Bootstrap Бутстрап Начало работы
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Дальше ❯
Что такое Bootstrap?
- Bootstrap — это бесплатная интерфейсная платформа для быстрой и удобной разработки веб-сайтов
- Bootstrap включает в себя HTML и CSS на основе шаблонов дизайна для типографии, формы, кнопки, таблицы, навигация, модальные, изображения карусели и многие другие, а также дополнительные плагины JavaScript
- Bootstrap также дает вам возможность легко создавать адаптивные дизайны
Что такое Адаптивный веб-дизайн?
Отзывчивый веб-дизайн о создании веб-сайтов, которые автоматически настроить себя хорошо выглядеть на всех устройствах, от небольших телефонов до больших настольных компьютеров.
История начальной загрузки
Bootstrap была разработана Марком Отто и Джейкобом Торнтоном в Твиттере и выпущена в качестве продукта с открытым исходным кодом в августе 2011 на GitHub.
В июне 2014 Bootstrap был проектом No1 на GitHub!
Зачем использовать Bootstrap?
Преимущества Bootstrap:
- Простота в использовании: Кто-нибудь с только базовые знания HTML и CSS может начать использовать Bootstrap
- Адаптивные функции: Адаптивный CSS Bootstrap адаптируется к телефонам, планшетам и рабочим столам
- Мобильный-первый подход: В Bootstrap 3 стили Mobile-First являются частью базовой платформы
- Совместимость с браузером: Bootstrap совместим со всеми современными браузерами (Chrome, Firefox, Internet Explorer, Safari и Opera)
Где получить Bootstrap?
Существует два способа начать использование Bootstrap на собственном веб-узле.
Вы можете:
- Скачать Bootstrap из getbootstrap.com
- Включить Bootstrap из CDN
Загрузка начальной загрузки
Если вы хотите скачать и хост Bootstrap самостоятельно, перейдите на getbootstrap. com, и следуйте инструкциям там.
com, и следуйте инструкциям там.
Bootstrap CDN
Если вы не хотите загружать и размещать Bootstrap самостоятельно, вы можете включить его в CDN (сеть доставки контента).
Макскдн предоставляет поддержку CDN для CSS и JavaScript Bootstrap. Вы также должны включить JQuery:
MaxCDN:
<!— Latest compiled and minified CSS —>
<link rel=»stylesheet» href=»https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css»>
<!— jQuery library —>
<script src=»https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js»></script>
<!— Latest compiled JavaScript —>
<script src=»https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js»></script>
Одно из преимуществ использования Bootstrap CDN:
Многие пользователи уже скачали Bootstrap из макскдн при посещении другого сайта. В результате, он будет загружен из кэша, когда они посещают ваш сайт, что приводит к более быстрому времени загрузки. Кроме того, большинство CDN будет убедиться, что после того, как пользователь запрашивает файл из него, он будет обслуживаться от ближайшего к ним сервера, что также приводит к более быстрой загрузке времени.
Кроме того, большинство CDN будет убедиться, что после того, как пользователь запрашивает файл из него, он будет обслуживаться от ближайшего к ним сервера, что также приводит к более быстрой загрузке времени.
Jquery
Bootstrap использует jQuery для плагинов JavaScript (например, модальные, подсказки и т.д.). Однако, если вы просто используете CSS часть Bootstrap, вам не нужно jQuery.
Создание первой веб-страницы с помощью Bootstrap
1. Добавление документа HTML5
Bootstrap использует HTML-элементы и свойства CSS, для которых требуется документ HTML5.
Всегда включайте в начало страницы тег документа HTML5 вместе с атрибутом lang и правильным набором символов:
<!DOCTYPE html>
<html lang=»en»>
<head>
<meta charset=»utf-8″>
</head>
</html>
2. Bootstrap 3-первый мобильный
Bootstrap 3 предназначен для реагирования на мобильные устройства. Стили мобильных устройств являются частью базовой платформы.
Стили мобильных устройств являются частью базовой платформы.
Чтобы обеспечить правильную визуализацию и масштабирование касания, добавьте следующий <meta> тег внутри <head> элемента:
<meta name=»viewport» content=»width=device-width, initial-scale=1″>
width=device-widthдеталь устанавливает ширину страницы для того чтобы последовать за шириной экрана прибора (которая будет меняться в зависимости от прибора).
initial-scale=1деталь задает начальный уровень масштабирования при первой загрузке страницы обозревателем.
3. контейнеры
Bootstrap также требуется содержащий элемент для переноса содержимого сайта.
Есть два контейнера классов на выбор:
.containerкласс обеспечивает адаптивный контейнер с фиксированной шириной.container-fluidкласс предоставляет контейнер с полной шириной, охватывающий всю ширину видового экрана
. container
container
.container-fluid
Две базовые страницы начальной загрузки
В следующем примере показан код базовой страницы начальной загрузки (с контейнером с фиксированной шириной ответа):
Пример
<!DOCTYPE html>
<html lang=»en»>
<head>
<title>Bootstrap Example</title>
<meta charset=»utf-8″>
<meta name=»viewport» content=»width=device-width, initial-scale=1″>
<script src=»https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js»></script>
<script src=»https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js»></script>
</head>
<body>
<div>
<h2>My First Bootstrap Page</h2>
<p>This is some text.</p>
</div>
</body>
</html>
В следующем примере показан код базовой начальной страницы (с контейнером с полной шириной):
Пример
<!DOCTYPE html>
<html lang=»en»>
<head>
<title>Bootstrap Example</title>
<meta charset=»utf-8″>
<meta name=»viewport» content=»width=device-width, initial-scale=1″>
<link rel=»stylesheet» href=»https://maxcdn.
