Генераторы CSS-кода: самая полная коллекция
Хочешь знать больше про веб?
Подпишись на наш телеграм-канал TechRocks WEB-разработка?
Подписаться
×
Если вы уже некоторое время занимаетесь созданием сайтов, вполне вероятно, что вас периодически посещают следующие мысли:
- как мне это повторить?
- что это за сниппет кода?
- должен быть способ сделать это проще и быстрее…
- я знаю, что уже писал такой код…
- где я нашел тот CSS-инструмент?
Чтобы облегчить вам жизнь, я собрал все инструменты, которые держу у себя в закладках, рассортировал их по функционалу и юзкейсам, и представляю вам в этой статье!
Содержание:
- Мультитулы
- Анимации
- Фоны
- Границы
- Тени блоков
- Кнопки
- Разделители
- Фильтры
- Градиенты
- Макет
- Палитры
- Генераторы треугольников
- Генераторы лент и плашек
- Стили типографии
- Генераторы подчеркивания
- Прочее
Мультитулы
Web Code Tools
Несколько генераторов кода, включая генераторы CSS, HTML, Schema Markup и метатегов.
Html-css-js
Несколько CSS-генераторов, таких как генераторы градиента, столбцов, стилей таблиц, Box Transform, Text Shadow.
CSS 3.0 Maker
Этот инструмент генерирует много CSS-эффектов, включая border radius, градиенты, тени текста и блоков, преобразования, переходы, повороты и т. д. Этот генератор также показывает, какие браузеры и мобильные устройства поддерживают CSS-свойства.
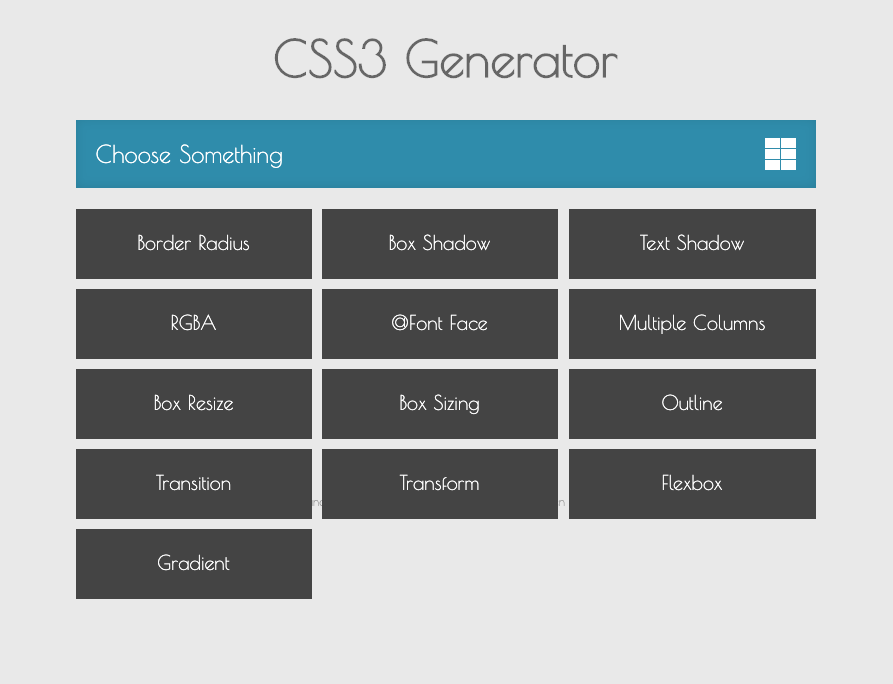
CSS3 Generator
CSS3 Generator — более традиционный пример сниппетов кода, которые могут пригодиться вам в ежедневной работе. Это веб-приложение содержит больше десяти разных генераторов кода, в частности — генераторов столбцов, теней и даже нового свойства flexbox.
