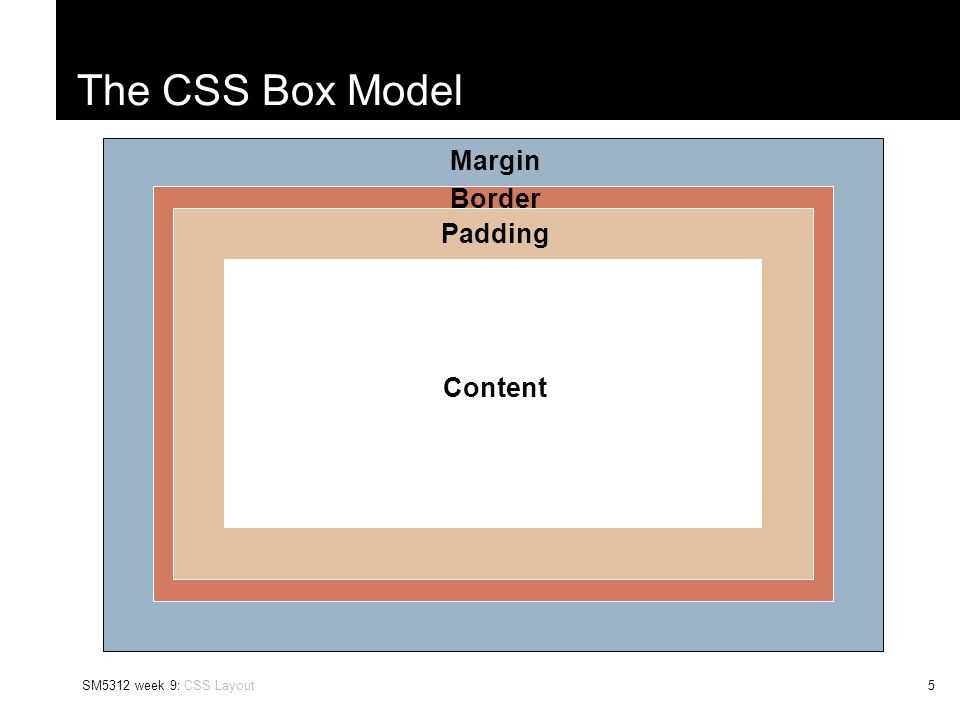
html — Элементы в одну строку
Вопрос задан
Изменён 6 лет 2 месяца назад
Просмотрен 21k раз
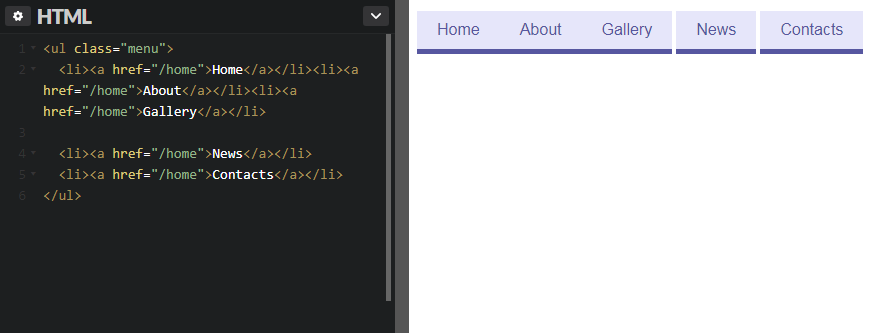
Подскажите, плизз, я в HTML не очень шарю, нужен тег типа присоединения или пробела (чтобы было в одной строке) вот так
А то у меня вот так выглядит
Заранее спасибо!
- html
- css
2
html:
<div> <div><!--здесь код кнопки--></div> <div><!--здесь код кнопки--></div> <div><!--здесь код кнопки--></div> </div>
css:
.vk,.ok,.mail{float:left;margin:0 10px;}
Можно использовать display: inline-block для элементов.
0
Пример расположения элементов в одну строку:
.box div { width:90px; display:inline-block; } <div>
<div>#1 Первый</div>
<div>#2 Второй</div>
<div>#3 Третий</div>
</div>
display— многоцелевое свойство, которое определяет, как элемент должен быть показан в документе. Значениеinline-block— генерирует блочный элемент, который обтекается другими элементами веб-страницы подобно строчному элементу.
1
пробел можно использовать alt+0160(на нумпаде) вопрос в том, как ты их размещаешь… код выложи, посмотрим, что с ними сделать)
1
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Как вставить горизонтальную линию в html.
