Css переход на новую строку
При верстке у веб-мастеров периодически возникает вопрос: как будет осуществляться перенос текста? В большинстве случаев браузер самостоятельно справляется с этой задачей. Но иногда этот процесс приходится брать под контроль, особенно оформляя длинные слова и фразы, которые при неправильном переносе теряют смысл.
Свойство word-wrap
В HTML для разделения строк существует специальный тег
. Но его слишком частое использование считается среди разработчиков дурным тоном и зачастую свидетельствует о непрофессионализме. Как доказательство, представьте, что у вас есть логотип и вы хотите, чтобы каждая буква начиналась с новой строки:
Получился громоздкий и уродливый код, от которого у любого разработчика случится культурный шок. И как поступить, если вы захотите, чтобы в десктопной версии логотип располагался горизонтально, а при ширине экрана менее 550 пикселей вертикально? Поэтому для настройки внешнего вида элементов всегда используйте каскадные таблицы стилей. Тем более с помощью инструментов CSS перенос строки осуществляется более элегантным способом. При этом не возникает избыточной разметки, которая только уменьшает скорость загрузки страниц.
Тем более с помощью инструментов CSS перенос строки осуществляется более элегантным способом. При этом не возникает избыточной разметки, которая только уменьшает скорость загрузки страниц.
Первое свойство, к которому стоит обратиться для обработки текста, — это word-wrap. Принимает три значения: normal, break-all и keep-all. Вам для работы понадобится запомнить только break-all. Normal стоит по умолчанию, и его нет смысла указывать. Keep-all означает в документе CSS запрет переноса строки. Разработано специально для китайских, японских и корейских иероглифов. Поэтому, если вы не собираетесь вести блог на каком-то из этих языков, свойство вам не пригодится. А также оно не поддерживается браузером Safari и мобильными телефонами на базе iOS.
Чтобы логотипу из предыдущего примера назначить с помощью CSS перенос на новую строку каждой буквы, нужно прописать следующий код:
Ширина и размер шрифта подбирается таким образом, чтобы места хватало только для одной буквы. Word-wrap со значением break-all сообщает браузеру, что слово нужно каждый раз переносить на новую строку. Незаменимым это свойство назвать нельзя. Но оно пригодится при оформлении небольших блоков с текстом, например полей для ввода комментариев.
Незаменимым это свойство назвать нельзя. Но оно пригодится при оформлении небольших блоков с текстом, например полей для ввода комментариев.
Свойство white-space
Распространенная ошибка начинающих веб-разработчиков — пытаться редактировать текст пробелами или нажатиями клавиши Enter, а потом удивляться, почему их усилия не видны на странице. Сколько бы вы раз ни нажали «Ввод», браузер это проигнорирует. Но есть способ заставить его отображать текст так, как нужно вам, и принимая во внимание все интервалы.
В документе CSS перенос строки, назначенный с помощью свойства white-space, можно настроить так, чтобы он осуществлялся с учетом пробелов или нажатия клавиши «Ввод». White-space со значением pre-line заставит браузер видеть в тексте Enter.
Если поменять pre-line на pre-wrap в коде CSS, перенос строки произойдет с учетом пробелов. И наоборот, запретить любой перенос, присвоив тексту свойство white-space со значением nowrap:
Text-overflow
Еще один полезный инструмент для работы с текстом — это text-overflow. Помимо переноса строки, CSS-свойство позволяет обрезать контент, когда контейнер переполнен. Принимает два значения:
Помимо переноса строки, CSS-свойство позволяет обрезать контент, когда контейнер переполнен. Принимает два значения:
- clip — просто обрезает текст;
- ellipsis — добавляет многоточие.
Чтобы свойство работало, элементу также необходимо назначить запрет на перенос строки и overflow со значением hidden.
Приветствую вас, дорогие читатели!
Сегодня расскажу про HTML и CSS перенос текста. Очень часто возникает ситуация, когда какой-то текст или слово не помещается в блоке и нужно перенести его на следующую строку.
Перенос текса на следующую строку
Для переноса текста можно использовать специальный html тег
. Это одиночный тег, то есть его не нужно закрывать, и ставится он в том месте, где вам нужно осуществить перенос на следующую строку.
Вот что получим:
Как сделать CSS перенос слова на следующую строку?
Осуществить перенос слова можно при помощи CSS свойства word-break.
У данного CSS свойства может быть несколько значений:
- Normal – значение по умолчанию, то есть перенос слова не осуществляется и если оно не помещается в блок с текстом, то просто вылезет за его пределы.

Например:
Выглядит не очень! Не правда ли ?!
break-all – переносит часть слова на следующую строку если оно не помещается в блоке с текстом.
Вот что получится:
Сам HTML кода блока с текстом для переноса в моём случае выглядит вот так:
Сегодня мы с вами немного коснемся темы оформления текстов на вашем сайте. Создавая сайт и ведя уже существующий, нужно грамотно подходить к каждой его мелочи. Я – активный пользователь Интернета, очень часто ищу различную информацию абсолютно по разным темам. Зачастую встречаю сайты, на которых информация представлена примерно в таком виде:
Не говоря уже о том, что здесь нет никаких выделений (главного в тексте), так и отсутствуют какие-либо параграфы, или попросту – переносы строк. Текст может быть и корректным с точки зрения орфографии и его темы, но визуально – он некомфортен для восприятия. Согласитесь, такой вид куда более читабельный и не «отпугивает» наших пользователей:
Неважно, коммерческий ваш сайт или это обычный блог – всем этим нюансам должно быть уделено отдельное внимание. Именно поэтому сегодня я покажу вам целых три варианта переноса строк в вашем тексте.
Именно поэтому сегодня я покажу вам целых три варианта переноса строк в вашем тексте.
Для наглядности за основу мы возьмем популярный в кругах дизайнеров и верстальщиков текст «Lorem Ipsum», а если быть точнее – то несколько его параграфов:
и рассмотрим популярные способы переноса строк в HTML.
Первый вариант переноса строк в HTML
Первый и, наверное, самый популярный и в то же время специально созданный тег для переноса строк – это:
Вы могли видеть этот тег и без слэша (косой черты) на конце, разницы в этом особо нет, просто приведенный выше вариант является более валидным (правильным).
Использовать его вы можете сколько угодно раз. Одно использование – один перенос строки, соответственно, два этих тега, поставленные подряд, дают двойной перенос.
Второй вариант переноса строк в HTML
В HTML существует такое понятие, как параграфы. Для них отведен специальный тег типа:
Весь текст, заключенный в него, переносится на новую строку. По умолчанию (если нет глобальных стилей) он имеет свой отступ. Использование следующее:
Использование следующее:
Здесь стоит отметить то, что использование пустого тега типа:
не даст вам дополнительной пустой строки, как это можно сделать в первом варианте. Для того чтобы отредактировать желаемый отступ между параграфами, воспользуйтесь глобальными стилями:
Или же присвойте параграфу свой идентификатор, за счет которого примените свой персональный стиль:
Этот вариант оформления текстов я люблю больше всего, так как можно настроить желаемое расстояние между параграфами. Тег из первого же варианта я использую редко.
Третий вариант переноса строк в HTML
Этот вариант похож на вид параграфов, только вместо тега «p» используется тег «div»:
Принцип работы тот же самый – каждый блок текста, обернутого в эту конструкцию, начинается с новой строки. Пустой тег не дает дополнительной новой строки. Что касается отступов, в отличие от параграфов, то здесь они отсутствуют. Но вы можете настроить их и сами, через глобальные стили:
или же через отдельный идентификатор блока:
Все описанное выше, на мой взгляд, – это самые популярные способы переноса строк в вашем тексте. Все расписано максимально подробно, так что вопросов возникнуть не должно.
Все расписано максимально подробно, так что вопросов возникнуть не должно.
Как сделать с новой строки в html
Html перенос на новую строку – HTML: Перенос строки | тег
В ходе создания HTML-документа может возникнуть необходимость переноса строки внутри абзаца: например, при размещении отрывка из стихотворения каждая фраза должна начинаться с новой строки.
Обратите внимание, что вы не сможете изменить вид отображения текста на странице с помощью добавления в код дополнительных пробелов или переносов строки. Любое количество пробелов и переносов строк будет считаться как один пробел, так как браузер будет автоматически удалять все лишние пробелы и переносы строк, в этом случае браузер отобразит отрывок стихотворения в виде одного предложения:
В таких случаях самым лучшим выходом из ситуации будет использование тега <br> (вставляет перенос строки). Он является одним из пустых элементов, у которых нет содержимого. Пустые теги, такие как br, изначально не имеют никакого содержимого, поэтому для их использования было придумано краткое описание для представления элемента, то есть в то место, где нужно добавить разрыв строки, просто подставляется тег <br>. Краткое описание подразумевает то, что этот тег не имеет закрывающего тега. Если не было бы краткого описания, пришлось бы каждый раз для обозначения разрыва строки писать <br></br>, а разве это было бы удобнее?!
Краткое описание подразумевает то, что этот тег не имеет закрывающего тега. Если не было бы краткого описания, пришлось бы каждый раз для обозначения разрыва строки писать <br></br>, а разве это было бы удобнее?!
Примите во внимание, что краткое описание придумано и используется не из-за лени, а для повышения эффективности, за счет более легкого чтения кода. И в самом деле, спустя некоторое время, проведенное за чтением HTML-кода, вы увидите, что такие элементы легче воспринимаются и запоминаются.
Для переноса текста на несколько строк тег <br> ставится соответствующее количество раз.
С этой темой смотрят:
Перенос текста с помощью CSS и HTML
Приветствую вас, дорогие читатели!
Сегодня расскажу про HTML и CSS перенос текста. Очень часто возникает ситуация, когда какой-то текст или слово не помещается в блоке и нужно перенести его на следующую строку.
