Могу ли я отправить электронное письмо… преобразовать
Могу ли я отправить электронное письмо… преобразоватьGmail
Настольная веб-почта
2019-02
iOS
2019-02
Андроид
2019-02
Мобильная веб-почта
2020-02
Перспектива
Окна
2007
2010
2013
2016
2019
Почта Windows
2019-02
macOS
2019-02
Outlook.com
2019-02
iOS
2019-02
Андроид
2019-02
Яху! Почта
Настольная веб-почта
2019-02
iOS
2019-02
Андроид
2019-02
АОЛ
Настольная веб-почта
2019-02
iOS
2019-02
Андроид
2019-02
Мозилла Тандерберд
ПротонПочта
Настольная веб-почта
2020-03
iOS
2020-03
Андроид
2020-03
Быстрая почта
Настольная веб-почта
2021-07
ПРИВЕТ
Настольная веб-почта
2020-06
Апельсин
Настольная веб-почта
2019-08
2021-03
iOS
2019-08
Андроид
2019-08
LaPoste.
 net
netНастольная веб-почта
2021-08
СФР
Настольная веб-почта
2020-01
iOS
2020-01
Андроид
2020-01
GMX
Настольная веб-почта
2022-08
iOS
2022-08
Андроид
2022-08
1 и 1
Настольная веб-почта
2022-08
Андроид
2022-08
Mail.ru
Настольная веб-почта
2020-10
WEB.DE
Настольная веб-почта
2022-08
iOS
2022-08
Андроид
2022-08
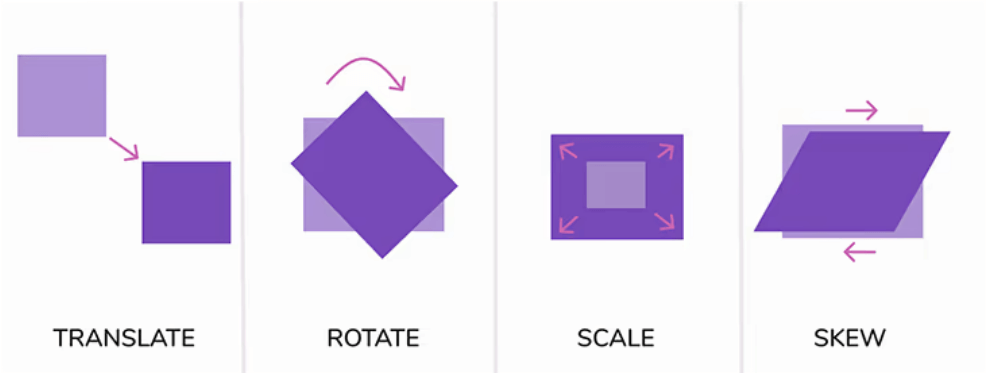
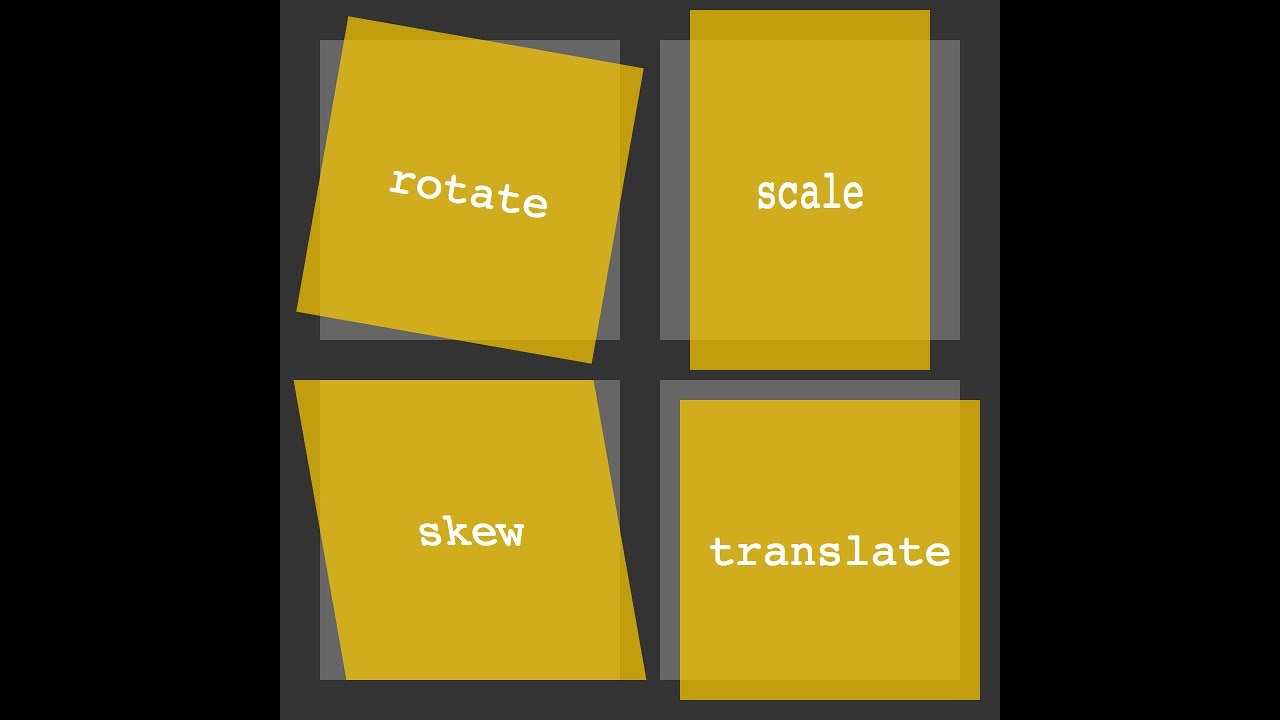
Перевод — Интерактивные эффекты CSS
Перемещение элемента по горизонтали и вертикали в зависимости от взаимодействия с пользователем
Обзор
Эффект Translate перемещает элемент с использованием свойства CSS translateX и translateY .
Синтаксис
Использование data-tor=" для перемещения элемента по оси x или y . Значение представляет собой начальное значение перевода, а — конечное значение. Вы можете использовать любую поддерживаемую единицу перевода CSS.
transform ярлык Вы можете использовать ярлык @T= вместо написания полного @transform= , чтобы сделать код короче.
Примеры
Примеры используют {метод: start} для более естественного поведения. Попробуйте переместить курсор из левого верхнего угла экрана в правый нижний, с левого края в правый и с верхнего края в нижний.
scroll
Чтобы перевести элемент при прокрутке страницы, используйте data-tor="scroll:@transform= .