<script src=»https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js»></script>
<script src=»https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js»></script>
</head>
<body>
<div>
<h2>My First Bootstrap Page</h2>
<p>This is some text.</p>
</div>
</body>
</html>
❮ Назад Дальше ❯
PHP\CSS\JS\HMTL Editor
Copyright 2018-2020 HTML5CSS.ru
Правила и Условия Политика конфиденциальности О нас Контакты
Переход на v5 · Bootstrap v5.0
Зависимости
- Удален jQuery.
- Обновлен с Popper v1.x до Popper v2.x.
- Заменен Libsass на Dart Sass в качестве нашего компилятора Sass, учитывая, что Libsass устарел.
- Мигрировал с Jekyll на Hugo для создания нашей документации.
Поддержка браузера
- Удален Internet Explorer 10 и 11
- Удален Microsoft Edge < 16 (Legacy Edge)
- Удален Firefox < 60
- Удален Safari < 10
- Удален iOS Safari < 10
- Удален Chrome < 60
Изменения в документации
- Обновленная домашняя страница, макет документов и нижний колонтитул.

- Добавлено новое руководство по Parcel.
- Добавлен новый раздел настройки, заменяющий страницу темы v4’s, с новыми подробностями о Sass, опциями глобальной конфигурации, цветовыми схемами, переменными CSS и многим другим.
- Реорганизована вся документация по формам в новый раздел форм, разделив содержание на более сфокусированные страницы.
- Аналогичным образом обновлен раздел макетов, чтобы более четко обозначить содержимое сетки.
- Страница компонента “Навигация” переименована в “Навигация и вкладки”.
- Страница “Чекбоксы” переименована в “Чекбоксы и радио”.
- Переработана навигационная панель и добавлена новая поднавигация, чтобы упростить просмотр наших сайтов и версий документации.
- Добавлено новое сочетание клавиш для поля поиска: Ctrl + /.
Sass
Мы отказались от слияния карт Sass по умолчанию, чтобы упростить удаление избыточных значений. Имейте в виду, что теперь вам нужно определить все значения в картах Sass, например
$theme-colors. Узнайте, как работать с картами Sass.
Узнайте, как работать с картами Sass.Breaking Переименована функция
color-yiq()и связанные переменные переименованы вcolor-contrast(), поскольку она больше не связана с цветовым пространством YIQ. Смотрите #30168.$min-contrast-ratio.$yiq-text-darkи$yiq-text-lightсоответственно переименованы в$color-contrast-darkи$color-contrast-light.
Breaking Параметры миксинов медиа-запросов изменены для более логичного подхода.
media-breakpoint-down()использует саму контрольную точку вместо следующей контрольной точки (например,media-breakpoint-down(lg)вместоmedia-breakpoint-down(md)цели области просмотра меньше, чемlg).- Точно так же второй параметр в
media-breakpoint-between()также использует саму контрольную точку вместо следующей контрольной точки (например,media-between(sm, lg)вместоmedia-breakpoint-between(sm, md)цели области просмотра междуsmиlg).
Breaking Удалены стили печати и переменная
$enable-print-styles. Классы отображения печати все еще существуют. Смотрите #28339.Breaking Отказ от функций
color(),theme-color()иgray()в пользу переменных. Смотрите #29083.Breaking Функция
theme-color-level()переименована вcolor-level()и теперь принимает любой цвет, который вы хотите, вместо только$theme-colorцвета. Смотрите #29083 Остерегайтесь:color-level()позже был удален вv5.0.0-alpha3.Breaking Переименованы
$enable-prefers-reduced-motion-media-queryи$enable-pointer-cursor-for-buttonsв$enable-reduced-motionи$enable-button-pointersBreaking Удален миксин
bg-gradient-variant(). Используйте класс.bg-gradientдля добавления градиентов к элементам вместо сгенерированных классов.. bg-gradient-*
bg-gradient-*Breaking Удалены ранее устаревшие миксины:
hover,hover-focus,plain-hover-focusиhover-focus-activefloat()form-control-mixin()nav-divider()retina-img()text-hide()(также удален связанный класс утилит,.text-hide)visibility()form-control-focus()
Breaking Функция
scale-color()переименована вshift-color(), чтобы избежать столкновения с собственной функцией масштабирования цвета Sass.Примеси
box-shadowтеперь допускаютnullзначения и отбрасываютnoneиз нескольких аргументов. Смотрите #30394.Примесь
border-radius()теперь имеет значение по умолчанию.
