Изменение отступов маркированного списка — Служба поддержки Майкрософт
Word для Microsoft 365 Word для Интернета Word 2021 Word 2019 Word 2016 Word 2013 Word 2010 Word 2007 Еще…Меньше
Изменение положения маркеров в списке или интервалов между маркерами и текстом предполагает настройку отступов маркеров. Ниже рассказывается, как это сделать.
-
Чтобы выбрать маркер в списке, щелкните его. Текст не будет выбран.
-
Щелкните правой кнопкой мыши и выберите команду Изменение отступов в списке.
-
Завершите внесение изменений и нажмите кнопку ОК.
Измените расстояние отступа маркера от поля, щелкнув стрелки в поле Положение маркера, или измените расстояние между маркером и текстом, щелкнув стрелки в поле Отступ текста.
В поле Номер с помощью выберите знак табули, пробел или ничего.
Изменение отступа для одного маркера
-
Щелкните рядом с текстом маркера, который вы хотите изменить.
org/ListItem»>
-
Выберите уровень маркера. У каждого уровня свой стиль маркеров.
На вкладке Главная в группе Абзац выберите стрелку рядом с пунктом Многоуровневый список ивыберите изменить уровень списка.
Дополнительные сведения
Настройка междустрок между маркерами в списке
Изменение стиля маркеров
Если вы создали документ в клиенте Word для настольных компьютеров, Word в Интернете сохранит все, что вы сделали, включая выравнивание маркеров. К сожалению, настроить выравнивание маркеров в Word в Интернете.
Если у вас уже есть настольная версия Word, вы можете использовать ее для точной настройки выравнивания маркеров. Если нет, вы можете попробовать или приобрести последнюю версию Office сейчас.
У вас есть предложения для этой возможности?
С удовольствием вас выслушаем! Дайте нам знать, что работает хорошо, есть ли проблемы с Word или у вас есть идеи о новых функциях, которые улучшат ваш опыт.
Оставить отзыв по Microsoft Office
Группа списков. Компоненты · Bootstrap. Версия v4.0.0
Группы списков — это гибкий и мощный компонент для отображения контента. Измените и расширьте их так, чтобы поддерживать практически любой контент внутри.
Базовые примеры
Самая простая группа списков – это неупорядоченный список из элементов нужных классов. Создавайте на этой основе свою разметку и свой CSS, если нужно.
Создавайте на этой основе свою разметку и свой CSS, если нужно.
- Cras justo odio
- Dapibus ac facilisis in
- Morbi leo risus
- Porta ac consectetur ac
- Vestibulum at eros
<ul> <li>Cras justo odio</li> <li>Dapibus ac facilisis in</li> <li>Morbi leo risus</li> <li>Porta ac consectetur ac</li> <li>Vestibulum at eros</li> </ul>
Активные элементы
Добавьте в .list-group-item класс .active
- Cras justo odio
- Dapibus ac facilisis in
- Morbi leo risus
- Porta ac consectetur ac
- Vestibulum at eros
<ul> <li>Cras justo odio</li> <li>Dapibus ac facilisis in</li> <li>Morbi leo risus</li> <li>Porta ac consectetur ac</li> <li>Vestibulum at eros</li> </ul>
Неактивные элементы
Добавьте класс . к элементу класса  disabled
disabled.list-group-item для придания последнему вида «неактивного». Заметьте, что некоторые элементы класса .disabled также потребуют JavaScript для полной деактивации их событий клика (например, ссылки).
- Cras justo odio
- Dapibus ac facilisis in
- Morbi leo risus
- Porta ac consectetur ac
- Vestibulum at eros
<ul> <li>Cras justo odio</li> <li>Dapibus ac facilisis in</li> <li>Morbi leo risus</li> <li>Porta ac consectetur ac</li> <li>Vestibulum at eros</li> </ul>
Используйте <a> или <button> для создания элементов группы списка с возможностью возложить на них некое действие – с наличием «ховера» (наведения), неактивных и активных состояний – добавляя в них .. Мы разделяем эти псевдоклассы для уверенности в том, что группы списков, созданные из не-интерактивных элементов (как  list-group-item-action
list-group-item-action<div>), не будут позволять поддержку касания или клика.
