Как сделать прозрачный цвет в css
CSS: Прозрачность
Для создания эффекта прозрачности в CSS используется свойство opacity.
Браузер IE8 и более ранние его версии поддерживают альтернативное свойство — filter:alpha(opacity=x) , где » x » может принимать значение от 0 до 100 , чем меньше значение, тем прозрачнее будет элемент.
Все остальные браузеры поддерживают стандартное CSS свойство opacity , которое может принимать в качестве значения числа от 0.0 до 1.0 , чем меньше значение, тем прозрачнее будет элемент:
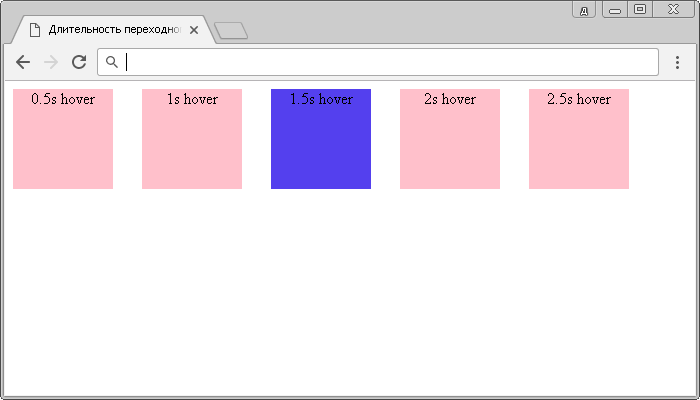
Прозрачность при наведении
Псевдо-класс :hover позволяет изменять внешний вид элементов при наведении на них курсора мыши. Мы воспользуемся этой возможностью, чтобы изображение при наведении мыши теряло свою прозрачность:
Прозрачность фона
Есть два возможных способа сделать элемент прозрачным: свойство opacity , описанное выше, и указание цвета фона в RGBA формате.
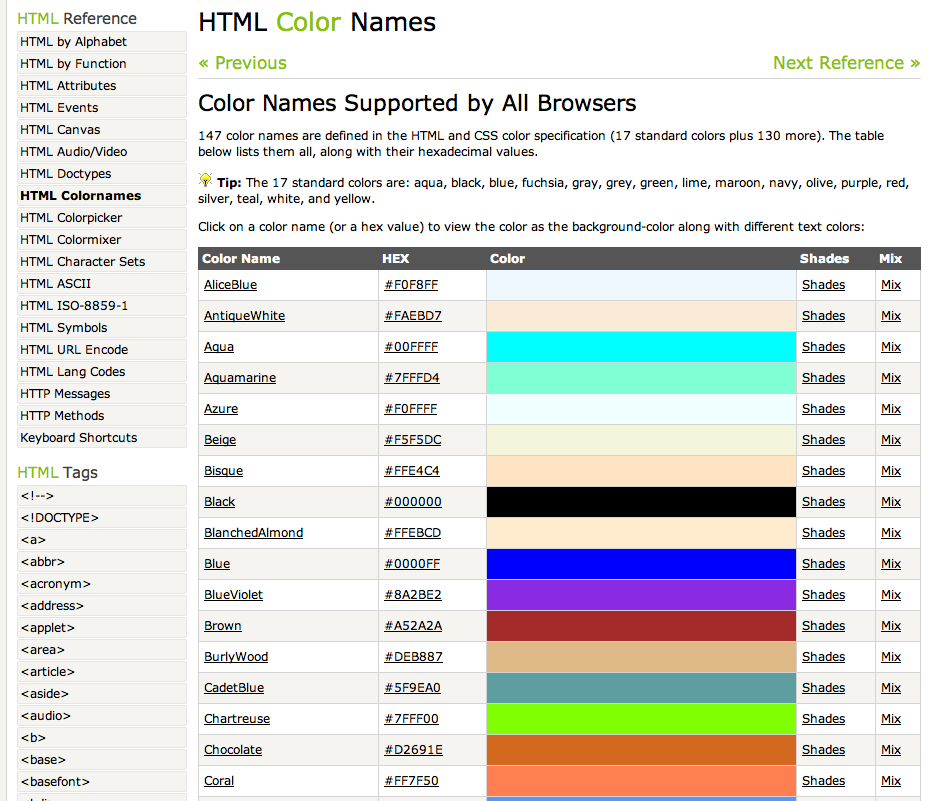
Возможно вы уже знакомы с моделью представления цвета в формате RGB . RGB (Red, Green, Blue — красный, зеленый, синий) — цветовая система, определяющая оттенок путем смешивания красного, зеленого и синего цветов. Например, для задания желтого цвета для текста можно воспользоваться любым из следующих объявлений:
RGB (Red, Green, Blue — красный, зеленый, синий) — цветовая система, определяющая оттенок путем смешивания красного, зеленого и синего цветов. Например, для задания желтого цвета для текста можно воспользоваться любым из следующих объявлений:
Цвета, заданные с помощью RGB , будут отличаться от шестнадцатеричных значений, используемых нами до этого тем, что позволяют использовать альфа-канал прозрачности. Это значит, что сквозь фон элемента с альфа-прозрачностью будет видно то, что располагается под ним.
Объявление цвета RGBA схоже по синтаксису со стандартными правилами RGB . Однако, кроме всего прочего, нам потребуется объявить значение как RGBA (вместо RGB ) и задать дополнительное десятичное значение прозрачности после значения цвета в промежутке от 0.0 (полная прозрачность) до 1 (полная непрозрачность).
Разница между свойством opacity и RGBA заключается в том, что свойство opacity применяет прозрачность ко всему элементу целиком, то есть все содержимое элемента становится прозрачным. А RGBA позволяет задать прозрачность отдельным частям элемента (например, только тексту или фону):
А RGBA позволяет задать прозрачность отдельным частям элемента (например, только тексту или фону):
CSS3 — прозрачность, тени и градиенты
Возможность делать изображения и цвета прозрачными является одним из самых фундаментальных строительных блоков в CSS3. Существуют два способа установки прозрачности. Первый заключается в использовании функции rgba(), которая принимает четыре параметра. Первые три параметра задают значения (от 0 до 255) красной, зеленой и синей составляющей цвета. Последний параметр задает значение прозрачности, или альфа, которое может быть в диапазоне от 0 (полная прозрачность) до 1 (полная непрозрачность).
Следующее правило задает фон ярко-зеленого цвета 50-процентной прозрачности:
Браузеры, которые не поддерживают функцию rgba(), будут просто игнорировать это правило, и фон сохранит прозрачность по умолчанию — полная прозрачность.
Поэтому второй подход лучше. Здесь мы сначала устанавливаем сплошной резервный цвет, а потом заменяем его полупрозрачным цветом:
Таким образом, браузеры, которые не поддерживают функцию rgba(), все равно окрасят фон элемента, но только полностью непрозрачным цветом.
Чтобы добиться лучшего соответствия резервного цвета с основным, следует использовать такой резервный цвет, который наиболее точно воспроизводит эффект полупрозрачности. Например, если полупрозрачный цвет накладывается на белый фон, то этот цвет будет выглядеть еще светлее из-за просвечивающегося белого фона. При выборе резервного цвета этот эффект следует принять во внимание.
Спецификация CSS3 также определяет свойство стиля opacity (непрозрачность), которое работает точно так же, как и значение альфа. Значение opacity тоже устанавливается в диапазоне от 0 до 1, позволяя сделать любой элемент полупрозрачным:
На рисунке ниже показаны два примера полупрозрачности, один из которых реализован с помощью функции rgba(), а другой — с помощью свойства opacity:
Свойство opacity предпочтительнее использовать вместо функции rgba() в следующих случаях:
когда нужно сделать полупрозрачными несколько цветов. Свойство opacity позволяет сделать полупрозрачными цвет фона, текста и рамки элемента;
когда нужно сделать что-то полупрозрачным, даже не зная его цвет, например, потому, что цвет может устанавливаться другой таблицей стилей или кодом сценариев JavaScript;
когда нужно сделать полупрозрачным изображение;
когда нужно использовать переход, т. е. эффект анимации, который делает элемент постепенно появляющимся или исчезающим.
е. эффект анимации, который делает элемент постепенно появляющимся или исчезающим.
Спецификация CSS3 определяет два новых типа теней: блочные тени (box shadows) и текстовые тени (text shadows). Блочные тени обычно более полезны и имеют более высокий уровень поддержки, в то время как текстовые тени не работают ни в одной из версий Internet Explorer. Блочную тень можно использовать для создания прямоугольной тени позади любого блока элемента <div> (но не забудьте при этом о рамке, чтобы он продолжал выглядеть как блок). Тени могут даже следовать контурам блоков со скругленными углами:
Рассматриваемые тени создаются посредством свойств box-shadow и text-shadow. Далее приведен пример создания базовой блочной тени:
Первые два значения свойства box-shadow устанавливают горизонтальное и вертикальное смещения тени от исходного объекта. Положительные значения смещают тень вниз и вправо, отрицательные — вверх и влево. Следующее значение определяет размер размытия (blur, в данном примере 10 пикселов), которое увеличивает расплывчатость тени. Последнее значение определяет цвет тени. Если под блоком находится какое-либо содержимое, подумайте об использовании функции rgba(), чтобы сделать тень полупрозрачной.
Следующее значение определяет размер размытия (blur, в данном примере 10 пикселов), которое увеличивает расплывчатость тени. Последнее значение определяет цвет тени. Если под блоком находится какое-либо содержимое, подумайте об использовании функции rgba(), чтобы сделать тень полупрозрачной.
Для более тонкой настройки тени в свойство box-shadow можно добавить два значения. Чтобы установить ширину (spread) тени — подсвойство, которое расширяет тень, утолщая ее сплошную часть между размытыми краями, добавляется значение между значениями размытия и цвета:
А чтобы создать тень, отражающуюся не наружу, а внутрь элемента, в конце списка значений добавляется значение inset. Лучший эффект достигается, когда тень располагается непосредственно поверх элемента, без горизонтального или вертикального смещения:
Свойство text-shadow требует подобного набора значений, но в другом порядке. Сначала указывается цвет, за ним следует горизонтальное и вертикальное смещения, а потом размытие:
Градиенты
Градиенты — это переходы цветов, которые могут создавать широкий диапазон эффектов, от едва различимой тени под панелью меню до психоделически раскрашенных кнопок.
На многих веб-страницах градиенты симулируются фоновыми изображениями. Но технология CSS3 позволяет веб-разработчику определить требуемый градиент, который будет воспроизведен браузером. Преимущество этого подхода состоит в том, что он уменьшает количество файлов изображений, которые нужно обрабатывать, и предоставляет возможность создавать градиенты, которые без стыков изменяют свой размер, позволяя заполнять любое пространство.
