HTML\CSS: Виды CSS селекторов
HTML5
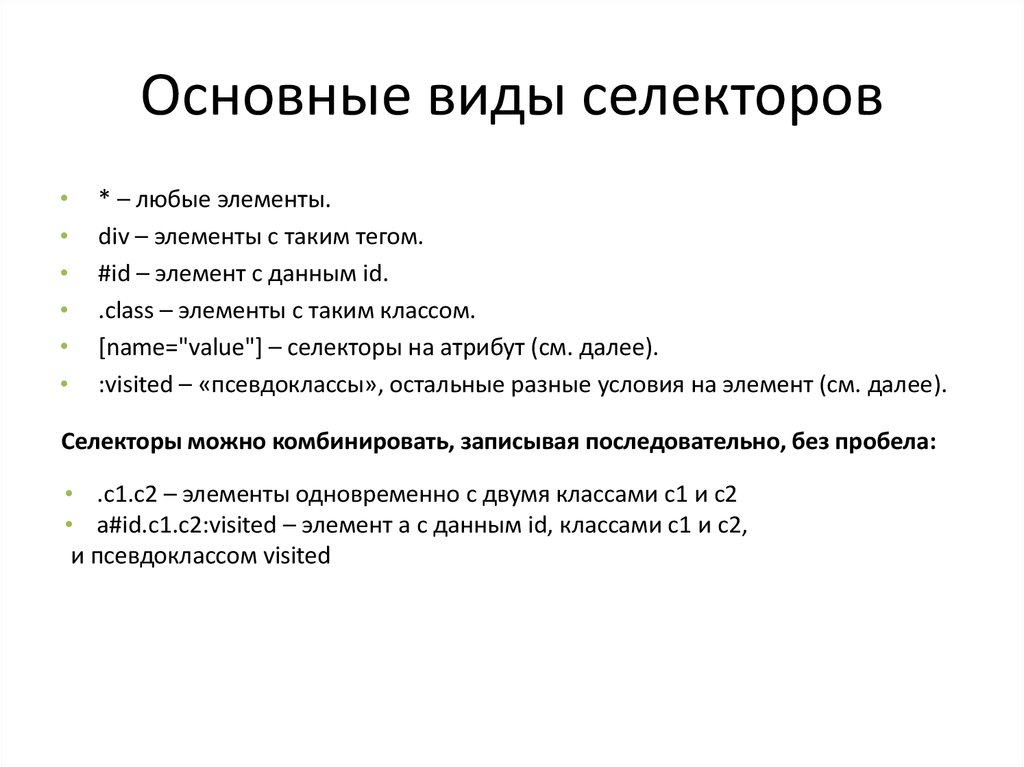
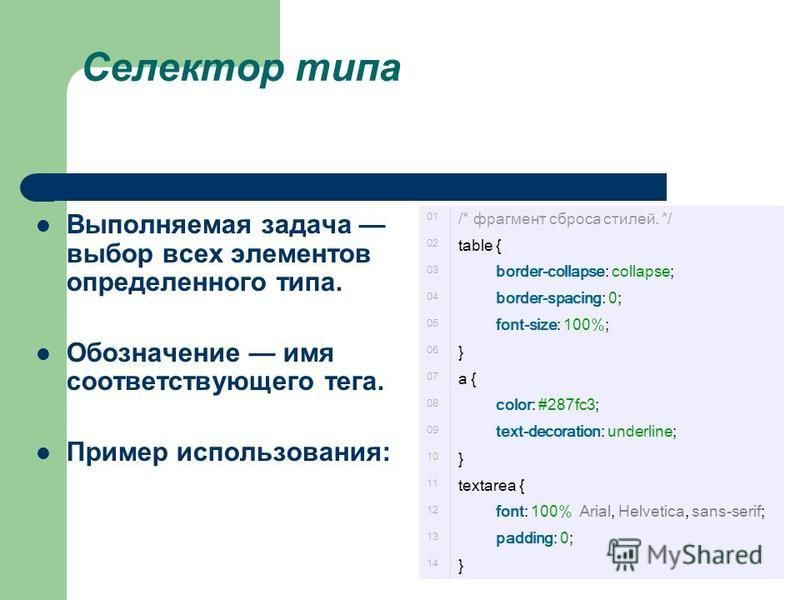
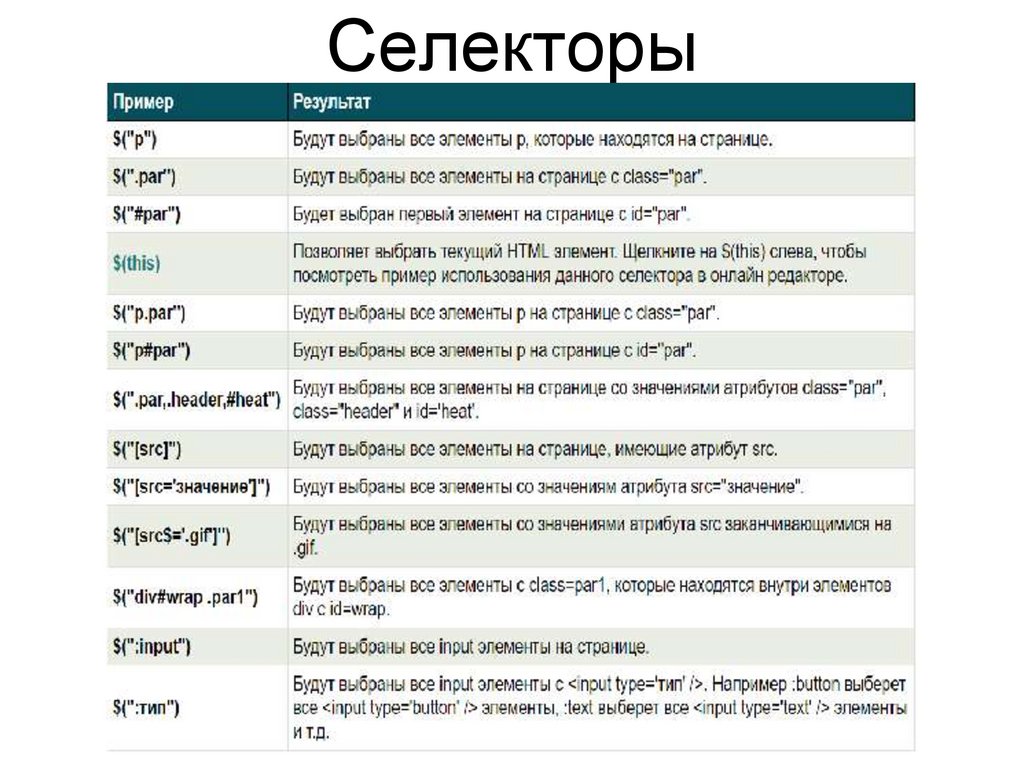
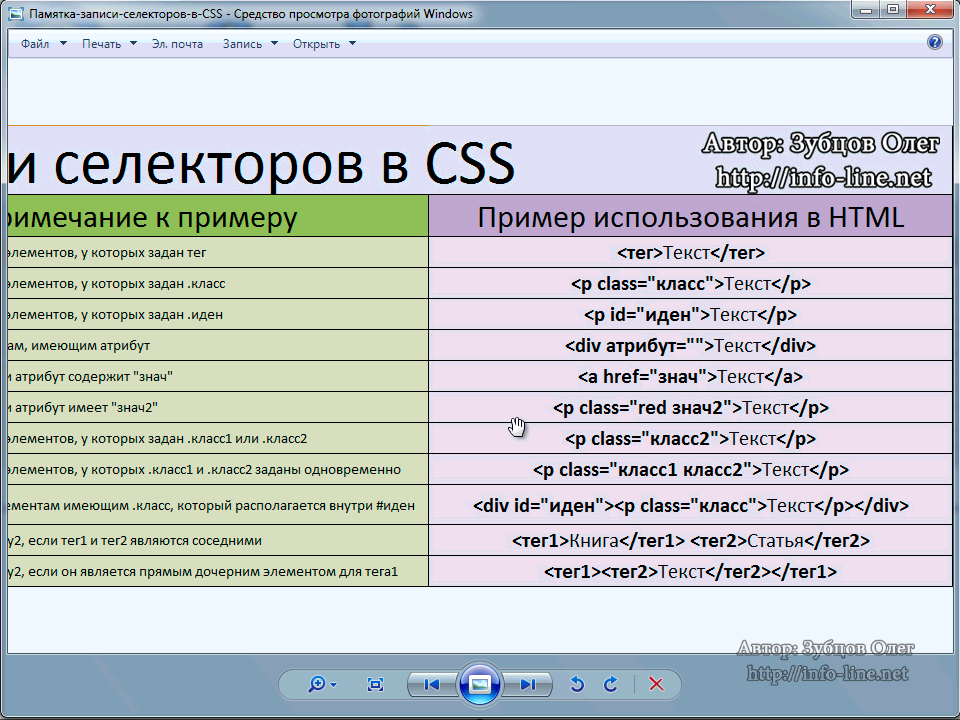
Селектор в CSS — это указатель на элемент или группу элементов, к которым будут применяется правила стилей. Существуют следующие виды селекторов:
1. Селекторы по тэгам: h2
2. Селектор по id: #main
3. Селекторы по классам: .hidden
4. Селектор по нескольким классам
Записываются слитно без пробелов. Селекторы удовлетворяющие одновременно сразу нескольким условиям (логическое “И”). Стили будут применяться ко всем элементам, которые одновременно имеют и класс .hidden и класс .closed.
.hidden.closed
5. Контекстные селекторы
Разделяются пробелом . Такие селекторы используют для того, чтобы применить стили к элементу, только если он 