Удостоверьтесь, что не используете стандартные классы .btn в описанном выше случае.
Cras justo odio Dapibus ac facilisis in Morbi leo risus Porta ac consectetur ac Vestibulum at eros
<div>
<a href="#">
Cras justo odio
</a>
<a href="#">Dapibus ac facilisis in</a>
<a href="#">Morbi leo risus</a>
<a href="#">Porta ac consectetur ac</a>
<a href="#">Vestibulum at eros</a>
</div>
В <button> вы можете также использовать атрибут disabled вместо класса .. К сожалению,  disabled
disabled<a> не поддерживают отключенный атрибут.
<div>
<button type="button">
Cras justo odio
</button>
<button type="button">Dapibus ac facilisis in</button>
<button type="button">Morbi leo risus</button>
<button type="button">Porta ac consectetur ac</button>
<button type="button" disabled>Vestibulum at eros</button>
</div>
Смывание
Добавьте класс .list-group-flush чтобы удалить некоторые границы и закругленные углы, а также чтобы отображать элементы группы списка от края до края в родительском контейнере (например, в карточках).
- Cras justo odio
- Dapibus ac facilisis in
- Morbi leo risus
- Porta ac consectetur ac
- Vestibulum at eros
<ul> <li>Cras justo odio</li> <li>Dapibus ac facilisis in</li> <li>Morbi leo risus</li> <li>Porta ac consectetur ac</li> <li>Vestibulum at eros</li> </ul>
Контекстуальные классы
Используйте их для стилизации элементов списка и придания им оттенков смысла с помощью цвета и фона.
- Dapibus ac facilisis in
- Элемент основной группы списков
- Дополнительный элемент группы списков
- Элемент группы списка успешных действий
- Элемент группы списка опасности
- Элемент группы списка предупреждений
- Элемент группы списка информации
- Элемент группы с легким списком
- Элемент группы темных списков
<ul> <li>Dapibus ac facilisis in</li> <li>Элемент основной группы списков</li> <li>Дополнительный элемент группы списков</li> <li>Элемент группы списка успешных действий</li> <li>Элемент группы списка опасности</li> <li>Элемент группы списка предупреждений</li> <li>Элемент группы списка информации</li> <li>Элемент группы с легким списком</li> <li>Элемент группы темных списков</li> </ul>
Контекстуальные классы также работают с классом .. Отметим наличие дополнения стилей «ховера» (наведения), которых нет в предыдущем примере. Активное состояние  list-group-item-action
list-group-item-action
Dapibus ac facilisis in Элемент основной группы списков Дополнительный элемент группы списков Элемент группы списка успешных действий Элемент группы списка опасности Элемент группы списка предупреждений Элемент группы списка информации Элемент группы с легким списком Элемент группы темных списков
<div> <a href="#">Dapibus ac facilisis in</a> <a href="#">Элемент основной группы списков</a> <a href="#">Дополнительный элемент группы списков</a> <a href="#">Элемент группы списка успешных действий</a> <a href="#">Элемент группы списка опасности</a> <a href="#">Элемент группы списка предупреждений</a> <a href="#">Элемент группы списка информации</a> <a href="#">Элемент группы с легким списком</a> <a href="#">Элемент группы темных списков</a> </div>
Использование вспомогательных технологий
Использование цвета как дополнительного инструмента информативности доступно только в визуальной сфере, что ограничивает пользователей вспомогательных технологий, например, программ для чтения текста с экрана. Удостоверьтесь, что информация, обозначенная цветом, также доступна из самого контента (т.е. в тексте) или содержится в альтернативных средствах – таких как дополнительный скрытый в классе
Удостоверьтесь, что информация, обозначенная цветом, также доступна из самого контента (т.е. в тексте) или содержится в альтернативных средствах – таких как дополнительный скрытый в классе .sr-only текст.
Со значками
Добавляйте значки в любой элемент группы списков для показа счетчиков, активности и т.п. с помощью утилит.
- Cras justo odio 14
- Dapibus ac facilisis in 2
- Morbi leo risus 1
<ul>
<li>
Cras justo odio
<span>14</span>
</li>
<li>
Dapibus ac facilisis in
<span>2</span>
</li>
<li>
Morbi leo risus
<span>1</span>
</li>
</ul>
Стандартное содержимое
Добавьте почти любой код HTML с помощью утилит флексбокса, даже для групп списков со ссылками, как в примере ниже.
