Как добавить картинку на сайт
Как добавить картинку на сайт
Здравствуйте! В этом уроке я расскажу о том как добавить картинку на сайт. Сам процесс добавления изображений на сайт как бы происходит в 2 этапа. Сначала в любом редакторе для работы с изображениями (кстати вот вам уроки по Фотошопу) подготавливается изображение, а затем оно размещается на веб-странице с помощью тега <img>.
При подготовке и размещении изображений вам следует учитывать такие моменты:
- Поскольку изображения являются замещаемыми элементами и загружаются по сети, то размер изображения влияет на скорость загрузки сайта. Для этого все изображения, которые вы планируете размещать на сайте, следует подвергнуть процедуре сжатия.
- Качество изображений. Следует учитывать, что при сжатии изображений вы можете потерять в качестве, поэтому здесь следует придерживаться золотой середины.
Форматы файлов.
Широкое распространение для веб-графики получили два формата — GIF и JPEG. Их многофункциональность, универсальность, небольшой объем исходных файлов при достаточном для сайта качестве, сослужили им положительную службу, фактически определив их как стандарт веб-изображений. Есть еще формат PNG, который также поддерживается браузерами при добавлении изображений и существует в двух ипостасях — PNG-8 и PNG-24. Однако популярность PNG сильно уступает признанию форматов GIF и JPEG. Подробнее о типах компьютерной графики тут.
Их многофункциональность, универсальность, небольшой объем исходных файлов при достаточном для сайта качестве, сослужили им положительную службу, фактически определив их как стандарт веб-изображений. Есть еще формат PNG, который также поддерживается браузерами при добавлении изображений и существует в двух ипостасях — PNG-8 и PNG-24. Однако популярность PNG сильно уступает признанию форматов GIF и JPEG. Подробнее о типах компьютерной графики тут.
Формат GIF
GIF (Graphics Interchange Format) — формат графических файлов, широко применяемый при создании сайтов. GIF использует 8-битовый цвет и эффективно сжимает сплошные цветные области, при этом сохраняя детали изображения.
Особенности
- Количество цветов в изображении может быть от 2 до 256, но это могут быть любые цвета из 24-битной палитры.

- Поддерживает покадровую смену изображений, что делает формат популярным для создания баннеров и простой анимации.
- Использует свободный от потерь метод сжатия
Область применения
Текст, логотипы, иллюстрации с четкими краями, анимированные рисунки, изображения с прозрачными участками, баннеры.
Формат JPEG
JPEG (Joint Photographic Experts Group) — популярный формат графических файлов, широко применяемый при создании сайтов и для хранения изображений. JPEG поддерживает 24-битовый цвет и сохраняет яркость и оттенки цветов в фотографиях неизменными. Данный формат называют сжатием с потерями, поскольку алгоритм JPEG выборочно отвергает данные. Метод сжатия может внести искажения в рисунок, особенно содержащий текст, мелкие детали или четкие края. Формат JPEG не поддерживает прозрачность. Когда вы сохраняете фотографию в этом формате, прозрачные пиксели заполняются определенным цветом.
Особенности
- Количество цветов в изображении — около 16 миллионов, что вполне достаточно для сохранения фотографического качества изображения.

- Основная характеристика формата — качество, позволяющее управлять конечным размером файла.
- Поддерживает технологию, так называемый прогрессивный JPEG, в котором версия рисунка с низким разрешением появляется в окне просмотра до полной загрузки самого изображения.
Область применения
Используется преимущественно для фотографий. Не очень подходит для рисунков содержащих прозрачные участки, мелкие детали или текст.
Формат PNG-8
PNG-8 (Portable Network Graphics) — формат по своему действию аналогичен GIF. По заверению разработчиков использует улучшенный формат сжатия данных, но как показывает практика, это не всегда так.
Особенности
- Использует 8-битную палитру (256 цветов) в изображении, за что и получил в своем названии цифру восемь. При этом можно выбирать, сколько цветов будет сохраняться в файле — от 2 до 256.
- В отличие от GIF, не отображает анимацию ни в каком виде.
Область применения
Текст, логотипы, иллюстрации с четкими краями.
Формат PNG-24
PNG-24 — формат, аналогичный PNG-8, но использующий 24-битную палитру цвета Подобно формату JPEG, сохраняет яркость и оттенки цветов в фотографиях. Подобно GIF и формату PNG-8, сохраняет детали изображения, как, например, в линейных рисунках, логотипах, или иллюстрациях
Особенности
- Использует примерно 16,7 млн. цветов в файле, из-за чего этот формат применяется для полноцветных изображений.
