Выравнивание текста. HTML, XHTML и CSS на 100%
Выравнивание текста. HTML, XHTML и CSS на 100%ВикиЧтение
HTML, XHTML и CSS на 100%
Квинт Игорь
Содержание
Выравнивание текста
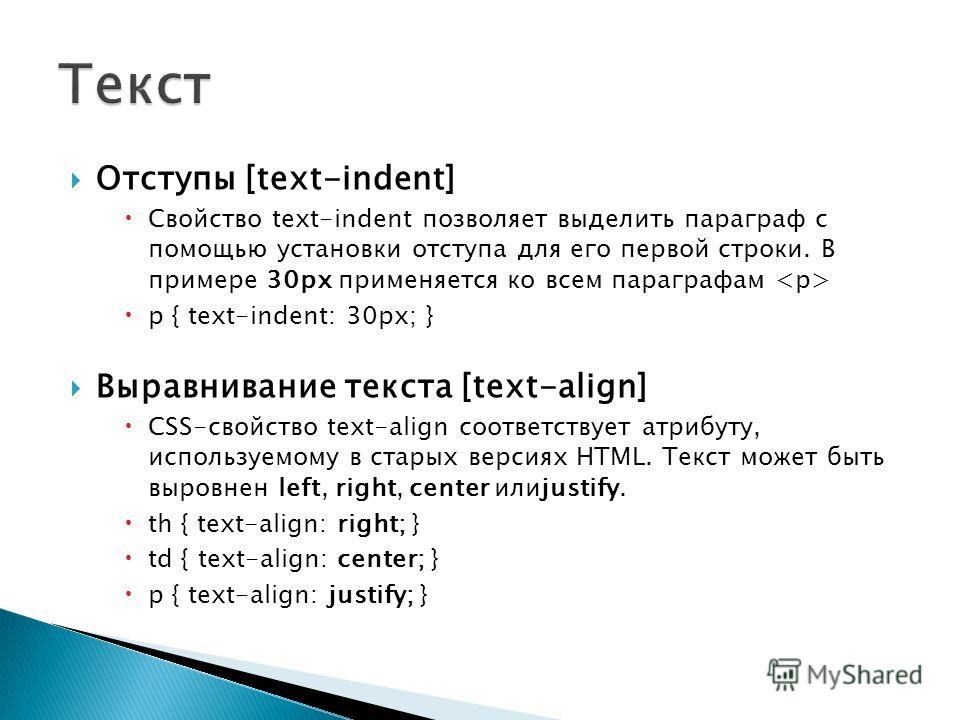
Выравнивание текста задается с помощью свойства text-align, значения которого такие же, как и значения свойства align у элемента P. Следующие значения указывают, что текст будет выровнен:
• left – по левому краю;
• right – по правому краю;
• center – по центру;
• justify – по формату.
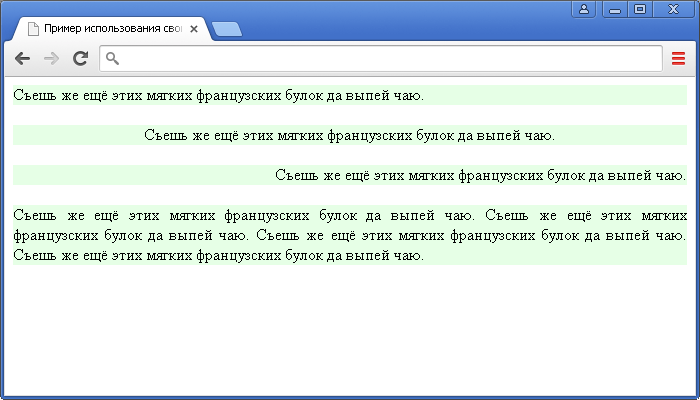
Для примера зададим для заголовков выравнивание по центру, а для вступительного намека – по правой стороне (рис. 8.10):
h2 {
text-align: center;
}
p.namek {
text-align: right;
}
Рис. 8.10. Выравнивание текста
Данный текст является ознакомительным фрагментом.
