Выравнивание блоков по центру в CSS
Выравнивание содержимого по горизонтали, которое имеет свойство float, можно сделать очень легко и кроме того полностью кроссбраузерно (работает в Opera 8+, Firefox 3+, IE 5.5+).
Пример выравнивания div-блока
Чтобы выравнять блок со свойством float или несколько расположенных в ряд блоков, необходим еще один внешний блок. Внешнему блоку и внутренним блокам назначается position: absolute; и float: left;, внешнему назначить left: 50%;, а внутренним блокам right: 50%;. Для использования float: right; нужно назначить внешнему назначитьright: 50%;, а внутренним блокам left: 50%;. Рекомендую очищать float, размещая после выравненных по центру элементов блок со свойством clear: both;.
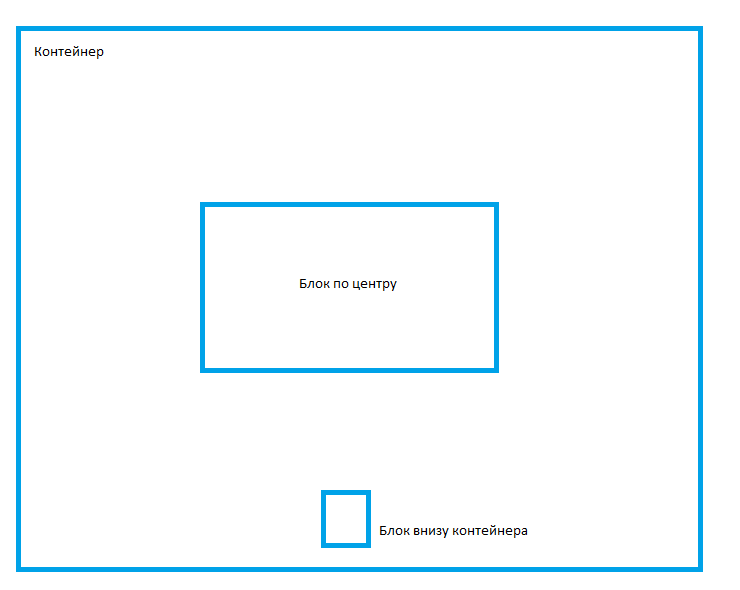
Таким образом можно добиться такого центрирования:
Границу зеленого цвета имеет внутренний блок с id = block-inner, прерывистую красную границу имеет внешний блок с id = block.
HTML-код примера изображенного ниже выглядит так:
<div>
<div><div>
Содержимое блока
</div></div>
</div>CSS-код примера изображенного ниже выглядит так:
#block {
position: relative;
float: left;
left: 50%;
border: 1px dashed #a00;
}
#block-inner {
position: relative;
float: left;
right: 50%;
border: 2px solid #0a0;
padding: 10px;
}
#page {
overflow: hidden;
}
Пример выравнивания пунктов меню
Практически данный выше пример можно применить при горизонтальном выравнивании меню сайта. Однако, при этом нужно принять во внимание то, что при достаточно большом количестве пунктов (занимающих по ширине больше половины страницы) появляется горизонтальная прокрутка. Чтобы от нее избавиться нужно во внешнем блоке применить свойство overflow. Если меню выпадающее, то его выпадающие пункты могут срезаться этим внешним блоком. Чтобы избежать этой проблемы, необходимо применять свойство
Чтобы избежать этой проблемы, необходимо применять свойство overflow к блоку как можно более объемлющему, например, самому внешнему блоку, обрамляющего все содержимое страницы.
Например можно выравнять меню так:
Границу зеленого цвета имеют пункты li списка ul, прерывистую красную границу имеет список ul.
HTML-код примера изображенного ниже выглядит так:
<div>
<ul>
<li><a href="#">Выравненный пункт 1</a></li>
<li><a href="#">Выравненный пункт 2</a></li>
<li><a href="#">Выравненный пункт 3</a></li>
<li><a href="#">Выравненный пункт 4</a></li>
<li><a href="#">Выравненный пункт 5</a></li>
</ul>
</div>CSS-код примера изображенного ниже выглядит так:
#menu {
position: relative;
float: left;
left: 50%;
border: 1px dashed #a00;
list-style: none;
margin: 0;
padding: 0;
}
#menu li {
position: relative;
float: left;
right: 50%;
border: 2px solid #0a0;
padding: 10px;
}
#page {
overflow: hidden;
}Так что все довольно просто. Желаю успехов в освоении новых методов.
Желаю успехов в освоении новых методов.
Как выровнять изображение по центру в HTML: основы CSS для новичков
Выравнивание изображения по центру HTML можно выполнить несколькими способами. В зависимости от вашей ситуации, вы можете попробовать тот или иной метод.
Вообще, выравнивание текста или изображения по вертикали или горизонтали при помощи CSS — это довольно распространенное действие, которое является одним из основных при верстке HTML+CSS. Поэтому описанные ниже способы можете взять на вооружение и выравнивать не только изображения, но и другие блоки.
Выравнивание по центру HTML: несколько способов
Первый способ — это центрирование блока «div» или параграфа. Если вам нужно центрировать изображение, тогда вы помещаете его в один из этих блоков и центрируете блок.
Например:
Код HTML:
<p class=“imgCenter“>
<img src=“//полный адрес вашей картинки/img.
jpg“ alt=“Выравнивание изображения по центру HTML“>
</p>
или блок div:
<div class=“imgCenter“>
<img src=“//полный адрес вашей картинки/img.jpg“ alt=“Выравнивание изображения по центру HTML“>
</div>
Код CSS будет таким:
.imgCenter {
text-align: center;
}
Как видите, здесь неважно, в какой блок мы поместим изображение, за выравнивание по горизонтали отвечает CSS-свойство «text-align: center».
Выравнивание по центру: по вертикали и горизонтали при помощи отступов CSS
Этот способ применяется по отношению к блочным элементам, но изображение — это строчный, а не блочный элемент. Поэтому, чтобы такое центрирование заработало, нам нужно изображение поместить в div и применить к нему свойство CSS display: block, чтобы представить его блоковым элементом.