В CSS нет никаких специальных свойств для создания градиентов. Вместо них используется функция градиента для установки свойства background. Но не забудьте сначала назначить этому свойству сплошной цвет, чтобы создать резервную заливку для браузеров, которые не поддерживают градиенты (включая Internet Explorer, который поддерживает градиенты, только начиная с версии IE 10).
Существуют четыре функции градиентов, и для всех них требуется применять префиксы разработчиков браузеров. В этом разделе мы рассмотрим примеры градиентов для браузера Chrome (для которого применяется префикс -webkit-). Для поддержки браузеров Firefox и Opera нужно добавить точно такие же значения градиентов, но с префиксами -moz- и -o-.
Для поддержки браузеров Firefox и Opera нужно добавить точно такие же значения градиентов, но с префиксами -moz- и -o-.
Первой рассмотрим функцию linear-gradient(). Далее приводится одна из ее простейших форм, окрашивающая блок белым цветом вверху, который переходит в синий внизу:
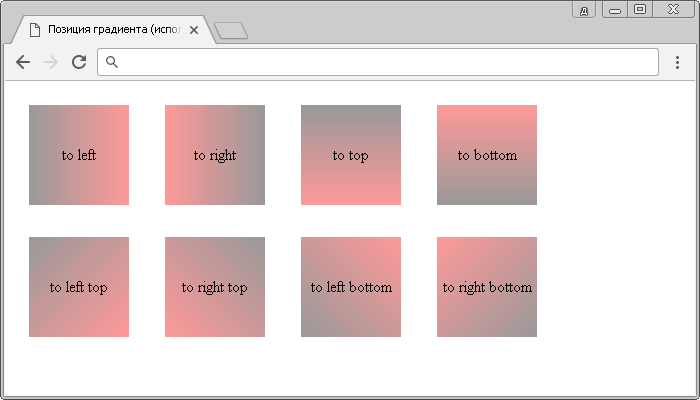
Заменив значение top на left, получим линейный горизонтальный градиент. А указав для начала градиента угол блока, получим диагональный переход:
Можно создать многоцветный градиент, предоставив список цветов. Например, следующее правило создает трехцветный горизонтальный градиент:
Наконец, вместо равномерного распределения цветов градиента можно указать позицию начала каждого цвета посредством точек остановки градиента (gradient stops), растягивая или сжимая полосы или смещая их в ту или другую сторону.
Точки остановки градиентов указываются в процентах, где 0% означает начало градиента, а 100% — окончание. Следующий пример градиента растягивает оранжево-желтую среднюю часть:
Радиальный градиент создается с помощью функции radial-gradient(). Для нее нужно предоставить центр круга и цвет для внешнего края круга, где он совпадает с рамкой элемента. Следующее правило определяет радиальный градиент, начинающийся с белой точки в центре и переходящий к синему цвету на окружности:
Для нее нужно предоставить центр круга и цвет для внешнего края круга, где он совпадает с рамкой элемента. Следующее правило определяет радиальный градиент, начинающийся с белой точки в центре и переходящий к синему цвету на окружности:
Кроме упомянутых, есть еще много других опций, которые позволяют сместить центр круга, растянуть круг в эллипс, указать точку окончания одного цвета и начало другого и т.п. Но разработчики браузеров все еще пытаются определиться с простым единообразным синтаксисом для градиентов, приемлемым для них всех.
С другими примерами градиентов и двумя другими функциями для создания градиентов, не рассмотренными здесь (repeating-linear-gradient() и repeating-radial-gradient()), можно ознакомиться в блоге, посвященном браузеру Safari.
Во всех этих примерах градиенты создавались свойством background. Но функции градиентов также можно применить и для установки значения свойства background-image, что позволяет создать резервное изображение: сначала присваиваем свойству background-image соответствующее изображение для менее способных браузеров, а потом присваиваем ему значение посредством градиентной функции. Большинство браузеров достаточно сообразительные и не будут загружать изображение, если оно им не требуется, что позволяет сэкономить на трафике.
Большинство браузеров достаточно сообразительные и не будут загружать изображение, если оно им не требуется, что позволяет сэкономить на трафике.
Руководство по свойству opacity в CSS
CSS-свойство opacity означает непрозрачность и теперь является частью спецификаций CSS3. Старые браузеры имеют разные способы управления непрозрачностью.
Opacity в Firefox, Safari, Chrome, Opera и IE9
Вот самый простой синтаксис для назначения непрозрачности CSS во всех современных браузерах.
Приведенное выше правило сделает элемент абзаца непрозрачным на 70% (или прозрачным на 30%).
Свойство opacity принимает значение от 0.0 до 1.0 . Настройка opacity: 1; сделает элемент полностью непрозрачным (то есть 0% прозрачным), тогда как opacity: 0; сделает элемент полностью прозрачным (то есть 100% прозрачным).
Opacity в Internet Explorer 8 и ниже
Internet Explorer 8 и более ранняя версия поддерживает только свойство Microsoft «alpha filter» для контроля прозрачности элемента.
Альфа-фильтры в IE принимают значения от 0 до 100 . Значение 0 делает элемент полностью прозрачным (т.е. 100% прозрачным), тогда как значение 100 делает элемент полностью непрозрачным (то есть 0% прозрачным).
Opacity в разных браузерах
Комбинируя оба вышеуказанных шага, вы получите прозрачность для всех браузеров.
Включение alpha filter для управления прозрачностью в Internet Explorer 8 и более ранних версиях создает недопустимый код в таблице стилей, поскольку это свойство только для Microsoft, а не стандартное свойство CSS.
Opacity для изображений
Вы также можете создавать прозрачные изображения, используя CSS-свойство opacity .
Все три изображения на иллюстрации ниже взяты из одного исходного изображения. Единственные различия между ними — уровень их непрозрачности.
| opacity:1 | opacity:0.5 | opacity:0.25 |
Изменение opacity при наведении мыши
В следующем примере демонстрируется распространенное использование непрозрачности изображения CSS — когда непрозрачность изображений изменяется при наведении указателя мыши на изображение.
Наведите указатель мыши на изображения, чтобы увидеть эффект.
Текст в прозрачном поле
При использовании свойства opacity не только фон элемента, но и все его дочерние элементы также становятся прозрачными. Это затрудняет чтение текста внутри прозрачного элемента, если значение непрозрачности становится выше.
| OPACITY | OPACITY | OPACITY | OPACITY |
Чтобы предотвратить это, вы можете использовать прозрачные изображения в формате PNG или поместить текстовый блок за пределы прозрачного блока и визуально вставить его внутрь, используя отрицательное поле margin или абсолютное позиционирование.
Прозрачность с использованием RGBA
В дополнение к RGB CSS3 представил новый способ — RGBA (Red Blue Green Alpha) для указания цвета, который включает альфа-прозрачность как часть значения цвета.
Указание цвета в формате RGBA — это очень простой способ установить прозрачность.
Первые три числа, представляют цвет в значениях RGB, т.е. красный (0-255), зеленый (0-255), синий (0-255), а четвертое, представляет значение альфа-прозрачности в диапазоне от 0.0 до 1.0 ( 0 делает цвет полностью прозрачным, тогда как значение 1 делает его полностью непрозрачным).
Одна важная характеристика, которую следует отметить в отношении прозрачности RGBA, — это способность контролировать прозрачность отдельных значений цвета элементов. С помощью RGBA мы можем сделать цвет текста элемента прозрачным и оставить фон без изменений.
| RGBA | RGBA | RGBA | RGBA |
Или измените только прозрачность фона.
| RGBA | RGBA | RGBA | RGBA |
Вы можете контролировать прозрачность отдельных элементов, а не всего элемента, используя RGBA. Однако всегда рекомендуется определять запасной цвет для браузеров, которые не поддерживают формат RGBA.
Прозрачность RGBA не влияет на дочерние элементы, как свойство opacity . Альфа-значение RGBA влияет на прозрачность отдельных значений цвета, а не всего элемента.
Объявление запасного цвета
Не все браузеры поддерживают цвета RGBA. Тем не менее, вы можете предоставить альтернативу, такую как сплошной цвет в формате RGB или прозрачное изображение PNG для браузеров, которые не поддерживают свойство RGBA.
Internet Explorer 8 и более ранние версии не поддерживают цвета RGBA. Они используют gradient filter для достижения эффекта RGBA, использование которого не рекомендуется.
Похожие посты
- 16 декабря, 2019
- 7-8 мин.
- 67
Руководство по таблицам в CSS
- 14 декабря, 2019
- 2-3 мин.
- 49
Руководство по свойству margin в CSS
- 14 ноября, 2019
- 3-4 мин.
- 31
Руководство по выравниванию элементов в CSS
Насколько публикация полезна?
Нажмите на звезду, чтобы оценить!
Средняя оценка 5 / 5. Количество оценок: 1
Количество оценок: 1
Оценок пока нет. Поставьте оценку первым.
Разработка сайтов для бизнеса
Если у вас есть вопрос, на который вы не знаете ответ — напишите нам, мы поможем разобраться. Мы всегда рады интересным знакомствам и новым проектам.
Применить прозрачный цвет фона к определенной таблице[row][col] [php, html, css, html-table]
Я хочу, чтобы цвет фона конкретной ячейки table был светло-желтым (т.е. прозрачным желтым), для чего я использовал атрибут 'rgba'.
Я даже удалил фон для всего раздела, чтобы сохранить прозрачность цвета. Но он просто показывает черный цвет в качестве фона.
<div> <table> <tr> <th bgcolor="rgba(222,215,11,0.3)"><u><a href="forum.php">Forum</a></u></th> <th><u><a href="quest.php"class="class2">My Questions</a></u></th> <th><u><a href="answers.php"class="class2">My Answers</a></u></th> </tr> </table> </div>
php html css html-table
person tanisha s schedule
 08.2016
source источник
08.2016
source источникОтветы (6)
arrow_upward
1
arrow_downward
Используйте правильный стиль css: background-color
<div> <table> <tr> <th><u><a href="forum.php">Forum</a></u></th> <th><u><a href="quest.php"class="class2">My Questions</a></u></th> <th><u><a href="answers.php"class="class2">My Answers</a></u></th> </tr> </table> </div>
person Geding schedule 10.08.2016
arrow_upward
1
arrow_downward
<body bgcolor="color_name|hex_number|rgb_number">
Атрибут bgcolor не поддерживается в HTML5. Вместо этого используйте CSS.
Вместо этого используйте CSS.