p strong ul .selected .header .menu a
Например, селектор .menu a сработает для ссылки a только в том случае, если она расположена внутри элемента с классом .menu.
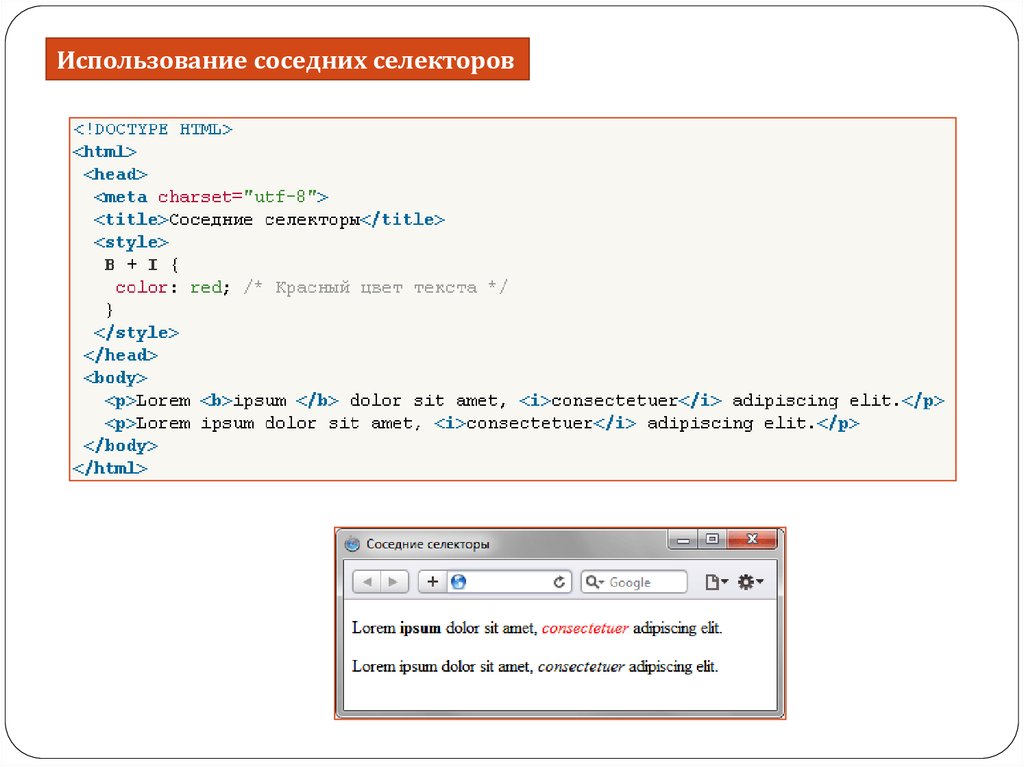
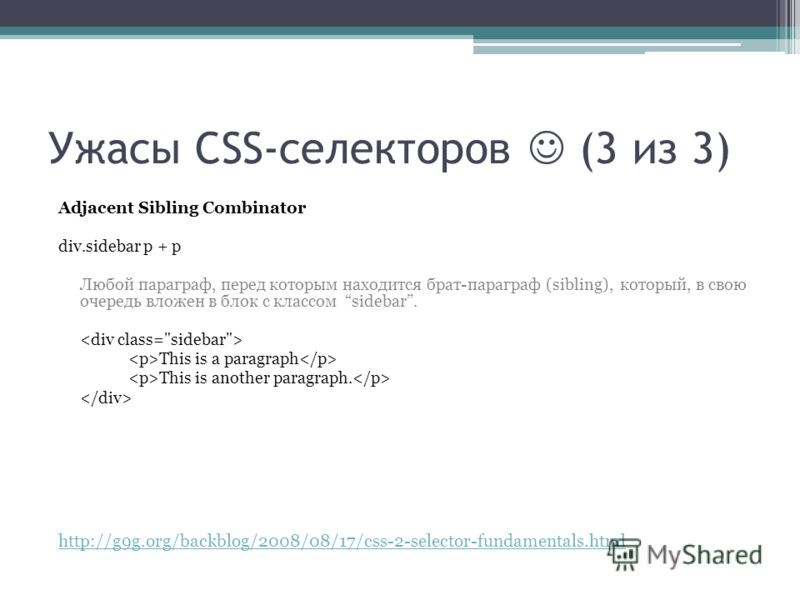
6. Соседние селекторы
Выделяет последующий элемент. Записываются с помощью знака +. Читается как: применить свойства к селектор2 который должен быть сразу после селектор1.
Стили применяются к элементу, подходящему под селектор2, только если перед ним расположен элемент, подходящий подселектор1.
<li></li>
<li></li>
...
.green + .selected {}В примере .green + .selected применит стили ко второму элементу, т.к. перед ним есть элемент с классом .green. Селектор.green + li тоже применит стили ко второму элементу, а селектор .selected + .green не сработает.
