Центрируй, властвуй, располагай / Хабр
Кирилл Мыльников
Frontend разработчик в Usetech
Всем привет, с вами Кирилл Мыльников, frontend разработчик компании Usetech.
Сегодня я хочу рассказать о вертикальном и горизонтальном центрировании CSS (Cascading Style Sheets). В сети есть много статей на эту тему, но я хочу выделить все виды горизонтального и вертикального центрирования с примерами.
Тема довольно популярная для тех, кто просто верстает или занимается полноценной frontend-разработкой (ведь нам всегда нужно что-то центрировать).
Существует множество способов, как нужно отцентрировать элемент, в тех или иных ситуациях, каждый способ по своему хорош.
В этой статье я разберу следующие виды центрирования:
— Горизонтальное центрирование;
— Вертикальное центрирование;
— Горизонтальное и вертикальное центрирование.
Начнём.
Горизонтальное центрирование
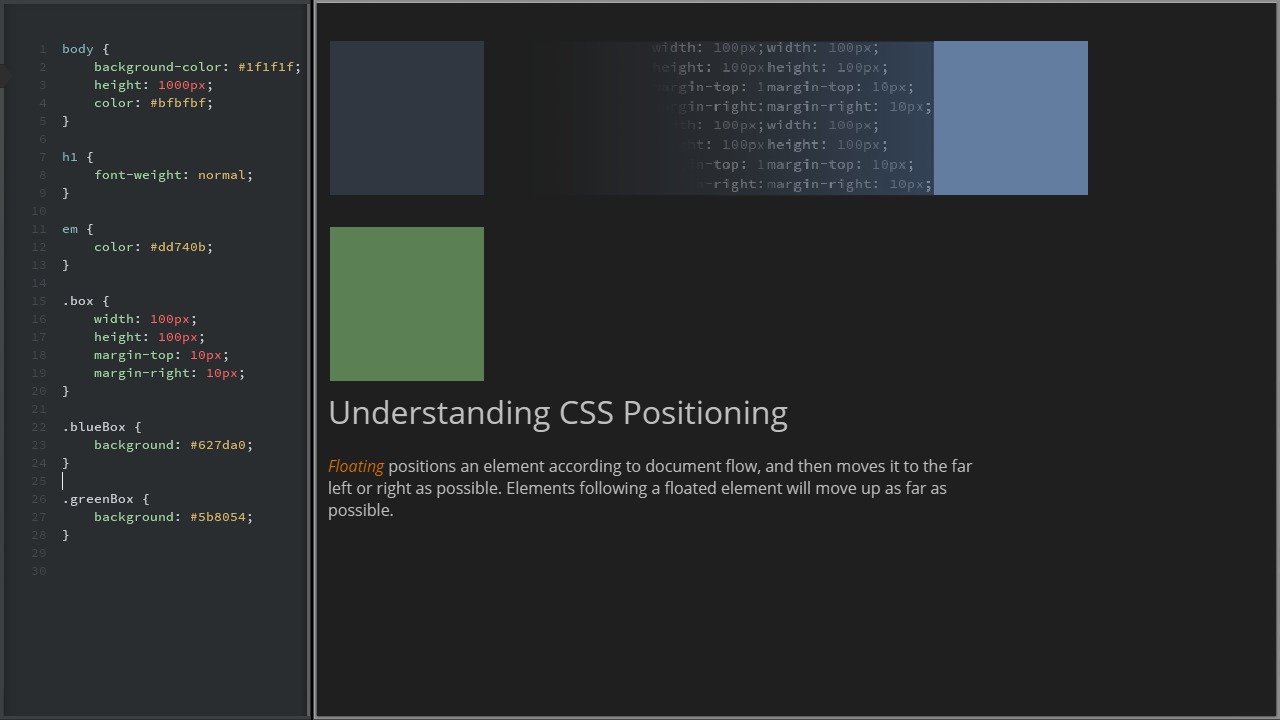
1. Данное свойство подходит только для инлайновыйх (inline) элементов, достаточно указать text-align: center родителю.
Пример.
