HTML таблицы продвинутые возможности и доступность — Изучение веб-разработки
- Назад
- Обзор: Tables
- Далее
Во второй статье этого модуля мы рассматриваем ещё несколько продвинутых возможностей в HTML таблицах — такие как заголовок/описание и группировка строк внутри head, body и footer секциях таблицы, а также доступность таблиц для пользователей с ограниченными возможностями.
| Необходимые знания: | Базовый HTML (Введение в HTML). |
|---|---|
| Цель: | Изучить более продвинутые возможности HTML таблиц и их доступность. |
Вы можете добавить заголовок для таблицы установив его в элементе <caption> и этот элемент необходимо поместить внутрь элемента <table> (en-US). Причём вам нужно поместить его сразу после открытия тега <table>.
<table> <caption>Dinosaurs in the Jurassic period</caption> ... </table>
Как можно понять из короткого примера выше, заголовок отражает в себе описание контента таблицы. Это полезно для всех читателей просматривающих страницу и желающих получить краткое представление от том полезна ли для них таблица, что особенно важно для слепых пользователей. Вместо того чтобы читать содержимое множества ячеек чтобы понять о чем таблица, он или она могут полагаться на заголовок и принимать решение читать ли таблицу более подробно.
Заголовок помещают сразу после тега <table>.
Примечание: Атрибут summary (en-US) также может быть использован в <table> элементе предоставляя описание — это также читается скринридерами. Однако мы рекомендуем вместо этого использовать <caption> элемент, так как summary deprecated в HTML5 спецификации и не может быть прочитан зрячими пользователями (он не отображается на странице).
Упражнение: Добавление заголовка
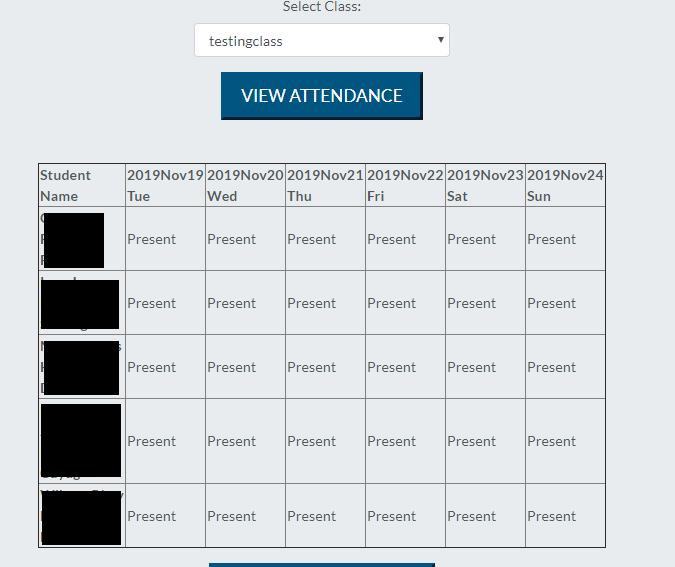
Давайте попробуем это, вернёмся к примеру который мы ранее встретили в прошлой статье.
- Откройте расписание занятий школьного учителя по языку в конце статьи HTML таблицы основы, или сделайте копию нашего timetable-fixed.html файла.
- Добавьте подходящий заголовок к таблице.
- Сохраните свой код и откройте его в браузере, чтобы посмотреть как это выглядит.
Примечание: Этот пример можно найти на GitHub по ссылке timetable-caption.html (живой пример).
Когда таблицы становятся более сложными по структуре полезно дать им более структурированное определение. Отличный способ сделать это используя <thead> (en-US), <tfoot> и <tbody> (en-US), которые позволяют вам разметить header, footer и body секции таблицы.
Эти элементы не создают дополнительной доступности для пользователей со скринридерами и не приводят к какому-то визуальному улучшению при их использовании. Зато они очень полезны при стилизации и разметке, как точки для добавления CSS к вашей таблице. Вот несколько интересных примеров, в случае длинной таблицы вы можете сделать header и footer таблицы повторяемый на каждой печатной странице, или вы можете сделать body таблицы отображаемое на одной странице и иметь доступ ко всему содержимому контенту прокручивая вверх и вниз.
Вот несколько интересных примеров, в случае длинной таблицы вы можете сделать header и footer таблицы повторяемый на каждой печатной странице, или вы можете сделать body таблицы отображаемое на одной странице и иметь доступ ко всему содержимому контенту прокручивая вверх и вниз.
Использование:
- Элементом
<thead>нужно обернуть часть таблицы которая относится к заголовку — обычно это первая строка содержащая заголовки колонок, но это не обязательно всегда такой случай. Если вы используете<col>/<colgroup>(en-US) элемент, тогда заголовок должен находиться ниже его. - Элементом
<tfoot>нужно обернуть ту часть, которая относится к footer таблицы — например, это может быть последняя строка в которой отражаются суммы по столбцам таблицы. Вы можете включить сюда footer таблицы, как и следовало ожидать, или чуть ниже заголовка таблицы (браузер всё равно отобразит его внизу таблицы).
- Элементом
<tbody>необходимо обернуть остальную часть содержимого таблицы которая не находится в header или footer таблицы. Этот блок располагают ниже заголовка таблицы или иногда footer таблицы, зависит от того какую структуру вы решите использовать (читать выше по тексту).
Примечание: <tbody> всегда включён в каждой таблице, неявно если не укажете его в коде. Проверьте это, открыв один из предыдущих примеров в котором не используется
Упражнение: Добавление структуры таблицы
Давайте используем эти новые элементы.
- В первую очередь, сделайте копию spending-record.html и minimal-table.css в новой папке.

- Попробуйте открыть это в браузере — вы увидите, что все выглядит классно, но могло бы быть лучше. Строка «SUM» которая содержит потраченные суммы кажется находится не в том месте и некоторые детали отсутствуют в коде.
- Поместите очевидную строку заголовка внутрь
<thead>элемента, строку «SUM» внутрь<tfoot>элемента и оставшийся контент внутрь<tbody>элемента. - Сохраните, перезагрузите и вы увидите, что добавление элемента
<tfoot>привело к тому, что строка «SUM» опустилась к нижней части таблицы. - Далее, добавьте атрибут
colspan, чтобы ячейка «SUM» занимала первые четыре столбца, таким образом числовое значение «Cost» появится в последнем столбце. - Давайте добавим несколько простых дополнительных стилей к таблице, чтобы дать вам представление насколько эти элементы полезны при использовании CSS. Внутри в
<head>вашего HTML документа вы увидите пустой элемент<style>. Внутри этого элемента добавьте следующие строки CSS кода:
Внутри этого элемента добавьте следующие строки CSS кода:tbody { font-size: 90%; font-style: italic; } tfoot { font-weight: bold; } - Сохраните, обновите и вы увидите результат. Если
<tbody>и<tfoot>
Примечание: Мы не ожидаем что сейчас вы полностью поймёте CSS. Вы узнаете больше когда пройдёте наши CSS курсы (например, Вступление в CSS это хорошее место для начала; у нас также есть статья конкретно о стилизации таблиц).
Ваша готовая таблица должна выглядеть примерно так:
Примечание: Этот пример можно также найти на GitHub по ссылке spending-record-finished.html (живой пример).
В одну таблицу вкладывать другую таблицу возможно, если вы используете полную структуру включая элемент <table>. Это как правило не рекомендуется, так как делает разметку более запутанной и менее доступной для пользователей скринридеров, так в большинстве случаев вы можете просто вставить дополнительные ячейки/строки/столбцы в существующую таблицу.
Разметка простой вложенной таблицы:
<table>
<tr>
<th>title1</th>
<th>title2</th>
<th>title3</th>
</tr>
<tr>
<td>
<table>
<tr>
<td>cell1</td>
<td>cell2</td>
<td>cell3</td>
</tr>
</table>
</td>
<td>cell2</td>
<td>cell3</td>
</tr>
<tr>
<td>cell4</td>
<td>cell5</td>
<td>cell6</td>
</tr>
</table>Результат которого выглядит примерно так:
Давайте кратко опишем как мы используем данные таблицы. Таблицы могут быть удобным инструментом, который даёт нам быстрый доступ к данным и позволяет искать разные значения. Например, быстрого взгляда на таблицу ниже достаточно, чтобы найти сколько колец было продано в Амстердаме в августе 2016.
| Clothes | Accessories | |||||
|---|---|---|---|---|---|---|
| Trousers | Skirts | Dresses | Bracelets | Rings | ||
| Belgium | Antwerp | 56 | 22 | 43 | 72 | 23 |
| Gent | 46 | 18 | 50 | 61 | 15 | |
| Brussels | 51 | 27 | 38 | 69 | 28 | |
| The Netherlands | Amsterdam | 89 | 34 | 69 | 85 | 38 |
| Utrecht | 80 | 12 | 43 | 36 | 19 | |
Но что если вы не можете провести эти визуальные ассоциации? Как тогда вы сможете прочитать таблицу выше? Люди с ослабленным зрением часто используют скринридер, который читает им информацию с веб-страницы. Это не проблема когда вы читаете простой текст, но интерпретация таблицы может быть сложной проблемой для слепых людей. Тем не менее, вместе с правильной разметкой мы можем заменить визуальные ассоциации программными.
Это не проблема когда вы читаете простой текст, но интерпретация таблицы может быть сложной проблемой для слепых людей. Тем не менее, вместе с правильной разметкой мы можем заменить визуальные ассоциации программными.
В этой части статьи приводятся дополнительные способы которые делают таблицы более доступными.
Использование заголовков столбцов и строк
Скринридеры будут определять все заголовки и использовать их создавая программные ассоциации между этими заголовками и ячейками к которым они относятся. Сочетание заголовков столбцов и строк будет определять и интерпретировать данные в каждой ячейке так, что пользователи скринридеров могут интерпретировать таблицу также как это делают зрячие пользователи.
Мы уже разобрали заголовки в предыдущей статье, смотри по ссылке Добавление заголовков с помощью элемента <th>.
Атрибут scope
Новая тема в этой статье это атрибут scope (en-US), который может быть добавлен к элементу <th> он сообщает скринридеру какие ячейки точно являются заголовками — например, заголовок строки в которой он находится или столбца. Возвращаясь назад к нашему примеру с записями расходов, вы могли однозначно определить заголовки столбцов как здесь:
Возвращаясь назад к нашему примеру с записями расходов, вы могли однозначно определить заголовки столбцов как здесь:
<thead>
<tr>
<th scope="col">Purchase</th>
<th scope="col">Location</th>
<th scope="col">Date</th>
<th scope="col">Evaluation</th>
<th scope="col">Cost (€)</th>
</tr>
</thead>И у каждой строки может быть определён заголовок, как здесь (если мы добавили заголовки строк и заголовки столбцов):
<tr> <th scope="row">Haircut</th> <td>Hairdresser</td> <td>12/09</td> <td>Great idea</td> <td>30</td> </tr>
Скринридер распознает разметку структурированную таким образом, что позволяют пользователям прочитать весь столбец или строку целиком.
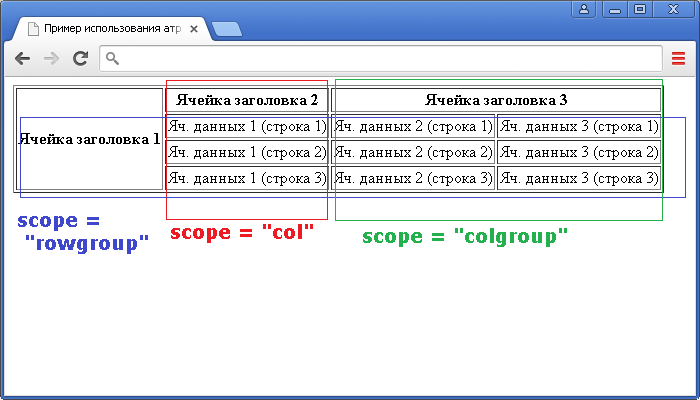
Атрибут scope имеет ещё два возможных значения — colgroup и rowgroup. Они используются для заголовков, которые располагаются вверху ваших столбцов или строк. Если вы посмотрите на таблицу «Items sold…» в начале этого раздела статьи, вы увидите что ячейка с «Clothes» находится над ячейками «Trousers», «Skirts» и «Dresses». Все эти ячейки должны быть помечены как заголовки (
Если вы посмотрите на таблицу «Items sold…» в начале этого раздела статьи, вы увидите что ячейка с «Clothes» находится над ячейками «Trousers», «Skirts» и «Dresses». Все эти ячейки должны быть помечены как заголовки (<th>), но «Clothes» заголовок который находится сверху и определяет остальные три подзаголовка. Поэтому «Clothes» должна получить атрибут scope="colgroup", тогда как другие получат атрибут scope="col".
Альтернатива атрибута scope это использование атрибутов id и headers задавая ассоциации между заголовками и ячейками. Этот способ выглядит следующим образом:
- Вы устанавливаете уникальный
idдля каждого<th>элемента. - Вы устанавливаете атрибут
headersдля каждого<td>элемента. Каждыйheadersатрибут должен содержать список всехid, разделённый пробелами, ко всем<th>элементам которые действуют как заголовок для этой ячейки.
Это обеспечивает явное определение позиции для каждой ячейки вашей HTML таблицы, определяет заголовки столбцов и строк таблицы. Для того чтобы это работало реально хорошо таблице нужно определить и заголовки столбцов, и заголовки строк.
Вернёмся к нашему примеру с расчётом затрат, его можно переписать следующим образом:
<thead>
<tr>
<th>Purchase</th>
<th>Location</th>
<th>Date</th>
<th>Evaluation</th>
<th>Cost (€)</th>
</tr>
</thead>
<tbody>
<tr>
<th>Haircut</th>
<td headers="location haircut">Hairdresser</td>
<td headers="date haircut">12/09</td>
<td headers="evaluation haircut">Great idea</td>
<td headers="cost haircut">30</td>
</tr>
...
</tbody>Примечание: Этот метод создания очень точного определения ассоциаций между заголовками и данными в ячейках, но использует гораздо больше разметки и оставляет обширное пространство для ошибок. Атрибута
Атрибута scope обычно достаточно для большинства таблиц.
- Для заключительного упражнения мы, вначале создадим копию items-sold.html и minimal-table.css в новой папке.
- Теперь попробуем добавить соответствующий атрибут
scope, который наиболее соответствует этой таблице. - И наконец попробуем сделать другую копию изначальных файлов, на этот раз делая таблицу более доступной используя атрибуты
idиheaders.
Примечание: вы можете проверить как работает последние примеры здесь items-sold-scope.html (also see this live) и items-sold-headers.html (see this live too).
Есть ещё некоторые вещи которые можно узнать о HTML таблицах, но мы действительно дали всё что нужно на настоящий момент. Дальше вы возможно захотите больше узнать о стилизации HTML таблиц, посмотрите статью «Стилизация таблиц».
- Назад
- Обзор: Tables
- Далее
В этом блоке
- HTML таблицы основы
- HTML таблицы продвинутые возможности и доступность
- Структурирование данных о планетах
Last modified: 000Z»>8 сент. 2022 г., by MDN contributors
HTML таблица, заголовок таблицы, ширина ячейки
- Информация о материале
- Автор: Георгий Оплачкин
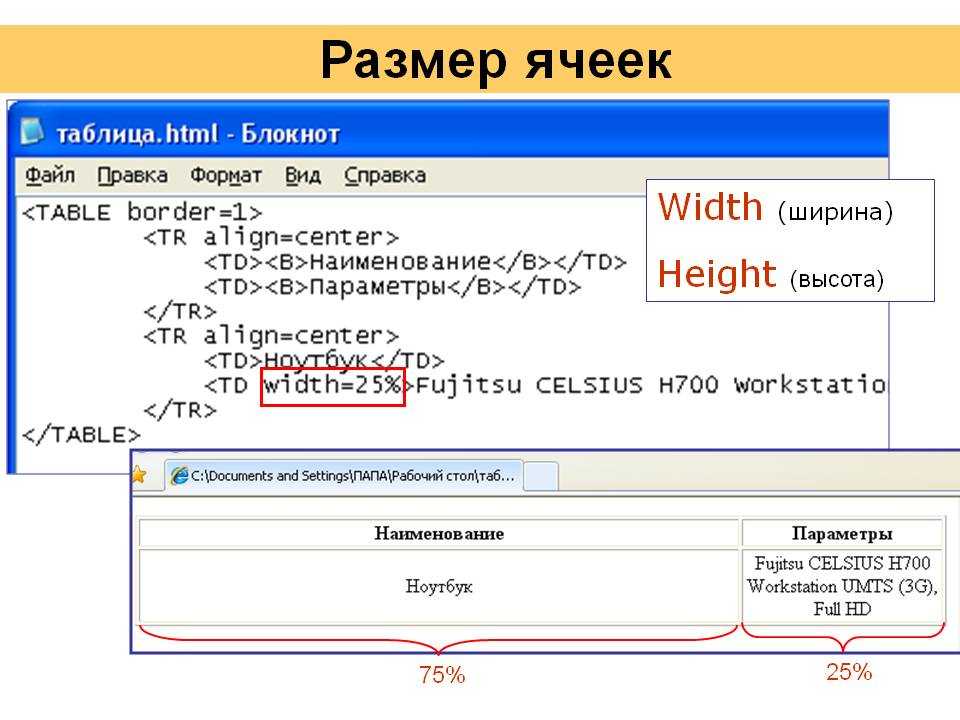
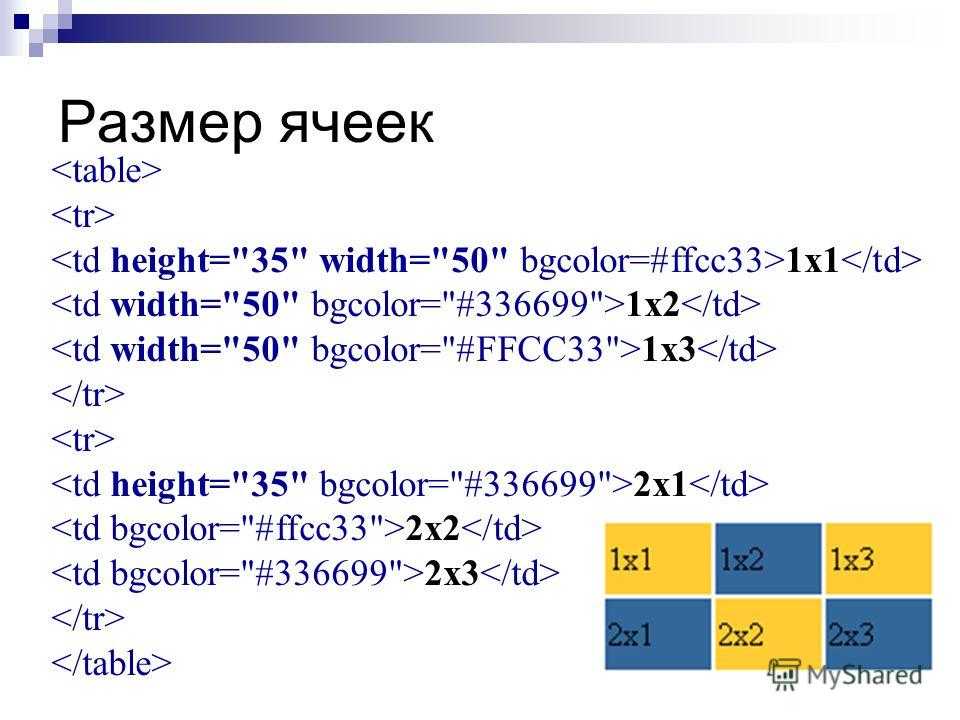
HTML ширина ячейки таблицы и ее высота (размер ячеек)
HTML высота ячеек и их ширина, размер определяется следующими атрибутами:
|
<html> |
Результат:
|
ячейка 1, первый ряд |
ячейка 2, первый ряд |
|
ячейка 1, второй ряд |
ячейка 2, второй ряд |
Были установлены размеры первой ячейки из первого ряда. В итоге вторая ячейка, этого же ряда унаследовала высоту первой, а первая ячейка, второгo ряда — ее ширину (ширину первой ячейки, первого ряда). Такова особенность взаимодействия элементов HTML таблицы.
В итоге вторая ячейка, этого же ряда унаследовала высоту первой, а первая ячейка, второгo ряда — ее ширину (ширину первой ячейки, первого ряда). Такова особенность взаимодействия элементов HTML таблицы.
Горизонтальное HTML выравнивание в таблице и в ячейке, текст
HTML выравнивание внутри таблицы. Текст слева, справа, по центру ячеек таблицы:
|
<html> |
Результат:
|
ячейка 1 |
ячейка 2 |
ячейка 3 |
Вертикальное выравнивание текста внутри HTML таблицы
HTML выравнивание в таблице. Текст вверху, внизу, по центру ячеек таблицы:
Текст вверху, внизу, по центру ячеек таблицы:
|
<html> |
Результат:
|
ячейка 1 |
ячейка 2 |
ячейка 3 |
Атрибут valign определяет вертикальное выравнивание текста внутри таблицы.
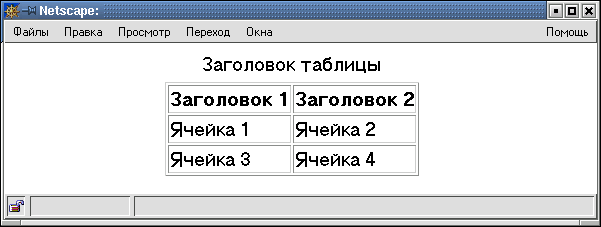
Теги, определяющие заголовок HTML таблицы
HTML заголовки таблицы:
|
<html> |
Результат:
|
Заголовок |
Заголовок |
Заголовок |
|
Текст |
Текст |
Текст |
|
Текст |
Текст |
Текст |
Теги <th> </th> определяют заголовок HTML таблицы.
HTML таблица по центру, с левой, с правой стороны
Горизонтальное расположение HTML таблицы внутри web-страницы:
|
<html> |
Результат: HTML таблица по центру страницы, слева, справа
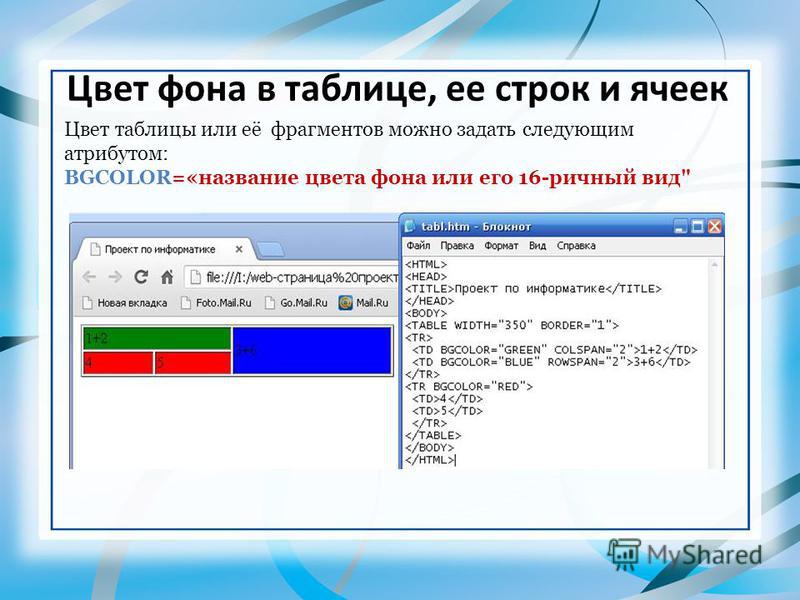
В примере выше показаны три отдельные таблицы, каждая из которых состоит из одной ячейки. bgcolor – HTML атрибут – определяет цвет фона. В предыдущем уроке мы использовали его CSSаналог – background-color.
bgcolor – HTML атрибут – определяет цвет фона. В предыдущем уроке мы использовали его CSSаналог – background-color.
HTML таблица расположена внутри ячейки
Пример:
|
<html> |
Результат: HTML таблица внутри ячейки другой таблицы
Внутри второй ячейки находится еще одна таблица со своими атрибутами, значениями и стилями.
Размеры и фон внутренней таблицы, в отличае от внешней, заданы с помошью CSS.
Как сделать заголовок таблицы слева в html
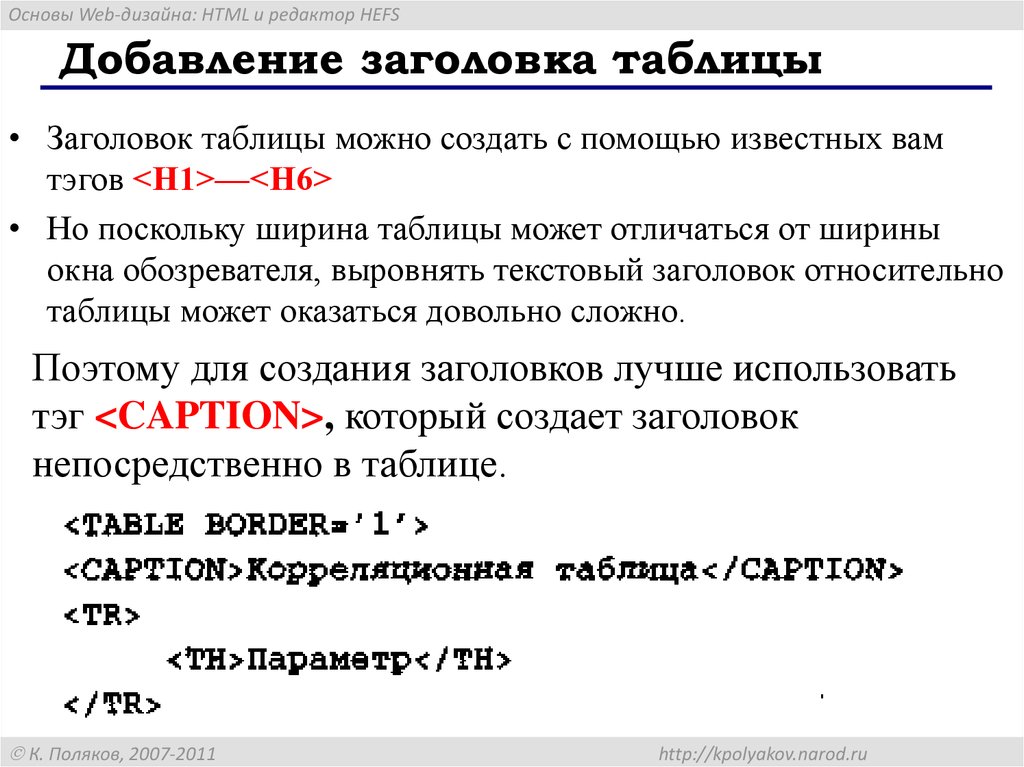
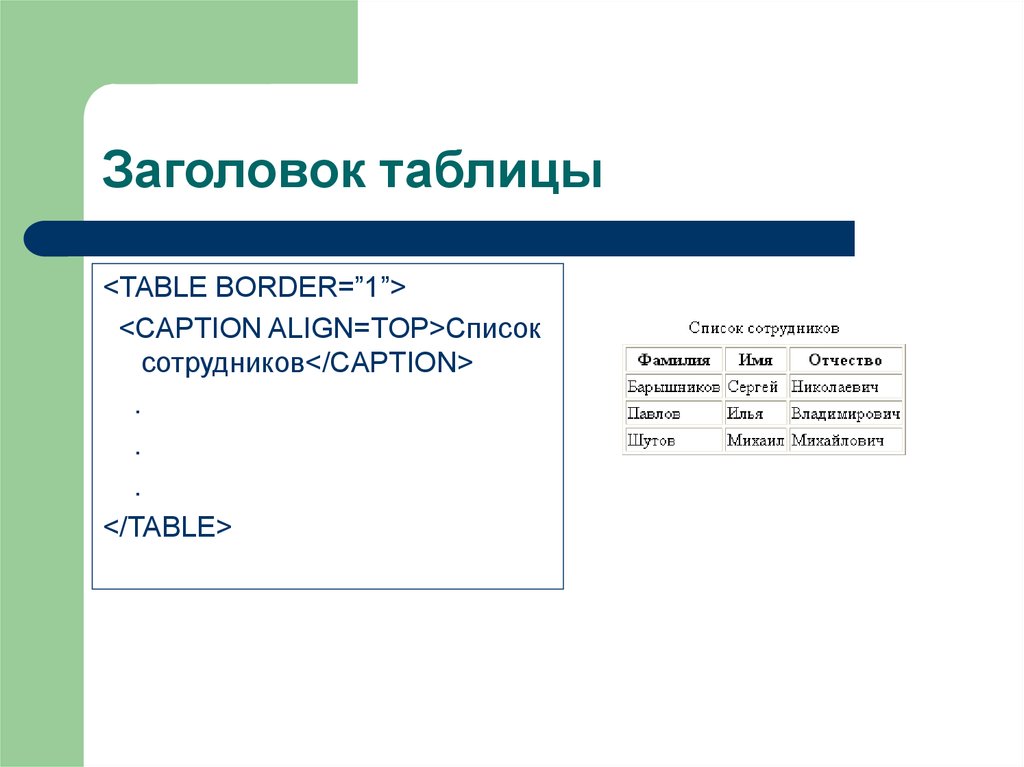
Заголовок таблицы
При большом количестве таблиц на странице каждой из них удобно задать заголовок, содержащий название таблицы и ее описание. Для этой цели в HTML существует специальный тег <caption> , который устанавливает текст и его положение относительно таблицы. Проще всего размещать текст по центру таблицы сверху или снизу от нее, в остальных случаях браузеры по разному интерпретируют атрибуты тега <caption> , из-за чего результат получается неодинаковый. По умолчанию заголовок помещается сверху таблицы по центру, его ширина не превышает ширины таблицы и в случае длинного текста он автоматически переносится на новую строку. Для изменения положения заголовка у тега <caption> существует атрибут align , который может принимать следующие значения.
- left — выравнивает заголовок по левому краю таблицы.
 Браузер Firefox располагает текст сбоку от таблицы, Internet Explorer и Opera располагают заголовок сверху, выравнивая его по левому краю.
Браузер Firefox располагает текст сбоку от таблицы, Internet Explorer и Opera располагают заголовок сверху, выравнивая его по левому краю. - right — в браузере Internet Explorer и Opera располагает заголовок сверху таблицы и выравнивает его по правому краю таблицы. Firefox отображает заголовок справа от таблицы.
- center — заголовок располагается сверху таблицы по ее центру. Такое расположение задано в браузерах по умолчанию.
- top — результат аналогичен действию атрибута center , но в отличие от него входит в спецификацию HTML 4 и понимается всеми браузерами.
- bottom — заголовок размещается внизу таблицы по ее центру.
В примере 12.7 показано, как установить заголовок сверху таблицы. Обратите внимание, что тег <caption> находится внутри контейнера <table> , это его стандартное местоположение.
И снова таблицы..
Данная глава является продолжением 4 главы про таблицы, отложил я её на потом по нескольким причинам. Во-первых, четвёртая глава и без того получилась длинноватой и «неповоротливой».. Во-вторых, не хотел, что бы Вы на тот момент погрязли в изучении таблиц и так сказать топтались на месте.. обучение, на мой взгляд, должно происходить живенько, интересно, а главное результативно! Зато теперь, когда у Вас сложилось общее представление о HTML, Вы разобрались с его базовой частью, сделали свой первый нехитрый сайт, можно наращивать багаж знаний, умений и навыков. Ну и в-третьих, я надеюсь, что Вы к этому времени, параллельно начали изучать CSS.. что разве ещё нет? жаль.. Дело в том, что далее в этом учебнике нет нет будут попадаться вещи, которые сами по себе могут показаться бесполезными и бессмысленными, однако в купе с другими науками они порой незаменимы!
Во-первых, четвёртая глава и без того получилась длинноватой и «неповоротливой».. Во-вторых, не хотел, что бы Вы на тот момент погрязли в изучении таблиц и так сказать топтались на месте.. обучение, на мой взгляд, должно происходить живенько, интересно, а главное результативно! Зато теперь, когда у Вас сложилось общее представление о HTML, Вы разобрались с его базовой частью, сделали свой первый нехитрый сайт, можно наращивать багаж знаний, умений и навыков. Ну и в-третьих, я надеюсь, что Вы к этому времени, параллельно начали изучать CSS.. что разве ещё нет? жаль.. Дело в том, что далее в этом учебнике нет нет будут попадаться вещи, которые сами по себе могут показаться бесполезными и бессмысленными, однако в купе с другими науками они порой незаменимы!
Ладно, вернёмся к таблицам..
В качестве «полигона» для изучения нового материала возьмём вот такую жутко скучную таблицу:
| Продукт | Белки | Жиры | Углеводы | ккал |
| Хлеб ржаной | 4,7 | 0,7 | 49,8 | 214 |
| Молоко | 2,8 | 3,2 | 4,7 | 58 |
| Картофель | 2 | 0,1 | 19,7 | 83 |
| Свинина | 11,4 | 49,3 | 9 | 489 |
| Итого: | 20,9 | 53,3 | 83,2 | 844 |
Ну что ж, давайте поколдуем над ней. .
.
Заголовки таблиц.
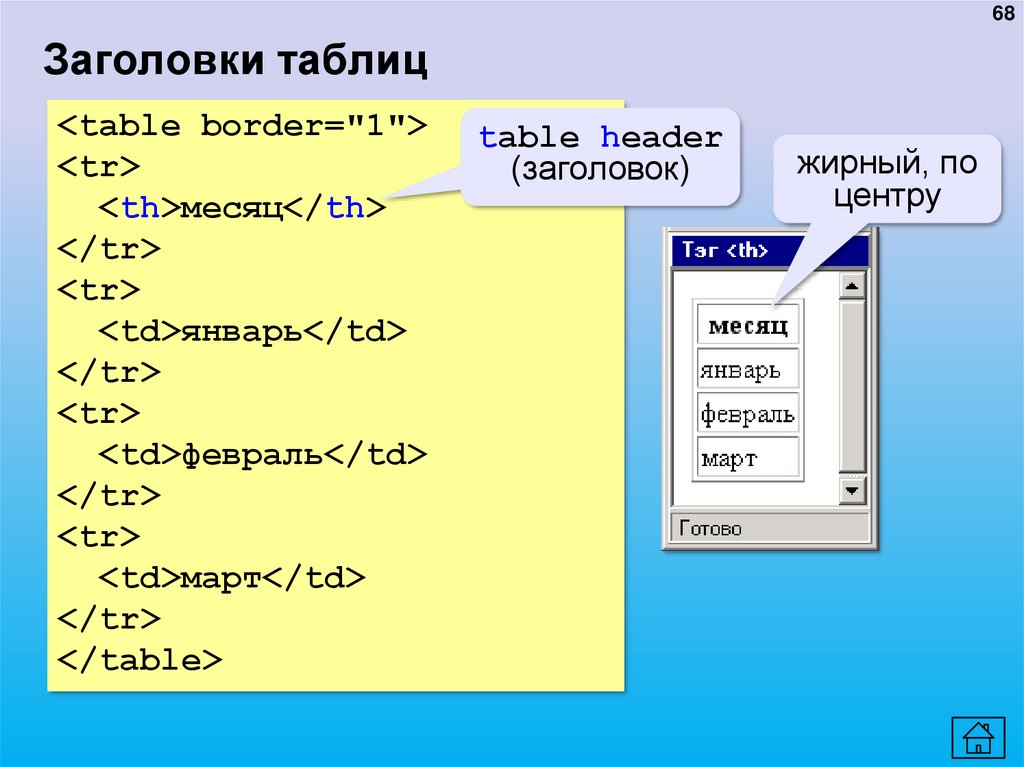
Любая ячейка таблицы может быть определена как заголовок. Для того чтобы сделать ячейку таблицы заголовком нужно вместо знакомого тега <td> использовать тег <th> .
Например, вот так:
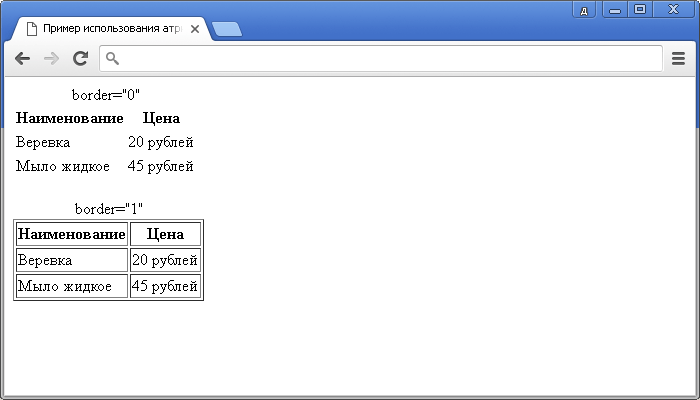
Как правило, текст ячейки определённый в качестве заголовка отображается браузерами жирным шрифтом по центру ячейки.
Ну что давайте попробуем сделать некоторые ячейки нашей таблицы заголовками? смотрим пример:
К тегу <th> могут применятся точно такие же атрибуты как и к тегу <td> о них мы говорили в 4 главе поэтому повторятся не буду, а просто перечислю их:
- width — Ширина ячейки в процентах или пикселях.
- height — Высота ячейки в процентах или пикселях.
- align — Выравнивает текст в ячейке:
- left — по левому краю.
- right — по правому краю.
- center — по центру.
- justify — по левому и правому краю.

