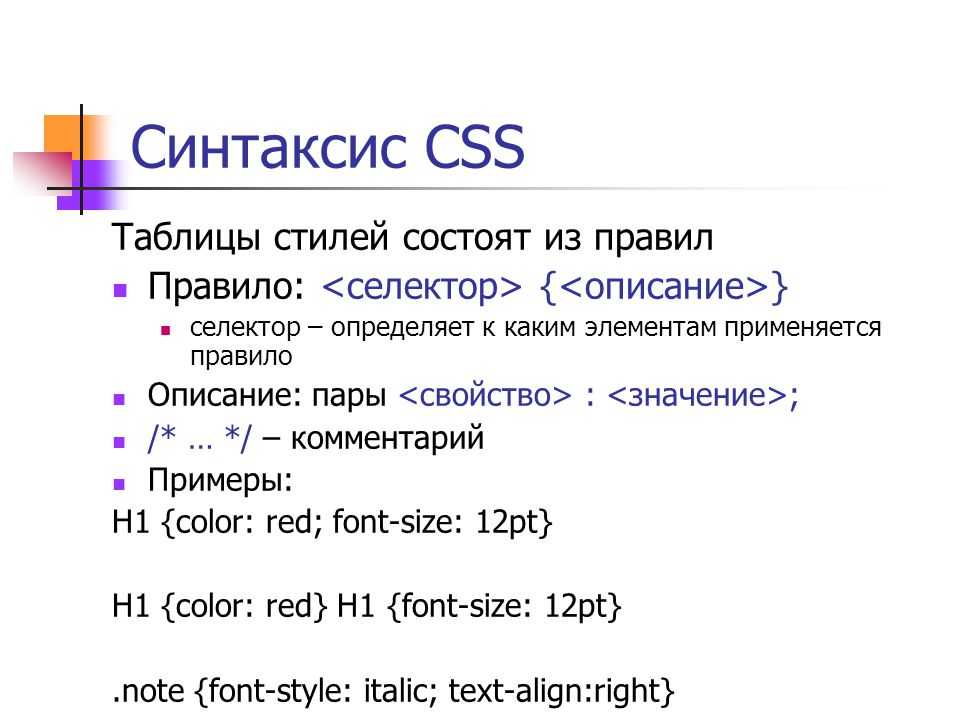
30 CSS-селекторов, о которых полезно помнить
Reg.ru: домены и хостинг
Крупнейший регистратор и хостинг-провайдер в России.
Более 2 миллионов доменных имен на обслуживании.
Продвижение, почта для домена, решения для бизнеса.
Более 700 тыс. клиентов по всему миру уже сделали свой выбор.
Перейти на сайт->
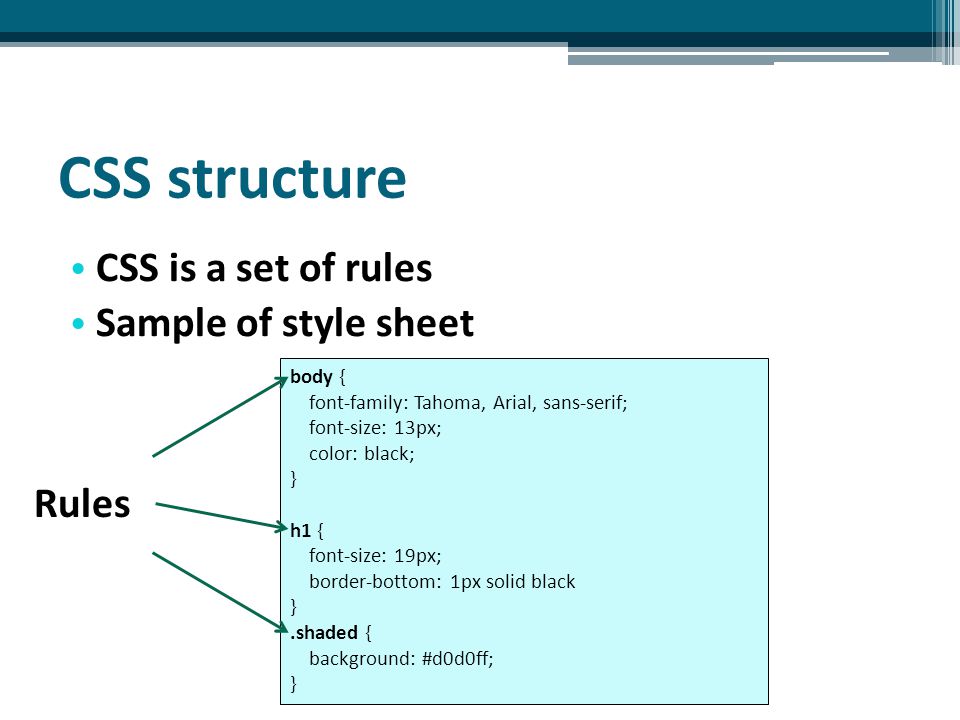
Бесплатный Курс «Практика HTML5 и CSS3»
Освойте бесплатно пошаговый видеокурс
по основам адаптивной верстки
на HTML5 и CSS3 с полного нуля.
Начать->
Фреймворк Bootstrap: быстрая адаптивная вёрстка
Пошаговый видеокурс по основам адаптивной верстки в фреймворке Bootstrap.
Научитесь верстать просто, быстро и качественно, используя мощный и практичный инструмент.
