Затерянная документация или transform: matrix3d [перевод] / Хабр
Когда погружаешься в документацию о CSS3 transform: matrix3d, находишь короткое определение «Задает 3D трансформацию как матрицу 4х4.», сопровождаемое определением функции в виде:matrix3d(m00, m01, m02, m03,
m10, m11, m12, m13,
m20, m21, m22, m23,
m30, m31, m31, m33)
И если не являешься Богом математики, скорее всего, внутри возникает беспокойство о недостатке документации, за которым следует вопрос, как создать по-настоящему крутую штуку? Описанный подход не претендует называться математическим или полным — я всего лишь пытаюсь заполнить маленькую брешь документации.
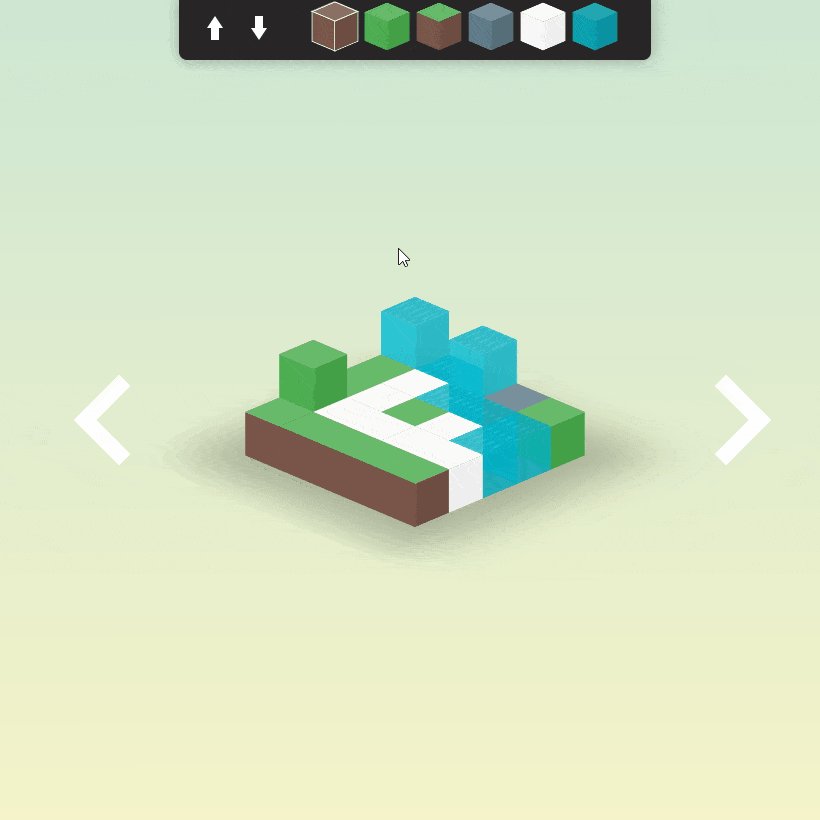
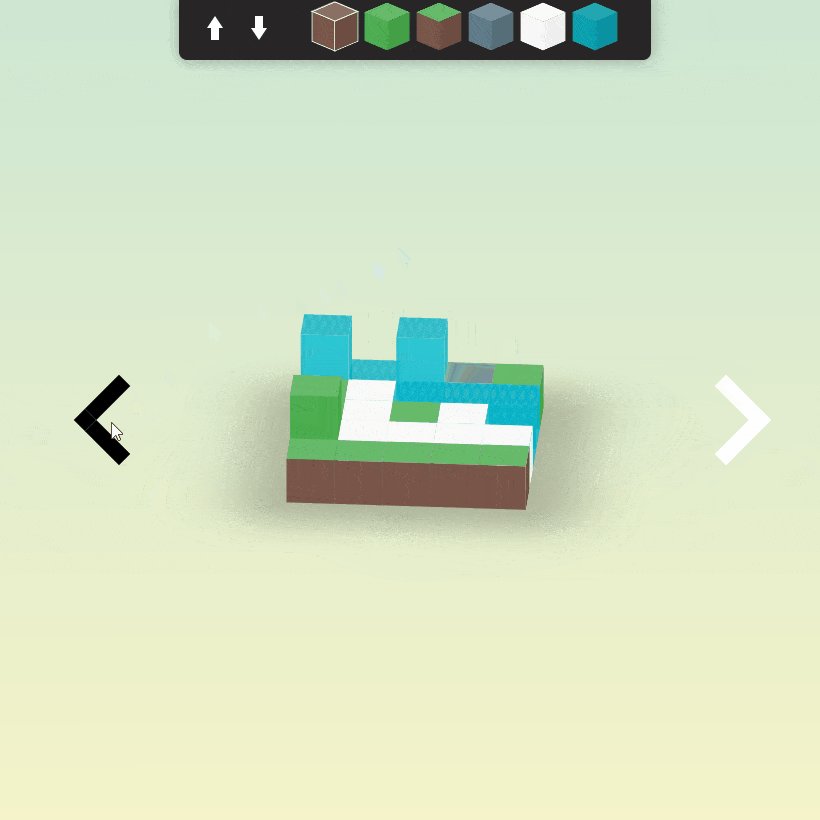
демо | первоисточник
Немного линейной алгебры
Всякая комплексная трансформация может быть представленна тремя базовыми:Поворот (rotate)
Масштабирование (scale)
Перемещение (translate)
Эти 3 базовых преобразования могут быть совмещены в одну огромную всеобъемлющую матрицу трансформации.