2. Для центрирования блочных элементов свойство text-align: center уже не подойдет. Есть простое распространённое свойство margin: 0 auto. Всё, что нам нужно, это знать ширину блока, а свойство margin 0 auto задаст следующие значения: сверху и снизу будет 0, а по бокам размеры будут заданы автоматически и блочный элемент встанет по центру.
Пример.
3. Центрирование через margin это, конечно, хорошо, но есть ещё гибкое свойство display: flex. Нам нужно задать данное свойство родителю display: flex и justify-content: center — выравнивает элемент по центру.
Пример.
4. Следующее свойство — это display: grid.
Алгоритм действий как с display: flex: задать данное свойство родителю и указать justify-content: center.
Сегодня свойства grid и flexbox очень популярны в web разработке. Далее я покажу, как при помощи этих свойств можно центрировать элементы по горизонтальной и вертикальной осям.
Пример.
5. Сейчас я покажу необычное сочетание свойств text-align + display: inline-block.
Да, так тоже можно отцентрировать блочный элемент или элементы, если вам это необходимо. В самом первом примере я говорил, что свойство text-align применяется только для инлайновых элементов, но если мы укажем свойство блочному элементу display: inline-block, то он станет блочно-строчным. Это означает, что свойство text-align станет доступным и элемент встанет по центру.
Небольшая подсказка: display: inline-block нужно будет задавать не родительскому блоку, а каждому из блоков, к которым мы хотим применить данное свойство. И вновь показываю на примере.
Мы разобрались с горизонтальным центрированием, теперь перейдём к вертикальному.
Вертикальное центрирование
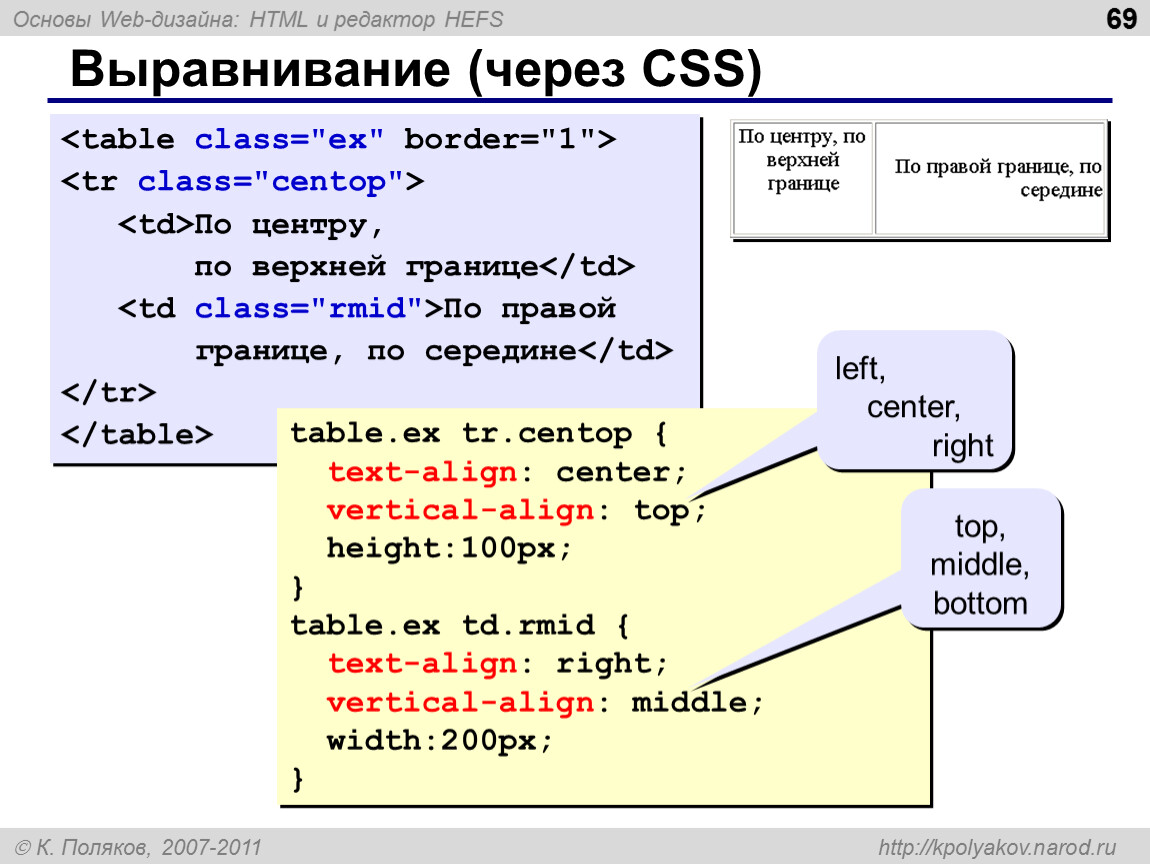
1. Данное свойство подходит для таблиц — это vertical-align: middle.
