4.1. Встраивание изображений. HTML, XHTML и CSS на 100%
4.1. Встраивание изображений. HTML, XHTML и CSS на 100%ВикиЧтение
HTML, XHTML и CSS на 100%Квинт Игорь
Содержание
4.1. Встраивание изображений
Начнем с добавления изображения, потому что это самый простой для добавления и самый распространенный мультимедийный элемент, встречающийся в Интернете. У изображений много плюсов: статичность, небольшие размеры файлов (относительно других типов мультимедиа-содержимого), широкая область применения. Сейчас трудно представить сайт без картинок. Дизайнеры научились использовать их очень разумно. Современные скорости соединений позволяют размещать большое количество графики на странице. Однако нужно знать меру, сайт не должен выглядеть пустым, но в то же время не стоит и злоупотреблять рисунками. Грамотное и уместное использование изображений поможет сделать сайт красивым, интересным и удобным.
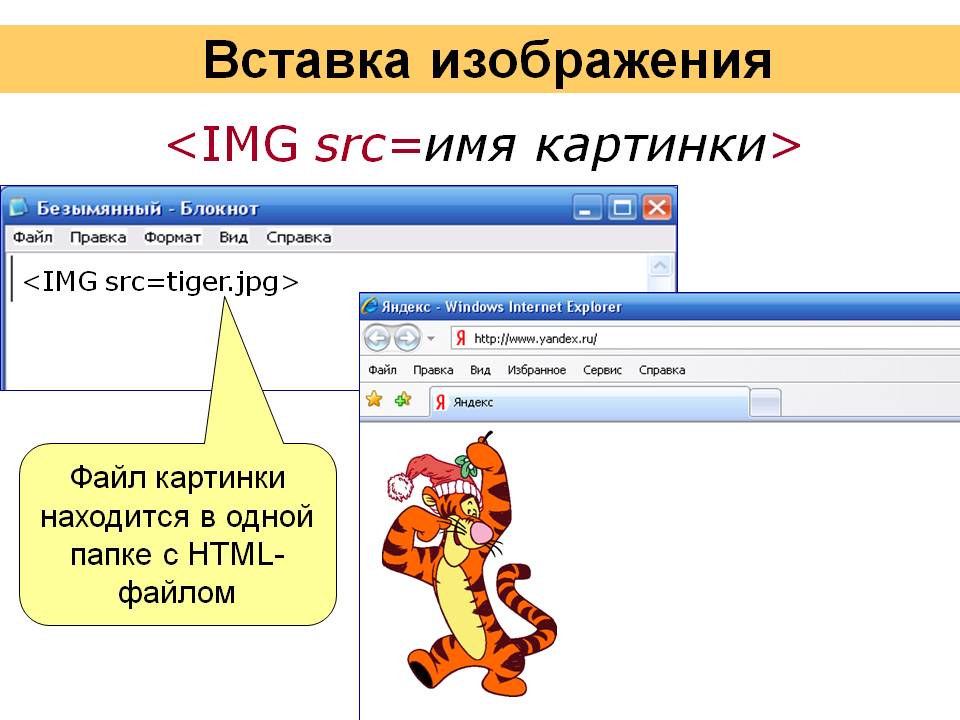
Для встраивания изображений в HTML-документ применяется элемент IMG. Он имеет обязательный атрибут src, значением которого должен быть адрес встраиваемого изображения.
Простейший вариант записи для включения картинки: <IMG src=» image.jpg»>. При такой записи размер картинки на экране будет соответствовать ее реальному размеру.
Примечание
Адрес изображения может быть указан либо полностью (например, когда картинка находится на другом сервере (http://www.mypage.ru/IMG/myfoto.jpg)), либо относительно местоположения вашего документа (например, если картинка находится во вложенной папке (IMG/myfoto.
В листинге 4.1 продемонстрирован простейший вариант встраивания картинки.
Листинг 4.1. Простое встраивание изображения в документ
<html>
<head>
<title>Встраивание изображения</title>
</head>
<body>
<img src=»image.jpg»/>
</body>
</html>
На рис. 4.1 показан результат обработки браузером кода из листинга 4.1 – простое встраивание картинки, без редактирования.