Перенос текса на следующую строку
Для переноса текста можно использовать специальный html тег <br />. Это одиночный тег, то есть его не нужно закрывать, и ставится он в том месте, где вам нужно осуществить перенос на следующую строку.
Это одиночный тег, то есть его не нужно закрывать, и ставится он в том месте, где вам нужно осуществить перенос на следующую строку.
<div> Здесь ну oчень длинный текст, <br /> который не плохо было бы перенести на новую строку. </div>
Здесь ну oчень длинный текст, <br /> который не плохо было бы перенести на новую строку.
Вот что получим:
Здесь ну oчень длинный текст,
который не плохо было бы перенести на новую строку.
Если вы через CSS задаёте более узкую ширину для блока с текстом то перенос текста осуществляется автоматически. То есть те слова, которые не помещаются в одной строке перескакивают на следующую.
Как сделать CSS перенос слова на следующую строку?
Осуществить перенос слова можно при помощи CSS свойства word-break.
У данного CSS свойства может быть несколько значений:
- Normal – значение по умолчанию, то есть перенос слова не осуществляется и если оно не помещается в блок с текстом, то просто вылезет за его пределы.

Например:
Выглядит не очень! Не правда ли ?!
Вот что получится:
Здесь ну oооооооооооооооочень длинное слово, которое не плохо было бы перенести на новую строку при помощи CSS.
Сам HTML кода блока с текстом для переноса в моём случае выглядит вот так:
<div> Здесь ну oооооооооооооооочень длинное слово, которое не плохо было бы перенести на новую строку при помощи CSS. </div>
Здесь ну oооооооооооооооочень длинное слово, которое не плохо было бы перенести на новую строку при помощи CSS.
А вот CSS код для переноса текста, который записывается в файл стилей вашего шаблона или страницы сайта:
border:3px solid #245488;
Всё бы ничего, но вот только переносы расставляются без знака «-» в конце строки и не по правилам.
Перенос слов в тексте вручную
Если текста не очень много и критически важно чтобы всё переносилось по правилам, то перенос слов в тексте можно осуществить при помощи специального символа
­
Этот специальный символ ставится в том месте, где нужно осуществить перенос.
Например:
<div> Здесь ну oоооооо­ооооооооочень длинное слово, которое не плохо было бы перенести на новую строку при помощи CSS. </div>
Здесь ну oоооооо­ооооооооочень длинное слово, которое не плохо было бы перенести на новую строку при помощи CSS.
Выглядеть это будет так:
Здесь ну oооооооооооооооочень длинное слово, которое не плохо было бы перенести на новую строку при помощи CSS.
Перенос слов в тексте при помощи свойства hyphens
Данное CSS свойства сравнительно новое и не очень хорошо поддерживается более старыми версиями браузеров. Однако, несмотря на это, оно наилучшим образом осуществляет перенос слов и текста, так как основывается на встроенном словаре браузера и автоматически проставляет знак «-» в конце строки.
СSS код блока с текстом в этом случае выглядит так:
Вот результат его использования данного CSS свойства:
Здесь ну очень длинненькое слово, которое не плохо было бы перенести на новую строку при помощи CSS.
Если на вашем сайте данное CSS свойство не срабатывает, то допишите для тега html атрибут lang=”ru”
В коде это будет выглядеть так:
Как видите перенос текста можно осуществлять несколькими способами как средствами CSS так и HTML.
Надеюсь что данная статья была для вас полезной! Если у вас возникнут какие-то вопросы – пишите их в комментариях. Подписывайтесь на обновления блога и до встречи в следующих статьях!
Перенос строки html.
В этом уроке мы:
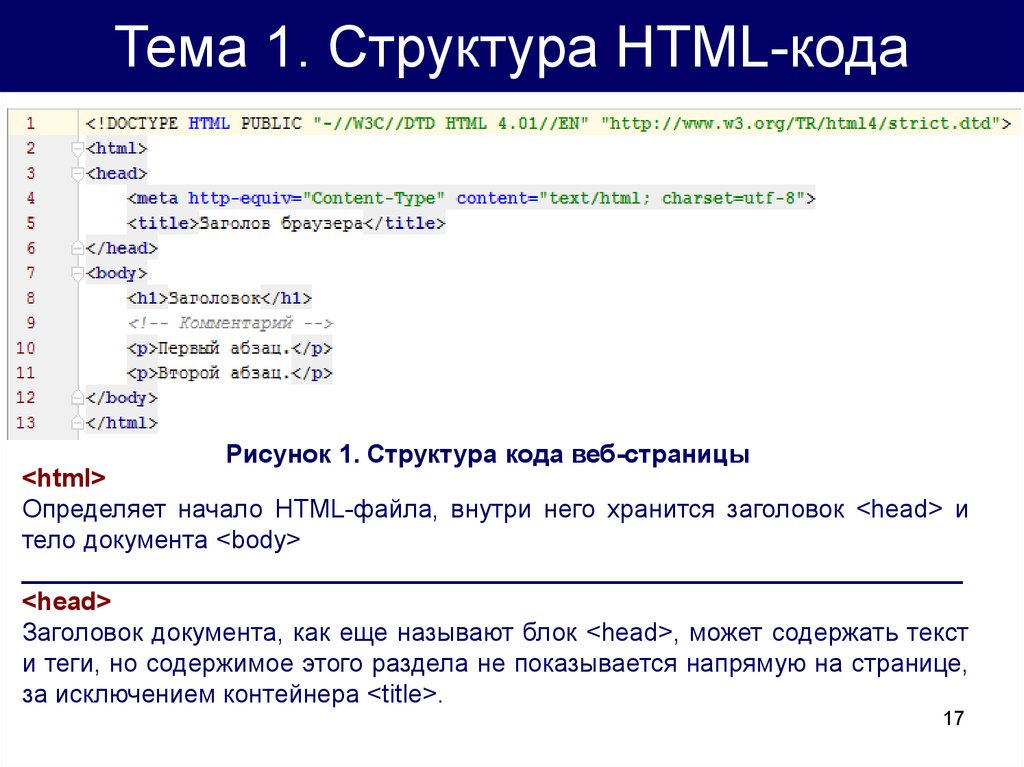
1. Узнаем как сделать чтобы html код был для нас более удобен и легко читаем.
2. Разберем как правильно делать перенос текстовой строки.
Делаем html код удобным.
Сейчас наш код понятен и легко читаем, так как в нем мало текста и практически нет тегов. Когда мы создадим более сложную страницу, то там будет много тегов, соответственно найти нужный будет сложно.
Чтобы не было каши из тегов, нужно изначально расставлять теги и строки так, чтобы они визуально воспринимались легче. Когда браузер считывает информацию с html страницы, ему без разницы сколько пробелов и сколько пустых строк в коде.
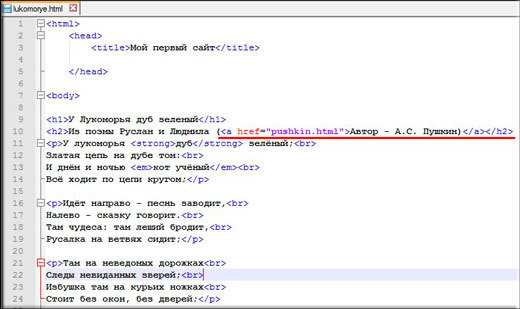
Я изменил текст в коде страницы относительно той, которую мы создавали, но это не важно. На левом и на правом рисунке изображен один и тот же код. Оба варианта будут отображаться браузером на экране монитора абсолютно одинаково. Согласитесь, работать с кодом изображенным справа будет гораздо легче, чем с тем, что слева.
Рассматриваемый нами код очень простой, но даже сейчас заметна разница в визуальном восприятии. Каких-либо определенных правил «наведения порядка» нет, каждый мастер сам решает как ему удобнее работать.
Перенос строки html. Тег <br>.
Обратите внимание на рисунок. В первом варианте текст написан в одну строку, во втором варианте в две строки.
Браузер будет отображать оба варианта одинаково. Текст будет написан в одну строку:
Вы спросите, почему так? Ведь в одном из кодов часть текста перенесена на другую строку. Было бы логично если бы в браузере часть текста тоже перенеслась на другую строку, но у html своя логика в этом отношении. Если мы в html коде делаем перенос строки, то для браузера это равнозначно одному пробелу (как обычный пробел между словами в тексте). Если мы перенесем часть текста не на одну строку вниз, а на 2 или 3 (любое количество), то браузер все равно будет считать это расстояние за один обычный пробел между словами и при выводе на экран текст будет писаться в одну строку.
Если мы в html коде делаем перенос строки, то для браузера это равнозначно одному пробелу (как обычный пробел между словами в тексте). Если мы перенесем часть текста не на одну строку вниз, а на 2 или 3 (любое количество), то браузер все равно будет считать это расстояние за один обычный пробел между словами и при выводе на экран текст будет писаться в одну строку.
Тег <br>
Когда мы в третьем уроке знакомились с тегами, я упомянул, что бывают теги которые не требуют закрытия. Тег <br> один из них, служит он для переноса строки.
Давайте применим его в коде:
Мы вставили тег <br> в наш html код и теперь при запуске файла через браузер часть текста будет перенесена на следующую стоку.
* Не забываем сохранять изменения в Notepad (Ctrl + S) и обнавлять страницу в браузере (F5).
Вы что-то не поняли из этого урока? Спрашивайте!
— [email protected]
ВАДИМ, ТЫ ОЧЕНЬ СИЛЬНО МНЕ ПОМОГ, Я ХОЧУ ОТБЛАГОДАРИТЬ ТЕБЯ
Как разместить каждую фразу в HTML с новой строки?
Приветствую вас, на сайте Impuls-Web!
