html — Не работает центрирование текста
Пытался выровнять текст по центру блока при помощи vertical-align и text-align,
но текст не хочет выравниваться по центру. Каким образом это исправить?
#block{
background: gold;
height: 100px;
margin-bottom:10px;
}
#text{
font-size: 25px;
vertical-align: middle;
text-align: center;
}<div id ="block"> <div id ="text"> Заяц и волк =) </div> </div>
- html
- css
vertical-align — не предназначен для выравнивание текста по центру по оси Y.
Это свойство выравнивает элемент относительно родителя и окружающего его текста…
#block {
background: gold;
height: 100px;
text-align: center;
}
span.s {
vertical-align: -50px;
font-size: 35px;
}
span.p {
vertical-align: middle;
font-size: 35px;
}<div>
<span>
</span>
<span>
</span>
</div>Вариант два
#block {
background: gold;
height: 100px;
text-align: center;
}
span. s {
vertical-align: 20px;
font-size: 35px;
}
span.p {
vertical-align: -20px;
font-size: 35px;
}
s {
vertical-align: 20px;
font-size: 35px;
}
span.p {
vertical-align: -20px;
font-size: 35px;
}<div>
<span>
</span>
<span>
</span>
</div>что бы было понятнее
#block {
background: gold;
height: 100px;
text-align: center;
}
span.s {
vertical-align: baseline;
font-size: 35px;
}<div> Lorem ipsum dolor sit amet <span>Заяц и волк =) </span> incidunt nulla dignissimos </div>
еще вариант
#block {
background: gold;
height: 100px;
text-align: center;
}
span.s {
vertical-align: middle;
font-size: 35px;
}<div> Lorem ipsum dolor sit amet <span>Заяц и волк =) </span> incidunt nulla dignissimos </div>1
И не должно работать. UPD заставил работать с vertical-align.
#block{
display: table-cell;
vertical-align: middle;
height: 100px;
background-color: gold;
}
#text {
background-color: tomato;
}<div id ="block"> <div id ="text"> Заяц и волк =) </div> </div>7
Пример на flex
#block{
background: gold;
height: 100px;
margin-bottom:10px;
display: flex;
justify-content: space-around;
}
#text{
font-size: 25px;
align-self: center
}<div id ="block"> <div id ="text"> Заяц и волк =) </div> </div>
Зарегистрируйтесь или войдите
Регистрация через Google Регистрация через FacebookОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
By clicking “Отправить ответ”, you agree to our terms of service and acknowledge that you have read and understand our privacy policy and code of conduct.
9. Свойства текста · Неожиданный HTML
