Форматирование текста. Как выровнять текст по ширине? — PetrAlex.NET
Форматирование текста в WordPress.
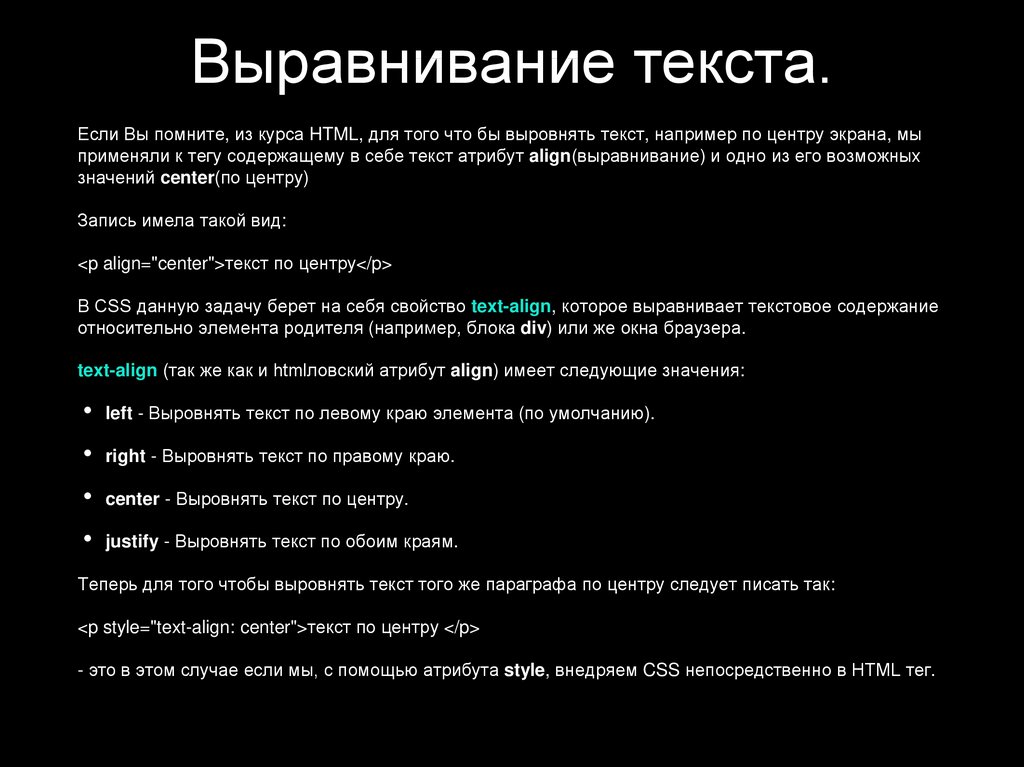
Как выровнять текст по ширине?
Согласитесь, что отредактированный и отформатированный текст более приятен для чтения, а как следствие и восприятия. У военных есть такое понятие как штабная культура оформления документов — своего рода совокупность требований предъявляемых к оформлению того или иного штабного документа. Так и блогеры при написании постов (документов) стараются придерживаться определенных правил (штабной культуры) в оформлении текса, чтобы как можно четко и ясно передать содержимое и тем самым повысить конверсию статьи. При форматировании своих постов с помощью визуального редактора, я столкнулся с проблемой выравнивания текста по ширине. Если Вы используете стандартный визуальный редактор Вордпресс, то должно быть заметили, что в панели инструментов редактора записей отсутствует соответствующая функция. На приведённом ниже изображении ясно видно, что в нашем распоряжении только три варианта выравнивания текста: по левому краю, по центру, по правому краю. Как же выровнять текст по ширине?
Как же выровнять текст по ширине?
Форматировать текст в WordPress можно как посредством визуального редактора, так и при помощи HTML редактора. Если Вам ни к чему, а то и вовсе неохота разбираться в HTML коде и Вы привыкли использовать только визуальный редактор, тогда с целью ускорения редактирования постов, не будет лишним задуматься об расширении предустановленного визуального редактора Вордпресс. Сделать это можно при помощи соответствующих Вопдпресс плагинов:
- WP Ultimate Tinymce
- CKEditor for WordPress
Данные плагины значительно расширяют стандартный набор функций предустановленного визуального (WYSIWYG) редактора вордпресс в т.ч. и позволяют форматировать текст по ширине. Ну, а если Вы все таки всерьез задумались покорить Вордпресс, так сказать «вывернуть на изнанку» то как раз не будет лишним заглянуть под эту самую «изнанку» (HTML код) при помощи HTML редактора. HTML код — это основа любой интернет странички, своего рода набор тегов и символов, который говорит вашему браузеру, что и как выводить на странице.