Вертикальное выравнивание
Вертикальное выравнивание Свойство vertical-align каждой ячейки таблицы определяет вертикальное выравнивание ее содержимого. Содержимое каждой ячейки имеет базовую линию, верх, середину и низ. В контексте таблиц свойство vertical-align может принимать следующие значения.• baseline –
Горизонтальное выравнивание
Горизонтальное выравнивание Горизонтальное выравнивание содержимого ячейки устанавливается свойством text-align. Если в качестве значения свойства text-align для нескольких ячеек в столбце задана строка текста, то содержимое этих ячеек выравнивается относительно
Выравнивание данных
Выравнивание данных
Выравнивание (alignment) соответствует размещению порции данных в памяти.
Автоматическое выравнивание
Автоматическое выравнивание Элемент <xsl:output> поддерживает атрибут indent который устанавливается в «yes» или «no», и указывает процессору XSLT, нужно ли выравнивать результирующий документ. Как правило, выравнивание результирующего документа не имеет большого значения,
7.5.2. Выравнивание памяти
7.5.2. Выравнивание памяти Хотя инструмент Electric Fence очень помог в обнаружении второй проблемы в коде, а именно — вызова strcpy(), переполнившего буфер, первое переполнение буфера найдено не было.Проблему в этом случае нужно решать с помощью выравнивания памяти. Большинство
13.
 2.1. Выравнивание по страницам
2.1. Выравнивание по страницам13.2.1. Выравнивание по страницам Системная память делится на порции под названием страницы. Размер страницы изменяется в зависимости от архитектуры, и на некоторых процессорах размер страницы может изменяться ядром. Функция getpagesize() возвращает размер (в байтах) каждой
Выравнивание объектов
Выравнивание объектов Команда ALIGN осуществляет выравнивание объектов относительно других объектов в двумерном и трехмерном пространстве. Вызывается команда из падающего меню Modify ? 3D Operations ? Align.Запросы команды ALIGN: Select objects: – выбрать объекты Select objects: – нажать клавишу
Выравнивание и распределение
Выравнивание и распределение В тех случаях, когда необходимо расположить объекты с высокой точностью по отношению друг к другу (например, ровно в ряд на равном расстоянии), но точность расположения на странице не требуется, мы можем прибегнуть к процедурам выравнивания иВыравнивание
Выравнивание
Выравнивание текста на странице – одна из важнейших операций форматирования. При помощи выравнивания можно, например, поместить заголовок текста посередине страницы, а подпись в конце письма – по правому краю. Многие начинающие пользователи для подобных
При помощи выравнивания можно, например, поместить заголовок текста посередине страницы, а подпись в конце письма – по правому краю. Многие начинающие пользователи для подобных
Выравнивание объектов
Выравнивание объектов В процессе работы часто приходится перемещать объекты, выравнивая их положение относительно друг друга. Например, при создании сложной модели, детали которой моделируются отдельно (допустим, люстры с подвесками в классическом стиле), на
Выравнивание
Выравнивание При вводе значений в ячейки обратите внимание, что различные форматы данных по-разному выравниваются в ячейках. Например, числовые значения и даты выравниваются относительно правой границы ячейки, а текст – относительно левой. Если ранее вы работали с
Выравнивание
Выравнивание
К нескольким выделенным, но не сгруппированным объектам можно также применять операцию автоматического выравнивания (имеется в виду пространственное положение объектов в кадре). Для его применения следует нажать кнопку
на нижней панели инструментов или
Для его применения следует нажать кнопку
на нижней панели инструментов или
3.4 Комментарии и Выравнивание
3.4 Комментарии и Выравнивание Продуманное использование комментариев и согласованное использование отступов может сделать чтение и понимание прораммы намного более приятным. Существует несколько различных стилей согласованного использования отступов. Автор не видит
13.6.4. Выравнивание текста
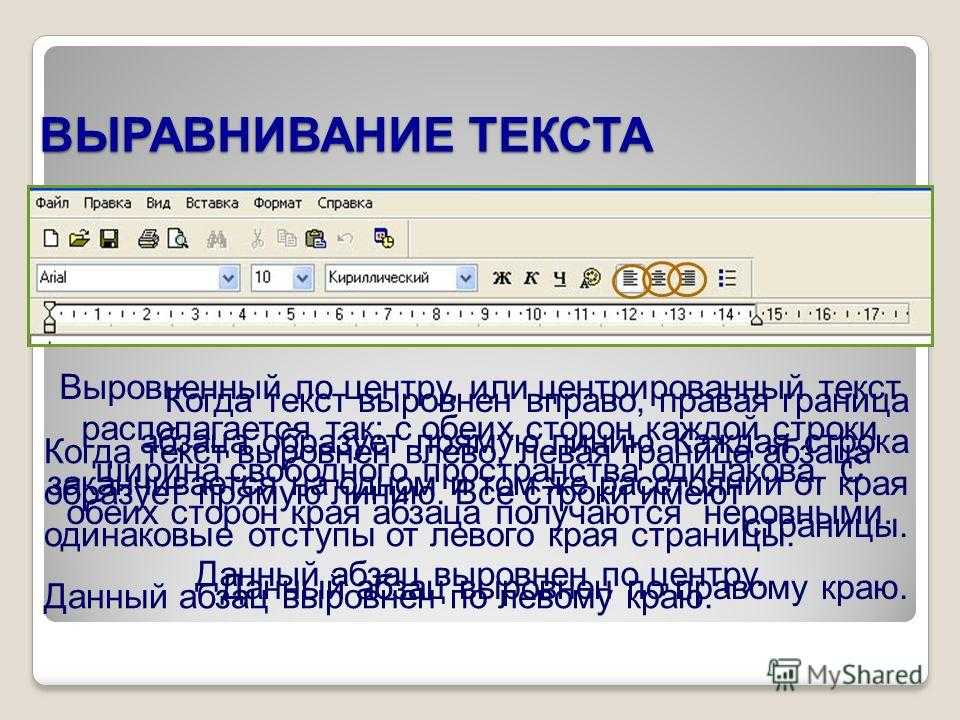
13.6.4. Выравнивание текста Кнопки По левому краю, По центру, По правому краю и По ширине (рис. 141) позволяют менять расположение текста на странице. Для выравнивания текста нужно его выделить и нажать одну из кнопок выравнивания или соответствующую ей комбинацию клавиш:Ctrl+L
Выравнивание текста CSS
- HTML
- CSS
- CMS
- CSS
- Выравнивание текста
Горизонтальное выравнивание текста определяет внешний вид и характер содержания в пределах элемента.
Для того чтобы задать выравнивание с заданными параметрами используются следующие варианты записей:
text-align : left; text-align : right; text-align : center; text-align : justfy;
left – задаёт выравнивание текста по левому краю
right – горизонтальное выравнивание текста по правому краю
center – расположение текста по центру
justfy – выравнивание по левому и правому краю одновременно. В данном случае текст будет выравниваться по ширине
HTML
<div>
<p>
Текст слева.
</p>
</div>
CSS
body {
height: 100%;
padding-top: 45px;
background-color: #eaeaea;
font-family: Arial, Helvetica, sans-serif;
}
.box{
width: 300px;
margin: 0px auto;
padding: 3px 20px;
background-color: #fc0;
}
. box p{
font-size: 25px;
font-weight: bold;
text-align: left;
}
box p{
font-size: 25px;
font-weight: bold;
text-align: left;
}
HTML
<div>
<p>
Текст справа.
</p>
</div>
CSS
.box p{
font-size: 25px;
font-weight: bold;
text-align: right;
}
HTML
<div>
<p>
Текст по центру.
</p>
</div>
CSS
.box p{
font-size: 25px;
font-weight: bold;
text-align: center;
}
HTML <div> <h2>Текст по левому и правому краю</h2> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse blandit magna sed nulla egestas, nec mollis nibh pharetra.Aliquam non tortor sit amet lacus feugiat lobortis a vitae arcu. Quisque molestie leo eget quam interdum, sit amet sodales tellus viverra. Maecenas finibus sed nibh ac gravida. Sed vulputate mi in nisl bibendum, sed lobortis neque maximus. Fusce condimentum eget sem eget placerat. In hac habitasse platea dictumst.</p> </div>
CSS
.box{
width: 350px;
margin: 0px auto;
padding: 3px 20px;
background-color: #fc0;
}
.box p{
font-size: 16px;
text-align: justify;
}
.box h2{
font-size: 20px;
text-align: center;
}
© 2012 – 2022
CSS Выравнивание текста и направление текста
❮ Предыдущий Далее ❯
Выравнивание текста и направление текста
В этой главе вы узнаете о следующих свойствах:
-
text-align -
последнее выравнивание текста -
направление -
Юникод-биди -
вертикальное выравнивание
Выравнивание текста
Свойство text-align используется для установки горизонтального выравнивания текста.