- Поддерживает многоуровневую прозрачность, это позволяет создавать плавный переход от прозрачной области изображения к цветной, так называемый градиент.
- Из-за того, что используемый алгоритм сжатия сохраняет все цвета и пикселы в изображении неизменными, если сравнивать с другими форматами, то у PNG-24 конечный объем графического файла получается наибольшим.
Область применения
Фотографии, рисунки, содержащие прозрачные и полупрозрачные участки, рисунки с большим количеством цветов и четкими краями изображений.
Добавление картинки на веб-страницу
Для добавления изображения на веб-страницу используется тег <img>, атрибут src которого определяет адрес графического файла.
<img src="URL" alt="альтернативный текст">
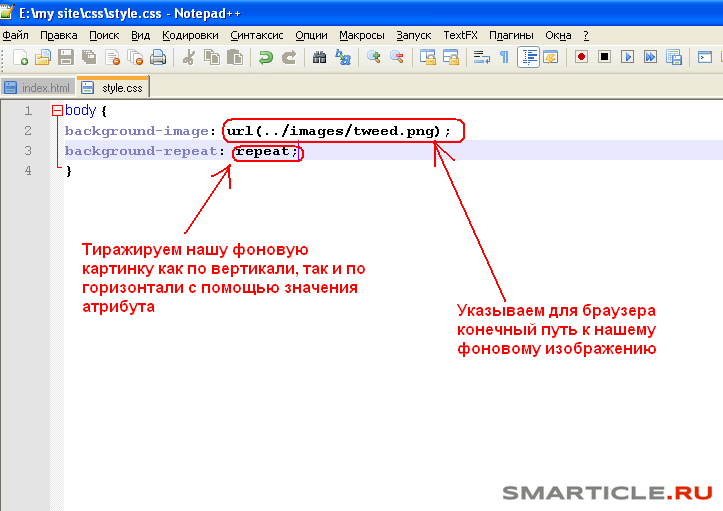
URL (Universal Resource Locator, универсальный указатель ресурсов) представляет собой путь к графическому файлу. Для его указания можно использовать как абсолютный, так и относительный адрес. Далее рассмотрим несколько разных путей к графическому файлу для размещения его на веб-странице. Для примера возьмем файл с рисунком, который называется sample.gif и хранится в папке images корня сайта.
- Если в начале адреса стоит слэш (символ /), это значит, что отсчет идет от корня сайта. Например, адрес сайта — http://baklan.narod.ru, значит, написав путь к изображению как /images/bird.jpg, мы, тем самым говорим серверу, что показать следует файл http://baklan.narod.ru/images/bird.jpg. Учтите, что подобные ссылки со слэшем впереди работают только на веб-сервере, на локальном компьютере они действовать не будут.
- Если перед адресом добавляется упоминание протокола http (http://), то речь идет об абсолютной ссылке.
 Изображение всегда будет загружаться с указанного адреса в Интернете, даже при сохранении веб-страницы на локальный компьютер.
Изображение всегда будет загружаться с указанного адреса в Интернете, даже при сохранении веб-страницы на локальный компьютер. - Двоеточие со слэшем (../) в начале адреса говорит о том, что и рисунок и веб-страница находятся в разных папках, которые размещены на одном уровне. На рис. 10.1 показан файл index.html, в который требуется поместить рисунок pic.gif. Тогда относительный путь к изображению из index.html будет ../images/pic.gif. Возможны случаи хранения файлов, что обращение из одного файла к другому превращается в набор двоеточий, например: ../../../images/pic.gif.
Пример размещения файлов
- Имя папки в начале пути, без всяких слэшей и двоеточий, сообщает, что и текущий файл и папка с изображением находятся на одном уровне. Как показано на рис. 10.2, относительный путь к рисунку pic.gif из файла index.html будет images/pic.gif.
Пример размещения файлов
В примере показано несколько способов добавления рисунка на веб-страницу.
