Конвертировать GIF в HTML Онлайн
Конвертировать GIF в HTML ОнлайнКонвертируйте ваши GIF изображения в HTML формат онлайн бесплатно с помощью современного браузера, такого как Chrome, Opera или Firefox.
При поддержке aspose.com и aspose.cloud
* Загружая файлы или используя наш сервис, вы соглашаетесь с нашими Условиями предоставления услуг и Политикой конфиденциальности Сохранить какПопробуйте другие конверсии:
JPG JPEG JP2 J2K JPEG2000 BMP DIB TIFF TIF PNG APNG TGA EMF EMZ WMF WMZ WEBP SVG SVGZ DICOM DCM DJVU DNG ODG OTG EPS CDR CMX BASE64
Поделиться в Facebook
Поделиться в Twitter
Поделиться в LinkedIn
Другие приложения
Cloud API
GitHub
Оставить отзыв
Добавить в закладки
Нажмите Ctrl + D, чтобы добавить эту страницу в избранное, или Esc чтобы отменить действие
Aspose.Imaging Конвертация
Бесплатно конвертируйте GIF в файлы HTML онлайн. Мощный бесплатный онлайн-конвертер GIF в HTML прост и не требует установки настольного программного обеспечения. Все конвертации вы можете сделать онлайн с любой платформы: Windows, Linux, macOS и Android. Мы не требуем регистрации. Этот инструмент абсолютно бесплатный.
Все конвертации вы можете сделать онлайн с любой платформы: Windows, Linux, macOS и Android. Мы не требуем регистрации. Этот инструмент абсолютно бесплатный. Что касается специальных возможностей, вы можете использовать наши онлайн-инструменты преобразования GIF в HTML для обработки файлов GIF в любой операционной системе. Независимо от того, используете ли вы MacBook, компьютер с Windows или даже портативное мобильное устройство, для вашего удобства конвертер GIF в HTML всегда доступен онлайн.
Конвертация — это бесплатное приложение, основанное на Aspose.Imaging, профессиональном .NET / Java API, предлагающее расширенные функции обработки изображений на месте и готовое для использования на стороне клиента и сервера.
Требуется облачное решение? Aspose.Imaging Cloud предоставляет SDK для популярных языков программирования, таких как C#, Python, PHP, Java, Android, Node.js, Ruby, которые созданы на основе Cloud REST API и постоянно развиваются.
Интегрируйте функцию конверсии GIF в HTML5 Canvas в свои собственные проекты
Этот бесплатный инструмент для конверсии основан на Aspose.Imaging for .NET, быстром API для обработки изображений, включая, помимо прочего, конверсию изображений.
Вы можете использовать его в своих приложениях и интегрировать преобразование изображений в свои проекты C # .NET. Aspose.Imaging for .NET подходит в следующих сценариях:
- Высокопроизводительное преобразование документов с помощью собственных API
- Интегрируйте преобразование документов в свой собственный проект/решение
- 100% приватные локальные API-интерфейсы. Ваши файлы обрабатываются на ваших собственных серверах
- Кроссплатформенное развертывание
Пожалуйста, посетите страницу https://products.aspose.com/imaging/ru/net/conversion/gif-to-html чтобы попробовать Aspose.Imaging for .NET в своих приложениях.
Для Java-разработчиков мы предлагаем собственный Aspose. Imaging for Java API для использования в ваших Java-приложениях. Пожалуйста, посетите страницу https://products.aspose.com/imaging/ru/java/conversion/gif-to-html чтобы попробовать.
Imaging for Java API для использования в ваших Java-приложениях. Пожалуйста, посетите страницу https://products.aspose.com/imaging/ru/java/conversion/gif-to-html чтобы попробовать.
Как конвертировать GIF изображения с помощью Aspose.Imaging Конвертация
- Щелкните внутри области перетаскивания файла, чтобы загрузить GIF файл изображения, или перетащите GIF файл.
- Вы можете загрузить не более 10 изображений за раз.
- Ваши файлы GIF будут загружены и преобразованы в формат HTML
- Ссылка для скачивания HTML файлов будет доступна сразу после конвертирования
- Вы также можете отправить ссылку на HTML файл на свой адрес электронной почты.