Цветовая система
Цветовая система, которая работала с
color-level()и$theme-color-interval, была удалена в пользу новой цветовой системы. Все функции
Все функции lighten()иdarken()в нашей кодовой базе заменены наtint-color()иshade-color(). Эти функции будут смешивать цвет с белым или черным вместо изменения его яркости на фиксированную величину.shift-color()будет либо подкрашивать, либо затенять цвет в зависимости от того, является ли его параметр веса положительным или отрицательным. Смотрите #30622 для получения дополнительных сведений.Добавлены новые оттенки и оттенки для каждого цвета, предоставляя девять отдельных цветов для каждого основного цвета в качестве новых переменных Sass.
Улучшен цветовой контраст. Коэффициент цветовой контрастности увеличен с 3:1 до 4.5:1 и обновлены синий, зеленый, голубой и розовый цвета, чтобы обеспечить контраст WCAG 2.1 AA. Также изменен цвет нашего цветового контраста с
$gray-900на$black.Для поддержки нашей цветовой системы мы добавили новые пользовательские функции
tint-color()иshade-color()для правильного смешивания цвето.
Обновления сетки
Новая контрольная точка! Добавлена новая контрольная точка
xxlдля1400pxи выше. Никаких изменений для всех остальных контрольных точек.Улучшенные промежутки. Промежутки теперь устанавливаются в ремах, и они уже, чем v4 (
1.5rem, или примерно24px, по сравнению с30px). Это выравнивает промежутки нашей сеточной системы с нашими утилитами интервала.- Добавлен новый класс gutter (
.g-*,.gx-*и.gy-*) для управления горизонтальным / вертикальные промежутки, горизонтальные промежутки и вертикальные промежутки. - Breaking
.no-guttersпереименован в.g-0, чтобы соответствовать новым утилитам промежутков.
- Добавлен новый класс gutter (
К столбцам больше не применяется
position: relative, поэтому вам, возможно, придется добавить.position-relativeк некоторым элементам, чтобы восстановить это поведение.
Breaking Удалили несколько классов
.order-*, которые часто не использовались. Теперь из коробки мы предоставляем только от.order-1до.order-5.Breaking Отказ от компонента
.media, так как его можно легко воспроизвести с помощью утилит. Смотрите #28265 и страница гибких утилит для примера.Breaking
bootstrap-grid.cssтеперь применяет к столбцу толькоbox-sizing: border-boxвместо сброса глобального размера поля. Таким образом, наши стили сетки можно использовать в большем количестве мест без помех.$enable-grid-classesбольше не отключает создание контейнерных классов. Смотрите #29146.Обновлен миксин
make-colпо умолчанию для равных столбцов без указанного размера.
Контент, перезагрузка и т. д.
RFS теперь включен по умолчанию. Заголовки, использующие миксин
font-size(), автоматически изменят свойfont-sizeмасштабировать вместе с окном просмотра. Эта функция ранее была включена в v4.
Эта функция ранее была включена в v4.Breaking Переработана типография дисплея, заменив переменные
$display-*на карту Sass$display-font-sizes. Также удалены отдельные переменные$display-*-weightдля одного$display-font-weightи скорректированыfont-sizes.Добавлены два новых размера заголовков
.display-*,.display-5и.display-6.Ссылки по умолчанию подчеркнуты (не только при наведении курсора), если они не являются частью определенных компонентов.
Переработанные таблицы, чтобы обновить их стили и перестроить их с помощью переменных CSS для большего контроля над стилями.
Breaking Вложенные таблицы больше не наследуют стили.
Breaking
.thead-lightи.thead-darkудаляются в пользу классов-вариантов.table-*, которые могут использоваться для всех элементов таблицы (thead,tbody,tfoot,tr,thиtd).
Breaking Примесь
table-row-variant()переименована вtable-variant()и принимает только 2 параметра:$color(название цвета) и$value(цветовой код). Цвет границы и цвета акцента вычисляются автоматически на основе переменных фактора таблицы.Разделены переменные заполнения ячеек таблицы на
-yи-x.Breaking Удален класс
.pre-scrollable. Смотрите #29135Breaking Утилиты
.text-*больше не добавляют к ссылкам состояния наведения и фокуса. Вместо этого можно использовать вспомогательные классы.link-*. Смотрите #29267Breaking Удален класс
.text-justify. Смотрите #29793Сброшен по умолчанию горизонтальный
padding-leftдля элементов<ul>и<ol>с40pxпо умолчанию браузера на2rem.
Добавлен
$enable-smooth-scroll, который применяетscroll-behavior: smoothглобально, за исключением пользователей, запрашивающих уменьшение движения с помощью медиа-запросаprefers-reduced-motion. Смотрите #31877
RTL
- Переменные, утилиты и миксины, зависящие от горизонтального направления, были переименованы для использования логических свойств, подобных тем, которые присутствуют в макетах flexbox, например,
startиendвместоleftиright.
Формы
Добавлены новые плавающие формы! Мы продвинули пример с плавающими метками до полностью поддерживаемых компонентов формы. Смотрите новую страницу «Плавающие метки».
Breaking Объединенные собственные и настраиваемые элементы формы. Флажки, радио, выборки и другие входные данные, которые имели собственные и настраиваемые классы в версии 4, были объединены.