Достаточно часто, при заполнении сайта контентом в длинных предложениях возникает необходимость делать разрывы в тексте. При размещении каждой новой фразы в HTML с новой строки, мы можем добиться более компактного расположения контента и более привлекательного и наглядного вида. Так же данная возможность будет полезна при публикации стихотворений, или тезисов в виде списка, без использования специальной разметки.
При размещении каждой новой фразы в HTML с новой строки, мы можем добиться более компактного расположения контента и более привлекательного и наглядного вида. Так же данная возможность будет полезна при публикации стихотворений, или тезисов в виде списка, без использования специальной разметки.
Навигация по статье:
Тег <br> для начала фразы HTML с новой строки
Для размещения текста в HTML с новой строки мы можем использовать специализированный HTML-тег
, который имеет следующий синтаксис:
<p>Текст с разрывом<br> строки после тега</p>
<p>Текст с разрывом<br> строки после тега</p>
Ключевой особенностью использования тега <br> при переносе текста HTML с новой строки является то, что в данном случае для каждой новой строки не добавляются верхний и нижний отступы, как это происходит с тегом <p>.
Пример использования:
<p> Если вам необходимо разместить<br> контент в узком блоке, вы можете<br> воспользоваться переносом для размещения<br>текста HTML с новой строки. </p>
</p>
Если вам необходимо разместить<br> контент в узком блоке, вы можете<br> воспользоваться переносом для размещения<br>текста HTML с новой строки.
Результат:
Если вам необходимо разместить
текст в узком блоке, вы можете
воспользоваться переносом для
размещения текста HTML с новой строки.
То есть, по сути, хоть мы и имеем несколько отдельных строк, но все они являются элементами одного тега <p>, и соответственно, верхний и нижний отступы применяются один раз.
Использование тега <br> совместно с плавающими элементами
Если вам нужно разделить фрагмент текста, который обтекает, например, изображение, то вы можете воспользоваться специальным параметром clear. Использование <br> с параметром clear, имеющим значение all или left, отменит обтекание для фрагмента текста HTML начинающегося с новой строки. В данном случае фраза будет начинаться под изображением.
Пример использования:
Как убрать тег <br>?
Разбивая контент на несколько фрагментов HTML, начинающихся с новой строки, мы можем добиться определенного внешнего вида нашего текста на страницах сайта. Но здесь есть один нюанс. Дело в том, что при расстановке принудительных переносов, мы лишаем текст пластичности, как это происходит с текстом в теге
при отображении на различных мобильных устройствах.
В обычном абзаце текст, при уменьшении разрешения будет автоматически подстраивать под ширину блока, в котором он размещен.
В случае с размещением каждой новой фразы HTML с новой строки, при изменении ширины блока-контейнера, каждая фраза будет перестраиваться независимо друг от друга.
В случае, если нам данный вариант не подходит, мы можем на определенным разрешении скрыть тег
, и наш тест начнет себя вести как обычный, в тег <p>. Другими словами, мы принудительно убираем все, ранее расстановленные, разрывы.
Вот как это можно сделать:
@media (max-width: 780px) <
Вместо 780px указываете ту ширину экрана, начиная с которой вам нужно скрыть тег <br>.
Если вам нужно убрать разрывы строки только в определенном блоке, то перед названием тега вам нужно указать класс или идентификатор родительского элемента, в котором расположен текст.
Использование тега <br> для размещения текста HTML с новой строки может быть полезно при верстке каких-то небольших и узких блоков. Научившись использовать данный тег, вы можете манипулировать размером и расположением вашего контента, практически в любых ситуациях.
Надеюсь, данная статья будет для вас полезна. Не забудьте поделиться ею со своими друзьями и оставить комментарий!
Желаю вам успехов в развитии ваших проектов!
С уважением Юлия Гусарь
Свойство word-break — перенос длинного слова на новую строку
Свойство word-break позволяет перенести буквы длинного слова на новую строку, если это слово не влазит в ширину контейнера. Знак переноса ‘-‘ при этом не появляется (используйте для этого hyphens).
Существует очень похожее свойство word-wrap (устаревшее название), оно же overflow-wrap (новое название), которое делает практически то же самое, с минимальными отличиями.
Отличия: если задаем word-wrap: break-word, то слова, которые не помещаются в блок, начинаются с новой строки и учитывается рекомендация мягкого дефиса.
Свойство word-break обладает большим приоритетом, чем word-wrap (overflow-wrap).
См. также CSS свойства hyphens, word-wrap, overflow-wrap, а также символы мягкого переноса wbr и ­ и тег br.
Кроме того, вам могут пригодиться CSS свойства overflow, white-space, text-overflow.
Синтаксис
Значения
| Значение | Описание |
|---|---|
| break-all | Заставляет длинные слова переносится на новую строку, если это слово не помещается в контейнер. |
| keep-all | Для переноса иероглифов. |
| normal | Стандартное поведение: если длинное слово не влазит по ширине в контейнер — оно просто вылезет за его границу (при этом начнется с новой строчки). |
| inherit | Наследует значение родителя. |
Значение по умолчанию: normal.
Примеры
Пример . Значение normal
В данном примере очень длинное слово не поместится в контейнер и вылезет за его границы (при этом начнется с новой строки):
Результат выполнения кода:
Lorem ipsum dolor sit amet оооооооооооооооооооооооооооооченьдлинноеслово, consectetur adipiscing elit.
Пример . Значение break-all
А теперь те буквы, которые не помещались, просто перенесутся на следующую строку, а вот слово на новую строку переносится больше не будет:
Результат выполнения кода:
Lorem ipsum dolor sit amet оооооооооооооооооооооооооооооченьдлинноеслово, consectetur adipiscing elit.
Пример . Сравните с word-wrap (overflow-wrap): break-word
В отличие от word-break: break-all, при word-wrap: break-word длинное слово начинается с новой строки:
Результат выполнения кода:
Lorem ipsum dolor sit amet оооооооооооооооооооооооооооооченьдлинноеслово, consectetur adipiscing elit.
Пример . Приоритет word-wrap (overflow-wrap) и word-break
Свойство word-break обладает большим приоритетом, чем word-wrap (overflow-wrap). Длинное слово не начинается с новой строки — это значит, что приоритетнее word-break:
Результат выполнения кода:
Lorem ipsum dolor sit amet оооооооооооооооооооооооооооооченьдлинноеслово, consectetur adipiscing elit.
Свойство overflow-wrap (word-wrap) — перенос длинного слова на новую строку
Свойство overflow-wrap (новое название), оно же word-wrap (устаревшее название) позволяет перенести буквы длинного слова на новую строку, если это слово не влазит в ширину контейнера. Знак переноса «-» при этом не появляется (используйте для этого hyphens).
Внимание: свойство word-wrap работает во многих старых браузерах, а overflow-wrap — только в новых. Поэтому, в настоящее время, указывать приходится оба свойства, сначала устаревшее (для старых браузеров), а потом новое (для новых браузеров):
Существует очень похожее свойство word-break, которое делает практически то же самое, с минимальными отличиями.
Отличия: если задаем word-wrap: break-word, то слова, которые не помещаются в блок, начинаются с новой строки и учитывается рекомендация мягкого дефиса.
Свойство word-break обладает большим приоритетом, чем word-wrap (overflow-wrap).
См. также CSS свойства hyphens, word-break, а также символы мягкого переноса wbr и ­ и тег br.
Кроме того, вам могут пригодиться CSS свойства overflow, white-space, text-overflow.
Синтаксис
Значения
| Значение | Описание |
|---|---|
| break-word | Заставляет длинные слова переносится на новую строку, если это слово не помещается в контейнер. При этом слово начнется с новой строки. |
| normal | Стандартное поведение: если длинное слово не влазит по ширине в контейнер — оно просто вылезет за его границу (при этом начнется с новой строки). |
| inherit | Наследует значение родителя. |
Значение по умолчанию: normal.
Примеры
Пример . Значение normal
В данном примере очень длинное слово не поместится в контейнер и вылезет за его границы (при этом начнется с новой строки):
Результат выполнения кода:
Lorem ipsum dolor sit amet оооооооооооооооооооооооооооооченьдлинноеслово, consectetur adipiscing elit.
Пример . Значение break-word
А теперь те буквы, которые не помещались, просто перенесутся на следующую строку (при этом длинное слово все равно будет начинаться с новой строки):
Результат выполнения кода:
Lorem ipsum dolor sit amet оооооооооооооооооооооооооооооченьдлинноеслово, consectetur adipiscing elit.
Пример . Сравните с word-break: break-all
В отличие от word-wrap (overflow-wrap): break-word, при word-break: break-all длинное слово НЕ начнется с новой строки, а продолжится на той же:
Результат выполнения кода:
Lorem ipsum dolor sit amet оооооооооооооооооооооооооооооченьдлинноеслово, consectetur adipiscing elit.
Пример . Приоритет word-wrap (overflow-wrap) и word-break
Свойство word-break обладает большим приоритетом, чем word-wrap (overflow-wrap). Длинное слово не начинается с новой строки — это значит, что приоритетнее word-break:
Результат выполнения кода:
Lorem ipsum dolor sit amet оооооооооооооооооооооооооооооченьдлинноеслово, consectetur adipiscing elit.
Пробельные символы в HTML: табуляция в HTML, неразрывный пробел в HTML, перенос строки в HTML
Привет, посетитель сайта ZametkiNaPolyah.ru! Этой записью мы продолжаем рубрику: Верстка сайтов, в которой есть раздел HTML. На этот раз мы поговорим про пробельные символы HTML. На первый взгляд тема кажется не важной да и не очень нужно, но смею вас заверить, что это далеко не так. Пробельные символы в HTML имеют, во-первых, четкое и определенное назначение, а во-вторых, заранее определенное поведение. Думаю, с назначением пробельных символов в HTML более менее всё понятно: пробельные символы в основном используются для форматирования HTML кода, но и не только для этого. А вот с поведением пробельных символов, думаю, понятно не всё. Дело всё в том, что браузеры особым образом обрабатывают пробельные символы, поэтому я и написал, что у пробельных символов есть четко определенное поведение.
