9. Свойства текста · Неожиданный HTML
Свойства текста интересны тем, что многие из них применяются не только к тексту, но и к inline-block элементам.
text-decoration — определяет будет или нет подчеркивание у текста
underline — нижнее подчеркивание
overline – линия над текстом
line-through – перечеркнутый текст
none – оформление отсутствует (попробуйте применить это значение к гиперссылке, чтобы получить ссылку без подчеркивания)
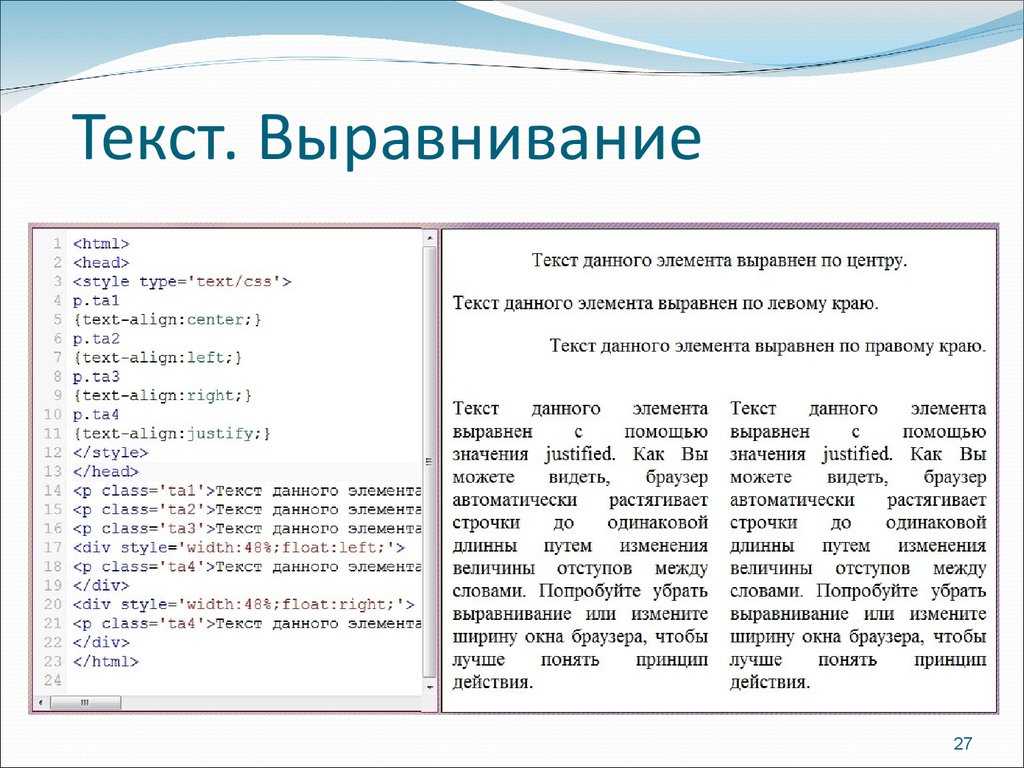
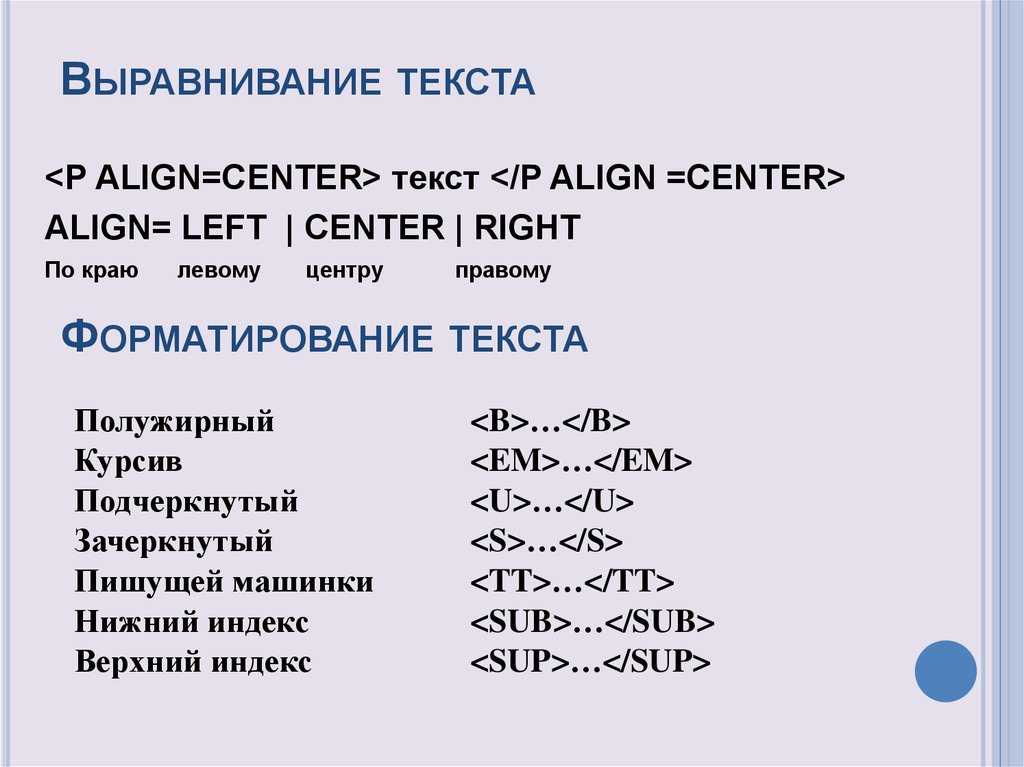
text-align – выравнивание текста и инлайн элементов по горизонтали.
center – по середине
left – влево
