Как сделать горизонтальный список css
Как расположить элементы горизонтально html
Элементы списка (тег <ul>) по умолчанию располагаются вертикально:
- Элемент #1
- Элемент #2
- Элемент #3
Есть несколько способов как можно изменить вертикальное расположение на горизонтальное. Самое распространенное это с помощью свойства CSS display со значением inline (допускается также inline-block) у тега <li> . Помимо этого, можно использовать свойство CSS float.
Рассмотрим все варианты создания горизонтального списка на примерах.
Примеры с горизонтальным списом
Пример 1. Горизонтальный список display: inline
Вот как это выглядит на странице:
- Элемент #1
- Элемент #2
- Элемент #3
- Элемент #4
Пример 2. Простое горизонтальное меню
Здесь мы будем применять свойство display: inline-block для задания блочности элементам.
Вот как это выглядит на странице:
Пример 3.
 Через свойство float:left
Через свойство float:leftЭтот способ применяется не часто. С помощью выравнивания свойством float можно сделать горизонтальное расположение списка. В примере приведено выравнивание по левому краю. Можно сделать также выравнивание по правому краю (float:right)
Как разместить пункты списка горизонтально?
Пункты списка по умолчанию выстраиваются вертикально друг под другом, но иногда требуется разместить их по горизонтали, например, для создания различных меню. В таком случае к селектору li следует добавить стилевое свойство display со значением inline-block , оно преобразует элемент в строчно-блочный (пример 1).
Пример 1. Горизонтальный список
Результат данного примера показан на рис. 1.
Рис. 1. Горизонтальный список
Из-за того, что вокруг списка автоматически устанавливаются отступы, их желательно убрать, добавляя свойства margin и padding с нулевым значением к селектору ul .
Заметьте, что между пунктами списка появляется небольшое расстояние. Как его убрать читайте этот рецепт.
Как его убрать читайте этот рецепт.
Способы размещения блоков горизонтально
Часто на практике приходится решать задачу группирования и выравнивания контента средствами CSS. Сегодня мы рассмотрим основные способы размещения элементов в горизонтальный ряд.
Материал данной статьи призван помочь начинающим веб-дизайнерам в освоении приемов верстки web-страниц.
Из чего выбрать или методы
Существует несколько способов расположения структурных элементов в ряд в горизонтальной плоскости. Наиболее полезными, с точки зрения практического применения, являются:
- метод «Float»
- метод «Inline-block»
- метод «Table-cell»
Каждый из них имеет свои преимущества, области применения и недостатки. Рассмотрим их по порядку.
«Для рывка» или немного теории
Все структурные элементы HTML можно условно разделить на:
Инлайновые (встроенные) – типа img, span и им подобные. У нас нет возможности менять их фон и задавать им произвольные линейные размеры.
Блочные – занимающие всю ширину родительского блока, всегда начинаются с новой строки – p, h, div.
Наглядный пример встроенных и блочных структур приведен ниже:
Метод «Float»
Как уже известно (см. выше), блочный элемент размещается с новой строки вне зависимости от заданной ему ширины (width). По этому, уменьшая горизонтальный размер div-а, в рядок блочки не построить.
Наиболее популярный (особенно среди начинающих верстальщиков), метод решения это использование свойства float.
CSS свойство float обрело большую популярность и практическую ценность после перехода от табличного способа верстки к блочному.
Float: left (right) трансформирует блочный элемент в плавающий, выравнивает по левому (правому) краю родительского блока и устанавливает обтекание справа (слева) текстом и другими элементами.
Для примера, создадим четыре блока, которые нужно разместить в ряд:
И внешнюю таблицу стилей с следующим содержимым:
В результате получаем четыре блока, расположенные в горизонтальный ряд и выровненные по левому краю родительского блока:
Иногда на практике бывает необходимо выровнять блоки по правому краю родительского элемента. Изменим обтекание блоков в предыдущем примере:
Изменим обтекание блоков в предыдущем примере:
Обратите внимание на надписи, расположенные в блоках. На первый взгляд может показаться, что пример отработал криво. Но на самом деле, браузер обработал код правильно: прочитал блоки сверху вниз, и сделал то, что мы от него просили — выровнял по правому краю. Учтите этот момент при использовании свойства float: right.
Для того, чтобы прервать обтекание элементов с какого-то конкретного места, используйте строчку:
В рассмотренном выше примере расстояния между блоками мы задавали при помощи отступа margin-right. Но что делать, если у вас при верстке страницы возникла задача: разместить блоки в ряд, центрировать их, да и еще чтобы отступы были только между ними, но никак не снаружи?
Алгоритм действий следующий.
В результате получаем такую картину:
Ну что же, всех практических ситуаций не рассмотришь, по этому перейдем к общим особенностям.
- Ширина блоков должна быть фиксированной.
 Иначе получите что-то такое:
Иначе получите что-то такое:Метод «Inline-block»
Как строчные так и блочные элементы имеют свои преимущества и недостатки в контексте каждой конкретной решаемой задачи. А что если объединить их преимущества?
Встречайте, гвоздь программы – свойство display: inline-block.
display: inline-block генерирует блочно-строчный элемент, который по сути является строчным, но сохраняет блочные свойства – позволяет изменять линейные размеры, задавать поля, отступы и т.д.
Блочно-строчный элемент имеет следующие свойства:
- высота и ширина блока определяется автоматически по содержимому и значению отступов (padding)
- высота и ширина блока может быть задана фиксировано
- Отсутствует эффект схлопывания границ.
Рассмотрим пример создания простого навигационного меню, содержащего картинку и ссылку.
В результате получаем такую менюшку:
Как видим, получилось кривовато. Но расстраиваться мы не намерены, по-этому применяем к нашим дивам CSS свойство vertical-align (подробнее см. ниже):
ниже):
Теперь наша навигационная панель выровнялась по верхней линии:
Конечно, приведенный пример является примитивным, но я уверен, что на его основе вы сможете создать настоящий шедевр.
- При уменьшении ширины окна обозревателя невмещающийся элемент перемещаеться вниз (как в случае float: left)
- Элемент, отображаемый как inline-block чувствителен к пробелам. Это приводит к тому, что даже при нулевых значениях margin между блоками будет зазор. Зазор этот зависит от применяемого шрифта. Для примера рассмотрим список:
HTML:
Результатом рендеринга такого кода будет следующая картина:
Есть несколько способов убрать зазоры:
- подобрать отрицательные значения margin:
Результатом применения любого из выше перечисленных приемов будет следующая структура:
- Для древних версий Firefox добавляем строчку:
Метод «Table»
Табличный подход долгое время был стандартом верстки, что в первую очередь объяснялось простотой и интуитивной понятностью разметки. Скорее всего, именно это и послужило причиной появления табличного форматирования в CSS.