CSSmatic
Еще один мультигенератор. Это сайт с четырьмя разделами, представляющими разные генераторы: Box Shadows, Border Radius, Noise Textures и CSS Gradients.
Enjoy CSS
Здесь пользователи могут генерировать кнопки, тени, переходы и многое другое. Самая лучшая фича этого сайта — галерея с готовыми шаблонами и бесплатными сниппетами кода для инпута, кнопок и т. п. Пользователи могут тестировать различные эффекты, чтобы посмотреть, как они выглядят в браузере.
п. Пользователи могут тестировать различные эффекты, чтобы посмотреть, как они выглядят в браузере.
CSS Studio
Используйте этот инструмент для генерации теней блоков и текста, градиентов, прозрачности и свойства transform.
LayerStyles
CSS-генератор, применяющий CSS3-эффекты с использованием диалогового окна для стиля слоя. Вы сможете управлять такими эффектами, как тени блоков, внутренние тени, эффекты границ и фона и многими другими.
Анимации
Keyframes
Keyframes создает анимации, тени и цвета, а также предоставляет редактор, с помощью которого можно подгонять анимации.
Wait! Animate
Создавать пользовательские повторяющиеся паузы между CSS-анимациями теперь как никогда просто. Нужный код можно сгенерировать при помощи WAIT! Animate.
Animista
Инструмент для работы над CSS-анимациями. В нем есть набор готовых анимаций, которые вы можете отредактировать, чтобы они подходили для вашего проекта, и получить соответствующий код.
Animxyz
Инструмент, который поможет вам в создании, настройках и составлении анимаций на основе CSS-переменных без пользовательских ключевых кадров.
Transitions.css
CSS-библиотека. содержащая более 40 готовых CSS-переходов на основе кругов, квадратов, многоугольников.
Фоны
Patternify
Позволяет создавать паттерны для фона. Бесплатный инструмент.
Water Pipe
Генератор дымного фона.
BGJar
Инструмент для генерации SVG-фонов в различных стилях: от кругов, снега и контурных линий до печатных плат и звуковых волн.
CSS Stripes Generator
Генератор полосатого фона. Ничего лишнего.
Границы
Fancy Border Radius
Думая о border-radius, люди обычно представляют себе простые значения. Но у этого свойства может быть любое количество значений. С его помощью можно создать уникальную фигуру. Если хотите поиграть с этим свойством, воспользуйтесь специальным инструментом.
MDB Fancy Border Radius Generator
Этот инструмент позволяет создать необычную форму и получить готовый CSS-код.
Dashed Border Generator
Этот генератор создает границы при помощи свойства background-image. Вы задаете ширину, и цвет линии, длину черточек, расстояние между ними, угол наклона, затухание и анимацию, и получаете готовый HTML, CSS и JavaScript-код.
Тени блоков
SmoothShadow
Фантастический инструмент для быстрой и простой реализации теней при помощи CSS. Вы задаете нужные настройки, а генератор выдает вам готовый код.
Multiple Box Shadow Generator
CSS-свойство box-shadow добавляет тень к компонентам. С помощью этого атрибута можно задать и несколько теней для одного объекта — это дает потрясающий результат. Multiple Box Shadow Generator поможет вам создать соответствующий код.
CSS Bud
CSS Scan
Glow Generator
Технически, для создания сияния нет специального CSS-свойства. Но его можно создать при помощи box-shadow и добавить к любому HTML-элементу.
Кнопки
CSS Button Creator
Этот генератор помогает создавать красивые кнопки. Он позволяет настраивать шрифт, отступы, скругление, градиент фона, тень блока и текста.
Он позволяет настраивать шрифт, отступы, скругление, градиент фона, тень блока и текста.