- top — по верхнему краю.
- middle — по центру.
- bottom — по нижнему краю.
- baseline — по базовой линии.
Думаю понятно, а посему идем дальше..
Название таблицы и её описание
Тег <caption> позволяет озаглавить таблицу, подписать её каким либо текстом. Данный тег должен располагаться внутри таблицы сразу после <table>
К тегу <caption> может быть применён атрибут align — выравнивание названия таблицы по горизонтали с возможными значениями left, right и center , а также атрибут valign который говорит от том где должно располагаться название сверху — top или снизу — bottom таблицы.
Однако хочу отметить, что данные атрибуты в разных браузерах ведут себя по разному, так например, запись:
<caption align=»left»>Текст</caption>
— для браузеров IE и Opera разместит название сверху таблицы по её левому краю, а для браузера Firefox это будет значить, что название следует размещать слева от самой таблицы.
Так же название таблицы или её краткое описание можно указывать с помощью атрибута summary тега <table>
<table summary=»описание таблицы»>
Такое описание никак не отображается и не выводится на экран обычными браузерами, однако может быть использовано поисковыми системами, а так же речевыми браузерами.
Группировка строк.
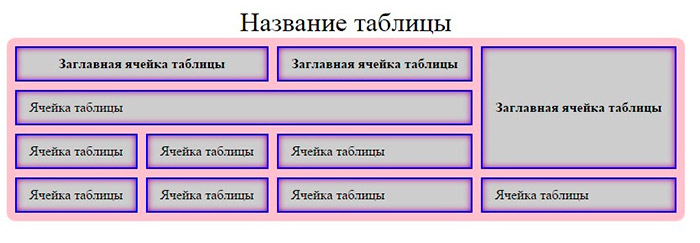
Знакомимся с тегами: <thead>, <tbody> и <tfoot> . Данные теги являют собой емкость для строк таблицы (тег <tr> ) позволяя тем самым группировать и логически ими управлять.
- Тег <thead> — (От Англ. table head — «голова» таблицы) Предназначен для группировки одной или нескольких верхних строк в таблице, делая тем самым «шапку» таблицы.
- Тег <tbody> — (От Англ. table body — «тело» таблицы), Как правило этим тегом группируют центральные строки в таблице с основным содержанием.
- Тег <tfoot> — (От Англ.
 table footer — нижний колонтитул таблицы) Определяет «подвал» таблицы, состоящий из одной или нескольких нижних строк.
table footer — нижний колонтитул таблицы) Определяет «подвал» таблицы, состоящий из одной или нескольких нижних строк.
Следует отметить несколько правил использования данных тегов:
Данные теги могут быть расположены только внутри таблицы — контейнера <table> .
Теги <thead> и <tfoot> допускается использовать только один раз для одной таблицы, на тег <tbody> данное правило не распространяется.
Структура таблицы при использовании всех трёх данных тегов должна выглядеть вот так:
То есть сверху всегда должен быть контейнер <thead> потом <tbody> и <tfoot> , данные теги не могут пересекаться и быть вложенными друг в друга. А вот тег <tfoot> можно поменять местами с <tbody> , и что примечательно строки взятые в данный тег всё равно браузерами будут отображаться внизу таблицы.
К данным тегам допускается применять атрибуты выравнивания текста в ячейках align и valign , указывать цвет фона строк взятых в группу с помощью bgcolor , делать всплывающую подсказку с помощью title , однако на практике работать во всех браузерах будет только align и title .
Просто ради информации.. есть ещё атрибуты:
- char — Выравнивание относительно заданного символа.
- charoff — Смещение относительно указанного символа.
Но эти товарищи вообще не прижились ни в одном из известных браузеров! Толку с них как с козла молока.
Так зачем спросите Вы вообще нужны теги группирования строк если с помощью них практически ничего не сделать? Отвечу чуть ниже, а пока смотрим пример:
Теперь отвечу, зачем вообще нужны <thead>, <tbody> и <tfoot> ..
Основное предназначение данных тегов это логическая группировка строк в группы, а это в свою очередь облегчает работу с таблицей, например через стили или скрипты, теперь не нужно определять тот же стиль для каждой строчки, а достаточно указать его для всей группы.. Я сказал стиль? Ах да я же забыл, что Вы еще незнакомы с CSS..
Выходя за рамки темы данной главы, хочу отметить, что практически к любому тегу применим замечательный атрибут style , с помощью которого можно сделать практически все, что касается дизайна того или иного элемента. . А еще есть не менее замечательный тег <style> который внедряет в страницу стили CSS.. но это всё материал из другого учебника, поэтому здесь мы говорить об этом не будем.
. А еще есть не менее замечательный тег <style> который внедряет в страницу стили CSS.. но это всё материал из другого учебника, поэтому здесь мы говорить об этом не будем.
Просто покажу пока что малопонятный для Вас пример:
Курсивом в данном примере выделено стилевое описание тегов написанное с помощью средств CSS.
Группировка столбцов.
Группировать можно не только строки, но и столбцы таблицы с помощью тегов <col> и/или <colgroup> данные теги позволяют определить основные параметры столбцов таблицы с помощью следующих атрибутов:
- width — Ширина столбца в процентах или пикселях.
- align — Выравнивает текст в ячейке:
- left — по левому краю.
- right — по правому краю.
- center — по центру.
- justify — по левому и правому краю.
- top — по верхнему краю.
- middle — по центру.
- bottom — по нижнему краю.