- Обратите внимание, что файл будет удален с наших серверов через 24 часа, и ссылки на скачивание перестанут работать по истечении этого периода времени.
Часто задаваемые вопросы
❓ Как конвертировать GIF файл?
Во-первых, вам нужно добавить файл для конвертации: перетащите GIF файл или щелкните внутри белой области, чтобы выбрать файл.
 Затем нажмите кнопку «Конвертировать». После завершения GIF конвертации можно загрузить файл результатов.
Затем нажмите кнопку «Конвертировать». После завершения GIF конвертации можно загрузить файл результатов.🛡️ Безопасно ли конвертировать изображения с помощью бесплатного приложения Aspose.Imaging Conversion?
Конечно! Ссылка для загрузки файлов результатов будет доступна сразу после конвертирования. Мы удаляем загруженные файлы через 24 часа, и ссылки на скачивание перестанут работать по истечении этого периода времени. Никто не имеет доступа к вашим файлам. Конвертирование файлов абсолютно безопасно.
Когда пользователь загружает свои файлы из сторонних сервисов, они обрабатываются таким же образом.
Единственное исключение из вышеуказанных политик возможно, когда пользователь решает поделиться своими файлами через форум, запросив бесплатную поддержку, в этом случае только наши разработчики имеют доступ к ним для анализа и решения проблемы.
💻 Можно ли конвертировать GIF на Linux, Mac OS или Android?
Да, вы можете использовать бесплатный конвертер Aspose на любой операционной системе, которая имеет веб-браузер.
 Наш GIF конвертер работает онлайн и не требует установки программного обеспечения.
Наш GIF конвертер работает онлайн и не требует установки программного обеспечения.🌐 Какой браузер следует использовать для преобразования GIF изображений?
Для конвертирования GIF в HTML вы можете использовать любой современный браузер, например, Google Chrome, Firefox, Opera, Safari.
❓ Могу ли я использовать полученное изображение в коммерческих целях?
Несмотря на то, что наши приложения бесплатны, вы не ограничены в коммерческом использовании полученных изображений, избегая при этом нарушения прав третьих лиц на исходные изображения. Например, вы можете создать NFT (не взаимозаменяемый токен) из своего изображения и попытаться продать его на торговых площадках NFT.
Error explanation placeholder
Email:
Сделайте этот форум закрытым, чтобы он был доступен только вам и нашим разработчикам
Вы успешно сообщили об ошибке, Вы получите уведомление по электронной почте, когда ошибка будет исправлена Click this link to visit the forums.
Добавление GIF-изображения | Weblium Help Center
Статьи по: Изображения
Эта статья также доступна на:Важно: эта функция доступна только для сайтов с платными подписками.
Существует множество платформ, позволяющих хранить, загружать и обмениваться короткими анимированными изображениями. Большинство из них позволяют встроить изображение на сайт с помощью тега iframe — эту информацию вы можете найти в справочном центре соответствующего приложения. Тем не менее, изображение будет содержать брендинг стороннего сервиса и, скорее всего, будет выделяться из общего дизайна вашего сайта.
Мы собрали самые популярные приложения, чтобы показать вам, как вы можете добавить GIF-изображение на ваш сайт в Weblium без каких-либо лишних упоминаний сторонних сервисов.
Доступ к GIF-адресу на GIPHY
Откройте приложение GIPHY, выберите подходящее GIF-изображение в поиске или загрузите собственную анимированную картинку на платформу.
Откройте GIF-изображение и нажмите на Copy link в правом меню:
Скопируйте GIF Link во всплывающем окне:
Доступ к GIF-адресу на Imgur
Откройте приложение Imgur, выберите подходящее GIF-изображение в поиске или загрузите собственную анимированную картинку на платформу.
Нажмите на картинку правой кнопкой мыши и выберите Копировать URL картинки в открывшемся меню:
Доступ к GIF-адресу на Gfycat
Откройте приложение Gfycat, выберите подходящее GIF-изображение в поиске или загрузите собственную анимированную картинку на платформу.
Откройте изображение и нажмите на бумажный самолетик в нижнем углу страницы:
Выберите опцию GIFs в появившемся меню:
Скопируйте нужную вам ссылку в новом окне:
Для начала откройте редактор своего сайта и перейдите на страницу, куда вы хотите добавить GIF-изображение.
