css властивість overflow-wrap
- Головна
- css
- властивості
- overflow-wrap
Властивість overflow-wrap визначає чи можуть довгі слова, які не поміщаються до батьківського контейнеру, переноситися на наступний рядок. Властивість може бути застосована для того, щоб змусити слово розбитись у довільній точці, якщо в рядку не існує іншим чином прийнятних точок переривання.
overflow-wrap має ефект лише тоді, коли властивість white-space дозволяє перенесення (без задання).
На відміну від word-break, overflow-wrap лише створить розрив, якщо ціле слово не може бути розміщене у рядку без переповнення.
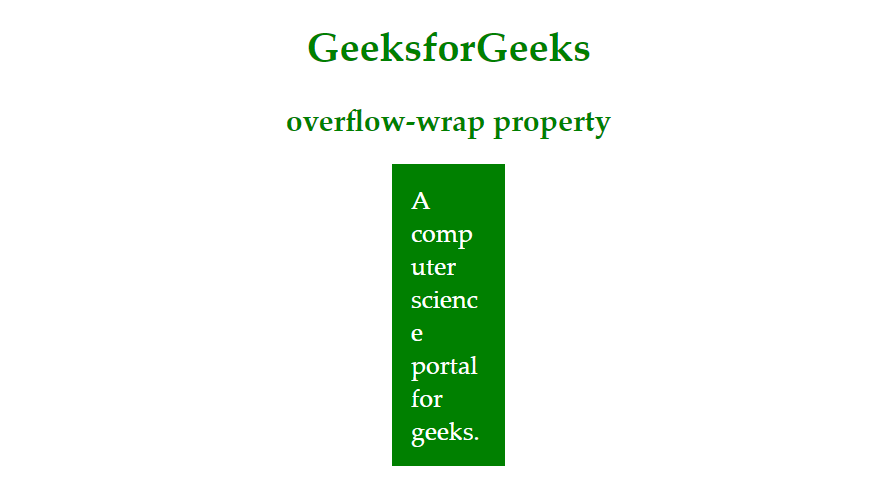
На цьому прикладі ми бачимо два однакових рядки тексту. Якщо у першому, нерозривне слово виходить за межі контейнеру, у другому — слово переноситься:
Властивість word-wrap працює в багатьох старих браузерах, а overflow-wrap — тільки в нових.
селектор {
word-wrap: break-word;
overflow-wrap: break-word;
}
| Нотатка: |
|
| Нотатка: | Відсотковий запис не застосовується. |
Запропонувати свою пораду чи нотатку
ПорадаНотатка
Синтакс
overflow-wrap: normal | break-word | inherit | initial | unset;
Властивість overflow-wrap може отримувати 5 значень:
normalРядки тексту можуть розбитись лише там де розташовані звичайні точки розриву слова (наприклад, пробіл між двома словами).

break-wordЩоб запобігти переповненню, нерозривні слова можуть бути перенесені в довільних точках, якщо в рядку відсутні іншим чином прийнятні точки переривання.
inheritВказує на спадковість властивості від свого батьківського елемента.
initialВстановлює властивість у значення без задання.
unsetКомбінація ключових слів initial і inherit. Встановлює значення властивості як inherit, якщо властивість успадковується від свого батька, в іншому випадку значення встановлюється як initial.
| Значення без задання: | normal |
|---|---|
| Наслідує: | Так |
| Анімується: | Ні |
| JavaScript синтаксис: | element.style.overflowWrap = »; |
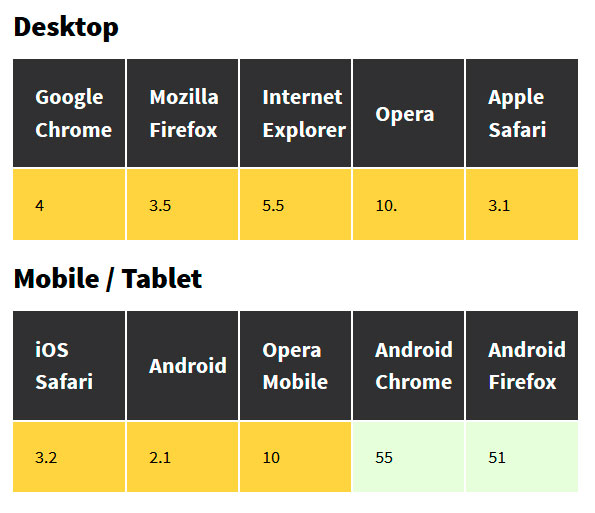
Переглядачі
- Стаціонарні переглядачі
- Мобільні переглядачі
| Переглядач | ||||||
|---|---|---|---|---|---|---|
| overflow-wrap | 23. | 11.0 | 59.0 | 6.1 | 12.1 | 18.0 |
| Переглядач | |||
|---|---|---|---|
| overflow-wrap | 4.4 | 62.0 | 7.0 |
Приклади
- Приклад 1
- Приклад 2
- Приклад 3
Приклад впливу різних значень на рядок тексту
Простий приклад використання властивості
Синтаксис властивості
p {
overflow-wrap: break-word;
}Додаткові посилання
color
line-break
text-combine-upright
text-underline-position
ime-mode
break-after
break-before
break-inside
widows
orphans
filter
hyphens
CSS-свойство overflow-wrap применяется к строчным элементам и устанавливает,должен ли браузер вставлять разрывы в неразрывную строку.

Свойство CSS overflow-wrap применяется к встроенным элементам, устанавливая, должен ли браузер вставлять разрывы строк в строку, которая в противном случае не может быть разбита, чтобы предотвратить переполнение текстом строки строки.
Try it
Примечание. В отличие от word-break , overflow-wrap создает разрыв только в том случае, если целое слово не может быть помещено в собственную строку без переполнения.
Свойство изначально было нестандартным и без префикса Microsoft расширением, называемым переносом word-wrap , и было реализовано большинством браузеров с тем же именем. С тех пор он был переименован в overflow-wrap , а перенос word-wrap это псевдоним.
Syntax
/ * Значения ключевых слов * / overflow-wrap: normal; overflow-wrap: break-word; overflow-wrap: anywhere; / * Глобальные значения * / overflow-wrap: inherit; overflow-wrap: initial; overflow-wrap: revert; overflow-wrap: revert-layer; overflow-wrap: unset;
Свойство overflow-wrap указывается как одно ключевое слово, выбранное из списка значений ниже.
Values
normalСтроки могут разбиваться только в обычных точках разрыва слова (например,пробел между двумя словами).
anywhereЧтобы предотвратить переполнение,неразрывная строка символов-например,длинное слово или URL-может быть разорвана в любой точке,если в строке нет других допустимых точек разрыва.В точке разрыва не вставляется символ дефиса.Возможности мягкой обертки,создаваемые разрывом слова,учитываются при расчете минимального размера содержимого.
break-wordТо же, что и значение в
anywhere, с обычными неразрывными словами, которые могут быть разорваны в произвольных точках, если в строке нет других приемлемых точек разрыва, но возможности мягкого переноса, вводимые разрывом слова, НЕ учитываются при вычислении внутренних размеров минимального содержимого.
Formal definition
| Initial value | normal |
|---|---|
| Applies to | несмещённые линейные элементы |
| Inherited | yes |
| Computed value | as specified |
| Animation type | discrete |
Formal syntax
overflow-wrap = normal | break-word | anywhere
Examples
Сравнение переполнения,разрыва слова и дефиса
В этом примере сравнивается результаты overflow-wrap , word-break , и hyphens , когда разбивая длинное слово.
HTML
<p>They say the fishing is excellent at Lake <em>Chargoggagoggmanchauggagoggchaubunagungamaugg</em>, though I've never been there myself. (<code>normal</code>)</p> <p>They say the fishing is excellent at Lake <em>Chargoggagoggmanchauggagoggchaubunagungamaugg</em>, though I've never been there myself. (<code>overflow-wrap: anywhere</code>)</p> <p>They say the fishing is excellent at Lake <em>Chargoggagoggmanchauggagoggchaubunagungamaugg</em>, though I've never been there myself. (<code>overflow-wrap: break-word</code>)</p> <p>They say the fishing is excellent at Lake <em>Chargoggagoggmanchauggagoggchaubunagungamaugg</em>, though I've never been there myself. (<code>word-break</code>)</p> <p>They say the fishing is excellent at Lake <em>Chargoggagoggmanchauggagoggchaubunagungamaugg</em>, though I've never been there myself.(<code>hyphens</code>, without <code>lang</code> attribute)</p> <p lang="en">They say the fishing is excellent at Lake <em>Chargoggagoggmanchauggagoggchaubunagungamaugg</em>, though I've never been there myself. (<code>hyphens</code>, English rules)</p> <p lang="de">They say the fishing is excellent at Lake <em>Chargoggagoggmanchauggagoggchaubunagungamaugg</em>, though I've never been there myself. (<code>hyphens</code>, German rules)</p>
CSS
p {
width: 13em;
margin: 2px;
background: gold;
}
.ow-anywhere {
overflow-wrap: anywhere;
}
.ow-break-word {
overflow-wrap: break-word;
}
.word-break {
word-break: break-all;
}
.hyphens {
hyphens: auto;
}
Result
Specifications
| Specification |
|---|
| Текстовый модуль CSS, уровень 3 # свойство overflow-wrap |
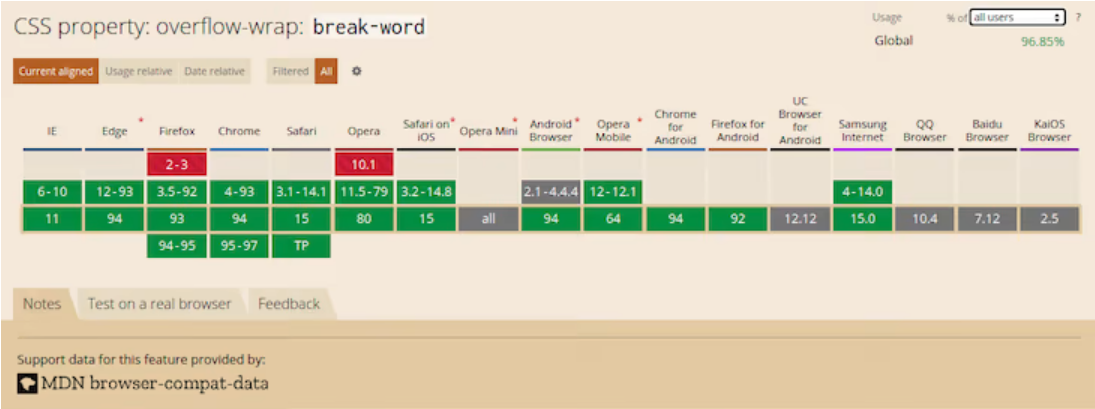
Browser compatibility
| Desktop | Mobile | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | WebView Android | Chrome Android | Firefox для Android | Opera Android | Safari на IOS | Samsung Internet | |
overflow-wrap | 23 1 | 18 12 | 49 3. | 5.5 | 12.1 10.5 | 7 1 | 4.4 1 | 25 18 | 49 4 | 12.1 11 | 7 1 | 1.5 1.0 |
anywhere | 80 | 80 | 65 | No | 67 | No | 80 | 80 | 65 | No | No | 13.0 |
break-word | 1 | 12 | 3.5 | 5.5 | 10.5 | 1 | ≤37 | 18 | 4 | 11 | 1 | 1.0 |
See also
word-breakhyphenstext-overflow- Руководство по обертыванию и разрыву текста
- 1
- …
- 680
- 681
- 682
- 683
- 684
- …
- 865
- Next
overflow-x
Свойство CSS overflow-wrap
❮ Пред. Следующий ❯
Следующий ❯
Свойство overflow-wrap используется для указания того, может ли браузер разбивать строки в неразрывной строке, чтобы предотвратить переполнение содержимого.
Свойство overflow-wrap имеет только три значения: normal, break-word и Anywhere.
Имя overflow-wrap считается стандартным именем для свойства word-wrap.
Хотя overflow-wrap и word-break ведут себя одинаково, между ними есть различия. Свойство overflow-wrap разрывает слово, если оно не может быть помещено в строку без переполнения, независимо от используемого языка. Свойство word-break используется для языков, отличных от английского, и указывает перенос между буквами таких языков, как китайский, японский и корейский (CJK).
Свойство word-wrap принимает те же значения, что и свойство overflow-wrap. Эти свойства также ведут себя аналогично.
переполнение: обычный | везде | ключевое слово | начальная | наследовать;
Пример свойства overflow-wrap:
<голова>
Название документа
<стиль>
п {
ширина: 200 пикселей;
поле: 3px;
фон: #ccc;
}
. везде {
overflow-wrap: везде;
}
.break-слово {
overflow-wrap: break-word;
}
.нормальный {
перелив: обычный;
}
.авто {
переполнение: авто;
}
<тело>
везде {
overflow-wrap: везде;
}
.break-слово {
overflow-wrap: break-word;
}
.нормальный {
перелив: обычный;
}
.авто {
переполнение: авто;
}
<тело>
Пример свойства Overflow-wrap
Обтекание: нормальное
Lorem Ipsum является отраслевым стандартом текста dummydummydummydummydummydummydummydummy с 1500-х годов...
Переполнение: везде
Lorem Ipsum является отраслевым стандартом dummydummydummydummydummydummydummydummy с 1500-х годов...
Overflow-wrap: break-word
Lorem Ipsum является отраслевым стандартом dummydummydummydummydummydummydummydummy с 1500-х годов...
Обтекание: авто
Lorem Ipsum является отраслевым стандартом dummydummydummydummydummydummydummydummy с 1500-х годов...
Попробуй сам »
Практикуйте свои знания
Какой из них не является правильным значением свойства overflow-wrap?
везде нормальный ключевое слово тем не мение
Успех!
Неверно! Ты не правильно понял!
html — Разница между переносом через переполнение и разрывом слов?
спросил
Изменено 2 месяца назад
Просмотрено 71к раз
Какая точная разница между переносом слов / переносом слов и разрывом слов ?
И может ли кто-нибудь сказать мне, что лучше для разрыва очень длинных ссылок? Большинство людей говорят, что вы должны использовать word-break в сочетании с overflow-wrap 9. 0045 но это выглядит не очень логично. Я думаю, что использование
0045 но это выглядит не очень логично. Я думаю, что использование overflow-wrap в сочетании с word-wrap для лучшей кросс-браузерной поддержки — лучший метод. Что вы думаете?
- html
- css
- перенос слов
- разрыв слов
8
Цитата из источника
overflow-wrap: Свойство CSS overflow-wrap используется, чтобы указать, может ли браузер разбивать строки внутри слов, чтобы предотвратить переполнение, когда неразрывная строка слишком длинная, чтобы поместиться в ее поле. содержащий коробку.
word-wrap: свойство
word-wrapбыло переименовано вoverflow-wrapв CSS3.word-break: CSS-свойство word-break используется, чтобы указать, как (и если) разрывать строки в словах
Итак, вам нужен перенос слов в сочетании с переносом слов, что является правильной комбинацией.
8
Это помогает понять, что на данный момент word-break: break-word на самом деле является псевдонимом overflow-wrap:where .
word-break: break-word официально объявлен устаревшим; см. Рабочий проект текстового модуля CSS уровня 3:
Для совместимости с устаревшим содержимым свойство
word-breakтакже поддерживает устаревшее ключевое словоbreak-word. Когда указано, это имеет тот же эффект, что иword-break: normalиoverflow-wrap: везде, независимо от фактического значения свойства overflow-wrap.
Здесь следует отметить, что word-break: break-word является псевдонимом для overflow-wrap: где угодно , НЕ является псевдонимом для overflow-wrap: break-word .
( word-break: normal — это просто значение по умолчанию для word-break , так что вы можете игнорировать его, если только не установите другое значение для word-break . )
)
Как сделать overflow- wrap: везде и overflow-wrap: break-word отличаются?
Единственная разница в документации между ними заключается в том, что overflow-wrap: где угодно «учитывает возможности мягкого переноса, представленные словом break», когда он «вычисляет внутренние размеры минимального содержимого», тогда как overflow-wrap: break-word НЕ работает.
Я предполагаю, что ширина может быть более точной в некоторых случаях, если она учитывает их?
Вот точные различия: (на основе тестирования в Chrome v81 и подтверждения моих наблюдений ссылкой на спецификацию)
white-space
normal (по умолчанию): сворачивает цепочки пробелов и разрывы строк; добавляет разрывы строк, где это необходимо
nowrap : сворачивает цепочки пробелов и разрывы строк; не добавляет разрывы строк
pre-line : сворачивает цепочки пробелов; добавляет разрывы строк, где это необходимо
предварительный перенос : без свертывания; добавляет разрывы строк, где это необходимо
break-spaces : то же, что и предварительный перенос, за исключением пробелов, которые могут инициировать добавление разрыва строки
до : без разрушения; не добавляет разрывы строк
Примечание. Если в списке выбранных значений
Если в списке выбранных значений пробелов указано «не добавляет разрывы строк», поведение следующих свойств при разрыве строки не может быть применено (т. е. игнорируется) .
word-break
normal (по умолчанию): разрывает строку в конце последнего слова, вписываясь в контейнер [если он существует], в противном случае строка остается неразрывной
break-word : разрывает строку в конце последнего слова установка внутри контейнера [если он существует], иначе в конце контейнера
break-all : разрывает строку в конце контейнера [может разделить слово, даже с соседними пробелами]
overflow-wrap (устаревшее имя: word-wrap)
нормальный (по умолчанию): разрывает строку в конце последнего слова, входящего в контейнер [если он существует], в противном случае строка не прерывается
break-word : разрывает строку в конце последнего слова, входящего в контейнер [если он существует], иначе в конце контейнера [если нет -flex container], иначе строка не прерывалась
в любом месте : разрывает строку в конце последнего слова, подходящего внутри контейнера [если он существует], иначе в конце контейнера [так же, как word-break: break-word ]
Обратите внимание, что для overflow-wrap: break-word (как и для любой комбинации, которая оставляет строки слишком длинными для контейнера), неразрывная строка может привести к тому, что flex-контейнер расширится за пределы указанного коэффициента гибкости (заставляя другие flex-контейнеры сжиматься для учета слишком длинного содержимого) .


 0
0 (<code>hyphens</code>, without <code>lang</code> attribute)</p>
<p lang="en">They say the fishing is excellent at
Lake <em>Chargoggagoggmanchauggagoggchaubunagungamaugg</em>,
though I've never been there myself. (<code>hyphens</code>, English rules)</p>
<p lang="de">They say the fishing is excellent at
Lake <em>Chargoggagoggmanchauggagoggchaubunagungamaugg</em>,
though I've never been there myself. (<code>hyphens</code>, German rules)</p>
(<code>hyphens</code>, without <code>lang</code> attribute)</p>
<p lang="en">They say the fishing is excellent at
Lake <em>Chargoggagoggmanchauggagoggchaubunagungamaugg</em>,
though I've never been there myself. (<code>hyphens</code>, English rules)</p>
<p lang="de">They say the fishing is excellent at
Lake <em>Chargoggagoggmanchauggagoggchaubunagungamaugg</em>,
though I've never been there myself. (<code>hyphens</code>, German rules)</p>

 везде {
overflow-wrap: везде;
}
.break-слово {
overflow-wrap: break-word;
}
.нормальный {
перелив: обычный;
}
.авто {
переполнение: авто;
}
<тело>
везде {
overflow-wrap: везде;
}
.break-слово {
overflow-wrap: break-word;
}
.нормальный {
перелив: обычный;
}
.авто {
переполнение: авто;
}
<тело>