- baseline — по базовой линии.
Давайте сгруппируем колонки нашей пробной таблицы про энергетическую ценность продуктов питания, она у нас состоит из пяти столбцов, значит, после тега <table> следует написать, что-то типа:
<col bgcolor=»#deb887″>
<col bgcolor=»#faebd7″>
<col bgcolor=»#faebd7″>
<col bgcolor=»#faebd7″>
<col bgcolor=»#f5f5dc»>
Для каждой колонки свой тег <col> с указанными параметрами, где первый тег это описание левой колонки таблицы. второй тег — группирует вторую колонку и далее по порядку..
Обратите внимание, что в нашей таблице вторая, третья и четвертая колонки имеют одинаковые параметры width=»100″ bgcolor=»#faebd7″ так вот чтобы не прописывать каждую одинаковую колонку отдельно можно воспользоваться атрибутом span , который указывает какое количество последующих колонок имеет идентичные параметры. В нашем случае запись приобретёт следующий вид:
<col bgcolor=»#deb887″>
<col span=»3″ bgcolor=»#faebd7″>
<col bgcolor=»#f5f5dc»>
Таким образом мы указали, что три колонки, начиная со второй, имеют одинаковую ширину и цвет фона. Представьте, если бы таких колонок было штук пятьдесят? как бы мы облегчили код.
Представьте, если бы таких колонок было штук пятьдесят? как бы мы облегчили код.
Ну а вот собственно рабочий пример наших стараний:
Тег <colgroup> практически идентичен тегу <col> и имеет точно такие же атрибуты, так наш выше изложенный пример мог бы иметь такой вид:
<colgroup bgcolor=»#deb887″>
<colgroup span=»3″ bgcolor=»#faebd7″>
<colgroup bgcolor=»#f5f5dc»>
Никакой заметной разницы мы бы не увидели. Однако, некоторые отличия всё же есть.. Во-первых, <colgroup> может служить емкостью тля тегов <col> , конструкция такая:
Во-вторых, если бы мы к тегу <table> применили атрибут rules со значением groups (об этом атрибуте речь пойдёт ниже) эффект будет достигнут только при использовании <colgroup> .
Больше никакой разницы между этими тегами нет.
Обратите внимание, что в этом примере колонки таблицы поделены на три группы с помощью <colgroup> , в этих группах мы указали цвет фона и способ выравнивания, а ширину колонок мы задаём с помощью тегов <col> , которые находятся внутри контейнеров <colgroup> .
Как и в случае с группировкой строк, колонки группируются с основной целью дальнейшего воздействия на них через стили или скрипты.
Границы таблицы.
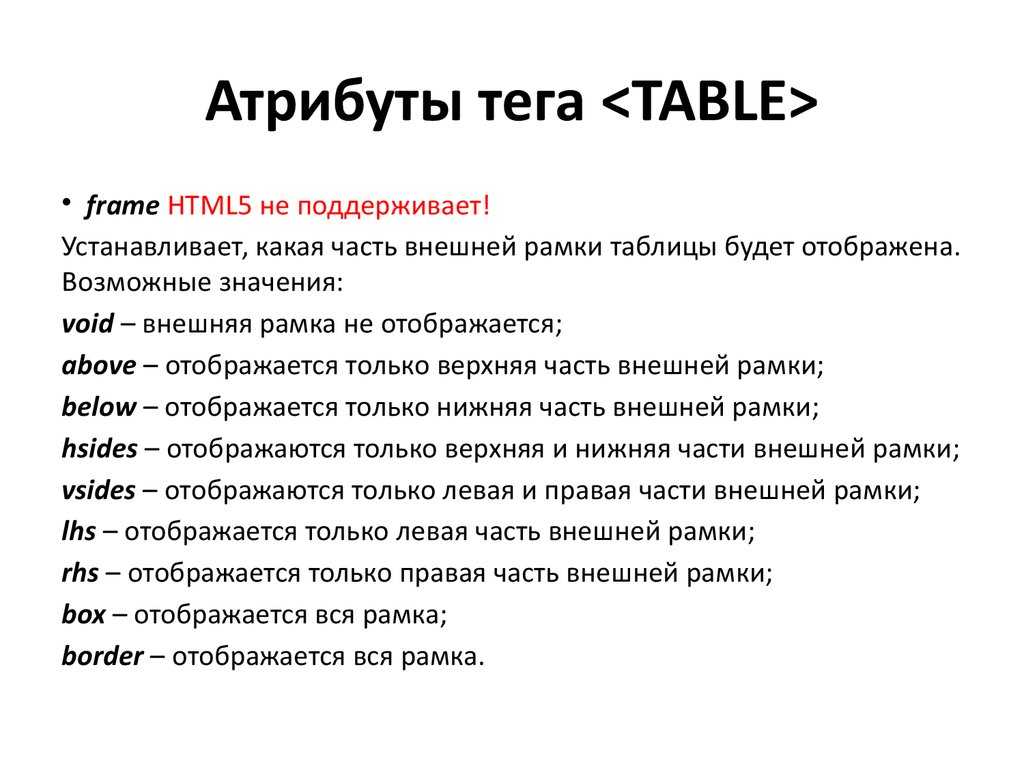
Ранее в главе «Таблицы» мы с Вами познакомились с атрибутами border — ширина границы и bordercolor — цвет границы, но это не весь набор инструментов применимых к границам таблицы.. Есть ещё два атрибута: frame и rules о них мы и поговорим ниже.
Начнём с атрибута frame — рамка, данный атрибут применяется к тегу <table> и указывает на то, как следует отображать внешние границы таблицы, то есть вокруг самой таблицы, а не между её отдельными ячейками
Атрибут frame может принимать следующие значения:
- void — не отображать границы вокруг таблицы.
- border — отображать границы вокруг таблицы (по умолчанию).
- hsides — отображать только горизонтальные границы сверху и снизу.
- vsides — отображать только вертикальные границы слева и справа.