Верстайте на заказ и получайте деньги.
Получить в подарок->
Бесплатный курс «Сайт на WordPress»
Хотите освоить CMS WordPress?
Получите уроки по дизайну и верстке сайта на WordPress.
Научитесь работать с темами и нарезать макет.
Бесплатный видеокурс по рисованию дизайна сайта, его верстке и установке на CMS WordPress!
Получить в подарок->
*Наведите курсор мыши для приостановки прокрутки.
Итак, Вы разобрались с основными селекторами: id, class, селекторами потомков. И все? Если да, то Вы теряете очень много в плане гибкости управления внешним видом элементов на странице.
Несмотря на то, что многие из упомянутых здесь селекторов входят в спецификацию CSS3 и, соответственно, поддерживаются только современными браузерами, Вам все же следует ознакомиться с ними и держать их в памяти.
1. *
* {
margin: 0;
padding: 0;
}
Начнем с простейших вещей для новичков, прежде чем перейдем к продвинутым селекторам.
Символ звездочки позволяет выбрать все элементы на странице. Многие веб-разработчики используют это для «обнуления» всех внешних и внутренних отступов.
Также символ * можно использовать для дочерних элементов объекта.
#container * {
border: 1px solid black;
}
Этот код нацелен на все элементы, которые являются дочерними по отношению к блоку с идентификатором container.
Совместимость:
* IE6+
* Firefox
* Chrome
* Safari
* Opera
2. #X
#container {
width: 960px;
margin: auto;
}
Символ решетки позволяет нам отбирать элементы по идентификатору. Это один из наиболее распространенных способов отбора элементов, однако будьте осторожны при его использовании.
«Спросите себя: Мне точно необходимо использовать id для какого-то элемента, чтобы сослаться на него?»
Селекторы id негибки и их трудно использовать повторно в разных проектах. Если возможно, пытайтесь сначала использовать имя тэга или даже псевдо-класс.
Совместимость:
* IE6+
* Firefox
* Chrome
* Safari
* Opera
3. .X
.error {
color: red;
}
Это селектор класса. Разница между id и классами в том, что с помощью классов можно выбирать сразу несколько элементов. Используйте классы, если Вам нужно применить один стиль к группе элементов.
В противном случае используйте id для нахождения «иголки в стоге сена» и применения стиля только к одному конкретному объекту.
Совместимость:
* IE6+
* Firefox
* Chrome
* Opera
4. X Y
li a {
text-decoration: none;
}
Следующий часто используемый тип селектора — селектор потомка. Его следует использовать, когда нужно производить более точечный отбор элементов.
К примеру, как быть, если нужно выбрать не все тэги ссылок, а только те, что находятся внутри неупорядоченного списка? Это как раз тот случай, когда следует использовать селектор потомка.
«Совет: Если Ваш селектор похож на X Y Z A B.error, то Вы, вероятно, что-то делаете на так. Всегда спрашивайте себя, действительно ли это самый простой способ»
Совместимость:
* IE6+
* Firefox
* Chrome
* Opera
5. X
a {color: red;}
ul {margin-left: 0px;}
Что, если Вы хотите сослать на все элементы определенного типа на странице, если у них нет id или классов? Делайте проще, используйте селекторы типа. Если Вам нужно выбрать все неупорядоченные списки, используйте ul{}.
Совместимость:
* IE6+
* Firefox
* Chrome
* Safari
* Opera
6. X:visited и X:link
a:link {color: red;}
a:visited {color: purple;}
Здесь мы используем псевдо-класс :link для выбора всех ссылок, на которых еще не был совершен клик.
Также есть псевдо-класс :visited, который, как Вы и ожидали, позволяет нам применить стиль только к тем ссылкам, по которым был совершен клик или переход.
Совместимость:
* IE7+
* Firefox
* Chrome
* Safari
* Opera
7. X + Y
ul + p {
color: red;
}
Это так называемый смежный селектор. В этом случае каждый параграф следующий сразу после каждого элемента ul будет красного цвета.
Совместимость:
* IE7+
* Firefox
* Chrome
* Safari
* Opera
8. X > Y
#container > ul {
border: 1px solid black;
}
Различие между X Y и X > Y в том, что последний выберет только прямых потомков. Рассмотрим следующий пример:
<div>
<ul>
<li>Элемент списка
<ul>
<li>Потомок</li>
</ul>
</li>
<li>Элемент списка</li>
<li>Элемент списка</li>
<li>Элемент списка</li>
</ul>
</div>
Селектор #container > ul выберет только те элементы ul, которые являются прямыми потомками блока div с идентификатором container. Т.е. в данном случае этот селектор не отберет элемент ul, который является потомком первого элемента li.
Т.е. в данном случае этот селектор не отберет элемент ul, который является потомком первого элемента li.
Совместимость:
* IE7+
* Firefox
* Chrome
* Safari
* Opera
9. X ~ Y
ul ~ p {
color: red;
}
Эта комбинация сестринских (сиблинговых) элементов похожа на X + Y, но она менее строгая. Если в случае ul + p будут выбраны только первые элементы p, следующие за ul (т.е. наблюдается смежность в выборе), то рассматриваемый нами сейчас селектор более общий.
В нашем случае он отберет все элементы p, следующие за элементом ul.
Совместимость:
* IE7+
* Firefox
* Chrome
* Safari
* Opera
10. X[title]
a[title] {
color: green;
}
Здесь мы обращаемся к атрибуту селектора. В нашем примере будут окрашены в зеленый цвет только ссылки, имеющие атрибут title.