При использовании этого типа центрирования нужно учитывать следующие условия:
Прописываем display: table родителю;
Дочернему элементу должны прописать display: table-cell, чтобы элемент стал ячейкой;
Прописываем ячейке свойство vertical-align: middle и всё, элемент становится по центру.

Пример.
2. Есть такой случай, когда высота центрируемого элемента известна, а высота родителя может быть любой. Здесь мы можем применить абсолютное позиционирование. Сейчас по пунктам разберём, что конкретно нужно сделать.
Задать дочернему элементу position: absolute и опустить top: 50%;
Так как у дочернего элемента высота может быть любая, мы должны эту высоту разделить на 2 и результат прописать в margin-top в отрицательном значении.
Пример.
3. Когда нам нужно центрировать строку уже с известной высотой, мы просто можем указать line-height и указать ту же высоту.
Пример.
4. Центрируем с помощью внутренних отступов (padding):
Пример.
5. Ещё один способ вертикального центрирования с помощью vertical-align. Я рассматривал это свойство выше, но на примере с таблицами. Помимо этого, свойство ещё работает с display: inline/inline-block. Проще говоря, с инлайновыми элементами.
Проще говоря, с инлайновыми элементами.
Вы должны учесть следующие условия:
Высота родителя должна быть известна, а центрируемого элемента нет;
Свойство line-height наследуется, поэтому надо знать корректную высоту строки.
Пример.
6. Разберём еще один случай, когда высота центрируемого элемента неизвестна. Здесь нам снова поможет абсолютное позиционирование. Давайте подробно опишем, что мы должны сделать.
Указываем дочернему элементу position: absolute и элемент опускаем в top: 50%;
Затем в нашем элементе мы прописываем свойство transform: translate (-50%) и всё, наш элемент находится на центре.
Пример.
7. Способ вертикального центрирования с помощью свойства display: flex. С этим свойством можно отцентровать элементы по вертикали. Для этого необходимо задать родителю следующие свойства: display: flex, flex-direction: column, justify-content: center.
Пример.
8. Способ вертикального центрирования с помощью display: grid. В случае с вертикальным центрированием тут всё намного проще, чем с flexbox. Нам нужно указать родителю следующие свойства: display: grid и align-items: center
Пример.
9. Следующий случай, когда высота дочернего элемента неизвестна и родитель неизвестен. Чтобы задать центрирование, нам нужно:
Дочернему элементу задать position: absolute, top: 0, bottom: 0, в результате чего он растянется на всю высоту внешнего блока;
Задаем значение margin: auto 0 дочернему элементу для вертикальных отступов внутреннего блока.
Пример.
10. Заключительный способ в вертикальном центрировании: если неизвестна высота родителя и дочернего элемента, то нам поможет псевдоэлемент before.
Родителю указываем псевдоэлемент before, прописываем display: inline-block и указываем высоту в 100%. Таким образом мы занимаем всю допустимую высоту;
Центрируемый блок выравниваем по центру с помощью vertical-align: middle.

Пример.
Горизонтальное и вертикальное центрирование
Пришло время для центрирования элементов по вертикали и горизонтали. Давайте рассмотрим на конкретных примерах.
1. Если есть случаи, когда высота и ширина элемента неизвестны, нужно сделать следующее: указать дочернему элементу свойства position: absolute, top: 50%, left: 50% и transform: translate(-50%, -50%).
Пример.
2. Мы возвращаемся к flexbox, который выручает нас как никто другой. Нам нужно знать высоту и задать такие свойства: display flex; justify-content: center, align-items: center.