Свойства текста интересны тем, что многие из них применяются не только к тексту, но и к inline-block элементам.
text-decoration — определяет будет или нет подчеркивание у текста
underline
overline – линия над текстом
line-through – перечеркнутый текст
none – оформление отсутствует (попробуйте применить это значение к гиперссылке, чтобы получить ссылку без подчеркивания)
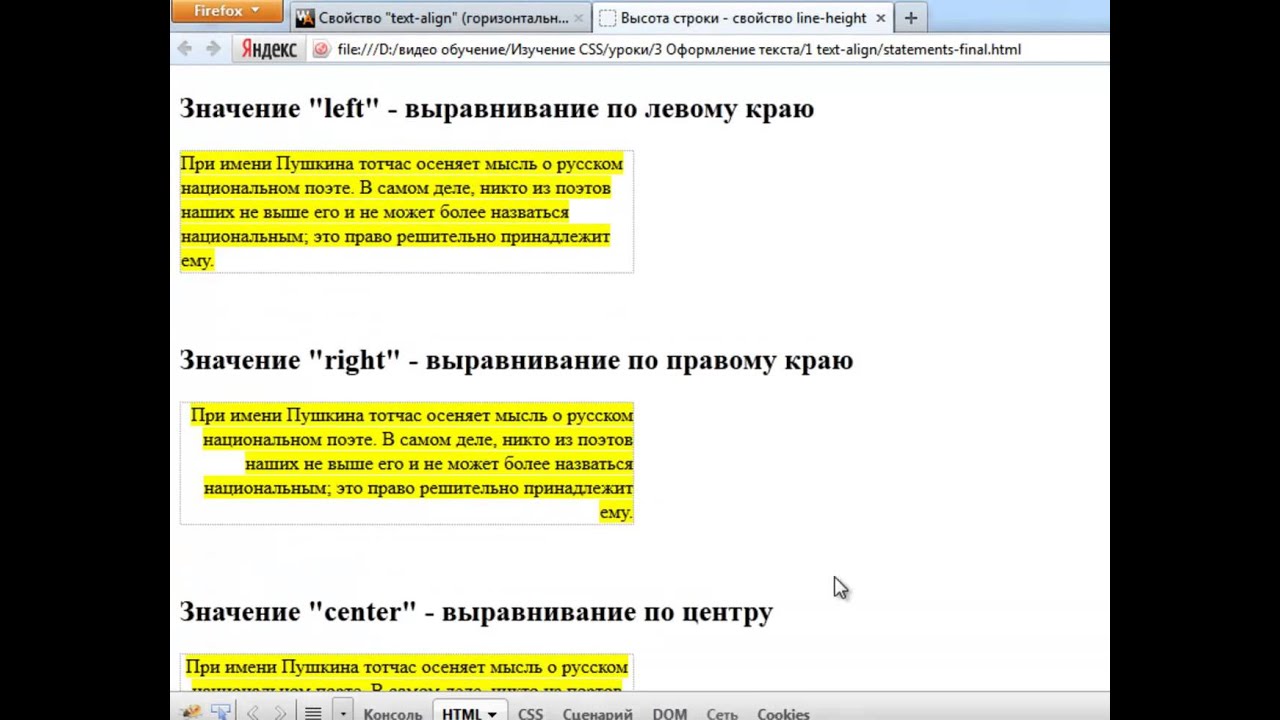
text-align – выравнивание текста и инлайн элементов по горизонтали.
center – по середине
left – влево
right – вправо
Обратите внимание text-align воздействует на содержимое блока, к которому он применяется.
Например
<div> Это текст, который должен быть выровнен по центру </div>
Зададим css
.block { width:100%; height:300px; text-align:center; }
vertical-align – выравнивание блока внутри строчки по вертикали
top – по верху
bottom
middle – по середине
В отличии от text-align, vertical-align применяется не к внутреннему содержимому блока, а непосредственно к самому блоку.
line-height — высота строки
Хак: если выставить высоту строки равной высоте блока, то строчка текста выровняется посередине, по высоте.
Хак: в предыдущих разделах, выполняя задание, Вы могли столкнуться с тем, что между двумя рядами display:inline-block элементов могли появляться горизонтальные строчки. Это вызвано тем, что есть некоторая высота строки и inline-block элемент добавляется не в самый низ строки. Решить эту проблему можно, выставив line-height:0; для родительского блока.
Пример использования line-height в процентах https://www.w3schools.com/cssref/tryit. asp?filename=trycss_line-height
asp?filename=trycss_line-height
word-spacing — отступ между словами. Свойство можно применить к display:inline-block блокам, задав его для родительского блока
.parent {
word-spacing:40px;
}
word-wrap — разбивает длинные слова и делает принудительный перенос
word-wrap: break-word;
http://shpargalkablog.ru/2013/02/word-wrap.html
Handling Long Words and URLs (Forcing Breaks, Hyphenation, Ellipsis, etc)
white-space — определяет будет или не будет перенос слова при наталкивании на пробел.
normal — обычное поведение. При необходимости перенести слово, это делает по пробелу
nowrap — пробелы воспринимаются как буква и являются неделимыми символами
white-space:nowrap;
hyphens — дефисы
hyphens: none | manual | auto
hyphens
letter-spacing — отступ между буквами
text-indent — отступ у абзаца
text-shadow — тень от текста, будет подробнее рассмотрена в CSS3 свойствах.