В нашем примере будут окрашены в зеленый цвет только ссылки, имеющие атрибут title.
Совместимость:
* IE7+
* Firefox
* Chrome
* Safari
* Opera
11. X[href=»foo»]
a[href="http://www.codeharmony.ru"] {
color: red;
}
Код выше позволит придать стиль всем ссылкам, атрибут href у которых равен http://www.codeharmony.ru. Эти ссылки будут красного цвета. Остальные ссылки не получат данного стиля.
Это работает хорошо, но это немного негибко. Что, если ссылка на самом деле ведет на Codeharmony.ru но, возможно, адрес указан, как codeharmony.ru а не http://www.codeharmony.ru? В таких случаях мы можем использовать основы регулярных выражений.
Совместимость:
* IE7+
* Firefox
* Chrome
* Safari
* Opera
12. X[href*=»codeharmony»]
a[href*="codeharmony"] {
color: red;
}
Поехали дальше; это как раз то, что нам нужно.
«Обратите внимание, что мы не ищем http://. Это необязательно и, к тому же, не учитывает ссылки по протоколу https://.»
Совместимость:
* IE7+
* Firefox
* Chrome
* Safari
* Opera
14. X[href$=».jpg»]
a[href$=".jpg"] {
color: red;
}
И снова мы используем регулярное выражение и символ $ для того, чтобы обозначить конец строки. В данном примере мы ищем все ссылки, которые ссылаются на картинки с расширением .jpg. Разумеется, такой подход не будет работать для картинок с расширениями .gif, .png и т.д.
Совместимость:
* IE7+
* Chrome
* Safari
* Opera
15. X[data-*=»foo»]
X[data-*=»foo»]
a[data-filetype="image"] {
color: red;
}
Как же мы можем охватить различные типы картинок? Мы можем создать, например, несколько селекторов:
a[href$=".jpg"],
a[href$=".jpeg"],
a[href$=".png"],
a[href$=".gif"] {
color: red;
}
Но это муторно и не элегантно. Другой вариант — это создать собственный атрибут data-filetype и добавить его к каждой ссылке, ведущей на картинку.
<a href="path/to/image.jpg" data-filetype="image">Ссылка</a>
Поступив таким образом, мы можем использовать код данного примера:
a[data-filetype="image"] {
color: red;
}
Совместимость:
* IE7+
* Firefox
* Chrome
* Safari
* Opera
16. X[foo~=»bar»]
a[data-info~="external"] {
color: red;
}
a[data-info~="image"] {
border: 1px solid black;
}
Вот еще один интересный трюк, о котором не все знают. Знак ~ (тильда) позволяет нам выбирать атрибуты со значениями, разделенными пробелами, т.е.
Знак ~ (тильда) позволяет нам выбирать атрибуты со значениями, разделенными пробелами, т.е.
<a href="path/to/image.jpg" data-info="external image">Кликни сюда</a>
Используя данный прием мы можем делать выборки с нужными нам комбинациями:
/* Отобрать атрибут data-info, который содержит значение external */
a[data-info~="external"] {
color: red;
}
/* и отобрать атрибут data-info, который содержит значение image */
a[data-info~="image"] {
border: 1px solid black;
}
Совместимость:
* IE7+
* Firefox
* Chrome
* Safari
* Opera
17. X:checked
input[type=radio]:checked {
border: 1px solid black;
}
Этот псевдо-класс отбирает те элементы, которые были отмечены, например, радиокнопку или чекбокс.
Совместимость:
* IE9+
* Firefox
* Chrome
* Safari
* Opera
18. X:after
X:after
Данный псевдо-класс позволяет сгенерировать контент вокруг выбранного элемента.
.clearfix:after {
content: "";
display: block;
clear: both;
visibility: hidden;
font-size: 0;
height: 0;
}
.clearfix {
*display: inline-block;
_height: 1%;
}
Данный пример показывает, как с помощью псевдо-класса :after после блока с классом .clearfix создаётся пустая строка, после чего очищается. Хороший метод, когда невозможно применить overflow: hidden.
Совместимость:
* IE8+
* Firefox
* Chrome
* Safari
* Opera
19. X:hover
div:hover {
background: #e3e3e3;
}
Это Вы точно знаете. Официальное название звучит вроде «псевдо-класс, основанный на действии пользователя». Звучит страшновато, хотя на деле все просто. Хотите применить к элементу определенный стиль, когда на него наводится курсор мыши? Это оно самое!
Звучит страшновато, хотя на деле все просто. Хотите применить к элементу определенный стиль, когда на него наводится курсор мыши? Это оно самое!
«Помните, что старые версии IE не понимают этого псевдо-класса по отношению к чему-бы то ни было, кроме тэга а.»
Часто данный прием используется для задания нижней границы для ссылок при наведении на них курсора:
a:hover {
border-bottom: 1px solid black;
}
«Мега-чит: border-bottom: 1px solid black; выглядит лучше, чем text-decoration: underline;»
Совместимость:
* IE6+ (в IE6 работает только по отношению к ссылкам)
* Firefox
* Chrome
* Safari
* Opera
20. X:not(selector)
div:not(#container) {
color: blue;
}
Отрицание может быть также очень полезным. Предположим, я хочу выбрать все блоки div, кроме одного с идентификатором container. Для этого отлично подойдет код выше.
Для этого отлично подойдет код выше.
Если же мне нужно выбрать все элементы, кроме тэгов параграфов, то можно написать так:
*:not(p) {
color: green;
}
Совместимость:
* IE9+
* Firefox
* Chrome
* Safari
* Opera
21. X::pseudoElement
p::first-line {
font-weight: bold;
font-size: 1.2em;
}
Псевдоэлементы можно использовать для придания стилей фрагменту элемента, например, первой строке или первой букве. Применяется только к блочным элементам.
Выбираем первую букву параграфа:
p::first-letter {
float: left;
font-size: 2em;
font-weight: bold;
font-family: cursive;
padding-right: 2px;
}
Этот кусок кода найдет все параграфы на странице и применит к первой букве каждого из них указанные стили. Часто это используется для создания эффекта «газетного заголовка».
Выбираем первую строку параграфа:
p::first-line {
font-weight: bold;
font-size: 1.2em;
}
Аналогично предыдущему примеру, но в данном случае будет выбрана первая строка каждого параграфа.
Совместимость:
* IE6+
* Firefox
* Chrome
* Safari
* Opera
22. X:nth-child(n)
li:nth-child(3) {
color: red;
}
Помните времена, когда мы не имели возможности обратиться к конкретному порядковому элементу-потомку? Данный псевдо-класс решает эту проблему!
В качестве параметра принимается целое число. Если нужно выбрать 2-й элемент списка, нужно использовать конструкцию: li:nth-child(2).
Мы можем даже выбирать группы элементов-потомков. К примеру, чтобы выбрать каждый четвертый элемент списка, нужно использовать конструкцию: li:nth-child(4n).
Совместимость:
* IE9+
* Firefox
* Chrome
* Safari
23. X:nth-last-child(n)
X:nth-last-child(n)
li:nth-last-child(2) {
color: red;
}
Что, если у Вас есть большой неупорядоченный список и Вам нужно, к примеру, выбрать третий элемент с конца. Вместо того, чтобы писать li:nth-child(397), Вы можете воспользоваться псевдо-классом nth-last-child.
Совместимость:
* IE9+
* Firefox 3.5+
* Chrome
* Safari
* Opera
24. X:nth-of-type(n)
ul:nth-of-type(3) {
border: 1px solid black;
}
Иногда бывают ситуации, когда вместо того, чтобы выбирать определенных потомков, нужно сделать выбор по типу элемента.
Представьте, что на странице есть пять неупорядоченных списков. Если Вам нужно применить стили только к третьему списку, но у него нет уникального идентификатора и иных «зацепок», то можно воспользоваться псевдо-классом nth-of-type(n). В коде выше показан способ придания стиля только третьему неупорядоченному списку.
Совместимость:
* IE9+
* Firefox 3.5+
* Chrome
* Safari
25. X:nth-last-of-type(n)
ul:nth-last-of-type(3) {
border: 1px solid black;
}
Да, для полноты картины есть и такой вариант. Так можно выбрать n-ный элемент определенного типа с конца.
Совместимость:
* IE9+
* Firefox 3.5+
* Chrome
* Safari
* Opera
26. X:first-child
ul li:first-child {
border-top: none;
}
Этот псевдо-класс позволяет выбрать только первого потомка родительского элемента. Часто используется для удаления границ первого и последнего элементов списка.
К примеру, если у вас есть список рядов, каждый из которых имеет border-top и border-bottom, то последний и первый элементы списка будут немного выбиваться из общего строя.
Для устранения этого недостатка можно использовать данный псевдо-класс.
Совместимость:
* IE7+
* Firefox
* Chrome
* Safari
* Opera
27. X:last-child
ul > li:last-child {
color: green;
}
В противоположность классу first-child, last-child выберет последний элемент родительского элемента.
Совместимость:
* IE9+
* Firefox
* Chrome
* Safari
* Opera
28. X:only-child
div p:only-child {
color: red;
}
Честно говоря, это довольно редко используемый псевдо-класс, но, тем не менее, он тоже бывает полезен. Он позволяет выбрать Вам те элементы, которые являются единственными потомками для своих родителей.
В нашем примере стиль будет применен только к параграфу, который является единственным потомком блока div.
Давайте рассмотрим для наглядности такую разметку:
<div><p>Здесь идет единственный в блоке параграф.</p></div> <div> <p>Здесь идет первый параграф в блоке.</p> <p>Здесь идет второй параграф в блоке.</p> </div>
В этом случае параграфы во втором блоке div выбраны не будут. Стиль будет применен только к параграфу из первого блока div.
Совместимость:
* IE9+
* Firefox
* Chrome
* Safari
* Opera
29. X:only-of-type
li:only-of-type {
font-weight: bold;
}
Этот псевдо-класс выбирает элементы, которые не имеют сестринских элементов в содержащем их контейнере. Например, давайте выберем все ul, которые содержат одинокие li.
Вы могли бы написать ul li, но этот способ выберет все элементы li. Единственный способ — использовать only-of-type.
Единственный способ — использовать only-of-type.
ul > li:only-of-type {
font-weight: bold;
}
Совместимость:
* IE9+
* Firefox 3.5+
* Chrome
* Safari
* Opera
30. X:first-of-type
Этот псевдо-класс позволяет отобрать первого сиблинга того же типа.