Пример.
3. Grid тоже не сидит на месте: свойства почти идентичны, но мы задаем display: grid вместо flex соответственно. Перед использованием grid посмотрите поддержку данного свойства в браузерах.
Пример.
4. Бывают ситуации, когда ширина и высота элемента фиксированные, а для этого нам нужно:
Пример.
5. Если мы хотим центрировать инлайновый элемент (inline, inline-block), то нам нужно свойство vertical-align. Для этого надо указать родителю псевдоэлемент before (этот пример я показывал выше), но в данном случае мы должны центрировать элементы по обе оси — вертикальной и горизонтальной. Для этого мы должны указать родителю text-align: center.
Если мы хотим центрировать инлайновый элемент (inline, inline-block), то нам нужно свойство vertical-align. Для этого надо указать родителю псевдоэлемент before (этот пример я показывал выше), но в данном случае мы должны центрировать элементы по обе оси — вертикальной и горизонтальной. Для этого мы должны указать родителю text-align: center.
Пример.
6. Ранее я уже рассказывал, как можно центрировать элементы в таблицах, но на примере с вертикальным центрированием. В случае с вертикальным и горизонтальным центрированием, вы можете вернуться к тому шагу и в добавлении указать ячейке свойство text-align: center.
Пример.
Итак, мы разобрали все способы центрирования в CSS. Каждый способ уникален по своему и выбирать их нужно по ситуации. А каким из способов пользуетесь вы?
Горизонтальное центрирование блока переменной ширины
private_face @ 08:15 pm: Горизонтальное центрирование блока переменной шириныПо долгу службы озадачился следующей проблемой: горизонтальное центрирование «резинового» блока в окне браузера средствами CSS (без таблиц и js).

Другими словами: необходимо разместить горизонтально по центру блок переменной ширины, т. е., обладающий некоторой минимальной шириной и который может становится еще шире в зависимости от своего содержимого.
Скажу сразу, мне удалось найти одно безглючное решение для основных браузеров (Opera 8—9, FF 1.5—2, IE 5—6) и одно решение для всех, включая IE 7, но сложнее и с «особенностями». Надеюсь, что кому-нибудь пригодится.
Первое решение вполне очевидно, оно эксплуатирует свойство display:table и кривую box-модель IE 5—6.
min-width: 200px;
А здесь содержимое шире, чем заданные в min-width 200px
и тем не менее, блок нормально отцентрирован.
Стиль:
<style type="text/css">
#box {
display: table;
margin: 0 auto;
width: 200px;
background: red;
}
/* стиль для IE 5.x: */
body { text-align: center; }
#box { text-align: left; }
</style>
Код:
<body>
<div>Однажды_в_студеную_зимнюю_пору <br />я из лесу вышел, был сильный мороз. </div>
</body>
</div>
</body>
Достоинства очевидны: простота, устойчивая работа во всех основных браузерах. Недостаток один: он не работает в IE 7, в котором box-модель уже подлатали, а свойство display:table еще не добавили.Поэтому, второе решение принципиально иное. «Резиновость» блока эмулируется при помощи min-width и float, центрирование достигается за счет добавления еще одного блока и позиционирования.
В отличие от предыдущего, это решение работает в IE 7,
Стиль:
<style type="text/css">
#box_wrapper, #box {
width: auto!important; width: 200px; /* хак для IE 5-6 */
min-width: 200px;
position: relative;
}
#box_wrapper {
float: right;
right: 50%;
}
#box { right: -50%; background: red;}
</style>
Код:
<body>
<div>
<div>Однажды_в_студеную_зимнюю_пору <br />я из лесу вышел, был сильный мороз.</div>
</div>
</body>
Достоинство одно: работает в IE 7. Недостатки: лишний div, отказался работать в окне Mozilla ActiveX Control. Плюс известный глюк: в IE 5.x-7 и в Opera, если центрируемый блок становится шире внешнего блока, у последнего появляется левый отступ равный полуразности их ширин. В FireFox в этом случае центрируемый блок частично вылезает за пределы экрана, откуда его нельзя достать даже скроллом.