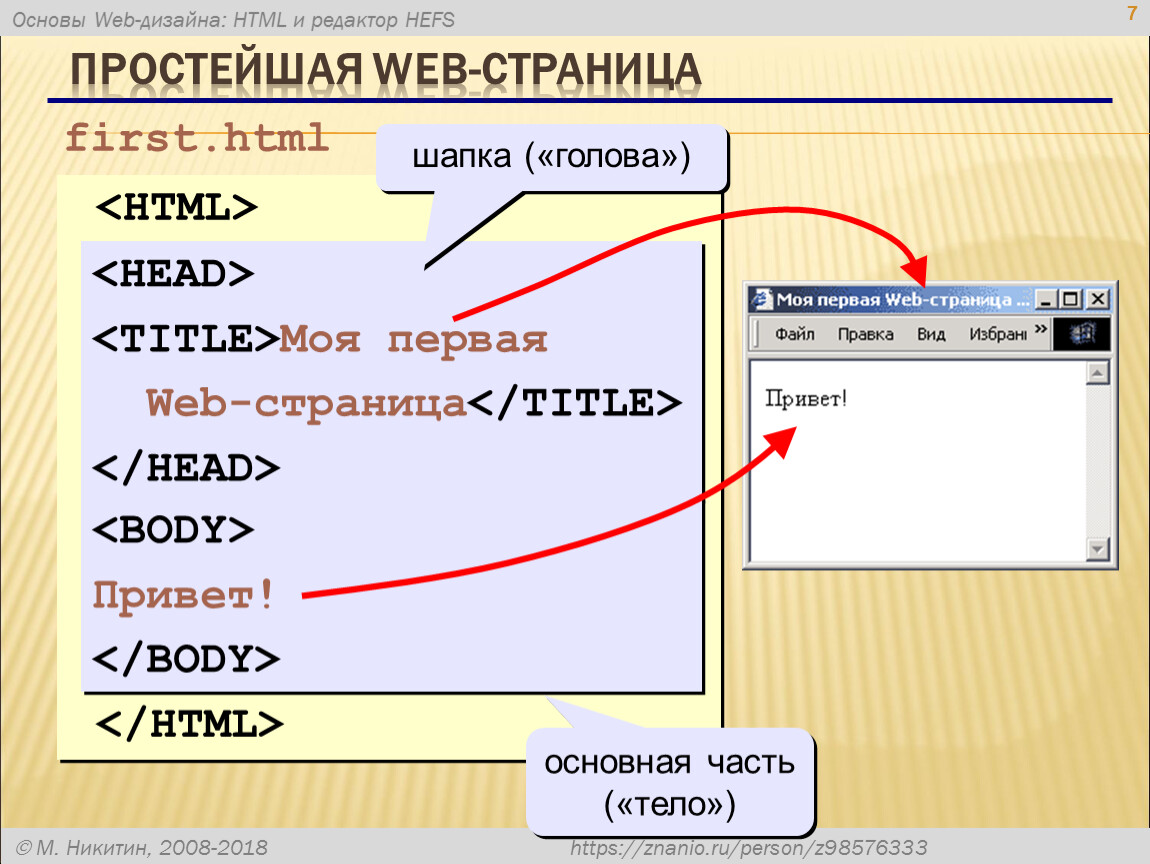
Вставка изображения в документ
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Добавление рисунков</title>
</head>
<body>
<p><img src="http://webimg.ru/themes/cloverfield/images/ref_collage.gif"
alt="Это абсолютный адрес размещения изображения"></p>
<p><img src="/example/images/home.png"
alt="Адрес размещения изображения относительно корня сайта"></p>
<p><img src="images/home.png"
alt="Адрес размещения изображения относительно текущего HTML-документа"></p>
</body>
</html> Просмотреть пример
Как правило, в качестве формата графического файла выступает GIF и JPEG.
Атрибут ALT.
Альтернативный текст позволяет получить текстовую информацию о рисунке при отключенном в браузере показе картинок или во время их загрузки. Такой текст появляется раньше самого изображения и дает представление об его содержании. Затем зарезервированное пустое поле заменяется картинкой.
Такой текст появляется раньше самого изображения и дает представление об его содержании. Затем зарезервированное пустое поле заменяется картинкой.
Альтернативный текст до загрузки изображения
Веб-страница после загрузки изображения
Вид всплывающей подсказки, а именно, ее цвет, фон, шрифт и др. параметры задаются с помощью настроек операционной системы и не могут быть изменены через HTML-файл.
Для создания альтернативного текста используется атрибут alt тега <img>, как показано в примере.
Добавление альтернативного текста
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Альтернативный текст</title> </head> <body> <p><img src="images/robot.jpg" alt="Девочка и робот"></p> </body> </html>
Просмотреть пример
Учтите, что текст в атрибуте alt обязательно должен быть взят в кавычки, как в данном примере.
