Высота и ширина блока в CSS
Известно, что веб-дизайнер рисует макет сайта, а верстальщик делает верстку, то есть пишет HTML/CSS код. А что именно он пишет на HTML странице? Все элементы дизайн-макета помещаются в блоки.
Если заглянуть в исходный код, то мы увидим, что там очень много дивов и все они заполнены фрагментами дизайна. Цельный рисунок раскидали, как мозаику по своим ячейкам.
Для того, чтобы все фрагменты дизайна никуда не поехали, а были четко зафиксированы в своих блоках, так как нарисовал дизайнер. Необходимо хорошо знать, как ведут себя блоки по высоте и ширине.
Рассмотрим на примере блока div, сделаем HTML разметку.
<body>
<div></div>
</body>
Поведение блоков по высоте
Пустой блок не виден на странице, а чтобы он стал виден, ему надо задать высоту или вставить внутри него контент.
body {
background: #d5d5d5;
}div {
background: #d56287;
height: 100px;
}
Зададим ему высоту 100 пикселей и цвет фона, чтобы фон страницы и блок были разного цвета, иначе мы ничего не увидим.
Поведение блоков с контентом
Убираем высоту height и вставляем текст внутри блока.
<div>
<p>текст</p>
</div>div {
background: #d56287;
}
Мы видим, что высота блока меняется, она зависит от количества контента. Почему так происходит? По умолчанию высота блока, равна значению auto, то есть автоматически подстраивается под высоту занимаемого контента в родительском блоке.
Приоритеты у блоков
Давайте вернем обратно высоту блока 100 пикселей и вставим параграф с текстом, пока текста мало, блок действительно на странице занимает по высоте 100 пикселей.
Неужели никак нельзя принудить блок соблюдать заданную высоту и не растягиваться вслед за контентом? Можно, но только за счет автоматического обрезания текста, выходящего за рамки заданных размеров, называется это свойство overflow.
Сокрытие лишнего содержимого в блоке
Надо добавить в CSS код свойство overflow: hidden
div {
background: #d56287;
height: 100px;
overflow: hidden;
}
всё, что не поместиться в блоке, будет скрыто, мы видим, как некрасиво обрезался текст.
В случае необходимости вывода содержимого блока целиком, можно задействовать прокрутку, тогда следует прописать блоку вместо hidden.
overflow: scroll;
На практике это может пригодиться при выравнивании, чтобы у всех стоящих в ряд блоков, была одинаковая высота или чтобы динамически выводимый контент, не сломал дизайн сайта.
Поведение блоков по ширине
А как ведут себя блоки, если не задавать для них ширину? Мы не задавали ширину блоку, но все равно его ширина автоматически занимает все отведенное ему пространство. Ширина блока по умолчанию равна 100%. Но если мы ограничим ширину, задав например 200 пикселей, то визуально увидим, что блок занимает 200 пикселей.
div {
background: #d56287;
height: 100px;
width: 200px;
}
Однако, здесь есть подвох, если мы наведем на элемент в инспекторе кода, то увидим, что на самом деле блок продолжает занимать всю ширину браузера, но делает это скрытно. Таким образом, 200 пикселей он занимает открыто, а остальное пространство зарезервировано и не дает другим элементам встать с ним в одну строчку.
Продублируем наш блок и видим, что второй блок встал на новую строку и тоже занял всю строчку. Это особенность блочных элементов.
Так как же их заставить встать в один ряд? Надо сделать их строчно-блочными элементами и тогда они прекрасно будут стоять рядом в одной строке. Каждому блоку нужно задать свойство.
display: inline-block;
Высота и ширина блока могут задаваться в относительных единицах, например в %. Надо учитывать что размеры дочерних блоков задаются относительно родителя и тогда родителем для блока
Мой видеокурс «Вёрстка сайта с нуля» поможет вам от теории перейти к практике и сверстать свой первый сайт.
- Создано 26.09.2018 10:06:47
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov. ru)!
ru)!
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
CSS: Высота контейнера с плавающими дочерними элеметами
Общая проблема дизайнов с плавающими элементами это то, что такие элементы, расположеные внутри контейнера, не приводят к увеличению его размера, для того, чтоб он их уместил внутри. Все дочерние плавающие элементы остаются расположены вне пределов его границ. Если нам к примеру нужно обвести границу вокруг всех плавающих элементов, просто указать CSS параметр border: 1px solid black не получится — граница останется сверху.
Проблема
Рассмотрим следующий пример.
Нам нужно нарисовать черную границу, проходящую вокруг обеих плавающих колонок. Но этого не происходит. Контейнер div сам по себе не имеет высоты, так как он содержит только плавающие элементы. Соответственно граница остается вверху от плавающих колонок.
Соответственно граница остается вверху от плавающих колонок.
Это код, который мы будем использовать в данной статье:
div.container {
border: 1px solid #000000;
}
div.left {
width: 45%;
float: left;
}
div.right {
width: 45%;
float: right;
}<div class=container""> <div>left</div> <div>right</div> </div>
Старое решение
Старое решение требовало добавления в контейнер дополнительного элемента, имеющего со стиль clear: both. Как только внутри контейнера появилсся не плавающий элемент, сам контейнер увеличит свой размер, для того чтоб его вместить:
.clear {
clear: both;
font-size: 0;
height: 0;
line-height: 0;
overflow: hidden;
width: 100%;
}<div></div>
Это можно сделать двумя способами: добавить дополнительный код в HTML исходник (например как в редыдущем примере), или используя для генерации псевдокласс :after.
псевдокласс :after, второй способ представляет из себя только практический интерес.В любом случае, добавление HTML элементов для целей презентации следует избегать. К сожалению, до сегодняшнего времени проблему нельзя было решить другим способом.
Новое решение
div.container {
border: 1px solid #000000;
overflow: auto;
width: 100%
} Параметр width необходим для того, чтоб установить свойство «hasLayout» в браузере Internet Explorer для Windows (за исключением 7).
Теперь граница аккуратно расположилась вокруг плавающх элементов.
Несколько моментов, на которые следует обратить внимание:
- Метод работает с тремя из четырех значений
overflow: auto, hidden и scroll. Конечно, использование последнего значения приведет к отображению полос прокрутки, не зависимо от того нужны они или нет. - Некоторым браузерам для корректного отображения нужно указать параметр
widthилиheightдля контейнера div.
- Браузер может показывать полосы прокрутки, если содержимое выходит за рамки контейнера.
Необходимость параметров width или height
Для того, чтоб метод работал в Windows версиях Эксплорера и Opera, нужно указать параметр width или height. Если его не использовать — Эксплорер продолжит показываьть границу вверху колонок, словно свойство overflow не было указано. Opera полностью спрячет содержимое контейнера.
Пашаметр width: 100% тоже подходит для этой цели, но в более сложных макетах может потребоваться другое значение.
Explorer Mac:
hidden Если Explorer для Mac важен при разработке дизайна, следует использовать параметр overflow: hidden. Этот браузер при использовании overflow: auto; всегда отображает полосы прокрутки.
Нежелательные полосы прокрутки
Как Обратил внимание Dave Shea, это решение может привести к появлению нежелательных полос прокрутки, если содержимое контейнера выйдет за его пределы. Лично я удивляюсь этой проблеме. Свойство
Лично я удивляюсь этой проблеме. Свойство overflow: hidden гарантирует, что полосы прокрутки ни в какосм случае не появятся. Конечно, может случиться так, что часть контента окажется невидимой, но если мы удостоверимся:
- высота контейнера остается гибкой (т.е. «такой как необходимо»)
- ширина обьединенных плавающих элементов никогда не превысит ширину контейнера и предпочтительно останется немного меньшей для обеспечения небольшой гибкости, эта проблема никогда не вылезет наружу.
С другой стороны, никогда не говори никогда. В чистых тестах всегда все гладко, а вот в реальных условиях на реальных сайтах, где гораздо больше CSS, что-нибудь, да и вылезет не так. Но пока мы не достигли этой точки, этот метод должен работать как следует.
Конечный код
Для завершенности статьи, вот результирующий код, который нам нужен:
div.container {
border: 1px solid #000000;
overflow: hidden;
width: 100%;
}
div. left {
width: 45%;
float: left;
}
div.right {
width: 45%;
float: right;
}
left {
width: 45%;
float: left;
}
div.right {
width: 45%;
float: right;
}Перевод мой. Оригинал находится здесь.
Тэги:
CSS
HTML
Height, width и overflow — CSS правила для описания области контента при блочной верстке
Обновлено 27 мая 2021 Просмотров: 150 734 Автор: Дмитрий ПетровЗдравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня мы поговорим о том, как можно задавать размеры для области контента с помощью height и width и как настроить отображение этого контента в случае, если его будет больше, нежели сможет поместиться в отведенное для него место (css правило overflow со значениями hidden, scroll, auto).
В предпоследней статье справочника мы рассмотрели с вами несколько основополагающих правил, которые используются в блочной верстке: margin (взаимодействие с границами соседних элементов), border (рамка) и padding (расстояние от рамки до области с контентом). В той статье мы не рассмотрели только то, какими правилами описывается содержимое, что сейчас и попробуем исправить.
В той статье мы не рассмотрели только то, какими правилами описывается содержимое, что сейчас и попробуем исправить.