right – вправо
Обратите внимание text-align воздействует на содержимое блока, к которому он применяется.
Например
<div> Это текст, который должен быть выровнен по центру </div>
Зададим css
.block {
width:100%;
height:300px;
text-align:center;
}
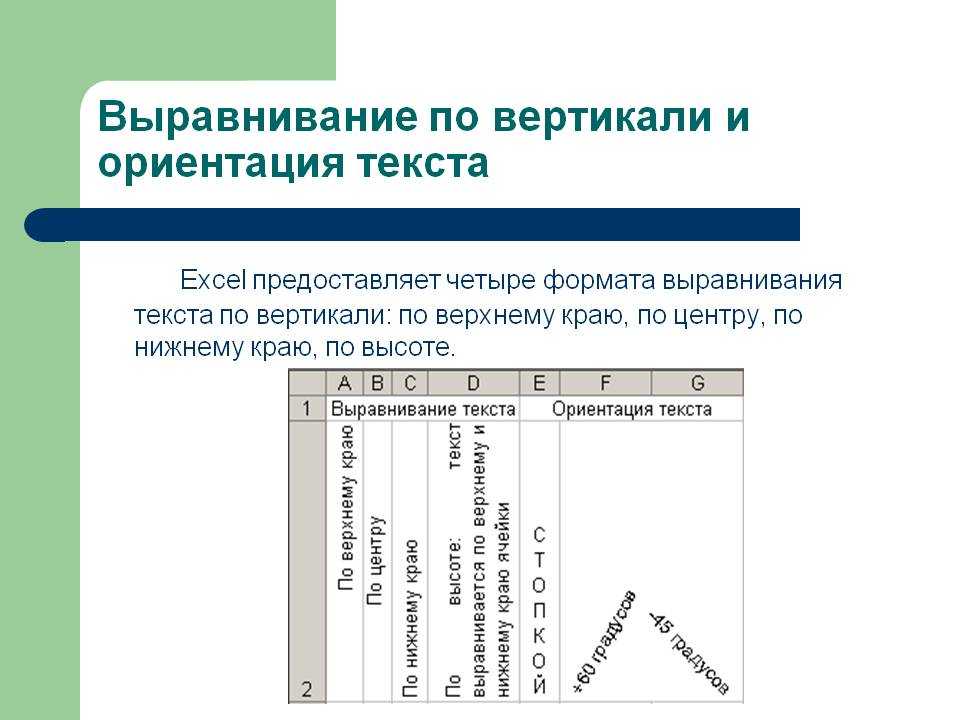
vertical-align
top – по верху
bottom – по низу
middle – по середине
В отличии от text-align, vertical-align применяется не к внутреннему содержимому блока, а непосредственно к самому блоку.
line-height — высота строки
Хак: если выставить высоту строки равной высоте блока, то строчка текста выровняется посередине, по высоте.