Единичная матрица
Эта матрица не делает ничего! Nil! Null! Nada! Ни один пиксель не пострадал! Я разделил эту матрицу на 2 секции. Красная секция это область где описываются Поворот (Rotate) и Масштабирование (Scale). В желтой секции описывается cдвиг или перемещение (translate). Остальные параметры используются очень редко, за исключением понастоящему странных FX демок в LSD стиле.
Мы начнем созданием матрицы масштабирования, умножив единичную матрицу на коэффициент масштабирования.
scaleMatrix = indentityMatrix.multiply(s)
Матрица масштабирования
scaleMatrix = $M([[s,0,0,0],
[0,s,0,0],
[0,0,s,0],
[0,0,0,s]
])
Так как мы не хотим трансформировать координаты перемещения (translate), давайте заменим последний параметр масштабирования на 1:
scaleMatrix = $M([
[s,0,0,0],
[0,s,0,0],
[0,0,s,0],
[0,0,0,1]
])
Матрицы поворота (Rotate)
Поворот может осуществляться вокруг собственной оси X, Y, Z на заданный угол. Давайте примем значения углов для каждой оси как a, b, c. Соотвествующие матрицы, представляющие такую трансформацию:
Давайте примем значения углов для каждой оси как a, b, c. Соотвествующие матрицы, представляющие такую трансформацию:rotationXMatrix = $M([
[1,0,0,0],
[0,Math.cos(a), Math.sin(-a), 0],
[0,Math.sin(a), Math.cos( a), 0],
[0,0,0,1]
])
rotationYMatrix = $M([
[Math.cos( b), 0, Math.sin(b),0],
[0,1,0,0],
[Math.sin(-b), 0, Math.cos(b), 0],
[0,0,0,1]
])
rotationZMatrix = $M([
[Math.cos( c), Math.sin(-c), 0, 0],
[Math.sin( c), Math.cos( c), 0, 0],
[0,0,0,1]
])
Каждая матрица описывает поворот вокруг одной оси.
Матрица перемещения (translate)
translationMatrix = $M([[1,0,0,0],
[0,1,0,0],
[0,0,1,0],
[tx,ty,tz,1]
])
Матрица перемещения не затрагивает большенство пикселей, но добавляет значения tx, ty и tz к результирующему вектору направления.
Веселье
Да, математика может быть развлечением, а каждая из этих матриц может быть использованна в композиции. Итак, если нужно повернуть что-нибудь вокруг каждой оси и потом переместить это на несколько пикселей, просто перемножте эти матрицы. Вот и все:tM = rotationXMatrix
.x(rotationYMatrix)
.x(rotationZMatrix)
.x(scaleMatrix)
.x(translationMatrix)
И в конце применим трансформацию к изображению:
s += tM.e(1,1).toFixed(10) + «,» + tM.e(1,2).toFixed(10) + «,» + tM.e(1,3).toFixed(10) + «,» + tM.e(1,4).toFixed(10) + «,»
s += tM.e(2,1).toFixed(10) + «,» + tM.e(2,2).toFixed(10) + «,» + tM.e(2,3).toFixed(10) + «,» + tM.e(2,4).toFixed(10) + «,»
s += tM.e(3,1).toFixed(10) + «,» + tM.e(3,2).toFixed(10) + «,» + tM.e(3,3).toFixed(10) + «,» + tM.e(3,4).toFixed(10) + «,»
s += tM.e(4,1).toFixed(10) + «,» + tM.e(4,2).toFixed(10) + «,» + tM.e(4,3).toFixed(10) + «,» + tM.