Height и width — размеры области с контентом в CSS
Для этого в языке стилевой разметки CSS предусмотрены правила описывающие ширину (width) и высоту (height) этой самой области. Ширина будет определяться размером контейнера, т.е. того пространства, в котором стоят Html элементы. Как только мы ее изменяем, то содержимое подстраивается под эту ширину. А вот ее высота зависит от его содержания.
Т.е., добавив немного содержимого, вы тем самым увеличите высоту контейнера с ним, а если уменьшите размер контента, то, соответственно, уменьшится высота. Ширина же области с содержимым будет целиком и полностью зависеть от широты контейнера, в котором контент заключен. Отсюда делаем вывод, что ширина содержимого является внешним фактором, а вот его высота — внутренним.
Правила, которые регулируют данные размеры, называются width и height. Напомню, что они не обрезают изображение физически, поэтому предварительно нужно будет уменьшить размер фотографий (сжать их) и уже только потом загружать на сайт. У этих правил по умолчанию используется значение Auto (самостоятельный расчет — отдается на усмотрение браузера).
Напомню, что они не обрезают изображение физически, поэтому предварительно нужно будет уменьшить размер фотографий (сжать их) и уже только потом загружать на сайт. У этих правил по умолчанию используется значение Auto (самостоятельный расчет — отдается на усмотрение браузера).
Т.о. абсолютно для всех тэгов, если значения width и height не заданы в явном виде, они будут рассчитываться браузером автоматически, начиная с самого внешнего элемента.
Ну, а кроме Auto значениями для них могут служить величины в размерах используемых в CSS или же проценты (про особенности использования процентов читайте чуть ниже):
Самым внешним элементом является тег Html, для которого допустимая ширина контента равна области просмотра (размеру видимой части экрана). Дальше браузер будет рассчитывать width для тэга body и так далее, вплоть до нужного нам элемента. В итоге получается, что ширина элемента будет подстраиваться под доступную ему (не занятую другими элементами) область и занимать ее целиком.
По этой самой причине все блочные элементы (читайте про них подробнее в статье про CSS правило display block), для которых не задано в явном виде значение width, будут стараться занять все доступное им место по ширине, а при изменении области просмотра (например, уменьшения окна браузера) горизонтальные размеры блочных элементов тоже будет изменяться соответствующим образом.
Кстати говоря, имеет смысл задавать height и width только для блочных тегов, ибо для строк их задание никакого смысла не имеет и браузером этот код отрабатываться не будет.
Но в то же время, если мы жестко зададим width для блочного элемента (например, абзаца заключенного в контейнер DIV), а широту внешнего контейнера не будем явно указывать (браузер тогда будет для него использовать умолчательное значение Auto), то при уменьшении области просмотра (окна обозревателя) может получиться так, что абзац вылезет за размеры контейнера Div, в котором он был заключен:
Это лишний раз подтверждает, что широта области контента является внешней величиной, никак не связанной с размером контейнера, в котором это самое содержимое заключено (запросто может вылезать за его пределы). А вот с высотой, которая задается через height, такой фокус уже не пройдет. Если мы увеличим высоту параграфа, то автоматически увеличится и высота контейнера Div, в котором он заключен.
А вот с высотой, которая задается через height, такой фокус уже не пройдет. Если мы увеличим высоту параграфа, то автоматически увеличится и высота контейнера Div, в котором он заключен.
Но кроме всего вышеописанного возможен такой вариант, что вы зададите жестко область с содержимым (например, width и height для параграфа), но содержимое при этом в эти размеры не впишется (текста в параграфе, допустим, окажется больше). Вот как раз для разруливания похожих ситуаций и было придумано CSS правило overflow.
Давайте для наглядности рассмотрим два абзаца идущих друг за другом в Html коде. Для наглядности подсветим области, отведенные под низ, разным цветом с помощью background:
<p> Текст первого абзаца</p> <p> Текст второго</p>
Т.к. width и height для этих параграфов не заданы, то по умолчанию браузер сам рассчитывает их исходя из своего собственного понимания значения Auto. В результате абзацы занимают по ширине все доступное им место, а по высоте соответствуют высоте заключенного в них контента.
В результате абзацы занимают по ширине все доступное им место, а по высоте соответствуют высоте заключенного в них контента.
Давайте теперь внесем первое изменение и зададим жестко широту первого абзаца (width:50px):
<p> Текст первого</p> <p> Текст второго</p>
В общем-то произошло ожидаемое — размер по горизонтали уменьшился до заданной в width:50px величины, ну, а высота параграфа по-прежнему формируется благодаря height:auto (умолчательному значению). В результате она стала такой, чтобы вместить в себя весь текст.
Но давайте теперь ограничим и высоту контейнера с помощью height:15px.
В результате мы получили, что текст в наш маленький контейнер абзаца уже не влазит и поэтому он благополучно наехал на область своего соседа. Вот именно для управления поведением контента в подобных ситуациях и служит правило overflow.
Overflow означает «сверхпоток» или, другими словами, «переполнение контента». Оно говорит о том, что должно произойти с содержимым, если он не уместился в пределы той области (контейнера), которая ему была отведена.
Оно говорит о том, что должно произойти с содержимым, если он не уместился в пределы той области (контейнера), которая ему была отведена.
У Overflow имеется несколько допустимых значений, но по умолчанию используется visible (показывать):
Именно поэтому в нашем последнем примере текст верхнего абзаца наехал на нижний (по умолчанию использовалось overflow:visible — показывать содержимое не уместившийся в контейнер). Мы могли бы использовать другую крайность — overflow:hidden. Тогда бы все, что не поместилось внутри контейнера, не показывалось бы на вебстранице:
Другие два значения этого CSS свойства позволяют скролить не уместившееся в контейнер содержимое (что-то похожее мы уже наблюдали, когда изучали атрибуты Html тега Frame). Итак, scroll отобразит полосы прокрутки по вертикали и горизонтали даже в том случае, если содержание благополучно умещается в отведенном для него контейнере:
Но гораздо более логичным будет использование значения Auto для Overflow, если вам необходимо сделать полосы прокрутки. В этом случае браузер сам будет рассчитывать, когда нужно их отображать и по каким именно осям.
В этом случае браузер сам будет рассчитывать, когда нужно их отображать и по каким именно осям.
Например, в случае использования overflow:auto мы получим возможность прокрутки только по той оси, где содержимое не умещается в границах контейнера:
<p> Текст первого</p> <p> Текст второго</p>
Резюмируя можно сказать, что Overflow позволяет довольно гибко настроить варианты показа контента в том случае, когда он вылазит за пределы своего контейнера. У вас будет возможность выехавший контент показывать (visible), не показывать (обрезать — hidden), либо делать обязательную прокрутку (scroll) или же прокрутку по необходимости (auto).
Есть еще варианты написания этого правила относящиеся к CSS3, но которые поддерживаются всеми браузерами, а значит их можно будет смело использовать. Я говорю про варианты overflow-x и overflow-y, которые позволяют задавать или не задавать прокрутку по отдельным осям (x — горизонтальная, y — вертикальная).
Если вам, например, нужно сделать так, чтобы по горизонтали прокрутка не появлялась никогда, а по вертикали появлялась бы только по необходимости (если контент не умещается), то для Html элемента нужно будет прописать overflow-x:hidden и overflow-y:auto. Все, задача будет решена, ибо данный финт ушами поддерживается всеми браузерами.
Height и width в процентах — зачем нужен doctype
Теперь давайте поговорим о том, от чего считается ширина заданная в процентах. Помните, в начале статьи я обещал на этом еще заострить наше внимание. Ну, собственно, CSS правило width здесь не является исключением и точно так же, как и padding и margin, считается в процентах от горизонтального размера контейнера с контентом.
Несколько запутаннее обстоит дело с высотой области контента заданной в процентах. Было бы логично предположить, что аналогично — от высоты контейнера. Но тут мы с вами начинаем сталкиваться с дуализмом (двумя моделями поведения) — как делали раньше и как делают сейчас по принятым стандартам. В связи с этим следует еще раз затронуть тему режимов отображения и рассмотренную нами ранее декларацию doctype.
В связи с этим следует еще раз затронуть тему режимов отображения и рассмотренную нами ранее декларацию doctype.
Исторически так сложилось, что после принятия стандартов оставалось все равно большое количество документов, сформированных по старым правилам чистого языка Html и с ними нужно было что-то делать. В то же время стандарт языка Html тоже развивался (выделился язык стилевой разметки и устарели некоторые теги и атрибуты), поэтому понадобилось каким-то образом показать браузеру, по каким именно стандартам нужно будет ему разбирать данный код.
Для того, чтобы отделить документы новые (которые учитывали все появившиеся стандарты) и старые (не учитывающие зачастую ничего, кроме чистого Html), компанией Мелкософт было предложено использовать небольшую фишечку из только что появившегося тогда языка XML. Фишечка эта была служебной и называется сейчас декларация doctype.
Выглядеть она может по-разному (читайте об этом подробнее в упомянутой чуть выше статье), но завсегда будет работать такой вариант:
<!DOCTYPE HTML>
Таким образом браузер получил маркер того, по каким стандартам ему разбирать документ. Если декларация doctype проставлена, тогда он переходит в режим соответствия стандартам (standarts mode). Если же в коде документа на его первой строчке doctype обозреватель не обнаружит (или она будет написана не правильно, что идентично ее отсутствию), то тогда он переходит в так называемый режим уловок (quirks mode).