Затем, добавьте на страницу Встроенный код из галереи блоков:
… или добавьте Встроенный код как элемент к уже существующему блоку:
Затем наведите на блок и нажмите на появившийся «бегунок»:
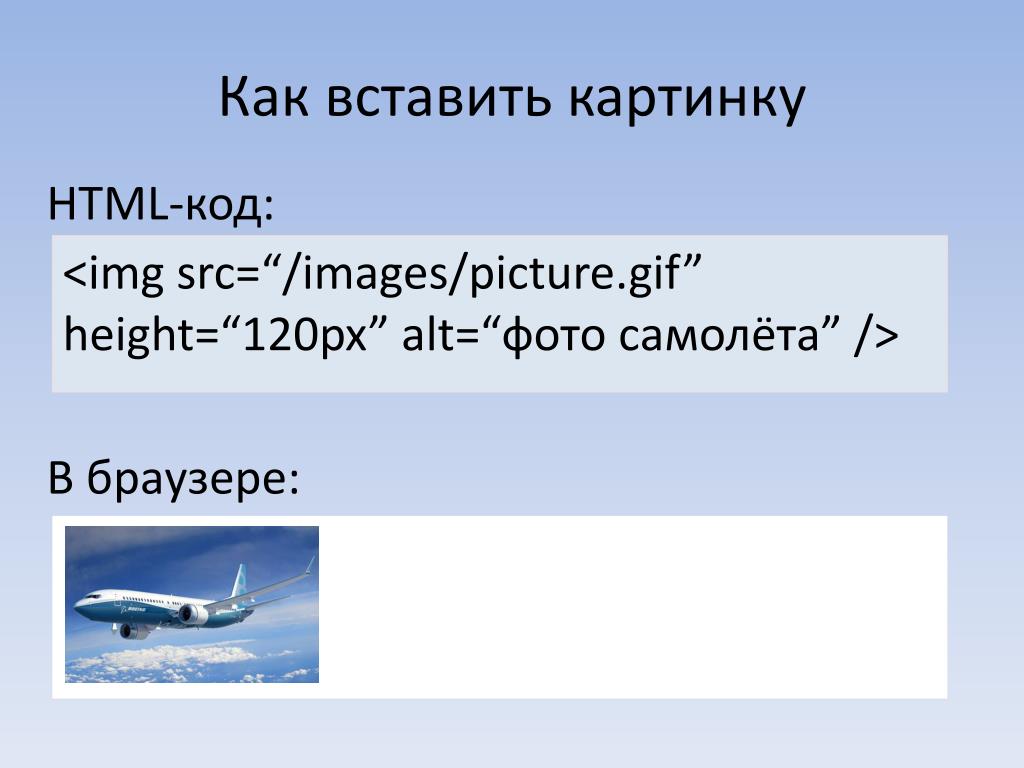
Вставьте адрес GIF-изображения во вкладку Code snippet/ HTML и добавьте следующий код вокруг адреса:
<img src=»Адрес GIF-изображения.gif»>
Вот как это примерно должно выглядеть:
Примечание: если у вас есть знания HTML, вы можете сделать ваше изображение более адаптивным, добавив дополнительный код на ваш выбор.
Нажмите кнопку Сохранить и опубликуйте свой сайт , чтобы изменения вступили в силу.
Готово! Вот как ваше GIF-изображение будет выглядеть на опубликованном сайте:
Подсказка: если вы хотите процентрировать GIF-изображение на странице, для начала, добавьте атрибут перед закрытием тега <img>. Затем, вставьте следующий код в CSS вкладку:
Затем, вставьте следующий код в CSS вкладку:
.center {
display: block;
margin-left: auto;
margin-right: auto;
width: 50%;
}Важно: наша служба поддержки не может консультировать вас касательно функционала и работы сторонних сервисов, так как их код был создан не нами и, соответственно, не тестировался на Weblium. Если вам нужна помощь, обратитесь в службу поддержки сервиса, который вы используете.