Чтобы лучше это понять, скопируйте в свой редактор следующий код:
<div>
<p>Здесь параграф.</p>
<ul>
<li>Элемент 1.</li>
<li>Элемент 2.</li>
</ul>
<ul>
<li>Элемент 3.</li>
<li>Элемент 4.</li>
</ul>
</div>
Сейчас, не читая дальше, попробуйте придать стиль только «элементу 2». Когда догадаетесь (либо сдадитесь), читайте дальше.
Решение 1
Есть много способов решить данную задачу. Рассмотри лишь некоторые из них. Начнем с использования first-of-type:
Рассмотри лишь некоторые из них. Начнем с использования first-of-type:
ul:first-of-type > li:nth-child(2) {
font-weight: bold;
}
Данный код гласит: «Найди первый неупорядоченный список на странице, затем найди только его прямых потомков, являющихся элементами li. После этого выбери только второй по порядку элемент li.»
Решение 2
Другой вариант — воспользоваться смежным селектором:
p + ul li:last-child {
font-weight: bold;
}
Здесь мы находим ul, следующий непосредственно за тэгом параграфа, после чего находим самый последний его дочерний элемент.
Решение 3
Можно еще немного поиграть с селекторами и поступить таким образом:
ul:first-of-type li:nth-last-child(1) {
font-weight: bold;
}
Сейчас мы уже получаем первый элемент ul на странице, затем ищем самый первый элемент li, но начиная с конца.
Совместимость:
* IE9+
* Firefox 3.5+
* Chrome
* Safari
* Opera
Вывод
Если Вы все еще пишете код, принимая во внимание существование IE6, то Вам нужно быть предельно осторожным при использовании новых селекторов. Но не делайте из этого оправдания, не говорите, что Вам это не нужно знать — этим Вы осложните жизнь самому себе.
Если Вы работаете с какими-либо JavaScript-библиотеками, например, с jQuery, то всегда старайтесь использовать «родные» CSS3 селекторы, когда это возможно. В этом случае Ваш код будет работать быстрее.
Благодарю за внимание, надеюсь, Вы нашли для себя хотя бы пару-тройку полезных трюков.
По материалам www.net.tutsplus.com
Перевод — Дмитрий Науменко.
P.S. Уже верстаете сайты или планируете глубже освоить CSS? Посмотрите еще серию бесплатных видео по резиновой верстке и бесплатный курс по основам адаптивной верстки. Эти материалы помогут вам продвинуться вперед гораздо быстрее:
Эти материалы помогут вам продвинуться вперед гораздо быстрее:
Понравился материал и хотите отблагодарить?
Просто поделитесь с друзьями и коллегами!
Смотрите также:
|
PHP: Получение информации об объекте или классе, методах, свойствах и наследовании |
|
|
CodeIgniter: жив или мертв? |
|
|
Функции обратного вызова, анонимные функции и механизм замыканий |
|
|
Применение функции к каждому элементу массива |
|
|
Слияние массивов. |
|
|
Деструктор и копирование объектов с помощью метода __clone() |
|
|
Эволюция веб-разработчика или Почему фреймворк — это хорошо? |
|
|
Магические методы в PHP или методы-перехватчики (сеттеры, геттеры и др.) |
|
|
PHP: Удаление элементов массива |
|
|
Ключевое слово final (завершенные классы и методы в PHP) |
|
|
50 классных сервисов, программ и сайтов для веб-разработчиков |
Наверх
Почему у !important в CSS восклицательный знак в начале? – Полезное для разработчика
Непостижимые алгоритмы Твиттера принесли мне в ленту занятный вопрос Саймона Хойберга, автора нескольких книг про JavaScript:
Почему ‘!important’ перекрывает значения в css? 🤔
Для меня это читается как «not important», т.
е. «не важно», и я ждал бы от него обратного 🥲
Действительно, для программистов, привыкших обозначать знаком ! операцию отрицания (инверсии), эта запись выглядит очень нелогично. Ее даже включили в список ошибок, допущенных при проектировании CSS (последний пункт).
И мне вдруг пришел в голову неожиданный ответ на этот вопрос, которым я хочу поделиться. Предупреждаю: это ни разу не официальное определение из спецификации, а скорее полушуточный мнемонический прием, поясняющий эту «странность» и, как мне кажется, помогающий лучше понять и запомнить ее логику.
Всё дело в том, что конструкция !important, хотя и считается единой в синтаксисе, логически как бы состоит из двух частей. Одна — ключевое слово important, помечающее CSS-объявление как важное. А другая, ! — «оператор инверсии приоритета», меняющий на противоположный порядок важности почти во всех критериях каскада.
Смотрите сами. Берем самый свежий из почти готовых модулей каскада — 5 уровня:
- Первый критерий каскада — происхождение стилей.
 Для обычных стилей авторские (т.е. стили сайта) приоритетнее пользовательских, а те — приоритетнее дефолтных стилей браузера. Для
Для обычных стилей авторские (т.е. стили сайта) приоритетнее пользовательских, а те — приоритетнее дефолтных стилей браузера. Для !important-стилей же самые приоритетные — браузерные, а самые «слабые» — стили сайта: всё наоборот! - Второй критерий — контекст инкапсуляции, т.е., по-простому, глубина вложенности теневых DOM-деревьев в «матрёшке» из нативных веб-компонентов. Опять же: для обычных свойств приоритетнее пришедшие из самого внешнего контекста, чтобы вся «матрёшка» была оформлена единообразно и выглядела цельной. А для
!important-стилей, наоборот, приоритетнее стили самого внутреннего компонента! Чтобы что-то действительно важное для компонента сохранялось, в какой контекст бы его ни запихнули. - Третьим критерием отдельно вынесены стили из атрибута
style: тут инвертировать нечего, так что инверсия ни на что не влияет. - А вот четвертый критерий — новинка сезона, каскадные слои.