Если декларация doctype проставлена, тогда он переходит в режим соответствия стандартам (standarts mode). Если же в коде документа на его первой строчке doctype обозреватель не обнаружит (или она будет написана не правильно, что идентично ее отсутствию), то тогда он переходит в так называемый режим уловок (quirks mode).
Документ, в котором отсутствует doctype, в браузере будет отображаться таким образом, как будто бы он очень старый (старинный). Если в этот же документ добавить декларацию, то обозреватель уже сбросит свой налет старины и начнет работать с кодом документа по всем принятым сейчас стандартам.
Вот только понятие старины очень разное. Какая, например, старина может быть у популярного сейчас обозревателя Google Chrome, который появился-то только в 2008 году? У IE, естественно, история есть и довольно богатая. Поэтому все браузеры любой версии будут отображать документ без декларации (в режиме quirks mode или уловок) точно так же, как это бы делал старинный IE 5. 5, ибо именно эта версия считается базовой.
5, ибо именно эта версия считается базовой.
Почему я так долго говорил про режимы отображения браузеров? А потому, что для этих двух режимов задание высоты (height) области контента в процентах очень сильно отличается по отношению к расчету этой самой высоты.
Задание высоты (в процентах) области с контентом в режиме следования стандартов (standarts mode — когда прописан правильный doctype в начале документа) будет вообще не возможно, если не будет где-либо задана высота для контейнера, в который заключено это содержимое (заданная вами в процентах высота будет игнорироваться).
<!DOCTYPE HTML> <body> <div> Содержание </div> </body>
Если декларацию doctype из кода документа убрать, то мы увидим следующую картину:
Для режима следования стандартам (в начале документа прописана декларация) необходимо предварительно задать высоту контейнера (в нашем случае для Div контейнером будет служить тег Body) и только тогда браузер правильно отработает height:100%:
<!DOCTYPE HTML> <body> <div> Содержание </div> </body>
В итоге получились два совершенно разных подхода при задании высоты области контента в процентах, поэтому во избежании проблем советую вам в обязательном порядке указывать правильную декларацию doctype в начале всех ваших документов (вебстраниц). Есть и еще один пример, когда разница между режимом следования стандартам и режимом уловок будет колоссальной.
Есть и еще один пример, когда разница между режимом следования стандартам и режимом уловок будет колоссальной.
Если вы зададите для какого-либо Html элемента height и width для области контента, а также укажите для этого тега внутренние отступы (padding) и ширину рамки (border), то в режиме уловок (quirks mode — без прописанной декларации) в разных браузерах это все может быть истолковано по-разному.
В старом браузере IE 5.5 внутренние отступы и ширина рамки будут отсчитывать внутрь от заданных через height и width размеров. Т.е. общий размер элемента будет соответствовать тому, что задано в этих CSS свойствах (это устаревшая схема, которая сейчас не используется).
В остальных же современных браузерах отступы padding и ширина рамки border будут прибавляться к тем размерам, что были заданы в height и width. Т.е. в этом случае (режим уловок без doctype) изначально заданные размеры области контента будут расширены на величину внутренних отступов и рамки.
Ну, а если в документе прописать директиву, то абсолютно во всех современных и старых браузерах этих проблем с двойственностью подхода уже можно будет запросто избежать. В этом случае и в IE 5.5 величина внутренних отступов и ширина рамки будет суммироваться с размерами области контента, как этого и требуют современные стандарты CSS. Поэтому во избежании всегда прописывайте doctype.
В этом случае и в IE 5.5 величина внутренних отступов и ширина рамки будет суммироваться с размерами области контента, как этого и требуют современные стандарты CSS. Поэтому во избежании всегда прописывайте doctype.
<!DOCTYPE HTML>
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Растянуть вложенный div до 100% от оставшейся высоты контейнера div [html, css]
У меня есть контейнер div, который я хочу растянуть по крайней мере на всю высоту окна. Если в контейнере div много содержимого, я хочу, чтобы он растянулся больше, чем высота окна. Это работает.
В контейнере div у меня есть изображение. После / под изображением у меня есть второй div. Я хочу, чтобы этот вложенный div растягивался по вертикали, чтобы заполнить оставшееся пространство контейнера div. Это не работает.
Я попытался проиллюстрировать проблему на этом изображении. Я хочу, чтобы div растягивался так, как показано на левой стороне правого изображения, а не так, как он выглядит на правой стороне правого изображения.
Вот мой код. Как видите, в этом коде я даже не пытаюсь заставить div под изображением растягиваться по вертикали, так как ничего не сработало. «Высота: 100%» не помогает, так как я определил «100%» как высоту окна по умолчанию, чтобы заставить контейнер div растягиваться, по крайней мере, до высоты окна.
Стиль:
* {
margin: 0; padding: 0;
}
body {
overflow-y: scroll;
overflow-x: hidden;
}
body, html {
height: 100%;
}
.container {
display: block;
overflow: auto;
min-height: 100%;
height: 100%;
height: auto;
}
.bottom {
width: 100%;
}
HTML:
<div> <img src="image.jpg"> <div> LOREM IPSUM </div> </div>
html css
person Magnus the Swede schedule 19.01.2014 source источник
Ответы (3)
arrow_upward
28
arrow_downward
Я потратил слишком много времени, пытаясь понять это, но, клянусь Джорджем, я понял!
Момент «Эврика» — это чтение других вопросов, в которых люди спрашивали «как я могу это сделать без использования таблиц?» Потому что, конечно, этот макет прост с таблицами. Но это напомнило мне
Но это напомнило мне display:table.
Как красиво аргументирует этот пост в блоге, использование display:table дает вам макеты таблиц без неприятных накладных расходов на разметку, поскольку Макеты таблиц HTML, позволяющие иметь семантический код и разные макеты для разных медиа-запросов.
В итоге мне пришлось внести одно изменение в разметку: обертку <div> вокруг изображения. Кроме того, максимальные / минимальные высоты кажутся странными при работе с отображением таблиц: height настройки рассматриваются как предпочтительные высоты с учетом ограничений родительских и дочерних элементов. Таким образом, установка нулевой высоты в div-оболочке display:table-row позволяет этой строке точно соответствовать изображению содержимого. Установка высоты 100% для div содержимого позволила красиво заполнить пространство между изображением и минимальной высотой родительского контейнера.
Вуаля!
Сжимаем только основной код:
Разметка:
<div>
<div>
<img src="http://placekitten. com/600/250" />
</div>
<div contentEditable="true">
</div>
com/600/250" />
</div>
<div contentEditable="true">
</div>
CSS:
body {
overflow-y: scroll;
overflow-x: hidden;
}
body, html {
height: 100%;
}
.container {
display: table;
width: 100%
height: 100%; /* this will be treated as a Minimum!
It will stretch to fit content */
}
div.wrapper{
display:table-row;
height:0px; /* take as little as possible,
while still fitting content */
}
img {
display:table-cell;
width:100%; /*scale to fit*/
}
.bottom {
display:table-cell;
height:100%; /* take as much as possible */
}
Работает в Firefox 25, Chrome 32, Opera 18 и IE10. Не работает в IE 8, но что тогда? В IE8 он не выглядит сломанным, просто не растягивается.
Если вы можете протестировать его в Safari, IE9 или мобильных браузерах, оставьте комментарий.
person AmeliaBR
schedule 20. 01.2014
01.2014
arrow_upward
1
arrow_downward
Коробки Flex будут хороши, когда они будут широко поддерживаться.
Еще лучше было бы изменение в спецификации, так что если вы укажете min-height для родительского объекта, вы можете использовать процентные значения для min-height дочернего объекта, вместо того, чтобы требовать, чтобы значение родительской высоты было явно установлено, чтобы процентные значения высоты дочернего объекта имели какие-либо значение. Но я отвлекся …
А пока с помощью «искусственных столбцов» можно получить эффект, который вы хотите. Идея проста: вы позволяете дочернему элементу div иметь автоматическую высоту, но затем вы рисуете фон родительского элемента таким образом, чтобы он выглядел так, как будто фон дочернего элемента div продолжает расти на полную высоту.
В примере по этой ссылке это делается с фоновым изображением, но вы можете использовать фоновый градиент, если не возражаете жертвуя поддержкой Safari и IE9-. (Помнить, что отсутствие поддержки означает не совсем так красиво, все функционально то же самое.)
(Помнить, что отсутствие поддержки означает не совсем так красиво, все функционально то же самое.)
Пример здесь:
http://fiddle.jshell.net/y6ZwR/3/
person AmeliaBR schedule 20.01.2014
arrow_upward
0
arrow_downward
Способ без использования javascript — использовать flexbox. Как именно зависит от множества деталей, но вы можете поиграть на http://the-echoplex.net/flexyboxes/.
Полифиллы существуют, но что именно использовать, зависит от того, на какие браузеры вы ориентируетесь.
person Stefan Fisk schedule 19.01.2014
Как уменьшить высоту блока в css
Это одиннадцатый урок изучения CSS. В данном уроке мы рассмотрим всего лишь два простых но важных свойства. Эти свойства отвечают за высоту и ширину блока.
Эти свойства отвечают за высоту и ширину блока.