- above — отображать только верхнюю границу таблицы.
- below — отображать только нижнюю границу таблицы.
- lhs — отображать только левую границу.
- rhs — отображать только правую границу.
А вот атрибут rules в отличие от frame наоборот указывает на то, как следует рисовать границы между ячейками таблицы.
Атрибут rules может принимать следующие значения:
- all — отображать все границы между ячейками.
- none — не отображать границы между ячейками.
- rows — отображать границы только между строками.
- cols — отображать границы только между стобцами.
- groups — отображать границы только между группами строк и группами столбцов образованными с помощью тегов: <thead>, <tbody>, <tfoot> и <colgroup> .
Атрибут rules напрочь игнорирует браузер Opera, но как я уже не раз намекал такие проблемы можно решить с помощью средств CSS.
Полезные советы:
Тег <col> помимо своей прямой задачи, решает еще одну полезную штуку..
При загрузке таблицы браузеры не показывают её содержание до тех пор пока таблица полностью не загрузилась. Так вот при использовании тега <col> , браузер зная количество и будущие размеры колонок, сразу начинает показывать содержание, не дожидаясь полной загрузки.. что есть гуд! особенно при медленном соединении Интернета. Сайты свёрстанные табличным способом перестают «плясать» во время загрузки.
По наблюдениям, на тег <th> обращают внимание поисковые системы, и слова в заголовке таблицы имеют больший «вес», в глазах поисковиков, нежели чем текст в обычных ячейках, что в свою очередь может повлиять на результаты выдачи по тому или иному поисковому запросу.
Всё что написано в этой главе, по большей своей части, ориентированно на логику таблиц, что облегчает жизнь всем!:
— Веб-мастерам, для более простого управления таблицей через стили или скрипты.
— Браузерам, и речевым браузерам для более корректного отображения или чтения таблиц.
— Алгоритмам поисковых систем, которые стараются найти эту самую логику на той или иной странице, чтобы выдать пользователю наиболее релевантные результаты.
Так что не стоит пренебрегать тегами: <thead>, <tbody>, <tfoot>, <th>, <col>, <caption>, <colgroup> — они весьма полезны!
Как сделать заголовок таблицы слева в html
В этой лекции подробно рассматриваются принципы применения таблиц в HTML-разметке. Это и табличная организация текста, и табличная координатная сетка, и организованная в таблицы графика.
Средства описания таблиц в HTML
По мере развития WWW стало ясно, что средств, которые заложены в НТМL, недостаточно для качественного отображения различного типа документов. Недостатком НТМL было отсутствие в его составе средств отображения таблиц. Для этой цели обычно использовался предформатированный текст (тег <PRE>), в котором таблица обрисовывалась символами АSСII. Но такая форма представления таблиц была недостаточно высокого качества и выбивалась из общего стиля документа. После введения таблиц в HTML у Web-мастеров появился не просто инструмент для размещения текстовых и числовых данных, а мощное средство дизайна для размещения в нужном месте экрана графических образов и текста.
Но такая форма представления таблиц была недостаточно высокого качества и выбивалась из общего стиля документа. После введения таблиц в HTML у Web-мастеров появился не просто инструмент для размещения текстовых и числовых данных, а мощное средство дизайна для размещения в нужном месте экрана графических образов и текста.
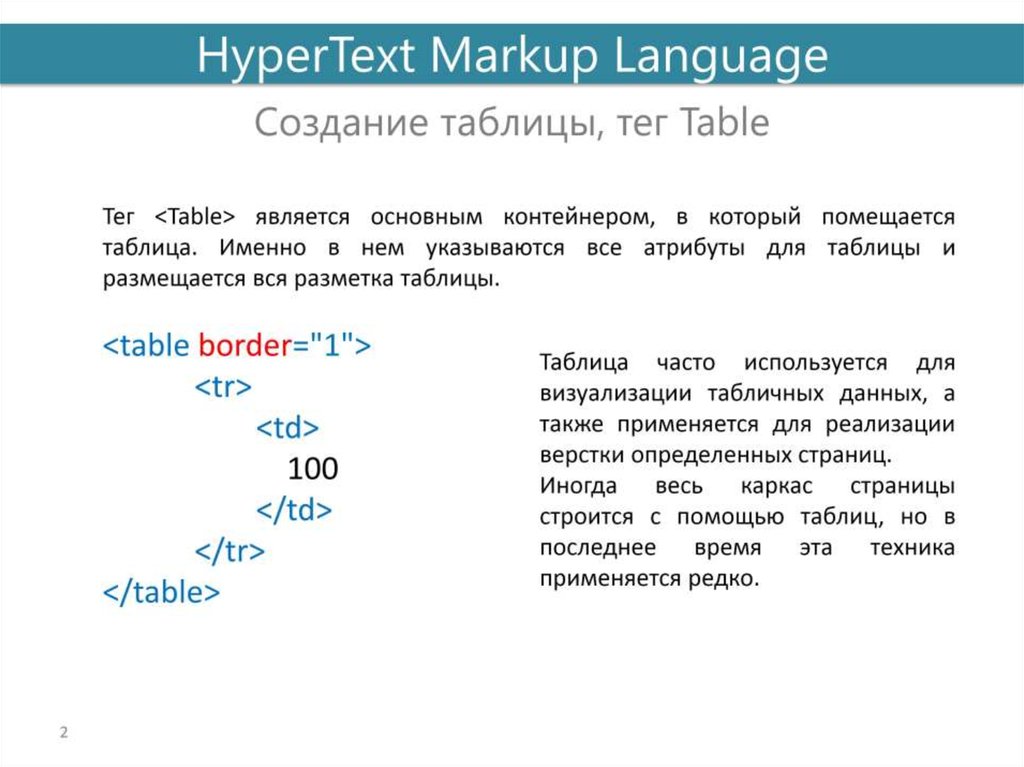
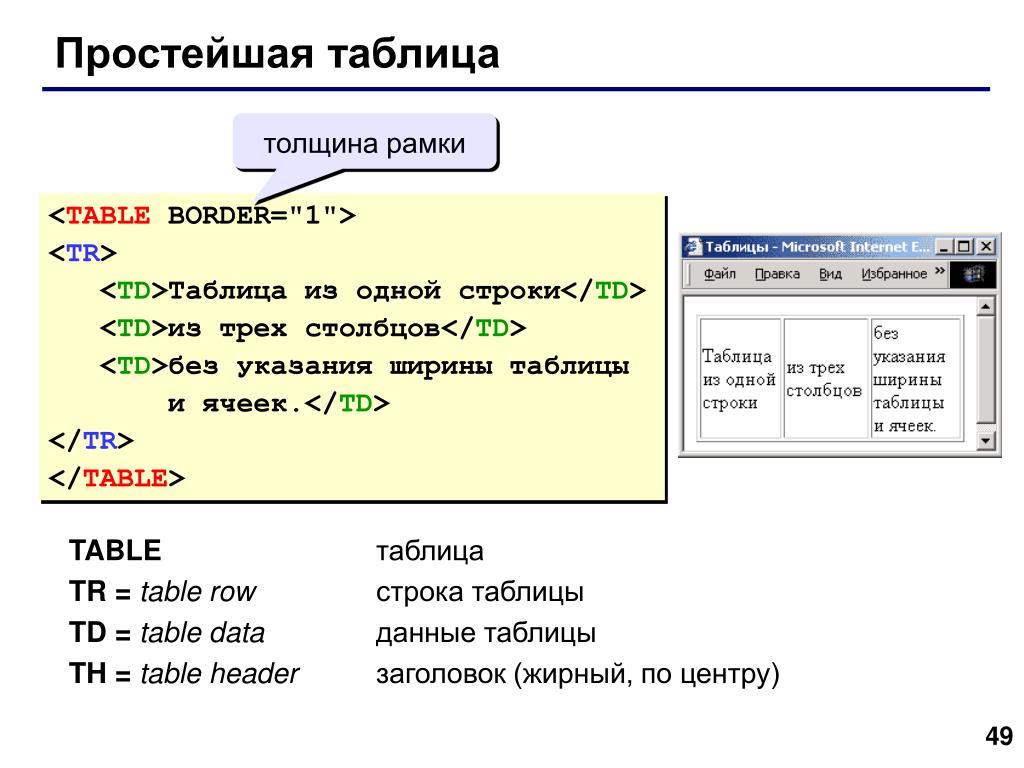
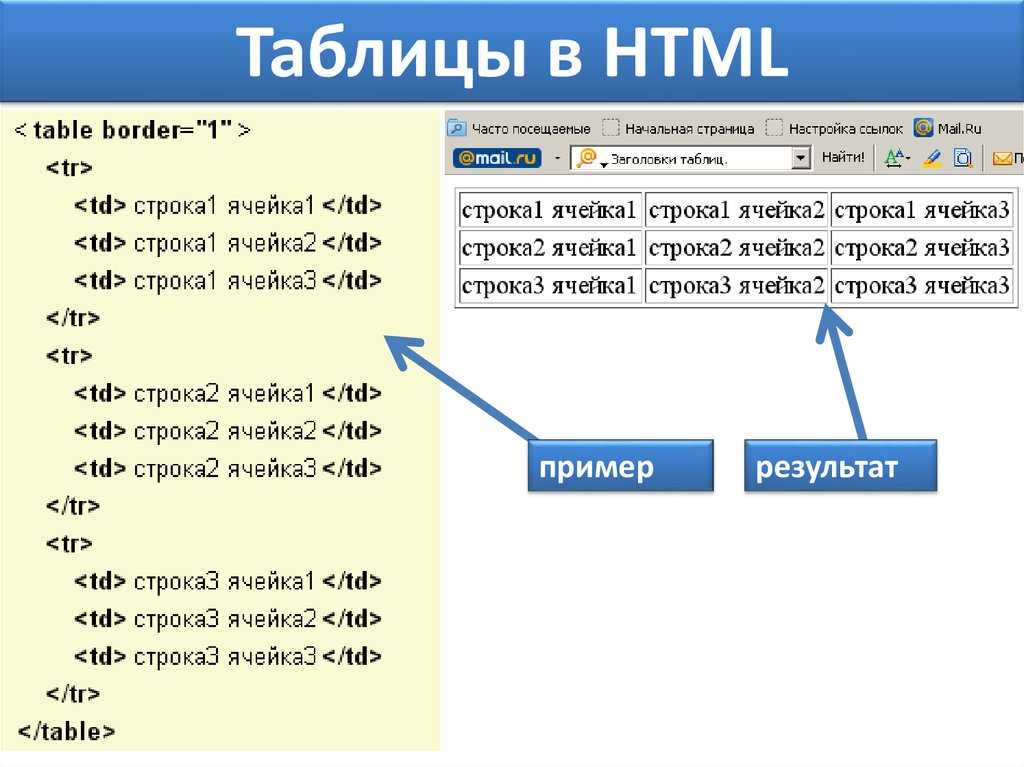
Создание таблиц в HTML
Для описания таблиц используется тег <ТАВLЕ>. Тег <ТАВLЕ>, как и многие другие, автоматически переводит строку до и после таблицы.
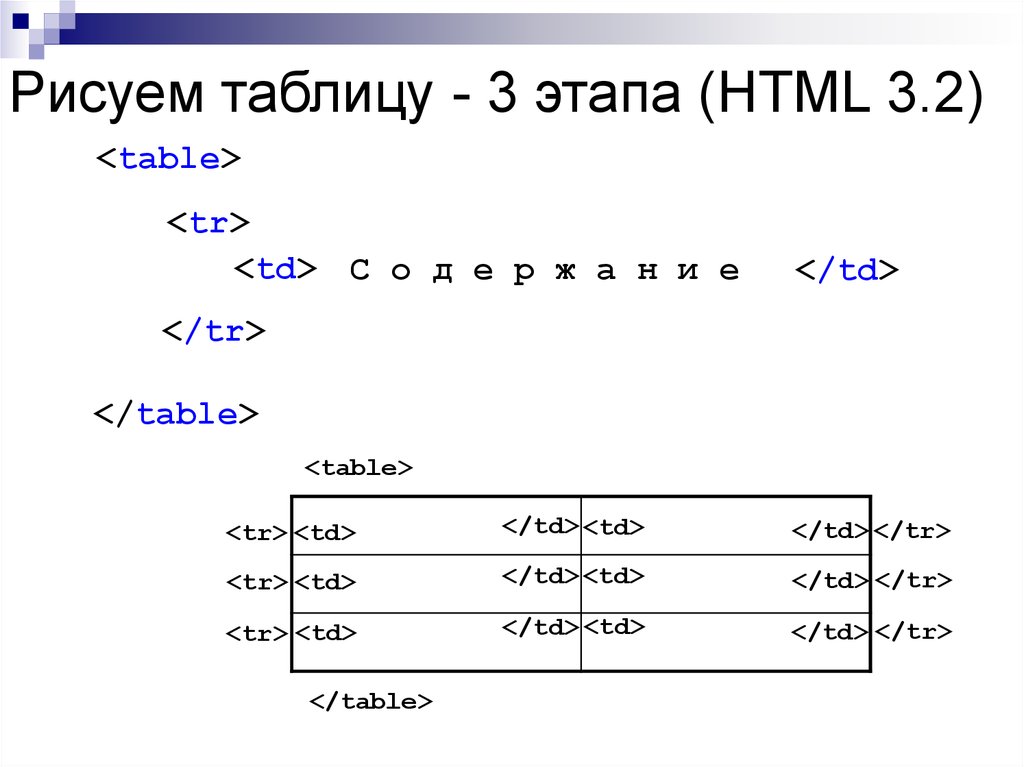
Создание строки таблицы — тег <ТR>
Тег <ТR> (Таble Row, строка таблицы) создает строку таблицы. Весь текст, другие теги и атрибуты, которые требуется поместить в одну строку, должны размещаться между тегами lt;ТR></ТR>.
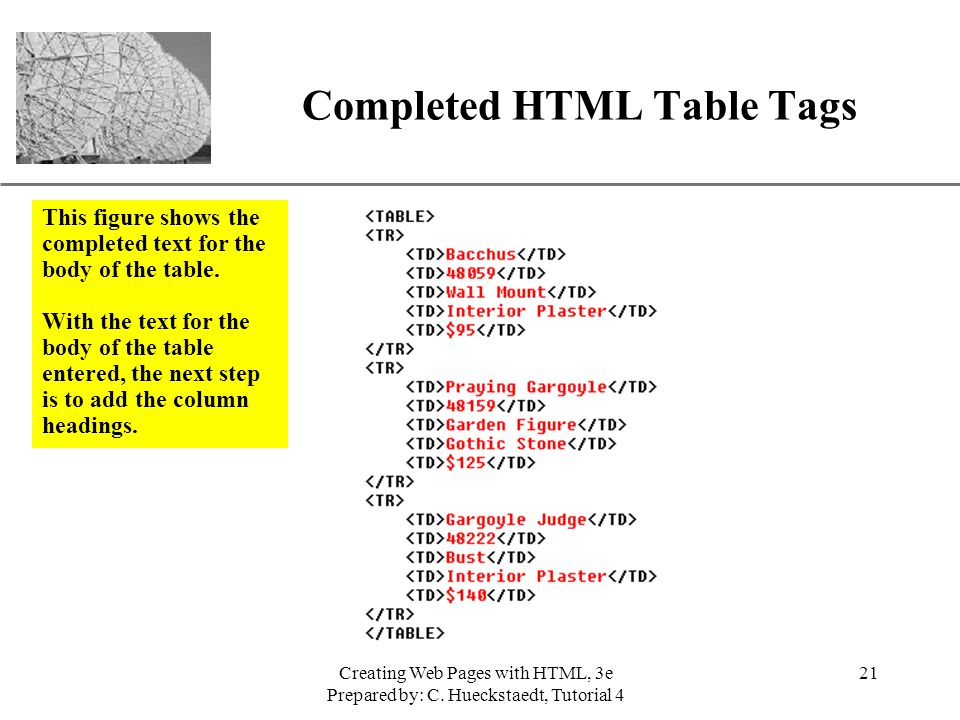
Определение ячеек таблицы — тег <ТD>
Внутри строки таблицы обычно размещаются ячейки с данными. Каждая ячейка, содержащая текст или изображение, должна быть окружена тегами <ТD></ТD>. Число тегов <ТD></ТD> в строке определяет число ячеек
Использование таблиц в дизайне
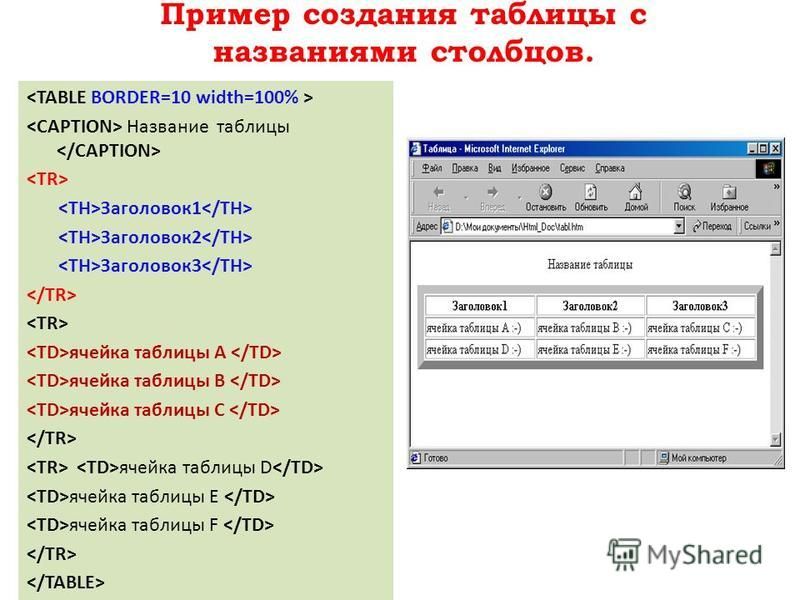
Заголовки столбцов таблицы — тег <ТН>
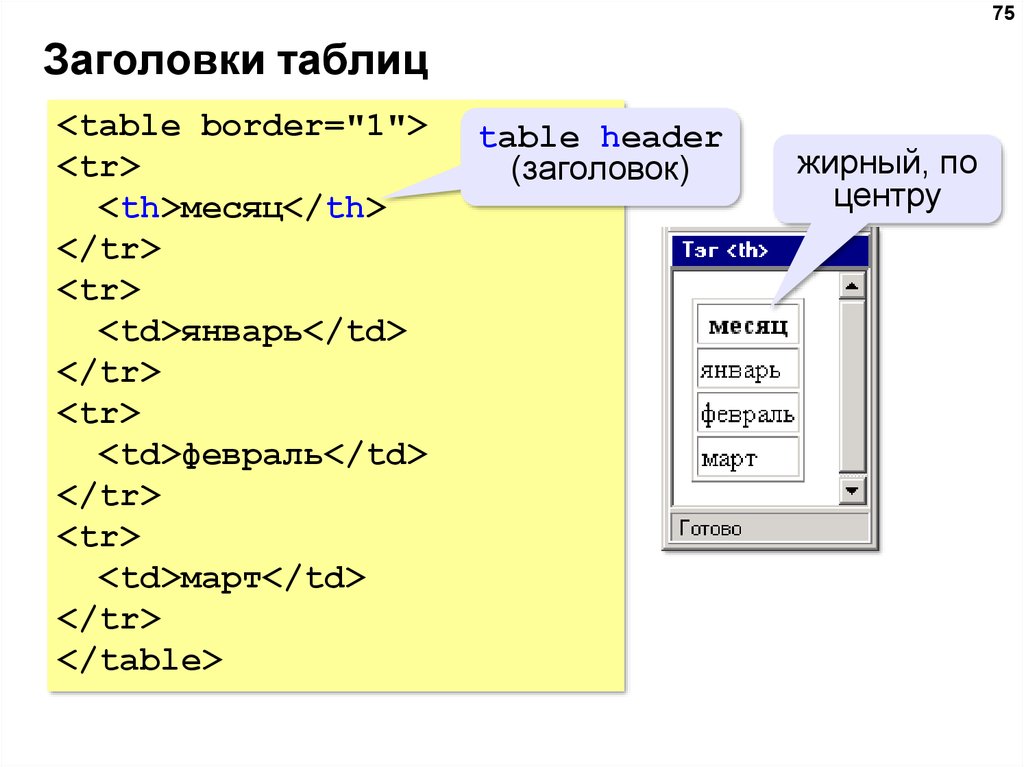
Заголовки для столбцов и строк таблицы задаются с помощью тега заголовка <ТН></ТН> (Таblе Неаder, заголовок таблицы). Эти теги подобны <ТD></ТD>. Отличие состоит в том, что текст, заключенный между тегами <ТН></ТН>, автоматически записывается жирным шрифтом и по умолчанию располагается посередине ячейки. Центрирование можно отменить и выровнять текст по левому или правому краю. Если воспользоваться <ТD></ТD> с тегом <В> и атрибутом <АLIGN=center>, текст тоже будет выглядеть как заголовок. Однако следует иметь в виду, что не все браузеры поддерживают в таблицах жирный шрифт, поэтому лучше задавать заголовки таблиц с помощью <ТН>.
Эти теги подобны <ТD></ТD>. Отличие состоит в том, что текст, заключенный между тегами <ТН></ТН>, автоматически записывается жирным шрифтом и по умолчанию располагается посередине ячейки. Центрирование можно отменить и выровнять текст по левому или правому краю. Если воспользоваться <ТD></ТD> с тегом <В> и атрибутом <АLIGN=center>, текст тоже будет выглядеть как заголовок. Однако следует иметь в виду, что не все браузеры поддерживают в таблицах жирный шрифт, поэтому лучше задавать заголовки таблиц с помощью <ТН>.
Использование заголовков таблицы — тег <САРТIОN>
Тег <CAPTION> позволяет создавать заголовки таблицы. По умолчанию заголовки центрируются и размещаются либо над (<САРТION АLIGN=top>), либо под таблицей (<САРТION ALIGN=bottom>). Заголовок может состоять из любого текста и изображений. Текст будет разбит на строки, соответствующие ширине таблицы. Иногда тег <САРТION> используется для подписи под рисунком. Для этого достаточно описать таблицу без границ.
Для этого достаточно описать таблицу без границ.
Атрибут NOWRAP
Обычно любой текст, не помещающийся в одну строку ячейки таблицы, переходит на следующую строку. Однако при использовании атрибута NOWRAP с тегами <ТН> или <ТD> длина ячейки расширяется настолько, чтобы заключенный в ней текст поместился в одну строку.
Атрибут СОLSPAN
Теги <ТD> и <ТН> модифицируются с помощью атрибута СОLSPAN (Column Span, соединение столбцов). Если вы хотите сделать какую-нибудь ячейку шире, чем верхняя или нижняя, можно воспользоваться атрибутом СОLSPAN, чтобы растянуть ее над любым количеством обычных ячеек.
Атрибут ROWSPAN
Атрибут ROWSPAN, используемый в тегах <ТD> и <ТН>, подобен атрибуту СОLSPAN=, только он задает число строк, на которые растягивается ячейка. Если вы указали в атрибуте ROWSPAN=s число, большее единицы, то соответствующее количество строк должно находиться под растягиваемой ячейкой. Внизу таблицы ее поместить нельзя.
Атрибут WIDТН
Атрибут WIDТН применяется в двух случаях. Можно поместить его в тег <ТАВLЕ>, чтобы дать ширину всей таблицы, а можно использовать в тегах <ТD> или <ТН>, чтобы задать ширину ячейки или группы ячеек. Ширину можно указывать в пикселах или в процентах. Например, если вы задали в теге <ТАВLЕ> WIDTH=250, вы получите таблицу шириной 250 пикселов независимо от размера страницы на мониторе. При задании WIDТН=50% в теге <ТАВLЕ> таблица будет занимать половину ширины страницы при любом размере изображения на экране. Так что, указывая ширину таблицы в процентах, имейте в виду, что если у пользователя узкая область просмотра, ваша страница может выглядеть несколько странно. Если вы пользуетесь пикселами, и таблица оказывается шире области просмотра, внизу появится полоса прокрутки для перемещения вправо и влево по странице. В зависимости от поставленных задач и тот, и другой способ задания ширины таблицы может оказаться полезным.
Применение пустых ячеек
Если ячейка не содержит данных, она не будет иметь границ. Если требуется, чтобы у ячейки были границы, но не было содержимого, необходимо поместить в нее что-то, что не будет видно при просмотре. Можно воспользоваться пустой строкой <ВR>. Можно даже задать пустые столбцы, определив их ширину в пикселах или относительных единицах и не введя в полученные ячейки никаких данных. Это средство может оказаться полезным при размещении на странице текста и графики.
Если требуется, чтобы у ячейки были границы, но не было содержимого, необходимо поместить в нее что-то, что не будет видно при просмотре. Можно воспользоваться пустой строкой <ВR>. Можно даже задать пустые столбцы, определив их ширину в пикселах или относительных единицах и не введя в полученные ячейки никаких данных. Это средство может оказаться полезным при размещении на странице текста и графики.
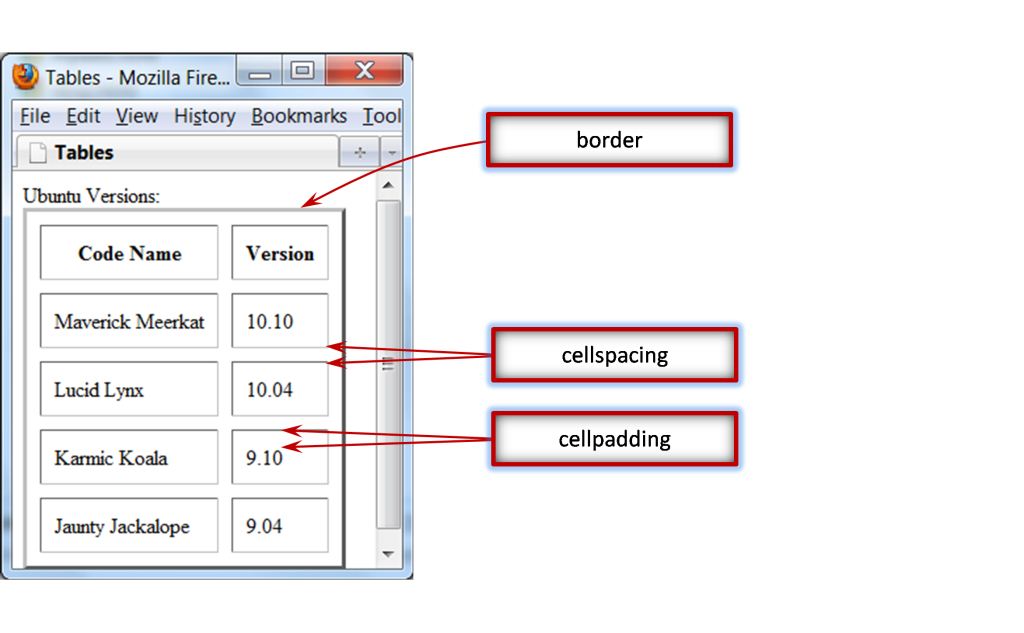
Атрибут СЕLLРАDDING
Данный атрибут определяет ширину пустого пространства между содержимым ячейки и ее границами, то есть задает поля внутри ячейки.
Атрибуты АLIGN и VALIGN
Теги <ТR>, <ТD> и <ТН> можно модифицировать с помощью атрибутов ALIGN и VALIGN. Атрибут АLIGN определяет выравнивание текста и графики по горизонтали, то есть по левому или правому краю, либо по центру. Горизонтальное выравнивание может быть задано несколькими способами:
ALIGN=blееdleft прижимает содержимое ячейки вплотную к левому краю.
ALIGN=left выравнивает содержимое ячейки по левому краю с учетом отступа, заданного атрибутом СЕLLPADDING.
АLIGN=сеnter располагает содержимое ячейки по центру.
АLIGN=right выравнивает содержимое ячейки по правому краю с учетом отступа, заданного атрибутом СЕLLPADDING.
Атрибут VALIGN осуществляет выравнивание текста и графики внутри ячейки по вертикали. Вертикальное выравнивание может быть задано несколькими способами:
VALIGN=top выравнивает содержимое ячейки по ее верхней границе.
VALIGN=middle центрирует содержимое ячейки по вертикали.
VALIGN=bottom выравнивает содержимое ячейки по ее нижней границе.
Атрибут BORDER
В теге <ТАВLЕ> часто определяют, как будут выглядеть рамки, то есть линии, окружающие ячейки таблицы и саму таблицу. Если вы не зададите рамку, то получите таблицу без линий, но пространство под них будет отведено. Того же результата можно добиться, задав <ТАВLЕ ВОRDER=0>. Иногда хочется сделать границу потолще, чтобы она лучше выделялась. Можно для привлечения внимания к рисунку или тексту задать исключительно жирные границы. При создании вложенных таблиц приходится делать для разных таблиц границы различной толщины, чтобы их легче было различать.
При создании вложенных таблиц приходится делать для разных таблиц границы различной толщины, чтобы их легче было различать.
Атрибут CELLSPACING
Атрибут СЕLLSPACING определяет ширину промежутков между ячейками в пикселах. Если этот атрибут не указан, по умолчанию задается величина, равная двум пикселам. С помощью атрибута СЕLLSPACING= можно размещать текст и графику там, где вам нужно. Если вы хотите оставить пустое место, можно вписать в ячейку пробел.
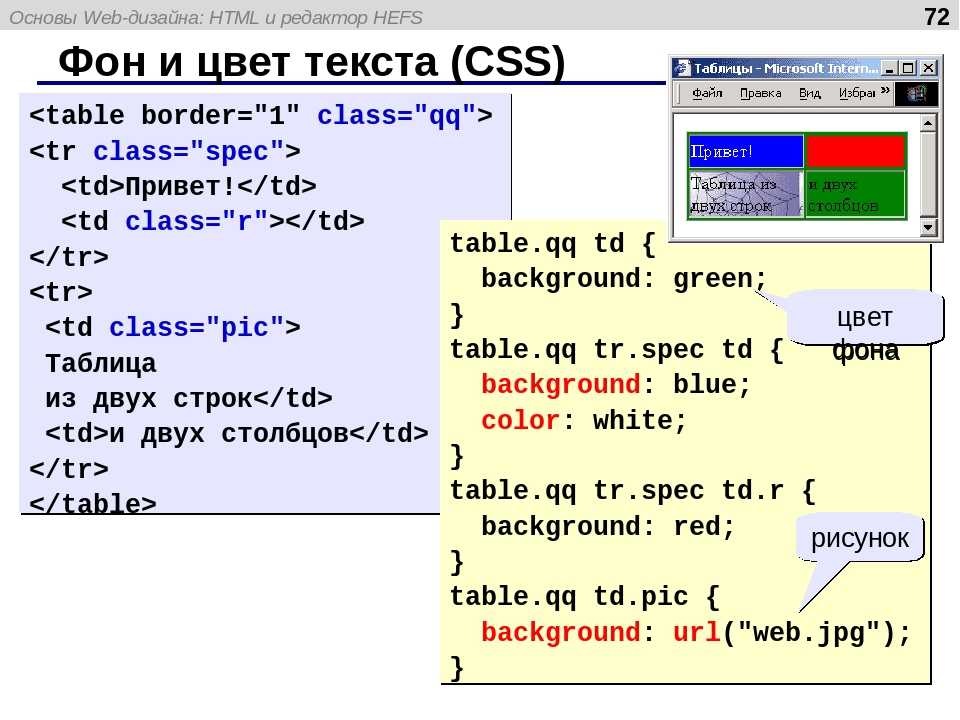
Атрибут BGCOLOR
Данный атрибут позволяет установить цвет фона. В зависимости от того, с каким тегом (TABLE, TR, TD) он применяется, цвет фона может быть установлен для всей таблицы, для строки или для отдельной ячейки. Значением данного атрибута является RGB-код или стандартное название цвета.
Атрибут BACKGROUND
Данный атрибут задает фоновое изображение для таблиц. Применим к тегам TABLE и TD. Его значением является URL файла с фоновым изображением. Применение этого атрибута рассматривается ниже.
Использование таблиц в дизайне страницы
Таблицы хороши тем, что при желании можно сделать их границы невидимыми. Это позволяет с помощью тега <ТАВLЕ> красиво размещать на странице текст и графику. Пока тег <ТАВLЕ> остается единственным мощным средством форматирования в HTML. Дизайнеры Web-страниц сейчас обладают практически той же свободой в отношении использования «пустого пространства», что и создатели печатных страниц. Таблицы лучше всего помогают отойти от иерархического размещения текста на Web-страницах.
Если браузер поддерживает таблицы, он обычно правильно отображает наиболее интересные эффекты, полученные с их помощью
Использование таблиц в дизайне
Создание разноцветных таблиц
Некоторые браузеры позволяют отображать цвета. Есть несколько способов раскрасить таблицу, в основном они зависят от используемого браузера.
Цветные границы в Netscape Navigator. Вы не только можете окружить таблицу красивой рамкой, но еще и задать для нее цвет, отличный от цветов текста и фона. Создайте простой серый GIF (или любой GIF, который вы хотели бы иметь в качестве фона) и определите его в теге <ВODY> как фон страницы. Затем задайте цвет фона страницы. В результате ваш тег <ВОDY> будет выглядеть примерно так:
Создайте простой серый GIF (или любой GIF, который вы хотели бы иметь в качестве фона) и определите его в теге <ВODY> как фон страницы. Затем задайте цвет фона страницы. В результате ваш тег <ВОDY> будет выглядеть примерно так:
Вы создали двойной фон — GIF и заданный цвет. В результате фоновый цвет будет виден на всех границах таблиц и горизонтальных линиях (<НR>). Вне зависимости от того, является ваш фоновый GIF серым или нет, цветные линии и границы таблиц будут заметно выделяться. Если фоновый GIF устроен не слишком сложно, время загрузки страницы возрастет лишь немного.
Как сделать заголовок таблицы в Excel. Инструкция в 5 шагов по составлению заголовка в Эксель
Автор Елизавета КМ На чтение 10 мин Опубликовано
Заголовок — важная составляющая каждой таблицы в Microsoft Office Excel. Правильно подобранное название позволяет быстро ориентироваться по таблице, выделять существенные моменты и т. д. В данной статье будет представлен подробный алгоритм составления заголовков в Эксель.
д. В данной статье будет представлен подробный алгоритм составления заголовков в Эксель.
Содержание
- Суть заголовка
- Шаг 1. Определяемся с местом заголовка
- Шаг 2. Вводим текст и выравниваем его
- Шаг 3. Форматируем текст
- Шаг 4. Закрепляем заголовок
- Шаг 5. Размещаем заголовок на всех листах при печати
- Заголовок таблицы с повтором
- Таблица с пронумерованными заголовками
- Заключение
Суть заголовка
Это так называемый смысловой посыл, который дает пользователю конкретную информацию о содержании того или иного столбца таблицы, раскрывает его тематику, назначение. Заголовок должен быть емким, кратким, информативным, качественно раскрывать суть написанного.
Обратите внимание! Название заголовка выбирается на основе сведений, содержащихся в столбце таблицы. Это одно слово или словосочетание, подводящее итог всего написанного.
Шаг 1. Определяемся с местом заголовка
После составления таблицы пользователь должен определить расположение названия, для которого на рабочем листе создается отдельное место следующим образом:
- Если таблица начинается с начала листа, с первой строчки, то для размещения заголовка потребуется освободить эту строку.
 Для этого необходимо поставить курсор в первую строчку любого столбика и нажать ПКМ.
Для этого необходимо поставить курсор в первую строчку любого столбика и нажать ПКМ. - В окне контекстного типа следует выбрать вариант «Вставить», нажав по слову ЛКМ.
- После выполнения вышеуказанных манипуляций на экране монитора должно отобразиться меню «Добавление ячеек» с единственным разделом «Добавить». Здесь нужно поставить тумблер на «Строку» и кликнуть по «ОК».
- Теперь построенная таблица сдвинется на одну строку вниз, а сверху останется пустая строчка. Чтобы разграничить заголовок и табличку, необходимо освободить еще одну строку. Так название будет выделяться.
- Кликнуть ПКМ по любому месту первой строчки, которая была добавлена.
- В контекстном меню аналогичным образом нажать по слову «Вставить».
- В следующем окошке выбрать вариант «Строку» и щелкнуть по «ОК».
 После выполнения таких действий добавится еще одна строчка сверху таблицы.
После выполнения таких действий добавится еще одна строчка сверху таблицы.
Добавление третьей и последующих строчекВажно! Рассмотренным выше способом можно добавить несколько строк на усмотрение пользователя.
Добавление строк можно сделать за один раз. Это ускорит процесс освобождения места под заголовок, сэкономит время. Процесс выполняется по алгоритму:
- Сверху табличного массива выделить несколько строк во всех столбцах. Причем количество добавляемых строчек должно соответствовать числу выделенных вертикальных ячеек.
- Кликнуть ПКМ по выделенной ячейке.
- В меню контекстного типа щелкнуть по слову «Вставить».
- В знакомом меню еще раз указать на пункт «Строку», поставив тумблер напротив него, а затем щелкнуть по «ОК».
- Убедиться, что над таблицей добавилось нужное количество строчек.
Также существует альтернативный метод вставки строчек над табличным массивом. Данный способ предполагает соблюдение простых действий:
Данный способ предполагает соблюдение простых действий:
- Аналогичным образом сверху таблички выделить нужное количество элементов.
- Переключиться на раздел «Главная» в верхнем интерфейсе программы Microsoft Excel. Эта вкладка присутствует по всех версиях программного обеспечения.
- Нажать по кнопке «Вставить» и выбрать вариант «Строки на лист».
- Проверить результат. Должны появиться пустые строчки сверху.
Дополнительная информация! При необходимости пустые строчки можно объединить между собой для размещения заголовка для всей таблицы.
Шаг 2. Вводим текст и выравниваем его
Теперь необходимо придумать наименование таблицы и записать его в подготовленных строчкaх. Название придумывается на основе представленных в табличке сведений. Подробно останавливаться на этом вопросе в рамках данной статьи нецелесообразно. Лучше обратить внимание на методы составления названия, его размещения. Текст для названия вводится следующим образом:
Лучше обратить внимание на методы составления названия, его размещения. Текст для названия вводится следующим образом:
- Кликнуть ЛКМ по любой из ранее созданных строчек сверху массива.
- Вписать соответствующие слова в строку. Это и будет содержание заголовка.
- Расположить прописанное название посередине строчек для улучшения внешнего вида. Для этого сначала надо выделить все ячейки сверху рабочего листа, где прописано наименование.
- Переключиться на раздел «Главная» сверху Excel.
- В разделе «Выравнивание» щелкнуть по кнопочке «Объединить ячейки», а затем кликнуть по «Поместить в центр».
- Убедиться, что оставленные под заголовок строчки объединились в одну, а название расположено по центру.
Иногда в Excel после объединения ячеек таблица съезжает в ту или иную сторону, а общая презентабельность документа теряется. Чтобы справиться с этой проблемой, необходимо выполнить следующие действия:
Чтобы справиться с этой проблемой, необходимо выполнить следующие действия:
- Выделить ЛКМ диапазон ячеек, в котором расположен заголовок.
- По выделенным элемента щелкнуть ПКМ.
- В контекстном меню кликнуть один раз по строчке «Формат ячеек…»
- В появившемся окне переключиться на вкладку «Выравнивание», расположенную сверху.
- В разделе «По горизонтали» выбрать вариант «По центру выделения» и нажать на «ОК». Теперь заголовок будет находиться по центру, но строчки останутся не объединены.
Обратите внимание! При желании цвет заголовка можно изменить, выбрав соответствующую заливку из списка стандартных в Эксель.
Шаг 3. Форматируем текст
Чтобы название таблицы сразу бросалось в глаза пользователям, его необходимо отформатировать. Форматирование заголовка выполняется по следующей схеме:
- Кликнуть ЛКМ по ячейке, в которой располагается название таблички, чтобы выделить ее.
 Если после такого клика строка для написания формул будет пустой, то значит заголовок фактически находится в другом месте. Иногда приходится проверять несколько ячеек, чтобы по строке формул понять, в какой из них в действительности отображено название.
Если после такого клика строка для написания формул будет пустой, то значит заголовок фактически находится в другом месте. Иногда приходится проверять несколько ячеек, чтобы по строке формул понять, в какой из них в действительности отображено название.
- Теперь заголовок не помешает выделить жирным. Для этого надо перейти во вкладку «Главная» и щелкнуть по кнопке «Полужирный».
- Для повышения эстетичности можно увеличить размер заголовка. Во вкладке «Главная» стоит выбрать соответствующий шрифт и оптимальный размер для него. Здесь все зависит от собственных предпочтений пользователя ПК.
При необходимости заголовок можно выделить подчеркиванием, курсивом, применяя стандартные элементы форматирования Excel.
В некоторых ситуациях пользователям хочется, чтобы их заголовок всегда оставался на виду по мере прокручивания таблицы вниз. Этого эффекта возможно добиться, закрепив строку с названием. Для простоты рекомендуется выполнять действия по инструкции:
Этого эффекта возможно добиться, закрепив строку с названием. Для простоты рекомендуется выполнять действия по инструкции:
- Выделить заголовок ЛКМ.
- Переключиться в раздел «Вид» в верхнем интерфейсе программы.
- Развернуть подраздел «Закрепить области», кликнув по стрелочке справа.
- Нажать по варианту «Закрепить верхнюю строку», если заголовок находится на первой строчке рабочего листа.
- Проверить, что по мере опускания листа название табличного массива всегда отображается на экране.
Важно! В Microsoft Office Excel также возможно закрепить шапку таблички.
Для закрепления названий столбцов таблицы необходимо проделать следующие действия:
- Выделить ЛКМ названия первой строки таблички, которая располагается сразу после шапки.
- Аналогичным образом переключиться на вкладку «Вид» и кликнуть по кнопке «Закрепить области».