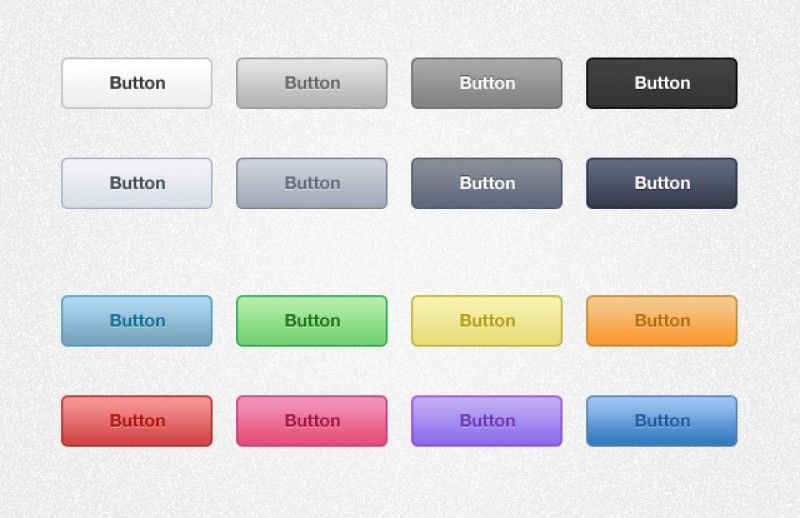
CSS Button Generator
Библиотека пользовательских кнопок и CSS-кода для них. Вы можете скопировать готовые кнопки и модифицировать их или создать собственные с нуля. Этот инструмент имеет отличный редактор со многими пользовательскими CSS-свойствами.
CSS Tricks Button Maker
Этот генератор создает CSS-код для эффектов кнопок. Он не поддерживает большинство новейших CSS-свойсттв, но зато показывает эффекты наведения. Пользователь может изменять градиент верхнего цвета, нижний цвет, цвета границ, цвета при наведении и т. п.
CSS Scan
Коллекция дизайнов кнопок, скопированных с популярных сайтов. Чтобы скопировать HTML и CSS-код любой кнопки, кликните ее.
Gradient Buttons
Сотни кнопок с градиентами. При нажатии кнопки копируется ее код.
Buttons Generator
Коллекция готовых кнопок с анимациями при наведении.
Разделители
Separator Generator
Надоело разделять строки или разделы контента простой линией? Воспользуйтесь генератором. Выберите разделитель, подгоните настройки и получите готовый HTML или CSS.
Выберите разделитель, подгоните настройки и получите готовый HTML или CSS.
Custom Shape Dividers
Этот инструмент помогает настраивать готовые SVG-разделители и экспортировать их для использования в своих проектах.
Get Waves
Фантастический инструмент для создания SVG-волн с готовым CSS. После выбора настроек приложение создает соответствующий CSS-код. При желании можно скачать созданный SVG.
Фильтры
CSS Filters
React-инструмент, который позволяет вам применять к фотографиям «инстраграмные» фильтры при помощи CSS. Вы выбираете изображение на Unsplash или загружаете собственные, применяете нужные настройки и получаете CSS-код.
Photo Filters
Больше 35 фильтров и инструментов для редактирования. Загружаете фото, выбираете фильтр или модифицируете его, а затем копируете CSS.
Hero Generator
Постоянно создаете одинаковые hero-структуры? При помощи этого инструмента вы сможете изменить перекрывающий градиент и цвет, расположение тайтла, цвета кнопок и многие другие вещи, а затем скопировать код.
Градиенты
CSS Gradient
Помимо собственно генератора градиентов на этом сайте также много контента о градиентах, от технических статей до реальных примеров.
ColorZilla Gradients
Этот инструмент позволяет создавать градиенты и просматривать их в режиме реального времени. Пользователи могут передвигать ползунки, меняя цвета, и генерировать CSS-код.
Mesh Gradient
Mesh — простой способ создания красивых и уникальных градиентов при помощи шейдеров.
Gradientos
При помощи этого инструмента можно быстро посмотреть, как различные градиенты будут выглядеть на распространенных UI-элементах.
