текстовой области, как только текстовое содержимое достигнет своего предела. скрипка: https://jsfiddle.net/syjfoqzx/
Как мы видели, большое количество примеров было использовано для решения проблемы Textarea Center Text Vertical, которая присутствовала.
Как вертикально выровнять текст в текстовой области?
Выровнять текст по вертикали В диалоговом окне «Формат текстового поля» щелкните вкладку «Текстовое поле». В поле Выравнивание по вертикали выберите Верхнее, Среднее или Нижнее.
Как центрировать текст по вертикали в CSS?
Чтобы центрировать как по вертикали, так и по горизонтали, используйте padding и text-align: center : Я центрирую по вертикали и по горизонтали.
Как центрировать текст по вертикали в HTML?
Для вертикального выравнивания установите ширину/высоту родительского элемента на 100% и добавьте display: table . Затем для дочернего элемента измените отображение на table-cell и добавьте vertical-align: middle . Для горизонтального центрирования вы можете либо добавить text-align: center, чтобы центрировать текст и любые другие встроенные дочерние элементы.
Для горизонтального центрирования вы можете либо добавить text-align: center, чтобы центрировать текст и любые другие встроенные дочерние элементы.
Как вертикально выровнять замещающий текст?
Используйте свойство line-height, чтобы центрировать заполнитель по вертикали. При ответе на старый вопрос с существующими ответами полезно объяснить, почему ваш ответ отличается от существующих ответов. Форматирование также важно, так как этот ответ отформатирован как весь код. 24 марта 2016 г.
Как выровнять текст по центру текстовой области?
Ответ заключался в добавлении HTML5 contenteditable=»true» в ячейку таблицы с. Если ваш проект позволяет использовать современный HTML, это довольно простое и эффективное решение.
Как вертикально центрировать текст в div?
Использование свойства Line-Height В большинстве случаев вы также можете центрировать текст по вертикали в элементе div, задав для свойства line-height значение, равное высоте элемента-контейнера. 09 августа 2022 г.
09 августа 2022 г.
Как центрировать по вертикали в Word?
Как вы выравниваете элементы по вертикали в CSS?
Чтобы расположить их по центру линии, используйте команду vertical-align: middle; . Хотя обратите внимание, что он центрирует текст в соответствии с его самым высоким верхним и самым глубоким нисходящим элементами. Каждый элемент выстраивается в соответствии с заданной вами линией, которая не меняется от элемента к элементу. 29-февраль-2020
Что используется для вертикального выравнивания?
Свойство vertical-align может использоваться для изменения вертикального положения встроенного элемента относительно его родительского элемента или строки элемента. (Встроенный элемент — это элемент без разрыва строки до и после него, например, EM, A и IMG в HTML.) Вертикальное выравнивание.
Как выровнять текст в HTML?
Мы можем изменить выравнивание текста, используя свойство text-align. Мы можем выровнять текст по центру, по левому краю, по правому краю.
Copyright © Все права защищены. Тех
Центрировать текст по вертикали и горизонтали в CSS
Воспроизвести эту статью
Ваш браузер не поддерживает элемент audio.
Привет всем 👋
Сегодня я хотел поделиться с вами тем, как центрировать текст по вертикали и горизонтали в CSS. Мы рассмотрим три метода достижения этого с помощью CSS Flexbox Layout (Flexible Box) и CSS Grid Layout. Также в конце я покажу вам самый простой способ центрировать текст по вертикали и горизонтали.
1. Использование CSS Flexbox
Мы можем центрировать текст с помощью CSS Flexbox, используя только эти 3 строки кода.
дисплей: гибкий; выравнивание элементов: по центру; выравнивание содержимого: по центру;
Демонстрация:
(Откройте вкладку Результат , чтобы просмотреть фактический вывод выше)
3 строки кода.

дисплей: сетка; выравнивание содержимого: по центру; выровнять содержимое: по центру;
Демонстрация:
3. Использование сетки CSS (метод № 2) — самый простой способ
Самый простой способ центрировать текст по вертикали и горизонтали при использовании сетки CSS (метод № 2) — использовать всего 2 строки кода. .
дисплей: сетка; место-содержание: центр;
Демонстрация:
Вопросы
- Мы также можем сделать это, используя
дисплей: сетка; место-предметы: центр;
Итак, в чем разница между предметами места и место-содержание ?
A: Да, это правильно, но place-items: center работает только для тестовых случаев #1 и #2, где у нас есть простой текст или текст внутри элемента, как вы можете видеть в этой демонстрации:
Но если у нас есть текст внутри нескольких элементов, например:
Лорем Лорем Лорем
Тогда в этом случае place-items:center на самом деле центрирует текст и элемент внутри каждой строки сетки вместо контейнера, как вы можете видеть на изображении ниже.

 предостережение: необходимо пересчитать строки текстовой области, как только текстовое содержимое достигнет своего предела.
скрипка: https://jsfiddle.net/syjfoqzx/
предостережение: необходимо пересчитать строки текстовой области, как только текстовое содержимое достигнет своего предела.
скрипка: https://jsfiddle.net/syjfoqzx/