Не все браузеры отображают альтернативный текст в виде всплывающей подсказки. Поэтому для ее создания используйте атрибут title.
Всплывающая подсказка
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Атрибут title </title>
</head>
<body>
<p><a href="index.html"><img src="images/home.png"
alt="Вернуться на главную страницу" title="Главная страница"></a></p>
</body>
</html>Просмотреть пример
Как показано в данном примере, значения у атрибутов alt и title может различаться, что позволяет установить определенный текст для разных случаев. Только учтите, что длинный текст будет «обрезаться» и отображается не весь. Но поисковые системы, для которых иной раз и применяют атрибут title и alt, вполне его читают.
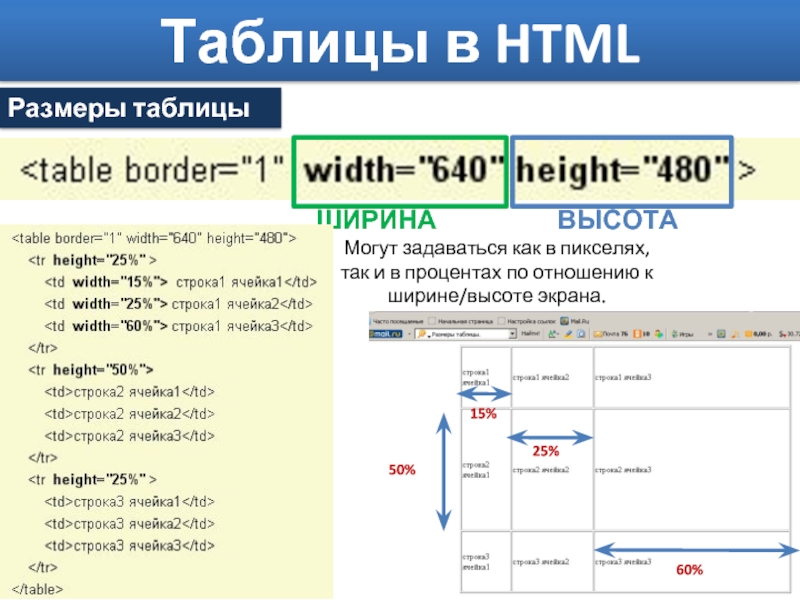
Изменения размеров рисунка.
Для изменения размеров рисунка средствами HTML у тега <img> предусмотрены атрибуты width (ширина) и height (высота).
Картинка исходного размера
Соответственно, HTML-код для размещения данного рисунка, приведен в примере.
Размеры рисунка
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Размеры изображения</title> </head> <body> <p><img src="images/html/kartinka/fig_1_10_06.jpg" alt="Винни-Пух"></p> </body> </html>
Просмотреть пример
Если размеры изображения указаны явно, то браузер использует их для того, чтобы отображать соответствующую картинке пустую область в процессе загрузки документа. В противном случае браузер ждет, когда рисунок загрузится полностью, после чего меняет ширину и высоту картинки.
Размеры картинки не указаны и она еще не загрузилась
Картинка загружена, текст переформатирован
Ширину и высоту изображения можно менять как в меньшую, так и большую сторону. Однако на скорость загрузки рисунка это никак не влияет, поскольку размер файла остается неизменным. Поэтому с осторожностью уменьшайте изображение, т.к. это может вызвать недоумение у читателей, отчего такой маленький рисунок так долго грузится. А вот увеличение размеров приводит к обратному эффекту — размер изображения велик, но файл относительно изображения аналогичного размера загружается быстрее.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Поделиться
Твитнуть
Поделиться
(Visited 137 times, 1 visits today)
Как стилизовать изображения на вашем веб-сайте WordPress с помощью CSS
Уверен, вы уже понимаете, насколько важны изображения для успеха вашего веб-сайта.
Но когда дело доходит до повышения вовлеченности (и, в конечном счете, вашей прибыли), речь идет не только о размещении изображений на вашем сайте, но и о том, какие изображения вы включаете и как вы их представляете.
В этом посте я хочу заняться одной важной частью этой головоломки: презентацией.
WordPress поставляется с готовыми простыми средствами стилизации изображений с помощью CSS. У вас есть возможность создавать различные эффекты для различных классов CSS, которые WordPress автоматически назначает изображениям на вашем сайте. (Если вам покажется, что я заговорил на иностранном языке, не волнуйтесь, я все подробно объясню далее в статье.)