Недостатки: лишний div, отказался работать в окне Mozilla ActiveX Control. Плюс известный глюк: в IE 5.x-7 и в Opera, если центрируемый блок становится шире внешнего блока, у последнего появляется левый отступ равный полуразности их ширин. В FireFox в этом случае центрируемый блок частично вылезает за пределы экрана, откуда его нельзя достать даже скроллом.Разумеется, можно скомбинировать два этих решения (что, видимо, мне и придется сделать), но это не решает проблемы с глючным отображением в IE7. Поэтому, большая просьба: если кто-либо знает другое решение (особенно для IE 7) или знает, как избавиться от глюков — пожалуйста, поделитесь.
4 комментария | Оставить комментарий
|
сейчас проверил — все валидируется.
 даже в strict.
даже в strict.исправил пост, чтобы никого не вводить в заблуждение.
|
*:first-child+html #box
{
display: inline;
zoom: 1;
width: auto;
}
И вуаля.
Конечно, если вы вынесете этот селектор в отдельный -ie файл кондиншл комментами — будет лучше.
Тогда в нем можно будет упростить селектор до
[id]#box
|
и добавить еще min-width: 200px;
только вот проблема, при display: inline IE7 не хочет добровольно переносить строки по достижении min-width.
вытягивает блок, пока тот на весь экран не растянется.
[CSS] — Центрирование элемента span с помощью CSS — SheCodes Athena
Узнайте, как центрировать элемент span по горизонтали с помощью CSS, указав text-align: center в классе, применяемом к элементу.
👩💻 Технический вопрос
Спросил 5 месяцев назад в CSS Лорен
Как вы можете выровнять по центру элемент ?
HTML охватывать центр выровнять CSS центр
Дополнительные вопросы по кодированию о CSS👩💻 Технический вопрос
Спросил 1 день назад в CSS by Maria
какой фон: прозрачный;
фон прозрачный Свойства CSS
👩💻 Технический вопрос
Спросил 2 дня назад в CSS Эми
как изменить цвет заголовка в css
CSS цвет рубрика
👩💻 Технический вопрос
Спросил 4 дня назад в CSS от Arron
как мне сделать h4 hover?
УС парить h4 элемент псевдокласс
👩💻 Технический вопрос
Спросил 4 дня назад в CSS по Чиамо
фон с линейным градиентом в css означает
фон линейный градиент КСС
👩💻 Технический вопрос
Спросил 4 дня назад в CSS by Mary
как изменить цвет кнопки
кнопка цвет CSS-код цвет фона
👩💻 Технический вопрос
Спросил 4 дня назад в CSS Киара
как центрировать элементы ul по горизонтали в css
центр ул предметы горизонтально
👩💻 Технический вопрос
Спросил 4 дня назад в CSS by A
как убрать отступы на кнопке
кнопка набивка КСС
👩💻 Технический вопрос
Спросил 4 дня назад в CSS Марта
как переместить кнопку немного вправо
CSS позиционирование допуск слева
👩💻 Технический вопрос
Спросил 5 дней назад в CSS Евой
что делает display: block?
дисплей блокировать в соответствии блочный уровень ширина высота набивка поля
👩💻 Технический вопрос
Спросил 5 дней назад в CSS к кануну
как увеличить интервал между символами в css
интервал между символами CSS межбуквенный интервал
👩💻 Технический вопрос
Спросил 5 дней назад в CSS by Arron
как навести ссылку?
УС связь парить псевдокласс
👩💻 Технический вопрос
Спросил 5 дней назад в CSS Аррон
как добавить тень к моей кнопке?
кнопка тень CSS коробка-тень
👩💻 Технический вопрос
Спросил 5 дней назад в CSS by Jana
Что означает курсор в CSS.

УС свойство курсора курсор мыши указатель по умолчанию помощь
👩💻 Технический вопрос
Спросил 5 дней назад в CSS Алисия
как оформить кнопку
стиль кнопка HTML CSS набивка граница курсор размер шрифта эффект наведения
👩💻 Технический вопрос
Спросил 5 дней назад в CSS by Thembekile
Как сделать переход при наведении кнопки?