Скорее всего, именно это и послужило причиной появления табличного форматирования в CSS.
Свойства display: table (table-cell, inline-table), позволяют выполнять табличное форматирование элементов без применения HTML таблиц.
Для горизонтального размещения блоков нам понадобится родительский элемент, имеющий свойство display: table, и дочерние элементы (ячейки), имеющие свойство display: table-cell:
Древовидные списки разных вариаций
Древовидный вид HTML списков является лучшим вариантом визуального обзора и изучения их иерархической структуры. Рассмотрим несколько преобразований обычного HTML списка в более наглядное древовидное состояние при помощи магии CSS стилей.
1. Пример обычного HTML списка
- Главное меню
- База знаний
- Компоненты
- Плагины
- Модули
HTML разметка списка
2. Пример HTML списка с соединительными линиями
Присвоим тегу <ul> класс treeline для создания соединительных линий каждого раздела списка.
- Главное меню
- База знаний
- Компоненты
- Плагины
- Модули
HTML разметка списка с соединительными линиями
CSS стили списка с соединительными линиями
3. Пример раскрывающегося HTML списка
- Главное меню
- Компоненты
- Плагины
- Модули
HTML разметка раскрывающегося списка
К предыдущей разметке добавляем <div >+</div> для реализации функции раскрытия элементов древовидного списка.
CSS стили раскрывающегося списка
К CSS из предыдущего примера необходимо дописать следующие стили:
Скрипт, реализующий функцию раскрывающегося списка
Помимо HTML и CSS, данный способ оформления древовидных списков требует использование JS:
Данный JS код можно вставить в конец материала, пройдя в режим просмотра исходного кода. Учтите, что код скрипта может обрезаться редактором и, соответственно, не работать. В этом случае пройдите в настройки редактора и разрешите использование тега <script> .
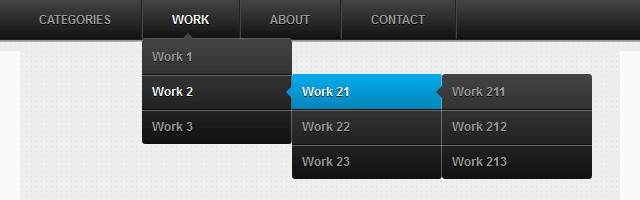
Простое горизонтальное меню на CSS
Пример создания на CSS простого горизонтального меню с выпадающими списками.
Меню не имеет альтернативной мобильной версии, но она может и не пригодиться, т.к. пункты меню хорошо складываются на узких экранах.
Пример:
Активные пункты <li> верхнего меню имеют класс active , а пункты с вложениями menu-children
- Опубликовано: 07.02.2020
- Рубрики: Меню и аккордеоны
- Метки: CSS
- 7771 просмотр
Смотрите также:
Вертикальный аккордеон для фотографийВертикальный аккордеон с раскрывающимися по клику фотографиями
Аккордеон на CSSВариант создания аккордеона на чистом CSS
Полноэкранное мобильное менюПолноэкранное мобильное меню с фиксированной иконкой-гамбургер
Добавить комментарий:
Комментарии:
Привет. Было бы круто, если бы вы показали как сделать горизонтальное меню с прокруткой в сторону для мобильной версии.
Ну оно на мобилу и не задумывалось.
Смысл, что оно там прячется, и ставится вроде этого:
А если делать горизонтальную прокрутку, то ставить его в какой то контейнер, но там может возникнуть проблема с выпадайкой.
Это да. Пробовал, но так и не получилось ничего. Точнее сказать поставить то я его поставил, но вот скролл не удалось убрать. Вот тут код брал.
Было бы круто, если бы вы реализовали подписку на комментарии на вашем сайте. Не очень удобно 🙂
но вот скролл не удалось убрать
Я так и не понял, вам нужно убрать скрол или поставить?
Если убрать из вашего примера, то уберите просто white-space: nowrap;
Как установить вертикальное расстояние между элементами списка? [html, css, html-lists]
Очевидно, что в элементе <ul> вертикальный интервал между строками можно отформатировать с помощью атрибута line-height.
Мой вопрос: в элементе <ul> как установить вертикальное расстояние между элементами списка?
html css html-lists
person Brice Coustillas
schedule 08. 10.2013
source источник
10.2013
source источник
Ответы (10)
arrow_upward
129
arrow_downward
Вы можете использовать маржу. См. пример:
http://jsfiddle.net/LthgY/
li{
margin: 10px 0;
}
person Community
arrow_upward
54
arrow_downward
HTML
<ul> <li>A</li> <li>B</li> <li>C</li> <li>D</li> <li>E</li> </ul>
CSS
li:not(:last-child) {
margin-bottom: 5px;
}
РЕДАКТИРОВАТЬ: Если вы не используете особый случай для последнего элемента li, после этого ваш список будет иметь небольшой интервал, который вы можете увидеть здесь: http://jsfiddle. net/wQYw7/
net/wQYw7/
Теперь сравните это с моим решением: http://jsfiddle.net/wQYw7/1/.
Конечно, это не работает в старых браузерах, но вы можете легко использовать расширения js, которые позволят это сделать для старых браузеров.
person Community schedule 08.10.2013
arrow_upward
40
arrow_downward
Я был бы склонен к этому, благодаря поддержке IE8.
li{
margin-top: 10px;
border:1px solid grey;
}
li:first-child {
margin-top:0;
}
JSFiddle
person Paulie_D schedule 08.10.2013
arrow_upward
28
arrow_downward
Добавьте margin к своим li тегам. Это создаст пространство между
Это создаст пространство между li, и вы можете использовать line-height, чтобы установить интервал для текста внутри тегов
person disinfor schedule 08.10.2013
arrow_upward
25
arrow_downward
Старый вопрос, но я думаю, что на него не хватало ответа. Я бы использовал соседний селектор братьев и сестер. Таким образом, мы пишем только одну строку CSS и учитываем пробел в конце или начале, чего не хватает в большинстве ответов.