 Горизонтальные линии. Формирование горизонтальных линий
Горизонтальные линии. Формирование горизонтальных линийОт автора: я приветствую вас. Необходимость представить несколько блоков на веб-странице в одну линию — очень частая задача, которая возникает перед верстальщиками. Она возникает при верстке практически каждого шаблона, поэтому всем нам в любом случае нужно знать и применять основные способы изменения поведения блоков.
Прежде чем мы посмотрим самые распространенные приемы, хотел бы вспомнить немного теории. Элементы веб-страницы делятся на блочные и строчные. И разница между ними очень проста — строчные могут располагаться в одну строку, а блочные — нет. Конечно, на этом различия не заканчиваются, но это основное отличие. Уже у блоков могут быть отступы сверху и снизу (у строчных — нет), а также к ним можно применять больше свойств.
Основные способы выстроить в css блоки в ряд
Есть мы не будем ничего усложнять, есть 3 основных способа:
Преобразовать блоки в строчные элементы. При этом блочные свойства теряются, поэтому этот вариант практически никогда не используется
Сделать нужные элементы блочно-строчными. Это специальный тип, при котором элемент сохраняет свои свойства, но в то же время позволяет другим блокам расположиться рядом.
Это специальный тип, при котором элемент сохраняет свои свойства, но в то же время позволяет другим блокам расположиться рядом.
Сделать элементы плавающими с помощью свойства float.
На этих вариантах остановимся. Флексбокс, табличное отображение и другие моменты рассматривать не будем. Итак, пускай у нас есть 3 подзаголовка.
Заголовок 1
Заголовок 2
Заголовок 3
Естественно, все css-свойства нужно прописывать в отдельном файле (style.css), который нужно подключить к html-документу. В этот файл я запишу минимальный стиль, чтобы просто было видно наши подзаголовки.
h4{ background: #EEDDCD; }
h4 { background : #EEDDCD; |
Вот они на странице:
Есть они ведут себя как блоки. Кадый располагается на своей строке, между ними есть отступы. При желании также вы можете задать какие-угодно внутренние отступы и вообще сделать что угодно.
Преобразуем в строки и сразу добавим внутренние отступы. Для этого селектору h4 нужно добавить такие свойства:
Для этого селектору h4 нужно добавить такие свойства:
display: inline; padding: 30px;
Есть 2 основные проблемы, которые возникают при использовании этого приема. Первая — это минимальный отступ. Образуется он из-за того, что в коде между блоками есть один пробел, который и образует этот отступ. Если эта проблема нуждается в решении, есть 2 основных варианта:
В html расположить код нужных блоков в одну линию без пробелов
Проставить отрицательный внешний отступ справа -4 пикселя. Именно столько занимает один пробел.
Вторая проблема — при разной высоте элементов могут возникать проблемы с отображением. В общем, наилучший вариант — плавающие блоки. Вместо display: inline-block пишем вот что:
Блоки в линию с использованием фреймворка
Сразу скажу, что если вы собираетесь использовать любой нормальный css-фреймворк (например, Bootstrap) то там все еще гораздо проще. Весь css-код, отвечающий за расстановку элементов, уже написан и вам останется лишь задан правильные классы. Для этого достаточно изучить систему сетки, и вы сможете делать многоколоночные адаптивные шаблоны без особых трудностей. По крайней мере, это будет значительно проще, чем при написании css с нуля.
Для этого достаточно изучить систему сетки, и вы сможете делать многоколоночные адаптивные шаблоны без особых трудностей. По крайней мере, это будет значительно проще, чем при написании css с нуля.
Еще одна проблема написания кода с нуля возникает как раз когда вам нужен адаптивный дизайн. Конечно, его можно реализовать самостоятельно, владея медиа-запросами, но это будет намного сложнее, если у вас сложный шаблон.
Например, когда у вас на больших экранах должно быть 4 колонки, на средних — 3, а на мобильных телефонах — 2. С помощью таких фреймворков, как Bootstrap, а точнее с помощью его сетки, реализовать подобное — дело буквально нескольких минут.
Плавно переводя тему на фреймворк Bootstrap, в очередной раз отмечу, что если перед вами стоит задача сверстать сложный адаптивный шаблон, то просто грех не воспользоваться сеткой. Для этого даже не обязательно подключать полную версию фреймворка – его можно кастомизировать и остановить там только то, что действительно вам нужно.
