Что такое язык программирования css?
Знание языка программирования css позволяет разработчикам описывать оформления внешних документов. В статье подробнее расскажем про язык программирования css, выделим возможности кода и подключение файлов.
Содержание
Язык css: определение, структура и характеристики
Название языка происходит от английского словосочетания Cascading Style Sheets. В переводе на русский – каскадные таблицы стилей. Основное назначение – задание внешнего вида страницы. С его помощью разметке назначается цвет, толщина, положение. Наиболее распространено использование с HTML файлами.
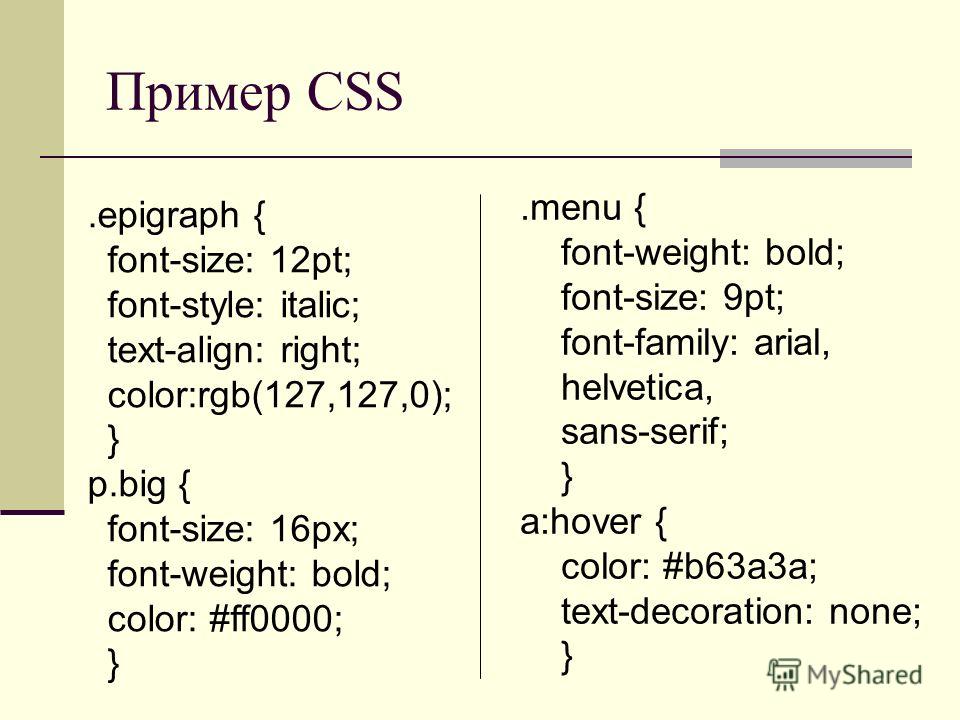
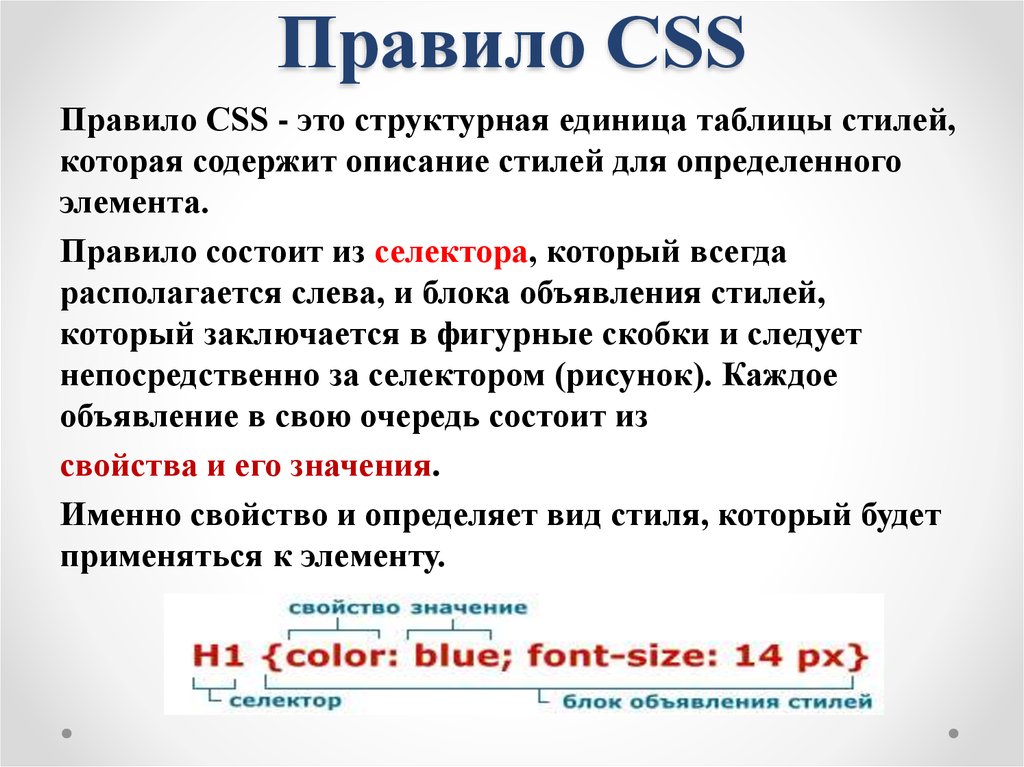
Простыми словами, css – это набор правил, который подбирается под внешний вид каждого элемента. Состоят правила из следующих элементов: селектор, свойство и значение. Разберём пример: body { background: #fffff0 ;. Здесь «body» – селектор, «background» – свойство, «fffff0» – значение.
Селекторы – сообщают элементу разметки, какие стили будут применены. При работе задается форматирование тега (размер шрифта, цвет, выделение). Блоки объявления – состоят из свойства и значения. Размещаются за фигурной скобкой в коде.
При работе задается форматирование тега (размер шрифта, цвет, выделение). Блоки объявления – состоят из свойства и значения. Размещаются за фигурной скобкой в коде.
Завершается строчка точкой с запятой. Язык программирования чувствителен к лишним символам и пробелам. Выбор написания кода зависит от разработчика. Он задаёт приоритет и следит за правильностью написания.
Возможности css
Первая возможность – управление отображения любого содержимого HTML документа. С помощью кода задаются цвета, шрифты и другие параметры, влияющие на визуальную составляющую страницы. Также программисты могут задавать начертания, создавать списки и отображать иерархию заголовков. К известным возможностям языка программирования относят:
- Отсутствие необходимости ручного форматирования текста. Таблицы стилей позволяют настраивать отображение любого HTML файла. С его помощью открываются таблицы, списки и заголовки. Правильная иерархия упрощает seo настройку и увеличивает позиции в рейтинге поисковиков.

- Редактирование дизайна крупного сайта. CSS полезен при изменении внешнего вида крупного ресурса. Чтобы вручную не менять шрифт или цвет, задаются стили определённым классам. Одна запись изменяет сразу несколько элементов на различных страницах.
- Настройка положений отдельных элементов. При помощи языка программирования, упрощается работа при создании сайта.
Также при работе с кодом программисты выделяют скрытые возможности. К ним относятся: плавный скролл, закрепление элементов при пролистывании страницы, обрезка текста в зависимости от разрешения экрана, создание переменных, использование нескольких цветовых тем. Возможности языка css обширны. Код создает различные элементы, которые украсят любой сайт.
Для чего нужен этот язык программирования
Язык программирования используется для придания внешнего вида страницы. С помощью CSS тексту можно задать цвет, размер и толщину.
Также язык программирования используется для структурирования заголовков. Если код подключен к HTML, пользователю не нужно описывать очерёдность объектов. Достаточно прописывать класс. Далее программисты применяют определённый стиль к указанному классу. К основным особенностям применения относят:
Если код подключен к HTML, пользователю не нужно описывать очерёдность объектов. Достаточно прописывать класс. Далее программисты применяют определённый стиль к указанному классу. К основным особенностям применения относят:
- обеспечение простой и быстрой разработки одинаковых страниц;
- использование кода и применение к нескольким классам HTML;
- повышение гибкости и удобства редактирования кода – изменение в одной строке вносит правки во всём оформлении разметки;
- упрощение работы программиста с кодом, повторение элементов;
- ускорение загрузки веб-страниц, так как язык программирования кэшируется при первом открытии, в дальнейшем – считывает сохраненные данные;
- визуализация элементов страницы – большой выбор доступных решений для оформления;
- применение разных стилей к одному документу – разработка адаптивных мобильных версий или сайтов для людей с плохим зрением.