Хак: в предыдущих разделах, выполняя задание, Вы могли столкнуться с тем, что между двумя рядами display:inline-block элементов могли появляться горизонтальные строчки. Это вызвано тем, что есть некоторая высота строки и inline-block элемент добавляется не в самый низ строки. Решить эту проблему можно, выставив line-height:0; для родительского блока.
Пример использования line-height в процентах https://www.w3schools.com/cssref/tryit.asp?filename=trycss_line-height
word-spacing
— отступ между словами. Свойство можно применить к display:inline-block блокам, задав его для родительского блока.parent {
word-spacing:40px;
}
word-wrap — разбивает длинные слова и делает принудительный перенос
word-wrap: break-word;
http://shpargalkablog. ru/2013/02/word-wrap.html
ru/2013/02/word-wrap.html
Handling Long Words and URLs (Forcing Breaks, Hyphenation, Ellipsis, etc)
white-space — определяет будет или не будет перенос слова при наталкивании на пробел.
normal — обычное поведение. При необходимости перенести слово, это делает по пробелу
nowrap — пробелы воспринимаются как буква и являются неделимыми символами
white-space:nowrap;
hyphens — дефисы
hyphens: none | manual | auto
hyphens
letter-spacing — отступ между буквами
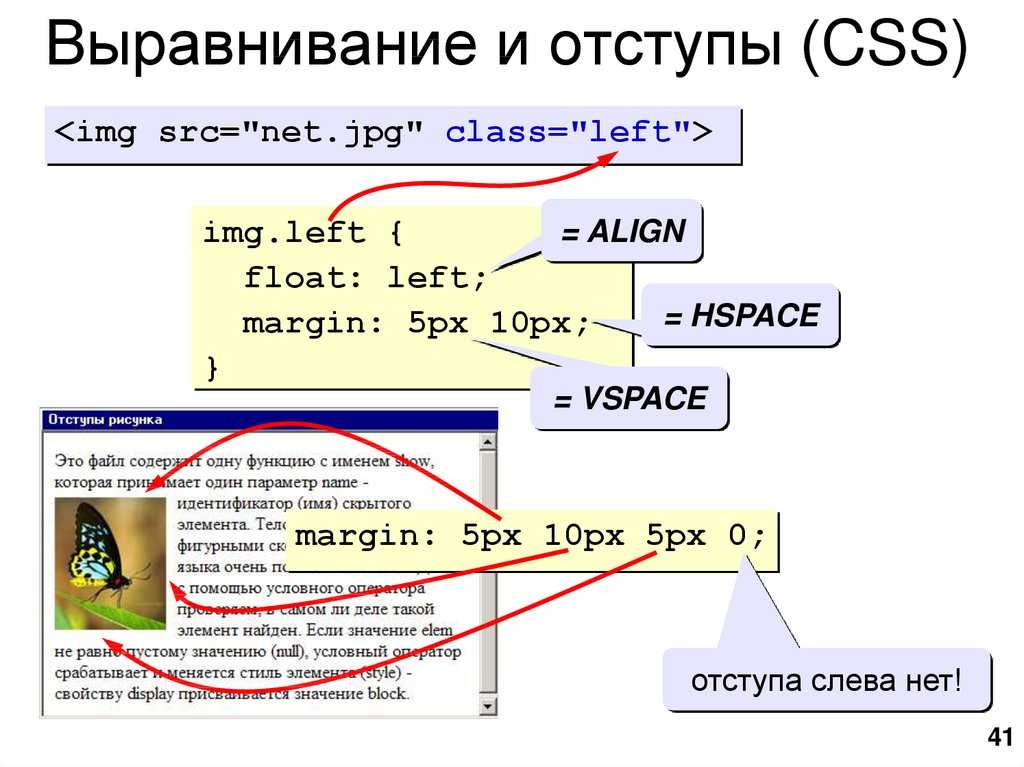
text-indent — отступ у абзаца
text-shadow — тень от текста, будет подробнее рассмотрена в CSS3 свойствах.