text-transform
none — значение по умолчанию capitalize — каждое слово начинается с большой буквы lowercase — приводим все буквы к нижнему регистру uppercase — приводим все буквы к верхнему регистру
https://www.w3schools.com/cssref/pr_text_text-transform.asp
text-overflow
clip — просто обрезает текст
ellipsis — ставит в конце текста три точки
кросс-браузерное решение
width: 250px; white-space: nowrap; overflow: hidden; text-overflow: ellipsis;
Практика:
- Выровнять три блока по центру по горизонтали
Задача: разместить блоки разной высоты в линию
- Теперь попробуем добавить текст в один div’ов. Как видим один из блоков уезжает вниз. Его позиция кажется бесмысленной, но на самом деле всего блоки выровнены по так называемой базовой линии (baseline)
- Для того, чтобы исправить ситуацию, нужно применить свойство vertical-align:bottom для выравнивания по низу блоков, либо vertical-align:top для выравнивания по верху блоков
Задача: разместить блоки разной высоты в линию по верхнему краю
- Делаем блоки со словами внутри.
 Выравниваем в нем текст по вертикали и горизонтали
Выравниваем в нем текст по вертикали и горизонтали - Делаем блоки разной ширины с одинаковыми отступами между ними
- Делаем блок и ставим длинное слово внутрь его. Обеспечиваем переносы.
- Создаем шаблон, указанный ниже. Размеры блоков фиксированные
- Есть блок с фоновой картинкой. На картинке есть небольшое затемнение. Поверх затемнения есть текст(одно слово), выровненный по вертикали и горизонтали.
- Берем сетку из airbnb. Выстраиваем блоки со словами внутри них
- Сделать верстку в стилистике pinterest
Интересное чтиво:
Пошаговое руководство как оформлять текст на сайте
http://jgthms.com/web-design-in-4-minutes/
css – Как центрировать и выровнять текст по вертикали внутри div?
Приведенный ниже код вертикально выравнивает текст внутри блока div, но когда я пытаюсь отцентрировать его, центрируется только тот текст, который необходимо обернуть. Когда текст короткий, скажем, 5-6 слов, текст не центрируется. Я не знаю, это только я или я делаю что-то не так здесь.
Когда текст короткий, скажем, 5-6 слов, текст не центрируется. Я не знаю, это только я или я делаю что-то не так здесь.
Я использую дисплей : table-cell; для вертикального выравнивания. Элементы div и p определяются в CSS одинаково. Посмотрите на codepen, чтобы увидеть проблему.
<стиль>
.outer { контур: 1px сплошной #eee; }
.внешний > р {
отображение: таблица-ячейка;
высота: 200 пикселей;
вертикальное выравнивание: посередине;
выравнивание текста: по центру;
}
<дел>
Этот более длинный текст будет выровнен по вертикали.
Этот более длинный текст будет выровнен по вертикали и центрирован. Lorem Ipsum — это просто текст-пустышка полиграфической и наборной индустрии. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и перемешал ее, чтобы сделать книгу образцов шрифтов. Он пережил не только пять столетий, но и скачок в электронный набор текста, оставаясь практически неизменным. Он был популярен в 1960-е годы с выпуском листов Letraset, содержащих отрывки Lorem Ipsum, а совсем недавно с программным обеспечением для настольных издательских систем, таким как Aldus PageMaker, включая версии Lorem Ipsum.
Он был популярен в 1960-е годы с выпуском листов Letraset, содержащих отрывки Lorem Ipsum, а совсем недавно с программным обеспечением для настольных издательских систем, таким как Aldus PageMaker, включая версии Lorem Ipsum.

 s {
vertical-align: 20px;
font-size: 35px;
}
span.p {
vertical-align: -20px;
font-size: 35px;
}
s {
vertical-align: 20px;
font-size: 35px;
}
span.p {
vertical-align: -20px;
font-size: 35px;
} block {
width:100%;
height:300px;
text-align:center;
}
block {
width:100%;
height:300px;
text-align:center;
}
 Выравниваем в нем текст по вертикали и горизонтали
Выравниваем в нем текст по вертикали и горизонтали

 Ut enim ad minim veniam, quis nostrud exercitation ullamco Laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor
Ut enim ad minim veniam, quis nostrud exercitation ullamco Laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor