seodon.ru | CSS справочник — text-decoration
Опубликовано: 18.08.2010 Последняя правка: 08.12.2015
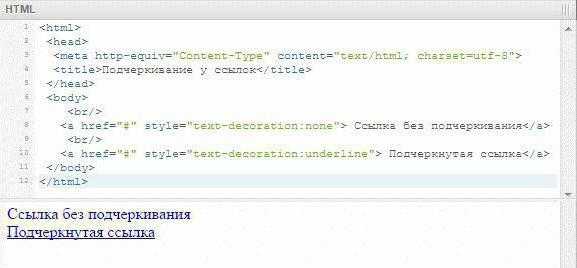
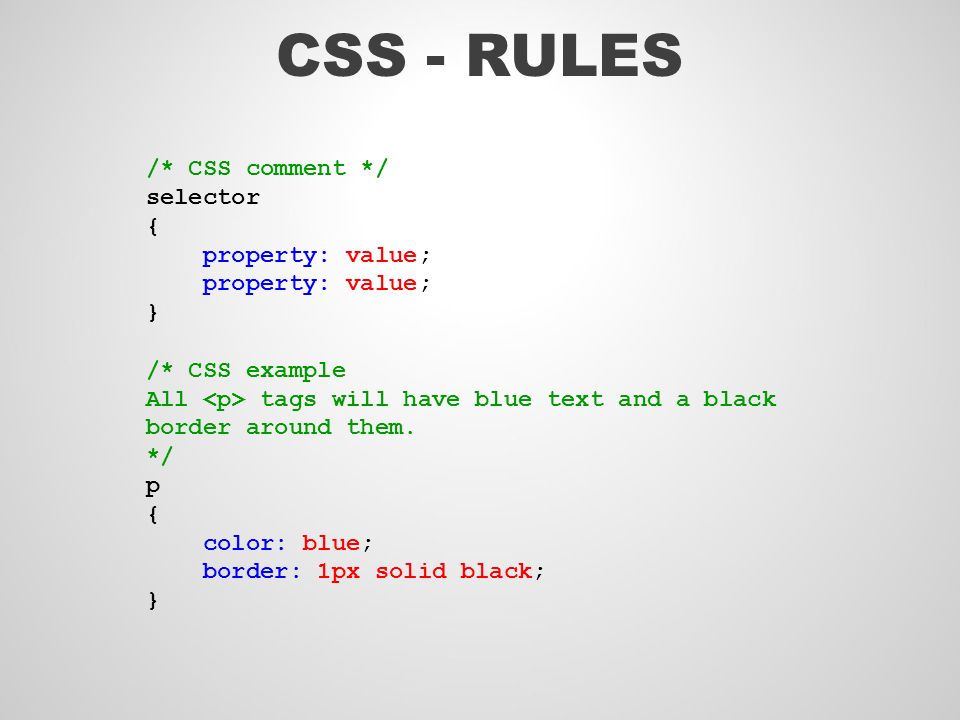
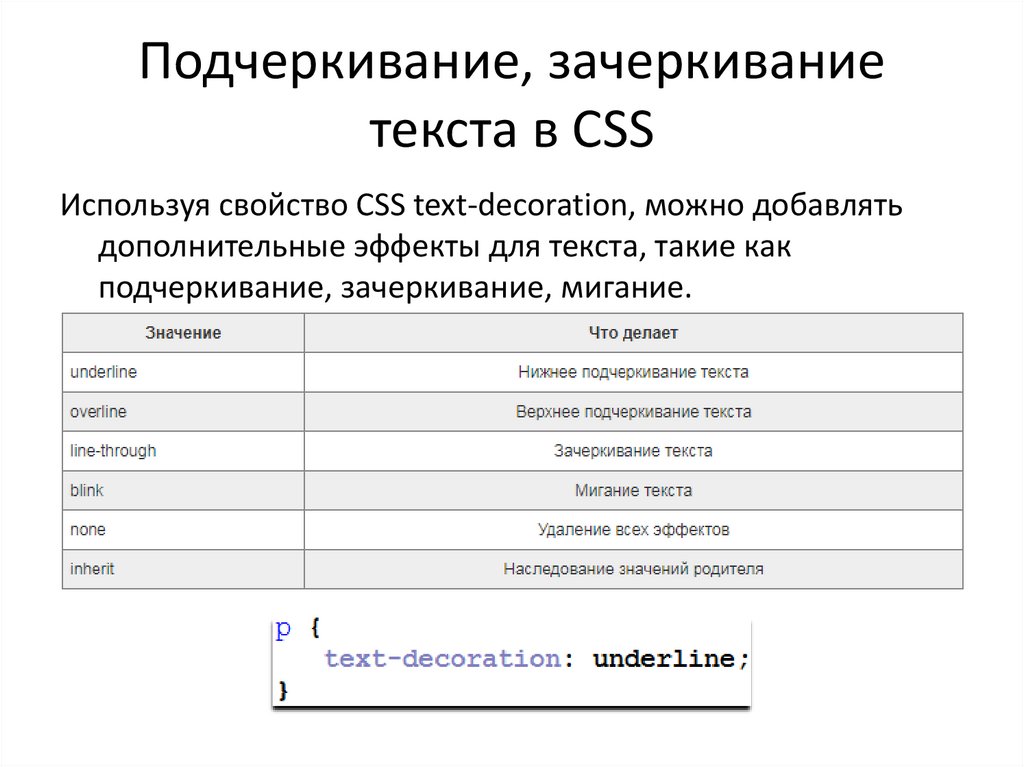
Свойство CSS text-decoration используется для оформления текста элемента — подчеркивания, надчеркивания, зачеркивания или мигания. Также с помощью этого свойства можно убирать подчеркивание у ссылок.
