35+ Лучшее меню навигации CSS с исходным кодом и демонстрацией
В этой коллекции навигации CSS вы можете найти различные виды навигации по меню. Включая выпадающее меню, меню-гамбургер, горизонтальную панель навигации, меню вне холста, липкую навигацию и т. д. Он в основном используется в аккордеоне часто задаваемых вопросов, навигации по меню и переключаемом содержимом. По сути, нам нужно
Построить адаптивное меню навигации…
Включите JavaScript
Создание адаптивного меню навигации с использованием CSS3 Gradient & Transition в HTML5
Мухаммад Асиф
Анимация с подчеркиванием — это привлекательный способ обозначения активной вкладки. Анимация основана на простой идее плавного перемещения подчеркивания с одной вкладки. Используя эту технику, панель навигации остается в верхней части экрана и никогда не прокручивается.0003
Мухаммад Асиф
В этом уроке мы собираемся создать выдвижное меню на чистом CSS с кнопкой-гамбургером. Он основан на простой идее протолкнуть главное
Он основан на простой идее протолкнуть главное
от Мухаммеда Асифа
В общем, мы можем сделать выпадающее меню, используя чистый CSS с помощью псевдо-селектора наведения. Таким образом, пользователи могут легко открыть выпадающее меню, наведя указатель мыши на
Мухаммад Асиф
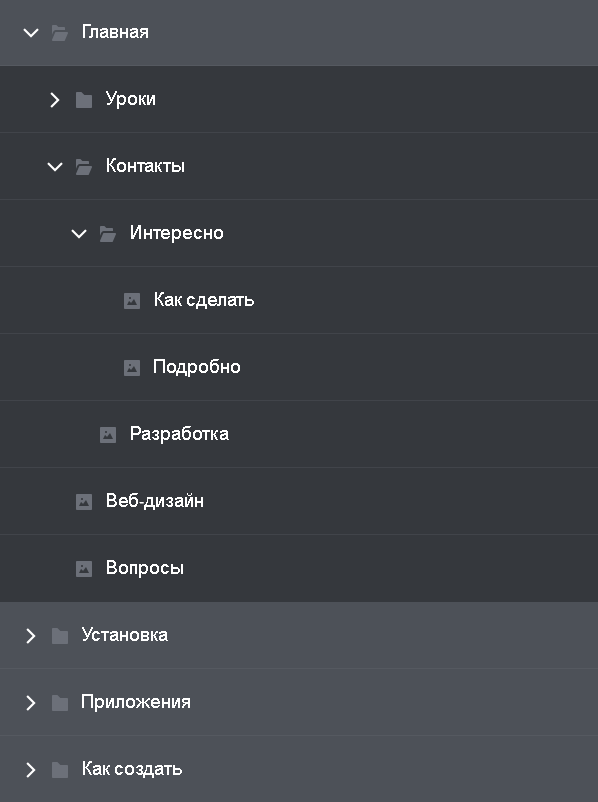
Древовидное меню — полезный элемент для представления иерархических данных в визуальном интерфейсе веб-сайта. Чаще всего используется в системах управления файлами, чтобы разрешить
Мухаммад Асиф
В интерфейсе веб-сайта степпер является полезным компонентом для визуализации этапов процесса. Его можно использовать в форме регистрации или в хронологии основных событий.