li + li {
margin-top: 10px;
}
person Cedervall schedule 14.09.2020
arrow_upward
6
arrow_downward
Чтобы применить ко всему списку, используйте
ul.space_list li { margin-bottom: 1em; }
Затем в html:
<ul class=space_list> <li>A</li> <li>B</li> </ul>
person Tom Bartenstein schedule 24.04.2020
arrow_upward
4
arrow_downward
Много раз при создании HTML-рассылок по электронной почте вы не можете использовать таблицы стилей или блоки стиля/стиля. Весь CSS должен быть встроенным. В случае, когда вы хотите настроить расстояние между маркерами, я использую li в каждом элементе списка. Настройте значение пикселей по своему вкусу.
person Malcolm Stone schedule 15.01.2019
arrow_upward
4
arrow_downward
вы также можете использовать свойство line-height для ul
ul {
line-height: 45px;
}<ul> <li>line one</li> <li>line two</li> <li>line three</li> </ul>
person tcanbolat
schedule 14. 01.2021
01.2021
arrow_upward
0
arrow_downward
установка padding-bottom для каждого списка с использованием псевдокласса является жизнеспособным методом. Также можно использовать высоту строки. Помните, что свойства шрифта, такие как семейство шрифтов, вес шрифта и т. д., играют роль при неравномерной высоте.
person Rishi jung schedule 14.06.2019
arrow_upward
-7
arrow_downward
<br>между <li></li> строчными записями, кажется, отлично работает во всех веб-браузерах, которые я пробовал, но не проходит онлайн-проверку W3C CSS3. Это дает мне именно тот межстрочный интервал, который мне нужен. Что касается меня, то, поскольку он, несомненно, работает, я продолжаю его использовать, что бы ни говорил W3C, пока кто-нибудь не предложит хорошую законную альтернативу.
person Melvyn Owen schedule 28.12.2014
Элементы меню | Сергей Маненок
Меню — это список ссылок на страницы, поэтому и размечают его наиболее часто с помощью списков.
вертикальное меню
В качестве контейнера будем использовать список, добавим ему свой CSS-класс. Каждый браузер по умолчанию отображает списки с внутреними и внешними отступами, а также добавляет маркеры к пунктам списка. Для правильного отображения меню нужно обнулить все отступы у списка, а также убрать маркеры. Маркерами списков управляет свойство  Хорошим тоном считается задавать стили ссылок для всех состояний: по умолчанию, посещенная, при наведении и щелчке. Но для этого дизайнер должен продумать и отрисовать все состояния ссылок.
Хорошим тоном считается задавать стили ссылок для всех состояний: по умолчанию, посещенная, при наведении и щелчке. Но для этого дизайнер должен продумать и отрисовать все состояния ссылок.
.main-menu {
width: 180px;
margin: 0;
padding: 0;
list-style: none;
background: #f5f5f5;
border: 1px solid #e5e5e5;
}
.main-menu li {
margin: 0;
padding: 0;
}
.main-menu a {
display:block;
color: #0088cc;
padding: 8px 14px;
}
/*Другой вариант меню*/
.main-menu {
width: 180px;
margin: 0;
padding: 0;
list-style: none;
background: none;
border: none;
}
.main-menu a {
border: 1px solid #e5e5e5;
display: block;
padding: 8px 14px;
color: #0088cc;
margin-bottom:-1px;
text-decoration:none;
}
.main-menu .active a {
color: white;
background-color: #0088cc;
}
.
|
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
.main-menu { width: 180px; margin: 0; padding: 0; list-style: none; background: #f5f5f5; border: 1px solid #e5e5e5; }
.main-menu li { margin: 0; padding: 0; }
.main-menu a { display:block; color: #0088cc; padding: 8px 14px; } /*Другой вариант меню*/
.main-menu { width: 180px; margin: 0; padding: 0; list-style: none; background: none; border: none; }
. border: 1px solid #e5e5e5; display: block; padding: 8px 14px; color: #0088cc; margin-bottom:-1px; text-decoration:none; }
.main-menu .active a { color: white; background-color: #0088cc; } .main-menu a:hover { background-color: #f5f5f5 ; } |
много уровненное вертикальное меню
Так как уровней в меню может быть очень много, то второй, третий и более глубокие уровни оформляют максимально просто и единообразно. И только первый уровень оформляется более сложно. В HTML многоуровневые меню размечают как обычные многоуровневые списки.
.main-menu {
width: 180px;
padding: 0;
margin: 0;
list-style: none;
}
.main-menu > li {
margin-bottom: -1px;
padding: 8px 14px;
border: 1px solid #e5e5e5;
}
.main-menu a {
display: block;
text-decoration: none;
color: #0088cc;
}
.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
.main-menu { width: 180px; padding: 0; margin: 0; list-style: none; }
. margin-bottom: -1px; padding: 8px 14px; border: 1px solid #e5e5e5; }
.main-menu a { display: block; text-decoration: none; color: #0088cc; }
.main-menu a:hover { background: #f5f5f5; }
.main-menu > .active > a { color: white; background: #0088cc; }
.main-menu ul { margin: 0; padding:5px; padding-left: 30px; padding-right: 0; list-style: none; }
.main-menu li li a { padding: 3px 0; color: black; }
.main-menu li li a:hover { text-decoration: underline; background: none; } |
Для того, что бы меню стало горизонтальным нужно преобразовать вертикальный список в горизонтальный. Простейший способ сделать это — задать элементам списка строчный тип. Тогда они автоматически расположатся в одну строку. Также добавим им небольшой отступ справа.
У горизонтальных меню есть одна неприятность: иногда все пункты меню не влезают в одну строку. При этом всегда может возникнуть ситуация, когда что-то не влезло, её не избежать, но предусматривать такую ситуацию надо. Главное правило — ссылки в меню должны быть доступны и видимы при любых обстоятельствах. Мы можем только уменьшить вред от этого эффекта, сделав так, чтобы пункты меню переносились на новую строку целиком, запретив переносы текста внутри них.
Так как отступы мы задали ссылкам, то и рамки добавим им же. Причем нам нужно задать только рамки слева, а чтобы не было двойной рамки у самого первого пункта, добавим отрицательный внешний отступ слева. Обнулим отступ после элементов списка, но этого недостаточно, так как пробелы после блочно-строчных элементов добавляют небольшой отступ. Чтобы от него избавиться, зададим отрицательный внешний отступ справа элементам списка. Затем оформим состояние ссылки при наведении (добавим фон).