Хотя text-decoration и не наследуется, оно распространяет свое действие на текст всех потомков элемента, которые находятся в прямом потоке HTML-страницы. А вот если какие-то потомки являются всплывающими (float), абсолютно позиционированными (position) либо имеют значение свойства display равное inline-table или inline-block, то на них данное свойство не действует.
Тип свойства
Назначение: текст.
Применяется: ко всем элементам.
Наследуется: нет.
Значения
Значением свойства text-decoration является ключевое слово none или inherit либо одно или несколько (через пробел) ключевых слов задающих стили оформления.
- underline — подчеркивает текст элемента.

- overline — надчеркивает текст, то есть рисует над ним линию.
- line-through — отображается зачеркнутый текст.
- blink — текст элемента мигает (мерцает), то есть кратковременно исчезает и вновь появляется.
- none — отменяет все эффекты оформления.
- inherit — наследует значение text-decoration от родительского элемента.
Процентная запись: не существует.
Значение по умолчанию: none, однако браузеры по умолчанию подчеркивают текст у ссылок.
Цвет линий подчеркивания, надчеркивания или зачеркивания всегда соответствует цвету текста элемента (color) к которому применялось text-decoration. То есть даже если у потомков будет другой цвет текста, то цвет линий при этом не изменится.
Синтаксис
text-decoration: [underline || overline || line-through || blink] | none | inherit
Пример CSS: использование text-decoration
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>seodon.ru - CSS свойство text-decoration</title> <style type="text/css"> a:hover { text-decoration: none; /* убрать подчеркивание у ссылок под курсором */ } </style> </head> <body> <p><a href="https://spravka.seodon.ru/css/">Справочник по CSS</a></p> </body> </html>
Результат примера
Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Да | Да | Да | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | ||
| Версия: | До 9.0 | 9.0 и выше | 2.0 и выше | До 4.0 | 4.0 и выше | 9. 2 и выше 2 и выше | 3.1 и выше |
| Поддержка: | Частично | Да | Частично | Частично | Да | Частично | Частично |
Internet Explorer 6.0 и 7.0 не понимают значение inherit.
IE до версии 9.0, Chrome и Safari не поддерживают значение blink.
Opera применяет значение blink только к тексту самого элемента, но не его потомков.
Chrome, Safari, Firefox до версии 4.0 не применяют данное свойство к потомку элемента, если этот потомок является HTML-таблицей.
IE 6.0 и 7.0, Chrome, Safari, Firefox до версии 4.0 применяют text-decoration к потомкам элемента, даже если они являются всплывающими, встроенными блоками (inline-block) или абсолютно позицонированными — ошибка.