Каскадные таблицы служат не только для дизайна разметки. Они применяются для упрощения сайтостроения, облегчения структуры и работы с кодом. Применение кода строит иерархию информации на веб-странице.
Применение кода строит иерархию информации на веб-странице.
Как подключить файл сss
Существует 3 основных способа подключить каскадную таблицы к сайту. Возможно использование глобальных стилей, правила в определённых контейнерах и добавление ссылки на внешний .css файл.
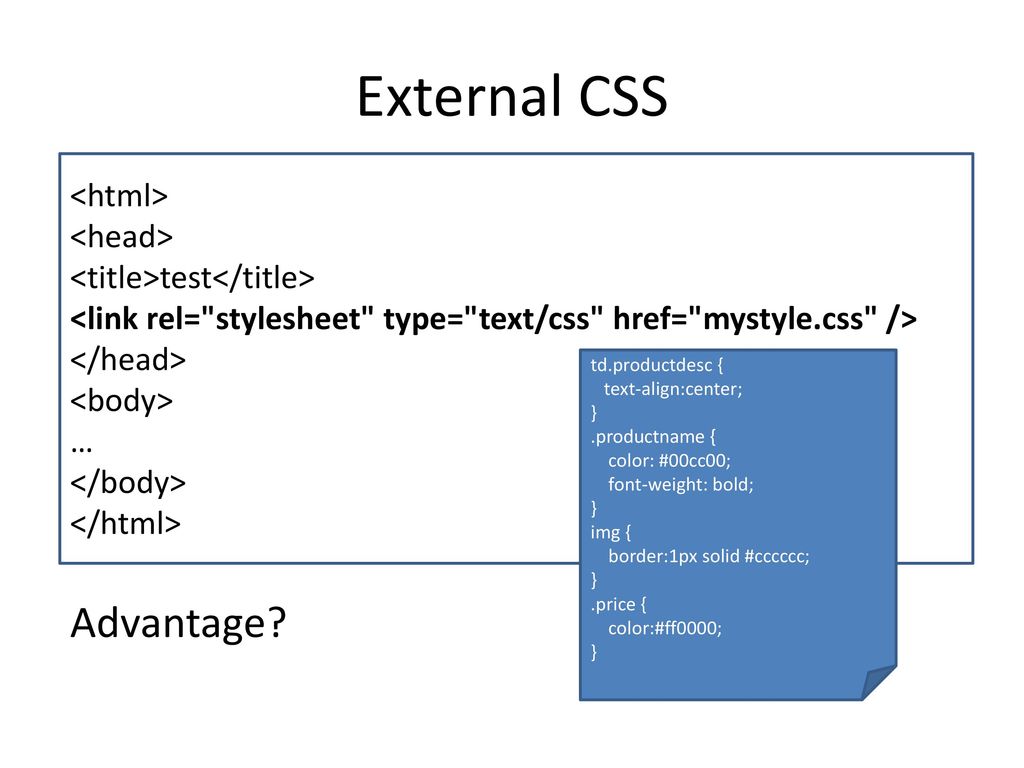
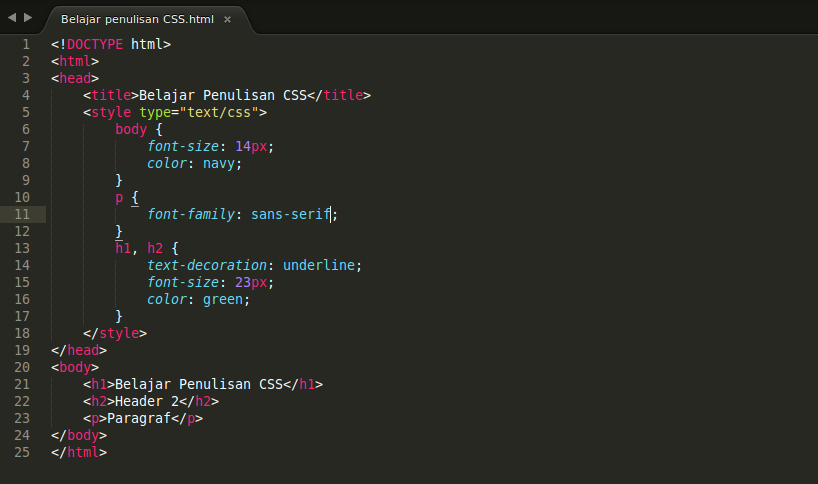
- Глобальное подключение css стилей сопровождается размещением кода между контейнерами <head> </head>. К преимуществам относится загрузка кода только на конкретной странице. Использование стилей может повлиять на скорость загрузки страницы. Также этот метод подходит для создания шаблонов. Все основные возможности – изменение цвета, шрифт или курсив, размещаются в тегах <style> </style>.
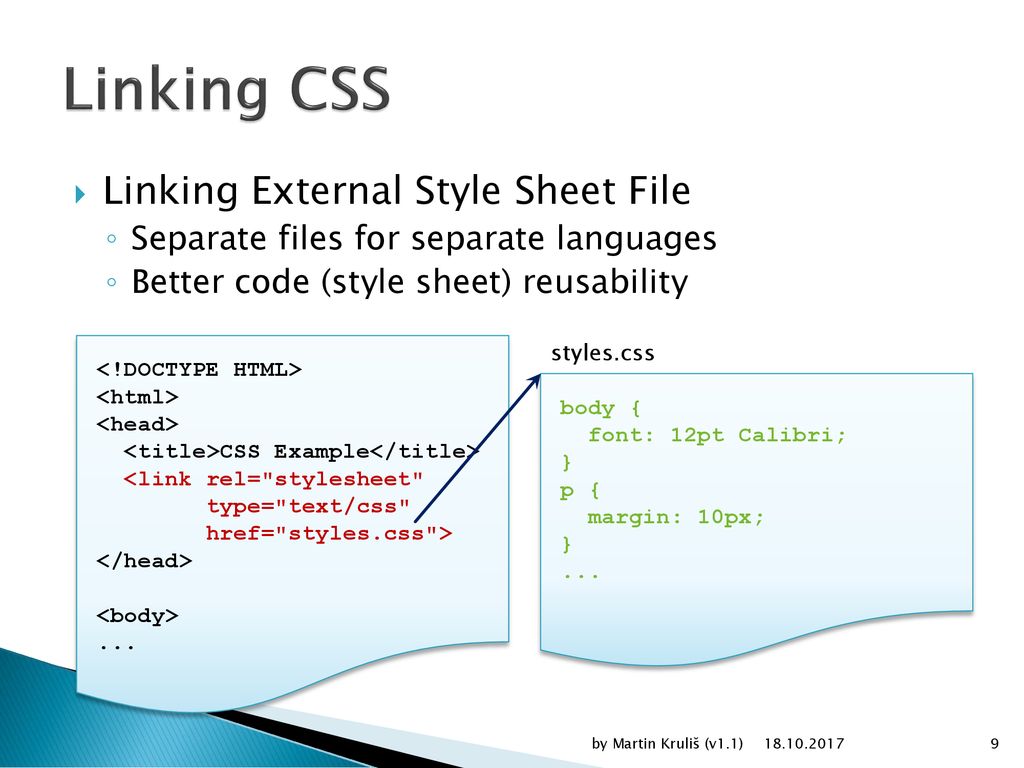
- Возможно подключение при помощи стороннего файла. Является удобным способом, так как все изменения в документе отображаются на странице сайта. Чтобы подключить файл, необходимо поместить его в контейнер <head> </head>. К преимуществам использования относят быструю загрузку файлов и возможность использования одинаковых документов для разных страниц.