Рис. 4.1. Вставка изображения
Рисунок на странице отображается в реальном размере. Это простейший вариант вставки картинки, его можно использовать, когда нет необходимости ни в какой трансформации рисунка, например, если рисунок будет единственным элементом на странице.
Один рисунок на странице встречается нечасто, обычно на странице, помимо рисунка, присутствуют другие объекты, и большие размеры картинки становятся проблемой, но ничего страшного – размеры изображения можно легко подкорректировать.
Данный текст является ознакомительным фрагментом.
Встраивание объектов
Встраивание объектов Итак, есть способ загрузить наш мультимедиа-файл на страницу сразу, при этом надо учитывать, с помощью какой программы будет воспроизводиться файл, потому что загружать динамический объект нужно вместе с проигрывателем. Для обращения к этой
Встраивание аудио
Встраивание аудио
Для начала возьмем самую распространенную задачу – проигрывание фонового звука. Чтобы разобраться с ней, нужно немного отвлечься от элемента OBJECT, потому что есть способ встроить фоновый звук и без него. Создатели языка HTML предусмотрели для этого
Чтобы разобраться с ней, нужно немного отвлечься от элемента OBJECT, потому что есть способ встроить фоновый звук и без него. Создатели языка HTML предусмотрели для этого
Встраивание видео
Встраивание видео Сейчас встраивать видео на сайт можно без опасений – нынешних скоростей доступа в Интернет достаточно, чтобы у пользователей не было проблем с просмотром и скачиванием видео. Тем более что сейчас перемещение видеоархивов в сеть становится весьма
Встраивание Flash-графики
Встраивание Flash-графики Необходимость Flash-графики не всегда очевидна, однако красиво нарисованная заставка может оживить вашу страницу. Не стоит ни пренебрегать Flash-графикой, ни переоценивать ее действие. Переизбыток подобного содержимого может замедлить загрузку
7.
 1. Встраивание CSS в HTML
1. Встраивание CSS в HTML7.1. Встраивание CSS в HTML Начнем разбирать таблицы стилей с небольшого HTML-документа (листинг 7.1).Листинг 7.1. Простой HTML-документ<html><head><title>Моя домашняя страница</title></head><body><h2>Моя домашняя страница</h2><p>На этой странице вы найдете информацию обо мне
Встраивание сценариев в рамках элемента SCRIPT
Встраивание сценариев в рамках элемента SCRIPT Кроме возможности обработки событий, для внедрения сценариев в веб-страницы в языке разметки HTML есть специальный элемент SCRIPT. Браузер, встретив тег <script> в процессе разбора кода, интерпретирует текст, последующий доВстраивание драйверов в ядро
Встраивание драйверов в ядро
Драйвер устройства является частью кода ядра операционной системы и обеспечивает взаимодействие других подсистем UNIX с физическими или псевдоустройствами. Существует два основных метода встраивания кода и данных драйвера в ядро
Существует два основных метода встраивания кода и данных драйвера в ядро
8.3.2. Расширение и встраивание языков
8.3.2. Расширение и встраивание языков Один из фундаментально важных вопросов заключается в том, возможно ли реализовать мини-язык путем расширения или встраивания существующего языка сценариев. Нередко такой подход является правильным путем к императивному мини-языку,
8.3.2. Расширение и встраивание языков
8.3.2. Расширение и встраивание языков Один из фундаментально важных вопросов заключается в том, возможно ли реализовать мини-язык путем расширения или встраивания существующего языка сценариев. Нередко такой подход является правильным путем к императивному мини-языку,
Вставка изображений
Вставка изображений
Инструментарий ArchiCAD, предназначенный для визуализации разрабатываемого проекта, не ограничивается рассмотренными механизмами автоматического или интерактивного создания видов.
Клипы изображений
Клипы изображений Напомним, что как только материал (видео, изображение, звук, титры и т. д.) помещен в проект, мы уже ведем речь о клипах, составляющих проект. Внимание! Здесь рассматривается работа с изображениями только в режиме Линия времени, так как в других режимах окна
Встраивание
Встраивание В некоторых случаях более удобно и эффективно выполнять подстановку тела функции вместо ее вызова. Непосредственная подстановка тела функции позволит сэкономить время процессора на вызове функции. В языке Си этого можно достичь при помощи директивы
9.5. Закрашивание изображений
9.5. Закрашивание изображений
Прежде чем перейти к следующим простым инструментам рисования, нужно внести уточнения, касающиеся принципов их работы, основных способов применения, а также общих концепций обращения с ними.
