visibility | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |||
| 6.0+ | 8.0+ | 1.0+ | 4.0+ | 9.5+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | visible |
|---|---|
| Наследуется | Да |
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/visufx.html#propdef-visibility |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
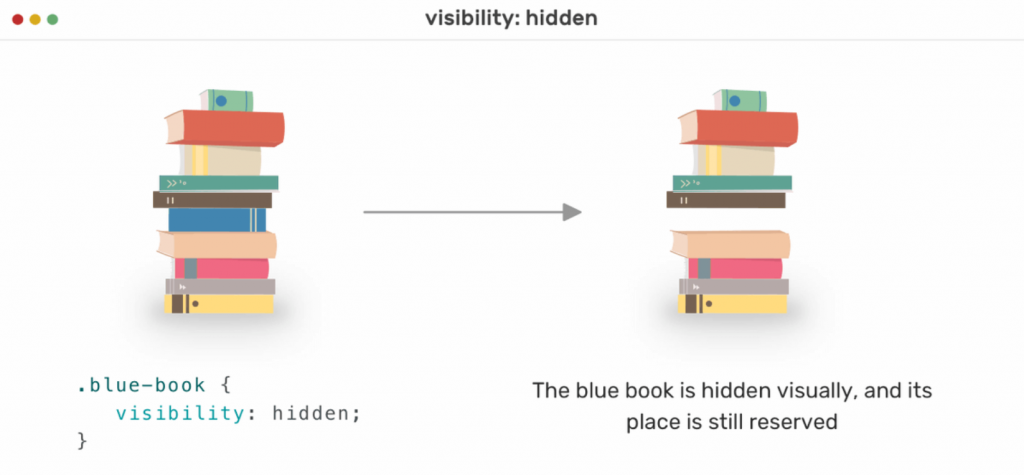
Предназначен для отображения или скрытия элемента, включая рамку вокруг него
и фон. При скрытии элемента, хотя он и становится не виден, место, которое элемент
занимает, остается за ним. Если предполагается вывод разных элементов в одно
и то же место экрана, для обхода этой особенности следует использовать абсолютное
позиционирование или воспользоваться свойством display.
Синтаксис
visibility: visible | hidden | collapse | inherit
Значения
- visible
- Отображает элемент как видимый.
- hidden
- Элемент становится невидимым или правильней сказать, полностью прозрачным, поскольку он продолжает участвовать в форматировании страницы.
- collapse
- Если это значение применяется не к строкам или колонкам таблицы, то результат его использования будет таким же, как hidden. В случае использования collapse для содержимого ячеек таблиц, то они реагируют, словно к ним было добавлено display: none. Иными словами, заданные строки и колонки убираются, а таблица перестраивается по новой. Это значение не поддерживается браузером Internet Explorer.
- inherit
- Наследует значение родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>visibility</title> <style> .descr { visibility: hidden; } .b:hover + .descr { visibility: visible; } </style> </head> <body> <img src="images/button.gif" alt="Кнопка"> <div> Данная эксклюзия является подмножеством астрациональных супремативных монотенных федоний кадонарного экстрафазория.</div> </body> </html>
Объектная модель
[window.]document.getElementById(«elementID»).style.visibility
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit и collapse.
Браузер Safari до версии 4.0 не поддерживает значение collapse.
Opera до версии 9.5 воспринимает значение collapse как hidden для всех элементов.
Форматирование
CSS по теме
- visibility
Статьи по теме
Рецепты CSS
visibility | WebReference
Предназначен для отображения или скрытия элемента, включая рамку вокруг него и фон. При скрытии элемента, хотя он и становится не виден, место, которое элемент занимает, остаётся за ним. Если предполагается вывод разных элементов в одно и то же место экрана, для обхода этой особенности следует использовать абсолютное позиционирование или воспользоваться свойством display.
Если предполагается вывод разных элементов в одно и то же место экрана, для обхода этой особенности следует использовать абсолютное позиционирование или воспользоваться свойством display.
Краткая информация
| Значение по умолчанию | visible |
|---|---|
| Наследуется | Да |
| Применяется | Ко всем элементам |
| Анимируется | Да |
Синтаксис
visibility: visible | hidden | collapseСинтаксис
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
- visible
- Отображает элемент как видимый.
- hidden
- Элемент становится невидимым или правильней сказать, полностью прозрачным, поскольку он продолжает участвовать в форматировании страницы.
- collapse
- Если это значение применяется не к строкам или колонкам таблицы, то результат его использования будет таким же, как hidden.
 В случае использования collapse для содержимого ячеек таблиц, то они реагируют, словно к ним было добавлено display: none. Иными словами, заданные строки и колонки убираются, а таблица перестраивается по новой.
В случае использования collapse для содержимого ячеек таблиц, то они реагируют, словно к ним было добавлено display: none. Иными словами, заданные строки и колонки убираются, а таблица перестраивается по новой.
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
visible hidden
div {
visibility: {{ playgroundValue }};
}Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>visibility</title> <style> .button { background: #fc0; padding: 10px 20px; display: inline-block; } .descr { visibility: hidden; } .button:hover + .descr { visibility: visible; } </style> </head> <body> <div>Кнопка</div> <p> Данная эксклюзия является подмножеством астрациональных супремативных монотенных федоний кадонарного экстрафазория.
Объектная модель
Объект.style.visibility
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Basic Box Model | Рабочий проект |
| CSS Transitions | Рабочий проект |
| CSS Level 2 (Revision 1) | Рекомендация |
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.

- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| visible, hidden | 4 | 12 | 1 | 4 | 1 | 1 |
| collapse | 8 | 12 | 1 | 9.5 | 4 | 1 |
| visible, hidden | 1 | 1 | 6 | 1 |
| collapse | 1 | 10 | 4 |
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
Форматирование
Свойство видимости CSS
❮ Назад Полное руководство по CSS Далее ❯
Пример
Сделать элементы
видимыми и скрытыми:
h3.a {
видимость: видимая;
}
h3.b {
видимость: скрыто;
}
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Свойство видимости указывает, является ли элемент видимым.
Совет: Скрытые элементы занимают место на странице. Использовать свойство display для скрытия и удаления элемент из макета документа!
Показать демо ❯
| Значение по умолчанию: | видимый |
|---|---|
| По наследству: | да |
| Анимация: | да. |
| Версия: | CSS2 |
| Синтаксис JavaScript: | объект .style.visibility=»скрытый» Попробуй |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| видимость | 1,0 | 4,0 | 1,0 | 1,0 | 4,0 |
Синтаксис CSS
видимость: видимый|скрытый|свернуть|начальный|наследовать;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| видимый | Значение по умолчанию. Элемент виден Элемент виден | Демонстрация ❯ |
| скрытый | Элемент скрыт (но все равно занимает место) | Демонстрация ❯ |
| обрушение | Только для строк таблицы ( | |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Дополнительные примеры
Пример
В этом примере показано, как свернуть элемент таблицы:
tr. collapse {
collapse {
visibility: Collapse;
}
Попробуйте сами »
Связанные страницы
Учебник по CSS: Отображение CSS и видимость
Ссылка HTML DOM: свойство видимости
❮ Назад Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Основные ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
8 Top9 Examples Примеры HTML
Примеры CSS
Примеры JavaScript
Как сделать Примеры
Примеры SQL
Примеры Python
Примеры W3.
 CSS
CSS Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
видимость — CSS: каскадные таблицы стилей
Свойство CSS Чтобы скрыть элемент и удалить его из макета документа , установите для свойства Свойство Окно элемента видно. Поле элемента невидимо (не нарисовано), но по-прежнему влияет на компоновку как обычно. Потомки элемента будут видны, если для них Ключевое слово Использование значения При анимации значения видимости интерполируются между видимыми и невидимыми . Следовательно, одно из начальных или конечных значений должно быть Первый абзац виден. видимость показывает или скрывает элемент без изменения макета документа. Свойство также может скрывать строки или столбцы в .
display значение нет вместо использования видимость .
/* Значения ключевых слов */
видимость: видимая;
видимость: скрытая;
видимость: коллапс;
/* Глобальные значения */
видимость: наследовать;
видимость: начальная;
видимость: вернуться;
видимость: обратный слой;
видимость: не установлена;
видимости указано как одно из значений ключевого слова, перечисленных ниже. Значения
видимые скрытый видимость установлена на visible . Элемент не может получить фокус (например, при навигации по индексам вкладок). обрушение свернуть имеет разные эффекты для разных элементов: <таблица> строк, столбцов, групп столбцов и групп строк, строки или столбцы скрыты, а занимаемое ими пространство удалено (как если бы были применены к столбцу/строке таблицы). отображать : нет  Однако размер других строк и столбцов по-прежнему рассчитывается, как если бы ячейки в свернутой строке (строках) или столбце (столбцах) присутствовали. Это значение позволяет быстро удалить строку или столбец из таблицы без принудительного пересчета ширины и высоты для всей таблицы.
Однако размер других строк и столбцов по-прежнему рассчитывается, как если бы ячейки в свернутой строке (строках) или столбце (столбцах) присутствовали. Это значение позволяет быстро удалить строку или столбец из таблицы без принудительного пересчета ширины и высоты для всей таблицы. свернуть обрабатывается так же, как скрыто . visible hidden для элемента удалит его из дерева специальных возможностей. Это приведет к тому, что элемент и все его дочерние элементы больше не будут объявляться технологией чтения с экрана., видимое , иначе интерполяция невозможна. Значение интерполируется как дискретный шаг, где значения временной функции между
Значение интерполируется как дискретный шаг, где значения временной функции между 0 и 1 сопоставляются с видимыми и другими значениями временной функции (которые возникают только в начале/конце перехода или как результат кубический-безье () функций со значениями y за пределами [0, 1]) сопоставляются с более близкой конечной точкой.: свернуть отсутствует или частично некорректен в некоторых современных браузерах. Это может неправильно обрабатываться как видимость: скрытый для элементов, отличных от строк и столбцов таблицы. видимость: свернуть может изменить макет таблицы, если таблица имеет вложенные таблицы в ячейках, которые свернуты, если только видимость: видимая указывается явно для вложенных таблиц. Initial value visible Applies to all elements Inherited yes Computed value as specified Animation type a visibility видимость =
видимость |
скрыто |
коллапс Базовый пример
HTML


 descr { visibility: hidden; }
.b:hover + .descr {
visibility: visible;
}
</style>
</head>
<body>
<img src="images/button.gif" alt="Кнопка">
<div>
Данная эксклюзия является подмножеством астрациональных
супремативных монотенных федоний кадонарного экстрафазория.</div>
</body>
</html>
descr { visibility: hidden; }
.b:hover + .descr {
visibility: visible;
}
</style>
</head>
<body>
<img src="images/button.gif" alt="Кнопка">
<div>
Данная эксклюзия является подмножеством астрациональных
супремативных монотенных федоний кадонарного экстрафазория.</div>
</body>
</html> В случае использования collapse для содержимого ячеек таблиц, то они реагируют, словно к ним было добавлено display: none. Иными словами, заданные строки и колонки убираются, а таблица перестраивается по новой.
В случае использования collapse для содержимого ячеек таблиц, то они реагируют, словно к ним было добавлено display: none. Иными словами, заданные строки и колонки убираются, а таблица перестраивается по новой.