см. здесь bgcolor
но вместо этого вы должны использовать свойство background-color
background-color: color|transparent|initial|inherit;
который можно написать на CSS th { background-color:rgba(222,215,11,0.3) }
или встроенный CSS <th></th>
больше информации здесь цвет фона
также я предлагаю вам не использовать тег <u>, особенно для тегов <a>, которые по умолчанию подчеркнуты.
Этот элемент устарел в HTML 4.01. (элемент использовался для определения подчеркнутого текста).
Этот элемент переопределен в HTML5 для представления текста, который должен стилистически отличаться от обычного текста, например слова с ошибками или имена собственные в китайском языке.
как и в случае с bgcolor, я предлагаю вам использовать CSS или встроенный CSS, используя text-decoration:underline вместо <u>
подробнее здесь HTML ‹ u › Тег
за ваш ответ. см. фрагмент ниже. Ваше здоровье 😉
см. фрагмент ниже. Ваше здоровье 😉
<div> <table> <tr> <th><a href="forum.php">Forum</a></th> <th><a href="quest.php"class="class2">My Questions</a></th> <th><a href="answers.php"class="class2">My Answers</a></th> </tr> </table> </div>
person
Mihai T schedule 10.08.2016arrow_upward
0
arrow_downward
BGColor объявлен устаревшим в спецификации W3C HTML 4.0. Кроме того, bgcolor не работает со значениями rgba.
Используйте стиль CSS background-color вместо bgcolor.
<div> <table> <tr> <th><u><a href="forum.php">Forum</a></u></th> <th><u><a href="quest.php"class="class2">My Questions</a></u></th> <th><u><a href="answers.php"class="class2">My Answers</a></u></th> </tr> </table> </div>
person beerwin schedule 10.08.2016
arrow_upward
0
arrow_downward
Вы можете использовать style вместо bgcolor
<div> <table> <tr> <th><u><a href="forum.php">Forum</a></u></th> <th><u><a href="quest.php"class="class2">My Questions</a></u></th> <th><u><a href="answers.php"class="class2">My Answers</a></u></th> </tr> </table> </div>
person Mukul Kant
schedule 10.
arrow_upward
0
arrow_downward
Вы должны использовать # цветовое кодирование.
Не могли бы вы попробовать ниже.
<div>
<table>
<tr>
<th bgcolor="#FFFFE0"><u><a href="forum.php">Forum</a></u></th>
<th><u><a href="quest.php"class="class2">My Questions</a></u></th>
<th><u><a href="answers.php"class="class2">My Answers</a></u></th>
</tr>
</table>
</div>person Vatsal Shah schedule 10.08.2016
arrow_upward
0
arrow_downward
Вы должны попробовать встроенный css.
<div>
<table>
<tr>
<th><u><a href="forum. php">Forum</a></u></th>
<th><u><a href="quest.php"class="class2">My Questions</a></u></th>
<th><u><a href="answers.php"class="class2">My Answers</a></u></th>
</tr>
</table>
</div>
php">Forum</a></u></th>
<th><u><a href="quest.php"class="class2">My Questions</a></u></th>
<th><u><a href="answers.php"class="class2">My Answers</a></u></th>
</tr>
</table>
</div>
person shashikant pandit schedule 10.08.2016
Как сделать прозрачный фон в html
CSS: Прозрачность
Для создания эффекта прозрачности в CSS используется свойство opacity.
Браузер IE8 и более ранние его версии поддерживают альтернативное свойство — filter:alpha(opacity=x) , где » x » может принимать значение от 0 до 100 , чем меньше значение, тем прозрачнее будет элемент.
Все остальные браузеры поддерживают стандартное CSS свойство opacity , которое может принимать в качестве значения числа от 0.0 до 1. 0 , чем меньше значение, тем прозрачнее будет элемент:
0 , чем меньше значение, тем прозрачнее будет элемент:
Прозрачность при наведении
Псевдо-класс :hover позволяет изменять внешний вид элементов при наведении на них курсора мыши. Мы воспользуемся этой возможностью, чтобы изображение при наведении мыши теряло свою прозрачность:
Прозрачность фона
Есть два возможных способа сделать элемент прозрачным: свойство opacity , описанное выше, и указание цвета фона в RGBA формате.
Возможно вы уже знакомы с моделью представления цвета в формате RGB . RGB (Red, Green, Blue — красный, зеленый, синий) — цветовая система, определяющая оттенок путем смешивания красного, зеленого и синего цветов. Например, для задания желтого цвета для текста можно воспользоваться любым из следующих объявлений:
Цвета, заданные с помощью RGB , будут отличаться от шестнадцатеричных значений, используемых нами до этого тем, что позволяют использовать альфа-канал прозрачности. Это значит, что сквозь фон элемента с альфа-прозрачностью будет видно то, что располагается под ним.
Объявление цвета RGBA схоже по синтаксису со стандартными правилами RGB . Однако, кроме всего прочего, нам потребуется объявить значение как RGBA (вместо RGB ) и задать дополнительное десятичное значение прозрачности после значения цвета в промежутке от 0.0 (полная прозрачность) до 1 (полная непрозрачность).
Разница между свойством opacity и RGBA заключается в том, что свойство opacity применяет прозрачность ко всему элементу целиком, то есть все содержимое элемента становится прозрачным. А RGBA позволяет задать прозрачность отдельным частям элемента (например, только тексту или фону):
Как сделать прозрачный фон в css
От автора: приветствую вас на страницах блога webformyself. Сегодня я хотел бы вам рассказать, как можно сделать прозрачный фон. Css реализует такой прием очень легко, причем есть несколько вариантов, как это сделать.
Прозрачность в сайтостроении
Для начала стоит для себя уяснить, что цвет может быть полностью прозрачным (по сути, невидимым) и полупрозрачным. Это когда его немного видно, а через него могут быть видны другие элементы веб-страницы.
Это когда его немного видно, а через него могут быть видны другие элементы веб-страницы.
Как реализуется
Собственно, есть два основных варианта, как сделать прозрачный фон. Первый:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Нужному элементу задаем такое правило и все будет работать. Второй вариант:
Цветовой режим rgba является усовершенствованной версией rgb, только тут указывается еще и прозрачность, которую можно задавать в значениях от 1 до 0, где 0 – полностью прозрачный цвет. Таким образом, rgba является отличной возможностью для задания полупрозрачного фона.
Зачем все это нужно?
Казалось бы, а почему цвет не установить как белый, и тогда его и так не будет видно? Да, но тут важно помнить, что по дизайну все сайты разные.
Если фоновый цвет всей страницы или отдельных крупных структурных блоков отличен от белого, то такой метод уже не подходит.
По умолчанию у блочного элемента при его создания нет явного фона, он полностью прозрачный. Убедиться в этом легко – создайте на пустой странице блок, определите ему какие-то размеры (ширину и высоту), больше ничего не задавайте. Увидите ли вы что-то на странице? Нет.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Полупрозрачность
Наверняка эта возможность интересует вас намного больше, потому что она позволяет добиваться интересных эффектов. Во-первых, таким образом можно добиться нужных оттенков, более мягких и приглушенных. Например, если записать в качестве цвета что-то вроде этого:
То получим достаточно яркий желтый цвет, что в целом в веб-дизайне не всегда приветствуется. Но если записать уже так:
Мы указали полупрозрачность, так что он стал намного более тусклым.
Также, если два полупрозрачных цвета накладываются друг на друга, то их свойства как бы складываются и в том месте где они наложились друг на друга, цвет немного отличается от изначального.
Прозрачный фон может пригодится там, где вы даже не думали. Например, стандартный способ создания треугольника через css заключается в том, чтобы блоку задать нулевую ширину и высоту, после чего указать с трех сторон прозрачные рамки, а с одной стороны выбрать такой цвет, который вам нужен. В итоге получаем треугольник.
В целом, это все что я хотел сказать вам сегодня об этом приеме. Дополнительные сведения о прозрачности вы можете найти в курсе по css3, а я на этом заканчиваю статью.
Прозрачность фона CSS
Прозрачность фона на сайте создается через свойста CSS. Добиться прозрачности можо двумя способами: через свойство opacity и background:rgba(). Давайте рассмотрим каждый из них, а далее проведем сравнение.
1. Свойство CSS opacity для прозрачности фона
В CSS есть свойство opacity с помощью которого можно задавать прозрачность изображений, текстов, в том числе и фонов.
Задание прозрачности задается просто указанием вещественного числа от 0. 0 до 1.0. Чем меньше число, тем менее заметен будет объект.
0 до 1.0. Чем меньше число, тем менее заметен будет объект.
Давайте рассмотрим пример со свойством opacity.
Этот код преобразуется на странице в следующее:
2. Прозрачность через свойство CSS background:rgba()
Вторым вариантом задания прозрачности фона на сайте является свойство CSS background:rgba. Рассмотрим пример
Этот код преобразуется на странице в следующее:
Разница между двумя способами заключается в том, что текст внутри блока становится прозрачным в случае использования opacity. Во втором случае такой проблемы нет. Поэтому нужно смотреть уже по ситуации — что конкретно Вы ждете.
Непрозрачность цвета фона CSS
Непрозрачность цвета используется для определения прозрачности цвета в CSS. Он используется для определения четкости цвета. Альфа-значение определяет прозрачность цвета в «RGBA», а свойство «непрозрачность» используется для установки непрозрачности или прозрачности цвета. Мы можем установить непрозрачность цвета фона в CSS, используя свойство opacity и альфа-значение.
Откройте HTML-файл и создайте в нем четыре заголовка, чтобы мы могли применить цвет фона и изменить прозрачность цвета с помощью CSS. В этом уроке мы используем студию визуального кода для запуска этих кодов HTML и CSS. Мы создаем файл HTML в этом программном обеспечении и пишем HTML. Код представлен на следующем изображении:
Это изображение HTML-кода, упомянутого выше. Мы изменим непрозрачность цвета фона всех заголовков и покажем вам цвет с разными значениями непрозрачности.
Код CSS: Мы собираемся создать файл CSS, в котором мы используем свойство CSS для изменения непрозрачности цвета фона вышеуказанных заголовков. В этом коде мы используем свойство CSS «непрозрачность».
В этом коде мы используем свойство CSS «непрозрачность».
Для заголовка 1 «h2» мы устанавливаем «цвет фона» на «желтый». «Непрозрачность» для этого заголовка составляет «0,4», а цвет шрифта — «черный». Заголовок 2 «фоновый цвет» также «желтый», но «непрозрачность» здесь равна «0,6». «Фоновый цвет» заголовка 3 также «желтый», но на этот раз «непрозрачность» равна «0,8». Теперь идет заголовок 4. Его «фоновый цвет» такой же, как и у предыдущих заголовков, но мы не используем здесь цвет «непрозрачность». Таким образом, «фоновый цвет» четвертого заголовка выглядит как исходный «желтый» цвет.