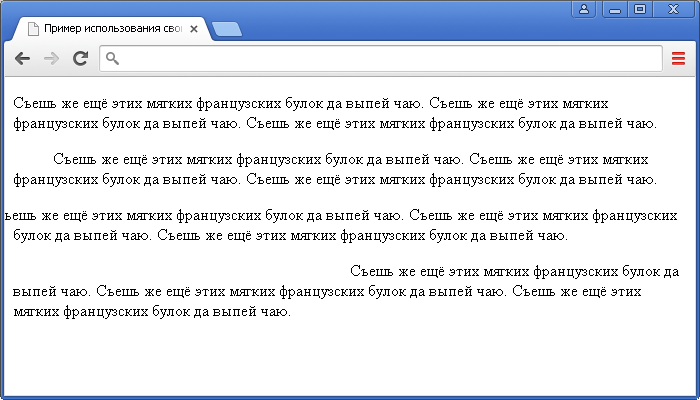
Текст может быть выровнен по левому или правому краю, по центру или по ширине.
В следующем примере показан текст с выравниванием по центру и по левому и правому краю (выравнивание по левому краю используется по умолчанию, если направление текста слева направо и справа выравнивание по умолчанию, если направление текста справа налево):
Пример
h2 {
text-align: center;
}
h3 {
выравнивание текста: по левому краю;
}
h4 {
текстовое выравнивание: по правому краю;
}
Попробуйте сами »
Когда для свойства text-align установлено значение «по ширине», каждая строка
растянуты так, что каждая строка имеет одинаковую ширину, а левое и правое поля равны
прямо (как в журналах и газетах):
Пример
div {
text-align: justify;
}
Попробуйте сами »
Последнее выравнивание текста
Свойство text-align-last определяет способ выравнивания последней строки текста.
Пример
Выровнять последнюю строку текста в трех элементах
:
в год
{
последнее выравнивание текста: справа;
}
п.б.
{
последнее выравнивание текста: центр;
}
шт.
{
text-align-last: по ширине;
}
Попробуйте сами »
Направление текста
Направление и Свойства unicode-bidi можно использовать для изменения направления текста элемента:
Пример
p {
direction: rtl;
unicode-bidi: двунаправленное переопределение;
}
Попробуйте сами »
Вертикальное выравнивание
Свойство vertical-align устанавливает вертикальное выравнивание элемента.
Пример
Установка вертикального выравнивания изображения в тексте:
img.a {
vertical-align: baseline;
}
изображение б {
вертикальное выравнивание: текст сверху;
}
img. c {
c {
вертикальное выравнивание:
текст внизу;
}
img.d {
vertical-align: sub;
}
img.e {
вертикальное выравнивание: супер;
}
Попробуйте сами »
Свойства выравнивания/направления текста CSS
| Свойство | Описание |
|---|---|
| направление | Указывает направление текста/направление письма |
| выравнивание по тексту | Задает горизонтальное выравнивание текста |
| последнее выравнивание текста | Указывает, как выравнивать последнюю строку текста |
| Юникод-биди | Используется вместе со свойством direction, чтобы установить или вернуть значение, указывающее, следует ли переопределять текст для поддержки нескольких языков в одном документе |
| вертикальное выравнивание | Устанавливает вертикальное выравнивание элемента |
❮ Предыдущий Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.
 CSS
CSS Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
9008 Справочник
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Лучшие примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
выравнивание по тексту | CSS-трюки — CSS-трюки
DigitalOcean предоставляет облачные продукты для каждого этапа вашего путешествия. Начните с бесплатного кредита в размере 200 долларов США!