Макет
CSS Layout Generator
Этот инструмент создает CSS и HTML для компонентов макета.
Flexy Boxes
Если у вас проблемы с пониманием основ flexbox, обратите внимание на Flexy Boxes.
CSS Grid Generator
Отличный инструмент для создания кода CSS-сетки. Кроме того, он поможет вас лучше разобраться в CSS grid. Столбцы, строки и юниты продуцируются автоматически. В результате вы получаете готовый к использованию CSS и HTML-код.
Столбцы, строки и юниты продуцируются автоматически. В результате вы получаете готовый к использованию CSS и HTML-код.
Compound Grid Generator
Введите число столбцов сетки в генератор и они волшебным образом будут объединены в единую сеть. Результат используйте в вашем свойстве grid-template-columns, когда применяете CSS Grid для макета.
Layoutit!
Этот инструмент поможет вам быстро создавать веб-макеты и получать HTML и CSS-код. Кроме того, это возможность изучить CSS Grid визуально.
Палитры
Coolors
Если у пользователя уже есть на примете цвет для его палитры, он может выбрать его, а генератор выдаст цвета, гармонирующие с пользовательским. Или же пользователь может загрузить изображение, и Coolors извлечет из него цветовую схему.
Этот инструмент имеет много отличных функций. Например, может подстраиваться под человека, страдающего дальтонизмом. Также можно изменить оттенок, насыщенность, яркость и температуру любого цвета. После выбора нужной цветовой палитры пользователь может экспортировать ее в виде CSS.
Генераторы треугольников
CSS Triangle Generator
Omatsuri
Генераторы лент и плашек
Doodle Nerd
Этот инструмент позволяет генерировать простые и эффектные баннеры-ленты для заголовков или тайтлов на вашей веб-странице. Вы можете просмотреть получившуюся ленку и скопировать или загрузить сгенерированный CSS-код.