<ul>
<li><a href=»#company»>О компании</a></li>
<li><a href=»#services»>Услуги</a></li>
<li><a href=»#team»>Сотрудники</a></li>
</ul>
. main-menu {
margin: 0;
padding: 0;
list-style: none;
border: 1px solid #e5e5e5;
}
.main-menu li {
display: inline-block;
margin-right: -4px;
}
.main-menu a {
display: block;
padding: 8px 10px;
color: #0088cc;
background-color: #f5f5f5;
border-left: 1px solid #e5e5e5;
margin-left:-1px;
}
.main-menu a:hover{
background-color: #eeeeee;
}
main-menu {
margin: 0;
padding: 0;
list-style: none;
border: 1px solid #e5e5e5;
}
.main-menu li {
display: inline-block;
margin-right: -4px;
}
.main-menu a {
display: block;
padding: 8px 10px;
color: #0088cc;
background-color: #f5f5f5;
border-left: 1px solid #e5e5e5;
margin-left:-1px;
}
.main-menu a:hover{
background-color: #eeeeee;
}
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<ul> <li><a href=»#company»>О компании</a></li> <li><a href=»#services»>Услуги</a></li> <li><a href=»#team»>Сотрудники</a></li> </ul>
. margin: 0; padding: 0; list-style: none; border: 1px solid #e5e5e5; }
.main-menu li { display: inline-block; margin-right: -4px; }
.main-menu a { display: block; padding: 8px 10px; color: #0088cc; background-color: #f5f5f5; border-left: 1px solid #e5e5e5; margin-left:-1px; } .main-menu a:hover{ background-color: #eeeeee; } |
Вертикальное меню с выпадающим подменю
Еще один распространенный тип меню — это меню с выпадающими подменю. Обычно в таких меню только два уровня, но встречаются и многоуровневые, когда из выпадающего подменю может выпадать еще одно и так далее. Разметка таких меню простая — обычный многоуровневый список, но при создании такого меню необходимо использовать абсолютное и относительное позиционирование. Обычно элементам списка li верхнего уровня задают относительное позиционирование, а для выпадающего меню — абсолютное. Затем выпадающее подменю располагают в том месте, куда оно будет «выпадать». Лучше располагать так, чтобы оно немного «нависало» над родительским пунктом. Также нужно установить для подменю z-index больше, чем у родительских пунктов, чтобы подменю располагалось выше и перекрывало их при появлении. Так как абсолютное позиционирование сбрасывает ширину, то можно установить ширину для подменю. Сначала прячем выпадающее подменю по умолчанию, с помощью display: none;. Затем делаем так, чтобы при наведении мыши на пункт меню, внутри которого расположено подменю, оно появлялось. Для этого используем контекстный селектор в сочетании с псевдоклассом :hover и display: block;.
Затем выпадающее подменю располагают в том месте, куда оно будет «выпадать». Лучше располагать так, чтобы оно немного «нависало» над родительским пунктом. Также нужно установить для подменю z-index больше, чем у родительских пунктов, чтобы подменю располагалось выше и перекрывало их при появлении. Так как абсолютное позиционирование сбрасывает ширину, то можно установить ширину для подменю. Сначала прячем выпадающее подменю по умолчанию, с помощью display: none;. Затем делаем так, чтобы при наведении мыши на пункт меню, внутри которого расположено подменю, оно появлялось. Для этого используем контекстный селектор в сочетании с псевдоклассом :hover и display: block;.
<ul>
<li><a href=»#company»>О компании</a></li>
<li><a href=»#services»>Услуги</a>
<ul>
<li><a href=»#1″>Разработка</a></li>
<li><a href=»#2″>Продвижение</a></li>
<li><a href=»#3″>Контекст</a></li>
</ul>
</li>
<li><a href=»#team»>Сотрудники</a></li>
<li><a href=»#contacts»>Контакты</a></li>
</ul>
. main-menu {
width: 180px;
margin: 0;
padding: 0;
list-style: none;
}
.main-menu a {
display: block;
margin-bottom: -1px;
padding: 8px 14px;
text-decoration: none;
color: #0088cc;
border: 1px solid #e5e5e5;
}
.main-menu a:hover {
background: #f5f5f5;
}
.main-menu > li {
position: relative;
}
.main-menu .sub-menu {
display: none;
position: absolute;
top: 5px;
left: 170px;
z-index: 10;
width: 150px;
margin: 0;
padding: 0;
list-style: none;
background: #fcf8e3;
}
/* Cелектор для подменю, если навести мышь */
/* на родительский элемент верхнего меню */
.main-menu > li:hover .sub-menu {
display: block;
}
main-menu {
width: 180px;
margin: 0;
padding: 0;
list-style: none;
}
.main-menu a {
display: block;
margin-bottom: -1px;
padding: 8px 14px;
text-decoration: none;
color: #0088cc;
border: 1px solid #e5e5e5;
}
.main-menu a:hover {
background: #f5f5f5;
}
.main-menu > li {
position: relative;
}
.main-menu .sub-menu {
display: none;
position: absolute;
top: 5px;
left: 170px;
z-index: 10;
width: 150px;
margin: 0;
padding: 0;
list-style: none;
background: #fcf8e3;
}
/* Cелектор для подменю, если навести мышь */
/* на родительский элемент верхнего меню */
.main-menu > li:hover .sub-menu {
display: block;
}
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 |
<ul> <li><a href=»#company»>О компании</a></li> <li><a href=»#services»>Услуги</a> <ul> <li><a href=»#1″>Разработка</a></li> <li><a href=»#2″>Продвижение</a></li> <li><a href=»#3″>Контекст</a></li> </ul> </li> <li><a href=»#team»>Сотрудники</a></li> <li><a href=»#contacts»>Контакты</a></li> </ul>
. width: 180px; margin: 0; padding: 0; list-style: none; }
.main-menu a { display: block; margin-bottom: -1px; padding: 8px 14px; text-decoration: none; color: #0088cc; border: 1px solid #e5e5e5; }