Обновлено на: 12/12/2022
Как добавить GIF в HTML
Как использовать HTML и CSS для добавления анимированных GIF-файлов на ваш веб-сайт
Добавление анимированных GIF-файлов на ваш веб-сайт может быть отличным способом добавить визуальный интерес и привлечь внимание к важному содержимому. С помощью HTML и CSS вы можете легко добавлять анимированные GIF-файлы на свои веб-страницы.
Для начала вам понадобится анимированный GIF-файл, который вы хотели бы использовать на своем веб-сайте. Получив файл, загрузите его в каталог вашего веб-сайта, где хранятся все остальные изображения.
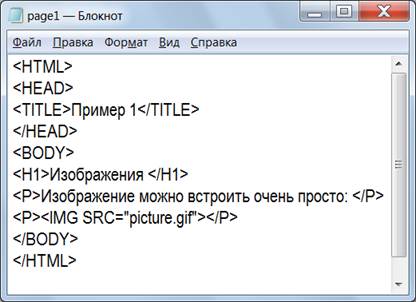
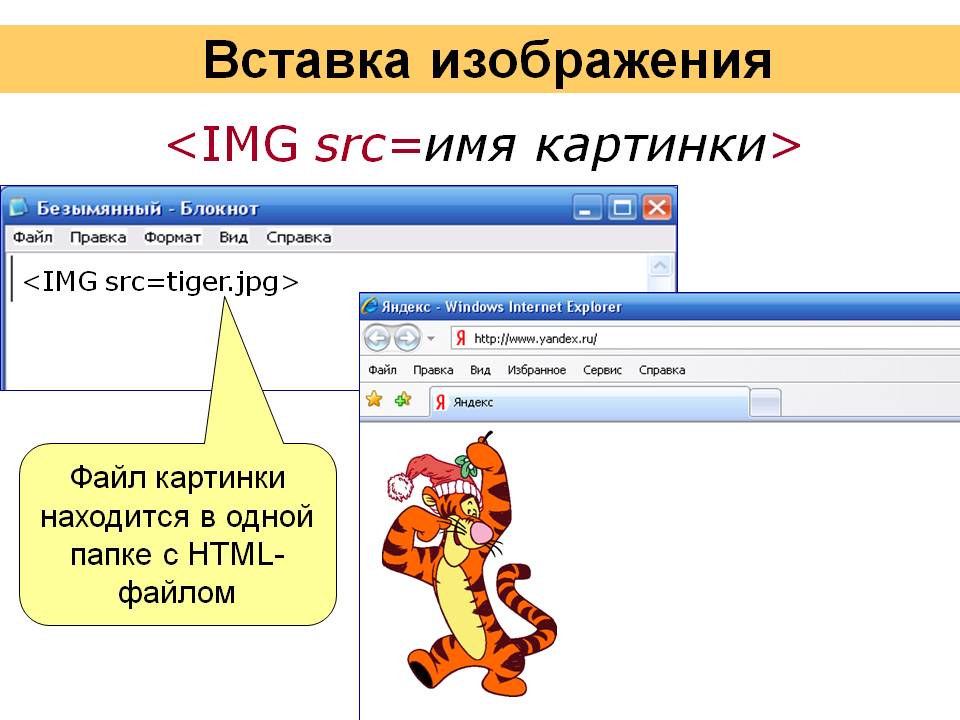
Затем откройте HTML-страницу, на которой вы хотите разместить GIF, и вставьте тег IMG с атрибутом src, указывающим на расположение вашего файла изображения. Например:
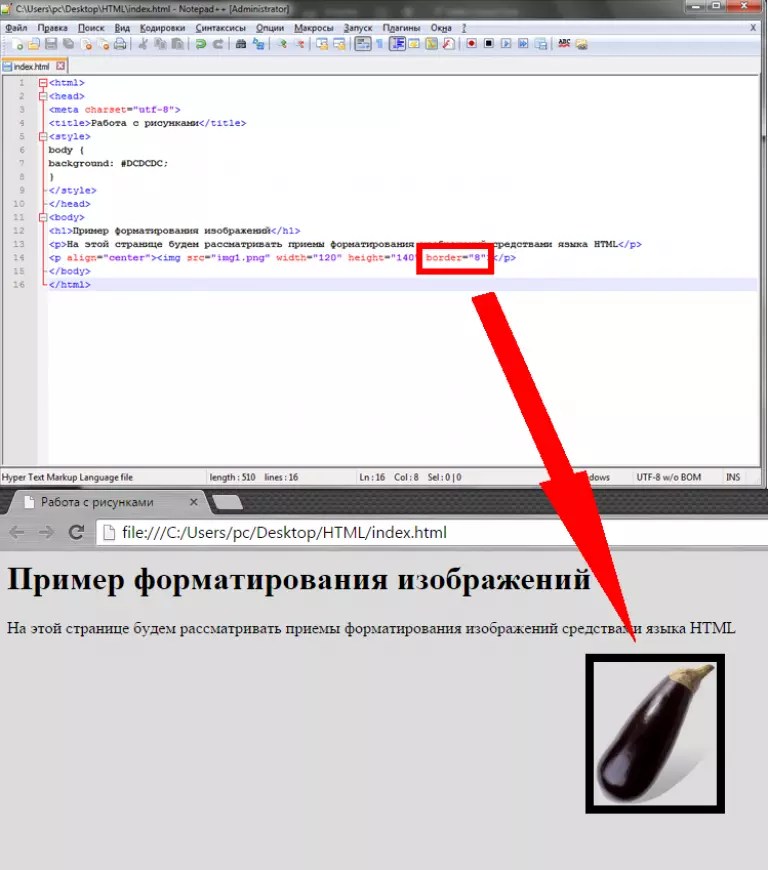
Вы также можете добавить дополнительные атрибуты, такие как ширина и высота, чтобы он правильно помещался в отведенном для него месте на веб-странице. Например:
Наконец, при желании, используйте методы стилей CSS, такие как поля или отступы, чтобы он лучше помещался в отведенном для него месте на веб-страницу или даже анимировать ее с помощью переходов или анимации с использованием ключевых кадров в CSS3.
Выполнив следующие действия, вы успешно добавили анимированный GIF-файл на свой веб-сайт!
Пошаговое руководство: добавление GIF-файлов в HTML-код
Добавление GIF-файлов в HTML-код может быть отличным способом добавить визуальный интерес и анимацию на ваши веб-страницы. Это пошаговое руководство проведет вас через процесс добавления GIF-файлов в ваш HTML-код.
Это пошаговое руководство проведет вас через процесс добавления GIF-файлов в ваш HTML-код.