Мухаммад Асиф
В этом уроке мы поделимся адаптивным мегаменю, созданным только с помощью HTML и CSS. Эта навигация поставляется с анимированным текстом и Font Awesome
Мухаммеда Асифа
Радиальное меню представляет собой систему контекстной навигации для выбора элемента в зависимости от направления. Эта навигация также известна как круговое или круговое меню.0003
Эта навигация также известна как круговое или круговое меню.0003
Мухаммад Асиф
Выглядит очень круто, запускать анимацию при прокрутке, особенно для навигационной панели. Как и раньше, мы создавали сжимающуюся анимацию навигационной панели при прокрутке, сегодня мы вернулись. Это также помогает пользователям просматривать соответствующий контент, связанный с
Мухаммедом Асифом
Когда мы говорим о последовательном веб-дизайне, самое первое, что приходит на ум, — это легкие и удобные для навигации страницы. Итак, навигация по меню — это первый элемент до
Мухаммед Асиф
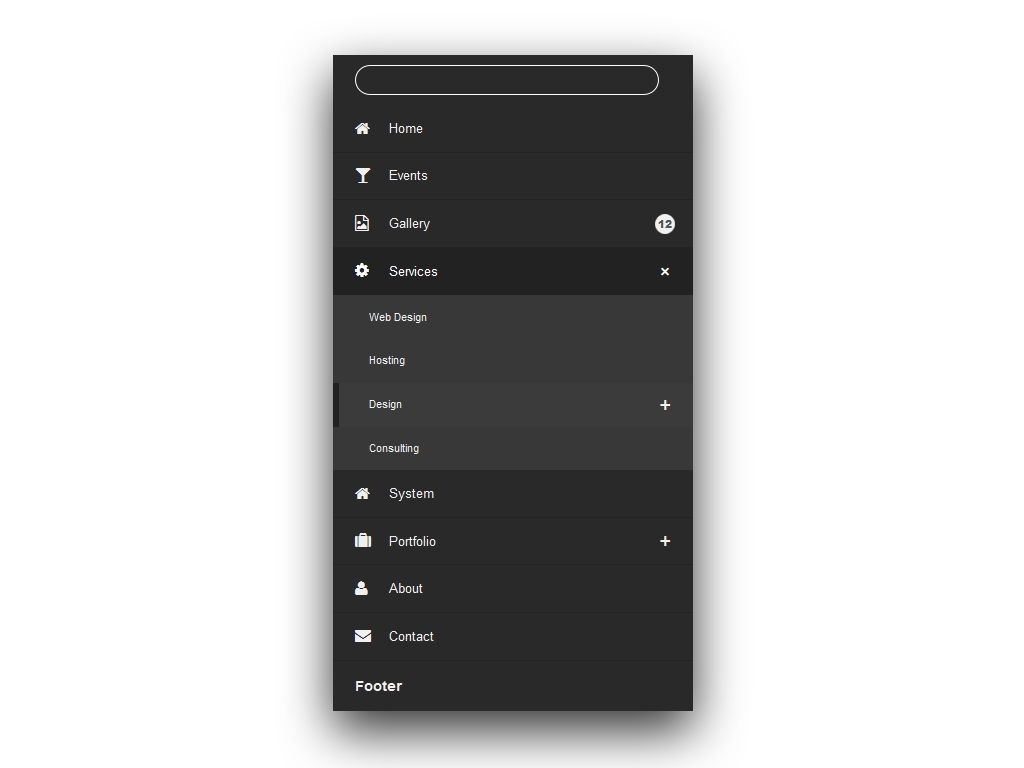
Раскрывающаяся навигация является наиболее распространенным элементом веб-сайта для навигации по содержимому сайта. В такой навигации основные ссылки отображаются на панели, и если ссылка
от Мухаммеда Асифа
Существует множество эффектов для меню закрепленного заголовка, которые могут отображаться при прокрутке. Анимация сокращения заголовка — одна из лучших анимаций для
Мухаммеда Асифа
В этом уроке вы узнаете, как легко создать простое мобильное навигационное меню с помощью HTML и CSS. По сути, это адаптивный проект меню, который
По сути, это адаптивный проект меню, который
Мухаммад Асиф
Вы работаете над навигационным меню и вам нужен код? Если да! тогда вы находитесь в правильном месте. Здесь вы узнаете простой способ
Мухаммад Асиф
Хотите создать вкладки с индикатором? Если да! тогда вы находитесь в правильном месте. Здесь вы узнаете, как создать вкладки с анимированным индикатором. Я пробовал разные методы, чтобы получить
Мухаммед Асиф
Возможно, вы видели много веб-сайтов, на панели навигации которых есть окно поиска. Конечно! он обеспечивает лучший пользовательский интерфейс при просмотре и поиске содержимого сайта. If
Мухаммад Асиф
В этом уроке мы создадим простую панель навигации и изменим ее фон и цвет текста на прокрутке. Мы создадим липкую (фиксированную) панель навигации, чтобы увидеть
Metro UI :: Популярная библиотека HTML, CSS и JS
Содержание
- Меню
- Горизонтальный
- Раскрывающийся список
- Нет наведения
- Большой
- Мега
- Вертикальное меню
- Меню инструментов
- Раскрывающийся список
- Выпадающее меню
- Контекст
- Горячие клавиши
- Цвет меню
Пользовательский интерфейс Metro предоставляет любые классы для создания разных классных меню, таких как горизонтальное, вертикальное, инструментальное и другие.
Для создания горизонтального меню добавьте в список класс .h-menu .
<ул>
<ул>
<ул>
<ул>
<ул>
Интерфейс метро
Это набор инструментов с открытым исходным кодом для разработки с. ..
..


 t-menu
t-menu 