Вывод:
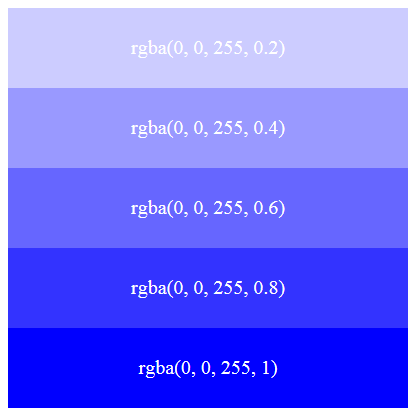
В этом выводе показана разница в значении непрозрачности цвета фона. Вы можете увидеть разницу между непрозрачностью цвета на этом изображении.
Цвет фона первого заголовка обеспечивает большую прозрачность, поскольку значение непрозрачности цвета фона равно «0,4». Второй заголовок менее прозрачен, чем цвет фона первого заголовка, поскольку его значение непрозрачности равно «0,6». Затем, как и у второго заголовка, цвет фона третьего заголовка менее прозрачен, чем у второго. На этот раз «непрозрачность» равна «0,8». И в последнем заголовке мы использовали исходный желтый цвет без использования какого-либо значения непрозрачности.
Затем, как и у второго заголовка, цвет фона третьего заголовка менее прозрачен, чем у второго. На этот раз «непрозрачность» равна «0,8». И в последнем заголовке мы использовали исходный желтый цвет без использования какого-либо значения непрозрачности.
В этом HTML-коде у нас есть два заголовка и четыре абзаца. Каждый абзац написан внутри класса «div», и эти классы «div» называются «первый», «второй» и «третий» соответственно. Мы будем использовать эти имена div, когда будем стилизовать эти абзацы в CSS. Мы изменим непрозрачность цвета фона каждого абзаца.
Код CSS: Это код CSS, в котором мы устанавливаем цвет заголовка 1 как «зеленый». Текст заголовков 1 и 2 выравнивается по «центру» с помощью «text-align». Установите «зеленый» цвет фона «div», используя «RGB (0, 151, 19)». «Отступ» составляет «10 пикселей» слева, справа, сверху и снизу. Используемое здесь «выравнивание текста» — это «выравнивание». Теперь используйте первый div, где мы изменили цвет фона на зеленый со значением непрозрачности «0,2» и записали в виде «RGBA (0, 151, 19, 0,2)». «Значение непрозрачности» здесь равно «0,2». Значение «альфа» представляет «непрозрачность». Цвет фона второго div также зеленый с альфа-значением «0,4». Альфа-значение для третьего div равно «0,7» с тем же зеленым цветом.
Теперь используйте первый div, где мы изменили цвет фона на зеленый со значением непрозрачности «0,2» и записали в виде «RGBA (0, 151, 19, 0,2)». «Значение непрозрачности» здесь равно «0,2». Значение «альфа» представляет «непрозрачность». Цвет фона второго div также зеленый с альфа-значением «0,4». Альфа-значение для третьего div равно «0,7» с тем же зеленым цветом.
Вывод:
Здесь вы можете видеть, что первый абзац имеет большую прозрачность, чем второй абзац, потому что значение альфа или непрозрачности для первого абзаца равно «0,2», что означает, что он имеет непрозрачность «20%». Непрозрачность или альфа-значение второго абзаца составляет «0,4», и он менее прозрачен, чем первый абзац. В цвете фона третьего абзаца значение альфа равно «0,7», и вы заметите, что он менее прозрачен. В последнем абзаце цвет фона — исходный «зеленый» цвет. Мы не использовали альфа-значение в последнем заголовке.
Пример №3: В третьем примере мы собираемся написать разные заголовки в HTML с помощью «id», а позже использовать этот «id» для придания этим заголовкам разных стилей в CSS.
В этом коде CSS мы изменим непрозрачность цвета фона одного цвета, а также используем исходный цвет в следующем абзаце. Обратитесь к следующему изображению для кода CSS:
Здесь мы используем идентификатор абзаца, а затем задаем цвет фона для всех абзацев. Для «p1» мы устанавливаем «rbga (255, 0, 0, 0,3)», который является кодом «красного» цвета с альфа-значением «0,3». Для «p11» мы используем тот же цвет, но без значения альфы или непрозрачности. «p2» устанавливается как «rgba (0, 255, 0, 0,4)», который является кодом «зеленого» цвета, а его альфа-значение равно «0,4». Затем «p22» имеет тот же «зеленый» цвет без альфа-значения. Значение rgba «p3» равно «(0, 0, 225, 0,5)», что является «синим» цветом с альфа-значением «0,5». «p33» имеет исходный «синий» цвет и не имеет непрозрачности. «p5» имеет значение непрозрачности «0,7» и цветовой код «rgba (255, 255, 0, 0,7)», что означает «желтый». «p55» не содержит альфа-значения. Цвет «p6» — «розовый» со значением непрозрачности «0,8», а код записывается как «rgba (255, 0, 255, 0,8)». Последний абзац, «p66», имеет «фоновый цвет» «розовый» без прозрачности.
Цвет «p6» — «розовый» со значением непрозрачности «0,8», а код записывается как «rgba (255, 0, 255, 0,8)». Последний абзац, «p66», имеет «фоновый цвет» «розовый» без прозрачности.
Здесь цвет фона первого абзаца красный, но со значением непрозрачности 0,3, что делает его более прозрачным. Следующий абзац содержит исходный красный цвет фона, и вы можете легко заметить разницу между исходным цветом и цветом, когда мы используем значение непрозрачности. В третьем абзаце цвет фона отображается зеленым цветом со значением непрозрачности «0,4». В четвертом абзаце цвет фона «зеленый» без альфа-значения. Отображается «синий» цвет пятого абзаца, а его значение непрозрачности равно «0,5». Исходный «синий» цвет фона также показан в «шестом» абзаце. В следующем абзаце показан «серый» цвет, используемый со значением непрозрачности «0,6», и этот исходный серый цвет также используется в следующем абзаце в качестве цвета фона. «Желтый» цвет имеет непрозрачность «0,7», а «вишнево-вишневый» — «0,8». Оба исходных цвета также отображаются в цветах фона абзаца.
Оба исходных цвета также отображаются в цветах фона абзаца.
Это руководство предназначено для вас, чтобы вы могли изучить концепцию непрозрачности цвета фона в CSS. Мы изучили два метода изменения непрозрачности: один — с использованием свойства «непрозрачность», а другой — с использованием «rgba», в котором «альфа» используется для установки значения прозрачности цвета фона. Мы подробно показали цвета фона с непрозрачностью или значением альфа и без значения непрозрачности. Попробуйте эти примеры, а затем используйте эти значения непрозрачности в своих кодах.
Научитесь применять прозрачность текста в CSS
Прозрачный текст CSS — это функция, позволяющая вам установить прозрачность текста. Кроме того, наша статья посвящена тому, как сделать текст прозрачным, используя различные методы. Эта статья также содержит рекомендации и советы экспертов, которые помогут вам извлечь из этого максимальную пользу.
Продолжайте читать эту статью и узнайте, как использовать прозрачный текст на веб-страницах.
Содержание
- Прозрачный текст CSS: как сделать текст прозрачным
- Использование свойства непрозрачности и его значений
- – Значение в процентной форме
- – Значение в числовой форме Прозрачность текста с использованием значений RGBA
- Часто задаваемые вопросы
- Как работает свойство непрозрачности?
- Как сделать фон прозрачным: альтернативы
- Заключение
Прозрачный текст CSS: как сделать текст прозрачным
Существуют различные методы, используемые для прозрачности текста CSS . Чтобы сделать текст прозрачным, лучше всего использовать свойство непрозрачности или цвета RGBA. Если ваш текст имеет фоновое изображение и является прозрачным, фоновое изображение не будет видно через текст. Однако это зависит от значения интенсивности прозрачности, которую вы используете.

Использование свойства непрозрачности и его значений
Существует два способа установить значение при использовании свойства непрозрачности; вы можете присвоить ему значение в процентном или числовом виде. Вы также можете присвоить любое глобальное значение свойству непрозрачности CSS.
— Значение в процентной форме
Свойство CSS opacity принимает значение в процентной форме , где вы можете назначить любое значение от нуля до 100 процентов. Значение 100 процентов — это значение по умолчанию, поэтому, если вы установите его, вы получите максимальную непрозрачность текста CSS и не увидите никакого эффекта в результате.
С другой стороны, если вы присвоите нулевое процентное значение , в результате вы получите полную прозрачность текста CSS . После установки нулевого процентного значения для свойства непрозрачности ваш текст будет невидимым, и вы будете видеть только фон вместо текста.

Убедитесь, что нельзя присвоить значение ниже нуля процентов или выше до 100 процентов. В противном случае свойство будет игнорировать назначенное значение и использовать ближайшее предельное значение, которое может быть нулевым процентом, если вы применяете любое отрицательное значение в процентной форме. Более того, это будет 100 процентов, если вы примените любое значение выше 100 процентов, и вы получите соответствующий результат.
Давайте разберемся с использованием приведенной стоимости на следующем примере кодирования .
Пример кодирования свойства непрозрачности с процентным значением
Здесь мы устанавливаем значение непрозрачности «50%», что означает полупрозрачность . Вы сможете различать цвет фона через текст. Тем не менее, убедитесь, что цвет фона не соответствует цвету текста; в противном случае у вас могут возникнуть проблемы с чтением текста .
 Если мы увеличим значение, тем более явный текст мы сможем визуализировать, а если мы выберем любое меньшее значение, текст будет трудно читать.
Если мы увеличим значение, тем более явный текст мы сможем визуализировать, а если мы выберем любое меньшее значение, текст будет трудно читать.– Значение в числовой форме
В числовой форме вы можете использовать любое числовое значение от нуля до единицы для установки прозрачности шрифта CSS. Поскольку диапазон значений находится между нулем и единицей, вам необходимо присвоить значение в десятичной форме со многими числами после десятичного числа.
Здесь одно значение является значением по умолчанию таким же, как 100-процентное значение, и в результате вы увидите без эффекта ; прозрачность текста не изменится, и вы не сможете увидеть фоновое изображение или цвет фона через текст. Тем не менее, , если вы назначите нулевое значение , будет максимальная прозрачность , как и с нулевым процентным значением, и вы не сможете визуализировать текст, поскольку он будет невидим для вас.
 Единственное, что будет видно, это фоновое изображение на цвет фона.