 И снова та же логика: для обычных стилей «побеждают» те, чей слой указан последним, а для
И снова та же логика: для обычных стилей «побеждают» те, чей слой указан последним, а для !important-ов — те, чей слой указан первым, наоборот!
Лишь два последних критерия каскада, специфичность селектора (пятый) и порядок появления в коде (шестой), !important не инвертирует: среди важных стилей, как и среди обычных, побеждает правило из более специфичного селектора, а при равной специфичности — идущее последним в коде. Но это логично: будь оно и здесь наоборот, первый !important-стиль в коде было бы вообще ничем не перебить.
Стоит заметить, что сами по себе специфичность и
!important, строго говоря, друг с другом никак не связаны: специфичность бывает у селектора, а!important— у конкретного объявления (свойства со значением). Во многих учебных материалах наличие!importantрассматривается как «еще одна цифра в механизме специфичности», но это большое переупрощение.Каскад куда интереснее!
Возвращаясь к первому критерию — происхождению стилей — давние читатели нашего сайта наверняка вспомнят два случая, занимающие в каскаде особое место — стили анимаций и переходов (transition). К счастью, в них !important не вмешивается: стили transition высчитываются браузером динамически для каждого кадра и «дописать» в них что-либо нельзя, а !important внутри @keyframes попросту невалиден. Так что стили переходов всегда будут перекрывать вообще всё — хоть с !important, хоть без, а анимации будут перекрывать все обычные стили, но перекрываться всеми важными. Баг с неправильным приоритетом анимаций (выше !important-стилей) остался только в Safari (и можно помочь его исправлению, проголосовав там 😉).
По-моему, такой взгляд на !important не только поможет легче запомнить очередность составляющих в каскаде (запоминаем «обычную» половину и добавляем «…а для !important всё наоборот»), но и нагляднее покажет, почему не стоит злоупотреблять им в повседневных задачах — ведь с инвертированным чем бы то ни было лучше не шутить:
 .
.Так что пусть !important останется только для действительно важных вещей, как гарантия их постоянства. А для повседневных задач в CSS-каскаде найдется немало других, не менее мощных и более полезных инструментов (кстати, самое время их осваивать 😉). А вы что думаете?
Источник: https://css-live.ru/css/pochemu-u-important-v-css-vosklicatelnyj-znak-v-nachale.html
Что означает селектор CSS » + » (знак плюс)?
например:
p + p {
/* Some declarations */
}
Я не знаю + средства. В чем разница между этим и просто определением стиля для p без + p?
11 ответов
этот селектор означает, что стиль применяется только к абзацам непосредственно после очередного абзаца.
Равнина p selector применит стиль к каждому абзацу на странице.
посмотреть селекторы ВКЛ W3.org.
это будет работать только на IE7 или выше. В IE6 стиль не будет применяться ни к каким элементам. Это также относится к
Это также относится к > комбинатора, кстати.
см. также обзор Microsoft для совместимость CSS в Internet Explorer.
667
поделиться
автор: Thorarin
это соседний селектор братьев и сестер.
С всплеск стиля блога.
чтобы определить смежный селектор CSS, используется знак плюс.
h2+p {color:blue;}вышеуказанный код CSS будет форматировать первый абзац после (не внутри) любых заголовков h2 как синий.
h2>p выбирает p элемент, который является прямым (первого поколения) ребенка (внутри) в h2 элемент.
-
h2>pигр<h2><p></p></h2>(<p>внутри<h2>)
h2+p выберите первый p элемент, который является братом (на том же уровне dom), что и h2 элемент.
-
h2+pигр<h2></h2><p><p/>(<p>далее до/после<h2>)
179
поделиться
автор: Matthew Vines
на + знак означает выберите adjacent sibling
пример:
в CSS
p + p
{
font-weight: bold;
}
HTML-код
стиль будет применяться со второго <p>
<div> <p></p> <p></p> </div>
пример
смотрите эту скрипку, и вы поймете ее навсегда:http://jsfiddle.net/7c05m7tv/ (Еще Одна Скрипка: http://jsfiddle.net/7c05m7tv/70/)
Поддержка Браузеров
селекторы смежного брата поддерживаются в Internet Explorer 5.x Macintosh. Они также поддерживаются в Netscape 6 preview release 1 для всех бесчисленных платформ, для которых он доступен, и в preview release 3 Opera 4 для Windows.![]() В IE5 для Windows и Opera 3 для Windows есть ошибки в обработке селекторов соседних братьев.
В IE5 для Windows и Opera 3 для Windows есть ошибки в обработке селекторов соседних братьев.
хорошо знаю: Internet Explorer 7 неправильно обновляет стиль, когда элемент динамически помещается перед элементом, который соответствует селектору. В Internet Explorer 8, если элемент вставляется динамически, нажав на ссылку, первый дочерний стиль не применяется, пока ссылка не потеряет фокус.
