word-spacing | WebReference
Устанавливает интервал между словами. Если для текста задано выравнивание через text-align со значением justify (выравнивание по ширине), то интервал между словами будет установлен принудительно, но не меньше значения, указанного через word-spacing.
Краткая информация
| Значение по умолчанию | normal |
|---|---|
| Наследуется | Да |
| Применяется | Ко всем элементам |
| Анимируется | Да |
Синтаксис
word-spacing: <размер> | normalСинтаксис
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
В качестве значений принимаются любые единицы длины, принятые в CSS — например, пиксели (px), дюймы (in), пункты (pt) и др. Допустимо использовать отрицательное значение, но читаемость текста может при этом снизиться. Процентная запись запрещена.
- normal
- Устанавливает интервал между словами как обычно.
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
div {
word-spacing: {{ playgroundValue }}px;
}Пример
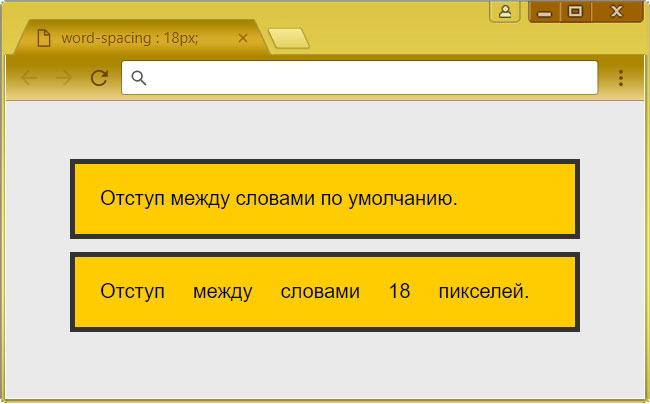
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>word-spacing</title> <style> .tel { word-spacing: 10px; font-size: 2em; } </style> </head> <body> <p>Тел.: 555-221-061</p> </body> </html> В данном примере задаётся фиксированное расстояние между номером телефона и текстом (рис. 1).Рис. 1. Применение свойства word-spacing
Объектная модель
Объект.style.wordSpacing
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Text Level 3 | Рабочий проект |
| CSS Transitions | Рабочий проект |
| CSS Level 2 (Revision 1) | Рекомендация |
| CSS Level 1 | Рекомендация |
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 6 | 12 | 1 | 3.5 | 1 | 1 |
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
Текст и шрифт
CSS/Свойство word-spacing
Синтаксис
CSS 1
CSS 2‒2.2
CSS 3
word-spacing: normal | <длина> | inherit;
Описание
Свойство word-spacing (от англ. «word spacing» ‒ «расстояния между словами») устанавливает дополнительное расстояние между словами.
| Применяется: | ко всем элементам; |
|---|---|
| Наследование: | |
| Проценты: | в CSS 2.0-2.2 Н/Д, в CSS 3.  0 относятся к ширине затронутых глифов; 0 относятся к ширине затронутых глифов; |
| Медиа: | визуальные. |
Примечание
- Алгоритм вычисления расстояния между словами зависит от агента пользователя. При этом расстояния между словами также могут находиться под влиянием выравнивания по двум сторонам.
- К «символам разделителям слов» относят пробел [U+0020], неразрывный пробел [U+00A0], Эфиопский пробел между словами [U+1361], Эгейские разделители слов [U+10100, U+10101], Угаритский делитель слов [U+1039F] и Финикийский разделитель слов [U+1091F]. Если нет «символов разделителей слов» или, если «символ разделитель слова» заранее имеет нулевую ширину (например, пробел нулевой ширины [U+200B]), агент пользователя не должен создавать дополнительный интервал между словами. При этом общие знаки препинания и пространства фиксированной ширины [U+3000, U+2000 — U+200A] не считаются «символами разделителями слов».
- Дополнительное расстояние применяется к каждому «разделителю слова» оставшемуся в тексте после того, как были применены правила обработки пробельного пространства.
 При этом дополнительное расстояние распределяется по половине на каждую сторону символа, если иное не продиктовано типографской традицией.
При этом дополнительное расстояние распределяется по половине на каждую сторону символа, если иное не продиктовано типографской традицией.
JavaScript
[объект]
Поддержка браузерами
Chrome
Поддерж.[1]
Firefox
Поддерж.
Opera
Поддерж.[1]
Maxthon
Поддерж.[1]
IExplorer
Поддерж.[1]
Safari
Поддерж.[1]
iOS
Поддерж.[1]
Android
Поддерж.[1]
- [1] ‒ не поддерживает проценты (CSS 3)
Спецификация
| CSS | Раздел | |
|---|---|---|
| 1 | 5.4.1 ‘word-spacing’ | Перевод |
| 2 | 16. 4 Letter and word spacing… 4 Letter and word spacing…‘word-spacing’ | |
| 2.1 | 16.4 Letter and word spacing… ‘word-spacing’ | |
| 2.2 | 16.4 Letter and word spacing… word-spacing | |
| 3 | 8.1. Word Spacing: the ‘word-spacing’ property | |
Значения
- <процент>
- Указывает дополнительное расстояние, определяемое как процент от предварительного размера затронутого символа. (Изначальная длинна затронутого символа определяется параметрами шрифта.)
Примечание: значения могут быть отрицательными, но при этом в конкретных реализациях могут существовать ограничения.
word-spacing: -100%; - <длина>
- Задаёт дополнительное расстояние, определяемое единицей длинны.