Перед изучением данного урока пройдите предыдущие уроки:
Теория и практика
В прошлом уроке мы рассмотрели что такое блочная модель, внутренние и внешние отступы. В этом мы рассмотрим лишь два свойства: высоту и ширину блока. Высота в CSS задается свойством height, а ширина свойством width. Сразу посмотрим в коде на реальном примере(возьмем пример из прошлого урока):
А в CSS для каждого блока <div > зададим ширину в 200 пикселей(px):
Посмотрим как это выглядит в браузере:
Как видите мы задали определенную высоту и ширину. Если бы мы задали высоту меньше, чем помещается текст, тогда бы текст вылез за пределы блока. Поэкспериментируйте с высотой и шириной. Сначала тяжело будет на глаз определять необходимый размер в пикселях, но со временем привыкнете.
Это небольшой и простой урок. Попробуйте сами изменять размеры блока и посмотрите что получиться. Практика — самый быстрый способ научиться чему-либо!
Практика — самый быстрый способ научиться чему-либо!
Каким свойством можно уменьшить высоту блока на несколько пикселей? А то у меня такая структура: шапка блока, потом контент блока, потом футер блока, но футер с тенью внизу, и получается что тень обромляется обводкой слева и справа — не красиво, фиксированую высоту не хочется ставить. Подскажите пож-та
Если футер внутри блока, попробуйте указать отрицательный margin-bottom для футера.
Это поднимет границу «футеросодержащего» блока на указанное количество пикселей.
Высота свойство — height: Ширина — width:
Всё ещё ищете ответ? Посмотрите другие вопросы с метками html css или задайте свой вопрос.
дизайн сайта / логотип © 2022 Stack Exchange Inc; материалы пользователей предоставляются на условиях лицензии cc by-sa. rev 2022.1.7.41110
Нажимая «Принять все файлы cookie» вы соглашаетесь, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Обсуждение темы Как изменить высоту блока через CSS? в разделе HTML, CSS, JavaScript, часть категории ВЕБ-ПРОГРАММИРОВАНИЕ; Есть сайт на джумла, хочу уменьшить высоту верхнего модуля. В исходном CSS высота не указана, указал сам — ничего не изменилось. Ширина менятся. .
Есть сайт на джумла, хочу уменьшить высоту верхнего модуля. В исходном CSS высота не указана, указал сам — ничего не изменилось. Ширина менятся.
потрясающе. надо как-то в форуме правило по формулировкам вопроса внести чтоли. какой ответ-то вам если вы материалы для понимания вашей проблемы качественно предоставить не можете?
Добавлено через 1 минуту
30% времени от общего времени, потраченного на качественный ответ на вопросы в это форуме тратятся на то чтобы вытянуть у задающего вопрос собственно сам вопрос и пояснения к нему. гы.
Известно, что веб-дизайнер рисует макет сайта, а верстальщик делает верстку, то есть пишет HTML/CSS код. А что именно он пишет на HTML странице? Все элементы дизайн-макета помещаются в блоки.
А что именно он пишет на HTML странице? Все элементы дизайн-макета помещаются в блоки.
Если заглянуть в исходный код, то мы увидим, что там очень много дивов и все они заполнены фрагментами дизайна. Цельный рисунок раскидали, как мозаику по своим ячейкам.
Для того, чтобы все фрагменты дизайна никуда не поехали, а были четко зафиксированы в своих блоках, так как нарисовал дизайнер. Необходимо хорошо знать, как ведут себя блоки по высоте и ширине.
Рассмотрим на примере блока div, сделаем HTML разметку.
Поведение блоков по высоте
Пустой блок не виден на странице, а чтобы он стал виден, ему надо задать высоту или вставить внутри него контент.
body background: #d5d5d5;
>
div background: #d56287;
height: 100px;
>
Зададим ему высоту 100 пикселей и цвет фона, чтобы фон страницы и блок были разного цвета, иначе мы ничего не увидим.
Поведение блоков с контентом
Убираем высоту height и вставляем текст внутри блока.
div background: #d56287;
>
Мы видим, что высота блока меняется, она зависит от количества контента. Почему так происходит? По умолчанию высота блока, равна значению auto, то есть автоматически подстраивается под высоту занимаемого контента в родительском блоке.
Приоритеты у блоков
Давайте вернем обратно высоту блока 100 пикселей и вставим параграф с текстом, пока текста мало, блок действительно на странице занимает по высоте 100 пикселей. Добавим больше текста и видим, что блок проигнорировал заданную высоту и занял ту высоту, которая потребовалось тексту. Заданная жестко высота, все равно уступила контенту.
Неужели никак нельзя принудить блок соблюдать заданную высоту и не растягиваться вслед за контентом? Можно, но только за счет автоматического обрезания текста, выходящего за рамки заданных размеров, называется это свойство overflow.
Сокрытие лишнего содержимого в блоке
Надо добавить в CSS код свойство overflow: hidden
div background: #d56287;
height: 100px;
overflow: hidden;
>
всё, что не поместиться в блоке, будет скрыто, мы видим, как некрасиво обрезался текст.
В случае необходимости вывода содержимого блока целиком, можно задействовать прокрутку, тогда следует прописать блоку вместо hidden.
На практике это может пригодиться при выравнивании, чтобы у всех стоящих в ряд блоков, была одинаковая высота или чтобы динамически выводимый контент, не сломал дизайн сайта.
Поведение блоков по ширине
А как ведут себя блоки, если не задавать для них ширину? Мы не задавали ширину блоку, но все равно его ширина автоматически занимает все отведенное ему пространство. Ширина блока по умолчанию равна 100%. Но если мы ограничим ширину, задав например 200 пикселей, то визуально увидим, что блок занимает 200 пикселей.
div background: #d56287;
height: 100px;
width: 200px;
>
Однако, здесь есть подвох, если мы наведем на элемент в инспекторе кода, то увидим, что на самом деле блок продолжает занимать всю ширину браузера, но делает это скрытно. Таким образом, 200 пикселей он занимает открыто, а остальное пространство зарезервировано и не дает другим элементам встать с ним в одну строчку.
Продублируем наш блок и видим, что второй блок встал на новую строку и тоже занял всю строчку. Это особенность блочных элементов.
Так как же их заставить встать в один ряд? Надо сделать их строчно-блочными элементами и тогда они прекрасно будут стоять рядом в одной строке. Каждому блоку нужно задать свойство.
Высота и ширина блока могут задаваться в относительных единицах, например в %. Надо учитывать что размеры дочерних блоков задаются относительно родителя и тогда родителем для блока div будет body.
Мой видеокурс «Вёрстка сайта с нуля» поможет вам от теории перейти к практике и сверстать свой первый сайт.
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk. com/rusakovmy.
com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Она выглядит вот так:
Комментарии ( 0 ):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.
Как изменить высоту блока в css
Параметры для блоков в CSS
Здравствуйте, сегодня мы рассмотрим такой важный элемента сайта как блок и данная статья неразрывно связана с статьей про блочный дизайн в которой мы рассмотрели как можно создавать на сайте как блочные контейнеры так и встроенные элементы для нашего сайта. После изучения данной статьи я уверен что нам станет намного понятнее как работать с блоками и это будет очень существенной ступенькой к созданию собственного сайта.
Высота и ширина блока в CSS.
Давайте теперь мы рассмотрим основные функции которые помогут нам управлять внешним видом и положением блоков сайта а после этого нам нужно будет применить все эти знания на практике и мы создадим простенький каркас для сайта.
Высота блока в CSS задается при помощи команды height: auto|<высота в единицах измерения>|inherit и как вы уже поняли мы можем задать высоту блока при помощи команды auto мы даем команду браузеру что он сам может определить размер блока и таким образом блок будет такого размера чтобы поместить все элементы и не больше.
Команда inherit позволит вам заимствовать параметры у родительского элемента и эти значения будут видны только если заданы параметры для родительского элемента. Но чаще всего нужно задавать размер блока конкретно, просто указать размер в одной из принятых величин(чаще всего это пиксели).
Также мы можем задать размер относительно родительского элемента и для этого нам нужно использовать проценты. Давайте посмотрим как это выглядит на практике.
Давайте посмотрим как это выглядит на практике.
Эта команда дает понять браузеру что для конкретного элемента на странице нужно задать размер в десять процентов от размера родительского блока.
Ширина блока в CSS задается при помощи параметра width: auto|<ширина>|inherit все параметры аналогичны как для высоты так и для ширины блока и я думаю что снова повторяться не стоит. Хочу только сказать что не обязательно задавать конкретно как высоту так и ширину блока, можно задать например ширину а высота будет увеличиваться в зависимости от содержимого и что очень удобно если вы не знаете какой контент будет на конкретной странице.
Минимальная и максимальная ширина блока.
Также для каждого блока мы можем задать не конкретные параметры а минимальный и максимальный параметр для любого блока на сайте. Благодаря этому можно наполнять блоки без страха того что они выйдут за приделы окна браузера.
Задать это очень просто нам нужно прописать для задания минимальной ширины и высоты следующие параметры:
А для максимальной нужны два параметра:
max-width: <ширина>
max-height: <высота>
Теперь мы можем задать как максимальный и минимальный размер для блока или же полностью для всего сайта и это важно для сайта с резиновым дизайном, при фиксированном этот параметр не будет работать.
Параметры размещения float в css.