 Теперь почти все наши элементы формы полностью настраиваемые, для большинства из них не требуется настраиваемый HTML.
Теперь почти все наши элементы формы полностью настраиваемые, для большинства из них не требуется настраиваемый HTML..custom-checkтеперь называется.form-check..custom-check.custom-switchтеперь называется.form-check.form-switch..custom-selectтеперь называется.form-select..custom-fileи.form-fileбыли заменены пользовательскими стилями поверх.form-control..custom-rangeтеперь называется.form-range.- Удалены нативные
.form-control-fileи.form-control-range.
Breaking Удалены
.input-group-appendи.input-group-prepend. Теперь вы можете просто добавить кнопки и.input-group-textв качестве прямых потомков групп ввода.Давний Отсутствующий радиус границы в группе ввода с ошибкой обратной связи с проверкой, наконец, исправлен путем добавления дополнительного класса
.во входные группы с проверкой. has-validation
has-validationBreaking Исключены классы макета, специфичные для формы, для нашей системы сеток. Используйте нашу сетку и утилиты вместо
.form-group,.form-rowили.form-inline.Breaking Метки форм теперь требуют
.form-label.Breaking
.form-textбольше не устанавливаетdisplay, позволяя вам создавать встроенный или блокировать текст справки по вашему желанию, просто изменяя элемент HTML.Иконки валидации больше не применяются к элементам
<select>с параметромmultiple.Переставлены исходные файлы Sass в
scss/forms/, включая стили группы ввода.
Компоненты
- Унифицированные значения
paddingдля предупреждений, хлебных крошек, карточек, раскрывающихся списков, групп списков, модальных окон, всплывающих окон и всплывающих подсказок должны основываться на нашей переменной$spacer. Смотрите #30564.
Смотрите #30564.
Аккордеон
- Добавлен [новый компонент аккордеона](/docs/5.0/components/accordion/!
Оповещения
В оповещениях теперь есть примеры с иконками.
Удалены пользовательские стили для
<hr>в каждом оповещении, поскольку они уже используютcurrentColor.
Значки
Breaking Удалены все классы цвета
.badge-*для фоновых утилит (например, используйте.bg-primaryвместо.badge-primary).Breaking Удалено
.badge-pillиспользуйте вместо нее утилиту.rounded-pill.Breaking Удалены стили наведения и фокуса для элементов
<a>и<button>.Увеличено заполнение по умолчанию для значков с
.25em/.5emдо.35em/.65em.
Хлебные крошки
Упрощен внешний вид хлебных крошек по умолчанию, удалив
padding,background-colorиborder-radius.
Добавлено новое настраиваемое свойство CSS
--bs-breadcrumb-dividerдля легкой настройки без перекомпиляции CSS.
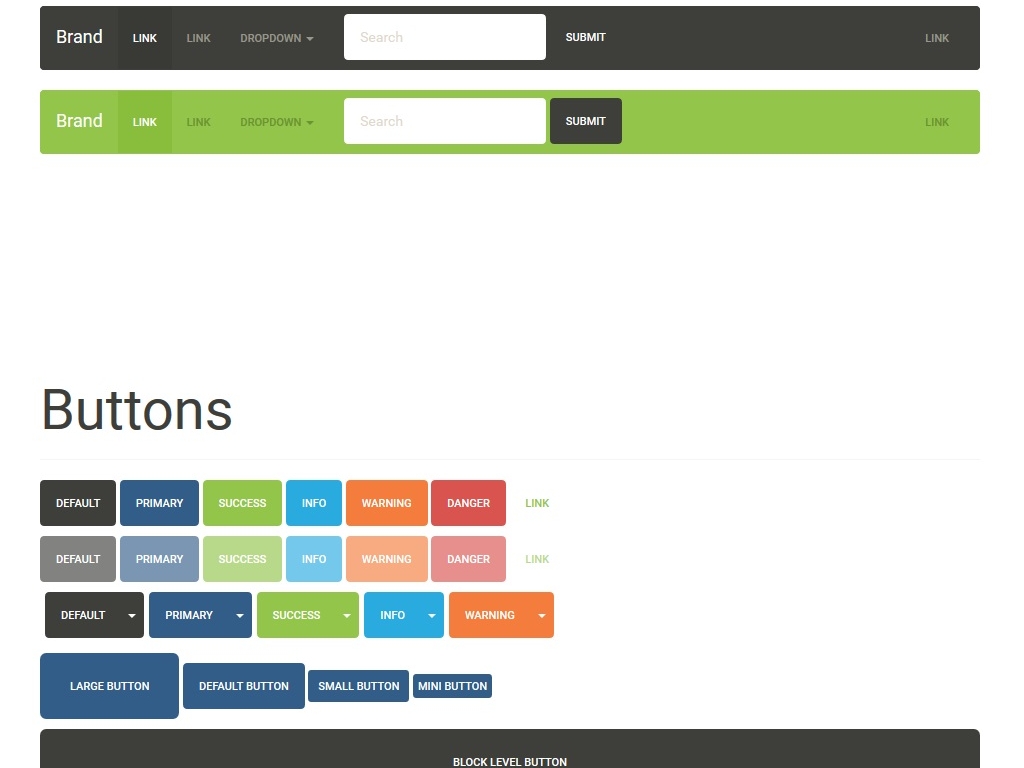
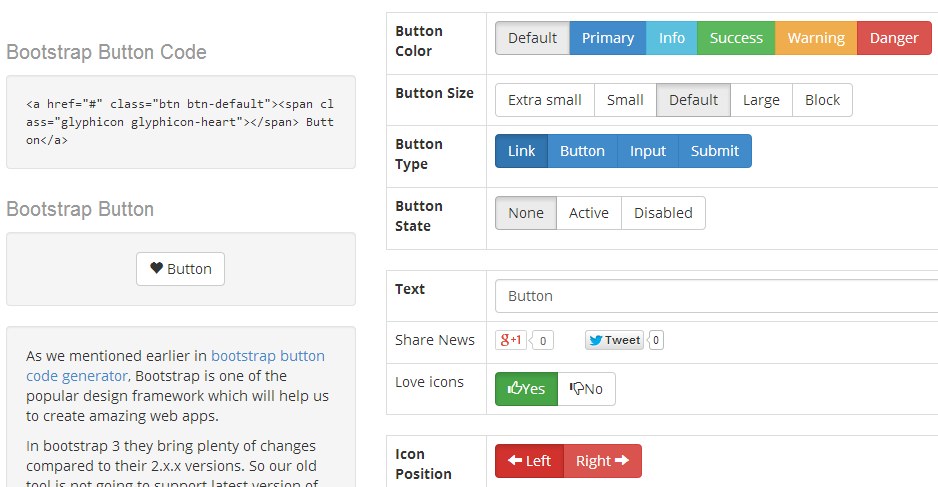
Кнопки
Breaking Кнопки переключения, с флажками или радио, больше не требуют JavaScript и имеют новую разметку. Нам больше не нужен элемент-оболочка, добавьте
.btn-checkв<input>, и соедините его с любыми классами.btnв<label>. Смотрите #30650. Документация по этому поводу перемещена со страницы «Кнопки» в новый раздел «Формы».Breaking Удален