кнопка переход при наведении КСС
👩💻 Технический вопрос
Спросил 5 дней назад в CSS Oswaldo
Как предотвратить подчеркивание ссылки после нажатия?
ссылка подчеркнуть CSS украшение текста посетил состояние
👩💻 Технический вопрос
Спросил 6 дней назад в CSS от Kiara
как настроить макет нескольких карт
пользовательский макет карты CSS флексбокс CSS-сетка
👩💻 Технический вопрос
Спросил 6 дней назад в CSS by Kiara
как сделать перенос текста в css
CSS перенос текста перенос слова переполнение-обертка
👩💻 Технический вопрос
Спросил 6 дней назад в CSS Ян
что делает переполнение в css
переполнение Свойство CSS вырезка содержимого полосы прокрутки
👩💻 Технический вопрос
Спросил 6 дней назад в CSS by Veronica
как вставить картинку для фона в css
background-image фоновый повтор размер фона фоновая позиция
👩💻 Технический вопрос
Спросил 7 дней назад в CSS Сара
как убрать подчеркивание в кнопке
кнопка подчеркнуть CSS текст-украшение
👩💻 Технический вопрос
Спросил 7 дней назад в CSS Киара
как прокомментировать в css
комментарий
👩💻 Технический вопрос
Спросил 7 дней назад в CSS Киара
что такое сетка
сетка Веб-разработка адаптивные макеты CSS-фреймворки бутстрап
👩💻 Технический вопрос
Спросил 7 дней назад в CSS by Laurencia
как добавить тень к кнопке
кнопка коробка-тень КСС
👩💻 Технический вопрос
Спросил 7 дней назад в CSS автор Keitumetse Nirvana Akisa
Я борюсь со своим кодом.
Моя кнопка не работает, когда я нажимаю на нее, и я хочу выровнять свое изображение по центру
код устранения неполадок кнопка прослушиватель событий выравнивание изображения Выравнивание по центру CSS
👩💻 Технический вопрос
Спросил 8 дней назад в CSS by Kiara
как убрать подчеркивание из ссылки
удалить подчеркивание связь украшение текста КСС
👩💻 Технический вопрос
Спросил 8 дней назад в CSS Киара
как убрать строку из ссылки
CSS связь украшение текста подчеркнуть удалить
👩💻 Технический вопрос
Спросил 8 дней назад в CSS Киара
как поставить теневую границу вокруг контейнера
CSS теневая граница контейнер
👩💻 Технический вопрос
Спросил 8 дней назад в CSS Кристрис
как создать наведение?
наведение CSS псевдокласс
👩💻 Технический вопрос
Спросил 8 дней назад в CSS Анастасия
как изменить размер шрифта с помощью @media
CSS размер шрифта @медиа
👩💻 Технический вопрос
Спросил 9 дней назад в CSS Ризвана
как подчеркнуть заголовок с помощью css
подчеркнуть заголовок текст-украшение
👩💻 Технический вопрос
Спросил 9 дней назад в CSS by Arianne
как сделать толщину шрифта тонкой
толщину шрифта тонкий Свойство CSS ценить пример кода
👩💻 Технический вопрос
Спросил 10 дней назад в CSS Кристрис
как сделать углы круглыми?
радиус границы Свойство CSS углы округлость CSS-трюки
👩💻 Технический вопрос
Спросил 10 дней назад в CSS Элизабет
Можете ли вы помочь мне понять высоту строки
высота строки Свойство CSS
👩💻 Технический вопрос
Спросил 10 дней назад в CSS Оливия
что такое заполнение
заполнение Веб-разработка CSS единицы измерения пикселей Эмс проценты
👩💻 Технический вопрос
Спросил 10 дней назад в CSS от christrice
как сделать шрифт h2 тонким?
h2 шрифт тонкий CSS вес шрифта
👩💻 Технический вопрос
Спросил 11 дней назад в CSS Жасмин
Могу ли я настроить атрибуты CSS для элемента
?
УС элемент часов css-атрибуты Селекторы CSS цвет высота ширина
👩💻 Технический вопрос
Спросил 11 дней назад в CSS Мишель
Как сделать так, чтобы курсор менялся на курсор щелчка при наведении курсора на кнопку
CSS курсор кнопка наведите
👩💻 Технический вопрос
Спросил 11 дней назад в CSS по christrice
как сделать мои слова большими?