Шаг 1: Найдите GIF-файл, который вы хотели бы использовать на своей веб-странице. Есть много веб-сайтов, которые предлагают бесплатные GIF-файлы, такие как GIPHY или Tenor. Как только вы нашли идеальный GIF, загрузите его на свой компьютер.
Шаг 2. Загрузите загруженный файл на веб-сайт для размещения изображений, например Imgur или Photobucket. Это даст вам URL-адрес изображения, который необходим для его встраивания в HTML-код.
Шаг 3. Откройте HTML-редактор и создайте новый документ или откройте существующий, если он уже настроен с содержимым.
Шаг 4: Добавьте следующую строку кода в основной раздел вашего документа, где вы хотите, чтобы GIF отображался:
Замените [URL] URL-адресом из шага 2, который напрямую ведет к загруженному вами файлу изображения на веб-сайте для размещения изображений (например, https://i.imgur/exampleGIF).
Шаг 5. Сохраните и просмотрите страницу в окне браузера, нажав F12 (в Windows) или Command + Option + I (в Mac). Ваш анимированный GIF теперь должен появиться на экране!
Как встроить GIF в HTML-документ
Встраивание GIF в HTML-документ — относительно простой процесс. Для начала вам нужно найти файл GIF, который вы хотите встроить. После того, как вы нашли файл, скопируйте его URL-адрес и вставьте его в свой HTML-документ, где вы хотите, чтобы GIF появился.
Затем используйте следующий фрагмент кода для встраивания вашего GIF:
Замените [URL вашего GIF] URL-адресом выбранного вами изображения и убедитесь, что оно заключено в кавычки.
Наконец, сохраните HTML-документ и откройте его в веб-браузере, чтобы просмотреть встроенное изображение. С помощью этих простых шагов вы можете легко добавлять анимированные изображения, такие как GIF, в любой HTML-документ!