.btn-blockдля утилит. Вместо используйте.btn-blockв.btn, оберните ваши кнопки с.d-gridи.gap-*утилитами для размещения их по мере необходимости. Переключитесь на отзывчивые классы, чтобы получить еще больший контроль над ними. Прочтите документацию для некоторых примеров.Обновлены миксины
button-variant()иbutton-outline-variant()для поддержки дополнительных параметров.
Обновлены кнопки для увеличения контраста при наведении и активном состоянии.
Отключенные кнопки теперь имеют
pointer-events: none;.
Карточка
Breaking Отказались от
.card-deckв пользу нашей сетки. Оберните ваши карты в классы колонок и добавьте родительский контейнер.row-cols-*, чтобы воссоздать колоды карт (но с большим контролем над выравниванием).Breaking Отказались от
.card-columnsв пользу Masonry. Смотрите #28922.Breaking Заменен аккордеон на основе
.cardна новый компонент Accordion.
Карусель
Добавлен новый вариант
.carousel-darkдля темного текста, элементов управления и индикаторов (отлично подходит для более светлого фона).Шевронные иконки для элементов управления каруселью заменены новыми SVG из Bootstrap Icons.
Кнопка закрытия
Breaking
.переименован в close
close.btn-closeдля менее общего названия.Кнопки закрытия теперь используют
background-image(встроенный SVG) вместо×в HTML, что позволяет упростить настройку без необходимости касаться вашей разметки.Добавлен новый вариант
.btn-close-white, который используетfilter: invert(1)для включения более контрастных иконок удаления на более темном фоне.
Сворачиваемое
- Убрана привязка скролла для аккордеонов.
Выпадающие списки
Добавлен новый вариант
.dropdown-menu-darkи связанные переменные для темных выпадающих списков по запросу.Добавлена новая переменная для
$dropdown-padding-x.Затемнен разделитель раскрывающегося списка для улучшения контраста.
Breaking Все события для раскрывающегося списка теперь запускаются на кнопке-переключателе раскрывающегося списка, а затем всплывают до родительского элемента.

Выпадающие меню теперь имеют атрибут
data-bs-popper="static", установленный, когда положение раскрывающегося списка является статическим, иdata-bs-popper="none", когда раскрывающийся список находится на панели навигации. Это добавлено нашим JavaScript и помогает нам использовать настраиваемые стили положения, не мешая позиционированию Popper.Breaking Исключена опция
flipдля плагина раскрывающегося списка в пользу собственной конфигурации Popper. Теперь вы можете отключить поведение переворачивания, передав пустой массив для параметраfallbackPlacementsв flip модификатор.На раскрывающиеся меню теперь можно щелкнуть с помощью новой опции
autoCloseдля обработки поведения автоматического закрытия. Вы можете использовать этот параметр, чтобы принять щелчок внутри или за пределами раскрывающегося меню, чтобы сделать его интерактивным.Выпадающие списки теперь поддерживают
., заключенные в dropdown-item
dropdown-item<li>.
Джамботрон
- Breaking Убрали компонент jumbotron, так как его можно повторить с помощью утилит. Смотрите наш новый пример Jumbotron для демонстрации.