Единственное, что будет видно, это фоновое изображение на цвет фона.Помните, что вы не можете использовать никакое числовое значение кроме данного диапазона . В противном случае свойство примет ближайшее предельное значение. Если вы примените любое отрицательное значение, свойство непрозрачности будет считать его нулевым значением. Однако, если вы примените какое-либо значение выше единицы, свойство будет рассматривать его как единицу, и вы увидите соответствующий результат.
Кроме того, давайте проиллюстрируем использование числового значения с помощью следующего примера кодирования.
Пример кодирования свойства непрозрачности с числовым значением
В этом блоке кодирования мы устанавливаем значение «0,4» для свойства непрозрачности. Текст будет виден, если цвет текста отличается от цвета фона.
 Если мы выберем более высокое значение, текст будет более четким и легким для чтения, , а если мы выберем любое более низкое значение, текст будет более прозрачным и неразборчивым.
Если мы выберем более высокое значение, текст будет более четким и легким для чтения, , а если мы выберем любое более низкое значение, текст будет более прозрачным и неразборчивым.Проблема со свойством непрозрачности
Проблема со свойством непрозрачности заключается в том, что оно применяется ко всему содержимому. Это означает, что когда вы используете свойство непрозрачности для любых элементов и имеете другие эффекты, оно будет применяться ко всем этим дочерним элементам. Даже если дочерние элементы не наследуют эффект, к которому применяется непрозрачность, эффект непрозрачности будет передан дочернему элементу .
Итак, предположим, что свойство opacity использовалось в дочерних элементах с разными значениями относительно друг друга. В этом случае свойство непрозрачности, которое использовалось в родительском элементе, заменит действие свойства непрозрачности дочерних элементов.
Вот почему иногда текст становится трудночитаемым .
 Чтобы избежать таких проблем, мы предоставим вам другой способ изменить непрозрачность текста в CSS.
Чтобы избежать таких проблем, мы предоставим вам другой способ изменить непрозрачность текста в CSS.Как сделать текст прозрачным с помощью значений RGBA
Если вы не хотите использовать свойство непрозрачности, вы также можете использовать значения RGBA, чтобы сделать текст прозрачным . Для этого вам нужно использовать свойство цвета, где вы можете использовать значения RGBA для , чтобы назначить цвет и альфа-значение
цвет: rgba(90,90,90,0.8) Вам нужно выбрать числовое значение от нуля до 255 для красного, зеленого и синего цветов. Также вы можете выбрать любое значение от нуля до единицы для прозрачности текста. Нулевое значение альфы будет отображать максимальную прозрачность, в то время как единичное значение будет отображать полную непрозрачность.

Не забывайте, что вы не можете выбрать любое значение из заданного диапазона для любого цвета или альфы; если вы это сделаете, свойство проигнорирует присвоенное вам неверное числовое значение и примет ближайшее предельное значение.
В случае цвета ближайшим значением будет ноль , если вы выберете любое отрицательное число, и будет 255, если вы выберете любое число больше 255. В случае с альфа-каналом будет ноль, если вы решите используйте любое отрицательное значение и единицу, если вы выбрали любое значение больше единицы.
Часто задаваемые вопросы
Как работает свойство непрозрачности?
Непрозрачность — это свойство CSS, позволяющее сделать шрифт CSS прозрачным. Непрозрачность противоположность прозрачности ; таким образом, чем большее значение вы примените к свойству непрозрачности, тем меньше прозрачности вы получите, и наоборот. Таким образом, чем выше значение , вы установите для свойства непрозрачности, тем более заметным будет текст , который вы увидите в результате.

Как сделать фон прозрачным: альтернативы
Вы можете использовать свойство фона, чтобы применить непрозрачность только к фону и защитить дочерние элементы от получения эффекта непрозрачности от их родителей. В свойстве фона можно применить любой цвет фона путем назначения значений красного, зеленого и синего значений. Вы также можете присвоить альфа-каналу любое значение, чтобы сделать текст прозрачным. Более того, вы можете сократить свой код, назначив цвет и прозрачность одному свойству.
Синтаксис свойства фона выглядит следующим образом:
фон: rgba (0,0,0,0.1) Подобно свойству цвета RGBA, вам необходимо присвоить числовое значение от нуля до 255 для цветов и от нуля до единицы для альфа-канала. Помните, что здесь вы применяете свойство к фону, а не к тексту, так что эффект прозрачности будет на фоне.

– Пример кодирования, демонстрирующий прозрачный фон
Вы также можете установить любое значение ключевого слова в цвет . Если цвет фона и цвет текста совпадают, текст будет трудно читать, поэтому в этом случае вы можете изменить цвет фона, изменив значения цвета RGBA.
Заключение
Давайте обобщим всю информацию, которую мы обсуждали в нашей статье о прозрачном тексте CSS :
- Функция прозрачного текста CSS используется для того, чтобы сделать ваш текст прозрачным
- Вы можете создать прозрачность текста, используя свойство непрозрачности
- Свойству непрозрачности можно присвоить значение в процентах или в числовом формате от нуля до единицы
- Непрозрачность работает против прозрачности; чем выше значение непрозрачности, которое вы назначаете, тем меньше прозрачности вы получите, и наоборот
- Свойство непрозрачности применяется ко всему, поэтому дочерний элемент также получит эффект прозрачности без необходимости
- Вы можете использовать значения RGBA для свойств цвета и фона, чтобы сделать текст и фон прозрачными соответственно
- Вы можете назначить любое значение от нуля до 255 для любого цвета и от нуля до единицы для альфа-значения
- Чем выше значение альфа, тем меньше эффект прозрачности
Вы узнали как создать прозрачный текст по свойству непрозрачности или по значению цвета RGBA; вы также узнали, как сделать фон прозрачным.
 Теперь вы обнаружите, что функции прозрачности текста легко использовать в ваших собственных блоках кода. Затем вы можете применить функцию прозрачности текста на своих веб-страницах, где это необходимо.
Теперь вы обнаружите, что функции прозрачности текста легко использовать в ваших собственных блоках кода. Затем вы можете применить функцию прозрачности текста на своих веб-страницах, где это необходимо.- Автор
- Последние сообщения
Должность решает все
Должность решает все: ваш ресурс для изучения и создания: CSS, JavaScript, HTML, PHP, C++ и MYSQL.
Последние сообщения от Position is Everything (посмотреть все)
Прозрачный цвет или цвет. Какой из них использует больше памяти? — HTML и CSS — Форумы SitePoint
asasass
#1
Я обнаружил, что установка прозрачного цвета требует больше памяти, чем обычный цвет.
Так ли это?
Верны ли мои выводы?
Все стили CSS были настроены на прозрачность, а те части, которые я хотел, были прозрачными.

Я получил это:
79,30 КБ, используя прозрачныйЗатем я изменил эти прозрачные стили на черный.
Я получил это:
79,06 КБ Использование#00000Говоря это, было бы лучше использовать черный или остаться с прозрачным?
Что бы вы порекомендовали?
ТомБ
#2
как вы измеряете здесь память?
Вы имеете в виду память или дисковое пространство ?
асасас
#3
размер кэшированных данных html
79,06 — Использование
#00000
Размер данных: 1605779,30 КБ с использованием прозрачного
Размер данных: 16090TomB
#4
Итак, место на диске? Очевидно, что чем больше символов в файле CSS, тем выше будет пространство:
#000000-> 7 байт
rgba(0, 0, 0, 0.6)-> 19 байтбеспокоясь о байтах . Если ваш CSS не достигает сотен килобайт, вам не о чем беспокоиться.
2 лайка
8 октября 2018 г., 17:13
#5
Тогда, наверное, поэтому.
Миттиниг
#6
Для экономии примерно 250 байт я бы сказал, что если вы хотите быть прозрачным, сделайте его прозрачным.
 Да, байты могут складываться, но перед оптимизацией следует подумать, является ли экономия существенной по сравнению с жертвой.
Да, байты могут складываться, но перед оптимизацией следует подумать, является ли экономия существенной по сравнению с жертвой.асасас
#7
Все, что я делаю, это смешиваю все с черным цветом фона, который является черным.
Один способ — сделать все #000000
Другой — использовать прозрачный .
Это мой шаблон:
Видите, у меня повсюду прозрачность. Я могу либо оставить все как есть, либо изменить прозрачность на #000000
. В этой ситуации вы бы оставили все эти точки прозрачными или изменили их на #000000?
Прямо сейчас единственное, что указано черным, это цвет фона, все части, которые я хочу смешать с фоном, установлены прозрачными.
image.png783×3847 373 КБ
Миттиниг
#8
Я не знаю, что это за интерфейс. Я предполагаю, что это ваш инструмент для работы с изображениями.
Но вы, похоже, уходите от темы и просите помощи в принятии решения, которое можете принять только вы.
Я бы не стал беспокоиться о байтах, пока их не станет достаточно, чтобы стать реальной проблемой. У вас есть несколько вариантов.
- Если вы хотите, чтобы цвет фона изображений «соответствовал» цвету фона элементов контейнера:
- Если цвет фона элементов контейнера не всегда одинаков, используйте прозрачный
- Если цвет фона элементов контейнера всегда одинаков, вы можете присвоить изображению тот же цвет фона
- Если вам все равно, совпадают ли цвета фона, дайте им любой цвет фона, который вам нравится
2 лайка
asasass
#9
Вот как это выглядит:
tensormonkey
#10
Когда вы говорите «у меня везде прозрачно»… о каком месте вы говорите? Является ли размер файла, о котором вы говорите, таблицей стилей или изображением/шаблоном?
Если вы говорите об изображении, то лучше использовать прозрачность в будущем, поскольку в противном случае вам придется обновлять изображение каждый раз, когда вы хотите изменить фон (например, переходя с #000 на #333). Если вы говорите о таблице стилей, то вам в любом случае следует использовать минификатор.
асасас
#11
Я имею в виду шаблон таблицы стилей CSS дизайнера Blogger / Blogspot.
ПолОБ
#12
асас:
все части, которые я хочу смешать с фоном, установлены прозрачными.
По умолчанию фоновый цвет прозрачен, поэтому вам вообще не нужно объявлять его, если вы хотите, чтобы он был прозрачным!!!
4 лайков
8 октября 2018 г., 21:57
№13
Тогда мне пришлось бы внутренне редактировать всю таблицу стилей.
Вы должны указать цвет.
 либо прозрачный, либо шестнадцатеричный цвет.
либо прозрачный, либо шестнадцатеричный цвет.Эрик_Дж
№14
Примеры кода:
asasass:
Один из способов сделать все #000000
Другой использует прозрачный .