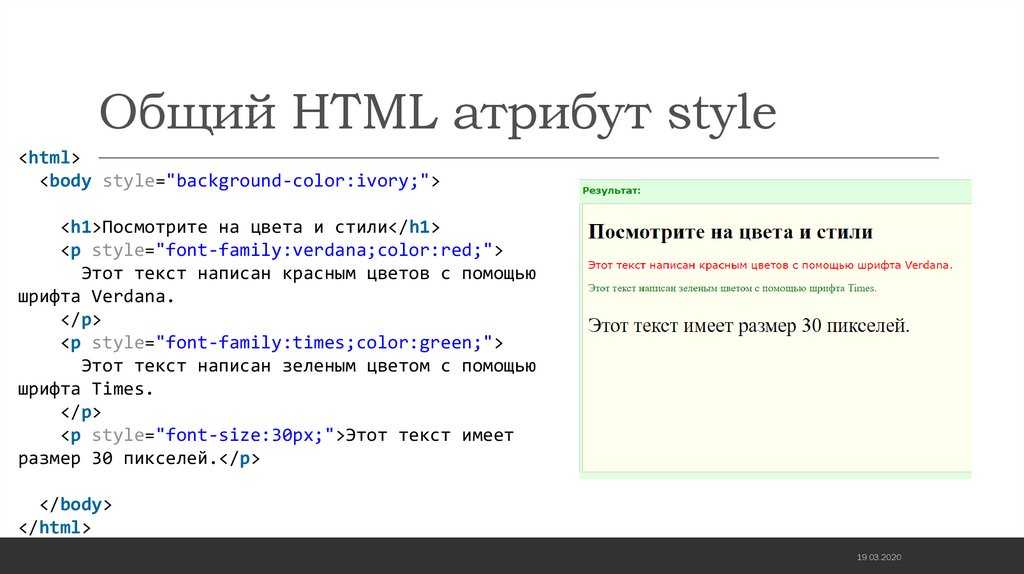
- Внутренний css код используется для определённого тега HTML. Для настройки применяется атрибут <style>. Этот способ подходит для быстрой проверки и просмотра изменений определённых элементов. Недостаток заключается в том, что разработчику придётся применять стиль для каждого тега HTML по отдельности.
Наиболее популярным является второй метод подключения при помощи стороннего файла. Он считается рекомендуемым, позволяет раскрыть все возможности языка программирования и сократить работу с кодом.
Язык программирования CSS используется для визуализации разметки сайтов. С его помощью можно менять шрифты, начертания текста, цвета и назначать заголовки. Код позволяет создавать сайты с различным дизайном, структурировать информацию и упрощать работу с seo настройками.
CSS – строго типизированный язык программирования / Хабр
Один из способов классификации языков программирования – то, на сколько они сильно или слабо типизированы. В данном случае под «типизированный» подразумевается, известны ли переменные в момент компиляции. Хорошим примером будет сценарий, когда целочисленная 1 складывается со строкой, содержащей «1».
В данном случае под «типизированный» подразумевается, известны ли переменные в момент компиляции. Хорошим примером будет сценарий, когда целочисленная 1 складывается со строкой, содержащей «1».
Строка, содержащая целое число, могла быть непреднамеренно собрана из сложного набора логики с большим количеством движущихся частей. Она также могла быть намеренно составлена из одного источника истины.
Несмотря на определения терминов «слабый» и «сильный», сильно типизированный язык программирования не обязательно лучше, чем слабо типизированный. Вполне допустимы сценарии, когда гибкость будет куда полезнее жесткости, и наоборот. Как и многие аспекты программирования, в данном случае ответ зависит от различных внешних контекстов, т.е. «зависит от…».
Другой интересный момент заключается в том, что нет формального определения того, что представляют из себя сильная или слабая типизация.
TypeScript
JavaScript считается слабо типизированным языком, и эта гибкость способствовала его ранней адаптации в сети Интернет. Однако, чем более зрелым и развитым становился Интернет, тем более сложными становились варианты использования JavaScript.
Однако, чем более зрелым и развитым становился Интернет, тем более сложными становились варианты использования JavaScript.
Расширения типа TypeScript были созданы чтобы помочь с этим. Думайте о нём как о «плагине» для JavaScript который прививает сильную типизацию языку. Это помогает программистам ориентироваться в сложных настройках. Примером этого может служить одностраничное приложение с большим объемом данных, используемое для интернет-магазина. TypeScript в настоящее время очень популярен в индустрии веб-разработки, и многие новые проекты по умолчанию используют TypeScript.
Компиляция
Компиляция – это период времени, когда язык программирования переводится в машинный код. Это предвестник времени выполнения – периода времени, за который компьютер выполняет машинный код.
Как и во многих других вещах в Интернете, время компиляции немного хитрее. Сборщик, использующий TypeScript, будет сшивать вместе фрагменты кода JavaScript и компилировать их в один файл JavaScript для чтения и запуска браузером.
Время компиляции — это в том числе и время, когда все компоненты кода соединятся. TypeScript служит своего рода надзирателем и будет ругаться на вас, если вы попытаетесь нарушить типизированные соглашения, которые вы установили самостоятельно.
Пример ошибки TypeScript в VS CodeЗатем скомпилированный файл JavaScript «скармливается» браузеру, который начинает свою собственную компиляцию. Время компиляции браузера сильно варьируется в зависимости от:
устройства, на котором браузер запущен
другой работы, которую выполняет браузер
другой работы, которую выполняют другие программы устройства
TypeScript напрямую не используется браузером, но его присутствие ощущается. JavaScript хрупок. TypeScript помогает справиться с этой хрупкостью, пытаясь предотвратить ошибки в редакторе кода. Это уменьшает вероятность возникновения ошибок в JavaScript, считываемых браузером, — ошибок, которые могут привести к тому, что JavaScript перестанет функционировать на веб-сайте или веб-приложении, которое использует человек.
CSS
CSS — это декларативный, специфичный для отдельного домена язык программирования. Он также строго типизирован. По большей части значения в CSS остаются объявленными как авторские. Если значение недопустимо, браузер отбрасывает все свойство.
Типы в CSS
Список типов в CSS довольно исчерпывающий:
Текстовые типы:
Глобально объявленные ключевые слова:
initialinheritunsetrevert
Пользовательские идентификаторы, которые используются для объявления таких атрибутов как
grid-areaСтроки типа
"hello"URL-ы вроде
https://css-tricks.com/Пунктирные идентификаторы (
--) служащие для обозначения пользовательских свойств
Числовые типы:
Целые числа, которые являются десятичными числами 0-9
Дробные числа, такие как
3. 14
14Проценты, такие как
25%Размеры, числа с присоединенными единицами измерения, такие как
100pxили3sОтношения, такие как
16/9Flex и Grid переменные для расчета длинны
Количественные типы:
Длины:
Абсолютные, такие как пиксели и сантиметры
Относительные, такие как ems или высота зоны видимости
Продолжительность, например
200ms
Время, например
250msУглы, например
15degЧастота, такая как
16HzРазрешение, например
96dpi
Длины и другие количественные типы (размеры) могут казаться похожими, но размеры могут содержать проценты, а длины — нет.
Типы обозначения цветов:
Ключевые слова:
RGB цвета
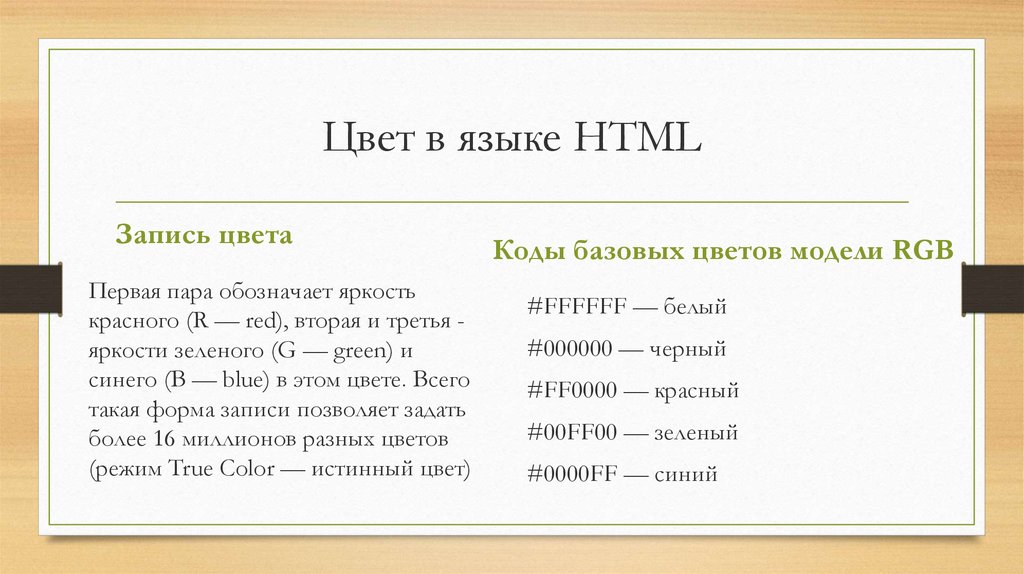
Шестнадцатиричная запись, например
#FF8764RGB/RGBa-записи, такие как
rgba(105, 221, 174, 0. 5)
5)
HSL/HSLA цвета, например
hsl(287, 76%, 50%)Системные цвета, например
ButtonText
Типы обозначения изображений:
Изображения, URL которых ведет на файл или градиент.
Список цветов, используемых в линейном градиенте.
Список цветов и их «продолжительности» в линейном градиенте.