Научиться работать с фреймворком вы сможете с помощью . Там объясняется и теория, но самое главное – есть практика. Вы сверстаете 3 адаптивных шаблона и получите отличный опыт, который позволит верстать сайты на заказ или для себя. А если вы хотите бесплатно ознакомиться с преимуществами и возможностями фреймворка, предлагаю вам просмотреть нашу серию статей по Bootstrap, а также по верстке простого макета. Желаю вам успехов в верстке и сайтостроении в целом.
Приветствую всех читателей. Периодически, перед мастерами встает проблема, как сделать горизонтальную или вертикальную линию с помощью HTML или с помощью CSS. Вот об этом я сегодня вам и расскажу.
Линии в CSS
Есть несколько способов, сделать линии. Один из таких способов – использование CSS. А точнее при помощи Border. Давайте рассмотрим пример.
И вот что в результате получится.
Горизонтальная и вертикальная линия с помощью css.
Линии, в CSS можно нарисовать при помощи оператора Border. Если нужен просто прямоугольник с фиксированной шириной рамки, то можно просто использовать этот оператор, и задать ему значение.
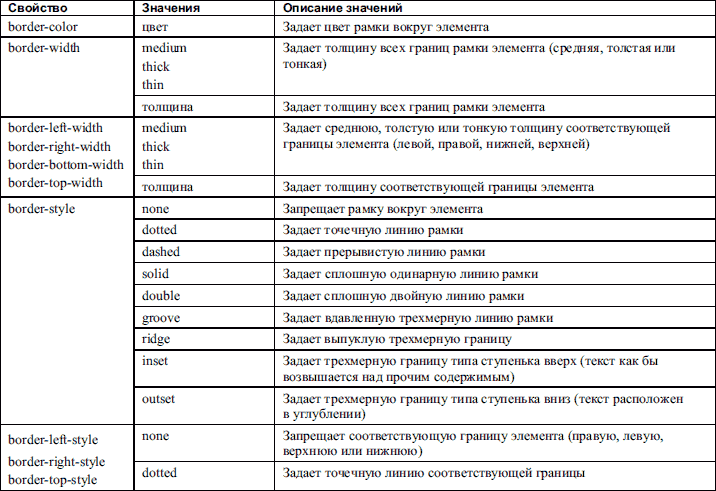
Однако, если нужно задать не все границы, а только некоторые, то тогда нужно прописать, какие именно нужны границы, и какое значение будет у каждой из них. Это операторы:
- border-top – задает значение верхней границы
- border-bottom – задает значение нижней границы
- border-left – задает значение левой границы
- border-right – задает значение правой границы.
Вертикальная и горизонтальная линия в HTML
Создать линии можно и в самом HTML. Для этого, можно воспользоваться тегом hr.
В этом случае, будет нарисована горизонтальная линия, высотой в один пиксель и шириной на всю ширину.
Но этому тегу, можно задать и некоторые значения.
- Width – задает значение ширины линии.
- Color – задает цвет линии.
- Align – задает выравнивание по левому краю, по центру, по правому краю
- Size – задает значение толщины линии в пикселях.

С помощью тега hr, можно задать и вертикальную линию. Но в этом случае, придется опять прибегнуть к стилям.
В этом случае, будет нарисована вертикальная линия высотой в сто пикселей, толщиной в один пиксель и с отступом в пять пикселей.
Заключение.
Ну вот теперь вы знаете, как можно задать вертикальную и горизонтальную линию. Линии можно задать как на обычных сайтах, с использованием HTML, так и задать на сайте, на котором используется CMS, например, WordPress, но в этом случае, нужно будет перейти в режим HTML.
Ну а если у вас есть еще вопросы, задавайте их в комментариях.
Казалось бы, зачем могут понадобиться четыре способа? Ведь практически каждый человек использует один способ, к которому он привык. Например, нажал на Shift и на клавишу «тире» несколько раз, вот и получилась горизонтальная линия.
А что, если при этом получается пунктирная линия, а нужна сплошная?
— Скорее всего, на клавиатуре клавиша Shift неисправна. Тут придут на помощь другие способы.
3.
4.
5.
Пожалуй, самый привычный способ сделать линию в Ворде – это использовать пару-тройку клавиш на клавиатуре.