CSS3 | Форматирование текста
Последнее обновление: 21.04.2016
text-transform
Свойство text-transform изменяет регистр текста. Оно может принимать следующие значения:
capitalize: делает первую букву слова заглавнойuppercase: все слово переводится в верхний регистрlowercase: все слово переводится в нижний регистрnone: регистр символов слова никак не изменяется
Например:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Шрифты в CSS3</title>
<style>
p. lowercase {text-transform: lowercase;}
p.uppercase {text-transform: uppercase;}
p.capitalize { text-transform: capitalize;}
</style>
</head>
<body>
<div>
<p>Текст использует значение capitalize</p>
<p>Текст использует значение lowercase</p>
<p>Текст использует значение uppercase</p>
</div>
</body>
</html>
lowercase {text-transform: lowercase;}
p.uppercase {text-transform: uppercase;}
p.capitalize { text-transform: capitalize;}
</style>
</head>
<body>
<div>
<p>Текст использует значение capitalize</p>
<p>Текст использует значение lowercase</p>
<p>Текст использует значение uppercase</p>
</div>
</body>
</html>
Свойство text-decoration
Свойство text-decoration позволяет добавить к тексту некоторые дополнительные эффекты. Это свойство может принимать следующие значения:
underline: подчеркивает текстoverline: надчеркивает текст, проводит верхнюю линиюline-through: зачеркивает текстnone: к тексту не применяется декорирование
Например:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Шрифты в CSS3</title>
<style>
p. under {
text-decoration: underline;
}
p.over {
text-decoration: overline;
}
p.line {
text-decoration: line-through;
}
p.mixed {
text-decoration: underline line-through;
}
a.none {
text-decoration: none;
}
</style>
</head>
<body>
<div>
<p>Это подчеркнутый текст.</p>
<p>Это надчеркнутый текст</p>
<p>Это зачеркнутый текст</p>
<p>Это подчеркнутый и зачеркнутый текст</p>
<p>Не подчеркнутая <a href="index.php">ссылка<a></p>
</div>
</body>
</html>
under {
text-decoration: underline;
}
p.over {
text-decoration: overline;
}
p.line {
text-decoration: line-through;
}
p.mixed {
text-decoration: underline line-through;
}
a.none {
text-decoration: none;
}
</style>
</head>
<body>
<div>
<p>Это подчеркнутый текст.</p>
<p>Это надчеркнутый текст</p>
<p>Это зачеркнутый текст</p>
<p>Это подчеркнутый и зачеркнутый текст</p>
<p>Не подчеркнутая <a href="index.php">ссылка<a></p>
</div>
</body>
</html>
При необходимости мы можем комбинировать значения. Так, в предпоследнем случае применялся стиль:
p.mixed { text-decoration: underline line-through; }Межсимвольный интервал
Два свойства CSS позволяют управлять интервалом между символами и словами текста.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Шрифты в CSS3</title>
<style>
p.smallLetterSpace {
letter-spacing: -1px;
}
p.bigLetterSpace {
letter-spacing: 1px;
}
p.smallWordSpace{
word-spacing: -1px;
}
p.bigWordSpace{
word-spacing: 1px;
}
</style>
</head>
<body>
<div>
<h4>Обычный текст</h4>
<p>Над ним не было ничего уже, кроме неба...</p>
<h4>letter-spacing: -1px;</h4>
<p>Над ним не было ничего уже, кроме неба...</p>
<h4>letter-spacing: 1px;</h4>
<p>Над ним не было ничего уже, кроме неба. ..</p>
<h4>word-spacing: -1px</h4>
<p>Над ним не было ничего уже, кроме неба...</p>
<h4>word-spacing: 1px</h4>
<p>Над ним не было ничего уже, кроме неба...</p>
</div>
</body>
</html>
..</p>
<h4>word-spacing: -1px</h4>
<p>Над ним не было ничего уже, кроме неба...</p>
<h4>word-spacing: 1px</h4>
<p>Над ним не было ничего уже, кроме неба...</p>
</div>
</body>
</html>
text-shadow
С помощью свойства text-shadow можно создать тени для текста. Для этого свойства необходимо задать четыре значения: горизонтальное смещение тени относительно текста, вертикальное смещение тени относительно текста, степень размытости тени и цвет отбрасываемой тени. Например:
h2{
text-shadow: 5px 4px 3px #999;
}
В данном случае горизонтальное смещение тени относительно букв составляет 5 пикселей, а вертикальное смещение вниз — 4 пикселя. Степень размытости — 3 пикселя, и для тени используется цвет #999.
Если нам надо было бы создать горизонтальное смещение влево, а не вправо, как по умолчанию, то в этом случае надо было бы использовать отрицательное значение. Аналогично для создания вертикального
смещения вверх также надо использовать отрицательное значение. Например:
Аналогично для создания вертикального
смещения вверх также надо использовать отрицательное значение. Например:
h2{
text-shadow: -5px -4px 3px #999;
}
НазадСодержаниеВперед
Зачеркнутый текст в HTML и CSS
Получите БЕСПЛАТНЫЙ домен на 1 год и создайте свой новый сайт
В этой статье мы объяснили различные способы зачеркивания текста в HTML и CSS. Сюда входят теги strike, s, del, а также свойства CSS, такие как text-decoration.