В всех предыдущих примерах где мы создавали контейнеры и элементы размещаются друг за другом по порядку но нам для создания дизайна этого не достаточно, нам нужна возможность для того чтобы размещать элементы на свое усмотрение и в этом нам поможет свойство float в css и сейчас мы разберем применение данного свойства на практике.
Параметр float может принимать несколько значений и сейчас мы разберемся какие это параметры:
Теперь давайте разберемся с каждым примером отдельно.
Команда float: left означает то, что блок должен выравниваться по левому краю а все остальные элементы будут его обтекать по правому краю.
float:right это полная противоположность предыдущей команде и соответственно блок будет выравниваться по правому краю а все элементы будут обтекать его слева.
float:none стандартное поведение для каждого блока, размещение блоков одно за другим. Использование этого параметра сейчас не актуально и его применяют очень редко и скорее просто по неграмотности.
Параметр clear в css.
Очень часто при создании дизайна на блоках при помощи команды float нужно некоторым блокам дать команду для того чтобы они не обтекали блок а вели себя как обычно, размещаясь ниже всех остальных. Такая проблема раньше решалась при помощи команды float:none к нужному блоку но отображение в каждом браузере может быть разным и поэтому в таких случаях намного рациональнее применять команду clear и сейчас мы посмотрим как это можно сделать.
Команда имеет четыре параметра и сейчас конкретно с каждым мы разберемся что за функции он выполняет.
clear: left команда означает что элемент размещается ниже все элементов с параметром float: left.
clear:right команда размещает блок ниже всех элементов с параметром float: right.
clear:both параметр размещает элемент ниже всех блоков с параметром как float: left так и float: right.
clear:none обычное поведение для блока. Задавать параметр не следует если до этого были размещены плавающие контейнеры.
Применяем все знания на практике.
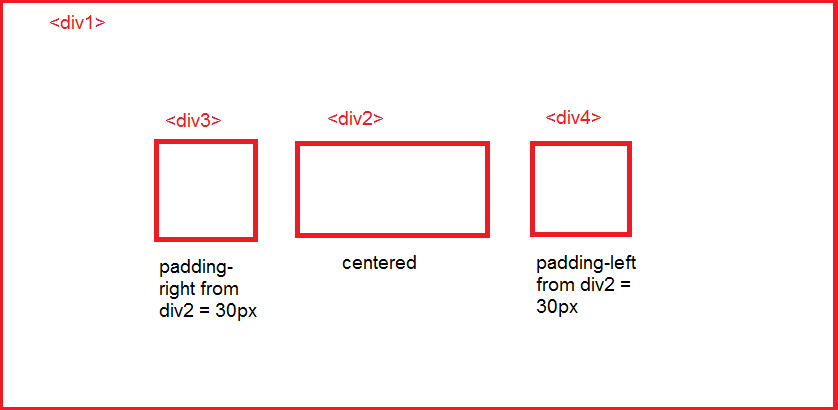
Вот мы и подошли к заключению статьи в которой нам нужно посмотреть как все это мы можем применить на практике и первым делом что мы сделаем это создадим простенький каркас для сайта. Вот как будет выглядеть наш каркас.
Как мы видим для каркаса нам понадобится создать четыре блока DIV и к ним нам нужно будет применить как параметры размера так и параметры размещения.
Мы создали четыре блока и теперь нам нужно наполнить их информацией и задать фон для каждого блока чтобы нам было видно какой блок и где размещен. Узнать про задание фона вы можете здесь. И вот что за код у нас должен быть.
После этого нам нужно зайти в файл стилей и прописать все необходимые для нас команды. Команды все одинаковы для всех блоков только у каждого свои параметры.
.header
height:100px; высота блока
background-color:#33CCFF;> цвет блока
.content
height:400px; высота блока
background-color: #33FF33; цвет блока
float: left;> позиция блока
. sidebar
sidebar
height:400px; высота блока
background-color: #CCCCCC; цвет блока
float:left;> позиция блока
.footer
height:100px; высота блока
background-color: #0000FF; цвет блока
clear:both;> стандартная позиция блока
И после того как мы пропишем все эти команды то мы получим вот такой каркас для сайта.
Высота и ширина блока в CSS
Известно, что веб-дизайнер рисует макет сайта, а верстальщик делает верстку, то есть пишет HTML/CSS код. А что именно он пишет на HTML странице? Все элементы дизайн-макета помещаются в блоки.
Если заглянуть в исходный код, то мы увидим, что там очень много дивов и все они заполнены фрагментами дизайна. Цельный рисунок раскидали, как мозаику по своим ячейкам.
Для того, чтобы все фрагменты дизайна никуда не поехали, а были четко зафиксированы в своих блоках, так как нарисовал дизайнер. Необходимо хорошо знать, как ведут себя блоки по высоте и ширине.
Рассмотрим на примере блока div, сделаем HTML разметку.
Поведение блоков по высоте
Пустой блок не виден на странице, а чтобы он стал виден, ему надо задать высоту или вставить внутри него контент.
body <
background: #d5d5d5;
>
div <
background: #d56287;
height: 100px;
>
Зададим ему высоту 100 пикселей и цвет фона, чтобы фон страницы и блок были разного цвета, иначе мы ничего не увидим.
Поведение блоков с контентом
Убираем высоту height и вставляем текст внутри блока.
div <
background: #d56287;
>
Мы видим, что высота блока меняется, она зависит от количества контента. Почему так происходит? По умолчанию высота блока, равна значению auto, то есть автоматически подстраивается под высоту занимаемого контента в родительском блоке.
Приоритеты у блоков
Давайте вернем обратно высоту блока 100 пикселей и вставим параграф с текстом, пока текста мало, блок действительно на странице занимает по высоте 100 пикселей. Добавим больше текста и видим, что блок проигнорировал заданную высоту и занял ту высоту, которая потребовалось тексту. Заданная жестко высота, все равно уступила контенту.
Добавим больше текста и видим, что блок проигнорировал заданную высоту и занял ту высоту, которая потребовалось тексту. Заданная жестко высота, все равно уступила контенту.
Неужели никак нельзя принудить блок соблюдать заданную высоту и не растягиваться вслед за контентом? Можно, но только за счет автоматического обрезания текста, выходящего за рамки заданных размеров, называется это свойство overflow.
Сокрытие лишнего содержимого в блоке
Надо добавить в CSS код свойство overflow: hidden
div <
background: #d56287;
height: 100px;
overflow: hidden;
>
всё, что не поместиться в блоке, будет скрыто, мы видим, как некрасиво обрезался текст.
В случае необходимости вывода содержимого блока целиком, можно задействовать прокрутку, тогда следует прописать блоку вместо hidden.
На практике это может пригодиться при выравнивании, чтобы у всех стоящих в ряд блоков, была одинаковая высота или чтобы динамически выводимый контент, не сломал дизайн сайта.
Поведение блоков по ширине
А как ведут себя блоки, если не задавать для них ширину? Мы не задавали ширину блоку, но все равно его ширина автоматически занимает все отведенное ему пространство. Ширина блока по умолчанию равна 100%. Но если мы ограничим ширину, задав например 200 пикселей, то визуально увидим, что блок занимает 200 пикселей.
div <
background: #d56287;
height: 100px;
width: 200px;
>
Однако, здесь есть подвох, если мы наведем на элемент в инспекторе кода, то увидим, что на самом деле блок продолжает занимать всю ширину браузера, но делает это скрытно. Таким образом, 200 пикселей он занимает открыто, а остальное пространство зарезервировано и не дает другим элементам встать с ним в одну строчку.
Продублируем наш блок и видим, что второй блок встал на новую строку и тоже занял всю строчку. Это особенность блочных элементов.
Так как же их заставить встать в один ряд? Надо сделать их строчно-блочными элементами и тогда они прекрасно будут стоять рядом в одной строке. Каждому блоку нужно задать свойство.
Каждому блоку нужно задать свойство.
Высота и ширина блока могут задаваться в относительных единицах, например в %. Надо учитывать что размеры дочерних блоков задаются относительно родителя и тогда родителем для блока div будет body.
Мой видеокурс «Вёрстка сайта с нуля» поможет вам от теории перейти к практике и сверстать свой первый сайт.
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Она выглядит вот так:
Комментарии ( 0 ):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.
Как задавать в css размер блока
Дело в том, что не все фрагменты на веб-странице – блоки. Элементы вообще делятся на блочные и строчные. Вторые могут спокойно записываться в одну строку и при этом им не нужно ничего дополнительно прописывать. Простой пример строчного элемента – ссылка. На одной строке может быть сколько угодно ссылок, пока они будут помещаться на ней.
Блочные элементы имеют абсолютно другое поведение. Без дополнительных манипуляций они не смогут стать в один ряд. Пример такого блока – абзац, который задается тегом p. Так вот, зачем я вам все это говорю? Это сказано для того, чтобы вы понимали – размер нужно задавать только блочным элементам, что мы и будем делать в этой статье.
Рис. 1. Основные свойства, которые помогают задать размер
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Простые свойства для размеров
Самые простые свойства, которыми можно записать размеры – это width и height. Означают они, соответственно, ширину и высоту. К ним также можно дописывать префиксы min- и max-. В таком случае будет задаваться минимальная и максимальная ширина или высота соответственно.