 e(4,4).toFixed(10)
e(4,4).toFixed(10)s += «)»
document.getElementById(‘darth-vader’).style[‘-webkit-transform’] = s
Предостережения
Первое — если погуглить линейную трансформацию и найти примеры таких матриц, можно удивится что матрицы немного отличаются. Дело в том, что CSS матрица транспонированная — вот так просто, выполните транспонирование матрицы и она должна работать.Второе — CSS не поддерживает научную форму числа (например 123е-15) в качестве параметров — поэтому нужно использовать toFixed(numberOfDigits) чтобы нормализовать их.
Среда разработки
Подход работает в -webkit- браузерах, таких как Chrome или Safari, Firefox 10+ и IE 10. Префиксы можно посмотреть здесь caniuse.com/transforms3d. Демо работает только в -webkit- и написанно на coffeescript который немного круче javascript — но скомплилированный код должен быть читабельным. Вы можете забрать весь урок и исходники на github.Демо
Оригинал статьи
Facebook автора
Twitter автора
Потрясающая Javascript библиотека Sylvester
Статья о линейных трансформациях на Wikipedia
10 онлайн-генераторов CSS3
С выходом в свет CSS3 жизнь веб-разработчиков стала интересней, забористей и в то же время проще. Чего только стоит новое свойство border-radius, которое избавляет веб-разработчиков от головной боли под названием «закругленные уголки в блоках». Уж сколько способов изощренных придумали до выхода CSS3 веб-умельцы, чтобы реализовать в html-коде такие блоки. Кроме того, в CSS3 появились новые креативные эффекты, которые расширяют возможности оформления и форматирования html-кода.
Чего только стоит новое свойство border-radius, которое избавляет веб-разработчиков от головной боли под названием «закругленные уголки в блоках». Уж сколько способов изощренных придумали до выхода CSS3 веб-умельцы, чтобы реализовать в html-коде такие блоки. Кроме того, в CSS3 появились новые креативные эффекты, которые расширяют возможности оформления и форматирования html-кода.
Но, конечно, есть и ложка дёгтя — реализовав новое свойство CSS3 в одном браузере Вы совершенно не можете быть уверены, что в других браузерах оно будет отображаться так же корректно. Для этого, веб-умельцы уже успели придумать разные способы, кусочки кода,»хаки», которые часто помогают решить проблему несовместимости в браузерах.
Чтобы помочь разобраться в мноогообразии онлайн-инструментов, которые генерируют CSS3 свойства для разных браузеров, ТопОбзор провёл обзор десяти онлайн-генераторов CSS3.
CSS3 Generator — это онлайн инструмент, автоматический генератор CSS3 кода для определенных свойств, таких как border radius, box shadow, text shadow, RGBA, @FontFace, multiple columns, box resize, box sizing, outline, transitions, transform, selectors, gradients. В выпадающем меню выбирается нужное свойство и получить готовый CSS3 код. Возле когда будут отображаться иконки в каких браузерах корректно работает данное свойство.
В выпадающем меню выбирается нужное свойство и получить готовый CSS3 код. Возле когда будут отображаться иконки в каких браузерах корректно работает данное свойство.
CSS3 Please! — это кроссбраузерный генератор правил CSS3. Очень простой и наглядный интерфейс — правила располагаются сразу на экране и можно вносить свои данные. В настоящее время он помогает писать правила для: border radius, box shadow, text-shadow, RGBA, @FontFace, gradients, transitions, transform, multiple columns, animation, box resize, box sizing, outline. Для каждого браузера могут понадобиться определенные префиксы, чтобы обеспечить кроссбраузерность, генератор CSS3 Please! автоматически создает эти префиксы.
Click Chart — это еще один функциональный генератор CSS3. Чтобы сгенерировать желаемое свойство, нужно кликнуть на определенный блок правил. Click Chart имеет более полный список свойств для генерации CSS3, чем предыдущие инструменты.
Click Chart имеет более полный список свойств для генерации CSS3, чем предыдущие инструменты.
Название онлайн-генератора Border Radius говорит само за себя — этот сайт генерирует свойство border-radius.