Я начну с изучения причин, по которым изображения так важны для вашего сайта, затем перейду к рассмотрению классов CSS по умолчанию, которые WordPress применяет к изображениям, и, наконец, продемонстрирую, как вы можете использовать CSS для применения пользовательских стилей к изображениям. ваши изображения.
- Почему изображения так важны для веб-сайтов
- Ускоренный курс WordPress CSS
- Как добавить пользовательский CSS в WordPress
- Классы изображений CSS по умолчанию для WordPress
- Простое оформление изображений с помощью WordPress
- Дополнительные примеры того, что вы можете сделать с изображением CSS в WordPress
- Что насчет существующих стилей?
- Предел неба
Почему изображения так важны для веб-сайтов
Что может быть лучше, чем доказать это с помощью изображения, чтобы объяснить, насколько изображения полезны для блогов?
Предоставлено MDG Advertising Все становится еще интереснее, когда вы обращаетесь к биологии того, как мы обрабатываем информацию. Учтите, например, что 90% информации, передаваемой в мозг, является визуальной, и 40 % людей лучше реагируют на визуальную информацию, чем на обычный текст (источник: Zabisco).
Учтите, например, что 90% информации, передаваемой в мозг, является визуальной, и 40 % людей лучше реагируют на визуальную информацию, чем на обычный текст (источник: Zabisco).
Но давайте будем честными: мне не нужно набрасывать на вас статистику, чтобы доказать свою точку зрения. Вы знаете по своим привычкам, что визуально привлекательные веб-сайты и блоги с гораздо большей вероятностью привлекут ваше внимание, чем масса текста. Изображения добавляют цвета, привлекательности и интриги. Они запускают множество реакций в нашем мозгу еще до того, как мы успели начать читать.
Проще говоря, если вы не включаете привлекательные и релевантные изображения в свои сообщения в блоге, вы и близко не приблизитесь к тому, чтобы максимально эффективно использовать свой контент. Делайте все возможное, когда дело доходит до включения изображений в ваши сообщения в блоге и , правильно представив их, могут иметь решающее значение для взаимодействия, трафика и продаж.
Ускоренный курс WordPress по CSS
Разработчики ядра WordPress слишком хорошо осведомлены о важности изображений для веб-сайтов, поэтому они предоставляют разработчикам тем (и настройщикам тем) большую мощность и гибкость в определении того, как изображения представлены. .
.
Эта мощность и гибкость предлагаются в виде ряда классов CSS. Но прежде чем мы пойдем дальше, давайте уделим немного времени, чтобы дать вам представление о том, что такое CSS и как вы можете его использовать.
CSS означает каскадные таблицы стилей: язык разметки, который используется для определения внешнего вида веб-страниц. CSS сочетается с HTML (язык гипертекстовой разметки), который – это язык разметки, используемый для определения семантической структуры веб-сайта. Если это не имеет для вас особого смысла, не переживайте — это скорее дополнительная информация, чем необходимо.
CSS — это простой язык, если разобраться в нем. Что касается возможности изменять внешний вид и размещение изображений, вы сможете относительно легко подобрать код, который я включил в эту статью, и работать с ним.
Вот пример фрагмента кода CSS, относящегося к внешнему виду определенного типа изображения в WordPress:
.alignright {
граница: 1px сплошная #c5c5c5;
поплавок: справа;
поля: 0 0 10px 10px;
отступ: 3px;
} Текст . представляет собой класс CSS (идентифицируемый как класс по точке, которая предшествует его имени). В данном случае  alignright
alignright .alignright — это класс, который WordPress назначает любому изображению, выбранному в бэкенде WordPress для выравнивания по правому краю содержимого:
Различные объявления (например, граница и заполнение ) могут быть применены к классу CSS, которые в конечном итоге применяются к любому элементу HTML, которому был назначен рассматриваемый класс.
В приведенном выше примере любое изображение в WordPress, которое было выровнено по правому краю (с помощью текстового редактора), будет иметь назначенный ему класс .alignright и, таким образом, унаследует стиль, примененный к этому классу. Изображение будет «плавать» вправо, иметь небольшое поле, чтобы текст не попадал на него, серую рамку вокруг него и небольшой отступ, чтобы отделить границу от края изображения.
Все это будет иметь гораздо больше смысла с визуальным представлением:
В класс CSS можно добавить гораздо больше объявлений; мы скоро повеселимся с ними.