7. Родственные селекторы
Выделяет последующие элементы. Похожи на предыдущий, но с тем различием, что выбираются все следующие элементы, а не только первый элемент.
<ul><li>item</li></ul>
<p>Selected</p>
<p>Selected</p>
<p>Selected too</p>
<span>Not selected</span>
...
ul ~ p {}В данном примере будут выбраны все элементы p, идущие за ul. В то время, как при использовании селектора ul + p будет выбран только первый элемент.
8. Дочерние селекторы
Записываются с помощью знака > и распространяются только на элементы первого уровня вложенности. На элементы вложенные в другие элементы не распространяются.
ul > li {}
В случае контекстных селекторов они влияют на всех потомков (например если задать ul li) что не всегда удобно. Дочерние селекторы позволяют задать стили только для элементов первого уровня вложенности. =»http»]
a[href$=».jpg»]
a[data-info~=»bar»]
=»http»]
a[href$=».jpg»]
a[data-info~=»bar»]
В примере выше ~ позволяет выделить определенный атрибут из списка атрибутов, разделенных запятой, например из:
<a href="#" data-info="foo bar">
10. Глобальный селектор
Селектор * выберет все элементы. Его также можно использовать для выделения дочерних элементов:
* { margin: 0; padding: 0; }
.content * { outline: none; }11. Псевдоклассы
Примеры псевдоклассов:
a:link
a:visited
a:active
a:hover
input[type=radio]:checked
.clearfix:after {}
div:not(#container)
p::first-line
p::first-letter Псевдокласс отрицания :not бывает очень полезным. Например, когда необходимо выбрать все div, за исключением того, который имеет id container.