text-transform
none — значение по умолчанию capitalize — каждое слово начинается с большой буквы lowercase — приводим все буквы к нижнему регистру uppercase — приводим все буквы к верхнему регистру
https://www. w3schools.com/cssref/pr_text_text-transform.asp
w3schools.com/cssref/pr_text_text-transform.asp
text-overflow
clip — просто обрезает текст
ellipsis — ставит в конце текста три точки
кросс-браузерное решение
width: 250px; white-space: nowrap; overflow: hidden; text-overflow: ellipsis;
Практика:
- Выровнять три блока по центру по горизонтали
Задача: разместить блоки разной высоты в линию
- Теперь попробуем добавить текст в один div’ов. Как видим один из блоков уезжает вниз. Его позиция кажется бесмысленной, но на самом деле всего блоки выровнены по так называемой базовой линии (baseline)
- Для того, чтобы исправить ситуацию, нужно применить свойство vertical-align:bottom для выравнивания по низу блоков, либо vertical-align:top для выравнивания по верху блоков
Задача: разместить блоки разной высоты в линию по верхнему краю
- Делаем блоки со словами внутри.
 Выравниваем в нем текст по вертикали и горизонтали
Выравниваем в нем текст по вертикали и горизонтали - Делаем блоки разной ширины с одинаковыми отступами между ними
- Делаем блок и ставим длинное слово внутрь его. Обеспечиваем переносы.
- Создаем шаблон, указанный ниже. Размеры блоков фиксированные
- Есть блок с фоновой картинкой. На картинке есть небольшое затемнение. Поверх затемнения есть текст(одно слово), выровненный по вертикали и горизонтали.
- Берем сетку из airbnb. Выстраиваем блоки со словами внутри них
- Сделать верстку в стилистике pinterest
Интересное чтиво:
Пошаговое руководство как оформлять текст на сайте
http://jgthms.com/web-design-in-4-minutes/
Определение высоты строки: свойства ‘line-height’ и ‘vertical-align’
Как описано в разделе, посвященном контексту форматирования строк, агенты пользователей преобразуют строковые блоки в набор вертикально упорядоченных линейных блоков, высота которых определяется следующим образом:
- Вычисляется высота каждого строкового блока в линейном блоке (см.
 раздел «Определение значений высоты и полей» и описание свойства ‘line-height’).
раздел «Определение значений высоты и полей» и описание свойства ‘line-height’). - В соответствии со свойствами ‘vertical-align’ осуществляется вертикальное упорядочение строковых блоков.
- Высота линейного блока равна расстоянию от верхней границы самого верхнего блока до нижней границы самого нижнего блока.
Пустые элементы строкового уровня генерируют пустые строковые блоки, которые, тем не менее, по-прежнему имеют поля, границы, отступы и высоту строк, а поэтому оказывают влияние на вышеописанные вычисления ничуть не меньше, чем блоки, обладающие содержимым.
Обратите внимание, что в случае выравнивания блоков в линейном блоке по их нижним границам высота линейного блока будет в точности равна высоте самого высокого блока. Однако если эти блоки выровнены по общей базисной линии, то верхняя и нижняя границы линейного блока могут не совпадать с верхней и нижней границами самого высокого блока.
Интерлиньяж и половинный интерлиньяж
Т.
Агенты пользователей осуществляют вертикальное центрирование глифов в строковых блоках, добавляя сверху и снизу половинный интерлиньяж. Например, если высота части текста равна ’12pt’, а значение свойства ‘line-height’ равно ’14pt’, то необходимо добавить 2pt дополнительного пространства: 1pt сверху и 1pt снизу от букв. (Эта процедура также применяется и к пустым блокам, если предположить, что пустой блок содержит бесконечно узкую букву.)
Если значение свойства ‘line-height’ меньше размера шрифта, то в итоге высота строкового блока будет меньше размера шрифта, а отображаемые глифы выйдут за пределы этого блока.