List group item heading
3 days agoDonec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.
Donec id elit non mi porta.
List group item heading
3 days agoDonec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.
Donec id elit non mi porta.
List group item heading
3 days agoDonec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.
Donec id elit non mi porta.<div>
<a href="#">
<div>
<h5>List group item heading</h5>
<small>3 days ago</small>
</div>
<p>Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#">
<div>
<h5>List group item heading</h5>
<small>3 days ago</small>
</div>
<p>Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#">
<div>
<h5>List group item heading</h5>
<small>3 days ago</small>
</div>
<p>Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
</div>
Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#">
<div>
<h5>List group item heading</h5>
<small>3 days ago</small>
</div>
<p>Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#">
<div>
<h5>List group item heading</h5>
<small>3 days ago</small>
</div>
<p>Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
</div>
Поведение JavaScript
Используйте плагин вкладок JavaScript – индивидуальный или через bootstrap. — для расширения группы списков и создания панелей содержимого с возможностью навигации через TAB. js
js
Home Profile Messages Settings
Velit aute mollit ipsum ad dolor consectetur nulla officia culpa adipisicing exercitation fugiat tempor. Voluptate deserunt sit sunt nisi aliqua fugiat proident ea ut. Mollit voluptate reprehenderit occaecat nisi ad non minim tempor sunt voluptate consectetur exercitation id ut nulla. Ea et fugiat aliquip nostrud sunt incididunt consectetur culpa aliquip eiusmod dolor. Anim ad Lorem aliqua in cupidatat nisi enim eu nostrud do aliquip veniam minim.
Cupidatat quis ad sint excepteur laborum in esse qui. Et excepteur consectetur ex nisi eu do cillum ad laborum. Mollit et eu officia dolore sunt Lorem culpa qui commodo velit ex amet id ex. Officia anim incididunt laboris deserunt anim aute dolor incididunt veniam aute dolore do exercitation. Dolor nisi culpa ex ad irure in elit eu dolore. Ad laboris ipsum reprehenderit irure non commodo enim culpa commodo veniam incididunt veniam ad.
Ad laboris ipsum reprehenderit irure non commodo enim culpa commodo veniam incididunt veniam ad.
Ut ut do pariatur aliquip aliqua aliquip exercitation do nostrud commodo reprehenderit aute ipsum voluptate. Irure Lorem et laboris nostrud amet cupidatat cupidatat anim do ut velit mollit consequat enim tempor. Consectetur est minim nostrud nostrud consectetur irure labore voluptate irure. Ipsum id Lorem sit sint voluptate est pariatur eu ad cupidatat et deserunt culpa sit eiusmod deserunt. Consectetur et fugiat anim do eiusmod aliquip nulla laborum elit adipisicing pariatur cillum.
Irure enim occaecat labore sit qui aliquip reprehenderit amet velit. Deserunt ullamco ex elit nostrud ut dolore nisi officia magna sit occaecat laboris sunt dolor. Nisi eu minim cillum occaecat aute est cupidatat aliqua labore aute occaecat ea aliquip sunt amet. Aute mollit dolor ut exercitation irure commodo non amet consectetur quis amet culpa. Quis ullamco nisi amet qui aute irure eu. Magna labore dolor quis ex labore id nostrud deserunt dolor eiusmod eu pariatur culpa mollit in irure.
<div>
<div>
<div role="tablist">
<a data-toggle="list" href="#list-home" role="tab" aria-controls="home">Home</a>
<a data-toggle="list" href="#list-profile" role="tab" aria-controls="profile">Profile</a>
<a data-toggle="list" href="#list-messages" role="tab" aria-controls="messages">Messages</a>
<a data-toggle="list" href="#list-settings" role="tab" aria-controls="settings">Settings</a>
</div>
</div>
<div>
<div>
<div role="tabpanel" aria-labelledby="list-home-list">...</div>
<div role="tabpanel" aria-labelledby="list-profile-list">...</div>
<div role="tabpanel" aria-labelledby="list-messages-list">...</div>
<div role="tabpanel" aria-labelledby="list-settings-list">...</div>
</div>
</div>
</div>Используя атрибуты
Вы можете активировать навигацию в группе списка без JavaScript, а просто добавив data-toggle="list" в элемент. Используйте эти атрибуты в
Используйте эти атрибуты в .list-group-item.