Примеры сравнения кодов:
8 9;
сплошной:
#000000 — семь символов, сплошной
#00000000 — восемь символов, сплошной
черный — пять символов, сплошной
#000 — четыре символа, сплошной
#0001 — пять символов, сплошной
прозрачный — одиннадцать символов.
#0000 — пять символов (четвертый — альфа-канал, 0=прозрачный)
#0000000 — восемь сплошных символов(последняя часть просто исчезла из поста)
асасас
№15
Принимает только #000000 или прозрачный.
система закрыто
№16
Эта тема была автоматически закрыта через 91 день после последнего ответа. Новые ответы больше не допускаются.
4. Становление прозрачным — Цвета, узоры и градиенты SVG [Книга]
Сплошные области цвета имеют свое место, но для многих графических изображений необходимо добавить немного тонкости. Одним из способов сделать это является прозрачность, позволяющая рисовать фигуру, не закрывая полностью содержимое предыдущих слоев рисунка.
Прозрачность — это в некотором смысле еще одна грань цвета, а в некотором смысле — отдельная и гораздо более сложная тема.
 Это отражено в различных способах определения прозрачности, которые мы сравним и сопоставим в этой главе.
Это отражено в различных способах определения прозрачности, которые мы сравним и сопоставим в этой главе.Одна вещь остается неизменной, когда речь идет о прозрачности и веб-дизайне: вы не говорите о прозрачности , вы говорите о непрозрачности . Эти две концепции прямо противоположны: когда что-то полностью непрозрачно, оно совсем не прозрачно, а когда что-то имеет нулевую непрозрачность, оно полностью прозрачно и, следовательно, невидимо.
SVG использует три различных свойства для управления непрозрачностью основных фигур и текста:
opacity,fill-opacityиштрих-непрозрачность. Все это можно установить с помощью атрибутов презентации или правил стиля CSS.Модуль цвета CSS уровня 3 расширил свойство
opacity, чтобы оно применялось ко всему содержимому. Кроме того, вместо того, чтобы вводить свойства*-opacityдля каждого аспекта рисования CSS, этот модуль представил новые цветовые функции. Частично прозрачный цвет можно определить с помощью функций цвета
Частично прозрачный цвет можно определить с помощью функций цвета rgba()иhsla(), а затем использовать в любом месте CSS, где требуется значение цвета.Непрозрачность в Интернете всегда выражается в виде десятичного числа от 0,0 (невидимый) до 1,0 (сплошной, без прозрачности). Эти числа также известны как значения альфа , особенно при обсуждении непрозрачности как неотъемлемой части цветов или изображений.
aвrgba()иhsla()относятся к альфа-каналу. Эти функции принимают четыре значения вместо обычных трех, причем четвертое — это альфа-значение от 0 до 1.Примечание
Ключевое слово
прозрачный, которое ранее имело особое значение для фона CSS, было переопределено как именованный цвет. Эквивалентноrgba(0,0,0,0), его можно использовать как любое другое ключевое слово цвета в браузерах, поддерживающих цвета CSS 3.Окончательный эффект изменения альфа-значения графики зависит от используемого метода.
 В частности, общее свойство
В частности, общее свойство opacityработает существенно иначе по сравнению с другими параметрами.Свойство
opacityприменяется к элементу, для которого оно установлено — даже если это группаПодсказка
Значение непрозрачности
Установка
непрозрачностина значение менее 1 создает контекст наложения, сглаживающий и содержащий все дочернее содержимое. В макете CSS это может существенно повлиять на положение элементов. Он не имеет подобного эффекта в содержимом SVG 1.1, но в SVG 2 повлияет на наложениеz-indexи сгладит все 3D-преобразования.
Напротив, при установке
stroke-opacityилиfill-opacityили при использованииrgbaилиhslaфункции цвета, эффект прозрачности применяется во время рисования каждой фигуры, только к этому цветному участку. Свойстваstroke-opacityиfill-opacityнаследуются по умолчанию.На рис. 4-1 показано различие: контур в виде восьмерки с толстой зеленой обводкой и желтой заливкой частично перекрывает сине-фиолетовый эллипс, непрозрачность которого не меняется. Зелено-желтая фигура показана с полной непрозрачностью (вверху слева) и установлена на половину непрозрачности с помощью
stroke-opacityиfill-opacity(вверху справа),opacityна элементецвета rgbaдля обводки и заливки (внизу справа). В примере 4-1 приведен код.Рис. 4-1. Зелено-желтая фигура с полной непрозрачностью и частичной прозрачностью тремя различными способами
Пример 4-1.
 Использование различных параметров непрозрачности для управления прозрачностью графики
Использование различных параметров непрозрачности для управления прозрачностью графики В главе 6 будут представлены элементы
Представляем шестнадцатеричный код прозрачного цвета в Tableau
Фото Кристины Румпф на Unsplash
ПРЕДЫСТОРИЯ
Несколько месяцев назад мы с Кеном выступили на объединенной австралийско-новозеландской группе пользователей Tableau.
 Во время этой презентации я привел кучу примеров того, как я использую прозрачные формы в каждый раз, когда я создаю .... каждый ! (Я не могу рассказать вам, насколько это удобно — посмотрите мой пост в блоге Transparent Shapes для получения дополнительной информации). Во время этой презентации в окне чата было много разговоров (это была замечательная группа), и пока я говорил о прозрачных фигурах, Фи Гордон упомянул прозрачный шестнадцатеричный код. Какая?????? Это, конечно же, заинтересовало нас с Кеном, и мы начали копаться в этом.0003
Во время этой презентации я привел кучу примеров того, как я использую прозрачные формы в каждый раз, когда я создаю .... каждый ! (Я не могу рассказать вам, насколько это удобно — посмотрите мой пост в блоге Transparent Shapes для получения дополнительной информации). Во время этой презентации в окне чата было много разговоров (это была замечательная группа), и пока я говорил о прозрачных фигурах, Фи Гордон упомянул прозрачный шестнадцатеричный код. Какая?????? Это, конечно же, заинтересовало нас с Кеном, и мы начали копаться в этом.0003 Проведя некоторые исследования, я узнал, что прозрачный шестнадцатеричный код на самом деле довольно распространен в таких инструментах дизайна, как Illustrator. На самом деле вы можете применить цвет шестнадцатеричного кода, который является прозрачным. Шестнадцатеричный код для прозрачного белого (не то, чтобы цвет имел значение, когда он полностью прозрачен) состоит из двух нулей, за которыми следует шестнадцатеричный код белого FFFFFF или 00FFFFFF.
 Честно говоря, я попробовал это в Illustrator (в котором я не эксперт) и не смог заставить его работать. Однако, насколько я понимаю, существуют дополнительные уровни прозрачности, поскольку вы можете установить для них прозрачность 10%, 20%, 30% и т. д., и каждый уровень имеет свой собственный шестнадцатеричный код.
Честно говоря, я попробовал это в Illustrator (в котором я не эксперт) и не смог заставить его работать. Однако, насколько я понимаю, существуют дополнительные уровни прозрачности, поскольку вы можете установить для них прозрачность 10%, 20%, 30% и т. д., и каждый уровень имеет свой собственный шестнадцатеричный код. ДОСТУП К НИМ В TABLEAU
Стремясь узнать больше, я сразу же зашел в Tableau, открыл палитру цветов и начал вводить код в поле шестнадцатеричного кода. К сожалению, это остановило меня на 6 символах... потому что в конце концов это шестнадцатеричные коды, а не восьмеричные!
Итак, вот в чем хитрость... вы должны создать пользовательскую цветовую палитру, включающую 8-значный шестнадцатеричный код, а затем применить цвет из самой палитры. (Для получения дополнительной информации о создании пользовательской цветовой палитры в Tableau ознакомьтесь с этой справочной статьей.) Ниже представлена прозрачная цветовая палитра, которую я создал в своем файле настроек.
 Это только для полной прозрачности; Пробовал со всеми вариациями (10%, 20%, 30% и т.д.), но они не работали.
Это только для полной прозрачности; Пробовал со всеми вариациями (10%, 20%, 30% и т.д.), но они не работали. #FFFFFF00 Итак, мы поговорили о том, что мы можем внести в Tableau прозрачный цвет через файл настроек, но как мы можем его использовать? Как это может нам помочь? В конце концов, если мы хотим, чтобы что-то было прозрачным, почему бы нам просто не использовать ползунок «Непрозрачность» в таблице цветов?
Это отличный вопрос, и он в значительной степени сводится к следующему. Что, если у вас есть два типа меток на одной диаграмме и вы хотите, чтобы одна метка была со 100%-ной непрозрачностью (нулевой прозрачностью) красного цвета, а другая — с 0%-ной непрозрачностью (100%-ная прозрачность), как вы могли бы этого добиться? Ну, я знаю один способ! Шестнадцатеричный код прозрачного цвета!
СЛУЧАИ ИСПОЛЬЗОВАНИЯ
Итак, мы поговорили о предыстории и концептуально о том, что он может делать, давайте разберем пару вариантов использования.
 (Правда в том, что я не думаю, что даже коснулся поверхности его потенциала, и я очень рад видеть, что придумает это удивительное сообщество). Если вы хотите следовать или просто использовать его в качестве справочного материала, все следующие варианты использования находятся в моей рабочей книге «Введение в шестнадцатеричный код прозрачного цвета в Tableau» на Tableau Public.
(Правда в том, что я не думаю, что даже коснулся поверхности его потенциала, и я очень рад видеть, что придумает это удивительное сообщество). Если вы хотите следовать или просто использовать его в качестве справочного материала, все следующие варианты использования находятся в моей рабочей книге «Введение в шестнадцатеричный код прозрачного цвета в Tableau» на Tableau Public. Выше я упомянул свой пост в блоге с прозрачными формами. Правда в том, что шестнадцатеричный код прозрачного цвета часто можно использовать вместо прозрачной формы. (Должен упомянуть, что некоторые из этих проблем можно решить с помощью команды «скрыть», как показывает Кен в своем видео TUG для Австралии и Новой Зеландии на 22:20. Обратите внимание: если вы скроете метку, вы не сможете с ней взаимодействовать, поэтому Я предпочитаю прозрачную форму или цвет скрытым меткам).
#1 ИЗОЛИРОВАННЫЕ МАРКИ В СХЕМЕ
Хотя следующего нет в сообщении блога о прозрачных фигурах, его версия обсуждается в презентации, которую я сделал относительно прозрачной формы.
 (Вы можете проверить это в нашем австралийско-новозеландском видео TUG на 51:25. Раздел о прозрачных формах в целом начинается на 45:27). Представьте, что у нас есть диаграмма с двумя осями (линия и кружки), на которой показаны продажи по месяцам.