Значения можно записывать в пикселях или в процентах. Иногда еще используется относительная единица em (высота шрифта), но обычно с ее помощью определяется величина текста. По умолчанию все сетки (главные структурные блоки шаблона), в которых размеры определяются в процентах, называют резиновыми. Также процентная запись помогает легко адаптировать шаблон, что тоже очень важно.
Размер в пикселях
В пикселях записывают так называемые абсолютные значения. Например, весь сайт должен находиться в контейнере шириной 1000 пикселей. Создается этот блок и ему пишется ширина.
Например, весь сайт должен находиться в контейнере шириной 1000 пикселей. Создается этот блок и ему пишется ширина.
Если записано так, то ширина контейнера не будет меняться ни под каким предлогом. При изменении масштаба или уменьшении окна она будет оставаться прежней. Размер сайта не уменьшится и при необходимости появится горизонтальная полоса прокрутки.
Это так называемые фиксированные шаблоны. Сегодня все еще много сайтов работают таким образом. Например, социальная сеть Вконтакте. Попробуйте на компьютере уменьшить размеры окна и вы увидите, что шаблон никак не меняется. Конечно, у Вконтакте есть отдельные версии для планшетов и смартфонов, поэтому они решили оставить фиксированный шаблон.
И все же умение сетки сайта адаптироваться под новые экраны имеет сегодня огромную роль, потому что мобильный трафик растет. В связи с этим последние годы все чаще главный контейнер для каркаса сайта получает не жесткую ширину. Например, так:
И что это значит? А то, что при необходимости блок будет уменьшаться. Если сжать окно, то он тоже уменьшится. В то же время, если разрешение экрана позволяет, ширина будет составлять 1320 пикселей ровно. Уменьшая окно вы не увидите горизонтальный скролл.
Если сжать окно, то он тоже уменьшится. В то же время, если разрешение экрана позволяет, ширина будет составлять 1320 пикселей ровно. Уменьшая окно вы не увидите горизонтальный скролл.
Однако тут же можно задать еще и минимальную ширину. Если блоку записать это свойство, то он не будет становиться уже, чем указанное значение. Например:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Если ширина окна станет меньше 600 пикселей, то блок перестанет сжиматься и появиться та самая горизонтальная полоса прокрутки.
Размер в процентах
Задавать величину в процентах становится все более популярным. При грамотном использовании это может принести отличное отображение сайта на разных устройствах.
К примеру, вы захотели на своем сайте сделать слева боковую колонку, а справа – область с основным содержимым, где будет выводиться основная текстовая информация. Например, статья, каталог товаров или темы на форуме. Для начала нужно определить, какие размеры вы хотите дать примерно этим контейнерам.
Для начала нужно определить, какие размеры вы хотите дать примерно этим контейнерам.
В итоге сайдбар получит 28% ширины родительского элемента (а в нашем случае это общий контейнер), а основной блок – 62%. Их общая ширина составит 90%. Остальные 10 оставим на различные внешние и внутренние отступы, рамки и т.д.
Рис. 2. Резиновые блоки изменяют свои размеры при уменьшении окна в браузере
Как влияют отступы на размеры блоков
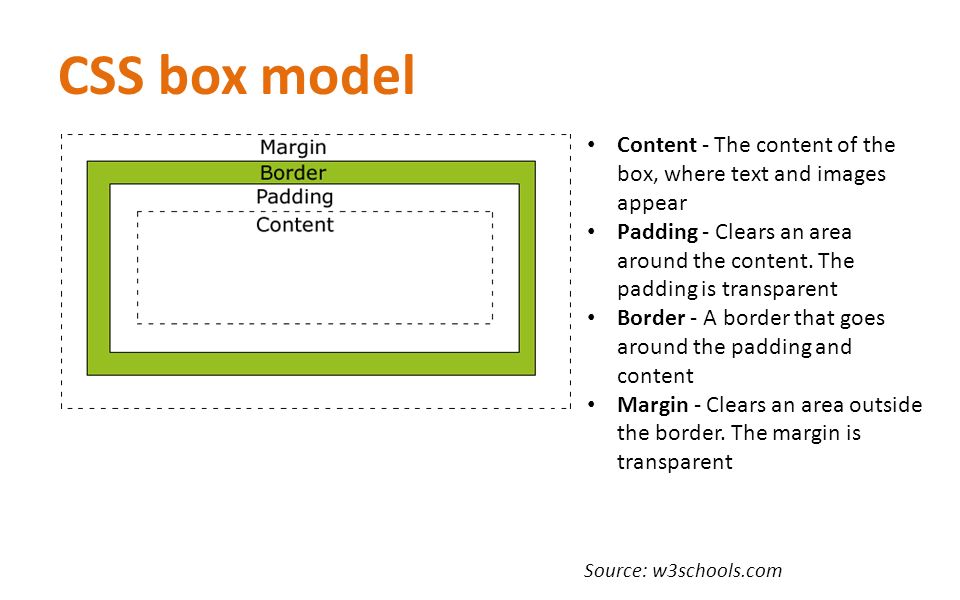
Когда вы задаете ширину какому-то блоку с помощью свойства width, это может быть далеко не окончательное значение. Дело в том, что так мы определяем ширину только той части, в которй непосредственно есть содержимое. Нужно помнить, что в css padding увеличивает размер блока, так же, как и рамка (border).
Допустим, возьмем боковую колонку. Мы дали ей 28% от всей ширины контейнера. Но чтобы содержимое в сайдбаре не прилипало к краям, ем нужно дать кое-какие отступы. Также, возможно, вы захотите добавить боковой колонке рамочку.
Вот уже и получается, что общая ширина сайдбара увеличилась на 44 пикселя (отступы справа и слева по 20 и рамка с этих же сторон по 2). Есть вариант для тех, кто не хочет сильно заморачиваться над размерами и записывать их сразу с учетом отступов и рамок. Тогда нужно записать так:
Это замечательное свойство делает так, что в ширину блока (width) начинают включаться внутренние отступы (padding) и рамки. Теперь если вы зададите контенту размер в 62%, он останется таковым в любом случае. А ведь есть еще и внешние отступы, но они уже на размеры блока не влияют. Но если вы захотите сделать, допустим, большой отступ справа от боковой колонки, то контент просто не влезет и вынужден будет перенестись вниз.
Резиновые картинки
Чтобы дать возможность в css картинке меняться по размеру блока, ей нужно задавать ширину в процентах. Таким образом, если сам блок имеет относительный размер или ему прописан max-width, то при уменьшении ширины картинка и блок будут уменьшаться синхронно, что есть хорошо для хорошего отображения сайта.
О резиновой верстке на нашем сайте есть очень подробный видеокурс, из которого вы можете узнать массу полезной информации, а самое главное, получить реальный опыт разработки.
В css много возможностей для задания размера. Намного большее внимание при этом уделяется ширине блоков, так как именно от этого зависит отображение шаблона. В конце я еще хотел бы вам порекомендовать такой курс, из которого вы сможете узнать, как правильно работать с размерами элементов в условиях разработки под мобильные устройства.
Как увеличить высоту div вместе с его содержимым с помощью CSS?
9 |
TL;DR
Если вы хотите иметь полностраничный контейнер div, убедитесь, что у вас есть:
/* переопределить браузер по умолчанию */
HTML,
тело {
маржа: 0;
заполнение: 0;
}
/* используйте единицы измерения, относящиеся к области просмотра, чтобы полностью покрыть страницу */
тело {
высота: 100вх;
ширина: 100vw;
}
/* включить границы и отступы в ширину и высоту элемента */
* {
box-sizing: граница-коробка;
}
/* полноразмерный контейнер, заполняющий страницу */
дел {
высота: 100%;
ширина: 100%;
/* пример заполнения, размера шрифта, фона и т. д. */
отступ: 10 пикселей;
размер шрифта: 20px;
цвет фона: светло-голубой;
}
д. */
отступ: 10 пикселей;
размер шрифта: 20px;
цвет фона: светло-голубой;
}
Войти в полноэкранный режимВыйти из полноэкранного режимаДопустим, вам нужен div, который заполняет всю страницу...
раздел {
высота: 100%;
ширина: 100%;
размер шрифта: 20px;
цвет фона: светло-голубой;
}
Войти в полноэкранный режимВыйти из полноэкранного режимаЧто?! Это не работает! Высота по-прежнему занимает только содержимое, но не всю страницу.
Ширина хороша, так как div по умолчанию является блочным элементом , который в любом случае занимает максимально возможную ширину.
Можем ли мы просто использовать более «абсолютное» значение, такое как
px ? раздел {
/* высота: 100% */
высота: 865 пикселей; /* текущая высота моего браузера */
/* ... */
}
Войти в полноэкранный режимВыйти из полноэкранного режимаРаботает... до изменения размера браузера
Не адаптируется при изменении размера браузера.
Для этого можно использовать JS, но это слишком много для того, что мы хотели.
Я упомянул
px«абсолютно», но только в том смысле, что они не связаны ни с чем другим (например, rem и vh). Но реальный размер все равно зависит от устройства. Вот некоторые подробности:
Переполнение стека: действительно ли пиксель CSS является абсолютной единицей?
Родственные юниты на помощь!