Вставка изображения в html
Вставка изображения в htmlНазад
Здесь вы узнаете как делать вставку изображения в HTML. Вывод картинок в HTML осуществляется через тег «img». Простой пример:
Для поисковой оптимизации, необходимо добавлять описание к картинке, это можно сделать через атрибут alt. Пример:
Есть атрибут title (заголовок), который показывает надпись при наведении на картинку
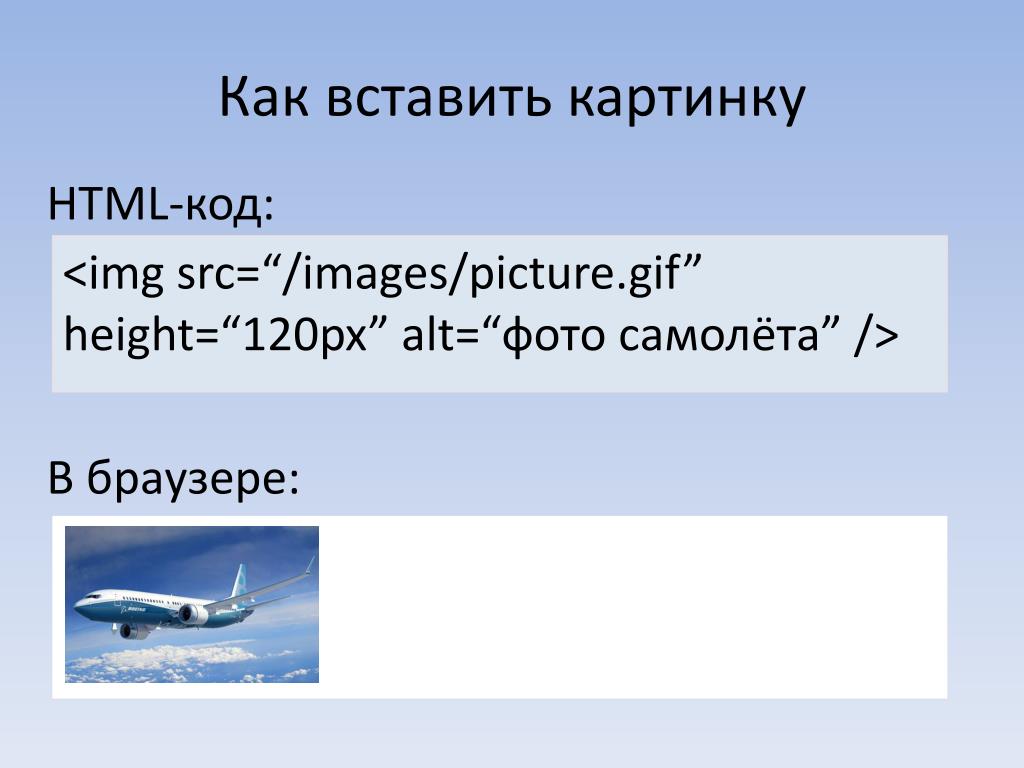
В принципе этого достаточно, но приведем пару атрибутов, которые могут вам потребоваться, например можно задать размер высоты или ширины, а также сразу два этих атрибута.
Также как может потребоваться выравнять картинку в блоке по центру, левому или правому краю.