Несмотря на то, что поля, границы и отступы незамещаемых элементов не учитываются при вычислении высоты строкового блока (а следовательно, и при вычислении высоты линейных блоков), они все равно отображаются вокруг него. Это означает, что при значениях высоты линейного блока, не превышающих размеров внешней краевой линии содержащихся в нем блоков, фон и цвета границ и отступов могут найти на смежные линейные блоки. Однако в этом случае некоторые агенты пользователей могут использовать линейный блок для «усечения» областей границ и отступов (т.е. не отображать их).
‘line-height’
Значение: normal | <число> | <длина> | <проценты> | inherit
Область применения: все элементы
Наследование: да
Процентное задание: относительно размера шрифта элемента
Устройства: визуального форматирования
Если это свойство применяется к элементу уровня блока, содержимое которого состоит из элементов строкового уровня, то оно определяет минимальное значение высоты каждого порождаемого им строкового блока.
Если это свойство применяется к элементу строкового уровня, то оно определяет точное значение высоты каждого порождаемого им блока. (Исключение составляют замещаемые элементы строкового уровня, в которых высота блока задается свойством ‘height’.)
Значения этого свойства имеют следующий смысл:
normal
Сообщает агентам пользователей о необходимости задать «адекватную» величину вычисляемого значения, исходя из размера шрифта элемента. Это значение означает то же, что и <число>. Для ‘normal’ рекомендуется задавать вычисляемое значение в диапазоне от 1.0 до 1.2.
<длина>
Определяет значение высоты блока. Отрицательные значения не допускаются.
<число>
Вычисляемым значением данного свойства является некоторое число, умноженное на значение размера шрифта данного элемента. Отрицательные значения не допускаются. Наследуется число, а не вычисляемое значение.
<проценты>
Вычисляемым значением данного свойства является соответствующее процентное значение, умноженное на вычисленное значение размера шрифта данного элемента. Отрицательные значения не допускаются.
Отрицательные значения не допускаются.
В представленном ниже примере в результате выполнения любого из трех правил получается одно и то же значение высоты строки:
DIV { line-height: 1.2; font-size: 10pt } /* число */
DIV { line-height: 1.2em; font-size: 10pt } /* длина */
DIV { line-height: 120%; font-size: 10pt } /* проценты */
Если элемент содержит текст, отображаемый с использованием нескольких типов шрифтов, то значение свойства ‘line-height’ агент пользователя должен определить, исходя из наибольшего значения размера шрифта.
Обычно если свойство ‘line-height’ принимает только одно значение для всех строковых блоков в абзаце (и в нем нет высоких графических объектов), то согласно вышесказанному базисные линии следующих друг за другом строк будут находиться друг от друга на расстоянии, в точности равном значению свойства ‘line-height’. Это оказывается важным, когда необходимо осуществить выравнивание столбцов текста, отображаемого разными шрифтами, например, в таблице.
Обратите внимание, что свойства ‘font-size’ и ‘line-height’ замещаемых элементов всегда принимают некоторое значение, даже если они не используются непосредственно для определения высоты блока. Тем не менее, свойство ‘font-size’ используется для определения масштаба единиц измерения ’em’ и ‘ex’, а свойство ‘line-height’ играет определенную роль для свойства ‘vertical-align’.
‘vertical-align’
Значение: baseline | sub | super | top | text-top | middle | bottom | text-bottom | <проценты> | <длина> | наследуемое
Начальное значение: baseline
Область применения: строковые и ‘table-cell’ элементы
Наследование: нет
Процентное задание: относительно значения свойства ‘line-height’ самого элемента
Устройства: визуального форматирования
Данное свойство влияет на то, как блокам, порожденным строковыми элементами, будет назначаться позиция в вертикальной плоскости внутри линейного блока. Принимаемые им значения имеют смысл только при их рассмотрении относительно родительского элемента строкового уровня или родительского элемента уровня блока, порождающего безымянные строковые блоки. Эти значения не имеют никакого действия, если такие родительские элементы не существуют.
Эти значения не имеют никакого действия, если такие родительские элементы не существуют.