(Вы можете проверить это в нашем австралийско-новозеландском видео TUG на 51:25. Раздел о прозрачных формах в целом начинается на 45:27). Представьте, что у нас есть диаграмма с двумя осями (линия и кружки), на которой показаны продажи по месяцам. Однако мы предполагаем, что наша работа связана с Хэллоуином, и мы хотим выделить октябрьские распродажи, например:
Я думаю, что большинство людей создали бы вычисление, определяющее, равен ли месяц на диаграмме октябрю, и если да, то получают продажи (обратите внимание, что всем моим расчетам предшествует символ @):
@October Продажи
// Если сейчас октябрь, то доходность продаж
IF DATEPART('month', [Дата заказа]) = 10
THEN [Продажи]
END
Затем вы замените одну из таблеток в ряду полка с этим расчетом.
Но правда в том, что вам не нужно заменять одну из двухосных таблеток на новую, и вам вообще не нужно записывать этот расчет! Давайте сначала сделаем это с прозрачной формой.

В исходном представлении измените вторую сумму (продажи) на метку формы, затем переместите дату заказа на карточку формы. Измените дату заказа, чтобы указать месяц (без года), как показано ниже.
Теперь просто измените October на форму круга, а все остальное на прозрачную форму.
Это будет работать точно так же с прозрачным цветом, но на один шаг меньше. Оставьте отметку в виде круга, как это было раньше, переместите дату заказа на карточку цвета. Измените дату заказа, чтобы отразить месяц (без года). Затем просто измените цвет October на синий, а все остальное на прозрачный цвет. Ваш результат выглядит следующим образом и будет динамическим.
#2 ВЫБЕРИТЕ В ЛЮБОМ МЕСТЕ НА КАРТЕ
Ранее в этом году я поделился своим Datafam Finder. Datafam Finder позволил людям в сообществе Tableau зарегистрировать свое имя и общее местоположение. Затем они появятся в виде отметки на карте мира. На сегодняшний день более 400 человек зарегистрировались по всему миру.
 Цель Datafam Finder состояла в том, чтобы позволить людям находить других в выбранной области. Например, предположим, что я еду в командировку в Феникс, штат Аризона. Я мог бы установить радиус, скажем, 200 км, щелкнуть Феникс или рядом с ним на карте, он нарисовал бы буферный круг и перечислил бы всех в пределах 200 км от того места, где я щелкнул.
Цель Datafam Finder состояла в том, чтобы позволить людям находить других в выбранной области. Например, предположим, что я еду в командировку в Феникс, штат Аризона. Я мог бы установить радиус, скажем, 200 км, щелкнуть Феникс или рядом с ним на карте, он нарисовал бы буферный круг и перечислил бы всех в пределах 200 км от того места, где я щелкнул. Большой трюк в том, что я настроил его так, что вы можете буквально щелкнуть В ЛЮБОМ МЕСТЕ на карте, чтобы выбрать это место. Как это работает? Предположим, у вас есть набор данных, включающий двух клиентов, одного из Чикаго, штат Иллинойс, США, и одного из Токио, Япония. Это означает, что есть две метки, и я могу нажать на любую из них. Но что, если я нажму на Лондон, Англия? Что случилось бы? Ну, абсолютно ничего бы не случилось, потому что нет ни отметки, ни данных, связанных с Лондоном, Англия. Но в Datafam Finder вы можете абсолютно точно щелкнуть Лондон, Англию или любое другое место в этом отношении. Как я это сделал? Ну, я нашел список всех городов мира, загрузил его в таблицу Google, а затем, по сути, объединил его со списком людей, которые зарегистрировались.
 Так что теперь у каждого города мира всегда есть своя отметка.
Так что теперь у каждого города мира всегда есть своя отметка. Но я не хотел, чтобы отображались все города, иначе вы бы не смогли увидеть, где находятся фактические 400+ зарегистрировавшихся, как показано ниже:
Я решил это, используя прозрачную форму... ну, примерно 26 000 прозрачных форм. Я просто создал вычисление, которое определило, кто является регистрантом, а что городом из таблицы Google. Я поместил этот расчет на карту формы, а затем применил прозрачную форму к городам из таблицы Google (которую я назвал «Прозрачной» в расчете).
Я говорю все это, потому что мы можем использовать прозрачный цвет для той же цели. (Опять же, вы можете проверить мою рабочую книгу «Прозрачный цвет» на Tableau Public, если хотите следовать ей).
Чтобы продолжить, загрузите оригинальный Datafam Finder. Перейдите к карте, перейдите к оси формы, щелкните значок рядом с «Изменить форму выделения» и измените его на «Цвет» (а не «Форма»), как показано ниже. Мы должны сделать это таким образом, потому что уже есть другая таблетка от цвета.
 Сделав это таким образом, мы получим две пилюли цвета — по сути, комбинацию двух из них.
Сделав это таким образом, мы получим две пилюли цвета — по сути, комбинацию двух из них. Теперь просто обновите цвета. Мы хотим, чтобы город, по которому щелкнули, был черным, как и любой другой зарегистрированный город в пределах выбранного расстояния. Мы хотим, чтобы все остальные зарегистрированные пользователи отображались красным цветом. И тогда все, что указано как «прозрачное», является городом, который был из листа Google и не выбран. Это должен быть прозрачный цвет.
# 3 ПОКАЗАТЬ ИНФОРМАЦИЮ ЗА
Несколько недель назад я поделился визой под названием «О, места, куда мы ушли». Он был вдохновлен моей невесткой, у которой в гостиной висит деревянная карта, на которой она нарисовала каждый штат США, который они посетили всей семьей. Поэтому мне, конечно же, пришлось построить его в Tableau. Я решил сделать это индивидуально для каждого члена семьи, а также всей нашей семьи вместе взятых. Первоначально я просто показывал штаты, которые мы посетили, одним цветом, а штаты, которые мы не посещали, другим цветом.
 .. но это было скучно. Мне пришла в голову идея показать реальное изображение члена семьи, стоящего за ним, и этот человек как бы раскрывался по мере посещения большего количества штатов. (Создание изображения потребовало немного графической работы. Я создал карту США, используя альтернативный шейп-файл проекции — тот же, который я использовал бы для своей карты, я экспортировал его как изображение, я сделал его центр прозрачным, а внешнюю часть он белый, я наложил его на фотографию, затем немного обрезал, чтобы в итоге фотографии выглядели так). Затем эти изображения будут размещены за каждой картой:
.. но это было скучно. Мне пришла в голову идея показать реальное изображение члена семьи, стоящего за ним, и этот человек как бы раскрывался по мере посещения большего количества штатов. (Создание изображения потребовало немного графической работы. Я создал карту США, используя альтернативный шейп-файл проекции — тот же, который я использовал бы для своей карты, я экспортировал его как изображение, я сделал его центр прозрачным, а внешнюю часть он белый, я наложил его на фотографию, затем немного обрезал, чтобы в итоге фотографии выглядели так). Затем эти изображения будут размещены за каждой картой: Именно в этот момент я понял, что у меня проблема. Я намеревался наложить реальную карту, показывающую места, где мы были (в приведенном выше случае, места, где была моя дочь Эддисон). Я хотел, чтобы все было полупрозрачно, чтобы вы могли видеть ее во всех тогдашних состояниях, но я хотел, чтобы состояния, в которых она была, были полностью прозрачными... Я хотел, чтобы они открывали карту.
 Ну, как, черт возьми, я мог дать некоторым состояниям непрозрачность 80%, а другим состояниям 0% непрозрачность? Нет никакого способа управлять непрозрачностью с помощью вычисления.
Ну, как, черт возьми, я мог дать некоторым состояниям непрозрачность 80%, а другим состояниям 0% непрозрачность? Нет никакого способа управлять непрозрачностью с помощью вычисления. Я рассматривал возможность фильтрации только для отображения состояний, в которых она не была, но это устранило бы любую интерактивность или всплывающую подсказку с состояниями, в которых она была... а я этого не хотел. Я даже поработал над идеей двух карт, наложенных поверх изображения, одна из которых будет фильтровать только непосещенные состояния, а затем другая поверх, полностью прозрачная для интерактивности и всплывающей подсказки. Но 3 слоя, ну, я действительно ненавидел эту идею.
И тут меня осенило! Прозрачный цвет подойдет идеально! Все, что я сделал, это применил белый цвет (с непрозрачностью 75/%) к непосещенным состояниям и полностью прозрачный цвет к состояниям, которые она посетила. Это было просто, и результат был ИМЕННО тем, что я хотел... и всего на одном листе. Опять же, вы можете проверить окончательную визуализацию здесь.

#4 СКОЛЬЗЯЩАЯ ОПОРНАЯ ЛИНИЯ С ЦВЕТОМ
Хорошо, теперь мой любимый пример из всех. Когда в версии 2019.2 были выпущены действия с параметрами, я создал кучу примеров в своем блоге «Игра с действиями с параметрами». Одним из таких примеров была скользящая опорная линия. Это была двухосевая линейная диаграмма / диаграмма с областями, где действие параметра вводило дату в параметр. При расчете этот параметр сравнивался с фактической датой в визуализации и окрашивал диаграмму с областями в синий цвет, если он был до даты, и в серый, если он был после даты (см. номер 8 в этом сообщении в блоге для полной сборки). Ниже приведен оригинальный gif, показанный в этом сообщении в блоге.
Думая о прозрачном шестнадцатеричном цвете, я понял, что мы можем сделать это немного по-другому. Мы могли бы заменить серый цвет на полностью прозрачный цвет, обеспечивающий действительно чистый и четкий дизайн (который также мог бы показать что-либо за ним, если это необходимо). Используя диаграмму в приведенном выше примере, по существу замените серый цвет прозрачным шестнадцатеричным кодом цвета, и все! Он показан ниже на несколько иной диаграмме, но он был построен с использованием тех же общих шагов.
 Я просто люблю этот!
Я просто люблю этот! ЗАКЛЮЧЕНИЕ
И это все для моих примеров, но с тех пор, как я на самом деле написал этот пост в блоге, я использовал этот трюк по крайней мере дюжину раз, в том числе в моей недавней визе Mario Kart (для изменения шаблона coxcomb Кена). для транспортных средств, шин и планеров)! Как я упоминал выше, многие варианты использования из моего сообщения в блоге «Прозрачные фигуры» также могут быть выполнены с использованием прозрачного цвета. Но в целом я думаю, что возможностей для этого трюка гораздо больше. Я очень рад видеть все различные варианты использования, которые предлагает это замечательное сообщество. Я уверен, что вы собираетесь взорвать умы людей!
Прежде чем мы уйдем... ОГРОМНОЕ спасибо Fi Gordon , который рассказал нам об этом в первую очередь. Спасибо, Фи!!!