Длины цветов в процентах, используемые для интерполяции цветов в градиенте.
Обозначения граней (используются ключевые слова
circleилиellipse) в радиальном градиенте.
Типы для позиционирования в двумерном пространстве:
Программирование в CSS
Основная часть программирования в CSS — это создание селекторов и определение их наборов пар «свойство – значение». Наборы селекторов придают контенту визуальную форму, подобно тому, как коллекции логики JavaScript создают функции.
В CSS есть функции: вычисление, условная логика, алгоритмические выражения, поведение на основе состояния. Так же в CSS можно задавать пользовательские свойства – динамически обновляемые CSS-переменные. Черт возьми, вы можете даже решить fuzzbuzz-задачу на CSS.
Так же в CSS можно задавать пользовательские свойства – динамически обновляемые CSS-переменные. Черт возьми, вы можете даже решить fuzzbuzz-задачу на CSS.
Как и в других языках программирования, существует также “метауровень”, с различными представлениями об организации и управлении внутри CSS.
Ловим ошибки
В отличие от других языков программирования, где код в основном существует под капотом, CSS очень визуален. Вы не увидите предупреждений или ошибок в консоли, если вы используете недопустимое значение для использования в свойстве, но вы получите визуальные элементы, которые выглядят не так, как вы ожидали.
Доказательство
Давайте продемонстрируем, как строгая типизация в CSS работает в трех примерах: один с простым объявлением свойства/значения, один с вычислением и один с переопределением пользовательского свойства.
Пример 1: Простое объявление свойств/значений
В этом примере браузер не понимает объявления стиля границы “potato” в свойстве border-style. Обратите внимание, что другие объявления свойств/значений селектора класса
Обратите внимание, что другие объявления свойств/значений селектора класса .banner выполняются браузером и отображаются, даже если стиль границы имеет несоответствие типов. Это пример того, насколько устойчив CSS.
Свойство border-style ожидает один из следующих текстовых типов
ключевые слова из глобальной области видимости,
пунктирный отступ, предшествующий пользовательской переменной.
Если мы для border-style используем допустимое значение dotted, браузер отобразит границу!
Пример 2: вычисление
Функция calc() в CSS принимает два аргумента, оператор и возвращает результат вычисления. Если один из аргументов использует недопустимый тип, вычисления не будет.
В этом примере свойство font-size селектора p ожидает значение с числовым типом измерения (например, 1.5rem). Однако функция вычисления выдает недопустимое значение типа для свойства font-size. Это связано с тем, что второй аргумент в функции
Это связано с тем, что второй аргумент в функции calc () является строкой («2rem»), а не числовым типом измерения.
Из-за этого размер шрифта абзаца возвращается к следующему наиболее подходящему родительскому узлу — font-size 1,5 rem, объявленному в элементе body.
Пример 3: переопределение настраиваемого свойства
Как и переменные JavaScript, значения пользовательских свойств можно переопределить. Эта гибкость позволяет легко создавать цветовые темы темного режима.
В селекторе: root этого примера я установил настраиваемое свойство --color-cyan со значением #953FE3. Затем в классе .square я обновил значение настраиваемого свойства —color-cyan, сделав его верхним. Хотя top является допустимым типизированным значением, это не тот тип, который воспринимает background-color.
Обратите внимание, что обновленное настраиваемое свойство имеет область действия . и не влияет на другие способы использования, например на правую границу на фразе «Don’t play to type.». А если вы удалите переопределенное настраиваемое свойство из square
square .square, вы снова увидите голубой цвет фона.
Хотя это немного надуманно, оно служит примером того, как переопределение настраиваемых свойств может ускользнуть, если вы не будете осторожны.
Это явление можно найти в проектах с плохой связью, большими кодами CSS и ситуациями, когда препроцессоры CSS используются для создания настраиваемых свойств в нужном масштабе.
Инструменты
Оглядываясь назад, я считаю, что отсутствие предупреждений в консоли для CSS является недостатком и внесло свой вклад во множество негативных представлений о языке.
Надеяться, что разработчик заметит потенциально крошечное визуальное изменение, — слишком сложная задача, и он не встретит их там, где они есть, для большинства других своих повседневных инструментов. Я знаю несколько инициатив, направленных на решение этой проблемы.
Во-первых, stylelint, линтер, созданный специально для работы с CSS и CSS-подобными языками предварительной обработки. stylelint может интегрироваться с редакторами кода, средствами запуска задач, инструментами командной строки и GitHub, чтобы CSS был под контролем.
вывод терминала stylelintВо-вторых, Firefox предлагает отличный набор параметров проверки CSS в инструментах разработчика. В частности, я хотел бы обратить внимание на его способность определять неиспользуемый CSS. Это чрезвычайно полезно для выявления селекторов, которые могли столкнуться с несоответствием типов.
Версия для разработчиков FirefoxПодведем итог
CSS был строго типизирован с тех пор, как был языком программирования, а как язык программирования он существует уже давно. Кроме того, в последнее время он очень сильно вырос. Если вы еще не заметили, доступны новые замечательные возможности.
По мере того, как строго типизированный JavaScript становится все более популярным, я надеюсь, что он поможет разработчикам освоиться с твердым, но гибким подходом CSS.
CSS разработка обзор, сравнение, лучшие продукты, внедрения, поставщики.
CSS — формальный язык описания внешнего вида документа, написанного с использованием языка разметки.
Преимущественно используется как средство описания, оформления внешнего вида веб-страниц, написанных с помощью языков разметки HTML и XHTML, но может также применяться к любым XML-документам, например, к SVG или XUL.
CSS используется создателями веб-страниц для задания цветов, шрифтов, расположения отдельных блоков и других аспектов представления внешнего вида этих веб-страниц. Основной целью разработки CSS являлось разделение описания логической структуры веб-страницы (которое производится с помощью HTML или других языков разметки) от описания внешнего вида этой веб-страницы (которое теперь производится с помощью формального языка CSS). Такое разделение может увеличить доступность документа, предоставить большую гибкость и возможность управления его представлением, а также уменьшить сложность и повторяемость в структурном содержимом.
До появления CSS оформление веб-страниц осуществлялось исключительно средствами HTML, непосредственно внутри содержимого документа. Однако с появлением CSS стало возможным принципиальное разделение содержания и представления документа. За счёт этого нововведения стало возможным лёгкое применение единого стиля оформления для массы схожих документов, а также быстрое изменение этого оформления.
- Продукты
- Сравнение
- Поставщики
- Производители
- FAQ
- Материалы
Поставщики CSS разработка
Ardas
FRA. ..
..
- FRA
- GBR
- UKR
- USA
BLR…
- BLR
- DEU
- GBR
- LTU
- RUS
- THA
- UKR
MEV
UKR…
- UKR
- USA
INSCALE
DNK.
- DNK
- MKD
- MYS
- PRT
- UKR
Производители CSS разработка
Ardas
FRA…
- FRA
- GBR
- UKR
- USA
Andersen
BLR…
- BLR
- DEU
- LTU
- RUS
- THA
- UKR
MEV
UKR. ..
..
- UKR
- USA
INSCALE
DNK…
- DNK
- MKD
- MYS
- PRT
- UKR
GNS
GBR…
- GBR
- NOR
- POL
- UKR
F.A.Q. CSS разработка
Что лучше: простой HTML или HTML с CSS?
Многие разработчики сайтов задаются вопросом, зачем нужен CSS, если можно использовать простой HTML. Скорее всего, они только познают разработку сайта и имеют ряд пробелов в знаниях. Суть в том, что HTML применяется для составления структуры содержимого страницы. А CSS позволяет отформатировать это содержимое, сделать его более привлекательным для пользователей.
Скорее всего, они только познают разработку сайта и имеют ряд пробелов в знаниях. Суть в том, что HTML применяется для составления структуры содержимого страницы. А CSS позволяет отформатировать это содержимое, сделать его более привлекательным для пользователей.