Важно отметить, что такое CSS-выравнивание будет осуществляться по горизонтали и по вертикали.
Например:
Код HTML:
<div>
<img class=“imgCenter“ src=“//полный адрес вашей картинки/img.jpg“ alt=“Выравнивание изображения по центру HTML“>
</div>
Код CSS:
.imgCenter {
display: block;
margin: auto;
}
Заметьте, что в данном случае селектор класса мы добавляем самому изображению, а не блоку, в котором оно расположено. Еще один момент — margin:auto. В этом случае отступы изображения от краев блока div будут задаваться в автоматическом режиме. Если нужно, то можно задать их самостоятельно. Например: margin: 10рх 10рх или margin: 10px 11px 12px 13px. Когда мы задаем 2 значения у margin, то первое значение касается верхней и нижней части изображения, а второе значение — это левая и правая части изображения.
Когда мы задаем 4 значения margin, то первое — это верх, второе — справа, третье — низ, четвертое — слева.
Заключение
Выравнивание по центру HTML изображения или любого другого блока сработает с одним из этих способов. Это самые простые способы. Но если вы используете свойство flex или grid, то там будут свои методы выравнивания изображения по центру при помощи CSS. О них мы поговорим в следующих наших статьях.
Как центрировать встроенные (встроенные) элементы по вертикали
Существует множество различных методов, которые можно использовать для вертикального выравнивания встроенных (встроенных) элементов. В этом фрагменте мы продемонстрируем некоторые широко используемые решения такой проблемы выравнивания.
Иногда встроенные (встроенные) элементы могут располагаться вертикально по центру из-за одинакового отступа над и под ними.
Пример вертикально центрирующих встроенных элементов со свойством padding:
<голова>
Название документа
<стиль>
тело {
фон: #c2c2c2;
размер шрифта: 90%;
}
основной {
фон: #fff;
поле: 20px 0;
отступ: 50 пикселей;
}
главная {
фон: #83d483;
цвет: #fff;
отступ: 40px 30px;
текстовое оформление: нет;
}
<тело>
<основной>
1
2
3
Попробуй сам »
Результат
Еще один способ решить вашу проблему с выравниванием по вертикали — установить свойство line-height равным высоте. Используйте этот метод, чтобы центрировать текст в случае, если вы уверены, что ваш текст не будет переноситься.
Используйте этот метод, чтобы центрировать текст в случае, если вы уверены, что ваш текст не будет переноситься.
Пример вертикального центрирования встроенного элемента со свойствами line-height и height:
<голова>
Название документа
<стиль>
тело {
фон: #c2c2c2;
размер шрифта: 90%;
}
основной {
фон: #fff;
поле: 20px 0;
отступ: 40px;
}
основной пролет {
отображение: встроенный блок;
фон: #83d483;
цвет: #fff;
высота: 100 пикселей;
высота строки: 100 пикселей;
отступ: 20 пикселей;
ширина: 50%;
пробел: nowrap;
}
<тело>
<основной>
Пример вертикально центрированной линии.
Попробуй сам »
Свойство CSS vertical-align применяется к выравниваемым элементам, а не к их родительскому элементу.
Здесь мы выравниваем элементы и внутри Попробуй сам » В нашем следующем примере мы располагаем вертикально центрированными несколькими строками текста в элементе и свойство вертикального выравнивания на «средний». Но мы не используем свойство вертикального выравнивания для элемента и Пример нескольких строк текста с центрированием по вертикали в макете таблицы, созданном с помощью CSS. Попробуй сам » Вертикальное выравнивание встроенных элементов также возможно с помощью Flexbox. Вы можете легко использовать один flex-child, чтобы центрировать его в flex-parent. Попробуй сам » Это применимо только в том случае, если родительский контейнер имеет фиксированную высоту. Этот метод предполагает, что псевдоэлемент (в нашем примере это :before) имеет полную высоту. Он помещается в контейнер, и текст выравнивается по нему. В следующем примере у нас есть элемент , который является элементом блочного уровня, но мы делаем его встроенным блочным с помощью свойства display. Пример вертикально центрированных нескольких строк в контейнере. Попробуй сам » спросил Изменено
11 лет, 7 месяцев назад Просмотрено
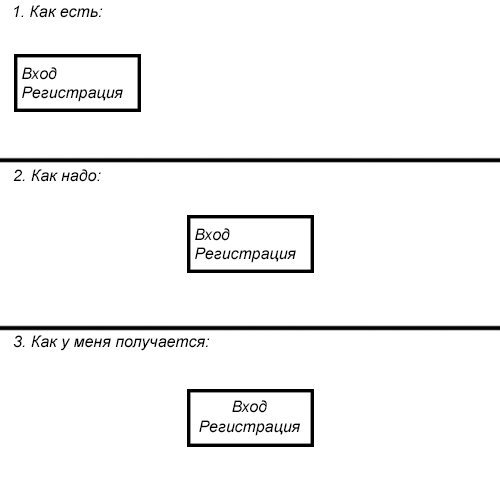
17 тысяч раз Я пытаюсь центрировать блочный элемент (поле заголовка WordPress, включая изображение), но это не сработает. Я пробовал: Но это просто не сработает. я тоже пробовал В HTML это выглядит так (для пояснения): Я не могу контролировать ширину элемента. Он устанавливается пользователем. Пользователь хочет, чтобы div располагался по центру. Это не работает. Я просмотрел документацию, но она все еще не работает. РЕДАКТИРОВАТЬ: Я УЖЕ ПРОБОВАЛ ПОЛЕ-ЛЕВО: АВТО И ПОЛЕ-ПРАВО: АВТО. ЭТО НЕ РАБОТАЕТ. В общем, чтобы расположить div по центру, нужно сделать левое и правое поля автоматическими, а затем задать div ширину: 0 Задайте ширину меньше, чем у его родителя. 9 Более простым решением может быть установка Пример вертикального центрирования строчных и строчно-блочных элементов со свойством вертикального выравнивания:
<голова>
и макетом таблицы, созданным с помощью CSS.  Здесь мы устанавливаем отображение на «таблицу-ячейку» для нашего элемента
Здесь мы устанавливаем отображение на «таблицу-ячейку» для нашего элемента, поскольку по умолчанию он помещается посередине. Пример вертикального центрирования содержимого внутри элементов
:
<голова>