<!-- List group --> <div role="tablist"> <a data-toggle="list" href="#home" role="tab">Home</a> <a data-toggle="list" href="#profile" role="tab">Profile</a> <a data-toggle="list" href="#messages" role="tab">Messages</a> <a data-toggle="list" href="#settings" role="tab">Settings</a> </div> <!-- Tab panes --> <div> <div role="tabpanel">...</div> <div role="tabpanel">...</div> <div role="tabpanel">...</div> <div role="tabpanel">...</div> </div>
Через JavaScript
Задействуйте навигацию через TAB через JavaScript (каждый элемент списка надо активировать отдельно):
$('#myList a').on('click', function (e) {
e. preventDefault()
$(this).tab('show')
})
preventDefault()
$(this).tab('show')
})Вы можете активировать отдельный элемент списка несколькими способами:
$('#myList a[href="#profile"]').tab('show') // Select tab by name
$('#myList a:first').tab('show') // Select first tab
$('#myList a:last').tab('show') // Select last tab
$('#myList li:eq(2) a').tab('show') // Select third tab (0-indexed)Эффект угасания
Чтобы заставить панель вкладок постепенно появиться, добавьте класс .fade в каждый элемент класса .tab-pane. На первой панели вкладки также должно быть выставлено значение .show, чтобы сделать начальное содержимое видимым.
<div> <div role="tabpanel">...</div> <div role="tabpanel">...</div> <div role="tabpanel">...</div> <div role="tabpanel">...</div> </div>
Методы
$().
 tab
tab
Активирует элемент списка и контейнер содержимого. Вкладка должна иметь или data-target, или href «нацеленный» на «узел контейнера» в DOM.
<div role="tablist">
<a data-toggle="list" href="#home" role="tab">Home</a>
<a data-toggle="list" href="#profile" role="tab">Profile</a>
<a data-toggle="list" href="#messages" role="tab">Messages</a>
<a data-toggle="list" href="#settings" role="tab">Settings</a>
</div>
<div>
<div role="tabpanel">...</div>
<div role="tabpanel">...</div>
<div role="tabpanel">...</div>
<div role="tabpanel">...</div>
</div>
<script>
$(function () {
$('#myList a:last-child').tab('show')
})
</script>.tab(‘show’)
Выбирает данный элемент списка и показывает связанные с ним панели. Любой другой элемент списка, который был ранее выбран, становится «невыбранным», а связанные с ним панели – скрытыми. Возвращается к функции-вызову до того, как показалась панель вкладки (например, до события
Любой другой элемент списка, который был ранее выбран, становится «невыбранным», а связанные с ним панели – скрытыми. Возвращается к функции-вызову до того, как показалась панель вкладки (например, до события shown.bs.tab).
$('#someListItem').tab('show')События
При показе новой вкладки события запускаются в таком порядке:
hide.bs.tab(на текущей активной вкладке)show.bs.tab(на вкладке, которая вот-вот покажется)hidden.bs.tab(на предыдущей активной вкладке, такое же, как для событияhide.bs.tab)shown.bs.tab(на вкладке, только что ставшей активной и только что ставшей показанной, такое же, как для событияshow.bs.tab)
Если ни одна вкладка еще не была активной, события hide.bs.tab и hidden.bs.tab не произойдут.