Badge Generator
CSS Portal: генератор лент и баннеров-лент
Эти генераторы помогут вам создать ленты на чистом CSS.
Стили типографии
CSS Type Set
Этот инструмент генерирует типографические стили. Пользователи могут ввести какой-нибудь текст, и затем изменить шрифт, размер, цвет, расстояние между буквами, словами и предложениями, формат, позиционирование абзаца и многое другое.
Генераторы подчеркивания
Underline Generator
Генерирует красивые подчеркивания с эффектами наведения.
CSS Bud
Генератор классического подчеркивания, который может сэкономить вам немного времени при создании сайта.
Прочее
Glassmorphism
CSS Glass
Еще один инструмент для генерации глассморфизма.
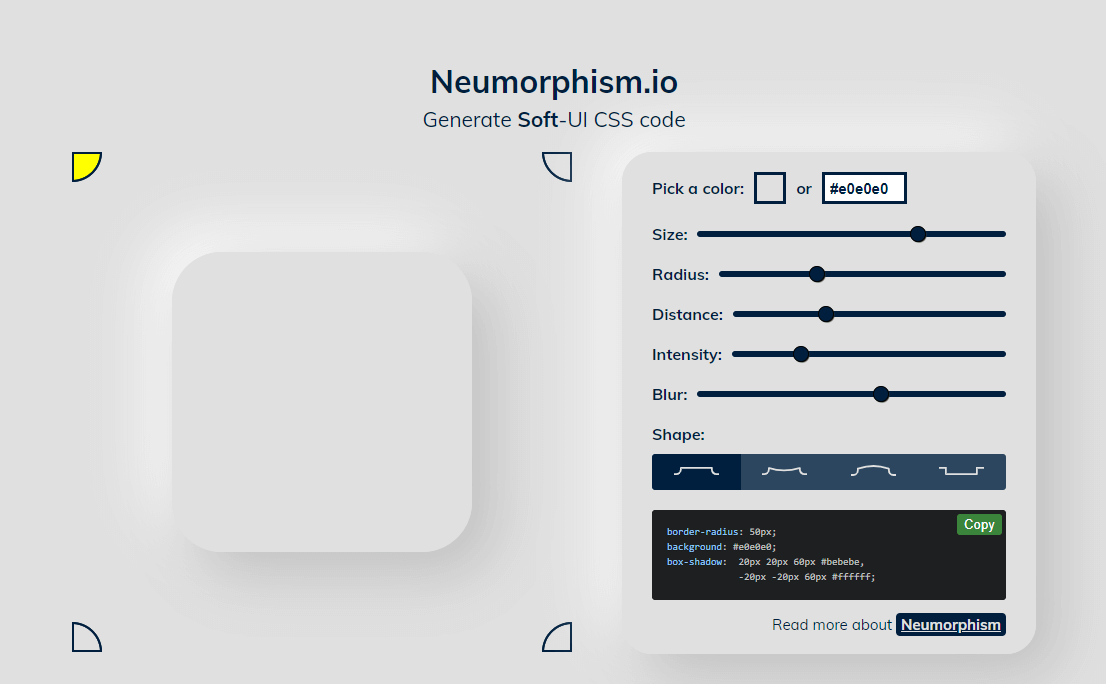
Neumorphism
Этот инструмент позволяет сгенерировать CSS-код для Soft-UI.
Neumorphic
Эти формы выглядят потрясающе, но создать их тяжело. Генератор облегчит эту задачу. Кроме того, здесь есть больше 50 примеров для вдохновения.
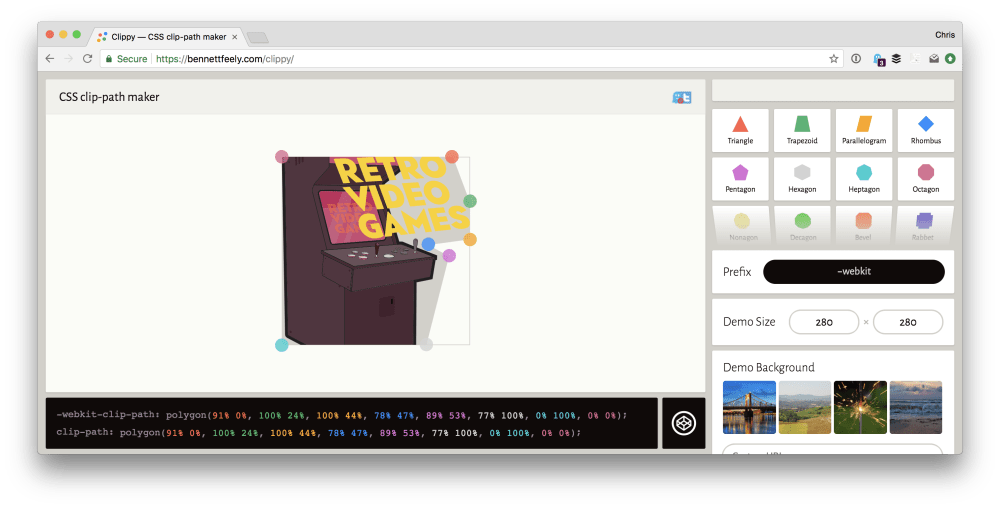
CSS Clip-path Maker
Этот инструмент позволяет генерировать разнообразные сложные фигуры с анимациями и переходами при помощи свойства clip-path.
More Toggles
CSS-библиотека со множеством готовых настраиваемых переключателей в разных стилях и цветах.
3D Book Cover Creator
При помощи этого инструмента можно создать 3D-обложку книги на чистом CSS. Код настраиваемый.
Анимированные гамбургер-меню
Генератор таблиц
Charts
Charts.css — современный CSS-фреймворк.
CSS Loader Generator
Один из самых лучших генераторов анимированных индикаторов загрузки с сотнями лоадеров и спиннеров.