Как добавить пользовательский CSS в WordPress
Темы WordPress поставляются со своими собственными таблицами стилей CSS, которые представляют собой файлы, заполненные разметкой CSS, как в примере выше. Несмотря на то, что существует множество способов добавить свой собственный CSS на ваш веб-сайт, редактирование таблицы стилей CSS существующей темы — это 9 способов.0039 не путь. Ваша тяжелая работа может быть перезаписана при следующем обновлении темы.
Самый чистый и перспективный метод — создать собственную простую «дочернюю тему» WordPress с собственной таблицей стилей CSS. Таблица стилей CSS в каталоге вашей дочерней темы переопределит любые соответствующие стили в таблице стилей «родительской» темы.
Создание дочерней темы может показаться сложной задачей, но это достаточно просто, если вы знакомы с FTP. Если вы хотите пойти по этому пути, ознакомьтесь с руководством по Кодексу WordPress.
Если вы хотите пойти по этому пути, ознакомьтесь с руководством по Кодексу WordPress.
Если вы ищете что-то более простое, у меня есть два предложения по плагинам:
- Пользовательский модуль CSS в Jetpack: идеально, если вы уже используете Jetpack на своем сайте.
- Простой пользовательский CSS: если вы еще не используете Jetpack (и вам не нужны его разнообразные функции), это более легкий вариант.
Какой бы вариант вы ни выбрали, добавление пользовательского CSS в WordPress будет таким же простым, как редактирование пользовательского файла CSS, который был сгенерирован вами или одним из плагинов.
Классы изображений CSS по умолчанию для WordPress
После всего этого давайте перейдем к пикантным вещам: классам CSS изображений WordPress по умолчанию.
Существует четыре класса по умолчанию, которые вы можете использовать для изменения внешнего вида изображений в WordPress:
-
.aligncenter -
. alignleft
alignleft -
.alignright -
.alignnone
Уверен, вы разберетесь, к каким типам изображений относятся эти классы.
Каждому отдельному изображению, которое вы добавляете на свой веб-сайт с помощью текстового редактора TinyMCE на экранах сообщений/страниц, будет назначен один из этих классов, что означает, что у вас есть возможность стилизовать все эти изображения по своему усмотрению.
Чтобы стилизовать определенный тип изображения, все, что вам нужно сделать, это следовать формату, который вы уже видели в примере выше:
.class-name {
стоимость имущества;
стоимость имущества;
стоимость имущества;
} Важно: Если у изображения есть заголовок, WordPress назначает один из вышеперечисленных классов по умолчанию для элемента div , который окружает изображение, а не само изображение. Решение этой конкретной проблемы выходит за рамки этого поста, но об этом следует помнить, когда вы экспериментируете. Я рекомендую вам протестировать выбранные вами эффекты с изображениями с подписями, чтобы увидеть, как все выглядит.
Я рекомендую вам протестировать выбранные вами эффекты с изображениями с подписями, чтобы увидеть, как все выглядит.
Сказав это, давайте перейдем к самой интересной части: стилизации ваших изображений!
Простое оформление изображений с помощью WordPress
Когда дело доходит до добавления простых стилистических эффектов к вашим изображениям в WordPress, есть пять общих свойств CSS:
-
фон -
граница -
поплавок -
поля -
прокладка
Чтобы получить полное представление о том, как эти свойства влияют на внешний вид изображения (точнее, на внешний вид «рамки», в которой находится изображение), нам нужно рассмотреть «блочную модель» CSS:
Предоставлено W3.org Когда дело доходит до стилизации изображений, само изображение является «контентом». Затем это изображение окружено отступами, границами и полями; все, что вы можете определить. Изображения также могут быть «плавающими», что для целей этого руководства просто означает выравнивание. Ваши «плавающие» варианты: левый, правый и никакой. (Центрирование изображения немного сложнее, мы скоро к этому вернемся.)
Изображения также могут быть «плавающими», что для целей этого руководства просто означает выравнивание. Ваши «плавающие» варианты: левый, правый и никакой. (Центрирование изображения немного сложнее, мы скоро к этому вернемся.)
Давайте рассмотрим простой пример, чтобы продемонстрировать, как можно использовать эти свойства. Во-первых, вот изображение с .alignright присвоенный ему класс без разметки CSS:
Теперь добавим простую разметку CSS:
.alignright {
фон: серый;
граница: 3 пикселя, сплошной черный цвет;
поплавок: справа;
поле: 10 пикселей;
отступ: 3px;
} Вот конечный эффект:
Вероятно, вы можете расшифровать, что мы здесь сделали. Теперь изображение «смещено» (т. е. выровнено) вправо, так что текст обтекает его. Мы добавили немного отступа, которому придали серый фон. Мы применили толстую черную рамку, которая появляется вокруг отступов. Наконец, поле в 10 пикселей создает пространство между изображением и текстом.