Выравнять картинку по центру
Выравнять картинку по правому краю
Выравнять картинку по левому краю
Чтобы сделать картинку ссылкой, мы просто обернём её в тег ссылки «img»
Атрибуты для изображений:
| align | Выравнивание по центру, левому или правому краю (center,left,right) |
| alt | Описание картинки |
| title | Заголовок картинки |
| border | Толщина рамки вокруг изображения. |
| height | Высота изображения |
| width | Ширина изображения |
| hspace | Горизонтальный отступ от изображения до окружающего контента |
| ismap | Говорит браузеру, что картинка является серверной картой-изображением |
| longdesc | Указывает адрес документа, где содержится аннотация к картинке |
| lowsrc | Адрес изображения низкого качества |
| src | Путь к графическому файлу |
| vspace | Вертикальный отступ от изображения до окружающего контента |
| usemap | Адрес изображения низкого качества |
| lowsrc | Ссылка на тег map, содержащий координаты для клиентской карты-изображения |
Изображения , Верстка
« Предыдущая статья
Как сделать ссылку в htmlСледующая статья »
Как сделать таблицу в htmlНазад
Антиспам поле. Его необходимо скрыть через css
Его необходимо скрыть через css
Ваше имя
Электронная почта
Ваше сообщение
Присылайте свои вопросы, предложения и пожелания на электронную почту. Будем рады сотрудничеству.
E-mail: [email protected]
Telegram: daruse93
Вы можете сказать спасибо автору сайта или перевести оплату.
Выделите опечатку и нажмите Ctrl + Enter, чтобы отправить сообщение об ошибке.
[CSS] — Как поместить 2 изображения в одну строку с помощью CSS — SheCodes
Узнайте, как использовать HTML и CSS для отображения нескольких изображений рядом с помощью свойства display inline-block.
👩💻 Технический вопрос
Спросил 5 месяцев назад в CSS by Sofiia
Как поставить две картинки в одну строку?
встроенный блок изображений HTML позиция макет стиль
Дополнительные вопросы по кодированию о CSS👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 15 дней назад в CSS by Anamarija
Переместите смайлики друг на друга, используя относительное позиционирование
CSS позиционирование родственник лучшее свойство смайлики
👩💻 Технический вопрос
Спросил 23 дня назад в CSS Самира
как убрать горизонтальную прокрутку?
УС горизонтальная прокрутка переполнение-х скрытый
👩💻 Технический вопрос
Спросил 24 дня назад в CSS by Sharon
как убрать подчеркивание в ссылках
CSS ссылки украшение текста подчеркнуть веб-дизайн
👩💻 Технический вопрос
Спросил 24 дня назад в CSS по Иса
как использовать относительное форматирование для перемещения 3 элементов span друг над другом
относительное положение пролетные элементы КСС
👩💻 Технический вопрос
Спросил 24 дня назад в CSS от Isa
как использовать фиксированное позиционирование css для выравнивания по правому краю ul
CSS фиксированное позиционирование правильное выравнивание ул
👩💻 Технический вопрос
Спросил 24 дня назад в CSS by Alana
как сделать кнопку эффектной
кнопка эффект парить цвет анимация переход
👩💻 Технический вопрос
Спросил 24 дня назад в CSS by Fernanda
как центр изображения сетки
центр сетка изображений выравнивание текста
👩💻 Технический вопрос
Спросил 24 дня назад в CSS от Alana
как сделать фоновое изображение
background-image CSS веб-дизайн
👩💻 Технический вопрос
Спросил 24 дня назад в CSS от Alana
как сделать свой заголовок номер вверху страницы
заголовок допуск набивка начало страницы
👩💻 Технический вопрос
Спросил 24 дня назад в CSS Алана
как изменить границу фона, чтобы она не проходила по всей веб-странице
CSS фон граница ширина допуск прокладка
👩💻 Технический вопрос
Спросил 24 дня назад в CSS by Alana
как сделать пуговицу в виде круга
кнопка круг радиус границы HTML Свойства CSS
👩💻 Технический вопрос
Спросил 24 дня назад в CSS by Наталия
как изменить цвет подчеркивания
подчеркивание цвет украшение текста цвет оформления текста
👩💻 Технический вопрос
Спросил 24 дня назад в CSS Анастасия
как сделать видимыми линии сетки?
УС HTML стол обрушение границ граница
👩💻 Технический вопрос
Спросил 24 дня назад в CSS Яна
как сделать пробел между строками в css?
УС ряд поля
👩💻 Технический вопрос
Спросил 25 дней назад в CSS Каролина
как сделать так, чтобы моя страница приложения погоды реагировала на просмотр телефона?