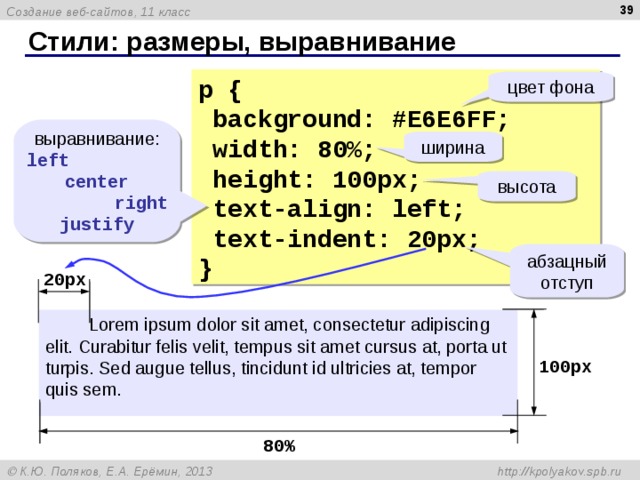
Свойство text-align в CSS используется для выравнивания внутреннего содержимого блочного элемента.
р {
выравнивание текста: по центру;
} Это традиционные значения для выравнивания текста:
-
left— значение по умолчанию. Содержимое выравнивается по левому краю. -
справа— Содержимое выравнивается по правому краю. -
center– Содержимое располагается между левым и правым краями. Пробелы слева и справа от каждой строки должны быть одинаковыми.
-
по ширине— Содержимое разбивается таким образом, чтобы в одну строку помещалось как можно больше блоков, и первое слово в этой строке располагалось по левому краю, а последнее слово — по правому краю. -
наследовать— значение будет таким же, как у родительского элемента.
«Содержимое» используется здесь как термин вместо «текст», потому что, хотя text-align, безусловно, влияет на текст, оно влияет на все встроенные или встроенные блочные элементы в этом контейнере.
В CSS3 также есть два новых значения, start и end. Эти значения упрощают поддержку нескольких языков. Например, английский — язык с письмом слева направо (ltr), а арабский — язык с письмом справа налево (rtl). Использование «правого» и «левого» для значений слишком жестко и не адаптируется к изменению направления. Эти новые значения адаптируются:
-
начало— То же, что и «лево» в ltr, то же, что и «право» в rtl. -
end— То же, что и «справа» в букве, то же, что и «лево» в rtl.
Существует также match-parent , который похож на inherit , только новое значение вычисляется относительно направления текущего элемента вместо того, чтобы этого не делать.
В спецификации есть несколько вещей, которые еще не поддерживаются браузерами. Одним из них является значение «начало конца», которое будет выравнивать первую строку, как если бы это было «начало», а все последующие строки, как если бы это было «конец». Другой дает значение в виде строки, например text-align: "." Начало; Текст будет выровнен по первому вхождению этой
Примеры
Этот текст выровнен по левому краю.
Этот текст выровнен по правому краю.
Я в центре!
Я оправдан. Я точно заполняю пространство (кроме последней строки), даже если иногда приходится немного растягиваться.
Я унаследовал мировоззрение моего родителя. В данном случае это означает, что осталось.

 box p{
font-size: 25px;
font-weight: bold;
text-align: left;
}
box p{
font-size: 25px;
font-weight: bold;
text-align: left;
}
 Aliquam non tortor sit amet lacus feugiat lobortis a vitae arcu.
Quisque molestie leo eget quam interdum, sit amet sodales tellus viverra.
Maecenas finibus sed nibh ac gravida. Sed vulputate mi in nisl bibendum,
sed lobortis neque maximus. Fusce condimentum eget sem eget placerat.
In hac habitasse platea dictumst.</p>
</div>
Aliquam non tortor sit amet lacus feugiat lobortis a vitae arcu.
Quisque molestie leo eget quam interdum, sit amet sodales tellus viverra.
Maecenas finibus sed nibh ac gravida. Sed vulputate mi in nisl bibendum,
sed lobortis neque maximus. Fusce condimentum eget sem eget placerat.
In hac habitasse platea dictumst.</p>
</div>