Whirl
Коллекция индикаторов загрузки. Можно выбирать из более чем 100 примеров.
Accordion Slider Generator
Инструмент для создания полностью отзывчивых слайдеров-аккордеонов на чистом CSS.
Здесь вы можете сгенерировать пять видов панели навигации.
Pixel art
Создавайте Pixel Art и экспортируйте итоговый CSS.
CSS Color Theme Generator
Отличный инструмент для создания темных и светлых тем.
Blob Maker
Инструмент дизайна для быстрого создания рандомных, уникальных и органично выглядящих SVG-форм.
CSS Loaders
Библиотека с индикаторами загрузки.
Вот и все!
В том, что касается генерации кода, эти бесплатные инструменты просто бесподобны. Обязательно сохраните себе понравившиеся!
Перевод статьи «The Ultimate List of CSS Code Generators For Web Development».
Запись Генераторы CSS-кода: самая полная коллекция впервые появилась Techrocks.
генераторов CSS, которые сделают вашу жизнь проще | by Shahed Nasser
Фото Pankaj Patel на Unsplash Вы также можете проверить этот пост в моем личном блоге здесь .
Независимо от того, работаете ли вы в веб-разработке уже много лет или вы только новичок, такое количество стилей, которые вам нужно реализовать с помощью CSS, может стать проблемой.
Чтобы облегчить вам жизнь, я составил список генераторов, которые сделают CSS немного приятнее для вас.
Animista помогает создавать анимацию в CSS. Его визуализация и разнообразие опций успокаивают вас, так как вы можете положиться на то, что он сделает все за вас. Даже если анимация, которую вы собираетесь сделать, довольно проста, все равно приятно тратить на нее меньше времени.
Этот генератор помогает создавать тени для элементов. Он очень прост в использовании и может быть очень полезен, особенно для начинающих.
Одна из самых неприятных вещей, которую вам придется выучить при использовании CSS, — это, вероятно, создание стрелки на одной из сторон элемента, от которой вы не сможете убежать. Он используется почти на каждом веб-сайте. Этот генератор упрощает это и избавляет вас от хлопот.
Если вам нужно создать тень текста, но вы не знаете, как это сделать, или вам просто лень делать это самостоятельно, этот генератор поможет вам! Вы можете видеть текст по мере его изменения, поэтому вам будет проще выбрать нужный стиль и реализовать его.
Bubbler позволяет легко создавать речевые пузыри. Вы можете выбирать из множества конфигураций, таких как цвет, размер, положение стрелки и т. д.…
CSS-градиенты могут быть сложными для многих людей, не только для их создания, но и для того, чтобы сделать их визуально приятными, и чтобы они работали перекрестно. браузер. Этот генератор позволяет вам играть с цветами, пока вы не найдете градиент, который вам подходит, и предоставляет вам кросс-браузерный код, который вас успокоит.
Это не специфично для CSS, но тоже очень полезно. Для многих людей (включая меня) выбор цветовой темы веб-сайта может быть сложной задачей, и во многих случаях нам хочется вообще отказаться от веб-сайта. Coolors создает современные и хорошо выглядящие цветовые палитры. Вы можете легко перемещаться между шаблонами, просто нажимая пробел!
Вы можете легко перемещаться между шаблонами, просто нажимая пробел!
SiteOrigin предлагает творческий инструмент, который обязательно сделает ваш сайт уникальным! С помощью их инструмента «Генератор фоновых изображений» вы можете создать фоновое изображение для своего веб-сайта с различными узорами и цветами. Хотя их конечным результатом является изображение для загрузки, это все же лучше, чем создавать его с помощью CSS самостоятельно.