word-spacing: 14px;Примечание: значения могут быть отрицательными, но при этом в конкретных реализациях могут существовать ограничения.
- normal
- Устанавливает стандартное расстояние между словами, определяемое текущим шрифтом. (Величина дополнительного расстояния равна 0.)
word-spacing: normal; - inherit
- Указывает, что элемент должен унаследовать параметры родительского элемента.
Начальное значение: «normal».
Пример использования
Листинг кода
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Свойство word-spacing</title>
<style type=»text/css»>
h2 { word-spacing: 25%; }
p { word-spacing: 0. 3em; }
3em; }
</style>
</head>
<body>
<p>Расстояние между словами в данном абзаце увеличено на 0.3em.</p>
</body>
</html>
Свойство word-spacing
Расстояние между словами CSS — javatpoint
следующий → ← предыдущая Это свойство CSS используется для управления расстоянием между словами. Используя это свойство, мы можем увеличивать или уменьшать расстояние между словами. Изменяет пробел между словами. Оно похоже на свойство letter-spacing , но вместо указания расстояния между отдельными символами это свойство CSS определяет расстояние между словами в фрагменте текста. Большое отрицательное или положительное значение word-spacing сделает слово нечитаемым. Если мы применим очень большое положительное значение, то это вызовет появление слов как рядов несвязанных и отдельных слов. Синтаксисмежсловный интервал: нормальный | длина | начальная | наследовать; Значения свойствобычный: Это значение по умолчанию, которое определяет нормальное расстояние (0,25 em) между словами. Он используется для указания пространства, которое определяется браузером. длина: Указывает дополнительный пробел между словами по длине ( pt, px, em, cm, и т. д.). Он допускает отрицательные значения. начальный: Используется для установки значения свойства по умолчанию. inherit: Он наследует значение от своего родительского элемента. Пример<голова> <название> Свойство CSS word-spacing <стиль> тело{ выравнивание текста: по центру; } #Космос{ интервал между словами: 40px; } п{ красный цвет; вес шрифта: полужирный; размер шрифта: 20px; } <тело> Свойство word-spacing<дел>интервал между словами: обычный; Добро пожаловать на javaTpoint. интервал между словами: 40px;Добро пожаловать на javaTpoint.com Протестируйте сейчасВыход Пример<голова> <название> Свойство CSS word-spacing <стиль> тело{ выравнивание текста: по центру; } #Космос{ интервал между словами: 2 см; } #пробел1{ интервал между словами: -50px; } #пробел2{ межсловный интервал: начальный; } п{ красный цвет; вес шрифта: полужирный; размер шрифта: 20px; } <тело> Свойство word-spacing<дел>интервал между словами: 2 см;Добро пожаловать на javaTpoint.com <дел>интервал между словами: -50px;Добро пожаловать на javaTpoint.com <дел>интервал между словами: начальный; Добро пожаловать на javaTpoint. Выход Next TopicCSS object-fit ← предыдущая следующий → |
межсловный интервал | Коддропс
Свойство word-spacing определяет поведение интервалов между отдельными словами.
Он используется для увеличения или уменьшения расстояния между отдельными словами в тексте. Указанное значение будет добавлено к пробелу по умолчанию между этими словами.
Заметки и мелочи:
Свойство word-spacing можно использовать для любого встроенного содержимого. Термин «слово» относится к любому встроенному (или встроенному в блок) элементу внутри элемента. Таким образом, свойство word-spacing можно использовать для установки или удаления интервала между элементами, такими как список изображений внутри элемента.
Свойство word-spacing указано как анимируемое свойство в спецификации переходов CSS. То есть вы можете использовать переходы CSS, чтобы изменить его значение с одного значения на другое.
Значения
- нормальный
- Нормальный интервал между словами, определенный текущим шрифтом и/или браузером.
- <длина>
- Это значение указывает межсловный интервал в дополнение к пробелу по умолчанию между словами. Значения могут быть отрицательными, но могут быть ограничения, зависящие от реализации. См.
- унаследовать
- Свойство принимает то же указанное значение, что и свойство родительского элемента.
Примечания
Алгоритмы интервалов между словами могут различаться в разных браузерах. Расстояние между словами также зависит от выравнивания строк (см. свойство
Расстояние между словами также зависит от выравнивания строк (см. свойство text-align ). Расстояние между словами влияет на пробел, остающийся между словами после того, как были применены правила обработки пробелов (см.0068 пробел свойство).
Рекомендуется использовать относительные единицы для установки значения этого свойства. Если используется абсолютное значение, интервал между словами не будет масштабироваться по мере увеличения размера текста, поэтому вы можете получить очень большой текст с очень маленьким интервалом между словами или очень маленький текст с огромным интервалом между словами. em предпочтительнее, так как rem плохо поддерживается браузерами, а расстояние между словами лучше указывать относительно самих слов, а не корневого элемента.
Примеры
Следующее правило увеличивает пробел между каждым словом в элементе h2 на 1em :
ч2 {
интервал между словами: 1em;
}
Живая демонстрация
Посмотреть эту демонстрацию на игровой площадке CodropsПоддержка браузера
Работает в Chrome, Safari, Firefox, IE6+ и Opera, iOS и Android.

 При этом дополнительное расстояние распределяется по половине на каждую сторону символа, если иное не продиктовано типографской традицией.
При этом дополнительное расстояние распределяется по половине на каждую сторону символа, если иное не продиктовано типографской традицией.

 com
com com
com