23 jQuery Toggle Switches
Коллекция бесплатных примеров кода jQuery toggle switch из Codepen, Github и других ресурсов. Обновление коллекции марта 2021 года. 3 новых предмета.
- Тумблеры CSS
- Тумблеры Bootstrap
- Переключатели попутного ветра
О коде
Переключатель, флажок, радиокнопка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кнопка отключения/включения звука
Этот пример содержит микровзаимодействия отключения/включения звука и использует временную шкалу GSAP и плагины drawSVG для анимации.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
С код
Анимированный флажок со звуковым эффектом
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: gsap. js
js
О коде
Gravity UI — кнопка переключения с пульсацией
Ответ: да
Зависимости: —
О коде
GSAP — кнопка переключения Cat
Он любит спать днем и играть ночью.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
Переключатель эластичного объема
Анимированный тумблер включения/выключения звука в jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js, tweenmax.js, timelinemax.js
О коде
3D-анимация переключения #2
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js, three.js, tweenmax. js
js
О коде
3D-анимация переключения
Классная 3D анимация переключения.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js, three.js, tweenmax.js
О коде
Переключить
Перетаскиваемый переключатель скевоморфа — тумблер.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js, anime.js
О коде
Радиокнопка SVG
Анимированная кнопка-переключатель SVG.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js, tweenmax.js
О коде
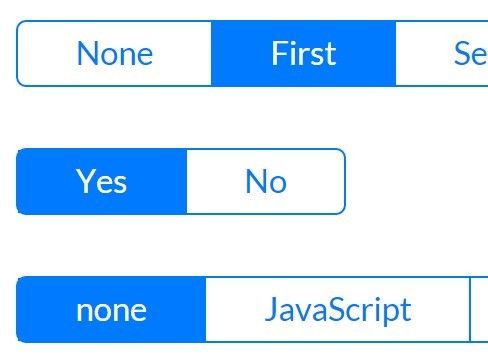
CSS-переключатель с jQuery
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: tachyons.css
О коде
Кнопка включения/выключения
Кнопка включения/выключения — скользящая кнопка.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js
О коде
Кнопка переключения Бэтмен/Супермен
Выберите своего любимого супергероя: Бэтмена или Супермена.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js
О коде
Анимация смены смайликов
Простые переключатели с анимацией в jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js
О коде
Кнопка переключения пола
Кнопка переключения пола (мужской/женский) для формы ввода данных.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: ionicons.min.css
О коде
Переключить анимацию загрузки
Переключатель с очень простой анимацией загрузки для вызова ajax или что-то в этом роде.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js
О коде
Кнопка переключения
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js
О коде
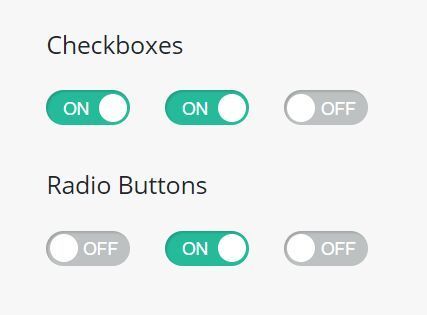
Простой переключатель флажков
Флажки и метки с небольшим количеством jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимация переключения SVG
Полная кнопка флажка CSS/SVG и jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js
О коде
Переключатель яркости и гаммы
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Анимация флажка SVG
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: tweenmax. js
js
О коде
Кнопка переключения Jquery
Кнопка-переключатель в стиле iOS с использованием jQuery и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Тумблер «День/Ночь»
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
10 лучших тумблеров в JavaScript и Pure CSS (обновление 2023 г.)
Тумблеры используются во многих интерфейсных веб-приложениях, требующих специальных возможностей. Очень интересно и часто полезно взаимодействовать с оперативными данными. Его можно использовать для переключения между различными представлениями, разделами или режимами.
Они встроены в iOS и другие мобильные операционные системы. Для него не нужно писать какой-либо код. Но когда дело доходит до создания приложений с помощью HTML, CSS и JavaScript, все становится сложнее.
Вот 10 лучших и самых популярных решений JavaScript и Pure CSS для создания удобных переключателей и кнопок-переключателей для вашего веб-приложения. Я надеюсь тебе понравится.
Первоначально опубликовано 3 января 2018 г., обновлено 13 января 2023 г.
Подключаемые модули jQuery Toggle Switch:
Плагин jQuery с анимированным CSS3-переключателем — rcSwitcher
Плагин jQuery, который использует переходы и преобразования CSS3 для создания плавных тумблеров включения/выключения из обычных флажков и переключателей.
[Демо] [Скачать]
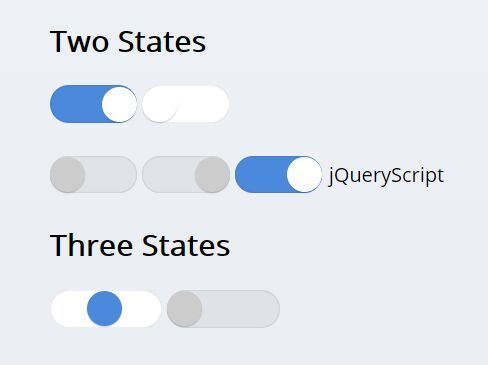
iOS-подобный плагин Smooth Tri-State Switch с jQuery — multiSwitch
Плагин jQuery для создания плавных тумблеров в стиле iOS из собственных флажков, которые работают с 3 состояниями проверки: включено , выкл. и ноль.