I Тонкая, толстая, двойная, пунктирная линия с помощью клавиатуры
Ниже приведен рисунок клавиатуры с английской, но без русской раскладки, однако это не имеет значения, ибо нас интересует только три клавиши: Shift, тире и Enter.
Рис. 1. Три клавиши на клавиатуре: Shift, тире и Enter для непрерывной горизонтальной линии в Ворде
С помощью этих трех клавиш можно нарисовать непрерывную горизонтальную линию в Word: пунктирную или сплошную, тонкую или толстую, длинную или короткую.
1) При нажатии несколько раз на клавишу «-» (тире) в редакторе Word получаем пунктирную линию любой длины.
Чтобы сделать тонкую длинную линию на всю ширину страницы:
- Находим на клавиатуре клавишу «тире» (справа от клавиши «ноль», в зеленой рамке на рис. 1).
- С новой (!) строки в Word несколько раз нажимаем на эту клавишу: —
- И потом нажать на клавишу «Enter» ().
 Несколько напечатанных тире вдруг превратятся в непрерывную горизонтальную тонкую линию на всю ширину страницы.
Несколько напечатанных тире вдруг превратятся в непрерывную горизонтальную тонкую линию на всю ширину страницы.
2) При одновременном нажатии Shift и «-» (тире) печатается НЕ тире, а подчеркивание _________. Таким образом можно сделать непрерывную линию произвольной длины в любом месте документа.
Рис. 2. Тонкая и толстая горизонтальная линия в Word
Теперь печатаем толстую горизонтальную линию на всю ширину страницы:
- Снова находим эту же клавишу «тире», а также клавишу Shift (слева или справа, кому как нравится). Нажмите Shift, держите и не отпускайте.
- И теперь с новой (!) строки несколько раз (например, 3-4 раза) нажмите на тире (при этом не отпуская Shift): ___. Отпустите Shift.
- Теперь нажмите на клавишу Enter. Вы увидите толстую горизонтальную сплошную линию.
Подведем некоторые итоги в виде таблицы:
(Кликните для увеличения) Линии в Word с помощью клавиатуры
II Линия в Word с помощью таблицы
Горизонтальную линию можно получить, если использовать таблицу из одной клетки (1×1), в которой окрашена (будет видимой) только верхняя или нижняя граница, а остальные три стороны таблицы имеют незакрашенные границы (они будут невидимыми).
Ставим курсор в место, где должна быть линия. В верхнем меню Word кликаем:
- Вставка (1 на рис. 3),
- Таблица (2 на рис. 3),
- Одна клетка (3 на рис. 3).
Рис. 3. Как в Ворде вставить таблицу 1х1 (из одной клетки)
В результате получится таблица из одной большой клетки (1х1):
Осталось в таблице 1х1 с трех сторон убрать границы. Для этого
- переходим во вкладку «Главная» (1 на рис. 4),
- далее рядом с «Шрифт» находим «Абзац» и границы (2 на рис. 4),
- убираем все границы, кликнув «Нет границы» (3 на рис. 4),
- выделяем «Верхняя граница» или «Нижняя граница» (4 на рис. 4).
Рис. 4. Как в таблице Ворд убрать выделение границ (сделать границы невидимыми)
Наглядно я это показываю в видео (в конце статьи).
Кстати, на рис. 3 видно, что есть способ проще. Можно поставить курсор в начало строки в Word и кликнуть «Горизонтальная линия» (5 на рис. 4):
III Линия в Word с помощью рисования
Вставка (1 на рис. 5) – Фигуры (2 на рис. 5) – это еще один способ получить в Ворде горизонтальную линию.
5) – Фигуры (2 на рис. 5) – это еще один способ получить в Ворде горизонтальную линию.
Чтобы линия была строго горизонтальной, следует держать нажатой клавишу Shift и одновременно рисовать линию.
Рис. 5. Как нарисовать линию в Word
IV Линия в Ворде с помощью экранной клавиатуры
Чтобы найти экранную клавиатуру, в Поиск вводим фразу «экранная клавиатура», подробнее для Windows 7 , а для Windows 8 .
Для Windows 10 найти экранную клавиатуру можно также путем ввода в строку Поиска слов «экранная клавиатура».
Рис. 6. Экранная клавиатура
Горизонтальную линию будем создавать так же, как в первом варианте с обычной клавиатурой. На экранной клавиатуре понадобится три кнопки: тире, Shift и Enter.