Олдскул
высота: 100% html,
тело {
высота: 100%;
ширина: 100%;
}
дел {
высота: 100%;
/* ... */
}
Войти в полноэкранный режимВыйти из полноэкранного режимаРаботает! (Полосы прокрутки мы исправим позже)
Установив для и его дочернего элемента высоту 100%, мы получим полный размер.
Обратите внимание, что только установка любого из них не будет работать, так как процент всегда относится к другому значению.
В данном случае:
-
divсоставляет 100% высоты тела -
bodyна 100% больше высотыhtml -
html- это 100% высоты области просмотра
Область просмотра — это видимая область браузера, которая зависит от устройства.
Viewport >
html>body>div
Например, iPhone 6/7/8 имеет окно просмотра 375x667. Вы можете проверить это в настройках мобильных инструментов браузера.
На данный момент вы можете думать о области просмотра как о размере или разрешении устройства в пикселях. Но если вы хотите углубиться:
Media Genesis: размер экрана, разрешение и область просмотра: что все это значит?
более новое решение: единицы просмотра
vh и vw Длина области просмотра в процентах или Единицы области просмотра существуют уже некоторое время и идеально подходят для реагирования на изменение размеров браузера.
- 1 высота окна просмотра (
1vh) = 1% высоты окна просмотра - 1 ширина окна просмотра (
1vw) = 1% ширины окна просмотра
Другими словами, 100vh = 100% высоты области просмотра
100vw = 100% ширины области просмотра
Таким образом, они эффективно заполняют окно просмотра устройства.
html,
тело {
/* высота: 100%; */
/* ширина: 100% */
}
дел {
/* высота: 100%;
ширина: 100%; */
высота: 100вх;
ширина: 100vw;
/* ... */
}
Войти в полноэкранный режимВыйти из полноэкранного режимаТоже хорошо выглядит! (Полосы прокрутки исправим позже)
Как упоминалось в комментариях а также , известно прыгающее поведение во время прокрутки при использовании
100vhв мобильных браузерах, что является проблемой, но webkit считает это преднамеренным.Подробнее см. по этим ссылкам: Высота области просмотра выше, чем видимая часть документа в некоторых мобильных браузерах и переполнение стека: CSS3 100vh не является постоянным в мобильном браузере
Как насчет
min-height: 100vh ? В то время как height фиксирует длину на уровне 100vh , min-height начинается с 100vh , но позволяет содержимому расширять div за пределы этой длины. Если содержимое меньше указанной длины, min-height не действует.
Другими словами, min-height гарантирует, что элемент имеет по крайней мере этой длины, и переопределяет height , если height определен и меньше, чем min-height .
Для нашей цели иметь дочерний элемент div с полной высотой и шириной, это не имеет никакого значения, поскольку содержимое также имеет полный размер.
Хорошим примером использования
min-heightявляется липкий нижний колонтитул, который выдвигается, когда на странице появляется больше контента.Проверьте это здесь и другие полезные способы использования vh
Развлечение с модулями Viewport | CSS-трюки
Очень распространенной практикой является применение height: 100vh и width: 100vw к напрямую... В этом случае мы можем даже оставить контейнер div относительного размера, как в начале, на случай, если позже мы передумаем.
И при таком подходе мы гарантируем, что все наше тело DOM занимает полную высоту и ширину независимо от нашего контейнера div.
корпус {
высота: 100вх;
ширина: 100vw;
}
дел {
высота: 100%;
ширина: 100%;
/* высота: 100vh;
ширина: 100vw; */
/* ... */
}
Войти в полноэкранный режимВыйти из полноэкранного режима vh/vw по сравнению с % Хороший способ думать о vh, vw и % состоит в том, что они аналогичны em и rem
% и em 0007 vw/vh и rem относятся к «самой высокой ссылке», размеру корневого шрифта для rem и области просмотра устройства для vh/vw.
Но почему полоса прокрутки?
и имеют поля и отступы по умолчанию!Браузеры имеют поля, отступы и границы по умолчанию для элементов HTML. И хуже всего то, что для каждого браузера он разный!
Chrome по умолчанию для имеет отступ : 8px
А 100vh + 8px вызывает переполнение, так как это больше, чем область просмотра
К счастью, это довольно легко исправить: тело { маржа: 0; заполнение: 0; } тело {... Войти в полноэкранный режимВыйти из полноэкранного режима
Это "общее" решение, которое будет охватывать все варианты полей и отступов для любого браузера, который у вас может быть.
Прохладный! Теперь у нас есть div, заполняющий страницу без полос прокрутки!
Наконец, давайте добавим небольшой отступ, так как неудобно, что содержимое находится прямо по краям.
раздел {
отступ: 10 пикселей;
/* ... */
}
Войти в полноэкранный режимВыйти из полноэкранного режимаЧто?! Полоса прокрутки вернулась! Что случилось?
размер коробки граница коробки box-sizing позволяет определить, включены ли padding и border в высоту и ширину div.
Значение по умолчанию content-box из box-sizing не включает отступы и границы длины, поэтому div становится
-
height = 100% + 10px * 2 -
ширина = 100% + 10 пикселей * 2
который переполняет страницу!
border-box включает отступы и границы, поэтому div остается в необходимых размерах:
-
height = 100% -
ширина = 100%
Довольно часто для всех элементов устанавливается значение border-box для единообразного макета и размера на всех страницах с помощью селектора * :
* {
box-sizing: граница-коробка;
}
Войти в полноэкранный режимВыйти из полноэкранного режимаИдеальный!
До встречи в следующем!
CSS-Div- Будьте осторожны при изменении размера элементов Div
CSS-Div- Будьте осторожны при изменении размера элементов Div Главная CSS Div Будьте осторожны при выборе размеров своих Div'овПоиск MS Office A-Z | Поиск веб-страниц/ Дизайн от А до Я
Будьте осторожны при выборе размера элементов Div
Первоначально задуманный как простой инструмент для группировки элементов страницы, тег DIV дает дизайнерам дополнительную гибкость и контроль над макетом, когда он сочетается со свойствами каскадной таблицы стилей (CSS).
|
Дизайнеры используют DIV для создания сложных макетов страниц без использования таблиц. К сожалению, по мере того, как макеты становятся более сложными, проблемы с совместимостью браузеров увеличиваются.
Проблемы совместимости с высотой и шириной
Рассмотрим один из самых простых макетов: две колонки, расположенные рядом. Один содержит меню навигации, а другой содержит содержимое страницы. Это кажется идеальным кандидатом для перехода от макета на основе таблиц к макету CSS.
Это имеет смысл: и DIV, и таблицы могут быть вложенными, иметь установленные атрибуты HEIGHT и WIDTH, содержать границы и т. д. Однако есть одно большое отличие в поведении. Если вы понимаете эту проблему, вы сэкономите много времени на отладку. Запишите это:
Ячейки таблицы растягиваются, чтобы соответствовать помещенному в них содержимому, но элементы DIV не могут!
Как и многие раздражающие проблемы дизайна, основная проблема заключается не в самих правилах CSS, а в том, как браузеры предпочитают их интерпретировать.
Браузеры Mozilla, Netscape и Opera интерпретируют эти значения как точные измерения и не допускают, чтобы значения HEIGHT или WIDTH DIV превышали указанные вами значения. Поэтому, если вы установите свойства HEIGHT и WIDTH для DIV, а затем вставите изображения или текст, которые занимают больше места, на дисплее будет беспорядок.
Internet Explorer гораздо более снисходителен. Он считает значения HEIGHT и WIDTH минимальными значениями и расширяет DIV, чтобы он содержал все содержимое, которое вы хотите, — точно так же, как ячейка таблицы.
Кто прав? Ну, Explorer не следует стандартам CSS, выпущенным Консорциумом World Wide Web (W3C), в отличие от других браузеров. Может показаться, что Проводник делает вам одолжение, но подумайте о результате, если вы используете абсолютное позиционирование для размещения всех элементов страницы. Если один DIV отображается больше, чем вы ожидаете, другое важное содержимое может быть скрыто от просмотра!
Сравните дисплеи Explorer и Netscape
Посмотрите на код HTML ниже. Обратите особое внимание на значения HEIGHT и WIDTH в классах и на изображениях внутри раздела HEAD:
Обратите особое внимание на значения HEIGHT и WIDTH в классах и на изображениях внутри раздела HEAD:
Внутри секции BODY:
Навигация
1 -е Меню Элемент
2 -й меню.
Заголовок раздела
Материалы о счастливом щенке
Заголовок раздела
Материалы о счастливом щенке
Заголовок раздела
Материалы о счастливом щенке
Заголовок раздела
рассказ о счастливом щенке
Обратите внимание, что правило CSS устанавливает WIDTH навигационного DIV на 125 пикселей, но мы разместили изображение внутри самого DIV шириной 163 пикселя. Также обратите внимание на значения HEIGHT в двух DIV. Оба установлены на 75% окна браузера, но навигационному DIV может потребоваться больше места.
Вот как это отображается в Explorer 6.0. Навигационный DIV расширяется вправо, чтобы содержать полное изображение логотипа Happy Puppy и пункты меню. Обратите внимание, что DIV меню выше, чем DIV содержимого.
В Netscape 7. 1 отображается весь логотип Happy Puppy, но ширина навигационного DIV не растягивается, чтобы вместить его. Вот почему большая часть текста содержимого DIV перезаписывает изображение логотипа. Высота обоих DIV фиксирована и составляет 75%, поэтому дополнительный контент просто заканчивается в пустом пространстве ниже.