- В контекстном меню щелкнуть по такой же позиции «Закрепить области».
- Удостовериться, что шапка массива закреплена так же, как и заголовок.
Шаг 5. Размещаем заголовок на всех листах при печати
Созданную в Excel табличку с данными обычно распечатывают для дальнейшего использования. При печати часто требуется, чтобы заголовок таблицы был на каждом распечатанном листке. В Excel такую возможность реализовать можно с помощью стандартных инструментов, встроенных в программное обеспечение. Причем название табличного массива потребуется ввести только один раз, а далее оно автоматически продублируется на всех листах. Чтобы заголовок распечатывался на каждой странице, нужно проделать следующие манипуляции:
- Переключиться во вкладку «Разметка» сверху интерфейса Excel.
- В графе «Параметры страницы» кликнуть по кнопке «Печатать заголовки».
- Откроется небольшое окошко, в котором надо будет перейти в раздел «Лист».

- Поставить курсор мышки в поле «Сквозные строки».
- Нажать ЛКМ по любой ячейке, в которой находится заголовок таблички. После этого в поле «Сквозные строки» должен отобразиться фактический адрес выбранной ячейки.
- Нажать по «ОК» внизу окна для завершения действия.
- Проверить отображение названия таблицы при ее печати. Для этого сначала необходимо кликнуть по слову «Файл», расположенному в левом верхнем углу Microsoft Office Excel.
- В контекстном меню щелкнуть по слову «Печать». Откроется небольшое по размерам окошко, в правой части которого будет отображаться предварительный просмотр текущего документа. Сверху листа должен быть прописан заголовок.
- Проверить наличие заголовка на других страничках документа, нажимая на стрелочку «Вправо» под листом текущего просмотра.
Дополнительная информация! В поле выбора листа можно поставить вручную номер нужной странички, после чего нажать на «Enter» с клавиатуры для ее отображения.
Заголовок таблицы с повтором
В более ранних версиях Microsoft Office Excel существует другой способ, позволяющий сделать повтор табличной шапки на каждой последующей странице. Данный метод заключается в выполнении следующего алгоритма:
- Полностью выделить заголовок таблицы ЛКМ.
- Переместиться в раздел «Макет», расположенный сверху интерфейса программы.
- Нажать на кнопку «Данные».
- Кликнуть по подразделу «Повторить строки» заголовков один раз ЛКМ.
- Удостовериться, что заголовок повторяется на каждом листке документа.
У данного метода повтора названия есть один существенный недостаток. Название, которое появилось на следующих страницах, невозможно будет отформатировать, выделить цветом, курсивом и т.д. Форматированию подлежит только исходное наименование, находящееся вначале документа.
Таблица с пронумерованными заголовками
Чтобы название таблички, столбцов нумеровалось на каждом листе, необходимо:
- Вставить пустую строку после названия.
 Для этого во вкладке «Макет» нужно нажать на кнопку «Вставить сверху».
Для этого во вкладке «Макет» нужно нажать на кнопку «Вставить сверху». - Теперь во вставленной строчке надо пронумеровать ячейки, переключаясь между ними с помощью кнопки «Tab».
- Разбить основную таблицу на несколько составных частей. Здесь пользователю потребуется перейти в раздел «Макет», развернуть вкладку «Объединение» и нажать на кнопку «Разделить таблицу».
- В первой пронумерованной строчке нужно написать заголовок таблички.
- Выделить шапку массива, переключиться в панель быстрого доступа и поставить галочку напротив поля «Абзац- не отрывать от следующего».
- Выделить символ конца абзаца и присвоить ему размер «1ПТ». Теперь заголовки табличного массива должны быть пронумерованы.
Заключение
Таким образом, наименование таблиц в Microsoft Excel — важная составляющая оформления, повышающая презентабельность всей работы. Основные шаги составления заголовков в Эксель были описаны выше. С изложенной информацией необходимо внимательно ознакомиться во избежание ошибок.
С изложенной информацией необходимо внимательно ознакомиться во избежание ошибок.
Оцените качество статьи. Нам важно ваше мнение:
Заголовок таблицы > О том, как правильно делать сайты! > LILIA-WEB.NAROD.RU
Заголовок таблицы
При большом количестве таблиц на странице каждой из них удобно задать
заголовок, содержащий название таблицы и ее описание. Для этой цели в HTML
существует специальный тег <CAPTION>, который
устанавливает текст и его положение относительно таблицы. Проще всего размещать
текст по центру таблицы сверху или снизу от нее, в остальных случаях браузеры по
разному интерпретируют параметры тега <CAPTION>,
из-за чего результат получается неодинаковый. По умолчанию заголовок помещается
сверху таблицы по центру, его ширина не превышает ширины таблицы и в случае
длинного текста он автоматически переносится на новую строку. Для изменения
положения заголовка существует параметр align,
который может принимать следующие значения.
Для изменения
положения заголовка существует параметр align,
который может принимать следующие значения.
left — выравнивает заголовок по левому краю
таблицы. Аргумент работает только в браузерах Internet Explorer и Opera 7,
Netscape пренебрегает этим параметром и устанавливает текст по центру.
right — в браузере Internet Explorer и Opera 7 располагает
заголовок сверху таблицы и выравнивает его по правому краю таблицы. В браузере
Netscape параметр игнорируется, а Opera версии 6 и ниже отображает заголовок
справа от таблицы.
center — заголовок
располагается сверху таблицы по ее центру. Такое расположение задано в браузерах
по умолчанию.
top — результат аналогичен действию
параметра center, но в отличие от него входит в
спецификацию HTML 4 и понимается всеми браузерами.
bottom — заголовок размещается внизу таблицы по ее
центру.
Как видно из описания, получить универсальный код, одинаково работающий в разных браузерах, в случае расположения заголовка по правому или левому краю, довольно проблематично. В этом случае нам на помощь придут стили и в частности атрибут text-align. Его задача — заставить текст выравниваться по нужному краю. В примере 1 показано, как установить заголовок сверху таблицы и выровнять по ее правому краю. Обратите внимание, что тег <CAPTION> находится внутри контейнера <TABLE>, это его стандартное местоположение.
| Пример 1. Создание заголовка таблицы с помощью тега <CAPTION> |
| <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01
Transitional//EN»> <html> <head> <style type=»text/css»> CAPTION { text-align: right; /* Выравнивание по правому краю */ font-style: italic /* Курсивный текст */ } </head> </style> <body> <table border=»1″ cellpadding=»4″ cellspacing=»0″ align=»center»> <caption>Изменение добычи ресурсов по годам</caption> <tr> <th> </th> <th>2003</th> <th>2004</th> <th>2005</th> </tr> <tr> <td>Нефть</td> <td>43</td> <td>51</td> <td>79</td> </tr> <tr> <td>Золото</td> <td>29</td> <td>34</td> <td>48</td> </tr> <tr> <td>Дерево</td> <td>38</td> <td>57</td> <td>36</td> </tr> </table> </body> </html> |
Ниже показан результат примера. Заметьте, что заголовок выравнивается не
строго по правому краю таблицы, поскольку на него, как и на содержимое ячеек,
действует параметр cellpadding. Можно представить,
что заголовок это еще одна ячейка таблицы, на которую распространяются
характеристики cellpadding и cellspacing.
Заметьте, что заголовок выравнивается не
строго по правому краю таблицы, поскольку на него, как и на содержимое ячеек,
действует параметр cellpadding. Можно представить,
что заголовок это еще одна ячейка таблицы, на которую распространяются
характеристики cellpadding и cellspacing.
| 2003 | 2004 | 2005 | |
|---|---|---|---|
| Нефть | 43 | 51 | 79 |
| Золото | 29 | 34 | 48 |
| Дерево | 38 | 57 | 36 |
Удобство использования тега <CAPTION> состоит в том, что заголовок созданный с его помощью оказывается привязанным к
таблице и не выходит за условные рамки, ограниченные ее шириной. Тем не менее,
такого же результата можно добиться и с помощью стилей, как показано ниже, в
примере 2.
Тем не менее,
такого же результата можно добиться и с помощью стилей, как показано ниже, в
примере 2.
Пример 2. Создание заголовка таблицы с помощью стилей |
| <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01
Transitional//EN»> <html> <head> <style type=»text/css»> .caption { margin: 0px 15%; /* Отступы сверху и сбоку от текста */ padding-bottom: 4px; /* Поле под текстом */ text-align: right; /* Выравнивание по правому краю */ font-style: italic /* Курсивный текст */ } </style> </head> <body> <p align=»center»>Изменение добычи ресурсов по годам</p> <table border=»1″ cellpadding=»4″ cellspacing=»0″ align=»center»> .  .. ..</table> </body> </html> |
В примере 2 создается новый класс с именем caption, который применяется к параграфу (тегу <P>). В данном случае таблица выравнивается по центру веб-страницы, поэтому то же самое должно произойти и с параграфом. Для этой цели добавляются отступы слева и справа через параметр margin. Ширину при этом явно не указываем, она получается вычитанием из общей ширины окна (100%) удвоенного отступа слева (в примере 15%). Таким образом выходит, что ширина текстового блока совпадает с шириной таблицы. В случае использования в качестве единиц измерения пикселы, рекомендуется воспользоваться тегом <CAPTION>.
И снова таблицы.. Учебник html
Глава 12
Данная глава является продолжением 4 главы про таблицы, отложил я её на потом по нескольким причинам. Во-первых, четвёртая глава и без того получилась длинноватой и «неповоротливой».. Во-вторых, не хотел, что бы Вы на тот момент погрязли в изучении таблиц и так сказать топтались на месте.. обучение, на мой взгляд, должно происходить живенько, интересно, а главное результативно! Зато теперь, когда у Вас сложилось общее представление о HTML, Вы разобрались с его базовой частью, сделали свой первый нехитрый сайт, можно наращивать багаж знаний, умений и навыков. Ну и в-третьих, я надеюсь, что Вы к этому времени, параллельно начали изучать CSS.. что разве ещё нет? жаль.. Дело в том, что далее в этом учебнике нет нет будут попадаться вещи, которые сами по себе могут показаться бесполезными и бессмысленными, однако в купе с другими науками они порой незаменимы!
Во-первых, четвёртая глава и без того получилась длинноватой и «неповоротливой».. Во-вторых, не хотел, что бы Вы на тот момент погрязли в изучении таблиц и так сказать топтались на месте.. обучение, на мой взгляд, должно происходить живенько, интересно, а главное результативно! Зато теперь, когда у Вас сложилось общее представление о HTML, Вы разобрались с его базовой частью, сделали свой первый нехитрый сайт, можно наращивать багаж знаний, умений и навыков. Ну и в-третьих, я надеюсь, что Вы к этому времени, параллельно начали изучать CSS.. что разве ещё нет? жаль.. Дело в том, что далее в этом учебнике нет нет будут попадаться вещи, которые сами по себе могут показаться бесполезными и бессмысленными, однако в купе с другими науками они порой незаменимы!
Ладно, вернёмся к таблицам..
В качестве «полигона» для изучения нового материала возьмём вот такую жутко скучную таблицу:
| Продукт | Белки | Жиры | Углеводы | ккал |
| Хлеб ржаной | 4,7 | 0,7 | 49,8 | 214 |
| Молоко | 2,8 | 3,2 | 4,7 | 58 |
| Картофель | 2 | 0,1 | 19,7 | 83 |
| Свинина | 11,4 | 49,3 | 9 | 489 |
| Итого: | 20,9 | 53,3 | 83,2 | 844 |
Ну что ж, давайте поколдуем над ней. .
.
Любая ячейка таблицы может быть определена как заголовок. Для того чтобы сделать ячейку таблицы заголовком нужно вместо знакомого тега <td> использовать тег <th>.
Например, вот так:
<table>
<tr>
<th>Данная ячейка является заголовком</th>
</tr>
</table>
Как правило, текст ячейки определённый в качестве заголовка отображается браузерами жирным шрифтом по центру ячейки.
Ну что давайте попробуем сделать некоторые ячейки нашей таблицы заголовками? смотрим пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>Заголовок таблицы</title>
</head>
<body>
<table border=»1″ cellpadding=»3″ cellspacing=»0″>
<tr>
<th>Продукт</th><th>Белки</th><th>Жиры</th><th>Углеводы</th><th>ккал</th>
</tr>
<tr>
<th>Хлеб ржаной</th><td>4,7</td><td>0,7</td><td>49,8</td><td>214</td>
</tr>
<tr>
<th>Молоко</th><td>2,8</td><td>3,2</td><td>4,7</td><td>58</td>
</tr>
<tr>
<th>Картофель</th><td>2</td><td>0,1</td><td>19,7</td><td>83</td>
</tr>
<tr>
<th>Свинина</th><td>11,4</td><td>49,3</td><td>9</td><td>489</td>
</tr>
<tr>
<th>Итого:</th><td>20,9</td><td>53,3</td><td>83,2</td><td>844</td>
</tr>
</table>
</body>
</html>
смотреть пример
К тегу <th> могут применятся точно такие же атрибуты как и к тегу <td> о них мы говорили в 4 главе поэтому повторятся не буду, а просто перечислю их:
- width — Ширина ячейки в процентах или пикселях.

- height — Высота ячейки в процентах или пикселях.
- align — Выравнивает текст в ячейке:
- left — по левому краю.
- right — по правому краю.
- center — по центру.
- justify — по левому и правому краю.
- valign — Выравнивает текст в ячейке по вертикали:
- top — по верхнему краю.
- middle — по центру.
- bottom — по нижнему краю.
- baseline — по базовой линии.
- colspan — количество столбцов занимаемое ячейкой.
- rowspan — количество рядов занимаемое ячейкой.
- bgcolor — Цвет фона ячейки.
- background — Задает фоновый рисунок в ячейке.
- bordercolor — Цвет бордюра.