1 Тире и Enter
С новой строки в Word несколько раз кликаем по тире (1 на рис. 6) и жмем на Enter. Получится тонкая горизонтальная линия.
2 Shift, тире и Enter
С новой строки в Word клик сначала Shift (2 на рис. 6), потом Тире (1 на рис. 6). Получится подчеркивание. Так повторим еще 2 раза, а потом нажмем на Enter. В результате увидим толстую горизонтальную линию.
6). Получится подчеркивание. Так повторим еще 2 раза, а потом нажмем на Enter. В результате увидим толстую горизонтальную линию.
При создании страницы HTML оформление играет существенную роль. Особенно когда мы говорим о различных символах и декоративном оформлении: эти мелочи помогают сделать «язык» вашей странички более доступным и ясным, к тому же существенно меняют её восприятие и внешний вид в целом. Одним из важнейших элементов для оформления является горизонтальная линия, и далее мы более подробно узнаем, как с ней работать и как сделать горизонтальную линию в html.
Какой бывает горизонтальная линия и для чего она нужна
Горизонтальная линия в html – это элемент оформления страницы, выполняющий ряд функций:
- Декоративная . Помогает добавить страничке привлекательности.
- Разделительная . Способствует эффективному отделению разной по смыслу информации.
- Выделительная или подчеркивающая . Привлечет внимание гостей страницы к необходимой и наиболее важной информации.

Именно горизонтальная линия считается самым доступным способом для реализации целого ряда функций. Создать её очень просто, а внешне она смотрится очень выгодно. Путем нехитрых изменений html-кода вы сможете регулировать:
- длину;
- ширину;
- цветовые характеристики;
- выравнивание по тому или другому краю.
Стоит обратить внимание, что горизонтальная линия относится к блочным элементам. Это значит, что она занимает новую строку на странице, а следующий за ней текст пойдет ниже.
Создаем горизонтальную линию в HTML
Задать линию можно при помощи простого тэга – hr в треугольных скобках. Он является сокращением от «Horisontal Rule» и задает классические внешние параметры. Отличается от множества других тем, что не нуждается в закрывающем тэге и способен существовать самостоятельно. Изменить внешние характеристики элемента можно при помощи дополнительных значений в тэге:
- Длина . Если вы не хотите, чтобы протяженность линии распространялась на всю страницу, то можно задать желаемых размер в пикселях либо процентах.
 Делается это про помощи дополнительного слова «width» в тэге и числового показателя длины, указанного после знака «=» в кавычках.
Делается это про помощи дополнительного слова «width» в тэге и числового показателя длины, указанного после знака «=» в кавычках.
Выглядит это так. Например, если нам необходима длина, составляющая 100 пикселей, задаем такой тэг: hr width=»100″
- Выравнивание . Выравнивание возможно по левому или правому краям, а еще по центру. Данная характеристика действует только в том случае, если вы уже задали параметр width, так как линию протяженностью во всю страничку невозможно выровнять. Для выравнивания задаем дополнительный атрибут в тэг «align» и добавляем к нему направление: center – для центрального, left – для левого и right – для правого выравнивания.
Готовый тэг в таком случае будет выглядеть так. Например, если нам нужно задать центральное выравнивание для горизонтальной линии длиной в 150 пикселей, то готовый тэг будет выглядеть так: hr align=»center» width=»150″.
Обратите внимание, что «align», показатель для выравнивания, ставится на 1 место, несмотря на то, что атрибут зависим от показателя длины width.
- Ширина . По выбору можно также указывать ширину, создавая жирное или тонкое подчеркивание. Данный критерий ни от чего не зависит и может быть использован как самостоятельный без указания длины или выравнивания. Для него мы используем атрибут size в тэге и числовой показатель, равный желаемой ширине в пикселях. Число указывается в кавычках после атрибута size и символа «=».
Таким образом, если нам требуется создать линию шириной в 15 пикселей, необходимо создать следующий тэг: hr size=»15″.
- Цвет . Задается также как независимый показатель. Для его изменения используется атрибут color в сочетании с названием цвета в форме кода либо на английском языке. Цвет указывается в кавычках после символа «=».
Таким образом, тэг для стандартной линии белого цвета можно написать двумя способами: hr color=»#FFFFFF»или hr color=»white»
Черный цвет можно создать при использовании кода #000000.