А вот с поведением пробельных символов, думаю, понятно не всё. Дело всё в том, что браузеры особым образом обрабатывают пробельные символы, поэтому я и написал, что у пробельных символов есть четко определенное поведение.
Пробельные символы в HTML: табуляция в HTML, неразрывный пробел в HTML, перенос строки в HTML
Сразу отметим, что HTML делит пробельные символы на виды: HTML табуляция, пробел и перенос строки. И каждый из этих видов браузер обрабатывает особым образом, кроме того в HTML есть специальные тэги, которые говорят браузеру о том, как обрабатывать пробельные символы. Из этой записи вы узнаете о том для чего нужны пробельные символы в HTML, на какие виды делятся пробельные символы в HTML и как с ними обращается браузер.
Так же мы рассмотрим во всех деталях каждый из пробельных символов в отдельности. В записи будут описаны следующие вопрос:
- как браузер обрабатывает пробелы в HTML документе и в чем разница между обычным пробелом и неразрывным пробелом;
- для чего используется табуляция в HTML;
- как браузер относится к переносам строк, для чего нужны переносы строк в HTML и как выглядит символ переноса строки в HTML;
- как заставить браузер сделать принудительный перенос строки;
- и как сохранить все пробельные символы в HTML.

Надеюсь, что словесные объяснения и примеры из публикации помогут вам разобраться с тем, как браузер обрабатывает пробельные символы.
Для чего нужны пробельные символы в HTML
В языке HTML, как и в любом языке, на котором мы что-то разрабатываем, есть пробельные символы. Итак, давайте сперва разберемся с вопросом: для чего нужны пробельные символы в HTML? Ответ на самом деле очень прост. Пробельные символы в HTML используются для двух целей. Первая цель или первое назначение пробельных символов в HTML заключается в форматирование HTML документа.
При помощи пробельных символов мы делаем HTML код читабельным и понятным для нас и для других разработчиков. Согласитесь, что код без пробельных символов был бы не очень читабельным и его не очень удобно было бы редактировать. Стандарт языка HTML относится лояльно к пробельным символам, а это значит, что мы их можем использовать в документе, как нам угодно, а можем писать сплошной код.
Второе назначение пробельных символов в HTML, можно сказать, логическое, и используем мы пробельные символы для того, чтобы разделить слова между собой, поскольку тексты без пробелов были бы совсем нечитабельны. Бывают ситуации, когда вы случайно поставили несколько пробелов между словами внутри HTML тэга, в этом случае браузер «сожмет» эти пробелы до одного. В дальнейшем мы с вами в этом убедимся и посмотрим на примере.
Бывают ситуации, когда вы случайно поставили несколько пробелов между словами внутри HTML тэга, в этом случае браузер «сожмет» эти пробелы до одного. В дальнейшем мы с вами в этом убедимся и посмотрим на примере.
Надеемся, что с назначением пробельных символов в HTML мы разобрались и теперь можем двигаться дальше. Тема пробельных символов довольно простая, но важная. В принципе, в HTML нет сложных тем и нет ничего не важного, поскольку HTML – это стандарт, который нужно соблюдать.
Виды пробельных символов в HTML
Раз с назначением пробельных символов всё понятно, то стоит разобраться с видами пробельных символов. В HTML, да и в общем, пробельные символы можно разделить следующим образом: пробел, табуляция и перенос строки. Описать словами пробельные символы хорошо, но хотелось бы их увидеть своими глазами, в этом нам поможет бесплатный HTML редактор Notepad++, у которого есть подсветка синтаксиса, но сейчас для нас важно, что Notepad++ умеет отображать пробельные символы.
Как выглядят пробельные символы в HTML документе
Обратите внимание на рисунок: это скрин из Notepad++, на котором открыт HTML документ из записи, в которой мы говорили про HTML элементы. Оранжевая стрелка – это табуляция в HTML документе. Поскольку я работаю на ОС Windows 10, то перенос строк в HTML у меня отображается двумя символами: CR и LF (такая уж традиция, идущая от печатных машинок, в ОС семейства Linux перенос строки обозначается одни символом LF). А вот пробел в Notepad++ отображается символом красной точки, если присмотритесь к скрину, то заметите ее.
Итак, Notepad++ помог нам увидеть пробельные символы в HTML документе: табуляцию, перенос строки и пробел. Однако большинство этих пробельных символов мы не увидим в HTML странице, которую нам сформирует браузер. Мы уже говорили, что язык HTML не чувствителен к пробельным символам, и браузеры отбрасывают все пробельные символы, расположенные между тэгами.
Также хотим обратить ваше внимание на то, что каждый пробельный символ занимает место на жестком диски, размер пробельного символа в HTML зависит от кодировки документа. Поэтому если вы проводите внутреннюю оптимизацию сайта и пытаетесь уменьшить скорость загрузки сайта, то на хостинге можете попробовать удалить все пробельные символы, стоящие между HTML тэгами, тем самым уменьшив размер документа.
Пробел и неразрывный пробел в HTML
Давайте теперь рассмотрим каждый из пробельных символов в отдельности. Начнем мы с пробелов в HTML. Итак, мы уже знаем, что браузер игнорирует все пробельные символы, расположенные между тэгами. Но как обрабатывает браузер пробельные символы внутри тэгов, это важный вопрос, поскольку от этого зависит то, как будут отображаться тексты на странице. Давайте посмотрим это на примере. Откройте любой удобный для вас редактор, можно даже обычный блокнот, но я порекомендую вам бесплатный PHP редактор NetBeans, у которого есть прекрасные возможности по работе с HTML, и наберите следующий код:
Пример использования пробелов в HTML документе
Сохраните файл с расширением . html в любую удобную для вас папку и откройте его в браузере, вы увидите вот такую картину:
html в любую удобную для вас папку и откройте его в браузере, вы увидите вот такую картину:
Отображение пробельных символов в браузере
Мы видим, что в первом HTML параграфе браузер «сконвертировал» все лишние пробелы и пробельные символы, отличные от пробела, в один пробел. А во втором параграфе у нас ситуация несколько другая. Здесь мы используем специальный символ, про который часто говорят, что это неразрывный пробел в HTML. Всё дело в том, что говорить неразрывный пробел в HTML не совсем правильно, так как это специальная последовательность кодировки.
Неразрывные пробелы в HTML документах, как и в любых других документах используются, чтобы сказать программе, открывающей данный документ (в нашем случае браузеру), что данные слова соединены пробелом неразрывно, другими словами, если мы напишем «Привет мир!», то браузер никогда не перенесет слово «мир!» без слова «Привет» на новую строку, перенос будет осуществлен только вместе. Плюс ко всему прочему неразрывный пробел в HTML можно использовать, чтобы поставить несколько пробелов между словами внутри HTML тэгов.
Плюс ко всему прочему неразрывный пробел в HTML можно использовать, чтобы поставить несколько пробелов между словами внутри HTML тэгов.
Обратите внимание на рисунок, в котором показано окно браузера: браузер проигнорировал все переносы строк, несмотря на то, что мы использовали неразрывный пробел внутри HTML тэга <p>. Давайте подведем промежуточный итог: браузер игнорирует все пробельные символы, расположенные вне HTML тэгов, и браузер сжимает все пробельные символы внутри HTML тэгов до одного пробела, если внутри HTML тэга не используется неразрывный пробел.
Табуляция в HTML или еще один пробельный символ
HTML табуляция – это еще один пробельный символ. Чаще всего табуляцию в HTML используют для того, чтобы форматировать HTML код в редакторе. Табуляцию не стоит использовать внутри HTML тэга <pre>, о котором мы поговорим далее. Дело всё в том, что табуляция не имеет фиксированного размера. Размер табуляции можно настроить, как в редакторе, так и в браузере. Поэтому нельзя точно сказать, как табуляция будет отображаться у того или иного пользователя на созданной HTML странице в браузере.
Поэтому нельзя точно сказать, как табуляция будет отображаться у того или иного пользователя на созданной HTML странице в браузере.
Табуляцию в HTML можно настроить (да и не только в HTML), потому что она представляет собой несколько пробелов, объединенных вместе. Чтобы написать пробельный символ табуляции нажмите клавишу Tab (по-моему, это сработает в любом редакторе). Табуляцию в HTML можно использовать для форматирования кода (не путайте форматирование кода с непосредственным форматированием текста в HTML), но ее не стоит использовать внутри HTML тэгов, поскольку у каждого пользователя она будет отображаться в соответствии с его настройками, а значит по-разному. Пожалуй, мы сказали всё, что можно про использование табуляции в HTML документах и редакторах.
Перенос строки в HTML или третий пробельный символ. Символ переноса строки
Перенос строки в HTML, да и не только в HTML, осуществляется нажатием клавиши Enter. Символ переноса строки в операционных системах Linux: LF. В операционных системах Windows CR LF, в системах Mac OS до версии девять символом переноса строки была последовательность CR. Итак, мы уже знаем, что браузер игнорирует переносы строк в HTML документе, где бы они не располагались.
В операционных системах Windows CR LF, в системах Mac OS до версии девять символом переноса строки была последовательность CR. Итак, мы уже знаем, что браузер игнорирует переносы строк в HTML документе, где бы они не располагались.
Перенос строки в HTML используется в основном для редактирования и форматирования кода, чтобы сделать его читабельным и удобным для редактирования, не пренебрегайте возможностью поставить символ переноса строки, чтобы облегчить чтение кода себе и людям, которые работают вместе с вами.