Вы можете многое сделать с помощью пяти вышеперечисленных селекторов. Если вы хотите изучить их подробнее, вот исчерпывающий ресурс для каждого из них:
-
предыстория -
граница -
поплавок -
поля -
прокладка
Я обещал решение и для центрирования изображений. По причинам, которые выходят за рамки этого руководства, CSS не позволяет вам просто использовать поплавок: центр; (то есть значение не существует). Вместо этого вы должны определить изображение как элемент block , применить margin: 0 auto; и определите ширину изображения. Подробнее об этой технике можно прочитать здесь. (Ниже я также приведу пример разметки, используемой для создания центрированного изображения.)
Дополнительные примеры того, что вы можете делать с изображением CSS в WordPress
Теперь вы лучше понимаете наиболее распространенные свойства CSS, которые вы можете использовать. использовать, вот несколько примеров, чтобы дать вам некоторое вдохновение.
использовать, вот несколько примеров, чтобы дать вам некоторое вдохновение.
Давайте начнем с отступов и серого фона, чтобы придать нашим изображениям рамку:
.alignleft {
фон: #dbdbdb;
плыть налево;
поля: 0 10px 5px 0;
отступ: 5px;
} Эта разметка приводит к следующему результату:
Давайте посмотрим, что здесь произошло:
- Я использовал шестнадцатеричный цвет HTML для фона. Эти цветовые коды дают вам практически неограниченную гибкость в выборе цветов для вашего веб-сайта.
- Поскольку изображение, которое я использовал, является прозрачным PNG,
фонцвет заполнил все доступное пространство, не используемое в файле изображения. - Я использовал четыре значения в свойстве
margin, чтобы установить разные поля для каждой стороны изображения.
Давайте попробуем что-нибудь еще. Вместо того, чтобы задавать нашим изображениям фоновый цвет, давайте установим для них простую рамку, чтобы отделить их от содержимого. Вот разметка:
Вот разметка:
.alignright {
граница: 1px сплошная #000099;
поплавок: справа;
поля: 0 0 10px 10px;
отступ: 3px;
} Как видите, мы поиграли со значениями свойства margin , чтобы учесть выравнивание изображения, уменьшили отступы и добавили сплошную границу в 1 пиксель. Вот конечный результат:
Наконец, давайте создадим центрированное изображение и зададим ему толстую серую рамку. Вот разметка:
.aligncenter {
граница: 5px сплошная #dbdbdb;
дисплей: блок;
поле: 0 авто;
ширина: 300 пикселей;
} И конечный результат:
Как видите, можно полностью изменить размещение и внешний вид изображения в WordPress, используя только CSS.
На самом деле здесь мы коснулись только поверхности; есть гораздо больше того, что вы можете сделать. (Если вам интересно узнать больше, ниже я предоставил несколько полезных ресурсов для дальнейшего изучения.)
Что насчет существующих стилей?
Если вы используете тему WordPress любого реального качества, разработчик уже добавил стили к каждому из классов изображений WordPress по умолчанию. По крайней мере, она соответствующим образом выровняет каждый класс изображений.
По крайней мере, она соответствующим образом выровняет каждый класс изображений.
Кроме того, ее выбор будет полностью субъективным, и теперь у вас есть возможность переопределить их стили. Любая разметка CSS, которую вы вводите — будь то в таблице стилей вашей дочерней темы или через плагин — будет иметь приоритет над CSS темы по умолчанию. Вы находитесь под контролем.
The Sky’s the Limit
Читая эту статью, я также надеюсь, что вы вдохновитесь на эксперименты со своими собственными стилями CSS. Я не хотел слишком углубляться в более сложные селекторы в этом уроке, но есть на больше вы можете сделать с помощью CSS, чем я описал здесь.