Примечание. Значения данного свойства имеют несколько иной смысл применительно к таблицам. Дополнительную информацию можно найти в разделе об алгоритмах определения высоты таблицы.
baseline
Осуществляется выравнивание базисной линий блока относительно базисной линии его родительского блока. Если у блока нет базисной линии, то выполняется выравнивание его нижней границы относительно базисной линии родительского блока.
middle
Осуществляется выравнивание средней по вертикали точки блока относительно уровня базисной линии родительского блока в сумме с половиной x-высоты родительского блока.
sub
Осуществляется смещение базисной линии блока вниз до надлежащего уровня, отведенного для нижних индексов блока, порожденного родительским элементом. (Это значение не влияет на размер шрифта текста элемента.)
super
Осуществляется смещение базисной линии блока вверх до надлежащего уровня, отведенного для верхних индексов блока, порожденного родительским элементом. (Это значение не влияет на размер шрифта текста элемента.)
(Это значение не влияет на размер шрифта текста элемента.)
text-top
Осуществляется выравнивание верхней границы блока относительно верхней кромки шрифта родительского элемента.
text-bottom
Осуществляется выравнивание нижней границы блока относительно нижней кромки шрифта родительского элемента.
<проценты>
существляется смещение блока на заданную величину (процент от значения свойства ‘line-height’) вверх (положительное значение) или вниз (отрицательное значение). Значение ‘0%’ аналогично значению ‘baseline’.
<длина>
Осуществляется смещение блока на заданную величину вверх (положительное значение) или вниз (отрицательное значение). Значение ‘0cm’ аналогично значению ‘baseline’.
Остальные значения определяются относительно линейного блока, в котором отображается генерируемый блок:
top
Осуществляется выравнивание верхней границы блока относительно верхней границы линейного блока.
bottom
Осуществляется выравнивание нижней границы блока относительно нижней границы линейного блока.
css — Выровнять текст по нижнему краю div
спросил
Изменено 2 года, 9 месяцев назад
Просмотрено 384 тыс. раз
Я пытался выровнять свой текст по нижней части div из других сообщений и ответов в Stack Overflow. Я научился справляться с этим с помощью различных свойств CSS. Но я не могу это сделать. В основном мой HTML-код выглядит так:
<дел>
Текст
Эффект в том, что в FF я просто получаю вертикальную линию (div в свернутом виде), а текст пишется рядом с ней. Как я могу предотвратить схлопывание div , но при этом ширина соответствует тексту?
- css
- html
- text
- vertical-alignment
Flex Solution
Совершенно нормально, если вы хотите работать с дисплеем : table-cell решение. Но вместо того, чтобы ломать его, у нас есть лучший способ сделать то же самое, используя
Но вместо того, чтобы ломать его, у нас есть лучший способ сделать то же самое, используя display: flex; . flex — это то, что имеет достойную поддержку.
.обернуть {
высота: 200 пикселей;
ширина: 200 пикселей;
граница: 1px сплошная #aaa;
поле: 10 пикселей;
дисплей: гибкий;
}
.wrap диапазон {
выравнивание: flex-end;
} <дел>
Выровнять меня по нижнему краю

 Выравниваем в нем текст по вертикали и горизонтали
Выравниваем в нем текст по вертикали и горизонтали раздел «Определение значений высоты и полей» и описание свойства ‘line-height’).
раздел «Определение значений высоты и полей» и описание свойства ‘line-height’).
 btn-order {
ширина: 220 пикселей;
высота: 58 пикселей;
размер шрифта: 24px;
заполнение: 0;
выравнивание текста: по центру;
вертикальное выравнивание: посередине;
высота строки: 58px;
граница: 1px сплошной черный;
}
btn-order {
ширина: 220 пикселей;
высота: 58 пикселей;
размер шрифта: 24px;
заполнение: 0;
выравнивание текста: по центру;
вертикальное выравнивание: посередине;
высота строки: 58px;
граница: 1px сплошной черный;
}  .
. Однако это поле не имеет ничего общего с div, который вы обернули вокруг текста. Вы устанавливаете высоту div на 58 пикселей, но это не влияет на высоту текстового поля строки. Вот почему вам нужно, чтобы высота строки соответствовала высоте div.
Однако это поле не имеет ничего общего с div, который вы обернули вокруг текста. Вы устанавливаете высоту div на 58 пикселей, но это не влияет на высоту текстового поля строки. Вот почему вам нужно, чтобы высота строки соответствовала высоте div.