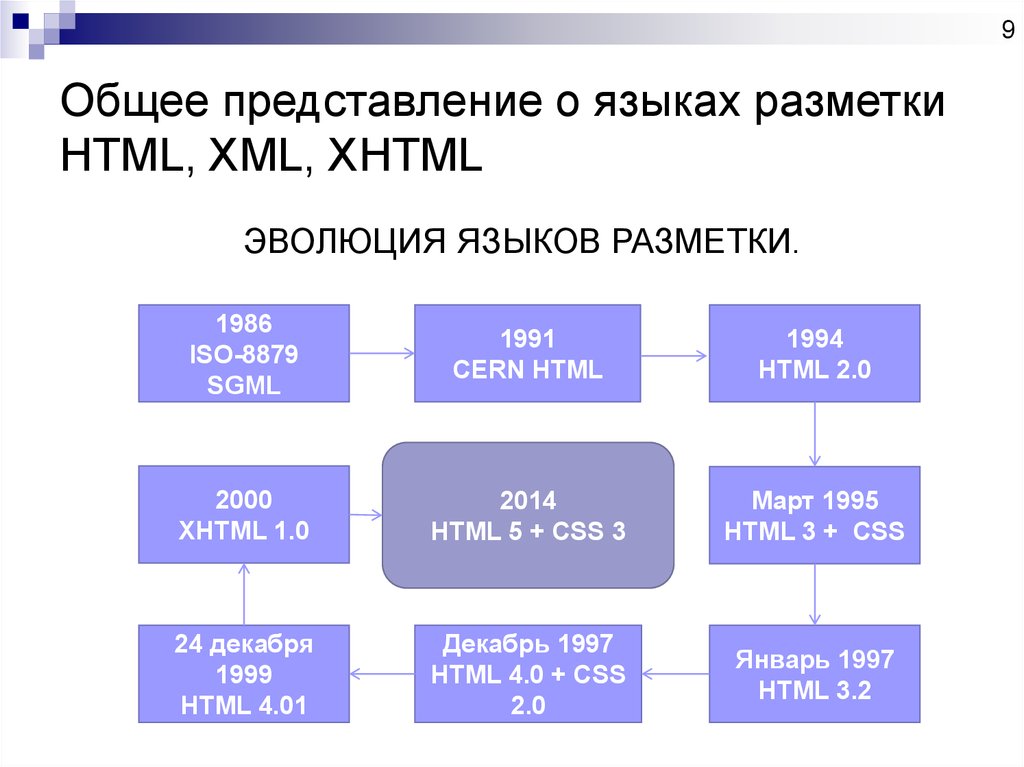
Когда был создан World Wide Web, разработчики применяли только один язык — HTML. Его использовали как средство вывода структурированного текста. У автора в распоряжении был скудный функционал. Максимум, что можно было сделать – обозначить заголовок, выделить параграф. Тегов тоже было мало.
В связи с развитием интернета базу тегов языка HTML расширили, чтобы позволить корректировать внешний вид документов. При этом структура оставалась неизменной.
Стали распространяться теги структурирования, например <table>. Именно их чаще выбирали для оформления страниц вместо самой структуры. Некоторые браузеры предлагали собственные теги, воспроизвести которые могли только они.
Таким образом, пользователи часто натыкались на сообщение: «Чтобы просмотреть страницу, вам необходимо воспользоваться браузером ХХХ».
Чтобы исправить сложившуюся ситуацию и создать единую базу тегов для форматирования был создан CSS. Он позволил отказаться от привязки тегов к браузерам.
Использовать HTML с CSS удобнее, чем простой HTML. CSS предоставляет следующие преимущества:
- Проработанный до мелочей дизайн.
- С помощью единой таблицы можно управлять различными документами.
- Можно настроить варианты отображения страницы для разных устройств: экран компьютера, экран смартфона и т.д.
Продвижение сайта с помощью CSS
Появление и развитие CSS позволило сделать разработку веб-ресурсов более эффективной и результативной. Теперь управлять дизайном, корректировать его намного легче и удобнее. Также с помощью CSS удалось сократить код страниц, их размер. Это положительно сказалось на скорости загрузки, индексирование тоже стало проходить быстрее. Применение адаптивного подхода позволило сделать рывок в сфере мобильных версий интернет-ресурсов.
Для улучшения продвижения сайта специалисты рекомендуют выносить таблицы стилей CSS в отдельный документ, чтобы не увеличивать объем кода. Можно составить один или несколько таких файлов.
Можно составить один или несколько таких файлов.
Ранее поисковики не умели читать таблицы стилей, что открывало возможность использовать их в черном SEO, например, для создания невидимых текстов. Сейчас лучше отказаться от использования CSS не по назначению.
CSS обладает рядом преимуществ и позволяет улучшить сайт, сделать его более привлекательным для посетителей. Однако важно правильно прописать все элементы.
Поддержка языковв Visual Studio Code
Редактировать
Поддерживаются сотни языков программирования
Visual Studio Code поддерживает почти все основные языки программирования. Несколько поставляются в комплекте, например, JavaScript, TypeScript, CSS и HTML, но более богатые языковые расширения можно найти в VS Code Marketplace.
Вот восемь самых популярных языковых расширений:
Перейдите в Marketplace или воспользуйтесь интегрированным представлением расширений и найдите нужный язык программирования, чтобы найти фрагменты кода, поставщики автозавершения кода/IntelliSense, линтеры, отладчики и многое другое.
Примечание . Если вы хотите изменить язык отображения VS Code (например, на китайский), см. раздел «Язык отображения».
Документация по конкретному языку
Узнайте о языках программирования, поддерживаемых VS Code. К ним относятся: C++ — C# — CSS — Dart — Dockerfile — F# — Go — HTML — Java — JavaScript — JSON — Julia — Less — Markdown — PHP — PowerShell — Python — R — Rust — SCSS — T-SQL — TypeScript.
Щелкните любой связанный элемент, чтобы получить обзор того, как использовать VS Code в контексте этого языка. Большинство языковых расширений также содержат сводку своих основных функций в файле README.
Языковые возможности в VS Code
Богатство поддержки зависит от разных языков и их расширений:
- Подсветка синтаксиса и сопоставление квадратных скобок
- Умные дополнения (IntelliSense)
- Линтинг и исправления
- Навигация по коду (перейти к определению, найти все ссылки)
- Отладка
- Рефакторинг
Изменение языка для выбранного файла
В VS Code по умолчанию поддержка языка для файла основана на его расширении имени файла.![]() Однако иногда вам может понадобиться изменить языковые режимы, для этого щелкните индикатор языка, расположенный справа от строки состояния. Это вызовет раскрывающийся список Select Language Mode , где вы можете выбрать другой язык для текущего файла.
Однако иногда вам может понадобиться изменить языковые режимы, для этого щелкните индикатор языка, расположенный справа от строки состояния. Это вызовет раскрывающийся список Select Language Mode , где вы можете выбрать другой язык для текущего файла.
Совет . Вы можете получить тот же раскрывающийся список, выполнив команду Change Language Mode (⌘K M (Windows, Linux Ctrl+K M)).
Идентификатор языка
VS Code связывает языковой режим с определенным языковым идентификатором, чтобы можно было активировать различные функции VS Code на основе текущего языкового режима.
Идентификатор языка часто (но не всегда) представляет собой имя языка программирования в нижнем регистре. Обратите внимание, что регистр имеет значение для точного совпадения идентификаторов (‘Markdown’!= ‘markdown’). Неизвестные языковые файлы имеют идентификатор языка открытый текст .
Список установленных языков и их идентификаторов можно увидеть в раскрывающемся списке Изменить языковой режим (⌘K M (Windows, Linux Ctrl+K M)).
Список известных идентификаторов можно найти в справочнике идентификаторов языков.
Добавление расширения файла к языку
Вы можете добавить новые расширения файлов к существующему языку с помощью параметра files.associations .
Например, настройка ниже добавляет .myphp расширение файла идентификатор языка php :
"files.associations": {
"*.myphp": "php"
}
IntelliSense (⌃Пробел (Windows, Linux Ctrl+Пробел)) покажет вам доступные языковые идентификаторы.
Следующие шаги
Теперь вы знаете, что VS Code поддерживает нужные вам языки. Читайте дальше…
- Навигация по коду — просмотр и переход к определению и многое другое
- Отладка — вот где VS Code действительно сияет
Общие вопросы
Могу ли я внести свой собственный языковой сервис?
Да, можно! Ознакомьтесь с примером языкового сервера в документации по VS Code Extension API.
Что делать, если я не хочу создавать полную языковую службу, могу ли я повторно использовать существующие пакеты TextMate?
Да, вы также можете добавить поддержку своего любимого языка с помощью раскраски TextMate. См. Руководство по подсветке синтаксиса в разделе Extension API, чтобы узнать, как интегрировать TextMate 9.0061 .tmLanguage файлы синтаксиса в VS Code.
Можно ли сопоставить дополнительные расширения файлов с языком?
Да, с настройкой files.associations вы можете сопоставлять расширения файлов с существующим языком либо глобально, либо для каждой рабочей области.