| Тип события | Описание |
|---|---|
| show.bs.tab | Используйте события event.target и event.relatedTarget для «нацеливания» на соответственно на активную и предыдущую активную (если она доступна) вкладки. |
| shown.bs.tab | Это событие наступает при показе вкладки, после того, как она показана. Используйте события event.target и event.relatedTarget для «нацеливания» соответственно на активную и предыдущую активную (если она доступна) вкладки. |
| hide.bs.tab | Это событие наступает, когда вот-вот покажется новая вкладка (и предыдущая, т.о., вот-вот скроется). Используйте события event.target и event.relatedTarget для «нацеливания» соответственно на активную текущую вкладку и ту, которая вот-вот откроется. |
hidden. bs.tab bs.tab |
Это событие наступает, когда показана новая вкладка (и предыдущая активная, т.о., скрылась). Используйте события event.target и event.relatedTarget для «нацеливания» соответственно на предыдущую активную и новую активную вкладки. |
$('a[data-toggle="list"]').on('shown.bs.tab', function (e) {
e.target // newly activated tab
e.relatedTarget // previous active tab
})html — удалить маркеры в UL в CSS
спросил
Изменено 3 года назад
Просмотрено 12 тысяч раз
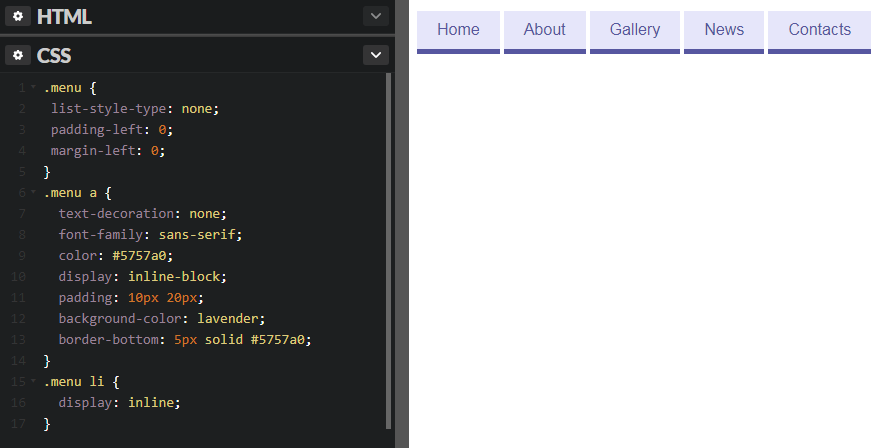
Я следовал следующему руководству по созданию простой строки меню, которую я поместил в, но, похоже, не могу понять, почему «list-style-type: none;» или «стиль списка: нет;» не будет работать.
Я рассмотрел похожие проблемы, которые, казалось, были решены путем обеспечения того, чтобы переопределение стилей списка во вложенном OL не происходило, но мне не повезло
Пример Я рассмотрел
Любые идеи, где я ошибаюсь?
HTML:
<раздел>
<ул>
CSS:
/* Секция */
.menu_bar_section {
ширина: 100%;
плыть налево;
цвет: #999999;
фон: #FFCC00;
семейство шрифтов: Trebuchet MS, Tahoma, без засечек;
}
/* Состав
---------------------------------------------------------*/
#строка меню,
#menu_bar ул {
тип стиля списка: нет;
}
#строка меню {
плыть налево;
}
#menu_bar > ли {
плыть налево;
}
#menu_bar li a {
дисплей: блок;
высота: 2см;
высота строки: 2em;
отступ: 0 1. 5em;
текстовое оформление: нет;
}
#menu_bar ул {
положение: абсолютное;
дисплей: нет;
z-индекс: 999;
}
#menu_bar ул ли {
ширина: 80 пикселей;
}
#menu_bar li:hover ul.noJS {
дисплей: блок;
}
/* Главное меню
---------------------------------------------------------*/
#строка меню {
размер шрифта: 20px;
фон: #2f8be8;
}
#menu_bar > ли > {
цвет: #fff;
вес шрифта: полужирный;
}
#menu_bar > li:hover > a {
фон: #f09d28;
цвет: #000;
}
/* Подменю
---------------------------------------------------------*/
#menu_bar ул {
фон: #f09d28;
}
#menu_bar ул ли {
цвет: #000;
}
#menu_bar ul li:наведите {
фон: #ffc97с;
}
5em;
текстовое оформление: нет;
}
#menu_bar ул {
положение: абсолютное;
дисплей: нет;
z-индекс: 999;
}
#menu_bar ул ли {
ширина: 80 пикселей;
}
#menu_bar li:hover ul.noJS {
дисплей: блок;
}
/* Главное меню
---------------------------------------------------------*/
#строка меню {
размер шрифта: 20px;
фон: #2f8be8;
}
#menu_bar > ли > {
цвет: #fff;
вес шрифта: полужирный;
}
#menu_bar > li:hover > a {
фон: #f09d28;
цвет: #000;
}
/* Подменю
---------------------------------------------------------*/
#menu_bar ул {
фон: #f09d28;
}
#menu_bar ул ли {
цвет: #000;
}
#menu_bar ul li:наведите {
фон: #ffc97с;
}
- HTML
- CSS
5
Вы можете использовать
стиль списка: нет;
или
тип-стиля списка: нет;
Оба они работают, но первый короче, но дает тот же результат.