Как браузер делает переносы строк
Итак, мы уже разобрались с тем, как браузер интерпретирует пробельные символы и в принципе решили для себя вопрос о том, что пробельные символы: табуляция, пробел, неразрывный пробел, символ переноса строки, нам нужны для форматирования кода, чтобы делать его читабельным. Но, мы бы сказали не всю правду, если бы не поговорили о том, как браузер делает перенос строк, когда ему не хватает области просмотра.
Дело всё в том, что для браузера символы пробела – это ориентиры, по которым он определяет, как будут переноситься строки в том случае, когда нет возможности их уместить в область просмотра. Давайте попробуем реализовать простой пример. Создадим простой HTML документ. Откройте любой удобный редактор, например, бесплатный CSS редактор Brackets и напишите следующий код:
<!DOCTYPE html> <html lang=»ru-RU»> <head> <meta charset=»UTF-8″> <title>Пробельные символы в HTML</title> <link rel=»stylesheet» type=»text/css» href=»style.css» /> </head> <body> <h3>Текстнаписанныйбезпробельныхсимволовперенесеннебудет</h3> <p>Браузер пользуется пробельными символами, чтобы осуществлять перенос строк в том случае, когда области просмора не хватает, чтобы уместить всю строку</p> </body> </html>
<title>Пробельные символы в HTML</title>
<p>Браузер пользуется пробельными символами, чтобы осуществлять перенос
строк в том случае, когда области просмора не хватает, чтобы
уместить всю строку</p>
А затем откройте пример в браузере и сократите область просмотра до минимума, вы увидите примерно такую же картину, как на рисунке ниже.
Пример того, что браузер делает перенос строк, ориентируясь на пробелы в HTML документе
В случае HTML заголовка браузер не стал ничего переносить и оставил строку как есть. Но в случае с HTML абзацем у браузера появилось понимание о том, как переносить строки благодаря тому, что в тексте параграфа есть пробельные символа, на которые ориентируется браузер, чтобы осуществить перенос строки.
Итак, мы уже нашли три применения пробельным символам в HTML: первое и основное заключается в том, что пробельные символы используются для форматирования кода, второе применение заключается в том, что браузер, ориентируясь на пробельные символы, делает перенос строк в том случае, когда ему не хватает области просмотра, и третье применение пробельных символов в HTML заключается в разделение слов в тексте.
Принудительный перенос строки в HTML. HTML тэг <br>
Итак, мы выяснили, что браузер чихал на символы переноса строк в HTML, но как нам быть, если есть необходимость сделать перенос строки там, где нам хочется, а не там, где заканчивается область просмотра в браузере? Например, мы хотим опубликовать стихи, но параграфом их публиковать не сильно правильно и неудобно. В таких ситуациях нас спасает и, причем очень сильно спасает, HTML тэг <br>.
В таких ситуациях нас спасает и, причем очень сильно спасает, HTML тэг <br>.
BR является строчным HTML элементом и одиночным HTML тэгом. Выполняет HTML тэг <br> одну единственную простую, но важную функцию – делает принудительный перенос строк. Когда браузер видит HTML тэг <br>, он формирует HTML элемент, который видят пользователи в виде переноса строк. Давайте сделаем принудительный перенос строк на примере, откройте любой удобный для вас редактор, на мой взгляд одним из самых удобных редакторов является JavaScript редактор Sublime Text 3, и скопируйте следующий код:
Как в HTML перейти на новую строку?
Осуществить перенос слова можно при помощи CSS свойства word-break. У данного CSS свойства может быть несколько значений: Normal – значение по умолчанию, то есть перенос слова не осуществляется и если оно не помещается в блок с текстом, то просто вылезет за его пределы.
Что такое br />?
HTML-элемент <br> устанавливает перевод строки в тексте (возврат каретки). Он полезен при написании поэмы или адреса, где важно деление на строки.
Он полезен при написании поэмы или адреса, где важно деление на строки.
Как сделать генератор случайных чисел в JavaScript?
Самый простой способ получить случайное число — это метод Math. random(), встроенный в javascript. Math. random() всегда возвращает число с плавающей точкой между 0 и 1.
Как в JSON сделать перенос строки?
JSON не допускает реальных разрывов строк. Вам нужно заменить все разрывы строк на \n . Это выглядит довольно аккуратно для меня, потому что я должен везде использовать двойные кавычки. Хотя в противном случае я мог бы, возможно, использовать YAML, но это имеет другие подводные камни и не поддерживается изначально.
Как перейти на строку ниже в ячейке Excel?
Для перемещения строки в Excel, можно подвести курсор мыши к границе маркера выделения до появления маленьких стрелок в четыре разные стороны, нажать левую кнопку мыши и удерживая её переместить строку вверх либо вниз. В этом случае содержимое конечных ячеек будет заменено.
Как сделать Enter в ячейке Excel?
- Дважды щелкните ячейку, в которую требуется ввести разрыв строки. Совет: Можно также выбрать ячейку и нажать F2.
- В ячейке щелкните место, где нужно ввести разрыв строки, и нажмите ALT+ВВОД.
Как сделать несколько строк в одной ячейке Excel?
При необходимости ввода в одну ячейку двух или более строк текста, начните ввод текста и в конце строки нажмите сочетание клавиш [Alt] + [Enter]. После этого в этой же ячейке можно начинать вторую строку текста.
Как выровнять текст в CSS?
- left — выравнивает текст по левому краю.
- right — выравнивает текст по правому краю.
- center — выравнивает текст по центру.
- justify — выравнивает текст по ширине, в таком тексте оба конца строки размещаются вплотную к внутренним краям элемента.
Как сделать бегущую строку?
В HTML бегущая строка определяется тегами <marquee> </marquee> . Атрибут behavior=»» – определяет тип движения текста. При значении alternate текст движется слева направо, достигнув края, меняет направление. При значении scroll бегущая строка, достигнув края, появляется с противоположной стороны.
При значении alternate текст движется слева направо, достигнув края, меняет направление. При значении scroll бегущая строка, достигнув края, появляется с противоположной стороны.
Как сделать перенос слов в HTML?
Перенос слов средствами HTML
Указать браузеру, в каких местах слово может быть разбито переносом можно с помощью символа мягкого разрыва ( ­ ). Переносы будут добавлены только там и тогда, когда это необходимо, чтобы слово поместилось в контейнер.
Как пользоваться тегом BR?
Тег <br> HTML перенос строки
Тег br ставится перед местом конца строки, текст после тега будет выведен с новой строки. Стоит отметить, что тег <br> устанавливает границу между строками (означает разрыв строки), а не делит текст на абзацы. Чтобы определить абзацы в тексте HTML документа используйте тег <p>.
Что означает br />?
Элемент <br> (от англ. line break — перенос строки) устанавливает перевод строки в том месте, где он находится. В отличие от элемента <p>, использование <br> не добавляет пустой отступ перед строкой.
В отличие от элемента <p>, использование <br> не добавляет пустой отступ перед строкой.
Что значит сокращение Br?
BR — этот акроним произошёл от словосочетания «best regards”, что можно перевести, как «с наилучшими пожеланиями» или «с уважением». Используется в конце сообщения, чтобы дать получателю понять, что автор желает им всего наилучшего.
Как написать с новой строчки. Как перейти на новую строку
Сегодня мы с вами немного коснемся темы оформления текстов на вашем сайте. Создавая сайт и ведя уже существующий, нужно грамотно подходить к каждой его мелочи. Я – активный пользователь Интернета, очень часто ищу различную информацию абсолютно по разным темам. Зачастую встречаю сайты, на которых информация представлена примерно в таком виде:
Не говоря уже о том, что здесь нет никаких выделений (главного в тексте), так и отсутствуют какие-либо абзацы или переносы строк. Текст может быть и корректным с точки зрения орфографии и его темы, но визуально – он некомфортен для восприятия. Согласитесь, такой вид куда более читабельный и не «отпугивает» наших пользователей:
Согласитесь, такой вид куда более читабельный и не «отпугивает» наших пользователей:
Неважно, коммерческий ваш сайт или это обычный блог – всем этим нюансам должно быть уделено отдельное внимание. Именно поэтому сегодня я покажу вам целых три варианта переноса строк в тексте на вашем сайте.
Для наглядности за основу мы возьмем популярный в кругах дизайнеров и верстальщиков текст «Lorem Ipsum», а если быть точнее – то несколько его абзацев:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet imperdiet urna vehicula elementum. Sed scelerisque luctus nisi, quis lacinia augue rutrum sit amet. NULLam vel erat quis urna tristique eleifend. Donec finibus eros in dui ornare, ut efficitur ante elementum. Mauris est lorem, blandit nec turpis et, elementum imperdiet diam. Quisque eu pulvinar ipsum. Vivamus sit amet tortor a orci commodo convallis eget ac arcu. NULLa lacinia augue orci, nec consequat eros viverra sit amet. Phasellus scelerisque, arcu eget hendrerit fringilla, elit urna commodo ante, a semper elit diam ut felis.
и рассмотрим популярные способы переноса строк в HTML.
Разбитие текста в HTML на абзацы через тег
Как вы уже поняли из заголовка, в HTML (да и не только) существует такое понятие, как абзацы (параграфы). Для них отведен специальный тег типа:
Весь текст, заключенный в него, переносится на новую строку. По умолчанию (если нет глобальных стилей) он имеет свой отступ. Использование следующее:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet imperdiet urna vehicula elementum. Sed scelerisque luctus nisi, quis lacinia augue rutrum sit amet. NULLam vel erat quis urna tristique eleifend. Donec finibus eros in dui ornare, ut efficitur ante elementum. Mauris est lorem, blandit nec turpis et, elementum imperdiet diam. Quisque eu pulvinar ipsum. Vivamus sit amet tortor a orci commodo convallis eget ac arcu. NULLa lacinia augue orci, nec consequat eros viverra sit amet. Phasellus scelerisque, arcu eget hendrerit fringilla, elit urna commodo ante, a semper elit diam ut felis.