Смотрите также Селекторы на основе нумерации и Селекторы на основе порядка.
Типы CSS селекторов и как они объединяются
Разберем на какие общие типы можно разделить все CSS селекторы.
Базовые селекторы
Такие селекторы указываются в HTML документе (их можно увидеть в исходном коде страницы). Поддержка браузерами — 98.75%.
*Универсальный селектор- Выбирает все элементы.
Синтаксис:*ns|**|*
Пример:*будет соответствовать всем элементам на странице. tag- Этот базовый селектор выбирает тип элементов.
Синтаксис:элемент
Пример:inputвыберет все элементы<input>. .classСелекторы по классу- Этот базовый селектор выбирает элементы, основываясь на значении их атрибута class.
Синтаксис:.имяКласса
Пример:.indexвыберет все элементы<input>. #idСелекторы по id- Этот базовый селектор выбирает элементы, основываясь на значении их id атрибута.
 =value]
=value] [attr$=value][attr*=value].
Пример:[autoplay]выберет все элементы<input autoplay="index">(независимо от его значения).
Селекторы Псевдо
:Псевдо-классыЗнак
:позволяет выбрать элементы, основываясь на информации, которой нет в дереве элементов.Псевдо-классы ссылок:   a:link Все не посещенные ссылки. a:visited Все посещенные ссылки. a:active Все активные ссылки. a:hover Элемент над которым проходит указатель мыши. Псевдо-классы на одном уровне:   *:first-child Любой первый элемент в блоке. *:last-child Любой последний элемент в блоке. 
*:only-child Любой элемент в блоке, если там всего один элемент. *:nth-child(2) Любой второй элемент в блоке. *:nth-child(2n) Любые элементы в блоке по счету: 2, 4, 6, … (чётные). *:nth-child(even) Любые элементы в блоке по счету: 2, 4, 6, … (чётные). *:nth-child(2n+1) Любые элементы в блоке по счету: 1, 3, 5, … (нечётные). *:nth-child(odd) Любые элементы в блоке по счету: 1, 3, 5, … (нечётные). *:nth-child(3n+2) Элементы номер 2, 5, 8 и так далее. *:nth-last-child(2) Любой второй элемент в блоке с конца. Псевдо-классы на одном уровне с тем же тегом:   p:first-of-type Выбор первого дочернего элемента <p>. 
p:last-of-type Выбор последнего дочернего элемента <p>. p:only-of-type Выбор дочернего элемента <p>, если у родителя элемент <p> всего один. p:nth-of-type(2) Выбор второго дочернего элемента <p>. p:nth-last-of-type(2) Выбор второго дочернего элемента <p> с конца. Псевдо-классы Поля форм:   input:enabled Выбор включенного <input>. Обычно :enabled просто не пишется. input:disabled Выбор выключенного <input>. Выбор <input>, который находится в фокусе (в который установлен курсор). input:checked Выбранный элемент <input> типа radio или checkbox. 
Псевдоклассы: наглядное пособиеОстальные Псевдо-классы:   :root Выбор корневого элемента в документе. p:empty Пустой элемент <p>, в котором нет ни текста ни элементов. p:lang(ru) Выбор элемента <p> с атрибутом lang, значение которого начинается с ru. :target Выбор активного элемента на странице, который имеет якорную ссылку. :not(p) Выбор всех элементов, кроме <p>. ::Псевдо-элементыЗнак
::позволяет выбрать элементы, которых нет в HTML. Можно и с одинарного:.Для различия, Псевдо-элементы принято помечать двойным двоеточием
::, а псевдо-классы одинарным:. Но это лишь рекомендация, на деле можно все помечать одинарным
Но это лишь рекомендация, на деле можно все помечать одинарным :.p::first-letter Выбирает первую букву элемента <p>. p::first-line Выбирает первую строку элемента <p>. p::before Вставляет указанное в content:''содержимое в начало <p>.p::after Вставляет указанное в content:''содержимое в конец <p>.p::selection Оформит выделенный (мышкой) текст внутри <p>.
Чтобы объединить несколько отдельных селекторов в один, скажем так, сложный селектор нужно использовать символы комбинаторы — это: , > ~ +.