- Скачать бесплатно промо-курс по HTML Download бесплатно промо-курс по HTML
- Скачать бесплатно промо-курс по CSS Download бесплатно промо-курс по CSS
- Бесплатный Видеокурс по основам HTML!
- Видеокурс по созданию профессиональных сайтов!
- Создание страниц для сайта и заработок на этом!
Вернемся к нашему вопросу. Как же выровнять текст по ширине. Так вот, если вы наберете какой-нибуть текст в визуальном редакторе и нажмете в панели иконку “выровнять по правому краю”, то переключившись в HTML редактор Вы увидите следующий код:
<p style=”text-align: right;”>ваш текст. </p>
</p>
Соответственно для выравнивания текста по левому краю, Вам необходимо заменить значение « right » на « left » , а для выравнивания текста по ширене — на « justify » . Таким образом, HTML код будет выглядеть так:
<p style=”text-align: justify;”>ваш текст</p>
Эти функции можно применить как к отдельному параграфу так и ко всему тексту. Для наглядности, вы можете посмотреть как выглядит текст, выровненный по левому краю и по ширене в отдельно взятом посте. Заметили разницу?
Также текст по ширине можно выровнять применив к тексту так называемые каскадные таблицы стилей (CSS). Этот способ может показаться более сложным, если у Вас пробел в области технологии CSS, но это всего лишь от незнания. Для убеждения приведу такой пример: Представте что у Вас есть блог со 100 постами (страницами) и Вам необходимо выровнять текс по ширине, а то смотри возможно со временем станет вопрос об изменении некоторых свойст текста (шрифта, размера, цвета и т. д.) преставляте сколько Вы убьете времени на редактирование каждого поста (страницы). И чтобы окончательно Вас убедить, что за CSS будущее веб технологий следует принять во внимание, что использование CSS значительно облегчает вес каждой странички (по-просту избавляет от лишнего кода), что в свою очередь весьна положительно сказывается на скорости загрузки Вашего блога.
д.) преставляте сколько Вы убьете времени на редактирование каждого поста (страницы). И чтобы окончательно Вас убедить, что за CSS будущее веб технологий следует принять во внимание, что использование CSS значительно облегчает вес каждой странички (по-просту избавляет от лишнего кода), что в свою очередь весьна положительно сказывается на скорости загрузки Вашего блога.
Что бы разобраться как придавать посту (страничке) Вашего блога определенный стиль т.е. менять шрифт, цвет, размер текста, а также задавать фон, настоятельно рекомендую скачать бесплатно промо-курс по CSS и тчательно изучить и по возможности практически закрепить полученные навыки. Обладая минимальными знаниями в области CSS, Вы сможете творить чудеса не хуже любого веб дизайнера и Ваш блог будет оригинальным и привлекательным. Ответ на вопрос: Как форматировать текст по ширине при помощи CSS? Вы найдете в рубрике Уроки CSS.
|
Работа с текстом в CSS.
 Декорирование, выравнивание и интервалы
Декорирование, выравнивание и интервалыПоследние:
Оглавление:
- Подчеркнутый или зачеркнутый текст “text-decoration”
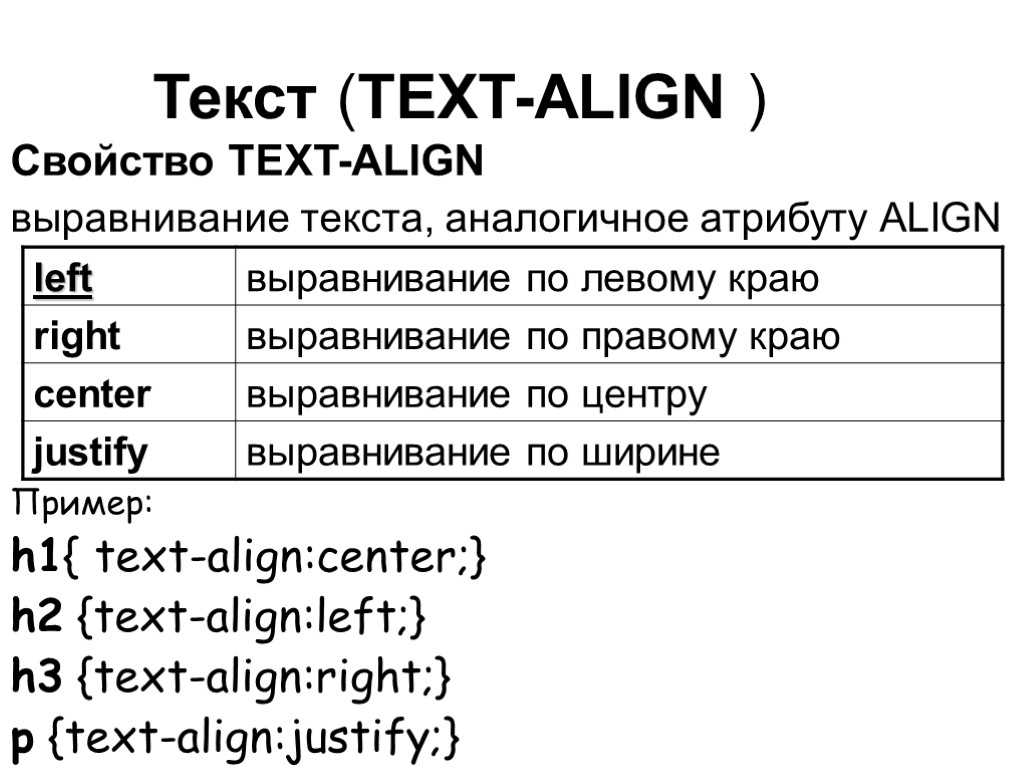
- Выравнивание текста по краям “text-align”
- Красная строка “text-indent”
- Высота строки “line-height”
