visibility — CSS — Дока
- Кратко
- Пример
- Как пишется
- Подсказки
- На практике
- Дмитрий Семиградский советует
- Алёна Батицкая советует
Кратко
Секция статьи «Кратко»Свойство visibility прячет элемент от глаз пользователя. Практически так же, как это делает opacity. И в том, и в другом случае элемент не виден, но механизм работы этих свойств разный.
Если при помощи opacity можно гибко изменять прозрачность элемента и делать его, например, видимым на 33%, то свойство visibility имеет только два состояния: видимый и невидимый.
Пример
Секция статьи «Пример»<article> <p>Эрнесту Хемингуэю приписывают авторство...</p> <p>Многие писатели упражнялись в жанре сверхмалой прозы...</p> <p>В этом жанре можно написать и автобиографию...</p></article>
<article>
<p>Эрнесту Хемингуэю приписывают авторство. ..</p>
<p>Многие писатели упражнялись в жанре сверхмалой прозы...</p>
<p>В этом жанре можно написать и автобиографию...</p>
</article>
..</p>
<p>Многие писатели упражнялись в жанре сверхмалой прозы...</p>
<p>В этом жанре можно написать и автобиографию...</p>
</article>
.visibility-hidden { visibility: hidden;}
.visibility-hidden {
visibility: hidden;
}
Открыть демо в новой вкладкеОбратите внимание, что скрытый параграф всё равно влияет на поток документа и занимает отведённое ему место.
Как пишется
Секция статьи «Как пишется»У свойства visibility всего два используемых значения:
visible— значение по умолчанию, элемент видим.hidden— элемент не виден на странице, но занимает отведённое ему место, влияет на поток документа.
Важный момент: при значении hidden элемент становится невидимым для программ чтения с экрана (скринридеров), а также на него нельзя будет попасть при навигации с помощью клавиатуры. Стоит помнить об этом при разработке, если вам важна доступность сайта.
Ещё есть устаревшее значение collapse, которое нужно только при работе с таблицами. Современными браузерами оно не поддерживается и обрабатывается как hidden.
Так же можно применять в качестве значения стандартные ключевые слова: inherit, initial и unset.
Подсказки
Секция статьи «Подсказки»💡 Свойство нельзя анимировать при помощи transform 😒
💡 Спрятанный элемент скрывается из так называемого accessability tree — становится недоступен для скринридеров и не может получить фокус при перемещении с помощью клавиатуры.
На практике
Секция статьи «На практике»Дмитрий Семиградский советует
Секция статьи «Дмитрий Семиградский советует»🛠 Важная особенность свойства, что оно, в отличие от display или opacity, не просто прячет родителя, а наследуется на все дочерние элементы. Это значит, что это поведение можно переписать и вложенный элемент с
Это значит, что это поведение можно переписать и вложенный элемент с visibility будет видно. Это можно использовать для кастомизации разметки, сгенерированной сторонней библиотекой:
Алёна Батицкая советует
Секция статьи «Алёна Батицкая советует»🛠 Обычно, когда я хочу точно-точно спрятать элемент, чтобы он не получал фокус ни при каких обстоятельствах и не был виден даже скринридерам, но при этом хочу плавно показать его по какому-то триггеру, то указываю одновременно несколько transition:
.parent { padding: 15px; border: 1px solid currentColor;}.block { visibility: hidden; opacity: 0; transition: visibility 0s linear 300ms, opacity 300ms;}.parent:hover .block { visibility: visible; opacity: 1; transition: visibility 0s linear 0s, opacity 300ms;}
.parent {
padding: 15px;
border: 1px solid currentColor;
}
. block {
visibility: hidden;
opacity: 0;
transition: visibility 0s linear 300ms, opacity 300ms;
}
.parent:hover .block {
visibility: visible;
opacity: 1;
transition: visibility 0s linear 0s, opacity 300ms;
}
block {
visibility: hidden;
opacity: 0;
transition: visibility 0s linear 300ms, opacity 300ms;
}
.parent:hover .block {
visibility: visible;
opacity: 1;
transition: visibility 0s linear 0s, opacity 300ms;
}
<div> <div>Я простой текст. Наводишь курсор и я показываюсь</div></div>
<div>
<div>Я простой текст. Наводишь курсор и я показываюсь</div>
</div>
Открыть демо в новой вкладкеЕсли вы нашли ошибку, отправьте нам пул-реквест!
Во время отправки формы что-то пошло не так. Попробуйте ещё раз?
←
opacity
alt + ←
→
clip
alt + →
видимость | CSS-трюки — CSS-трюки
DigitalOcean предоставляет облачные продукты для каждого этапа вашего путешествия. Начните с бесплатного кредита в размере 200 долларов США!
Свойство видимости в CSS имеет две разные функции. Он скрывает строки и столбцы таблицы, а также скрывает элемент без изменения макета .
Он скрывает строки и столбцы таблицы, а также скрывает элемент без изменения макета .
р {
видимость: скрытая;
}
тр {
видимость: коллапс;
} видимость имеет четыре допустимых значения: видимость , скрыто , свернуть , а наследовать . Мы рассмотрим каждый из них, чтобы узнать больше.
visible
Как это ни звучит, visible делает вещи видимыми. По умолчанию ничего не скрыто, поэтому это значение ничего не делает, если вы не установили hidden для этого или родительского элемента.