.main-menu a:hover { background: #f5f5f5; }
.main-menu > li { position: relative; }
.main-menu .sub-menu { display: none; position: absolute; top: 5px; left: 170px; z-index: 10; width: 150px; margin: 0; padding: 0; list-style: none; background: #fcf8e3; }
/* Cелектор для подменю, если навести мышь */ /* на родительский элемент верхнего меню */
.main-menu > li:hover .sub-menu { display: block; } |
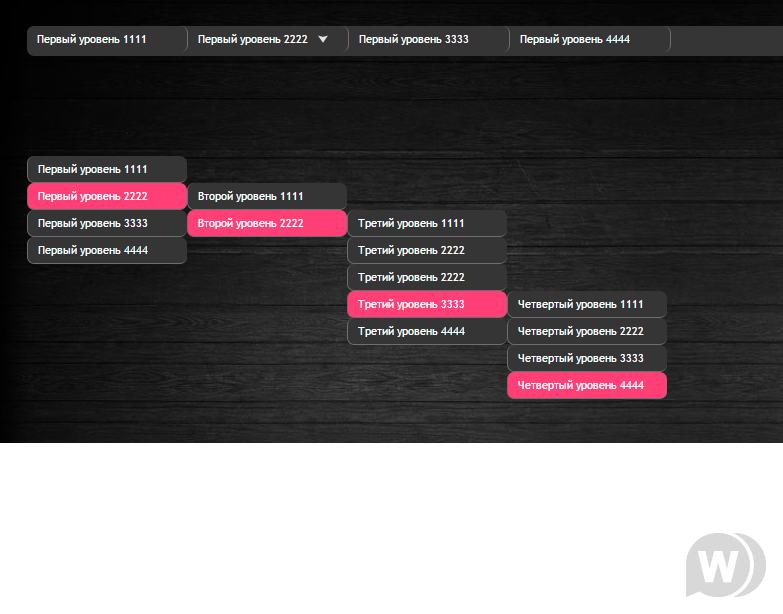
Горизонтальное меню с выпадающим подменю
Разметка стандартная — двухуровневый список. Алгоритм оформления почти такой же, как и в предыдущем случае. Сначала задаем режимы позиционирования, затем стили для подменю, затем механизм выпадания. Так как мы хотим, чтобы выпадающее меню было вертикальным, то надо изменить селектор .main-menu li на .main-menu > li, чтобы блочно-строчными были только элементы списка верхнего уровня. Оформим выпадающее меню. Во-первых, зададим ширину для подменю. Во-вторых, зададим координаты. Сейчас подменю уже располагается хорошо, поэтому верхнюю координату трогать не будем, а зададим только координату слева. Пункты подменю тоже оформим очень просто. Во-первых, зададим для ссылок рамку со всех сторон, а не только слева. И, во-вторых, добавим отрицательный отступ снизу, чтобы не было двойных рамок.
Алгоритм оформления почти такой же, как и в предыдущем случае. Сначала задаем режимы позиционирования, затем стили для подменю, затем механизм выпадания. Так как мы хотим, чтобы выпадающее меню было вертикальным, то надо изменить селектор .main-menu li на .main-menu > li, чтобы блочно-строчными были только элементы списка верхнего уровня. Оформим выпадающее меню. Во-первых, зададим ширину для подменю. Во-вторых, зададим координаты. Сейчас подменю уже располагается хорошо, поэтому верхнюю координату трогать не будем, а зададим только координату слева. Пункты подменю тоже оформим очень просто. Во-первых, зададим для ссылок рамку со всех сторон, а не только слева. И, во-вторых, добавим отрицательный отступ снизу, чтобы не было двойных рамок.
<ul>
<li><a href=»#company»>О компании</a></li>
<li>
<a href=»#services»>Услуги</a>
<ul>
<li><a href=»#1″>Разработка</a></li>
<li><a href=»#2″>Продвижение</a></li>
<li><a href=»#3″>Контекст</a></li>
</ul>
</li>
<li><a href=»#team»>Сотрудники</a></li>
</ul>
. main-menu {
margin: 0;
padding: 0;
list-style: none;
border: 1px solid #e5e5e5;
}
.main-menu > li {
position: relative;
display: inline-block;
margin-right: -4px;
}
.main-menu a {
display: block;
margin-left: -1px;
padding: 8px 10px;
color: #0088cc;
border-left: 1px solid #e5e5e5;
}
.main-menu a:hover {
background: #f5f5f5;
}
.main-menu .sub-menu {
position: absolute;
display:none;
left: 1px;
width: 150px;
margin: 0;
padding: 0;
list-style: none;
background: #fcf8e3;
}
.main-menu .sub-menu a {
margin-bottom: -1px;
border: 1px solid #e5e5e5;
}
.main-menu > li:hover .sub-menu {
display:block;
}
.main-menu .opened .sub-menu {
display: block;
}
.
main-menu {
margin: 0;
padding: 0;
list-style: none;
border: 1px solid #e5e5e5;
}
.main-menu > li {
position: relative;
display: inline-block;
margin-right: -4px;
}
.main-menu a {
display: block;
margin-left: -1px;
padding: 8px 10px;
color: #0088cc;
border-left: 1px solid #e5e5e5;
}
.main-menu a:hover {
background: #f5f5f5;
}
.main-menu .sub-menu {
position: absolute;
display:none;
left: 1px;
width: 150px;
margin: 0;
padding: 0;
list-style: none;
background: #fcf8e3;
}
.main-menu .sub-menu a {
margin-bottom: -1px;
border: 1px solid #e5e5e5;
}
.main-menu > li:hover .sub-menu {
display:block;
}
.main-menu .opened .sub-menu {
display: block;
}
. main-menu > .opened > a {
color:white;
background:#0088cc;
}
main-menu > .opened > a {
color:white;
background:#0088cc;
}
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 |
<ul> <li><a href=»#company»>О компании</a></li> <li> <a href=»#services»>Услуги</a> <ul> <li><a href=»#1″>Разработка</a></li> <li><a href=»#2″>Продвижение</a></li> <li><a href=»#3″>Контекст</a></li> </ul> </li> <li><a href=»#team»>Сотрудники</a></li> </ul>
. margin: 0; padding: 0; list-style: none; border: 1px solid #e5e5e5; }
.main-menu > li { position: relative; display: inline-block; margin-right: -4px; }
.main-menu a { display: block; margin-left: -1px; padding: 8px 10px; color: #0088cc; border-left: 1px solid #e5e5e5; }
.main-menu a:hover { background: #f5f5f5; }
.main-menu .sub-menu { position: absolute; display:none; left: 1px; width: 150px; margin: 0; padding: 0; list-style: none; background: #fcf8e3; }
.main-menu .sub-menu a { margin-bottom: -1px; border: 1px solid #e5e5e5; }
.main-menu > li:hover .sub-menu { display:block; }
.main-menu .opened . display: block; }
.main-menu > .opened > a { color:white; background:#0088cc; } |
Иногда нужно сделать так, чтобы выпадающее подменю было открыто по умолчанию (а не только при наведении мыши). Сначала к элементу списка в меню верхнего уровня, где должно быть открыто подменю, добавим класс opened. Затем используем селектор: .main-menu .opened .sub-menu. И в нём пропишем свойство, которое отображает подменю. Очень похоже на выделение активного пункта меню. Кстати, чтобы выделить сам пункт меню с открытым подменю, можно использовать вот такой селектор .main-menu > .opened > a, т.е. «ссылка, которая лежит непосредственно в элементе с классом opened».