- Междустрочный интервал “word-spacing”
- Регистр текста “text-transform”
Подчеркнутый или зачеркнутый текст
“text-decoration”Здравствуйте, уважаемые читатели сайта Uspei.com. На прошлом уроке мы успели изучить с Вами шрифты в css, а теперь перейдем к декорированию текста. И следующее свойство, которое мы изучим это “text-decoration”. Оно позволяет подчеркивать текст снизу или даже сверху (!), а также зачеркнуть текст. Кроме того, данное свойство можно использовать для того, что бы убрать подчеркивание у ссылок, которое браузер ставит по умолчанию.
Эти четыре его свойства позволяют сделать это. “underline” – подчеркивает текст, “overline” – “надчеркивает” текст, “through” – делает текст перечеркнутым, а значение “none” убирает какое-либо за- над- подчеркивание.
Например, давайте уберем подчеркивание ссылки, которое браузер ставит по умолчанию.
a {
text-decoration: none;
}К оглавлению ↑
Выравнивание текста по краям
“text-align”Давайте разберем еще одно свойство – это выравнивание текста. Обратите внимание, что браузер по умолчанию выравнивает весь текст по левому краю, что иногда выглядит не очень эстетично.
В CSS есть такое уже знакомое нам свойство и пишется оно так: “text-align”.
Соответственно его значения выравнивают текст по левому краю, по центру, по правому краю и по обеим сторонам.
К оглавлению ↑
Красная строка
“text-indent”Еще одно полезное свойство, которое мы рассмотрим – красная строка. Это придает тексту красоту и упорядоченность (если он у вас еще и оптимизирован как надо, то вообще супер). Называется “text-indent”. Для демонстрации именно этот урок я сделал с использованием этого свойства.
Это придает тексту красоту и упорядоченность (если он у вас еще и оптимизирован как надо, то вообще супер). Называется “text-indent”. Для демонстрации именно этот урок я сделал с использованием этого свойства.
Его можно задать в разных единицах, и в “px” и в “em” и в “%”. Но мне кажется удобнее всего в пикселях “px”.
К оглавлению ↑
Высота строки
“line-height”Следующее свойство в CSS отвечает за межстрочный интервал “line-height”.
Изначально браузер использует значение “normal”, однако мы можем изменить это расстояние, указав необходимое нам.
Например, давайте зададим принудительное межстрочное расстояние в 20px:
p {
line-height: 20px;
}Мы видим, что расстояние немного увеличилось.
К оглавлению ↑
Междустрочный интервал
“word-spacing”Да, и это можно делать в CSS))). С помощью свойства “word-spacing”, базовое значение браузера которого также “normal”.
С помощью свойства “word-spacing”, базовое значение браузера которого также “normal”.
Увеличим расстояние между нашими словами на 12px.
p {
word-spacing: 12px;
}Для расстояния между буквами по аналогии используется свойство “letter-spacing”.
К оглавлению ↑
Регистр текста
“text-transform”И последнее, что мы изучим на сегодня это какими буквами мы хотим отразить наш текст, как обычно, или все заглавными. Отвечает за это свойство “text-transform” и его значение
p {
text-transform: uppercase;
}Свидетельство о регистрации СМИ в РКН: ЭЛ № ФС77-83818 от 29.08.2022
— РЕКЛАМА —
— РЕКЛАМА —
Сейчас:
— РЕКЛАМА —
— РЕКЛАМА —
html — выравнивание текста по правому краю?