1 отображается весь логотип Happy Puppy, но ширина навигационного DIV не растягивается, чтобы вместить его. Вот почему большая часть текста содержимого DIV перезаписывает изображение логотипа. Высота обоих DIV фиксирована и составляет 75%, поэтому дополнительный контент просто заканчивается в пустом пространстве ниже.
Ни одна из страниц не выглядит великолепно, но версия Explorer, по крайней мере, читабельна.
Вложенное решение DIV для Explorer
Несмотря на то, что версия Explorer выглядит лучше, она все же не идеальна. К счастью, это легко исправить, хотя это решение только для Explorer!
Поместите оба DIV в DIV-контейнер, для которого задано значение 100% от высоты страницы, и установите для обоих внутренних DIV значение 100%. Они заполнят контейнер DIV, и высота обоих будет равна.
Измените свойство HEIGHT обоих DIV на 100% и добавьте этот класс стиля в свои правила CSS: .container{height:100%} , а затем примените его к контейнеру DIV в разделе BODY:
. .. содержимое навигации DIV...
.. содержимое навигации DIV...
... содержимое содержимого DIV...
Вот результат в Проводнике:
Отображение в Netscape не меняется, когда вы делаете это, но версия Explorer близка к тому, что вы ожидаете. Если вы уверены, что все (или, по крайней мере, подавляющее большинство) ваших посетителей используют Explorer, это решит вашу проблему. Это отличное решение для компоновки без таблиц.
Свойство переполнения
Если вам нужно кроссбраузерное решение, возможно, вам подойдет свойство ПЕРЕПОЛНЕНИЕ. Стандарт W3C описывает ситуацию так:
"Как правило, содержимое блочного блока ограничивается краями содержимого блока. В некоторых случаях блок может переполняться, что означает, что его содержимое частично или полностью находится за пределами блока..."
Свойство ПЕРЕПОЛНЕНИЕ может иметь одно из четырех различных значений:
|
Добавление свойства OVERFLOW к обоим DIV сохраняет содержимое внутри DIV, но также создает ощущение «рамки», что может не понравиться ни дизайнерам, ни посетителям.
Когда мы добавляем правило CSS "overflow:scroll" в контейнер DIV, мы получаем это отображение в Netscape 7.1 и Explorer:
Обратите внимание на полосу прокрутки справа. Содержимое раздела контейнера будет прокручиваться, а навигация останется статической. Это дает ощущение «рамки», но может помочь посетителям сориентироваться, если у вас очень длинные страницы.
Home CSS Div Будьте осторожны при выборе размера Div
Поиск MS Office A-Z | Поиск веб-страниц/ Дизайн от А до Я
Как высота задается в CSS
Вот несколько экспериментов с CSS, чтобы проверить, когда элементы адаптируются к высоте своего контейнера и когда они адаптируются к высоте своего содержимого. Сценарий для создания экспериментов находится на github, а результаты показаны ниже. См. также мою сопутствующую страницу о ширине CSS.
Сценарий для создания экспериментов находится на github, а результаты показаны ниже. См. также мою сопутствующую страницу о ширине CSS.
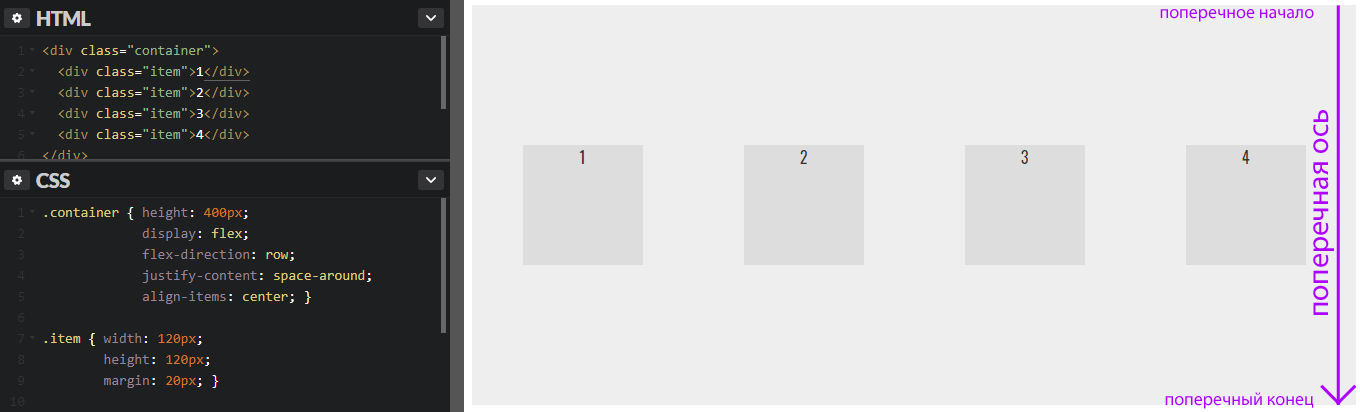
По умолчанию элементы подстраиваются под высоту своего контейнера , когда они
- элементы в контейнерах flex row
- элементы в контейнерах сетки с коротким содержимым
По умолчанию элементы настраиваются на высоту их содержимого в контейнерах flex column
Некоторые элементы могут быть настроены на высоту их контейнера на
- установка
высотына100%для элементов в блочных контейнерах, элементах в контейнерах гибких столбцов, абсолютно позиционированных элементах и плавающих элементах. (Примечание: это не влияет на элементы в контейнерах сетки.) - установка
flex-growдля элементов в контейнерах flex-колонок, где содержимое короче контейнера. (Примечание: он подстраивается под высоту содержимого, если содержимое ниже контейнера.)
(Примечание: он подстраивается под высоту содержимого, если содержимое ниже контейнера.) - настройка
переполнениедля элементов в контейнерах сетки с высоким содержимым
Некоторые элементы могут быть настроены на высоту их содержимого элементы в контейнерах flex row и элементы в контейнерах grid
Некоторые разные случаи:
- для элементов в контейнерах grid установка
overflowограничивает высоту элемента высотой его контейнера для высокого содержимого - Контейнеры flex-колонок с
flex-growset Expand to height of its content for high content - Элементы в контейнерах сетки, настройка
heightto100%НЕ ограничены высотой их контейнера - настройка
overflowне влияет на элементы в грид-контейнерах, если установленоalign-items
См. также¶
- Документация MDN на дисплее
- Документация MDN на высоте
- Спецификация CSS для отображения
- Спецификация CSS для определения размера
Блок-контейнеры¶
Блок-контейнеры — элементы в блочных контейнерах подстраиваются под высоту своего содержимого по умолчанию
# #container0-1a -1a
#content-1a
HTML
<дел> <дел/>
CSS
#container-1a { дисплей: блок; /* дефолт */ высота: 400 пикселей; } #пример-1а {} # содержание-1а { высота: 80 пикселей; }
Блок-контейнеры, высокое содержимое — элементы в блок-контейнерах подстраиваются под высоту своего содержимого , даже если содержимое выше контейнера
#container-1b
#example-1b
#content-1b
HTML
<дел> <дел/>


 left {
width: 45%;
float: left;
}
div.right {
width: 45%;
float: right;
}
left {
width: 45%;
float: left;
}
div.right {
width: 45%;
float: right;
} com/600/250" />
</div>
<div contentEditable="true">
</div>
com/600/250" />
</div>
<div contentEditable="true">
</div>
 Мейн {
Мейн { right-column{
right-column{ 
 It
It 
 д. */
отступ: 10 пикселей;
размер шрифта: 20px;
цвет фона: светло-голубой;
}
д. */
отступ: 10 пикселей;
размер шрифта: 20px;
цвет фона: светло-голубой;
}
 Подробнее см. по этим ссылкам: Высота области просмотра выше, чем видимая часть документа в некоторых мобильных браузерах и переполнение стека: CSS3 100vh не является постоянным в мобильном браузере
Подробнее см. по этим ссылкам: Высота области просмотра выше, чем видимая часть документа в некоторых мобильных браузерах и переполнение стека: CSS3 100vh не является постоянным в мобильном браузере Проверьте это здесь и другие полезные способы использования vh
Проверьте это здесь и другие полезные способы использования vh
 (Примечание: он подстраивается под высоту содержимого, если содержимое ниже контейнера.)
(Примечание: он подстраивается под высоту содержимого, если содержимое ниже контейнера.) Элемент подстраивается под высоту содержимого .
Элемент подстраивается под высоту содержимого .
 Документация MDN по
Документация MDN по  Область содержимого высоты элемента не включает отступы, границы и поля элемента.
Область содержимого высоты элемента не включает отступы, границы и поля элемента.

 Высота не задана, поэтому высота по умолчанию установлена автоматически.
Высота не задана, поэтому высота по умолчанию установлена автоматически.
 ..любые кодировки
..любые кодировки Но вместо этого я хотел бы иметь 40 пикселей. anycodings_height Как я прочитал, формула перевода anycodings_height px в em равна 1/16*px.
Но вместо этого я хотел бы иметь 40 пикселей. anycodings_height Как я прочитал, формула перевода anycodings_height px в em равна 1/16*px. pyplot.plot работает только с одним параметром?
pyplot.plot работает только с одним параметром?