[Демо] [Скачать]
Основные тумблеры ВКЛ/ВЫКЛ в jQuery — Switcher
Сверхлегкий плагин jQuery, который преобразует родные элементы Checkbox и Radio Button в тумблеры включения/выключения, вдохновленные iOS, просто с помощью JS-вызов.
[Демо] [Скачать]
Удобный для сенсорного ввода iOS-плагин для флажков с jQuery — Simple Switch сенсорные сервисы.
[Демо] [Скачать]
Классные анимации тумблеров с jQuery и Anime.js
Коллекция классных, плавно анимированных тумблеров на основе jQuery, anime.js, CSS/CSS3, Checkbox или Radio вход.
[Демо] [Скачать]
Плагины тумблерного переключателя Vanilla JavaScript:
switchery
Простой компонент, который поможет вам превратить ввод HTML-флажков по умолчанию в красивые переключатели в стиле iOS всего за несколько простых шагов. Вы можете легко настроить переключатели так, чтобы они идеально соответствовали вашему дизайну.
[Демо] [Скачать]
Компонент ползункового переключателя Smooth в стиле iOS – SlideOn
Крошечный и быстрый компонент пользовательского интерфейса, который преобразует обычный ввод флажков в настраиваемые ползунковые переключатели.
[Демо] [Скачать]
Тумблеры только с CSS:
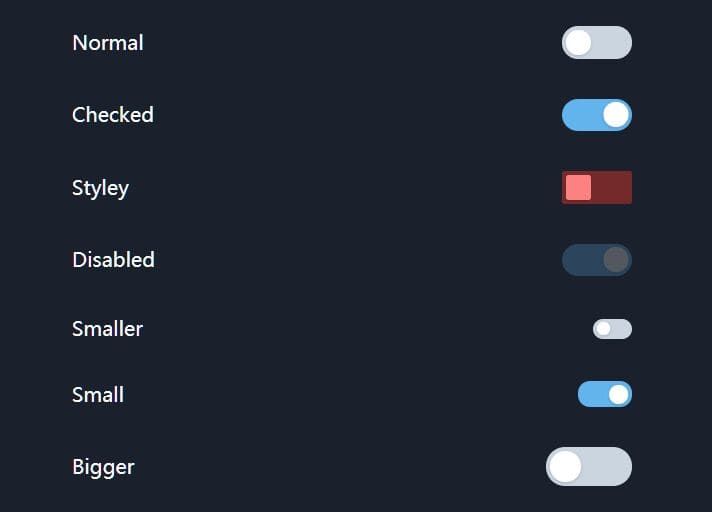
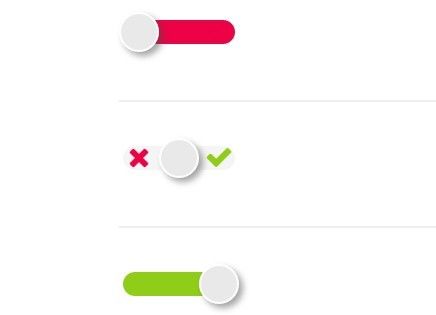
Доступные тумблеры только с CSS
Подход на чистом CSS к созданию красивых, доступных тумблеров из флажков и переключателей. Совместимость с фреймворками Bootstrap и Foundation CSS.
[Демо] [Скачать]
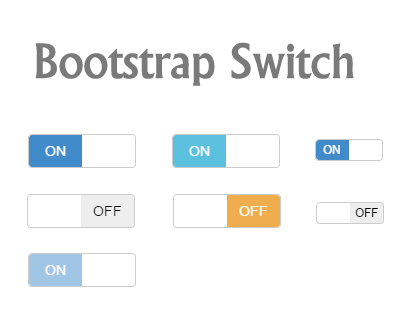
Реалистичный iOS-переключатель на чистом CSS
Switchery — это простой плагин jQuery Vanilla JavaScript, который преобразует стандартные флажки Html в плоские тумблеры в стиле iOS с красивыми эффектами скольжения.
Загрузка демоверсии
el-checkbox
Чистая библиотека CSS/CSS3 для создания настраиваемых флажков, переключателей и тумблеров в стиле iOS.
Скачать демоверсию
Дополнительные ресурсы:
В этой коллекции вы увидели 10 лучших библиотек тумблеров на JavaScript или CSS. Я решил показать только самые оригинальные и, возможно, лучшие работы в группе. Это не означает, что нет других, столь же замечательных; это означает, что если у вас действительно есть время, вы можете провести весь день, прокручивая бесконечные часы времени, потраченные на эти библиотеки, и потеряться на несколько дней.