спросил
Изменено 9 месяцев назад
Просмотрено 49 тысяч раз
Мы хотим, чтобы text-align:justify занимал всю ширину столбца, но он должен начинаться с правой стороны. Есть ли способ сделать это с помощью css или как-то еще?
Есть ли способ сделать это с помощью css или как-то еще?
РЕДАКТИРОВАТЬ:
Как предложено http://jsfiddle.net/dVbJr/33/
.текст {
выравнивание текста: по ширине;
направление:rtl;
}
работает, но есть проблема с пунктуацией.
РЕШЕНО
...
Это, которое будет прикреплено в конце, решило проблему пунктуации. Спасибо за усилия, хотя всем! Тогда я приму первый ответ.
- HTML
- CSS
- макет
4
Думаю, вам может понадобиться что-то вроде этого:
direction:rtl; выравнивание текста: по выравниванию;
Пример: http://jsfiddle.net/aew75/
9
последнее выравнивание текста: вправо; -moz-text-align-last: вправо;
Если я правильно понял вопрос, проблема в том, как выровнять по правому краю последнюю строку выравниваемого блока текста. Вышеприведенное делает именно это, используя свойство в тексте CSS 3 (с версией префикса поставщика для лучшей поддержки), поддерживаемое современными браузерами, хотя и не повсеместно.
Вышеприведенное делает именно это, используя свойство в тексте CSS 3 (с версией префикса поставщика для лучшей поддержки), поддерживаемое современными браузерами, хотя и не повсеместно.
Несмотря на то, что установка направления письма справа налево вызывает это, среди прочего, это имеет несколько других, более фундаментальных эффектов. Вам может это сойти с рук, если в тексте никогда не бывает символов, написанных справа налево.
1
Это можно решить, добавив text-align-last:
div.a {
выравнивание текста: по ширине; /* Для края */
последнее выравнивание текста: справа;
}
Источник: ссылка
0
Лучшее решение:
p{
выравнивание текста: по ширине;
последнее выравнивание текста: справа;
} В молодые и более ранимые годы отец дал мне несколько советов, которые я с тех пор постоянно обдумываю.
«Всякий раз, когда вам захочется критиковать кого-либо, — сказал он мне, — просто помните, что все люди в этом мире не имели тех преимуществ, которые были у вас».
Только с последним есть проблема. знак препинания.
проверить этот образец
для справа налево вам просто нужно установить направление: rtl
Просто попробуйте это.
выравнивание текста: по правому краю; направление:rtl;
1
CSS
выравнивание текста: по ширине; выравнивание текста: вправо; // или text-align: left right;
1
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
CSS: выравнивание текста по левому краю, по центру и по правому краю на одной строке
Если вы также хотите выровнять текст по верхнему, среднему и нижнему краю на одной строке, то можно расширить ответ @Thameem, чтобы получить еще более полное решение для позиционирования :
<таблица>
вверху слева
вверху по центру
вверху справа
посередине слева
средний центр
посередине справа
внизу слева
нижний центр
внизу справа
С помощью пользовательских элементов HTML и небольшого количества CSS вы можете сделать его немного более читабельным:
<сверху> вверху слева вверху по центру вверху справа <средний>посередине слева посередине по центру посередине справа <внизу>внизу слева внизу по центру внизу справа
И соответствующий CSS:
position {
дисплей: таблица;
макет таблицы: фиксированный;
высота: 100%;
ширина: 100%;
}
Топ {
отображение: таблица-строка;
}
Топ * {
вертикальное выравнивание: сверху;
}
середина {
отображение: таблица-строка;
}
середина * {
вертикальное выравнивание: посередине;
}
низ {
отображение: таблица-строка;
}
низ * {
вертикальное выравнивание: снизу;
}
левый {
отображение: таблица-ячейка;
выравнивание текста: по левому краю;
}
центр {
отображение: таблица-ячейка;
выравнивание текста: по центру;
}
правильно {
отображение: таблица-ячейка;
выравнивание текста: вправо;
}
Обратите внимание на британское написание «center» вместо «center» в некоторых местах.

 «Всякий раз, когда вам захочется критиковать кого-либо, — сказал он мне, — просто помните, что все люди в этом мире не имели тех преимуществ, которые были у вас».
«Всякий раз, когда вам захочется критиковать кого-либо, — сказал он мне, — просто помните, что все люди в этом мире не имели тех преимуществ, которые были у вас».