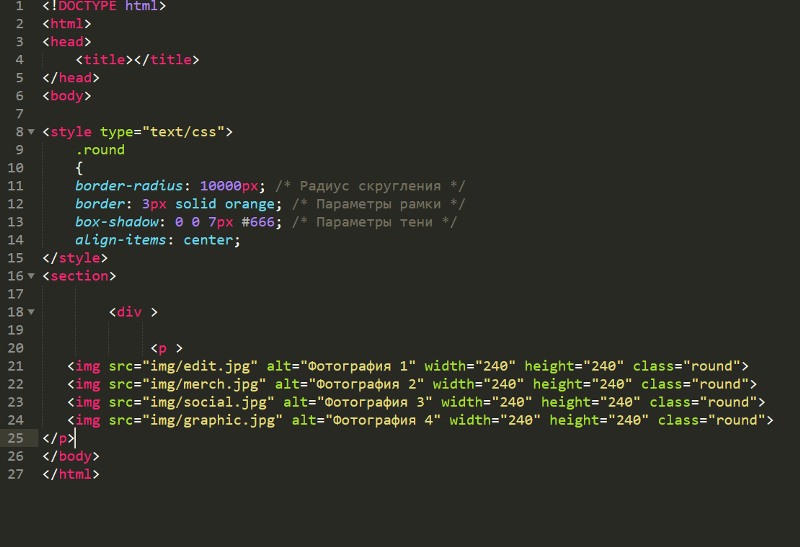
Если вы хотите изучить более продвинутые эффекты (такие как тени, округление и вращение), существует огромное количество бесплатных онлайн-ресурсов, которые помогут вам больше узнать о CSS. Мои личные рекомендации:
- Сеть разработчиков Mozilla: любима сообществом веб-разработчиков.
- W3 Schools: ненавидят многие «серьезные» веб-разработчики, но невозможно опровергнуть его глубину и широту информации.
 Просто имейте в виду, что она не всегда может быть на 100% правильной и/или актуальной.
Просто имейте в виду, что она не всегда может быть на 100% правильной и/или актуальной. - WordPress Codex: узнайте больше о том, как WordPress и CSS объединяются.
Если у вас есть какие-либо вопросы, не стесняйтесь задавать их в разделе комментариев ниже!
Фото: PicJumbo.
Теги:
- CSS
- изображений
Попутный ветер Изображения CSS — бесплатные примеры и руководство
Изображений
Адаптивные изображения, созданные с помощью Tailwind CSS. Используйте классы для изображений, чтобы сделать ваши изображения более отзывчивыми и красивыми. Скачать бесплатно без регистрации.
Адаптивные изображения
Используйте классы .max-w-full и .h-auto , чтобы создать
изображение отзывчивое.
<изображение
src="https://tecdn. b-cdn.net/img/new/slides/041.jpg"
alt="..." />
b-cdn.net/img/new/slides/041.jpg"
alt="..." />
Привет 👋 мы хотим сделать Tailwind Elements общественный проект. Это с открытым исходным кодом и бесплатно , и мы хотели бы, чтобы так и оставалось. Если вам это нравится, помогите проекту развиваться, поделившись им со своими коллегами. Каждая акция на счету , спасибо!
Поделиться через Dev.to Поделиться через Twitter Поделиться через Facebook Поделиться через Pinterest Поделиться через Reddit Поделиться через StumbleUpon Поделиться через Вконтакте Поделиться через Weibo Поделиться через HackerNews Поделиться через Gmail Поделиться по электронной почте
Миниатюры
Используйте класс ., чтобы придать изображению закругленную границу в 1 пиксель.
появление. border
border
<изображение
src="https://tecdn.b-cdn.net/img/new/standard/city/041.jpg"
alt="..." />
Тени
Используйте классы теней, чтобы добавить тень к изображению.
<изображение
src="https://tecdn.b-cdn.net/img/new/standard/city/042.jpg"
альт="" />
Тень при наведении
Используйте класс .transition-shadow для элемента, чтобы применить тень
эффект наведения.
<изображение
src="https://tecdn.b-cdn.net/img/new/standard/city/041.webp"
альт="" />
Формы
Изменить форму изображения.



 Изображение всегда будет загружаться с указанного адреса в Интернете, даже при сохранении веб-страницы на локальный компьютер.
Изображение всегда будет загружаться с указанного адреса в Интернете, даже при сохранении веб-страницы на локальный компьютер. alignleft
alignleft  Просто имейте в виду, что она не всегда может быть на 100% правильной и/или актуальной.
Просто имейте в виду, что она не всегда может быть на 100% правильной и/или актуальной. b-cdn.net/img/new/slides/041.jpg"
alt="..." />
b-cdn.net/img/new/slides/041.jpg"
alt="..." />