<дел>
Пример вертикально центрированных нескольких строк текста в ячейке таблицы.
Пример вертикального центрирования встроенных элементов с помощью Flexbox:
<голова>
 flex-центр {
фон: #83d483;
цвет: #fff;
граница: 5px сплошная #fff;
дисплей: гибкий;
flex-направление: столбец;
выравнивание содержимого: по центру;
высота: 200 пикселей;
изменить размер: вертикальный;
переполнение: авто;
}
.flex-центр промежутка {
маржа: 0;
отступ: 15 пикселей;
}
<тело>
<дел>
Пример вертикально центрированных нескольких строк в контейнере flexbox.
flex-центр {
фон: #83d483;
цвет: #fff;
граница: 5px сплошная #fff;
дисплей: гибкий;
flex-направление: столбец;
выравнивание содержимого: по центру;
высота: 200 пикселей;
изменить размер: вертикальный;
переполнение: авто;
}
.flex-центр промежутка {
маржа: 0;
отступ: 15 пикселей;
}
<тело>
<дел>
Пример вертикально центрированных нескольких строк в контейнере flexbox.

Пример вертикального центрирования встроенных элементов с «элементом-призраком»:
<голова>

html — Элемент центрального блока в элементе
.imagecenter {
поле слева: авто;
поле справа: авто;
дисплей: блок;
}
поле слева: авто; поле справа: авто; , но и это не сработает. Есть ли что-то, что я делаю неправильно? Это то, что мне следует делать в документации W3C.
 Бла.
Бла.
.centerDiv
{
поле слева: авто;
поле справа: авто;
ширина: ХХХ пикселей;
}
.родительский { }
.imgCenter { ширина: 320 пикселей! важно; поля:авто; }
<дел>

margin-left: auto , margin-right: auto и text-align: center (для текста подписи) для всех дочерних элементов вашего содержащего element: .


 jpg“ alt=“Выравнивание изображения по центру HTML“>
jpg“ alt=“Выравнивание изображения по центру HTML“>
 Когда мы задаем 4 значения margin, то первое — это верх, второе — справа, третье — низ, четвертое — слева.
Когда мы задаем 4 значения margin, то первое — это верх, второе — справа, третье — низ, четвертое — слева.