Просто используйте
ul {
стиль списка: снаружи нет нет;
}
Или используйте как: (укажите идентификатор)
Проверьте обновленный Fiddle здесь.
<стиль>
.menu_bar_section {
ширина: 100%;
плыть налево;
цвет: #999999;
фон: #FFCC00;
семейство шрифтов: Trebuchet MS, Tahoma, без засечек;
}
#строка меню,
#menu_bar ул {
тип стиля списка: нет;
}
#строка меню {
плыть налево;
}
#menu_bar > ли {
плыть налево;
}
#menu_bar li a {
дисплей: блок;
высота: 2см;
высота строки: 2em;
отступ: 0 1.5em;
текстовое оформление: нет;
}
#menu_bar ул {
положение: абсолютное;
дисплей: нет;
z-индекс: 999;
}
#menu_bar ул ли {
ширина: 80 пикселей;
}
#menu_bar li:hover ul.noJS {
дисплей: блок;
}
#строка меню {
размер шрифта: 20px;
фон: #2f8be8;
}
#menu_bar > ли > {
цвет: #fff;
вес шрифта: полужирный;
}
#menu_bar > li:hover > a {
фон: #f09d28;
цвет: #000;
}
#menu_bar ул {
фон: #f09d28;
}
#menu_bar ул ли {
цвет: #000;
}
#menu_bar ul li:наведите {
фон: #ffc97с;
}
<ул>
4
#menu-bar ul будет нацелен только на ul , который является прямым потомком #menu-bar , стиль не будет распространяться на вложенные ul внутри.
Чтобы настроить таргетинг на вложенный ul, вы можете указать его непосредственно по его классу:
.noJS {
стиль списка: снаружи нет нет;
}
или путем сверления вложенной структуры:
#menu-bar ul li ul {
стиль списка: снаружи нет нет;
}
3
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Удалить маркеры из ненумерованного списка в CSS0005
В HTML существует два типа списков: упорядоченные (
- ) и неупорядоченные (
- Яблоко
- Банан
- Манго
- Оранжевый
- Картофель
- Помидор
- Лук
- Вращать
- Яблоко
- Банан
- Манго
- Оранжевый
- ).
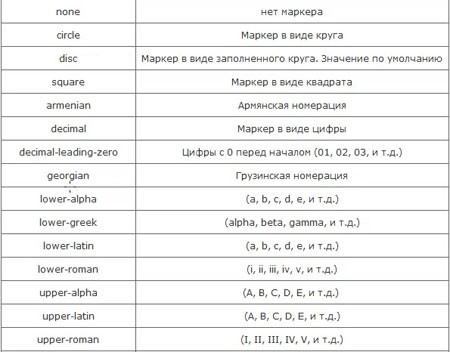
 Элементы упорядоченного списка представлены числовыми значениями, такими как 1, 2, 3, … или i, ii, iii, … и т. д. Принимая во внимание, что элементы неупорядоченного списка представлены маркерами (•), кружками, квадраты и т. д.
Элементы упорядоченного списка представлены числовыми значениями, такими как 1, 2, 3, … или i, ii, iii, … и т. д. Принимая во внимание, что элементы неупорядоченного списка представлены маркерами (•), кружками, квадраты и т. д.Что-то вроде этого:
Иногда нам может понадобиться избавиться от этих маркеров по умолчанию из списка, особенно при создании панели навигации для нашего веб-сайта.
В этой статье я проведу вас через шаги по удалению маркеров из неупорядоченного списка, а также по удалению числовых значений из упорядоченных списков.