Вот пример, который свяжет дополнительные расширения файлов с языком PHP:
"files.associations": {
"*.php4": "php",
"*.php5": "php"
}
При необходимости вы также можете настроить полные пути к файлам для языков. Следующий пример связывает все файлы в папке
Следующий пример связывает все файлы в папке какая-то папка в PHP:
"files.associations": {
"**/somefolder/*.*": "php"
}
Обратите внимание, что шаблон представляет собой универсальный шаблон, который будет соответствовать полному пути к файлу, если он содержит /, и будет соответствовать имени файла в противном случае.
Как установить язык по умолчанию для новых файлов?
С помощью параметра files.defaultLanguage можно сопоставить все новые файлы с языком по умолчанию. Всякий раз, когда открывается новый пустой файл, редактор будет настроен для этого языкового режима.
В этом примере новые файлы будут связаны с языком HTML:
// Языковой режим по умолчанию, который назначается новым файлам. "files.defaultLanguage": "html"
06.10.2022
HTML, CSS и языки Интернета – поддержка Coventry.Domains DoOO
Вам не нужно знать ни один из языков Интернета, чтобы создать потрясающий веб-сайт.
Однако полезно знать, что происходит в фоновом режиме, когда вы создаете пространство в сети. Это расширит ваши возможности, поскольку вы поймете, почему вещи могут или не могут выглядеть так, как вы ожидаете, или, возможно, вдохновит вас узнать больше, чтобы вы могли создавать уникальные впечатления в Интернете.
Ваш браузер является интерпретаторомКогда вы посетить веб-сайт или использовать веб-приложение, ваш браузер (такую программу, как Chrome, Firefox, Safari, Edge и т. д.) просматривает информацию, хранящуюся на server, компилируя его и затем представляя его вам в виде готовой веб-страницы.
Веб-сайты обычно используют информацию, созданную на трех или более языках, для представления содержимого, которое вы видите на своем экране.
Три основные языки сети:
- HTML
- CSS
- JavaScript
Вот краткий обзор того, как ваш браузер работает с каждым из этих языков:
HTML используется для создания основного содержимого страницы (заголовки, абзацы, изображения и т. д.)
д.)
CSS определяет, как это содержимое должно отображаться на пользователя (макет, цвет, типографика и т. д.)
JavaScript позволяет пользователям взаимодействовать с контент сайта (кнопки, анимация прокрутки)
Клиентские и серверные языкиHTML, CSS и JavaScript — это клиентских языков, поэтому веб-браузеры «говорят» на них и переводят для посетителей.
Существуют также серверных языков (таких как PHP, Python, Java, Ruby и т. д.), которые работают с данными, хранящимися на сервере (где размещен веб-сайт), и передают эту информацию в браузер. Языки на стороне сервера необходимы всякий раз, когда веб-сайт использует базу данных для хранения информации (например, сведений о клиенте, сообщений в блогах, финансовой информации и т. д.). Веб-сайты, подключенные к базе данных, известны как динамический и без них статический .
WordPress, например, представляет собой динамическую систему управления контентом и использует базу данных для хранения ключевой информации, такой как пользователи, сообщения в блогах, темы, плагины и многое другое, поэтому для нее требуется серверный язык (в данном случае PHP). Moodle, виртуальная среда обучения, используемая в Университете Ковентри, также использует базу данных и PHP.
Moodle, виртуальная среда обучения, используемая в Университете Ковентри, также использует базу данных и PHP.
Опять же, можно создать отличный веб-сайт , не зная ни строчки кода на любом из этих языков. Просто полезно знать, что они из себя представляют и как они связаны друг с другом.
HTML — язык разметки гипертекста Изображение W3C [CC BY 3.0]HTML — это основа всего в Интернете; это основная информация вашего сайта.
Даже если информация о вашем веб-сайте хранится в базе данных на языке, отличном от HTML, серверный язык, такой как PHP, собирает эту информацию и передает ее вашему браузеру в виде HTML.
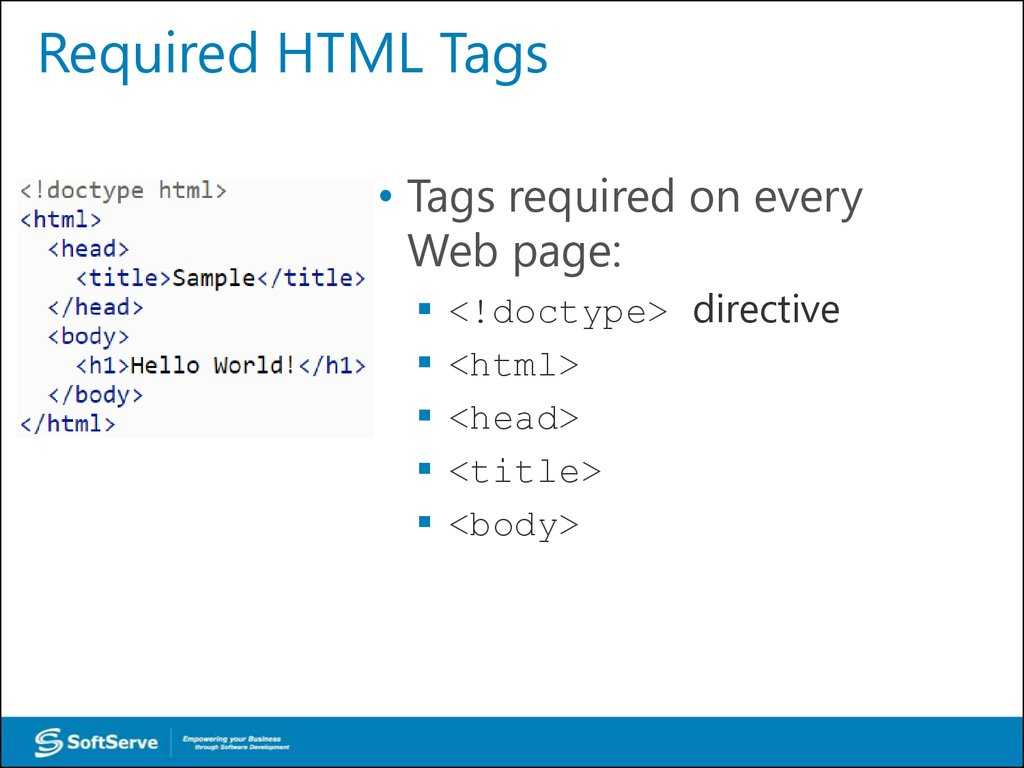
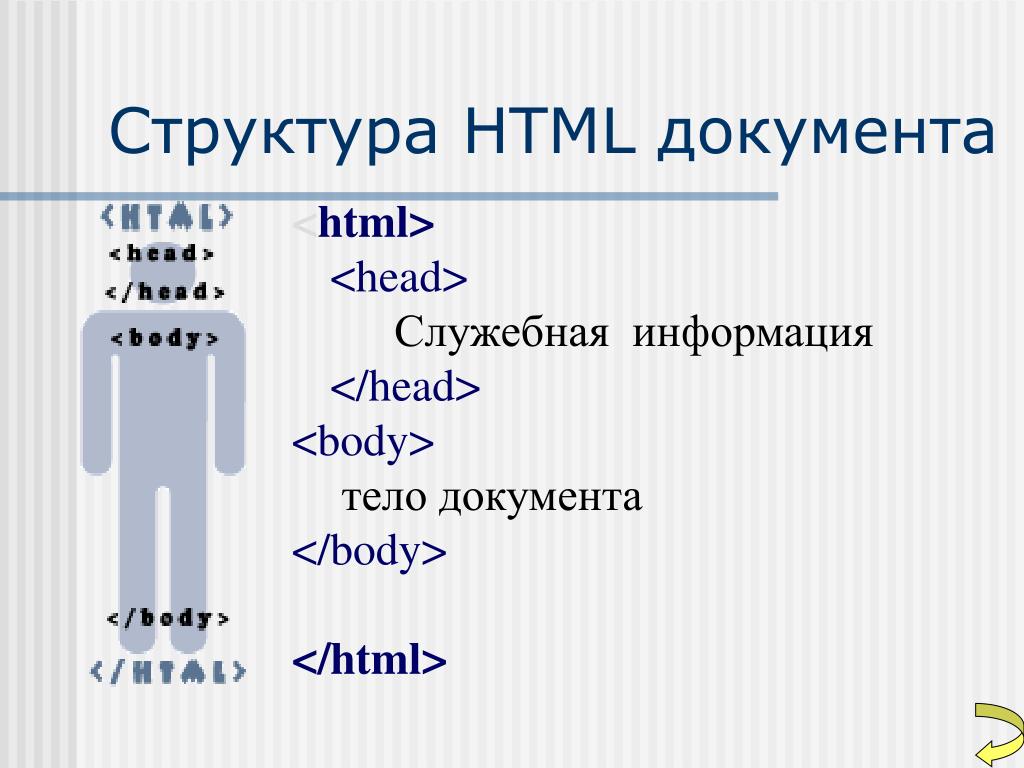
Вот пример HTML для страницы только с заголовком и абзацем.