Здесь стоит отметить
то, что использование пустого тега типа:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet imperdiet urna vehicula elementum. Sed scelerisque luctus nisi, quis lacinia augue rutrum sit amet. NULLam vel erat quis urna tristique eleifend. Donec finibus eros in dui ornare, ut efficitur ante elementum. Mauris est lorem, blandit nec turpis et, elementum imperdiet diam. Quisque eu pulvinar ipsum. Vivamus sit amet tortor a orci commodo convallis eget ac arcu.
не даст вам дополнительной пустой строки, как это можно сделать в первом варианте. При этом, если немного схитрить и поместить в пустой тег код пробела, это все же даст дополнительную пустую строку:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet imperdiet urna vehicula elementum. Sed scelerisque luctus nisi, quis lacinia augue rutrum sit amet. NULLam vel erat quis urna tristique eleifend. Donec finibus eros in dui ornare, ut efficitur ante elementum. Mauris est lorem, blandit nec turpis et, elementum imperdiet diam. Quisque eu pulvinar ipsum. Vivamus sit amet tortor a orci commodo convallis eget ac arcu.
Mauris est lorem, blandit nec turpis et, elementum imperdiet diam. Quisque eu pulvinar ipsum. Vivamus sit amet tortor a orci commodo convallis eget ac arcu.
Для того чтобы задать желаемый отступ между абзацами, воспользуйтесь глобальными стилями:
Или же присвойте абзацу свой идентификатор, за счет которого примените свой персональный стиль:
Как сделать перенос на другую строку в html
Css переход на новую строку
При верстке у веб-мастеров периодически возникает вопрос: как будет осуществляться перенос текста? В большинстве случаев браузер самостоятельно справляется с этой задачей. Но иногда этот процесс приходится брать под контроль, особенно оформляя длинные слова и фразы, которые при неправильном переносе теряют смысл.
Свойство word-wrap
В HTML для разделения строк существует специальный тег
. Но его слишком частое использование считается среди разработчиков дурным тоном и зачастую свидетельствует о непрофессионализме. Как доказательство, представьте, что у вас есть логотип и вы хотите, чтобы каждая буква начиналась с новой строки:
Получился громоздкий и уродливый код, от которого у любого разработчика случится культурный шок. И как поступить, если вы захотите, чтобы в десктопной версии логотип располагался горизонтально, а при ширине экрана менее 550 пикселей вертикально? Поэтому для настройки внешнего вида элементов всегда используйте каскадные таблицы стилей. Тем более с помощью инструментов CSS перенос строки осуществляется более элегантным способом. При этом не возникает избыточной разметки, которая только уменьшает скорость загрузки страниц.
И как поступить, если вы захотите, чтобы в десктопной версии логотип располагался горизонтально, а при ширине экрана менее 550 пикселей вертикально? Поэтому для настройки внешнего вида элементов всегда используйте каскадные таблицы стилей. Тем более с помощью инструментов CSS перенос строки осуществляется более элегантным способом. При этом не возникает избыточной разметки, которая только уменьшает скорость загрузки страниц.
Первое свойство, к которому стоит обратиться для обработки текста, — это word-wrap. Принимает три значения: normal, break-all и keep-all. Вам для работы понадобится запомнить только break-all. Normal стоит по умолчанию, и его нет смысла указывать. Keep-all означает в документе CSS запрет переноса строки. Разработано специально для китайских, японских и корейских иероглифов. Поэтому, если вы не собираетесь вести блог на каком-то из этих языков, свойство вам не пригодится. А также оно не поддерживается браузером Safari и мобильными телефонами на базе iOS.
Чтобы логотипу из предыдущего примера назначить с помощью CSS перенос на новую строку каждой буквы, нужно прописать следующий код:
Ширина и размер шрифта подбирается таким образом, чтобы места хватало только для одной буквы. Word-wrap со значением break-all сообщает браузеру, что слово нужно каждый раз переносить на новую строку. Незаменимым это свойство назвать нельзя. Но оно пригодится при оформлении небольших блоков с текстом, например полей для ввода комментариев.
Свойство white-space
Распространенная ошибка начинающих веб-разработчиков — пытаться редактировать текст пробелами или нажатиями клавиши Enter, а потом удивляться, почему их усилия не видны на странице. Сколько бы вы раз ни нажали «Ввод», браузер это проигнорирует. Но есть способ заставить его отображать текст так, как нужно вам, и принимая во внимание все интервалы.
В документе CSS перенос строки, назначенный с помощью свойства white-space, можно настроить так, чтобы он осуществлялся с учетом пробелов или нажатия клавиши «Ввод». White-space со значением pre-line заставит браузер видеть в тексте Enter.
White-space со значением pre-line заставит браузер видеть в тексте Enter.
Если поменять pre-line на pre-wrap в коде CSS, перенос строки произойдет с учетом пробелов. И наоборот, запретить любой перенос, присвоив тексту свойство white-space со значением nowrap:
Text-overflow
Еще один полезный инструмент для работы с текстом — это text-overflow. Помимо переноса строки, CSS-свойство позволяет обрезать контент, когда контейнер переполнен. Принимает два значения:
- clip — просто обрезает текст;
- ellipsis — добавляет многоточие.
Чтобы свойство работало, элементу также необходимо назначить запрет на перенос строки и overflow со значением hidden.
Приветствую вас, дорогие читатели!
Сегодня расскажу про HTML и CSS перенос текста. Очень часто возникает ситуация, когда какой-то текст или слово не помещается в блоке и нужно перенести его на следующую строку.
Перенос текса на следующую строку
Для переноса текста можно использовать специальный html тег
. Это одиночный тег, то есть его не нужно закрывать, и ставится он в том месте, где вам нужно осуществить перенос на следующую строку.
Это одиночный тег, то есть его не нужно закрывать, и ставится он в том месте, где вам нужно осуществить перенос на следующую строку.
Вот что получим:
Как сделать CSS перенос слова на следующую строку?
Осуществить перенос слова можно при помощи CSS свойства word-break.
У данного CSS свойства может быть несколько значений:
- Normal – значение по умолчанию, то есть перенос слова не осуществляется и если оно не помещается в блок с текстом, то просто вылезет за его пределы.
Например:
Выглядит не очень! Не правда ли ?!
break-all – переносит часть слова на следующую строку если оно не помещается в блоке с текстом.
Вот что получится:
Сам HTML кода блока с текстом для переноса в моём случае выглядит вот так:
Сегодня мы с вами немного коснемся темы оформления текстов на вашем сайте. Создавая сайт и ведя уже существующий, нужно грамотно подходить к каждой его мелочи. Я – активный пользователь Интернета, очень часто ищу различную информацию абсолютно по разным темам. Зачастую встречаю сайты, на которых информация представлена примерно в таком виде:
Зачастую встречаю сайты, на которых информация представлена примерно в таком виде:
Не говоря уже о том, что здесь нет никаких выделений (главного в тексте), так и отсутствуют какие-либо параграфы, или попросту – переносы строк. Текст может быть и корректным с точки зрения орфографии и его темы, но визуально – он некомфортен для восприятия. Согласитесь, такой вид куда более читабельный и не «отпугивает» наших пользователей:
Неважно, коммерческий ваш сайт или это обычный блог – всем этим нюансам должно быть уделено отдельное внимание. Именно поэтому сегодня я покажу вам целых три варианта переноса строк в вашем тексте.
Для наглядности за основу мы возьмем популярный в кругах дизайнеров и верстальщиков текст «Lorem Ipsum», а если быть точнее – то несколько его параграфов:
и рассмотрим популярные способы переноса строк в HTML.
Первый вариант переноса строк в HTML
Первый и, наверное, самый популярный и в то же время специально созданный тег для переноса строк – это:
Вы могли видеть этот тег и без слэша (косой черты) на конце, разницы в этом особо нет, просто приведенный выше вариант является более валидным (правильным).
Использовать его вы можете сколько угодно раз. Одно использование – один перенос строки, соответственно, два этих тега, поставленные подряд, дают двойной перенос.
Второй вариант переноса строк в HTML
В HTML существует такое понятие, как параграфы. Для них отведен специальный тег типа:
Весь текст, заключенный в него, переносится на новую строку. По умолчанию (если нет глобальных стилей) он имеет свой отступ. Использование следующее:
Здесь стоит отметить то, что использование пустого тега типа:
не даст вам дополнительной пустой строки, как это можно сделать в первом варианте. Для того чтобы отредактировать желаемый отступ между параграфами, воспользуйтесь глобальными стилями:
Или же присвойте параграфу свой идентификатор, за счет которого примените свой персональный стиль:
Этот вариант оформления текстов я люблю больше всего, так как можно настроить желаемое расстояние между параграфами. Тег из первого же варианта я использую редко.
Третий вариант переноса строк в HTML
Этот вариант похож на вид параграфов, только вместо тега «p» используется тег «div»:
Принцип работы тот же самый – каждый блок текста, обернутого в эту конструкцию, начинается с новой строки. Пустой тег не дает дополнительной новой строки. Что касается отступов, в отличие от параграфов, то здесь они отсутствуют. Но вы можете настроить их и сами, через глобальные стили:
или же через отдельный идентификатор блока:
Все описанное выше, на мой взгляд, – это самые популярные способы переноса строк в вашем тексте. Все расписано максимально подробно, так что вопросов возникнуть не должно.
Перенос строки
Вопрос от новичка. В документации пишется что \r\n — это указание конца строки и перевода каретки. На деле не работает. Перевожу по /br . Что же такое тогда \n .
Добавлено.
Немного про другое спрашивал. В учебнике явно сказано:
Но на практике не работает. Пишет в одну строку. Вот я и не понял. В чем подвох.
В чем подвох.