Группа списка
- Добавлен новый модификатор
.list-group-numberedв список групп.
Навигация и табы
- Добавлены новые переменные
nullдляfont-size,font-weight,colorи:hovercolorв класс.nav-link.
Панели навигации
- Breaking Навбарам теперь требуется контейнер внутри (чтобы значительно упростить требования к интервалам и CSS).
Offcanvas
- Добавлен новый компонент offcanvas.
Пагинация
Ссылки на страницы теперь имеют настраиваемое поле
margin-left, которое динамически округляется по всем углам, когда они отделены друг от друга.
Добавлен переход
transitionпо ссылкам для пагинации.
Поповеры
Спиннеры
Спиннеры теперь учитывают
prefers-reduced-motion: reduce, замедляя анимацию. Смотрите #31882.Улучшено вертикальное выравнивание спиннера.
Тосты
Теперь тосты можно позиционировать в
.toast-containerс помощью утилит позиционирования.Изменена длительность тоста по умолчанию на 5 секунд.
Удалено
overflow: hiddenиз тостов и заменено правильнымborder-radiusс функциямиcalc().
Тултипы
Breaking В нашем шаблоне всплывающей подсказки по умолчанию
.arrowпереименован в.tooltip-arrow.Breaking Значение по умолчанию для
fallbackPlacementsизменено на['top', 'right', 'bottom', 'left']для лучшего размещения элементов.
Breaking Параметр
whiteListпереименован вallowList.
Утилиты
Breaking Переименовано несколько утилит для использования логических имен свойств вместо прямых имен с добавлением поддержки RTL:
- Переименованы
.left-*и.right-*в.start-*и.end-*. - Переименованы
.float-leftи.float-rightв.float-startи.float-end. - Переименованы
.border-leftи.border-rightв.border-startи.border-end. - Переименованы
.rounded-leftи.rounded-rightв.rounded-startи.rounded-end. - Переименованы
.ml-*и.mr-*в.ms-*и.me-*. - Переименованы
.pl-*и.pr-*в.ps-*и.pe-*.
- Переименованы
.text-leftи.text-rightв.text-startи.text-end.
- Переименованы
Breaking По умолчанию отрицательные поля отключены.
Добавлен новый класс
.bg-bodyдля быстрой установки фона<body>для дополнительных элементов.Добавлены новые утилиты позиционирования для
top,right,bottomиleft. Значения для каждого свойства включают0,50%и100%.Добавлены новые утилиты
.translate-middle-xи.translate-middle-yдля горизонтального или вертикального центрирования абсолютных / фиксированных элементов.Добавлены новые утилиты
border-width.Breaking
.text-monospaceпереименован в.font-monospace.Breaking Удален
.text-hide, так как это устаревший метод скрытия текста, который больше не следует использовать.
Добавлены утилиты
.fs-*для утилитfont-size(с включенным RFS). Они используют тот же масштаб, что и заголовки HTML по умолчанию (1-6, от большого к маленькому), и могут быть изменены с помощью карты Sass.Breaking Утилиты
.font-weight-*переименованы в.fw-*для краткости и единообразия.Breaking Утилиты
.font-style-*переименованы в.fst-*для краткости и единообразия.Добавлен
.d-gridдля отображения утилит и новые утилитыgap(.gap) для макетов CSS Grid и flexbox.Breaking Удалены
.rounded-smиrounded-lg, а также введена новая шкала классов от.rounded-0до.rounded-3. Смотрите #31687.Добавлены новые утилиты
line-height:.lh-1,.lh-sm,.lh-baseи.lh-lg. Смотреть здесь.
Смотреть здесь.Утилита
.d-noneв нашем CSS перемещена, чтобы придать ей больший вес по сравнению с другими утилитами отображения.Расширен помощник
.visually-hidden-focusable, чтобы он также работал с контейнерами, используя:focus-within.
Помощники
Breaking Адаптивные помощники по внедрению были переименованы в ratio helpers с новыми именами классов и улучшенным поведением, а также полезной переменной CSS.
- Классы были переименованы, чтобы изменить соотношение сторон
byнаx. Например,.ratio-16by9теперь.ratio-16x9. - Мы отказались от селектора
.embed-responsive-itemи группы элементов в пользу более простого селектора.ratio > *. Класс больше не нужен, и помощник по соотношению теперь работает с любым элементом HTML. - Карта Sass
$embed-responsive-aspect-ratiosбыла переименована в$aspect-ratios, а ее значения были упрощены и теперь включают имя класса и процентное соотношение в качестве парыkey: value.
- Переменные CSS теперь генерируются и включаются для каждого значения в карте Sass. Измените переменную
--bs-aspect-ratioв.ratio, чтобы создать любое настраиваемое соотношение сторон.
- Классы были переименованы, чтобы изменить соотношение сторон
Breaking Классы программ чтения с экрана теперь классы “визуально скрытые”.
- Изменен файл Sass с
scss/helpers/_screenreaders.scssнаscss/helpers/_visually-hidden.scss .sr-onlyи.sr-only-focusableпереименованы в.visually-hiddenи.visually-hidden-focusable- Переименованы миксины
sr-only()иsr-only-focusable()вvisually-hidden()иvisually-hidden-focusable().