Спасибо за внимание!
Кевин Флерлаге, 10 января 2022 г.
Twitter | LinkedIn | Tableau Public
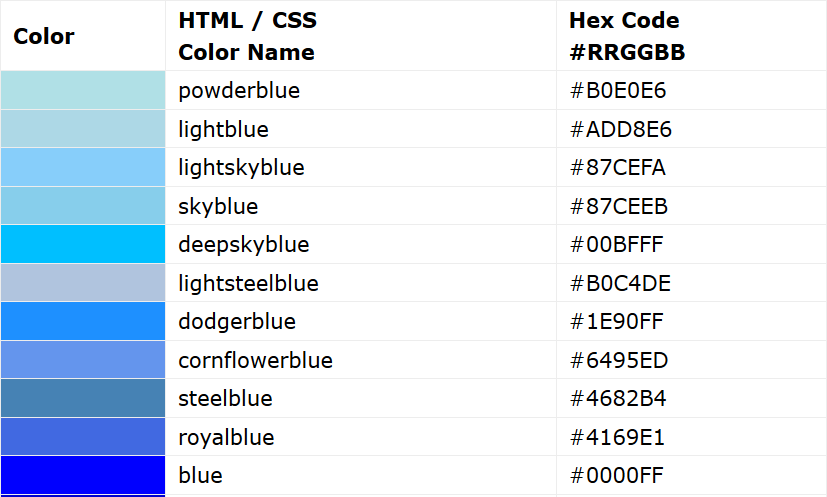
Десятичные цветовые коды RBGA
Десятичные коды красного, зеленого, синего и непрозрачного цветов
На этой странице показано десятичное представление цвета вида rgba(R,G,B,a), где R, G и B — десятичные значения красного цвета, зеленый и синий значения цвета в диапазоне от 0 до 255, а непрозрачность цвета (a = 0 = прозрачный; a = 1 = непрозрачный).


 php"class="class2">My Questions</a></u></th>
<th><u><a href="answers.php"class="class2">My Answers</a></u></th>
</tr>
</table>
</div>
php"class="class2">My Questions</a></u></th>
<th><u><a href="answers.php"class="class2">My Answers</a></u></th>
</tr>
</table>
</div> php">Forum</a></u></th>
<th><u><a href="quest.php"class="class2">My Questions</a></u></th>
<th><u><a href="answers.php"class="class2">My Answers</a></u></th>
</tr>
</table>
</div>
php">Forum</a></u></th>
<th><u><a href="quest.php"class="class2">My Questions</a></u></th>
<th><u><a href="answers.php"class="class2">My Answers</a></u></th>
</tr>
</table>
</div>


 Если мы увеличим значение, тем более явный текст мы сможем визуализировать, а если мы выберем любое меньшее значение, текст будет трудно читать.
Если мы увеличим значение, тем более явный текст мы сможем визуализировать, а если мы выберем любое меньшее значение, текст будет трудно читать. Единственное, что будет видно, это фоновое изображение на цвет фона.
Единственное, что будет видно, это фоновое изображение на цвет фона. Если мы выберем более высокое значение, текст будет более четким и легким для чтения, , а если мы выберем любое более низкое значение, текст будет более прозрачным и неразборчивым.
Если мы выберем более высокое значение, текст будет более четким и легким для чтения, , а если мы выберем любое более низкое значение, текст будет более прозрачным и неразборчивым. Чтобы избежать таких проблем, мы предоставим вам другой способ изменить непрозрачность текста в CSS.
Чтобы избежать таких проблем, мы предоставим вам другой способ изменить непрозрачность текста в CSS.


 Теперь вы обнаружите, что функции прозрачности текста легко использовать в ваших собственных блоках кода. Затем вы можете применить функцию прозрачности текста на своих веб-страницах, где это необходимо.
Теперь вы обнаружите, что функции прозрачности текста легко использовать в ваших собственных блоках кода. Затем вы можете применить функцию прозрачности текста на своих веб-страницах, где это необходимо.
 Да, байты могут складываться, но перед оптимизацией следует подумать, является ли экономия существенной по сравнению с жертвой.
Да, байты могут складываться, но перед оптимизацией следует подумать, является ли экономия существенной по сравнению с жертвой. либо прозрачный, либо шестнадцатеричный цвет.
либо прозрачный, либо шестнадцатеричный цвет. Это отражено в различных способах определения прозрачности, которые мы сравним и сопоставим в этой главе.
Это отражено в различных способах определения прозрачности, которые мы сравним и сопоставим в этой главе. Частично прозрачный цвет можно определить с помощью функций цвета
Частично прозрачный цвет можно определить с помощью функций цвета  В частности, общее свойство
В частности, общее свойство 
 Использование различных параметров непрозрачности для управления прозрачностью графики
Использование различных параметров непрозрачности для управления прозрачностью графики  Во время этой презентации я привел кучу примеров того, как я использую прозрачные формы в каждый раз, когда я создаю .... каждый ! (Я не могу рассказать вам, насколько это удобно — посмотрите мой пост в блоге Transparent Shapes для получения дополнительной информации). Во время этой презентации в окне чата было много разговоров (это была замечательная группа), и пока я говорил о прозрачных фигурах, Фи Гордон упомянул прозрачный шестнадцатеричный код. Какая?????? Это, конечно же, заинтересовало нас с Кеном, и мы начали копаться в этом.0003
Во время этой презентации я привел кучу примеров того, как я использую прозрачные формы в каждый раз, когда я создаю .... каждый ! (Я не могу рассказать вам, насколько это удобно — посмотрите мой пост в блоге Transparent Shapes для получения дополнительной информации). Во время этой презентации в окне чата было много разговоров (это была замечательная группа), и пока я говорил о прозрачных фигурах, Фи Гордон упомянул прозрачный шестнадцатеричный код. Какая?????? Это, конечно же, заинтересовало нас с Кеном, и мы начали копаться в этом.0003  Честно говоря, я попробовал это в Illustrator (в котором я не эксперт) и не смог заставить его работать. Однако, насколько я понимаю, существуют дополнительные уровни прозрачности, поскольку вы можете установить для них прозрачность 10%, 20%, 30% и т. д., и каждый уровень имеет свой собственный шестнадцатеричный код.
Честно говоря, я попробовал это в Illustrator (в котором я не эксперт) и не смог заставить его работать. Однако, насколько я понимаю, существуют дополнительные уровни прозрачности, поскольку вы можете установить для них прозрачность 10%, 20%, 30% и т. д., и каждый уровень имеет свой собственный шестнадцатеричный код.  Это только для полной прозрачности; Пробовал со всеми вариациями (10%, 20%, 30% и т.д.), но они не работали.
Это только для полной прозрачности; Пробовал со всеми вариациями (10%, 20%, 30% и т.д.), но они не работали.  (Правда в том, что я не думаю, что даже коснулся поверхности его потенциала, и я очень рад видеть, что придумает это удивительное сообщество). Если вы хотите следовать или просто использовать его в качестве справочного материала, все следующие варианты использования находятся в моей рабочей книге «Введение в шестнадцатеричный код прозрачного цвета в Tableau» на Tableau Public.
(Правда в том, что я не думаю, что даже коснулся поверхности его потенциала, и я очень рад видеть, что придумает это удивительное сообщество). Если вы хотите следовать или просто использовать его в качестве справочного материала, все следующие варианты использования находятся в моей рабочей книге «Введение в шестнадцатеричный код прозрачного цвета в Tableau» на Tableau Public.  (Вы можете проверить это в нашем австралийско-новозеландском видео TUG на 51:25. Раздел о прозрачных формах в целом начинается на 45:27). Представьте, что у нас есть диаграмма с двумя осями (линия и кружки), на которой показаны продажи по месяцам.
(Вы можете проверить это в нашем австралийско-новозеландском видео TUG на 51:25. Раздел о прозрачных формах в целом начинается на 45:27). Представьте, что у нас есть диаграмма с двумя осями (линия и кружки), на которой показаны продажи по месяцам. 
 Цель Datafam Finder состояла в том, чтобы позволить людям находить других в выбранной области. Например, предположим, что я еду в командировку в Феникс, штат Аризона. Я мог бы установить радиус, скажем, 200 км, щелкнуть Феникс или рядом с ним на карте, он нарисовал бы буферный круг и перечислил бы всех в пределах 200 км от того места, где я щелкнул.
Цель Datafam Finder состояла в том, чтобы позволить людям находить других в выбранной области. Например, предположим, что я еду в командировку в Феникс, штат Аризона. Я мог бы установить радиус, скажем, 200 км, щелкнуть Феникс или рядом с ним на карте, он нарисовал бы буферный круг и перечислил бы всех в пределах 200 км от того места, где я щелкнул.  Так что теперь у каждого города мира всегда есть своя отметка.
Так что теперь у каждого города мира всегда есть своя отметка.  Сделав это таким образом, мы получим две пилюли цвета — по сути, комбинацию двух из них.
Сделав это таким образом, мы получим две пилюли цвета — по сути, комбинацию двух из них.  .. но это было скучно. Мне пришла в голову идея показать реальное изображение члена семьи, стоящего за ним, и этот человек как бы раскрывался по мере посещения большего количества штатов. (Создание изображения потребовало немного графической работы. Я создал карту США, используя альтернативный шейп-файл проекции — тот же, который я использовал бы для своей карты, я экспортировал его как изображение, я сделал его центр прозрачным, а внешнюю часть он белый, я наложил его на фотографию, затем немного обрезал, чтобы в итоге фотографии выглядели так). Затем эти изображения будут размещены за каждой картой:
.. но это было скучно. Мне пришла в голову идея показать реальное изображение члена семьи, стоящего за ним, и этот человек как бы раскрывался по мере посещения большего количества штатов. (Создание изображения потребовало немного графической работы. Я создал карту США, используя альтернативный шейп-файл проекции — тот же, который я использовал бы для своей карты, я экспортировал его как изображение, я сделал его центр прозрачным, а внешнюю часть он белый, я наложил его на фотографию, затем немного обрезал, чтобы в итоге фотографии выглядели так). Затем эти изображения будут размещены за каждой картой:  Ну, как, черт возьми, я мог дать некоторым состояниям непрозрачность 80%, а другим состояниям 0% непрозрачность? Нет никакого способа управлять непрозрачностью с помощью вычисления.
Ну, как, черт возьми, я мог дать некоторым состояниям непрозрачность 80%, а другим состояниям 0% непрозрачность? Нет никакого способа управлять непрозрачностью с помощью вычисления. 
 Я просто люблю этот!
Я просто люблю этот!