Если у вас весь код на писан для вывода через «\r\n» (Кстати вместо нее лучше использовать PHP_EOL , для кроссплатформенности), то есть замечательная функция nl2br(), которая пройдет по строке, в которую записали весь текст сформированный страницы, и заменит все переводы строк на <br/> .
Если вы хотите перенести строки на странице, которая отображается, то используйте <br/> помимо этого существует ещё и исходный код. Перенос там осуществляется именно посредством \n . Исходный код форматируют для читабельности.
Взгляните на исходный код этой страницы. Все эти переносы и сделаны посредством \n либо обычного нажатия Enter .
Этот код на php
В этом и разница. Надеюсь, правильно понял ваш вопрос.
Результат с переводом строки получится при выводе текста в файл или при помещении его в <pre> или textarea . Если вы хотите вывести текст с переносом на экран, пользуйтесь функцией nl2br.
Да и вообще, не верьте учебникам на слово. 😉
😉
<br /> — это HTML-тег, который говорит браузеру о том, что следующий за ним контент должен выводиться с новой строки.
\r\n — обычный перевод строки в тексте. Также есть кросплатформенная константа для перевода строки — PHP_EOL .
Переводы строк в тексте браузером игнорируются (кроме нескольких исключительных ситуаций) и их можно увидеть только если открыть HTML-код страницы.
Про PHP_EOL сказали верно,например этот код: <?php echo «hello»,PHP_EOL; echo «world» ?> даст hello world
Как сделать перенос строки в HTML?
Как в Excel перенести текст на новую строку в одной ячейке?
- Дважды щелкните ячейку, в которую требуется ввести разрыв строки. Совет: Можно также выбрать ячейку и нажать F2.
- В ячейке щелкните место, где нужно ввести разрыв строки, и нажмите ALT+ВВОД.
Как разорвать строку в HTML?
Да, вы можете использовать теги <br/> для разрыва строки в своем HTML-коде.
Как перенести текст на другую строку?
- Установите курсор в то место строки, где должен быть перенос
- Переключитесь на английскую раскладку клавиатуры
- Нажмите Alt+Enter для вставки переноса
- Нажмите Enter для завершения редактирования
Как сделать чтобы текст не переносился на новую строку CSS?
Для этого используется стилевое свойство white-space со значением nowrap, оно добавляется к нужному элементу с текстом. В примере 1 white-space применяется к ссылкам, чтобы текст ссылки не «разбивался» и не переносился на другую строку.
В примере 1 white-space применяется к ссылкам, чтобы текст ссылки не «разбивался» и не переносился на другую строку.
Как переносить слова в CSS?
- С помощью неразрывного пробела  , который устанавливается в местах переноса строки или слов;
- Задав свойству white-space значение «nowrap» (white-space: nowrap).
Как начать писать с новой строки в Excel?
- Дважды щелкните ячейку, в которую нужно вставить разрыв строки.
- Щелкните место предполагаемого разрыва строки.
Как сделать несколько строк в одной ячейке Excel?
При необходимости ввода в одну ячейку двух или более строк текста, начните ввод текста и в конце строки нажмите сочетание клавиш [Alt] + [Enter]. После этого в этой же ячейке можно начинать вторую строку текста.
Как разместить текст в две строки в одной ячейке?
Кликните по ячейке, в которую нужно ввести несколько строк текста. Введите первую строку. Нажмите сочетание Alt+Enter, чтобы создать ещё одну строку в ячейке. Нажмите Alt+Enter ещё несколько раз, чтобы переместить курсор в то место, где Вы хотите ввести следующую строку текста.
Нажмите Alt+Enter ещё несколько раз, чтобы переместить курсор в то место, где Вы хотите ввести следующую строку текста.
Как отступить от края HTML?
К абзацу (тег <p>) и заголовку (тег <h2>) автоматически добавляется верхний и нижний отступы, которые в сумме и дают большое расстояние между заголовком и текстом. Чтобы уменьшить величину отступа надо явно добавить свойство margin-bottom к селектору h2.
Нужно ли закрывать тег br?
Тег <br> одинарный, закрывающий тег не требуется. Однако в XHTML тег <br> необходимо закрывать (<br />). Не используйте тег <br> вместо <p> для разделения текста на абзацы.
Как не переносить строку html?
Тег <nobr> уведомляет браузер отображать текст без переносов. Если этого тега в коде документа нет, а также имеются переводы строки, они игнорируются и текст выравнивается по левому краю окна браузера или родительского элемента.
Как отступить строку в Python?
Символ новой строки в Python — это \n . Он используется для обозначения окончания строки текста. Вывести текст без добавления новой строки можно с помощью параметра end =»<character>» , где <character> — это символ, который дальше будет использоваться для разделения строк.
Он используется для обозначения окончания строки текста. Вывести текст без добавления новой строки можно с помощью параметра end =»<character>» , где <character> — это символ, который дальше будет использоваться для разделения строк.
Когда нельзя переносить слова?
При переносе слов нельзя ни оставлять в конце строки, ни переносить на другую строку часть слова, не составляющую слога; например, нельзя переносить просмо-тр, ст-рах. § 118. Нельзя отделять согласную от следующей за ней гласной.
Как переносить текст в ячейке Эксель?
Щелкни правой кнопкой мыши ячейку, в которой нужно использовать перенос текста, и выбери пункт Формат ячеек. На вкладке Выравнивание установи флажок Переносить по словам и нажми кнопку ОК. Да, текст переносится по словам.
Правильный способ использования тегов break в HTML — Tempertemper
Технически это элемент, но все знают их как теги break . Теги разрыва являются самозакрывающимися элементами и выглядят так: .

Время мнений: есть только одна вещь, для которой мы должны использовать с. Но прежде чем я доберусь до этого, вот несколько вещей, для которых вы не должны использовать их , и разметка, которую мы должны использовать вместо этого.
Неправильный способ использования тегов разрыва
Я видел разрывные теги, используемые для самых разных вещей, некоторые я полностью понимаю, другие заставляют меня вздрогнуть. Это сводится к двум вещам:
- Создание разрывов строк
- Создание визуального пространства
Создание разрывов строк
Правильно: я собираюсь сказать вам, чтобы вы не использовали элемент с номером специально для создания разрывов строк для создания разрывов строк. У меня есть причины, хотя – выслушайте меня!
Хорошим примером является адрес. Как правило, контактный адрес отображается в нескольких строках, поэтому вы можете подумать, что ряд тегов разрыва выглядит как разумный шаблон разметки, к которому нужно стремиться.
Стиль может измениться
Прежде всего, подумайте, где вы разобьёте адрес. Вот пример использования тегов разрыва:
<адрес>
123 High Street
Ньюкасл-апон-Тайн
NE1 4UR
Соединенное Королевство
<адрес/>
визуально и для программ чтения с экрана; точно так же, как зрячий пользователь видит каждую четкую новую строку, программа чтения с экрана перестает читать, когда достигает каждой , требуя от пользователя перехода к следующей строке вручную.
Однако, если вы хотите немного сжать его визуально, скажем, поместив город и почтовый индекс в одну строку, вам придется отредактировать разметку:
<адрес>
123 High Street
Ньюкасл-апон-Тайн, NE1 4UR
Соединенное Королевство
<адрес/>
Не забудьте сделать это в каждом месте или в каждом шаблоне, где указан адрес. Это может быть подвержено ошибкам, и это именно та ситуация, которую поможет нам избежать наилучшая практика разделения стиля и контента.
Обтекание каждой строки несемантическим Я добавил сюда несколько семантических/описательных классов, но вам не нужно используйте их, чтобы дать каждому элементу свою строку: Это заставляет программы чтения с экрана читать каждую строку и ждать, пока пользователь не перейдет к следующей вручную; точно так же, как это было бы с тегами разрыва. А как насчет сокращения адреса, как мы это делали раньше? Что ж, мы могли бы обнулить каждую строку с помощью Эти классы, которые я добавил, можно использовать для нацеливания на конкретные элементы, которые нам нужны, чтобы сделать улицу и страну полной ширины, но город и почтовый индекс встроенными: Хорошая вещь в этом заключается в том, что средства чтения с экрана, такие как VoiceOver, немного приостанавливаются, когда между двумя диапазон адресов:последний тип::после { Еще одно преимущество переноса каждого элемента адреса в отдельный элемент заключается в том, что мы можем добавлять микроданные. Микроданные предоставляют более детализированную и подробную информацию таким машинам, как поисковые системы, которые могут захотеть отобразить адрес на своей странице результатов и извлечь выгоду из знания того, что представляет собой каждый бит адреса 9. Это большое нет-нет. Тег разрыва создает разрыв строки, поэтому содержимое после Но этот контент действительно лучше разметить как два абзаца: Это абзац текста. Этот текст отделен от текста выше одной строкой. Теперь это два абзаца визуально и семантически, но это также предотвращает смешение содержания и стиля, с которыми мы столкнулись с адресами, позволяя для удобного оформления абзацев с помощью CSS. Делать то же самое с тегами разрыва — это очень больно… Вы могли бы сделать это с Как я упоминал ранее, теги разрыва не являются типичными для Увеличение Это имело смысл? Не беспокойтесь, если нет — это просто показывает, что вы не хотите в это ввязываться! Я ломал голову и могу придумать только одно хорошее применение тегов разрыва, и это Визуальный разрыв строки без пробела — это то, как мы привыкли читать стихи на странице, и остановка, на которую программа чтения с экрана приходит в конце каждой строки, — это именно то, что нам нужно, чтобы читатель мог переварить то, что они только что услышали, прежде чем перейти к следующей строке. Вот, например, отрывок из The End группы The Beatles: И, наконец, мне нравится быть неправым; если вы можете придумать другой вариант использования, где разрывные теги должны использоваться , дайте мне знать в Твиттере! Разрыв строки может быть добавлен к элементам HTML без использования возврата разрыва. В приведенном выше коде мы используем псевдоэлемент Выберите свой интерес Продолжая, вы соглашаетесь с нашими
условия обслуживания
а также
Политика конфиденциальности
, и вы соглашаетесь получать предложения и возможности от Career Karma по телефону, текстовым сообщениям и электронной почте. Свойство content описывает материал, который мы хотим внедрить в диапазон. Свойство white-space говорит нам, должны ли мы сохранять пробелы. Отключение этого конкретного свойства не влияет на встроенную блочную характеристику диапазона. Поэтому мы должны добавить это конкретное свойство, чтобы переопределить это. По мере того, как вы все больше и больше возитесь со стилем и макетом, вы, вероятно, обнаружите, что приведенное выше решение не обязательно является лучшим решением. Если вы добавите отступы любого рода, а также фон, вы увидите, что эти свойства CSS имеют тенденцию путаться с тем, где фон вступает в игру. См. приведенный ниже пример кода, который иллюстрирует этот момент: Профессор Дамблдор Профессор МакГонагалл Профессор Снейп Профессор Трелони Есть и другие решения, которые предлагают аналогичные результаты: когда фон начинается с предыдущей строки, а затем выполняется возврат каретки с текстом на правильном фоне в следующей строке. Свойство CSS Использование элементов блочного уровня, таких как В редакторе кода в селекторе CSS span удалите там свойства и замените на display:table. Использование этого не только делает ваш код чище, но и дает вам именно тот макет, который вам нужен для отображения информации. Мы не используем макет таблицы в традиционном смысле, но он дает нам именно то, что нам нужно для выполнения работы. дает нам гораздо больше гибкости:
123 High Street
Ньюкасл-апон Tyne
NE1 4UR
Великобритания
диапазон адресов {
дисплей: блок;
} :nth-of-type , но это кажется немного странным, и нам нужно начать комментировать наш CSS, чтобы было ясно, что мы стилизуем с каждым :nth-of- введите псевдокласс . .