,Комбинатор запятаяA, B— Это способ группировки, он выбирает все совпадающие узлы.
A B— Выбирает элементы, которые находятся внутри указанного элемента (вне зависимости от уровня вложенности).>Комбинатор дочерних селекторовA > B— В отличие от пробела выбирает только прямых потомков — это только дочерними элементы первого уровня.
~Комбинатор всех следующих элементовA ~ B— Выбирает все элементы, которые идут после указанного элемента и находятся на том же уровне вложенности (с тем же родителем).+Комбинатор первого следующего элементаA + B— Выбирает элемент, который находится непосредственно после указанного элемента, если у них общий родитель.Примеры комбинаторов div, span Выберет оба элемента — и <div> и <span>. div span Все <span> внутри <div>. 
div > span Все <span>, у которых родитель <div>. div ~ p Все элементы <p>, которые находятся сразу после <div>. div + p Один элемент <p>, который находится сразу после <div>. .c1.c2 Элементы одновременно с двумя классами c1 и c2.
Селекторы CSS
❮ Назад Далее ❯
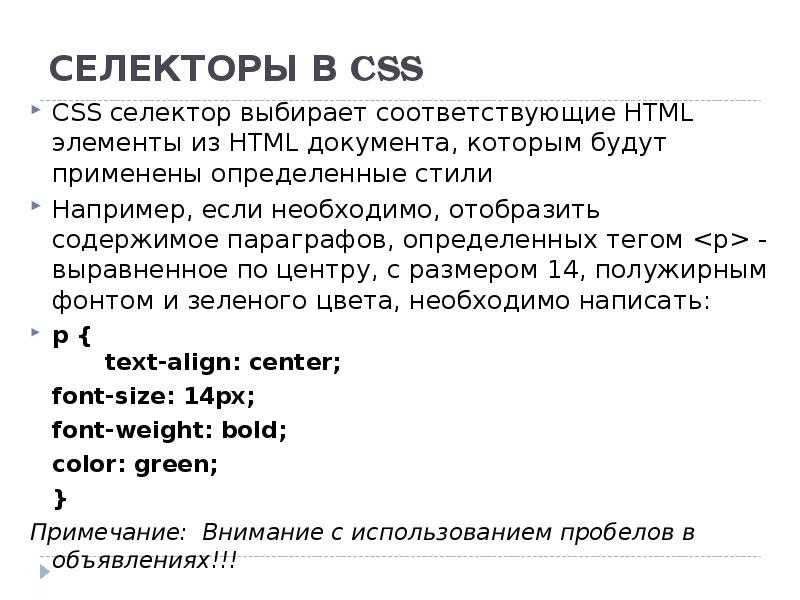
Селектор CSS выбирает элементы HTML, которые вы хочу стиль.
Селекторы CSS
Селекторы CSS используются для «поиска» (или выбора) элементов HTML, которые вы хочу стиль.
Селекторы CSS можно разделить на пять категорий:
- Простые селекторы (выбор элементов на основе имени, идентификатора, класса)
- Комбинаторные селекторы (выберите элементы на основе определенного отношения между ними)
- Селекторы псевдокласса (выбирают элементы на основе определенного состояния)
- Селекторы псевдоэлементов (выбрать и стиль части элемента)
- Селекторы атрибутов (выбор элементов на основе атрибут или значение атрибута)
На этой странице объясняются самые основные селекторы CSS.
Селектор элементов CSS
Селектор элементов выбирает элементы HTML на основе имени элемента.
Пример
Здесь все элементы
на странице будут с выравниванием по центру, с красным цветом текста:
р
{
текстовое выравнивание: по центру;
цвет: красный;
}
Попробуйте сами »
Селектор id CSS
Селектор id использует атрибут id элемента HTML для выбора определенного элемента.
Идентификатор элемента уникален на странице, поэтому селектор идентификатора привыкший выберите один уникальный элемент!
Чтобы выбрать элемент с определенным идентификатором, напишите символ решетки (#), а затем идентификатор элемента.