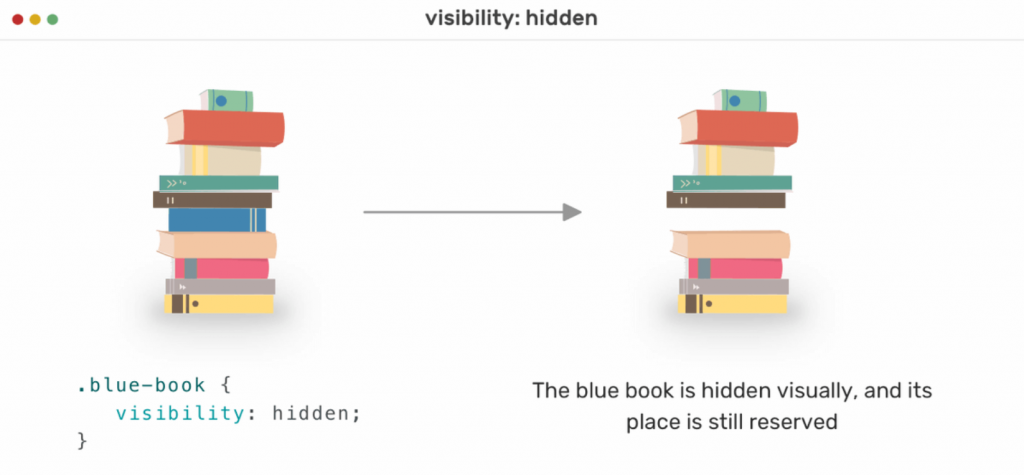
Значение hidden скрывает вещи. Это отличается от использования display: none , потому что скрыто только визуально скрывает элементы. Элемент по-прежнему там и по-прежнему занимает место на странице, но вы его больше не видите (вроде как установка непрозрачности на 0). Интересно, что это свойство по умолчанию не наследуется. Это означает, что, в отличие от свойств
Интересно, что это свойство по умолчанию не наследуется. Это означает, что, в отличие от свойств display или opacity , вы можете сделать элемент скрытым , и при этом один из его дочерних элементов по-прежнему будет видимым , например:
Обратите внимание, что, будучи скрытым, родительский элемент не вызывает :наведите курсор на .
свернуть
Этот параметр влияет только на строки таблицы ( В отличие от С этим так много странностей, что трудно понять, с чего начать. Есть еще, но в основном: никогда не используйте это. Значение по умолчанию. Это просто приводит к тому, что элемент наследует значение своего родителя. Используйте 01 02 03 Используйте Это позволяет динамически переключать строки и столбцы, не влияя на структуру таблицы. Показаны все строки Скрытие строки с помощью Скрытие строки с помощью Используйте 01 02 03 Tailwind позволяет вам условно применять служебные классы в различных состояниях, используя модификаторы вариантов. ), группы строк (например, ), столбцы ( display ). hidden , это значение скрывает подэлемент таблицы, не оставляя пробела там, где он был. При использовании в любом месте, кроме подэлемента таблицы, он действует как видимость: скрыто . На закуску:
На закуску: наследовать
Flexbox
видимость: свернуть; также используется во Flexbox и имеет более четкое определение. display Opication Собственность Другие ресурсы
 00005 наследует .
00005 наследует . Видимость — Tailwind CSS
Основное использование
Делание элементов невидимыми
невидимый , чтобы скрыть элемент, но сохранить его место в DOM, влияя на расположение других элементов (сравните с .hidden из документации дисплея). <дел>
<дел>01
<дел>02
Сворачивание элементов
свернуть , чтобы скрыть строки таблицы, группы строк, столбцы и группы столбцов, как если бы для них было установлено значение display: none , но без влияния на размер других строк и столбцов. Счет № Клиент Сумма #100 Издательство подвесок 2000,00 $ #101 Промышленное сглаживание по Крюгеру 545,00 $ #102 Дж.  Петерман
Петерман 10 000,25 долл. США «свернуть» Счет № Клиент Сумма #100 Издательство подвесок 2000,00 $ #101 Промышленное сглаживание по Крюгеру #102 Дж. Петерман 10 000,25 долл. США `hidden` Счет № Клиент Сумма #100 Издательство подвесок 2000,00 $ #101 Промышленное сглаживание по Крюгеру 545,00 $ #102 Дж.  Петерман
Петерман 10 000,25 долл. США <таблица>
<тело>
Счет №
Клиент
Сумма
#100
Публикация кулонов
2000 долларов США
#101
Промышленное сглаживание Крюгера
$545,00
#102
Дж. Питерман
10 000,25 долл. США
Сделать элементы видимыми
visible , чтобы сделать элемент видимым. Это в основном полезно для отмены невидимой утилиты на разных размерах экрана. <дел>
<дел>01
<дел>02
Условное применение
Наведение курсора, фокус и другие состояния


 ..</p>
<p>Многие писатели упражнялись в жанре сверхмалой прозы...</p>
<p>В этом жанре можно написать и автобиографию...</p>
</article>
..</p>
<p>Многие писатели упражнялись в жанре сверхмалой прозы...</p>
<p>В этом жанре можно написать и автобиографию...</p>
</article>
 block {
visibility: hidden;
opacity: 0;
transition: visibility 0s linear 300ms, opacity 300ms;
}
.parent:hover .block {
visibility: visible;
opacity: 1;
transition: visibility 0s linear 0s, opacity 300ms;
}
block {
visibility: hidden;
opacity: 0;
transition: visibility 0s linear 300ms, opacity 300ms;
}
.parent:hover .block {
visibility: visible;
opacity: 1;
transition: visibility 0s linear 0s, opacity 300ms;
}