Содержание:
- Устарело: забастовка и теги s
- Использовать тег del в HTML
- Свойства CSS для зачеркнутого текста
Давайте начнем с зачеркнутого текста в HTML и CSS.
Устарело: теги strike и s
Существует два устаревших варианта зачеркивания текста в HTML:
Тег Strike изначально использовался для зачеркивания текста в HTML, но поддержка была удалена в HTML5 и, следовательно, не может использоваться в настоящее время.
Забастовка используется как:
ЭтоНЕOpenGenus.
Если вы используете HTML4 и более ранние версии, вывод будет таким:
Это , а НЕ OpenGenus.
- тег
Тег s зачеркивает текст в текущей версии HTML, но его не рекомендуется использовать. Документация HTML говорит, что вывод тега s может быть неправильным.
Тег s использует свойство CSS сквозной строки по умолчанию (мы объяснили это позже в этой статье):
с {
оформление текста: сквозное;
}
Используется как:
ЭтоНЕOpenGenus.
Ожидаемый результат:
Это , а НЕ OpenGenus.
Использование тега del в HTML
Мы можем перечеркивать текст в HTML, используя теги del. Теги
del поддерживаются в HTML5, в отличие от других тегов, таких как strike, которые поддерживались в предыдущих версиях HTML. Следовательно, чтобы зачеркнуть текст, вы должны использовать теги del.
Можно использовать тег del следующим образом:
ЭтоНЕOpenGenus.
Вывод:
Это , а НЕ OpenGenus.
Свойства CSS для зачеркнутого текста
В CSS зачеркивание или линия поперек текста могут отображаться путем установки для свойства text-decoration 4 различных значений:
- надчеркивание
- сквозной
- подчеркивание
- Комбинация трех указанных выше значений
Вы можете установить CSS следующим образом:
р {
оформление текста: сквозное;
}
В приведенном выше CSS все элементы p в HTML будут иметь свойство text-decoration, установленное на «line-through», следовательно, весь текст в тегах p будет иметь линию, пересекающую текст посередине.
3 свойства:
- overline: линия над текстом
- сквозная линия: линия, пересекающая текст посередине (реальное значение зачеркнутого текста)
- подчеркивание: строка непосредственно под текстом
Мы можем установить различные свойства в CSS следующим образом:
<стиль> .strike1 { оформление текста: надчеркивание; } .strike2 { оформление текста: сквозное; } .strike3 { оформление текста: подчеркивание; }
HTML-код для использования приведенного выше CSS:
Это OpenGenus (над чертой)
Это OpenGenus (сквозной)
Это OpenGenus (подчеркнуть)
Вывод:
Это OpenGenus (надчеркнуто)
Это OpenGenus (прямо)
Это OpenGenus (подчеркнуто)
Попробуйте этот инструмент Strikethrough, который создает зачеркнутый текст в виде обычного текста, который можно копировать и вставлять куда угодно. Обратите внимание, что вы не можете скопировать зачеркивание в HTML напрямую, но это можно сделать с помощью инструмента.
С помощью этой статьи на OpenGenus вы должны иметь полное представление о том, как зачеркивать текст в HTML и CSS.
отдо — Класс CSS Tailwind
← Список классов CSS Tailwind
Lorem ipsum dolor sit amet.

Предварительный просмотр
Lorem ipsum dolor sit amet.
Проверить
от строки до в реальном проектеЩелкните один из приведенных ниже примеров, чтобы открыть визуальный редактор Shuffle с библиотекой пользовательского интерфейса, в которой используется выбранный компонент.
Открыть в визуальном редакторе →
Открыть в визуальном редакторе →
Открыть в визуальном редакторе →
Открыть в визуальном редакторе →
Открыть в визуальном редакторе →
Открыть в визуальном редакторе →
Открыть в визуальном редакторе →
Открыть в визуальном редакторе →
Открыть в визуальном редакторе →
Открыть в визуальном редакторе →
Источник CSS
.line-through { оформление текста: сквозное; }
Дополнительные сведения в тексте CSS Tailwind
- .сглаживание
- .subpixel-сглаживание
- .text-opacity-*
- .break-нормальный
- .разрывные слова
- .сломать все
- .truncate
- .верхний регистр
- .нижний регистр
- .
 с большой буквы
с большой буквы - .нормальный случай
- .ведущий-нет
- .натяжной
- .ведущий-снаг
- .ведущий-нормальный
- .ведущий-расслабленный
- .ведущий свободный
- .ведущий-3
- .ведущий-4
- .