Анимированные GIF-файлы — это популярная форма визуальных медиа, используемая в веб-дизайне и разработке. Их можно использовать для создания динамичных, привлекательных визуальных эффектов, привлекающих внимание и привлекающих внимание зрителей. В дополнение к их эстетической привлекательности есть несколько преимуществ использования анимированных GIF-файлов в веб-дизайне и разработке.
Их можно использовать для создания динамичных, привлекательных визуальных эффектов, привлекающих внимание и привлекающих внимание зрителей. В дополнение к их эстетической привлекательности есть несколько преимуществ использования анимированных GIF-файлов в веб-дизайне и разработке.
Во-первых, анимированные GIF-файлы можно использовать для быстрой и простой передачи сложной информации. Объединяя несколько изображений в одну анимацию, дизайнеры могут эффективно передавать сложные концепции или процессы, которые легко понять зрителям. Это делает их идеальными для учебных пособий или учебных материалов, цель которых состоит в том, чтобы быстро объяснить что-то, не перегружая зрителя слишком большим количеством информации сразу.
Во-вторых, анимированные GIF-файлы — это легкие файлы, которые быстро загружаются на веб-сайтах, не замедляя время загрузки страниц и не оказывая отрицательного влияния на производительность. Это делает их идеальным выбором для веб-сайтов, где важна скорость, таких как сайты электронной коммерции или новостные сайты, где посетители ожидают, что контент будет загружаться быстро, чтобы они могли получить к нему немедленный доступ.
В-третьих, анимированные GIF-файлы предоставляют дизайнерам отличный способ добавить индивидуальности и изюминки своим проектам, не прибегая к более сложным методам кодирования, таким как JavaScript или Flash-анимация, которые требуют от разработчиков больше времени и усилий. Анимированные GIF-файлы также позволяют дизайнерам лучше контролировать то, как они отображают контент, поскольку они могут быть настроены с использованием различных цветов, размеров, скоростей и т. д., что дает им большую гибкость при создании визуальных эффектов для дизайна их веб-сайтов.
Наконец, анимированные GIF-файлы широко распространены на платформах социальных сетей, что делает их эффективным инструментом для повышения узнаваемости бренда в Интернете за счет привлечения потенциальных клиентов с помощью визуально привлекательного контента, который выделяется среди других сообщений в социальных сетях благодаря своему уникальному формату и эффектам движения, которые захватывают внимание более эффективно, чем это могут сделать только статические изображения.
В заключение, анимированные GIF-файлы предлагают множество преимуществ, когда речь идет о веб-дизайне и разработке, включая эффективную передачу сложной информации, быструю загрузку на веб-сайтах, добавление индивидуальности и стиля, а также возможность широкого распространения в социальных сетях. По этим причинам анимированные GIF-файлы обязательно следует учитывать при проектировании и разработке любого веб-сайта.
Q1: Как добавить GIF в HTML?
A1: Чтобы добавить GIF в HTML, вы можете использовать тег IMG и указать источник изображения с помощью атрибута src. Например:
Q2: Что такое анимированный GIF?
A2: анимированный GIF-файл — это файл изображения, содержащий несколько кадров, которые отображаются последовательно для создания эффекта анимации. Анимированные GIF-файлы обычно используются на веб-сайтах и платформах социальных сетей в развлекательных или рекламных целях.
Q3: Как мне сделать свой собственный анимированный GIF?
A3: Вы можете создать свой собственный анимированный GIF с помощью графического редактора, такого как Adobe Photoshop или GIMP, или с помощью онлайн-инструментов, таких как GIPHY или конвертер видео в GIF от Imgur.
Q4: Существуют ли какие-либо ограничения на использование анимированных GIF-файлов в HTML?
A4: Да, некоторые браузеры могут не поддерживать определенные типы анимации из-за их ограниченных возможностей. Кроме того, файлы большого размера могут замедлять загрузку и негативно влиять на работу пользователей, поэтому важно, чтобы размеры файлов были по возможности небольшими.
Использование анимированных GIF-файлов в HTML-сообщениях электронной почты
Узнайте больше об использовании GIF-файлов в HTML-шаблонах электронной почты.