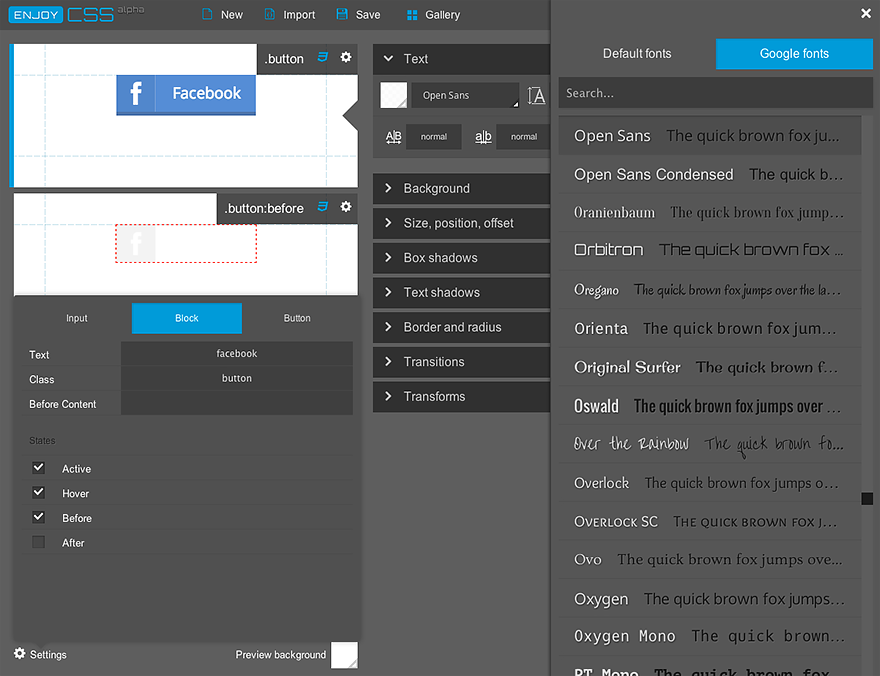
Пожалуй, одним из самых долгожданных правил CSS3 можно назвать свойства для оформления кнопок с разными эффектами (например, закругленные уголки, градиентный фон, тени и т.д.). Онлайновый генератор CSS-Trick Button Maker делает именно это — генерирует код для кнопки с определенными параметрами, которые Вы задаете. Есть, правда, досадный ньюанс, который пока не исправлен — некоторые свойства не работают под IE7-8.
Все больше и больше браузеров способно обрабатывать встроенные шрифты, но получить правильный формат для каждого браузера, задача довольно нетривиальная. С ней поможет справиться онлайн-генератор Font Squirrel @Font-Face Kit Generator. Для этого нужно загрузить шрифты TrueType или OpenType и генератор выдаст вам CSS3 файл или EOT файл для нужного браузера.
Для этого нужно загрузить шрифты TrueType или OpenType и генератор выдаст вам CSS3 файл или EOT файл для нужного браузера.
CSS3 Sandbox — онлайн генератор CSS3 таких свойств как gradient, transform, shadows. Пока небольшой набор параметров, но бещают, что скоро существенно расширится функционал данного генератора.
Border Image — онлайн-генератор CSS3 свойства border-image, которое позволяет задавать изображения (картинки) для оформления границы блока, а не просто цвет, как раньше. Быстро, наглядно, легко. К сожалению, это свойство пока не работает под IE7-8.
CSS3 Column Generator — онлайн-генератор колонок в CSS3. Это крайне полезное свойство для html-вёрстки поддерживается пока в FireFox, Chrome, Safari, Opera. Internet Explorer, как водится, пасет задних.
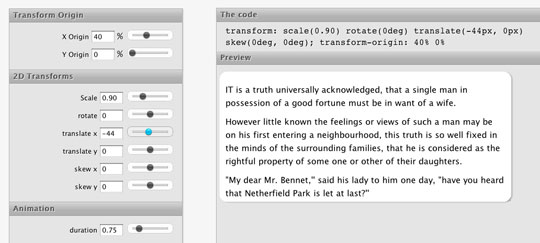
Генератор преобразования CSS — Doodle Nerd
Генератор преобразования CSS3 позволяет быстро генерировать и стилизовать свойства преобразования CSS для элементов html.
Генератор преобразования
Минимальный CSS-фреймворк, созданный с..
вид 5984 0 0
Коллекция мотоблоков с электроприводом CSS3..
вид 5378 0 0
Простая анимация с использованием FontAwe..