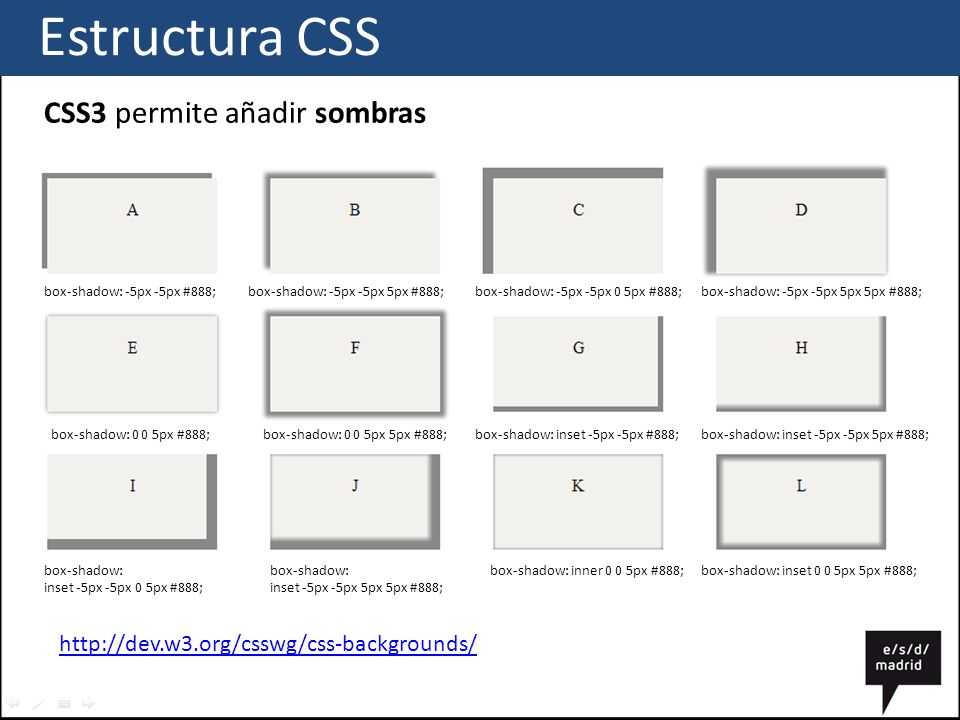
- Убрать тень . Если вам необходим элемент, не содержащий тень, то в тэге следует использовать атрибут noshade.
 Он может быть использован самостоятельно либо в сочетании с другими элементами. Тэг для стандартной линии с его использованием будет выглядеть данным образом: hr noshade
Он может быть использован самостоятельно либо в сочетании с другими элементами. Тэг для стандартной линии с его использованием будет выглядеть данным образом: hr noshade
Создание горизонтальной линии с помощью видео
А если вы желаете получить информацию в более наглядном формате, то обратитесь к следующему видео, где подробно описываются возможности работы с горизонтальной линией.
Определив необходимые размеры горизонтальной линии можно оформить страницы сайта таким образом, чтобы информация была структурирована и визуально грамотно оформлена. Это помогает посетителям легче воспринимать представленную информацию и выделять ваш сайт среди других.
Тематические материалы:
Как найти украденный телефон по IMEI? Как включить или перезагрузить самсунг, если кнопка не работает Не включается телефон Samsung, что делать Старые версии кейт мобайл Как внести человека в черный список на телефоне Nokia Lumia? Что можно сделать если не включается телефон Samsung Программные сбои Samsung Скачать бесплатно Мобильные Яндекс Аудио и видео Звук и удобство использования Способы установки плей маркет на мейзу Мейзу про 6 не работает плей маркетОбновлено: 20. 04.2021
04.2021
103583
Если заметили ошибку, выделите фрагмент текста и нажмите Ctrl+Enter
CSS для оформления одной строки текста
У меня есть одна строка текста, которая выглядит так:
ПОЗВОНИТЕ НАМ ПО НОМЕРУ ###.###.###
Я хочу, чтобы номер телефона был значительно больше, чем текст, и я хочу, чтобы он был выровнен по нижнему краю внутри div.
Я не могу заставить это работать… что мне не хватает?
Текущий HTML:
ПОЗВОНИТЕ НАМ###.###.###
Текущий CSS:
.accessSlogan{
положение: родственник;
поплавок: справа;
дисплей: встроенный;
}
.access-слоган-текст {
дисплей: встроенный;
размер шрифта: 1.2em;
высота строки: 2em;
отступ справа: 6px;
вертикальное выравнивание: текст внизу;
}
.access-slogan-номер{
положение: родственник;
поплавок: справа;
дисплей: встроенный;
размер шрифта: 1.8em;
высота строки: 2em;
вертикальное выравнивание: текст внизу;
}
1
Используйте тег и соответствующий стиль.