УС медиазапросы Отзывчивый дизайн приложение погоды просмотр телефона
👩💻 Технический вопрос
Спросил 25 дней назад в CSS от Atenas
как изменить размер фона при наведении на текст
при наведении фон переход
👩💻 Технический вопрос
Спросил 25 дней назад в CSS by OFFA
как добавить изображение внутри элемента ввода
CSS вход фоновое изображение
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 25 дней назад в CSS by Brittany
код для добавления изображения на фон
background-image Селекторы CSS веб-изображения
👩💻 Технический вопрос
Спросил 26 дней назад в CSS by reginald
Как выровнять текст по той же линии, что и изображение, но также выровнять текст по верхнему краю изображения
выровнять вертикальное выравнивание текст изображение поля
👩💻 Технический вопрос
Спросил 26 дней назад в CSS by Duduzile
Почему мой стиль кнопок не работает
кнопка стиль синтаксис конфликтующие стили таргетинг инструменты разработчика
👩💻 Технический вопрос
Спросил 26 дней назад в CSS by My-Anna
Могу ли я изменить межбуквенный интервал в моем списке?
УС Межбуквенное расстояние список
👩💻 Технический вопрос
Спросил 26 дней назад в CSS от My-Anna
Как изменить межстрочный интервал?
УС высота линии межстрочный интервал веб-разработка
👩💻 Технический вопрос
Спросил 26 дней назад в CSS by My-Anna
Как изменить шрифт текста?
УС текст шрифт семейство шрифтов
👩💻 Технический вопрос
Спросил 26 дней назад в CSS от My-Anna
Как сделать так, чтобы элементы списка располагались рядом друг с другом?
УС список встроенный блок отображать интервал
👩💻 Технический вопрос
Спросил 26 дней назад в CSS by Niki
отступы кнопок
CSS кнопка набивка веб-разработка
👩💻 Технический вопрос
Спросил 26 дней назад в CSS от Ники
как сделать размытую тень вокруг изображения
CSS коробка-тень изображение эффект размытия эффект распространения
👩💻 Технический вопрос
Спросил 26 дней назад в CSS Ники
как изменить цвет фона?
цвет фона CSS веб-дизайн дизайн веб-страницы значения цвета
👩💻 Технический вопрос
Спросил 26 дней назад в CSS Сара
Когда следует использовать переменные css?
УС переменные многоразовый Глобальный обновление
👩💻 Технический вопрос
Спросил 27 дней назад в CSS by Saba
как можно изменить непрозрачность фона?
УС фон непрозрачность
👩💻 Технический вопрос
Спросил 27 дней назад в CSS от Ciara
какие продвинутые селекторы CSS
продвинутые селекторы CSS селектор братьев и сестер селектор атрибутов n-й дочерний селектор
👩💻 Технический вопрос
Спросил 28 дней назад в CSS by Lungelo
тип направления гибкости в css
CSS флексбокс flex-направление ряд столбец
👩💻 Технический вопрос
Спросил 28 дней назад в CSS by Saba
как сделать абсолютную коробку отзывчивой? он не отвечает ширине: 100%
абсолютная позиция отзывчивый процентные значения относительное положение
👩💻 Технический вопрос
Спросил 28 дней назад в CSS Дженнифер
что такое высота строки
высота строки Свойство CSS вертикальное пространство текст
👩💻 Технический вопрос
Спросил 29 дней назад в CSS от Jasmine
как отображать что-то еще при наведении курсора на кнопку?
УС парить показать свойство
👩💻 Технический вопрос
Спросил 29 дней назад в CSS Шарлотта
Какие есть варианты выравнивания содержимого?
УС флексбокс оправдать содержание центральные элементы
👩💻 Технический вопрос
Спросил 29 дней назад в CSS by Confidence
как изменить ширину контейнера
контейнер ширина Свойство CSS процент
👩💻 Технический вопрос
Спросил 1 месяц назад в CSS от Лунгело
css удалить подчеркивание из ссылки
CSS связь украшение текста подчеркнуть стиль
👩💻 Технический вопрос
Спросил 1 месяц назад в CSS от Lungelo
в css как разместить элементы в списке рядом друг с другом, а не друг под другом
CSS список в соответствии встроенный блок поплавок
👩💻 Технический вопрос
Спросил 1 месяц назад в CSS от Unisha
можете ли вы объяснить положение относительного элемента CSS?