УС размер шрифта
👩💻 Технический вопрос
Спросил 11 дней назад в CSS Ариэль
Что такое высота строки?
высота строки CSS текст космос имущество
👩💻 Технический вопрос
Спросил 11 дней назад в CSS Юлия
Как сделать
полужирным
CSS смелый вес шрифта р элемент сорт ID
👩💻 Инструкции по коду CSS
Спросил 12 дней назад в CSS by Heather
при разрешении менее 768 пикселей выравнивание по центру div
CSS медиа-запрос выравнивание Адаптивный дизайн
👩💻 Технический вопрос
Спросил 12 дней назад в CSS Нил
как мне сделать так, чтобы мой заголовок шел только поверх содержимого, когда я прокручиваю заголовок
положение фиксированное прокрутка HTML КСС
👩💻 Технический вопрос
Спросил 12 дней назад в CSS Аманда
как развернуть кнопку в список
кнопка развернуть кнопка список JavaScript CSS HTML
👩💻 Технический вопрос
Спросил 12 дней назад в CSS by Quinnie
Как изменить ориентацию моего фонового изображения?
фоновое изображение фоновое положение КСС
👩💻 Технический вопрос
Спросил 12 дней назад в CSS от Aneeah
как сделать овальную кнопку
HTML CSS Овальная кнопка
👩💻 Технический вопрос
Спросил 12 дней назад в CSS Джози
моя кнопка обрезается при просмотре моего веб-сайта на мобильном устройстве
CSS медиазапросы Отзывчивый дизайн мобильное устройство кнопка обрезана
👩💻 Технический вопрос
Спросил 12 дней назад в CSS by Sibusisiwe
как добавить тень с помощью css
CSS коробка-тень тень стиль
👩💻 Технический вопрос
Спросил 12 дней назад в CSS от Raquel
Мой CSS не работает с h2 или h3
HTML CSS h2 h3 тег ссылки размер шрифта вес шрифта цвет
👩💻 Технический вопрос
Спросил 12 дней назад в CSS Одри
как центрировать сетку
сетка центр выравнивание содержания align-items
Просмотрите вопросы по кодированию по темам: HTML CSS JavaScript Код ВС Питон Реагировать Начальная загрузка Попутный ветер Джава PHP Node. js Рубин Идти .NET
js Рубин Идти .NET
Центрирование в CSS для начинающих, учебник
Опубликовано Алисией Рамирес и размещено в разделе CSS, Tutorial.
Одна из вещей, которая расстраивает моих студентов, когда они впервые начинают изучать CSS, — это центрирование элементов. Есть много методов, многие из них не очень интуитивны. Некоторые требуют, чтобы вы применяли CSS к самому элементу, а другие — к родителю. Это очень расстраивает.
Это руководство предназначено для начинающих, которые пытаются найти правильный подход к центрированию объектов. Это не исчерпывающий список техник, а краткий список, призванный помочь запутавшимся.
Центрирование текста и изображений с помощью
text-align: center Хотя изображения не являются текстом, их можно выровнять по этому правилу. Чтобы этот метод работал, вам нужно поместить его на родительский текст или изображение.
См. Текст и изображения по центрированию пера Алисии Рамирес (@coopersita) на CodePen.36477
Текст и изображения по центрированию пера Алисии Рамирес (@coopersita) на CodePen.36477
Центрирование изображений и блоков с полем
: 0 авто Любой блочный элемент ( См. Контейнеры для центрирования пера Алисии Рамирес (@coopersita) на CodePen.36477 Любой неблочный элемент также может быть выровнен таким образом (включая изображения, которые auto (разделив любое оставшееся пространство поровну с обеих сторон ). Этот CSS применяется непосредственно к элементу . inline , поэтому на них работает text-align: center ).



 </div>
</body>
</div>
</body>

 Моя кнопка не работает, когда я нажимаю на нее, и я хочу выровнять свое изображение по центру
Моя кнопка не работает, когда я нажимаю на нее, и я хочу выровнять свое изображение по центру