<дел> ПОЗВОНИТЕ НАМ ПО НОМЕРУ ###.###.###
CSS:
.accessSlogan{
поплавок: справа;
}
.accessSlogan сильный {
размер шрифта: 1.8em;
должность: родственница;
низ: 0,4 см;
}
Суть в том, чтобы использовать существующий «семантический» HTML, чтобы работать с вами и избегать чрезмерного усложнения. Вы имеете в виду тег , так что используйте его 🙂
Для идеального выравнивания необходимо отрегулировать относительное положение развернутого текста. 0,4 em — начальная точка (половина дополнительной высоты), но она зависит от размера текста accessSlogan.
2
И ваша разметка, и CSS кажутся чрезмерно сложными, хотя, не зная, где это должно быть расположено на странице, трудно понять, необходимо это или нет.
В простейшем случае это будет достигнуто:
.access-слоган {
поплавок: справа;
преобразование текста: верхний регистр;
}
. access-slogan .access-slogan-номер {
размер шрифта: 1.8em;
}
access-slogan .access-slogan-номер {
размер шрифта: 1.8em;
}Позвоните нам по телефону 1
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
1-строчных макетов
1-строчных макетов * 10 современных методов компоновки и размеров CSS, которые подчеркивают, насколько надежной и эффективной может быть одна строка кода стиля. [Смотреть видео]
[Смотреть видео]
01. Супер по центру
места-предметы: центр Текущая поддержка браузера:
- Край
- Фаерфокс
- Хром
- Сафари
Исследуйте на CodePen
02. Деконструированный блин
flex: 0 1 Текущая поддержка браузера:
- Край
- Фаерфокс
- Хром
- Сафари
Исследуйте на CodePen
03. Боковая панель говорит
grid-template-columns: minmax(, ) ... Текущая поддержка браузера:
- Край
- Фаерфокс
- Хром
- Сафари
Исследуйте на CodePen
04.
 Стопка блинов
Стопка блинов строки шаблона сетки: авто 1fr авто Текущая поддержка браузера:
- Край
- Фаерфокс
- Хром
- Сафари
Исследуйте на CodePen
05. Классический макет Святого Грааля
grid-template: auto 1fr auto / auto 1fr auto Текущая поддержка браузера:
- Край
- Фаерфокс
- Хром
- Сафари
Исследуйте на CodePen
06. 12-пролетная сетка
grid-template-columns: повтор (12, 1fr) Текущая поддержка браузера:
- Край
- Фаерфокс
- Хром
- Сафари
Исследуйте на CodePen
07.
 ОЗУ (Повтор, Авто, Мин. Макс.)
ОЗУ (Повтор, Авто, Мин. Макс.) grid-template-columns: repeat(auto-fit, minmax(Текущая поддержка браузера:
- Край
- Фаерфокс
- Хром
- Сафари
Исследуйте на CodePen
08. Выстраивание
выравнивание содержимого: пробел между Текущая поддержка браузера:
- Край
- Фаерфокс
- Хром
- Сафари
Исследуйте на CodePen
09. Зажим в моем стиле
зажим(<мин.


 Несколько напечатанных тире вдруг превратятся в непрерывную горизонтальную тонкую линию на всю ширину страницы.
Несколько напечатанных тире вдруг превратятся в непрерывную горизонтальную тонкую линию на всю ширину страницы.
 Делается это про помощи дополнительного слова «width» в тэге и числового показателя длины, указанного после знака «=» в кавычках.
Делается это про помощи дополнительного слова «width» в тэге и числового показателя длины, указанного после знака «=» в кавычках. Он может быть использован самостоятельно либо в сочетании с другими элементами. Тэг для стандартной линии с его использованием будет выглядеть данным образом: hr noshade
Он может быть использован самостоятельно либо в сочетании с другими элементами. Тэг для стандартной линии с его использованием будет выглядеть данным образом: hr noshade access-slogan .access-slogan-номер {
размер шрифта: 1.8em;
}
access-slogan .access-slogan-номер {
размер шрифта: 1.8em;
} [Смотреть видео]
[Смотреть видео]