УС позиция родственник вершина левый макет
👩💻 Технический вопрос
Спросил 1 месяц назад в CSS by OFFA
как использовать медиа-запрос
медиа-запрос CSS техника Отзывчивый дизайн разрешение экрана
👩💻 Технический вопрос
Спросил 1 месяц назад
в
CSS
Рикке В.
Что такое линейный градиент?
линейно-градиентный фон веб-дизайн эффект градиента Функция CSS
👩💻 Технический вопрос
Спросил 1 месяц назад в CSS Рикке В.
где их использовать?
УС единицы родственник Эм
👩💻 Технический вопрос
Спросил 1 месяц назад в CSS Мишель
Почему класс «Сегодня» не помещен непосредственно под класс «Визуальный»? Как мне сделать это так? .weatherAppBody { дисплей: блок; верхнее поле: 100 пикселей; поле справа: 300 пикселей; нижняя граница: 100px; поле слева: 300px; отступ: 80px 100px; } ч2 { размер шрифта: 20px; выравнивание текста: по левому краю; поле: 0 авто; плыть налево; } h3 { вес шрифта: 100; } .
текущая информация { отображение: встроенный блок; выравнивание текста: по левому краю; поле: 0 авто; } .localInfo { стиль списка: нет; отображение: встроенный блок; } .сегодня { выравнивание текста: вправо; поле сверху: 0px; поле справа: 0px; поплавок: справа; } .визуальный { стиль списка: нет; поплавок: справа; поле сверху: 0px; поле справа: 0px; ясно: оба; } .Полная неделя { размер шрифта: 20px; положение: нижнее; внизу: 0px; нижняя граница: 0px; }
УС флексбокс заказ имущества
👩💻 Технический вопрос
Спросил 1 месяц назад в CSS Рикке В.
что такое непрозрачность
CSS непрозрачность прозрачность
👩💻 Технический вопрос
Спросил 1 месяц назад в CSS Мишель
Когда я захожу в
и помещаю фоновое изображение, как мне изменить его высоту и ширину?
фоновое изображение размер фона Свойство CSS
👩💻 Технический вопрос
Спросил 1 месяц назад в CSS Мишель
Как сделать текст-заполнитель в поле ввода полужирным?
УС поле ввода текст-заполнитель полужирный
👩💻 Технический вопрос
Спросил 1 месяц назад в CSS Стейси
как остановить повторение фонового изображения? Я хочу, чтобы он занимал весь экран.

фоновое изображение Свойство CSS фоновый повтор размер фона
👩💻 Технический вопрос
Спросил 1 месяц назад в CSS Честер
как переместить полосу прокрутки
CSS полоса прокрутки стиль
👩💻 Технический вопрос
Спросил 1 месяц назад в CSS от Vennesa
как использовать высоту строки
CSS высота линии свойство регулировка
👩💻 Технический вопрос
Спросил 1 месяц назад в CSS от Vennesa
что делает box-shadow?
УС коробка-тень HTML-элемент свойство эффект
Просмотрите вопросы по кодированию по темам: HTML CSS JavaScript Код ВС Питон Реагировать Начальная загрузка Попутный ветер Джава PHP Node. js Рубин Идти .NET
js Рубин Идти .NET
Как изменить размер изображения в CSS?
Мы вставляем изображения на веб-сайты, чтобы сделать их визуально привлекательными и привлекательными для пользователя. Однако веб-сайты, которые мы видим, не были бы и вполовину такими красивыми, если бы мы не могли контролировать размер изображений на них. К счастью, мы можем очень легко изменить размер изображения с помощью CSS. Существует довольно много разных методов, с помощью которых мы можем изменить размер изображения CSS. Давайте сначала разберемся, почему важно изменить размер изображения в CSS. Если мы не наложим никаких ограничений на размер изображения, изображение будет занимать весь пиксель своего размера. Но мы хотим, чтобы все изображения помещались в контейнер, в который они помещены. Это особенно важно для создания адаптивных веб-сайтов. Таким образом, важно знать размер изображения CSS.
Синтаксис
Мы увидим синтаксис различных методов, которые мы можем использовать для изменения размера изображения в CSS.