Удалить маркеры из ненумерованных списков
Тип маркера по умолчанию для ненумерованных списков — маркер (•). Будет ли тип маркера списка по умолчанию маркером, кругом, квадратом или изображением, управляется свойством list-style-type.
Свойство list-style-type также используется для отображения или скрытия маркеров списка. Чтобы удалить (скрыть) маркеры неупорядоченного списка, мы должны установить для свойства list-style-type значение none .
Допустим, у нас есть два неупорядоченных списка в нашем HTML-документе, и мы хотим удалить маркеры из второго списка. Поэтому мы присвоили ему класс .no-bullets :
Fruits List
<ул>
Список овощей
<ул> Поскольку мы хотим удалить маркеры из второго ненумерованного списка, поэтому мы должны установить его свойство list-style-type на none в нашем файле CSS:
.no-bullets{ тип стиля списка: нет; /* Скрыть маркеры */ } h3{ цвет: малиновый; }
После запуска приведенного выше кода вы получите следующий вывод:
Из приведенного выше вывода видно, что только первый список содержит маркеры. Эти пули были удалены из второго списка, потому что мы установили его list-style-type свойство to none .
Удалить числа из упорядоченных списков
С помощью свойства list-style-type мы также можем удалить числа (1, 2, 3), (i, ii, iii) и т. д. из упорядоченного списка. список. Здесь также мы должны установить для свойства list-style-type значение none , чтобы скрыть цифры упорядоченного списка.
Допустим, у нас есть два упорядоченных списка в нашем HTML-документе, и мы хотим удалить цифры из второго списка:
Список фруктов
<ол>
Список овощей
<ол> Чтобы удалить цифры из второго упорядоченного списка, мы должны установить для его свойства list-style-type значение 9.

 Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#">
<div>
<h5>List group item heading</h5>
<small>3 days ago</small>
</div>
<p>Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#">
<div>
<h5>List group item heading</h5>
<small>3 days ago</small>
</div>
<p>Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
</div>
Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#">
<div>
<h5>List group item heading</h5>
<small>3 days ago</small>
</div>
<p>Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#">
<div>
<h5>List group item heading</h5>
<small>3 days ago</small>
</div>
<p>Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
</div> preventDefault()
$(this).tab('show')
})
preventDefault()
$(this).tab('show')
}) 5em;
текстовое оформление: нет;
}
#menu_bar ул {
положение: абсолютное;
дисплей: нет;
z-индекс: 999;
}
#menu_bar ул ли {
ширина: 80 пикселей;
}
#menu_bar li:hover ul.noJS {
дисплей: блок;
}
/* Главное меню
---------------------------------------------------------*/
#строка меню {
размер шрифта: 20px;
фон: #2f8be8;
}
#menu_bar > ли > {
цвет: #fff;
вес шрифта: полужирный;
}
#menu_bar > li:hover > a {
фон: #f09d28;
цвет: #000;
}
/* Подменю
---------------------------------------------------------*/
#menu_bar ул {
фон: #f09d28;
}
#menu_bar ул ли {
цвет: #000;
}
#menu_bar ul li:наведите {
фон: #ffc97с;
}
5em;
текстовое оформление: нет;
}
#menu_bar ул {
положение: абсолютное;
дисплей: нет;
z-индекс: 999;
}
#menu_bar ул ли {
ширина: 80 пикселей;
}
#menu_bar li:hover ul.noJS {
дисплей: блок;
}
/* Главное меню
---------------------------------------------------------*/
#строка меню {
размер шрифта: 20px;
фон: #2f8be8;
}
#menu_bar > ли > {
цвет: #fff;
вес шрифта: полужирный;
}
#menu_bar > li:hover > a {
фон: #f09d28;
цвет: #000;
}
/* Подменю
---------------------------------------------------------*/
#menu_bar ул {
фон: #f09d28;
}
#menu_bar ул ли {
цвет: #000;
}
#menu_bar ul li:наведите {
фон: #ffc97с;
}
 no-bullets{
тип стиля списка: нет; /* Скрыть маркеры */
}
h3{
цвет: малиновый;
}
no-bullets{
тип стиля списка: нет; /* Скрыть маркеры */
}
h3{
цвет: малиновый;
}