Вы помните, каким был Интернет 10-15 лет назад? Жесткая конкурентная борьба за внимание аудитории вынудила веб-разработчиков использовать анимированный контент на сайтах. На многих страницах было много Flash и видео баннеров, которые запускались автоматически, часто со звуком. Некоторые из них даже закрывали текст или элементы навигации. Мы должны поблагодарить разработчиков браузеров за то, что они остановили это безумие, установив ограничения на интерактивный контент на веб-страницах. К счастью для людей и к огорчению маркетологов, в электронных письмах никогда не было возможности использовать высоко интерактивный и анимированный контент. AMP-письма,
На многих страницах было много Flash и видео баннеров, которые запускались автоматически, часто со звуком. Некоторые из них даже закрывали текст или элементы навигации. Мы должны поблагодарить разработчиков браузеров за то, что они остановили это безумие, установив ограничения на интерактивный контент на веб-страницах. К счастью для людей и к огорчению маркетологов, в электронных письмах никогда не было возможности использовать высоко интерактивный и анимированный контент. AMP-письма, и анимация CSS по-прежнему очень ограничены в поддержке почтовыми клиентами. Самый надежный способ добавить анимацию в шаблоны электронной почты — по-прежнему использовать анимированные GIF-файлы.
Graphics Interchange Format (GIF) — это формат растровых изображений, разработанный 15 июня 1987 года. С тех пор он стал широко использоваться в Интернете, в том числе в электронной почте. Изначально GIF не разрабатывался как анимационный носитель. Он может просто хранить несколько изображений в одном файле. Позже разработчики добавили Graphics Control Extension (GCE), позволяющее раскрашивать изображения (кадры) в файле с временными задержками, формируя видеоклип.
Позже разработчики добавили Graphics Control Extension (GCE), позволяющее раскрашивать изображения (кадры) в файле с временными задержками, формируя видеоклип.
Вы можете легко подготовить GIF-файлы для своих шаблонов в Adobe Photoshop или любых специальных онлайн-сервисах,
как Гифы. Затем вам просто нужно использовать тег .
Проблема в том, что некоторые версии Outlook (2007-2013) не поддерживают анимированные GIF-файлы. Это интересно, потому что предыдущие версии Outlook поддерживали анимацию. Это связано с тем, что начиная с версии 2007 Outlook начал использовать текстовый процессор Word для рендеринга электронных писем. Хорошая новость заключается в том, что в 2019 г., Microsoft выпустила обновление для Office 2013-2019 и добавила поддержку анимированных GIF-файлов в Outlook.
Итак, давайте рассмотрим два способа использования анимации, совместимые со всеми версиями Outlook.
Первый кадр в анимированных GIF-файлах
Если почтовый клиент не поддерживает анимированный GIF, он будет отображать только первый кадр файла GIF. Это означает, что у некоторых получателей не будет возможности увидеть все кадры вашей анимации.
Мне не нужно объяснять вам, насколько это плохо. Решение состоит в том, чтобы поместить всю важную информацию в первый кадр в виде статического изображения.
Анимированный GIF не поддерживается. Вся информация в первом кадре. Это просто и работает во всех почтовых клиентах. Но иногда сложно создать анимацию со всей информацией в первом кадре. В этом случае вы можете использовать это второе решение.
В этом случае вы можете использовать это второе решение.
и протестируйте их на десятках разных устройств и почтовых приложений НАЧНИТЕ СЕЙЧАС
Различные изображения
В этом решении используются разные изображения для почтовых клиентов Outlook и почтовых клиентов, отличных от Outlook. Вы должны подготовить два изображения: статическое изображение для клиентов Outlook и анимированный GIF для других. Затем поместите оба изображения в свой шаблон электронной почты, используя условный код.
Но мы знаем, что Outlook начал отображать анимированные GIF-файлы с версии 2013.

 Затем нажмите кнопку «Конвертировать». После завершения GIF конвертации можно загрузить файл результатов.
Затем нажмите кнопку «Конвертировать». После завершения GIF конвертации можно загрузить файл результатов. Наш GIF конвертер работает онлайн и не требует установки программного обеспечения.
Наш GIF конвертер работает онлайн и не требует установки программного обеспечения.