Метод 1: Использование свойств Max-Width и Max-Height
В этом методе мы указываем максимальную высоту и максимальную ширину изображения.
Способ 2. Использование свойства Object-fit
Свойство object-fit изменит размеры изображения, чтобы оно соответствовало контейнеру, в который оно помещено. Существует пять типов значений object-fit, которые мы можно указать — заполнить, содержать, покрыть, ничего, уменьшить.
Метод 3: использование автоматического значения ширины и максимальной высоты
В этом методе мы устанавливаем значение ширины автоматически при установке максимальной высоты.
Способ 4: изменение размера с помощью свойства «Размер фона» Если мы хотим изменить размер фоновых изображений, мы используем свойства background-size. Мы можем указать три вида свойств background-size — содержать, покрывать, растягивать.
Используйте свойства max-width и max-height для изменения размера изображения в CSS
Мы можем изменить размер изображения с помощью CSS, указав максимальную высоту и максимальную ширину изображения. Как обсуждалось выше, нежелательно иметь изображение, превышающее размер контейнера, в который оно помещено. Это связано с тем, что, будучи больше по размеру, изображение будет занимать место в других областях веб-страницы и других элементах. Это исказит дизайн, и веб-страница будет выглядеть непривлекательно для пользователя. Чтобы решить эту проблему, мы используем свойства max-width и max-height для изменения размера изображения в CSS.
Посмотрим, работает ли это,
Как обсуждалось выше, нежелательно иметь изображение, превышающее размер контейнера, в который оно помещено. Это связано с тем, что, будучи больше по размеру, изображение будет занимать место в других областях веб-страницы и других элементах. Это исказит дизайн, и веб-страница будет выглядеть непривлекательно для пользователя. Чтобы решить эту проблему, мы используем свойства max-width и max-height для изменения размера изображения в CSS.
Посмотрим, работает ли это,
Если размеры изображения превышают размер контейнера, в который оно помещено, максимальная высота и максимальная ширина уменьшат изображение, чтобы оно соответствовало размерам контейнера.
Если размеры изображения меньше размеров контейнера, в который оно помещено, применение max-height и max-width не изменит размеры изображения.
В приведенном ниже примере мы добавили изображение внутри контейнера myClass с отступом 50 пикселей со всех сторон. Затем мы устанавливаем изображение на 100% максимальной ширины и 100% максимальной высоты. Таким образом, изображение идеально помещается внутри контейнера, в котором оно находится.
Таким образом, изображение идеально помещается внутри контейнера, в котором оно находится.
Вывод
Использование свойства object-fit для изменения размера изображения в CSS
Свойство object-fit, как следует из названия, изменяет размеры изображения, чтобы оно соответствовало контейнеру, в котором оно находится. помещен в. Мы указываем способ размещения изображения в контейнере. Свойство object-fit применяется как к изображениям, так и к видео, чтобы разместить их в поле содержимого. Он определяет, как изображение будет соответствовать высоте и ширине блока содержимого. В основном есть пять способов, которыми мы можем подогнать изображение или видео. Это заполнение, содержание, покрытие, отсутствие, уменьшение масштаба.
Пройдемся по каждому из них.
- Заливка — значением по умолчанию для свойства соответствия объекта является заполнение. Использование этого свойства подгонки объекта изменяет размер изображения таким образом, чтобы оно заполнило все измерение.
 Часто изображение растягивается или сжимается, чтобы соответствовать размеру.
Часто изображение растягивается или сжимается, чтобы соответствовать размеру.
Выходные данные
- Содержат — это свойство соответствия объекта изменяет размер изображения, чтобы оно соответствовало заданному размеру, но в то же время сохраняло соотношение сторон. Чтобы сжать большее изображение до размера контейнера, мы можем использовать значение contains.
- Обложка — изображение обрезается, чтобы соответствовать заданному размеру, если используется свойство подгонки объекта обложки. Соотношение сторон изображения сохраняется.
- Нет — размер изображения не будет изменен, если мы используем это свойство объектной подгонки.
- Уменьшение масштаба — использование этого свойства подгонки объекта уменьшает изображение до его наименьшей версии.