вид 4869 0 0
Инструменты дизайна
- Радиус границы
- Тень коробки
- Тень текста
- RGBA
- Начертание шрифта
- Несколько столбцов
- Изменение размера коробки
- Размеры коробки
- Контур
- Переход
- Преобразование
- Флексбокс
- Градиент
Генератор CSS3
- Фильтры CSS
- Генератор фильтров CSS
- Текстовые эффекты CSS
- Анимация CSS
CSS-эффекты
- Изображение в данные —
- Электронная почта для генератора изображений —
- Подпись к генератору изображений —
Средства обработки изображений
- Адаптивный калькулятор
- Тест адаптивного веб-сайта
- Генератор заданий Cron
- Ошибка генератора страниц
- Генератор любимых иконок —
- Генератор форм —
- Генератор перезаписи модов —
Инструменты веб-сайта
- Генератор кнопок начальной загрузки
- Генератор Bootstrap 4
Генератор начальной загрузки
- Переполнение (х, у)
- Изменение размера текстовой области
- Поворот текста
Генератор CSS
- Речевой пузырь
- Треугольник CSS
- Генератор всплывающих подсказок —
- Генератор лент —
- Генератор ленточных ярлыков —
Элементы CSS
- Генератор текстовых полей
- Генератор раскрывающегося списка
- Генератор флажков
- Генератор радиокнопок
- Генератор входного диапазона —
- Генератор кнопок —
- Поворотный переключатель —
HTML-элементы управления
- Генератор макетов —
- Генератор меню CSS3 —
Генератор макетов
- Без компилятора
- Компилятор SCSS
- Компилятор SASS
- Компилятор стилуса
- Конвертер CSS в LESS
- Конвертер CSS в SCSS
- Преобразователь CSS в стилус
Препроцессоры CSS
- Генератор шаблонов
- Дизайнер пледов
- Генератор филе
- Генератор штрих-кода
- Генератор QR-кода
- Координаты GPS
Веб-инструменты
- Возраст домена
- Поиск в Whois
- Средство просмотра метатегов
- Средство извлечения ссылок
- Средство проверки неработающих ссылок
- Отношение текста к коду
- HTML-текстовое содержимое
- Рейтинг Alexa
- Позиция в поиске Google
- Проверка HTTP-заголовка
- Тест скорости веб-сайта
- IP-адрес веб-сайта
- Средство проверки связи
- Создание роботов
- Сведения о моем браузере
SEO
- Преобразователь цвета CSS
- RGBA-генератор
- Генератор цветовой палитры —
- Генератор цветовых схем
Цветные инструменты
- Преобразователь PX в EM
- Преобразование длины CSS
- Предварительный просмотр шрифта CSS
- Валидатор CSS
- Генератор спрайтов CSS —
- Формат Код CSS
- Оптимизация кода CSS —
Инструменты CSS
- Онлайн-редактор CSS —
- Редактор визуальных стилей CSS —
Редакторы CSS
Подписывайтесь на нас
Попробуйте
http://rookienerd. com
comСоциальная акция
Вам нравятся наши инструменты? Поделиться!
Генератор преобразования CSS3
Генератор преобразований CSS3
Энди — 01 июля, 2014 5454 просмотров 0 комментариев
Свойство Transform в CSS3 позволяет изменять внешний вид элемента.
Повернуть: 10
Масштаб: 0,8
Наклон: 12
Перевести: 40
Комментарии
Популярные статьи
CSS3
17 января 2019 г.
В этом уроке мы узнаем, как создать мигающий цвет фона, используя свойство анимации CSS3.
TSQL
07 августа 2020 г.
Существует несколько способов удаления времени из DateTime в TSQL. Узнайте, как это сделать легко, здесь.
Windows
11 июля 2019 г.
Вы можете задаться вопросом, как открыть Notepad ++ в новом экземпляре. По умолчанию любой новый документ будет открываться в новой вкладке.
CSS3
13 января 2019 г.
В этом уроке вы узнаете, как разместить знак валюты внутри текстового поля.
Популярные веб-инструменты
Веб-инструменты
27 июля 2017 г.
Позволяет удалить круглые скобки, скобки или фигурные скобки из вашего текстового содержимого. У вас также есть возможность удалить содержимое внутренней упаковки. Например: «Мои категории» (1200) может быть «Мои категории 1200» или «Мои категории».
Веб-инструменты
01 июля 2014 г.
Возникают ли у вас проблемы с подключением при попытке подключения к удаленному SQL Server? Используйте наш бесплатный инструмент SQL Server Query для тестирования.
Веб-инструменты
22 декабря 2015 г.