<голова>
Название страницы
<тело>
Это заголовок
Это абзац.
Если вы
когда-нибудь захотите выйти за рамки базовой системы управления контентом, добавьте уникальные функции
на свой сайт или иметь ценный навык, который можно взять с собой в различные
отраслях, изучение HTML — это первое, с чего нужно начать.
Есть нет недостатка в бесплатных и платных онлайн-ресурсах, но есть одно отличное место, где можно получить начал бесплатно это W3 Школы, которые содержат информацию, учебные пособия и практические примеры для все основные языки Интернета.
CSS – каскадные таблицы стилейВ В первые дни существования Интернета разработчикам приходилось создавать элемент в HTML-коде. документ и добавьте строку кода рядом с ним, чтобы изменить его стиль. CSS был разработан, чтобы отделить содержание от стиля, чтобы сохранить их оба организованнее и работать эффективнее.
Изображение от Rudloff [CC BY 3.0] С CSS,
вы можете настроить таргетинг на один или несколько элементов на веб-странице (или на всем сайте) и изменить
их внешний вид с помощью короткой строки кода. Вместо того, чтобы, например, изменить
цвет каждого заголовка на веб-сайте один за другим, CSS позволяет настроить таргетинг на каждый
главный заголовок сразу и создайте правило, какого цвета они должны быть.
Вот как это будет выглядеть в документе CSS:
h2 {
цвет синий;
} Это Это. Это правило нацелено на все заголовки этого типа, и все они становятся синими в однажды.
CSS может также можно использовать для изменения цвета шрифта, цвета фона, фоновых изображений, тени, вес шрифта, макет и многое другое. Современный CSS можно использовать даже для создавать анимацию и расширенные эффекты, которые ранее требовали хорошего знание JavaScript для реализации.
CSS, вероятно, является самым интересным языком в Интернете для изучения, поскольку даже небольшие знания позволят вам внести кардинальные изменения в свой сайт. Однако сначала вам потребуется базовое понимание HTML, чтобы знать, как правильно использовать CSS.
Даже если вы планируете использовать систему управления контентом для создания своего веб-сайта, это хорошо стоит узнать, что вы можете сделать с помощью CSS. В школах W3 есть отличный учебный материал для CSS тоже.
JavaScript Изображение Криса Уильямса Не быть
Java (популярный язык программирования общего назначения), JavaScript
используется для изменения поведения веб-страницы, когда пользователь взаимодействует с ней.
JavaScript находится за интерактивными элементами на сайте, такими как оповещения и всплывающие окна, кнопки, анимации, медиаплееры, игры, чат-боты и многое другое.
HTML и CSS — это языки разметки , тогда как Javascript — это язык программирования . Это означает, что вы можете использовать его для хранения переменных, выполнения математических функций. и выполнять множество дополнительных функций.
Если вы планируете потратить много времени на веб-разработку, вы обнаружите, что JavaScript поможет вам добавить новые уровни функциональности, возможностей и сложности на ваш сайт. Поскольку он манипулирует HTML и CSS сайта, важно иметь четкое представление о них обоих, прежде чем изучать JavaScript.
JavaScript был создан как язык программирования, понятный браузерам, и это остается единственным языком, который можно использовать как для клиентской, так и для клиентской части. серверные задачи.
Если вы
управление сайтом с помощью CMS, маловероятно
вам когда-нибудь понадобится внести какие-либо изменения в JavaScript вашего сайта , но если
вы хотите узнать больше о языке, вы также можете найти учебники и попрактиковаться
примеры в школах W3.
Другое языки в веб-разработке сосредоточены на задачах на стороне сервера, в основном связанных с создание, хранение и вызов информации в базах данных. Большинство доменов Ковентри пользователям не нужно их знать, но если вы интересуетесь веб-разработкой, приложение разработки или науки о данных, изучение кода на одном из этих языков является ценный навык с большими перспективами трудоустройства.
Вот краткий обзор некоторых наиболее популярных языков, связанных с Интернетом:
- PHP — Самый популярный серверный или скриптовый язык . Основные платформы CMS, такие как WordPress, Joomla и Drupal, построены с использованием PHP
- Python — это быстрорастущий язык, который популярен в науке о данных и финансовых технологиях
- Java — Это популярный и надежный язык программирования, используемый большинством корпораций FTSE100
- Ruby – Еще один быстрорастущий язык, созданный для развлечения.
 Фреймворк Ruby on Rails сделал этот язык популярным среди стартапов.
Фреймворк Ruby on Rails сделал этот язык популярным среди стартапов.
HTML, CSS и JavaScript являются основными языками Интернета, и подавляющее большинство веб-сайтов сегодня зависят от браузеров для интерпретации всех трех языков. Хотя вам не нужно знать, как кодировать любой из них, чтобы создать отличный веб-сайт, полезно знать, что это за языки, почему они существуют и как их изучение может помочь вам создать уникальное присутствие в Интернете.
Введение в HTML, XML, CSS и языки программирования: Pharmaguideline
Веб-страницы разрабатываются с использованием HTML, что означает язык гипертекстовой разметки. Разработка веб-страниц, Навигация в Интернете, Встраивание видео.
Введение в HTML
Веб-страницы разрабатываются с использованием HTML, что означает язык гипертекстовой разметки. Цель этого учебника по HTML — дать вам общее представление о HTML, его функциях, а также об основных тегах и элементах, которые он использует.
- Ссылки между веб-страницами называются гипертекстом.
- Язык разметки определяет структуру текста между тегами.
Веб-сайт создается с использованием HTML-разметки. Элементы веб-страницы определяют, как отображается контент и как он отображается на экране. Следовательно, он несет ответственность за формирование или определение структуры нашего веб-сайта.
Особенности
- Очень простая кривая обучения (легко изменить)
- Эффективное представление
- Справочный раздел, куда мы можем добавить ссылки
- Легко отображает документы на различных платформах, включая Mac, Windows, Linux и т. д.
- Добавление графики, видео и аудио делает страницу более привлекательной
- Язык, нечувствительный к регистру
Приложения
HTML служит различным целям. Давайте рассмотрим несколько
Разработка веб-страниц
HTML — самый известный язык, используемый для создания веб-страниц в Интернете. Веб-страницы имеют HTML-теги и гиперссылки, которые позволяют соединять их с другими страницами. HTML — это язык, используемый для написания веб-страниц в Интернете.
Веб-страницы имеют HTML-теги и гиперссылки, которые позволяют соединять их с другими страницами. HTML — это язык, используемый для написания веб-страниц в Интернете.
Навигация в Интернете
Нам было бы трудно ориентироваться в Интернете без HTML. Ссылки в HTML помогают нам эффективно перемещаться и связывать страницы друг с другом. Без анкорных тегов было бы невозможно ориентироваться в Интернете, вам приходилось бы каждый раз вводить URL-адреса. Теги привязки также обеспечивают навигацию по веб-странице.
Встраивание видео и изображений
Изображения и видео легко вставлять в HTML, и мы можем настроить все, от высоты и положения до типа рендеринга и выравнивания. Элементы управления, эскизы, временные метки и многое другое можно настроить для видео. До HTML это делалось с помощью Flash; HTML теперь упростил использование тега
Хранилище на стороне клиента
Благодаря функциям HTML5 localStorage и IndexD нам больше не нужно полагаться на файлы cookie для хранения на стороне клиента. Однако эти две тактики имеют разные характеристики и действуют по разным правилам. С localStorage вы можете хранить хеш-таблицы на основе строк. Разработчикам доступны три функции API: setItem, getItem и removeItem. Однако по сравнению с IndexDB это более функциональное и крупное хранилище данных на стороне клиента. Базу данных IndexDB можно расширить с разрешения пользователя.
Однако эти две тактики имеют разные характеристики и действуют по разным правилам. С localStorage вы можете хранить хеш-таблицы на основе строк. Разработчикам доступны три функции API: setItem, getItem и removeItem. Однако по сравнению с IndexDB это более функциональное и крупное хранилище данных на стороне клиента. Базу данных IndexDB можно расширить с разрешения пользователя.