- Изменен файл Sass с
bootstrap-utilities.cssтеперь также включает наших помощников. Помощников больше не нужно импортировать в пользовательские сборки.
JavaScript
Отказ от зависимости jQuery и переписаны плагины на обычный JavaScript.

Breaking Атрибуты данных для всех плагинов JavaScript теперь имеют пространство имен, чтобы помочь отличить функциональность Bootstrap от стороннего кода и вашего собственного кода. Например, мы используем
data-bs-toggleвместоdata-toggle.Все плагины теперь могут принимать селектор CSS в качестве первого аргумента. Вы можете передать элемент DOM или любой допустимый селектор CSS, чтобы создать новый экземпляр плагина:
var modal = new bootstrap.Modal('#myModal') var dropdown = new bootstrap.Dropdown('[data-bs-toggle="dropdown"]')popperConfigможет быть передан как функция, которая принимает конфигурацию Popper по умолчанию Bootstrap в качестве аргумента, так что вы можете объединить эту конфигурацию по умолчанию по-своему. Применяется к раскрывающимся спискам, всплывающим подсказкам и всплывающим подсказкам.Значение по умолчанию для
fallbackPlacementsизменено на['top', 'right', 'bottom', 'left']для лучшего размещения элементов Popper. Применяется к раскрывающимся спискам, всплывающим подсказкам и всплывающим подсказкам.
Применяется к раскрывающимся спискам, всплывающим подсказкам и всплывающим подсказкам.Удалено подчеркивание из общедоступных статических методов, таких как
_getInstance()→getInstance().
Bootstrap Grid Basic
❮ Предыдущая Далее ❯
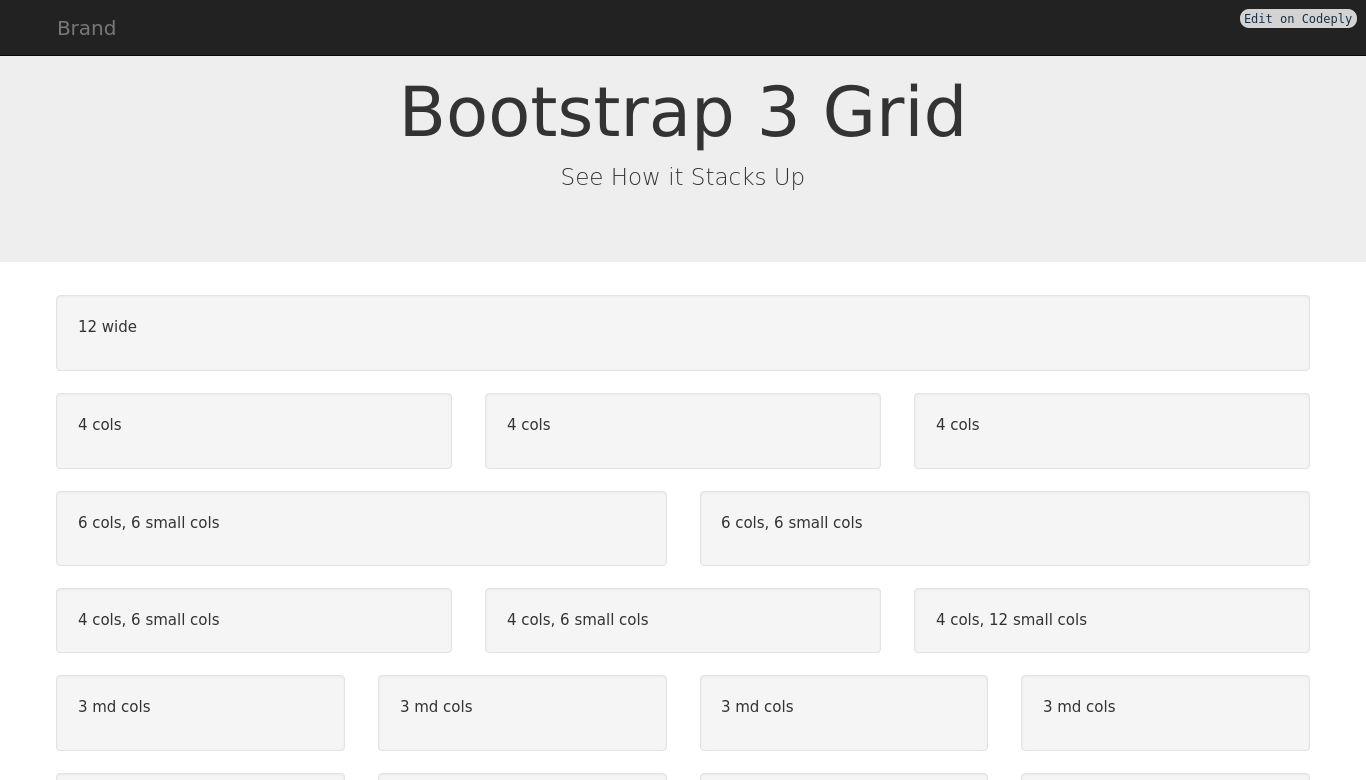
Система сетки Bootstrap
Система сетки Bootstrap позволяет разместить на странице до 12 столбцов.