 ведущий-5
ведущий-5 - .ведущий-6
- .ведущий-7
- .ведущий-8
- .ведущий-9
- .ведущий-10
- .подчеркнуть
- .без подчеркивания
- .шрифт-прическа
- .тонкий шрифт
- .
 Фонт-лайт
Фонт-лайт - .шрифт-обычный
- .шрифт-средний
- .шрифт-полужирный
- .шрифт полужирный
- .шрифт-сверхжирный
- .шрифт-черный
- .текст-xs
- .текст-см
- .текстовая база
- .
 текст-lg
текст-lg - .текст-xl
- .текст-2xl
- .текст-3xl
- .текст-4xl
- .текст-5xl
- .text-6xl
- .шрифт-без
- .шрифт с засечками
- .шрифт-моно
- .текст слева
- .
 текст-центр
текст-центр - .текст справа
- .текстовое выравнивание
- .курсив
- .не курсив
- .whitespace-нормальный / .whitespace-*
- .затягивающий
- .зажимной
- .трекинг-нормальный
- .tracking-wide
- .



 w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS свойство text-decoration</title>
<style type="text/css">
a:hover {
text-decoration: none; /* убрать подчеркивание у ссылок под курсором */
}
</style>
</head>
<body>
<p><a href="https://spravka.seodon.ru/css/">Справочник по CSS</a></p>
</body>
</html>
w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS свойство text-decoration</title>
<style type="text/css">
a:hover {
text-decoration: none; /* убрать подчеркивание у ссылок под курсором */
}
</style>
</head>
<body>
<p><a href="https://spravka.seodon.ru/css/">Справочник по CSS</a></p>
</body>
</html> lowercase {text-transform: lowercase;}
p.uppercase {text-transform: uppercase;}
p.capitalize { text-transform: capitalize;}
</style>
</head>
<body>
<div>
<p>Текст использует значение capitalize</p>
<p>Текст использует значение lowercase</p>
<p>Текст использует значение uppercase</p>
</div>
</body>
</html>
lowercase {text-transform: lowercase;}
p.uppercase {text-transform: uppercase;}
p.capitalize { text-transform: capitalize;}
</style>
</head>
<body>
<div>
<p>Текст использует значение capitalize</p>
<p>Текст использует значение lowercase</p>
<p>Текст использует значение uppercase</p>
</div>
</body>
</html>
 under {
text-decoration: underline;
}
p.over {
text-decoration: overline;
}
p.line {
text-decoration: line-through;
}
p.mixed {
text-decoration: underline line-through;
}
a.none {
text-decoration: none;
}
</style>
</head>
<body>
<div>
<p>Это подчеркнутый текст.</p>
<p>Это надчеркнутый текст</p>
<p>Это зачеркнутый текст</p>
<p>Это подчеркнутый и зачеркнутый текст</p>
<p>Не подчеркнутая <a href="index.php">ссылка<a></p>
</div>
</body>
</html>
under {
text-decoration: underline;
}
p.over {
text-decoration: overline;
}
p.line {
text-decoration: line-through;
}
p.mixed {
text-decoration: underline line-through;
}
a.none {
text-decoration: none;
}
</style>
</head>
<body>
<div>
<p>Это подчеркнутый текст.</p>
<p>Это надчеркнутый текст</p>
<p>Это зачеркнутый текст</p>
<p>Это подчеркнутый и зачеркнутый текст</p>
<p>Не подчеркнутая <a href="index.php">ссылка<a></p>
</div>
</body>
</html>
 ..</p>
<h4>word-spacing: -1px</h4>
<p>Над ним не было ничего уже, кроме неба...</p>
<h4>word-spacing: 1px</h4>
<p>Над ним не было ничего уже, кроме неба...</p>
</div>
</body>
</html>
..</p>
<h4>word-spacing: -1px</h4>
<p>Над ним не было ничего уже, кроме неба...</p>
<h4>word-spacing: 1px</h4>
<p>Над ним не было ничего уже, кроме неба...</p>
</div>
</body>
</html>
 strike1 {
оформление текста: надчеркивание;
}
.strike2 {
оформление текста: сквозное;
}
.strike3 {
оформление текста: подчеркивание;
}
strike1 {
оформление текста: надчеркивание;
}
.strike2 {
оформление текста: сквозное;
}
.strike3 {
оформление текста: подчеркивание;
}

 line-through {
оформление текста: сквозное;
}
line-through {
оформление текста: сквозное;
}  с большой буквы
с большой буквы ведущий-5
ведущий-5 Фонт-лайт
Фонт-лайт текст-lg
текст-lg текст-центр
текст-центр