- title — Всплывающая подсказка
- nowrap — Запрещает перенос строк в ячейке.
Думаю понятно, а посему идем дальше..
Тег <caption> позволяет озаглавить таблицу, подписать её каким либо текстом. Данный тег должен располагаться внутри таблицы сразу после <table>
<table>
<caption>Название таблицы</caption>
<tr>
<td>ячейка</td>
</tr>
</table>
Вот пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>Название таблицы</title>
</head>
<body>
<table border=»1″ cellpadding=»3″ cellspacing=»0″>
<caption><b>Энергетическая ценность продуктов питания:</b></caption>
<tr>
<th>Продукт</th><th>Белки</th><th>Жиры</th><th>Углеводы</th><th>ккал</th>
</tr>
<tr>
<th>Хлеб ржаной</th><td>4,7</td><td>0,7</td><td>49,8</td><td>214</td>
</tr>
<tr>
<th>Молоко</th><td>2,8</td><td>3,2</td><td>4,7</td><td>58</td>
</tr>
<tr>
<th>Картофель</th><td>2</td><td>0,1</td><td>19,7</td><td>83</td>
</tr>
<tr>
<th>Свинина</th><td>11,4</td><td>49,3</td><td>9</td><td>489</td>
</tr>
<tr>
<th>Итого:</th><td>20,9</td><td>53,3</td><td>83,2</td><td>844</td>
</tr>
</table>
</body>
</html>
смотреть пример
К тегу <caption> может быть применён атрибут align — выравнивание названия таблицы по горизонтали с возможными значениями left, right и center, а также атрибут valign который говорит от том где должно располагаться название сверху — top или снизу — bottom таблицы.
Однако хочу отметить, что данные атрибуты в разных браузерах ведут себя по разному, так например, запись:
<caption align=»left»>Текст</caption>
— для браузеров IE и Opera разместит название сверху таблицы по её левому краю, а для браузера Firefox это будет значить, что название следует размещать слева от самой таблицы.
Так же название таблицы или её краткое описание можно указывать с помощью атрибута summary тега <table>
Вот так:
<table summary=»описание таблицы»>
Такое описание никак не отображается и не выводится на экран обычными браузерами, однако может быть использовано поисковыми системами, а так же речевыми браузерами.
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>Описание таблицы</title>
</head>
<body>
<table border=»1″ cellpadding=»3″ cellspacing=»0″ summary=»Энергетическая ценность продуктов питания»>
<tr>
<th>Продукт</th><th>Белки</th><th>Жиры</th><th>Углеводы</th><th>ккал</th>
</tr>
<tr>
<th>Хлеб ржаной</th><td>4,7</td><td>0,7</td><td>49,8</td><td>214</td>
</tr>
<tr>
<th>Молоко</th><td>2,8</td><td>3,2</td><td>4,7</td><td>58</td>
</tr>
<tr>
<th>Картофель</th><td>2</td><td>0,1</td><td>19,7</td><td>83</td>
</tr>
<tr>
<th>Свинина</th><td>11,4</td><td>49,3</td><td>9</td><td>489</td>
</tr>
<tr>
<th>Итого:</th><td>20,9</td><td>53,3</td><td>83,2</td><td>844</td>
</tr>
</table>
</body>
</html>
смотреть пример
Знакомимся с тегами: <thead>, <tbody> и <tfoot>. Данные теги являют собой емкость для строк таблицы (тег <tr>) позволяя тем самым группировать и логически ими управлять.
Данные теги являют собой емкость для строк таблицы (тег <tr>) позволяя тем самым группировать и логически ими управлять.
Так:
- Тег <thead> — (От Англ. table head — «голова» таблицы) Предназначен для группировки одной или нескольких верхних строк в таблице, делая тем самым «шапку» таблицы.
- Тег <tbody> — (От Англ. table body — «тело» таблицы), Как правило этим тегом группируют центральные строки в таблице с основным содержанием.
- Тег <tfoot> — (От Англ. table footer — нижний колонтитул таблицы) Определяет «подвал» таблицы, состоящий из одной или нескольких нижних строк.
Следует отметить несколько правил использования данных тегов:
Данные теги могут быть расположены только внутри таблицы — контейнера <table>.
Теги <thead> и <tfoot> допускается использовать только один раз для одной таблицы, на тег <tbody> данное правило не распространяется.
Структура таблицы при использовании всех трёх данных тегов должна выглядеть вот так:
<table>
<thead>
<tr>
<td>голова</td>
</tr>
</thead>
<tbody>
<tr>
<td> тело</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>подвал</td>
</tr>
</tfoot>
</table>
То есть сверху всегда должен быть контейнер <thead> потом <tbody> и <tfoot>, данные теги не могут пересекаться и быть вложенными друг в друга. А вот тег <tfoot> можно поменять местами с <tbody>, и что примечательно строки взятые в данный тег всё равно браузерами будут отображаться внизу таблицы.
К данным тегам допускается применять атрибуты выравнивания текста в ячейках align и valign, указывать цвет фона строк взятых в группу с помощью bgcolor, делать всплывающую подсказку с помощью title, однако на практике работать во всех браузерах будет только align и title.
Просто ради информации.. есть ещё атрибуты:
- char — Выравнивание относительно заданного символа.
- charoff — Смещение относительно указанного символа.
Но эти товарищи вообще не прижились ни в одном из известных браузеров! Толку с них как с козла молока.
Так зачем спросите Вы вообще нужны теги группирования строк если с помощью них практически ничего не сделать? Отвечу чуть ниже, а пока смотрим пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www. w3.org/TR/html4/loose.dtd»>
w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>Группировка строк</title>
</head>
<body>
<table border=»1″ cellpadding=»3″ cellspacing=»0″>
<caption><b>Энергетическая ценность продуктов питания:</b></caption>
<thead bgcolor =»#deb887″ title=»Шапка»>
<tr>
<th>Продукт</th><th>Белки</th><th>Жиры</th><th>Углеводы</th><th>ккал</th>
</tr>
</thead>
<tbody align=»left» bgcolor =»#faebd7″ title=»Энергетическая ценность продуктов питания»>
<tr>
<th>Хлеб ржаной</th><td>4,7</td><td>0,7</td><td>49,8</td><td>214</td>
</tr>
<tr>
<th>Молоко</th><td>2,8</td><td>3,2</td><td>4,7</td><td>58</td>
</tr>
<tr>
<th>Картофель</th><td>2</td><td>0,1</td><td>19,7</td><td>83</td>
</tr>
<tr>
<th>Свинина</th><td>11,4</td><td>49,3</td><td>9</td><td>489</td>
</tr>
</tbody>
<tfoot align=»left» bgcolor =»#f5f5dc» title=»Итого:»>
<tr>
<th>Итого:</th><td>20,9</td><td>53,3</td><td>83,2</td><td>844</td>
</tr>
</tfoot>
</table>
</body>
</html>
смотреть пример
Теперь отвечу, зачем вообще нужны <thead>, <tbody> и <tfoot>. .
.
Основное предназначение данных тегов это логическая группировка строк в группы, а это в свою очередь облегчает работу с таблицей, например через стили или скрипты, теперь не нужно определять тот же стиль для каждой строчки, а достаточно указать его для всей группы.. Я сказал стиль? Ах да я же забыл, что Вы еще незнакомы с CSS..
Выходя за рамки темы данной главы, хочу отметить, что практически к любому тегу применим замечательный атрибут style, с помощью которого можно сделать практически все, что касается дизайна того или иного элемента.. А еще есть не менее замечательный тег <style> который внедряет в страницу стили CSS.. но это всё материал из другого учебника, поэтому здесь мы говорить об этом не будем.
Просто покажу пока что малопонятный для Вас пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>Группировка строк и CSS</title>
<style type=»text/css»>
table {width: 600px; margin: 30px; border: #b8860b 6px ridge; border-collapse: collapse;}
td,th,tr {border: #b8860b 2px outset; padding: 3px;}
caption{font: italic bold 16px Arial; padding: 10px;}
thead {background-color: #deb887; text-align: center;}
tbody {background-color: #faebd7; text-align: left;}
tfoot {background-color: #f5f5dc; text-align: left; font: italic 14px Arial;}
tr:hover {background-color:#b8860b; color: #ffffff;}
</style>
</head>
<body>
<table>
<caption>Энергетическая ценность продуктов питания:</caption>
<thead title=»Шапка»>
<tr>
<th>Продукт</th><th>Белки</th><th>Жиры</th><th>Углеводы</th><th>ккал</th>
</tr>
</thead>
<tbody title=»Энергетическая ценность продуктов питания»>
<tr>
<th>Хлеб ржаной</th><td>4,7</td><td>0,7</td><td>49,8</td><td>214</td>
</tr>
<tr>
<th>Молоко</th><td>2,8</td><td>3,2</td><td>4,7</td><td>58</td>
</tr>
<tr>
<th>Картофель</th><td>2</td><td>0,1</td><td>19,7</td><td>83</td>
</tr>
<tr>
<th>Свинина</th><td>11,4</td><td>49,3</td><td>9</td><td>489</td>
</tr>
</tbody>
<tfoot title=»Итого:»>
<tr>
<th>Итого:</th><td>20,9</td><td>53,3</td><td>83,2</td><td>844</td>
</tr>
</tfoot>
</table>
</body>
</html>
смотреть пример
Курсивом в данном примере выделено стилевое описание тегов написанное с помощью средств CSS.
Группировать можно не только строки, но и столбцы таблицы с помощью тегов <col> и/или <colgroup> данные теги позволяют определить основные параметры столбцов таблицы с помощью следующих атрибутов:
- width — Ширина столбца в процентах или пикселях.
- align — Выравнивает текст в ячейке:
- left — по левому краю.
- right — по правому краю.
- center — по центру.
- justify — по левому и правому краю.
- valign — Выравнивает текст в ячейке по вертикали:
- top — по верхнему краю.
- middle — по центру.
- bottom — по нижнему краю.
- baseline — по базовой линии.
- bgcolor — Цвет фона ячейки.
- span — Количество столбцов, к которым следует применять параметры.

Давайте сгруппируем колонки нашей пробной таблицы про энергетическую ценность продуктов питания, она у нас состоит из пяти столбцов, значит, после тега <table> следует написать, что-то типа:
<col bgcolor=»#deb887″>
<col bgcolor=»#faebd7″>
<col bgcolor=»#faebd7″>
<col bgcolor=»#faebd7″>
<col bgcolor=»#f5f5dc»>
Для каждой колонки свой тег <col> с указанными параметрами, где первый тег это описание левой колонки таблицы. второй тег — группирует вторую колонку и далее по порядку..
Обратите внимание, что в нашей таблице вторая, третья и четвертая колонки имеют одинаковые параметры width=»100″ bgcolor=»#faebd7″ так вот чтобы не прописывать каждую одинаковую колонку отдельно можно воспользоваться атрибутом span, который указывает какое количество последующих колонок имеет идентичные параметры. В нашем случае запись приобретёт следующий вид:
В нашем случае запись приобретёт следующий вид:
<col bgcolor=»#deb887″>
<col span=»3″ bgcolor=»#faebd7″>
<col bgcolor=»#f5f5dc»>
Таким образом мы указали, что три колонки, начиная со второй, имеют одинаковую ширину и цвет фона. Представьте, если бы таких колонок было штук пятьдесят? как бы мы облегчили код.
Ну а вот собственно рабочий пример наших стараний:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>Группировка столбцов</title>
</head>
<body>
<table border=»1″ cellpadding=»3″ cellspacing=»0″>
<caption><b>Энергетическая ценность продуктов питания:</b></caption>
<col bgcolor=»#deb887″>
<col span=»3″ bgcolor=»#faebd7″>
<col bgcolor=»#f5f5dc»>
<thead title=»Шапка»>
<tr>
<th>Продукт</th><th>Белки</th><th>Жиры</th><th>Углеводы</th><th>ккал</th>
</tr>
</thead>
<tbody align=»left» title=»Энергетическая ценность продуктов питания»>
<tr>
<th>Хлеб ржаной</th><td>4,7</td><td>0,7</td><td>49,8</td><td>214</td>
</tr>
<tr>
<th>Молоко</th><td>2,8</td><td>3,2</td><td>4,7</td><td>58</td>
</tr>
<tr>
<th>Картофель</th><td>2</td><td>0,1</td><td>19,7</td><td>83</td>
</tr>
<tr>
<th>Свинина</th><td>11,4</td><td>49,3</td><td>9</td><td>489</td>
</tr>
</tbody>
<tfoot align=»left» title=»Итого:»>
<tr>
<th>Итого:</th><td>20,9</td><td>53,3</td><td>83,2</td><td>844</td>
</tr>
</tfoot>
</table>
</body>
</html>
смотреть пример
Тег <colgroup> практически идентичен тегу <col> и имеет точно такие же атрибуты, так наш выше изложенный пример мог бы иметь такой вид:
<colgroup bgcolor=»#deb887″>
<colgroup span=»3″ bgcolor=»#faebd7″>
<colgroup bgcolor=»#f5f5dc»>
Никакой заметной разницы мы бы не увидели. Однако, некоторые отличия всё же есть.. Во-первых, <colgroup> может служить емкостью тля тегов <col>, конструкция такая:
Однако, некоторые отличия всё же есть.. Во-первых, <colgroup> может служить емкостью тля тегов <col>, конструкция такая:
<colgroup>
<col>
</colgroup>
Во-вторых, если бы мы к тегу <table> применили атрибут rules со значением groups (об этом атрибуте речь пойдёт ниже) эффект будет достигнут только при использовании <colgroup>.
Больше никакой разницы между этими тегами нет.
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>colgroup</title>
</head>
<body>
<table border=»1″>
<colgroup bgcolor=»#deb887″ align=»left»>
<col span=»3″>
</colgroup>
<colgroup bgcolor=»#faebd7″ align=»center»>
<col span=»2″>
<col>
</colgroup>
<colgroup bgcolor=»#f5f5dc» align=»right»>
<col>
<col>
<col>
</colgroup>
<tr>
<td>20</td><td>20</td><td>20</td><td>40</td><td>40</td><td>60</td><td>20</td><td>30</td><td>50</td>
</tr>
<tr>
<td>20</td><td>20</td><td>20</td><td>40</td><td>40</td><td>60</td><td>20</td><td>30</td><td>50</td>
</tr>
<tr>
<td>20</td><td>20</td><td>20</td><td>40</td><td>40</td><td>60</td><td>20</td><td>30</td><td>50</td>
</tr>
<tr>
<td>20</td><td>20</td><td>20</td><td>40</td><td>40</td><td>60</td><td>20</td><td>30</td><td>50</td>
</tr>
</table>
</body>
</html>
смотреть пример
Обратите внимание, что в этом примере колонки таблицы поделены на три группы с помощью <colgroup>, в этих группах мы указали цвет фона и способ выравнивания, а ширину колонок мы задаём с помощью тегов <col>, которые находятся внутри контейнеров <colgroup>.
Как и в случае с группировкой строк, колонки группируются с основной целью дальнейшего воздействия на них через стили или скрипты.
Ранее в главе «Таблицы» мы с Вами познакомились с атрибутами border — ширина границы и bordercolor — цвет границы, но это не весь набор инструментов применимых к границам таблицы.. Есть ещё два атрибута: frame и rules о них мы и поговорим ниже.
Начнём с атрибута frame — рамка, данный атрибут применяется к тегу <table> и указывает на то, как следует отображать внешние границы таблицы, то есть вокруг самой таблицы, а не между её отдельными ячейками
Атрибут frame может принимать следующие значения:
- void — не отображать границы вокруг таблицы.
- border — отображать границы вокруг таблицы (по умолчанию).
- hsides — отображать только горизонтальные границы сверху и снизу.

- vsides — отображать только вертикальные границы слева и справа.
- above — отображать только верхнюю границу таблицы.
- below — отображать только нижнюю границу таблицы.
- lhs — отображать только левую границу.
- rhs — отображать только правую границу.
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>frame</title>
</head>
<body>
<table border=»8″ frame=»hsides» cellpadding=»3″ cellspacing=»0″>
<caption><b>Энергетическая ценность продуктов питания:</b></caption>
<thead bgcolor =»#deb887″ title=»Шапка»>
<tr>
<th>Продукт</th><th>Белки</th><th>Жиры</th><th>Углеводы</th><th>ккал</th>
</tr>
</thead>
<tbody align=»left» bgcolor =»#faebd7″ title=»Энергетическая ценность продуктов питания»>
<tr>
<th>Хлеб ржаной</th><td>4,7</td><td>0,7</td><td>49,8</td><td>214</td>
</tr>
<tr>
<th>Молоко</th><td>2,8</td><td>3,2</td><td>4,7</td><td>58</td>
</tr>
<tr>
<th>Картофель</th><td>2</td><td>0,1</td><td>19,7</td><td>83</td>
</tr>
<tr>
<th>Свинина</th><td>11,4</td><td>49,3</td><td>9</td><td>489</td>
</tr>
</tbody>
<tfoot align=»left» bgcolor =»#f5f5dc» title=»Итого:»>
<tr>
<th>Итого:</th><td>20,9</td><td>53,3</td><td>83,2</td><td>844</td>
</tr>
</tfoot>
</table>
</body>
</html>
смотреть пример
А вот атрибут rules в отличие от frame наоборот указывает на то, как следует рисовать границы между ячейками таблицы.
Атрибут rules может принимать следующие значения:
- all — отображать все границы между ячейками.
- none — не отображать границы между ячейками.
- rows — отображать границы только между строками.
- cols — отображать границы только между стобцами.
- groups — отображать границы только между группами строк и группами столбцов образованными с помощью тегов: <thead>, <tbody>, <tfoot> и <colgroup>.
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>rules</title>
</head>
<body>
<table border=»1″ rules=»groups» cellpadding=»3″ cellspacing=»0″>
<caption><b>Энергетическая ценность продуктов питания:</b></caption>
<thead bgcolor =»#deb887″ title=»Шапка»>
<tr>
<th>Продукт</th><th>Белки</th><th>Жиры</th><th>Углеводы</th><th>ккал</th>
</tr>
</thead>
<tbody align=»left» bgcolor =»#faebd7″ title=»Энергетическая ценность продуктов питания»>
<tr>
<th>Хлеб ржаной</th><td>4,7</td><td>0,7</td><td>49,8</td><td>214</td>
</tr>
<tr>
<th>Молоко</th><td>2,8</td><td>3,2</td><td>4,7</td><td>58</td>
</tr>
<tr>
<th>Картофель</th><td>2</td><td>0,1</td><td>19,7</td><td>83</td>
</tr>
<tr>
<th>Свинина</th><td>11,4</td><td>49,3</td><td>9</td><td>489</td>
</tr>
</tbody>
<tfoot align=»left» bgcolor =»#f5f5dc» title=»Итого:»>
<tr>
<th>Итого:</th><td>20,9</td><td>53,3</td><td>83,2</td><td>844</td>
</tr>
</tfoot>
</table>
</body>
</html>
смотреть пример
Атрибут rules напрочь игнорирует браузер Opera, но как я уже не раз намекал такие проблемы можно решить с помощью средств CSS.
Тег <col> помимо своей прямой задачи, решает еще одну полезную штуку..
При загрузке таблицы браузеры не показывают её содержание до тех пор пока таблица полностью не загрузилась. Так вот при использовании тега <col>, браузер зная количество и будущие размеры колонок, сразу начинает показывать содержание, не дожидаясь полной загрузки.. что есть гуд! особенно при медленном соединении Интернета. Сайты свёрстанные табличным способом перестают «плясать» во время загрузки.По наблюдениям, на тег <th> обращают внимание поисковые системы, и слова в заголовке таблицы имеют больший «вес», в глазах поисковиков, нежели чем текст в обычных ячейках, что в свою очередь может повлиять на результаты выдачи по тому или иному поисковому запросу.
Всё что написано в этой главе, по большей своей части, ориентированно на логику таблиц, что облегчает жизнь всем!:
— Веб-мастерам, для более простого управления таблицей через стили или скрипты.
— Браузерам, и речевым браузерам для более корректного отображения или чтения таблиц.
— Алгоритмам поисковых систем, которые стараются найти эту самую логику на той или иной странице, чтобы выдать пользователю наиболее релевантные результаты.Так что не стоит пренебрегать тегами: <thead>, <tbody>, <tfoot>, <th>, <col>, <caption>, <colgroup> — они весьма полезны!
Узнайте, когда их использовать (и когда следует избегать) »
Раскрытие информации: Ваша поддержка помогает сайту работать! Мы зарабатываем комиссионные за некоторые услуги, которые мы рекомендуем на этой странице. Узнайте больше
Таблицы используются в документах HTML (веб-страницах) для представления табличных данных .
Содержание
- 1 Использование таблиц
- 2 Пример кода таблицы: простая таблица
- 3 Пример кода таблицы: сложная таблица
- 4 О табличной компоновке
- 5 Связанные элементы
- 6 Учебные пособия и ресурсы
Использование таблиц
- ”, которые организованы в строки таблицы (
).  Разметка (код HTML) для таблицы всегда основывается на строках, а не на столбцах.
Разметка (код HTML) для таблицы всегда основывается на строках, а не на столбцах.- Ячейки таблицы, которые действуют как заголовки столбцов или заголовков строк, должны использовать
(заголовок таблицы) элемент. - Ячейки таблицы можно объединять с помощью атрибутов
colspanиrowspan.- Таблицы можно разбить на разделы с помощью следующих элементов:
-
— Заголовок таблицы— Тело таблицы— Нижний колонтитул таблицы14 90 0 быть добавлен в таблицу с помощью элемента- Вы можете использовать
Пример кода таблицы: простая таблица
<таблица>
Имя Любимый цвет Боб Желтый Мишель Фиолетовый
CODE CODE DAMELНазвание Любимый цвет Боб Желтый Michelle Purple Сложная таблица Счет № 123456789 14 января 2025 г. 
<тд colspan="2"> Оплатить: <тело>
Акме Биллинг Ко
Главная улица, 123
Ситивилл, Северная Америка, 12345 <тд colspan="2"> Клиент:
Джон Смит
Уиллоу Уэй, 321
Юго-Восточный Северо-Западный Шир, Массачусетс 54321Имя/Описание Кол-во <й>@Стоимость Скрепки 1000 0,01 10.00 Скобы (коробка) 100 1,00 100,00 Итого <тд> 110,00Налоги <тд> 8%8,80 Итого $ 118,80 A Complex Table СЧЕТА #123456789 14 января 2025 Плата. 
John Smith
321 Willow Way
Southeast Northwestershire, MA 54321Наименование / Описание Кол-во. @ Стоимость Скрепки 1000 0.01 10.00 Staples (box) 100 1.00 100.00 Subtotal 110.00 Tax 8% 8.80 Общая сумма $ 118,80 О табличном макете
На заре Интернета было обычным делом использовать таблицы в качестве устройства макета. До появления современных браузеров, основанных на стандартах, это был самый простой способ убедиться, что элементы страницы правильно расположены на экране.
Этот шаблон проектирования теперь считается очень плохим . Это плохо для пользовательского опыта, плохо для SEO и плохо для разработчиков, которым приходится поддерживать страницы.

Вы не должны использовать табличный макет ни при каких обстоятельствах. Вместо этого ознакомьтесь с нашими учебниками по CSS, чтобы начать изучать современный макет веб-сайта.
Однако это не означает, что вам следует избегать таблиц — таблицы следует использовать всякий раз, когда вам нужно представить информацию в табличном формате.
Адам Вуд
Адам — технический писатель, специализирующийся на документации и учебных пособиях для разработчиков.
Связанные элементы
Поиск на HTML.com
Поиск:Самые популярные
- HTML-тег
- Шаблон ввода: Используйте его для добавления проверки основных данных в HTML5
- Тег комментариев HTML: вот как его использовать Это в вашем коде
- Тег HTML Body: освойте самый важный элемент HTML сейчас
- Элемент HTML P: вот код для определения текста абзаца
HTML-таблица: краткое руководство по HTML
Темы этой статьи
- Простой пример HTML-таблицы
- Тег TH — заголовок таблицы HTML
- Тег TR – Строка таблицы
- Тег TD – ячейка таблицы
- Расстояние между ячейками
- Обивка стола
- Стили HTML-таблиц
- Цвета границ
- Ширина ячейки
- Заключение
Пример базового шаблона таблицы HTML
Таблицы являются очень важной частью веб-дизайна. В основном они используются для отображения данных. HTML-таблица — это не что иное, как строки и столбцы. В таблице может быть любое количество строк и столбцов. Ниже приведен пример базовой таблицы с четырьмя строками, тремя столбцами и границей в один пиксель. Вы можете использовать этот шаблон таблицы HTML в качестве образца:
<граница таблицы=1>
Имя Страна Возраст Питер США <тд> 21Сэм Мексика <тд> 23Джон Испания <тд> 25Приведенный выше код показывает, как тег TABLE создает таблицу HTML.
 В таблице есть несколько тегов TR, TH и TD. Тег TR создает строку. Каждая строка имеет столбцы. Тег TD создает ячейку. Тег TH обозначает ячейку, которая является заголовком для группы ячеек в таблице.
В таблице есть несколько тегов TR, TH и TD. Тег TR создает строку. Каждая строка имеет столбцы. Тег TD создает ячейку. Тег TH обозначает ячейку, которая является заголовком для группы ячеек в таблице.Тег TH – заголовок таблицы HTML
С заголовком все выглядит понятнее. Таблицу намного легче понять, когда заголовки расположены в верхней строке. HTML имеет тег TH для таких заголовков. Как правило, количество тегов TH зависит от количества столбцов внутри каждой строки. Ну нет такого правила. Вы можете использовать столько тегов TH, сколько вам нужно.
Например, код таблицы HTML только с тегами TH.
<граница таблицы=1>
Имя Страна Возраст Имя Страна Возраст Имя Страна Возраст Все три строки содержат тег th. Обратите внимание, что текст, написанный между тегом th, всегда жирный.
 Поскольку тег th используется для заголовков таблиц, он всегда используется только в верхней строке таблицы.
Поскольку тег th используется для заголовков таблиц, он всегда используется только в верхней строке таблицы.Тег TR – Строка таблицы
Существуют две наиболее важные части таблицы, и тег TR – одна из них. Таблица — это таблица, когда в ней есть строки. Тег TR создает строки в таблице. TR должен оставаться внутри тега TABLE. Внутри тега таблицы может быть любое количество строк. Тег TR содержит теги TH и TD.
<граница таблицы=1>
Имя Страна Возраст Петр США <тд> 21Сэм Мексика <тд> 23В приведенном выше коде есть три тега tr, что означает, что в таблице есть три строки. Каждая строка может содержать любое количество тегов td и th.
Тег TD – ячейка таблицы
Еще одной важной частью таблицы является тег TD.
 Тег TD определяет стандартную ячейку в таблице HTML. Теги TD и TH определяют стандартную ячейку. Тег TH используется для заголовков, а тег TD используется для обычных ячеек.
Тег TD определяет стандартную ячейку в таблице HTML. Теги TD и TH определяют стандартную ячейку. Тег TH используется для заголовков, а тег TD используется для обычных ячеек.Тег TH очень похож на TD, но разница в том, что TH будет смелее и сильнее. Один тег TR может содержать любое количество тегов TD. Ниже приведен пример таблицы с 5 строками:
<граница таблицы=1>
Имя Страна Возраст Петр США <тд> 21Сэм Мексика Джон Лили Канада В приведенном выше коде пять строк. Первая строка предназначена для заголовков. Вторая строка содержит три ячейки, а третья — только две ячейки. В четвертой строке одна ячейка, а в пятой строке снова три ячейки. Это объясняет, что вы можете использовать любое количество тегов TD (или ячеек) внутри каждого тега TR.