Пример
Приведенное ниже правило CSS будет применено к элементу HTML с помощью:
#para1
{
текстовое выравнивание: по центру;
цвет: красный;
}
Попробуйте сами »
Примечание: Имя идентификатора не может начинаться с цифры!
Селектор класса CSS
Селектор класса выбирает элементы HTML с определенным атрибутом класса.
Чтобы выбрать элементы определенного класса, введите символ точки (.), а затем имя класса.
Пример
В этом примере все элементы HTML будут выделены красным цветом и выровнены по центру:
.center {
text-align: center;
цвет: красный;
}
Попробуйте сами »
Вы также можете указать, что класс должен влиять только на определенные элементы HTML.
Пример
В этом примере только элементы
с будут красный цвет и выравнивание по центру:
p.center {
text-align: center;
цвет: красный;
}
Попробуйте сами »
Элементы HTML также может относиться к более чем одному классу.
Пример
В этом примере элемент
будет оформлен в соответствии со стилем и to:
Этот абзац относится к двум классам.
Попробуйте сами »
Примечание: Имя класса не может начинаться с цифры!
Универсальный селектор CSS
Универсальный селектор (*) выбирает все HTML
элементы на странице.
Пример
Приведенное ниже правило CSS повлияет на каждый элемент HTML на странице:
*
{
текстовое выравнивание: по центру;
цвет: синий;
}
Попробуйте сами »
Селектор группировки CSS
Селектор группировки выбирает все элементы HTML с одинаковым стилем определения.
Посмотрите на следующий код CSS (элементы h2, h3 и p имеют одинаковые определения стиля):
h2
{
текстовое выравнивание: по центру;
цвет: красный;
}
h3
{
выравнивание текста: по центру;
цвет: красный;
}
р
{
текстовое выравнивание: по центру;
цвет: красный;
}
Лучше сгруппировать селекторы, чтобы минимизировать код.
Чтобы сгруппировать селекторы, разделите каждый селектор запятой.
Пример
В этом примере мы сгруппировали селекторы из приведенного выше кода:
h2, h3, p
{
выравнивание текста: по центру;
цвет: красный;
}
Попробуйте сами »
Проверьте себя с помощью упражнений
Упражнение:
Установите красный цвет текста всех элементов
.
<стиль>
{
красный;
}
Начать упражнение
Все простые селекторы CSS
| Селектор | Пример | Пример описания |
|---|---|---|
| # ID | #имя | Выбирает элемент с |
| . класс | .intro | Выбирает все элементы с |
| элемент.класс | стр. вступление | Выбирает только элементы с |
| * | * | Выбирает все элементы |
| элемент | р | Выбирает все элементы |
| элемент,элемент,.. | дел, стр | Выбирает все элементы и все элементы |
❮ Предыдущий Следующий ❯
Селектор CSS .class
❮ Предыдущий Справочник по селекторам CSS Далее ❯
Пример
Выберите и настройте все элементы с помощью:
. intro {
intro {
background-color: yellow;
}
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Селектор .class выбирает элементы с определенным атрибутом класса.
Чтобы выбрать элементы определенного класса, напишите символ точки (.), а затем имя класса.
Вы также можете указать, что класс должен влиять только на определенные элементы HTML. Для этого начните с имени элемента, затем напишите символ точки (.), а затем имя класса (см. Пример 1 ниже).
Элементы HTML также может относиться к более чем одному классу (см. пример 2 ниже).
| Версия: | CSS1 |
|---|
Поддержка браузера
| Селектор | |||||
|---|---|---|---|---|---|
. класс класс | Да | Да | Да | Да | Да |
Синтаксис CSS
. class {
объявления css ;
}
Демонстрация
Другие примеры
Пример 1
Стиль всех элементов
:
p.hometown {
цвет фона: желтый;
}
Попробуйте сами »
Пример 2
Стиль этого элемента
будет И до:
Этот абзац относится к двум классам.
Попробуйте сами »
❮ Предыдущая Справочник по селекторам CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
9003 900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.

 =value]
=value] 


 Но это лишь рекомендация, на деле можно все помечать одинарным
Но это лишь рекомендация, на деле можно все помечать одинарным 