Выход
Использование автоматического значения ширины и свойства max-height для изменения размера изображения в CSS
Мы можем использовать значение auto для ширины и установить его максимальную высоту на 100%, чтобы она соответствовала контейнеру, в который она помещена. Таким образом, мы можем предотвратить переопределение любой ширины по умолчанию и, таким образом, предотвратить искажения в изображении. .
Мы можем сделать и наоборот, указав max-width и установив значение высоты как auto.
Таким образом, мы можем предотвратить переопределение любой ширины по умолчанию и, таким образом, предотвратить искажения в изображении. .
Мы можем сделать и наоборот, указав max-width и установив значение высоты как auto.
Вот фрагмент кода для того же.
Изменение размера с помощью свойств Background-size
Методы, которые мы обсуждали выше, хорошо работают для изображений, которые мы встраиваем в наши веб-страницы. Если мы хотим изменить размер фоновых изображений или изображений, которые заполняют всю веб-страницу, или на которые накладывается другой дизайн, рекомендуется использовать свойства background-size.
Существует три различных способа изменения размера фоновых изображений:
Содержать: Свойство «содержит фоновый размер» используется для масштабирования фонового изображения таким образом, чтобы оно соответствовало всему пространству, а также соотношение сторон изображения сохраняется.
Мы используем отсутствие повторов, чтобы одно изображение соответствовало границам веб-страницы. Вот фрагмент кода для того же —
Вот фрагмент кода для того же —
Однако иногда изображение может не заполнять всю страницу должным образом, и у нас могут остаться пробелы и пустые места. Чтобы избежать этой проблемы, мы должны установить высоту и ширину изображения вручную.
Обложка: Это свойство размера фона изменяет размеры изображения так, чтобы оно покрывало все пространство. Если мы укажем это свойство размера фона, не останется пустых мест или промежутков. Поскольку одно изображение будет охватывать все пространство, нам не нужно явно указывать запрет на повторение.
Вот фрагмент кода для того же:
Растяжение: Это также известно как свойство 100% 100% background-size. Это свойство background-size будет растягивать изображение до края контейнера как по вертикали, так и по горизонтали. Однако это может привести к искажению исходного соотношения сторон изображения. Вот фрагмент кода для того же.
Совместимость с браузерами
Размер изображения CSS совместим со всеми основными браузерами, включая:
| Столбец 1 | Столбец 2 |
|---|---|
| Хром | ✔️ |
| Edge | ✔️ |
| Firefox | ✔️ |
| Opera | ✔️ |
Его также можно использовать для других браузеров, таких как:
- Safari
- Хром Android
- Firefox для Android
- Opera для Android
- Сафари на IOS
- Веб-просмотр Android
- Самсунг Интернет
- Дено
Заключение
- Знание того, как изменить размер изображений, является неотъемлемой частью разработки веб-страниц.


 текущая информация {
отображение: встроенный блок;
выравнивание текста: по левому краю;
поле: 0 авто;
}
.localInfo {
стиль списка: нет;
отображение: встроенный блок;
}
.сегодня {
выравнивание текста: вправо;
поле сверху: 0px;
поле справа: 0px;
поплавок: справа;
}
.визуальный {
стиль списка: нет;
поплавок: справа;
поле сверху: 0px;
поле справа: 0px;
ясно: оба;
}
.Полная неделя {
размер шрифта: 20px;
положение: нижнее; внизу: 0px;
нижняя граница: 0px;
}
текущая информация {
отображение: встроенный блок;
выравнивание текста: по левому краю;
поле: 0 авто;
}
.localInfo {
стиль списка: нет;
отображение: встроенный блок;
}
.сегодня {
выравнивание текста: вправо;
поле сверху: 0px;
поле справа: 0px;
поплавок: справа;
}
.визуальный {
стиль списка: нет;
поплавок: справа;
поле сверху: 0px;
поле справа: 0px;
ясно: оба;
}
.Полная неделя {
размер шрифта: 20px;
положение: нижнее; внизу: 0px;
нижняя граница: 0px;
} 
 Часто изображение растягивается или сжимается, чтобы соответствовать размеру.
Часто изображение растягивается или сжимается, чтобы соответствовать размеру.