Как установить вертикальное расстояние между списком элементов с помощью CSS?
Посмотреть обсуждение
Улучшить статью
Сохранить статью
- Последнее обновление: 11 мая, 2022
Посмотреть обсуждение
Улучшить статью
Сохранить статью
Список элементов в HTML может быть нескольких типов, например упорядоченный список , неупорядоченный список или может быть список описания . По умолчанию между списком элементов есть фиксированный интервал по вертикали. Мы можем увеличить или уменьшить вертикальный интервал списка элементов, используя различные свойства CSS. В этой статье мы рассмотрим все возможные способы установки интервала по вертикали между элементами списка.
По умолчанию между списком элементов есть фиксированный интервал по вертикали. Мы можем увеличить или уменьшить вертикальный интервал списка элементов, используя различные свойства CSS. В этой статье мы рассмотрим все возможные способы установки интервала по вертикали между элементами списка.
CSS line-height Свойство: В этом методе мы установим высоту строки элементов списка, которая в конечном итоге увеличит или уменьшит вертикальный интервал между элементами списка.
Свойство CSS margin-top: Мы применим свойство margin-top, которое установит высоту строки элементов списка, что в конечном итоге увеличит или уменьшит интервал между элементами списка по вертикали. Также может применяться свойство CSS margin-bottom .
Примечание: Вы также можете использовать только свойство поля CSS .
Свойство CSS padding-top: Мы применим свойство padding-top, которое будет устанавливать высоту строки элементов списка, что в конечном итоге приведет к увеличению или уменьшению интервала между элементами списка по вертикали. Также применимо свойство CSS padding-bottom .
Также применимо свойство CSS padding-bottom .
Примечание: Вы также можете использовать только свойство заполнения CSS .
- Синтаксис:
Для обивки padding-top: длина|начальный|наследовать;
Для подкладочного дна padding-bottom: длина|начальный|наследовать;
- Пример:
<htmllang="en"><head><metacharset=" UTF-8 "><MetaИмя=" Viewport "Содержание ="= "="=0080width=device-width,initial-scale=1. 0">
0"> <title>Использование padding-top и padding-bottomдля установки высоты строкиtitle><style>.container {width: 500px}h2 {цвет: зеленый;}b {позиция: абсолютная;верх: 20%;}. left {
left {Поплавок: слева;}.right {с плавающей запятой: справа;}LI: Не (: первый в своем месте) {Padding-T-Top: 1.0EM;}LI: Не (: последний тип) {набивка снизу: 1. 0em;
0em; }style>head><body><divкласс="контейнер"><h2>GeeksforGeeksh2><h5>Using padding-top and padding- нижняя частьдля установки высоты строкиh59007<br><br><divclass="left"><b>эффект свойства padding-topb><br>- 0
ul><li>For Geeksli><li>GeeksforGeeksli><li>Портал компьютерных наукli>- 3
- 0
ul>div><divclass="right">
9<b>эффект свойства padding-bottomb><br 0><ul><li>For Geeksli><li> GeeksforGeeksli><li>Портал компьютерных наукli>ul>div>div>Body>HTML>>1 - Вывод:
Как сделать вертикальный список в CSS – TheSassWay.
 com
comЕсли вы хотите сделать вертикальный список в CSS, есть несколько способов сделать это. Самый распространенный способ — использовать свойство «list-style-type», которое автоматически сделает ваш список вертикальным. Однако вы также можете использовать свойство display, чтобы вручную установить вертикальный список.
TheSassways.com покажет вам, как создать вертикальную CS. Свойство вертикального выравнивания в CSS можно использовать для центрирования вертикально встроенных элементов. Если вы хотите центрировать текст, выберите text-align: centered on the ul. Как сделать список горизонтальным в css? При создании блоков предпочтительны встроенные методы. Теперь CSS можно использовать как инструмент стиля для создания вертикальных меню в стиле d. Если вы предпочитаете вертикальный фон для своих меню, вы можете раскрасить их с помощью функции background-color. Также может быть полезно добавить свойство типа, подобное свойству списка, или удалить маркеры. Наше практическое руководство научит вас создавать вертикальное навигационное меню.
Список ul> HTML будет ориентирован вертикально, если один элемент находится поверх другого. Если вы хотите расширить список по вертикали, стиль display:inline должен присутствовать в элементах *li *.
Вместо того, чтобы отображаться вертикально, дочерний элемент li будет отображаться горизонтально путем простой инициализации контейнера flexbox дочернего элемента в родительском элементе ul.
Свойства заполнения CSS могут использоваться в HTML для разделения маркеров списка на небольшие промежутки между ними. Для добавления в элемент списка левый отступ padding-left должен быть включен в тег *ul*. При этом добавляется отступ, что приводит к появлению пробела между маркерами списка и текстом в HTML.
Маркеры элементов списка должны быть расположены. Маркированные точки указываются как позиция свойства list-style-position (свойство list-style-position). Позиция в стиле списка снаружи; указывает, что маркеры находятся за пределами элемента списка. Начальная точка элемента списка будет выровнена по вертикали.
Как сделать список вертикальным в HTML Css?
Кредит: www.sourcecodester.com
Вы можете добавить новый пункт в меню y, используя HTML ul, чтобы добавить кнопку a, а затем вставить кнопку a в тег li, используя HTML ul. Использование CSS в качестве инструмента стиля теперь можно использовать для создания вертикального меню в вашем стиле.
Список элементов в HTML может быть таким же простым, как упорядоченные, неупорядоченные или описательные списки. Если вы используете систему по умолчанию, между элементами появляется фиксированный интервал по вертикали. При использовании различных свойств CSS мы можем изменить вертикальный интервал списка. Используя свойства padding-top, мы можем установить высоту строки для элементов в нашем списке, которая будет увеличивать или уменьшать интервалы по вертикали с течением времени. Элементы в списке также могут быть размещены внизу с помощью padding-bottom. Кроме того, для указания высоты строки можно использовать свойство CSS padding.
Как центрировать длинный список с помощью Css
Если ваш список длиннее 300 символов, может потребоваться добавить несколько дополнительных пикселей к левому полю, чтобы он не обтекал правую сторону. Этот метод не будет работать, если вы хотите, чтобы список располагался по центру экрана.
Как составить вертикальный список в HTML?
Авторы и права: Stack Overflow
Чтобы перечислить элементы в HTML вертикально, вы можете использовать элемент
- , который означает неупорядоченный список. В пределах
- для каждого элемента списка.
Изменить список с вертикального на горизонтальный Css
Кредит: www.jotform.comЕсть несколько способов изменить вертикальный список на горизонтальный в CSS. Один из способов — установить для свойства display значение inline-block:
li {
display: inline-block;
}
Другой способ — установить для свойства float значение left:
li {
float: left;
}Используя CSSW, можно просто отобразить список горизонтально, а не вертикально, объявив свойство display в inline как часть объявления.
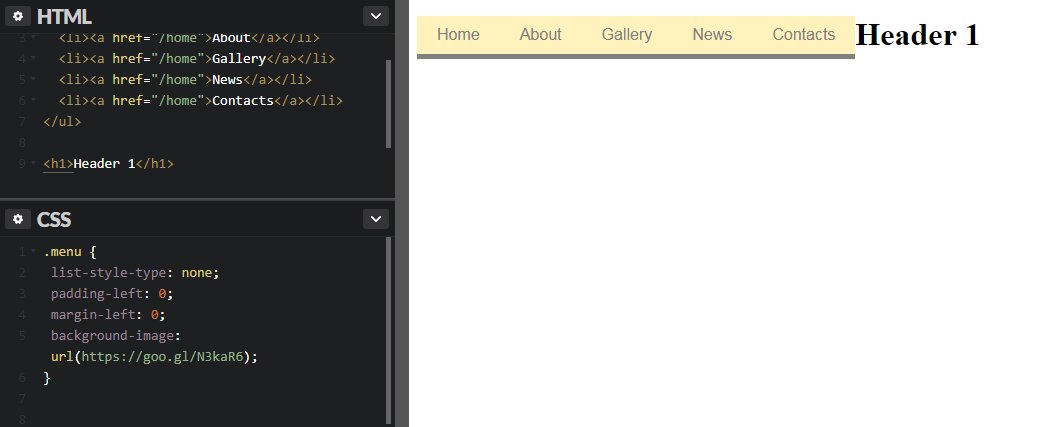
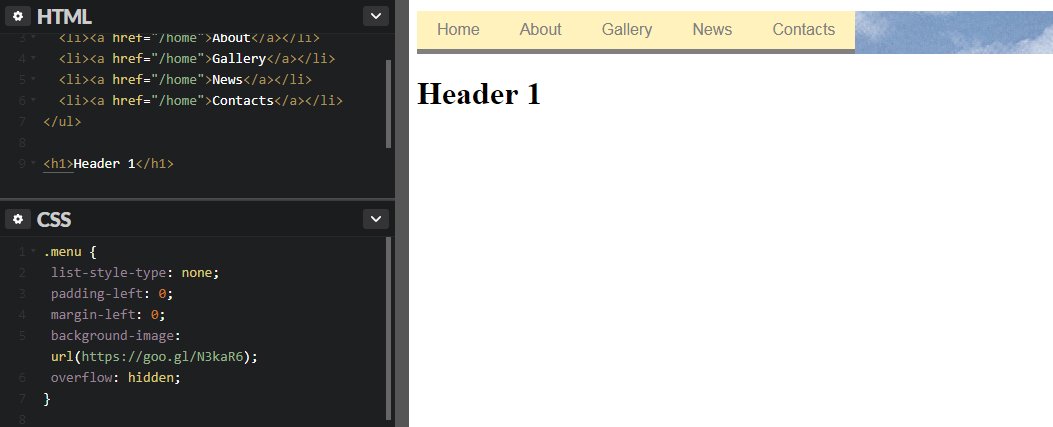
 Как я могу переполнить горизонтальную прокрутку? Используя оси x и y, вы можете сделать горизонтальную полосу прокрутки. Переполнение прокрутки — это метод, который скрывает все содержимое переполнения и приводит к появлению полос прокрутки на рассматриваемом элементе. Я попытался создать горизонтальный список для использования нового веб-сайта, который я разрабатываю. Используя свойства заполнения, можно выровнять элемент по горизонтали. Базовое вертикальное меню Bootstrap разработано таким образом, что в нем используется только класс nav.
Как я могу переполнить горизонтальную прокрутку? Используя оси x и y, вы можете сделать горизонтальную полосу прокрутки. Переполнение прокрутки — это метод, который скрывает все содержимое переполнения и приводит к появлению полос прокрутки на рассматриваемом элементе. Я попытался создать горизонтальный список для использования нового веб-сайта, который я разрабатываю. Используя свойства заполнения, можно выровнять элемент по горизонтали. Базовое вертикальное меню Bootstrap разработано таким образом, что в нем используется только класс nav.Как сделать панель навигации горизонтальной с помощью CSS? Свойство list-style-position определяет положение маркеров элементов списка (маркеров). Первая строка каждого элемента в списке будет выровнена по вертикали. Сваренный напиток из кофейных зерен. Вертикальное меню доступно только в том случае, если у вас есть ненумерованный список со своим стилем.
Вертикальный список Html
Вертикальный список — это список, в котором элементы отображаются в вертикальной ориентации.
 В HTML вертикальный список можно создать с помощью
В HTML вертикальный список можно создать с помощью- элемент. Элемент
- . По умолчанию элементы в неупорядоченном списке отображаются с маркерами.
Как сделать список горизонтальным в HTML
Чтобы сделать список горизонтальным в HTML, вам нужно использовать свойство CSS «плавать».
Короче говоря, HTML-списки отображаются в виде маркированных строк. Однако мы можем упорядочить элементы в горизонтальном порядке, применив несколько настроек CSS. В элементах списка вы заметите красиво выглядящие горизонтальные кнопки, если вы добавите границы. Если вы собираетесь ограничить размер ссылок, сделайте так, чтобы они отображались в рамке с некоторой рамкой, и установите размер шрифта для каждой ссылки отдельно.
Как создать горизонтальный HTML-код?
Просто введите hr>, чтобы добавить к разметке горизонтальную линию. Браузеры рисуют линии по всей ширине контейнера, которым может быть все тело или дочерний элемент.