Cellspacing
Ячейки в таблице сжаты друг к другу. Между ячейками очень мало места. Атрибут Cellspacing тега table управляет пространством между ячейками. По умолчанию в большинстве браузеров интервал между ячейками равен двум пикселям. Но это расстояние между ячейками можно изменить с помощью атрибута cellpacing. Значение атрибута cellpacing должно быть в пикселях. Обратите внимание на разницу между двумя следующими таблицами.
<голова> <стиль> стол, т, тд { граница: 1px сплошной черный; } <тело>Таблица без интервала между ячейками:
<граница таблицы=1>Имя Страна Возраст Питер США <тд>21Таблица с интервалом между ячейками:
<граница таблицы=1 Cellspacing="10">Имя Страна Возраст Питер США <тд>21В первой таблице нет интервала между ячейками.
 Так все клетки прижаты друг к другу. Во второй таблице указано расстояние между ячейками в десять пикселей. Вот почему клетки не так близко друг к другу.
Так все клетки прижаты друг к другу. Во второй таблице указано расстояние между ячейками в десять пикселей. Вот почему клетки не так близко друг к другу.Заполнение таблицы HTML
В отличие от интервала между ячейками, заполнение ячейки таблицы HTML определяет пространство между стенкой ячейки и содержимым ячейки. По умолчанию между стенами и содержимым ячейки очень мало места. Атрибут Cellpading используется для увеличения этого пространства. Подобно атрибуту cellpacing, атрибут cellpading также используется в теге table. Его значение также указывается в пикселях. Соблюдайте следующие таблицы.
Таблица без ячеек:
<граница таблицы=1>Имя Страна Возраст Питер США <тд>21Таблица с ячейками:
<граница таблицы=1 cellpadding="10">Имя Страна Возраст Питер США <тд>21В первой таблице нет заполнения ячеек.
 Так что все камеры очень близко к стенам. Во второй таблице указано заполнение ячейки таблицы HTML в десять пикселей. Вот почему между клеточными стенками и содержимым клетки есть пространство.
Так что все камеры очень близко к стенам. Во второй таблице указано заполнение ячейки таблицы HTML в десять пикселей. Вот почему между клеточными стенками и содержимым клетки есть пространство.Обратите внимание, что атрибуты cellpacing и cellpading не поддерживаются в HTML5.
Стиль таблицы HTML
При использовании таблиц HTML можно использовать разные цвета фона HTML в каждой ячейке (TD) или строке (TR). Вы можете проверить таблицу цветов HTML здесь, в этой статье. Вы также можете использовать любой стиль HTML, который пожелаете. Вот пример:
<граница таблицы=1>
Имя Страна Возраст Питер США <тд>21Джон Испания <тд>43Цвета границ
Заметили ли вы какие-либо границы в приведенных выше таблицах? Контур вокруг ячеек называется границей таблицы.
 Мы можем широко использовать стили таблиц HTML с границами. По умолчанию границы нет. Цвет также можно применить к границе. Для этого используется атрибут border-color. В следующем примере показано, как использовать атрибут border-color в теге table.
Мы можем широко использовать стили таблиц HTML с границами. По умолчанию границы нет. Цвет также можно применить к границе. Для этого используется атрибут border-color. В следующем примере показано, как использовать атрибут border-color в теге table.<таблица>
Имя Страна Возраст Питер США <тд>21Во-первых, вы должны использовать свойство границы внутри таблицы. Значение по умолчанию для таблиц — 1 пиксель сплошного черного цвета . Теги TD и TH в этом случае будут иметь одинаковый вид.
Теперь, чтобы изменить цвет границы таблицы с черного на красный, вы должны использовать атрибут border-color внутри тега TABLE. Например, мы использовали цветовой код HTML #FF000(красный) для атрибута border-color.
Ширина столбца таблицы
Атрибут ширины ячейки используется для определения ширины столбца таблицы HTML для конкретной ячейки.
 Атрибут ширины используется в теге TD, и его значение указывается либо в пикселях, либо в процентах. Ниже приведен пример атрибута ширины.
Атрибут ширины используется в теге TD, и его значение указывается либо в пикселях, либо в процентах. Ниже приведен пример атрибута ширины.<таблица>
Имя Страна Возраст Питер США <тд>21Первый столбец таблицы имеет ширину семьдесят процентов, а второй — двадцать процентов. Третий столбец не содержит атрибута ширины.
Обратите внимание, что атрибут ширины не работает в HTML5. Ниже приведен синтаксис CSS для изменения ширины в HTML5.
Colspan в таблице HTML
В таблице HTML можно использовать атрибут colspan. Этот атрибут сообщает браузеру, сколько столбцов будет занимать ячейка.
Например, при использовании colspan HTML-таблицы, равного 2, значение «name» заполнит 2 ячейки таблицы:
Name Например, если значение Colspan равно 4, значение «имя» заполнит 4 ячейки таблицы.

Имя Заключение о HTML-таблице
HTML-таблицы — одна из наиболее важных частей семейства HTML. HTML предоставляет множество возможностей для разработки более привлекательных таблиц. Вы всегда можете изменить строки и столбцы. Вы также можете настроить границы. Существует множество цветов, которые можно нанести на границы стола. Таким образом, тег TABLE является очень полезным тегом. Легко научиться создавать таблицы в HTML и соответствующим образом изменять их.
Как создавать HTML-таблицы
Реклама
В этом руководстве вы узнаете, как отображать табличные данные с помощью HTML-таблиц.
Создание таблиц в HTML
Таблица HTML позволяет упорядочивать данные в строки и столбцы. Они обычно используются для отображения табличных данных, таких как списки продуктов, сведения о клиентах, финансовые отчеты и т. д.
Вы можете создать таблицу, используя элемент
. Внутри
<таблица>, вы можете использовать элементыдля создания строк, а для создания столбцов внутри строки вы можете использовать элементы .  Вы также можете определить ячейку как заголовок для группы ячеек таблицы, используя элемент
Вы также можете определить ячейку как заголовок для группы ячеек таблицы, используя элемент . В следующем примере демонстрируется самая основная структура таблицы.
Пример
Попробуйте этот код »Нет Имя Возраст <тд>1 Питер Паркер 16 <тд>2 Кларк Кент <тд>34Таблицы по умолчанию не имеют границ. Вы можете использовать свойство CSS
border, чтобы добавить границы к таблицам. Кроме того, размер ячеек таблицы по умолчанию достаточно велик, чтобы соответствовать содержимому. Чтобы добавить больше места вокруг содержимого в ячейках таблицы, вы можете использовать свойство CSSpadding.Следующие правила стиля добавляют границу в 1 пиксель к таблице и 10-пиксельный отступ к ее ячейкам.

Пример
Попробуйте этот код »table, th, td { граница: 1px сплошной черный; } й, тд { отступ: 10 пикселей; }По умолчанию границы вокруг таблицы и их ячеек отделены друг от друга. Но вы можете свернуть их в один, используя свойство
border-collapseэлемента.
Кроме того, текст внутри элементов
отображается жирным шрифтом, выровненным по горизонтали по центру ячейки по умолчанию. Чтобы изменить выравнивание по умолчанию, вы можете использовать свойство CSS text-align.Следующие правила стиля сворачивают границы таблицы и выравнивают текст заголовка таблицы по левому краю.
Пример
Попробуйте этот код »таблица { граница коллапса: коллапс; } й { выравнивание текста: по левому краю; }Пожалуйста, ознакомьтесь с учебным пособием по таблицам CSS, чтобы подробно узнать о стилях HTML-таблиц.
Примечание: Большинство атрибутов элемента
, таких как
border,cellpadding,cellpacing,width,align 1 table, были удалены для стилей 1 выравнивания 9003 и т. д. в HTML5, поэтому избегайте их использования. Вместо этого используйте CSS для оформления HTML-таблиц.
д. в HTML5, поэтому избегайте их использования. Вместо этого используйте CSS для оформления HTML-таблиц.Объединение нескольких строк и столбцов
Объединение позволяет расширять строки и столбцы таблицы на несколько других строк и столбцов.
Обычно ячейка таблицы не может перейти в пространство под или над другой ячейкой таблицы. Но вы можете использовать атрибуты
rowspanилиcolspanдля охвата нескольких строк или столбцов в таблице.Давайте попробуем следующий пример, чтобы понять, как работает
colspan:Пример
Попробуйте этот код »<таблица>Имя Телефон Джон Картер 5550192 5550152 Точно так же вы можете использовать атрибут
rowspanдля создания ячейки, которая охватывает более одной строки. Давайте попробуем пример, чтобы понять, как в основном работает объединение строк:Пример
Попробуйте этот код »<таблица>Имя: Джон Картер Телефон: 55577854 55577855 Добавление заголовков к таблицам
Вы можете указать заголовок (или заголовок) для своих таблиц с помощью
<заголовок>элемент.
Элемент
. По умолчанию заголовок отображается в верхней части таблицы, но вы можете изменить его положение с помощью свойства CSS
caption-side.В следующем примере показано, как использовать этот элемент в таблице.
Пример
Попробуйте этот код »Информация о пользователе Нет Имя Возраст <тд>1 Питер Паркер 16 <тд>2 Кларк Кент <тд>34Определение верхнего, основного и нижнего колонтитула таблицы
HTML предоставляет ряд тегов
,и, которые помогут вам создать более структурированную таблицу путем определения заголовка , основной и нижний колонтитулы соответственно.
Следующий пример демонстрирует использование этих элементов.
Пример
Попробуйте этот код »Товары Расходы Стационарные 2000 Мебель 10 000 Всего 12 000 Примечание: В HTML5 элемент
может быть размещен до или после элементови, но должен стоять после любых < colgroup>иэлементов.Совет: Не используйте таблицы для создания макетов веб-страниц. Макеты таблиц медленнее рендерятся, и их очень сложно поддерживать.
 Его следует использовать только для отображения табличных данных.
Его следует использовать только для отображения табличных данных.Предыдущая страница Следующая страница
HTML: тег
В этом руководстве по HTML объясняется, как использовать элемент HTML, называемый тегом
, с синтаксисом и примерами. Описание
Тег HTML
определяет ячейку заголовка, которая может отображаться в первой строке таблицы HTML. Браузеры традиционно отображают текст внутри тега жирным шрифтом с выравниванием по центру. Этот тег также обычно называют элементом . Синтаксис
В HTML синтаксис тега
следующий: ( пример таблицы, в которой первая строка содержит ячейки заголовка ) <таблица>
Элемент Сумма Яблоки $15 Или тег
может быть определен в необязательном теге следующим образом: ( , который будет обсуждаться подробнее в руководстве по тегу ) <таблица>Элемент Сумма Яблоки $15 Пример вывода
Атрибуты
В дополнение к глобальным атрибутам, ниже приведен список атрибутов, специфичных для тега
: Атрибут Описание HTML-совместимость сокращенный Краткое описание содержимого ячейки Устарело в HTML5 выровнять Горизонтальное выравнивание текста. . Это может быть одно из следующих значений: слева, по центру, справа, по ширине, символ
Это может быть одно из следующих значений: слева, по центру, справа, по ширине, символУстарело в HTML 4.01, устарело в HTML5, используйте CSS ось Список строк, разделенных пробелами. Вместо этого используйте атрибут области видимости. Устарело в HTML5 цвет Цвет фона ячейки Нестандартный, используйте CSS символ Установить символ для выравнивания ячеек в столбце Устарело в HTML 4.01, устарело в HTML5 уголь Количество символов для смещения данных столбца от символов выравнивания (в атрибуте char) Устарело в HTML 4.01, устарело в HTML5 столбец Количество столбцов, которые расширяет ячейка (по умолчанию — 1, максимальное значение — 1000) HTML 4.01, HTML5 коллекторы Список строк (разделенных пробелами), соответствующих атрибуту id элемента , к которому он применяется HTML 4.  01, HTML5
01, HTML5рядов Количество строк, которые расширяет ячейка (по умолчанию — 1, максимальное значение — 65534) HTML 4.01, HTML5 прицел Список строк, разделенных пробелами Устарело в HTML5 валайн Вертикальное выравнивание текста. Это может быть одно из следующих значений: базовый уровень, нижний, средний, верхний .Устарело в HTML 4.01, устарело в HTML5, используйте CSS Примечание
- HTML-элемент
находится в HTML-таблице внутри тега. - Тег
определяет ячейки заголовков в таблице, которые отображаются жирным шрифтом с выравниванием по центру. - Тег
— это ячейка заголовка, которая может отображаться в первой строке таблицы HTML. Тег может быть определен внутри тега, который имеет некоторые преимущества для браузера, но это необязательно. 
- Тег
определяет строки таблицы. В таблице должна быть хотя бы одна строка. - Тег
определяет стандартные ячейки в таблице, которые отображаются как обычный текст с выравниванием по левому краю. Совместимость с браузерами
Тег
совместим со следующими браузерами: - Chrome
- Андроид
- Firefox (Геккон)
- Firefox Mobile (Геккон)
- Internet Explorer (IE)
- Пограничный мобильный
- Опера
- Опера Мобайл
- Сафари (веб-кит)
- Сафари Мобильный
Пример
Мы обсудим тег
ниже, исследуя примеры использования тега в HTML5, HTML 4.01 Transitional, XHTML 1.0 Transitional, XHTML 1.0 Strict и XHTML 1.1. - HTML5
- HTML4
- XHTML
Документ HTML5
Если вы создали новую веб-страницу в HTML5, ваш тег
может выглядеть так: <голова> <мета-кодировка="UTF-8">
Пример HTML5 от www.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/myaprel.ru/uploads/posts/2012-12/1356684582_1.jpg' /><noscript><img loading='lazy' src='/800/600/http/myaprel.ru/uploads/posts/2012-12/1356684582_1.jpg' /></noscript> techonthenet.com <тело> <таблица>Заголовок столбца 1 Заголовок столбца 2 Заголовок столбца 3 Данные в столбце 1, строке 2 Данные в столбце 2, строке 2 Данные в столбце 3, строке 2 В этом примере документа HTML5 мы создали таблицу с помощью тега
, которая имеет 3 столбца и 2 строки. Строка 1 таблицы имеет 3 ячейки заголовков таблицы, определенные с помощью тега
. Строка 2 таблицы использует тег для определения стандартных ячеек таблицы. HTML 4.01 Transitional Document
Если вы создали новую веб-страницу в HTML 4.01 Transitional, ваш тег
может выглядеть следующим образом: <голова>
Переходный пример HTML 4.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/luxe-host.ru/wp-content/uploads/f/a/f/faf87b2a12d358a46383b0b476fae608.jpeg' /><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/f/a/f/faf87b2a12d358a46383b0b476fae608.jpeg' /></noscript> 01 от www.techonthenet.com <тело> <таблица>Заголовок столбца 1 Заголовок столбца 2 Заголовок столбца 3 Данные в столбце 1, строке 2 Данные в столбце 2, строке 2 Данные в столбце 3, строке 2 В этом примере переходного документа HTML 4.01 мы создали таблицу с помощью тега
, которая имеет 3 столбца и 2 строки. Строка 1 таблицы имеет 3 ячейки заголовков таблицы, определенные с помощью тега
. Строка 2 таблицы использует тег для определения стандартных ячеек таблицы. XHTML 1.0 Transitional Document
Если вы создали новую веб-страницу в XHTML 1.0 Transitional, ваш тег
может выглядеть следующим образом: <голова>
Переходный пример XHMTL 1.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/2.bp.blogspot.com/-TrahF6neGqY/WItexkNcEzI/AAAAAAAAKnc/R-FgAqfYkd8f06aKh5cgQbr_jjVVoRlPACLcB/s1600/4.jpg' /><noscript><img loading='lazy' src='/800/600/http/2.bp.blogspot.com/-TrahF6neGqY/WItexkNcEzI/AAAAAAAAKnc/R-FgAqfYkd8f06aKh5cgQbr_jjVVoRlPACLcB/s1600/4.jpg' /></noscript> 0 от www.techonthenet.com <тело> <таблица>Заголовок столбца 1 Заголовок столбца 2 Заголовок столбца 3 Данные в столбце 1, строке 2 Данные в столбце 2, строке 2 Данные в столбце 3, строке 2 В этом примере переходного документа XHTML 1.0 мы создали таблицу с помощью тега
, которая имеет 3 столбца и 2 строки. Строка 1 таблицы имеет 3 ячейки заголовков таблицы, определенные с помощью тега
. Строка 2 таблицы использует тег для определения стандартных ячеек таблицы. XHTML 1.0 Strict Document
Если вы создали новую веб-страницу в XHTML 1.0 Strict, ваш тег
может выглядеть следующим образом: <голова>
Строгий пример XHTML 1.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/slideplayer.com/slide/12159872/71/images/5/HTML5%3A+Form+Input+Types+Number+Date+Time+Color+Range++URL+Search.jpg' /><noscript><img loading='lazy' src='/800/600/http/slideplayer.com/slide/12159872/71/images/5/HTML5%3A+Form+Input+Types+Number+Date+Time+Color+Range++URL+Search.jpg' /></noscript> 0 от www.techonthenet.com <тело> <таблица>Заголовок столбца 1 Заголовок столбца 2 Заголовок столбца 3 Данные в столбце 1, строке 2 Данные в столбце 2, строке 2 Данные в столбце 3, строке 2 В этом примере XHTML 1.0 Strict Document мы создали таблицу с помощью тега
, которая имеет 3 столбца и 2 строки. Строка 1 таблицы имеет 3 ячейки заголовков таблицы, определенные с помощью тега
. Строка 2 таблицы использует тег для определения стандартных ячеек таблицы. Документ XHTML 1.1
Если вы создали новую веб-страницу в XHTML 1.1, ваш тег
может выглядеть следующим образом: <голова>
Пример XHTML 1.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/print-prime.ru/uploads/posts/2016-03/1459076420_faq_table4_1.png' /><noscript><img loading='lazy' src='/800/600/http/print-prime.ru/uploads/posts/2016-03/1459076420_faq_table4_1.png' /></noscript> 1 с сайта www.techonthenet.com <тело> <таблица>Заголовок столбца 1 Заголовок столбца 2 Заголовок столбца 3 Данные в столбце 1, строке 2 Данные в столбце 2, строке 2 Данные в столбце 3, строке 2 В этом примере документа XHTML 1.1 мы создали таблицу с помощью тега
, которая имеет 3 столбца и 2 строки. Строка 1 таблицы имеет 3 ячейки заголовков таблицы, определенные с помощью тега
. Строка 2 таблицы использует тег для определения стандартных ячеек таблицы. Html Tables — Learn.co
В HTML мы можем создавать списки связанного контента, используя неупорядоченные и упорядоченные списки, и они будут отображаться построчно в том порядке, в котором мы их разместили. Однако иногда нам, как веб-разработчикам, необходимо отображать более сложные данные. За Например, представьте, что вы работаете с финансовой компанией и вам нужно отобразить набор транзакций, каждая из которых имеет название, стоимость, время и категорию.
 Или представьте, что вас наняла маркетинговая компания, и вам нужно продемонстрировать
список самых популярных учетных записей Instagram, каждая со своим именем пользователя,
владелец аккаунта и количество подписчиков. Для наборов данных, таких как
это, со многими отдельными компонентами, лучший способ отобразить было бы поставить
данные в таблица .
Или представьте, что вас наняла маркетинговая компания, и вам нужно продемонстрировать
список самых популярных учетных записей Instagram, каждая со своим именем пользователя,
владелец аккаунта и количество подписчиков. Для наборов данных, таких как
это, со многими отдельными компонентами, лучший способ отобразить было бы поставить
данные в таблица .HTML имеет встроенный способ отображения таблиц! На этом уроке мы рассмотрим как работают таблицы и как сделать свои собственные.
Цели
- Изучить основы элементов таблицы HTML
- Создание тренировочной таблицы с нуля
Изучение основ HTML-элементов таблицы
Знакомство с таблицей Тег:
Первое, что нам нужно для создания таблицы, это написать открытие и закрытие
<таблица>тегов.<таблица>
Это говорит нашему браузеру интерпретировать все, что находится внутри, как часть таблицы. какая составляет таблицу, точно? В таблице есть строки и столбцы, которые вместе создайте отдельные ячейки, а также заголовки, чтобы обозначить, для чего предназначен каждый столбец.