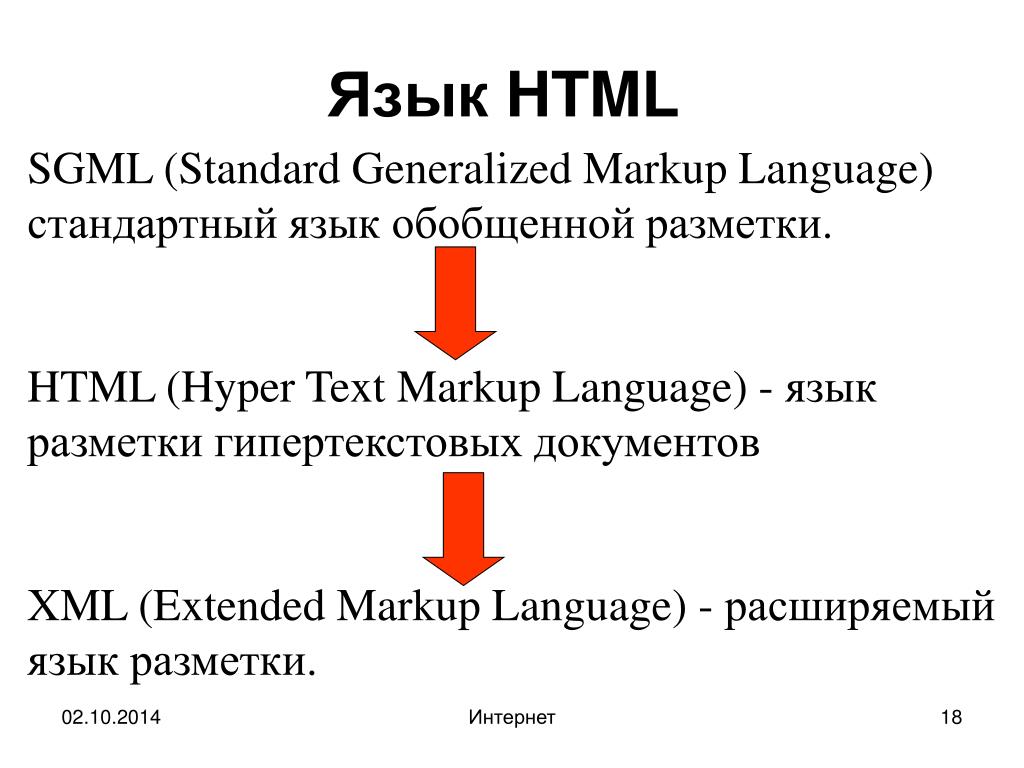
Введение в XML
Для хранения и передачи данных XML означает расширяемый язык разметки. XML-документ — это форма языка разметки, которая хранит и передает данные. Программное обеспечение и платформа (язык программирования) не влияют на XML. Вы можете написать программу для отправки, получения или хранения данных в XML, используя любой язык и любую платформу (операционную систему).
Свойства
- Языки разметки, такие как XML, больше связаны с данными, чем с тем, как они выглядят.
- XML предназначен для отправки, хранения, получения и отображения данных.
 Простое объяснение XML состоит в том, что он используется для хранения и передачи данных.
Простое объяснение XML состоит в том, что он используется для хранения и передачи данных. - С 10 февраля 1998 года XML стал рекомендацией W3C (Консорциум World Wide Web, основная организация по стандартизации World Wide Web).
- HTML и XML — это две разные вещи. Основное различие между XML и HTML заключается в том, что они ориентированы на данные.
- XML не зависит от программного или аппаратного обеспечения, он не зависит от платформ и языков программирования.
- Большинство тегов в HTML предопределены, но вы должны сами определить их в XML.
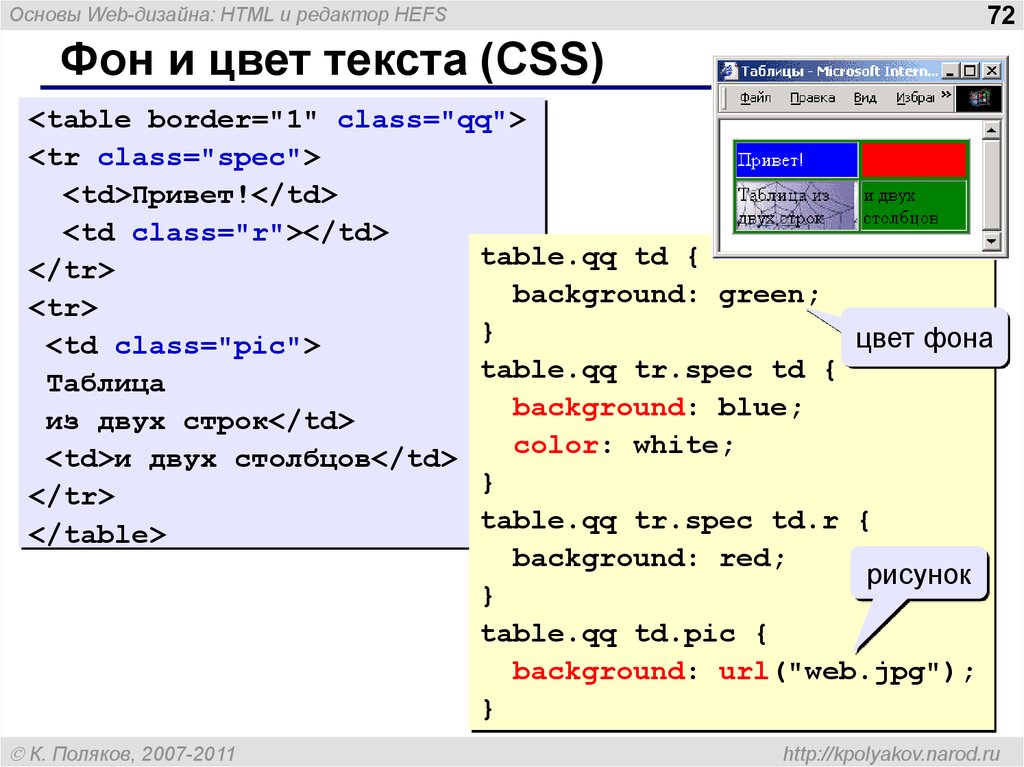
Введение в CSS
Если вы не слышали о CSS, это простой язык, разработанный для упрощения придания веб-страницам привлекательного вида. С помощью CSS можно стилизовать веб-страницы. Кроме того, CSS позволяет вам делать это, не полагаясь на HTML-код каждой веб-страницы. Язык CSS — это простой, но мощный инструмент для управления внешним видом HTML-документов.
Почему CSS?
- Простота обслуживания. При изменении стиля на одной странице будут изменены все элементы на всех страницах.
- Экономит время — один и тот же лист CSS можно повторно использовать на нескольких HTML-страницах.
- Превосходные стили. С гораздо более широким диапазоном атрибутов CSS, чем у HTML, ваша HTML-страница будет выглядеть намного лучше, чем без CSS.
- Поисковые системы. Благодаря CSS вашему контенту не придется бороться с поисковыми системами, потому что он четко закодирован.
- Просмотр в автономном режиме. Кэширование может быть выполнено с помощью CSS с использованием автономного кеша. С его помощью можно просматривать офлайн-сайты.
Введение в языки программирования
С помощью языка программирования можно преобразовать алгоритмы в программы, которые выполняются компьютером и представляют собой набор символов, правил грамматики и правил. Используя язык программирования, программист может общаться с компьютером. Почти каждая программа так или иначе структурирована. Языки программирования делятся на категории:
Почти каждая программа так или иначе структурирована. Языки программирования делятся на категории:
- Языки высокого уровня
- Машинное обучение
- Языки ассемблера
Язык программирования обладает следующими характеристиками:
- Простота, легкость в освоении и использовании, хорошая читабельность и удобочитаемость являются атрибутами идеального программирования язык.
- Чтобы иметь возможность определить сложную структуру, а затем использовать ее, абстракции являются обязательным качеством языка программирования.
- Предпочтительны переносимые языки программирования.
- Чтобы язык программирования можно было эффективно перевести на машинный язык и эффективно выполнить в памяти, он должен быть высокоэффективным.
- Чтобы язык программирования был полезен для разработки приложений, он должен быть хорошо структурирован и задокументирован.
- Для разработки, отладки, тестирования и обслуживания программы языки программирования должны предоставлять необходимые инструменты.




 14
14 5)
5) Фреймворк Ruby on Rails сделал этот язык популярным среди стартапов.
Фреймворк Ruby on Rails сделал этот язык популярным среди стартапов. Простое объяснение XML состоит в том, что он используется для хранения и передачи данных.
Простое объяснение XML состоит в том, что он используется для хранения и передачи данных.