Если вы не хотите использовать все 12 столбцов по отдельности, вы можете сгруппировать столбцы вместе для создания более широких столбцов:
| span 1 | диапазон 1 | диапазон 1 | диапазон 1 | диапазон 1 | диапазон 1 | диапазон 1 | диапазон 1 | диапазон 1 | диапазон 1 | диапазон 1 | диапазон 1 |
| пролет 4 | промежуток 4 | промежуток 4 | |||||||||
| пролет 4 | диапазон 8 | ||||||||||
| пролет 6 | диапазон 6 | ||||||||||
| пролет 12 | |||||||||||
Система сетки Bootstrap является гибкой, и столбцы автоматически перестраиваются в зависимости от размера экрана.
Классы сетки
Система сетки Bootstrap имеет четыре класса:
-
xs(для телефонов — экраны шириной менее 768 пикселей) -
см(для планшетов — экраны шириной не менее 768 пикселей) -
md(для небольших ноутбуков — экраны шириной не менее 992 пикселей) -
lg(для ноутбуков и настольных компьютеров — экраны шириной не менее 1200 пикселей)
Приведенные выше классы можно комбинировать для создания более динамичных и гибких макетов.
Базовая структура сетки Bootstrap
Ниже представлена базовая структура сетки Bootstrap:
…
Первый; создать строку ( Ниже мы собрали несколько примеров основных макетов сетки Bootstrap. .col-sm-4 .col-sm-4 .col-sm-4 В следующем примере показано, как получить три столбца одинаковой ширины, начиная с таблеток и масштабирование до больших рабочих столов.
На мобильных телефонах или экранах шириной менее 768 пикселей
столбцы будут автоматически складываться: Попробуйте самостоятельно » .col-SM-4 .col-SM-8 В следующем примере показано, как получить две колонки различной ширины.
планшеты и масштабирование до больших компьютеров: Попробуйте сами » Совет: Далее в этом руководстве вы узнаете больше о сетках Bootstrap. ❮ Предыдущий
Следующий ❯ 901 67 лучших примеров Примеры HTML FORUM |
О W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности. Copyright 1999-2023 Refsnes Data. Все права защищены. Начните работу, включив готовые CSS и JavaScript Bootstrap через CDN без необходимости каких-либо шагов по сборке. Посмотрите это на практике с помощью этой демонстрации Bootstrap CodePen. Создайте новый файл Включить CSS и JS Bootstrap. Поместите тег Привет,мир!Откройте страницу в выбранном вами браузере,чтобы просмотреть страницу с начальной загрузкой.Теперь вы можете начать работу с Bootstrap,создав собственный макет,добавив десятки компонентов и используя наши официальные примеры. В качестве справки,вот наши основные ссылки CDN. Вы также можете использовать CDN для получения любой из наших дополнительных сборок,перечисленных на странице «Содержание». Прочтите немного больше о некоторых важных глобальных настройках среды,которые использует Bootstrap. Прочтите о том,что включено в Bootstrap,в нашем разделе содержания и списке компонентов,для которых требуется JavaScript ниже. Нужно немного больше энергии?Подумайте о сборке с помощью Bootstrap,включив исходные файлы через менеджер пакетов. Хотите использовать Bootstrap в качестве модуля с . классов). Обратите внимание, что числа в  col-*-*
col-*-* .col-*-* всегда должны составлять до 12 для каждой строки. Три равных столбца
Пример
Две неравные столбцы
Пример
 col-sm-4
col-sm-4
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTML
Учебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery Лучшие ссылки
HTML Reference
CSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3. CSS
CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
W3Schools работает на основе W3.CSS. Начало работы с Bootstrap · Bootstrap v5.2
Быстрый старт
index. в корне проекта. Включить  html
html , а также для правильного реагирования на мобильных устройствах.
<голова>
<мета-кодировка="utf-8">
Привет, мир!
в для нашего CSS и тег min.js" целостность="sha384-cuYeSxntonz0PPNlHhBs68uyIAVpIIOZZ5JqeqvYYIcEL727kskC66kF92t6Xl2V" crossorigin="anonymous" ">Описание URL-адрес СС https:JS https:Следующие шаги



 Узнайте, как работать с картами Sass.
Узнайте, как работать с картами Sass.
 bg-gradient-*
bg-gradient-* Все функции
Все функции 

 Эта функция ранее была включена в v4.
Эта функция ранее была включена в v4.

 Теперь почти все наши элементы формы полностью настраиваемые, для большинства из них не требуется настраиваемый HTML.
Теперь почти все наши элементы формы полностью настраиваемые, для большинства из них не требуется настраиваемый HTML. has-validation
has-validation Смотрите #30564.
Смотрите #30564.

 close
close
 dropdown-item
dropdown-item


 Смотреть здесь.
Смотреть здесь.

 Применяется к раскрывающимся спискам, всплывающим подсказкам и всплывающим подсказкам.
Применяется к раскрывающимся спискам, всплывающим подсказкам и всплывающим подсказкам.