узнать больше
- http://css-tricks.com/almanac/selectors/a/adjacent-sibling/
- http://www.w3.org/TR/CSS2/selector.html#adjacent-selectors
- https://developer.mozilla.org/en-US/docs/Web/CSS/Adjacent_sibling_selectors
50
поделиться
автор: Cas Bloem
«+» является смежным селектором братьев. Он будет выбирать любой p непосредственно после p (не ребенок или родитель, хотя, брат).
39
поделиться
автор: Gordon Gustafson
+ селектор называется Adjacent Sibling Selector.
например, селектор p + p выбирает p элементы сразу после p элементов
это можно рассматривать как looking outside селектор, который проверяет наличие следующего элемента.
вот пример фрагмента, чтобы сделать вещи более ясными:
body {
font-family: Tahoma;
font-size: 12px;
}
p + p {
margin-left: 10px;
}<div> <p>Header paragraph</p> <p>This is a paragraph</p> <p>This is another paragraph</p> <p>This is yet another paragraph</p> <hr> <p>Footer paragraph</p> </div>
так как мы одно и то же тема, стоит упомянуть еще один селектор,~ выбор General Sibling Selector
например, p ~ p выбирает все p, которая соответствует p не имеет значения, где это, а как p должен иметь одного и того же родителя.
вот как это выглядит с той же разметки:
body {
font-family: Tahoma;
font-size: 12px;
}
p ~ p {
margin-left: 10px;
}<div> <p>Header paragraph</p> <p>This is a paragraph</p> <p>This is another paragraph</p> <p>This is yet another paragraph</p> <hr> <p>Footer paragraph</p> </div>
обратите внимание, что последний p также соответствует в этом образце.
21
поделиться
автор: Lijo Joseph
Он будет соответствовать любому элементу p Это непосредственно примыкает к элементу ‘p’. Смотри:http://www.w3.org/TR/CSS2/selector.html
10
поделиться
автор: Michael Morton
Он выбирает следующий абзац и отступы в начале абзаца слева так же, как вы могли бы в Microsoft Word.
2
поделиться
автор: flo
+ представляет один из относительных селекторов. Список всех относительных селекторов:
div p — все <p> внутри элементы.
div > p — все <p> элементы, прямой родитель <div> выбранные. Он тоже работает назад (p < div)
div + p — все <p> элементы сразу после <div> элемент выбран.
div ~ p — все <p> элементы, которым предшествует a <div> элемент выбран.
подробнее о проверке селекторов здесь.
2
поделиться
автор: Nesha Zoric
плюс ( + ) выберет первый непосредственный элемент. При использовании + selector необходимо указать два параметра. Это будет более ясно на примере:
здесь div и span являются параметрами, поэтому в этом случае будет стилизован только первый span после div.
div+ span{
color: green;
padding :100px;
}
<div>The top or first element </div>
<span >this is span immediately after div, this will be selected</span>
<span>This will not be selected</span>
выше стиль будет применяться только к первому промежутку после div. Важно отметить, что второй диапазон не будет выбран.
1
поделиться
автор:
p+p{
//styling the code
}
p+p{
} simply mean find all the adjacent/sibling paragraphs with respect to first paragraph in DOM body.
<div>
<input type="text" placeholder="something">
<p>This is first paragraph</p>
<button>Button </button>
<p> This is second paragraph</p>
<p>This is third paragraph</p>
</div>
Styling part
<style type="text/css">
p+p{
color: red;
font-weight: bolder;
}
</style>
It will style all sibling paragraph with red color.
конечный результат выглядит следующим образом
0
поделиться
автор: IMRA
это означает, что он соответствует каждому p элемент, который непосредственно примыкает
www.snoopcode.com/css/examples/css-adjacent-sibling-selector
-2
поделиться
автор: Prabhakar
Что означает селектор CSS «>» (знак больше)?
Спросил
Изменено 1 год, 5 месяцев назад
Просмотрено 239k раз
Например:
div > p.some_class {
/* Некоторые объявления */
}
Что именно означает знак > ?
- css
- css-селекторы
> — это дочерний комбинатор, который иногда ошибочно называют комбинатором прямого потомка.![]() 1
1
Это означает, что селектор div > p.some_class соответствует только абзацам .some_class , которые вложены непосредственно внутри a div , а не абзацам, которые вложены дальше. Это означает, что каждый элемент, соответствующий div > p.some_class , обязательно также соответствует div p.some_class с комбинатором-потомком (пробелом), поэтому их часто путают.
Иллюстрация сравнения дочернего комбинатора с комбинатором-потомком:
div > p.some_class {
фон: желтый;
}
div p.some_class {
красный цвет;
} <дел>
Текст здесь
<цитата>
Дополнительный текст здесь
Какие элементы соответствуют каким селекторам?
Соответствует как
div > p.some_class, так иdiv p.some_class
Этотp.расположен непосредственно внутри some_class
some_class div, поэтому между обоими элементами устанавливается отношение parent-child. . Поскольку «дочерний элемент» является типом «потомка», любой дочерний элемент по определению также является потомком. Поэтому применяются оба правила.Соответствует только
div p.some_class
Этотp.some_classсодержится в цитатеdiv, а не в самомdiv. Хотя этотp.some_classявляется потомкомdiv, он не дочерний; это внук. Следовательно, применяется только правило с комбинатором-потомком в его селекторе.
1 Многие люди идут еще дальше, называя это «прямым дочерним элементом» или «непосредственным дочерним элементом», но это совершенно не нужно (и невероятно раздражает меня), потому что дочерний элемент в любом случае является непосредственным по определению , поэтому они означают одно и то же. Нет такого понятия, как «косвенный ребенок».