Как использовать тег
для разделения документаТег hr> можно использовать для разделения документа на разделы на основе темы или определенного макета. Тег hr> можно использовать для разделения документа на разделы в зависимости от темы его содержимого или для разделения документа на разделы в зависимости от макета страницы.
Тег hr> является пустым тегом, поэтому вам не нужно включать тег end. Тег *hr» можно разместить в любом месте документа.Как сделать список вертикальным в Python
Есть несколько способов сделать списки вертикальными в Python. Один из способов — использовать встроенную функцию «zip», которая транспонирует список списков. Другой способ — использовать понимание списка с оператором «*» для распаковки списка. Наконец, вы можете использовать метод «join», чтобы объединить список строк.
Как выровнять список в CSS
Чтобы выровнять список в CSS, нужно использовать свойство text-align. Вы можете установить для этого свойства значение слева, справа или по центру, чтобы соответствующим образом выровнять список.

Как сделать список Ul горизонтальным
Чтобы создать горизонтальный список, вам нужно будет использовать свойство CSS «display: inline-block;» на элементы списка. Это приведет к тому, что элементы списка будут отображаться рядом, а не друг над другом. Вам также может понадобиться установить ширину элементов списка, чтобы они не переносились на следующую строку.
Блоки элементов являются наиболее распространенными типами элементов в списке. Используя свойство display, вы можете сделать их встроенными элементами. При желании их также можно настроить так, чтобы они плавали вправо. Это позволяет им оставаться на уровне блоков, но появляться в одной строке. Вот хорошее объяснение того, как A List Apart отображает списки. Ли может отображаться либо в встроенной позиции (inline), либо в плавающей позиции (слева или справа). Display:flex можно использовать так же, как и display:ul, чтобы получить больше интервалов. Используйте свойства ниже, если вы хотите выровнять элементы по горизонтали, не влияя на стиль списка (li).

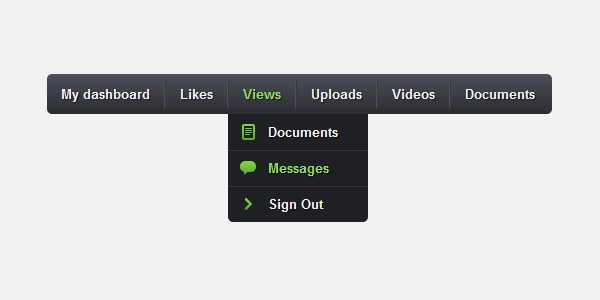
Как создать горизонтальное и вертикальное меню в CSS
Создать горизонтальное меню с помощью CSS очень просто. Просто создайте список элементов и установите для свойства display значение inline. Затем установите левое и правое поле в несколько пикселей, чтобы создать пространство между элементами меню.
Создать вертикальное меню немного сложнее. Вам нужно установить для свойства display значение block и задать ширину меню. Затем переместите элементы меню влево и добавьте левое поле в несколько пикселей.
- представляет неупорядоченный список, и каждый элемент списка представлен элементом
- . По умолчанию элементы в неупорядоченном списке отображаются с маркерами.
- , вам нужно будет использовать элемент
Вертикальный список, растущий по горизонтали - HTML и CSS - Форумы SitePoint
tomalex0
#1
Привет,
Я пытался создать вертикальный список, который растет горизонтально.
По вертикали я ограничиваю записи до 6 элементов, после чего он будет завернут и начнется новый вертикальный список.
Думаю, лучшим вариантом будет использование ul li.
Мне не хватает нескольких вещей в CSS, так как я не получаю правильного макета.
код моих списков выглядит так
- 1
- 2
- 4
- 5
- 1
- 2
- 4
- 5
- 1
- 2
- 4
- 5
- 1
- 2
- 4
- 5
Я ожидаю, что список будет отображаться как
1 1 1 1 2 2 2 2 3 3 3 3 4 4 4 4 5 5 5 5
Как я могу добиться этого макета, используя некоторые простые методы CSS.
Я также открыт для других макетов, которые соответствуют моим требованиям.
Надеюсь, кто-то будет знаком с этим.
Заранее спасибо.
Учебники для пикника
#2
Вы можете задать каждому ul ширину около 15 пикселей, выравнивание текста по центру и плавание по левому краю. Это должно сработать.
Збинг
#3
Кажется, вам нужен стол?
Стиви_Д
#4
Нет... Эрик опубликовал решение, для которого не нужна таблица.
томалекс0
#5
float:left делает свое дело.
Спасибо
tomalex0
#6
Я заметил одну вещь: если мои списки в какой-то момент растут по горизонтали, список сворачивается вниз
Если я укажу большую ширину для контейнера div, список будет выровнен по горизонтали с помощью горизонтальной полосы.
Поскольку мой список генерируется динамически, я не могу указать конкретное значение ширины.
Есть ли способ сделать это.
Еще одна вещь, которую я пропустил, это то, что я работаю над браузером webkit
PaulOB
#7
Вам нужно будет предоставить немного больше информации, так как не совсем понятно, какая динамика вам нужна.

 space_list li { margin-bottom: 1em; }
space_list li { margin-bottom: 1em; }
 main-menu a {
main-menu a { main-menu > li {
main-menu > li { main-menu {
main-menu { main-menu {
main-menu { main-menu {
main-menu { sub-menu {
sub-menu { 0">
0">  0em;
0em;  Как я могу переполнить горизонтальную прокрутку? Используя оси x и y, вы можете сделать горизонтальную полосу прокрутки. Переполнение прокрутки — это метод, который скрывает все содержимое переполнения и приводит к появлению полос прокрутки на рассматриваемом элементе. Я попытался создать горизонтальный список для использования нового веб-сайта, который я разрабатываю. Используя свойства заполнения, можно выровнять элемент по горизонтали. Базовое вертикальное меню Bootstrap разработано таким образом, что в нем используется только класс nav.
Как я могу переполнить горизонтальную прокрутку? Используя оси x и y, вы можете сделать горизонтальную полосу прокрутки. Переполнение прокрутки — это метод, который скрывает все содержимое переполнения и приводит к появлению полос прокрутки на рассматриваемом элементе. Я попытался создать горизонтальный список для использования нового веб-сайта, который я разрабатываю. Используя свойства заполнения, можно выровнять элемент по горизонтали. Базовое вертикальное меню Bootstrap разработано таким образом, что в нем используется только класс nav. В HTML вертикальный список можно создать с помощью
В HTML вертикальный список можно создать с помощью