 street,
street,
.country {
display: block;
} есть пробел (новая строка или просто пробел), поэтому адрес читается хорошо. Если вы хотите добавить пунктуацию, чтобы сделать разделение между «частями» адреса визуально более четким, вы можете сделать это: address span::after {
content: ",";
}
содержимое: "";
} Можно добавить дополнительную информацию
 0003 на самом деле :
0003 на самом деле :
123 High Street
Ньюкасл-апон-Тайн
NE1 4UR
Великобритания
Создание визуального пространства
появится на новой строке. Таким образом, использование второго (или третьего и т. д.)
создаст свободное пространство между содержимым до и после серии тегов разрыва.
Это абзац текста.
Этот текст отделяется от текста выше одной строкой.
 Например, чтобы отрегулировать расстояние между абзацами, мы должны сделать так:
Например, чтобы отрегулировать расстояние между абзацами, мы должны сделать так: p + p {
margin-top: 1em;
} margin-top , но line-height инстинктивно кажется более подходящим, поскольку мы хотим контролировать высоту самого элемента, а не добавлять отступ к чему-то еще, чтобы создать пространство. display: block; Элемент стиля . Например, в отличие от на самом деле находится в конце строки, на которой он находится, поэтому будет учитываться вместе с «Это абзац текста» в первом примере выше (именно поэтому я добавил тег разрыва в конец линии, а не на отдельной строке).
 Второй тег разрыва делает то же самое, но находится в конце строки без содержимого, поэтому вместо создает пробел.
Второй тег разрыва делает то же самое, но находится в конце строки без содержимого, поэтому вместо создает пробел. line-height из заставит
line-height текста, в конце которого он находится, чтобы тоже увеличить; второй будет располагаться на отдельной строке и будет иметь ту же высоту строки
, что и первая строка текста. Тогда вторая строка текста не имеет тега разрыва в конце, поэтому она будет иметь различных высоты строки : любые Как правильно использовать теги разрыва

И в конце
Любовь, которую вы принимаете
Равен любви, которую вы делаете
Создание разрывов строк без использования в HTML
Кристина Копецки
— 02 июля 2020 г. с помощью псевдоэлементов. Псевдоэлементы используются для стилизации определенной части элемента. Здесь мы будем использовать ::after для стилизации HTML-элемента, чтобы добавить разрыв строки.
<голова>
<мета-кодировка="UTF-8">
0">
::после для каждого встроенного элемента (представленного диапазоном), чтобы добавить возврат каретки (представленный «\a») после строки текста диапазона. ::после в этом случае имеет свойство содержимого и свойство пробела, доступные для использования. Найдите свой матч для буткемпа
Программная инженерия
Дизайн
Наука о данных
Аналитика данных
Продажи
Кибербезопасность
Цифровой маркетинг
Имя
Фамилия
Эл. адрес
адрес
Номер телефона
<голова>
<метакодировка="UTF-8" />
0" />
перерыв в оформлении коробки: клон приходит на ум тот, который можно добавить к классу span выше для достижения аналогичного результата, но на самом деле он не дает нам желаемого результата. <дел> является заманчивым решением. Но как насчет случаев, когда вы хотели бы использовать другое отображаемое значение? Это подводит нас к варианту компоновки таблицы.
Но как насчет случаев, когда вы хотели бы использовать другое отображаемое значение? Это подводит нас к варианту компоновки таблицы.
О нас: Career Karma — это платформа, предназначенная для того, чтобы помочь соискателям найти, изучить и подключиться к программам профессионального обучения для продвижения по карьерной лестнице. Узнайте о публикации CK.
Что дальше?
Хотите действовать?
Подберите лучших буткемпов
Об авторе: Кристина — опытный технический писатель, освещающий такие разнообразные темы, как Java, SQL, Python и веб-разработка.
Добавить или переместить разрывы строк
- Домашняя страница
- Онлайн-инструменты
- Текстовые инструменты
- Добавить разрывы строк — изменить длину строки
Этот онлайн-инструмент представляет собой быстрое и простое решение для изменения длины строки текста путем вставки, удаления или перемещения разрывов строк. Новая длина строк может быть установлена динамически, то есть на основе определенного слова или символа, такого как точка с запятой или запятая,
или определяется количеством символов в строке. Примером использования может быть вставка разрыва строки (или новой строки) перед или
за определенным разделителем, чтобы создать список из перечисления.
Новая длина строк может быть установлена динамически, то есть на основе определенного слова или символа, такого как точка с запятой или запятая,
или определяется количеством символов в строке. Примером использования может быть вставка разрыва строки (или новой строки) перед или
за определенным разделителем, чтобы создать список из перечисления.
Изменить длину строк текста
Введите текст, который вы хотите настроить:
Вставить разрыв строки
перед каждым появлением:
за каждым появлением:
каждый персонажи сломать слова *
Сохранить существующие абзацы
Сохранить пробелы
Обрезать строки
Кодировать объекты HTML
Текст с новой длиной строки:
Инструкции по использованию инструмента
Сначала вставьте текст для настройки в поле ввода. Следующим шагом является определение того, следует ли корректировать длину линий.
динамически или на фиксированное количество символов. Для этого доступно несколько вариантов (вставка разрыва строки (или новой строки) до или после каждого вхождения
слова или символа; добавить разрыв строки после определенного количества символов, при желании без разрыва слов). Это также возможно
сохранить существующие абзацы. Наконец, просто нажмите на кнопку с надписью «Изменить длину строки», чтобы начать процесс.
Следующим шагом является определение того, следует ли корректировать длину линий.
динамически или на фиксированное количество символов. Для этого доступно несколько вариантов (вставка разрыва строки (или новой строки) до или после каждого вхождения
слова или символа; добавить разрыв строки после определенного количества символов, при желании без разрыва слов). Это также возможно
сохранить существующие абзацы. Наконец, просто нажмите на кнопку с надписью «Изменить длину строки», чтобы начать процесс.
Обзор наших программных решений для Windows
Автоматический процессор электронной почты
Automatic Email Processor — мощное дополнение к Outlook для автоматического хранения и печати входящих сообщений электронной почты и их вложений. Для этого,
различные фильтры, гибкие параметры настройки, такие как индивидуально определяемые папки хранения и возможность последующей обработки
доступны.
Автоматический PDF-процессор
Automatic PDF Processor позволяет автоматически обрабатывать PDF-файлы. Можно отслеживать любое количество папок, а новые файлы PDF можно автоматически распечатывать. переименовывать, копировать, перемещать и т. д. Все настройки (настройки фильтра, место хранения, принтер и т. д.) можно сделать специфичными для профиля.
подробнее…Мастер автотекста
AutoText Master позволяет использовать текстовые модули практически во всех приложениях. Программное обеспечение помогает в наборе часто используемых отрывков текста, сложная терминология или текстовые блоки, в которых только одно значение, такое как дата или имя, должно быть введено через маску ввода и представляет сложная альтернатива довольно зачаточному автотексту Word.
подробнее…Пакетный заменитель текста
С помощью Batch Text Replacer у вас есть под рукой мощный инструмент для одновременного редактирования нескольких текстовых файлов. Программа содержит множество мощных функций для настройки содержимого текстовых файлов по мере необходимости.
Программа содержит множество мощных функций для настройки содержимого текстовых файлов по мере необходимости.
Папка2Список
С помощью Folder2List вы можете быстро и легко создавать списки папок и файлов. Выберите данные для отображения из многочисленных свойств и отформатируйте данные с помощью различных параметров настройки.
подробнее…Переименовать Эксперт
С Rename Expert вы можете быстро и легко переименовывать файлы и папки. Программа предлагает множество инновационных функций для создания последовательных и, прежде всего, значимых имен.
подробнее…Заменитель текста Word
Word Text Replacer позволяет удобно выполнять замену текста в нескольких файлах Word одновременно. Таким образом, например, адрес, номер телефона и т.