Нет такого понятия, как «косвенный ребенок».
15
> (знак больше) — это комбинатор CSS.
Комбинатор — это то, что объясняет взаимосвязь между селекторами.
Селектор CSS может содержать более одного простого селектора. Между простыми селекторами мы можем включить комбинатор.
В CSS3 есть четыре разных комбинатора:
- селектор потомков (пробел)
- дочерний селектор (>)
- селектор соседнего брата (+)
- общий родственный селектор (~)
Примечание: < недопустимо в селекторах CSS.
Например:
<голова>
<стиль>
дел > р {
цвет фона: желтый;
}
<тело>
<дел>
Абзац 1 в разд.
Абзац 2 в разд.
Абзац 3 в div.

 Преобразование массива в строку
Преобразование массива в строку е. «не важно», и я ждал бы от него обратного 🥲
е. «не важно», и я ждал бы от него обратного 🥲 Для обычных стилей авторские (т.е. стили сайта) приоритетнее пользовательских, а те — приоритетнее дефолтных стилей браузера. Для
Для обычных стилей авторские (т.е. стили сайта) приоритетнее пользовательских, а те — приоритетнее дефолтных стилей браузера. Для 
 some_class
some_class  Не в разделе.
Не в разделе.

 Обновление коллекции за июль 2019 года. 5 новых предметов.
Обновление коллекции за июль 2019 года. 5 новых предметов.

 Обязательно постараюсь обновить его, добавив более качественные анимационные эффекты.
Обязательно постараюсь обновить его, добавив более качественные анимационные эффекты. Когда кнопка нажата, знак в форме появляется внутри кнопки.
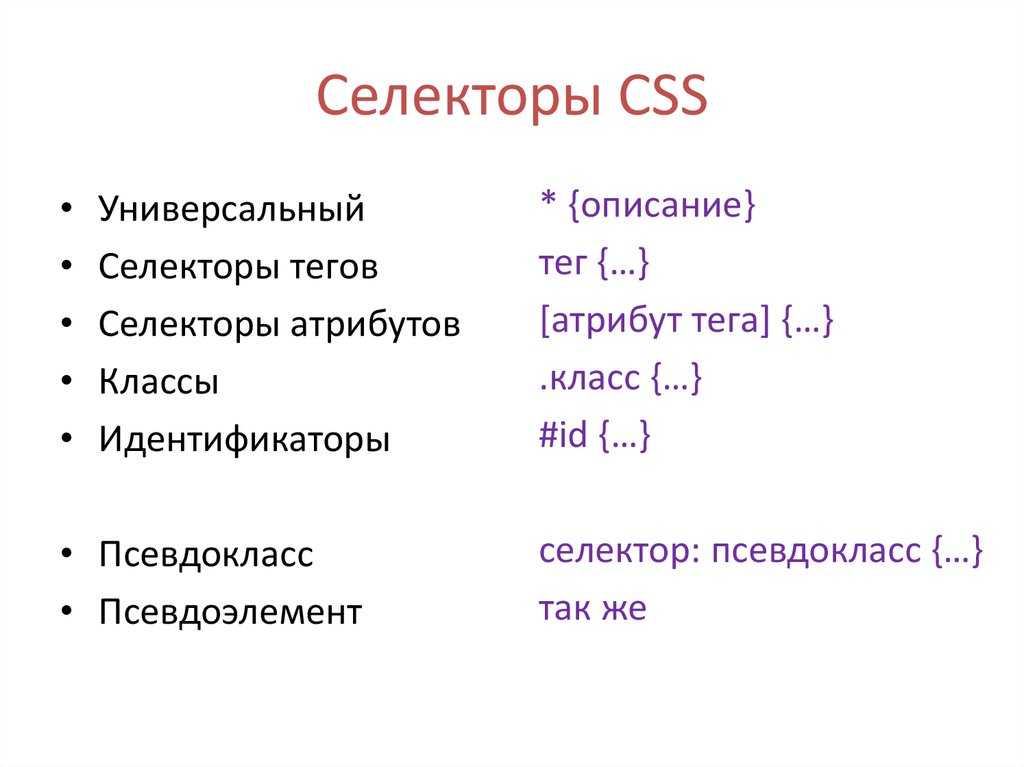
Когда кнопка нажата, знак в форме появляется внутри кнопки. Надеюсь, что большинство из вас знает об основных правилах CSS, так что мы здесь хотим рассказать о селекторах CSS. Здесь мы объясним некоторые знакомые селекторы CSS, а также дадим вам понять, что означают символы «>», «+» и «~» в селекторах CSS.
Надеюсь, что большинство из вас знает об основных правилах CSS, так что мы здесь хотим рассказать о селекторах CSS. Здесь мы объясним некоторые знакомые селекторы CSS, а также дадим вам понять, что означают символы «>», «+» и «~» в селекторах CSS.

 Например, вы знаете, что HTML-элементы можно вкладывать друг в друга вот так.
Например, вы знаете, что HTML-элементы можно вкладывать друг в друга вот так. Большинство новичков путают символы больше >, плюс + и тильда ~ в селекторах CSS, так что давайте кратко рассмотрим это.
Большинство новичков путают символы больше >, плюс + и тильда ~ в селекторах CSS, так что давайте кратко рассмотрим это.