С помощью ZenBG вы также можете создавать фоновые изображения с различными цветами, узорами и функциями, однако у него есть некоторые дополнительные функции, которые также делают его хорошим. Во-первых, вы можете загрузить свой веб-сайт и отредактировать его вживую, чтобы увидеть, как он будет выглядеть. Это лучше, чем копировать CSS на свой веб-сайт и продолжать переходить туда-сюда, пока вы не сделаете все правильно. Еще одна хорошая вещь в том, что вы можете выбирать градиенты. Кроме того, вы можете получить код CSS или загрузить обои в виде изображения.
Для всех, кто все еще борется с правильными медиа-запросами и обеспечивает поддержку различных устройств, этот генератор поможет вам! Вы можете выбрать тип устройства, например, телефон, ноутбук или настольный компьютер, но вы также можете выбрать определенные устройства, такие как iPhone 6s. Набор данных их устройств немного устарел, но во многих случаях он все еще может быть полезен.
Считаете ли вы эти генераторы полезными? И используете ли вы какие-либо другие генераторы, которые здесь не упомянуты? Упомяните их в комментариях ниже!
Генератор треугольника CSS с собственной границей CSS
Accueil > Генератор треугольников CSS > Статья
Генератор треугольника
и CSS .Принцип основания треугольника
в CSS Концепция создания треугольника в CSS базируется на границах и не требует настройки CSS3. Создание треугольника в CSS является простым и сложным. Vous remarquez dans l’example ci-dessous, que l’intersection entre chaque bordure d’un élément forme un angle . Donc, si on joue sur l’épaisseur d’une des bordures , l’angle formé
Создание треугольника в CSS является простым и сложным. Vous remarquez dans l’example ci-dessous, que l’intersection entre chaque bordure d’un élément forme un angle . Donc, si on joue sur l’épaisseur d’une des bordures , l’angle formé
Et voila, vous avez и треугольник CSS .
Etapes pour faire un треугольник en Css:
Ce que vous devez voir:
Код Css, модифицированный для получения треугольника
Css .
Il est évident que le code ci-dessous peut être optimisé, je l’ai volontairement détaillé pour l’example.
.triangle-css{
border-color : темно-сланцево-синий темно-золотистый темно-зеленый темно-красный;
border-width : 20 пикселей 40 пикселей 20 пикселей 10 пикселей ;
фон: #E4E4E4;
ширина: 25 пикселей;
высота: 25 пикселей;
отображение: блок; /* или встроенный блок */
}
/* Подавление ненужной границы */
.triangle-css{
border-style : solid;
border-color : темно-сланцево-синий темно-золотистый темно-зеленый темно-красный;
border-width : 0 40 пикселей 20 пикселей 10 пикселей ; /* top à 0 */
background : #E4E4E4;
ширина: 25 пикселей;
высота: 25 пикселей;
отображение: блок; /* или встроенный блок */
}
/* Модификация цвета */
.triangle-css{
стиль границы : сплошной;
border-color : прозрачный прозрачный темно-зеленый прозрачный; /* прозрачность для darkslateblue не является обязательной для автомобиля */
border-width : 0 40px 20px 10px;
фон : нет; /* план подавления арьера, ошибка для примера */
width : 25px;
высота: 25 пикселей;
отображение: блок; /* или встроенный блок */
}
/* Подавление хвоста элемента */
. triangle-css{
triangle-css{
border-style : solid;
border-color : прозрачный прозрачный темно-зеленый прозрачный;
border-width : 0 40 пикселей 20 пикселей 10 пикселей;
фон : нет;
ширина : 0; /* длина до 0 */
height : 0; /* hauteur à 0 */
display : block; /* или встроенный блок */
}
Дополнительная информация.
*Равносторонний треугольник
Равносторонний треугольник является равнобедренным треугольником, не относящимся к трем трем точкам, не равным треугольнику.
*Изоугольный треугольник
Un треугольник isocèle est un треугольник dont deux de ces côtés sont égaux.
Равнобедренный треугольник
*верхняя граница
Полное определение собственности CSS border-top, которое позволяет получить верхнюю границу верхней границы.