В HTML мы определяем эти компоненты таблицы, используя отдельные элементы, которые мы вкладываем внутри нашей таблицы
тегов.Введите тег строки таблицы:
Важно отметить: порядок действительно имеет значение при построении таблицы в HTML! Мы пытаемся отобразить двумерную таблицу, но браузеры интерпретируют строку HTML по строке . По этой причине HTML-таблицы были разработаны таким образом, что в них нет тега для столбцов , только строк . Если вы создавали таблицу с 5 строками и 5 столбцов, при разработке таблицы нам фактически пришлось бы создать 5 строк , каждая с 5 отдельными ячейками внутри. При отображении ячейки в каждой строке будут очередь до выглядят как столбцы .
Строки таблицы всегда идут первыми. Чтобы сделать строку внутри нашей таблицы, мы используем таблицу Тег строки ,
. Итак, если мы хотим иметь четыре строки в нашей таблице, включая строку заголовки, настройка строк будет выглядеть так: <тр> <тр> <тр> <тр>
Любой контент, который мы хотим в строке, будет помещаться в этот конкретный
. 
Таблицы обычно начинаются с строки заголовков для обозначения каждого столбца, поэтому первый Тег
tr, который мы пишем, будет посвящен этим заголовкам.Для создания заголовков мы используем
, тег заголовка таблицы . Скажем, мы были составление списка гостей на вечеринку. Первый столбец может иметь заголовок называется «Имя» для имени гостя, второе - «Номер телефона» гостя, а в-третьих, что гость «принесет» на вечеринку. Эти заголовки должны идти в первой строке, так что это может выглядеть примерно так:
Имя Номер телефона Приведение Несмотря на то, что мы пишем HTML сверху вниз, мы увидим эти заголовки жирным шрифтом и выстроились слева направо . Мы можем раскрутить
httpsserverили напрямую открытьindex.htmlпрямо сейчас, чтобы взглянуть.Эта первая строка почти всегда является единственным местом, где мы используем тег
-й.
Введите тег данных таблицы:
Во второй строке мы можем начать вводить наши данные. Здесь мы хотим использовать тег данных таблицы ,
вместо использования тега заголовка таблицы . Тег представляет собой одну ячейку таблицы. Итак, для нашего праздничного стола мы можем добавить несколько имен, номера телефонов и предметы, которые гости могут взять с собой. Пример строки будет выглядеть так: следующее: <тр>
Дэниел 845-282-4000 Гуакамоле Пока каждый бит данных в
находится в той же позиции , что и соответствующий в первой строке, он будет отображаться в этом столбце. Повторяя эту структуру, если мы хотим включить 3 гостей на нашу вечеринку, наш вся таблица будет выглядеть следующим образом:
Имя Номер телефона Приведение Дэниел 718-555-1212 Гуакамоле Рэйчел 718-555-1212 Чипсы Терренс <тд>914-555-1212Сальса Вставьте это в
index.и посмотрите, как оно отображается в браузер. Вы увидите, что у нас есть таблица с 4 строками и 3 столбцами! Каждая «колонка» содержимого расширяется, чтобы соответствовать ширине содержимого. html
html Закрепите наше понимание HTML-таблиц посредством их создания
Итак, пришло время проверить то, что мы узнали. Для этого вызова, ваша задача — воссоздать таблицу, используя следующие данные:
В приведенной выше таблице показано общее население 4 крупнейших городов США. Мы можем см. есть 3 заголовка: «Город», «Штат» и «Оценка 2017 г.» и данные для каждого из четырех городов.
Чтобы выполнить эту задачу, следуйте порядку создания таблицы, который мы обсуждали ранее:
- Создайте таблицу
- Посвятить первую строку только заголовкам
- Добавьте данные в соответствующем порядке, чтобы каждое название города попадало под
Столбец «Город», каждый штат находится в разделе «Штат» и т.
 д.
д.
Запустите
, изучите, чтобы проверить свою работу и увидеть свой прогресс. Тесты также включают в себя точные цифры населения, так что смело копируйте их из ошибок!Вывод
Итак, с
таблицей,tr,thиtd, мы можем построчно листать HTML в таблицу со строками и столбцами! Поначалу может показаться нелогичным перечислять выводите содержимое строк отдельно, но с этим вы можете представлять все виды данных!Просмотрите HTML-таблицы на Learn.co и начните учиться программировать для свободно.
HTML-таблицы · WebPlatform Docs
Резюме
Эта статья предлагает введение в HTML-таблицы, включая основные методы кодирования и стили CSS.
Введение
Подтвердить! — как вы используете веб-стандарты для организации кучи данных? Сама идея использования тонны вложенных элементов для размещения всех ваших данных в красивых маленьких строках и прямоугольниках может ввести ваш мозг в режим паники, но есть решение — на помощь приходят HTML-таблицы!
В веб-дизайне таблицы — это хороший способ организовать данные в табличной форме.
 Вы постоянно видите их на веб-сайтах, независимо от того, дают ли они сводку или сравнение результатов политических выборов, спортивную статистику, сравнение цен, размерные таблицы или другие данные.
Вы постоянно видите их на веб-сайтах, независимо от того, дают ли они сводку или сравнение результатов политических выборов, спортивную статистику, сравнение цен, размерные таблицы или другие данные.Еще в юрский век Интернета, до того, как CSS был популяризирован как метод отделения HTML-представления от структуры, таблицы использовались как способ компоновки веб-страниц — для создания столбцов, блоков и общих областей для размещения содержание страницы. Это, конечно, неправильный путь; использование таблиц для макета страницы приводит к раздутым, беспорядочным страницам с множеством вложенных таблиц, которые создают файлы большего размера, которые трудно кодировать изначально и почти невозможно поддерживать позже. Сегодня вы должны использовать таблицы только для представления табличных данных и использовать CSS для управления макетом страницы.
С точки зрения дизайна информации таблицы всегда выполняют одну из двух функций: они либо отражают структуру организованных данных, либо придают структуру неорганизованным данным.
 Если HTML-таблица не выполняет ни одной из этих задач, она, вероятно, не должна быть таблицей.
Если HTML-таблица не выполняет ни одной из этих задач, она, вероятно, не должна быть таблицей.Самая простая таблица
Начнем с семантического HTML-кода, необходимого для отображения простой таблицы. В этом примере сравниваются недавние извержения вулканов в Тихоокеанском регионе Северной Америки:
<таблица>Название вулкана Местоположение Последнее крупное извержение Тип извержения Гора. Лассен Калифорния <тд>1914-17Взрывное извержение Гора. Капюшон Орегон 1790-е Пирокластические потоки и сели Гора .Св. Хелен Вашингтон 1980 Взрывное извержение Принимая во внимание, что настройки браузера и среды рендеринга по умолчанию (например, на страницах Документов веб-платформы!) могут существенно повлиять на стиль визуальной таблицы, приведенная выше таблица может отображаться следующим образом:
||
|Название вулкана|Местоположение|Последнее сильное извержение|Тип извержения|
|Гора. Лассен|Калифорния|1914-17|Взрывное извержение|
Лассен|Калифорния|1914-17|Взрывное извержение|
|Гора. Худ|Орегон|1790-е|Пирокластические потоки и сели|
|Гора .Ст. Хеленс|Вашингтон|1980|Взрывное извержение|Давайте начнем с разбора HTML-разметки, используемой в приведенном выше коде:
-
сообщает браузеру, что содержимое представляет собой таблицу.
устанавливает строку таблицы. Это позволяет браузеру организовать любой контент между тегами и 9Элемент 0031 определяет ячейку данных таблицы или каждое отдельное «поле» для содержимого в строке. Используйте столько ячеек таблицы , сколько необходимо для фактических данных. Не используйте пустые ячейки для пробелов или отступов — вместо этого используйте CSS. Это не только хороший способ отделить презентацию от структуры, но и сохранение чистоты и простоты HTML делает таблицу более понятной для людей с нарушениями зрения, использующих программы чтения с экрана. 
Обратите внимание, что нет «столбца таблицы» (
Основные элементы таблицы должны быть вложены следующим образом:
контент контент контент Если упорядочить их каким-либо другим способом, браузер выплюнет эквивалент комка волос в Интернете и отобразит таблицу странно, если вообще отобразит.
Добавление дополнительных функций
Теперь, когда базовая таблица готова, мы можем добавить несколько более сложных функций таблицы. Во-первых, мы добавим заголовок и заголовки таблиц, чтобы улучшить данные как с точки зрения семантики, так и удобочитаемости для программ чтения с экрана.
 Обновленная разметка таблицы выглядит так:
Обновленная разметка таблицы выглядит так:Недавние крупные извержения вулканов на северо-западе Тихого океана Название вулкана Местоположение Последнее крупное извержение Тип извержения Гора. Лассен Калифорния <тд>1914-17Взрывное извержение Гора. Капюшон Орегон 1790-е Пирокластические потоки и сели Гора. Сент-Хеленс Вашингтон 1980 Взрывное извержение Этот код (то есть «может быть», опять же в зависимости от окружающей среды) отображается как:
Название вулкана Местоположение Последнее сильное извержение Тип извержения 9037 8t8511 .  Lassen
LassenCalifornia 1914-17 Explosive Eruption Mt. Hood Oregon 1790s Pyroclastic flows and Mudflows Mt. St. Helens Вашингтон 1980 Взрывная извержение , используемые новые элементы:
-
-
определяет содержимое как заголовки таблиц для каждого раздела таблицы, который может быть столбцом, строкой или группой ячеек. Это полезно не только для семантического описания функции контента, но и для более точного его отображения в различных браузерах и устройствах. 9Элемент 0030 используется в строке так же, как , и браузеры обычно выделяют его содержимое полужирным шрифтом и располагают по центру ячейки данных. 
Дальнейшее структурирование таблицы
В качестве последнего шага в структурировании нашей таблицы мы определим разделы заголовка и основной части таблицы, добавим нижний колонтитул и определим область заголовков строк и столбцов. Мы также добавим атрибут
summaryдля описания содержимого таблицы. Окончательная разметка выглядит так:Недавние крупные извержения вулканов на северо-западе Тихого океана Название вулкана Местоположение Последнее сильное извержение Тип извержения Составлено г-жой Джен в 2008 году Гора.  Лассен
ЛассенКалифорния <тд>1914-17Взрывное извержение Гора. Капюшон Орегон 1790-е Пирокластические потоки и сели Гора. Сент-Хеленс Вашингтон 1980 Взрывное извержение Этот код таблицы отображается (опять же, «может отображаться») следующим образом:
Недавние крупные извержения вулканов на северо-западе Тихого океана Название вулкана Расположение Последнее крупное извержение Тип извержения Гора Лассен Калифорния 1914-17 Взрывное извержение Гора Худ Орегон 1790-е годы Пирокластические потоки и сели Гора Сент-Хеленс Вашингтон 1980 г. 
Взрывное извержение Составлено в 2008 г. г-жой Джен. Новые элементы и атрибуты выглядят следующим образом:
- Элементы
,и: определяют заголовок, тело и нижний колонтитул таблицы соответственно. Если вы не кодируете действительно сложную таблицу с множеством столбцов и строк данных, их использование может оказаться излишним. Однако в сложной таблице они могут добавить полезную структуру для разработчиков, а также для браузеров и других устройств.- Атрибуты
colspanиrowspan: Атрибутcolspanсоздает ячейку таблицы, которая охватывает более одного столбца. Здесь мы хотели, чтобы ячейка таблицы нижнего колонтитула занимала всю ширину таблицы, поэтому мы сказали, что она должна занимать четыре столбца в строке. В качестве альтернативы вы можете добавить атрибут ячейки таблицыrowspan, который позволит ячейке таблицы занимать несколько строк в столбце, например. 
- 9Атрибут 0030 summary : Этот атрибут используется для определения сводки содержимого таблицы, в первую очередь для использования программами чтения с экрана (вы не увидите его в отрендеренной версии приведенной выше таблицы). Обратите внимание, что в старых рекомендациях W3C, WCAG 1.0 и HTML 4.0 можно использовать атрибут
summary, как описано выше. Однако в новых проектах спецификаций атрибутsummaryне упоминается. Пока еще не решено, следует ли по-прежнему использовать атрибутsummary, так что пока давайте предположим, что его безопасно использовать. В конце концов, это ничего не ломает и дает преимущества доступности.- Атрибут
Scope: Возможно, вы также заметили атрибутыScopeв тегахthи тот факт, что мы определили названия вулканов как заголовки внутри строк данных! Атрибутscopeможно использовать в элементеth, чтобы сообщить программам чтения с экрана, что содержимоеthявляется заголовком для столбца или строки.
CSS в помощь: таблица лучше выглядит
Приведенные выше элементы и атрибуты — это все, что необходимо для кодирования хорошей таблицы данных. Теперь, когда HTML-структура готова, давайте посмотрим на простой CSS, чтобы таблица выглядела немного лучше:
тело { фон: #ffffff; маржа: 0; отступ: 20 пикселей; высота строки: 1,4 em; семейство шрифтов: тахома, ариал, без засечек; размер шрифта: 62,5%; } стол { ширина: 80%; маржа: 0; фон: #FFFFFF; граница: 1px сплошная #333333; граница коллапса: коллапс; } тд, й { нижняя граница: 1px сплошная #333333; отступ: 6px 16px; выравнивание текста: по левому краю; } й { фон: #EEEEEE; } подпись { фон: #E0E0E0; маржа: 0; граница: 1px сплошная #333333; нижняя граница: нет; отступ: 6px 16px; вес шрифта: полужирный; }Применительно к нашей финальной разметке таблица выглядит так (здесь мы использовали изображение, чтобы среда рендеринга не влияла на нашу разметку):
Ааа, намного лучше.
 Вы можете настроить стиль таблицы по своему усмотрению, но приведенный выше пример дает основу для работы. А пока давайте кратко разберем, что делает каждый раздел этого CSS:
Вы можете настроить стиль таблицы по своему усмотрению, но приведенный выше пример дает основу для работы. А пока давайте кратко разберем, что делает каждый раздел этого CSS:-
-
: границы были добавлены с использованием свойства CSS
border. Чтобы это работало правильно, нам также пришлось установитьborder-collapseсвойствосвернуть, чтобы сбросить значения границ в таблице и позволитьborder-bottomбыть прямой линией правила по всей строке, а не разбиваться в конце каждой ячейки таблицы. Для этого примера была выбрана ширина
и : в приведенном выше CSS мы установили text-alignкакleft, но вы можете установить его нацентрили другие значения, если хотите. Мы также немного расширили поляи , чтобы открыть строки и обеспечить лучшую читаемость. В случае селектора мы использовали другой цвет, чтобы отличить заголовки от остальной части таблицы. Заключение
В этой статье мы представили все, что вам нужно знать для создания основных таблиц данных HTML. Давайте закончим эту статью с некоторыми уместными мыслями:
- Важно, чтобы таблицы были правильно закодированы, чтобы их можно было читать в различных веб-браузерах, мобильных, общедоступных и других устройствах.

- Атрибуты
- Элементы
- Тег
- Ячейки таблицы, которые действуют как заголовки столбцов или заголовков строк, должны использовать




 Внутри этого элемента добавьте следующие строки CSS кода:
Внутри этого элемента добавьте следующие строки CSS кода:
 Браузер Firefox располагает текст сбоку от таблицы, Internet Explorer и Opera располагают заголовок сверху, выравнивая его по левому краю.
Браузер Firefox располагает текст сбоку от таблицы, Internet Explorer и Opera располагают заголовок сверху, выравнивая его по левому краю.
 table footer — нижний колонтитул таблицы) Определяет «подвал» таблицы, состоящий из одной или нескольких нижних строк.
table footer — нижний колонтитул таблицы) Определяет «подвал» таблицы, состоящий из одной или нескольких нижних строк.

 Для этого необходимо поставить курсор в первую строчку любого столбика и нажать ПКМ.
Для этого необходимо поставить курсор в первую строчку любого столбика и нажать ПКМ. После выполнения таких действий добавится еще одна строчка сверху таблицы.
После выполнения таких действий добавится еще одна строчка сверху таблицы. Если после такого клика строка для написания формул будет пустой, то значит заголовок фактически находится в другом месте. Иногда приходится проверять несколько ячеек, чтобы по строке формул понять, в какой из них в действительности отображено название.
Если после такого клика строка для написания формул будет пустой, то значит заголовок фактически находится в другом месте. Иногда приходится проверять несколько ячеек, чтобы по строке формул понять, в какой из них в действительности отображено название.


 Для этого во вкладке «Макет» нужно нажать на кнопку «Вставить сверху».
Для этого во вкладке «Макет» нужно нажать на кнопку «Вставить сверху».




 Разметка (код HTML) для таблицы всегда основывается на строках, а не на столбцах.
Разметка (код HTML) для таблицы всегда основывается на строках, а не на столбцах.


 В таблице есть несколько тегов TR, TH и TD. Тег TR создает строку. Каждая строка имеет столбцы. Тег TD создает ячейку. Тег TH обозначает ячейку, которая является заголовком для группы ячеек в таблице.
В таблице есть несколько тегов TR, TH и TD. Тег TR создает строку. Каждая строка имеет столбцы. Тег TD создает ячейку. Тег TH обозначает ячейку, которая является заголовком для группы ячеек в таблице. Поскольку тег th используется для заголовков таблиц, он всегда используется только в верхней строке таблицы.
Поскольку тег th используется для заголовков таблиц, он всегда используется только в верхней строке таблицы. Тег TD определяет стандартную ячейку в таблице HTML. Теги TD и TH определяют стандартную ячейку. Тег TH используется для заголовков, а тег TD используется для обычных ячеек.
Тег TD определяет стандартную ячейку в таблице HTML. Теги TD и TH определяют стандартную ячейку. Тег TH используется для заголовков, а тег TD используется для обычных ячеек.
 Так все клетки прижаты друг к другу. Во второй таблице указано расстояние между ячейками в десять пикселей. Вот почему клетки не так близко друг к другу.
Так все клетки прижаты друг к другу. Во второй таблице указано расстояние между ячейками в десять пикселей. Вот почему клетки не так близко друг к другу. Так что все камеры очень близко к стенам. Во второй таблице указано заполнение ячейки таблицы HTML в десять пикселей. Вот почему между клеточными стенками и содержимым клетки есть пространство.
Так что все камеры очень близко к стенам. Во второй таблице указано заполнение ячейки таблицы HTML в десять пикселей. Вот почему между клеточными стенками и содержимым клетки есть пространство. Мы можем широко использовать стили таблиц HTML с границами. По умолчанию границы нет. Цвет также можно применить к границе. Для этого используется атрибут border-color. В следующем примере показано, как использовать атрибут border-color в теге table.
Мы можем широко использовать стили таблиц HTML с границами. По умолчанию границы нет. Цвет также можно применить к границе. Для этого используется атрибут border-color. В следующем примере показано, как использовать атрибут border-color в теге table. Атрибут ширины используется в теге TD, и его значение указывается либо в пикселях, либо в процентах. Ниже приведен пример атрибута ширины.
Атрибут ширины используется в теге TD, и его значение указывается либо в пикселях, либо в процентах. Ниже приведен пример атрибута ширины.
 Вы также можете определить ячейку как заголовок для группы ячеек таблицы, используя элемент
Вы также можете определить ячейку как заголовок для группы ячеек таблицы, используя элемент 
 д. в HTML5, поэтому избегайте их использования. Вместо этого используйте CSS для оформления HTML-таблиц.
д. в HTML5, поэтому избегайте их использования. Вместо этого используйте CSS для оформления HTML-таблиц.

 Его следует использовать только для отображения табличных данных.
Его следует использовать только для отображения табличных данных. Это может быть одно из следующих значений: слева, по центру, справа, по ширине, символ
Это может быть одно из следующих значений: слева, по центру, справа, по ширине, символ 01, HTML5
01, HTML5
 Или представьте, что вас наняла маркетинговая компания, и вам нужно продемонстрировать
список самых популярных учетных записей Instagram, каждая со своим именем пользователя,
владелец аккаунта и количество подписчиков. Для наборов данных, таких как
это, со многими отдельными компонентами, лучший способ отобразить было бы поставить
данные в таблица .
Или представьте, что вас наняла маркетинговая компания, и вам нужно продемонстрировать
список самых популярных учетных записей Instagram, каждая со своим именем пользователя,
владелец аккаунта и количество подписчиков. Для наборов данных, таких как
это, со многими отдельными компонентами, лучший способ отобразить было бы поставить
данные в таблица .


 html
html  д.
д. Вы постоянно видите их на веб-сайтах, независимо от того, дают ли они сводку или сравнение результатов политических выборов, спортивную статистику, сравнение цен, размерные таблицы или другие данные.
Вы постоянно видите их на веб-сайтах, независимо от того, дают ли они сводку или сравнение результатов политических выборов, спортивную статистику, сравнение цен, размерные таблицы или другие данные. Если HTML-таблица не выполняет ни одной из этих задач, она, вероятно, не должна быть таблицей.
Если HTML-таблица не выполняет ни одной из этих задач, она, вероятно, не должна быть таблицей. Лассен|Калифорния|1914-17|Взрывное извержение|
Лассен|Калифорния|1914-17|Взрывное извержение| 
 Обновленная разметка таблицы выглядит так:
Обновленная разметка таблицы выглядит так: Lassen
Lassen
 Лассен
Лассен


 Вы можете настроить стиль таблицы по своему усмотрению, но приведенный выше пример дает основу для работы. А пока давайте кратко разберем, что делает каждый раздел этого CSS:
Вы можете настроить стиль таблицы по своему усмотрению, но приведенный выше пример дает основу для работы. А пока давайте кратко разберем, что делает каждый раздел этого CSS: